Attiecībā uz krāsu koncepciju mēs domājām, ka visu padarīsim ļoti vienkāršu un samazinātu, ar zilu fona un dzeltenu fontu. Zila un dzeltena ir komplementāras krāsas, kas ļoti labi lasāmas, un skaisti izceļas viena no otras.
Teorētiski mēs varētu izveidot jaunu krāsu plakni, kuru iedod zila un tad nokrāsotu tekstu dzeltenu. Mēs to varētu izdarīt, bet tad mums būtu problēma, kā vidū animācijā uz visu attēlu uzlikt aizsvītru, kas nomaina krāsas.
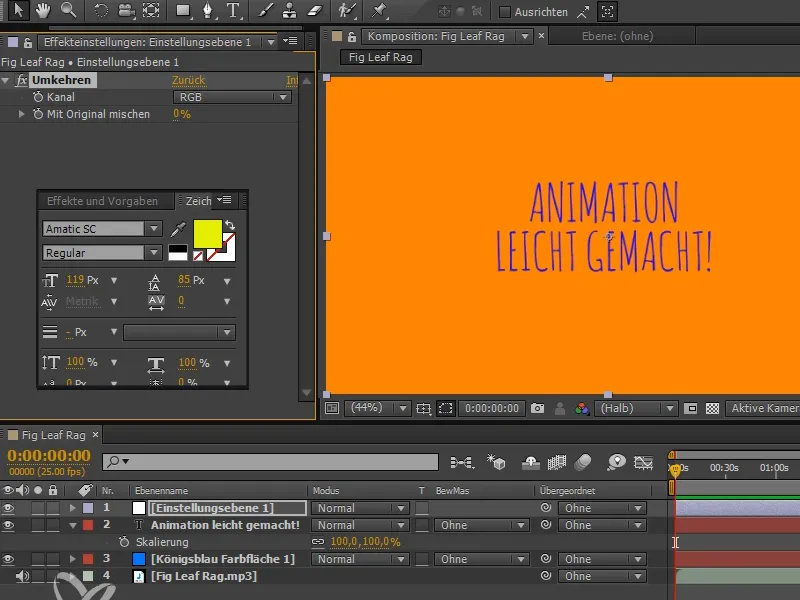
Mēs varam pamēģināt izveidot pielāgojumu plakni, izmantojot Slānis>Jauns>Iestatījumu slānis vai Ctrl+Alt+Y un pēc tam uzlikt Apvēršanu kanāli- efektu. Bet tad mēs redzam, ka mūsu krāsas nav pilnīgi komplementāras. Pret zilu būtu komplementārs oranžs un tas šeit nepieder, mēs neesam uz krāsām.
Taču es noteikti to gribu izdarīt un ir arī risinājums.
1. solis
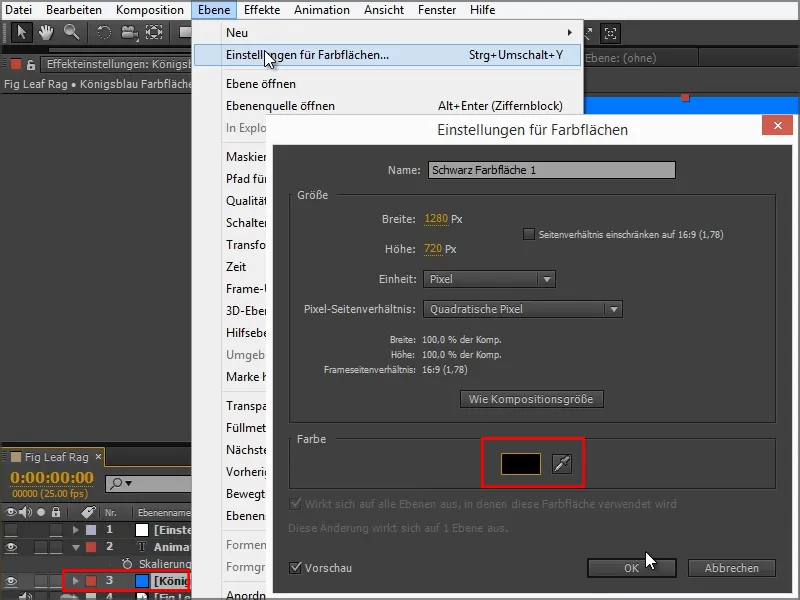
Mēs to veidojam šādi: mēs ņemam karaliski zilu krāsu plakni un nospiest Ctrl+Shift+Y vai iet cauri Slānis>Iestatījumi krāsu plaknei un iestatām krāsu uz melnas.
Tagad tā tiks skaisti mainīta un After Effects pat pārdēvēs krāsu plakni.
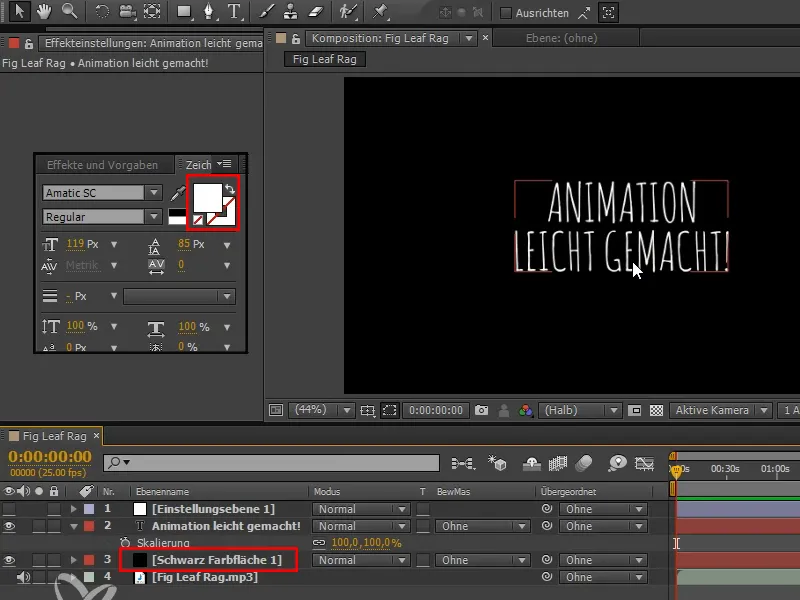
Tekstu "Animācija vienkārša" tagad vienkārši rakstām baltā krāsā.
Mums ir melns un balts bez caurredurības un to var viegli apvērst.
Tagad tas paliek melns un balts, bet es gribu zilo un dzelteno.
2. solis
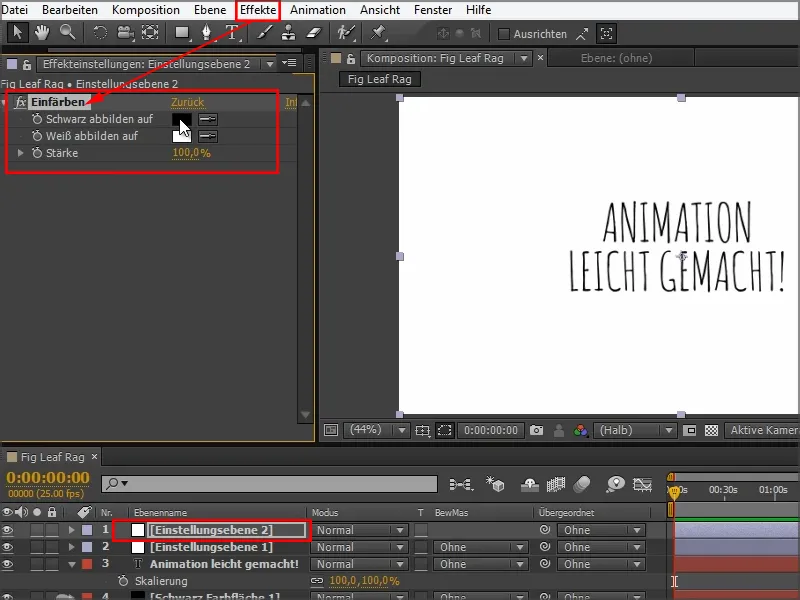
Tāpēc mēs izveidojam vēl vienu pielāgošanas slāni ar Ctrl+Alt+Y ("Iestatījumu slānis 2") un uzliekam Efekti>Krāsu korekcija>Nokrāsošana.
Šī efekta ir ļoti vienkārša un vienkārši aizkarto krāsas. Tas paņem melnu un baltu un piešķir citu krāsu vērtību.
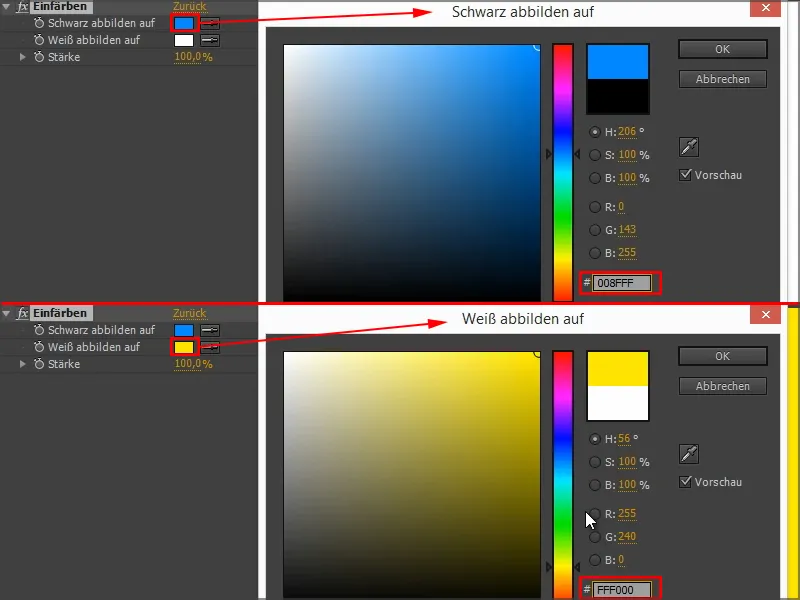
Mēs tad šeit paņemam melno un piestiprinām mūsu zilo. Es biju atstājis piezīmi ar krāsu kodu "008FF", tas ir šis skaistais zils.
Un balto mēs pielāgojam ar dzelteno, krāsu vērtība ir "FFF000", tiešām spēcīga dzeltena.
3. solis
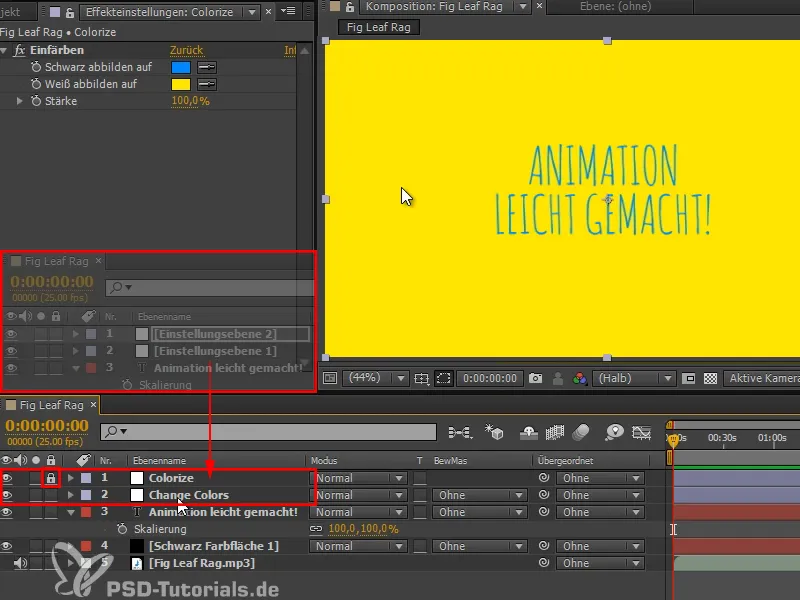
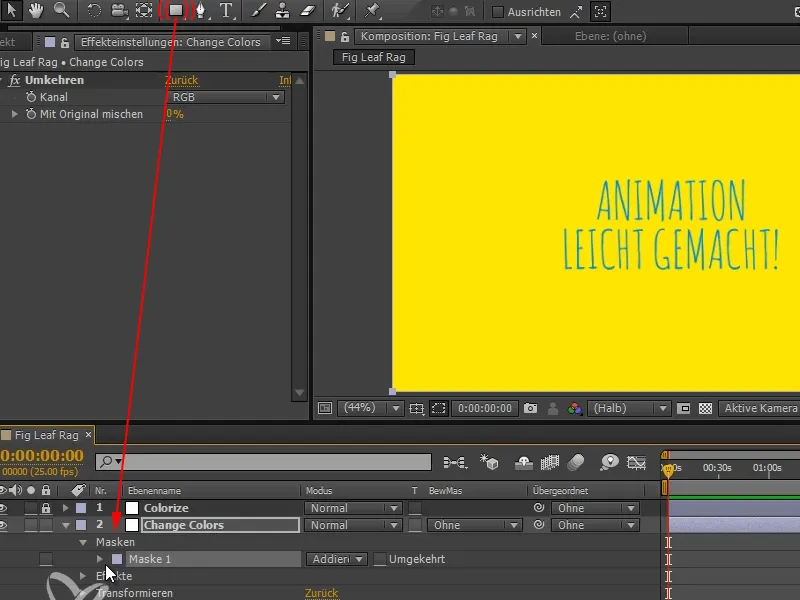
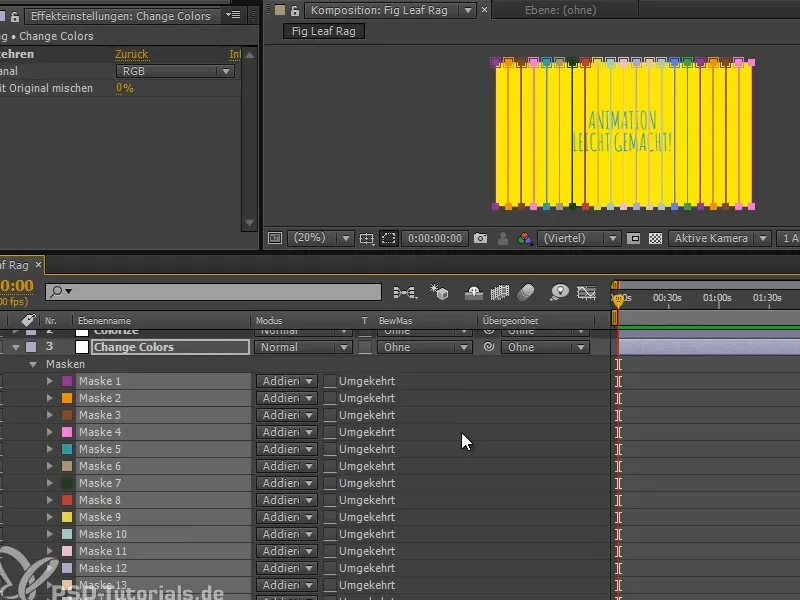
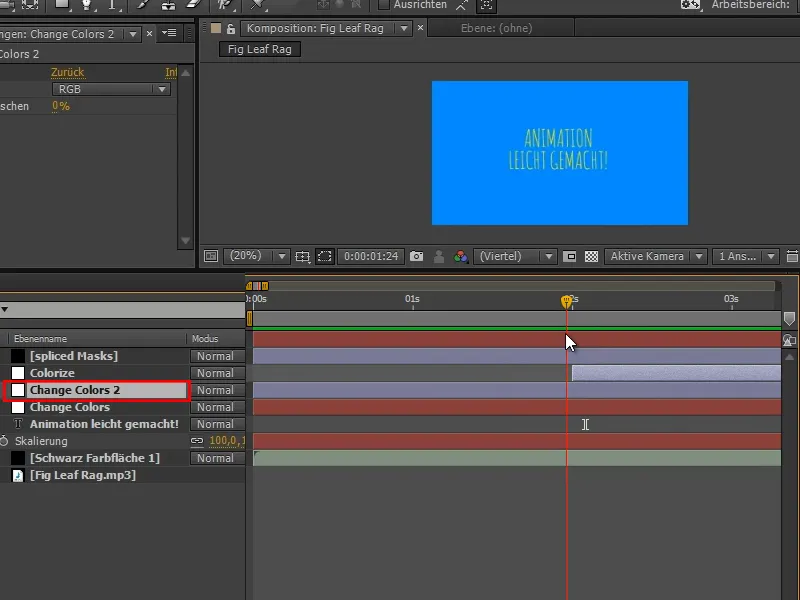
Tagad mēs to esam pievienojuši pēc apvēršanas slāņa. Es piesaukšu visu pārdēvēšanai par "Mainīt krāsas" un "Kolorizēt".
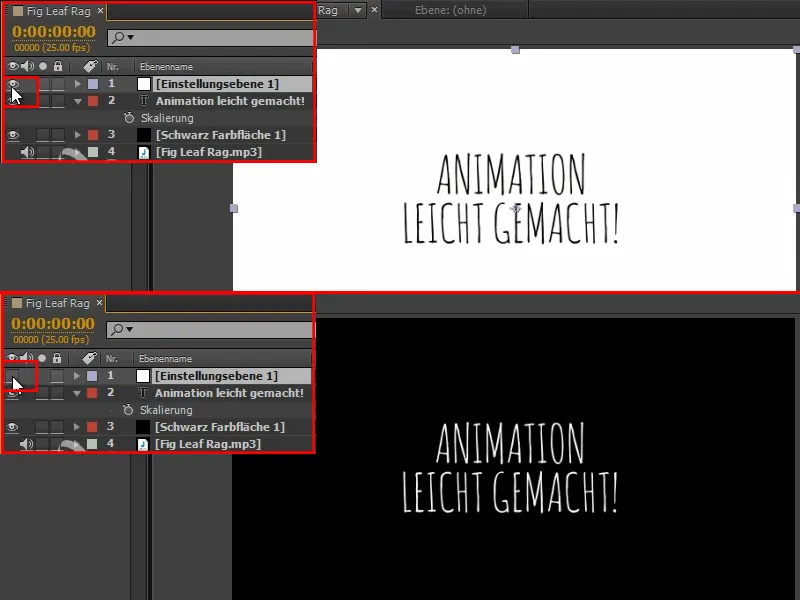
Apslēgsim arī augšējo slāni, jo mums nekad vairs nav jātiek pie tā pie rokas.
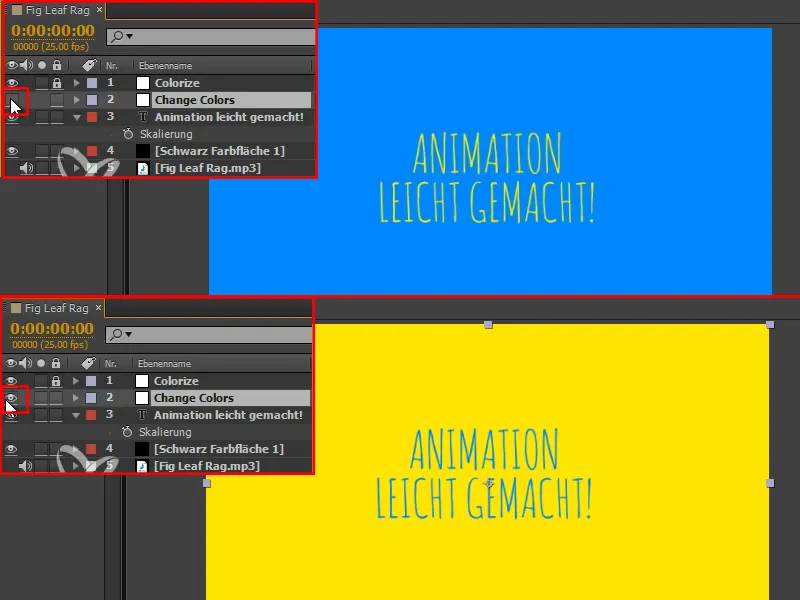
Kad es ieslēdzu vai izslēdzu "Mainīt krāsas", mums ir brīnišķīga krāsu apvēršana, nepārejot uz oranžo vai lilu.
Taču kā mēs veidojam pāreju? Mēs varam pārvietot "Mainīt krāsas-" slāni no kreisās uz labo vai no augšas uz leju cauri attēlam, lai veidotu pāreju. Bet tas nav tik interesanti.
Vēlos kaut ko vairāk darīt, tāpēc visu sadalīsim lentēs un šīs lentes pārvilksim cauri attēlam, lai nedaudz sagrautu malas. Kā mēs to labāk varētu darīt?
4. solis
Ir efekti, piemēram, Efekti>Pāreju efekti; tur mums ir Līnijas tīrīšana, kas darbojas šajā virzienā, bet tur notiek tā, ka pirmkārt tiek pabeigta viena līnija, pirms sākas nākamā.
Man tas nav pietiekami nevienmērīgi.
5. solis
Tāpēc mēs to labāk izdarīsim ar Maskām. Es divkārši noklikšķinu uz maskas simbola un uzlieku masku, kas tieši piestāv maniem mēriem. Tas ir ļoti noderīgs funkcija, ko vēlāk arī vēl izmantosim.
6. solis
Es vēlos sadalīt šo masku 20 gabalos, tāpēc mums nav standarta After Effects līdzekļu, lai to izdarītu.
Tādas situācijās vienkārši uzrakstu skriptu par to. Man šiem skriptiem ir pievienoti attiecīgās pamācības.
Šeit ir Slāņu ķēde, Masku griezējs un Sekvences pavadītāji. Masku griezējs ir tas, kas mums šeit vajag, kā jūs varat iedomāties.
Šis simbols pirms faila nosaukuma pieder Pieauginātā skriptu rīka komplektam, ko es varu šeit palaižu. Kad es to uzsāku, tad startē arī šis Pieauginātā skriptu rīka komplekts.
Šim rīkam ir jāuzstāda atsevišķi, jo tas nav iestatīts pēc noklusējuma. To es varētu viegli izdarīt, izmantojot CreativeCloud.
… dodies uz After Effects un izvēlies masku, kuru vēlamies sagriezt. Tas ir ļoti svarīgi.
Pēc tam augšējā izvēlnē izvēlamies After Effects CC. Redzat, tur ir arī citi programmas, šis instrumentu komplekts paredzēts scenāriju rakstīšanai un testēšanai.
Šajā gadījumā izvēlamies After Effects, tad es nospiestu Play-s pogu ….webp)
… un atgriežos atpakaļ uz After Effects. Tur mums būs jaunās slāņi, katrs no tām sastāv no viena slāņa.
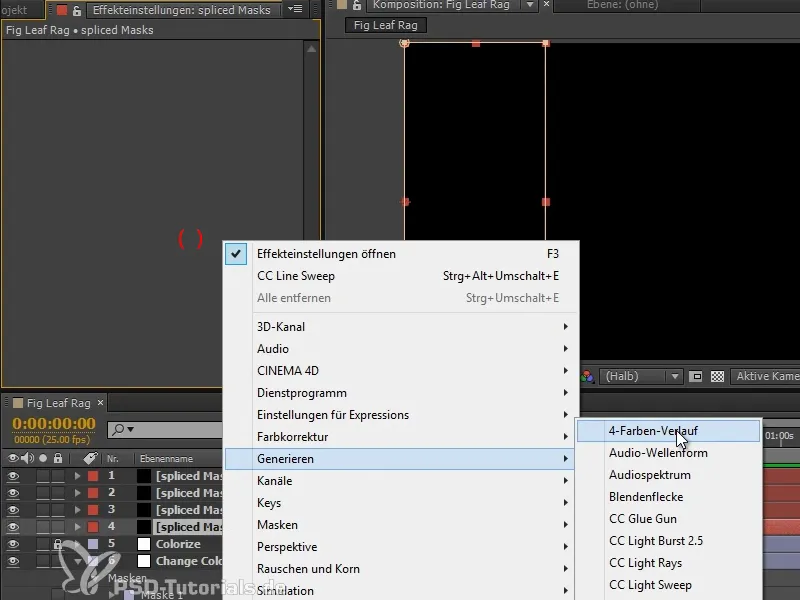
Un ja es tagad šeit izveidoju 4-krāsu gradientu, …
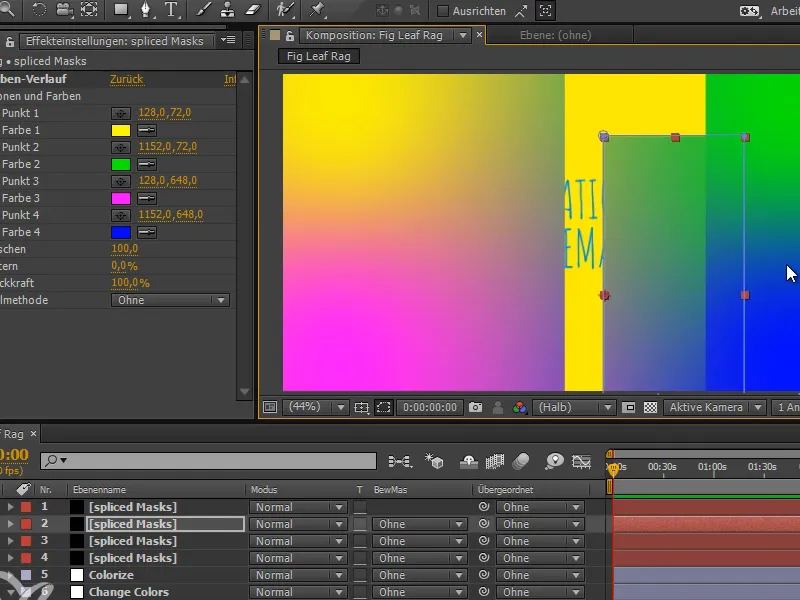
… tad jūs redzēsiet, ka tas visu atkal pārvērš attēlā. Būtībā tas ir slānis ar vienu koordināti, tikai maskas ir sagrieztas. Tātad, mums ir atsevišķi griezumi no šī slāņa, kas var būt ļoti noderīgi, jo mēs tos varam pārvietot un pagriezt atsevišķi.
Taču to mēs šeit nevaram izmantot. Es vēlos kaut ko citu.
7. solis
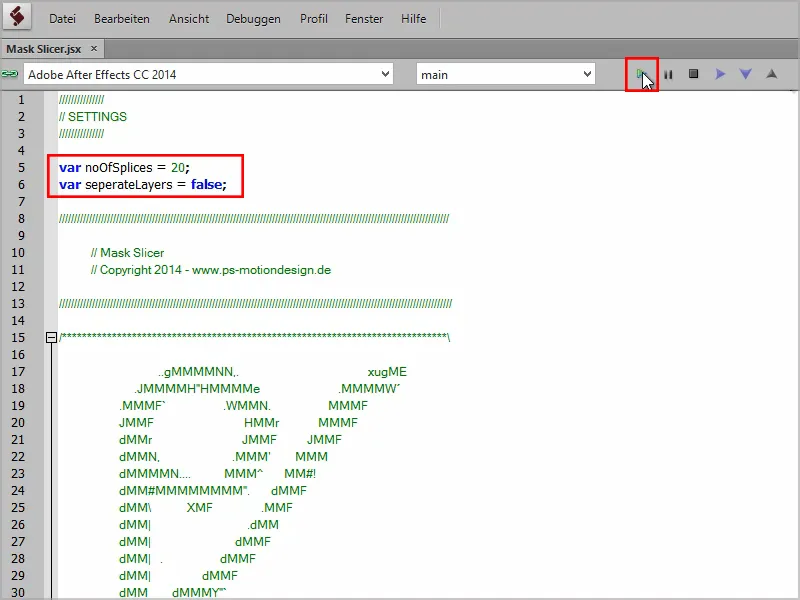
Man ir nepieciešamas visas maskas uz viena slāņa, nevis 4, bet 20.
Un seperateLayers iestatām uz false. Es saglabāju, tad atkal spiestu Play, …
… un tagad mums ir visas 20 maskas uz viena slāņa.
Es atzīmēju tās no 1-20 un nospiežu Strg+C vai cmd+C. Tad es dzēšu sākotnējo masku un ievietoju visas viņu vietā šeit.
Tagad tās visas ir tur, un es gribētu tās nākamajā solī animēt.
8. solis
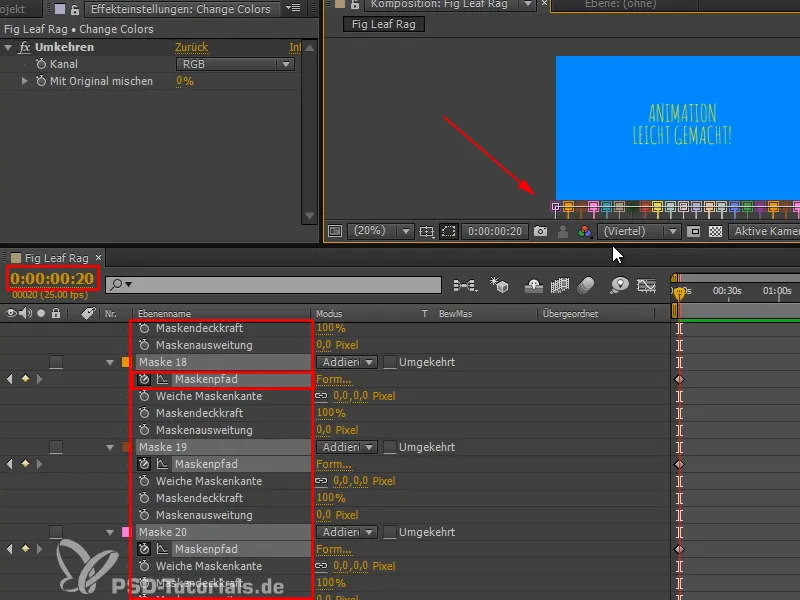
Diemžēl maskām nav transformācijas īpašību, piemēram, pagrieziena un skalējuma, ir tikai maskas ceļu. Tas tomēr nav problēma.
Mēs atzīmējam visas maskas un atveram tās. Pēc tam mēs nospiežam uz Maskenpfad, iestatām atslēgu kadru un pārejam uz nedaudz vēlāku sastāva, kur tad visas maskas pārvieto malā no attēla.
9. solis
Paskatīsimies uz to. Mūzika skan fonā, viss kārtībā. Un mums tagad ir divi lineārie atslēgu kadri, kas nav īpaši interesanti.
Es gribētu, lai tas būtu nedaudz interesantāks un negribu strādāt ar lineāriem atslēgu kadriem, jo mēs jau dzirdējām Disney noteikumos: Pastāvīgas ātruma izmaiņas nenotiek reālajā dzīvē, tāpēc mums tas nav nepieciešams animācijā.
10. solis
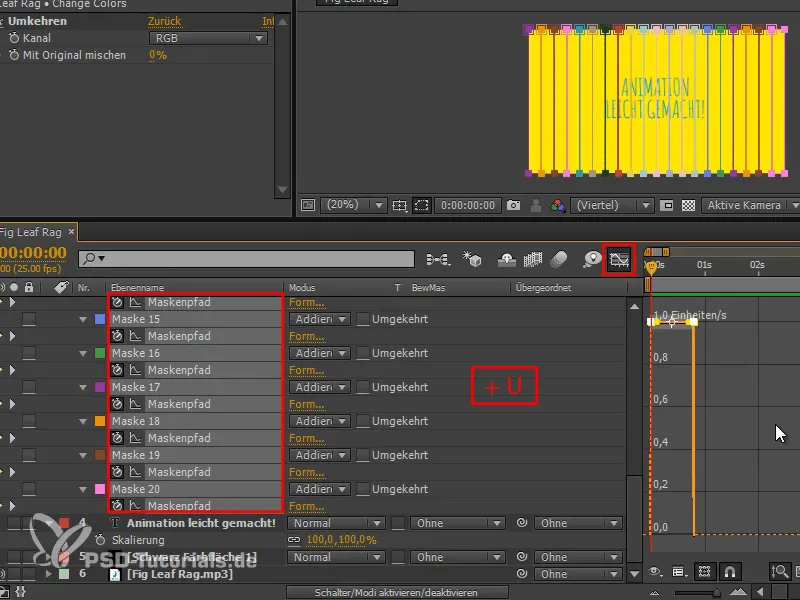
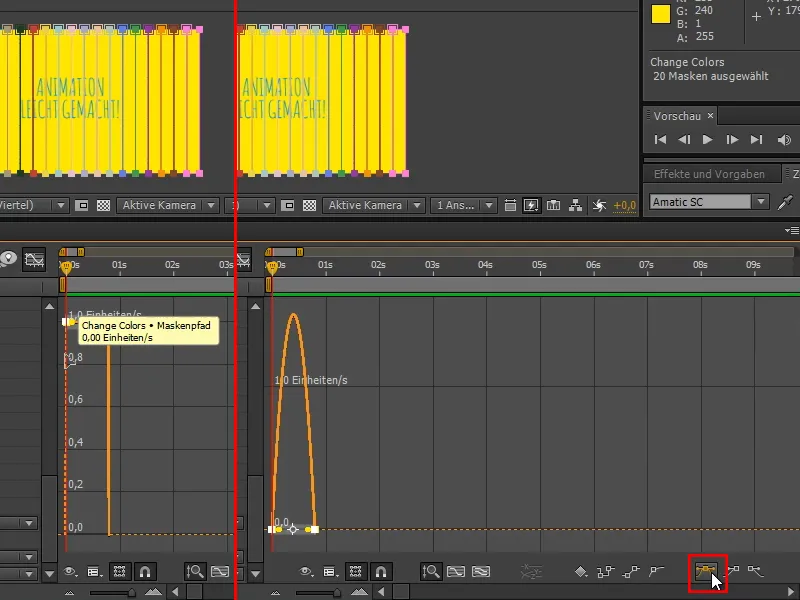
Lai to izdarītu, mēs noklikšķinām uz Diagrammeditor. Tur es saņemu kurves, kuras mēs vēl precīzi iepazīsim, darot bouncing ball.
Lai ierobežotu to uz maskas ceļiem, es atzīmēju visas maskas un nospiežu U, jo ar to es saņemu visas animētās īpašības.
Šeit redzam tagad ātruma kurvi, speed graph. Ar to nav tik viegli strādāt kā ar vērtību kurvi, par to mēs vēl runāsim. Bet ar to var labi strādāt, ja vienlaicīgi vēlaties animēt daudzas īpašības.
Es vispirms gribu tam piešķirt Easy Ease, vai nu ar F9, vai ar šo pogu.
Ar to grafiks ir pilnīgi mainījies. Jauniejš būtu pastāvīgs ātrums, sākam ar noteiktu ātrumu un pēkšņi pārstājam.
Ar Easy Ease mēs sākam no nulles ar lēnu paaugstināšanos un pēc tam atkal nokritam. Tas ir tāds parabolas veids.
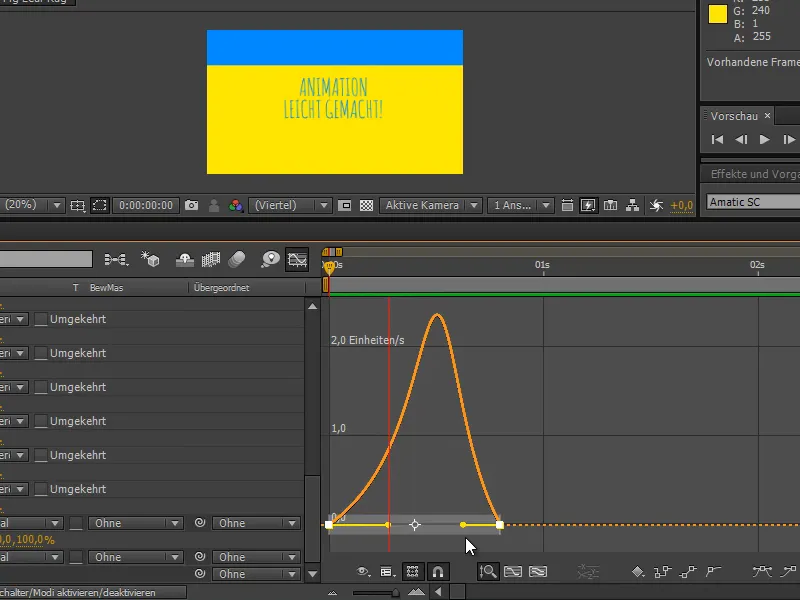
Es vēlos to padarīt vēl ekstremāk. Lai to paveiktu, es ņemu tangenti un nedaudz cela, lai mums tiešām būtu virsotne vidū.
Skaties, kā tas izskatās …
Es ļauju tam uzvilkties un redzu: Tas pārkāpj tieši virsū. Mums vidū ir daudz ātrāks pārvietojums nekā sākumā un beigās. Man tas patīk.
11. solis
To pašu mēs varējām izdarīt arī ar pozīciju - bet kāpēc mēs tad izgriezām griezumus?
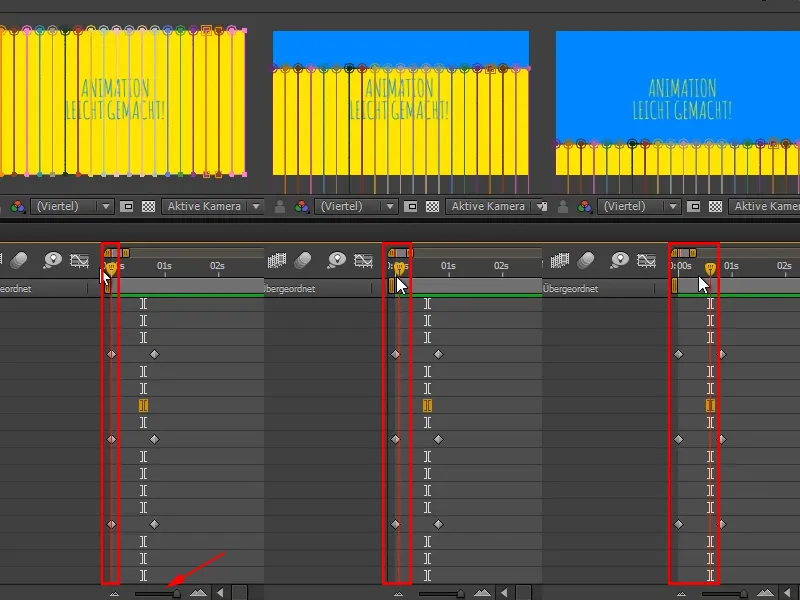
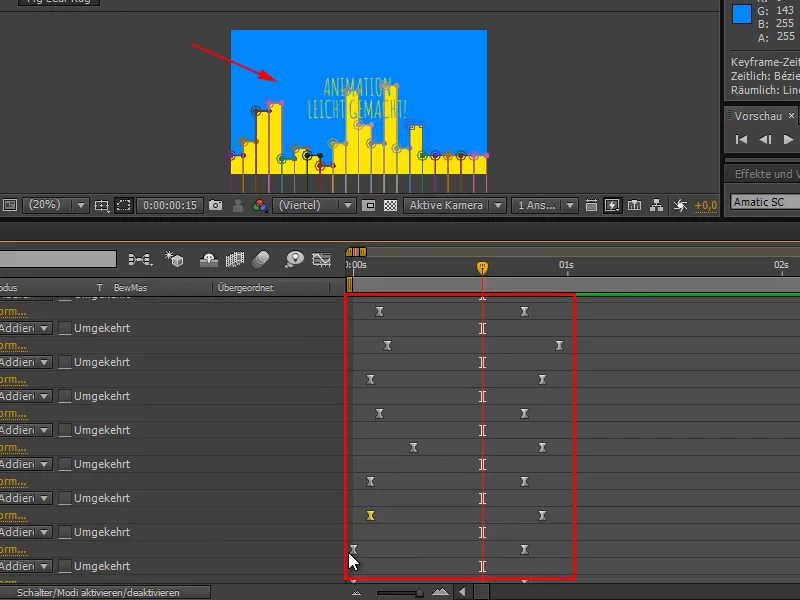
Tagad mēs to pārvietojam skaisti nevienmērīgi laikā un sakārtosim atslēgu kadrus šeit kā nejauši, lai iegūtu nedaudz variāciju atklājumā. Rindas nedrīkst pārvietoties visādi vai vienlaikus.
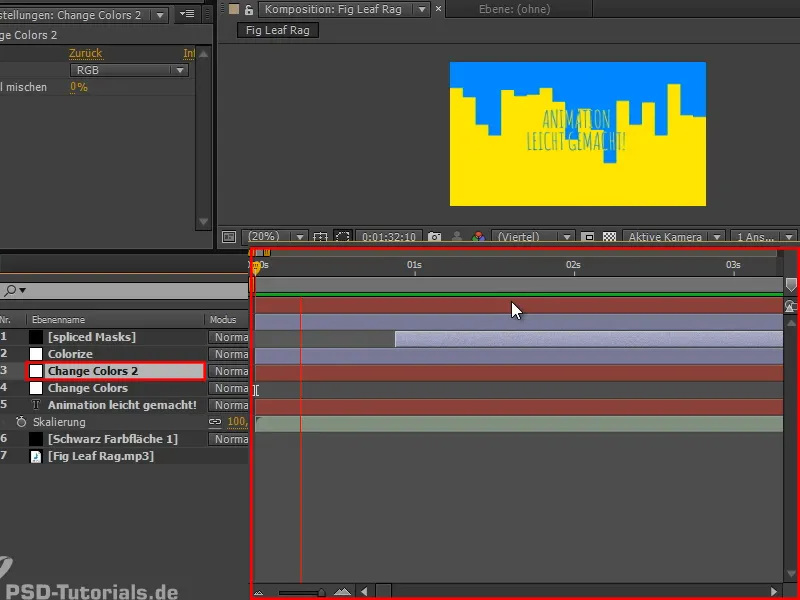
Beigās tas izskatās nedaudz pēc pilsētas līnijas. Šo vienu līniju, kas parasti šķirtu mūsu attēlu, vēlamies izjaukt. Dažreiz tas ir nepieciešams tikai vienā pusē vai tikai priekšā vai tikai aizmugurē. Es cenšos izvairīties no tā, lai tās beigas būtu uz tāda paša līmeni.
Šķiet, ka tas izskatās labi.
Un redzat, kad ieslēdzat priekšskatījumu - tas izskatās forši. Fantastiski.
Solis 12
Un šo slāni tagad varam paņemt, pagriezt, skalēt, pārvietot un, protams, izmantot vairākas reizes, jo tā ir tikai pretēja efekts.
Mēs to duplicējam, pārcelam laika ziņā un mainam no dzeltenas uz zilo un no zilas uz dzelteno.
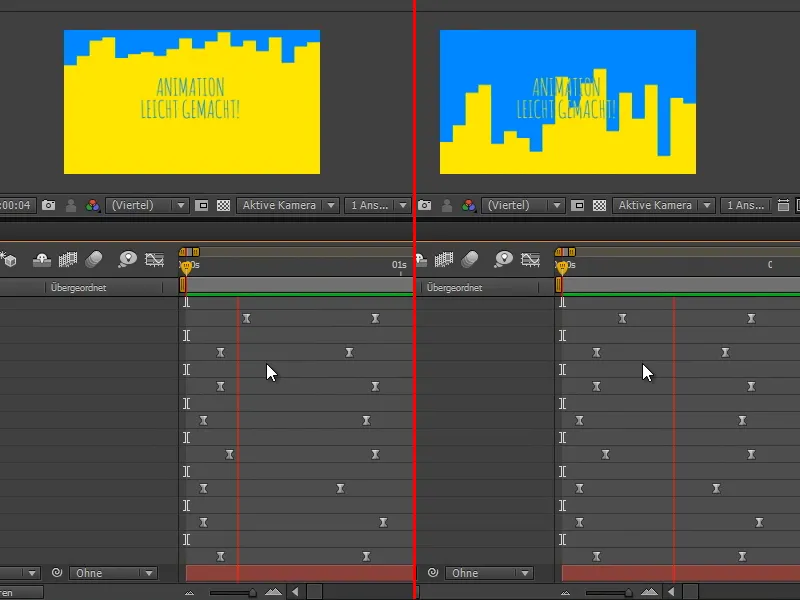
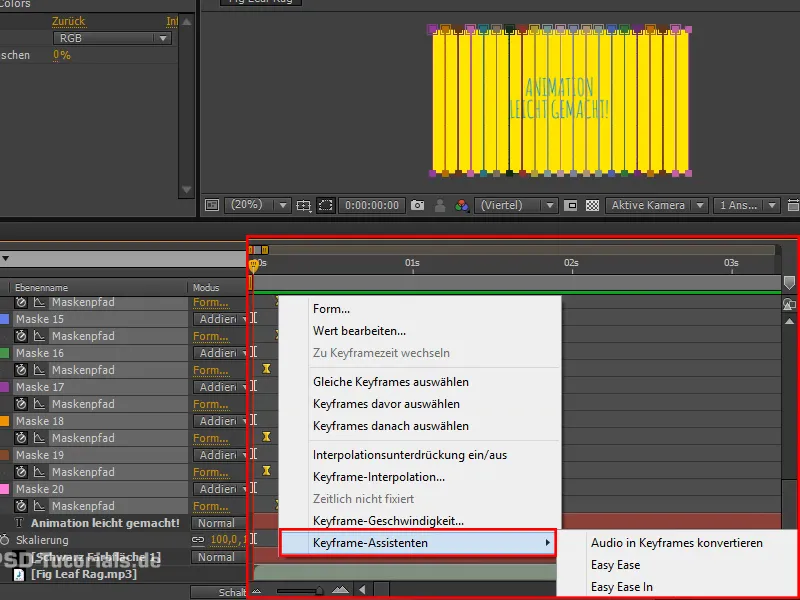
Tātad es vēlreiz izdzēšu duplicēto slāni un aktivizēju slāni "Mainīt krāsas". Pēc tam mēs atzīmējam visus atslēgvārdus, velkot virs tā rūti.
Ar Labklājības taustiņu es pārvietojos pa Atslēgvārdi palīgs un tad atrodu galīgi apakšā Atslēgvārdu secību maini .
Es tikko nospiedu to un tagad dzeltenā krāsa pārvietojas no apakšas uz zilo.
Un tagad vajadzētu strādāt, ja es atkal duplicēju slāni un tad visu nedaudz pārvietoju atpakaļ.
Mēs tagad pārejam no vienas krāsas uz otru un atpakaļ. Lieliski.
Tas jau strādā. Mūsu nākamais uzdevums šajā pamācības sērijas nodaļā ir teksts.


