Bir sonraki adımda size oldukça faydalı olduğunu kanıtlayan bir konsepti göstermek istiyorum: Animasyon sırasında farklı katmanlarla çalışma. Animasyon katmanları, birçok 3D programında gelişmiş bir şekilde bulunmaktadır.
Temelde, bir animasyon oluşturmaya başlarım ve ardından bunu başka bir animasyonla birleştiririm. Örneğin, aynı anda bir karakterin koşması ve göz kırpması gibi düşünebiliriz. Sonra üçüncü bir katmanda bir el çırpma ekleyebilirim.
Yaptığımız şey, animasyonları parçalara ayırmaya ve işi kolaylaştırmaya başlamaktır. Bu noktada, klasik Zıplama şeklinde biten topun bir sonraki slayta veya bir sonraki kaydırıcıya geçişte tekrar ele alınmasını istiyorum. Tüm bu sahne, top ile birlikte yana devrilecek ve top ardından aşağıda biraz zıplayarak ve bir sonraki metnin yanına ulaşarak küçük bir köprü oluşturacaktır.
Ancak önce temizlik yapalım: Katmanları oldukça iyi adlandırdık, ama gerçekten düzenli değil.
Katman renkleri öneriyorum. "Bouncing Ball 1" Kırmızı rengi alır. Bu şekilde tümü kırmızı olur.
"Fig Leaf Rag" örneğin arka planla aynı rengi alabilir, çünkü her zaman oradadır.
İlk bölüm kahverengi ve hangi rengi alacağımı düşünmemek için renkleri sırayla alıyorum.
Böylece ilk ve ikinci bölümün ne olduğunu daha iyi ayırt edebiliriz.

Adım 1
Şimdi size nasıl animasyonları birbirine bindirebileceğimizi After Effects'te göstermek istiyorum. Belki öncelikle küçük bir örnekle başlayalım:
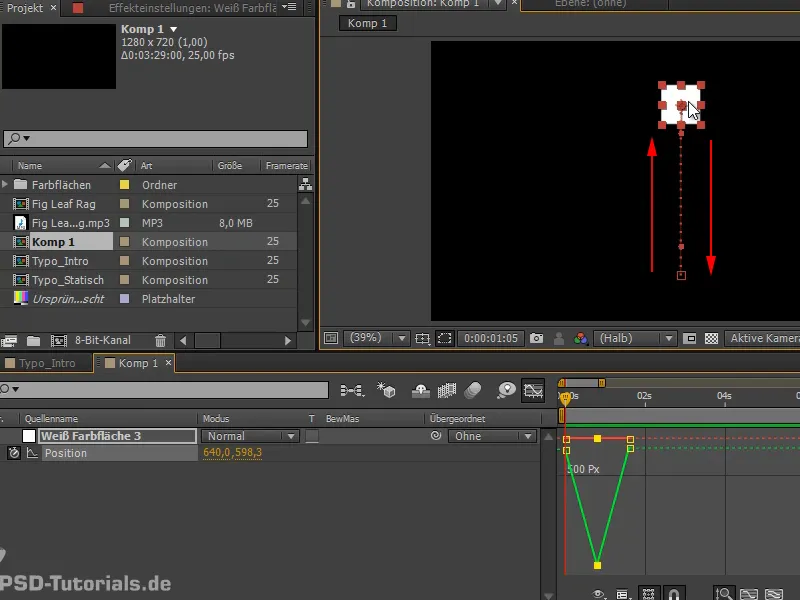
100x100 piksellik bir beyaz renk alanı içeren bir kompozisyon oluşturuyoruz.
O alanı aşağıya, oradan yukarıya ve tekrar aşağıya doğru hareket ettiriyorum. Çok basit bir işlem.
Adım 2
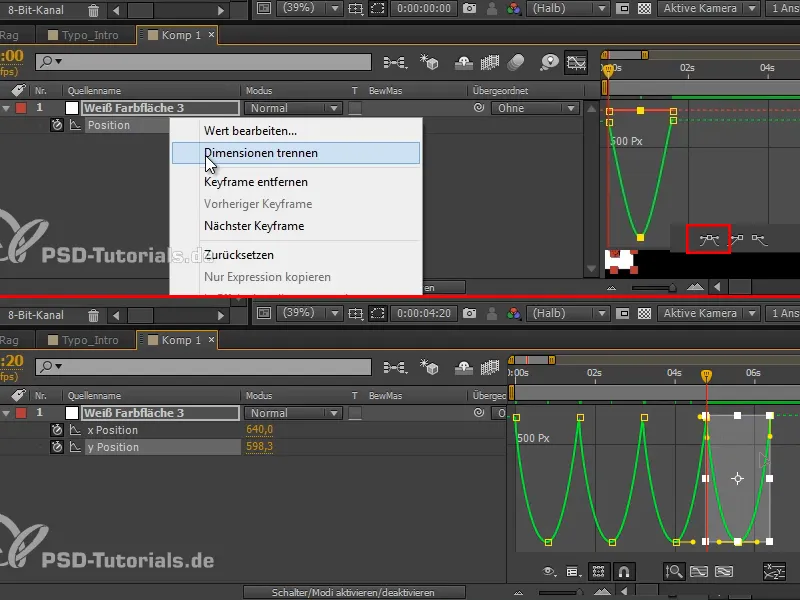
Eğrileri alıp onlara bir Kolay Seğirme yapalım.
Belki boyutları ayırmaya bile gidebilir ve bunu düzgünce yapabiliriz.
Ve işte birkaç kez kopyaladığımız bir zıplama bulunuyor.
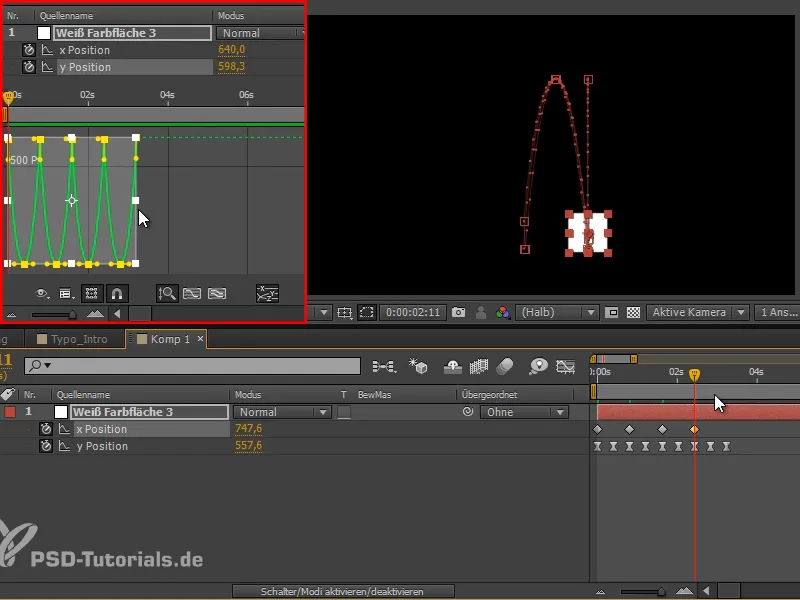
Adım 3
Bu biraz daha hızlı olabilir. Bu yüzden her şeyi biraz sıkıştıralım.
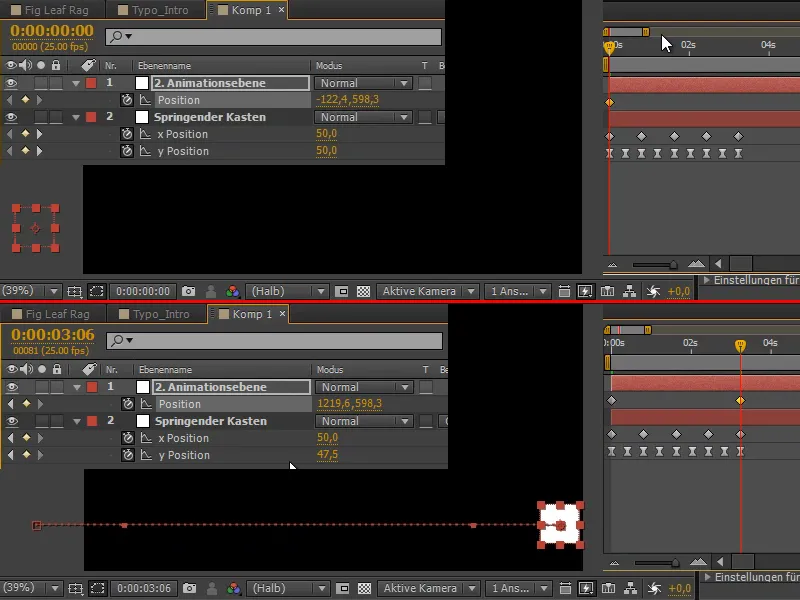
Sonra bir x Pozisyonundan soldan bir x Pozisyonuna sağa zıplamasını söyleyebiliriz. Arasında zıplaması için kareleri ayarlayabiliriz.
Adım 4
Bu eğriyi doğrusal yapalım, böylece itme daha iyi görünür hale gelir.
Katmanı "Zıplayan Kutu" olarak yeniden adlandırıyorum.
Ama hepsini soldan sağa doğru hareket ettirmek istiyorum. Ancak bunu yapmaya başlarsam, x Pozisyonu ile çalışmam gerekir ve her şeyi yavaşça kaydırmaya başlarım, bu da güzelce düzenlediğim eğrilerimi bozar. Bununla uğraşmak istemiyorum çünkü şu anda onları çok iyi kontrol edebiliyorum ve harika bir genel bakışım var.
Yine de her şeyi soldan sağa doğru hareket ettirmek istiyorum...
Adım 5
Bunun için Üst Katmanı kullanırız ve Null Nesneleri ile çalışmaya başlarız. Null Nesneleri, render edilmeyen nesnelerdir. Görmeseniz de çalışmanıza izin veren yardımcı nesnelerdir. Genellikle takip için veri taşıyıcı olarak kullanılır, ancak aynı zamanda nesneleri bir Null Nesne altına yerleştirmek için de kullanılır.
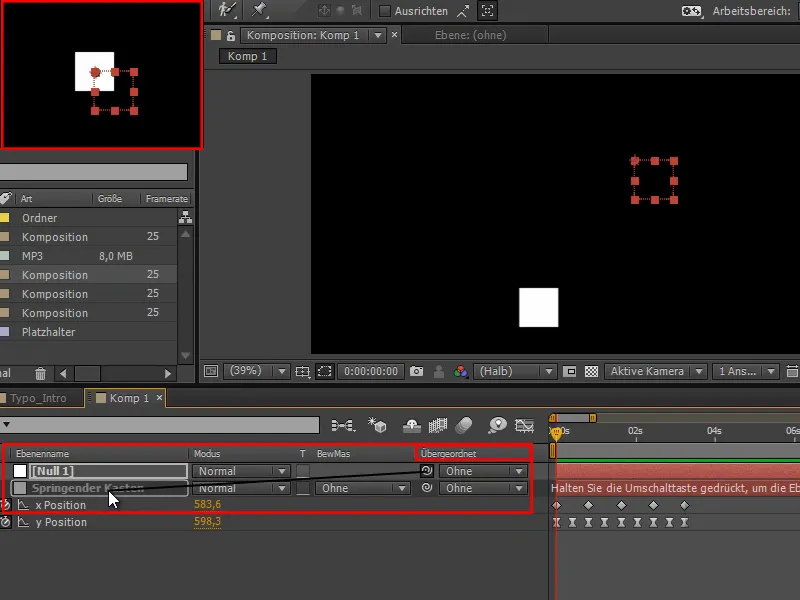
Şimdi gidip Katman >> Yeni >> Null Nesne veya Ctrl+Alt+Shift+Y tuşlarına basarak ve doğrudan zıplayan kutuya taşıyarak başlayalım. Daha yeni bir AE sürümünde iseniz, CS6, bu işlemi katmanı alt sürümleyerek Shift tuşu ile yapabilirsiniz.
Şimdi direk merkeze hareket eder ve tamamen zıplayan kutuyu takip eder.
Adım 6
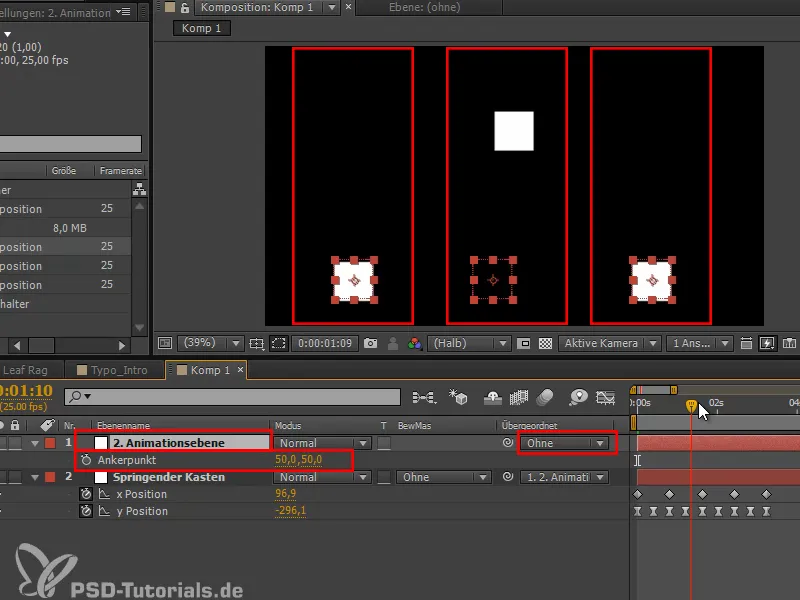
Şimdi güzelce ortada olduğu bir model için belki çıkıntıyı 50, 50 pozisyonuna kaydırırsak, burada bir güzel bir çerçeve oluşturmuş oluruz.
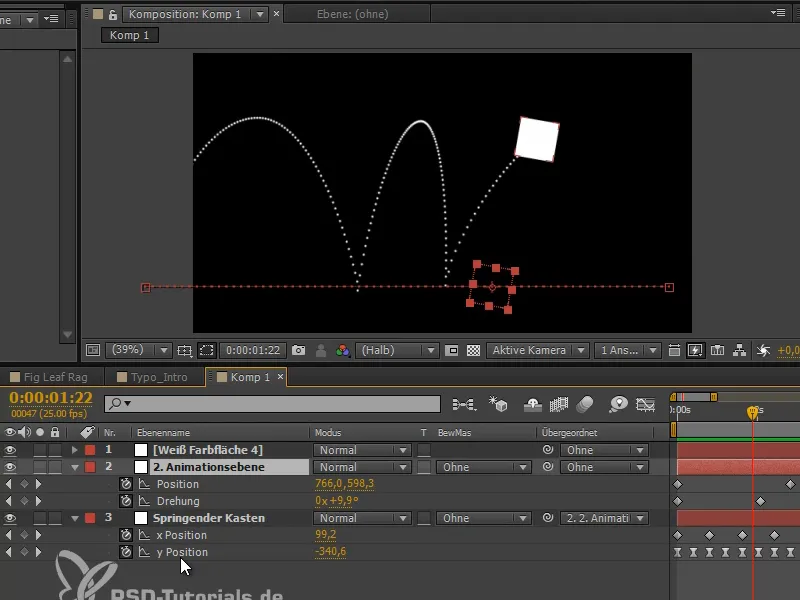
Zıplayan kutu, "2. Animasyon Katmanı"na bağlıdır ve beyaz alan sürekli olarak kutudan içeri ve dışarı zıplar.
Adım 7
Şimdi ne yapabilirim: P'ye basıp her şeyi sola doğru kaydırıyorum, ekranın dışına çıkarıyorum ve zamanla ekranın üstünden geçiyorum.
Adım 8
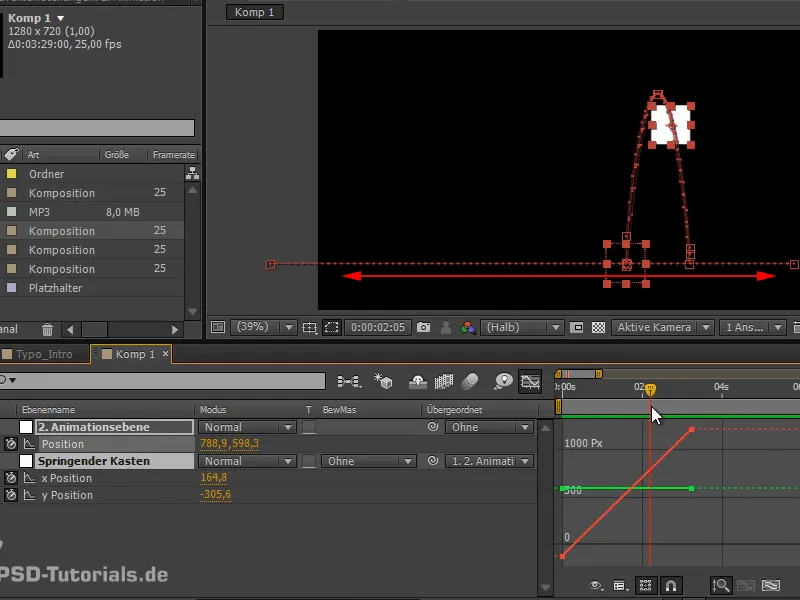
Şimdi animasyonu yaparken hareket ediyoruz. Hala aynı eğrileri kullanıyoruz, ancak yeni, üst üste binen eğriler ortaya çıkıyor.
Bir animasyonu diğerine ekledik.
Adım 9
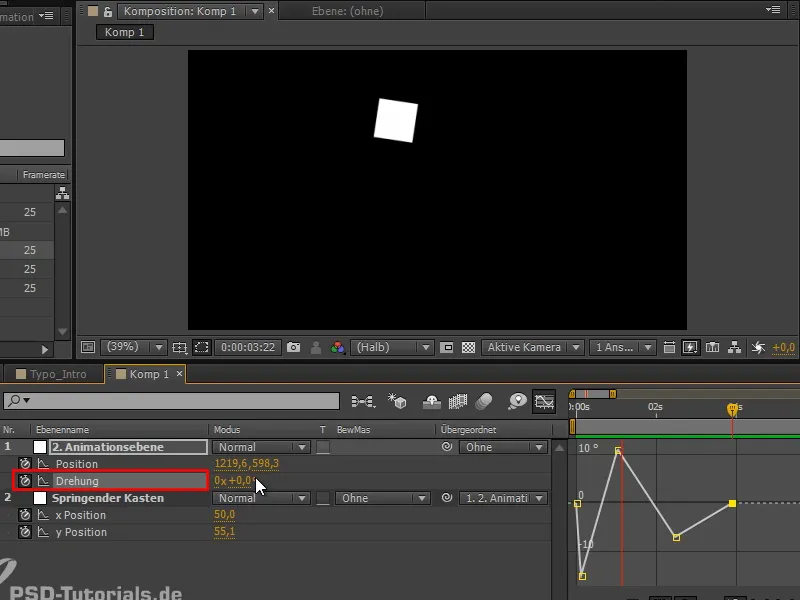
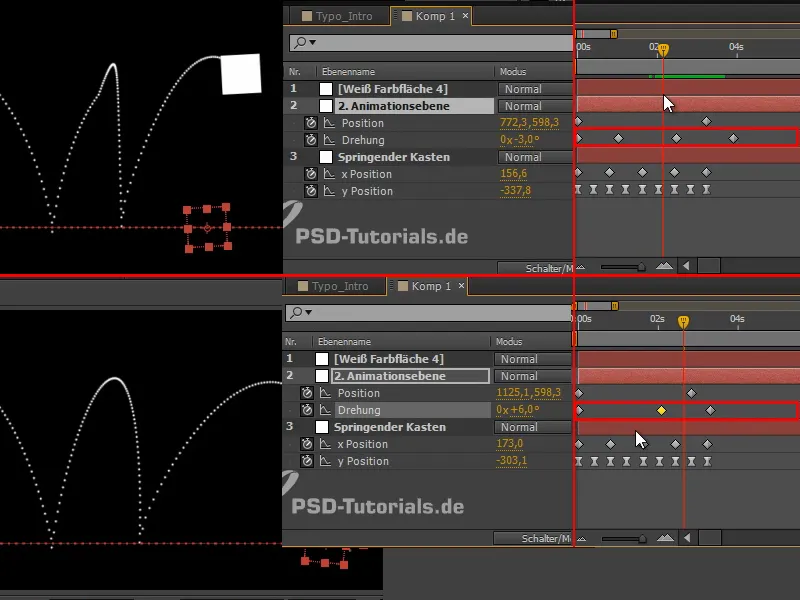
Bu durumu daha da ileri götürebilir ve Dönüşü de ekleyebilirsiniz. Tüm bu dönüşler animasyona dahil olacaktır.
Şu anda harika görünmüyor çünkü soldan sağa hareket ediyor ve sürekli olarak yavaşlıyor. İki animasyon birbirine karşı çalışıyor.
İşte tüm mesele bu: Her şeyi güzelce hareket ettirebileceğimiz birkaç animasyon izi halinde güzelce ayırdık. Ancak ortaya çıkan sonuç bazen zayıf olabiliyor. Bazen noktaları yukarı veya aşağı kaydırmak, güzelce ayarlamak gerekebilir.
Adım 10
Bazı durumlarda en ideal çözüm olmayabilir, ancak geçişler ve birçok nesneyi aynı anda hareket ettirmek istediğimde Sıfır Nesneler ile çok mutlu bir şekilde çalışırım, çünkü birkaçını altına yerleştirebilirim.
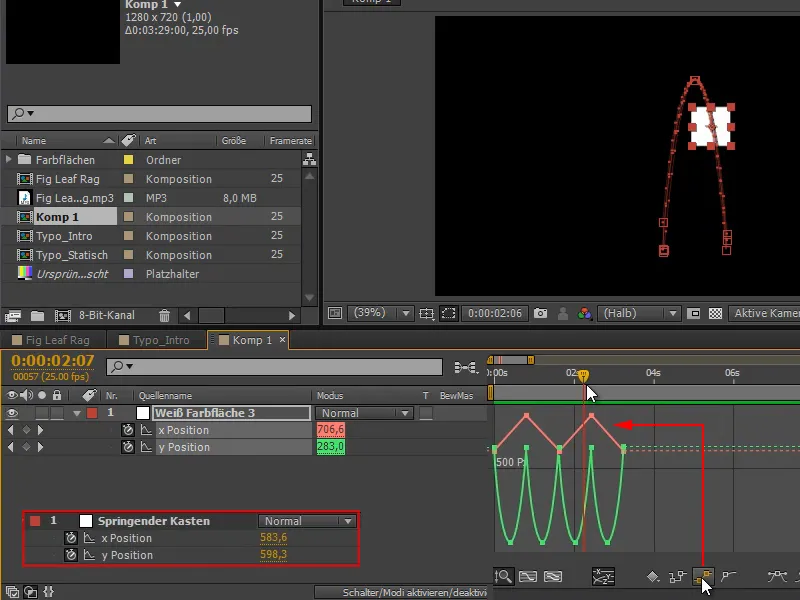
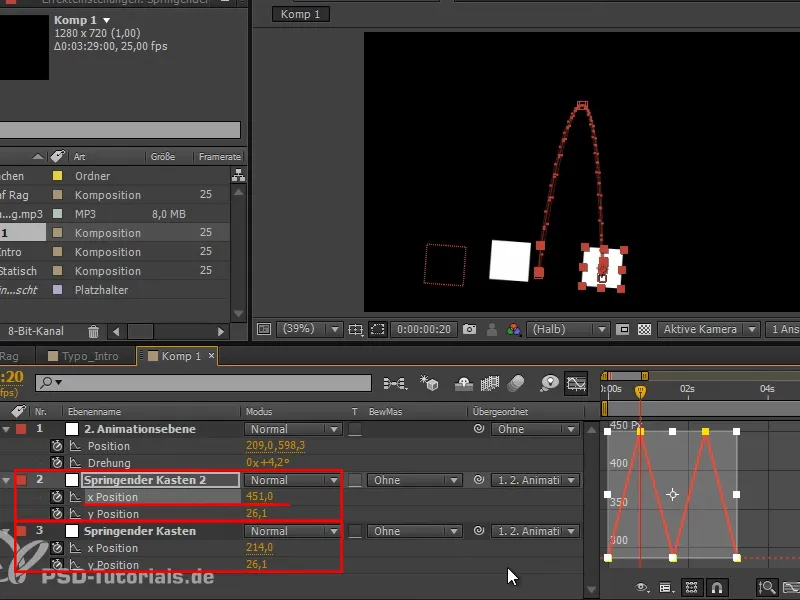
Örneğin "Zıplayan Kutu" katmanını kopyaladığımızda ve bir keyframe'e gidip tümünü seçip x Pozisyonunda biraz kaydırdığımızda, her iki katman da aynı derecede altında olur.
Böylece birden fazla nesneyi aynı anda hareket ettirebilirim.
Adım 11
Son derste belirtilen seçeneği tekrar ele alalım ve bir renk yüzeyi oluşturalım, üzerine Boya animasyonu efektini uygulayalım.
toComp-Expression'ı kullanıyoruz, yani bu durumda "e = thisComp.layer" ve bu sefer "("Zıplayan Kutu");" - hata mesajını tekrar Tamam ile onaylıyorum - ve devam ederek şunu yazıyorum:
"e.toComp(e.anchorPoint)". Bu formülü aklınızda bulundurmanız ve repertuarınıza eklemeniz faydalı olacaktır.
Böylece yine topun eğrilerini alıyorum, gerekirse Boya Stili: Saydam'ı ayarlamam gerekebilir..webp)
Adım 12
Şimdi gördüğümüz gibi, ikinci sıçramada bir sorun var. Bir şeyleri değiştirmemiz gerekiyor.
Bir döndürme keyframe'ini siliyorum, ancak doğru düzgün çalışmıyor. Eğilimi değiştirip burada ve orada biraz kaydırarak eğrileri iyi görene kadar çalışıyor.
Birleştirilmiş eğrileri kontrol etmek için, Boya animasyonu efektiyle bir yol oluşturmayı tavsiye ederim. toComp-Expression'ın güzel tarafı budur: Alt sıralarda olup olmadığı fark etmez.
Bu yüzden: Boya animasyonu ile ortak eğrileri görebiliriz. Bu benim animasyon hakkındaki önerim ve bu tekniği, topu devirmek için kullanacağız.
Sonraki bölümde "Sallanan Top - Animasyon" eğitim serisinin devamı gelecek.


