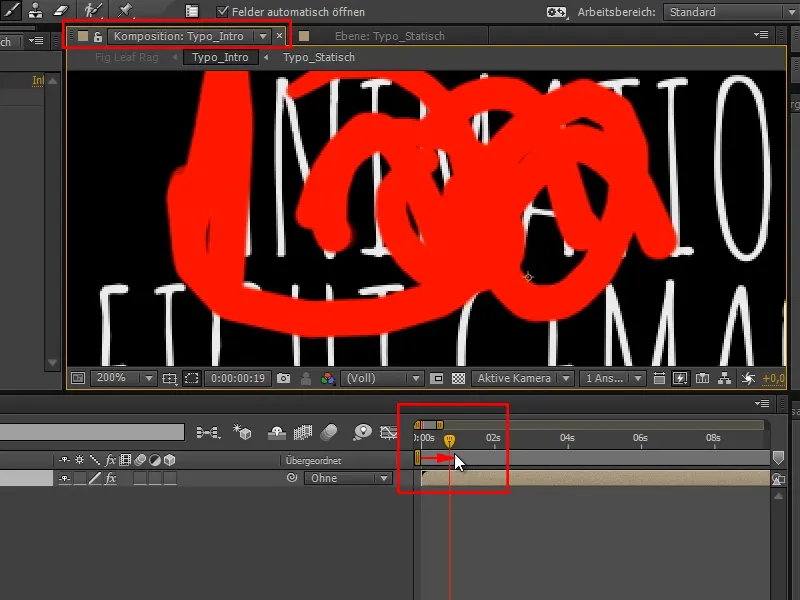
İlk animasyonumuza geçmeden önce, Zıplayan Top'a, önce teknik bir meydan okuma yapmak istiyorum: Metni sanki elinizle yazmış gibi çizmek. Fig Leaf Rag'in sonunda bir vurgu ile güzel bir girişi var, işte bu vurgu noktasında ünlem işaretini yerleştireceğiz.
Farklı durumlara bağlı olarak, belirli durumlarda daha iyi veya kötü olan birkaç yöntem var. Bir grafik tableti ile çalıştığım için yazıyı boyayarak nasıl animasyon yapılacağını size göstereceğim. Ondan önce size burada pek favorim olmayan ama yapabileceğimiz bir başka yöntemi göstereceğim:
Adımlar 1–10
Adım 1
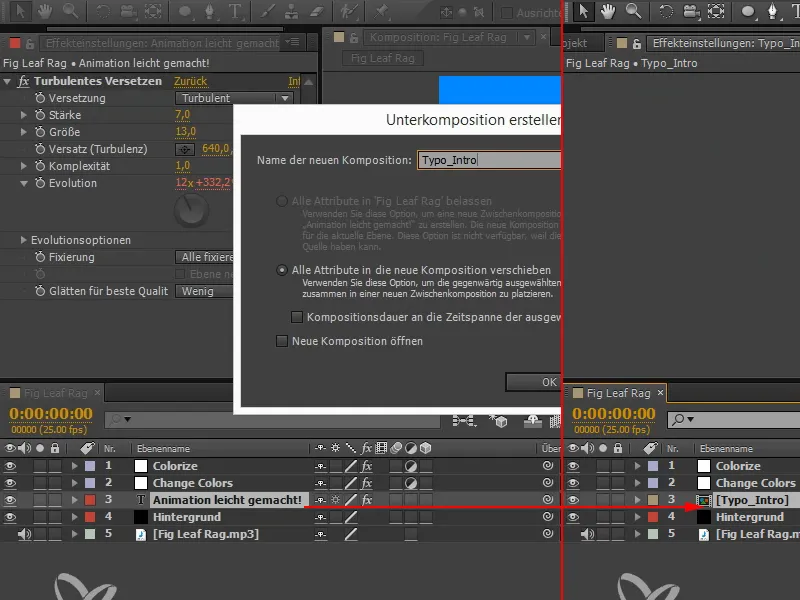
Metin katmanını kaldırmak ve yerine, boyama yapabileceğim normal bir piksel katmanı olan bir kompozisyon katmanı oluşturmak istiyorum. Metin katmanı içinde olacak. Yani Kompozisyon oluştur ile Ctrl+Shift+C veya Katman>Alt Kompozisyon oluştur seçenekleri ile "Typo_Intro" adını vereceğim.

Adım 2
Tüm özellikler alındı, Türbülanslı Kaydırma da alındı.
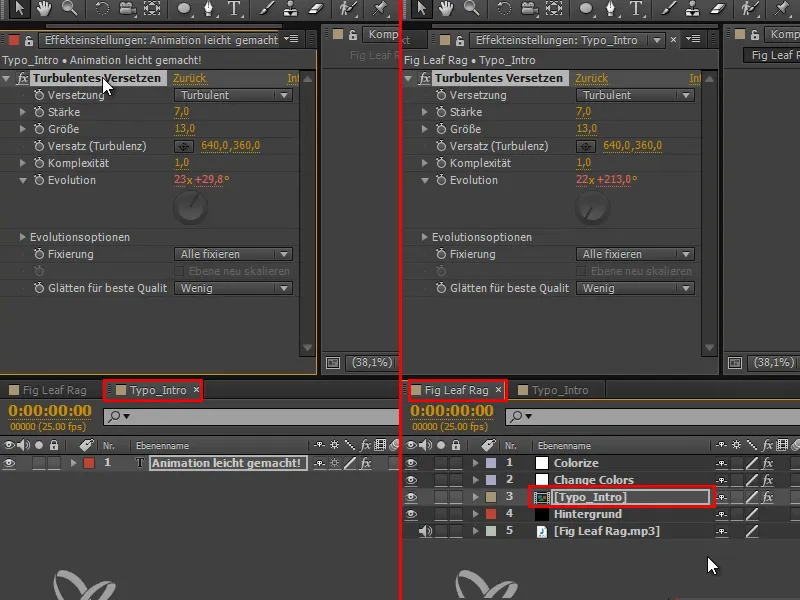
Bunu istemediğim için, Türbülanslı Kaydırma'yı seçiyorum, Ctrl+X tuşlarına basarak kesiyorum ve bu kesilen öğeyi bir kompozisyon daha yukarı ("Fig Leaf Rag") yapıştırıyorum.
Adım 3
"Typo_Intro" kompozisyonuna geri dönelim. Metni ortaya çıkardık ve tüm metni animasyonlandırabiliriz.
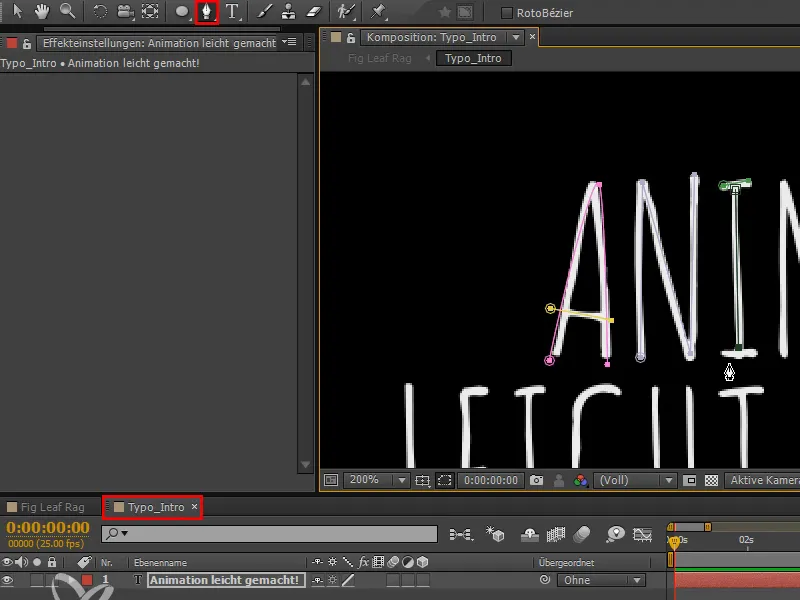
İlk seçenek Yollar üzerinden olabilir. Kalem Aracı'nı seçip A harfinin ilk çizgisini metinde çizerim. Sonra bırakır ve ikinci çizgiye bastırarak devam ederim.
Yine bırakır, Ctrl-'yi basılı tutarak siyah bir yere tıklarım ve sonra A harfinin ikinci çizgisini çekerim ve tüm metni çizdiğim bir sonraki noktaya kadar devam ederim.
Adım 4
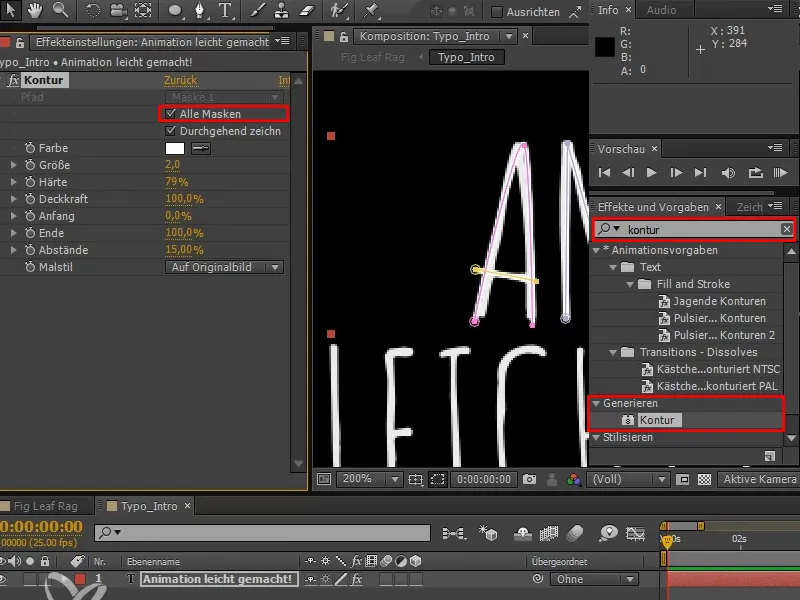
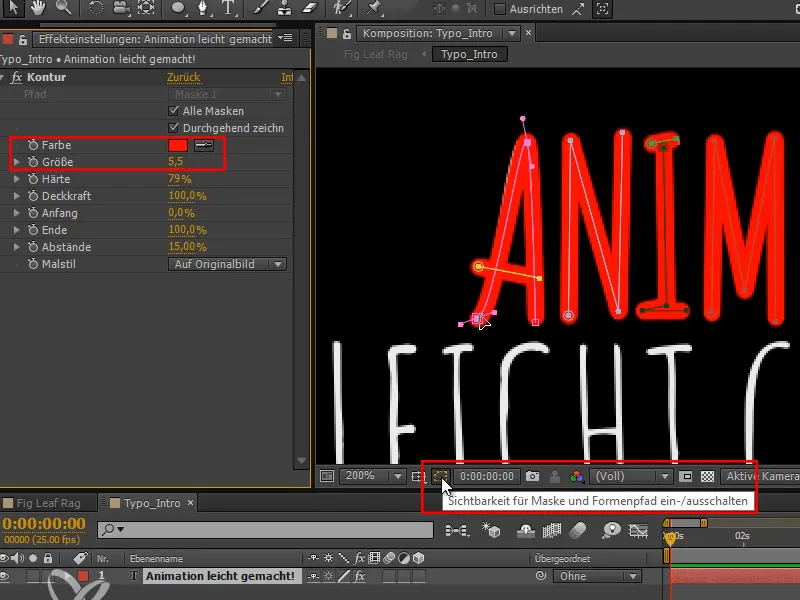
Şimdi üzerine bir etki ekleyeceğim. Bu efekti CC sürümünde Kontur olarak Generate altında bulabilirsiniz. CS6'ya kadar Stroke olarak adlandırılıyordu.
Bir maske seçiyoruz veya Tüm Maskeler seçeneğini işaretleyerek bu maskeleri çizdirmemizi sağlıyoruz.
Adım 5
Masketleri bu küçük simge ile gizlerim ve Yolu kırmızıya boyarım. Boyutu da değiştirebilirim, ancak bunu tüm maskeler için genel olarak yapabilirim.
Masketleri tekrar gösterdiğimde, altında tamamen beyaz metnin bulunması için noktaları hala hareket ettirip ayarlayabilirim.
Adım 6
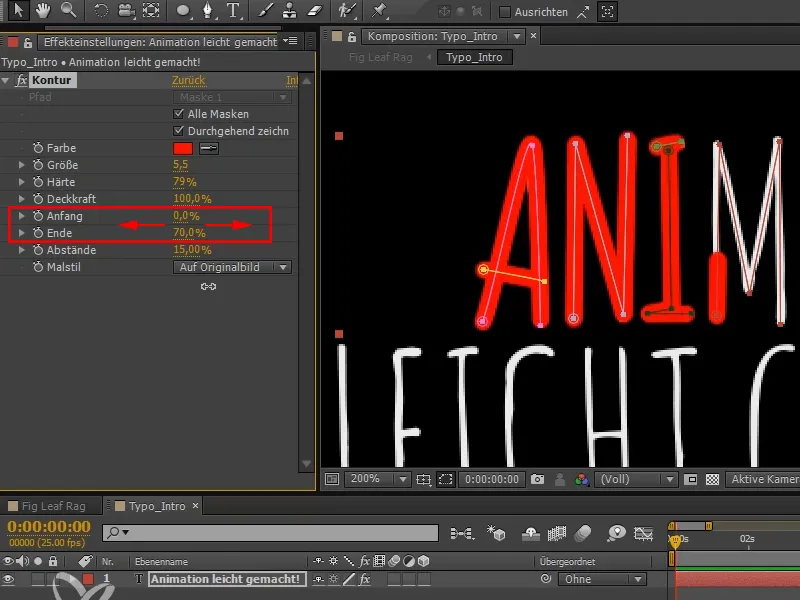
Güzel olan şu ki: Burada Başlangıç ve Son kaydırıcısı var: Başlangıçtan sona sürükleyerek tüm metni çizdirmemi sağlar.
Bu çok iyi çalışır, ancak tam kontrolü yok. Örneğin her zaman aynı çizgi kalınlığını kullanmak zorundasınız, yani ince ve kalın çizgi çizemezsiniz.
Bu yüzden size tek tek her şeyi çizmekten biraz daha hızlı gittiğini düşündüğüm başka bir yöntemi göstermek istiyorum …
Adım 7
Bu durumda biraz daha hızlı olan metodu Fırça ile tercih ediyorum.
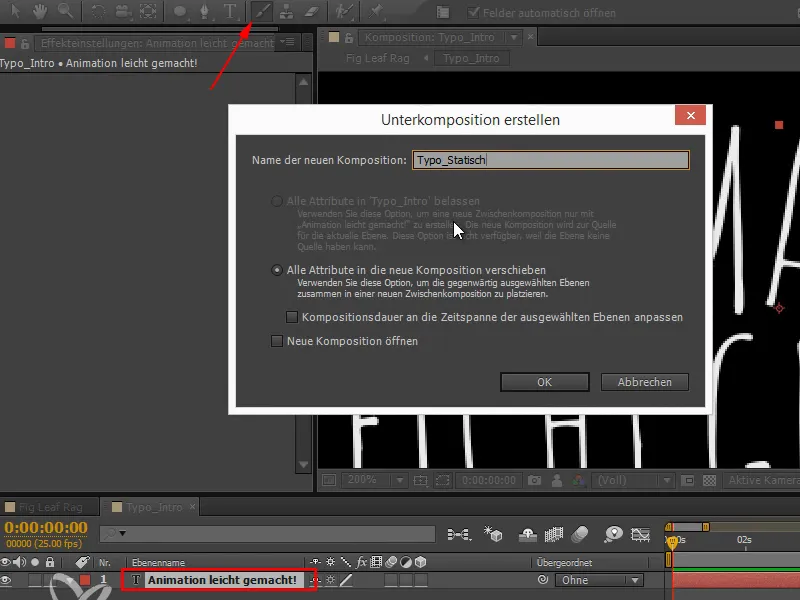
Bu Fırça metin katmanlarına uygulanamaz. Yani tekrar Alt Kompozisyon oluştur seçeneğini seçip "Typo_Statisch" adını vereceğimiz yeni bir kompozisyon oluşturmalıyız. Bu Alt Kompozisyon'da çalışacağız.
Adım 8
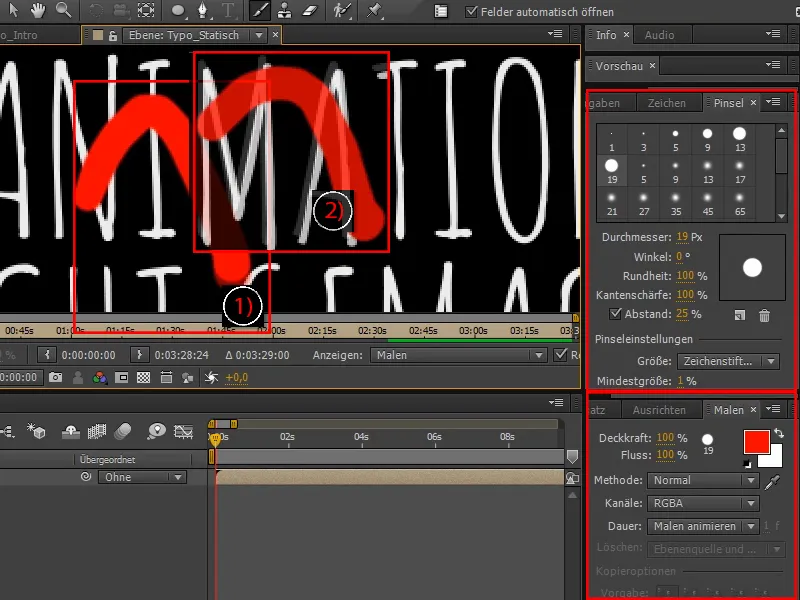
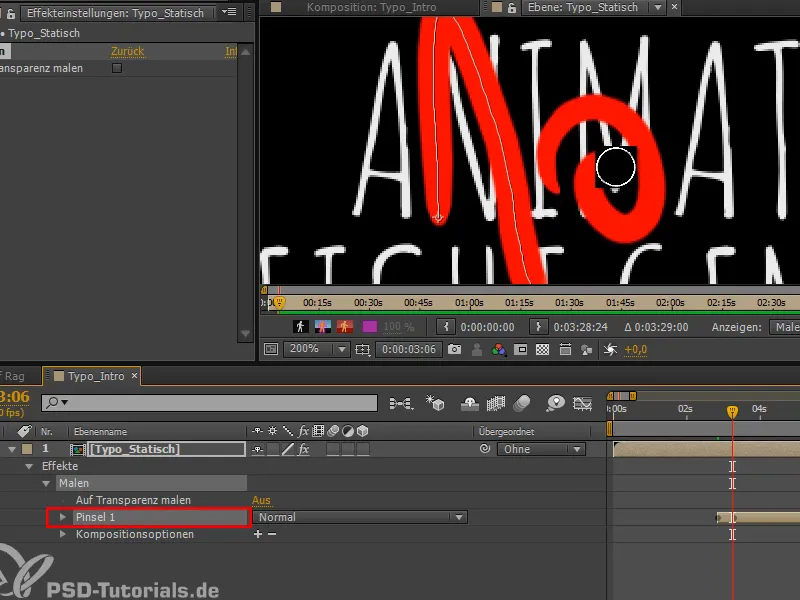
Fırça ile çalışmak istediğimizde ve Fırça Modu üzerinde çift tıklayarak, katman paneli açılır ve sadece orada fırça ile çalışabiliriz.
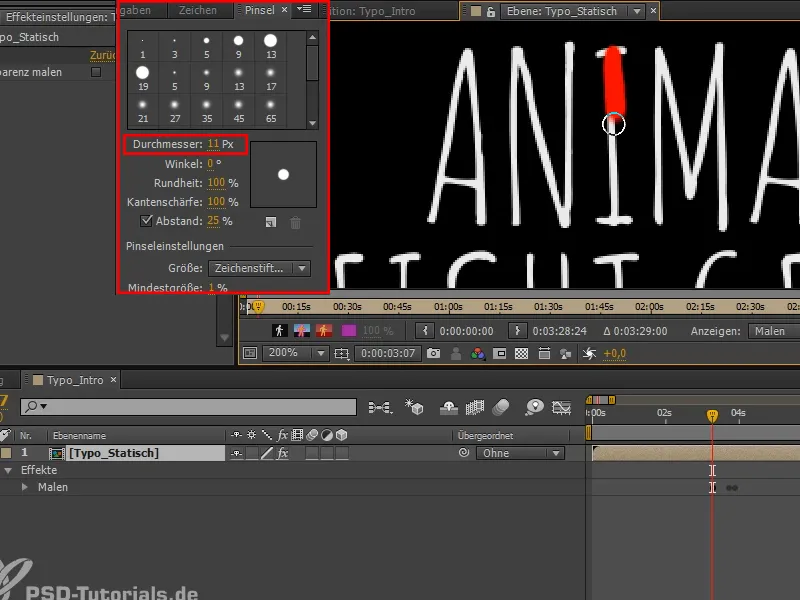
Yeni iki panel ortaya çıktı: Fırça ve Boya. Fırça panelinde fırça boyutu, sertlik vb. ayarlanabilir.
Ve Boya panelinde boyama şeklini seçebiliriz. Yaklaşık altında sabit yazacak, ancak bunu Animasyonlu Boya olarak değiştiririm.
Bir çizgi yaparım ve biraz daha fazla - ancak bir çizgiyi bitirdiğimde garip bir şekilde kaybolur.
Adım 9
Diğer sekmeye geri döner ve zaman çizelgesinde ilerlersem, tüm çizgilerin burada olduğunu ve hepsinin otomatik olarak çizildiğini görüyorum.
Adım 10
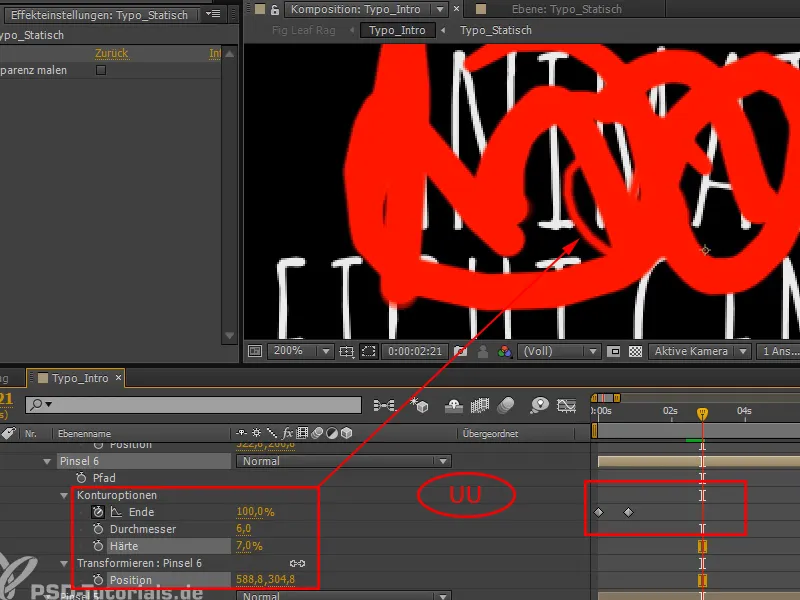
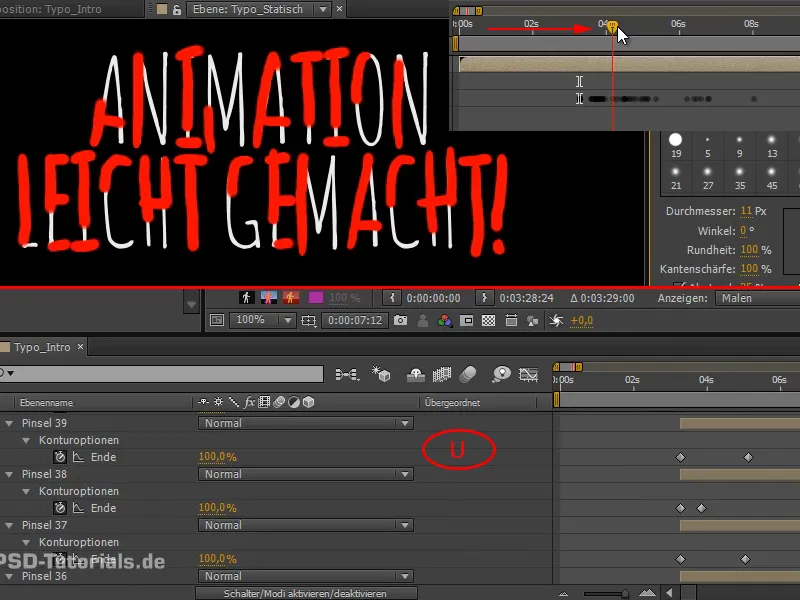
Eğer UU tuşuna basarsam, değiştirilen tüm özellikler için alt özellikler görebiliriz.
Her biri için başlangıç ve bitiş de gösterilir.
Ayrıca her bir çizginin Aralığı, Sertliği ve hatta Pozisyonu değiştirebiliriz - hatta çizildikten sonra bile.
Devam etmek için basit: Adımlar 11–20
Adım 11
Daha fazla açıklık için her şeyi silerim.
Yeniden bir çizgi çizerim ve Katman Görünümünde olduğunuzda, Yolu görebilirsiniz. Bu kaydedilen şeydir.
Diyelim ki boyanmış çizgi bana uymadı, o zaman onu seçer ve yeniden boyarım. Güncellenecek ve basitçe üzerine yazılacaktır.
Adım 12
Metni de aynı şekilde çizmek istiyorum, çünkü bu tür şeyleri animasyonlamak için en hızlı yol budur.
Yani, Çap'ımı biraz küçültürüm ve Grafik Tablet ile metni çizer, buraya girerim.
Adım 13
Tüm çizgileri çizdim ve bunları Zaman Çizelgesinde oynatırsak, her şeyin burada olduğunu göreceğiz.
Üzerine basarak U tuşuna bastığımda, tüm Kare Kareler geri gelir.
Adım 14
Eğer Ü tuşuna basarsam, Fare ile gezindiğim pencere maksimize edilir. Bu durumda, Zaman Çizelgesi. Daha fazla alanım olur ve dikkat çeken unsurları daha iyi anlarım. Bunları biraz geri alırım, böylece hepsi yaklaşık olarak aynı süreyle kalır.
Adım 15
Oynatmaya devam edelim.
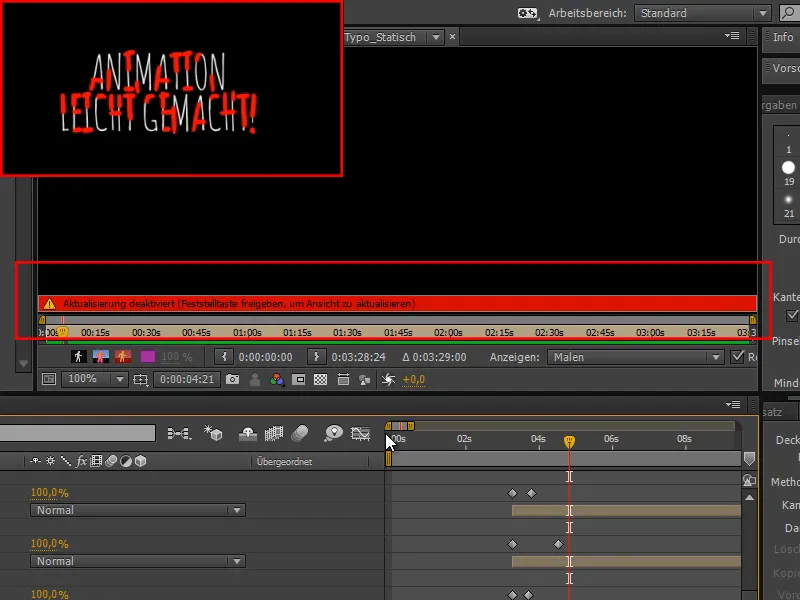
Ayrıca: Eğer yanlışlıkla Kilit Tuşu'na bastıysanız, After Effects artık güncellenmez. O zaman "Güncellemek için Kilit Tuşunu devre dışı bırakın." uyarısını alırsınız.
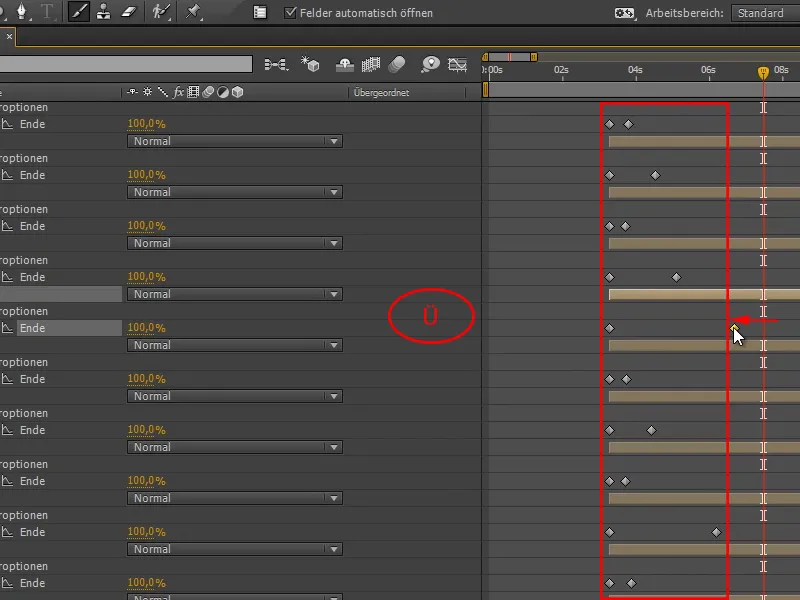
Şimdi bu durumu oynatırsak, After Effects tüm harfler aynı anda çizime başlar. Ancak benim istediğim gibi önden başlamalı ve ardından devam etmeli. İşte tam da mesele burada. İstediğim gibi yapabilmek için her bir çizgiyi el ile süzmeliyim - birer birer. Bu oldukça zahmetli bir iş. Ben bunu daha hızlı hale getirmek isterim.
Sonraki adımda size tam olarak nasıl yapılacağını açıklayacağım - ancak önce tüm çizgileri seçelim.
Adım 16
Bu nedenle, bu Karekareler arasında sırayla yerleştirilen bir Yazılım kullanıyorum.
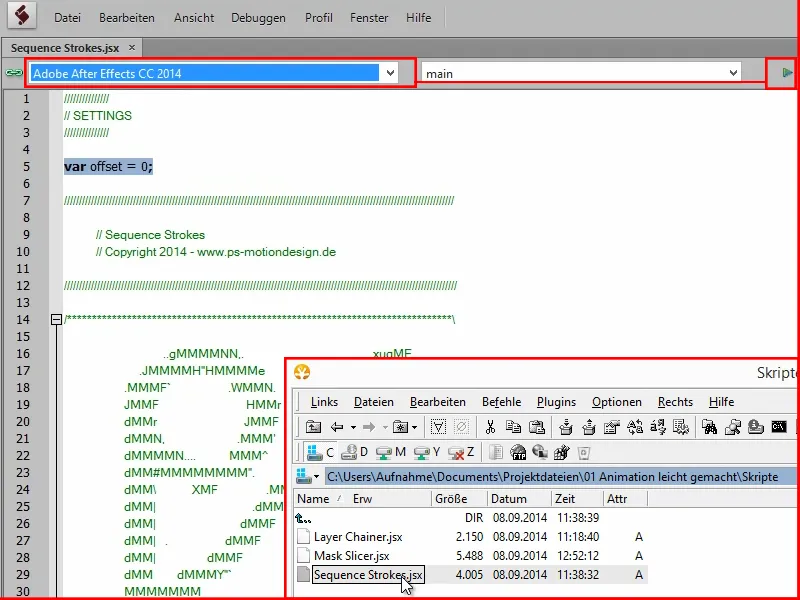
Bu Yazılım'ı kendim yazdım ve size de tabii ki verdim. Onu Uzatma Betiği'nde bulabilirsiniz ve Sequence strokes adında. "After Effects'ten Sıralı Katmanlar" filmini bilenler, betiğin ne yaptığını tahmin edebilirler.
Betiği Uzatma Betiği'nde açar ve çalıştırırım.
Adım 17
Şimdi, prizmanın basamaklarını andıran Kare Kareler ve Metin Adım Adım çizilir. Ancak hala oldukça yavaş.
Bunu hızlandırmamız gerekiyor. Bunun için her şeyi seçeriz, bulduğumuz son Kare Kare'yi alır, Alt- tuşuna basar ve onu 5 saniyeye kadar çekeriz.
O zaman işler çok daha hızlı ilerler.
Son noktayı biraz daha geciktirmemiz gerekiyor, ancak hemen onunla ilgileneceğiz.
Adım 18
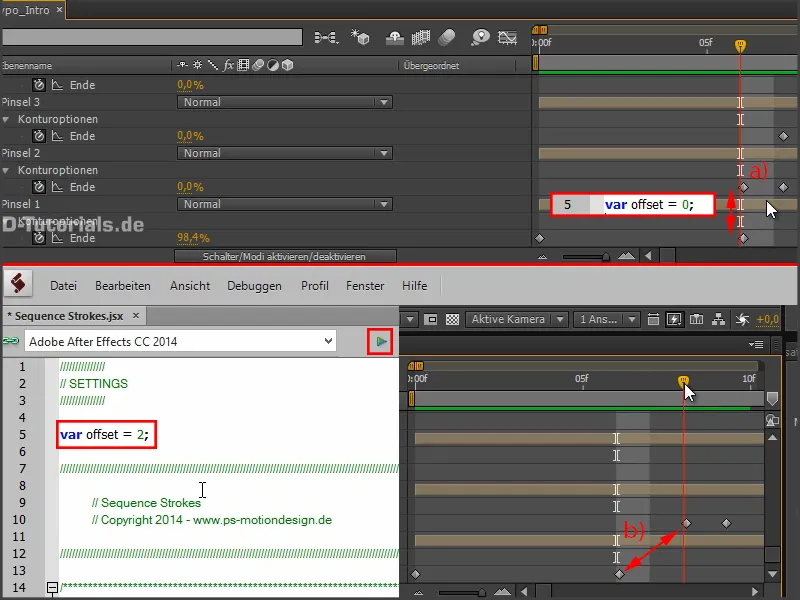
Ofset- Değeri hakkında konuşmak istiyorum. Bu, Kare Kare geçişlerini etkiler:
Eğer mevcut Kare Kare geçişlerine bakarsak, bir sonraki her zaman öncekinin bittiği yerden başlar (a).
Bunu istemiyorsam ve örneğin iki çizgi arasında iki Kare Karelik bir ara istiyorsam, ofset'e 2 girerim.
Tabii ki, Skripti etkinleştirmeden önce tekrar tüm Fırçaları seçmek zorundayım. Tümünü aynı anda seçmek için Ctrl+A kullanabilirim.
Veya Kare Karelerin üst üste binmesini istiyorsam, Ofset'e değeri -2 olarak ayarlarım. O zaman her zaman ikinci Kare Kare'yi başlangıcın iki Kare Kare gerisine yerleştirir. Ancak burada olduğu kadar hızlı kısalttıysak, o zaman bu mantıklı değil. Ben bu şekilde oldukça memnunum ve 2'de bırakıyorum.
Adım 19
Kesinlikle değiştirmek istediğim şey, ünlem işaretinin zamanlaması. Onu müziğin üzerine daha iyi yerleştirmek istiyorum.
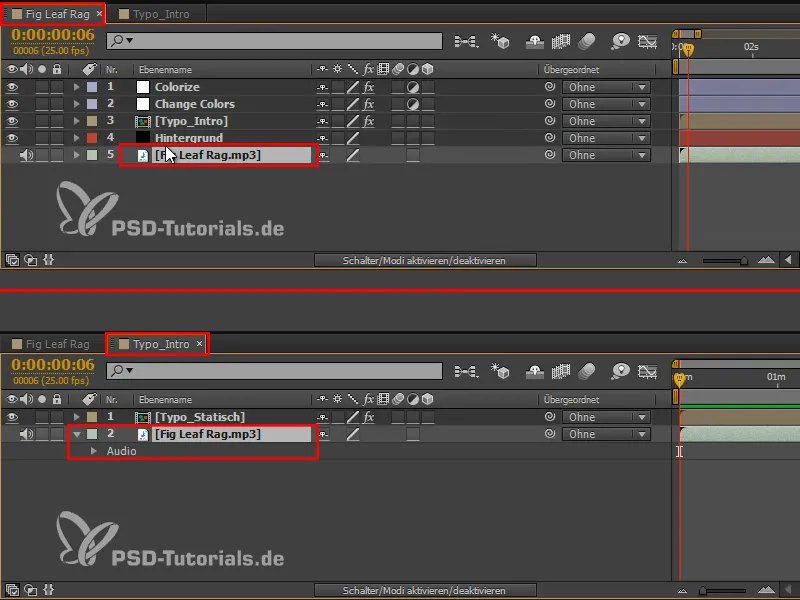
Bu nedenle kompozisyonda müziğe de ihtiyacım var. Dolayısıyla "Fig Leaf Rag" sekmesine gidiyor ve dosyayı kopyalıyorum.
Sonra muhtemelen Alt-tuşuna basarak kompozisyona geri dönüyor ve buraya yapıştırıyorum.
Adım 20
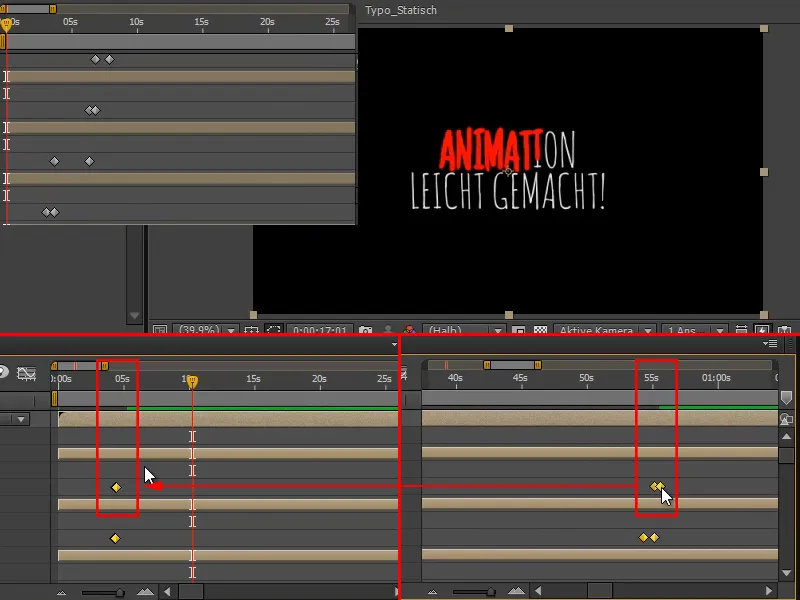
Şimdi ihtiyacımız olan iki konumu nerede olduğuna bakalım. Bunu yapmak için NumPad tuşlarına basıyorum ve ön izleme oluşturmak için Komma-tuşuna basıyorum. NumPad'deki * yıldız tuşuna basıyorum, bir işaretleyiciyi ayarlamak için. NumPad olmayan cihazlarda, özellikle Mac'te, ön izleme için cmd+Komma, işaretleyici için cmd+8'e basılır.
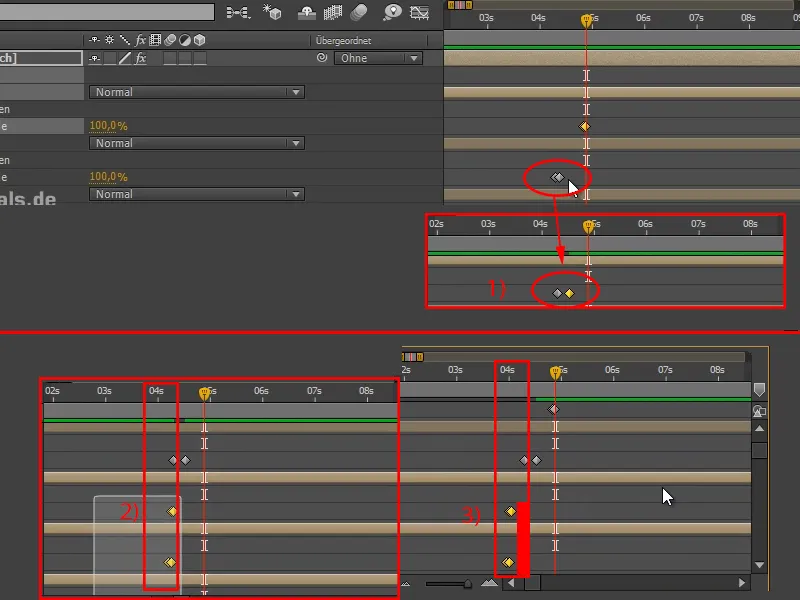
Şimdi müziği çalmaya başlıyorum ve işaretleyicileri tam olarak şuraya koyuyorum, ünlem işaretinin çizgisi ve noktasının gelmesi gereken noktalara (1). Yani, melodinin iki vurgusunun tam olarak olduğu yerlere.
Yani iki işaretleyici yerleştirdim: İlkine ünlem işaretinin çizgisi, ikincisine ise nokta olması gerekiyor.
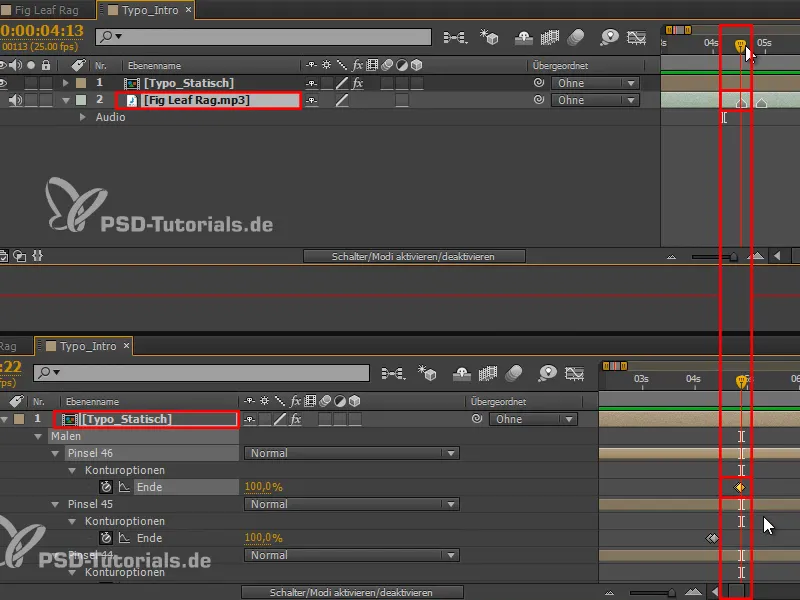
Hilfslinieyi ilk işaretleyiciye yerleştiriyor ve "Typo_Statisch" kompozisyonuna geçiyorum. Orada ünlem işaretinin çizgisini belirten kareyi Hilfslinieye sürüklüyorum (2).
Aynısını ikinci işaretleyici için de yapıyorum, noktanın pozisyonunu gösteren işaret için: Hilfslinieyi işaretleyiciye yerleştiriyor ve kompozisyona geçip kareyi buna göre kaydırıyorum.
Son Adımlar
Adım 21
Ünlem işaretinin çizgisini önceki metinden daha yavaş çizdirmek istiyorum, böylece ünlemin vurgulu olması sağlanır (1).
Ve yazının genel olarak biraz daha hızlı bitmesini istiyorum. Bu yüzden öncesini işaretliyorum (2) ve onları biraz öne doğru kaydırıyorum (3).
Böylece zamanlama mükemmel oluyor.
Adım 22
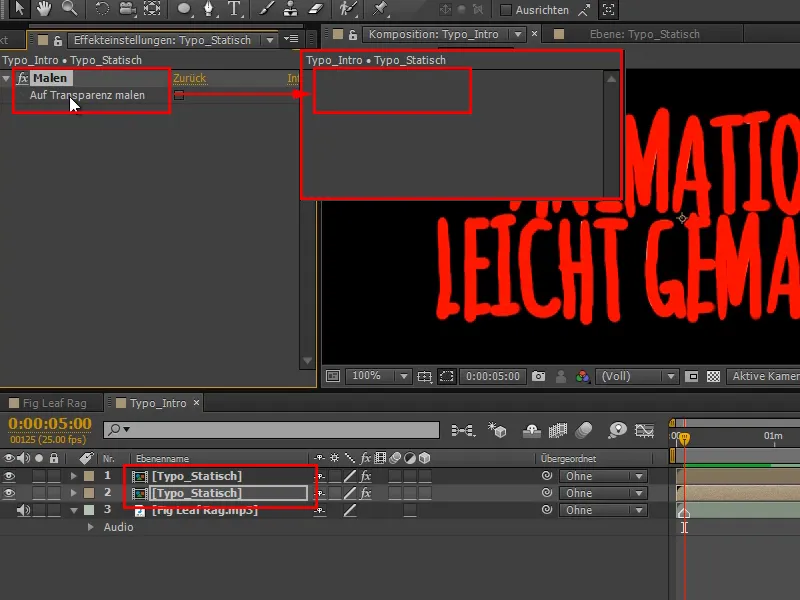
Metni yazının üzerine koyduk ve şimdi onda birkaç değişiklik yapmalıyız.
Önce "Typo_Statisch" katmanını kopyalar ve alt katmanda Malen-efektini silerim.
Adım 23
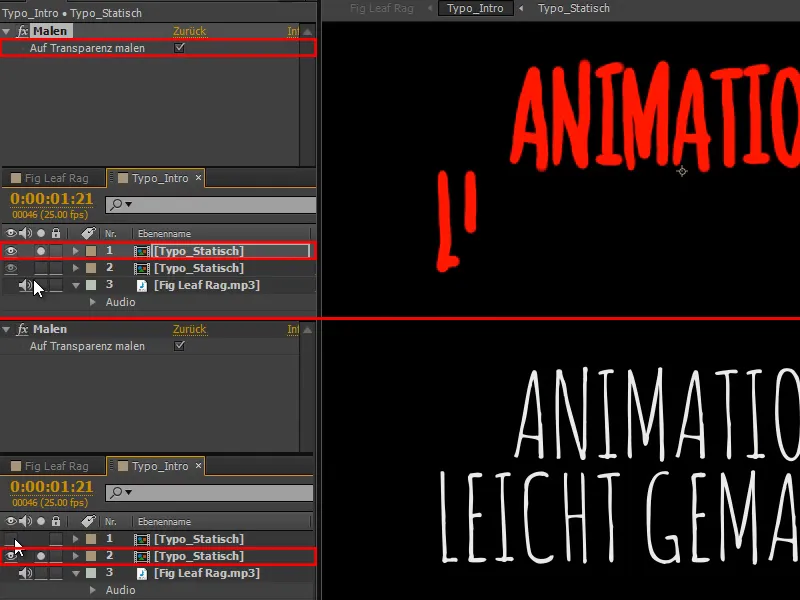
Üst katmanda çizilmiş metin ile altındaki beyaz orijinal metin var.
Alt katmanda ise sıradan beyaz metin var.
Üst katmandaki Transparan Üzerine Malamaka etiketini işaretlersek, sadece çizilmiş kırmızı çizgiler kalır.
Adım 24
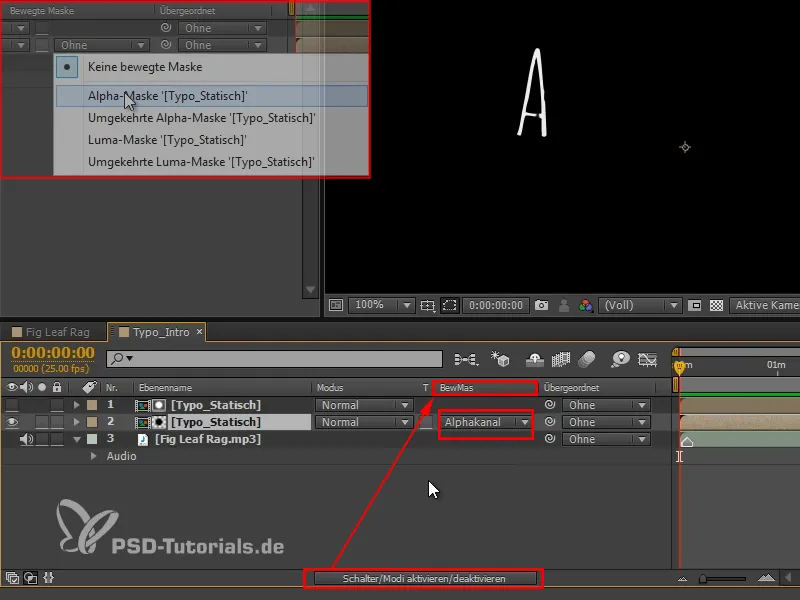
Üst katman alt katman için bir maske olarak kullanılacaktır.
Eğer maske görüntülenmiyorsa, sadece Switch Modes on/off (Değiştirme Modları Aç/Kapat) seçeneğine tıklamak yeterli olacaktır, böylece hareketli maske "BewMas" görünecektir.
Ancak başlangıçta A harfi varmış gibi bir şey yanlış gitmiş.
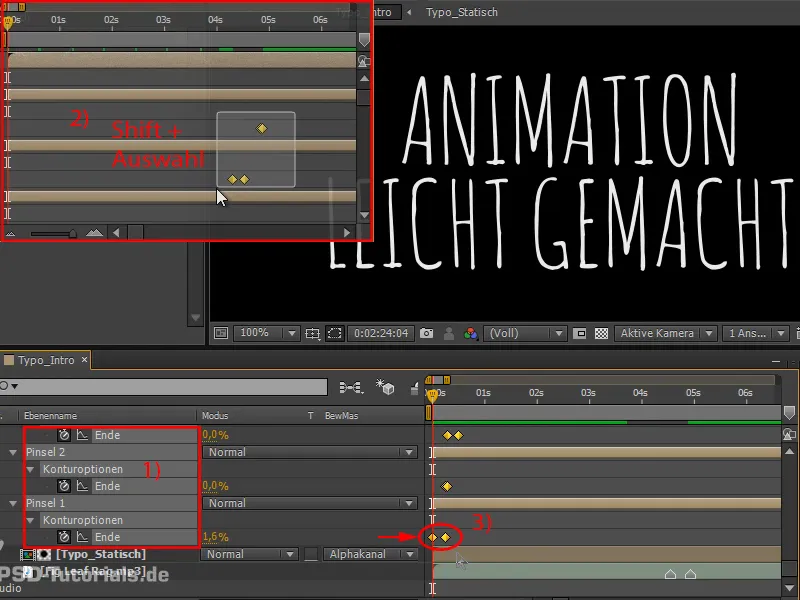
Adım 25
En iyi seçenek olarak tüm Fırçaları alttan en üste Kare-seçimle seçiyoruz (1) ve sonra ünlem işaretinin iki karesini Shift+Seçim yaparak çıkarıyoruz (2). Bu ikisi zamanlama olarak zaten mükemmel konumlandırılmış.
Daha sonra alttaki ilk kareyi biraz sağa kaydırarak ilk başta A'nın hiç görünmediği yerde olmasını sağlıyoruz.
Şimdi uygun.
Adım 26
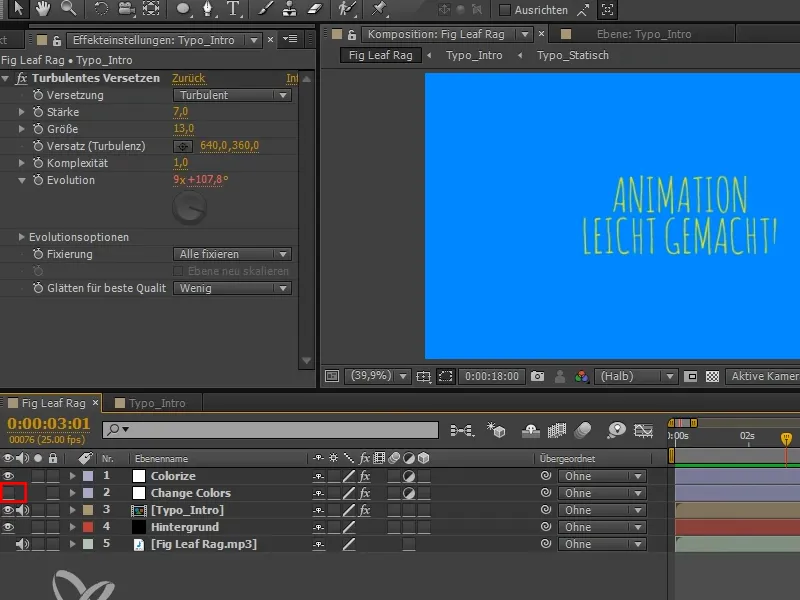
Bunu alt kompozisyonda yaptık, burada Titrek Hareket efektini ekledik.
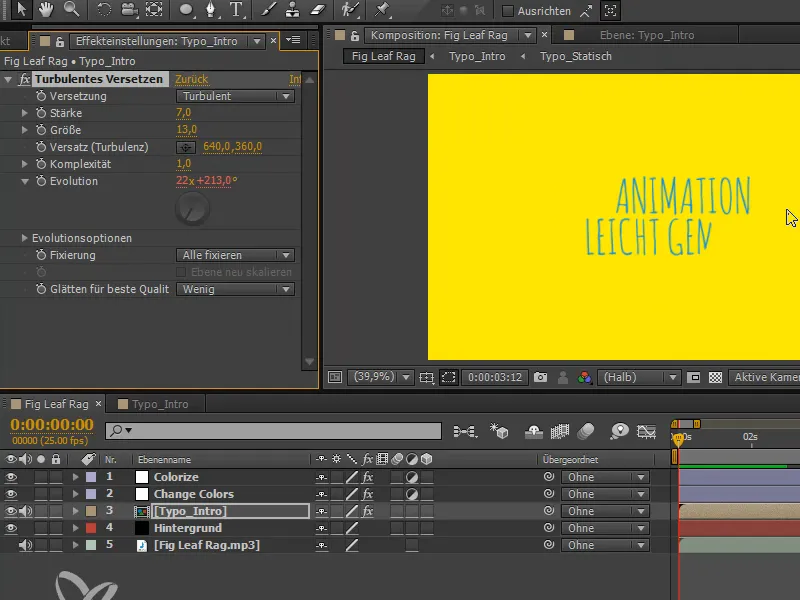
Bu kompozisyonda her şeyi incelediğimizde, yalnızca sarı renkte olduğunu ve rengin değiştiğini değil, aynı zamanda titrediğini de görebiliyoruz.
Adım 27
Harika ve mükemmel uygundur, ancak rengin daha sonra değişmesi veya hiç değişmemesi gerekiyor. Renkleri Değiştir şimdilik devre dışı bırakılmış olmalıdır.
İlk fragmanın ilk 4 saniyesi hazır ve bir sonraki bölümde, Zıplayan Top bölümünde tekrar görüşmek üzere.


