Gjennom utvalgslister kan du tilby besøkende en liste med oppføringer som de kan velge en oppføring fra.
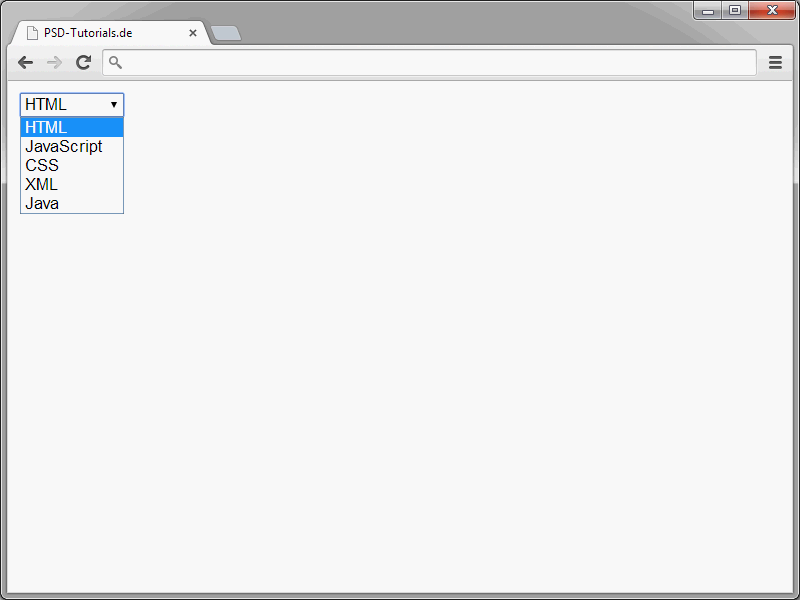
<select name="sprachen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Utvalgslister defineres gjennom select-elementet. Igjen gjelder det: Hver utvalgsliste bør være tydelig identifiserbar i dokumentet ved hjelp av en betegnelse (name). Hver oppføring på listen defineres gjennom et option-element. Mellom åpning og lukking av <option> står teksten til listeelementet.

Ved å sende inn skjemaet blir teksten til den valgte listeelementet overført som standard. Alternativt kan du også designe sendeverdien annerledes. Dette gjøres gjennom attributtet value.
<select name="sprachen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Du tilordner simpelthen ønsket sendeverdi til denne value.
Vanligvis vises bare en oppføring av en utvalgsliste. Hvis ønskelig, kan du imidlertid også vise flere oppføringer samtidig.
For å gjøre dette, tildeler du attributtet size til select-elementet. Dette size bestemmer størrelsen på visningen av utvalgslisten.
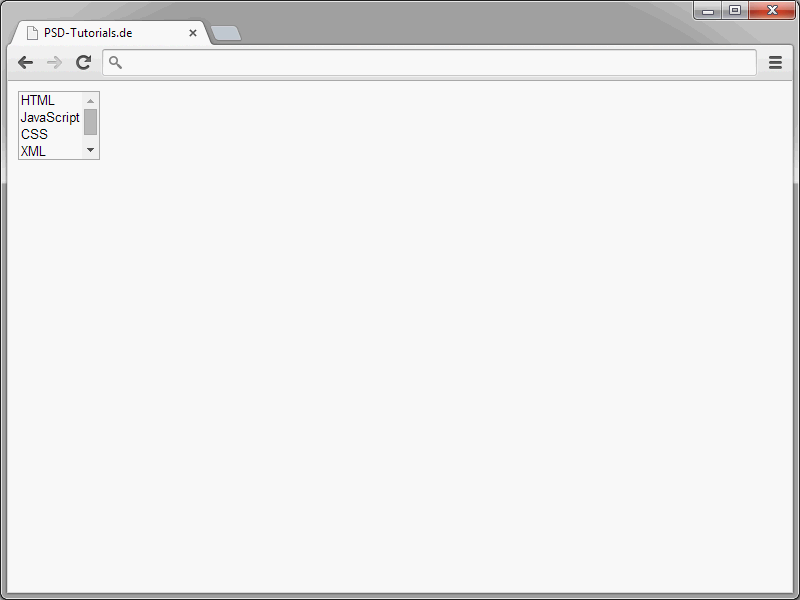
<select name="sprachen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Hvis listen inneholder flere oppføringer enn det som kan vises, kan listen skrolles.
Per default kan kun én oppføring velges fra en utvalgsliste. Hvis det er nødvendig, kan imidlertid flerevalg også implementeres.
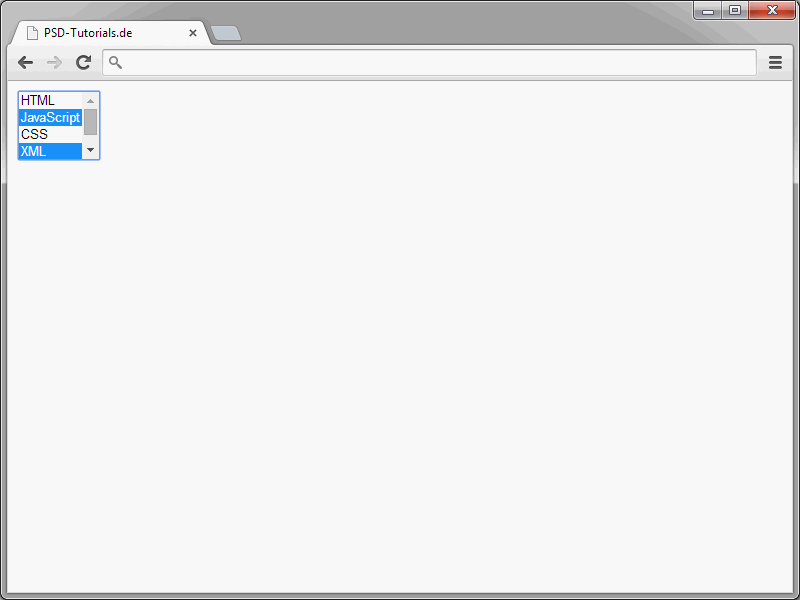
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Flervalg kan gjøres mulig ved å tildele attributtet multiple til select-elementet.
I utvalgslister er det i utgangspunktet ingen oppføring forvalgt. Dette kan imidlertid endres ved å bruke et passende attributt.
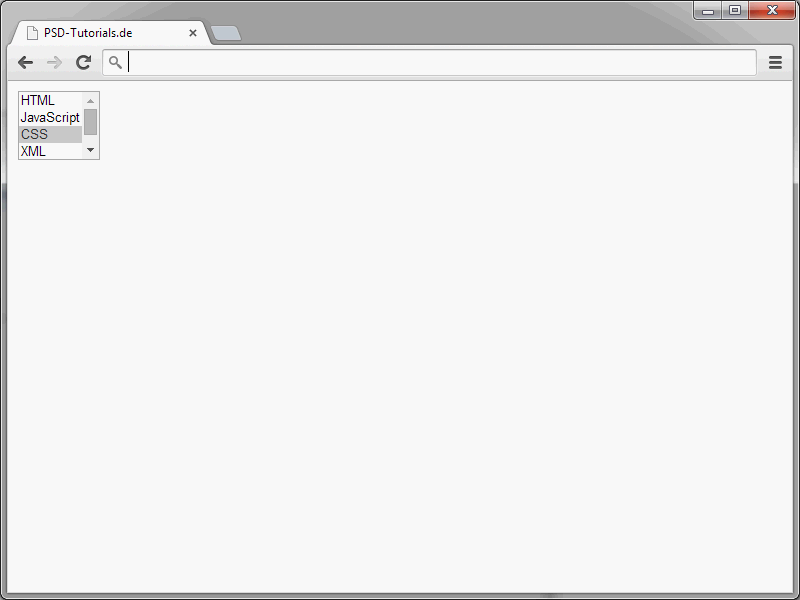
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
For å forhåndsvelge en oppføring, tilordner du attributtet selected til det relevante option-elementet.
For øvrig kan du også forhåndsvelge flere oppføringer. Bruk enkelt og greit attributtet selected flere ganger.
Valgknapper
Gjennom de såkalte valgknappene kan du definere grupper av knapper.
Fra en slik gruppe kan brukerne deretter velge en av de tilgjengelige alternativene.
Valgknapper defineres gjennom input-elementer som tildeles attributtverdkombinasjonen type="radio".
<form action="form.php" method="post">
<p>Vil du abonnere på nyhetsbrevet?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ja<br />
<input type="radio" name="newsletter" value="nein" /> Nei
</p>
</form>
Bruk også her attributtet name for å tilordne valgknappene en betegnelse. Alle knapper med samme navn tilhører en gruppe. Kun én av disse knappene kan da merkes av.
Via attributtet value bestemmer man sendeverdien til de enkelte knappene.
For å forhåndsvelge en knapp, tildeler man attributtet checked til den.
<form action="form.php" method="post">
<p>Vil du abonnere på nyhetsbrevet?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ja<br />
<input type="radio" name="newsletter" value="nein" checked /> Nei
</p>
</form>
Merk at et forhåndsvalg bare kan gjøres med en knapp i en gruppe.
Avmerkingsbokser
Også avmerkingsbokser kjenner dere sikkert fra utallige skjemaer.
Dette er en gruppe av avkryssbare rektangler, der brukerne kan velge én, ingen eller flere.
<p>Hvilke temaer interesserer deg ellers?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Avmerkingsbokser defineres ved hjelp av input-elementer, til hvilke attributtverdkombinasjonen type="checkbox" tildeles. Hver avmerkingsboks får en identifikator gjennom attributtet name. Alle avmerkingsbokser med samme navn tilhører en gruppe. Ved hjelp av attributtet value bestemmer man verdien som sendes med for hver enkelt avmerkingsboks.
Skjulte inndatafelter
Dere kan definere felter innen skjemaer som er usynlige for besøkende. Ved sending av skjemaet overføres verdiene som er inneholdt i de skjulte feltene. Dette kan være interessant, for eksempel når man med PHP vil finne verdier og sende disse uten at brukerne merker noe.
Skjulte inndatafelter kan defineres ved hjelp av input-elementer, hvor man tilordner attributtverdkombinasjonen type="hidden".
<input type="hidden" name="id" value="">
Gir elementet en unik identifikator gjennom attributtet name. Verdien av feltet angis gjennom value. Dette kan være en statisk verdi. På samme måte kan man også tildele denne dynamisk ved hjelp av PHP eller JavaScript for eksempel.
Opplastingsfelter
Hvis dere ønsker å tillate besøkende å laste opp filer, kan dere også tilby et tilsvarende felt. Her er et eksempel på hvordan en slik brukssituasjon kan se ut:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Ditt valg:<br> <input name="Fil" type="file" /></p> </form>
I nettleseren ser det slik ut:
Opplastingsfelter defineres ved hjelp av input-elementer med attributtverdkombinasjonen type="file". Ved denne felttypen i åpningstaggen <form> angis method="post". I tillegg skal attributtverdkombinasjonen enctype="multipart/form-data" også inkluderes. Bare da blir faktisk filene overført. Hvis denne angivelsen utelates, vil bare filnavnet bli overført.
Knapper for å sende og avbryte
For at skjemadataene i det hele tatt skal kunne sendes, trengs det selvfølgelig en passende knapp.
For å sende skjemaer brukes følgende syntaks:
<input type="submit" value="Send" />
Verdien av attributtet value bestemmer hva som vises på knappen.
Motstykket til disse Send-knappene er Avbryt-knapper.
Når man klikker på en slik knapp, blir alle skjemainnhold slettet. Syntaksen for disse knappene ser slik ut:
<input type="reset" value="Avbryt" />
Også her gjelder: Teksten bestemmes av verdien til attributtet value.
Dere kan for øvrig også definere knapper via button-elementet.
Fordelen med denne varianten: Dere er veldig fleksible med det. Faktisk kan dere selv bestemme utseendet og funksjonaliteten til disse knappene.
<button name="klikk" type="button" value="Overraskelse" onclick="alert('Er du sikker?');">Klikk på meg</button>
I det aktuelle eksempelet oppnås en JavaScript-meldingsboks ved å klikke på knappen ved hjelp av onclick-hendelseshåndtereren. Utseendet til knappen bestemmes av innholdet mellom åpnings- og lukkingstaggen <button>. Dette kan for øvrig være nesten hvilket som helst innhold. Det er altså ikke bare tillatt med tekst. På samme måte kan dere også angi et img-element her for å generere en grafisk knapp.


