Hypertekst Markup Språk er språket som er kjent som "Haus- und Hofsprache des WWW". Den første versjonen av dette språket ble publisert i 1992. Siden den gang har HTML gjennomgått mange endringer og er nå kommet til versjon 5. (Selv om versjon 5 ennå ikke offisielt har blitt vedtatt som standard, blir den allerede ganske godt støttet i moderne nettlesere).
HTML er et såkalt utmerkelsesspråk som brukes til å strukturere innhold. For formatering av innholdet er stilark ansvarlig. Mer om disse følger snart.
For videreutvikling av HTML står World Wide Web Consortium (forkortet W3C) ansvarlig.
Det er lurt å jevnlig sjekke nettsiden til W3C for å holde seg oppdatert om de nyeste utviklingene innen webområdet.
Når man jobber med HTML, er et avgjørende spørsmål: Hvilken versjon skal jeg bruke? Det er klart at et språk som HTML kontinuerlig oppdateres. Nye elementer blir lagt til, gamle blir fjernet.
Her er de viktigste språkversjonene eller milepælene innen HTML:
• HTML (november 1992): Dette var den første versjonen. Fokuset var utelukkende på tekstdokumenter.
• HTML 2.0 (november 1995): Nå er det også elementer for bilder og skjemaer.
• HTML 4.0 (desember 1997): Stilark, rammer og skript blir introdusert.
• XHTML 1.0 (januar 2000): Dette er en ny formulering av HTML 4.0 ved hjelp av XML.
• HTML5 (april 2009): Dette er fortsatt et arbeidsutkast, så det er ennå ikke en vedtatt standard.
Fokuset i de kommende veiledningene vil være på HTML5. For med HTML5 skal det endelig bli en fornyelse innen HTML-verdenen. Denne nye spesifikasjonen har faktisk mange spennende nyheter å by på. Blant annet mye mer brukervennlige skjemaer, fremdriftsindikatorer, tegneelementer og en forbedret dokumentstruktur. I tillegg kan videoer nå enkelt integreres i nettsider uten behov for tilleggsprogrammer ved hjelp av den nye standarden, og det er også en dra-og-slipp-grensesnitt tilgjengelig.
Forslaget til HTML5 ble allerede lagt frem i 2004 av Web Hypertext Application Technology Working Group (WHATWG) under navnet Web Applications 1.0.
Selv om HTML5 ennå ikke er offisielt vedtatt som standard, har nettleserleverandørene allerede implementert mange HTML5-funksjoner i produktene sine. Dette er ikke overraskende, da WHATWG er et samarbeid mellom nettleserleverandørene Apple, Mozilla og Opera. Etableringen av WHATWG skjedde som en direkte reaksjon på den tregere utviklingen av webstandarder fra World Wide Web Consortium (W3C).
Man kan kanskje lure på hva som fikk nettleserleverandørene til å utvikle sin egen HTML-standard. Ettersom utviklingen av HTML til nå har vært underlagt W3C. Sett fra nettleserleverandørenes side, begynte problemene da W3C konverterte HTML 4.01 til XHTML 1 uten betydelige endringer i innholdet. Opprinnelig ønsket W3C å etablere XHTML 1 som et første skritt mot et XML-basert web. Til slutt skulle det føre til XHTML 2. Det var dette fokuset på XML hos W3C som irriterte nettleserleverandørene. Etter deres syn er XML-tilnærmingen upraktisk og representerer ikke brukernes faktiske ønsker. (Noe som W3C selvfølgelig ser annerledes på).
Siden 2007 har W3C og WHATWG sammen utviklet en HTML5-spesifikasjon. De siste utviklingene rundt HTML5 finner du på http://www.w3.org/TR/html5/.
Fokuset vil være på HTML5 i kommende veiledninger.
CSS for formatering
Du har sikkert allerede jobbet med maler i Word eller andre tekstbehandlingsprogrammer. For eksempel, når du markerer en linje, kan du velge en formatmal.
Afhængigt af formateringen som er valgt i dokumentmalen for denne formatmalen, vil overskriften vises. Ved å endre dokumentmaler, vil også utseendet på overskriften endre seg.
Hva har nå Word å gjøre med HTML? Også for HTML-dokumenter finnes det formatmaler. Disse malene kan defineres med CSS (Cascade Stylesheets). Takket være CSS kan du for eksempel angi at hovedoverskrifter (h1) skal vises med en skriftstørrelse på 22 piksler i grønn Arial-skrift.
Hva du trenger
I de kommende veiledningene vil du gradvis lære deg HTML og CSS. For å kunne lage nettsider basert på HTML og CSS, trenger du faktisk ikke avansert programvare. I det enkleste tilfellet kan du bruke standardredigereren – hvis du arbeider på Windows.
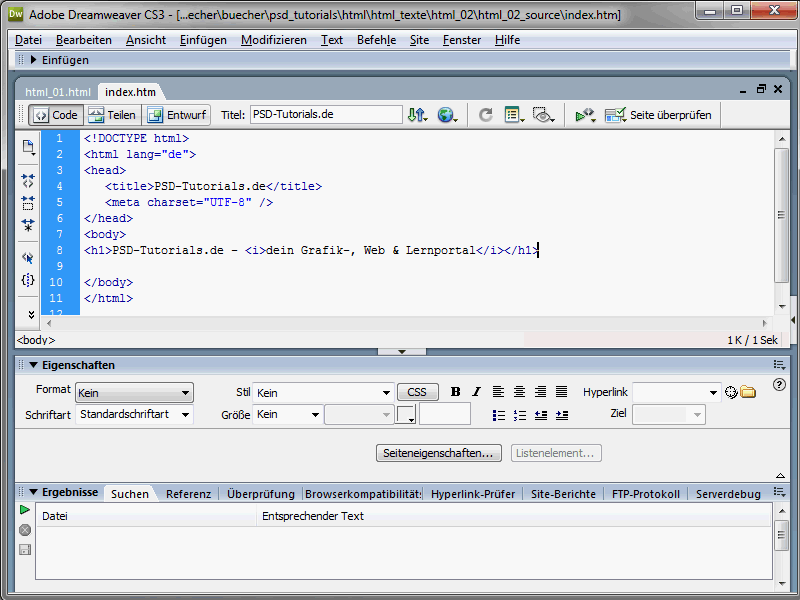
Den er kanskje ikke veldig komfortabel, men det vil være tilstrekkelig for begynnelsen. Hvis du foretrekker noe mer behagelig, bør du heller se etter en "ekte" HTML-editor. En av klassikerne her er selvfølgelig Dreamweaver.
Denne editoren er imidlertid ikke gratis.
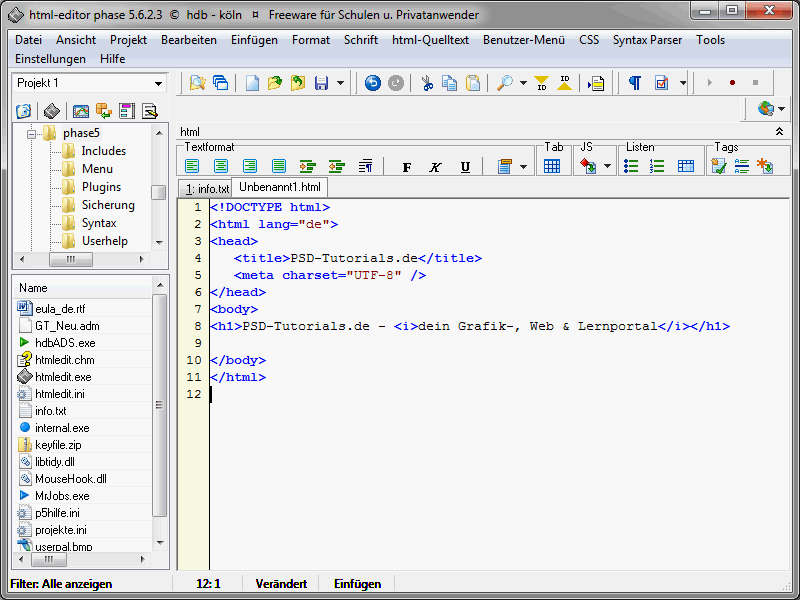
Derimot er fase5 gratis for privatpersoner (http://www.phase5.info/). Hvis du vil bruke editoren til private formål, får du her et godt og gratis verktøy.
I tillegg til en editor bør du ha installert de viktigste nettleserne for å teste nettsiden. Faktisk tolker nettleserne HTML og CSS til tider ganske egenrådig. Med dette i bakhodet er grundig testing av sidene i ulike nettlesere obligatorisk. Du bør i det minste ha installert Internet Explorer, Google Chrome og Mozilla Firefox. Ideelt sett bør du også teste siden i Opera-nettleseren og på nettbrett/mobil.

