După ce am finalizat aproape complet paginile doi și trei în partea a treia a acestei serii de tutoriale, în al patrulea capitol care urmează vom face doar câteva corecții și completări mici și apoi ne vom concentra pe designul restului paginilor.
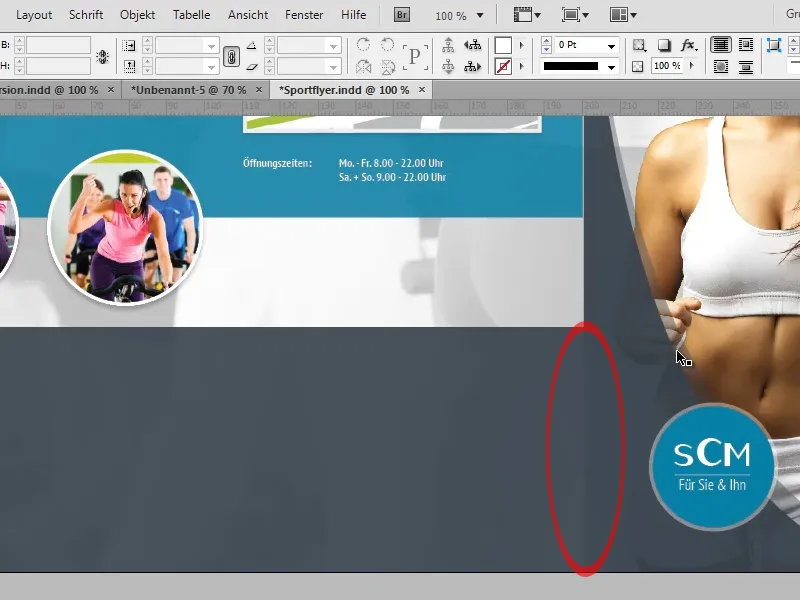
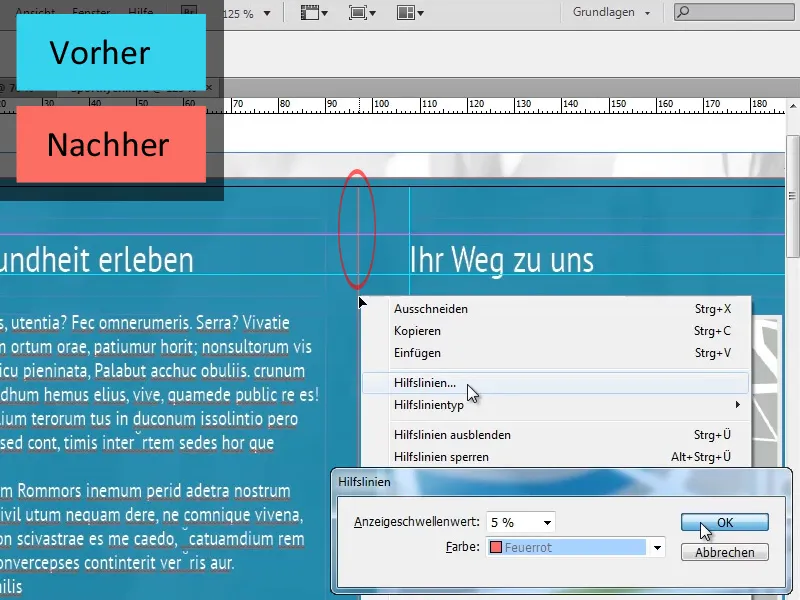
Dacă analizăm cu atenție tranziția între suprafața gri de pe pagina de titlu și dârele gri de pe pagina adiacentă, putem observa o margine dură acolo. Acest efect apare deoarece suprafața gri de pe pagina de titlu este suprapusă de o a doua suprafață cu o opacitate puternic redusă (35%), în timp ce acest lucru nu se întâmplă în cazul dârelor gri.

Pentru a remedia acest efect nedorit, avem mai multe opțiuni:
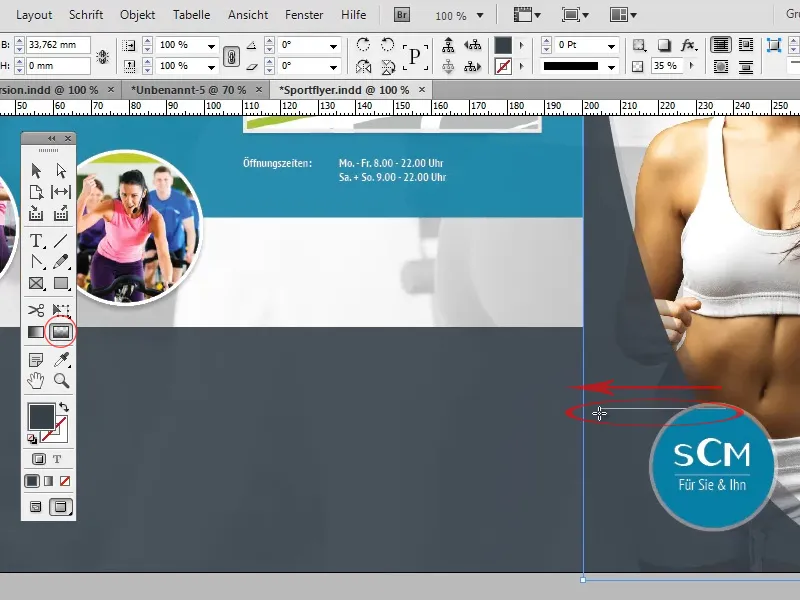
Pe de o parte, am putea rezolva marginea folosind instrumentul Marginii Gradiențiale Dolce. Pentru acest lucru, pur și simplu selectăm suprafața cu 35% opacitate care produce efectul și creăm cu instrumentul respectiv o margine gradiențială dolce care se desfășoară de la dreapta la stânga.
Inconvenientul acestei variante este că marginea gradiențială dolce poate apărea și în locuri în care de fapt nu am intenționat. Astfel, în exemplul nostru, poate apărea ușor situația în care dubla margine cu opacitate redusă de pe pagina de titlu este de asemenea ascunsă în partea de sus.
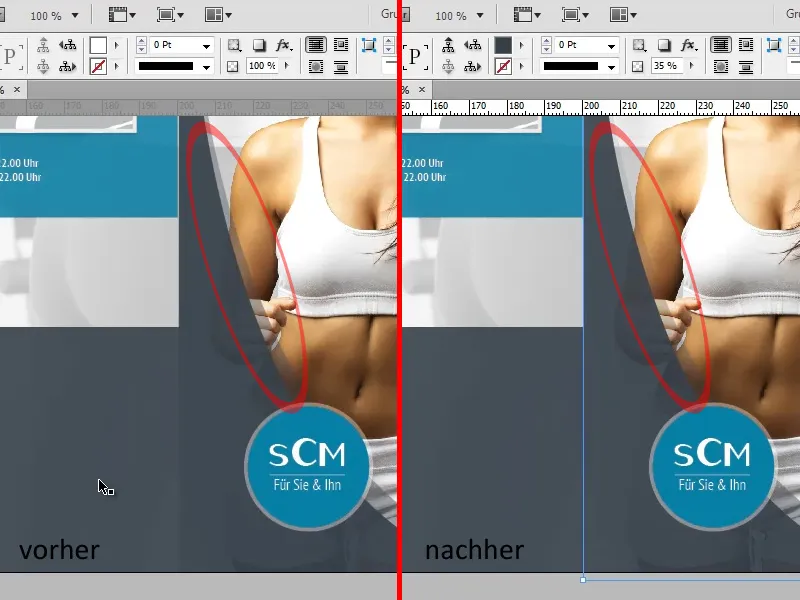
A doua variantă ar fi să duplicăm dâra gri și să reducem opacitatea duplicatului la 35%, astfel încât când suprapunem cele două suprafețe, să rezulte aceeași valoare a culorii ca pe pagina de titlu și să facem ca marginea dură să dispară în consecință.
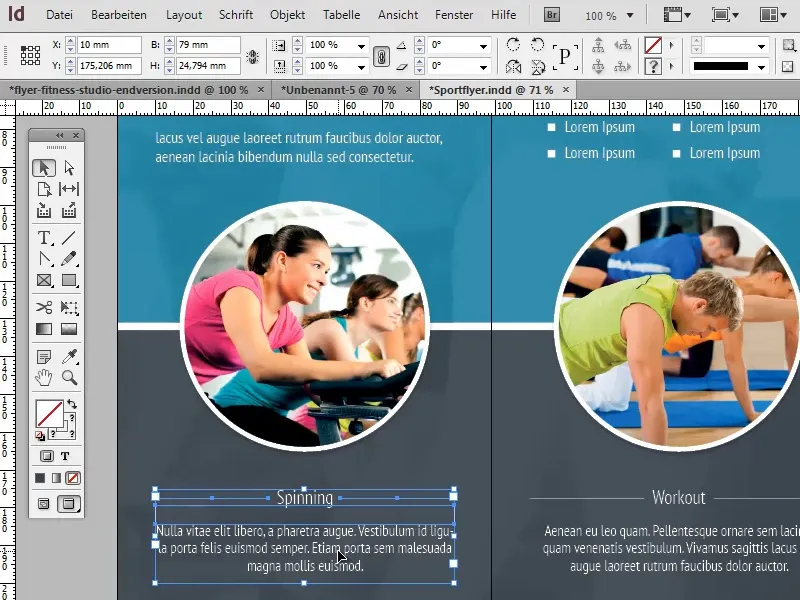
În următorul pas vom adăuga textul pe dâra gri:
Formatarea titlurilor și a textului continuu corespund formatarei titlurilor "Experimentați Sănătatea" și "Drumul Dvs. către noi", respectiv a textului continuu de mai sus deja introdus.
Deoarece vom insera texte cu aceeași formatare și pe următoarele pagini, ar fi util să creăm un Format al Paragrafului dedicat textului continuu și titlurilor:
În primul rând, deschideți panoul Formate Paragraf (Fereastră>Formate>Formate Paragraf). Apoi marcați un fragment de text cu formatarea corespunzătoare și faceți clic pe iconița de Creare Nou. InDesign importă automat formatarea textului marcat în noul Format al Paragrafului creat. Acum puteți selecta orice text și să-i aplicați formatarea corespunzătoare printr-un singur clic pe iconița de Format al Paragrafului.
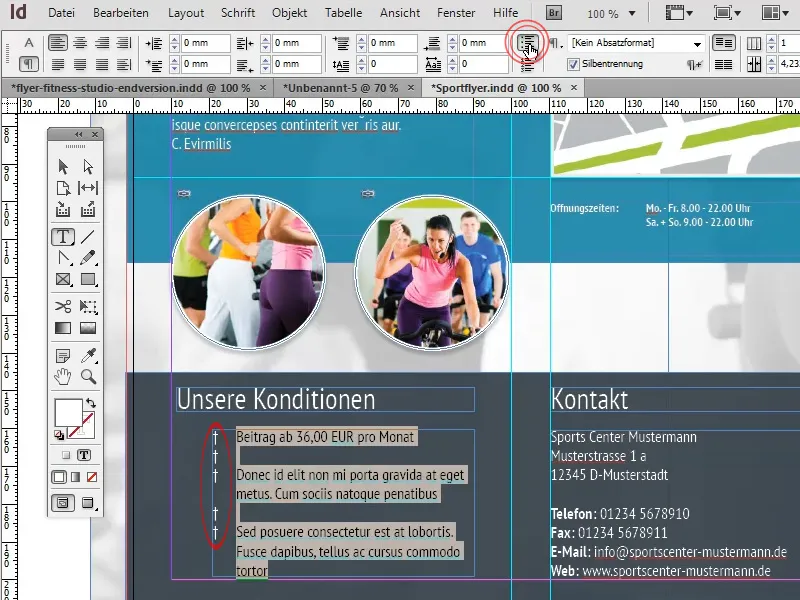
Textul din partea stânga jos trebuie acum să fie marcat cu simboluri de enumerare. Pentru aceasta, avem la dispoziție mai multe opțiuni:
Pe de o parte, am putea crea pur și simplu simboluri de enumerare ca formă sau vector și să le plasăm manual în poziția corespunzătoare. Avantajul acestui procedeu este că orice vector poate fi utilizat. Cu toate acestea, simbolurile de enumerare ar trebui plasate din nou manual la fiecare mică modificare a textului.
A doua variantă, mult mai flexibilă, ar fi utilizarea unui simbol standard de enumerare. Avantajul este evident: la fiecare modificare a textului, simbolurile de enumerare vor fi ajustate automat. Cu toate acestea, simbolul dorit în acest caz trebuie să fie disponibil ca simbol de font. Dacă este, cum este în cazul nostru, doar un simplu pătrat, acest lucru nu reprezintă o problemă:
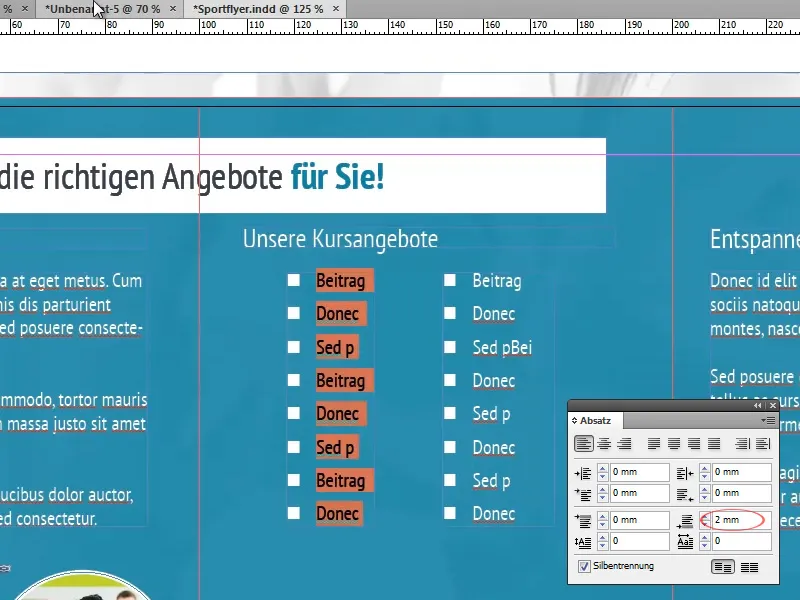
Mai întâi marcăm textul care trebuie să aibă simboluri de enumerare și apoi facem clic pe simbolul Listă cu Puncte de Enumerare din bara de meniu.
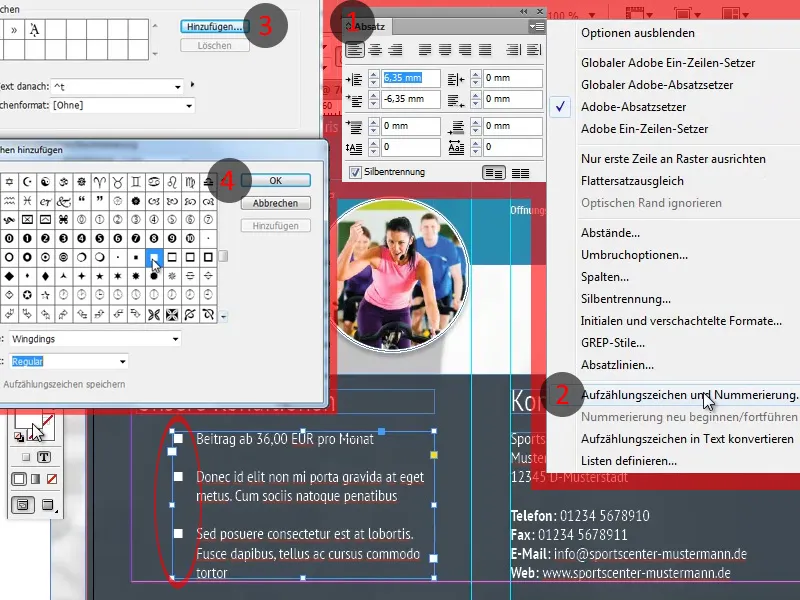
Pentru a configura un alt simbol în loc de simbolul de enumerare, deschidem panoul Paragraf (Fereastră>Text și Tabele>Paragraf) (1) și selectăm sub opțiunile suplimentare punctul Puncte de Enumerare și Numerotare... (2).
În fereastra care apare, putem alege orice simbol de font făcând clic pe butonul Adăugare (3) (4). Un simbol potrivit poate fi găsit, de exemplu, în fontul Windings.
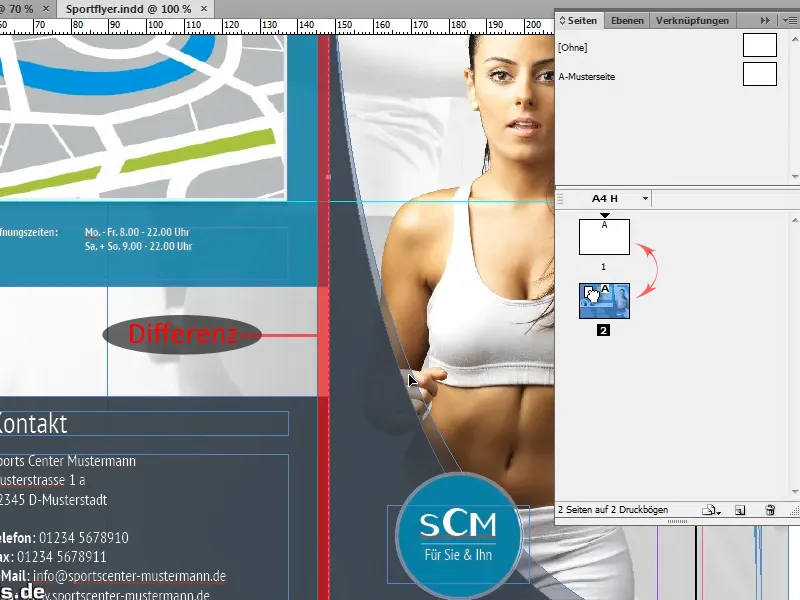
Când am creat instrucțiunea, mi s-a întâmplat să confund partea din față cu cea din spate. Acest lucru are importanță deoarece în cazul pliului în zig-zag, secțiunea care este pliată în interior este ușor mai scurtă. Cu toate acestea, corectarea unei astfel de erori nu ar trebui să fie prea dificilă, deoarece liniile de separare trebuie doar să fie deplasate ușor și obiectele individuale trebuie ajustate puțin.
Pentru a ne păstra claritatea între cele multe linii de ghidaj, putem să colorăm liniile de ghidaj care reprezintă linii de separare importante. Pentru aceasta, pur și simplu marcăm linia de ghidaj corespunzătoare și alegem sub click dreapta>Linii de Ghidaj culoarea dorită.
Să ne concentrăm acum pe restul paginilor:
După ce caracteristicile de bază ale layout-ului paginilor următoare corespund celor ale paginilor deja create, putem să copiem multe dintre elementele de bază. Astfel putem prelua imaginea de fundal exact așa cum este, în timp ce alte elemente de fundal, cum ar fi suprafața turcoaz și cea gri, trebuie doar ajustate în mod minimal.
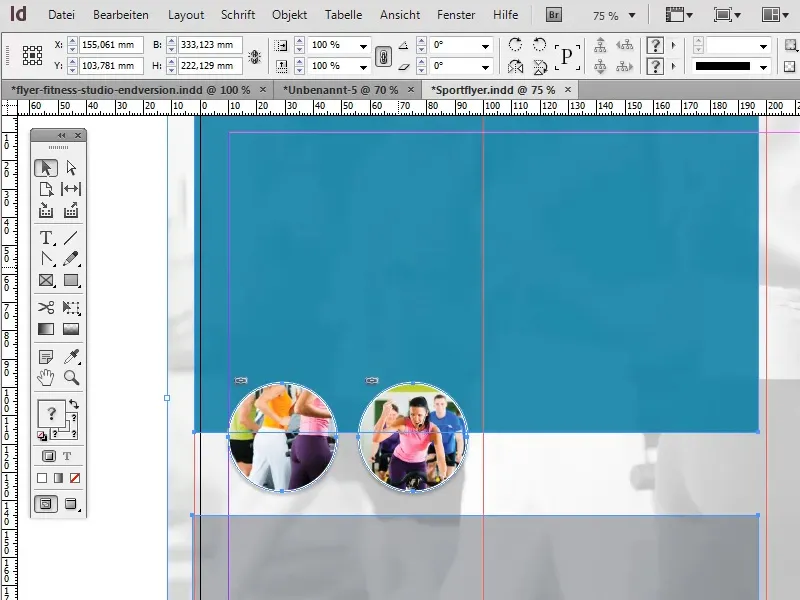
Nici imaginile circulare nu trebuie create complet noi. Este suficient să copiem imaginile existente și să actualizăm legăturile.
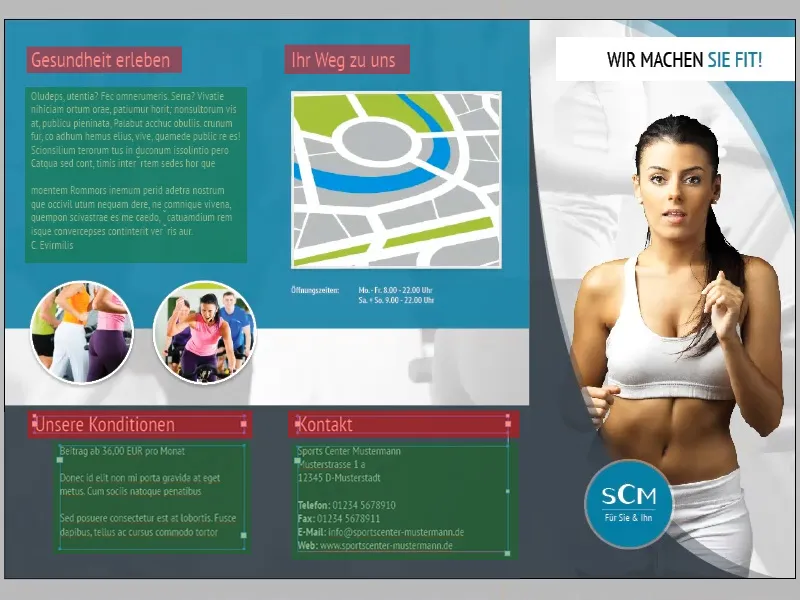
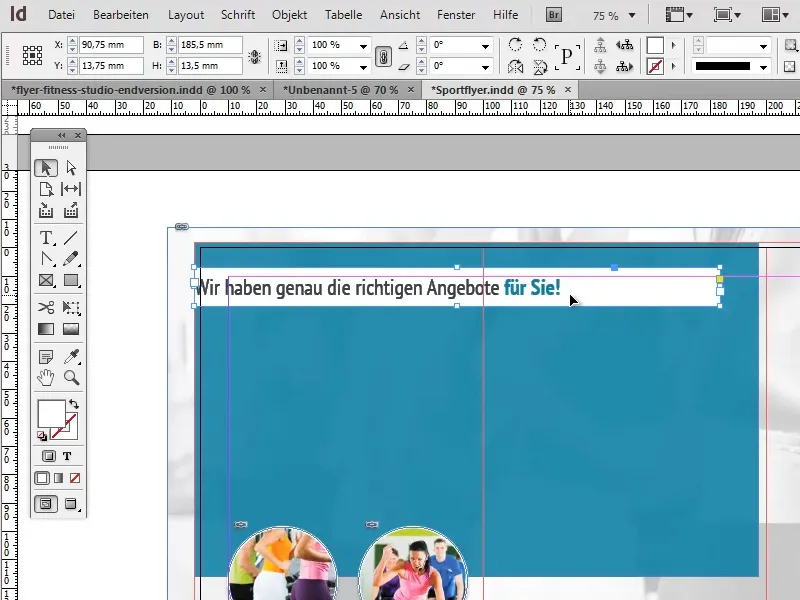
Pentru titlul, creăm un căsuță de text în apropierea marginii superioare a documentului, care se întinde peste primele două secțiuni ale pliantului și stabilim culoarea de fundal ca fiind albă. Formatarea textului "Avem exact ofertele potrivite pentru dumneavoastră!" o aliniem cu titlul de pe coperta pliantului: astfel, ultimele două cuvinte formantate bold vor fi colorate în aceeași nuanță de turcoaz închis, folosită și pentru fundal.
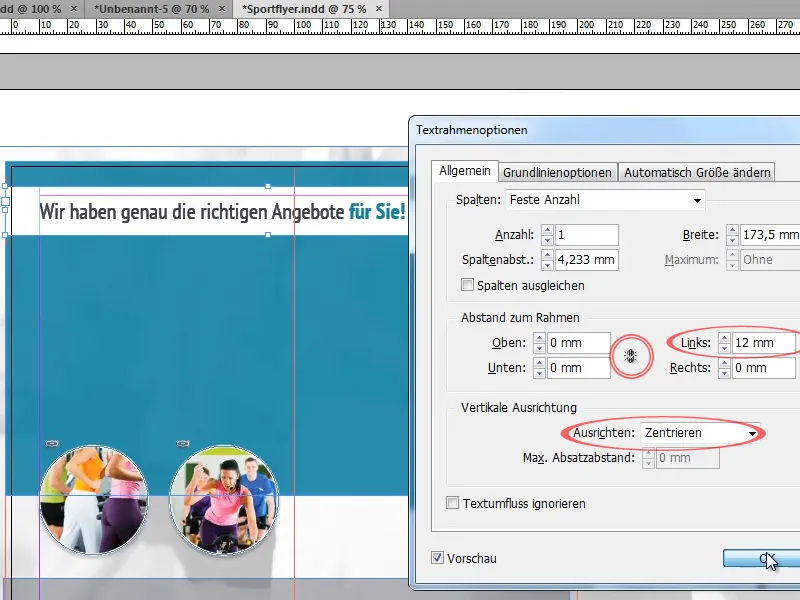
Pentru ca textul să nu fie lipit de marginile căsuței de text, putem seta Alinierea verticală la Centrat și adăugăm un indentare la stânga de aproximativ 12 mm în Opțiunile de cadru de text (Obiect>Opțiuni cader de text). La setarea indentării, trebuie să avem grijă ca butonul de echilibrare a tuturor setărilor să fie dezactivat.
În partea de sus a flyer-ului inserăm acum diverse texte cărora le aplicăm formate de paragraf create anterior.
Pentru a asigura claritatea atunci când folosim acțiuni, trebuie să ne asigurăm că între fiecare punct există suficient spațiu. Acest lucru îl putem realiza, în funcție de aplicație, prin creșterea distanței între linii, adăugarea de rânduri goale sau definirea unei distanțe după fiecare paragraf în câmpul de paragraf (Fereastră>Text și tabele>Paragraf).
Înainte de a continua cu elementele din prim plan, trebuie să ne asigurăm că fundalul își îmbracă forma finală:
Pentru asta, escaladăm zona turcoază din fundal până ajunge să ocupe cam două treimi din partea superioară a pliantului.
Pe partea de jos a zonei turcoaz, dorim să creăm acum o linie de separare albă. În loc să creăm o linie separată pentru acest lucru, putem folosi un mic truc:
Este suficient să atribuim zonei turcoaz o contur alb cu o grosime de aproximativ 7 Pt. Deoarece zona iese în afara marginii documentului pe trei laturi, aceasta va fi vizibilă doar pe marginea de jos.
În panoul de efecte setăm acum opacitatea obiectului la 100% și reducem opacitatea zonei la 90%. Acest lucru are ca rezultat menținerea completă a opacității conturului, în timp ce zona devine ușor transparentă. Opacitatea obiectului ar modifica la fel de mult ambele setări.
Acum mărim zona gri copiată anterior până ajunge să se încheie cu linia de separare albă și să ocupe ultimul treime al pliantului. De asemenea, creștem opacitatea zonei la aproximativ 90%.
Să ne ocupăm acum de ajustarea imaginilor:
În total, dorim să inserăm în fiecare dintre cele trei secțiuni o imagine mare, centrată, rotundă, cu un chenar alb. Pentru asta, folosim una dintre imaginile pe care le-am copiat anterior de pe paginile deja finalizate ca șablon..
Mai întâi mărim imaginea astfel încât să încapă bine pe o pagină, fără să o supraîncărcăm, și aliniem centrul imaginii la linia albă de separare.
Apoi duplicăm imaginea de două ori și înlocuim imaginea asociată prin intermediul panoului de legături cu una nouă.
Pentru a plasa rapid și precis imaginile în centrul, există câteva trucuri:
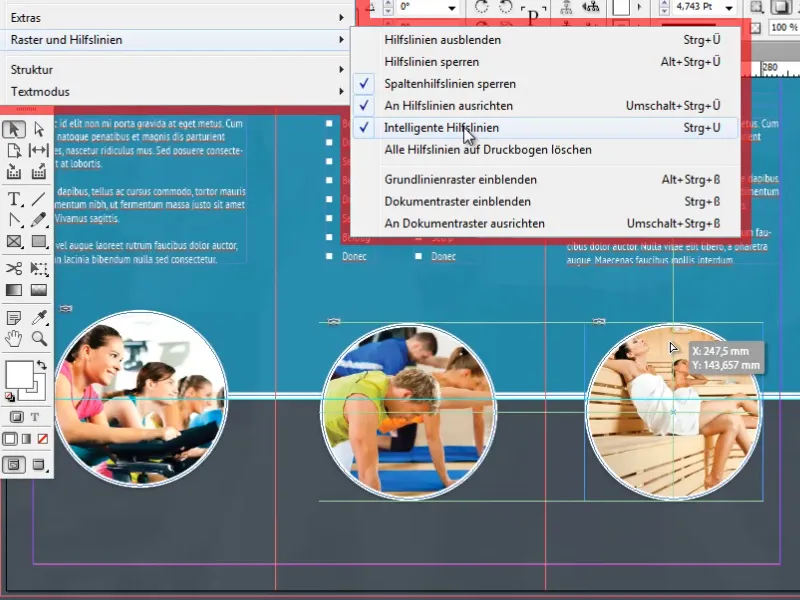
Unul dintre aceste trucuri este utilizarea așa-numitelor linii de ghidaj inteligente. Acestea pot fi un instrument extrem de util, făcând automat legături cu alte obiecte și puncte importante cum ar fi mijloacele. Când obiectul se apropie de un astfel de punct sau prelungirea orizontală/verticală a unui astfel de punct, obiectul se fixează automat.
Puteți activa liniile de ghidaj inteligente sub Vizualizare>Grilă și ghiduri>Linii de ghidaj inteligente.
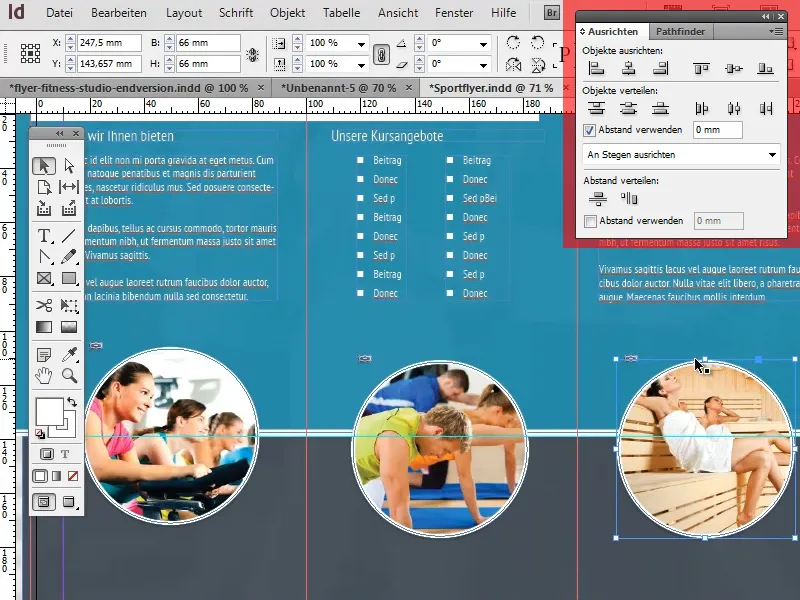
Alte opțiuni practice pentru alinierea obiectelor le găsiți în panoul de aliniere sub Fereastră>Obiect și aspect>Aliniere.
Pentru finalizare, inserăm acum sub imaginile circulare texte informative mici. Formatarea acestora corespunde din nou formatarei noastre standard de text fluid (format de paragraf). Titlurile sunt centrate și se abat doar în ceea ce privește dimensiunea fontului de la formatul nostru standard.
De asemenea, creăm câte o linie la dreapta și la stânga titlurilor pentru a genera un efect optic plăcut. Crearea și alinierea acestor linii nu ar trebui să fie dificilă cu ajutorul instrumentului Linie și a liniilor de ghidaj inteligente.
Și astfel am ajuns la sfârșitul celei de-a patra și ultimei părți a acestei serii de tutoriale. Sper că ați putut să obțineți multe informații interesante și utile din aceste tutoriale și să nu mai oferiți șansa reclamelor urâte de acum înainte!


