Jeg går her ut fra at du oppretter en ekstra HTML-fil. Jeg lagrer den i alle fall under navnet kontakt.html. Kontakt.html-filen befinner seg på samme nivå som den allerede kjente index.html-filen.
I denne første delen skal de grunnleggende innstillingene på skjemaet gjøres. Ting som runde hjørner, fargeoverganger osv. følger så i neste veiledning.
Inne i kontakt.html-filen oppretter man skjemaet. Skjemaet defineres innenfor div-området med klassen content. Deretter bør dere tenke gjennom hvilke felt som skal opprettes. Jeg har valgt å spørre om følgende informasjon:
• Navn
• E-postadresse
• Kommentar
Dere må selvfølgelig selv bestemme hvilken informasjon dere vil innhente. Generelt sett anbefaler jeg imidlertid å kun be om de faktisk nødvendige dataene. De fleste besøkende på nettsider unngår nemlig omfattende skjemaer. Så hold det enkelt.
Grunnstrukturen til skjemaet mitt ser slik ut:
<div class="content">
<formclass="form" action="#" method="post">
<fieldset>
<legend>Kontakt oss</legend>
<ol>
<li>
<label for="name">Navn:</label>
<input type="text" name="name"id="name" value="" />
</li>
<li>
<label for="email">E-postadresse:</label>
<input type="text" name="email" id="email"value="" />
</li>
<li>
<label for="comment">Kommentar:</label>
<textarea cols="32" rows="7"name="content" id="content"></textarea>
</li>
<li class="button">
<input type="submit" name="submit"id="submit" value="Send" />
</li>
</ol>
</fieldset>
</form>
</div>Skjemaet inneholder ikke noen spesielle ting ennå. En fieldset-definisjon er brukt rundt skjemafeltene. Hvordan man oppretter skjemafelt og hva label-elementene innebærer er allerede beskrevet i tilstrekkelig detalj. Her bør fokus derfor være på formutforming.
Når resultatet vises i nettleseren, vil man først se et skjema som ikke er spesielt tiltalende.
Her er det selvfølgelig rom for forbedringer.
Først oppgis grunnleggende opplysninger om skjemaet.
form {
padding: 3px 0 0;
margin: 10px auto;
width: 550px;
}
Her defineres ytter- og indre avstander. I tillegg settes en bredde på 550 piksler for skjemaet.
Deretter fortsetter det med utformingen av fieldset.
fieldset {
padding: 10px 20px 25px;
}
Også her defineres avstandene.
Skjemafeltene er satt opp innenfor en ol-liste.
ol {
list-style-type: none;
margin: 0;
padding: 0;
}
For at denne listen ikke skal se ut som en liste, brukes list-style-type: none;. I tillegg er grensene og indre avstandene satt til 0 hver for seg.
Neste skritt er å definere listeelementene. Disse flyter til venstre og har en indre avstand på 10 piksler.
li {
float: left;
padding: 10px;
}
Det er en spesiell ting når det gjelder knappen som står under skjemaet. Den skal justeres til høyre.
li.button {
float: none;
clear: both;
text-align: right;
}Skjemaoverskriften
Nå tar vi for oss legend-elementet. Skjemaoverskriften defineres ved hjelp av dette.
Definisjonen av overskriften ser slik ut:
fieldset legend {
font-weight: bold;
font-size: 22px;
margin: 20px 0 0 10px;
}Tekstnedleggelsene
label-elementet har du også allerede møtt i løpet av denne serien. Gjennom dette elementet skapes en logisk sammenheng mellom feltetiketten og selve skjemafeltet. Når det gjelder CSS-definisjonen, finnes det faktisk en spesiell ting her.
label {
display:block;
cursor: pointer;
font-weight: bold;
line-height: 24px;
}
Jeg utstyres label-elementet blant annet med en cursor-angivelse. Dette signaliserer at besøkende kan klikke på feltetiketter. Hvis de da faktisk klikker på en feltbeskrivelse, settes markøren automatisk i det tilhørende feltet.
Utforming av skjemafeltene
Neste steg er å designe de faktiske skjemafeltene. Først oppgis generelle opplysninger om input og textarea.
input, textarea {
color: #3399FF
border: 1px solid #3399FF;
font: 13px Helvetica, Arial, sans-serif;
padding: 8px 10px;
width: 190px;
}
Dette er utelukkende designelementer. Spesiell oppmerksomhet bør rettes mot rammene. Så snart du plasserer markøren i et felt, endres rammens farge. Dette er faktisk ikke bare en estetisk faktor. Det hjelper faktisk også besøkende med å fylle ut skjemaet. På denne måten ser de alltid umiddelbart hvilket felt markøren er i.
Nå følger noen opplysninger om flerlinje tekstfelt.
textarea {
width: 430px;
overflow: auto;
}
Bredden på dette feltet er satt til 430 piksler. Noe som kanskje virker merkelig ved første øyekast, er instruksjonen overflow: auto i forbindelse med flerlinje inndatafelt. Denne linjen skyldes eldre versjoner av Internet Explorer. Faktisk viste denne nettleseren rullefelt til og med i flerlinje inndatafelt når det egentlig ikke var nødvendig. Ved å bruke overflow: auto kan dette skjønnhetsproblemet unngås.
Designe Send-knappen
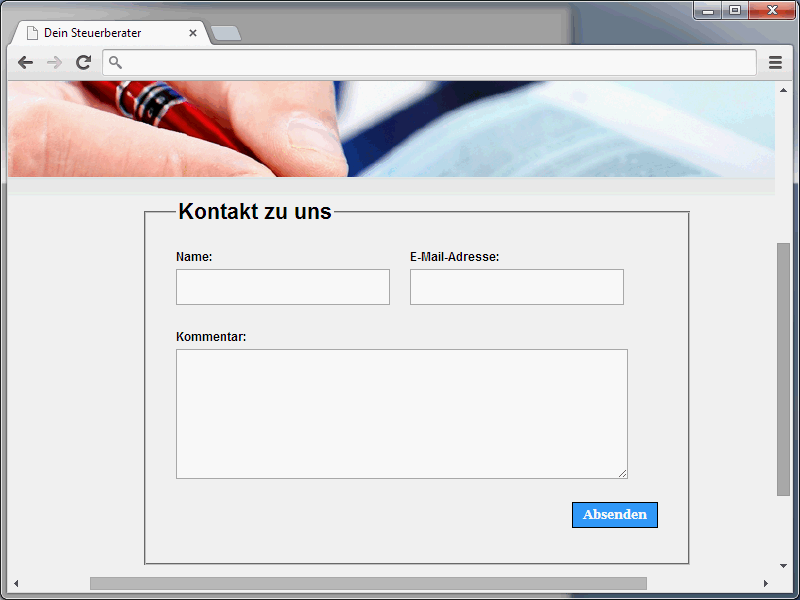
Foreløpig ser Send-knappen ganske enkel ut. Dette vil nå endre seg. Resultatet vil se slik ut:
Forskjellige egenskaper vil bli tilordnet knappen.
• Bakgrunnsfarge
• Skriftutseende
• Ramme
• Avstander
CSS-syntaksen for dette ser slik ut:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}
Merkverdig kanskje er oppgaven input[type="submit"]. Gjennom denne velgeren får du tilgang til input-elementer som har attributt-verdi-kombinasjonen type="submit".


