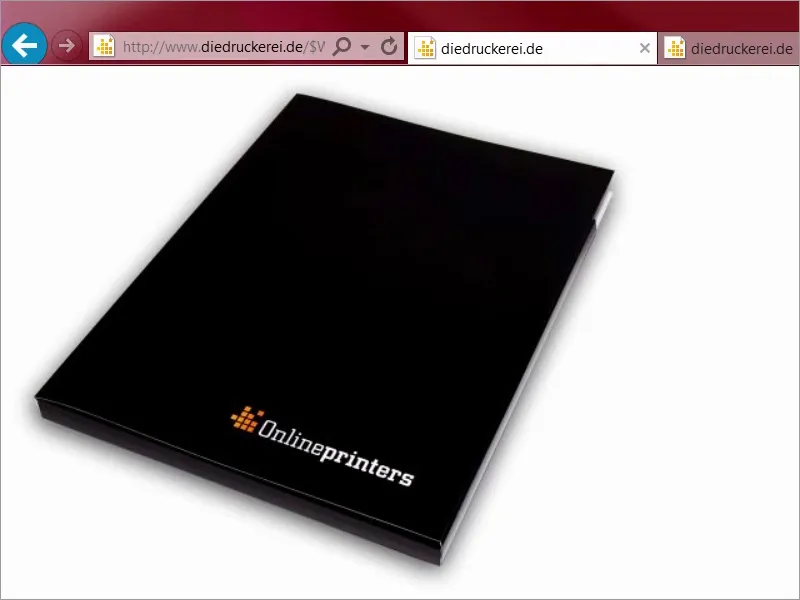
Da, ziua și Bună Ziua, aici este Stefan de la PSD-Tutorials.de. Suntem la o nouă parte a proiectului nostru mare "Machetare proaspete în InDesign", și astăzi creăm ceva care poate nu este neapărat stejarul robust din portofoliul fiecărei tipografii, cum ar fi carduri de vizită sau pliante, dar totuși are un caracter de design extrem de captivant: creăm de fapt o mapă DIN-A4, așa cum arată acest exemplu aici.
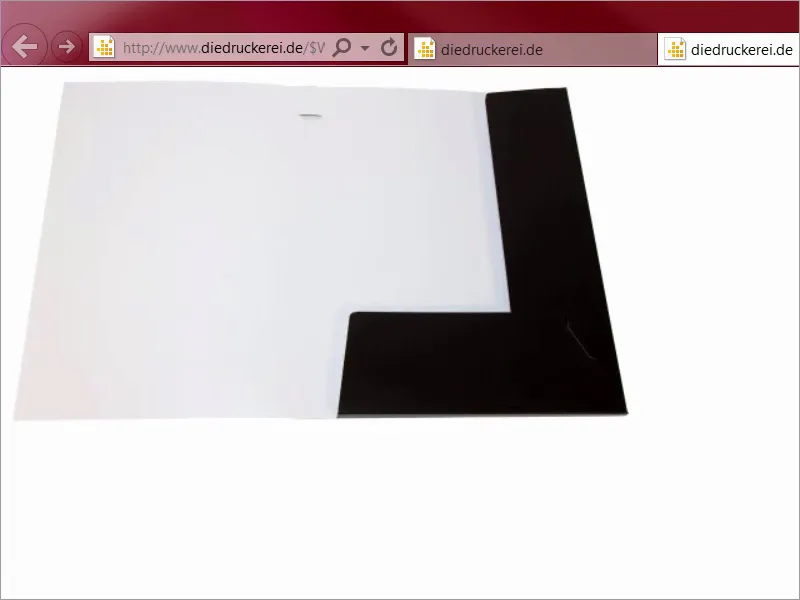
Sau acest exemplu deschis. Cunoașteți astfel de mape, le puteți primi de exemplu la târguri, ca materiale informative, când ați fost la prezentări, ca broșuri de companie și tot așa, și exact așa ceva intenționăm să facem astăzi.

Să începem: Pașii 01–10
Pasul 1
Ceea ce face această chestiune atât de interesantă este că trebuie să gândești puțin mai în detaliu, mai curând la colț, să fiu sincer, deoarece trebuie să gândim tridimensional aici, așa cum produsul însuși sugerează deja. Pentru design am ales un subiect foarte special, pentru că aș vrea să folosim culoarea ca ambasador al mărcii, deoarece culoarea nu face doar ca pereții să arate bine sau hainele să fie interesante, ci este și un instrument pentru branding concret.
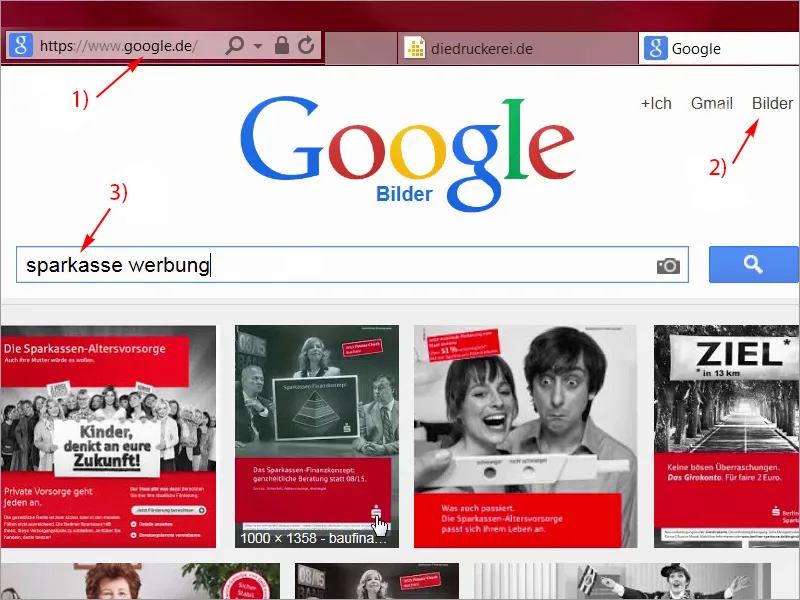
Deschid un tab nou, să vedem ce găsim la colegul nostru Google, un scurt click pe Căutare de imagini, și acum vă arăt ceva: Publicitate la Sparkasse. Deci, ce rezultate obținem? Uitați-vă la asta. Sparkasse din Germania folosește exact acest efect. Avem imagini monocrome, adică unicolore, și tot timpul doar roșu, roșu, roșu, roșu, roșu, roșu, roșu. Peste tot roșu..
Pasul 02
În spatele acestei idei stă un gând extrem de interesant, deoarece este vorba să provoci o asociere automată în mintea vizitatorilor: Bancă - Sparkasse - Roșu. Dar asta nu este doar un trio rapid, nu, oameni, vă spun! Funcționează de asemenea! Am lucrat acolo acum câțiva ani, și arată cât de ușor se poate crea publicitate cu elemente simple. În acest caz, cu o singură culoare, care are doar trei litere și citită invers duce la o explozie de entuziasm și valuri La-Ola în orice stadion de fotbal. Vom da însă roșul la o parte și vom trece de la culoarea sângelui și a vieții umane și, așa cum s-a spus, acum și culoarea finanțelor la culoarea creșterii și a fertilității, și ce culoare este aceea? Corect, verde. Da, haideți să vedem ce ne arată Google atunci când introducem un nou termen de căutare: Verde este culoarea ecologiei, gândiți-vă doar la fructele bio. Să încerc asta: Ecologie. Uitați-vă să vedeți ce rezultate obținem: totul minunat în verde. Verde are un efect calmant, este culoarea mijlocie, care provoacă asocieri pozitive.
Pasul 03
Voi introduce un termen de căutare nou: Uitați-vă la asta, și anume: semafor verde. Aici vedem acum, noroc cu asta, nu mai e roșu, nu, semaforul verde înseamnă liber la trecere sau da permițiţi să treceţi. De fapt, numai din acest motiv ar trebui să vă placă mai mult culoarea verde decât culoarea roșie, pentru că cine își dorește să stea locului?
Verde de asemenea are o latură amuzantă, da chiar ceva demonic, da ceva toxic. Uitați-vă la acest termen de căutare: Știți asta? Cu siguranță nu este la fel de docil ca un măr bio frumos și suculent, dar ce vreau să spun cu asta este că totul depinde și de conținut.
Pasul 04
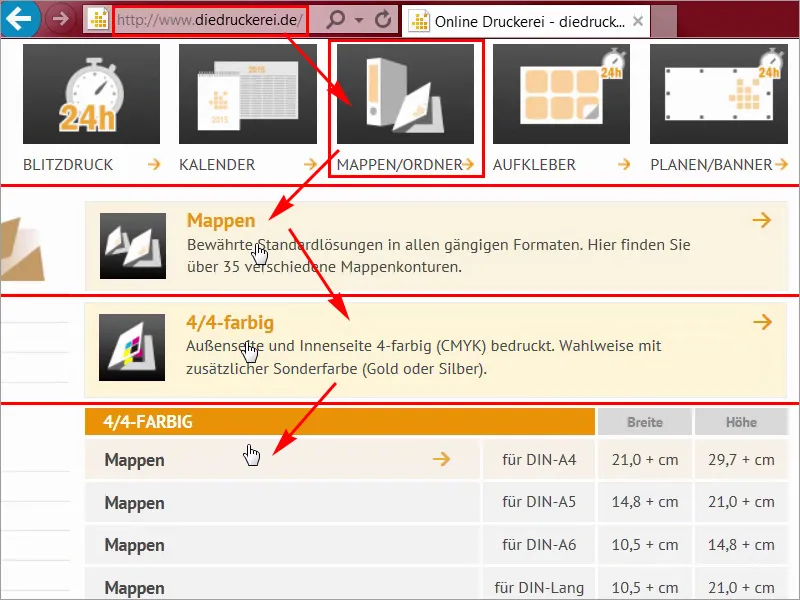
Putem deci concluziona cu adevărat: Verde este culoarea alegerii când vine vorba de naturalitate, când vine vorba de produse bio, când vine vorba de un caracter autentic, și vom combina acestea: Vom prelua exact ideea de la Sparkassen, folosind verde ca ambasador al mărcii, și vom asocia totul cu imobiliare, care nu au doar o imagine verde, ci sunt și foarte luxoase. Cred că mergem pur și simplu pe site-ul tipografiei noastre și ne uităm la parametrii de imprimare. Sub Mape/Dosare, iată-i deja: Mape 4/4 color, adică ne tipărim atât pe exterior, cât și pe interior în patru culori, apoi alegem formatul DIN-A4, și acum uitați-vă ce vă așteaptă aici, pentru că pe lângă informațiile generale pe care le cunoaștem deja din celelalte videoclipuri, aici există cu adevărat multe de descoperit.
Pasul 05
Sub Detalii (1) puteți alege de fapt formatul, și aici există cu adevărat variante diferite. Începeți de la șapte, și puteți vedea mereu ce se schimbă, sau chiar cu pixul, pentru carduri de vizită de prins sau CD-uri ce pot fi prinse sau puteți folosi formatul dublu etc. Și alegerea mea a fost deja făcută, formatul decupaj numărul 14. Acolo putem examina Foaia de date (2) cu siguranță mai îndeaproape. O deschid într-o fila nouă și o voi descărca simultan și șablonul, "14_44_de.indd", (3), pentru că se poate face simplu așa. Nu e nevoie să creați de fiecare dată ceva nou. În special eu, ca designer, acum nu aș avea timp să pregătesc un șablon corespunzător, nu, sunt foarte recunoscător că tipografia noastră pune la dispoziție deja fișierul de lucru InDesign.
Pas 06
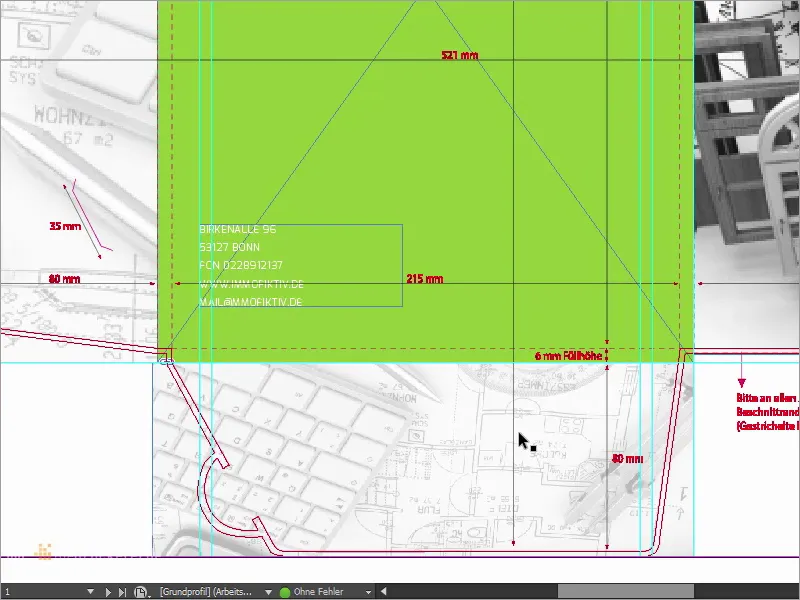
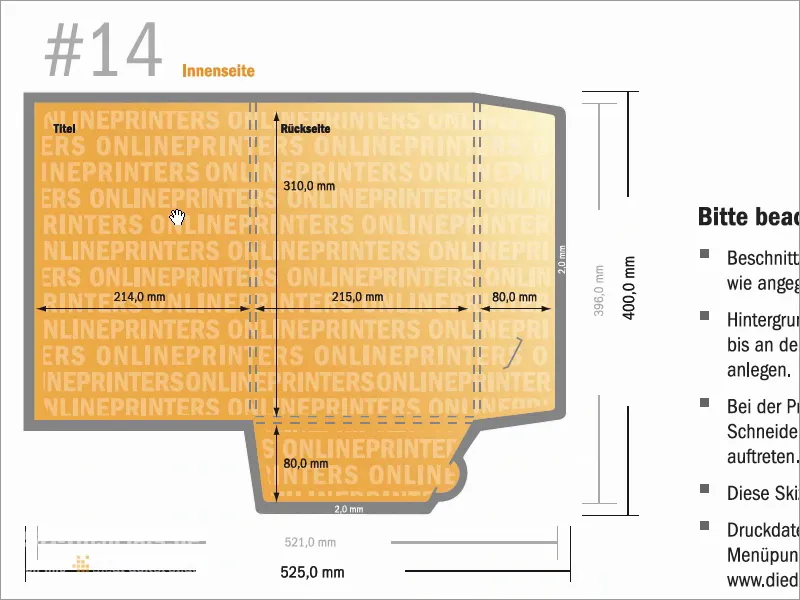
Hai să aruncăm încă o dată o privire asupra fișei tehnice, închid asta aici o dată, și acolo puteți recunoaște din nou cum va arăta exact. Avem aici un față, este spatele mapei și acestea sunt cele două aripi, una în stînga, una jos, pe care le puteți apoi îmbina frumos aici, și care vor fi pliate spre interior..webp)
Pas 07
Formatele de date sunt pentru noi acum mai degrabă de natură secundară, deoarece oricum lucrăm cu șablonul pe care tocmai l-am încărcat, iar acesta va fi efectiv partea interioară, cu toate măsurile de care avem nevoie. Acum o să deschid șablonul în InDesign și apoi vom începe.
Pas 08
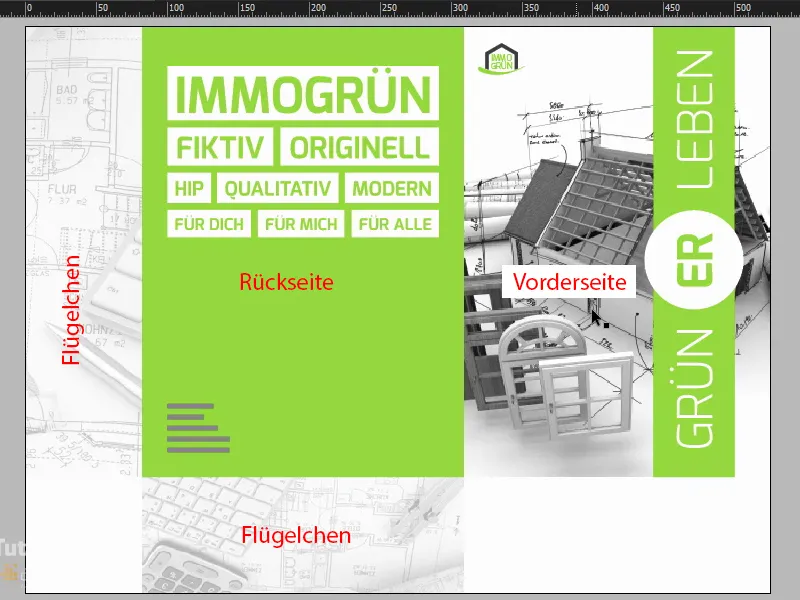
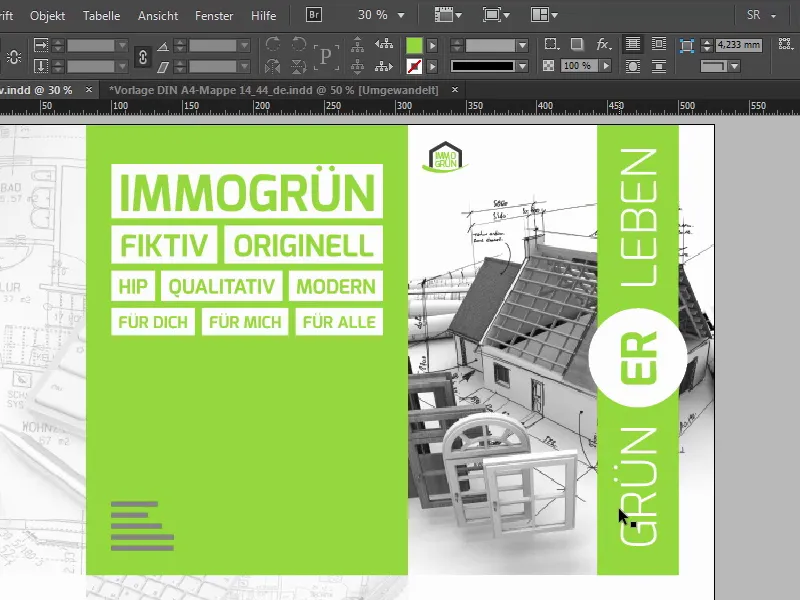
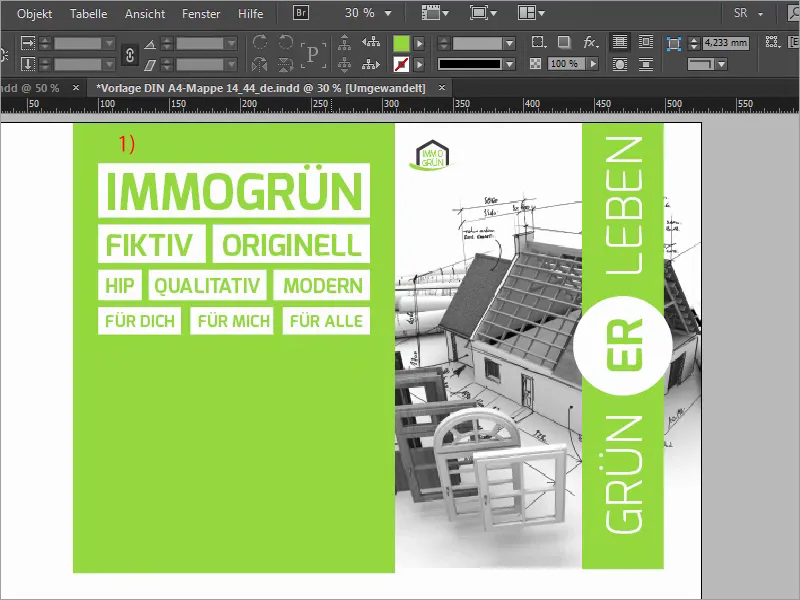
Deci, am ajuns în InDesign CC. Acum vedeți în sfârșit și voi ce creăm astăzi. Design-ul nostru se bazează pe două piloni esențiali, care sunt responsabili în mod decisiv pentru mesajul mărcii. Să vedem mai atent. Pe de-o parte avem culoarea verde iarbă combinată cu imagini alb-negru așa cum se vede aici și elementele albe decorative de pe spate. Deci pe partea dreaptă vedem fața mapei, pe partea stângă vedem spatele mapei și acestea sunt cele două aripi.
Pas 09
Al doilea pilon esențial cu care lucrăm este tipografia prietenoasă cu curbele. Uitați-vă aici: Aceasta este cunoscuta Exo, o să dau un clic dublu pe ea, are diferite tăieturi, așa cum puteți vedea aici, o puteți descărca gratuit cred pe fontsquirrel sau dafont. Și deși Exo este complet lipsită de serife, este echipată cu un caracter prietenos, rotund și plăcut. Astfel, se pune perfect în valoare. Să ne uităm mai atent la asta. Uitați-vă la acest E superb conturat: încăpățînat și totuși total perfect conturat, chiar și această L de aici jos, acolo unde în mod obișnuit sunt margini sau colțuri aspre. Foarte delicată, plăcută și rotundă.
Pas 10
Mie îmi place foarte mult această fontă, se potrivește perfect ca și cum ar fi fost făcută la comandă pentru designul nostru iminent, așa că puteți să vă amintiți: Exo-ul. Dar cel mai bun lucru la întregul design al mapei, este procesul de finisare integrat. Asta nu o să o vedem acum pe monitor, dar avem posibilitatea din partea tipografiei de a îmbunătăți produsul nostru tipărit cu lac relief parțial. Deocamdată doar pe părțile exterioare, adică părțile interioare rămîn neatinse, asta înseamnă că vom aplica lac relief pe toate zonele albe, în stînga, aici pe dreapta cercul; Greenliving mi se pare un joc de cuvinte foarte interesant; se poate spune verdele să trăiești sau să experimentezi verdele, și litera ER din mijloc, aceasta va fi evident și ea îmbunătățită cu acest lac minunat.
Continuăm imediat cu pașii 11-20
Pas 11
Desigur, apare întrebarea ce efecte are această finisare cu lac relief în final. Astfel se pot scoate în evidență textele sau motivele tridimensional. Însă materialul de tipărire nu se deformează, lucru pentru care această mapă este extrem de potrivită. Și ca designer grafic, este important să mergi dincolo de simplul proces de design. PDF-ul finit pe care îl vedem nu este deloc capătul drumului. Pentru că în ceea ce privește finisarea, intermezzo-ul intră în a doua rundă, și trebuie să ținem cont: finisarea face parte integrantă din procesul de design. Nu este doar un simplu detaliu pe care îl abordăm cu priviri sceptice ulterior. Nu, acest lucru contribuie la impresia generală sau mai bine spus la experiența impresionantă.

Pas 12
Vreau să vă încurajez, așadar, să luați în considerare posibilitatea de a finisa, în funcție de bugetul disponibil, deoarece clientul și privitorul vor aprecia foarte mult textura proaspătă câștigată. Vom analiza asta mai tîrziu în detaliu, și anume imediat în fața camerei. Înainte să începem, să aruncăm încă o privire pe partea a doua și anume arată așa: O recunoaștem aici.
Pas 13
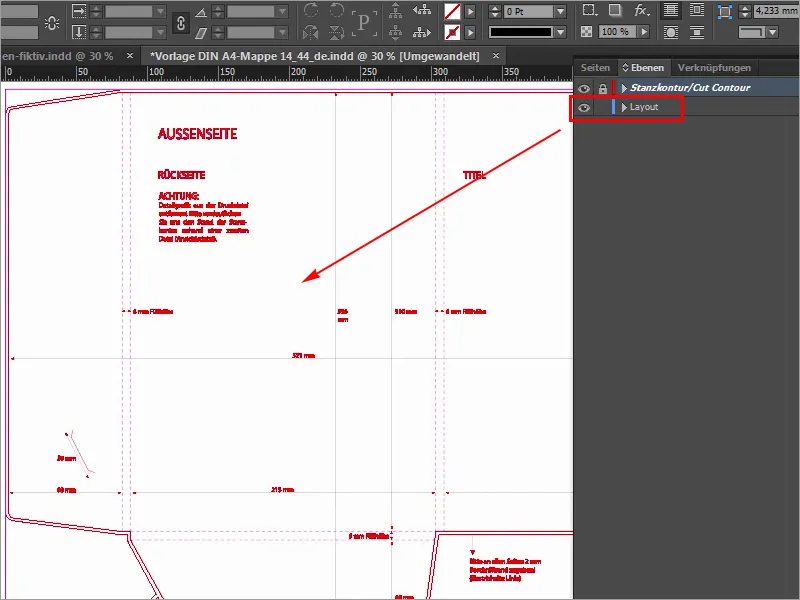
Vă pot arăta și specificația de tăiere din *Fereastra de straturi* pentru a vedea cum se desfășoară efectiv formarea.
Pasul 14
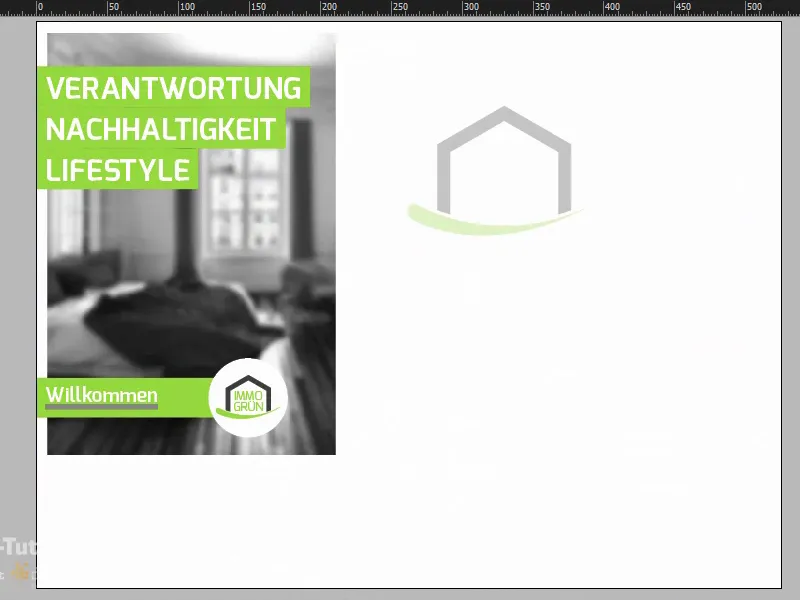
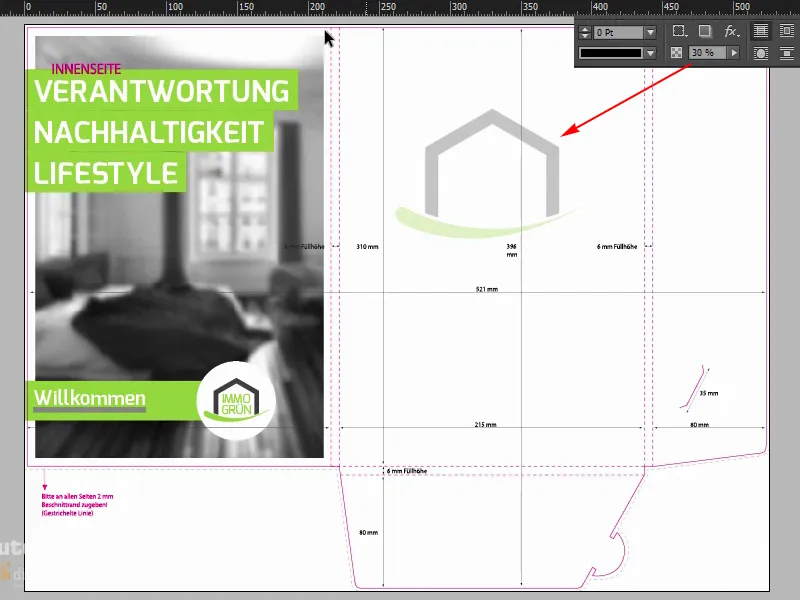
Aici avem din nou părțile interioare ale aripilor, care rămân albe. Pe partea interioară, centrăm logo-ul cu o opacitate redusă de 30% și la stânga, pe partea interioară pe care o deschidem, trei cuvinte puternice: responsabilitate, sustenabilitate, stil de viață. Bine ați venit în lumea immogrün. Și în fundal o imagine complet estompată, datorită efectului blurlui Gaussian din Photoshop care a făcut o treabă excelentă. Aceasta este făcută astfel încât ochiul să perceapă cu adevărat nucleul acestui mesaj, iar acesta se află cu siguranță în culoare și aceste trei cuvinte cheie. Nimic nu trebuie să distragă de la culoare.
Pasul 15
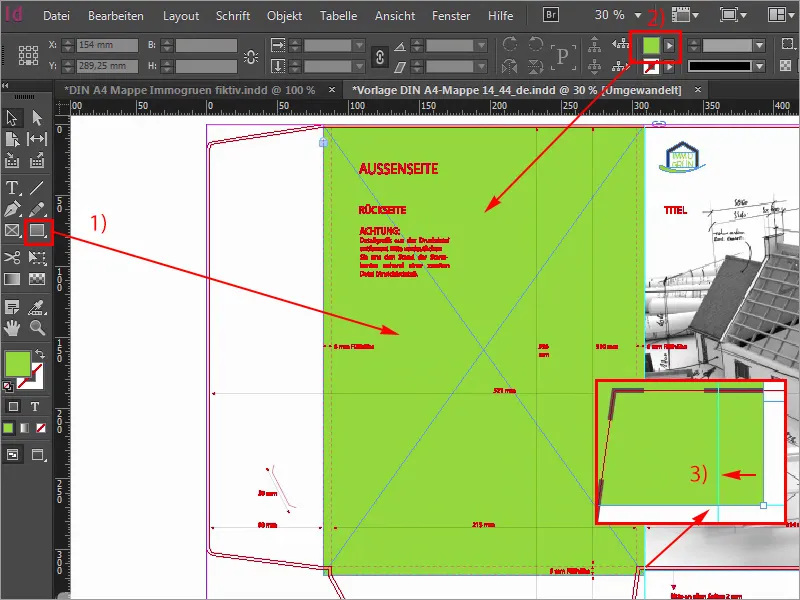
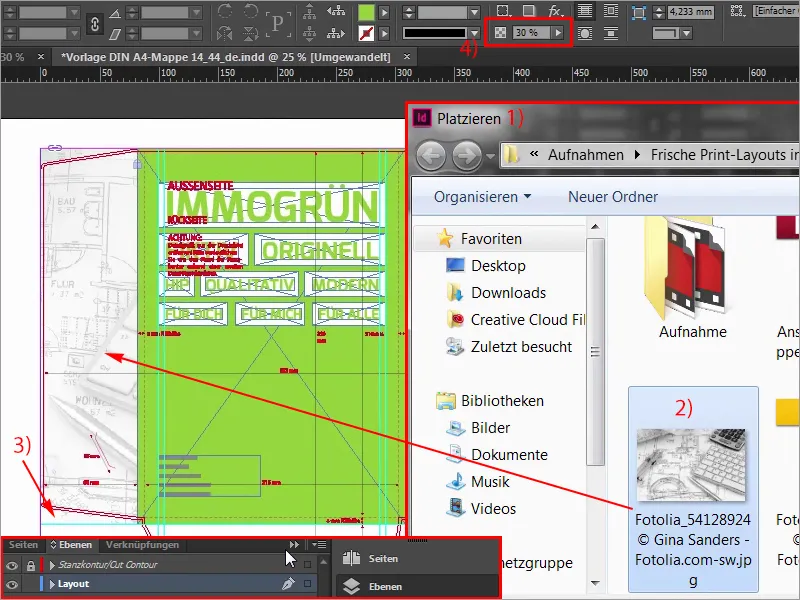
Bine, aș spune că începem cu șablonul, pe care l-am deschis deja aici, și acolo suntem pe partea exterioară. Avem din nou două straturi aici: tăietura de decupare, pe care o pot afișa și ascunde. Dacă vă deranjează, ascundeți-o. La început este foarte util să o lăsați activată. Și stratul de layout, pe care vom lucra acum în final.
Pasul 16
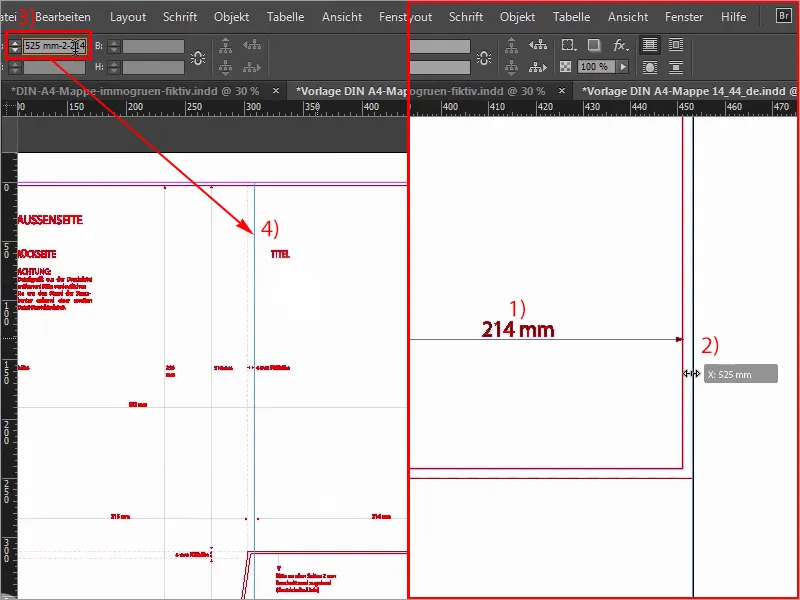
Deci începem prin a plasa o imagine pe partea dreaptă, și aici vedem deja linia, acolo se termină partea exterioară, din păcate nu avem o linie de ghidaj, ceea ce înseamnă: nu putem lucra cu linii de ghidaj ancorate aici, așa că ne facem treaba ușoară acum, ne derulăm spre dreapta, pe marginea dreaptă, coborâm puțin aici, și acolo vedem că avem o lățime de 214 milimetri la dispoziție. Trag acum o linie de ghidaj chiar pe margine. Aceasta se va ancora automat, deoarece este sfârșitul documentului.
O las să cadă, și acum voi introduce aici în partea de sus o mică operație matematică. Reducem mai întâi cu -2 mm, aceștia sunt cei doi milimetri de decupare pe care îi avem aici, și introduceți: -214 mm, acum linia de ghidaj s-a deplasat spre stânga, exact în acel loc.
Pasul 17
Acum putem deschide fără probleme dialogul Plasați cu Ctrl+D, selectând imaginea noastră potrivită și apăsând pe Deschide.
Pasul 18
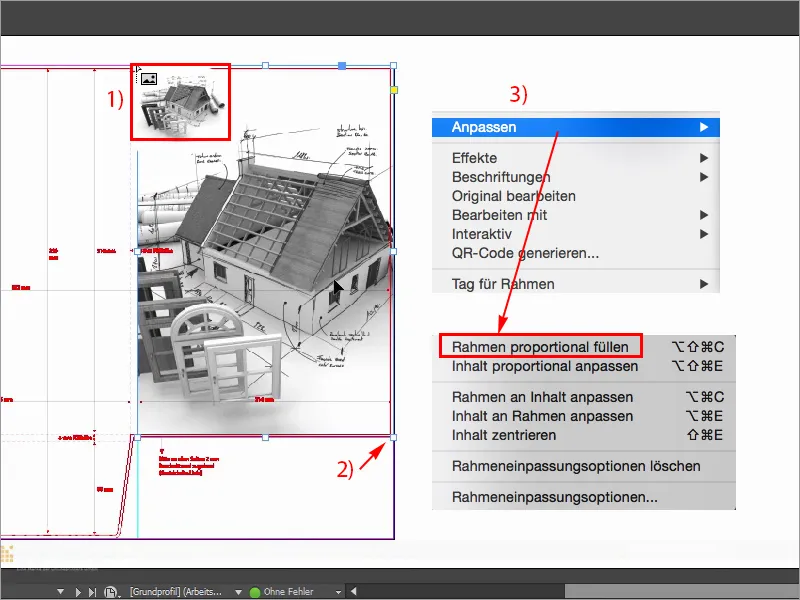
Apoi ancorăm la linia de ghidaj de aici sus și extindem imaginea odată peste decupare (1). Aici în jos mergem și mai departe, aproximativ așa, important este că trecem de decupare (2). Și acum selectăm Click-dreapta>Ajustează>Cadru pentru umplere proporțională (4), iar în următorul pas este vorba să poziționăm imaginea corect.
La stânga vedem ușile ușor tăiate, la dreapta casa este destul de bine expusă, poate ne-am putea muta puțin la stânga, nu mult, dar cred că în general o putem lăsa așa cum este. În caz de îndoială, va trebui să ajustăm din nou ulterior.
Pasul 19
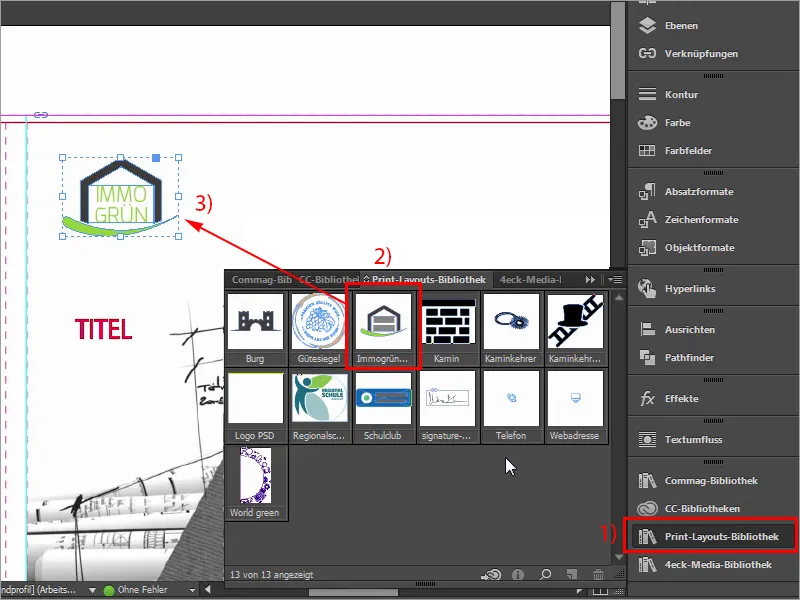
Pentru o vizualizare mai bună, voi crește aici performanța de afișare (Vizualizare>Afișare înaltă calitate), aceasta tocmai mi-a sărit de pe fereastră, dar la partea de jos pot selecta Afișare înaltă calitate, deși teoretic ar trebui să avem scăderi de performanță, dar calculatorul meu poate face față în acest fel. În orice caz, pe coperta din stânga sus aparține logo-ul, și îl voi plasa din biblioteca mea (1), acolo îl caut rapid, aici am immogrün (2). Este un grup, îl voi trece în partea de sus, în colț, și apoi în jos, la dreapta, în jos, la dreapta, în jos, la dreapta, în jos. De patru ori aproximativ, cam aș putea să-mi imaginez asta (3).
Pasul 20
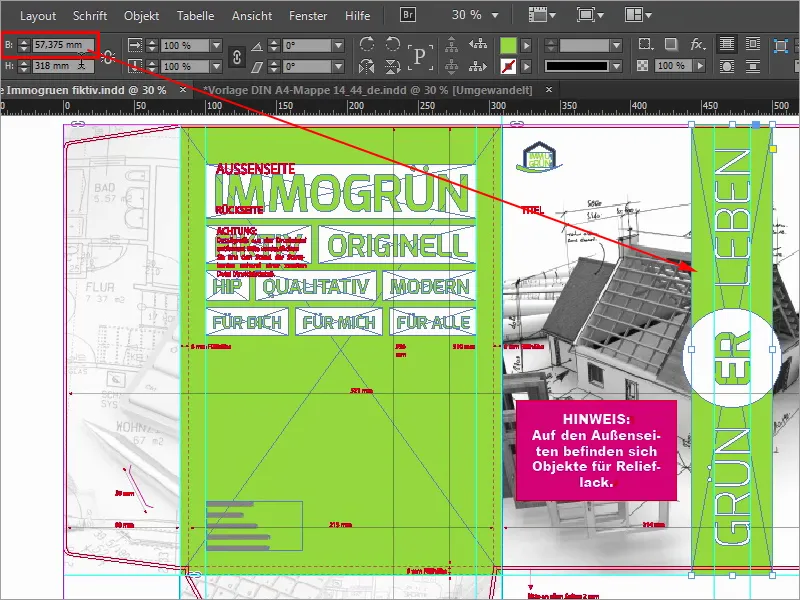
Ceea ce lipsește acum, desigur, este banda noastră de culoare, care se întinde de sus în jos.
Arătăm asta încă o dată pe șablon: Așa arată, de fapt avem nevoie. Să ne uităm rapid la dimensiuni: În primul rând, acesta este valoarea mea importantă (57,375 mm): o voi copia.
Pasurile 21-30
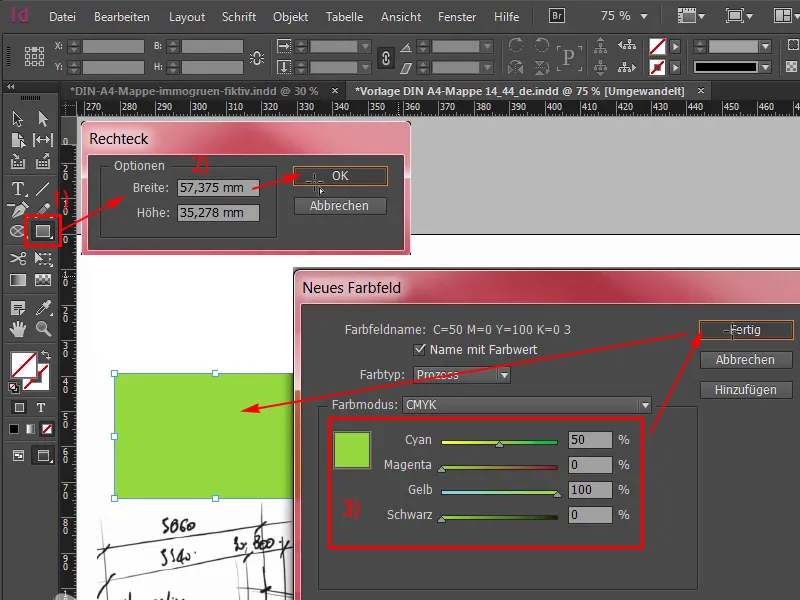
Pasul 21
Facem click (1), lipim lățimea din clipboard (2), confirmăm, apoi totul mai are nevoie de culoarea potrivită, și anume 50 0 100 0 (3).
Pasul 22
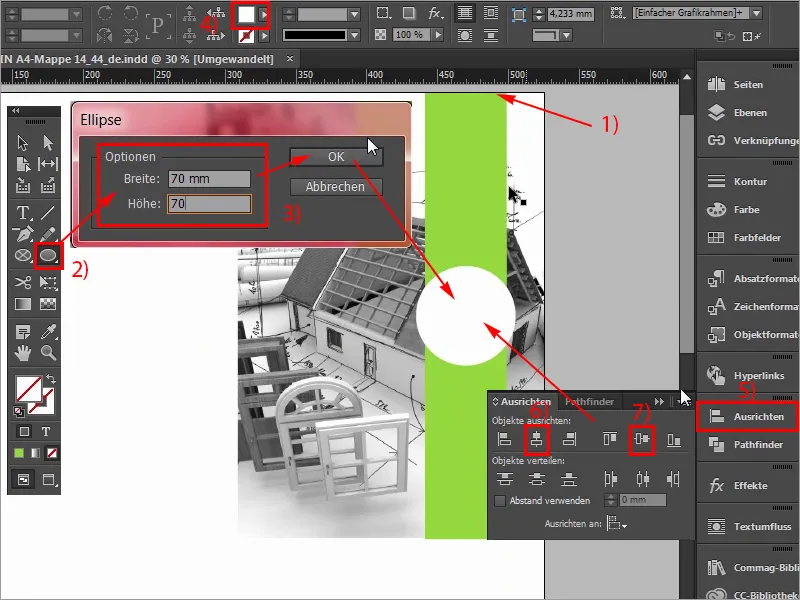
Adăugați, și acum voi muta acesta în partea de sus a tăieturii (1) și voi face un pic de zoom out, lucrul acesta se poate face apăsând tasta Alt și folosind scrolul de la mouse, apoi trageți în jos. În plus, avem nevoie de un cerc în mijloc, pe care îl pot selecta foarte ușor: Instrumentul de elipsă (2), faceți clic o dată, confirmați cu 70 pe 70 mm (3), aleg culoarea Albă (4), fac zoom in din nou, am selectat cercul, selectez elementul din spate cu tasta Shift apăsată și încerc să folosesc panoul Aliniere (5), aliniind totul pe axa orizontală centrală (6) și pe axa verticală (7). Acum s-a deplasat un pic, nu e o problemă, cu Shift și apăsând săgețile pe stânga puteți readuce totul la poziția corectă. Mă orientez un pic după coama acoperișului.
Pasul 23
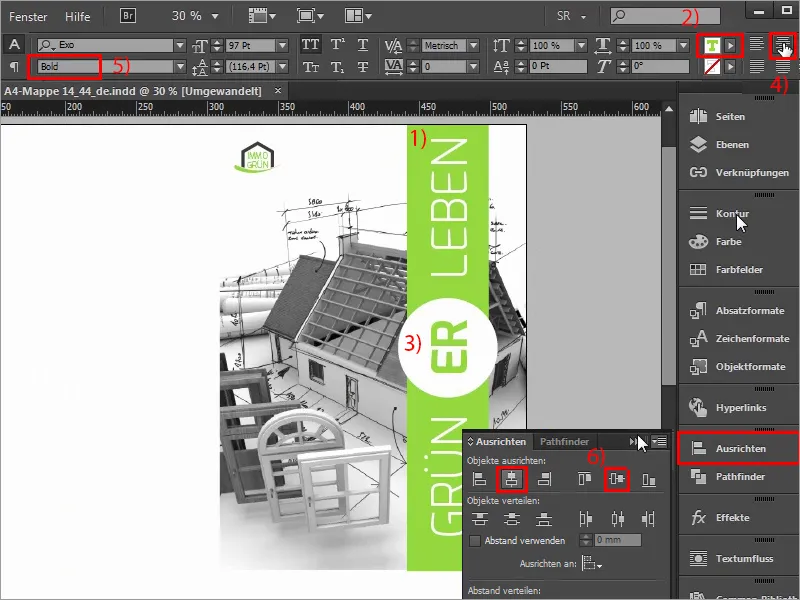
Acum mai lipsește, desigur, inscripționarea, Vă trăim verde, așa că facem asta foarte simplu cu Instrumentul de text (1). Trageți un câmp de text, dimensiunea textului va fi de 97 pt (2), ca font folosim Exo în stilul de caracter Light (3). Și apoi culoarea Albă (4), apoi pot să încep să tastrez: Verde, selectez tot, cu majuscule (5), confirm, apoi voi reduce mărimea la dimensiunea corectă printr-un click dublu pe mâner, rotesc la 90° (6), iar deja liniile de ghidaj s-au afișat, adică suntem deja pe axa corectă, și voi anexa acest câmp de text de la început la cerc și acum, cu tasta Shift apăsată și săgeți în jos 1,2,3,4,5 voi muta distanțele în jos (7).
Pasul 24
Fac un pic de zoom out și apoi fac o copie cu Alt și Shift, și apoi anexez și aceasta la cerc. Așa. Extind puțin întregul câmp și schimb textul în "Viață". Acum din nou de cinci ori în sus, ok, minunat, aici trebuie să fiți atenți să nu fim prea aproape de margine, ar trebui să fie 4 mm (1). Dar mi se pare că suntem cu siguranță în siguranță. Acum o să mai fac o dată această copie a acestui câmp de text, la mijloc, schimb culoarea o dată în Verde (2). Aici voi scrie: "ER" (3), centrare (4), și anume cu stilul de caracter Bold (5), aș dori să fie un pic mai bold, reducând la dimensiunea necesară, apoi cu tasta Shift apăsată iar selectez cercul din spate, panoul de Aliniere și ajustez corespunzător pe axele (6). Așa de ușor este cu partea exterioară, suntem practic deja gata, și continuăm rapid cu partea din spate, pe care o vom proiecta în stânga.
Pasul 25
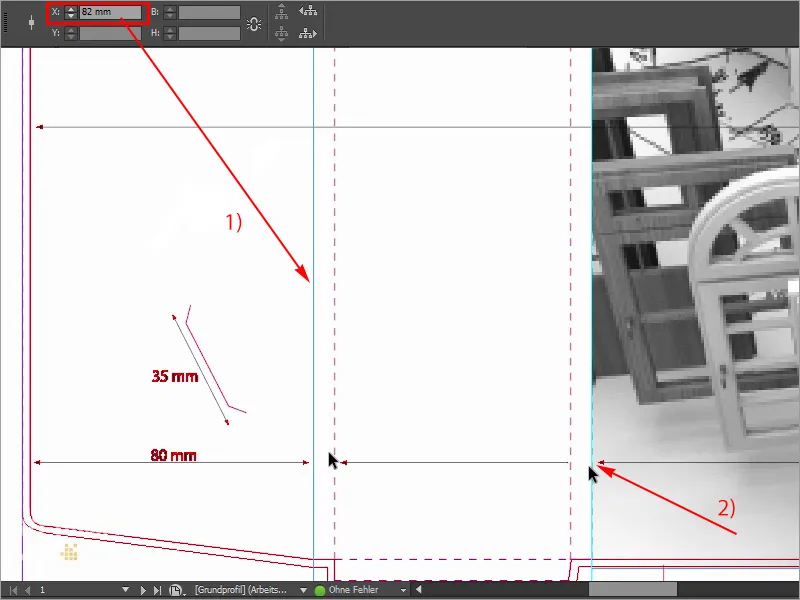
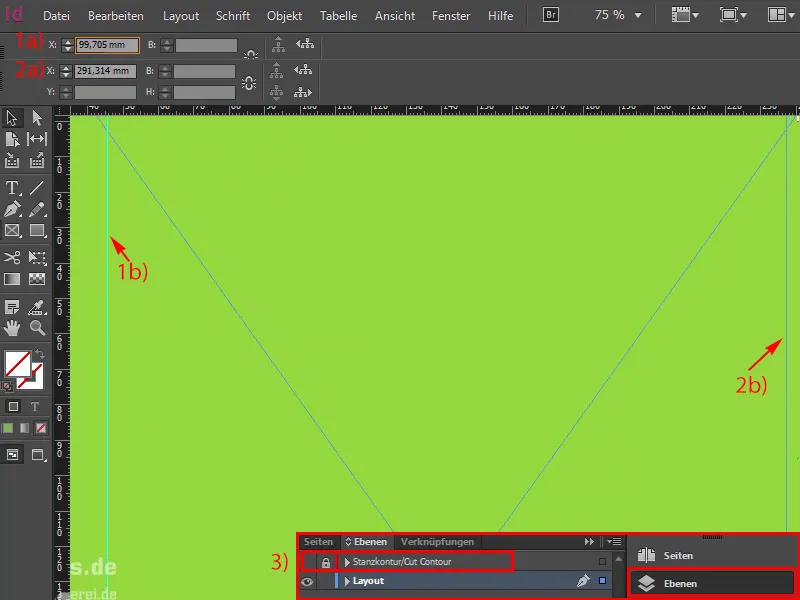
Așadar, începem din nou să tragem liniile de ghidaj, la stânga începem aici de la aripă în jos, și anume puteți vedea foarte clar că se îndepărtează. Așa că calculăm acum: cei 2 mm de tăietură pe care îi avem aici, plus cei 80 mm de la aripă, asta înseamnă că suntem la 82 mm (1), iar această parte aici este identică cu această parte aici (2), deci o înălțime de umplere - în acest caz partea din spate a dosarului -, și același joc îl avem și aici. Aș dori să duc asta și coloristic.
Pasul 26
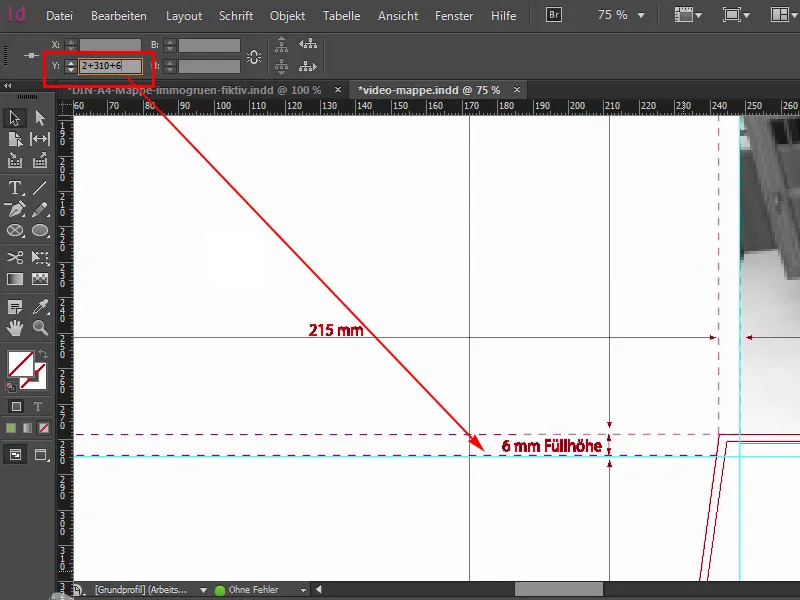
Același scenariu îl avem și în zona de jos, așa că voi trage o nouă linie de ghidaj, dacă voi zooma puțin, veți vedea aici, sunt 310 mm până la capăt de sus până jos, și dacă acum trag o linie de ghidaj din riglă, adaug cei 2 mm de sus din tăietura plus 310 plus cei 6 mm de umplere pe care îi avem aici, care sunt specificați aici, atunci suntem exact la 318 mm, și acesta este acum spațiul de lucru, cu care vreau să lucrez.
Pasul 27
Mai întâi trebuie să fie puțin mai verde. Deci: Trage un nou dreptunghi (1), începe în partea de sus stânga, voi verifica imediat dacă suntem exact acolo, odată trase, culoarea este corectă, bine, 50 și 100, acesta este Greengrassul nostru (2), și acum mă uit sus, dacă suntem și aici exact. Pare bine. Facem zoom out puțin până aici, și aici trebuie să mai corectăm. Deci, unde este mânerul? Aici este. Tragem o dată în jos, ok, apoi verificăm același lucru aici la trecere: Am depășit puțin tinta (3), adică, voi corecta acest lucru manual, direct pe linia de ghidaj. Acum partea noastră din spate strălucește în verde frumos suculent și ceea ce mai lipsește sunt, desigur, cutiile noastre de text distincte, și le vom crea împreună.
Pasul 28
Mai întâi trag niște linii de ajutor corespunzătoare și nu vă mirați de aceste valori strâmbe pe care le introduc acum, pentru că le-am măsurat deja o dată. Deci: 99,705 mm (1) și a doua la 291,314 mm (2). Am tras acum o linie aici și aici la dreapta. Voi ascunde planul de ajutor o dată (3), apoi veți putea recunoaște mai bine.
Pasul 29
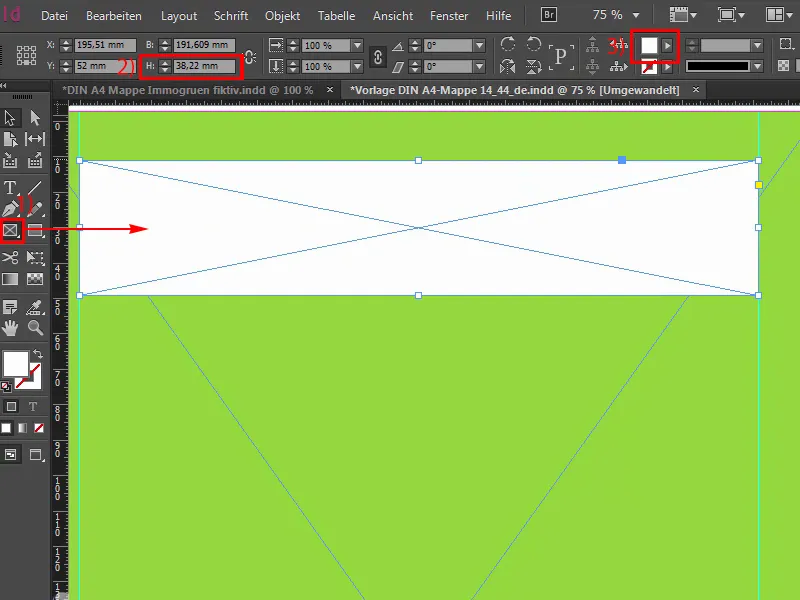
Deci, și acum continuăm. Vom trasa întâi niște cutii albe (1). Pentru asta încep de la linia de ajutor din stânga, voi colora totul în alb (2) și voi defini o înălțime foarte specifică, și anume 38,22 mm (3).
Pasul 30
Apoi voi plasa o cutie de text (1).
Desigur, s-ar putea face totul odată, adică să trageți o cutie, să o umpleți cu alb și să o transformați apoi intr-un cadrul de text corespunzător, dar avem nevoie de asta ulterior pentru lacuirea în relief, așa că trebuie să o facem pe straturi diferite. Veți vedea mai târziu de ce, este puțin mai complicat la început, dar are, desigur, un scop.
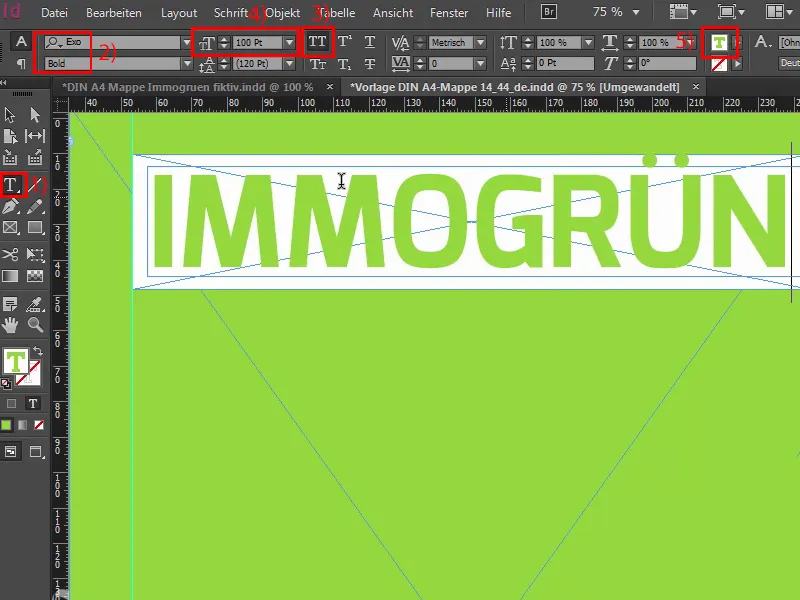
Astfel, voi face textul Exo în Ligatură (2), activând majusculele (3), la 100 Pt (4) și culoarea, bineînțeles, va fi acum verde (5). Și apoi vom scrie: immogrün.
Ultimii pași
Pasul 31
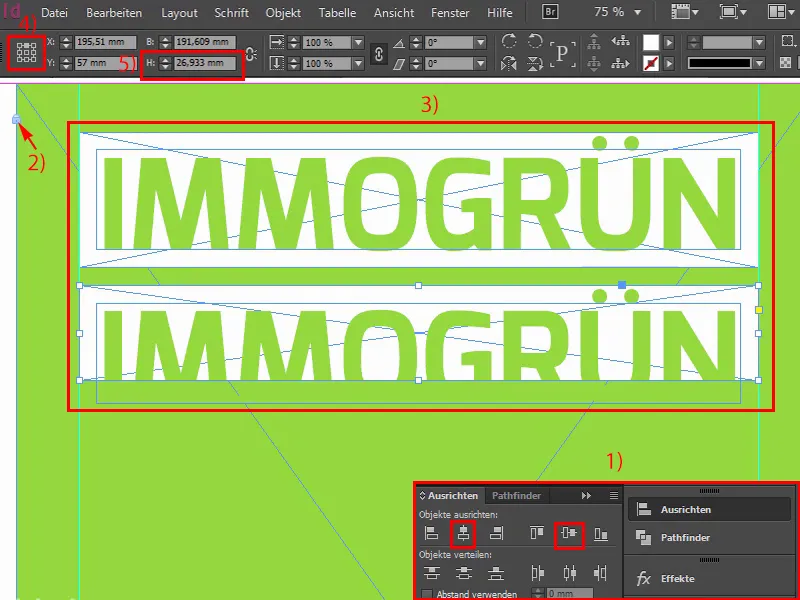
Acum voi reduce dimensiunea câmpului de text la dimensiunea necesară, selectez ambele în ordine și le aliniez corect folosind panoul de aliniere (1). Gata. Stratul din spate este blocat (2), puteți vedea aici simbolul de lacăt. Asta înseamnă că nu se poate întâmpla nimic aici dacă făcând clic cu mausul. Acum, voi face o copie a celor două (3), le voi plasa direct la această poziție, apoi, ținând apăsată tasta Shift și săritura cu săgeata în jos de două ori. Și acum continuăm, voi reduce dimensiunea cutiei albe, exact în înălțime, la 26,933 mm. Setez punctul de referință (4) în sus și din nou la 26,933 mm (5).
Pasul 32
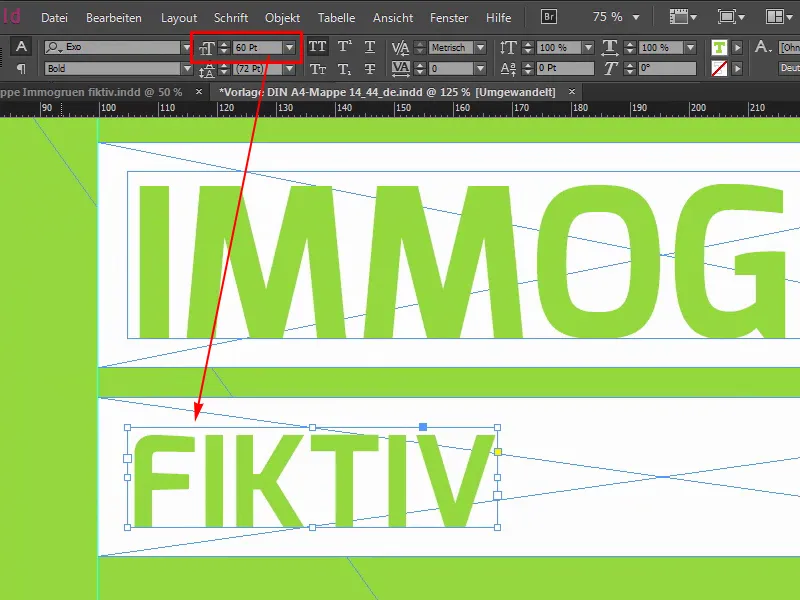
Vom reduce dimensiunea fontului la 60 Pt. Deci am inserat asta mai sus, și acum vom scrie aici: Primul cuvânt este "Ficțiv", poate nu se potrivește exact cu tot ceea ce vrem să transmitem ca mesaj de bază, dar în acest caz trebuie să îl includem. Voi trasa acum o a doua linie de ajutor, pentru că totul va fi destul de asimetric, dacă nu acordăm atenție atunci când aliniem diferitele cuvinte cheie. 
Pasul 33
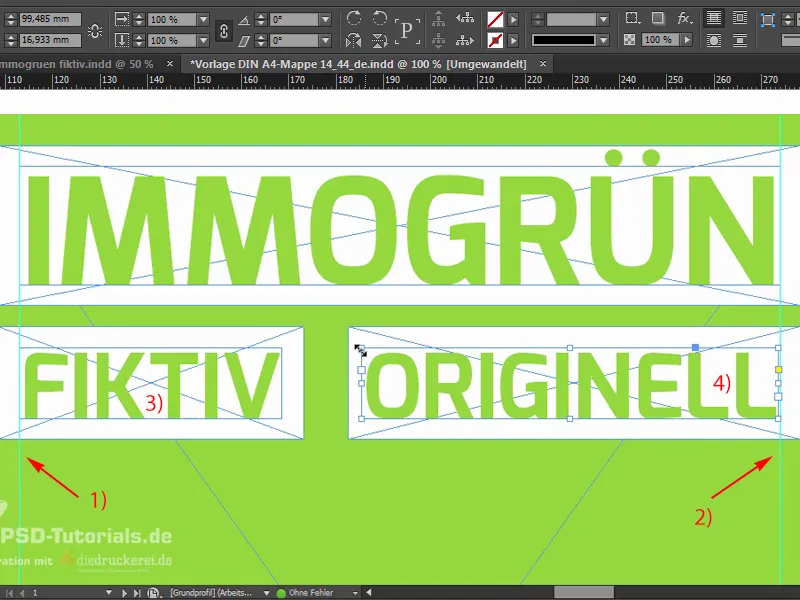
De aceea, voi trasa pur și simplu o linie de ajutor (1) aici și aici (2), astfel încât să avem întotdeauna o margine clară la stânga și la dreapta, și în acele locuri unde nu se potrivește perfect, vom ajusta cu niște valori variabile în spațiul intermediar. Continuăm cu reducerea acestei cutii albe (3). Fac o copie a ambelor, le aliniez la dreapta, ... așa (4), și acum o voi mări un pic, trebuie să căutăm și cuvintele potrivite. Pentru această poziție am ales cuvântul "Original", deoarece se potrivește destul de bine, și acum putem folosi instrumentul de aliniere, pentru că vom echilibra distanța acum.
Pasul 34
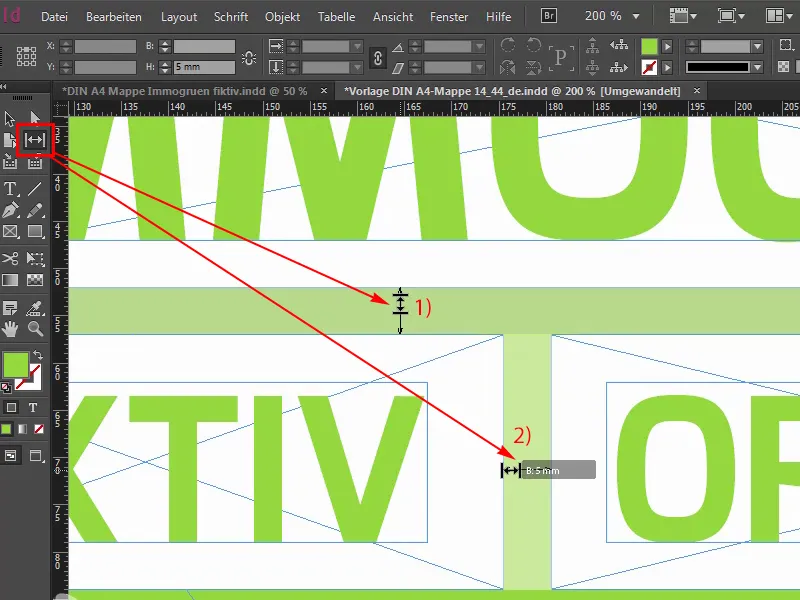
Asta este instrumentul de aliniere. Dacă dau clic aici sus, vedem că suntem pe 5 mm (1). Aici suntem la 10 mm, cu tasta Ctrl apăsată, și când mut mausul spre stânga, reduc valoarea și apoi ajungem pe 5 mm (2).
Pasul 35
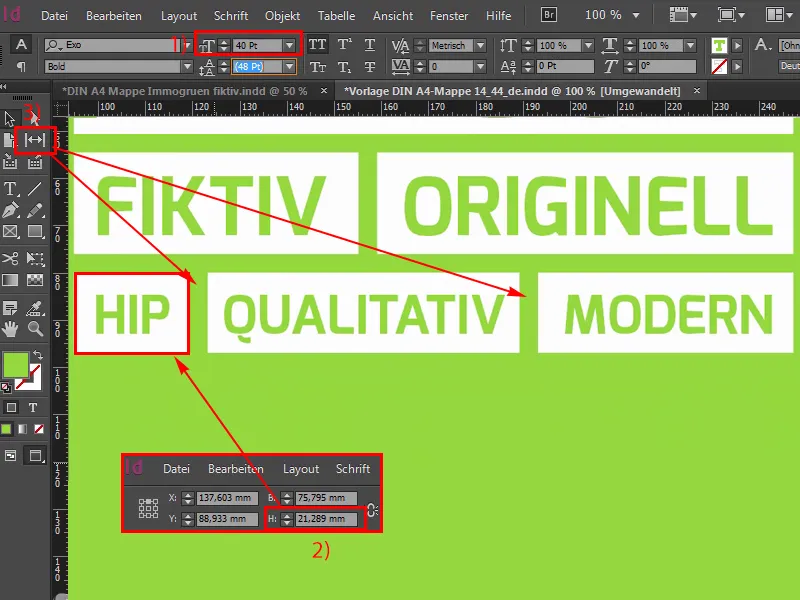
În acest mod, acum voi formata pur și simplu și celelalte rânduri, 12, cu tasta Shift și săritura cu săgeata în jos, știți deja toate acestea, în ansamblu, este suficient să copiem doar una, nu am nevoie de ambele. Și dimensiunea fontului este în acest caz de 40 (1). Schimbăm cuvântul la "Hip". De asemenea, este un cuvânt scurt, care probabil servește mai degrabă ca umplător de spațiu, așa cum probabil ați ghicit deja, dar totuși, desigur, se potrivește cu imaginea firmei noastre.
Așadar, distanța: 21,289 mm (2). Ok. Mut-o acolo și fac o copie a ei, spre dreapta, ambele extindem mai mult, iar cuvântul următor este "Modern", chiar în dreapta până la linia de ajutor. Pentru asta am făcut-o. Aici sus trebuie să fim atenți că ajungem până la linia de ajutor, care nu am luat-o în considerare mai devreme. Deci. Și acum fac o copie a acesteia, o trag la întâmplare, pentru că instrumentul nostru de aliniere o va corecta. "Calitativ". Toate aceste cuvinte frumoase cu care firmele lucrează mereu. Deci: Instrument de aliniere. Bine. Mai întâi o mut puțin și apoi la 5 mm (3) ...
Pasul 36
Da, este plin de energie când trecem la următoarea linie sau la ultima linie, deci o dată copiem, rapid, rapid, mărim ambele puțin, schimbăm dimensiunea fontului la 33 pt, iar asta din nou este o valoare ciudată pe care probabil nu o folosiți des, dar a trebuit să o măsor așa, și în înălțime cutia albă măsoară 19,313 mm. Ok. Apoi ducem asta în stânga și facem o copie. Din D facem un M, avem un suprascriere. "Pentru mine". Și încă o dată la dreapta: "Pentru toți". Aliniere la dreapta din nou, aici poate trebui să ajustăm din nou înălțimea, exact, acolo, acordați atenție. Dar asta e de ce vă arăt aici. Și acum căutăm aici spațiul potrivit, și aici este de ajutor, cu toate acestea mi se pare un pic prea mare. Așa, poate așa. Cred că dacă ne uităm acum la totul din perspectiva de sus, avem aici o frumoasă formă cub, aici sus (1) e puțin prea puțin spațiu, asta înseamnă că putem coborî asta și mai jos. Cam asta mi-aș putea imagina. Da!
Pasul 37
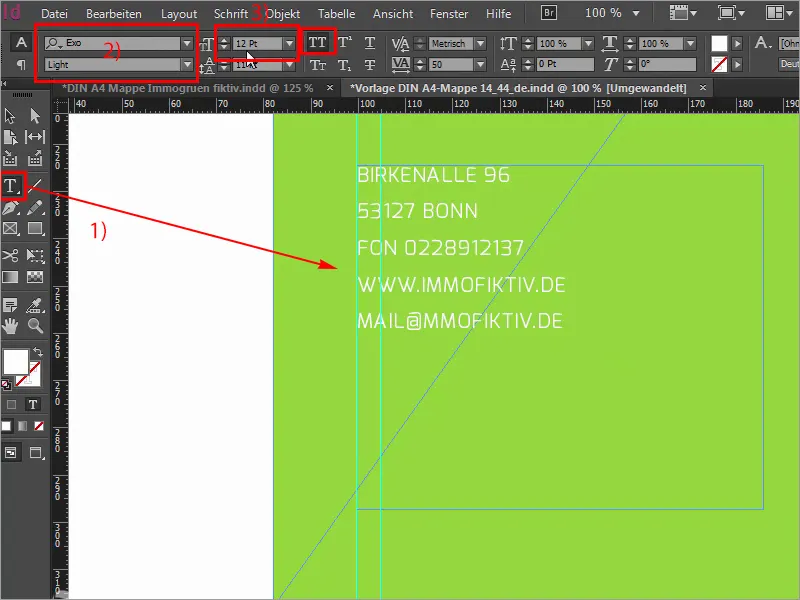
Acum de-a lungul în partea de jos adăugăm adresa noastră, deci pur și simplu tragem un câmp de text (1). Am textul deja în clipboard, este Exo Light (2) cu 12 pt (3). Și apoi pur și simplu putem alinia totul așa cum ne convine aproximativ.
Pasul 38
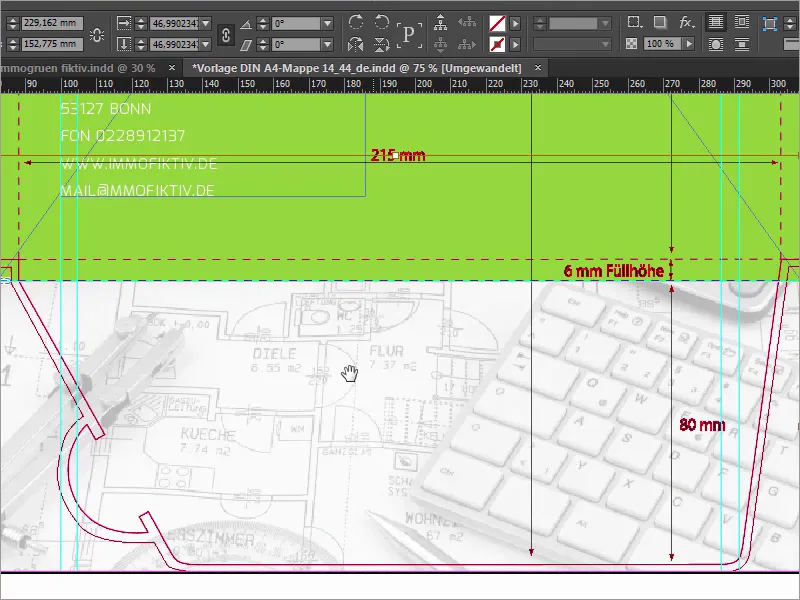
Și acum deschidem aripile mapei noastre. Apoi afișăm conturul de tăiere, poate tragem încă o linie de ajutor acolo jos, practic la baza inferioară a dreptunghiului verde, și apoi aripioarele sunt doar copiate cu Ctrl+D (1) și echipate cu o imagine corespunzătoare (2). Trag pur și simplu de sus stânga până jos, până la linia de ajutor (3). Reduc dimensiunea, astfel avem exact 6 mm înălțime de umplere a acestei imagini și pare deja destul de dominant, din păcate. Deci ce facem? Desigur, trucul 17: Reducem pur și simplu opacitatea la 30% (4), practic scoatem puțin din impactul imaginii, și astfel pare puțin mai omogen și poate chiar mai puțin insistent. Apoi avem nevoie și de un cadru potrivit din aceasta, deci selectăm conținutul imaginii și caut locul potrivit, mai exact, acolo unde este acum holul, este bine, adăugăm și un pic de tastatură, de la stiloul frumos. Cam astfel îmi pot imagina.
Pasul 39
Apoi fac o copie a acestei imagini și o voi ajusta pur și simplu ca mărime și o voi trage în jos, pentru că avem nevoie și în partea de jos a aripioarelor o prezentare cu imagini.
Fiți mereu atenți să luați aceste contururi aici cu voi, și dacă privești acum totuși, se potrivește destul de bine, încă nu se potrivește cadrul imaginii, deci merg pe Adaptare>Umple cadrul proporțional, apoi mă uit așa, apoi mă gândesc, da, în regulă, avem compasul, avem tastatura din nou pe acolo.
Pasul 40
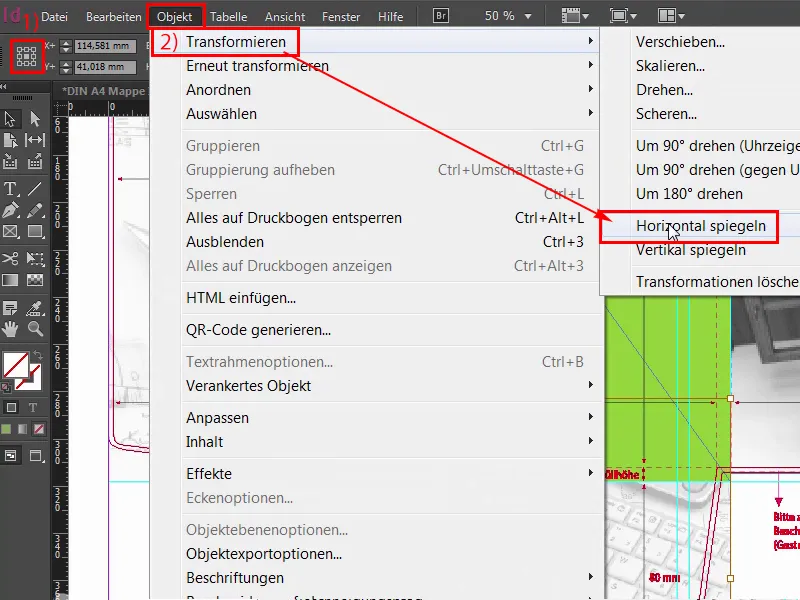
Dar acum trebuie să ne schimbăm perspectiva: Imaginați-vă că mapa este închisă acum. Dacă mapa este închisă acum, atunci întreaga imagine este de fapt răsturnată, și asta nu dorim. Deci trebuie să selectăm conținutul imaginii. Atenție să fie punctul de referință în centrul (1), și apoi la Obiect>Transformări o dată Reflectare orizontală (2).
Pasul 41
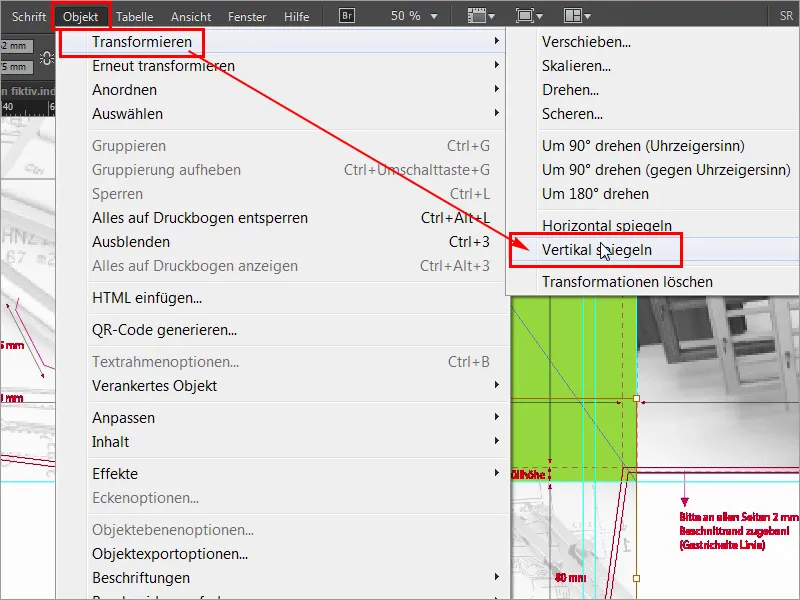
Dar acesta nu este încă suficient, ci mai departe Obiect>Transformări>>Reflectare verticală.
Pasul 42
Așa, acum am reflectat de două ori în ambele direcții, și dacă acum închidem mapa, deci dacă aripa arată în interior și avem mapa deschisă, totul este corect și este destul de înșelător atunci când, desigur, aveți cuvinte precum bucătărie, hol sau numere, trebuie să le citiți corect. Deci în astfel de situații, mergeți cu ochii deschiși, altfel s-ar putea să fie destul de jenant. A fost primul pas, urmează curând al doilea, așa că rămâneți conectat, oamenilor, până atunci.