Мemento Mori - Помни о смерти
Добро пожаловать в мою создание по проекту "Мemento Mori".
В серии изображений речь идет о преходящести жизни. Я хочу подчеркнуть меланхолию мысли о Memento Mori и создать нечто мрачное.
В качестве главных персонажей моего маленького проекта я выбрал невесту и жениха.
Они представляют вечную любовь и одновременно подвергают сомнению знаменитую фразу "... до тех пор, пока смерть нас не разлучит".
Главная часть изображения состоит из символов Vanitas, которые все суть преходящость: опадающие коричневые листья, погасшая свеча и скелет или череп.

Фотографии были сделаны в октябре 2014 года, что, возможно, объясняет некоторые мои мотивации для проекта.
Моя первоначальная идея была в том, чтобы изображение невесты, будто бы она "плывет" из старой рамы и идет на встречу зрителю.
К моему счастью, Элиза Х. откликнулась на мое предложение стать моделью, что позволило мне воплотить эту идею. (Еще раз спасибо модели).
Я взял на себя полное руководство проектом:
Все костюмы и аксессуары были сделаны и сшиты мной, я готовила модель к фотосъемке, а также занималась фотографированием и последующей обработкой. У меня много творческих хобби, и это была отличная возможность продемонстрировать все свои навыки.
Процесс макияжа даже был записан специально для вас: Нажмите для просмотра видео.
Так как костюм имел некоторые прозрачные участки, нам пришлось фотографировать на фоне черного фона.
Это также имело большое преимущество в том, что позже нам будет легче вырезать персонажей.
Основное внимание было уделено задуманным позам на эскизах - затем последовали снимки с импровизированными идеями от модели и меня.
Модель была освещена двумя мягкими ящиками слева и справа. Затем фотографии были открыты в Photoshop и отредактированы.
Фон
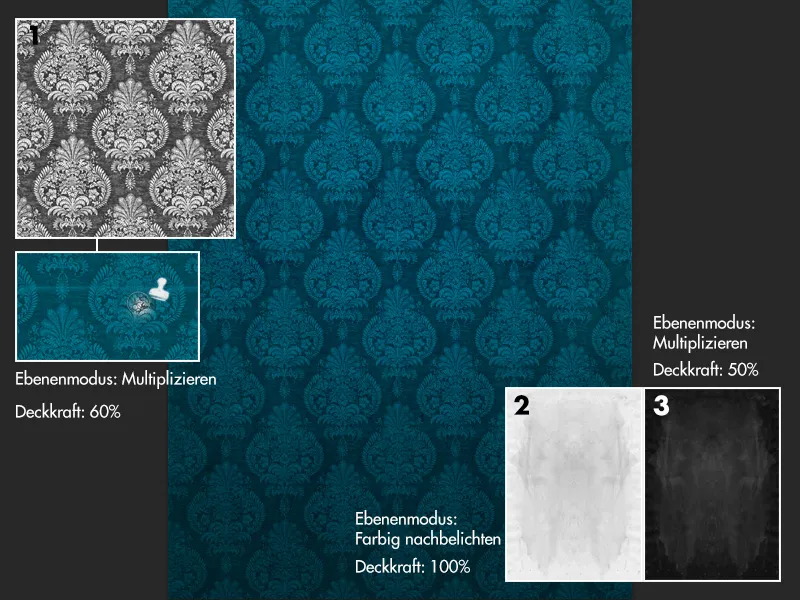
Я хотел иметь фон в виде старого обоя, чтобы создать впечатление, будто изображение висит в заброшенной вилле. Я нашел это в интернете - и смог обнаружить эту красивую текстуру (1). После этого она была преобразована в черно-белое изображение и контраст был скорректирован с помощью коррекции тональности. Текстуры были полностью покрыты на изображении, а через штамп были улучшены переходы.
В конце концов все было упаковано в папку, режим был установлен на Умножение с 60% Непрозрачности. Также мы можем раскрасить фоновый слой с помощью инструмента заливки (G) в цвет по вашему выбору - в данном случае я выбрала средне-темно-синий цвет.
Чтобы обои выглядели старыми и грязными, я добавляю еще одну текстуру акварельных красок на листе бумаги (2) поверх фона. Эта текстура затем дублируется, отражается и снижается до 50% непрозрачности. Это делает текстуру симметричной.
Режим слоя установлен на Цветная подсветка с 100% Непрозрачности. После этого я снова беру симметричную текстуру (2) и могу изменить цвета с помощью Ctrl+I (3). Затем мы упаковываем это в папку и увеличиваем светлые участки текстуры с помощью коррекции тональности. Режим слоя папки в завершении изменяем на Умножение с 50% Непрозрачности. Наконец, я помещаю все элементы из (2) и (3) в одну большую папку и устанавливаю непрозрачность около 60%, чтобы эффект не был слишком сильным. С помощью нескольких плавных переходов от черного к прозрачному мы можем дать стене реалистичные эффекты теней.
Вырезка
Персонажи были начально выделены с помощью Инструмента плавного выделения (P) в деталях одежды и грубо волосами и вуалью. Затем слой с персонажем был продублирован, и на нижнем слое темные части изображения были дальше затемнены с помощью коррекции тональности до черного цвета. Если мы установим режим этого слоя на Негативное умножение, мы можем легко создать маску на верхнем слое и стереть вуаль. Из-за негативного умножения нижний слой сохранит светлые части изображения вуали, а темные области станут прозрачными.
Поэтому темный фон упрощает вырезку прозрачных тканей.
Создание бусин
Бусины в изображении важные элементы! Их можно встретить как на костюме, так и в композициях.
Здесь вызов состоит в том, чтобы сделать бусины точно такими же, как на фото.
Но это можно легко достичь с помощью кисти и собственного стиля слоя!
Сначала я беру жесткую кисть нужного размера для бусин. Затем я выставляю "бусины" по своему усмотрению на изображении. Это все соединяется "нитью", просто рисуя небольшие бусины на отдельном слое (под бусинами). В качестве цвета я использую очень светлый серый, чтобы легче было показать света и тени.
Теперь мы дублируем слой с бусинами дважды и скрываем копии.
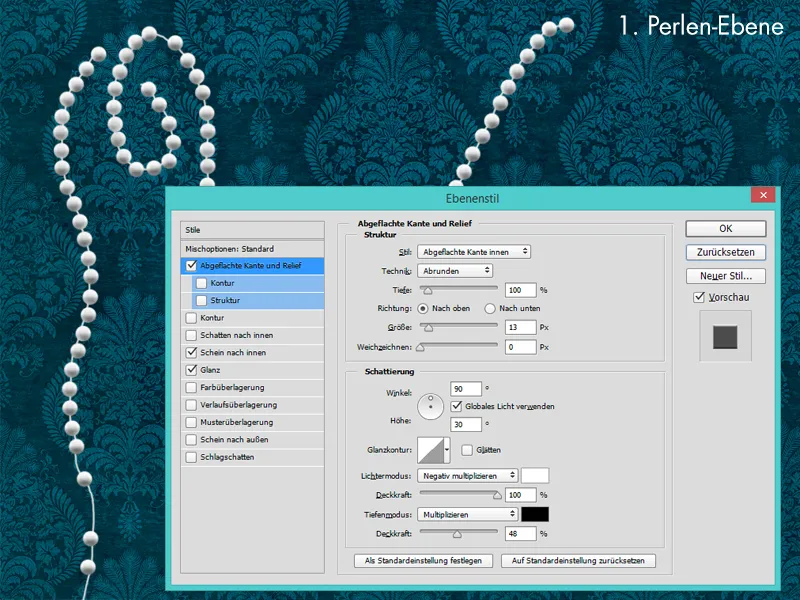
Сначала начинаем с главного слоя с бусинами внизу и можем открыть окно стилей слоя на нем двойным щелчком.
• Сглаживание и рельефность
Параметры могут отличаться в зависимости от размера - лучше всего ориентироваться на скриншот по глубине и размеру.
• Засветка внутри
Метод заполнения: Негативное умножение
Прозрачность: 75%
Цвет: Белый
Подсвечивание снизу: 0%
Размер: Здесь в примере 9 px
• Гланц
Метод заполнения: Умножение
Прозрачность: 15%
Цвет: Черный
Угол: 19°
Расстояние+размер: 4 px
Бусины теперь выглядят очень объемными, но по цвету и деталям они все еще нереалистичны. Чтобы бусины выглядели действительно фотореалистично, мы должны постоянно сравнивать их с бусинами на фото. Мы включаем слой над главным слоем с бусинами и уменьшаем значение в площади до 0%.
В стилях слоя снова отмечаем галочки у следующих пунктов:
• Сглаживание и рельефность
Параметры смотрим на скриншоте
• Засветка внутри
Метод заполнения: Негативное умножение
Прозрачность: 100%
Цвет: Голубой
Подсвечивание снизу: 0%
Размер: 1 px
• Гланц
Метод заполнения: Нормальный
Прозрачность: 15%
Угол: 19°
Расстояние+размер: 4 px
• Наложение цвета
Метод заполнения: Цвет
Цвет: Голубой
Прозрачность: 40%.webp)
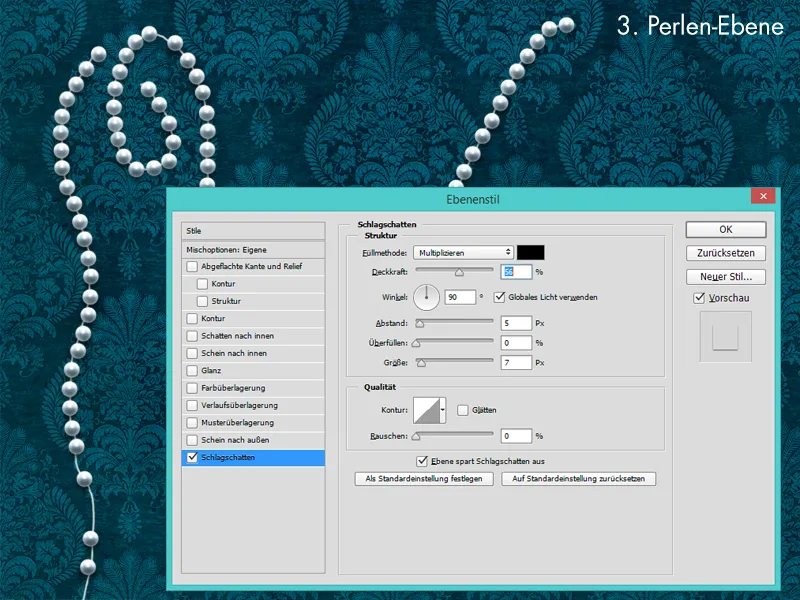
В конце мы добавляем жемчужинам подходящую тень.
Для этого мы просто включаем последнюю копию слоя жемчужин, устанавливаем значение площади на 0% и переходим в окно Стили слоя- на тень.
Создание бумажного баннера
Базовая форма баннера была создана в Illustrator и загружена в Photoshop. Затем "бумага" была окрашена в коричневый цвет с использованием слоев Цвета- и Мягкого света-. Чтобы бумага выглядела старой, я добавляю пятнистую текстуру бумаги на баннер с режимом слоя Умножить.
Далее на бумажном баннере были нарисованы свет и тень мягкой кистью с низкой непрозрачностью.
Для световой ситуации я использую слои с режимом Мягкий свет или Негативное умножение. Для теней я всегда использую слои с режимом Умножить и иногда Мягкий свет.
Для текста я добавляю "Memento Mori" с изображением черепа. Для этого я использую шрифт Precious Regular и красую его очень темно-синим, чтобы текст выглядел как чернила. Для лучшего эффекта чернил я добавляю еще отдельные пятна и брызги чернил.
В конце я создаю 3D-эффект, путем дублирования формы бумажного баннера, установки значения площади на 0% и применения Стиля слоя- к баннеру Сглаживание края и рельеф.
Затем баннер адаптируется к цветам.
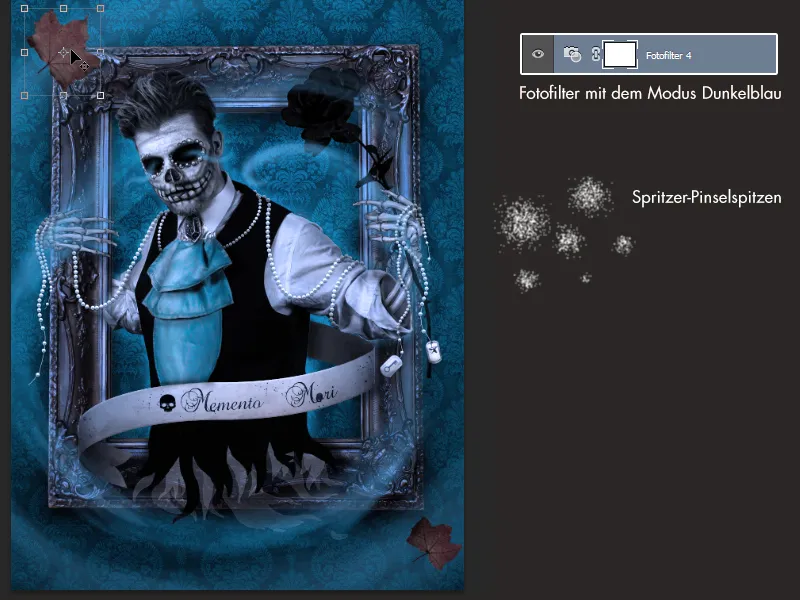
Финальный вид
Когда у меня была картинка в голове, с самого начала было понятно, что изображение будет очень голубым, и зрителю должна будет представиться сверхъестественная вихревая структура. Эту холодную голубизну можно легко создать благодаря фотофильтрам в Photoshop и цвету темно-голубой. Если желаете больше холода, можно просто несколько раз применить эффект. Вихрь был нарисован кистью с капельками светло-голубого цвета с низкой непрозрачностью.
Для этого шага рекомендую использовать графический планшет, так как вы сможете интуитивно подобрать размер с помощью нажатия стилусом. Кроме того, это позволяет создавать более динамичные линии.
Вихрь должен быть изначально нарисован крупно и грубо, а затем вы можете нарисовать детали шторма в дополнительных слоях, используя более мелкую насадку кисти и проходя по вихрю. Чтобы голубой цвет шторма лучше выделялся, можно дублировать вихрь и изменить режим слоя на Мягкий свет или Наложение. Поскольку это серия изображений, в конце стоит сравнить изображение с уже существующим. Оба изображения должны быть схожими по цвету. Идеально, если они будут создавать впечатление "одной большой картины".