Bouncing Balls animasyonundan artık memnunuz. Ama sonunda patlaması ve ikinci bir topun inmesi ve yolunu inceleyebilme olanağının olması gerekiyor.
Aslında eski zamanlarda çizilen Inbetween pozisyonları hala göstermek istiyorum. Bu yüzden orijinal top patlar ve ilk yol değişikliği devreye girer.
Adım 1
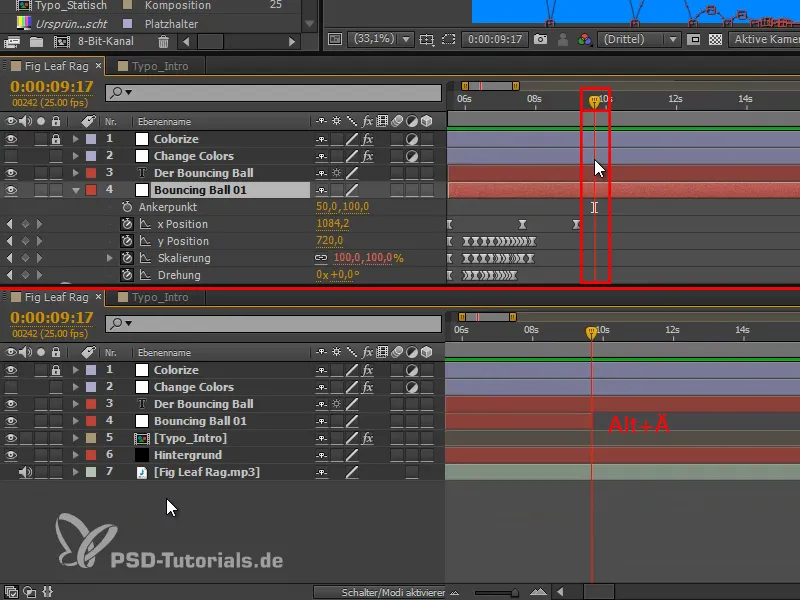
Patlatmayı, katmanı sadece gizleyerek çok hızlı bir şekilde yapabilirsiniz. Alt+Ä, nesneleri bir anda kaybolmasına en iyi olanak tanıyan bir kısayoldur.

Adım 2
Ancak topun sadece kaybolmasını değil, etkili ve görsel bir şekilde patlamasını istiyoruz. Geriye kalması gereken tek şey, nesnenin rengindeki dışarı doğru küçük sıçramalardır.
Bu sıçrakları farklı şekillerde oluşturabilirsiniz. Size çok basit bir yöntem öneriyorum:
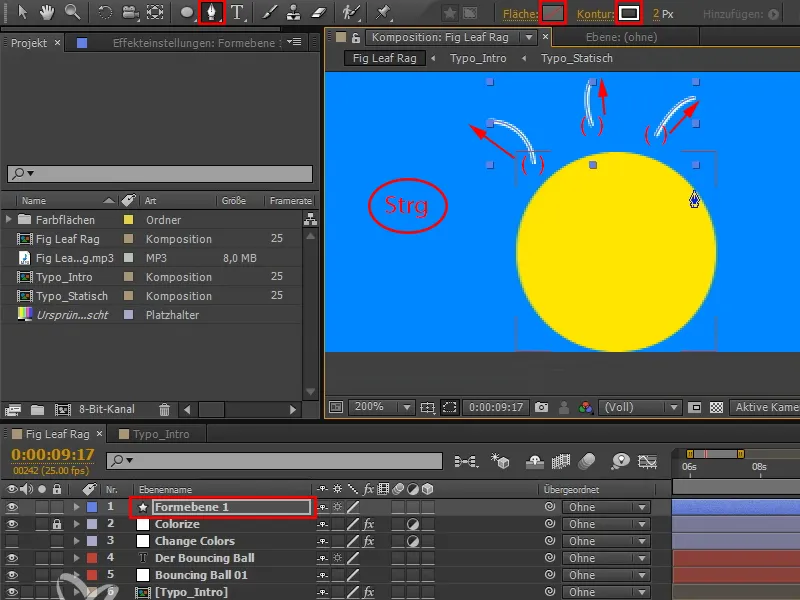
Kalem aracını ve yalnızca beyaz bir konturla, alan olmadan bir şekil katmanı kullanıyorum, çünkü biz "Renklendirme" katmanının altında olacağız.
Bir katman seçilmemiş olmalı veya yalnızca "Şekil Katmanı 1" seçilmelidir. Ardından, resme bir kez tıklarım ve istediğim gibi bir yol çekerim. Sonra Ctrl tuşunu basılı tutarak heryere tıklarım ve bu yol tamamlanır.
Tıklama, sürükleme, Ctrl+ tıklama.
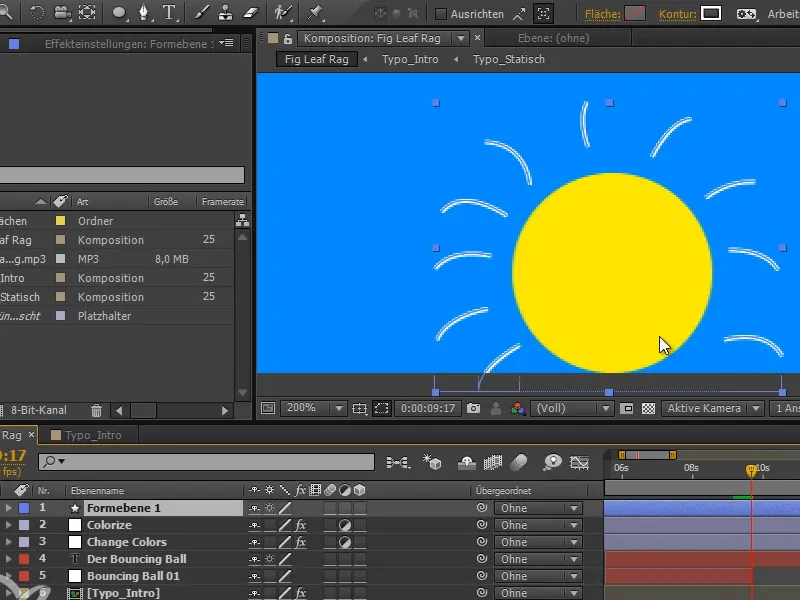
Bu şekilde tüm küçük sıçramaları çizerim. Bu işlem çok hızlı olur.
Adım 3
V ile tek tek yolları daha sonra hareket ettirebilirim.
En büyük sorun, bu yolları her bir nesne için tekrar oluşturmak zorunda olmamdır, çünkü bu yollar nesnenin şekline uymalıdır. Bu şeritleri her nesne için evrensel olarak kullanamazsınız, çünkü bir daire farklı şekilde patlar. Ancak, buradaki teknikle yeniden oluşturmak oldukça iyi ve hızlı oluyor.
Çizgilerin düzensiz olması da önemli değildir, çünkü topun bu şekilde patlaması neredeyse rastgele bir olaydır.
Adım 4
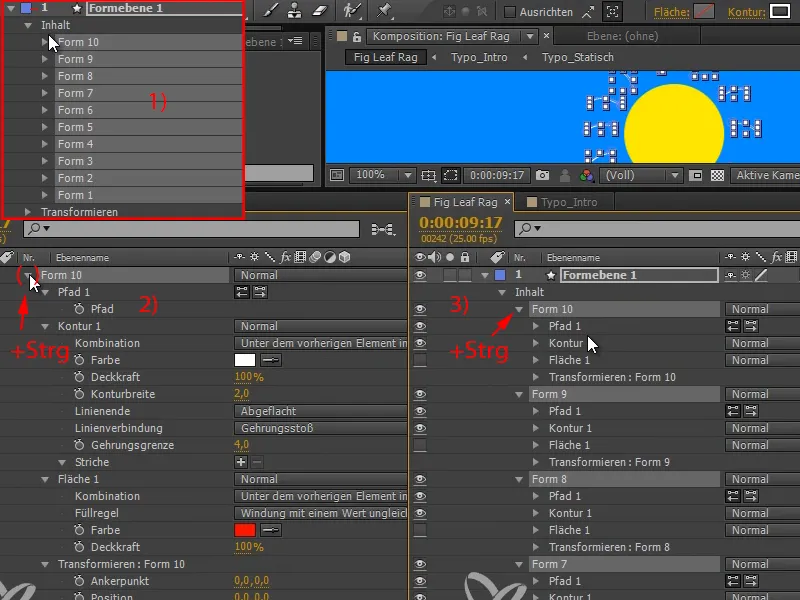
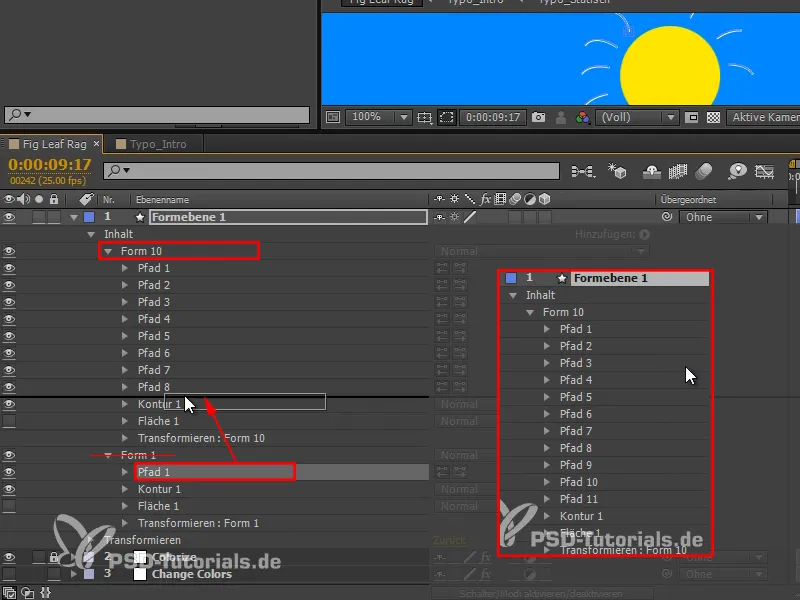
"Şekil Katmanı 1" i açarım ve içinde birçok şekil olduğunu görürüm, hepsi kendi yollarına sahiptir.
Ancak tüm yolları bir şekilde tek bir şekilde kullanmamız gerekir. Bu nedenle her şeyi açıp uygun şekilde yerleştirmeliyiz.
Tümünü seçerim (Şekil 1'den Şekil 10'a) (1). Ardından, Ctrl tuşuna basarım ve bir yol açarım, böylece tüm öğeler en son hiyerarşi seviyesine kadar açılır (2).
Eğer şimdi her şeyi tekrar Ctrl tuşuna basılı tutarak kapatır ve ardından her şeyi tekrar Ctrl tuşuna basarak açarsam, her yerde sadece ilk seviye açılır, geri kalanı kapanır (3).
Adım 5
Şimdi tüm yolları bir şeklin altına sürükler ve ardından diğer katmanları silerim (Burada: "Şekil 1" den "Şekil 9"a).
Kaybolan bir yol olduğu görünüyor, bu yüzden bunu çizer ve - yer olduğundan dolayı - resme başka bir yol daha eklerim ve yolları "Şekil 10" a tekrar taşırım.
Adım 6
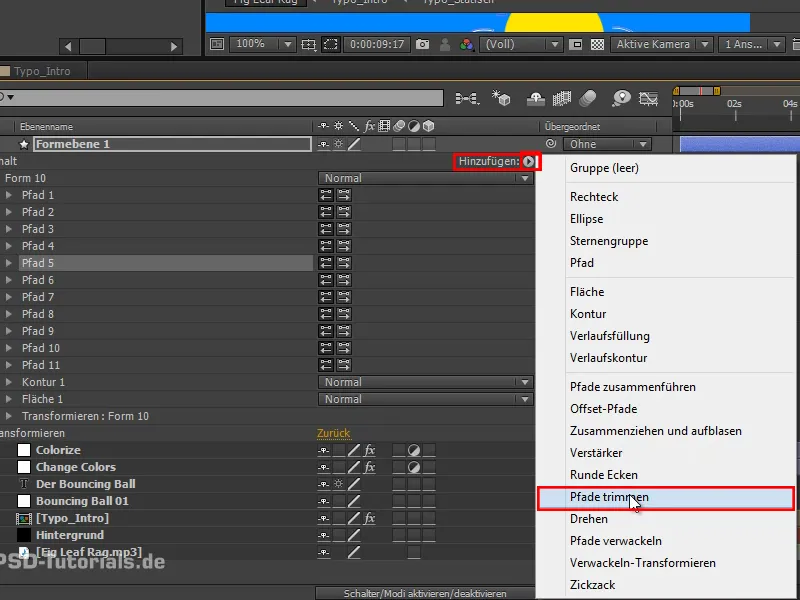
Şimdi, bir gruba sahibiz ve üzerine bir Efekt uygulayabiliriz: Yolları Kırp
Adım 7
Bu şekilde, daha önce Boyama animasyonuna veya Çizgi Efekti'ne sahip olduğumuz özellikleri geri alırız: Başlangıç ve Bitiş.
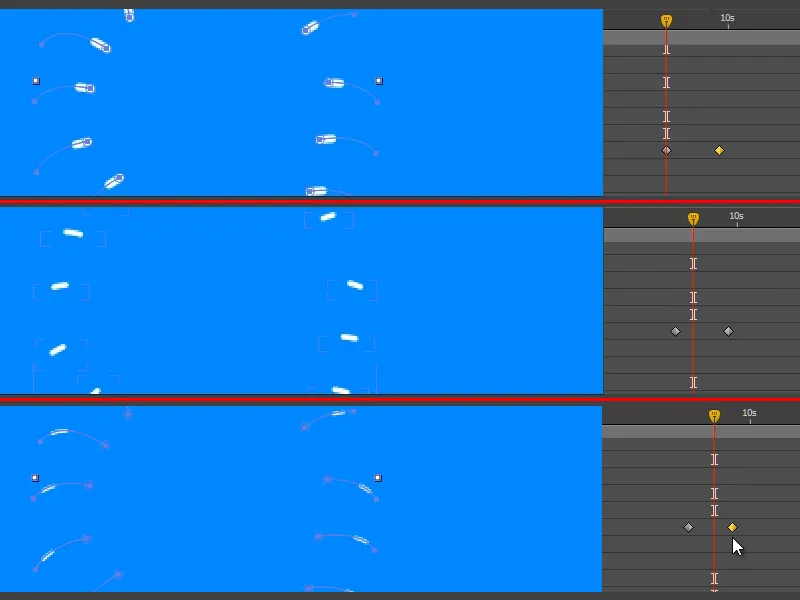
Bitiş ile tüm çizgileri ayırabilirim. Bu nedenle 0'dan 100'e doğru Bitiş'i beş karede animasyonlarım..webp)
Adım 8
Buna ek olarak Başlangıç tamamen aynı şekilde, burada yeterli olur, eğer Bitiş-Keyframes'leri kopyalar ve yapıştırırsam.
Başlangıç ve Bitiş her zaman aynı değere sahip olur.
Anlıkta bir şey görmüyorum, ama Başlangıcı bir kare daha ileri kaydırsam, yol boyunca giden küçük çizgiler elde ederiz..webp)
Adım 9
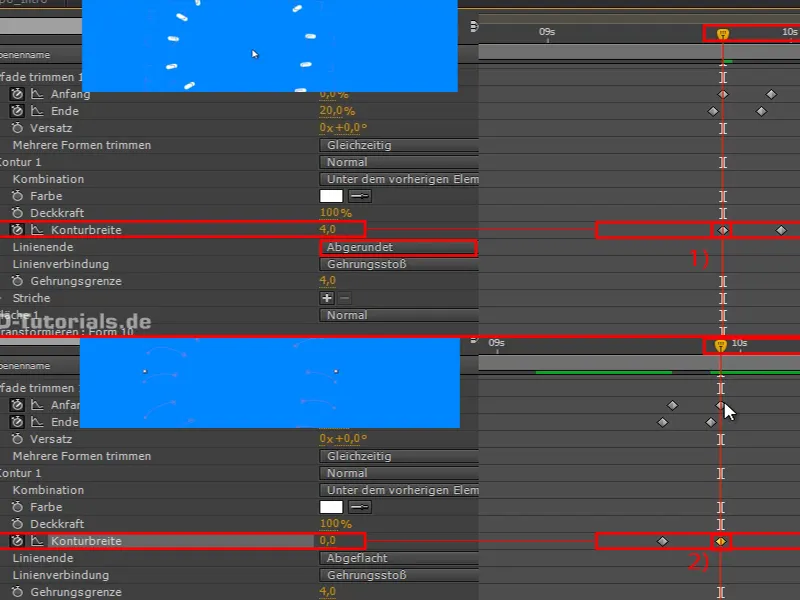
Kontur için tüm yollarım var.
Başlangıçta bu oldukça kalın olabilir. Kontur Genişliği'nı 4'e ayarlarım ve Yuvarlatılmış şekilde ayarlarım, böylece neredeyse kıvılcımlara benzer gerçekten güzel yuvarlatılmış şekiller elde ederiz (1).
Çizgiler dışına doğru her zaman daha küçük olmalı ve sonra tamamen kaybolmalıdır. Bu nedenle, sonunda Kontur Genişliği'ni sıfıra ayarlarım (2).
Bunu incelediğimizde, dışa doğru incelenen ve her zaman küçülen bu noktalara sahibiz.
Adım 10
Bu animasyonu kopyalayabilir ve bir dahaki sefer bir şeyin patladığını görmek istediğinizde, sadece yeni yollar çizmeniz gerekecek. Yolları kırpma ve Kontur artık dokunmanıza gerek kalmayacak.
"Form layer 1" i "Colorize" layerınin altına taşıyorum, böylece çizgiler de sarı olacak.
Sonra katmanı gerçekten göründüğü yere kadar kesiyoruz. Bunu tekrar Alt+Ö ve Alt+Ä ile yapıyoruz..webp)
Adım 11
Bu bölümü inceledik ve top güzelce patladı. Ancak bunun çok beklenmedik olduğunu söyleyebiliriz. Daha iyi yapılabilir.
Disney Kurallarını düşünelim: Beklenti. Bu prensip, mesela zıplamadan önce eğilmeniz gerektiğini söyler.
Topun kaybolduğu anda, kendi zenitine ulaşmıştır. Bu yüzden onu sıkıştırıp germeliyiz, sanki kaybolduğu sırada bir an titriyormuş gibi.
Göreceksiniz: Bu çok fark yaratacak!
Adım 12
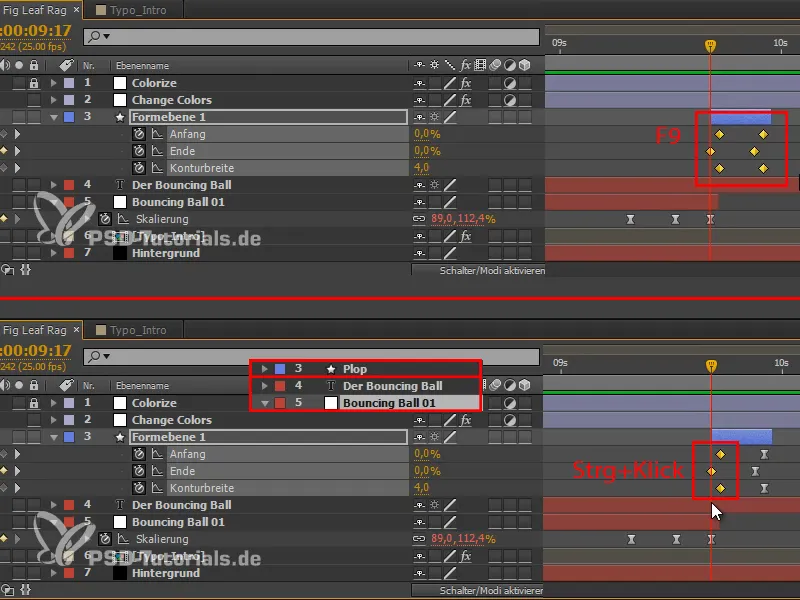
Bunu seçiyoruz ve F9 ile "Easy Ease" yapacağız.
Buna bir bakıyoruz ve başlangıçta Easy Ease olmaması gerektiğini fark ediyoruz. Ctrl+Click ile Easy Ease'i geri alabiliriz.
"Form katmanı 1"i "Plop" olarak da adlandırıyorum.
Adım 13
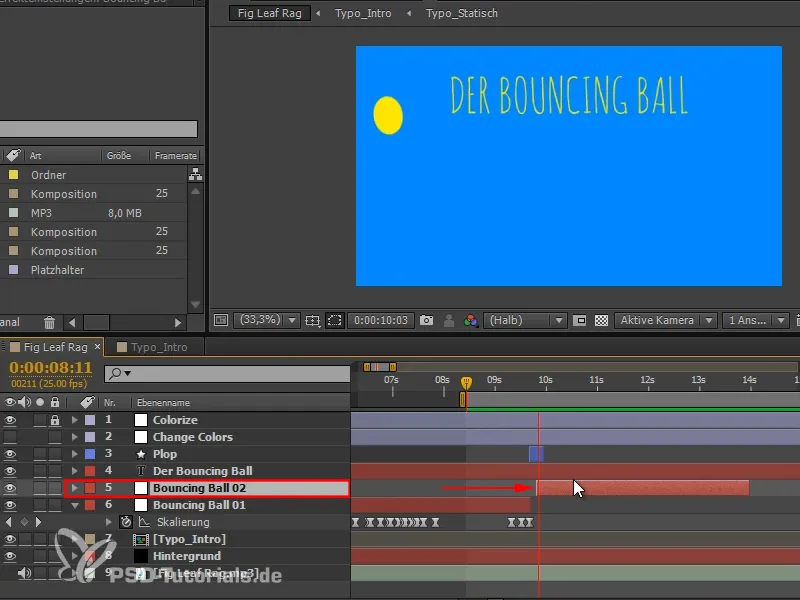
"Zıplayan Top 01" katmanını kopyalayarak soldan yukarıdan gelen ikinci bir top elde ediyoruz.
Bu ikinci topun oyunun içine girip ilk topun patlamasından sonra gelmesini istediğimiz için onu buna göre kaydırıyoruz.
Adım 14
Animasyonun ilk kısmı zıplayan topun sunumunu yaparken, ikinci kısım ikinci top ile bunun açıklamasını sunuyor.
Bu geçişi netleştirmek ve videoya yapısal bir düzen getirmek için, ikinci topun oyuna girdiği yerde renkleri değiştirmek istiyorum.
"Değişen Renkler" kısmında U ile tüm keyframeleri gösterdiriyorum, sonra tümünü seçip istediğim yere alıyorum..webp)
Bu oldukça iyi görünüyor, ancak videoya biraz daha bağlantı eklemek gerekiyor.
Adım 15
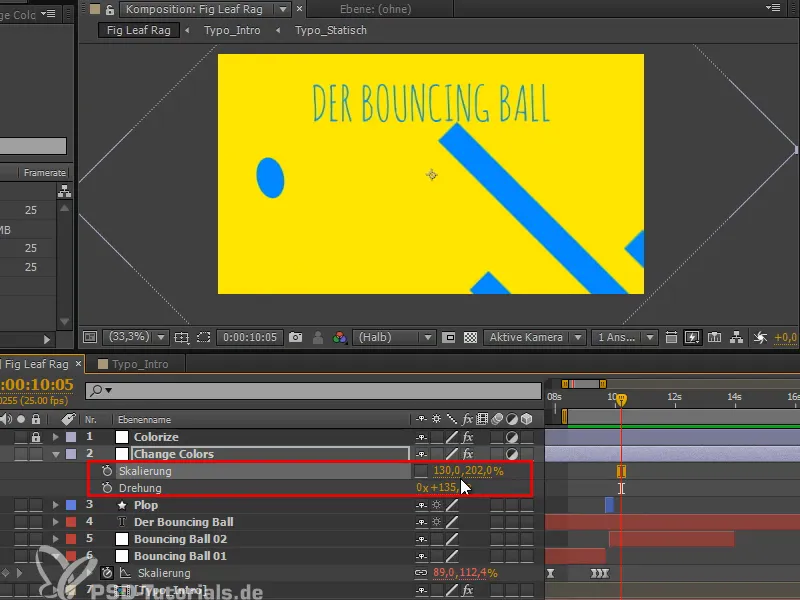
Top, diyagonal olarak yukarıdan aşağıya doğru resme düşüyor. Bu hareket yönünü, arka planı da aynı şekilde diyagonal olarak döndürerek yakalayabiliriz, böylece sarı rengin resme diyagonal olarak yukarıdan aşağıya gelmesi sağlanır.
Döndürme kısmında 135'i seçiyoruz, bu da diğer yöne 45° bir açıdır, uyumlu görünür.
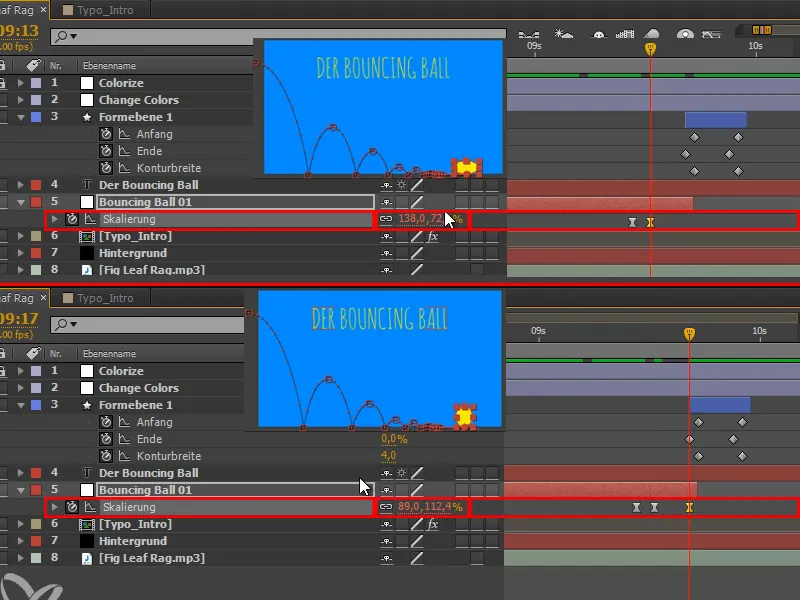
Barlar biraz daha geniş olabilir, bu yüzden Ölçek alıp biraz gerdiriyoruz.
Adım 16
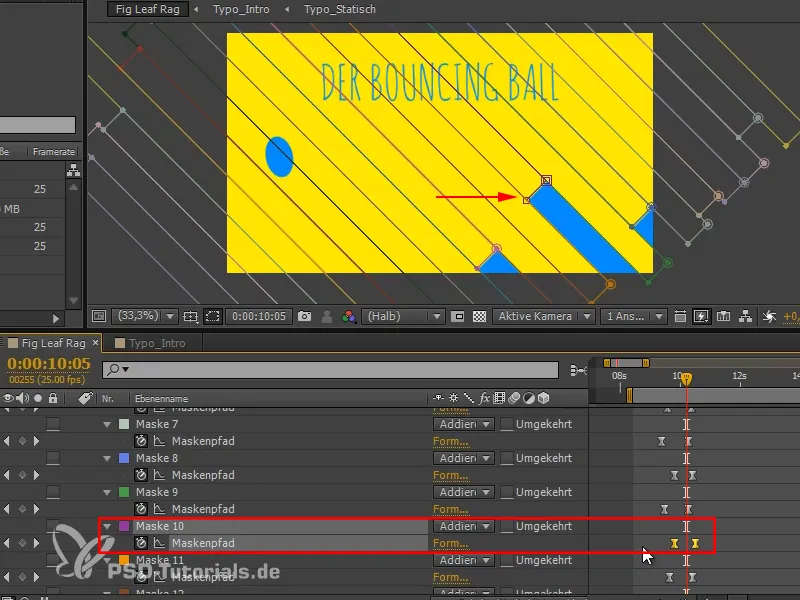
Bu oldukça iyi görünüyor, ancak bir çubuk gerçekten çok geride kalıyor. Ona tıkladığımda "Maske 10" olduğunu görüyorum. Bu yüzden frameleri biraz sola çekiyorum.
Gelecek "Zıplayan Top - Geçiş" öğretici serisinin bir sonraki kısmında analizi gösterecek, tümüne bir maske uygulayacak ve başlığı değiştireceğiz.


