Bună înapoi la partea a doua. Este vorba despre crearea unui pliant pentru școală. Acesta este din nou fața.
Crearea unei noi pagini, adăugarea unui grilaj de design
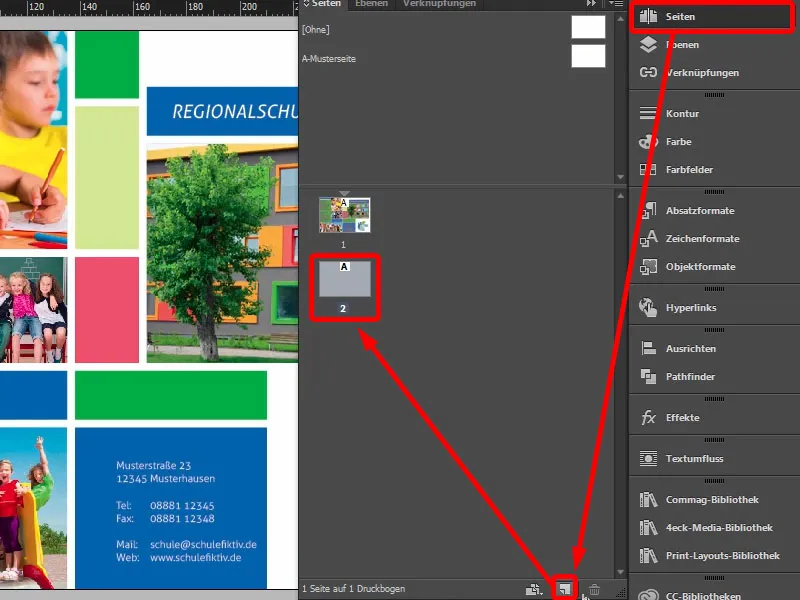
Acum ne ocupăm de paginile interioare. Deschidem panoul de pagini și adăugăm o pagină nouă.
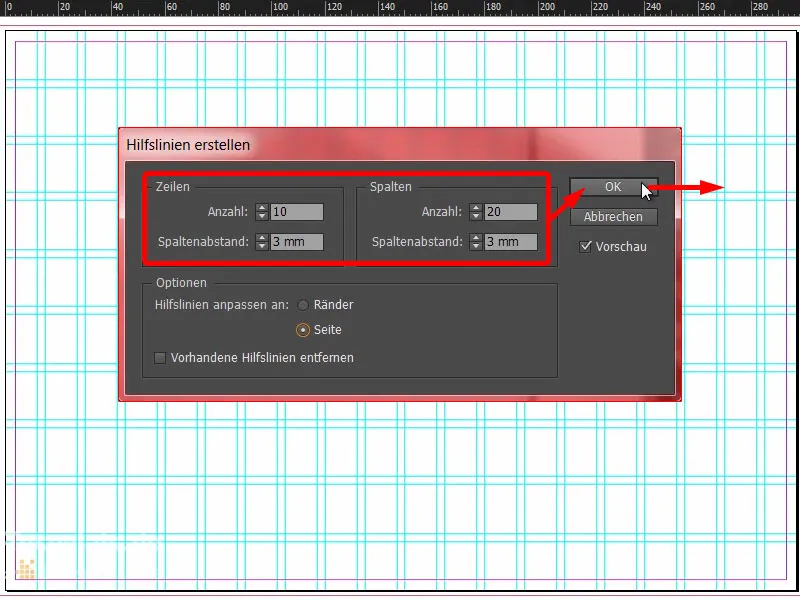
Aici, desigur, lipsește grilajul nostru de design. Acesta poate fi pur și simplu recreat, dar atunci când lucrați cu mai multe pagini, merită să creați astfel de grilaje de design pe pagina-șablon, pentru că veți avea apoi pe fiecare pagină. În acest caz, pur și simplu adaug linii ajutătoare (Layout>Creare linii ajutătoare…). Aici au fost 10 mm, 3 mm, 20 mm și, de asemenea, 3 mm. Grid-ul este deja setat, identic cu cel de pe partea din față.
Designul pliantului: elemente grafice și imagini
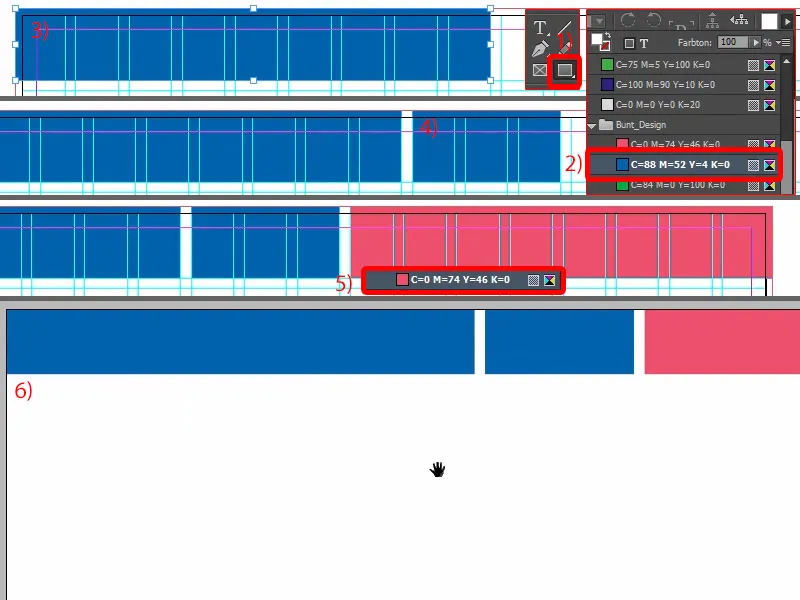
Acum putem începe prin a trasa din nou dreptunghiuri aici sus. Primul îl fac din albastru (1 și 2) și-l trag de la linia de tăiere de sus în jos (3). Fac o copie și în acest caz o micșorez la trei pătrate (4). Apoi încă un dreptunghi aici în dreapta în culoarea noastră de caisă (5). În regulă, zona de sus este pregătită (6)…
Continuăm plasarea primei imagini. Selectez dreptunghiul și îl trag aici sus (1). Trebuie să aveți întotdeauna grijă cât de mare ar trebui să fie în final.
Apăs pe Ctrl+D și selectez imaginea potrivită (2). Aceasta este imediat inserată acolo (3). Adaptare>Umplere proporțională a cadrului… … (4) Acum avem nevoie, desigur, de buna doamnă învățătoare, care trebuie să fie și ea în poză, pentru ca mama și tata să vadă cât de prietenoasă este acolo (5).
Apoi am putea coborî puțin întreaga asta (1). Aici încălcăm grilajul, dar este complet în regulă, pentru că în final contează estetica.
Jos mai punem un dreptunghi ca în partea de sus. Așa că fac o copie a acestuia, o trag complet în jos (2). Și acum ar fi poate destul de util să stabilim exact pe jumătate, acolo unde este încălcarea, această linie ajutătoare (3). 148,5 - acolo se află plierea.
Și această zonă o mutăm puțin mai sus, cam așa (4). Îmi place… Peste putem schimba rapid culoarea (5) și continuăm.
Din aceasta facem o altă copie (1).
Acum avem nevoie de acei 3 mm ai noștri. Pentru că InDesign nu îmi arată distanța când mut dreptunghiul, trebuie să rezolvăm această problemă foarte simplu cu uneltele de spațiere (2). Și anume: apăsând tasta Ctrl și setând pe 3 mm, astfel și problema este rezolvată (3). Desigur, este încă un pic prea mare, așa că mutăm un pic mai mic, până acolo (4)…
… și patru câmpuri în sus (1).
În plus, există o imagine, o trag aici la margine (2). O dată Ctrl+D, deschid imaginea (3)…
… din nou Adaptare>Umplere proporțională a cadrului (1). Acum avem ceva special, și anume cazul tipic: Plasăm o fotografie și fetele acestea drăguțe, nu doar stau în afara machetei, nu, ele chiar vor să iasă afară, și asta nu este acceptabil. Așa că luăm imaginea, Obiect>Transformare>Reflectare orizontală (2). Astfel ne-am asigurat că fetele se uită și intră în machetă, când va începe semnalizarea startului. Este important să fiți atent la direcția privirii acestora când îi plasați în machetă - mai bine să fie în interiorul machetei, pentru că în exterior este doar suprafața noastră albă de montaj și după tipărire nu va mai exista nimic. Deci: Vă rugăm să aveți grijă la astfel de aspecte. Aici mai schimbăm culoarea în verde (3).
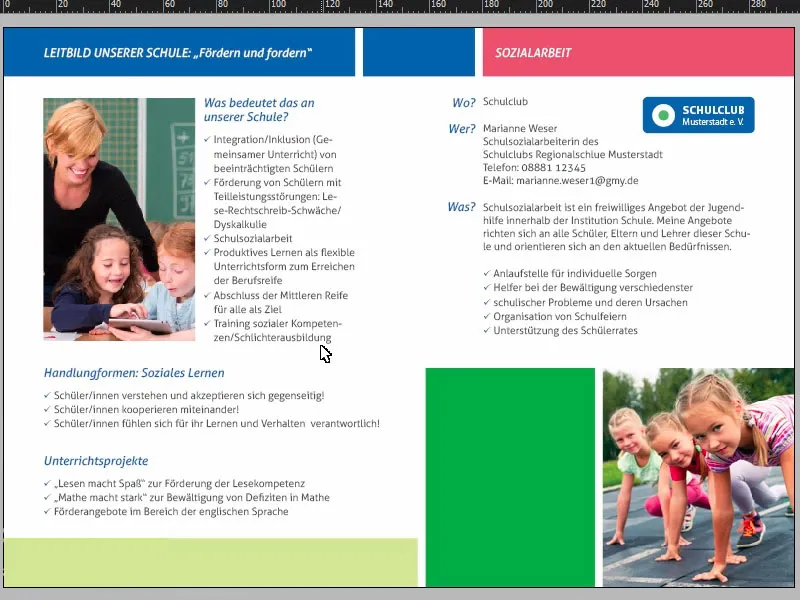
Să aruncăm o privire asupra întregii situații… Până la urmă mai lipsește doar textul.
Conținutul pliantului: text și formatare
Mă duc aici sus, iau instrumentul de text, trag un câmp de text și îmi adaug textul potrivit din clipboard (1). Arată destul de bine deja. Primele trei cuvinte vreau totuși să fie cu majuscule (2).
Și astfel putem alinia textul la dimensiunea optimă (Dublu clic pe mânerul câmpului de text la 3).
Pentru asta, intră din nou în joc panoul nostru de aliniere. Și anume selectez câmpul de text și în spatele lui obiectul respectiv, acest dreptunghi albastru (4), și apoi pot alinia ușor pe axa mediană verticală (5).
De ce acum nu este corect (6)? Evident - am luat și linia de tăiere.
Deci hai să scoatem asta în grabă (1) și să facem totul din nou (selectează dreptunghiul și caseta de text, apoi la (2) în panoul de Aliniere selectează Aliniază pe axa verticală). Apoi trag din nou dreptunghiul până la tăietură (3). Acum arată mult mai curat și este cu adevărat centralizat (4).
În următorul pas, trag o casetă de text, la fel de mare ca imaginea (conturul roșu la 1).
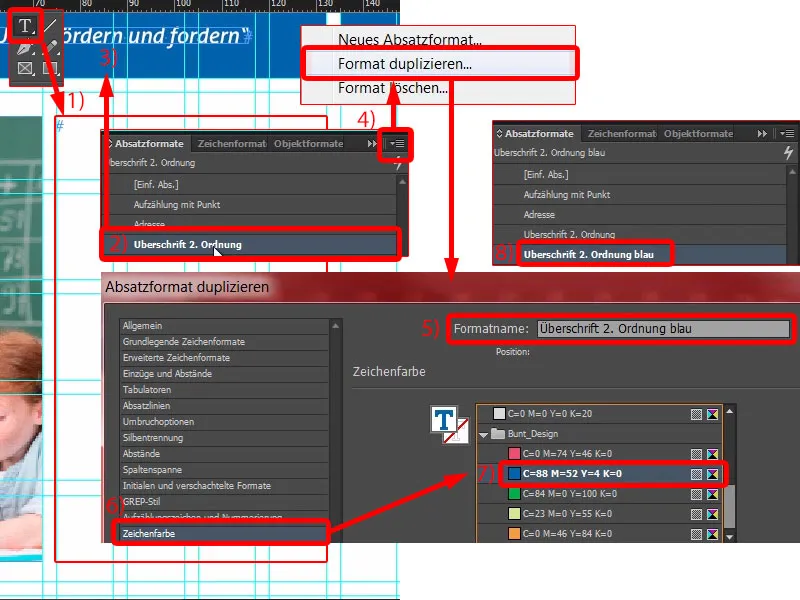
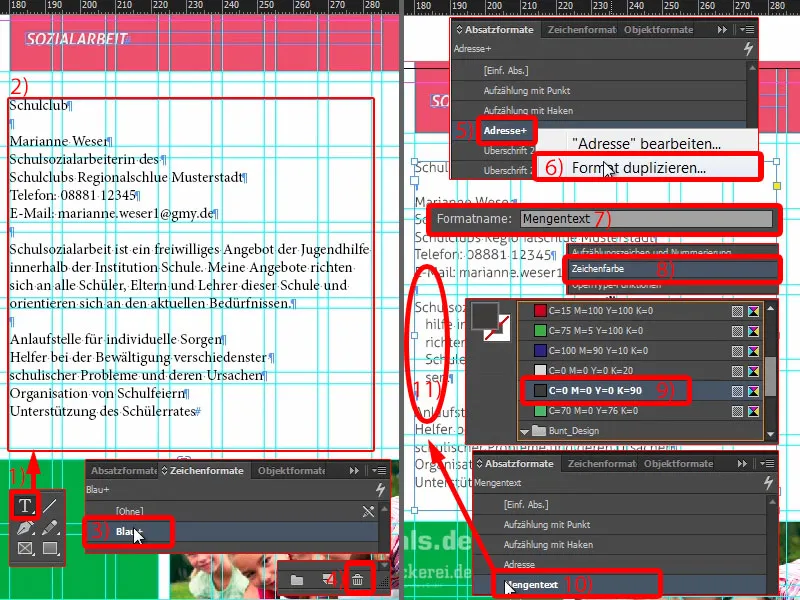
Apoi trebuie să fim atenți la formatul aplicat în acel moment. „Subtitlul 2” (2), acesta era și cel de aici de sus (3), este însă alb. Cum nu putem folosi albul, fac o copie a acestuia. Duplicare format… (4).
O să-i spun „Subtitlu 2 albastru” (5). Schimb, de asemenea, culorea de text (6) în albastru (7). Acum avem formatul potrivit (8) …
… și acum pot să copiez pur și simplu textul din nou, să-l lipesc (1). Culoarea se potrivește, dar ce nu este frumos din nou este despărțirea silabelor (2). Nicio problemă: poziționez cursorul înainte de „noastră”, apoi apăs pe Shift și Enter – problemă rezolvată (3).
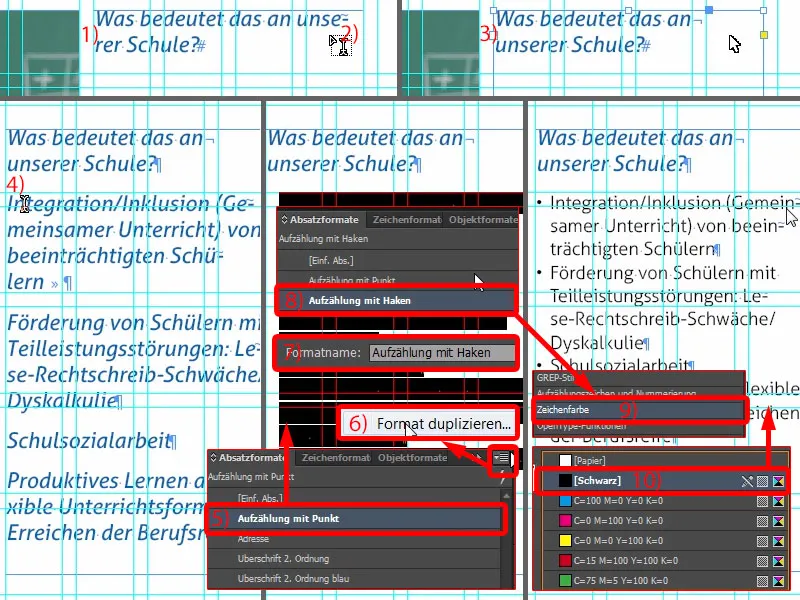
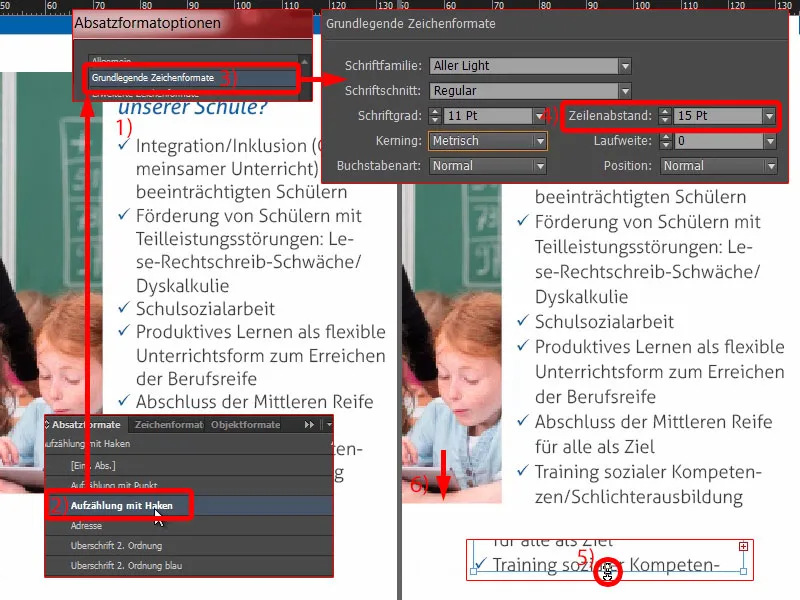
Apoi iau următorul text, Copy & Paste (4). Acesta este evident prea mare, de aceea formatez totul cu „Lista cu punct” (5). Duplicăm și acest format (6). Îi dăm copilului un nou nume: „Lista cu vârfuri de săgeată” (7), și apoi confirmăm o dată. Și îl aplicăm pe acest text – dai click aici o dată (8).
Acum putem începe să ajustăm formatul. Ce vrem să facem prima oară? Poate ați observat deja, scrisul alb pe un fundal alb dă alb pur. De aceea avem nevoie de puțin mai mult contrast, pentru că acum nu se poate citi nimic. Mergem la culoarea de text (dublează click pe 8, apoi la 9). Acolo găsim diverse câmpuri de culoare, și de asemenea un ton de negru (10). Dacă îl selectez, totul se va colora acum. Pentru gustul meu este puțin prea tare. Poate fi puțin mai ușor.
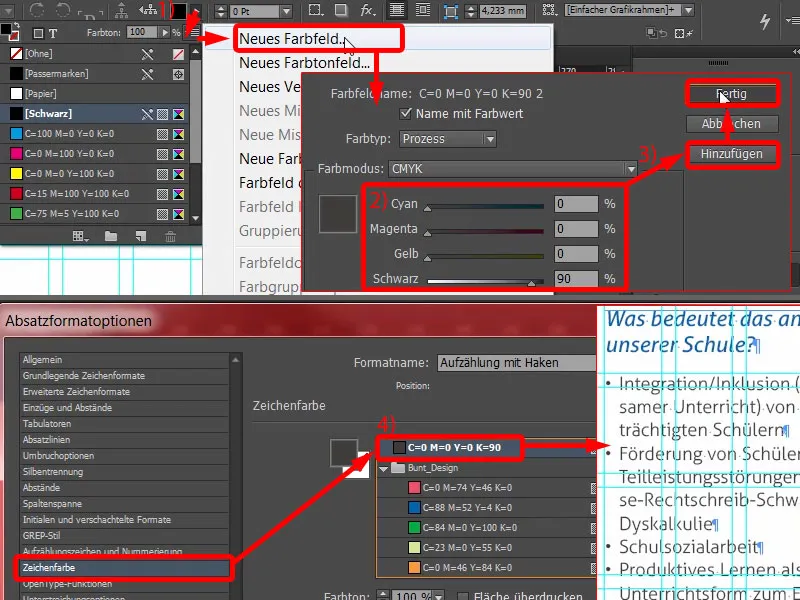
Deci, creez un nou câmp de culoare. Din păcate, nu se poate face direct din dialogul curent, deci ieși un pic apăsând pe OK. La noul câmp de culoare (1) aleg: de trei ori cifra 0 și o dată 90 la sută (2). Adăugare și Finalizare (3).
Astfel obținem un negru foarte moale. Merg din nou în formatul de paragraf și acum pot selecta negrul de 90 la sută (4). Este pur și simplu puțin mai plăcut.
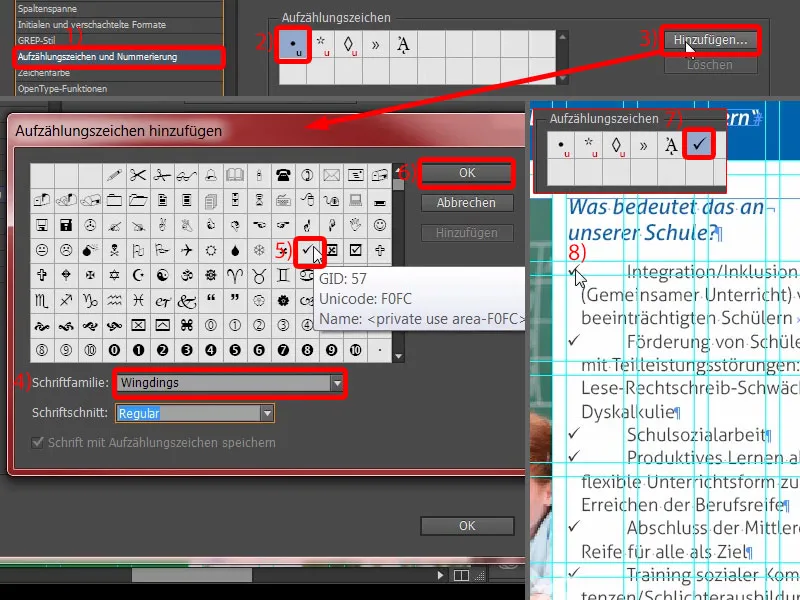
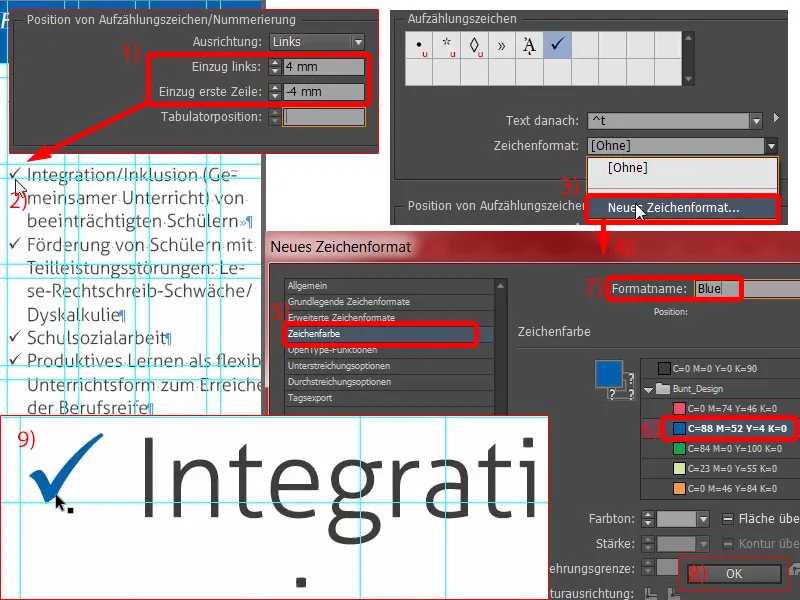
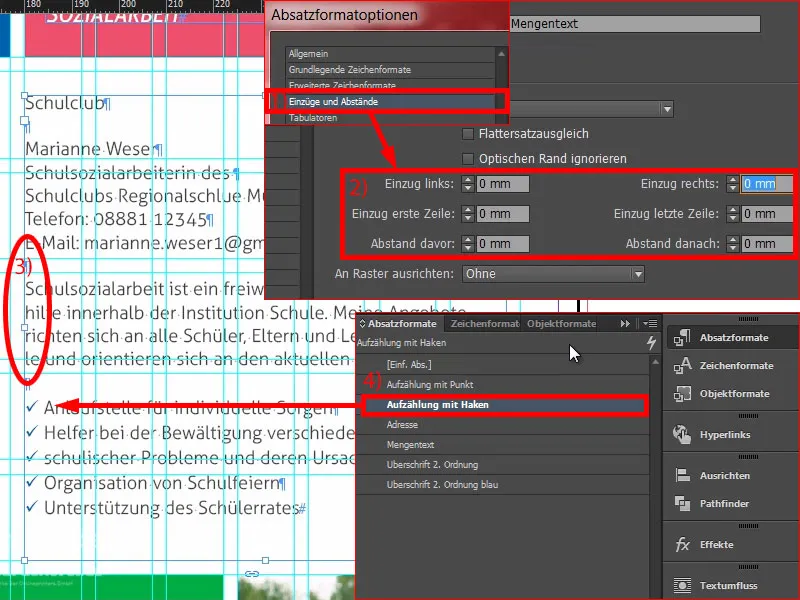
Apoi avem nevoie de o listă (1). Acum avem aceste puncte negre (2), la care în cele din urmă ne vom sătura. Vreau să le schimb. Observăm: Lipsește vârful de săgeată … (la 2) Mergem la Adăugare… (3) Fontul Aller Light l-am căutat deja complet, acolo nu se găsește în caractere niciun checkbox așa cum îmi doresc, sau un așa-numit vârf de săgeată. Așa că introduc Wingdings (4). Acolo găsim apoi vârful de săgeată (5) … OK (6). Și apoi îl selectez (7). Vedeți: Aici se ajustează imediat (8).
Aici trebuie să structurăm un pic indentările. Setez Indentarea la stânga la 4 mm și Prima linie la -4 mm (1). Așa este perfect (2). Ce aș mai dori să schimb însă acum este culoarea vârfului de săgeată.
Pentru asta poți crea un format de caracter potrivit direct din dialogul curent. Aleg aici Format caracter nou… (3) Așa se deschide un alt dialog (4). Și acolo definesc culoarea caracterului (5) simplu cu albastru (6). Un alt nume nou, „Albastru” (7), și confirm (8). Acum aruncăm o privire la aceste checkbox-uri – și vezi: Acestea sunt acum și ele albastre – o dată mai aproape – voilà (9). Îmi plac foarte mult formatele de paragraf, pentru că sunt atât de incredibil de practice. Desigur, îndelungate în creare, dar apoi, când ceva trebuie schimbat, se face într-o clipă.
Și ce mai vedem aici? Nu este simetric (1). Acum unii și-ar putea gândi: „Da, oh, Doamne, din nou ceva.” Da! Vă spun, asta contează în design: muncă precisă. Și de aceea deschid „Lista cu vârfuri de săgeată” (2) din nou și setez acolo la Formate de bază pentru caractere (3) spațiul dintre rânduri la 15 pt (4).
Acum avem un text supralungit ușor (5, dublu click pe mânerele inferioare ale casetei de text). Și apoi pot să fac imaginea un pic mai mare din nou (6, trage până la înălțimea casetei de text). Astfel garantăm din nou o mai bună lizibilitate și aspect vizual al textului. Este foarte important – cititorul nu va percepe conștient ce exact s-a schimbat. El va recunoaște doar un lucru: că cumva nu poate citi. Și asta un designer cu siguranță trebuie să evite.
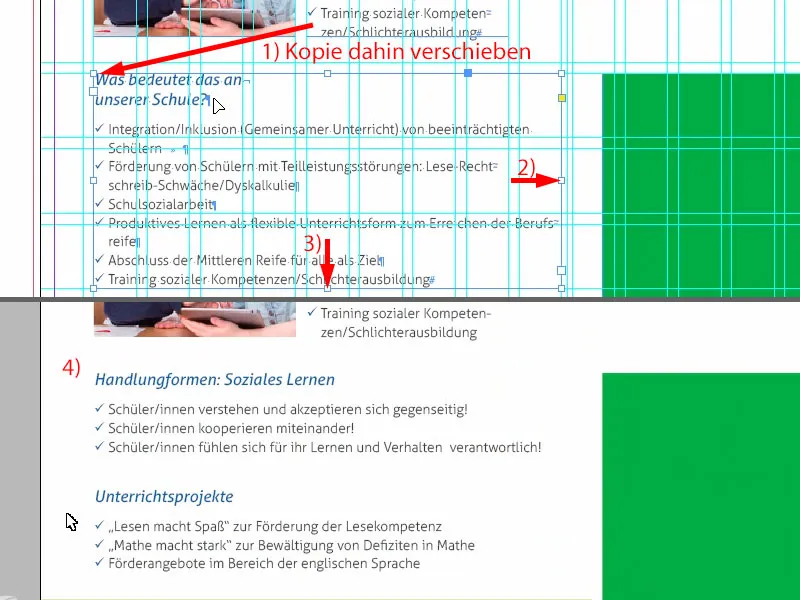
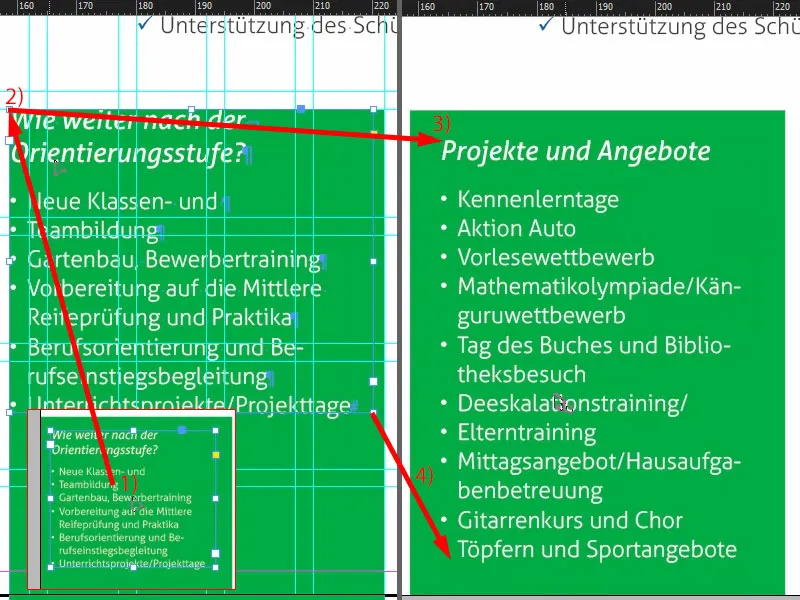
Acum nu ne complicăm lucrurile mai mult decât este necesar. Fac o copie a acestei casete (1), o trag o dată frumos mare, și anume până acolo și până acolo jos (2 și 3).
Copiez din nou textele din clipboard … Apoi poți copia o dată acest construct, pui încă un paragraf aici. Textul este încă ajustat. Gata (4).
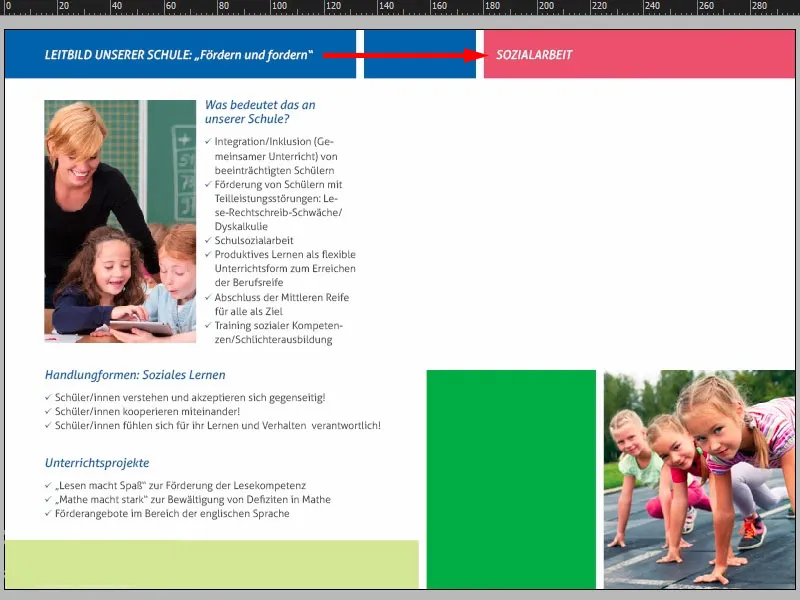
În partea dreaptă facem o copie a titlului din partea stângă, scriem acolo „Muncă socială”.
Acum voi adăuga încă un câmp text (1). Dimensiunea nu este importantă acum (cadru roșu la 1). Textul îl introduc din nou (2).
Acest lucru este definit fără format paragraf, totuși formatul caracterelor s-a pierdut (3). Vom renunța la el (4). Vă rugăm să verificați și dvs., să nu avem text albastru acum, deoarece acest format s-a pierdut acolo.
Pentru text încă nu avem un format potrivit, dar avem unul care se numește „Adresă” (5). Acesta este ceea ce formaterez acum. Deci voi crea încă o duplicat (clic dreapta și 6). Asta îl voi numi „Text cu cantitate” (7). Acum, evident, întreaga scriere este albă. Deci schimbăm rapid culoarea caracterelor (8) în negru la 90%. Problemă rezolvată. Confirm și aplic asta pe câmpul text (10).
Uitați-vă aici, ce s-a pierdut (11). Încă avem o problemă undeva în paragraf, altfel nu am avea acea indentare acolo.
Să mai verificăm încă o dată formatul paragrafului „Text cu cantitate”: În Indentare și spațiere (1) vedem 3 mm. Le putem elimina. Deci setați totul la 0 (2). Astfel, problema este rezolvată (3).
Aici jos putem utiliza ușor „Enumerarea cu semne de bifare” (4). Și astfel am rezolvat totul.
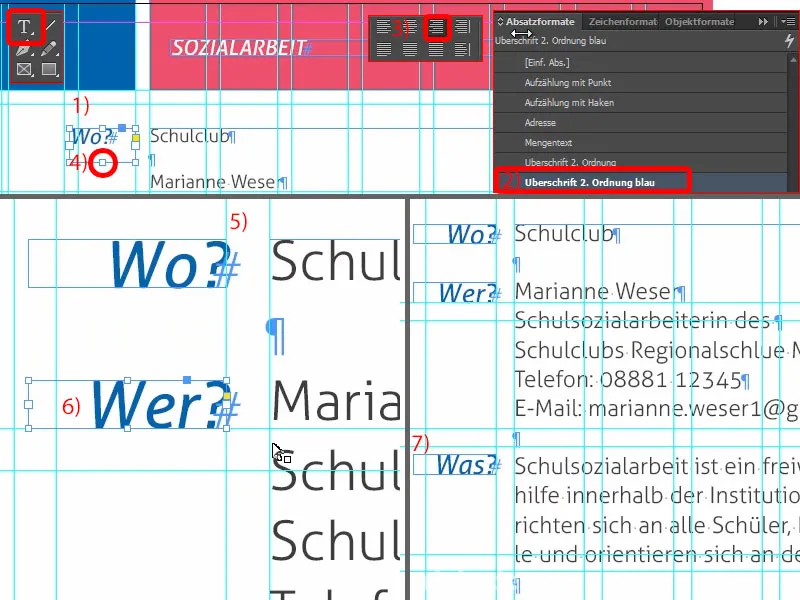
Aici este vorba despre activitatea socială în clubul școlar, cu o persoană de contact. Putem trage încă un câmp text (1), și acolo vom scrie: „Unde?” Formatăm încă cu formatul corect, adică „Subtitlu al 2-lea ordine albastru” (2). Facem asta aliniat la dreapta (3). Două clicuri pe maner (4). Și vă rugăm să verificați o dată dacă acesta este simetric aici (5). Apoi creăm o copie a acestuia. Acolo scriem acum: „Cine?” (6) Și încă o dată: „Ce?” (7) Astfel am rezolvat și acest lucru.
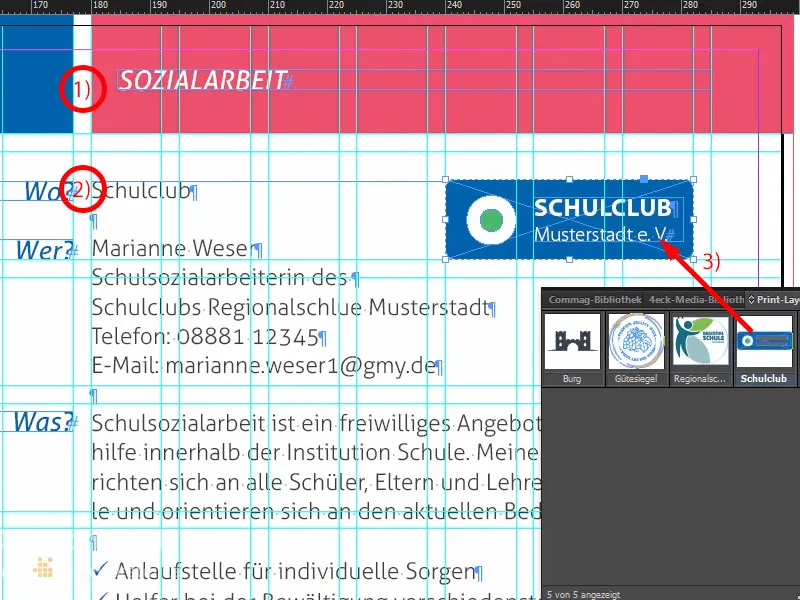
Aici puteți percepe clar simetria care trece peste forma. Avem aici sus 3 mm (1), care continuă aici jos (2). Acestea sunt cu adevărat criterii decisive care vor conferi aspectului layout-ului dvs. acasă un caracter ordonat.
Aici putem încă să inserăm un logo (3). Acesta este acum pentru clubul școlar, l-am creat pur și simplu manual ... este complet fictiv și inventat. Acest lucru ar îmbogăți încă puțin imaginea cu un branding specific.
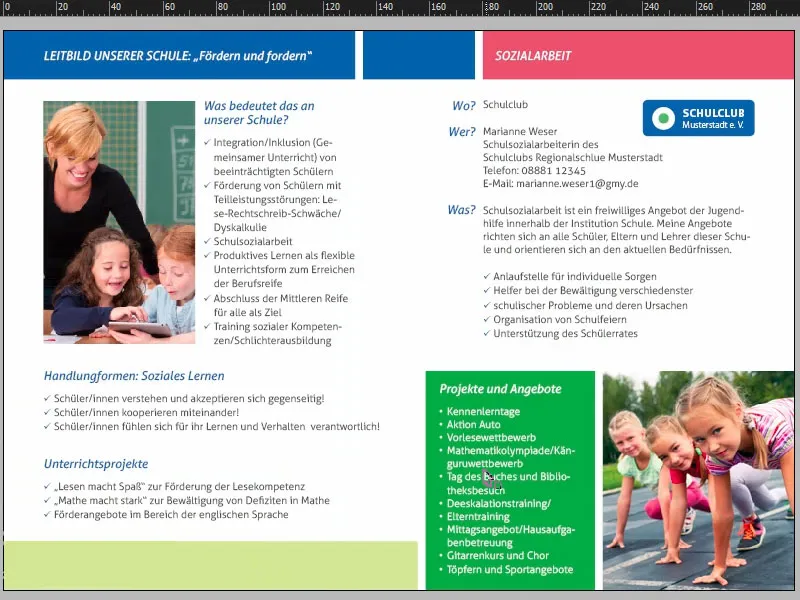
Să vedem totul. Progresăm într-un mod foarte bun. Ceea ce lipsește aici jos este un pic de text în această cutie verde.
Dar nu e nicio problemă: Pur și simplu tragem o copie de pe prima pagină folosind Ctrl+C și o inserăm aici jos (1). Apoi plasez asta sus stânga în colț (2) și apăsând tasta Shift- de două ori săgeata la dreapta (3) și de două ori săgeata în jos (3). Îmi ajustez puțin dimensiunea câmpului text (4). Acum scriu textul ... Voila.
Acestea sunt paginile gata.
Exportarea unui flyer din InDesign
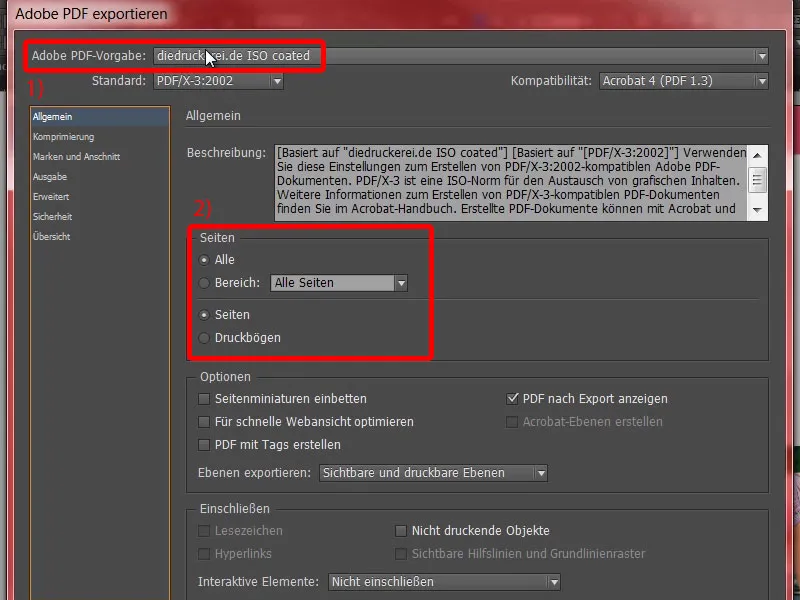
Acum vom exporta totul și apoi îl vom trimite la imprimare. Deschid dialogul pentru Export cu Ctrl+E și salvez. Acum aleg sus din presetările mele Adobe PDF diedruckerei.de ISO coated (1), mai verific încă o dată dacă totul se potrivește: Page, da (2).
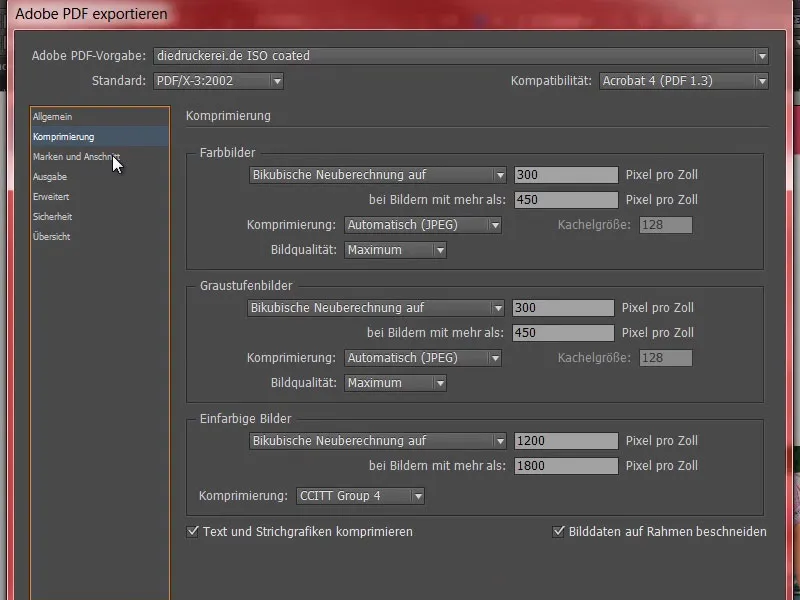
Comprimarea este în regulă.
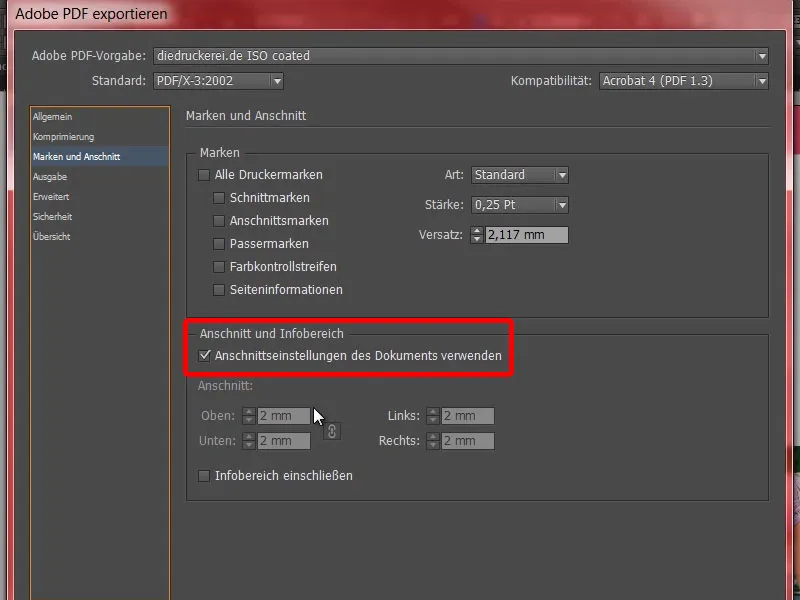
Marcile și zăbrelele – exact – folosim Setările de Zăbrele ale Documentului.
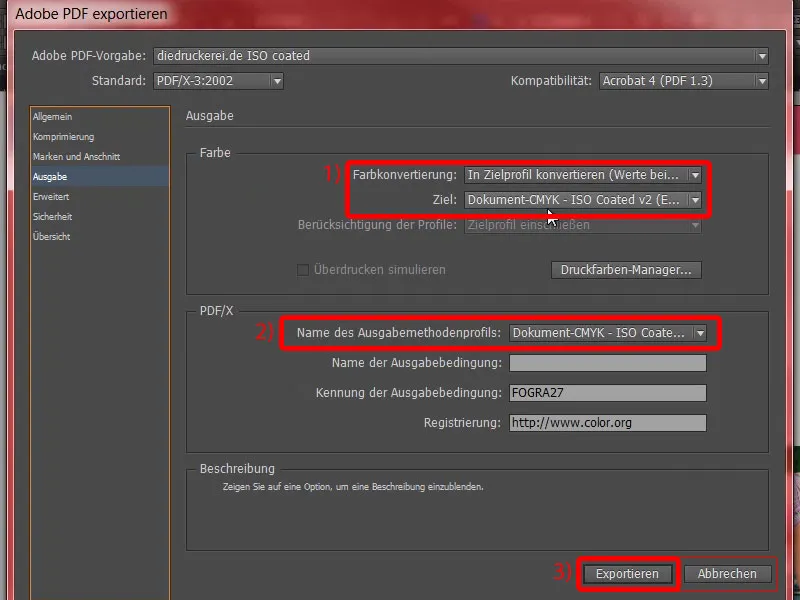
Ieșire: Convertire în profil țintă, Document-CMYK ISO Coated v2 (1). Și aici avem Document-CMYK ISO Coated v2 (2). Este bine. Acum doar apăsați pe Export (3) și PDF-ul va fi creat imediat.
Acestea sunt acum paginile exterioare, …
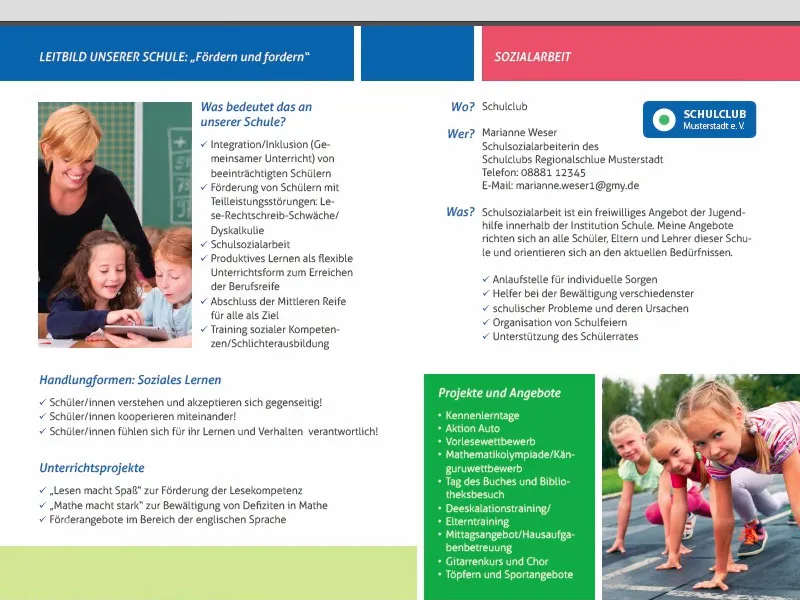
… acestea sunt paginile interioare, exact așa cum le-am creat în InDesign. Și acum la imprimare cu ele.
Transmiterea pliantului la tipografie
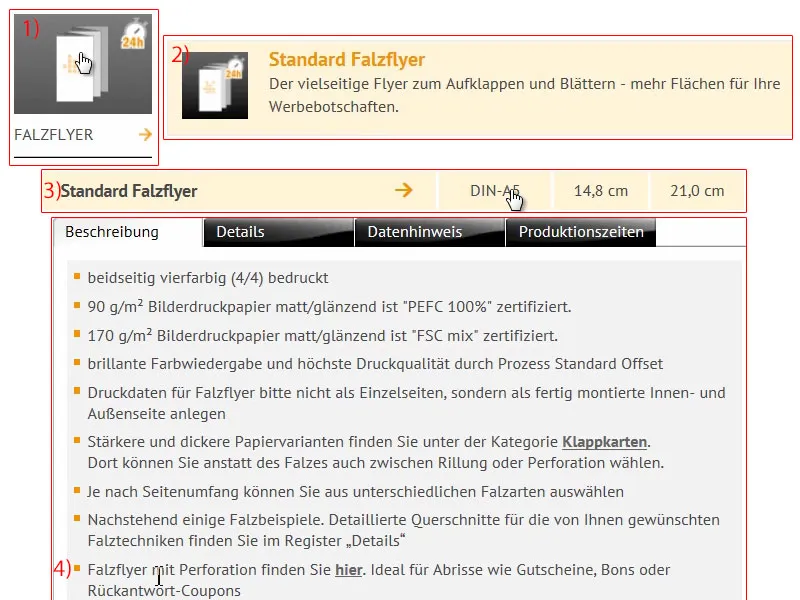
Acum trecem la comandă. Deci, selectați din nou pliable (1), selectați pliabil standard (2). Am avut formatul DIN-A5- (3). Un sfat practic aici jos poate fi (4): Aici există, de asemenea, pliante pliabile cu perforații. Ce înseamnă asta? Acestea sunt acele despărțiri pe care le folosiți pentru cupoane, bilete sau cupoane de răspuns. Acest lucru nu este atât de potrivit pentru pliantele DIN-A5, dar dacă aveți un pliant cu două pliuri sau ceva similar, atunci puteți integra asta foarte ușor, mai ales pentru cupoane, este un subiect foarte interesant.
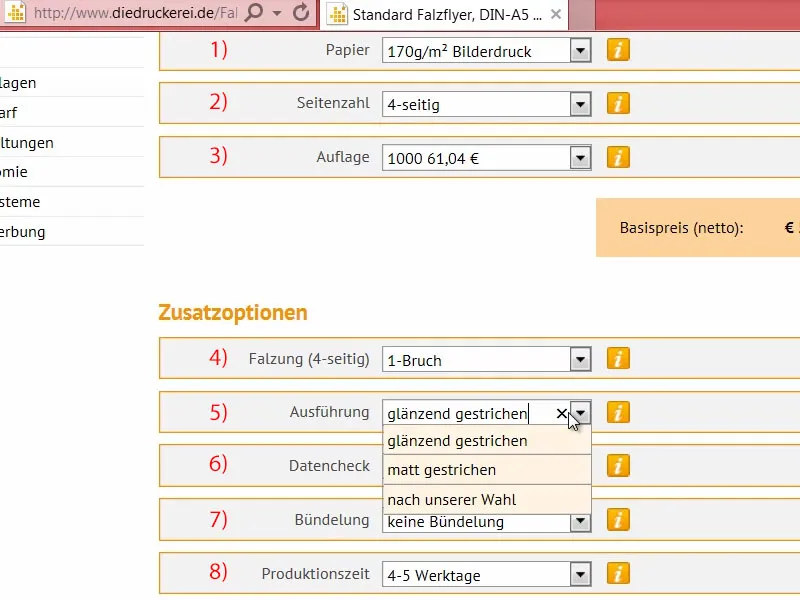
Mergem mai departe: Configurarea produsului. Avem această hârtie cu imprimare imagistică frumoasă (1). O privire în cartea cu modele de hârtie mi-a dezvăluit că aș dori să lucrez cu 170 g/m². Numărul de pagini este de 4 pagini (2). Vom crește cantitatea până la 1000 (3).
Plierea: Clar, avem un pliu (5), există doar un pliu disponibil. Execuție (6): Aici avem posibilitatea de a alege tehnici complete de finisare din partea tipografiei. Ce înseamnă acum „lucios”, „mat”? Desigur, puteți arunca o privire în cartea de modele de hârtie. Aleg lucios, deoarece are cu adevărat o estametica foarte elevată. Nu avem nevoie de verificare a datelor (7). Timpul de producție, 4 până la 5 zile lucrătoare (8), este complet în regulă ... La comandă.
Acum trecem prin procesul de comandă ... Aici este din nou coșul nostru de cumpărături, așa cum îl știm. Dacă aveți un cod de cupon, puteți să-l introduceți aici. Apăs pe Continuă. Apoi totul este confirmat din nou, Continuă. Plată în avans ... Continuă. Accept termenii și condițiile. Derulați până jos. „Doriți să rămâneți la curent?” - Da, vrem. Și acum să trecem la achiziționare.
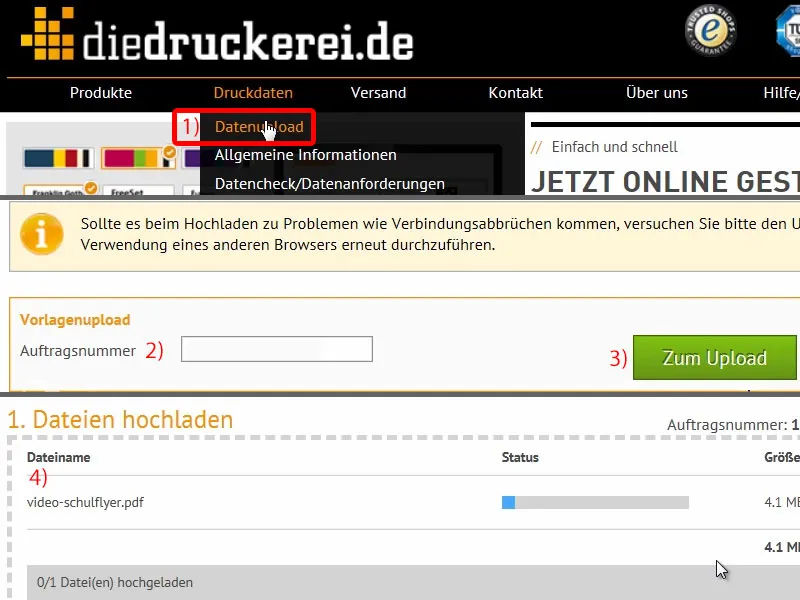
Câteodată se întâmplă ca încărcarea să aibă loc mai târziu. De aceea, acum mă întorc pe pagina de start. Și acum poate veți întreba unde puteți încărca documentul acum, dacă nu l-ați completat în procesul de comandă. Aceasta se realizează prin Date de imprimare> Încărcarea datelor (1).
Aici (2) puteți accesa, cu numărul comenzii, care a fost afișat anterior sau pe care l-ați primit prin e-mail, dialogul de încărcare (3). Acest lucru înseamnă că dacă vă pierdeți undeva sau dacă trebuie să trimiteți mai întâi comanda și apoi să încărcați datele de imprimare, de exemplu, pentru că le primiți de la extern, atunci puteți finaliza procesul cu ușurință folosind numărul comenzii. Introduc pliantul școlar trascendent cu trage și plasează (4).
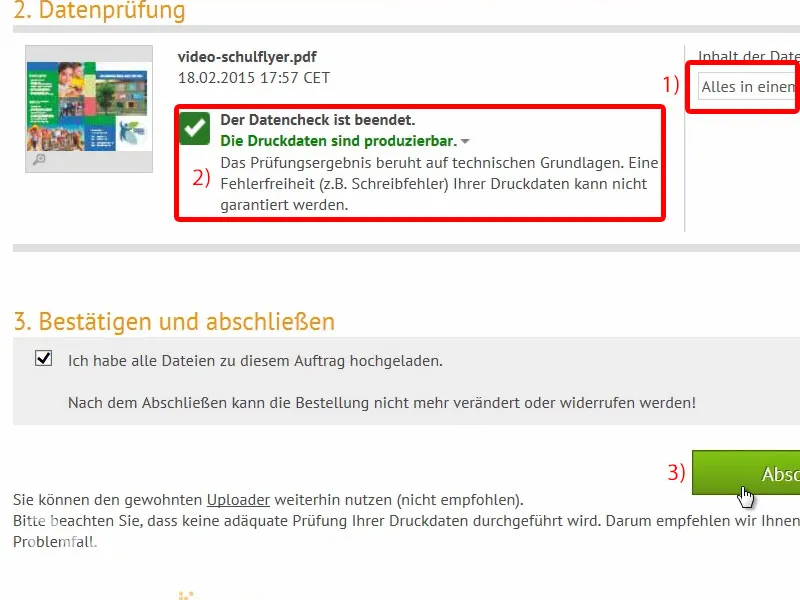
Apoi derulăm un pic în jos. Aceasta este Totul într-un singur document (1). „Datele de imprimare sunt producibile” (2). Minunat. Am încărcat totul, finalizăm (3), și comanda este finalizată.
Am terminat proiectul, așteptăm acum până aceste pliante ajung acasă la noi și apoi ne uităm în timpul desfacerii, cum arată întregul și cum se simte tactil sub linie.
Despachetarea pliantului școlar
Aici este coletul nostru. Acum dorm pliantele noastre, pe care le vom trezi și despacheta. Să le privim …
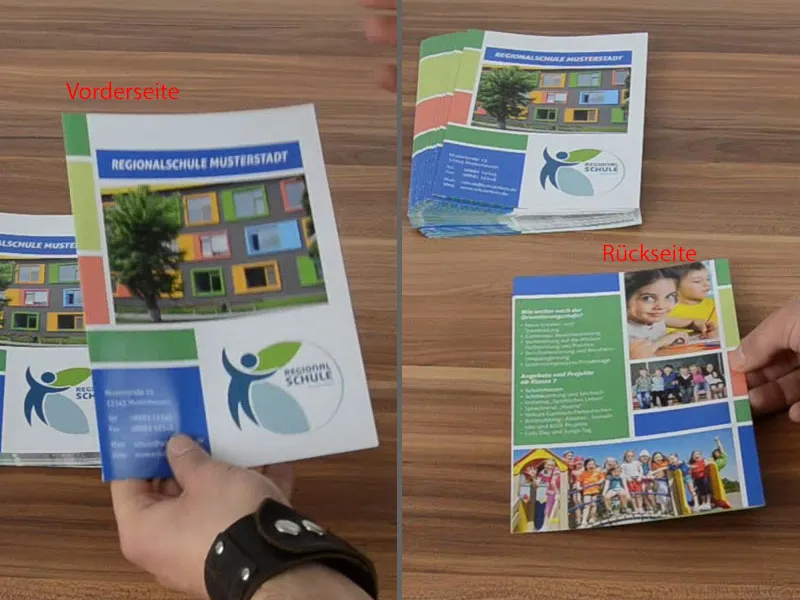
Școala noastră regională din Orașul Model, așa cum am conceput-o: partea din față, partea din spate …
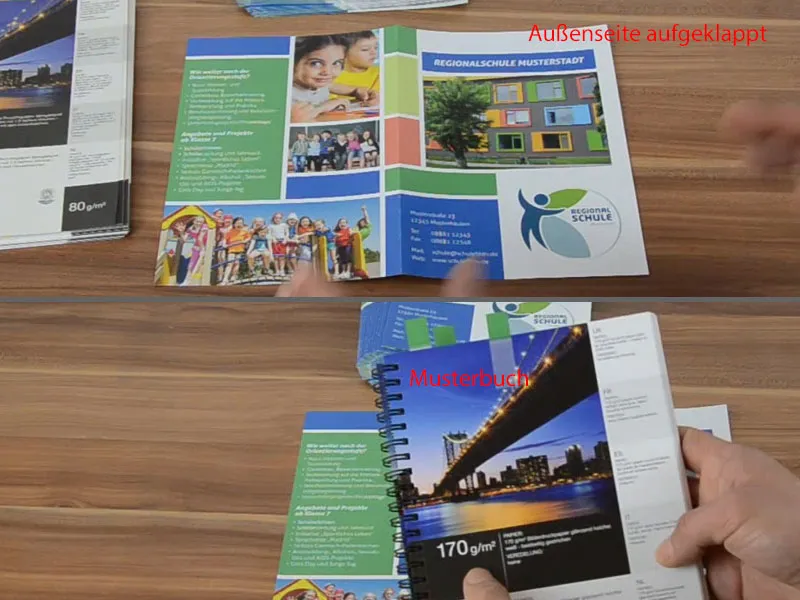
… și apoi am deschis laturile exterioare. Minunat. Să aruncăm o privire și la gramajul corespunzător, care a fost de 170 g/m². Datorită hârtiei lucioase, imaginile ies mult mai bine în evidență.
În cazul hârtiei netede, culoarea nu este la fel de strălucitoare, dar aici este cu adevărat minunat. Deci, dacă lucrați cu fotografii, folosiți cu siguranță hârtie lucioasă.
Și acum să privim partea interioară: chiar și aici totul este minunat. Așa ceva cu siguranță merită văzut. Sper că vă ajută când lucrați la designul dumneavoastră. Lucrați cu asemenea cărți cu modele de hârtie. Acest lucru ajută mult. Sunt mulțumit ... Sper că și voi sunteți. La revedere, Stefan