Ar atpūto pīļu animāciju mēs esam apmierināti. Tomēr tam vajadzētu šķīst beigās un jānokrīt otrajam bumbiņam, kuru skatīties varēsiet.
Tieši šādu starpposu animācijas, kuras agrāk būtu bijis jāzīmē, es vēlos jums parādīt. Tādēļ sākotnējā bumbiņa šķiet un pirmā ceļa maiņa tiek ieviesta.
1. solis
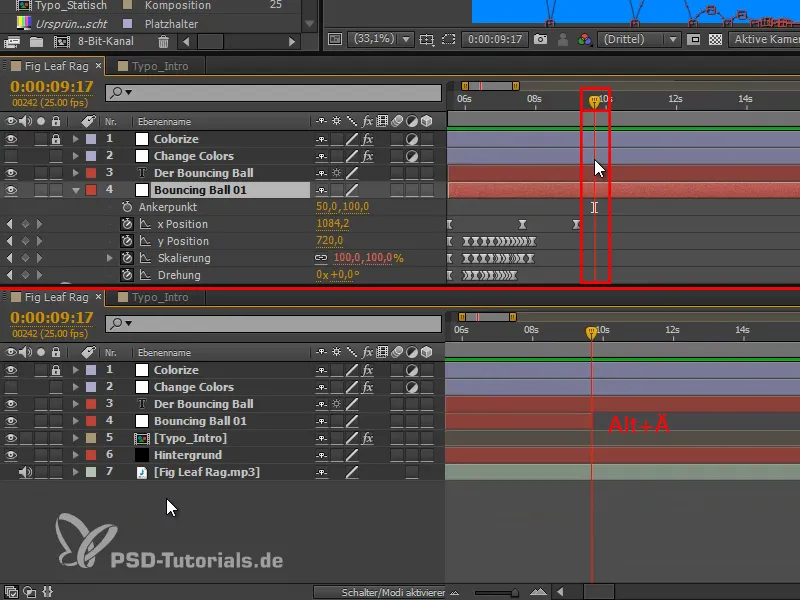
Šo šķīšanu var veikt ātri, vienkārši paslēpjot slāni. Alt+Ä ir saīsinājums Paslēpt slāni un viens no labākajiem trikiem, lai objekti pēkšņi pazustu no redzes loča.

2. solis
Taču bumbiņai nevajadzētu vienkārši pazust, bet gan tas jāfazē attiecīgi un iedarbīgi. Viss, kas jāpaliek, ir mazi plesumi ārpusē objekta krāsā.
Šos plesumus var radīt dažādos veidos. Man ir vienkāršs veids jums:
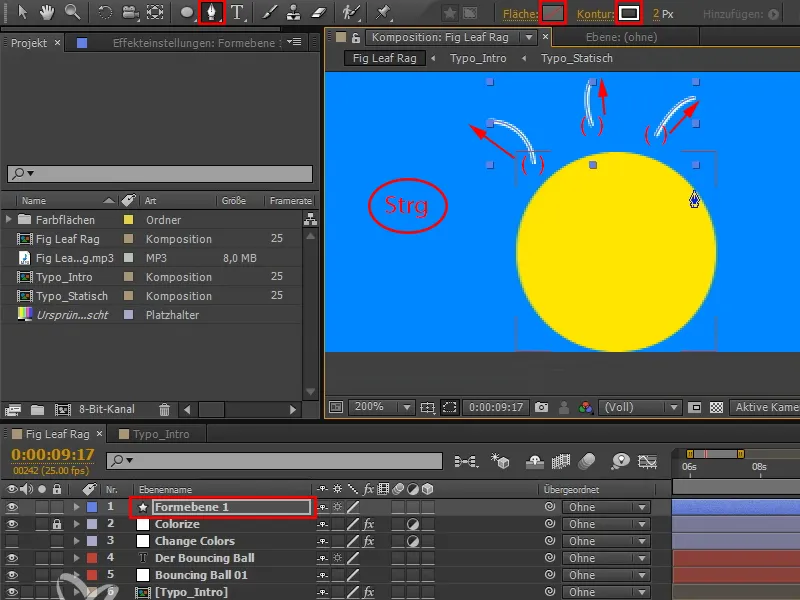
Es izmantoju Zīmēšanas rīku un veidoju formas slāni bez laukuma, tikai ar balto kontūru, jo tad mēs būsim zem "Krāsošanas" slāņa.
Slānim nevajadzētu būt atlasītam vai tikai slāņam "Formebene 1". Tad es reizi noklikšķinu uz attēla un vilku ceļu, kādu vēlos. Pēc tam es noklikšķinu uz kaut kurieni, turēdams nospiestu taustiņu Strg-, un ceļš ir gatavs.
Noklikšķiniet, vilciet, Strg+ noklikšķiniet.
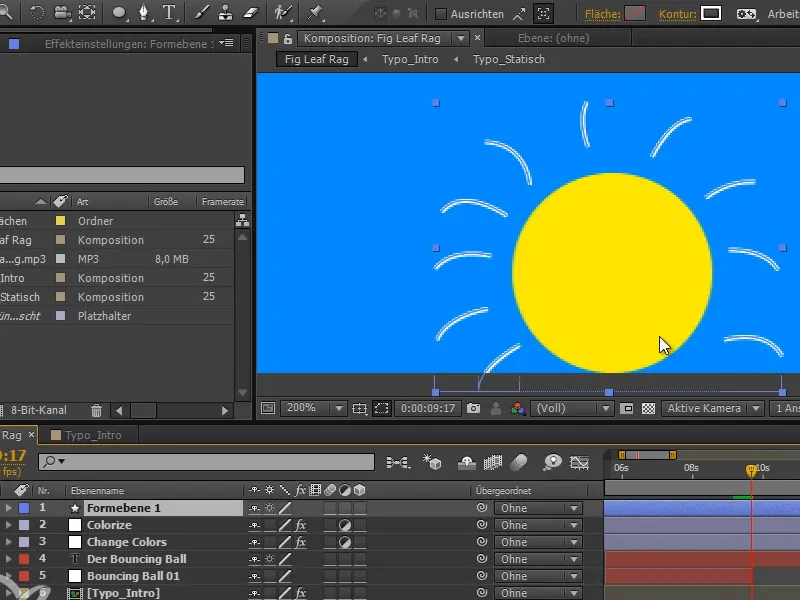
Tā es zīmēju visus mazos plesumus. Tas notiek ļoti ātri.
3. solis
Ar V es varu vēlāk pārveidot individuālos ceļus.
Lielākais problēma ir, ka šos ceļus katram objektam ir jāizveido jauni, jo tie jāatbilst objekta formai. Šos spraudnīšus nevar vienkārši universāli pielietot katram objektam, jo aplis izplūst citādi nekā garenisks uzraksts. Ar šo tehniku šo uzdevumu veikt jaunam bumbu strauji un efektīvi.
Svītrus var būt pat nevienmērīgas, jo tas ir vairāk vai mazāk gadījuma stāsts, kā bumba izplūst.
4. solis
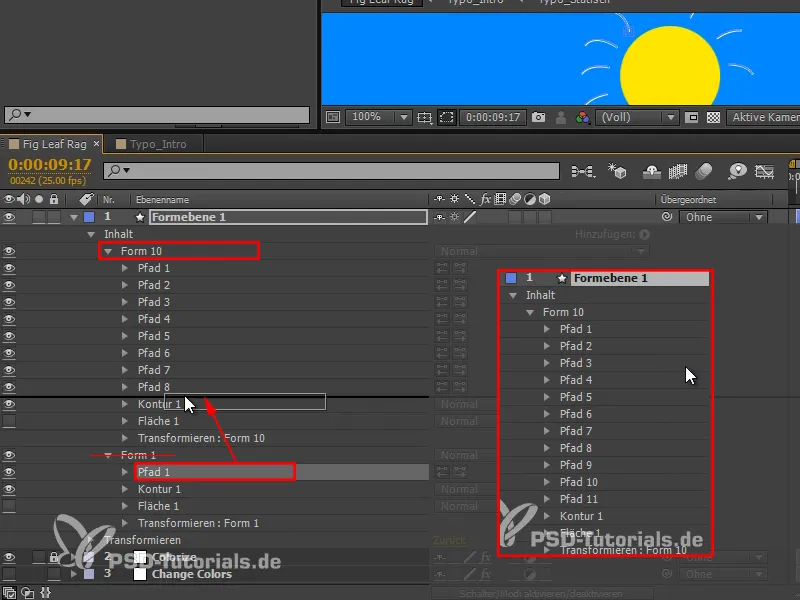
Es nolaižu "Formebene 1" un tur redzam daudz formas ar savām ceļām.
Taču mums ir nepieciešami visi ceļi vienā formā. Tāpēc mums ir jāizklausa un jāiekļauj atbilstoši.
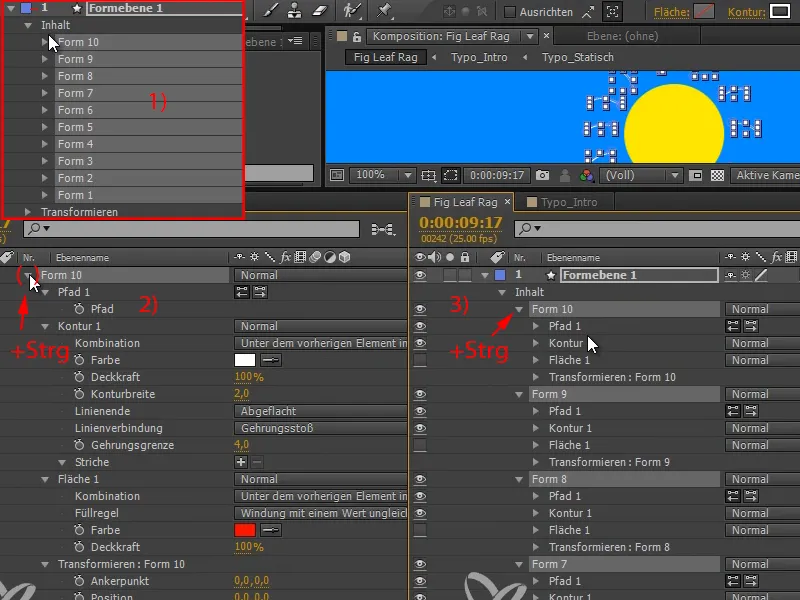
Es izvēlos visu (Laika 1 līdz Laikam 10) (1). Pēc tam es spiežu taustiņu Strg- un atveru kādu ceļu, tādējādi visi elementi izplūst līdz pēdējai hierarhijas pakāpei (2).
Tagad, ja es atkal visas ar uzspiestu Strg- saīsinājumu aizvēru un pēc tam atkal visu atveru, izmantojot Strg, tad visur esmu atklapojis tikai pirmo slāni, kas atver visu palikušo (3).
5. solis
Tagad es visus ceļus pārvietoju zem vienas formas (šeit: "Form 10") un pēc tam dzēšu citas slāņus (šeit: "Form 1" līdz "Form 9").
Izrādās, ka izmestais ceļš tika pazaudēts, tāpēc es to zīmēju un - jo ir vieta - vēl vienu ieeju attēlā un pārvietoju ceļus līdz "Form 10", tāpat kā iepriekš.
6. solis
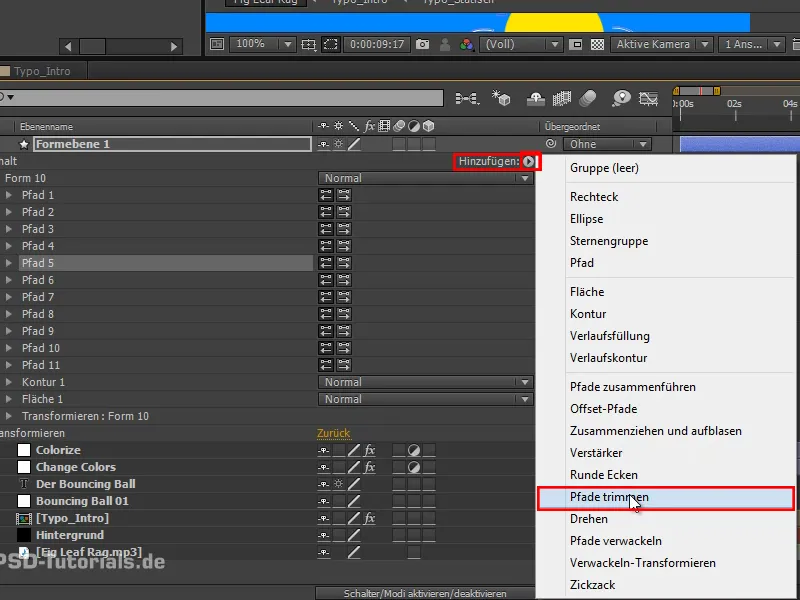
Tagad mums ir grupa, uz kuru var piemērot Efektu: Celiņu apcirpt.
7. solis
Tādējādi mēs atkal iegūstam īpašības, kuras mēs iepriekš izmantojām zīmējot animācijas vai arī izmantojot svītru efektu, proti Sākumu un Beigas.
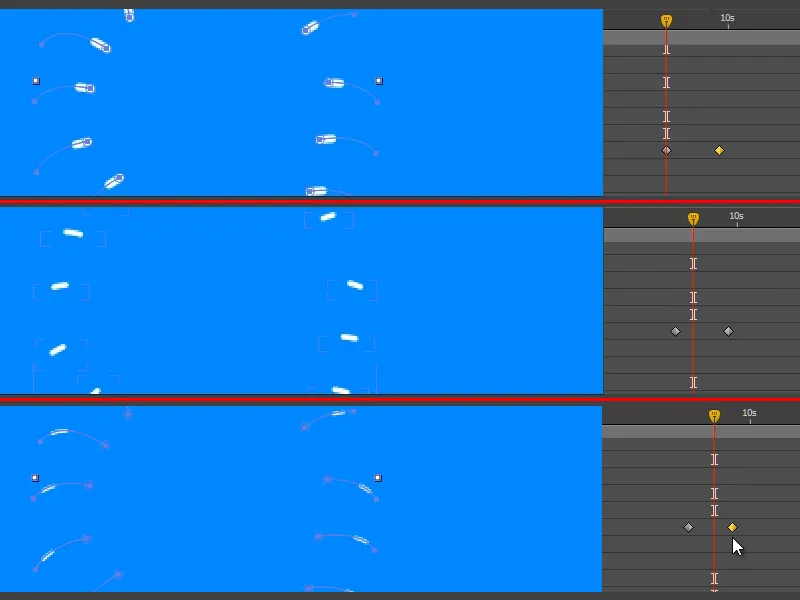
Es varu ar Beigas izšķirt visas svītras. Tādējādi es animēju Beigas no 0 līdz 100 piecos kadros..webp)
8. solis
Un papildus tam Sākumu tieši tāpat, kur pietiek kopēt un ielīmēt Beigas atslēgas brīžus.
Sākums un Beigas vienmēr ir ar tādu pašu vērtību.
Pašlaik es neredzu neko, bet ja es par vienu kadrā noslieku Sākumu, mēs iegūstam mazas svītras, kas iet pa ceļu..webp)
9. solis
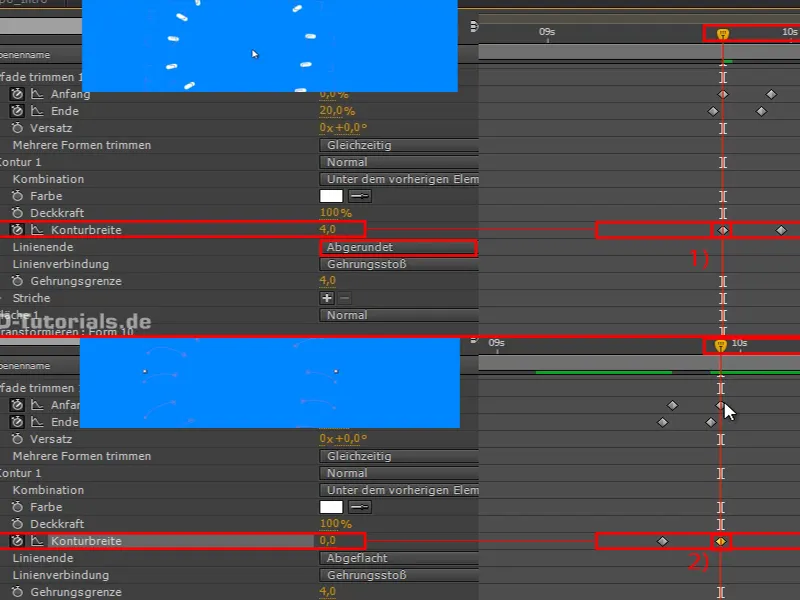
Man ir Kontūra visiem ceļiem.
Sākumā tas viss var būt nedaudz biezāks. Es iestatīju Kontūras platums uz 4 un Apgrozītu, lai mums rastos tieši ļoti skaisti apaļas formas, kas pat stipri atgādina sienas (1).
Svītrītes ārpusē ir jākļūst arvien mazākām un tad pilnībā jāpazūd. Tāpēc es noslēguma posmā iestatu Kontūras platumu uz nulli (2).
Skatoties uz to, mēs redzam šos punktus, kas izkliedējas un kļūst arvien mazāki uz āru.
10. solis
Šo animāciju varat vienkārši nokopēt un nākamajā reizē, kad vēlaties kaut ko spridzināt, vienkārši iemalējiet jaunus ceļus iekšā. "Ceļu ciršana" un "kontūrus" jums vairs nav jāpielieto.
Pārcelšu "formas slāni 1" zem "Krāsainā" slāņa, lai līnijas arī būtu dzeltenas.
Pēc tam mums jāizstiepj slānis līdz tajam daļai, kurā tas tiešām ir redzams. To mēs atkal darām ar "Alt+O" un "Alt+Ā"..webp)
11. solis
Mēs pētām šo daļu, kur bumba tiešām izplīst skaisti. Tomēr tas notiek diezgan negaidīti. To var labot.
Atceramies Disney noteikumus: Anticipācija. Šis princips, piemēram, nozīmē, ka jānobirst pirms lēkšanas uz augšu.
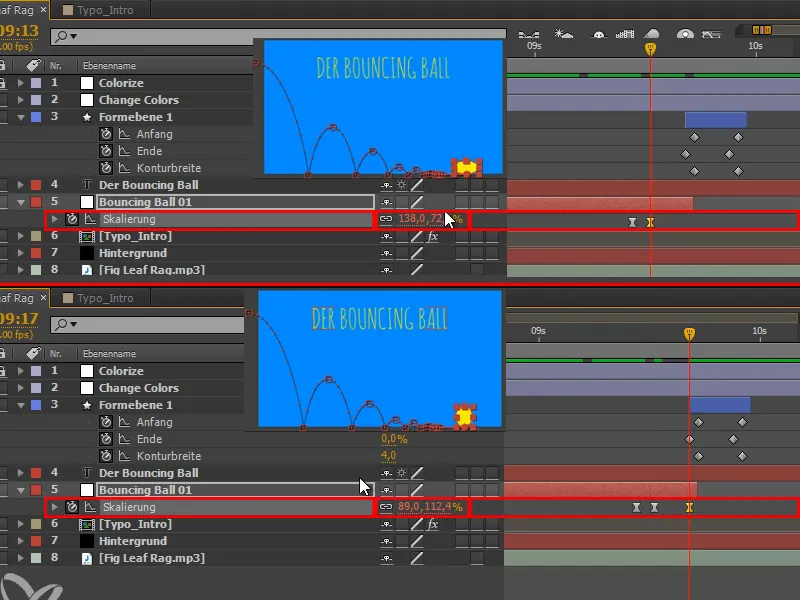
Tieši pirms bumbas pazūd, tā sasniedz savu personīgo zenītu. Tāpēc to sasliktinām un izstiepjam, tāpat kā tā saraujas pirms pazūd.
Un jūs redzēsiet: Tas spēj padarīt tik daudz!
12. solis
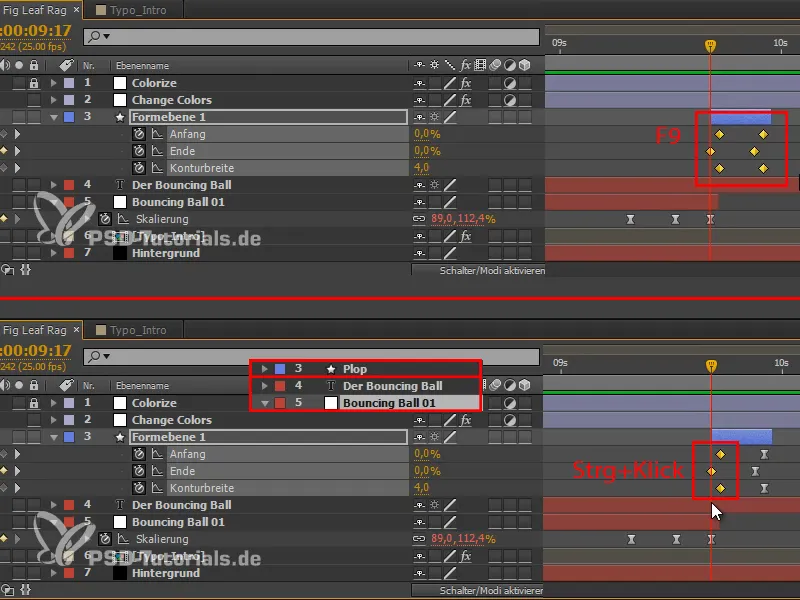
Mēs izvēlamies šo un ar "F9" padarām to par "Viegli mīkstināt".
Pētām to un secinām, ka sākumā tas tomēr nav jābūt "Viegli mīkstināt". Ar "Ctrl+klikšķi" to var atsaukt atpakaļ.
Pārsaukšu "formas slāni 1" par "Sprigonis".
13. solis
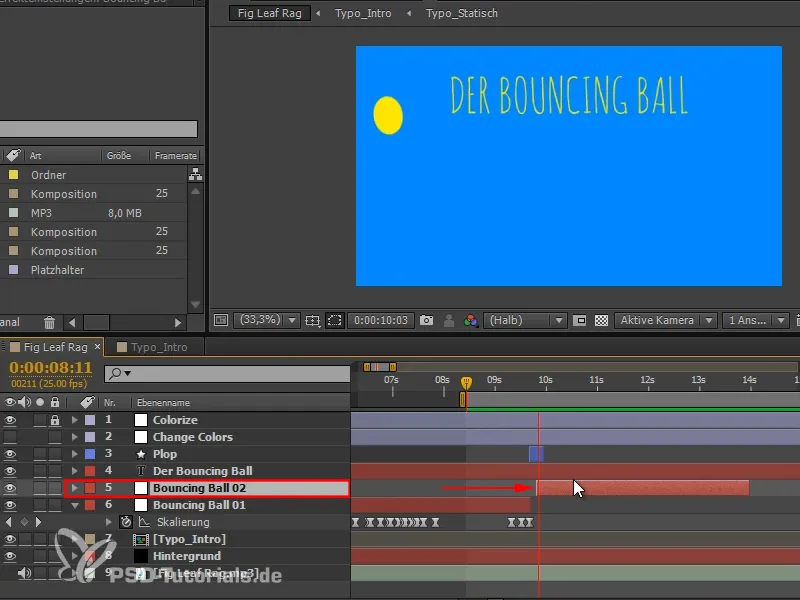
Mēs dublējam "Bouncing Ball 01" slāni un iegūstam ar to otro bumbu, kas ienāk no augšas pa kreisiem.
Šī otra bumba jāierodas spēlē tikai tad, kad pirmā ir izplītusi, tādēļ pārvietojam to atbilstoši.
14. solis
Pirmās animācijas daļa būs Bouncing Ball prezentācija, un otra daļa sniegs skaidrojumu ar otro bumbu.
Lai precīzi izrādītu šo pāreju un dotu struktūru video, esmu izdomājis mainīt krāsas tur, kur otrais bumba ienāk spēlē..webp)
Šķiet, ka izskatās labi, bet vēl nedaudz trūkst savienojumam ar video.
15. solis
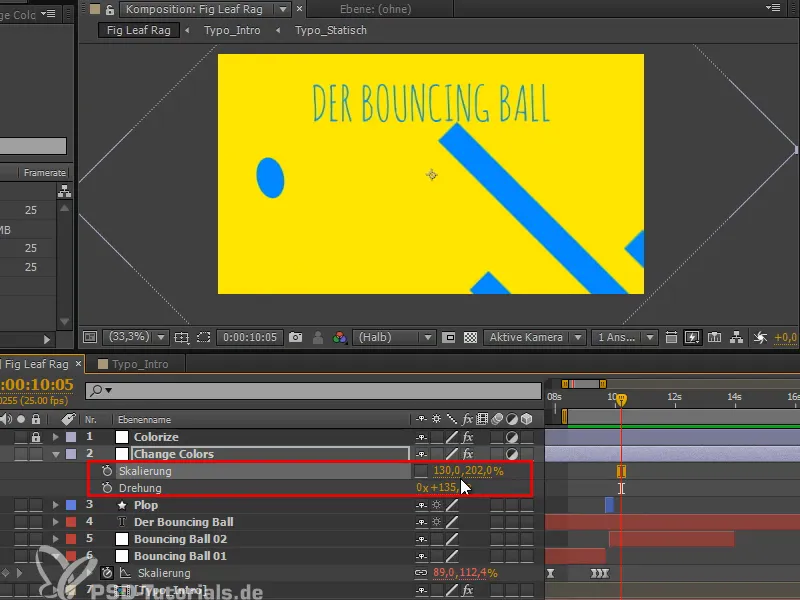
Bumba nokrīt diagonāli no augšas uz leju attēlā. Mēs varam izmantot šo kustības virzienu, pagriežot krāsaino fona tā, lai arī dzeltenā krāsa diagonāli nokristu no augšas uz leju attēlā.
Piekļaujot Pagriešanai, izvēlamies 135, tas ir 45° leņķis otrā virzienā, tas ir harmoniski.
Svītras var būt nedaudz plānākas, tāpēc izmantojam Mērogošanu un nedaudz izstiepjam visu.
16. solis
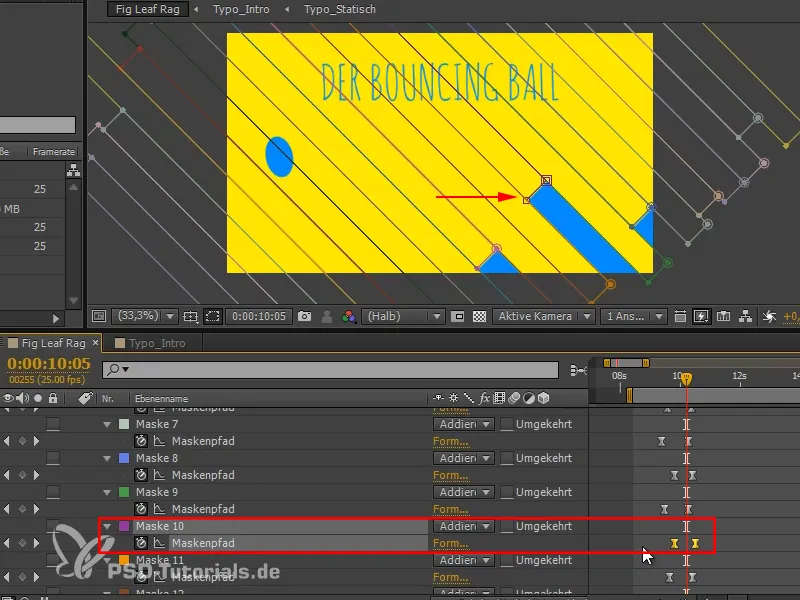
Izskatās ļoti labi, bet šis viens josla patiešām atpaliek. Noklikšķinu to un redzu, ka tā ir "Maska 10". Tāpēc nedaudz pabīdu kadrus pa kreisi.
Nākamajā "Bouncing Ball - pārejas" sērijas daļā mēs parādīsim analīzi, ierobežosim to ar masku un mainīsim virsrakstu.


