I denne opplæringen vil vi se på to ting: Ytre marginer og ytre kanter.
Vi begynner med ytre marginer. For et p-element som er direkte definert inne i body, betyr angivelser av venstre og høyre marg at det er avstanden til ytre kantene av body-elementet. Når flere avsnitt følger etter hverandre, betyr angivelsene til ytre kantene ovenpå og nedenfor avstanden mellom hvert avsnitt.
Ved definisjonen av ytre marginer og kanter er også negative verdier mulige, noe som gjør det mulig å overlappe elementer.
Angi ytre margin
Ytre kant og margin er tvunget tomt rom mellom det gjeldende elementet og dets forelder- eller naboelement. Følgende CSS-egenskaper er nyttige i HTML-elementer som lager egne avsnitt eller blokker.
I margin refererer til den korte formen av de fire egenskapene margin-top, margin-right, margin-bottom og margin-left. Følgende verdier er mulige:
• auto – ytre margin beregnes automatisk.
• Prosentandel – gjelder for elementet som margin er oppgitt for.
• Lengde – negative verdier er tillatt. Dette kan føre til overlappende elementer.
Opptil fire verdier er tillatt:
• en verdi – ytre margin ovenpå, nedenfor, venstre og høyre
• to verdier – første verdi for ytre margin ovenpå og nedenfor, andre verdi for ytre margin høyre og venstre
• tre verdier – første verdi for ytre margin ovenpå, andre verdi for ytre margin venstre og høyre, tredje verdi for ytre margin nedenfor
• fire verdier – første verdi for ytre margin ovenpå, andre for høyre, tredje for nedenfor, fjerde for venstre.
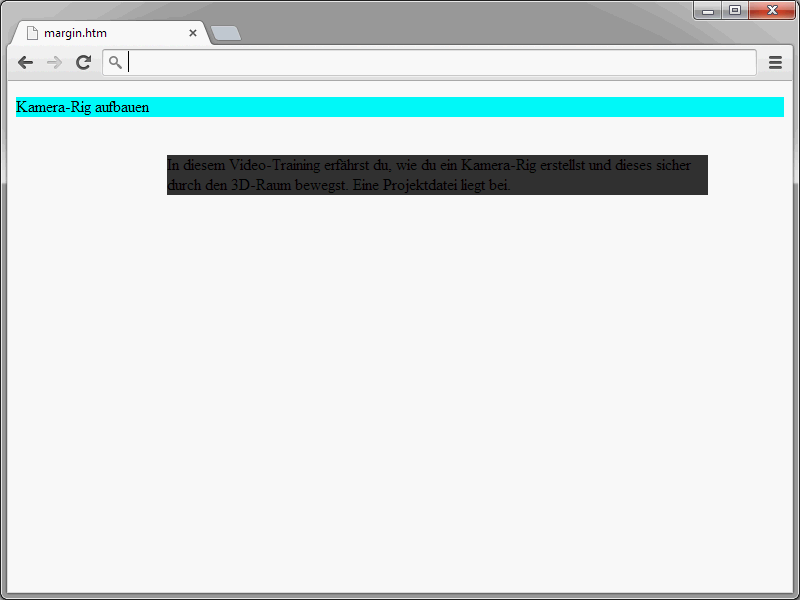
Neste eksempel viser bruken av den generelle margin-egenskapen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.ex {
margin: 30px 50px 30px 50px;
background-color:#FF99FF;
</style>
</head>
<body>
<p>Bygge et kamera-rigg</p>
<p class="ex">I denne videoopplæringen vil du lære hvordan du bygger et kamera-rigg og trygt beveger det gjennom 3D-rommet. En prosjektfil følger med.</p>
</body>
</html>
I dette eksempelet ble det definert to tekstavsnitt.
I tillegg ble det tildelt avstander til det andre avsnittet.
margin: 30px 50px 30px 50px;
Dette angir følgende:
• 30 piksler avstand på toppen
• 50 piksler avstand til høyre
• 30 piksler avstand nedenfor
• 50 piksler avstand til venstre
Angi enkeltavstander
Tidligere ble den generelle margin-angivelsen presentert. Du kan imidlertid også angi individuelle avstander. Gjennom følgende egenskaper kan du for de enkelte sidekanter av et element bestemme avstand til toppen, venstre, bunn eller høyre.
• margin-top – ytre kant/avstand ovenfor
• margin-right – ytre kant/avstand til høyre
• margin-bottom – ytre kant/avstand nedenfor
• margin-left – ytre kant/avstand til venstre
For alle fire egenskapene kan følgende verdier brukes:
• auto – ytre margin beregnes automatisk.
• proSENTANDE – gjelder for elementet der margin- [topp, høyre, bunn, venstre] er spesifisert.
• Lengde – inneholder også negative verdier. Dette kan føre til overlappende elementer.
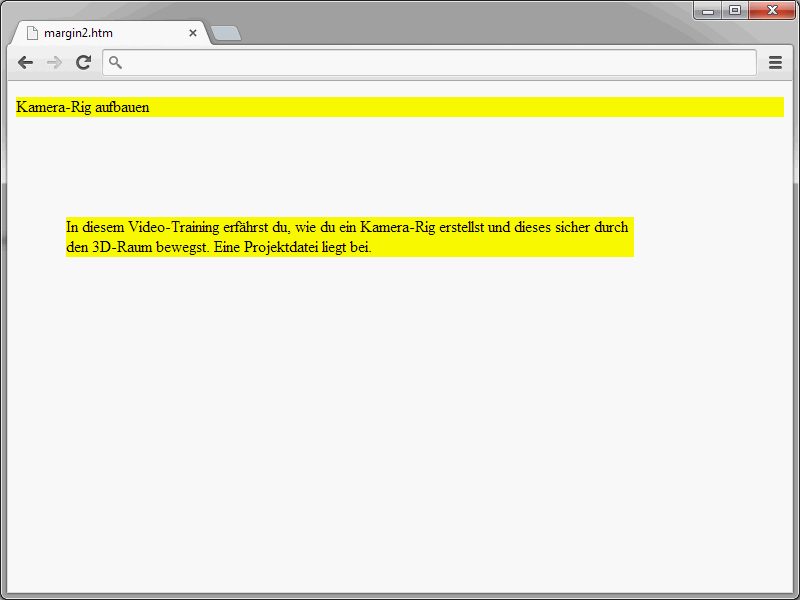
Det følgende eksempelet viser hvordan individuelle avstander effektivt kan brukes.
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;
}
p.ex {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 50px;
}
</style>
</head>
<body>
<p>Bygge et kamera-rigg</p>
<p class="ex">I denne videoopplæringen vil du lære hvordan du bygger et kamera-rigg og trygt beveger det gjennom 3D-rommet. En prosjektfil følger med.</p>
</body>
</html>
I nettleseren vises resultatet slik:
Angi indre margin
Ved internmarginen er det tvungen tomrom mellom elementinnholdet og dets eget elementrand. Følgende CSS-egenskaper er nyttige i HTML-elementer som lager egne avsnitt eller blokker.
Med padding refererer til den korte formen av de fire egenskapene padding-top, padding-right, padding-bottom og padding-left. Med dette kan du definere bredden mellom rammen og innholdet i et element, altså den indre margen.
• ProSENTANDE – gjelder for foreldrelementet.
• Lengde
Opptil fire verdier kan angis for:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;}
p.ex {
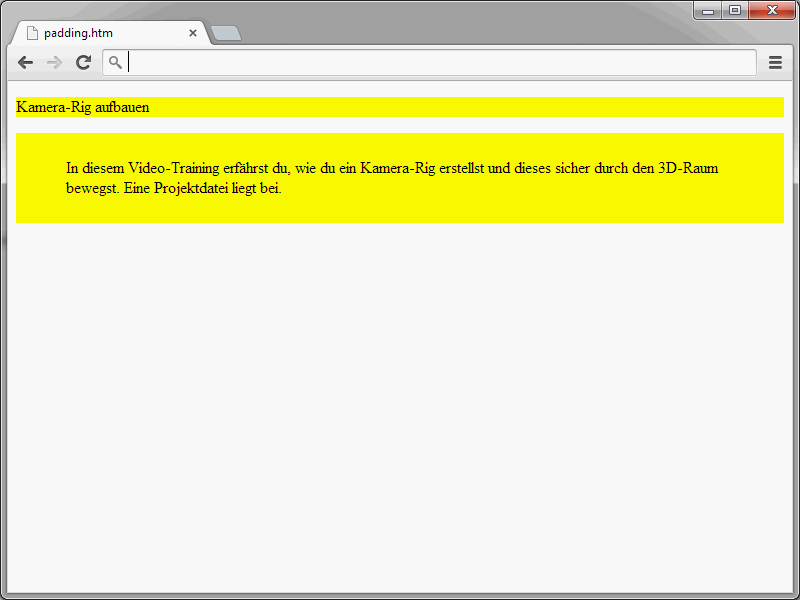
padding-top: 25px;
padding-bottom: 25px;
padding-right: 50px;
padding-left: 50px;
}
</style>
</head>
<body>
<p>Sette opp kamera-rigg</p>
<p class="ex">I denne videoopplæringen lærer du hvordan du setter opp et kamera-rigg og beveger det sikkert gjennom 3D-rommet. En prosjektfil følger med.</p>
</body>
</html>Og her er også resultatet i nettleseren:
Med de fire padding-egenskapene kan du definere innvendige marger. De følgende fire CSS-egenskapene er tilgjengelige for dette:
• padding-top – Avstand mellom øverste kant av innholdet og øverste kant
• padding-bottom – Avstand mellom bunnen av innholdet og nederste kant
• padding-left – Avstand mellom venstre kant av innholdet og venstre kant
• padding-right – Avstand mellom høyre kant av innholdet og høyre kant.
For alle de fire egenskapene kan følgende verdier brukes:
• Prosentvis angivelse – relatert til foreldreelementet
• Lengdeangivelse


