Nākamajā solī es vēlos jums parādīt konceptu, kas ir izrādījies ļoti noderīgs: Darbs ar dažādām līmeņu slāņiem animācijas gaitā. Animācijas slāņi ir pieejami daudzos 3D programmatūrās uz augstākā līmeņa.
Ideja ir tāda, ka es sāku veidot animāciju un tad pārklāju to ar citu. Piemēram, var iedomāties skrējošu tēlu, kam vienlaicīgi mirgo acis. Pēc tam trešajā līmenī var pievienot sitienus ar plaukstām.
Pirms tam mēs tomēr sakopjam visu: Līmeņus jau diezgan labi nosaukuši, bet taču nav pārāk skaidrs.
Es ieteiktu lietot slāņu krāsas. "Sitzender Ball 1" ir sarkanā krāsā. Tad viss jau ir sarkanā krāsā.
"Fig Leaf Rag" var, piemēram, iegūt tādu pašu krāsu kā fons, jo tas vienmēr ir klāt.
Pirmā daļa ir brūna un lai neviem vienmēr jādomā, kādu krāsu izmantot, es vienkārši izmantoju krāsas kārtībā.
Tādējādi mēs varam labāk atšķirt, kas ir pirmā un kas otra daļa.

1. solis
Es tagad vēlos jums parādīt ceļu After Effects, kā mēs varam pārklāt animācijas. Iespējams, sākumā pie maza piemēra:
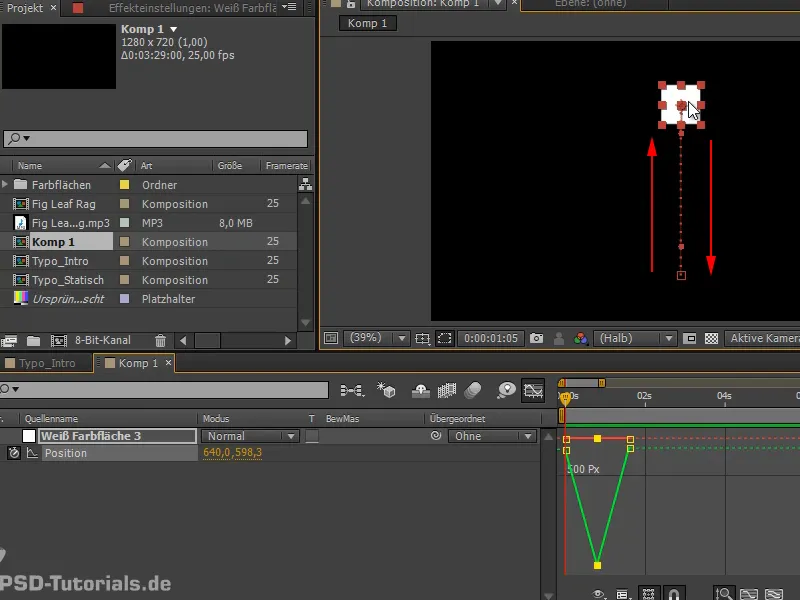
Mēs izveidojam kompozīciju ar baltu krāsu plakni 100x100 pikseļu lielumā.
Es to pārvietoju uz leju, pēc tam uz augšu un atpakaļ uz leju. Ļoti vienkārši.
2. solis
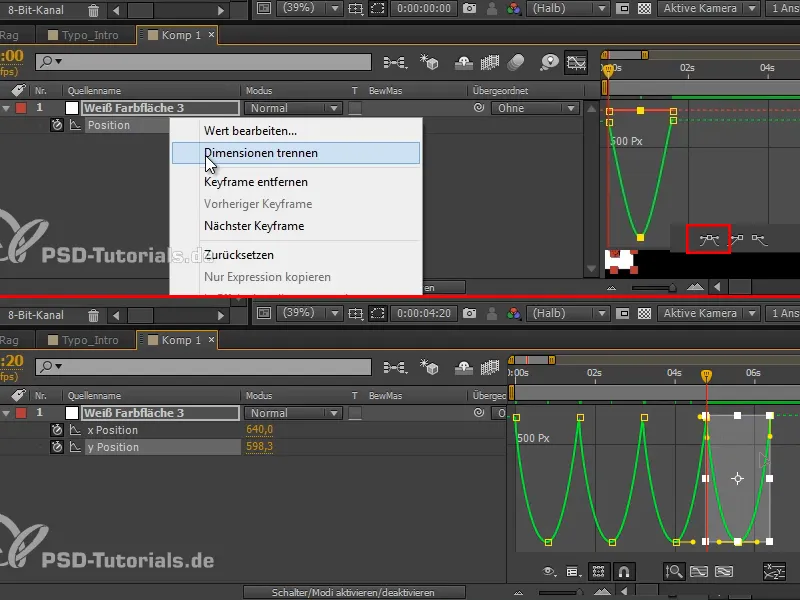
Pievienojam līknes un veidojam Vienkāršu Easu.
Varbūt pat ietam tālāk un veicam Dimensionen trennen, lai darītu to skaisti.
Un jau mums ir tas Bounce, ko vēl varam dažreiz nokopēt.
3. solis
Tas var būt ātrāk. Tāpēc mēs visu nedaudz sakošļam kopā.
Un tad mēs sakām, lai tas pārtop no vienas x pozīcijas pa kreisi uz citu x pozīciju pa labi. Mēs iestatām kadros, lai tas šajos divos pozos pārvietojas uz priekšu un atpakaļ.
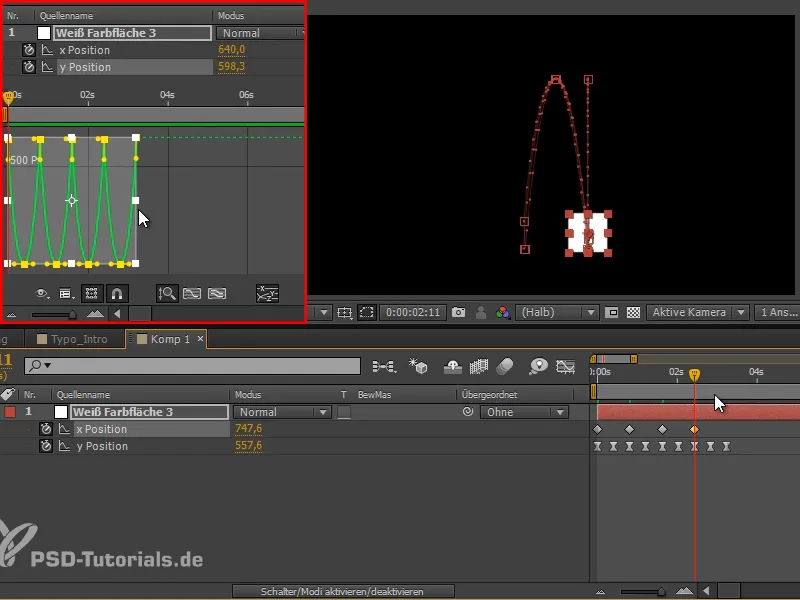
4. solis
Mēs atzīmējam šo līkni un padarām to lineāru, tad atbilstošā uzsvars tiek izcelts.
Pārdēvēju slāni par "Lēkājošo kasti".
Tagad es tomēr vēlētos pārvietot visu no kreisās uz labo pusi. Es varētu sākt strādāt ar x pozīciju un pakāpeniski pārvietot visu pa labi, bet tādējādi es sajauktu savu skaisto kritienveida līkni.
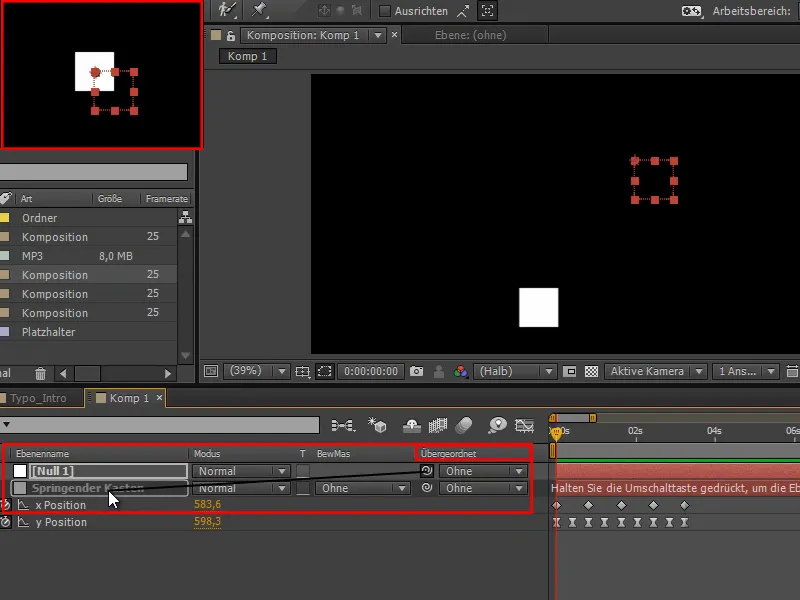
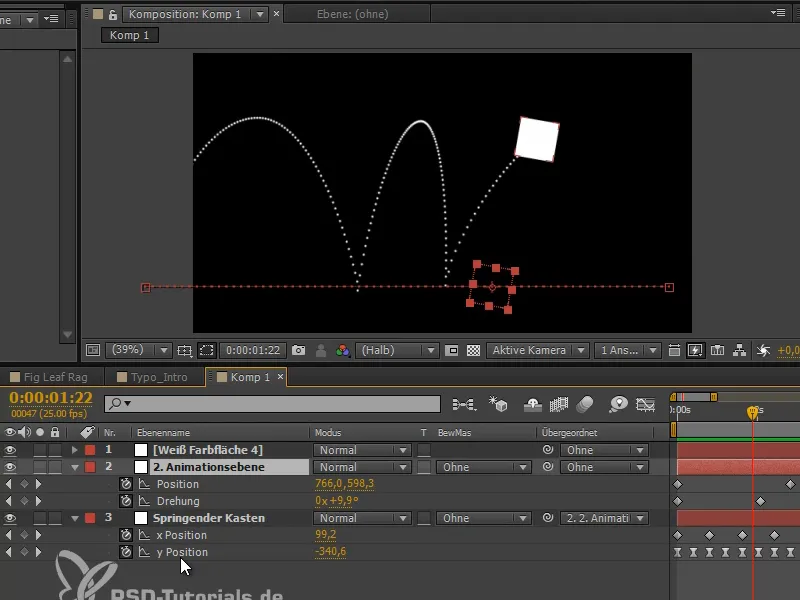
5. solis
Šo mēs darīsim caur Virsvadība un sākam strādāt ar Nulobjektiem. Nulobjekti ir objekti, kas netiek attēloti. Tie ir tā sauktie palīgobjekti, kas ļauj strādāt ar objektiem, ko neredzat. Tos bieži izmanto datu nesēju izsekošanai, bet arī, lai pakļautu lietas Nulobjektam.
Ietam caur Līmenis>Izveidot>Nulobjekts vai Ctrl+Alt+Shift+Y un pārvietojam to tieši pie mūsu lēkājošās kastes. Ja lietojat jaunāku versiju AE, piemēram, CS6, varat to pakļaut, izmantojot slāņa pogu.
Tagad tā pārvietojas tieši uz centru un pilnībā seko lēkājošajai kastei.
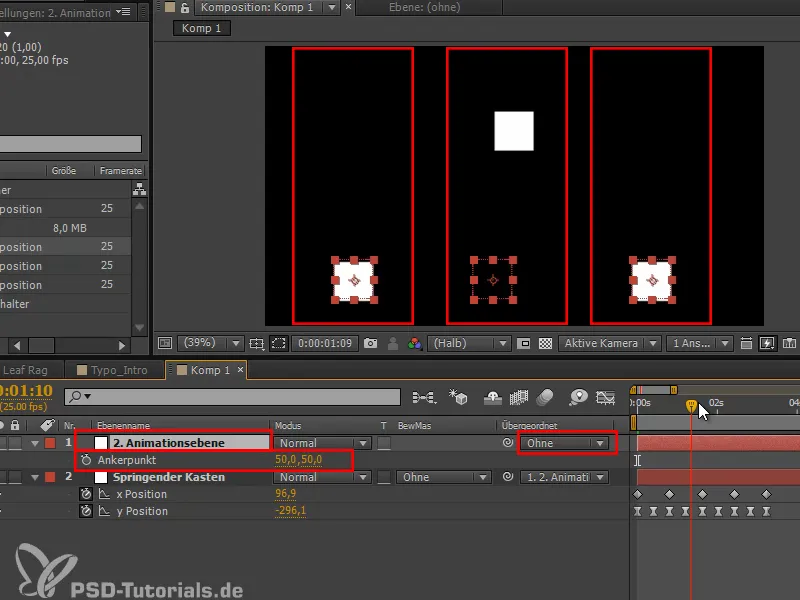
6. solis
Tagad, kad tā ir skaisti centrēta, es varbūt nobīdu ankerpunktu uz 50, 50, tad mums ir skaista ietvērums kastei.
Lēkājošā kaste ir pakļauta "2. animācijas slānim," un baltais laukums pastāvīgi izlēk ārā no kastes un atkal tajā iekšā.
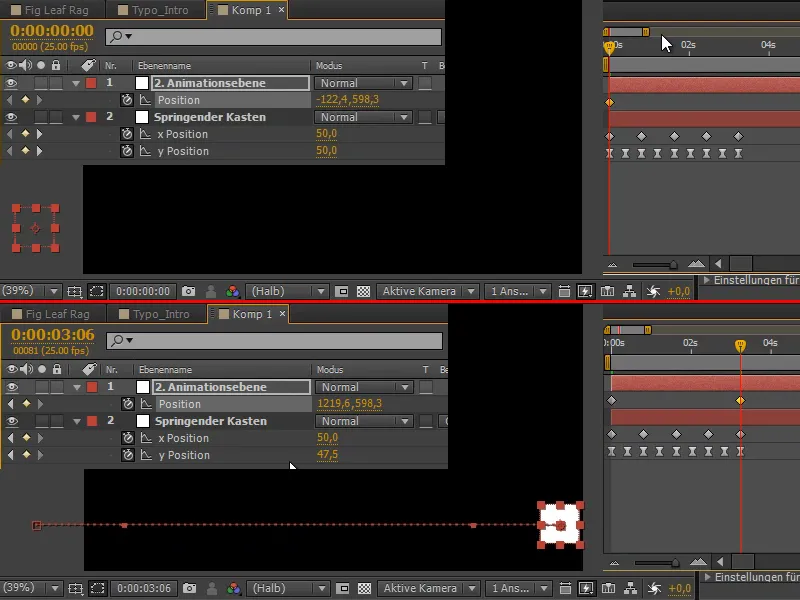
Solis 7
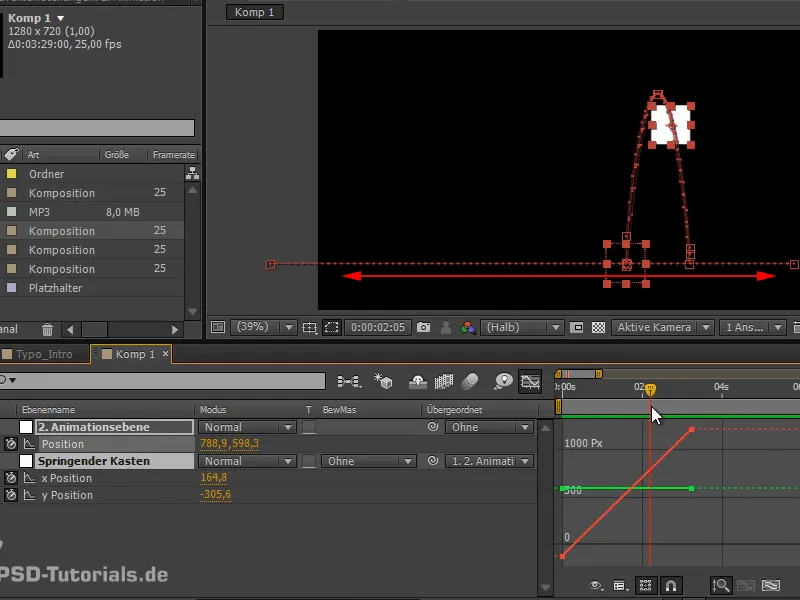
Tagad es varu darīt to: spiežu P un pārvietoju visu pa kreisi, ārpus ekrāna, un laika gaitā pāri ekrānam.
Solis 8
Tagad mēs kustamies, kamēr veicam animāciju. Mums joprojām ir tie paši līknes, bet tās rada jaunas, pārklātas līknes.
Mēs esam pārklājuši vienu animāciju ar otru.
Solis 9
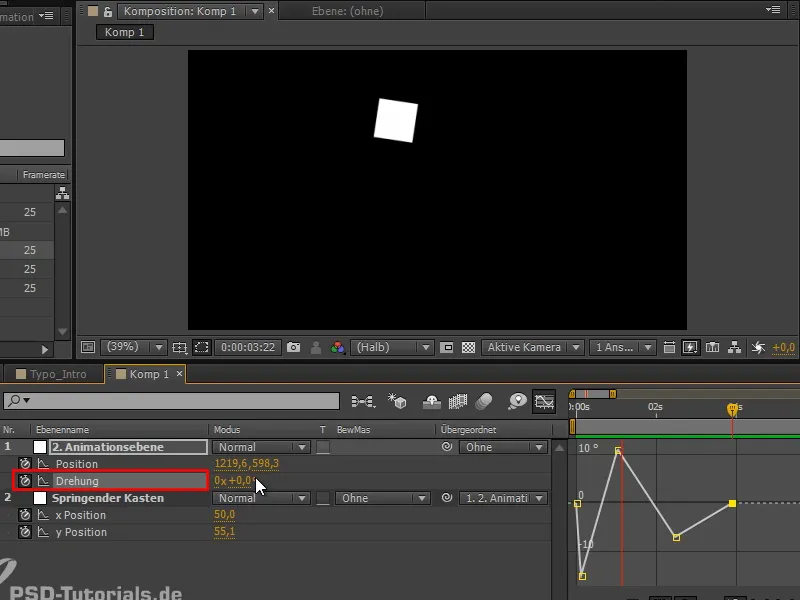
Protams, to var padarīt vēl trakāku un iekļaut arī pagriezienu. Visi šie pagriezieni tad pievienojas animācijai.
Tagad izskatās ne tik lieliski, jo tas pārvietojas no kreisās uz labo pusi un vienmēr nedaudz palēninās. Šeit darbojas divas animācijas pretēji viena otrai.
Un tieši tas ir sarežģītais moments: Mēs ērtībai sadalījām visu vairākās animāciju joslās, kuras visu var gludi pārvietot. Bet dažreiz rezultātam ir savas nepilnības. Dažkārt ir jāpieliek punkti augstāk un zemāk, vai arī jāsakārto un pielāgo skaisti.
Solis 10
Dažos gadījumos tas nav optimālais risinājums, bet pārejām un ja es gribu pārvietot vairākus objektus vienlaicīgi, es ļoti labprāt strādāju ar Nulles objektiem, jo tur var iekļaut vairākus.
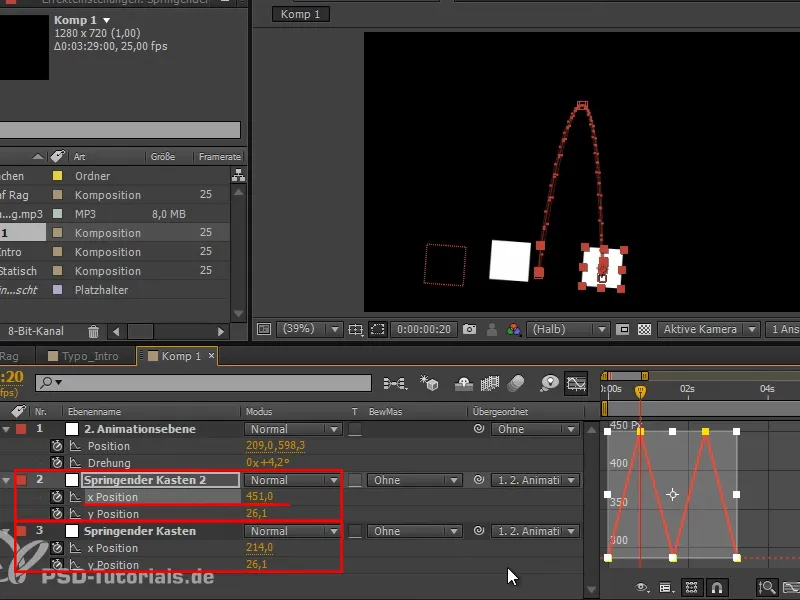
Piemēram, ja dublējam slāni "Kustīgs kastes", dodamies uz atslēgas sāniņu, izvēlamies visus un pārvietojam nedaudz pa x pozīciju, tad abas slānes ir vienlīdz apakšpakļautas.
Tādējādi es varu pārvietot vairākus objektus vienlaicīgi.
Solis 11
Vēlreiz izmantojot iepriekšējās pamācības iespēju, izveidojam krāsu laukumu, kam pielietojam Zīmēt animēšanu -efektu.
Ņemam savu toComp-izteiksmi, šajā gadījumā "e = thisComp.layer", un izvēlamies "("Kustīgs kastes");" - es atkal apstiprinu kļūdas paziņojumu ar OK - un turpinām ievadīt:
"e.toComp(e.anchorPoint)". Ir vērts iegaumēt un pievienot šo formulu savam instrumentu komplektam.
Zīmēšanas stils: Uz caurspīdīgu,..webp)
Solis 12
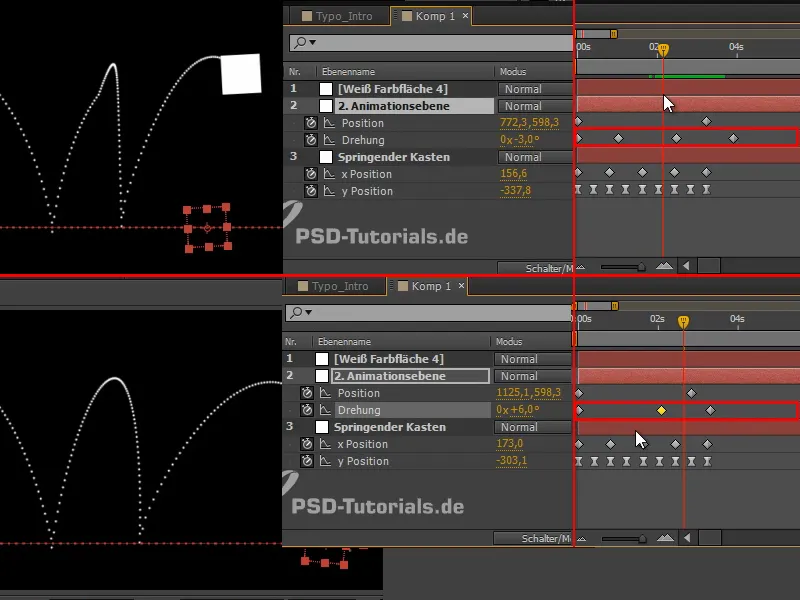
Tagad mēs skaidri redzam, ka otrajā lēkā ir notikusi kļūda. Mums jāizdara vēl kāds labojums.
Esmu dzēsis vienu pagriezienu atslēgu, bet viss vēl joprojām nepatīkami noslīd. Tas darbojas, ja es atkal spēlēju ar pagriezienu un šur tur nedaudz pārvietoju, līdz līknes izskatās labi.
Lai pārbaudītu apvienotās līknes, iesaku vienkārši izveidot ceļu ar efektu Zīmēt animēšanu. Šeit lielākā vērtība ir toComp-izteiksmēm: Tam ir vienalga, vai tas ir apakšpakļauts.
Mēs vienmēr redzam tikai izvēlētā objekta līkni tās hierarhijā, tikai abas līknes attiecībā viena pret otru, bet tos nevaram skaitliski savienot.
Tāpēc: Zīmēt animēšanu un tādējādi mēs varam apskatīt kopīgās līknes. Tas ir mans padoms par animāciju, un šo tehniku drīzumā izmantosim, lai bumbu novietotu lejā.
Turpmākajā "Kippojošais bumba - animācija" sērijas daļā turpināsim.


