Med de CSS-egenskaper som visas i denna handledning kan du skapa listor. Specifikationerna gäller HTML-elementen ul och ol. Så du kan anpassa ordnade och oordnade listor enligt dina önskemål.
Allmän information om listan
Med list-style handlar det om en sammanfattning av följande tre egenskaper:
• list-style-type
• list-style-position
• list-style-image
Med list-style kan du påverka utseendet på punktsymboler före listor och deras indrag. De angivna specifikationerna noteras var för sig med ett kommatecken emellan. Ordningen är obetydlig. Dessutom behöver inte ett värde anges för varje egenskap.
Ett exempel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul {
list-style:square;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>Så här ser det ut i webbläsaren:
Grafiska punkter
Du kan ange en egen grafik som punktsymboler. Egenskapen list-style-image används för detta ändamål. Följande värden är möjliga:
• url – filnamnet och eventuell sökväg till grafiken
• none – ingen grafik visas.
Ett exempel:
ul {
list-style-image: url(bullet.gif);
}
Se till att sökvägen till den angivna URL-grafiken stämmer överens.
Om en felaktig sökväg anges bör webbläsarna använda en standard punktsymbol.
Placeringen av punktsymboler
Med list-style-position ställs in hur numreringar eller punktsymboler ska bete sig med avseende på indragningen.
• inside – första raden indras så att punktsymboler och listelement avslutas vänsterjusterade.
• outside – punktsymbolen står till vänster om listelementet.
I följande exempel används de två värdena inside och outside.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul.a {
list-style-position:inside;
}
ul.b {
list-style-position:outside;
}
</style>
</head>
<body>
<p>En inside-lista:</p>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>En outside-lista:</p>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
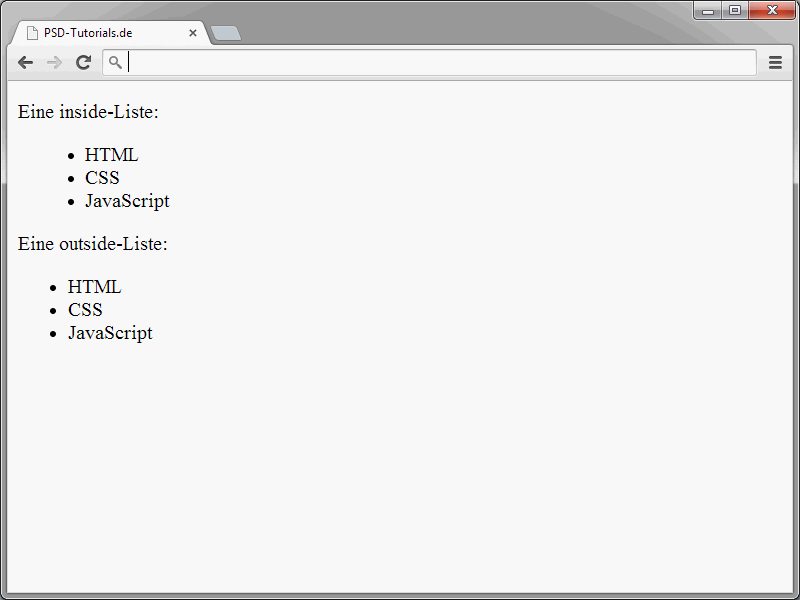
</html>På så sätt kan du direkt se vilka olika effekter dessa två värden faktiskt har.
Anpassa utseendet på punktsymboler
För att bestämma utseendet på punktsymboler kan du också påverka numrerade listor. Egenskapen list-style-type används för detta ändamål. Följande värden är tillåtna för denna egenskap:
• decimal – för ol-listor: Numrering 1, 2, 3 osv.
• lower-roman – för ol-listor: Numrering i., ii., iii. osv.
• upper-roman – för ol-listor: Numrering I., II., III., IV. osv.
• lower-alpha eller lower-latin – för ol--listor: Numrering I., II., III., IV. osv.
• upper-alpha eller upper-latin – för ol-listor: Numrering A., B., C., D. osv.
• disc – för ul-listor: fylld cirkel som punktsymbol
• circle – för ul-listor: tom cirkel som punktsymbol
• square – för ul-listor: Rektangel som punktsymbol
• none – varken punktsymboler eller numrering
• lower-greek – för ol-listor: Numrering med grekiska bokstäver
• hebrew – för ol-listor: Numrering med hebreiska bokstäver
• decimal-leading-zero – för ol-listor: Numrering med ledande noll 0: 01., 02., 03., 04. osv.
• cjk-ideographic – för ol-listor: Numrering med ideografiska tecken
• hiragana – för ol-listor: japansk numrering (med små bokstäver)
• katakana – för ol-listor: japansk numrering (med versaler)
• hiragana-iroha – för ol-listor: japansk numrering (med små bokstäver)
• katakana-iroha – för ol-listor: japansk numrering (med versaler)
I det følgende eksempelet blir noen av de oppgitte variantene brukt.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul.a {
list-style-type:circle;
}
ul.b {
list-style-type:square;
}
ol.c {
list-style-type:upper-roman;
}
ol.d {
list-style-type:lower-alpha;
}
</style>
</head>
<body>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol class="c">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol class="d">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
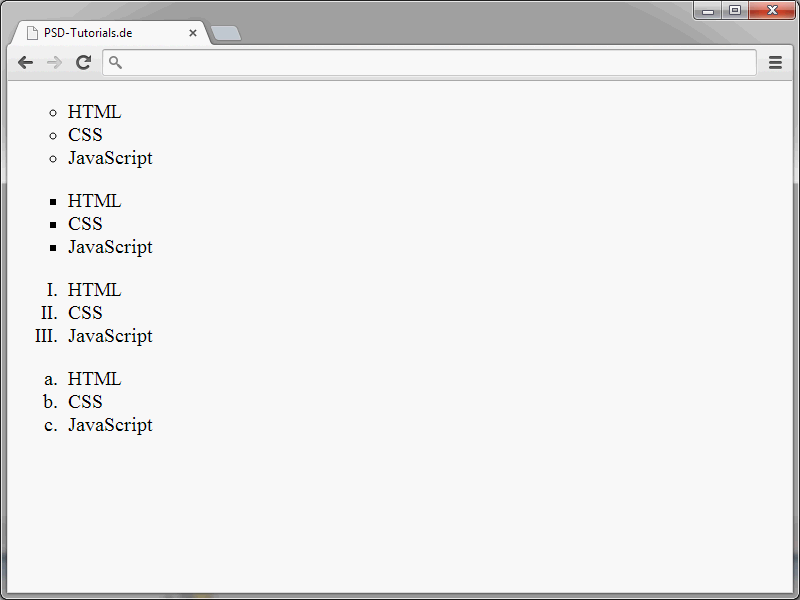
</html>I nettleseren ser det ut som følgende bilde:
Tellere
Gjennom ol-lister kan innhold nummereres. I mer komplekse applikasjoner er denne formen for nummerering imidlertid ikke praktisk. CSS tilbyr derfor en alternativ løsning ved hjelp av tellere.
Nedenfor viser jeg hvordan tellere kan brukes.
Først oppretter jeg en ny teller for body-elementet.
body {
counter-reset: kapitel;
}Takk være denne definisjonen, eksisterer telleren kapitel i dokumentet. Denne telleren kan nå brukes.
h1 {
counter-increment: kapitel;
}
Gjennom den viste syntaksen økes telleren med verdien 1 automatisk hver gang et nytt h1-element opptrer. Problemet er: For øyeblikket er det ingenting som viser at tellingen har startet. Dette kan enkelt endres ved å bruke pseudoelementer.
h1::before {
content: counter(kapitel) ". ";
}
En fullstendig anvendelse kan se ut slik:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
body {
counter-reset: kapitel;
}
h1 {
counter-increment: kapitel;
}
h1::before {
content: counter(kapitel) ". ";
}
</style>
</head>
<body>
<h1>Kapittel</h1>
<h1>Kapittel</h1>
</body>
</html>Og her er resultatet i nettleseren:
I det viste eksempelet blir den aktuelle nummeret ved begynnelsen av h1-elementet vist ved hjelp av ::before. For at tallet ikke skal være rett ved teksten i overskriften, legges det til et punkt og et mellomrom etter tallet.
content: counter(kapitel) ". "
Nestede tellinger er også mulig. For å gjøre dette defineres telleren på stedet der den til slutt skal starte på nytt.
h1 {
counter-increment: kapitel;
counter-reset: unterkapitel;
}I dette eksemplet blir telleren tilbakestilt hver gang et nytt h1-element vises. Det følgende eksempelet viser en typisk anvendelse av næstede tellere.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
body {
counter-reset:kapitel;
}
h1 {
counter-reset:unterkapitel;
}
h1:before {
counter-increment:kapitel;
content: counter(kapitel) ". ";
}
h2:before {
counter-increment:unterkapitel;
content:counter(kapitel) "." counter(unterkapitel) " ";
}
</style>
</head>
<body>
<h1>Kapittel</h1>
<h2>Underkapittel</h2>
<h2>Underkapittel</h2>
<h2>Underkapittel</h2>
<h1>Kapittel</h1>
<h2>Underkapittel</h2>
<h2>Underkapittel</h2>
<h2>Underkapittel</h2>
</body>
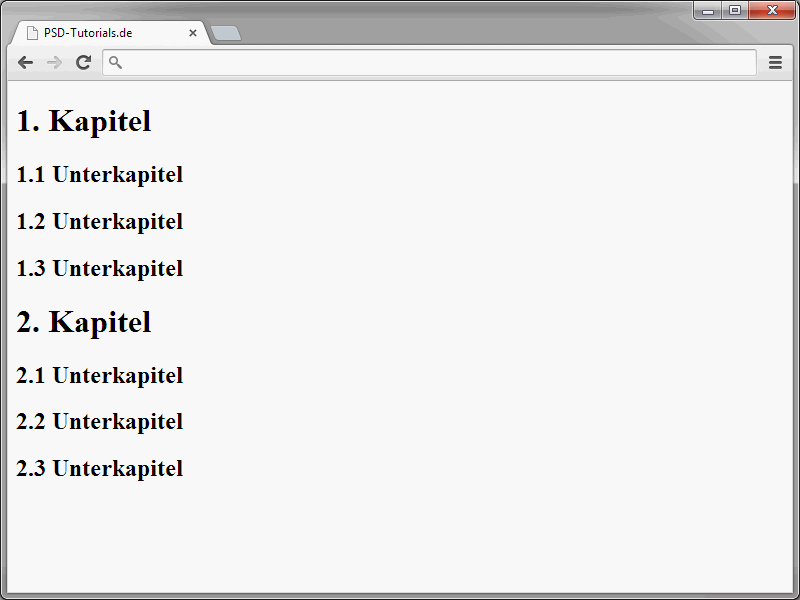
</html>Resultatet i nettleseren ser slik ut:
Eksemplene har vist hvor kraftige tellere kan være.


