I del 02 av denne tutorialserien har vi fullført forsiden av flyersen vår i stor grad. I denne delen vil vi hovedsakelig fokusere på utformingen av side to og tre.
Før vi dykker inn på side to og tre, bør vi gjøre noen justeringer på forsiden:
Når det gjelder tittel og kvinnenavn, kan vi endre størrelse og posisjon uten å bekymre oss, da de ikke er nøyaktig tilpasset andre elementer i millimeter.

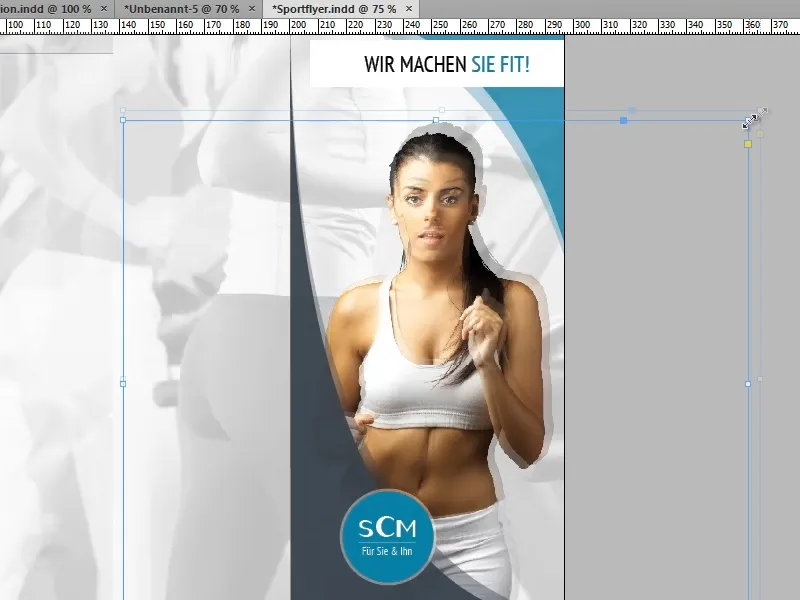
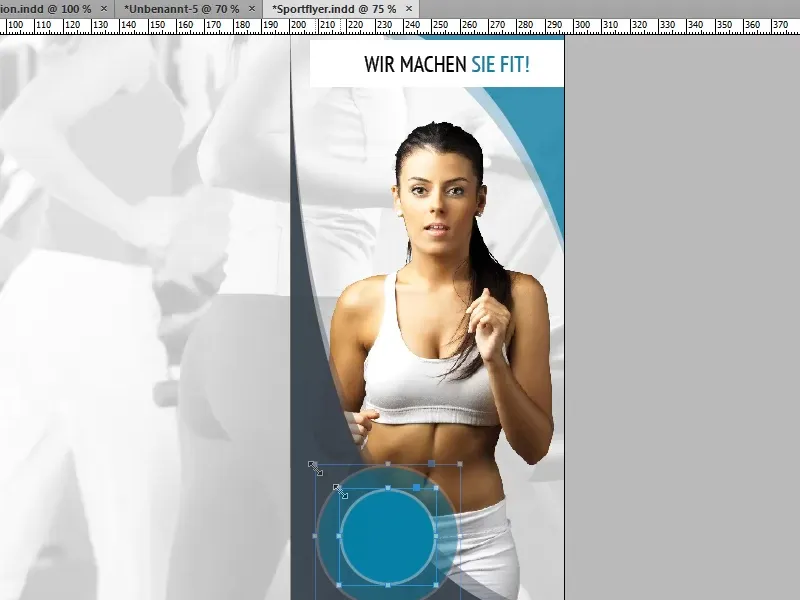
Når det gjelder sirkelen med bedriftslogoen, er det annerledes: For at bedriftslogoen fortsatt skal være sentrert ved skalering av sirkelen, er det viktig at InDesign bruker midtpunktet av sirkelen som referansepunkt. Dette kan oppnås på to måter:
Hvis vi holder inne Alt--tasten mens vi skalerer sirkelen, velges midtpunktet midlertidig som referansepunkt. (Å trykke på Shift--tasten vil føre til proporsjonal skalering).
Alternativt kan vi legge inn verdiene direkte i menylinjen. For at midtpunktet skal brukes som referansepunkt, må midtpunktet av symbolet på venstre side (merket på skjermbildet) være valgt.
Vi dedikerer oss nå til de to tilstøtende sidene:
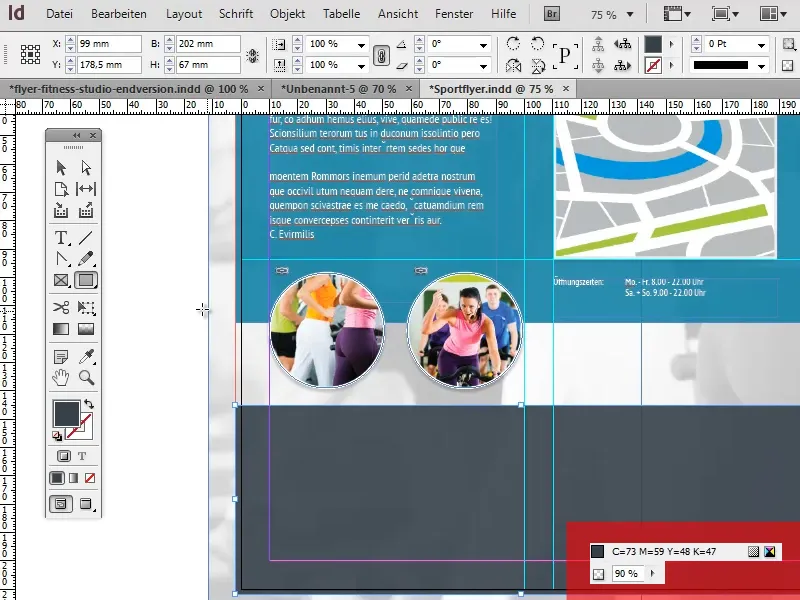
Først oppretter vi et rektangel og skalerer det slik at det fyller den øvre halvdelen av begge sidene. Det fungerer som bakgrunn for teksten og bildelementene.
Vi velger samme cyanfarge som vi allerede har brukt flere ganger på forsiden (C=81, M=28, Y=25, K=7). Kontur er unødvendig. For å gjøre bakgrunnsbildet litt gjennomsiktig, kan vi redusere gjennomsiktigheten til omtrent 90%.
Neste trinn er å lage overskriftene.
Det er alltid fint når sidens titler ligger på en linje. Vi kan oppnå nøyaktig justering av titlene på forskjellige måter:
Det første alternativet er å bruke en hjelpelinje. Vi oppretter en horisontal hjelpelinje som slutter på bunnen av tittelen på forsiden. Nå kan vi bare la de andre overskriftene snappe til denne hjelpelinjen.
Siden tittelen på forsiden og de andre overskriftene har en lignende formatering, kan vi lage en kopi av den allerede eksisterende overskriften ved å dra den til ønsket posisjon mens vi holder nede Shift-- og Alt--tasten.
Alt--tasten fører til at tekstboksen kopieres, mens Shift--tasten sørger for at kopien orienterer seg mot opprinnelsesposisjonen, noe som ville eliminere behovet for hjelpelinjen.
Hvis tittelen etter kopiering ender opp bak det tidligere opprettede rektangelet, kan vi gradvis bringe tittelen fremover i objekthierarkiet ved å bruke Ctrl+Æ.
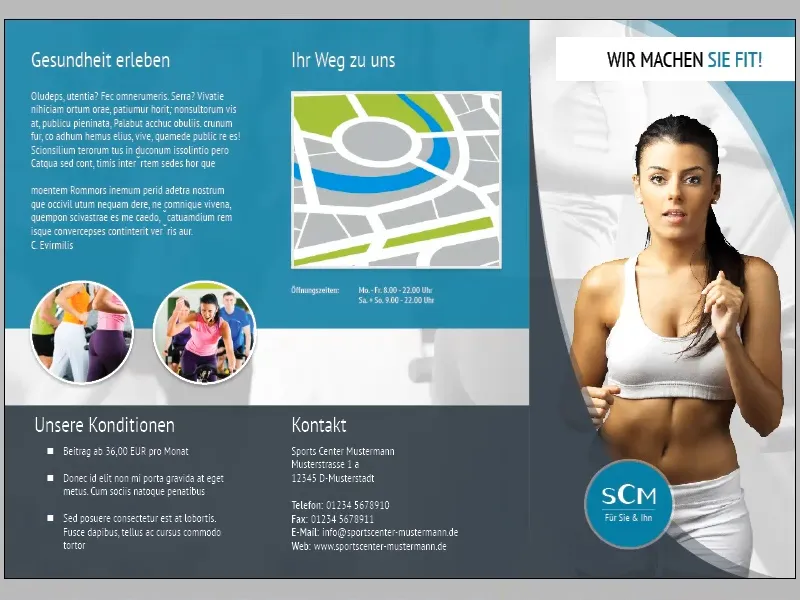
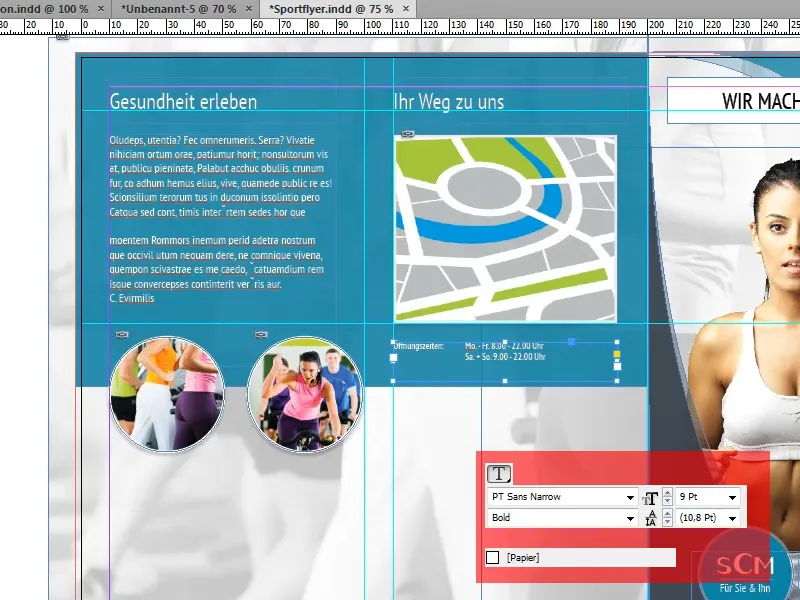
Den venstre siden i dette eksempelet får tittelen "Opplev helse", mens den høyre siden får tittelen "Veien til oss".
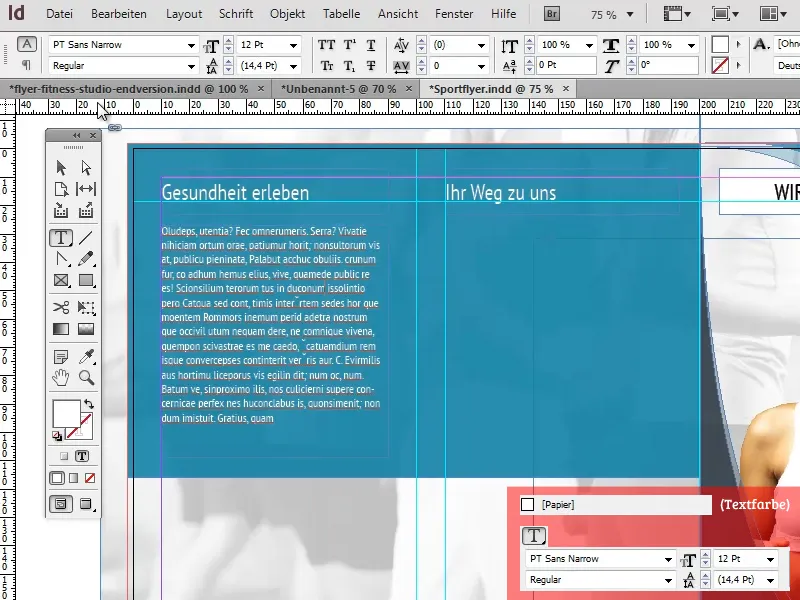
Vi må gjøre noen tilpasninger i formateringen: Skrifttype>PT Sans Narrow og Skriftstørrelse>22 Pt forblir uendret. Vi bruker hvitt som Skriftfarge, deaktiverer flaten og justerer teksten til venstre.
Nedenfor overskriften "Opplev helse" oppretter vi nå et annet tekstfelt for beskrivelsen av treningssenteret. Det bør være noen millimeter plass til høyre og venstre for tekstfeltet.
For å få like store avstander til høyre og venstre, oppretter vi et lite hjelperektangel som vi kan justere tekstfeltet etter. Selvfølgelig kan vi også plassere en hjelpelinje tilsvarende og justere tekstfeltet til denne.
I dette eksempelet fylles tekstfeltet med blindtekst. InDesign har en funksjon som automatisk kan fylle et tekstfelt med slik tekst: Skrift>Fyll med plassholdertekst.
Vi formatterer denne teksten med Skrifttype>PT Sans Narrow i hvit Color. Vi lar Skriftstørrelse være ved 12 Pt og setter Linjeavstand til 14,4 Pt.
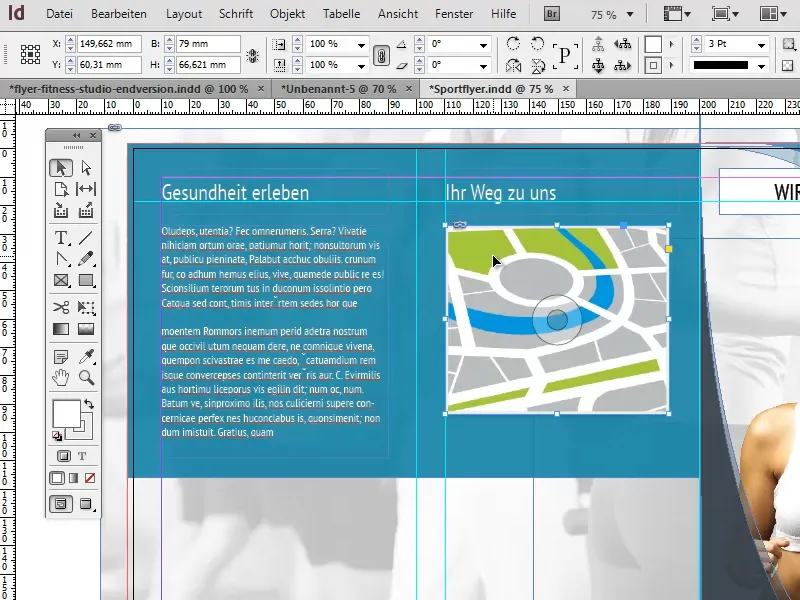
Nedenfor "Veien til oss" legger vi nå inn et kart. Vær så snill å ikke kopiere et kart fra Google Maps eller lignende applikasjoner, men heller bruk en du selv har tegnet (for eksempel i Illustrator) og er sikker på at du har alle rettigheter. Ellers kan du raskt få juridiske problemer.
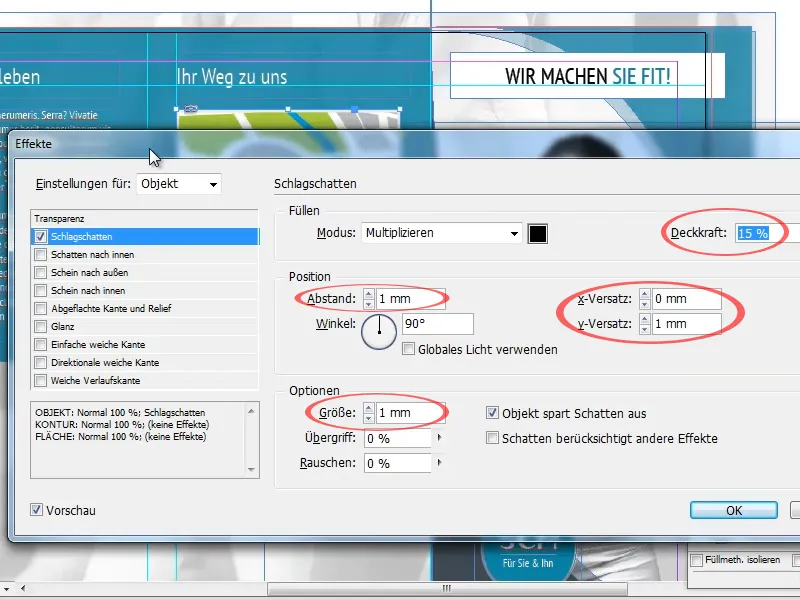
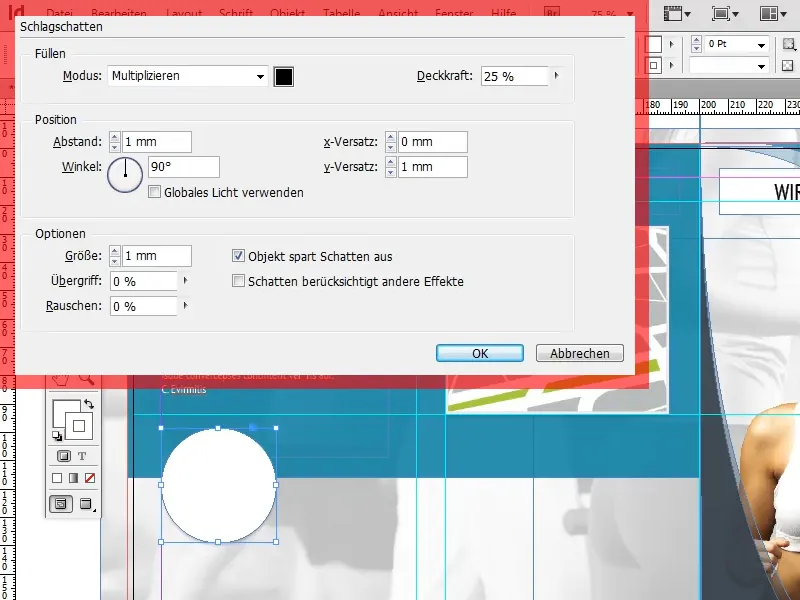
Her legger vi til en lys grå kontur med en bredde på 3 pt, og deretter legger vi til en subtil skygge ved hjelp av Objekt>Effekter>Slagskygge med en gjennomsiktighet på 15%, en avstand på 1 mm, en x-forskyvning på 0 mm, en y-forskyvning på 1 mm og en størrelse på 1 mm.
Verdiene ble valgt relativt lave for å oppnå en mer elegant effekt uten at kartet skiller seg for mye ut fra brosjyren.
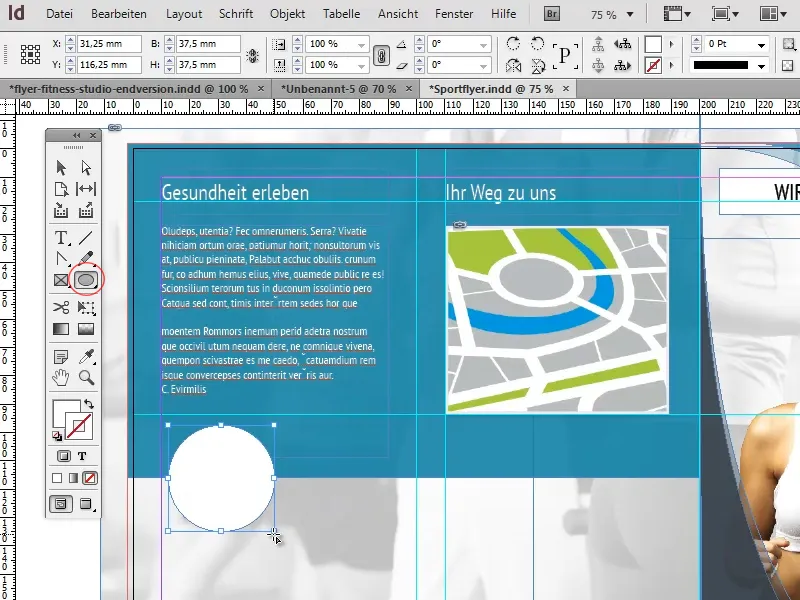
I neste steg vil vi legge til to sirkulære bilder under beskrivelsesteksten. For å gjøre dette, oppretter vi først en sirkel med ellipsetverrktøyet mens du holder Skift-knappen nede for å lage en sirkel som er omtrent halvparten så bred som tekstfeltet over.
Ved å holde inne Alt-tasten og høyre piltast (trykk piltasten kun én gang, ellers opprettes det flere kopier av sirkelen!) kopierer vi sirkelen og flytter den til høyre.
Ved å bruke piltasten i kombinasjon med Skift-tasten kan vi flytte sirkelen i større steg og dermed raskere.
Hvis sirkelen skulle bli litt for stor, kan vi markere begge sirklene mens vi holder inne Skift-tasten, skalere dem litt mindre og plassere dem på nytt.
Når begge sirklene har riktig størrelse, kan vi midlertidig fjerne den andre sirkelen. Vi legger til en slagskygge på den første sirkelen - med de samme innstillingene som på kartet - og en hvit kontur på 3 pt.
Nå må vi plassere bildet i sirkelen. Under Fil>plasser laster vi først inn det ønskede bildet i InDesign.
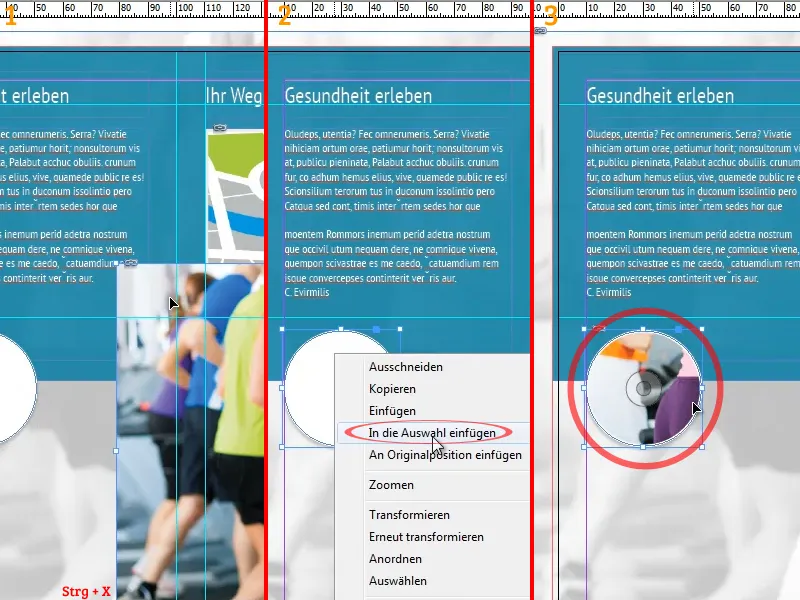
Når bildet vises og først er plassert, kan vi klippe det ut med Ctrl+X, og deretter lime det inn i sirkelen med alternativet Rediger>Lim inn i valget.
Ved å klikke på symbolet som ligner en CD som skal vises i midten av sirkelen (se skjermbilde), kan bildet flyttes innenfor sirkelen og også skaleres.
Når den redigerte sirkelen er kopiert og plassert, blir det tilknyttede bildet i sirkelen og alle brukte effekter også kopiert.
For å erstatte bildet med et nytt, må vi gå tilbake til redigeringsmodus ved å bruke CD-symbolet, klikke på knappen Opphev kobling i koblingspanelet og velge det ønskede bildet.
Det nye bildet skal nå vises i sirkelen med alle tidligere tilførte effekter og allerede skalert riktig.
Nedenfor kartet vil åpningstidene nå legges inn i en ny tekstboks og settes med skrifttypen PT Sans Narrow, skriftsnittet Fet, en skriftstørrelse på 9 pt og hvit skriftfarge.
Nederst på begge sider legger vi til en grå bort med en gjennomsiktighet på 90%. Vi bruker den samme gråtonen som allerede er brukt flere ganger på forsiden (C=73, M=59, Y=48, K=47).
Dette er slutten på den tredje delen av denne tutorial-serien. I den fjerde og siste delen vil vi fullføre designet på den andre og tredje siden og ta oss av baksiden av brosjyren.