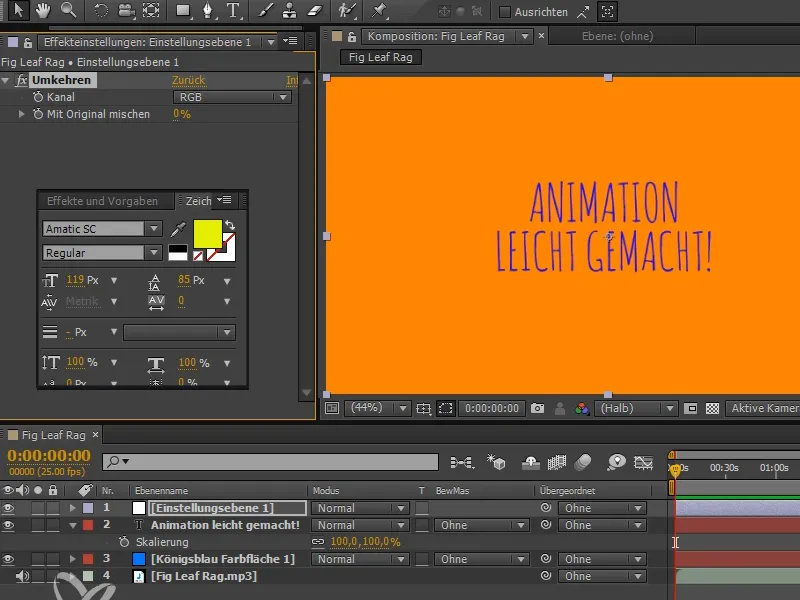
Renk konseptiyle ilgili olarak, her şeyi mavi bir arka plan ve sarı yazı ile çok basit ve sade hale getirmeyi düşünmüştük. Mavi ve sarı, birbiriyle harika bir şekilde uyumlu Komplemantary renklerdir, böylece okunabilirlik açısından harika ve güzel bir şekilde birbirinden ayrılırlar.
Teorik olarak yeni bir renk yüzeyi oluşturabilir ve ardından metni sarıya boyayabiliriz. Bu yöntemi kullanabiliriz, ancak tüm resmin ortasına renkleri ters çeviren bir silgi çekmek gibi bir sorunla karşılaşabiliriz.
Deneyebiliriz, Katman>Yeni>Ayar Katmanı veya Ctrl+Alt+Y ile bir Ayar Katmanı oluşturabiliriz ve ardından bir Kanalları Ters Çevir efekti uygulayabiliriz. Ancak, renklerimizin tamamen karşıt olmadığını göreceğiz. Maviye karşıt olan Renk turuncudur ve bu tam olarak uymuyor, renkleri bir türlü karşılamıyoruz.
Ancak bu kesinlikle yapmak istiyorum ve bir yol bulunuyor.
Adım 1
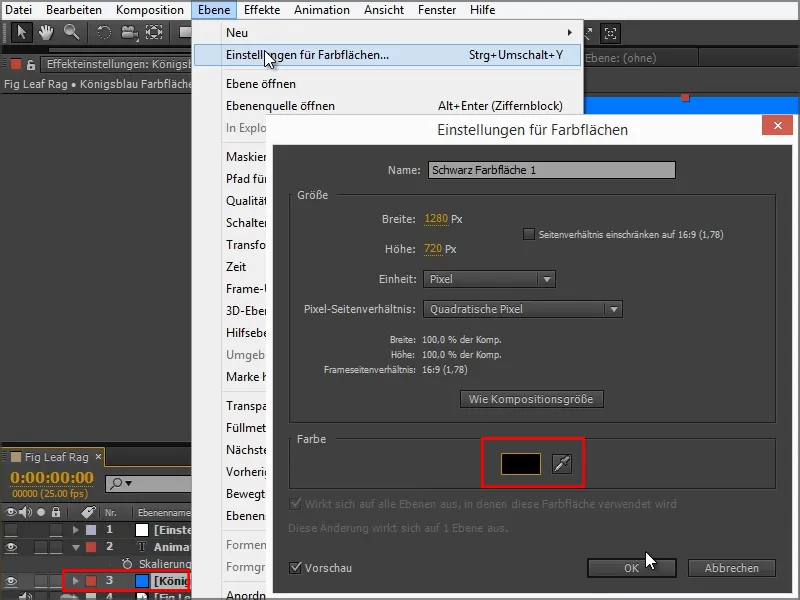
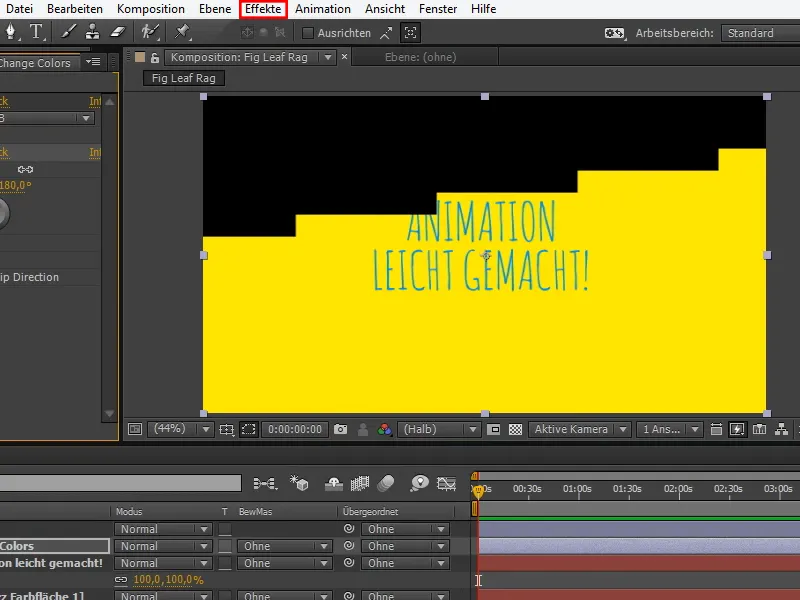
Bunu şu şekilde yapacağız: Koyu mavi renk yüzeyini alıp Ctrl+Shift+Y kombinasyonuna basarak veya Katman>Renk Yüzeyi Ayarları üzerinden Siyah rengine ayarlayacağız.
Böylece güzel bir değişiklik olacak ve After Effects hatta renk yüzeyini otomatik olarak yeniden adlandıracak.
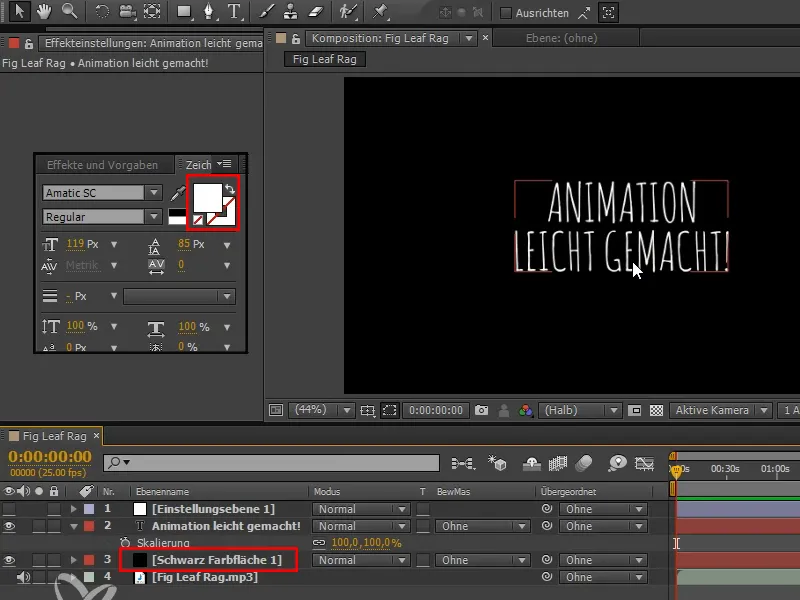
"Animation leicht gemacht" yazısını şimdi sadece Beyaz renkte yazacağız.
Şeffaflığı olmayan Siyah ve Beyazı kolayca tersine çevirebiliriz.
Ancak şu anda Sadece Siyah ve Beyaz her zaman aynı kalacak, ama ben Mavi ve Sarı istiyorum.
Adım 2
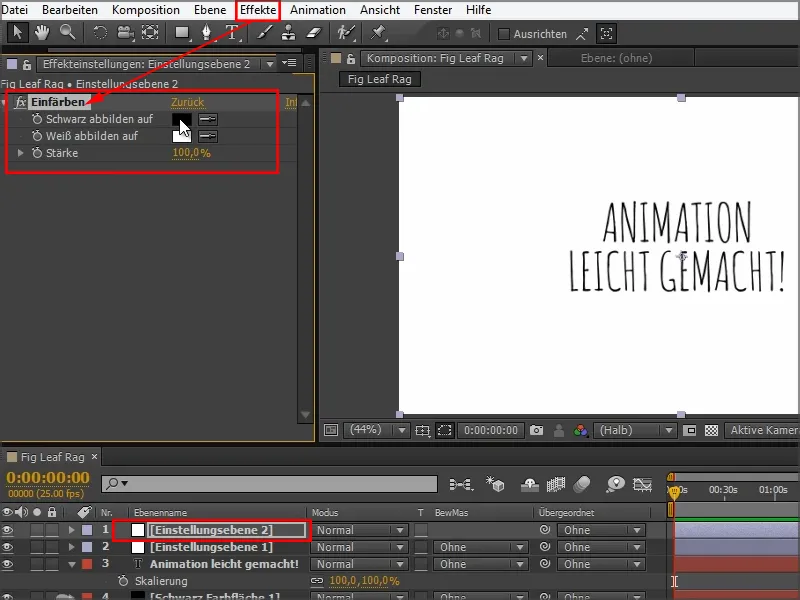
Bu nedenle Ctrl+Alt+Y ile bir "Ayar Katmanı 2" oluşturacak ve üzerine Efektler>Renk Düzeltmesi>Renklendirme efektini uygulayacağız.
Efekt çok basit ve sadece renkleri yeniden atar. Siyah ve Beyazı alır ve farklı bir renk değeri atar.
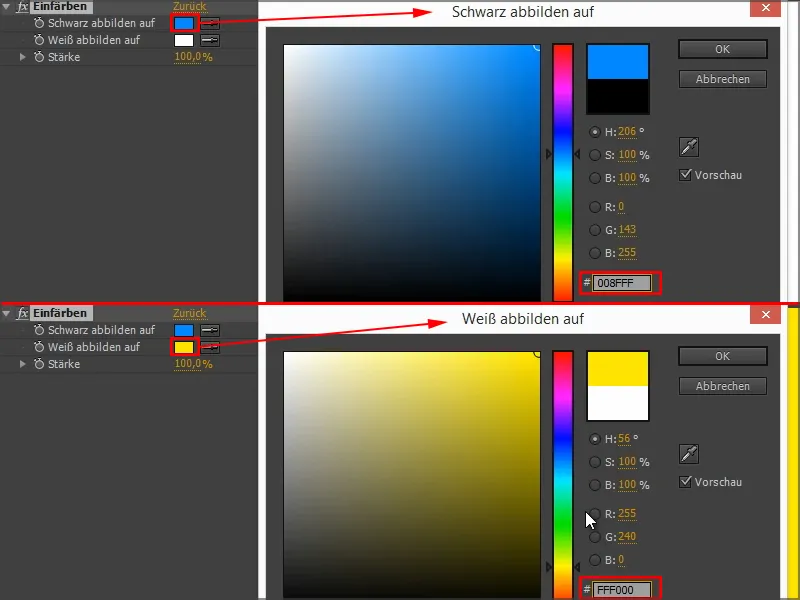
Ardından Siyahı alıp Mavimizi düzenleyeceğiz. Daha önce bir Renk Kodu yazmıştım "008FF" bu güzel Mavi rengi.
Ve Beyazı da Sarı ile uygun hale getiriyoruz, renk değeri "FFF000", gerçekten canlı bir Sarı renk.
Adım 3
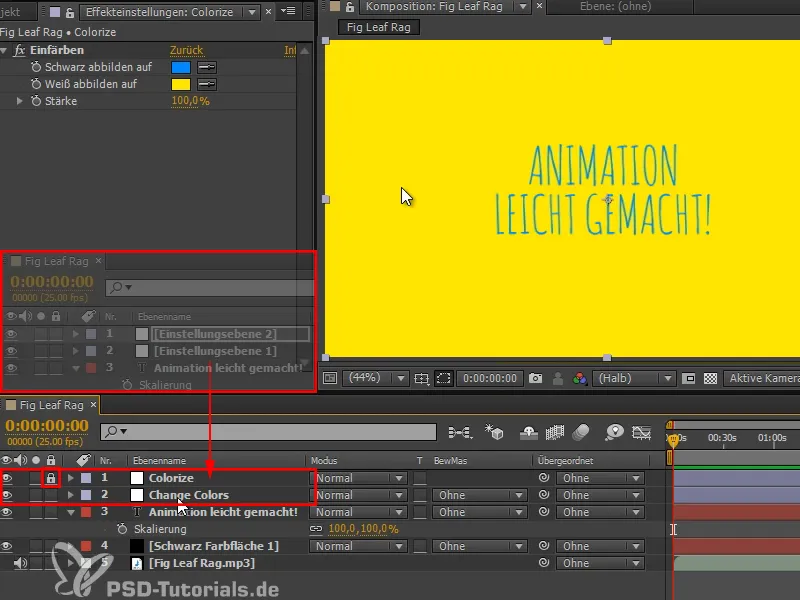
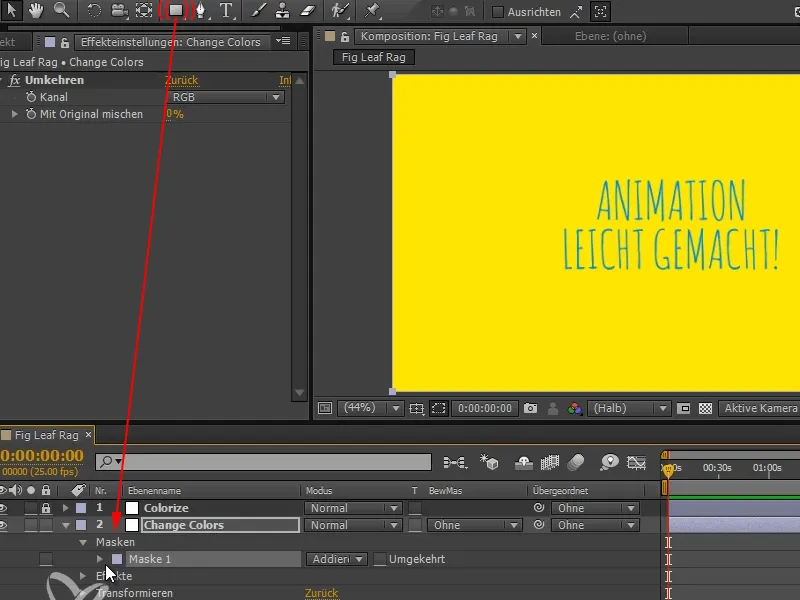
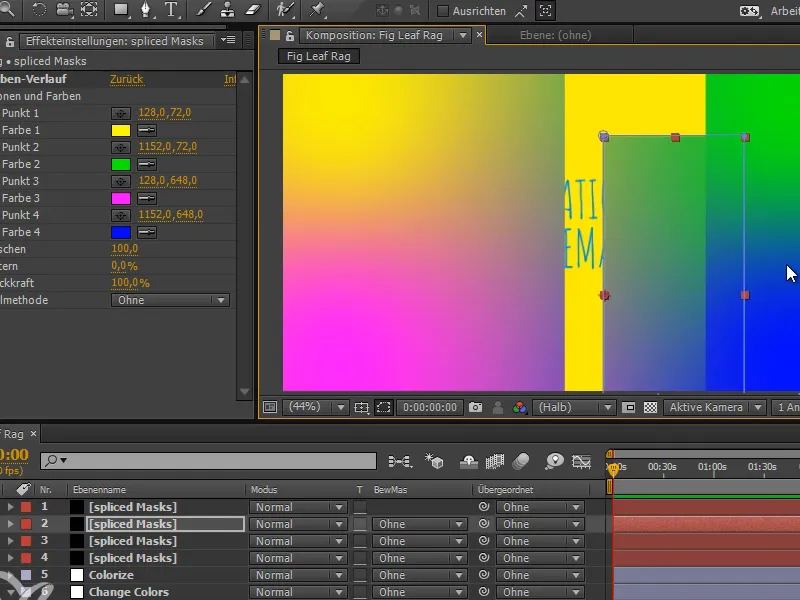
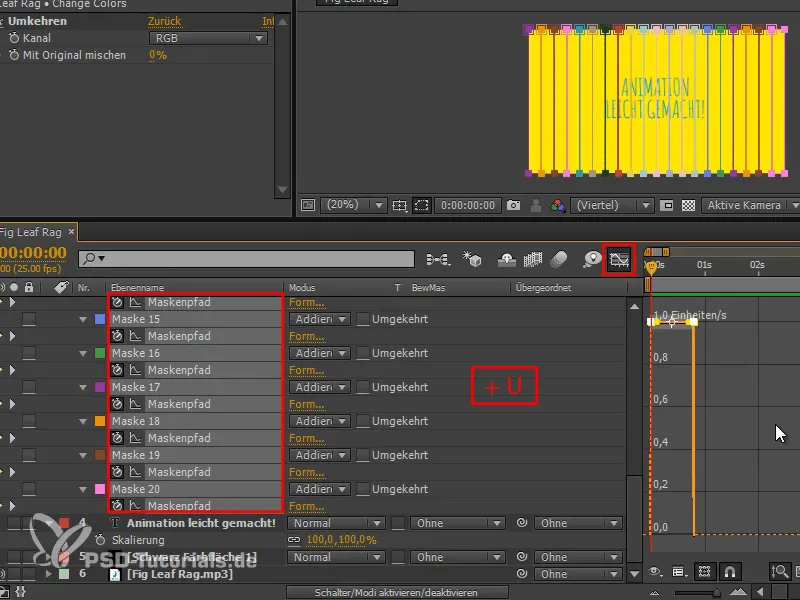
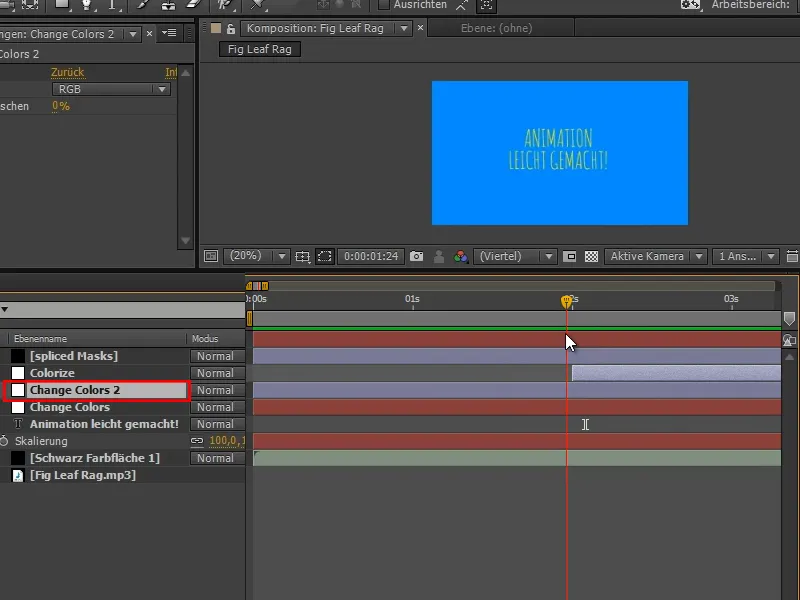
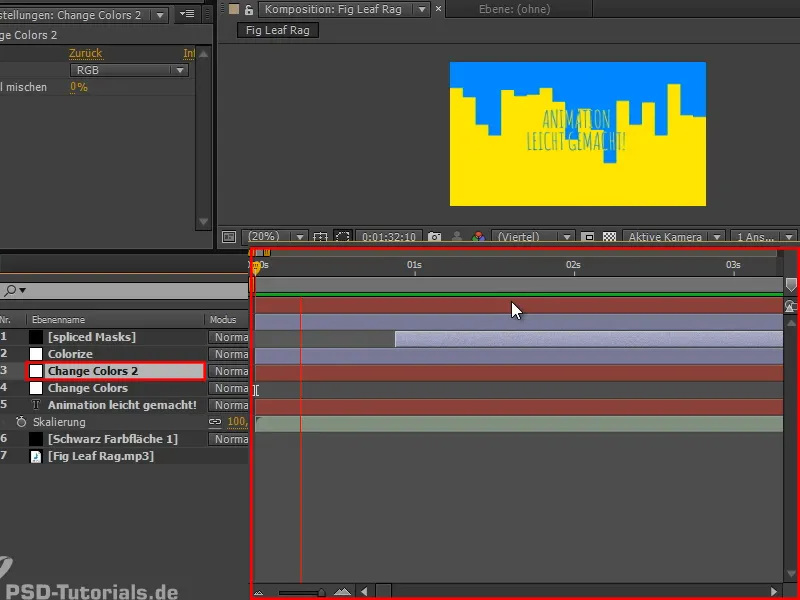
Şimdi, bunu tersine çevirdikten sonra uyguladık. Tüm bunları "Renkleri Değiştir" ve "Renklendir" şeklinde adlandırıyorum.
Üst katmanı bir süre kilitleriz, çünkü bir daha dokunmamız gerekmez.
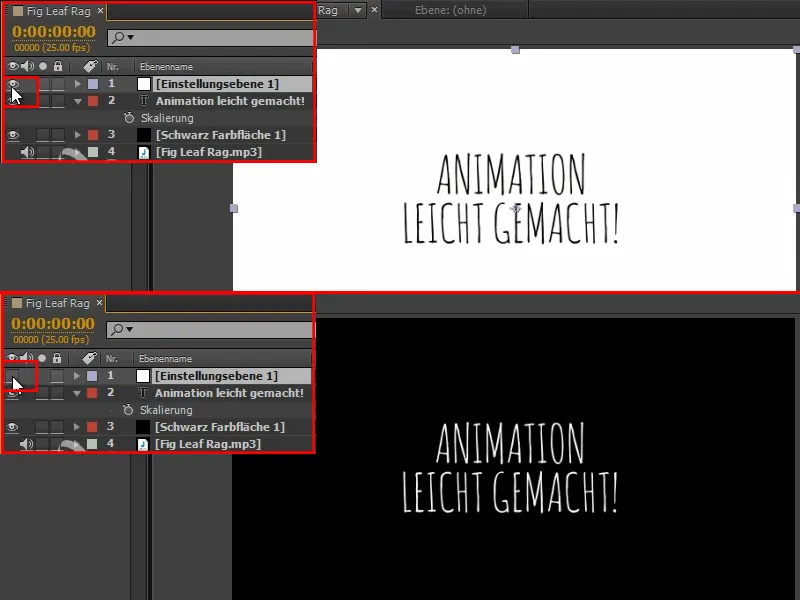
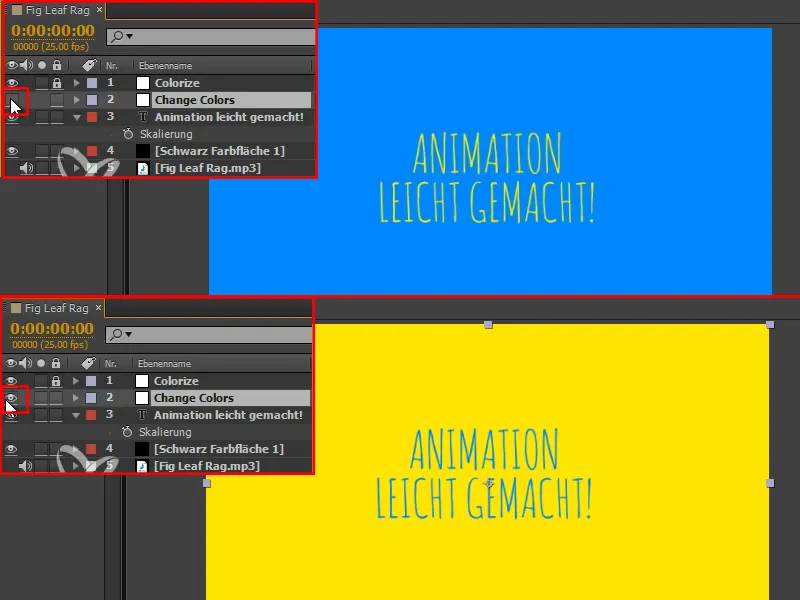
"Renkleri Değiştir"i açıp kapattığımda, renklerin muhteşem bir şekilde tersine döndüğünü görüyoruz, Orange veya Mor'a geçmeden.
Ancak geçişi nasıl tasarlayacağız? "Renkleri Değiştir" katmanını resmin solundan sağa veya yukarıdan aşağıya doğru hareket ettirerek geçiş yapabiliriz. Ancak bu çok ilginç değil.
Daha fazla şey yapmak istiyorum, tümüne şeritler halinde ayırıp resmin üstünden geçen şeritlerle kenarları biraz daha kırmak istiyorum. Bunun en iyi yolu nedir?
Adım 4
Bunun için Efektler>Geçiş Efektleri; içinde Line Sweep'e sahibiz, bu doğru bir yöne gider, ama bir sonraki başlamadan önce bir çizgiyi tamamlar.
Benim için yeterince düzensiz değil.
Adım 5
Bu yüzden en iyi şekilde Maskelerle yapacağız. Maskeler sembolüne çift tıklayarak ve tam ölçülerime uyacak şekilde bir maske yerleştirerek bunu yapacağım. Bu sonradan tekrar kullanacağımız çok pratik bir fonksiyondur.
Adım 6
Bu maskeleri 20 parçaya bölmek istiyorum, böylece 20 ayrı sütunumuz olacak. Standart After Effects araçlarıyla bunu yapmak mümkün değil.
Ama böyle durumlarda buna yönelik bir Skript yazarım. Kullanılan öğeler için, bu yapılandırınca ilgili dersin içine eklediğim Skript dosyalarını kullanıyoruz.
Burada Layer Chainer, Mask Slicer ve Sequence Strokes. Mask Slicer bizim ihtiyacımız olan şey, tahmin edebileceğiniz gibi.
Dosya adının önündeki bu simge Extendscript Toolkit'e aittir, bunu başlatabilirim. Başlattığımda, bu Extendscript Toolkit de başlar.
Bu Toolkit ayrı bir şekilde yüklenmelidir, çünkü varsayılan olarak yüklenmez. CreativeCloud üzerinden kolayca yapabilirsiniz.
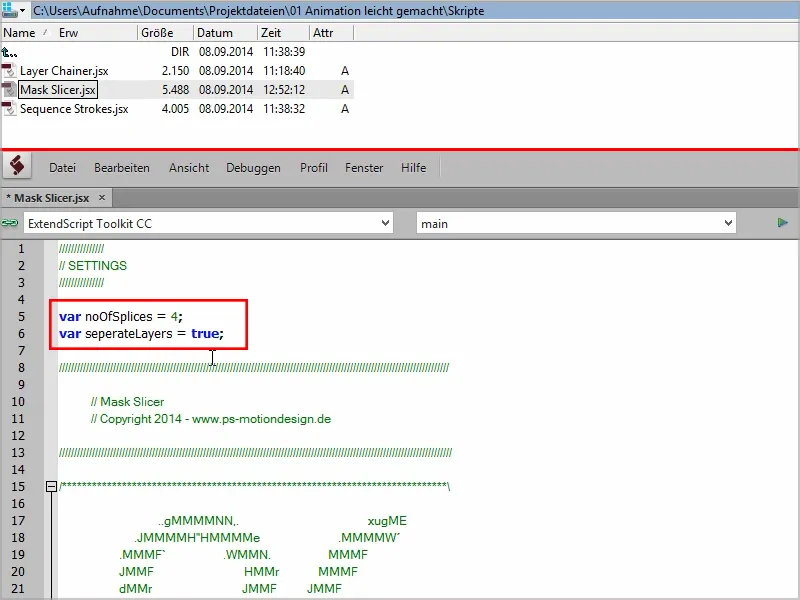
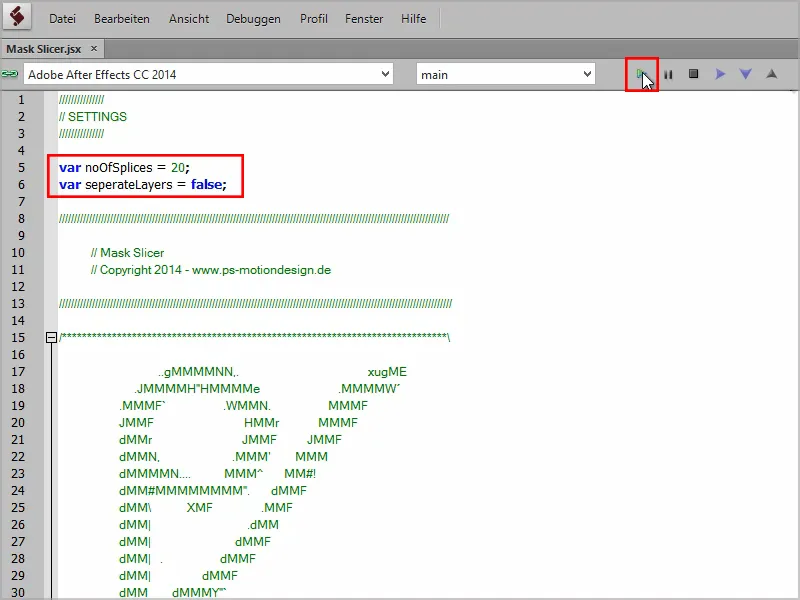
Bu Skript dosyasında birkaç Ayar var. Benim için yapılmış olan bu Skriptlerin kullanıcı arayüzü yok, çünkü bunlar kendi ihtiyaçlarım içindir. Dolayısıyla, tüm bu ayarları doğrudan metin dosyasında değiştirmeniz gerekecek.
Bu durumda iki değeri değiştirebiliriz: "parçalanacakSayısı", yani sonunda kaç ayrı dilim istediğimiz.
Ve "ayrıKatmanlar", buraya true veya false yazılabilir. true durumunda, her dilim için yeni bir katman eklenir.
Bunu deneyelim, 4 Dilimle yapalım…
After Effects'e gidip dilimlemek istediğimiz maskeleri seçiyoruz. Bu çok önemli.
Sonra uygulama hedefi olarak After Effects CC'yi seçiyoruz. Diğer programların da olduğunu göreceksiniz, bu araç takımı betikler yazmak ve test etmek içindir.
Bu durumda After Effects'i seçiyoruz, sonra Oynat tuşuna basıyorum ….webp)
… ve After Effects'e geri dönüyoruz. Yeni katmanlara sahibiz, her biri bir katmandan oluşuyor.
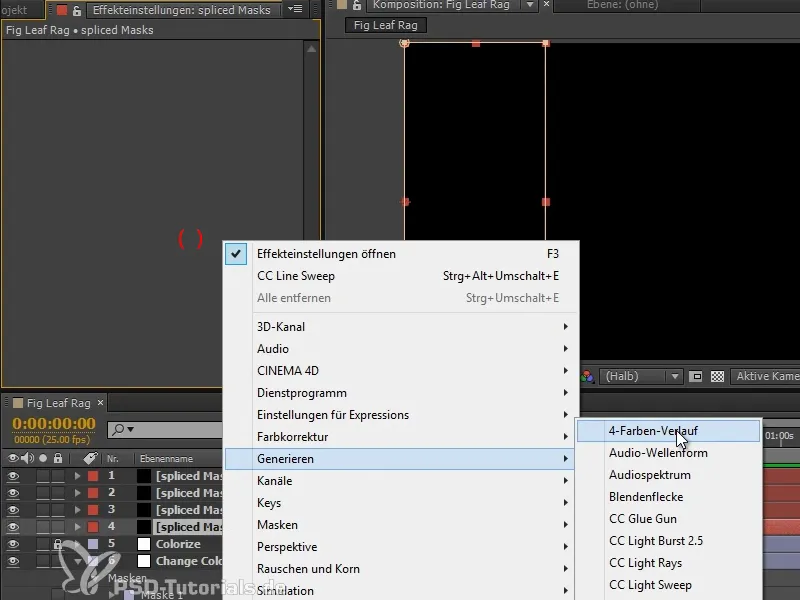
Ve şimdi burada bir 4-renk derecelendirme oluşturursam,…
… artık görüyorsunuz, bu tekrar bir resim veriyor. Temelde koordinatı olan bir katmandır, sadece maskeler dilimlenmiştir. Yani, bu katmandan tek parça dilimleriz, bu da onları tek tek hareket ettirip döndürebileceğimiz anlamına gelir.
Ama burada bunu gerekli değil. Başka bir şey istiyorum.
Adım 7
Bir katmanda tüm maskelere sahip olmak istiyorum, ve sadece 4 değil, 20 tane.
Ve seperateLayers'ı false. olarak ayarlıyoruz. Kaydediyorum, tekrar Oynat, tuşuna basıyorum …
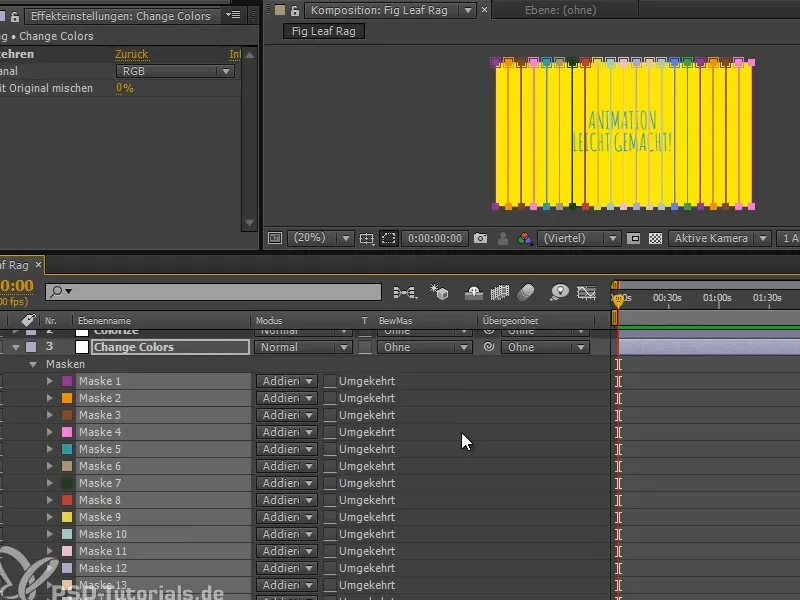
… ve şimdi tüm 20 maskemiz bir katmanda.
1-20 arasındakileri seçiyorum ve Strg+C veya cmd+C tuşlarına basıyorum. Sonra orijinal maskemi siliyor ve hepsini buraya ekliyorum.
Şimdi hepsi burada ve bir sonraki adımda onları animasyonlandırmak istiyorum.
Adım 8
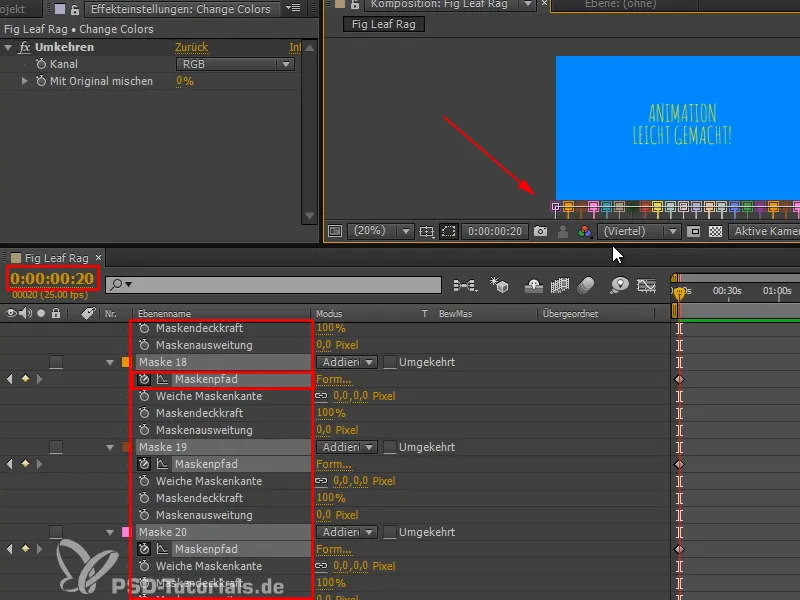
Maskelerin ne yazık ki Dönüş ve Ölçekleme gibi dönüşüm özellikleri yok, sadece maskenin yolu var. Ama bu da bir sorun değil.
Tüm maskeleri işaretliyor ve genişletiyoruz. Sonra Maskenin Yolunu seçiyoruz, bir kare oluşturuyoruz ve biraz sonra bileşime giderek ardından tüm maskeleri doğrudan aşağı doğru hareket ettiriyoruz.
Adım 9
Buna bir göz atalım. Müzik arka planda çalıyor, bu uygun. Ve şimdi iki doğrusal anahtar karemiz var, bu çok heyecan verici değil.
Bu biraz daha heyecan verici olmasını isterim ve lineer anahtar karelerle çalışmak istemem, çünkü zaten Disney Kuralları'nda duyduk: Sabit hız gerçek hayatta olmaz, bu yüzden animasyonda da ihtiyacımız yok.
Adım 10
Bunun için Grafik Düzenleyici'ne tıklıyoruz. Orada bouncing ball'da daha yakından tanıyacağımız eğriler görüyorum.
Bunu maskelerin yoluna odaklamak için tüm maskeleri işaretliyorum ve U tuşuna basıyorum, çünkü böylece tüm animasyonlu özellikleri alabilirim.
Şimdi hız eğrisini görüyoruz, hız grafiğini. Değer grafiğiyle çalışmak kadar zevk verici değil, bunu daha sonra göreceğiz. Ama bir sürü özelliği aynı anda animasyonlamak istiyorsanız iyi bir şekilde çalışabilir.
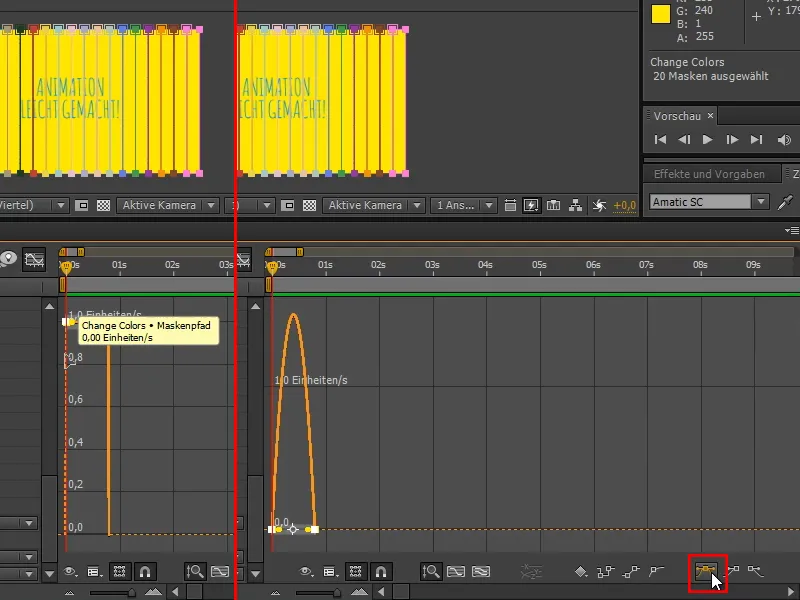
Öncelikle buna bir Kolay Yumuşaklık vermek istiyorum, ya F9 tuşuyla ya da bu düğmeyle.
Böylece eğri tamamen değişti. Soldaki sabit bir hız olur, belirli bir hızda başlarız ve ani şekilde dururuz.
Kolay Yumuşaklık ile hızı sıfırdan yavaşça yukarı çıkıp sonra tekrar aşağı düşeriz. Bu bir nevi bir parabol formudur.
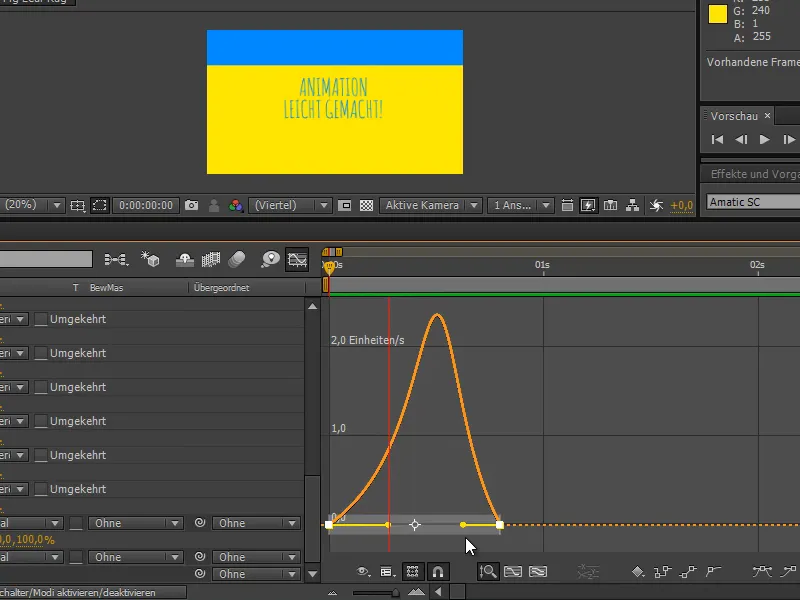
Bunu biraz daha ileri götürmek istiyorum. Bu yüzden bir teğet alıp ortasında gerçekten bir zirve oluşturuyorum.
Bakalım nasıl görünüyor …
Bunu çalıştırıyorum ve görüyorum: Doğrudan hopluyor. Orta kısımda başlangıca ve sona kıyasla çok daha hızlı bir hareket var. Bu hoşuma gidiyor.
Adım 11
Bunu pozisyonda da yapabilirdik - ama neden dilimler yapıyoruz?
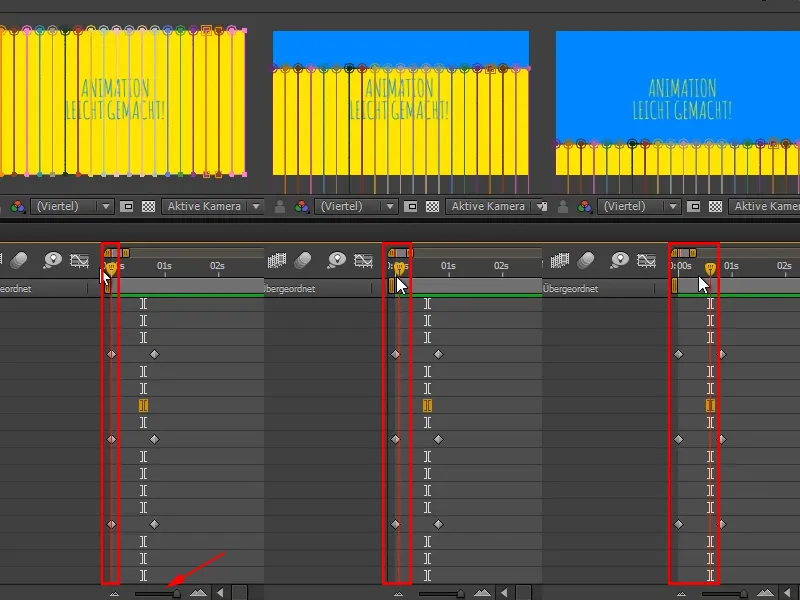
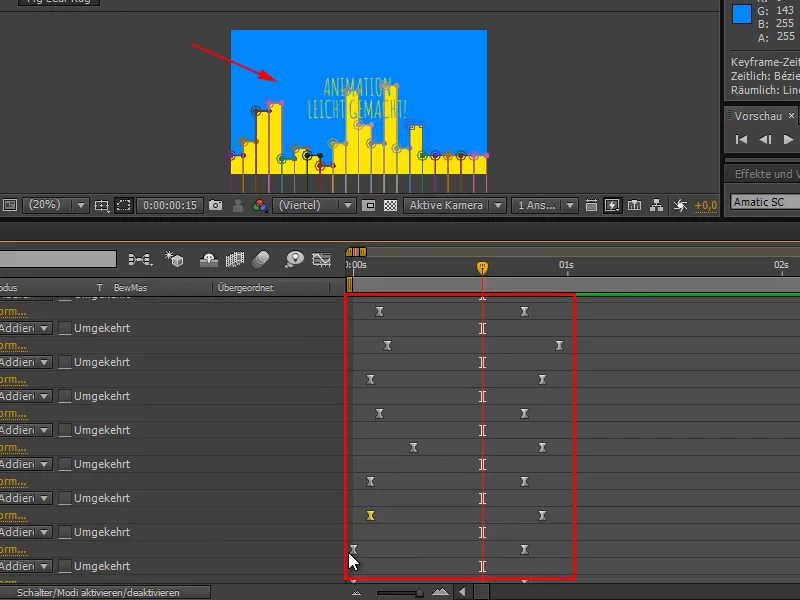
Şimdi bunu güzelce zamanda düzensiz bir şekilde kaydırıyor ve anahtar kareleri burada rastgele düzenliyoruz, böylece Reveals'ın şeklinde biraz çeşitlilik kazanıyoruz. Çizgilerin hepsi aynı anda geçip gitmemeli.
Sonunda biraz bir şehir manzarası gibi görünüyor. Bu normalde resmimizi ayıracak olan tek bir çizgiyi parçalamak istiyoruz. Bazen bu sadece bir tarafta veya sadece ön veya sadece arkada olabilir. Aynı yükseklikte bitmelerini engellemeye çalışıyorum.
Güzel görünüyor.
Ve görüyorsunuz, önizlemeyi etkinleştirdiğinizde - bu harika görünüyor. Harika.
Adım 12
Ve bu katmanı şimdi alabilir, döndürebilir, ölçeklendirebilir, taşıyabilir ve tabii ki sıkça kullanabiliriz, çünkü bu sadece ters çevirme efektidir.
Kopyalayabilir, zaman açısından kaydırabilir, Sarıdan Maviye ve Maviden Sarıya geçebiliriz.
O zaman bu önceden görüntülenir ve sonra kaybolur. Bunu tersine çevirmemiz gerekiyor, çünkü başlangıçta bir katman istemiyorum ve katmanın öne doğru kaymasını istiyorum.
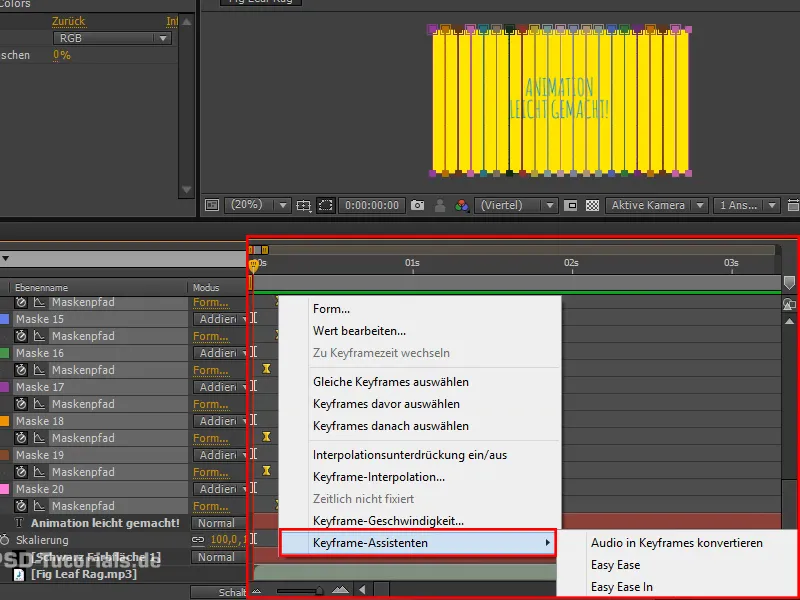
Yineme katmanı siliyorum ve "Renkleri Değiştir" katmanını etkinleştiriyorum. Ardından tüm Anahtar Çerçeveleri seçiyoruz, üzerine bir dikdörtgen çizerek.
Bir sağ tıklama ile Anahtar Çerçeve Asistanı üzerinden geçiyor ve en aşağıda Anahtar Çerçeve Sırasını Ters Çevir.
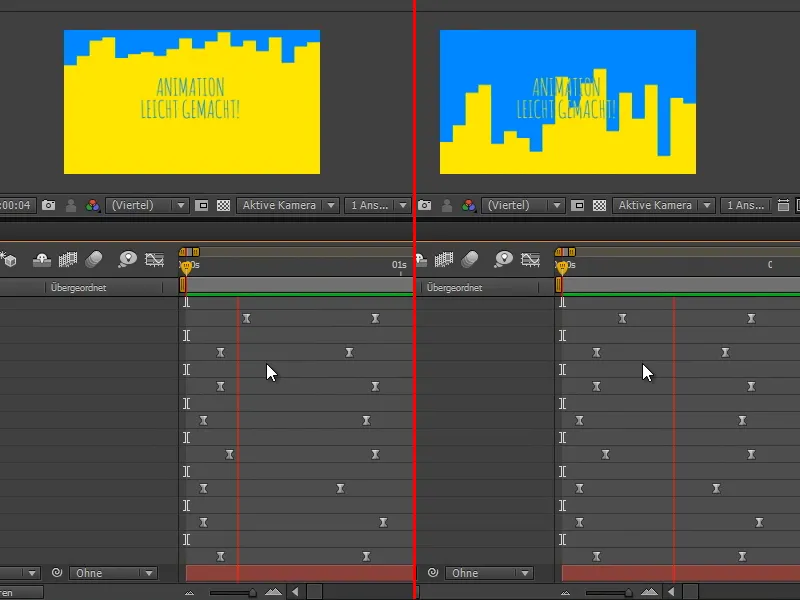
Şimdi bunu yaptım ve şimdi sarı renk alttan maviye hareket ediyor.
Ve şimdi katmanı tekrar kopyaladığımda ve tümü daha sonra biraz daha geriye kaydırdığımda işe yaradığını görebiliriz.
Şu anda bir renkten diğerine ve geri dönüyoruz. Mükemmel.
Bu şu anda çalışıyor. Bu eğitim serisinin bir sonraki bölümünde inceleyeceğimiz bir sonraki konu ise metin olacak.


