Ders çizelgeyi oluşturmak için öncelikle boş bir InDesign belgesine ihtiyacın var. Bunun için Dosya>Yeni üzerinden yatay A4 boyutunda yeni bir belge oluştur.
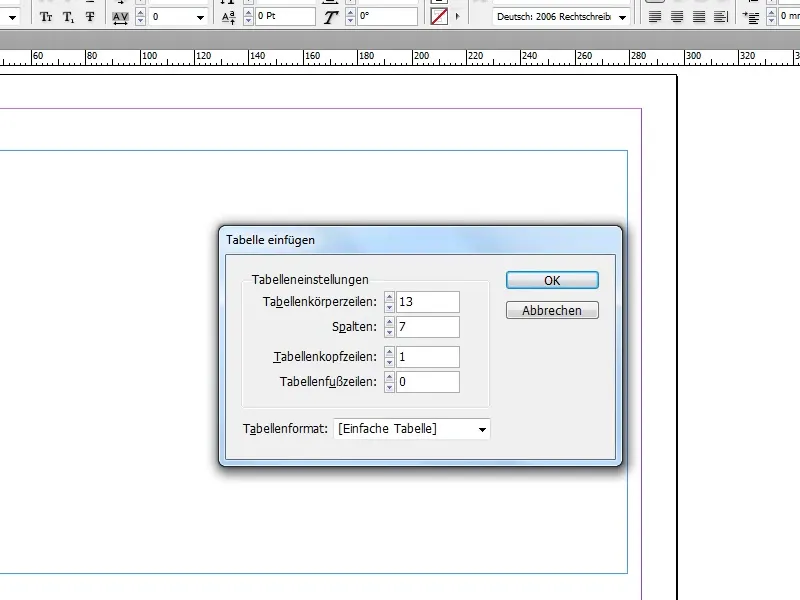
İlk olarak hala boş olan belgede bir Tablo oluşturacaksın. Bunun için istediğin boyutta bir metin alanı çek. Ardından Tablo>Tablo ekle… yolunu izleyerek bunu bir tabloya dönüştürebilirsin.
Burada gösterilen örnekte, tablonun 7 Sütunu ve 13 satırı (+1 başlık satırı) bulunmaktadır. Bu değerleri istediğin gibi seçebilir ve çizelgeyi ihtiyaçlarına göre düzenleyebilirsin.

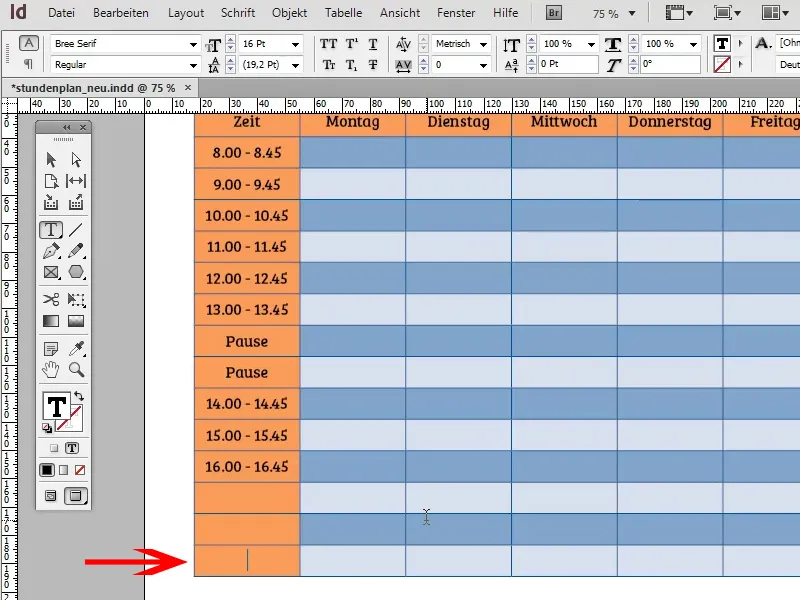
Yükseklikteki hücreleri düzeltmek için metin aracı ile belirli bir satırın altına gel, fare işaret yerine küçük bir çift ok belirinceye kadar kaydır. Ardından Shift- ve sola tıklama tuşlarını basılı tutarak hücreleri yukarı veya aşağı doğru çekebilirsin. Shift- tuşu, hücrelerin birbirlerine orantılı şekilde davranmasını sağlar ve tüm sütunların aynı anda boyutlarının değişmesini sağlar.
Başlık satırına henüz biçimlendirilmemiş metinleri (günler ve zaman gibi) ekleyebilirsin.
Şimdi başlık satırındaki metni biçimlendirmeye geçme zamanı. Bunun için en iyisi Paragraf Stilleri’ni kullan. Tüm metni el ile biçimlendirebilirsin, ancak Paragraf Stilleri, biçimlendirme değişikliklerinin otomatik olarak tüm metin bölümlerine uygulanmasını sağladığı için kritik bir avantaj sunar.
Yeni bir Paragraf Stili oluşturmak için Paragraf Stilleri panelindeki Yeni- düğmesine tıkla.
Yeni oluşturulan Paragraf Stil üzerine çift tıklayarak Paragraf Stil Seçenekleri’ni aç. Stili daha sonra daha hızlı tanıyabilmek için en iyi ismi ver.
Temel Karakter Biçimleri bölümünde Yazı Tipi, Yazı Boyutu ve benzerlerini ayarlayabilirsin. Değişikliklerin canlı olarak nasıl etkilediğini görebilmek için Önizleme onay kutusunun (sol altta) işaretli olduğundan ve biçimlendirilmek istenen metin içeren bir hücrenin seçili olduğundan emin ol.
Ben Bree Serif yazı tipini 16pt boyutunda kullandım.
Tabii ki beğendiğin herhangi bir yazı tipini kullanabilirsin. Daha fazla yazı tipi arıyorsan, dafont.com sitesi harika bir öneri kaynağıdır.
Sırtlar ve Boşluklar bölümünde metni yatay olarak hizalamak için Ortala seçeneğini belirle.
Simdi Paragraf Stili uygulanacak tüm hücreleri işaretle (bu durumda başlık satırı ve ilk sütun) ve uygulamak için Paragraf Stili’ne tıkla. Tüm bir satırı seçmek için, seçili metin aracı ile ilgili satırın kenarına gel, fare işaret yerine satırın yönünde ok belirinceye kadar kaydır. Ardından basit bir tıklama ile tüm satırı işaretleyebilirsin.
Metni dikey olarak da ortalamak için Metin Araçları’nın Ortala-düğmesine Optionsleistete tıkla.
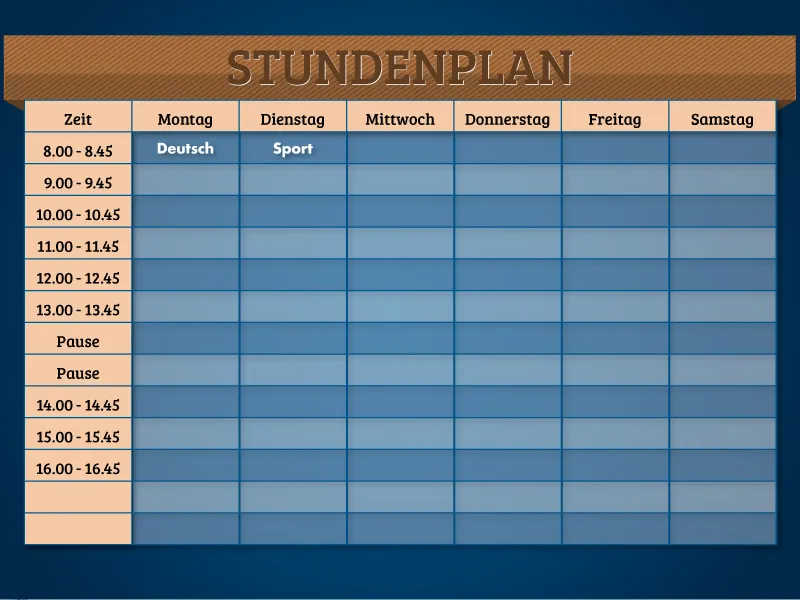
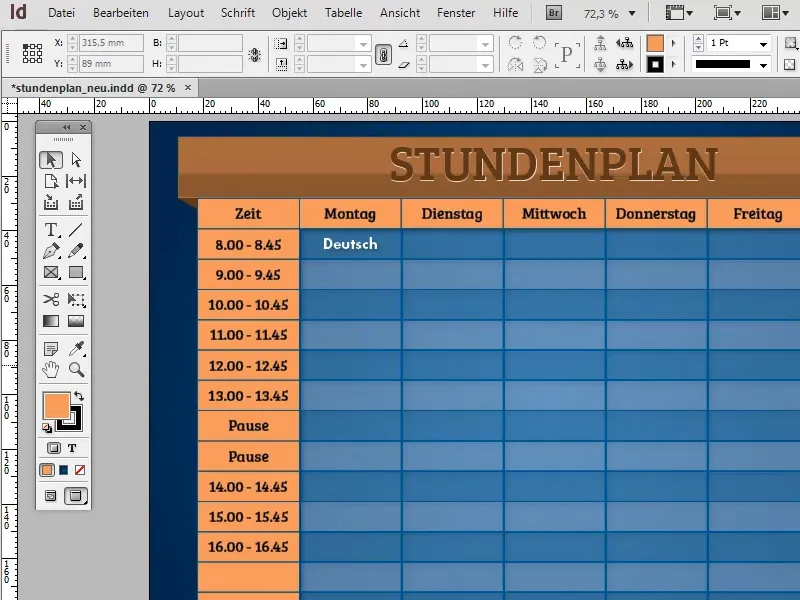
Çizelge artık temel hatlarıyla hazır ve metin temel biçimlendirmeyle hazır olduğuna göre, artık renk devreye giriyor.
Öncelikle, her satırı sırasıyla açık ve koyu mavi renkte boyamayı hedefliyoruz. Bunun için öncelikle koyu mavi bir Renk Alanı oluşturmalısın. (Tabii ki istediğin başka renkleri de kullanabilirsin).
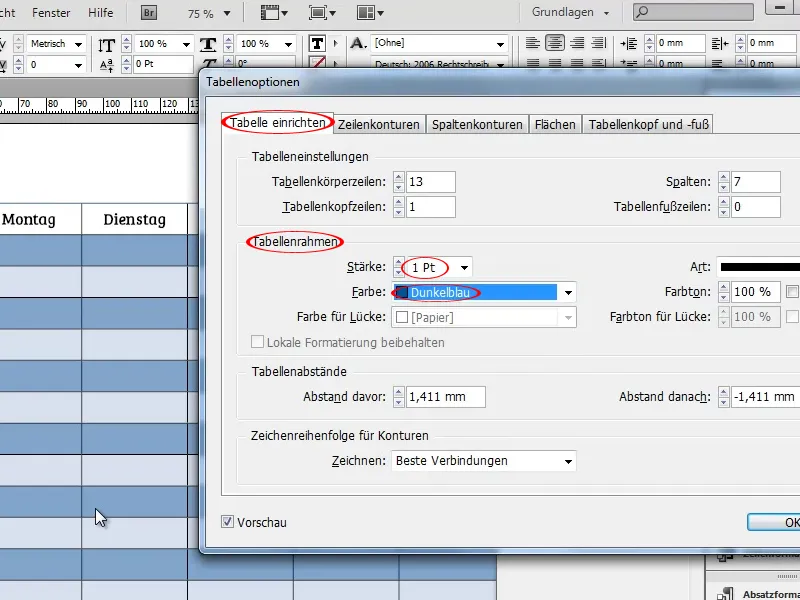
Sonraki adım olarak, sıra işlemlere geri dönerek, Tablo>Tablo Ayarları>Tabloyu yapılandır… menüsünü aç ve Alanlar sekmesine git.
Şimdi, Aynı Satır Sonrasında seçeneğini Arka Plana değiştir ve her iki renkte koyu maviyi seç. Parlaklığı Ton seçeneğiyle kontrol edebilirsin (%40 ile koyu mavi ve %10 ile açık mavi gibi).
Şimdi Tabloyu Ayarla sekmesine git ve Tablo çerçevesinin Rengini de Koyu Mavi yap. İstersen Konturun Şiddetini değiştirebilirsin.
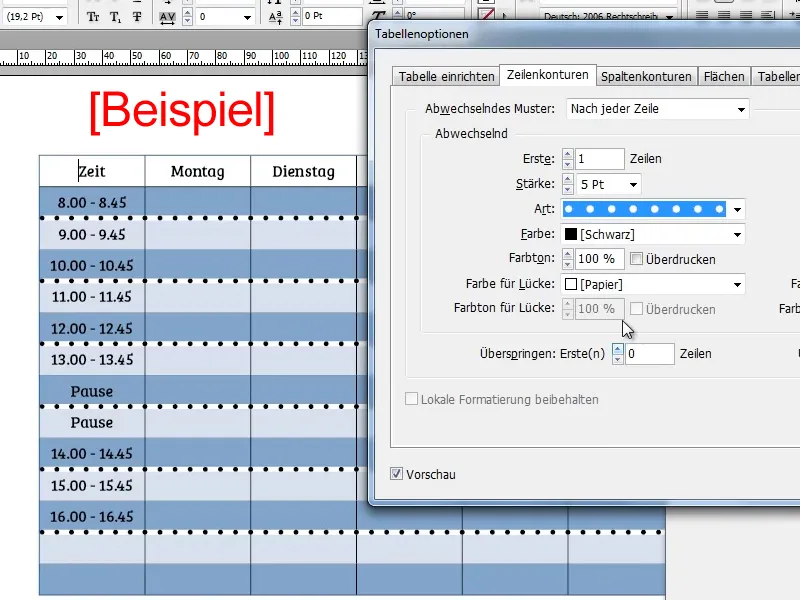
Satır Kontur ve Sütun Kontur sekmelerinde, sırasıyla satır ve sütunların renklerini, Türünü, Şiddetini ve diğer birçok özelliği değiştirebilirsin. Ancak bu özellikleri bu örnekte kullanmayacağım.
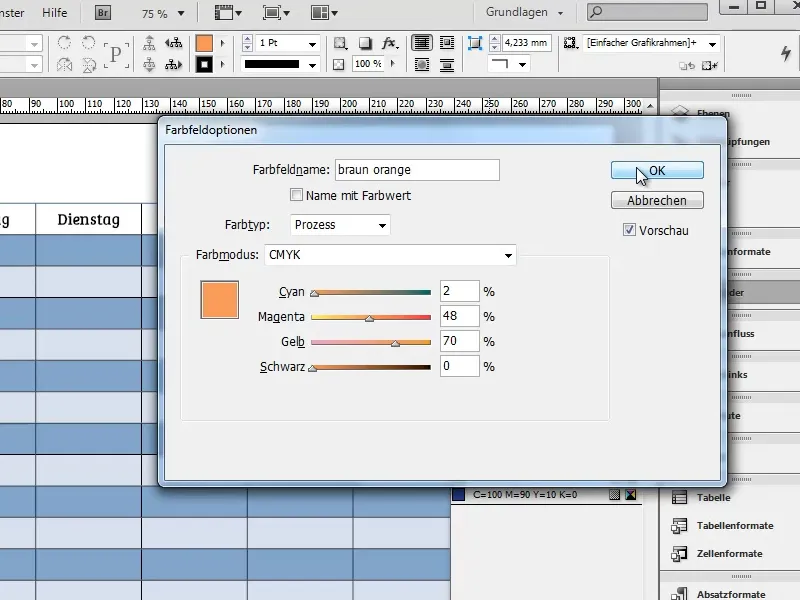
Sonraki adım, Başlık satırını ve ilk sütunu boyamak olacak. Bunun için açık Turuncu-Kahve renginde bir Renk Alanı oluştur.
Örn.: C=2, M=48, Y=70, K=0
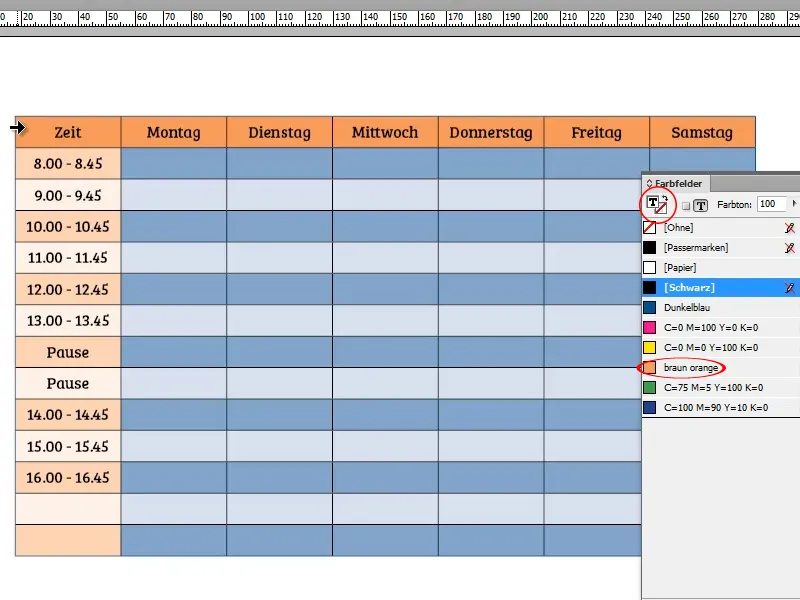
Şimdi Başlık satırını işaretle ve portakal-kahverengi renk alanına tıklayarak boyayın, ardından ilk sütunu aynı şekilde boyayın. Bu süreçte özellikle Kontur değil, Dolgu Rengi olduğundan emin olun.
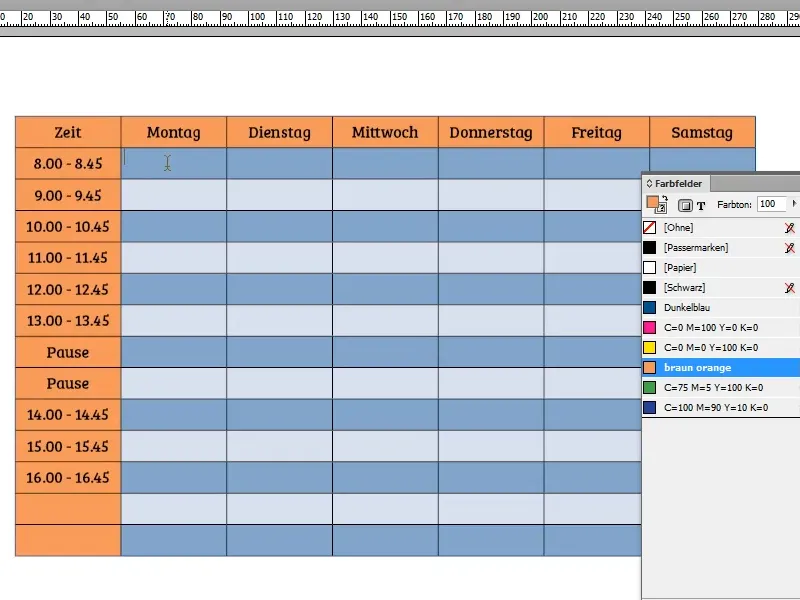
InDesign, varsayılan olarak Koyu ve Açık Maviyi karşılıklı olarak sıralar ve Portakal rengine uygular. Bu efekti kaldırmak isterseniz, ilk sütunu işaretleyin ve tekrar portakal rengi alanına tıklayın. Şimdi sütun, başlık satırı gibi sürekli aynı Portakal renginde olmalıdır.
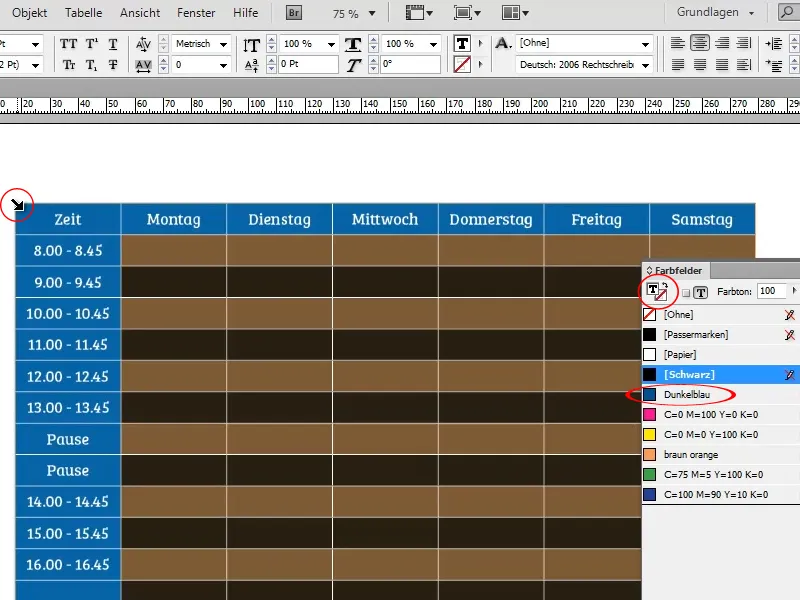
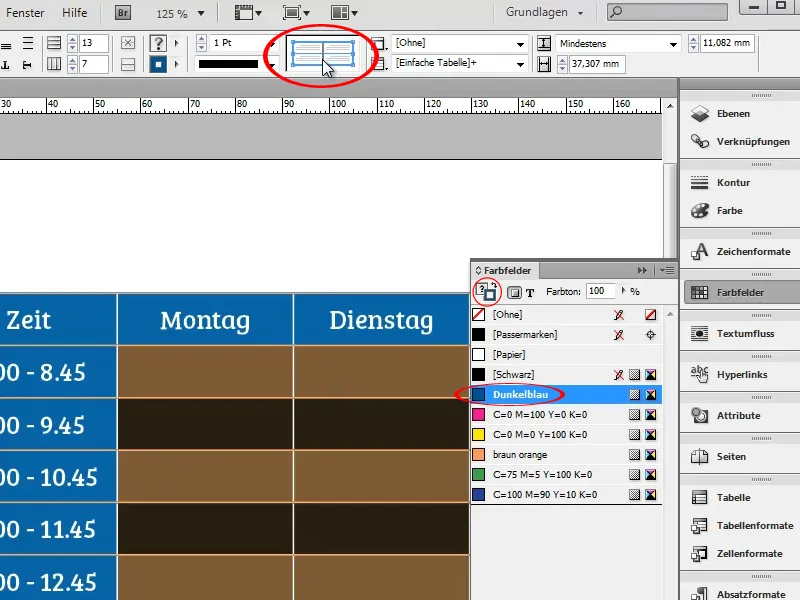
Eğer Konturları henüz maviye boyamadıysan, tabloyu tümüyle işaretleyip seçilmiş Kontur ile mavi Renk Alanı üzerine tıklayarak yapabilirsin.
Bu yapılmadığında bazı Konturların maviye boyanmadığı görülebilir. Bu durumda, tüm Konturların etkin olmadığı anlamına gelir. Bunu kontrol etmek için tabloyu tekrar işaretleyin ve Seçenekler Çubuğundan ekran görüntüsünde belirtilen simgeye bakın:
Gri bir çizgi, ilgili Konturların seçilmediğini ve bu nedenle Kontur değişikliklerinden etkilenmediğini gösterir.
Mavi bir çizgi, ilgili Konturların seçildiğini ve bu nedenle Kontur değişikliklerinden etkilendiğini gösterir. Ekran görüntüsünde, sütunlar arasındaki Konturlar seçili değildir. Bu "sorun" basitçe gri çizgiye tıklayarak çözülebilir.
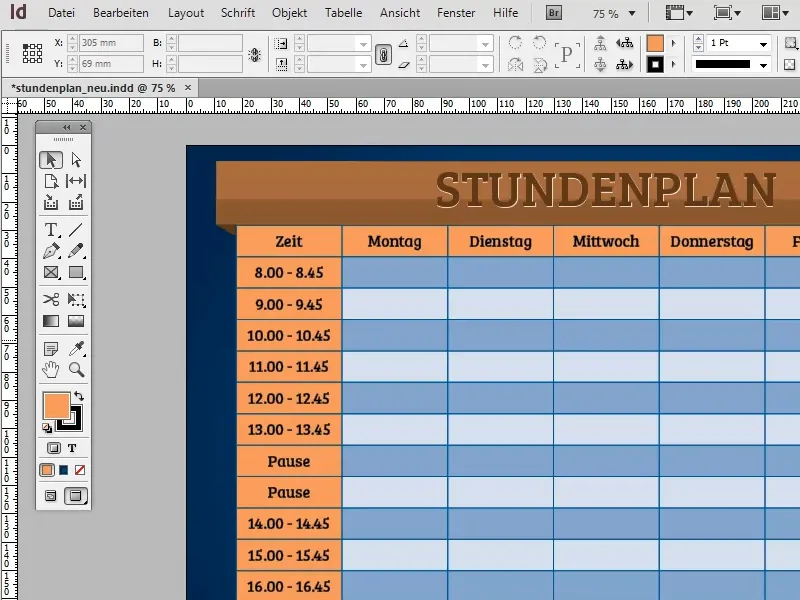
InDesign Tabloları zekice genişletebilme özelliğine sahiptir. Yeni bir satır eklediğinizde, koyu ve açık mavi satırlar arasındaki değişim otomatik olarak devam eder.
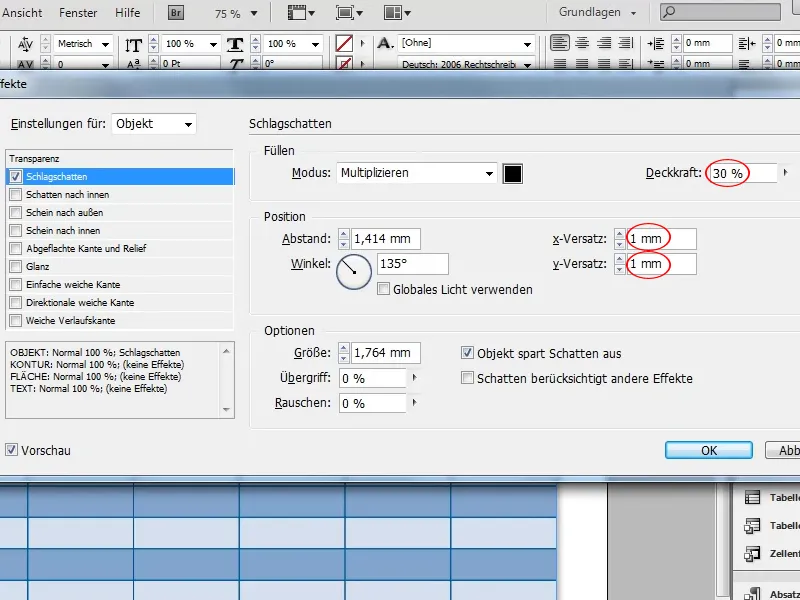
Tabloya biraz daha hava katmak için, Nesne>Efektler>>Gölge altında bir Gölge ekleyebilirsin. Bu gölgenin fazla belirgin olmaması, arka planda hafif bir şekilde kalması için Opaklık'ı yaklaşık %30'a ve Kaydırma'yı yaklaşık 1 mm'ye düşürmelisin.
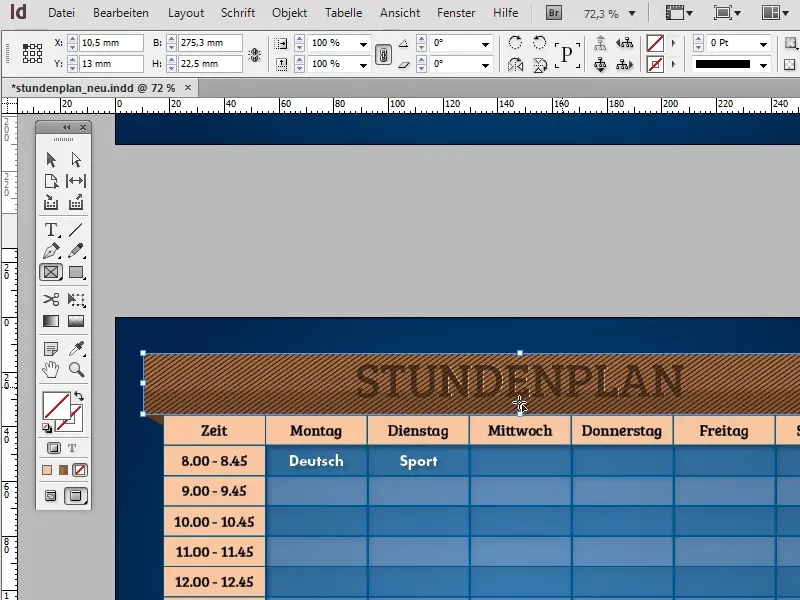
Şimdi başlık yazısına geçelim. Tablonun üstüne basitçe "Ders Programı" yazabilirsin, ancak bu oldukça sıkıcı görünebilir. Daha zarif bir çözüm, Ders Programının üstüne bir Pankart yerleştirmektir.
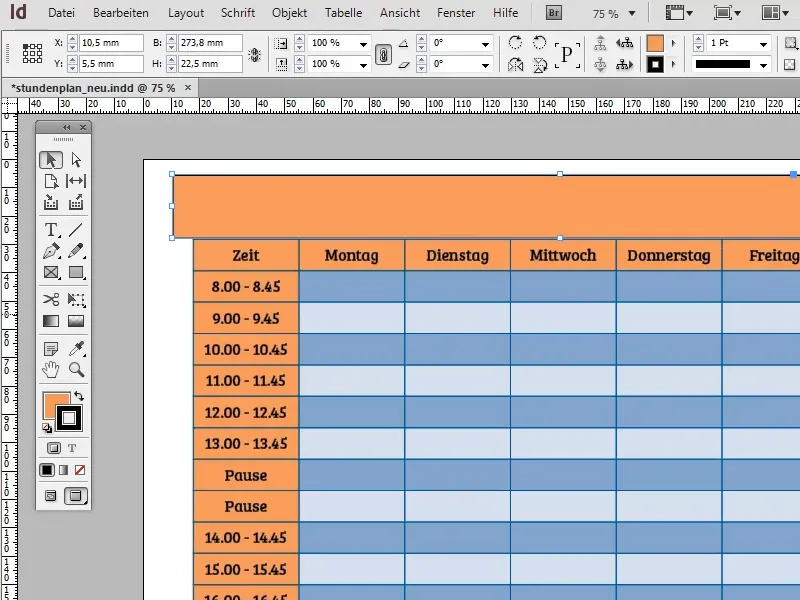
Önce, Tablonun üstünde bir Dikdörtgen oluşturarak başla. Dikdörtgen, sonradan biraz 3 boyutlu hale getirmemizi sağlamak için tablonun kenarını hafifçe aşmalıdır.
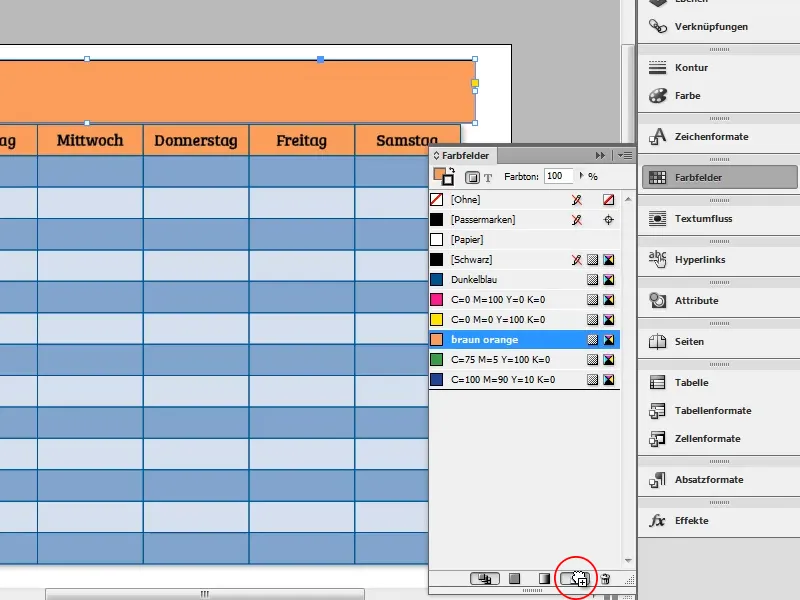
Pankartın başlık satırından biraz farklı olmasını istiyorsan, nispeten daha koyu bir renk alması gerekiyor. En iyi çıkış noktanız olarak portakal-kahve rengini kullanabilirsiniz. Boşaltmamak için önce portakal-kahve rengini kopyalayın. Bunun en kolay yolu, ilgili renk alanını Yeni Simgesi üzerine sürükleyerek renk alanının kopyasını oluşturmaktır.
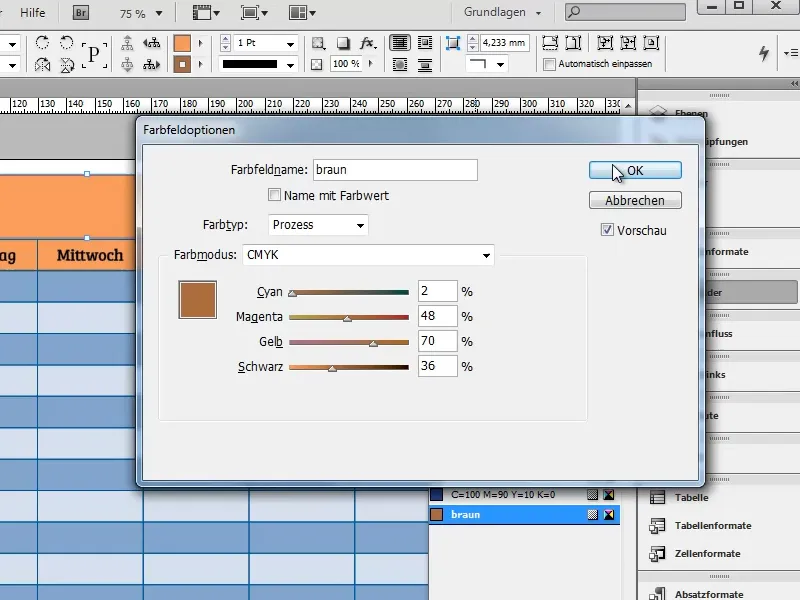
Şimdi renk alanının kopyasını açın, adını değiştirin ve biraz Siyah ekleyerek rengi biraz karartın.
Örn.: C=2, M=48, Y=70, K=36
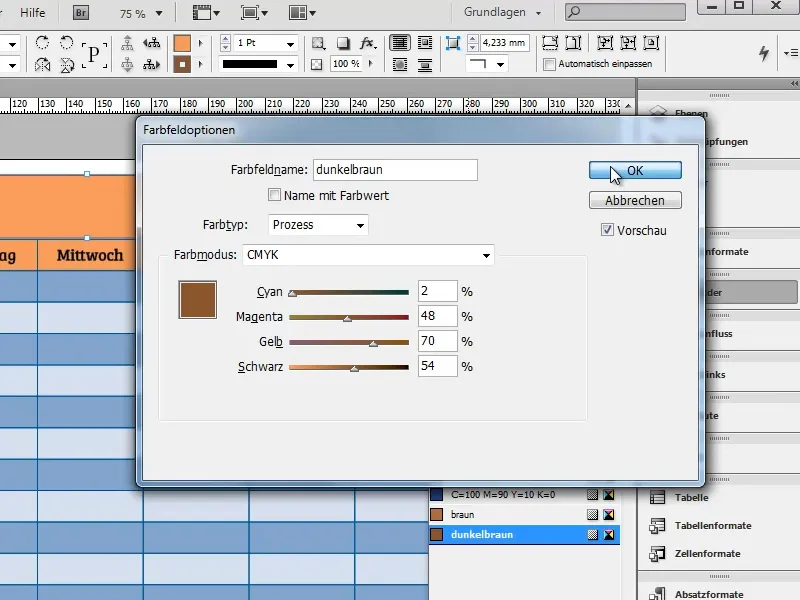
Tek renkli bir pankart elbette sıkıcı olur. Bu yüzden yeni oluşturulan renk alanıyla işlemi tekrarlayarak daha koyu bir Kahverengi elde et.
Örn.: C=2, M=48, Y=70, K=54
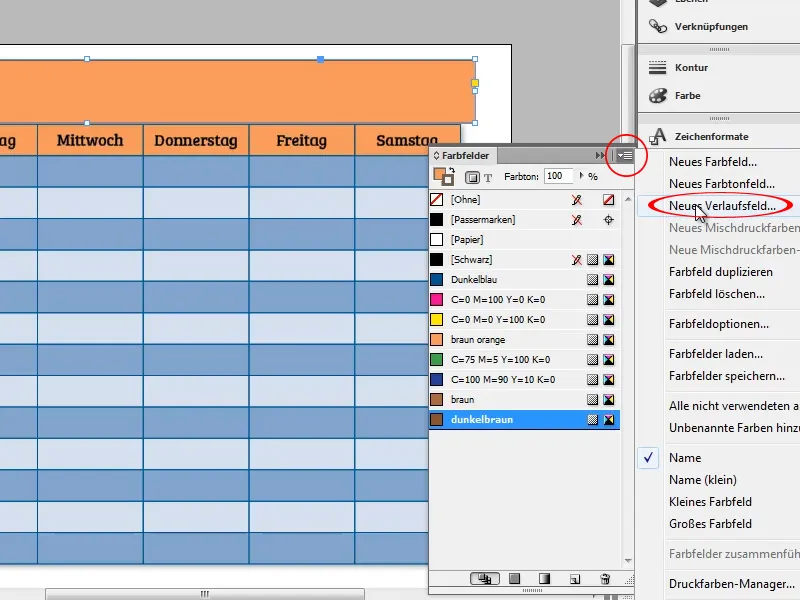
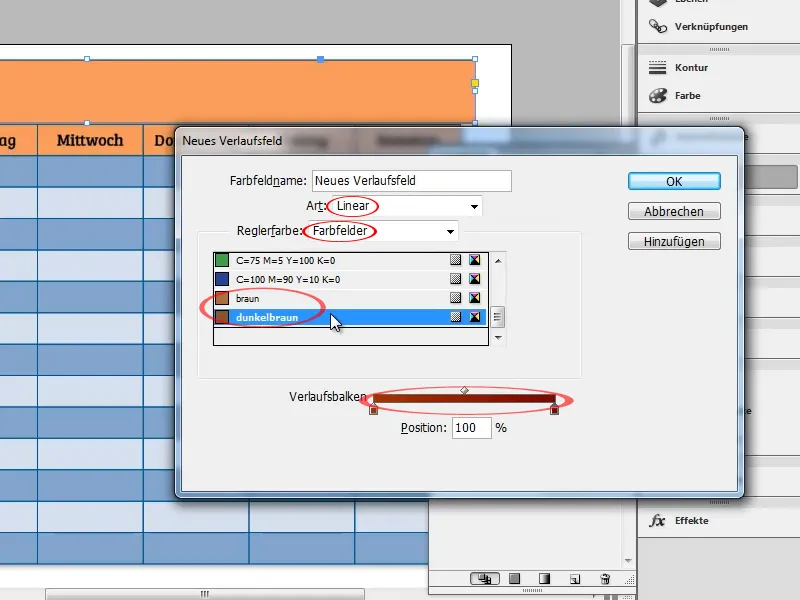
Şimdi bu iki renk arasında bir gradyan oluşturmalıyız. Bunun için, Renk Alanı Bedeninin gelişmiş seçenekleri menüsünde Yeni Renk Alanı… fonksiyonunu seçerek yeni bir gradyan alanı oluşturun.
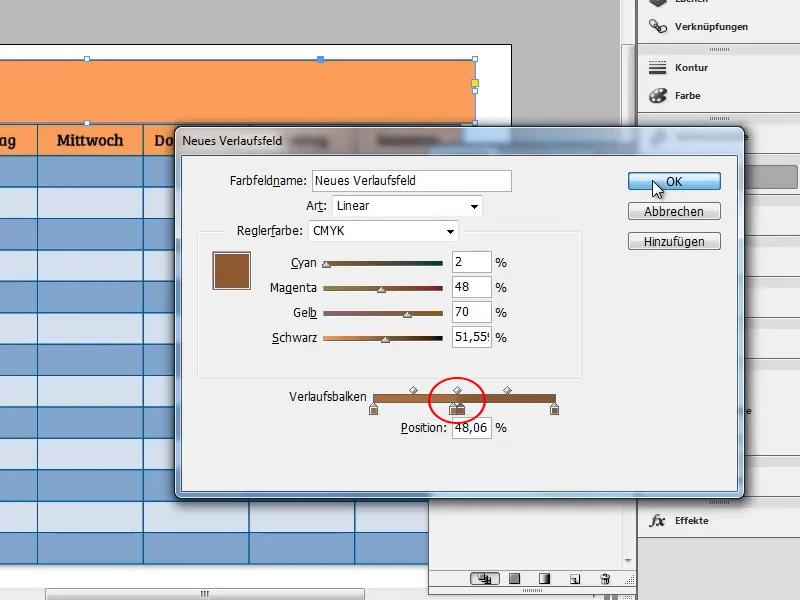
Açılan pencerede, gradyanın Türünü Doğrusal olarak ve Slider Color'ı Renk Alanları olarak ayarlayın. Daha sonra gradyan renkleri olarak önceki iki kahverengi tonunu seçin.
Şimdi gradyan çubuğundaki "Boya Kovaları"nı kopyalayarak, eşit aralıklı olacak şekilde yaklaşık orta kısıma kaydırın. Bu sayede, pankarta biraz daha 3D görünüm kazandıran hafif bir kenar oluşacaktır.
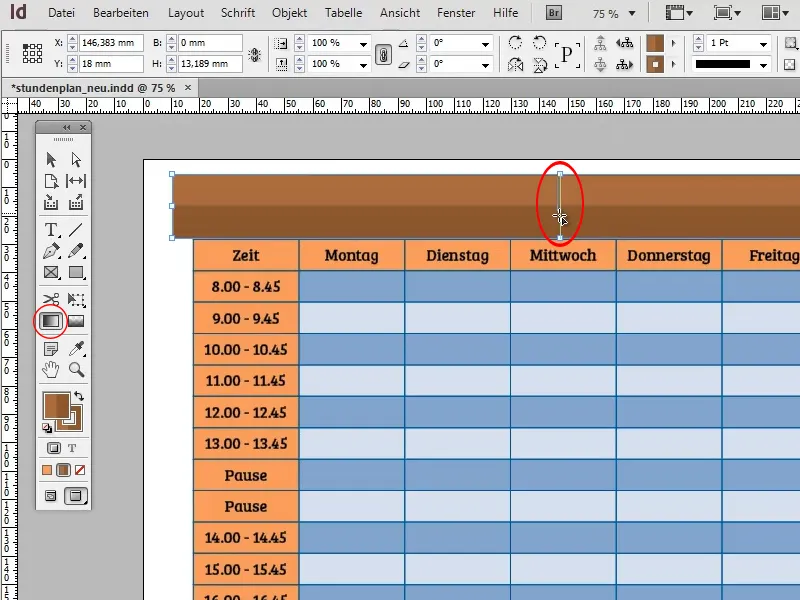
Tablonun üzerindeki dikdörtgeni şimdi gradyanla boyayın. Yüzeyin değil de Konturun etkin olduğundan emin olun. Yönü belirlemek için gradyan aracını kullanın.
Tam olarak yatay bir kenar elde etmek için Gradyan Aracı'nı kullanırken Shift- tusunu basılı tutun. Shift- tuşu, aracın 45° adımlarla kilitlemesini sağlar (45°, 90°, 135°, 180°, ...).
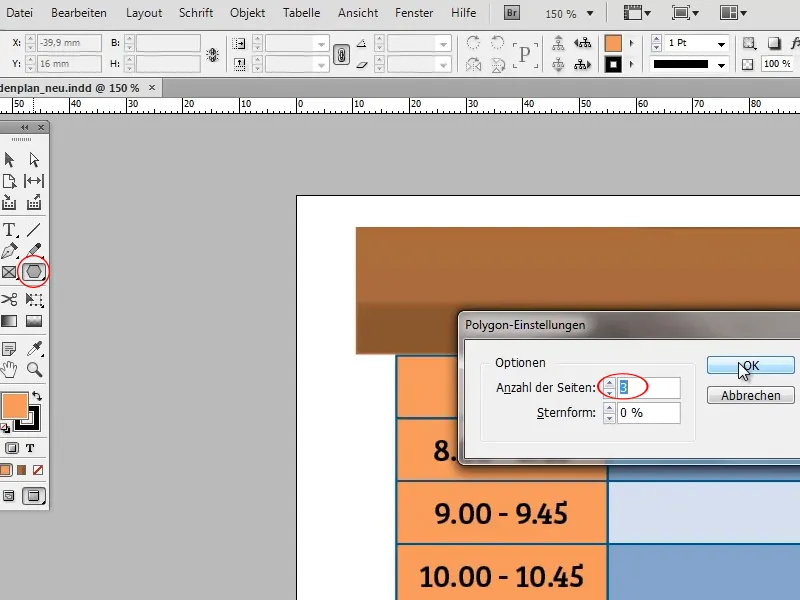
Sonraki adımda, bannerın her iki ucunun da katlandığı izlenimini vermek için önce Çokgen Aracını kullanarak bir üçgen oluşturun ve Konturu etkisiz hale getirin.
Çokgen Aracı için ayarlanan kenar sayısını (varsayılan olarak 6) çift tıklayarak belirleyebilir ve açılan pencerede gerekli değeri (3) girerek belirleyebilirsiniz.
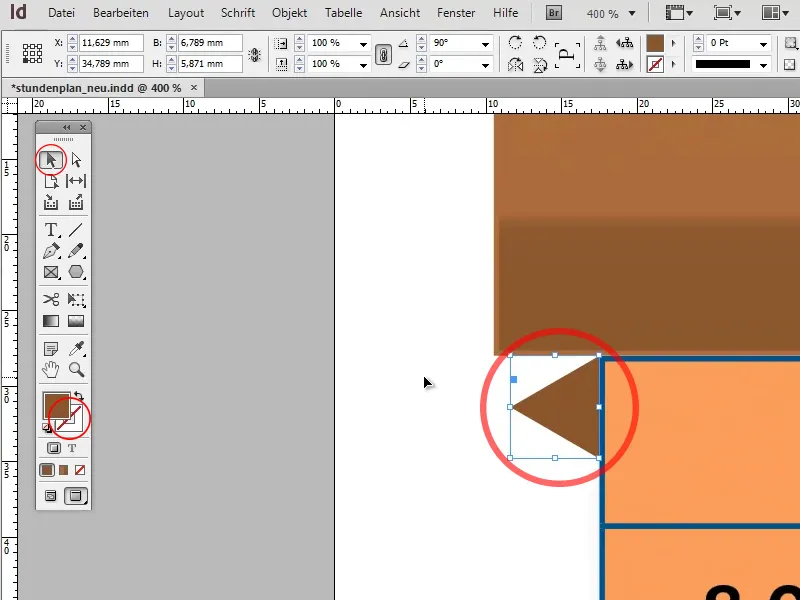
Üçgenin Konturunu etkisiz hale getirin ve bunu öyle yeniden boyutlandırın ve döndürün ki, masaya olan konumu ekran görüntüsündeki gibi olsun.
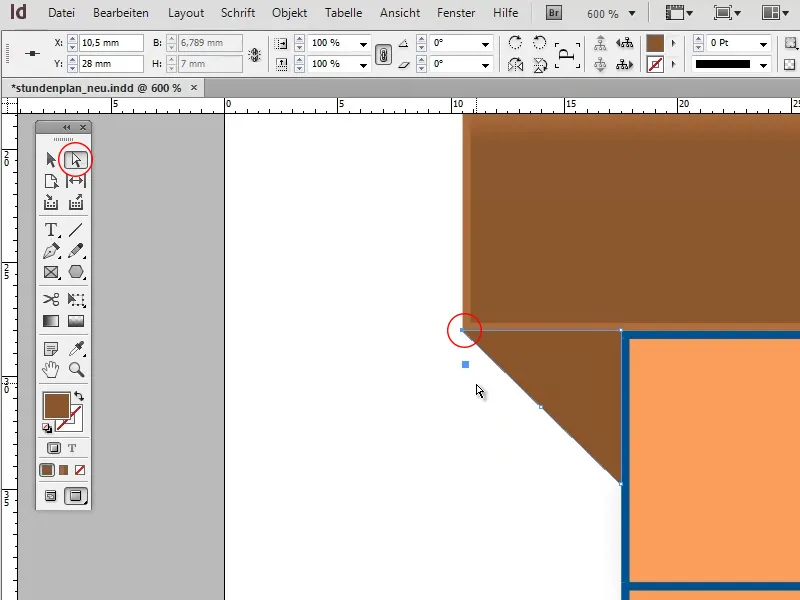
Doğrudan Seçim Aracına geçin, üçgenin dış köşesini seçin ve üçgeni masa ve tablo ile sorunsuz bir şekilde kapatana kadar aşağıya doğru çekin.
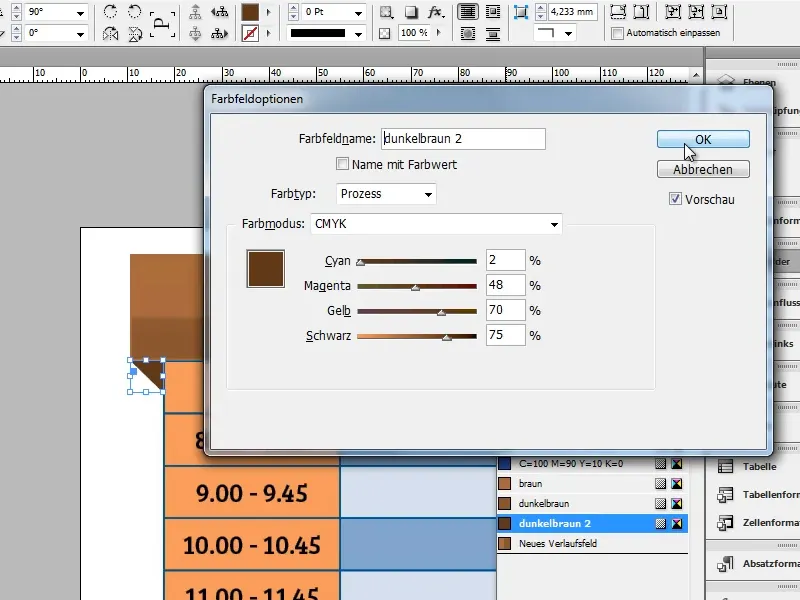
Üçgenin bannerın gölgesinde olduğunu göstermek için koyu kahverengi rengi kopyalayın, rengi biraz koyulaştırın ve üçgenin üzerine uygulayın.
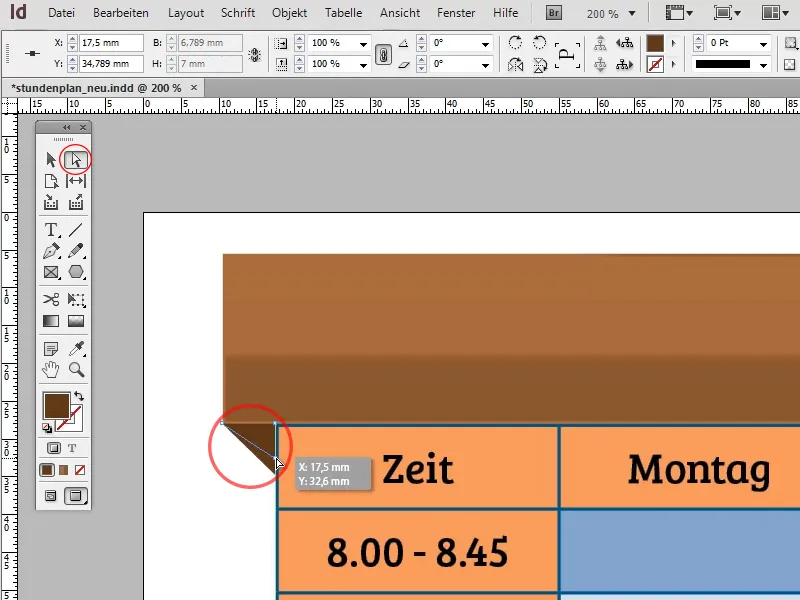
Üçgeni kopyalayın, yatay olarak yansıtın (Nesne>Dönüştür>Yatay Yansıt) ve kopyayı tablonun karşı tarafına taşıyın.
Eğer üçgen, ekran görüntüsünde olduğu gibi tam olarak uymuyorsa, eksik parçayı tamamlamak için dikdörtgeni uzatın.
Açı fazla dik veya fazla düz görünüyorsa, Doğrudan Seçim Aracını kullanarak üçgenin alt noktasını yukarı veya aşağı doğru çekerek istediğiniz zaman değiştirebilirsiniz.
Banner şimdi temel formunda hazır: Şimdi sıra metinde.
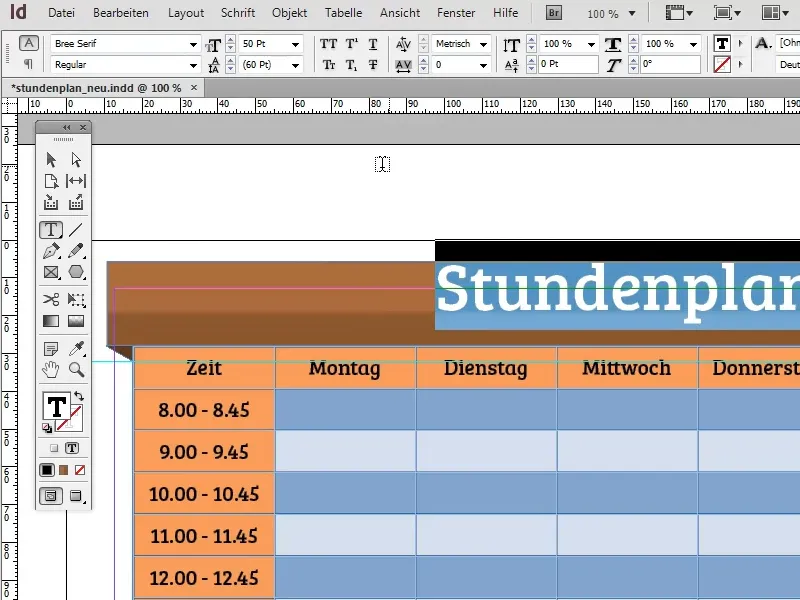
Metin Aracı'nı kullanarak dikdörtgene basit bir tıklama yaparsanız, bu otomatik olarak bir metin kutusuna dönüşecektir. Başlığınızı (ör. "Ders Programı") metin kutusuna yazın ve metni örneğin Bree Serif, 50pt yazı tipi ve Merkezli olarak biçimlendirin.
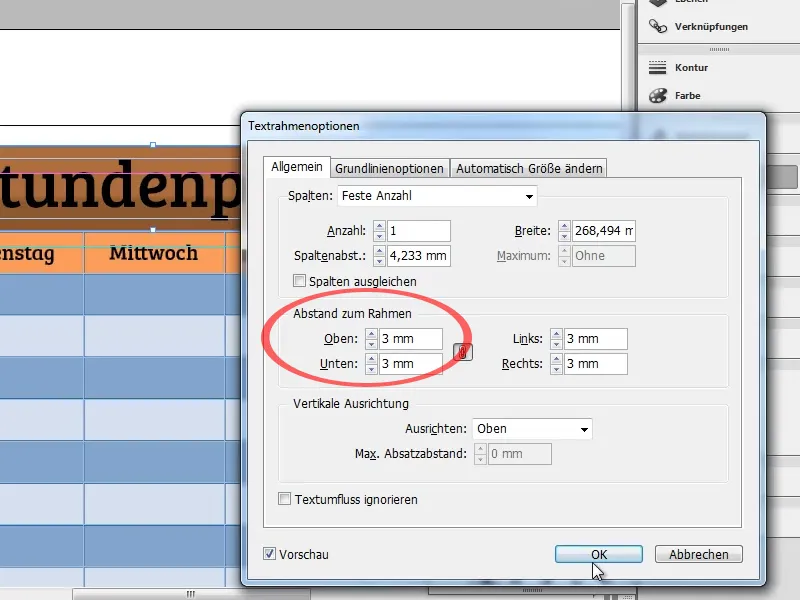
Metnin metin kutusunun üst kenarına yapışmaması için Nesne>Metin Kutusu Seçenekleri'nde metnin üst kenarına boşluk tanımlayabilirsiniz. Metni dikey olarak merkezlemek için 2-3 mm yeterli olacaktır.
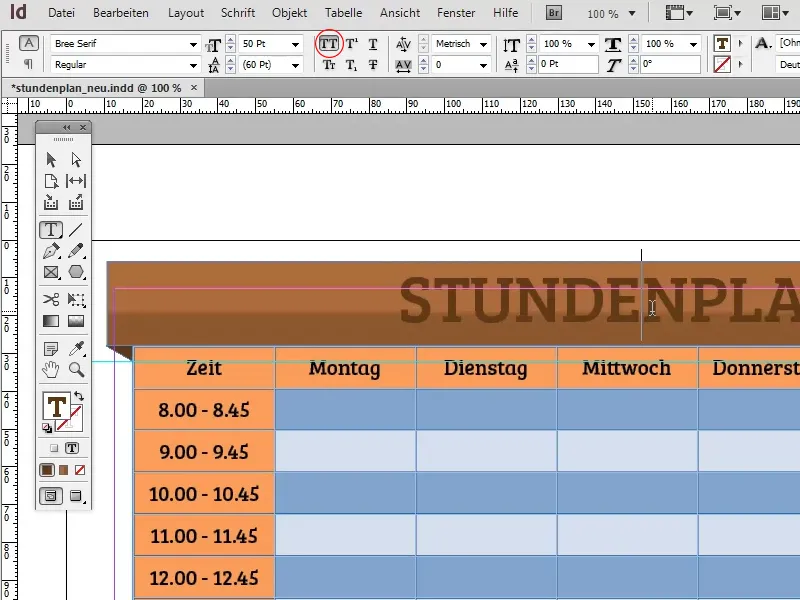
Ekran görüntüsünde belirtilen düğme ile metni büyük harflerle gösterebilirsiniz. Metnin biraz daha iyi bir şekilde bannere uyması için benzer bir renge boyayabilirsiniz. Bu durumda koyu kahverengi uygun olacaktır. Ancak metnin bannere karışmamasına dikkat edin.
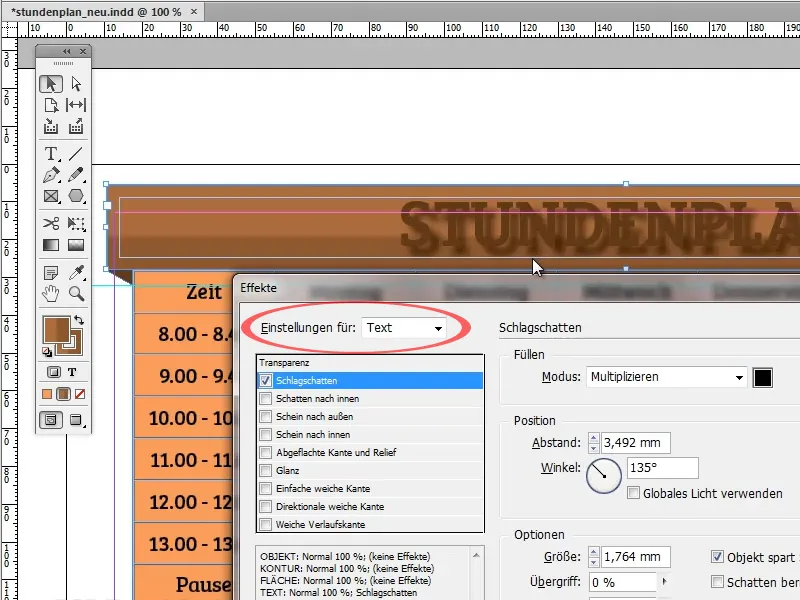
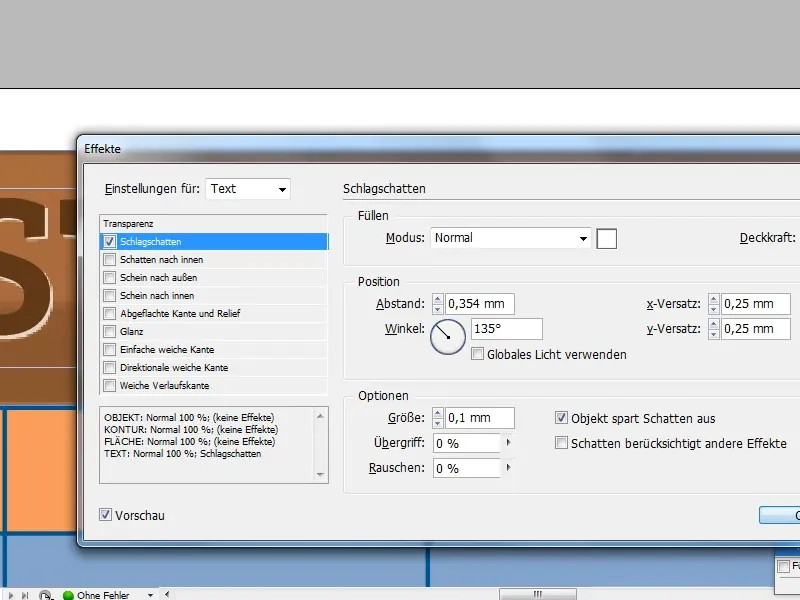
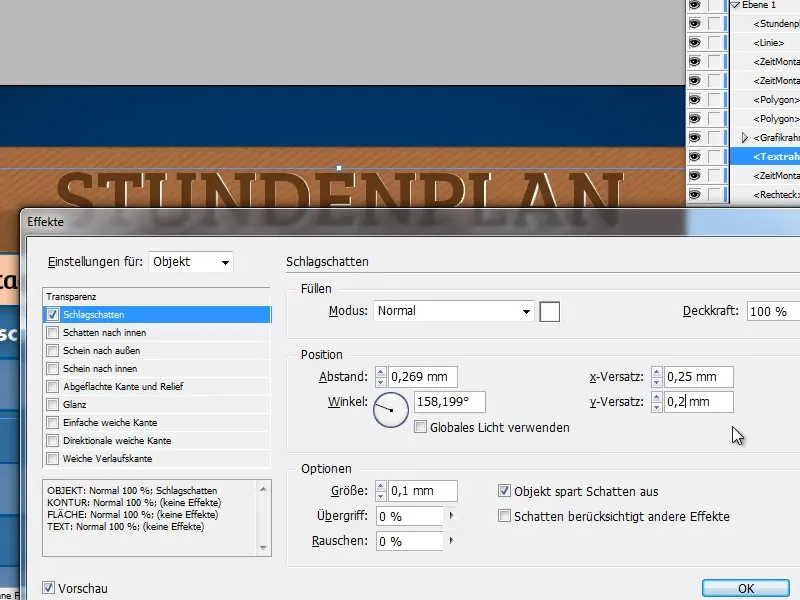
Nesne>Efektler>>Gölge ve Parlama ile metne bir Gölge efekti ekleyebilir ve onu bannerdan biraz daha ayırt edici hale getirebilirsiniz. Ancak kesinlikle gölgeyi metne uyguladığınızdan emin olun, aksi halde gölgeyi dikdörtgene uygulayacaktır.
Standart değerler biraz aşırı. Burada beyaz bir Gölge kullanarak, Normal dolgulu, %80 Opaklık, 0,25 mm Ofset ve 0,1 mm Bulanıklık kullandım. Bu değerler elbette değişebilir.
Ders programı şimdi genel olarak hazır olduğuna göre, şimdi arka plana geçiyoruz. Büyük bir Dikdörtgen ekleyin ve onu yarıçaplı bir gradyanla doldurun. Son derece etkileyici bir sonuç elde edebilirsiniz Darkblue ile daha da koyu bir maviden oluşan bir gradyan kullanarak.
Nesne>Düzen>>Arka Plana Gönder (Ctrl+Shift+Ö) ile dikdörtgeni arka plana taşıyabilirsiniz. Aslında ders programı şimdi hazır: Şimdi ayarlamaları yapma zamanı.
Sadece boş bir baskı şablonu olarak ders programını kullanmak istiyorsanız, aşağıdaki adım anlamsızdır. Ancak bilgisayar üzerinde doğrudan doldurmak istiyorsanız, tablo için bir Paragraf Biçemi oluşturmanız faydalı olacaktır.
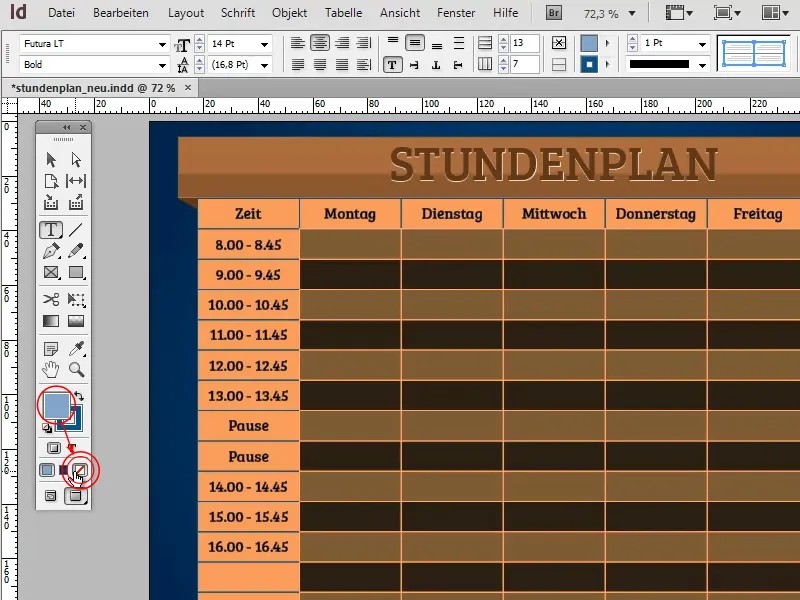
Örneğin, Futura LT yazı tipinde Kalın, 14pt ve beyaz renkli bir biçemi uygun olabilir.
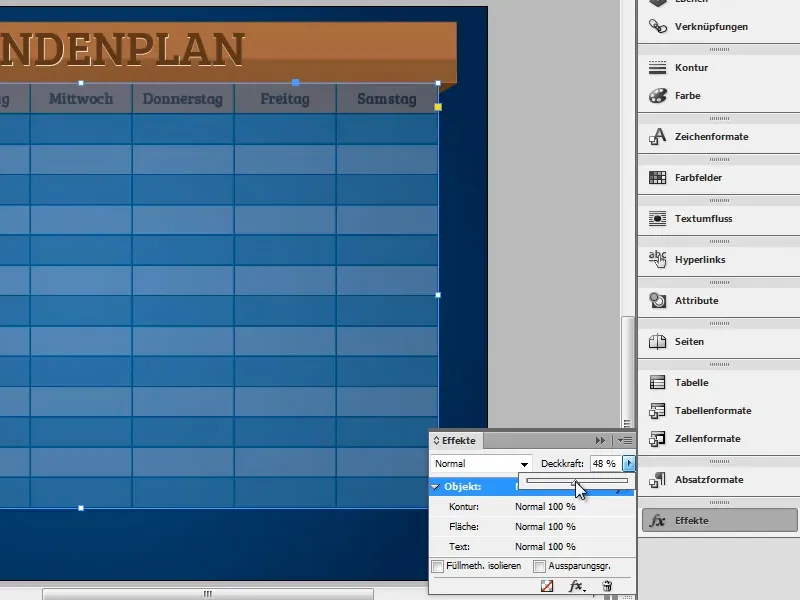
Sıradaki adım, arka planı biraz saydamlıkla bırakmaktır. Tablonun Opaklığını azaltabilirsiniz, ancak bu durumda tablodaki metin de saydam hale gelir ve böylece daha az okunur hale gelir.
Bunu önlemek için basit bir yol vardır: Tabloyu çoğaltın ve arka planın saydam olmasını istediğiniz alanlarda birinci tabloda dolguyu devre dışı bırakın. İlgili alanları seçin ve ekran görüntüsünde işaretlenmiş simgeye tıklayın. Alanın etkin olduğundan emin olun!
İkinci tabloyu birinci tablonun tam altına yerleştirin. Arkadaki tablonun Opaklığını azalttığınızda ilgili alanlar saydam hale gelir. Ön tabloya dolgusuz metin eklediğiniz sürece metin tam Opaklığını korur.
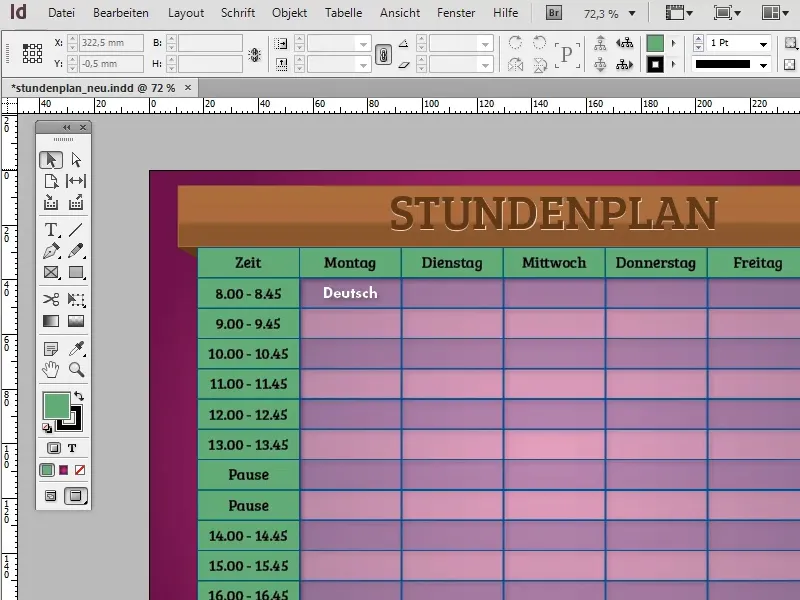
Renk ve Gradyan alanları kullanarak ders programının renklerini hızlı ve verimli bir şekilde değiştirebilirsiniz, yalnızca Renk alanlarını düzenlemeniz yeterlidir. InDesign, yeni renk değerini uygulanan tüm alanlara aktarır.
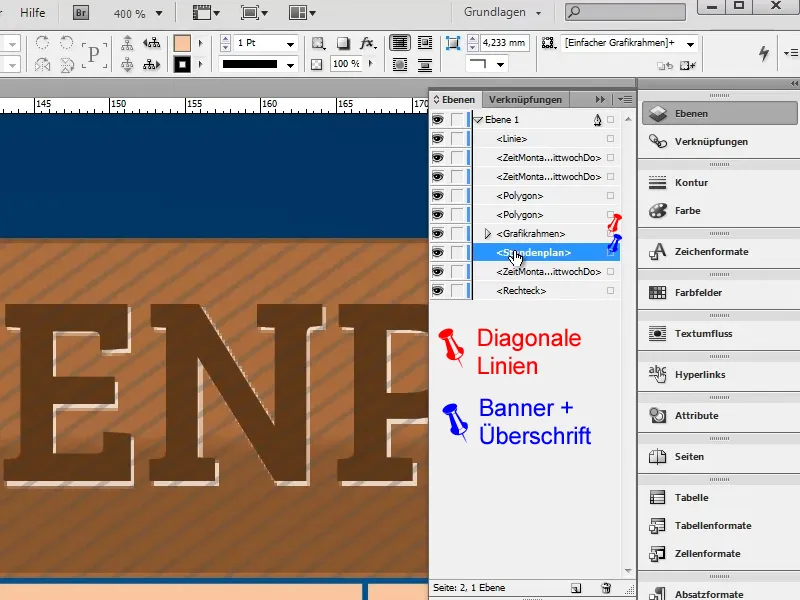
Bannera da çeşitli efektler ekleyebilirsiniz. Bir seçenek, bannerı ince, çapraz çizgilerle donatmak ve özel bir görünüm oluşturmaktır:
Öncelikle yeni bir sayfa oluşturun (Layout>Sayfalar>Sayfa ekle) ve bir çapraz çizgi ekleyin.
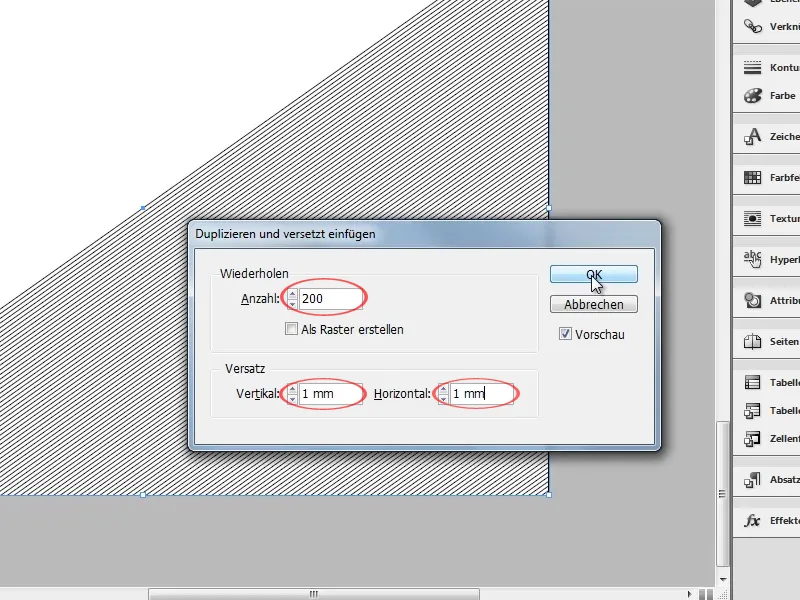
Çizgiyi Düzenle>Çoğalt ve kaydır yapıştır... işlevi ile yaklaşık 200 kez 1 mm kaydırarak kopyalayın. Tamam ile onaylayın ve çizgileri Ctrl+G ile gruplayın.
Şimdi grubu seçin, kopyalayın ve ders programına geri dönün. Bannera eşit genişlikte boş bir dikdörtgen ekleyin ve Düzenle>Seçime Ekle işlevi ile çizgilerle doldurun.
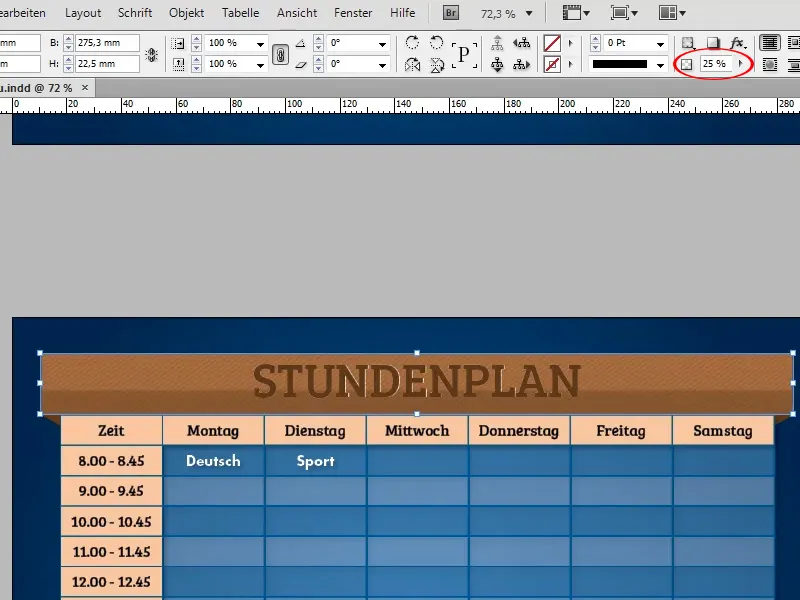
Dikdörtgenin Opaklığını yaklaşık %25'e düşürerek çizgileri saydam hale getirin.
Banner daha önce bir metin alanına dönüştürüldü ve başlık doğrudan buraya yazıldıysa, bu durumda çizgileri metin ile banner arasına değil, sadece onun önüne yerleştirebilirsiniz.
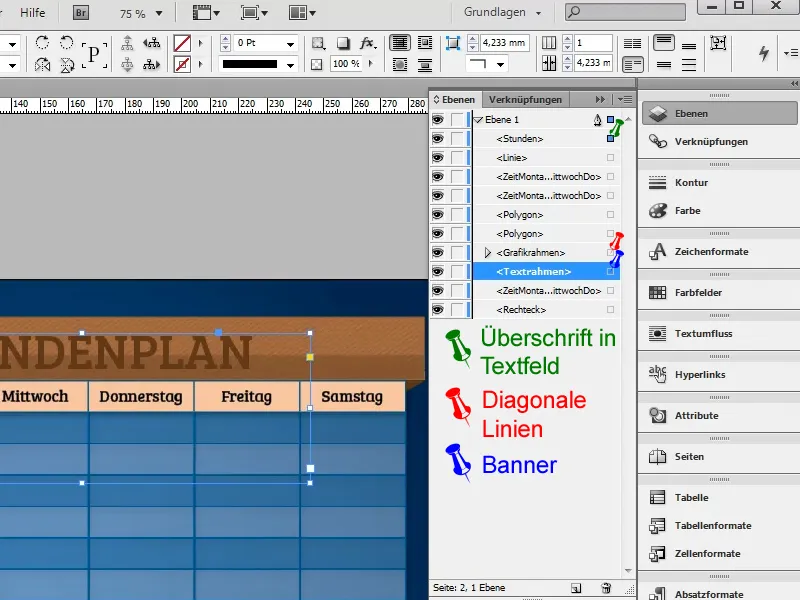
Metni çizgilerin önüne yerleştirmek ve böylece efektten muaf tutmak için metni bannerdan kopyalayıp yeni bir metin alanına yapıştırmanız gerekmektedir. Ardından bunu kolayca öne alabilirsiniz.
Bu yöntemle kopyalama sırasında Gölge kaybolabilir ve yeniden oluşturmanız gerekebilir.
Alternatif olarak, bannerı kopyalayabilir, kopyada dolguyu devre dışı bırakabilir ve orijinal bannerın tam üstüne yerleştirebilirsiniz. Böylelikle tüm efektler korunur.