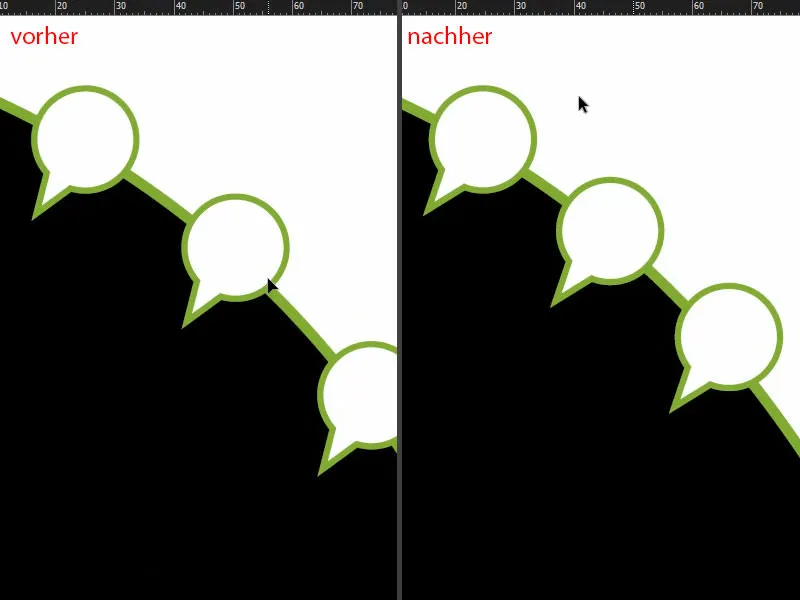
Așa arată în prezent aspectul layout-ului nostru.
Layoutul de bază
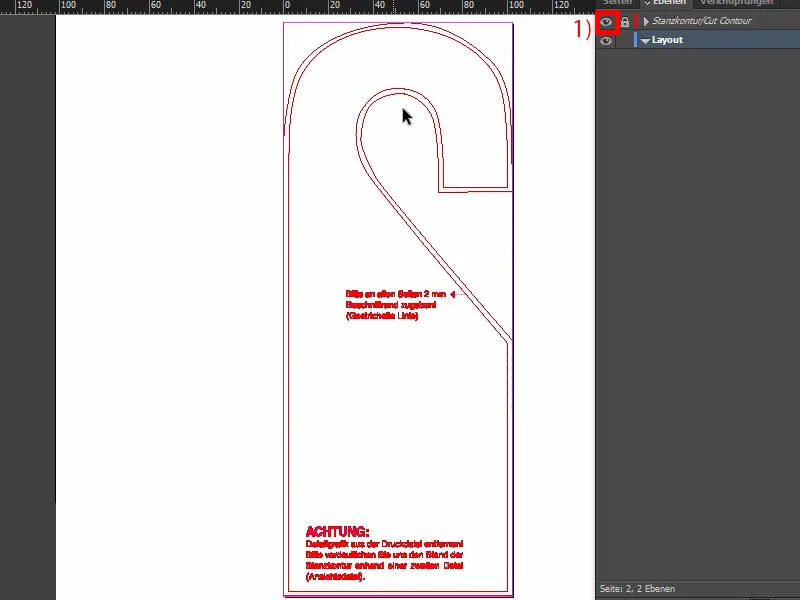
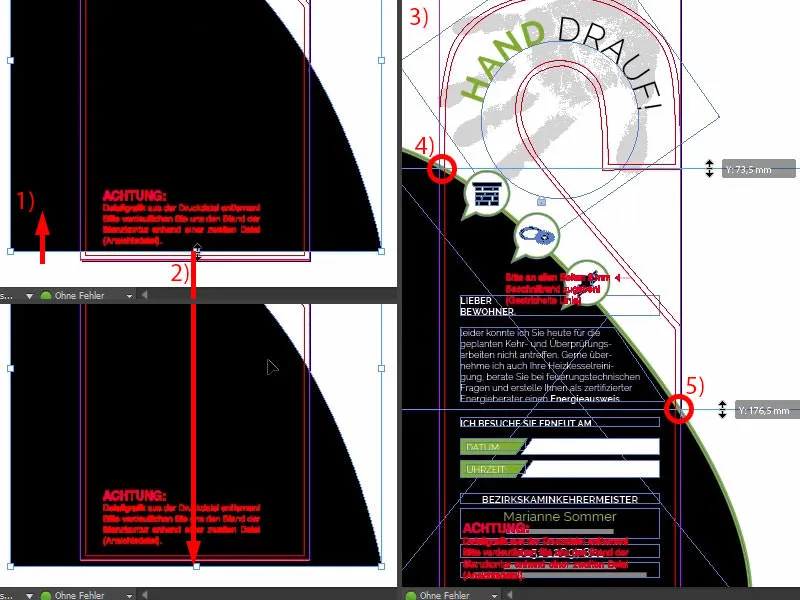
Nu avem nevoie să creăm o pagină nouă, deoarece dacă derulăm în jos, vedem că pagina a fost deja creată. Dacă afișăm și conturul de decupare (1), vom vedea că întreaga pagină este spegulată, adică nu putem lucra identic cu pagina unu, ci trebuie să optimizăm puțin design-ul nostru pe pagina doi. Dar nu e o problemă - să începem mai fluid. 
Crearea fundalului cu gradient rotunjit
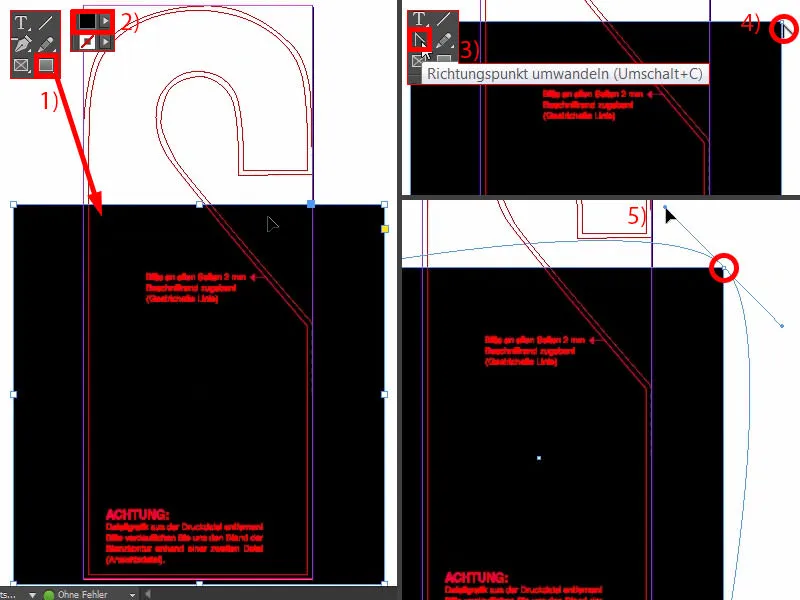
Pentru asta, tragem pur și simplu un dreptunghi uriaș (1). Culoare: Negru (2).
Și acum vine din nou o unealtă extrem de interesantă. O găsiți aici, așa-numitul indicator de direcție-Instrument (3). Deci acest nume, nu știu cum a apărut. Sună aproape ca un "dispozitiv de descuamare a cartofilor" - care ar fi echivalentul lui "curățător de cartofi". Dar pur și simplu facem clic pe el (4). Acum mișc mouse-ul și fac rotunjirea din acea colț (5).
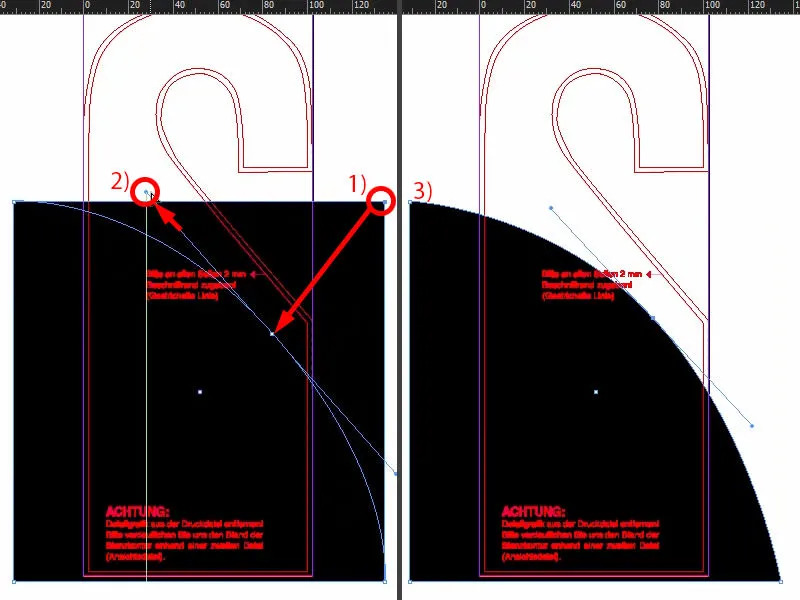
În paralel, apăs acum și tasta săgeată. Astfel, pot muta întregul obiect (1). Cu cât mergeți mai departe cu mouse-ul, cu atât devine mai rotundă acea porțiune (2). Apoi pot lăsa așa (3).
Apoi trebuie să mutăm întregul lucru în sus, cam până acolo (1), apoi să-l mărim în jos (2).
Acum putem compara cum arăta în originalul nostru (3).
Hai să alegem și o linie de ajutor. Aici suntem pe la aproximativ 74 mm (4) și aici la 177 mm (5).
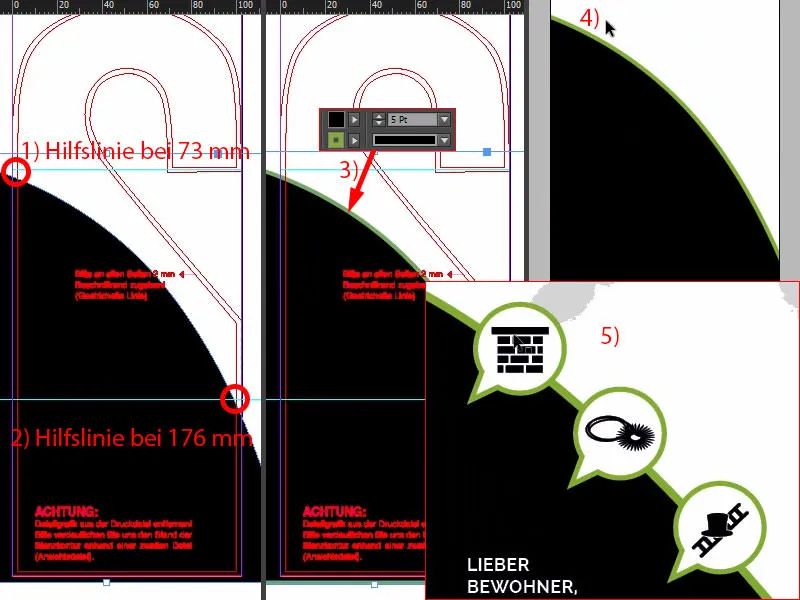
Deci scoatem liniile de ajutor din documentul nostru (1 și 2). Și acum putem trage un pic în sus întregul lucru și avem referința potrivită. Apoi deplasăm lucrul un pic spre stânga (aproximativ la 1 și 2).
Mai târziu, vom da întregului un contur, și anume de 5 pt în verde (3 și 4).
Pentru o mai bună vizualizare, vor fi plasate trei icoane pe această linie. Uitați-vă cum arată (5). Le puteți copia simplu acum, dar sunt fericit să vă arăt cum au fost create.
Icoane în stilul balonelor de vorbire
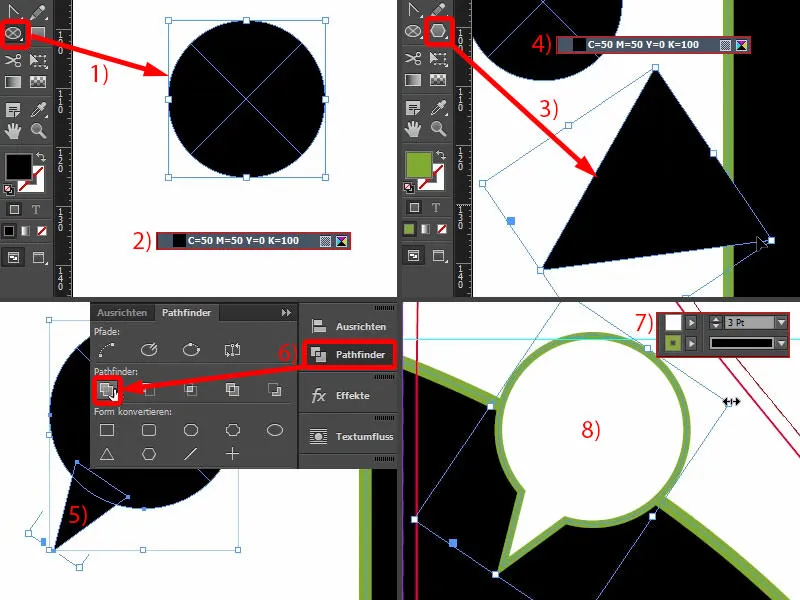
Mergeti pe suprafața de montaj. Selectați cadrul eliptic. Cu tasta Shift-apăsată, trag un cerc (1). Este umplut cu Negru (2).
Apoi trag cu un Instrument poligon un triunghi (3), îl rotesc o dată și schimb și culoarea în Negru (4).
Apoi, poate este necesar să-l mai ascuțim. Nu trebuie să fie la fel de mare ca în (3), deci micșorăm lucrul. Asta îl bag jos manual (5).
Și acum pot adăuga ambele forme una peste alta folosind Pathfinder (selectați ambele și 6) și adăugați un contur întregului, de 3 pt, culoarea devine alb (7). Arată deja minunat (8).
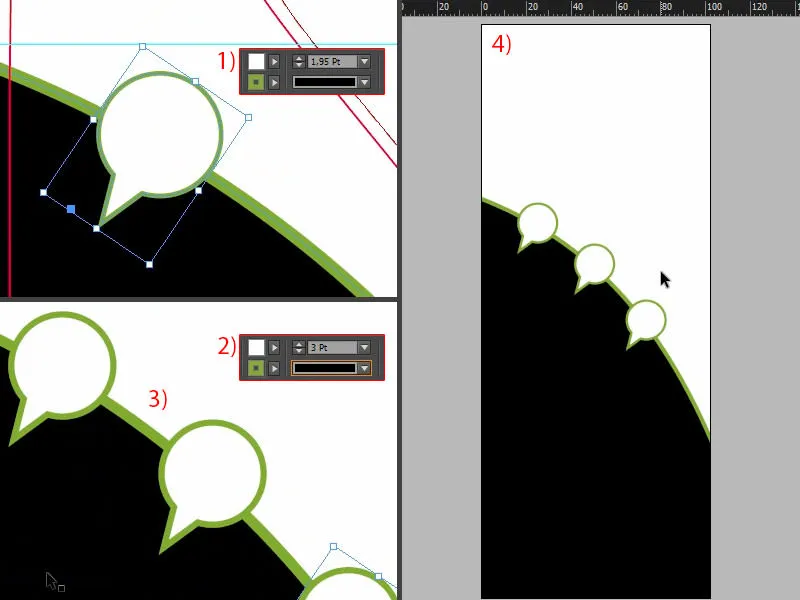
Trebuie să fie puțin mai mic. Asta nu e o problemă, sunt grafici vectoriale pe care le puteți redimensiona oricum doriți. Doar trebuie să fiți atenți când micșorați proporțional, conturul se va micșora automat (1). Asta înseamnă, acum căutăm dimensiunea care se potrivește cel mai bine pentru noi. Și acum putem ajusta conturul din nou la 3 pt (2). Apoi fac copii și le poziționez (3). Blocăm fundalul prin click dreapta>Blocare, apoi putem face marcaje foarte ușor și confortabil cu mouse-ul, fără a atinge întotdeauna fundalul stânjenitor. Asta e enervant.
Din perspectiva de sus văd (4) că trebuie să trag totul un pic mai aproape.
Este un pic de munca de aliniere, durează un timp, dar pur și simplu îți iei timpul necesar.
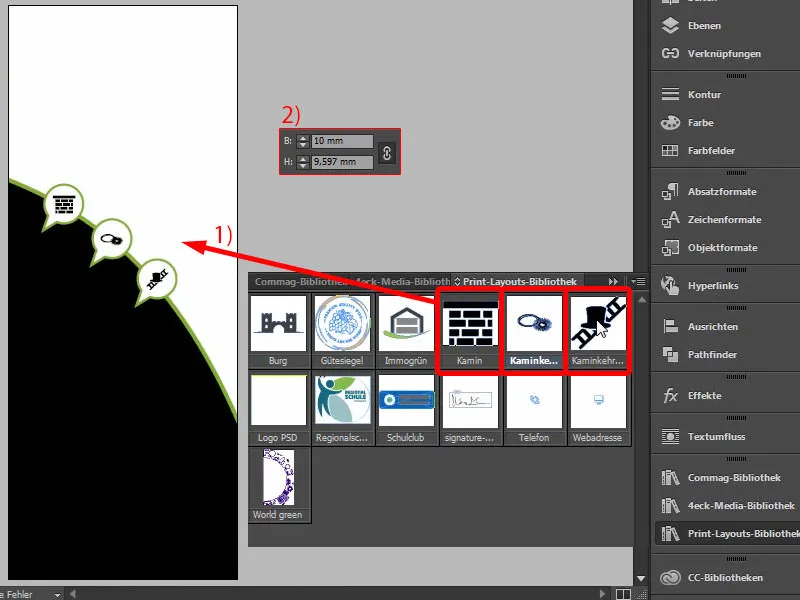
Acum să umplem cu icoanele corespunzătoare (1). Trag fereastra și o micșorez. Cu pictograma de lanț o setez la 10 mm la lățime (2), apoi o aliniez optic în mijloc. Din păcate, caseta de Aliniere- nu funcționează, deoarece acest colț este parte a formei. Apoi următorul element. Îl reduceți și pe acesta la 10 mm. Pentru ultimul element procedez la fel (pe 1 și 2, respectiv).
Introducerea textului - Text cu marginea de text descendentă
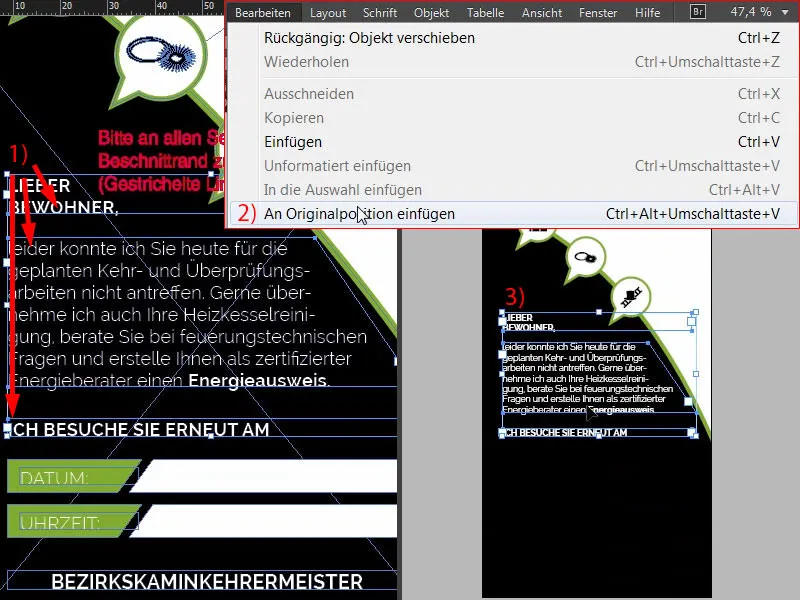
Să trecem la text. Să ne uităm din nou la șablon (1). Aici vin, deci, diferite căsuțe de text. Nu e nicio vrăjitorie. Pur și simplu luați instrumentul de text, trageți pentru a crea căsuța corespunzătoare și începeți apoi să completați textul după bunul plac, astfel încât să corespundă cerințelor voastre. Acum, voi copia exact acest text o dată (marcați și copiați trei căsuțe de text la 1) și îl voi insera în poziția originală (deasupra lui 2) în aspectul curent (3).
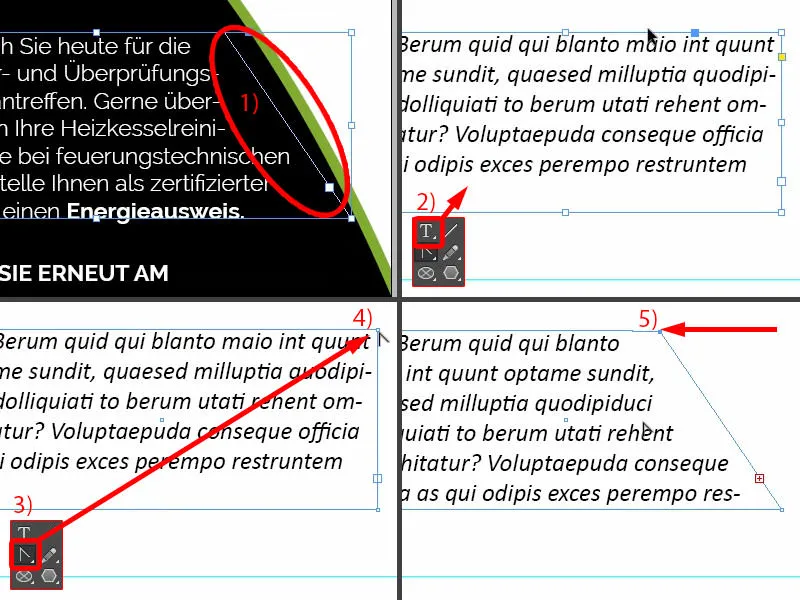
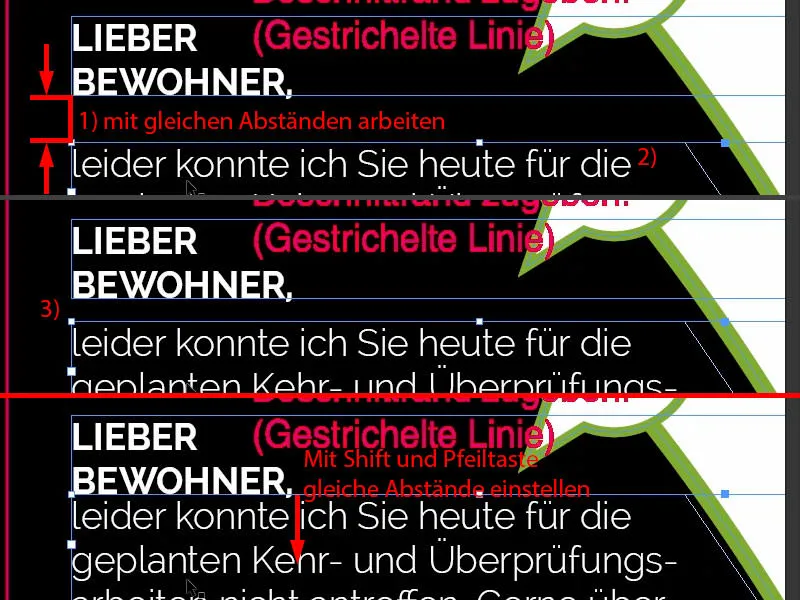
Dacă vreți să știți cum s-a ajuns aici (1) - vă pot arăta cu plăcere. Un efect de muchie înclinată este foarte simplu de realizat: trageți pentru a crea o nouă căsuță de text, plasați procesul de umplere cu text de substituție (2). Și dacă acum doriți să obțineți efectul de muchie înclinată, folosiți din nou instrumentul transformare în punct de direcție (3), faceți clic (4), țineți apăsată tasta spațiu și modificați, de exemplu, punctul spre stânga (5). Astfel, veți obține exact același efect pe care îl puteți observa și în partea stângă aici (1).
Ce mai este important aici? Veți vedea și aici distanțe simetrice (1). Dacă marchez această căsuță de text în mijloc cu textul de umplere (2) și acum țin apăsată tasta Shift și sagețile spre sus, atunci vom sări întotdeauna cu doi pași. Adică, vom avea de două ori distanța aici (3). Și sigur vă puteți orienta după asta.
Cutii colorate cu margine înclinată
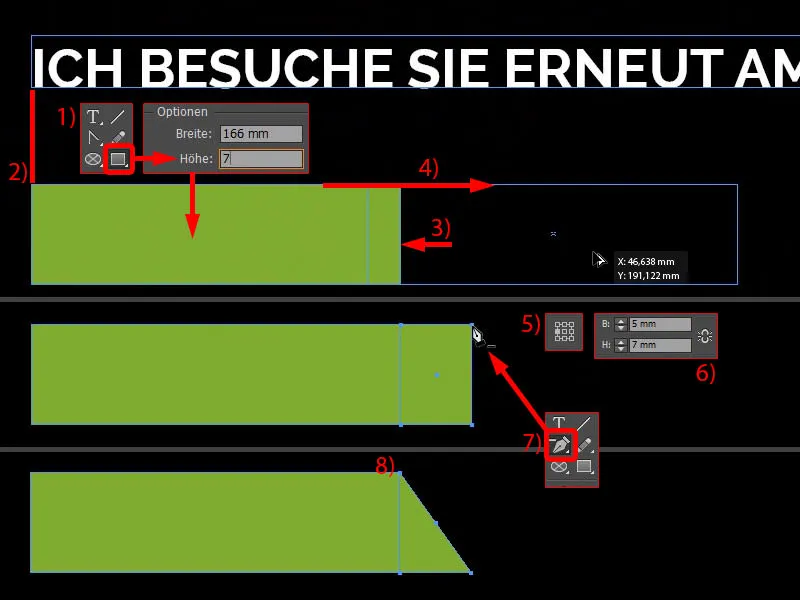
Aici vrem să avem aceste cutii în care se vor introduce data și ora. Vom construi asta împreună acum. Deci, trag din nou un dreptunghi, cu o înălțime de 7 mm (1). Apoi aliniez la stânga (2) și ajustez lățimea (3). Fac o copie a acestuia (4).
Aranjez punctul de referință spre stânga (5), dezactivez simbolul cu lanț și setez lățimea la 5 mm (6). Apoi apare același efect ca mai înainte, ștergem acest punct de ancorare (7 și 8).
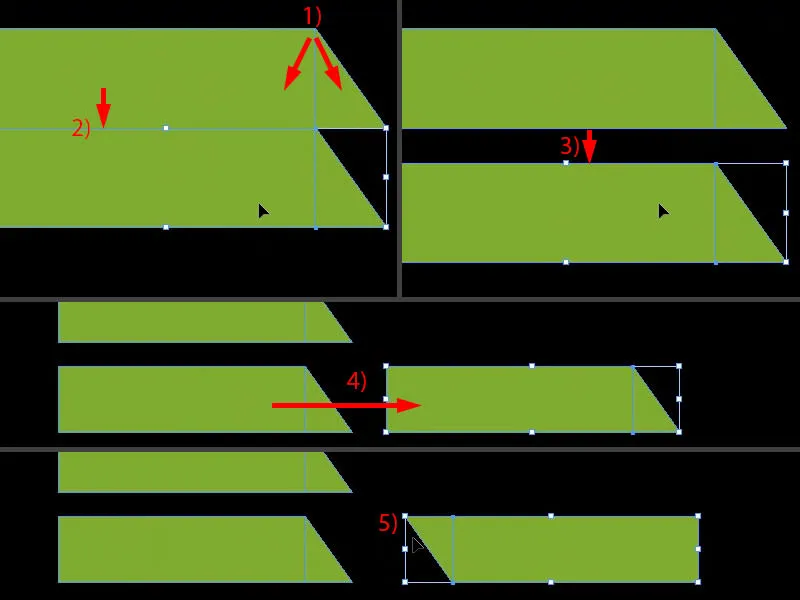
Le marchez pe amândouă o dată (1), mut o copie jos la margine (2) și introduc distanța cu Shift și săgețile spre jos (3).
Acum putem face ușor o copie a acestora, le mutăm aici (4) și apoi Obiect>Transformare>Oglindire verticală.
Apoi, Obiect>Transformare>Oglindire orizontală. Astfel, am creat perechea corespunzătoare (5).
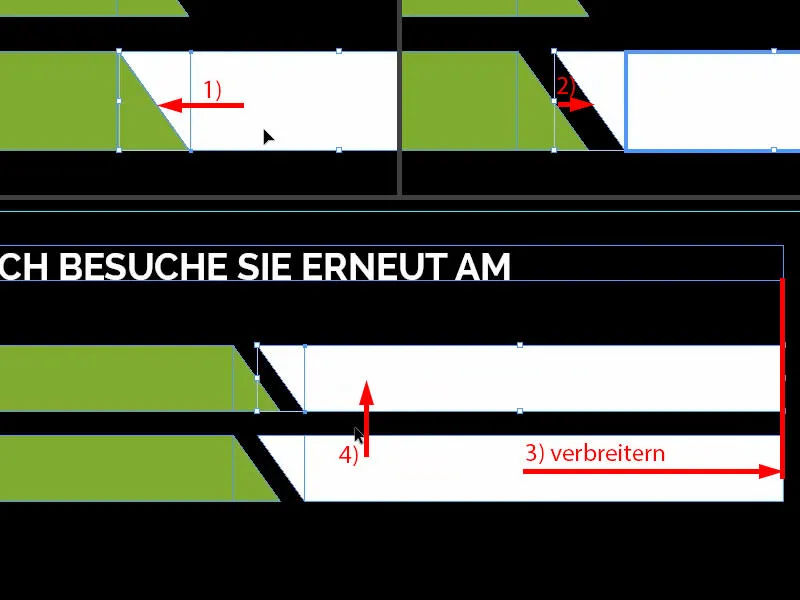
Le colorez pe amândouă cu culoarea alb. Și setez distanța corespunzătoare aici, deci o dată exact la margine (1) și încă una spre dreapta (2).
Dacă încă nu le-ați grupat, acum puteți ajusta dimensiunea, până la această poziție (3), astfel încât să aibă exact aceeași dimensiune. Dacă ați fuzionat elementele anterior într-un obiect folosind Pathfinder, atunci apare problema că marginile se distorsionează și nu se mai potrivesc bine între ele.
Faceți încă o copie cu Alt și Shift și o mutați în sus (4). Și gata, totul este rezolvat. Deci, extrem de simplu, pe care l-am construit deja și pe partea din față.
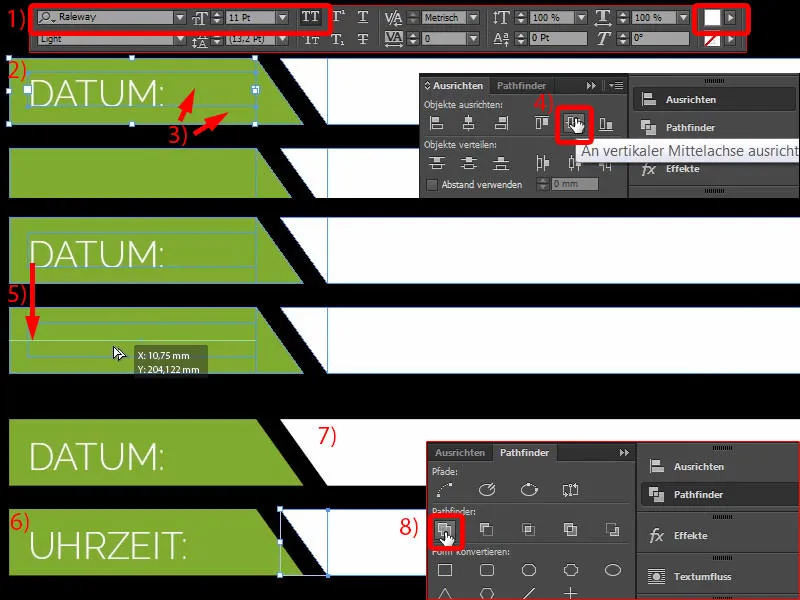
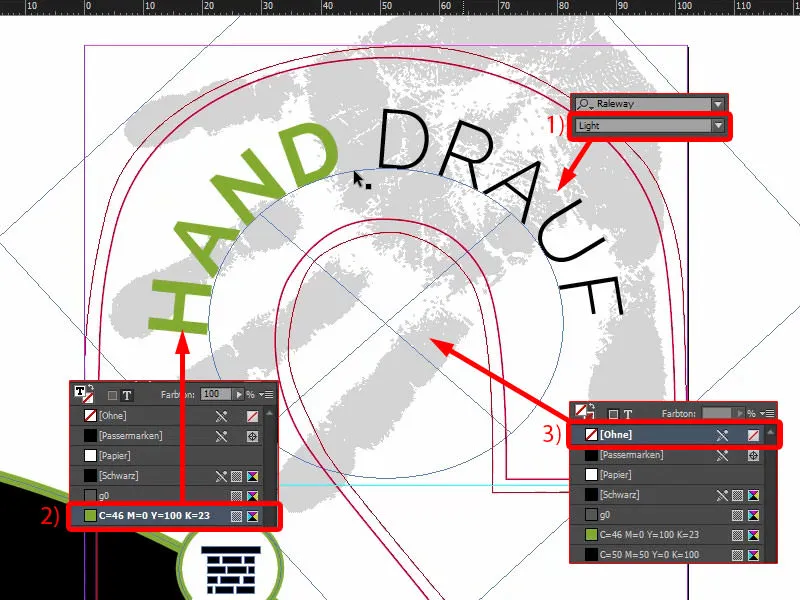
Acum adăugăm și data și ora. Deci, trag căsuța de text, aleg fontul, Raleway în Light la 11 puncte, cu majuscule și în alb (setările la 1). "Data:" (2) - centrăm o dată, marcând din nou ambele obiecte, cel de sus și cel de jos (3) - și apoi folosind panoul de aliniate-A poziționa pe axa verticală (4). Fac o copie a acesteia. Aici linia noastră de ajutor ne-a arătat deja (5) unde trebuie să mergem. Și schimb textul în "Ora:" (6).
Aici (7), la final, coferarul va fi invitat să introducă datele corespunzătoare, de aceea este foarte important să acordați atenție tipului de hârtie pe care va fi tipărit acest panou pentru ușă. Dacă totul va fi finisat și protejat de exemplu cu lac UV, atunci coferarul va întâmpina dificultăți dacă va trebui să scrie cu un pix obișnuit aici. Așadar, vă rugăm să aveți grijă de acest aspect. O privire în catalogul de mostre de hârtie face minuni adevărate, deoarece acolo puteți verifica singuri consistența și calitatea hârtiei.
Voi combina acum acestea (marcând cele două suprafețe albe și apoi combinându-le la 8).
Adăugarea datelor de contact
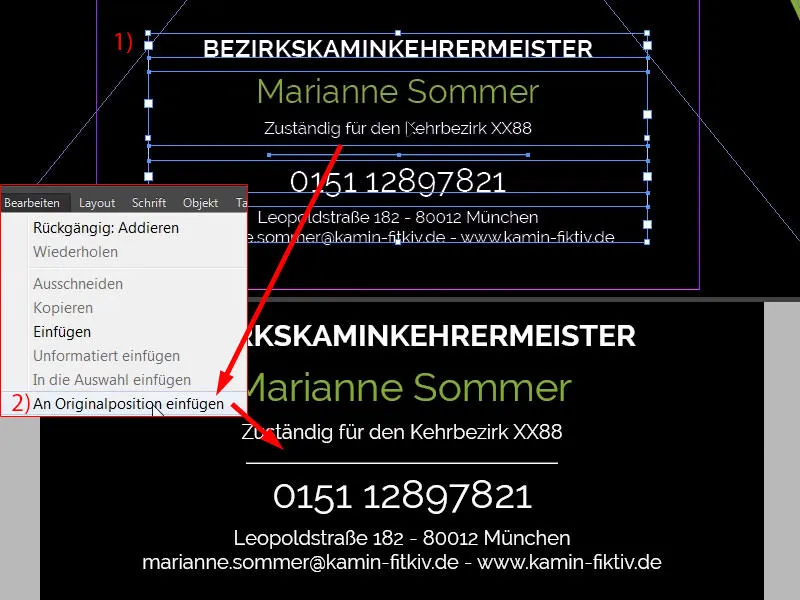
Aici, la baza suportului, apar acum datele de contact. Le vedeți deja în șablon (1). Acestea nu sunt nimic altceva decât patru căsuțe de text diferite. Și acum le voi copia - Editare>Inserare la poziția originală (2). Cu adevărat nu e nicio vrăjitorie, puteți face cu ușurință și singuri asta.
Text pe traseu - Scriere de text pe un cerc
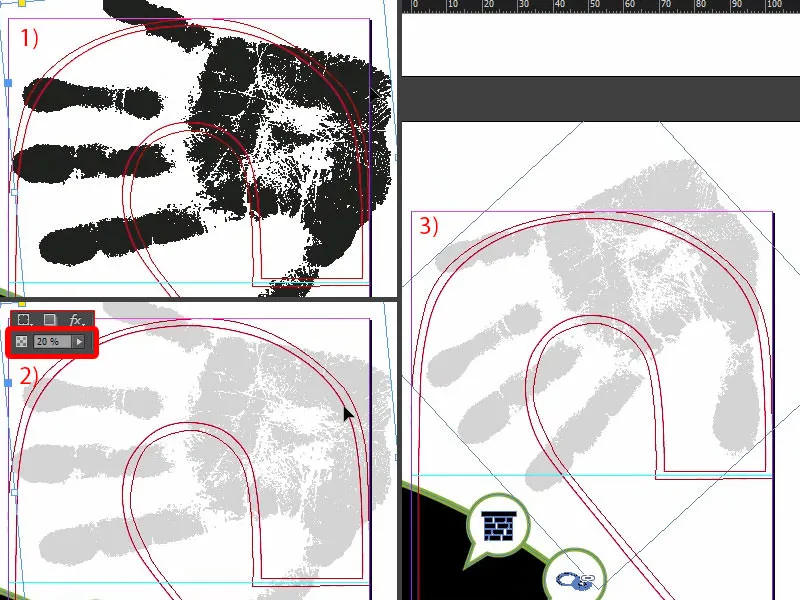
A venit momentul să ne felicităm, de aceea ne întoarcem încă o dată la pagina unu și ne împăcăm cu Ctrl+C mâna. Apoi o inserăm din nou la poziția originală (1). Acum reducem opacitatea la 20 % (2). În final, rotim puțin întreaga lucrare, astfel încât să avem din nou marcările esențiale. Aceasta o putem face puțin mai îngustă. Poate să mai adăugăm și degetul mic, așa că o rotim puțin mai mult și o facem puțin mai îngustă. Așa (3).
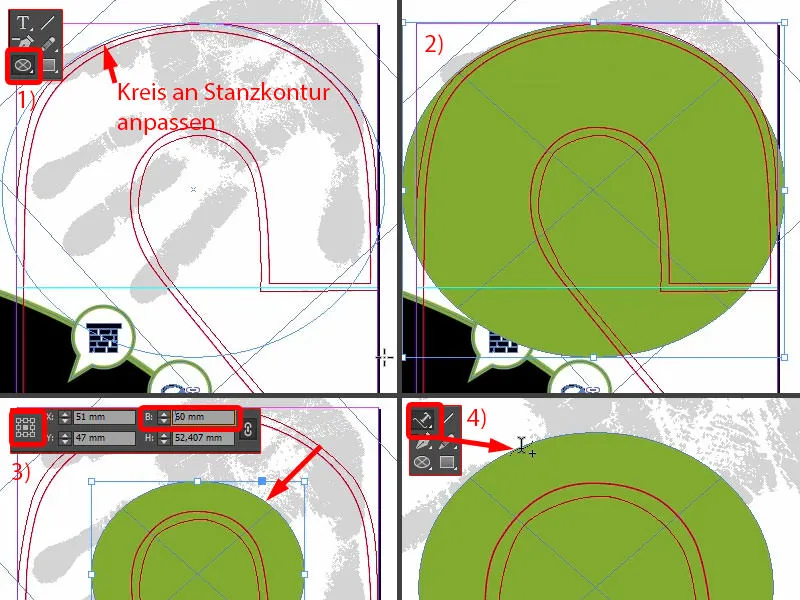
Cum poți obține acum un text rotund? Este de fapt destul de ușor, deoarece există instrumentul Text pe traseu-, și vă voi prezenta acest lucru. Dar mai întâi trebuie să tragem un cerc pentru asta, adică traseul pe care textul va sta la final. Cu instrumentul de cadru eliptic- trageți pur și simplu un cerc, aproximativ astfel încât să luați partea superioară a conturului de perforare (1). Dacă v-ați confundat, nicio problemă - cu tasta Spațiu apăsată, puteți încă să mutați întregul cerc. Acum încep în colțul din stânga sus și trag cercul aproximativ așa încât să corespundă acestui contur. Să-l colorăm (2). Și acum voi încadra totul, atunci când punctul de referință este în centru (3)…
Acum căutăm în bara de unelte de la margine instrumentul de Text pe traseu-, puteți face asta și cu Shift+T (4). Dacă acum vă duceți cu cursorul aici pe margine, puteți crea un text pe un traseu.
Deci dacă scriu aici, funcționează perfect (1). Dacă centrăm asta, atunci se află în partea de jos (2). Asta înseamnă că trebuie să mai rotim cercul încă o dată cu 180°. Acum textul este sus (3).
Acum putem formata textul: Raleway, Versale, 40 Pt. Acum textul va fi: „Pe cuvânt” (4).
Și „pe cuvânt” îl fac în Light (1). „Cuvânt” îl formatez verde (2). Ștergem culoarea de umplere de pe cerc (3). Astfel arată totul. Perfect, aș spune că este optimizat perfect la curbura conturului de perforare.
Acum am creat și partea exterioară. O să o salvez o dată folosind Ctrl+S.
Exportarea designului
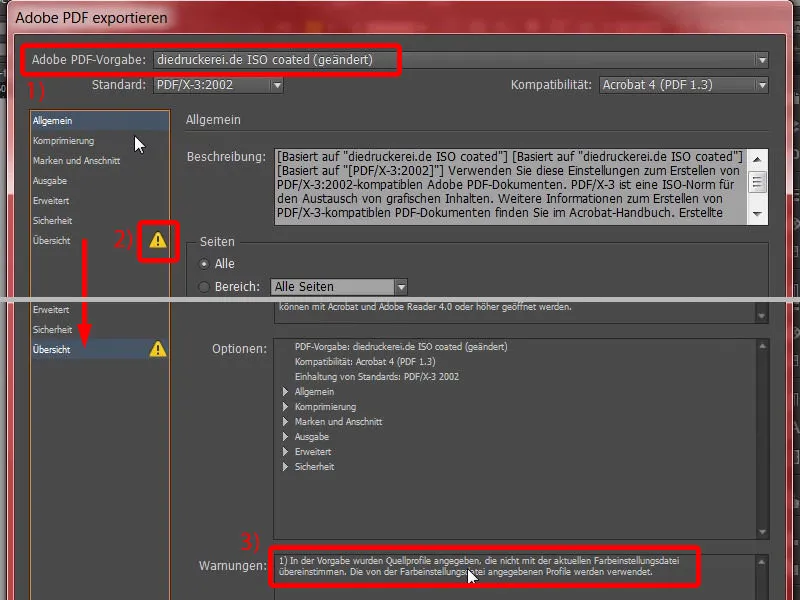
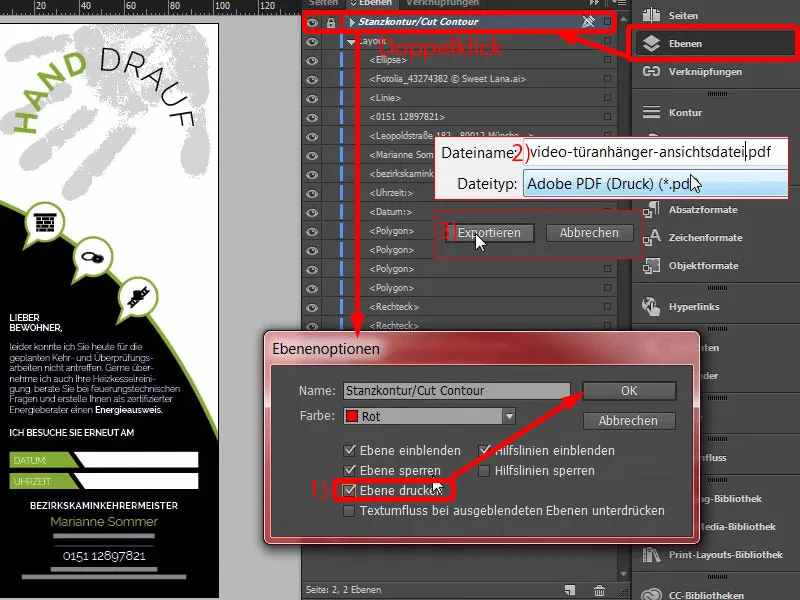
Prin Fișier>Export... deschidem dialogul de export. Aici selectați Setarea potrivită (1). Aici jos avem un mic semnal de avertizare (2) - de ce? "În setarea selectată au fost specificate profile de sursă care nu corespund fișierului de setări de culoare actual." (3)
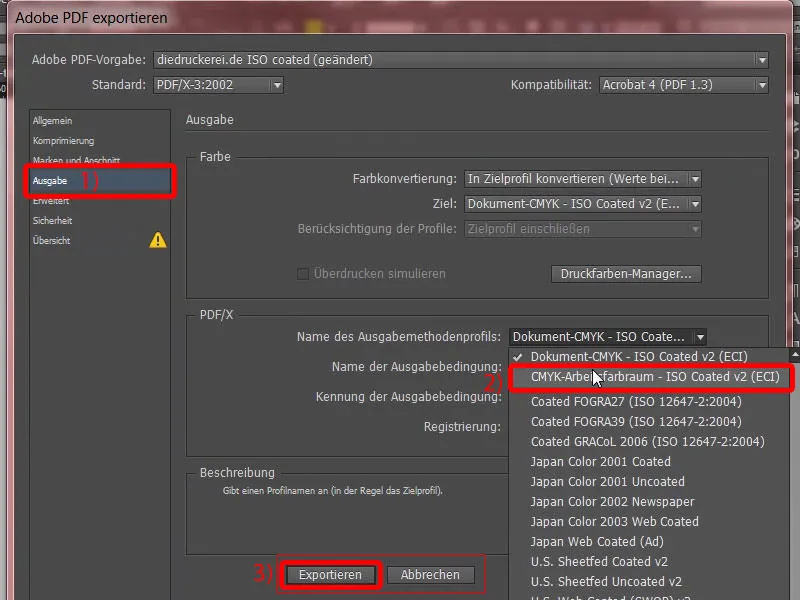
Ok, apoi mergem la Ieșire (1), selectăm din nou Spațiul de lucru CMYK (2) și putem exporta apoi (3).
Acolo este deja agățătorul nostru de ușă cu o amprentă de mână de un negru intens.
În următorul pas voi exporta din nou agățătorul de ușă. O să vedeți imediat de ce. Marchez conturul de perforare ca Marcat pentru tipărire (1). Acum din nou Fișier>Exportare... Acesta este ceea ce numesc "Fișier de vizualizare" (2). Exportare (3).
Acum am luat și conturul de tăiere. Acum avem două fișiere PDF. Am făcut asta pentru că la tipografia noastră suntem capabili să încărcăm două documente, o dată macheta de tipărire și o dată un fișier de vizualizare, care ajută pur și simplu să arate cum ar trebui să arate produsul la final.
Încărcarea designului la tipografie
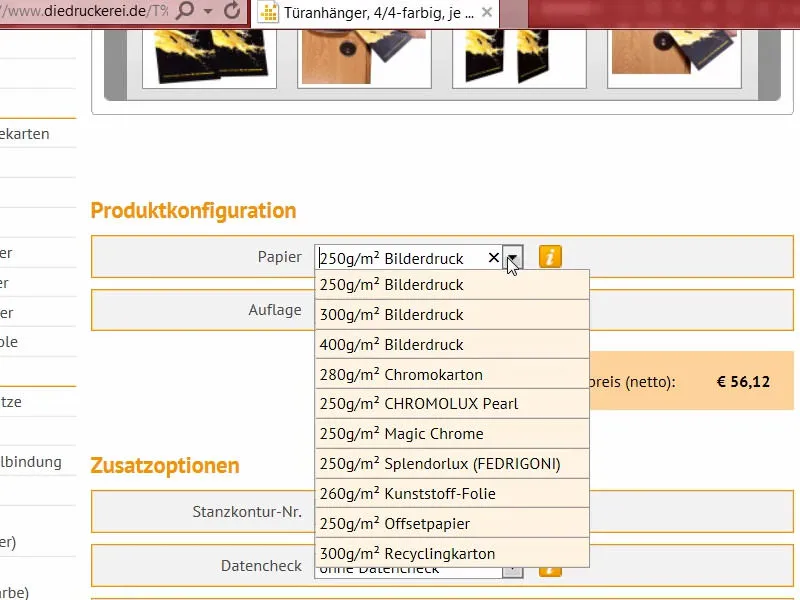
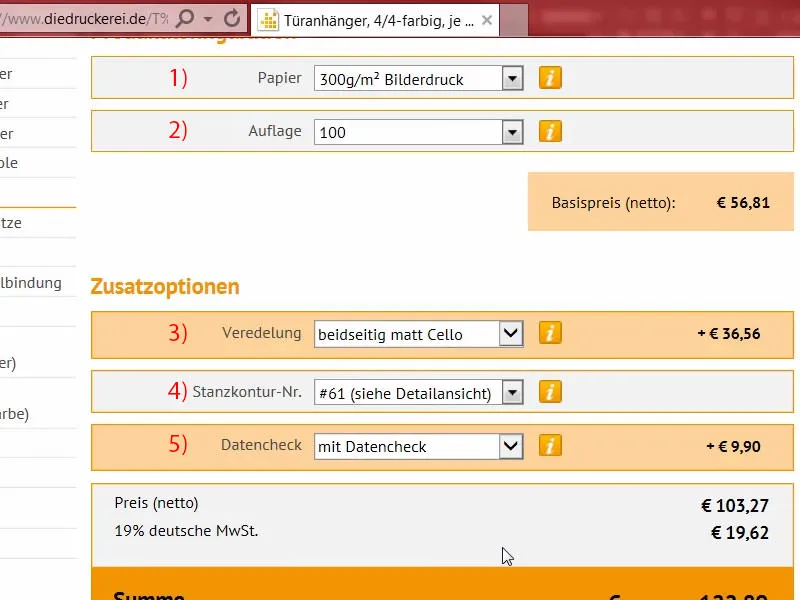
Înapoi în Internet Explorer - suntem încă la agățătorul de ușă. Mai jos putem selecta tipul de hârtie. Există o mulțime de opțiuni disponibile.
Cum v-am spus deja, o privire în cartea de mostre a hârtiei ajută. V-am arătat asta deja într-o altă ocazie, arată cam așa. Aceasta este cartea de mostre a hârtiei, în care toate materialele de hârtie oferite de diedruckerei.de sunt puse la dispoziție o dată. Acolo puteți verifica senzația tactilă, evalua mai bine gramajul și cum apar cu adevărat finisajele. Alegeți simplu ceea ce vi se potrivește.
Alegem hârtia de imprimare de 300 g/m² (1). 100 de bucăți sunt în regulă (2). În acest caz, am ales laminarea bilaterală mată (3). Alegeți neapărat numărul de Contur de perforare. Numărul 61 a fost produsul nostru ales (4). Facem și Verificarea datelor, desigur (5). Și acum continuăm la comandă.
Puteți confirma rezumatul accesând Mai departe. Adresa de facturare este adecvată. Aleg plata în avans ca metodă de plată, Mai departe. Acceptăm, desigur, termenii și condițiile, derulăm până jos, vrem să rămânem la curent și cumpărăm produsul. "Mulțumim pentru comanda dvs.". Copiez o dată numărul comenzii, poate voi avea nevoie de el mai târziu.
Apoi mergem la Managerul de Upload, unde fișierele individuale sunt încărcate. Acolo pot încărca convenabil ambele fișiere (1). Aici jos, afișăm fișierul de vizualizare ca Info/Vizualizare (2). Fișierul cu design-ul nostru îl setăm ca Totul într-un Document (3). Instrumentul Preverificare a făcut acum o verificare finală și a considerat că totul e în regulă (4). Finalizăm toate aceste date și dăm start procesului (5). Sunt curios cum vor arăta cu adevărat agățătoarele de ușă...
Desfășurare: agățătorul de ușă tipărit
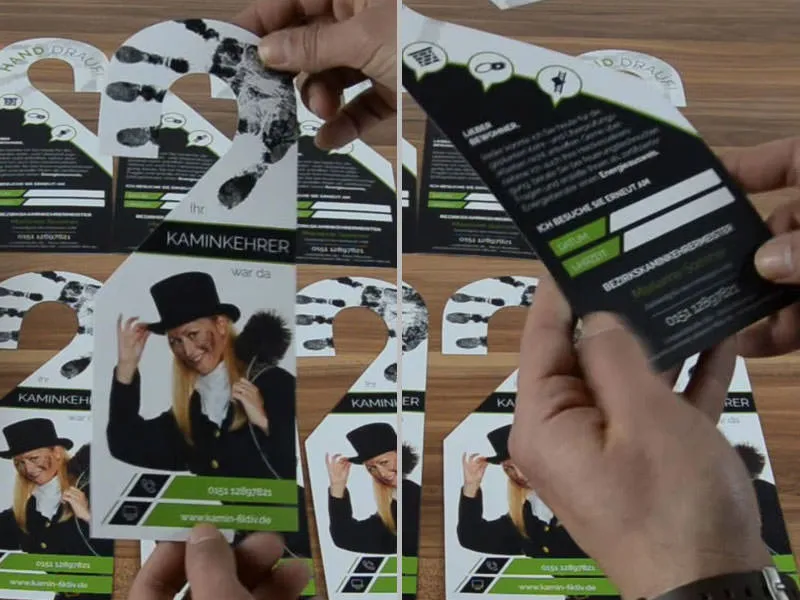
Ora adevărului: Hai să verificăm dacă agățătorul de ușă se potrivește cu ceea ce ne-am imaginat. Aici avem deja toate exemplarele, ele sunt fixate cu un elastic. Acesta îl îndepărtez.
Arată cu adevărat frumos...
Agățătorul nostru de ușă pentru chimista de case a fost finalizat. Conturul de tăiere era deja predefinit în formatul de decupare, ceea ce a făcut totul un pic mai ușor, mi se pare complet în regulă. Arată cu adevărat frumos. Se poate citi minunat. Când trec degetul peste, senzația tactilă este grozavă, este și foarte rezistent. Dacă îți imaginezi că atârnă pe ușă, cred că face cu siguranță impresie. Este cu siguranță remarcabil. Urmele de mână mi se par foarte impresionante, m-au captivat cu adevărat.
Apoi venim la testul de utilizare extins. Am prevăzut deja câmpuri în care ar trebui să se poată scrie ceva. Acum o să fac asta, pentru că ar trebui să fie describil... Se poate. Super, se poate scrie pe el.
Sunt mulțumit, și cred că acesta este cu adevărat un produs diferit, nu luat de pe raft, ci care face cu adevărat impresie. Cred că această experiență de desfășurare este extrem de utilă pentru a-ți visualiza din nou totul. A fost totul din partea mea despre agățătorul de ușă tipărit pe ambele fețe. Al tău, Stefan


