Dere kan sette hyperkoblinger på e-postadresser. Før jeg viser hvordan dette fungerer, noen flere tips om dette. Personlig er jeg ikke en venn av disse e-postkoblingene. Skjemaer er mye bedre egnet. Hvis det ikke er installert en e-postklient eller den ikke er konfigurert for den aktuelle brukeren, vil ikke e-postkoblingene fungere riktig. Til syvende og sist må dere selvfølgelig selv avgjøre om dere vil bruke e-postkoblinger eller skjemaer. Det kommer selvfølgelig mer detaljert informasjon om skjemaer senere i denne serien.
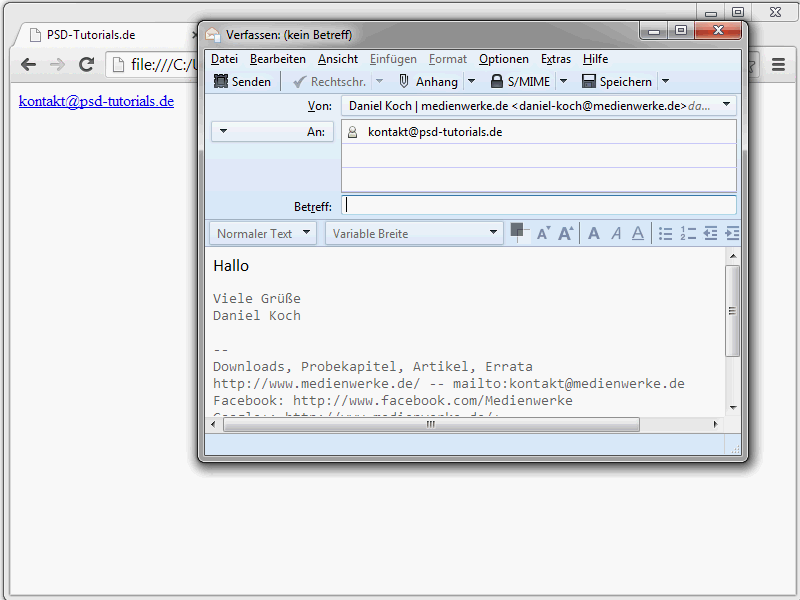
Når en e-postkobling klikkes på, åpner det seg vanligvis et e-postvindu for besøkende.
Dette er imidlertid ikke garantert. Brukeren må faktisk ha gjort de nødvendige innstillingene. Igjen: Den ideelle løsningen er altså ikke e-postkoblinger. Likevel kan man selvfølgelig ha nytte av en slik kobling fra tid til annen. Her er syntaksen:
<a href="mailto:kontakt@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Som dere ser, er det først og fremst en klassisk hyperkobling.
Det avgjørende her er imidlertid verdien som tildeles href-attributtet. Målet begynner alltid med mailto, etterfulgt av et kolon. Deretter følger den ønskede e-postadressen.
Når det gjelder e-postreferanser, bør dere for øvrig være oppmerksomme på hva dere skriver som referansetekst. Det beste er å alltid også legge inn e-postadressen der. På den måten kan også brukere som ikke opplever at ingenting skjer etter at de har klikket på hyperkoblingen, eller at en e-postklient ikke åpner seg, kopiere adressen og likevel sende dere en e-post.
Når dere definerer e-postkoblinger, har dere også andre muligheter enn bare å kunne angi mottakeradressen. Merk at de tingene som beskrives her ikke er HTML-standarder, men støttes i stor grad av nettlesere.
Først kan dere faktisk direkte angi en Cc-mottaker.
<a href="mailto:kontakt@psd-tutorials.de?cc=info@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Skriv til den faktiske mottakeradressen etterfulgt av et spørsmålstegn. Deretter følger cc og et likhetstegn, etterfulgt av adressen som en synlig e-postkopi skal sendes til. Som et alternativ til cc, kan dere også notere bcc. I dette tilfellet vil den angitte adressen legges til i Bcc-feltet, og e-posten sendes som en usynlig kopi til denne adressen.
Hvis dere vil angi et forhåndsdefinert emne, er dette også mulig.
<a href="mailto:kontakt@psd-tutorials.de?subject=Post%20an%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>
Skriv inn det ønskede emnet etter subject. For at dette faktisk skal fungere, bør dere ikke bruke mellomrom i emnet, men masker dem spesielt med strengen %20.
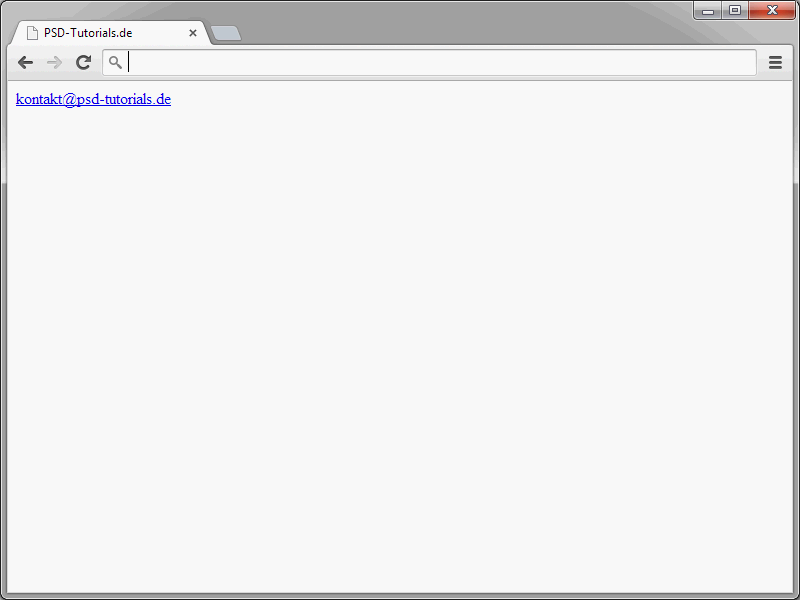
Hvis dere vil, kan dere også angi e-postteksten eller en del av den. Parameteret body brukes til dette.
<a href="mailto:kontakt@psd-tutorials.de?body=Hallo%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>

De samme reglene gjelder her som allerede beskrevet i forbindelse med subject.
Tilby filer for nedlasting
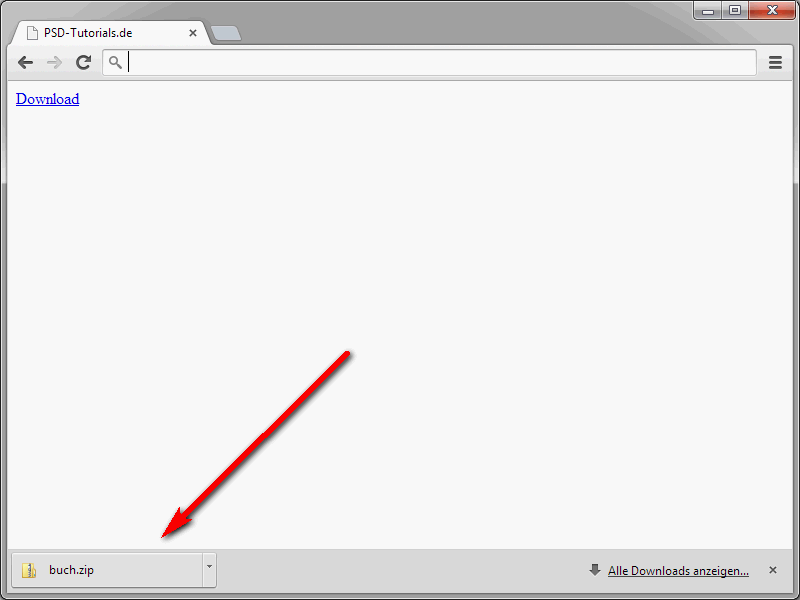
Hvis dere vil tilby filer for nedlasting på nettsiden deres, kan dere selvfølgelig gjøre det. (De juridiske aspektene lar jeg være her). Dette kan gjøres på en enkel måte. Man definerer en hyperkobling og setter den aktuelle filen som målet for koblingen.
<a href="buch.zip">Die Downloads zum Buch</a>
I dette tilfellet er målet for koblingen en zip-fil. Når man klikker på hyperkoblingen, vil nettleseren vanligvis tilby en nedlastingsdialog eller laste ned filen direkte.
Dere kan deretter laste ned filen via denne. Til syvende og sist avgjør imidlertid nettleserne hvordan de vil håndtere angitte filer.
PDF-filer vises vanligvis direkte av nettleserne når man klikker på den tilsvarende koblingen. Det er som regel helt greit. Det kan imidlertid være situasjoner der man også vil tilby PDF-filer for nedlasting. (Selvfølgelig kan brukere høyreklikke på lenken og laste ned filen. Imidlertid bør man ikke nødvendigvis anta at alle nettsidebesøkende er klar over denne muligheten).
I HTML5 kan man faktisk merke hyperkoblinger som nedlastingskoblinger. Dette gjøres ved hjelp av attributtet download.
<a href="ebook.pdf" download>Download</a>
En lenke som er utstyrt med dette attributtet vil – forutsatt at nettleseren støtter attributtet – laste ned filen.
Som standard vil filen lagres med det samme navnet den har i originalen. Dette er sannsynligvis i de fleste tilfeller helt greit. Det kan imidlertid være situasjoner der dere ønsker å gi den nedlastede filen et annet navn. Også dette er problemfritt mulig. Man bruker igjen attributtet download. Dette attributtet tildeles den ønskede navnet som verdi.
<a href="ebook.pdf" download="dk.pdf">Nedlasting</a>
Hvis nettleseren støtter denne funksjonaliteten, bruker den navnet som er angitt i download-attributtet for nedlasting.
Angi logiske forhold
En attributt som kan være interessant i forbindelse med definisjonen av hyperlenker, er rel. For dette attributtet kan angi i hvilket logisk forhold hyperlenken står til målet for lenken. Nettlesere kan for eksempel bruke denne informasjonen til å vise passende ikoner når du svever over lenkene med musen. For øyeblikket gjør de imidlertid ikke det. rel-attributtet har derfor ingen synlige effekter.
<a href="zwei.htm" rel="next">neste</a>
For rel-attributtet er følgende verdier tilgjengelige:
• alternate – Lenke til en alternativ versjon av dokumentet.
• author – Lenke til forfatteren av dokumentet.
• bookmark – Permanent lenke til dokumentet som kan brukes som bokmerke.
• help – Lenke til en hjelpefil.
• license – Lenke til opphavsrettsinformasjon.
• next – Lenke til neste dokument.
• nofollow – Gjennom dette kan man angi at søkemotorer ikke skal følge lenken.
• noreferrer – Nettleseren sender ikke HTTP-Referer-hode.
• prefetch – Dokumentet skal lastes inn i hurtigbufferet.
• prev – Lenke til forrige dokument.
• search – Lenke til et søkeverktøy for dokumentet.
• tag – Et nøkkelord som beskriver dokumentet.
På denne måten kan forholdet mellom målet for lenken og hyperlenkene beskrives nærmere.


