Para concluir esta abundância de tutoriais sobre Looks & Styles, gostaria de resumir tudo em um capítulo para você e conversar sobre o que realmente está acontecendo aqui.
Com Looks & Styles, a ideia é que você tenha aprendido a extrair o conhecimento necessário para criar um reconhecimento. Esse é realmente o foco principal de Looks & Styles: criar um visual próprio. Crie o seu, trabalhe nele até dizer: "Neste estilo posso mostrar meus retratos, aqui posso mostrar um High-key, um Low-key." Tudo o que você quiser deve ser possível com Looks & Styles. Assim, você terá tirado o máximo proveito desta abundância de tutoriais para si mesmo.
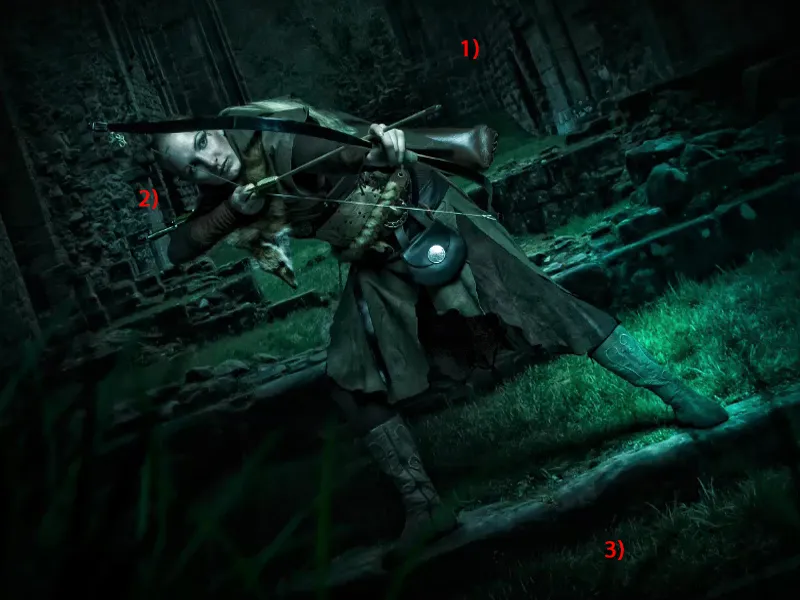
Para isso, preparei um exemplo para você. Esta é a imagem retocada - com um esquema de cores que foi ajustado fundamentalmente.
Para isso, segui certas regras de imagem. Monte um plano de fundo (1), posicione o meu modelo em um plano médio (2) e criei um primeiro plano (3) com as hastes de grama desfocadas, que pintei nele.

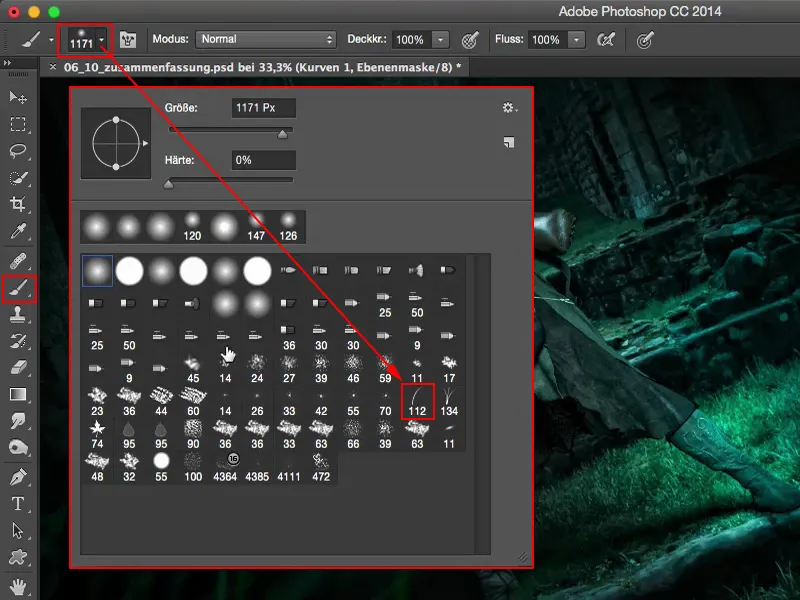
Este é o pincel - se você clicar nas configurações acima, verá esse pincel de grama. É tão simples assim ... E se você levar em consideração essas regras de imagem para uma composição, estará um passo à frente nas composições.
Sobre Looks & Styles, posso dizer: Com um visual, você nunca está totalmente pronto. Vou desmarcar todas as camadas aqui. E um visual sempre é uma questão de gosto pessoal. Não se deixe influenciar quando as pessoas de todos os lados dizem: "Eu teria feito as cores completamente diferentes, isso não é nada do meu agrado." Isso não importa. Um visual sempre é sua própria coisa e é isso que você quer transmitir às pessoas: "Pessoal, é assim que faço minhas imagens neste visual, neste estilo, e é assim que funciona comigo. E se você gosta disso, está no lugar certo comigo, mas esse visual é só meu, criei para mim mesmo." Entenderam? É para lá que vocês devem ir.
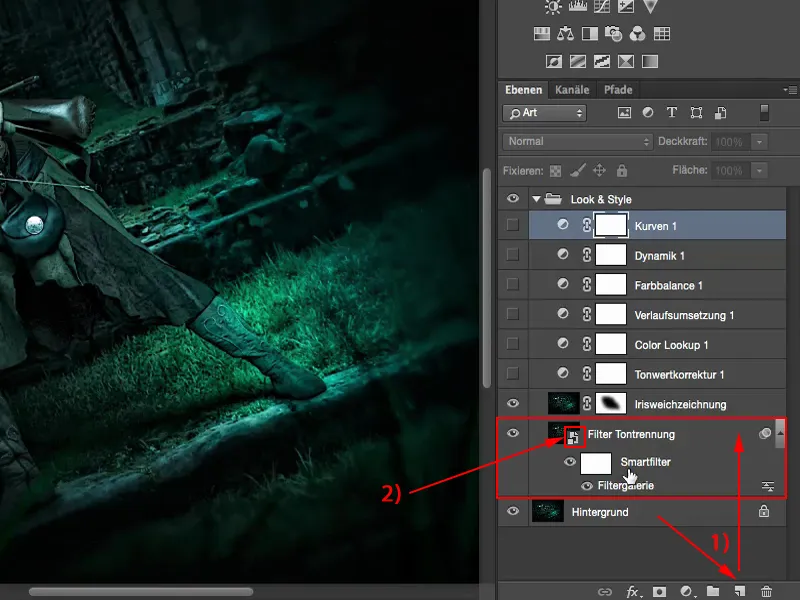
Neste exemplo, comecei pensando: "Ainda não experimentei algo em todos esses tutoriais, e é a Galeria de Filtros." Fiz uma cópia (1) e transformei em um Smart Object (2), para poder acessar sem destruição a qualquer momento.
Galeria de Filtros: Separação de tons e ênfase nas bordas
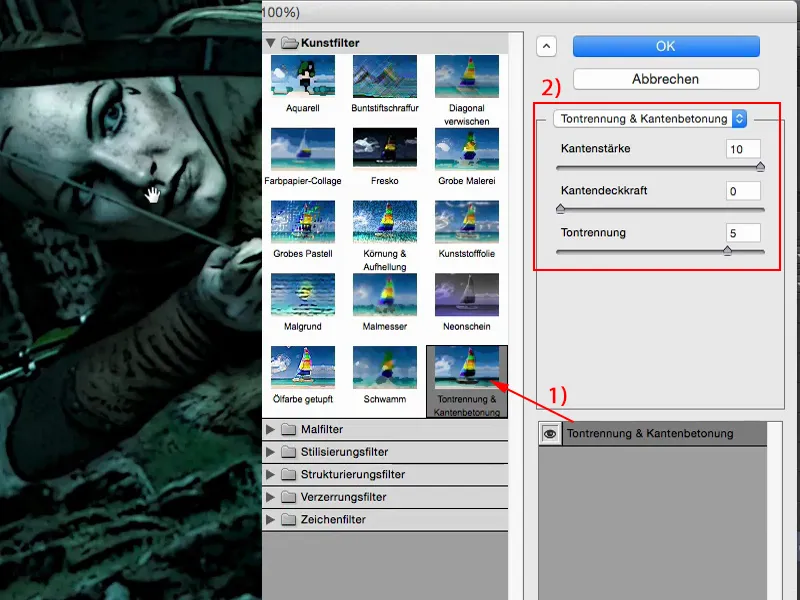
Agora, naveguei pela Galeria de Filtros e vi o que parecia se encaixar bem. E fiquei preso na Separação de tons & Enfatização nas bordas (1).
Ajustei valores extremos (2) de 10 em Força da borda, 0 em Opacidade da borda e 5 em Separação de tons e percebi que meio que cria um visual de quadrinhos. Claro que muitos pixels reais foram afetados, pois é um filtro artístico - e ele interfere de forma bem dramática na imagem. Mas gostei muito desse efeito na imagem.
Se der zoom, perceberá que a visualização é exatamente como na pré-visualização do filtro na minha imagem.
E sim, é um visual diferente, mas ei, isso poderia ser uma cena de Senhor dos Anéis. Aqui, a Elf Lady está prestes a matar o próximo Orc. Posso imaginar assim. E às vezes pode ter aquele toque de história em quadrinhos. Esse estilo de imagem se encaixa perfeitamente nesta imagem para mim. Assim, saí um pouco do realismo fotográfico e criei algo totalmente diferente com um filtro artístico.
Suavização da Íris
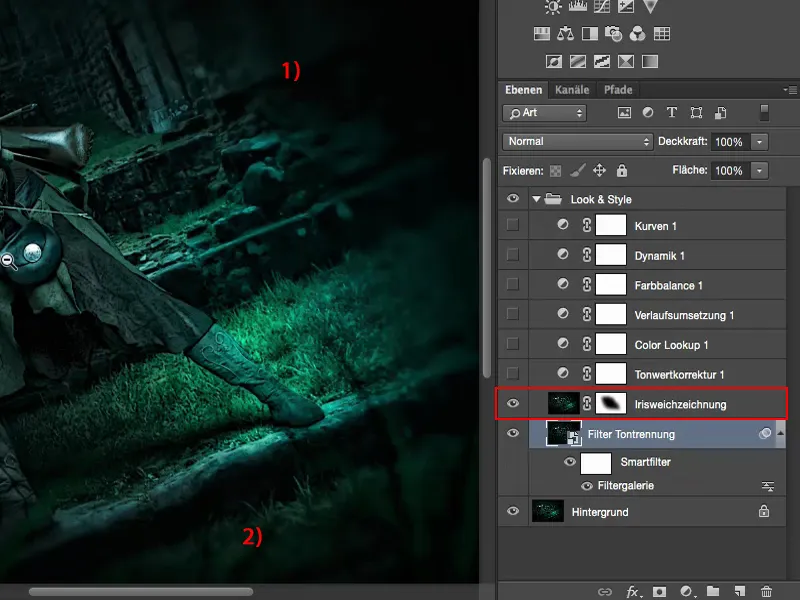
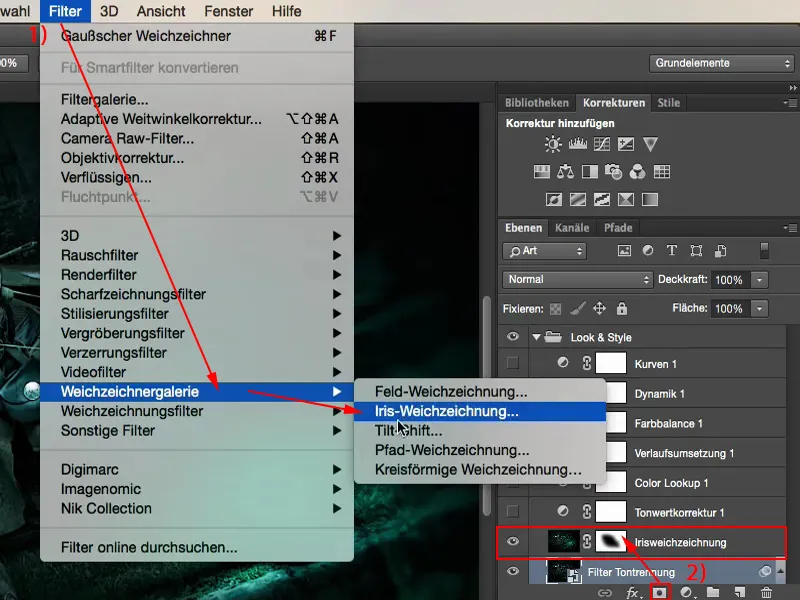
Em seguida, tropecei na Suavização da Íris. Fiz uma cópia da camada. Infelizmente, esqueci do Smart Object. Agora, não consigo mais acessar as configurações, mas isso não importa, pois agora são apenas camadas de ajuste. Às vezes, acontece, inclusive comigo. Usei a Suavização da Íris (1) da Galeria de Desfoque (Filtro>Galeria de Desfoque>Suavização da Íris…) para fazer com que o desenho (1) nos fundos não chamasse tanta atenção e as hastes de grama (2) se misturassem um pouco mais ao ambiente.
Assim, usei a Suavização da Íris (1) da Galeria de Desfoque (Filtro>Galeria de Desfoque>Suavização da Íris…) e apliquei uma máscara (2) ao redor, pintando um pouco do efeito onde achava que ficava bonito. Assim, a atenção volta para nossa arqueira no centro.
Tons
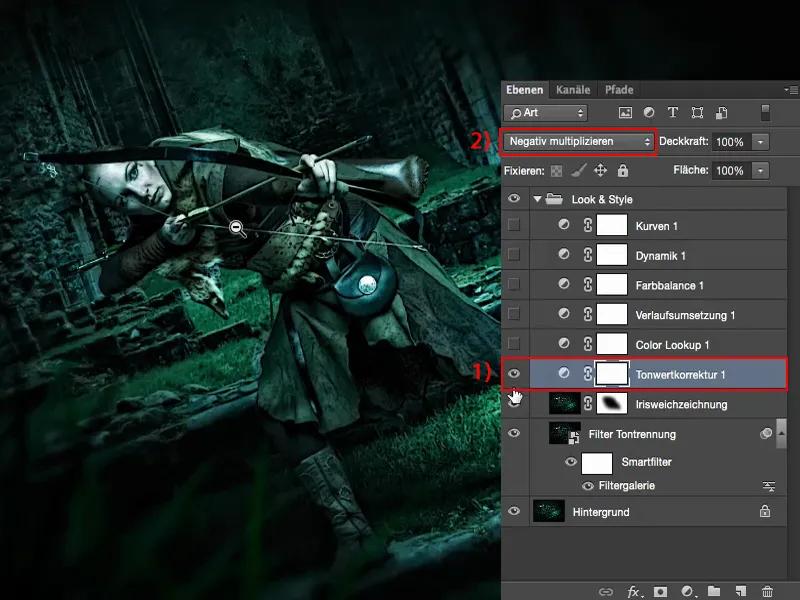
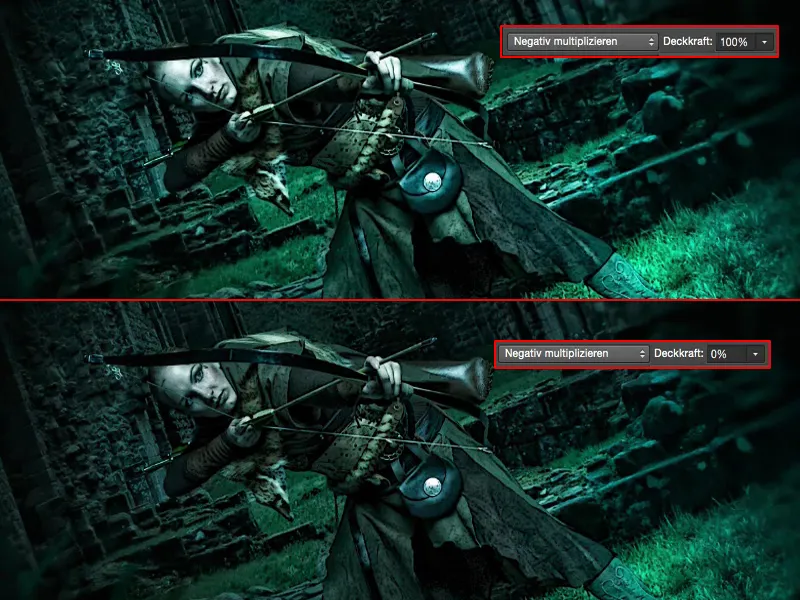
Então eu pensei, tenho que dar uma olhada nos tons (1): Posso otimizar algo aqui? Eu percebi, no modo Normal: A imagem já está boa assim, já está preparada. Mas no modo Multiplicação Negativa (2) consigo mexer um pouco mais.

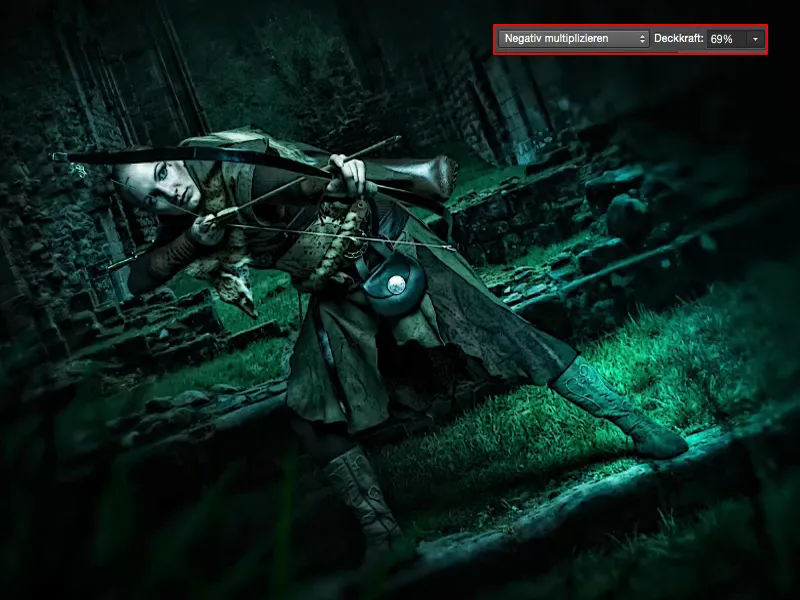
Em comparação: 0% e 100% de opacidade. 100% seria demais, a imagem ficaria muito brilhante, não gosto disso, mas entre 60 e 70%, talvez até um pouco mais, penso que estou mais perto do que quero com meu modelo.

E é por isso que deixei 69% aqui, porque pensei: "Fica legal assim".

Color Lookups
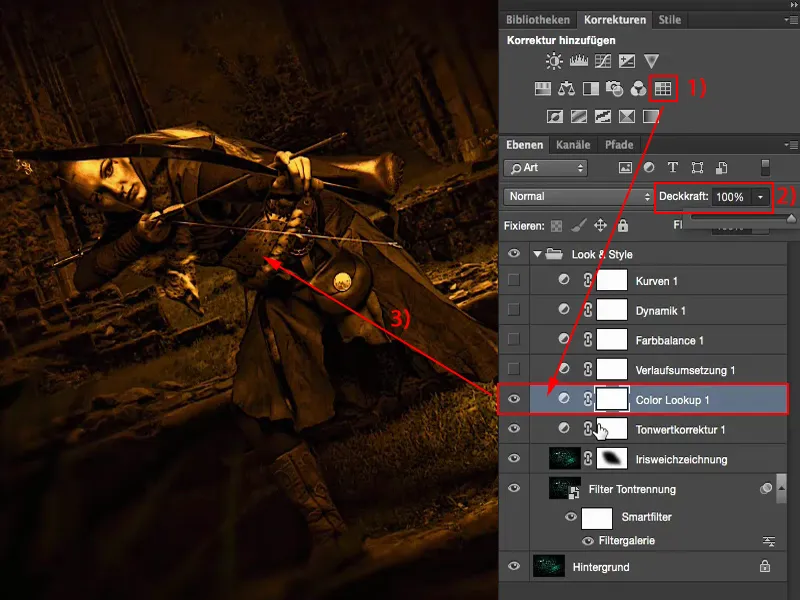
Estes Color Lookups (1) aqui são muito, muito úteis. Vou dar uma olhada neles e colocar em 100% (2). Isso é inconfundivelmente EdgyAmber (3).

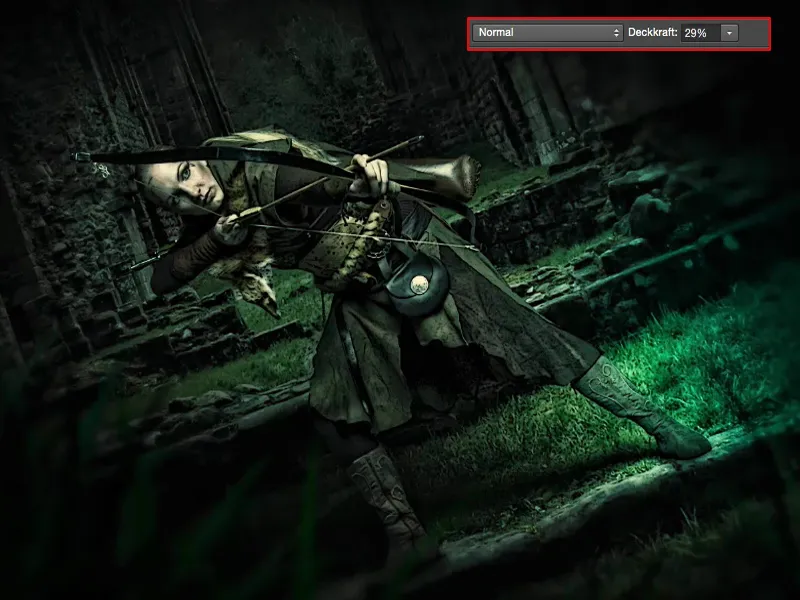
Isso é incrível para mim com esses Color Lookups. Coloco um pouco disso em cada camada, porque penso: Claro, a 100% é imediatamente visível, mas em torno de 20, 30% eu obtenho um toque de cor quente na imagem fria, sem remover inteiramente a frieza da imagem.
Posso fazer isso também com outras camadas de ajuste, se eu mexer um pouco nos controles - mas por que eu faria isso se já tenho esta bela camada de ajuste, o Color Lookup com este EdgyAmber-Look? Então, eu incorporei cerca de 20, 30% desse estilo na minha imagem.

Conversão de Gradiente
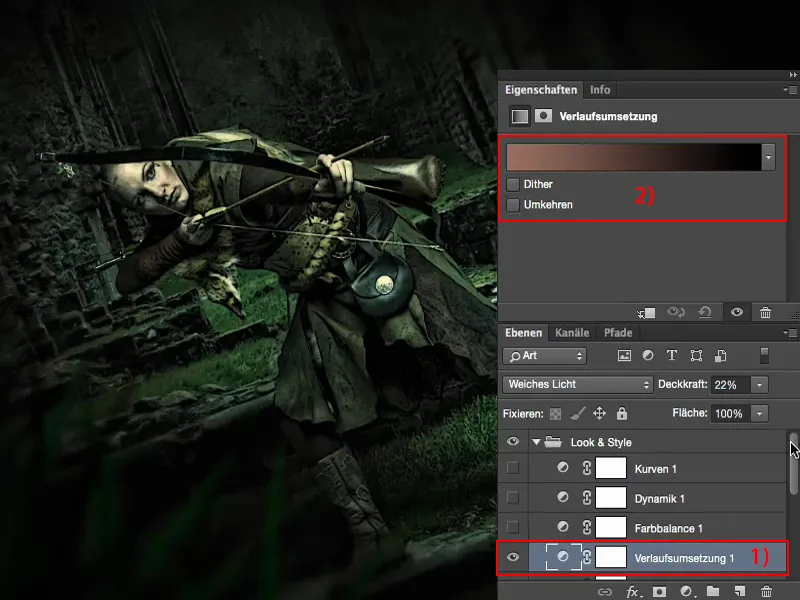
Conversão de gradiente (1) de Claro para Escuro: Neste caso, era assim que ia, do toque de marrom para o preto (2). Isso também é um pouco mencionado aqui. Vou fechar novamente para manter a visão geral.

E a conversão de gradiente está em Luz Suave, a 100%. Aqui eu obtenho cores muito estranhas, mas em torno de 10, 20% isso compacta tudo novamente.
Isso também é um foco principal, quando estou fazendo a graduação de cores de uma imagem no final: sempre tento tornar a atmosfera em toda a imagem mais tangível, mais compacta, mais fundida e de alguma forma mais íntegra. Nem sei como descrever de outra forma. É um sentimento: sempre que vejo esses 20, 30%, então quase me sinto nu ao olhar antes, pois isso simplesmente faltava na imagem, e recupero isso através da conversão de gradiente neste caso.

Balanço de Cores
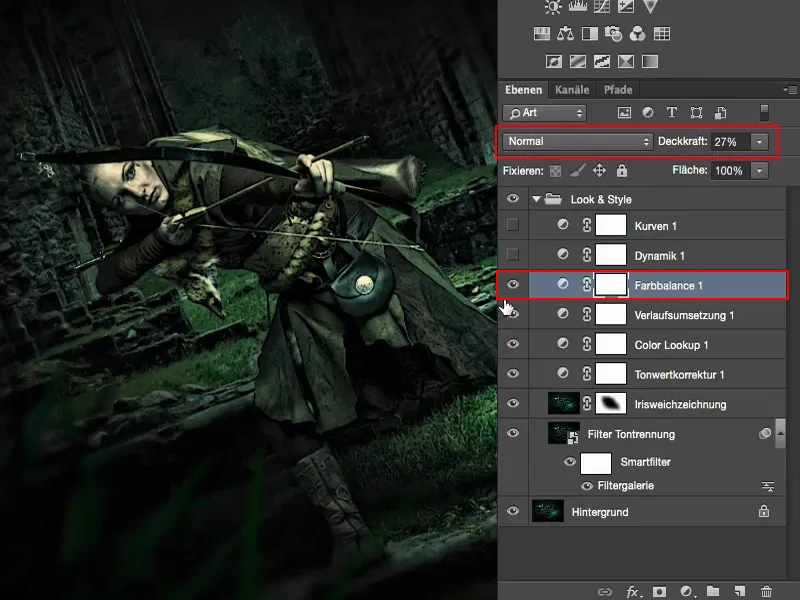
No balanço de cores, posso puxar as cores para o frio, para o quente. Decidi não deixar em 100%, ou então poderia ter economizado todas aquelas coisas anteriores com EdgeAmber e assim por diante. Não - então também trago apenas mais alguns porcentos e obtenho de volta um toque de frio, mas não muito.

Dinâmica
No caso da dinâmica , simplesmente brinquei e percebi que não acontece muito. Aumentei um pouco, apenas pelo caminho, porque penso: intensificar cores fracas na imagem - isso é bom. O efeito é quase nulo.

Curvas de Graduação
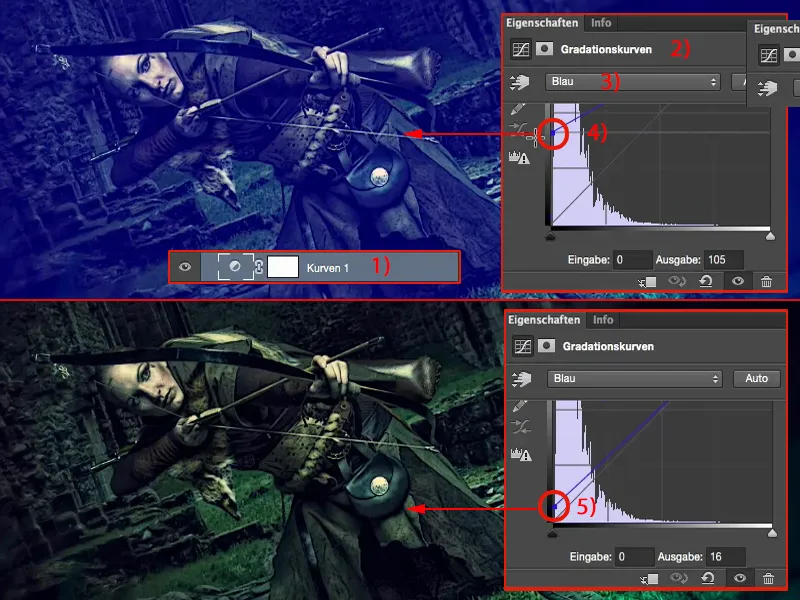
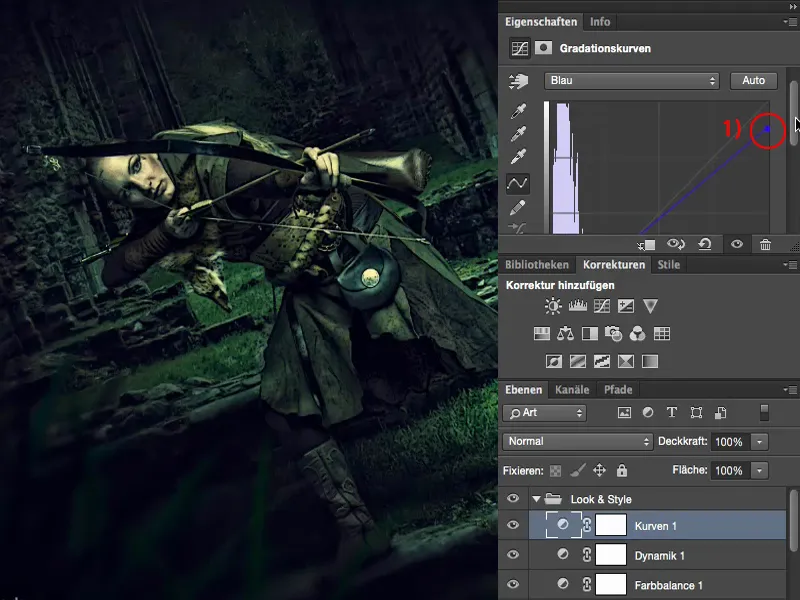
Então pensei: no final, poderia ajustar um pouco as curvas (1). As curvas de graduação (2) são naturalmente excelentes para isso, se eu quiser criar um visual cruzado.
Então, vou entrar no canal Azul (3) aqui. Você pode ver uma ligeira mudança. Então, eu apenas subi um pouco aqui. Vou mostrar um pouco mais claramente, então você também verá na imagem. Aqui posso tingir de azul os valores pretos até o final (4). Isso não parece tão ruim, mas eu sempre quero apenas um toque leve (5) em minhas imagens.

E se eu diminuir as luzes no canal Azul (1), então obtenho luzes amarelo-verdes. Isso é demais, então eu também diminuo apenas um nuance aqui.

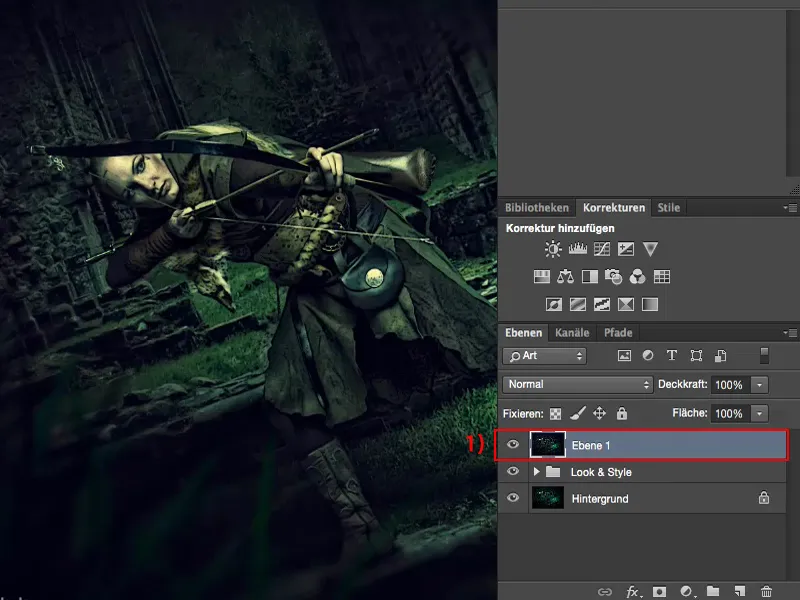
E então a imagem está pronta para mim. Você pode tentar extrair ainda mais daqui. Posso transformar tudo isso em um objeto inteligente e mascarar partes específicas da imagem, essa também é uma possibilidade. Ou posso fundir tudo isso em uma camada de pixels comuns pressionando Shift + Alt + Ctrl + E e dizer: "No Conversor Raw eu realmente tenho opções bacanas."
Filtro Camera Raw
Nas últimas, acho que duas versões do Adobe Photoshop, o Camera Raw foi incorporado aqui como filtro. E é claro, é super legal quando quero fazer ajustes finais e graduação.
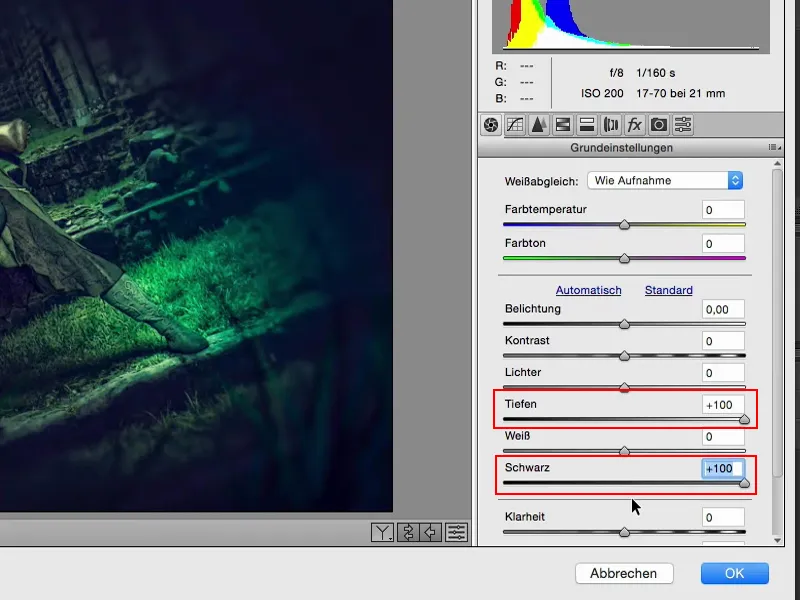
Principalmente posso ver agora: E se eu clarear as sombras e clarear o preto? Então é um visual completamente diferente, muito mais gráfico, quase com um toque de gibi. Posso fazer isso, mas não é obrigatório. Pelo menos dei uma olhada - e tudo isso sem mexer muito com camadas de ajuste e afins - bem simples no Conversor Raw.
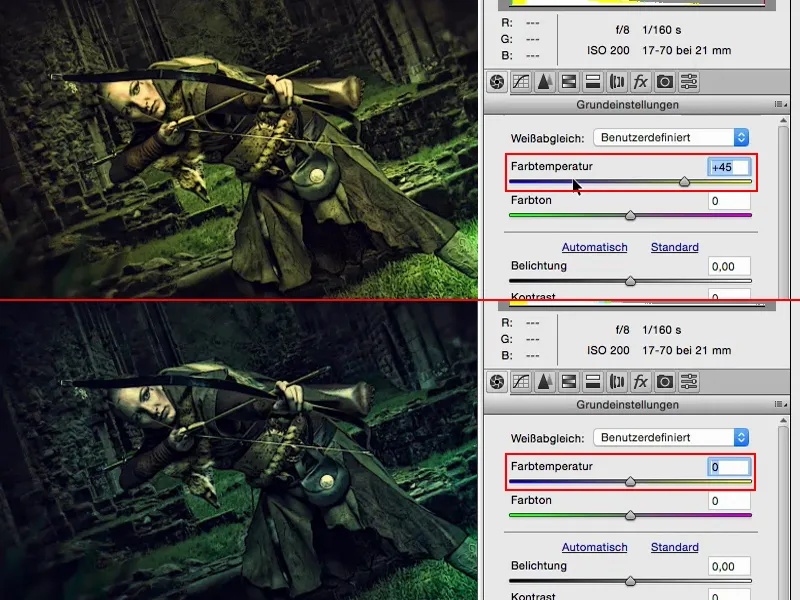
Também posso mudar completamente o tom de cor. Cores quentes, cores frias, posso apenas dar uma olhada rápida em tudo para então perceber: "Não, não, estou no caminho certo", resetando para 0 novamente.
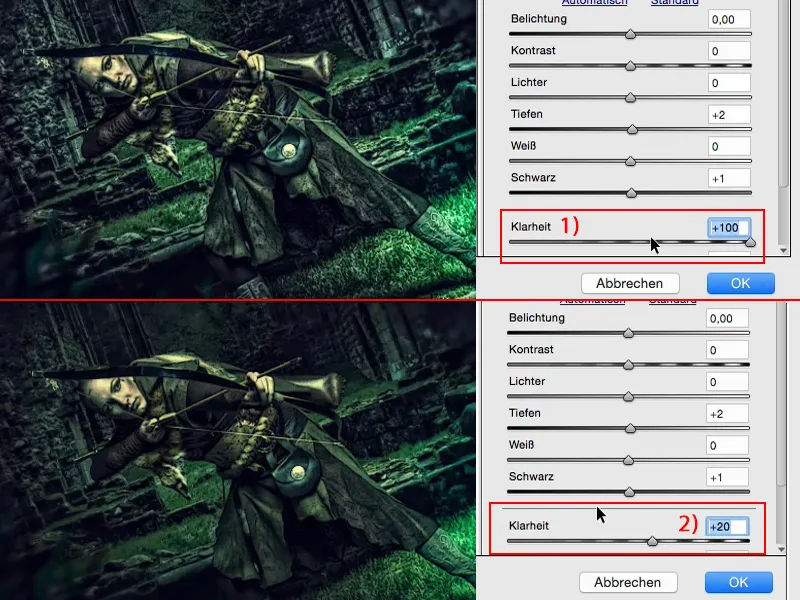
O que acontece se eu aumentar a clareza ao máximo?
Incrível! Visual de alto contraste, também não é ruim. Mas para mim é demais. Mas talvez minha imagem aguente uns 10, 20% de clareza? Sim. Sim, uns 20%, vamos incluir isso (2) aqui. Funciona bem.
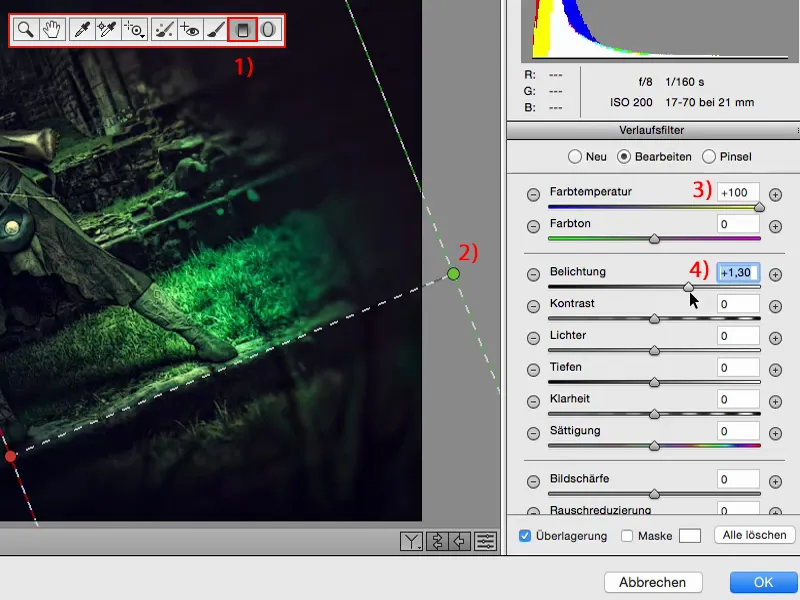
Ou eu tenho ferramentas de gradiente legais como essas duas aqui (1). Como seria se eu aplicasse um gradiente quente/frio aqui? Vamos experimentar. Farei um gradiente da direita para a esquerda na imagem (2), com cores bem quentes (3) de um lado. E também o exposição (4) deve ser ajustado um pouco mais - focando um pouco mais no pé. Não, não é meu estilo.
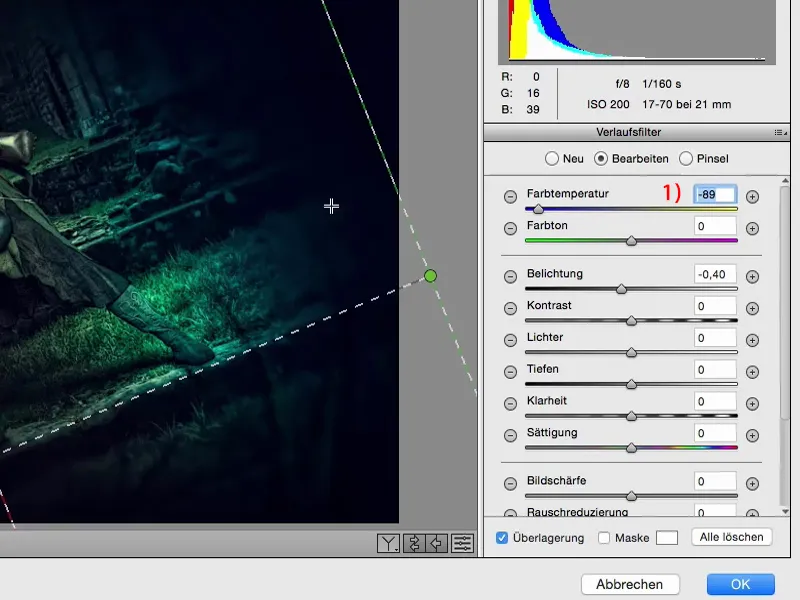
E como ficam as cores frias (1)? - Mas frio é legal, porque parece que aqui à direita está entrando um azul esverdeado. E percebo: Vamos fazer isso. Quase parece uma espécie de vinhetado colorido, e com isso alterei o visual novamente. É tão simples assim no Conversor Raw.
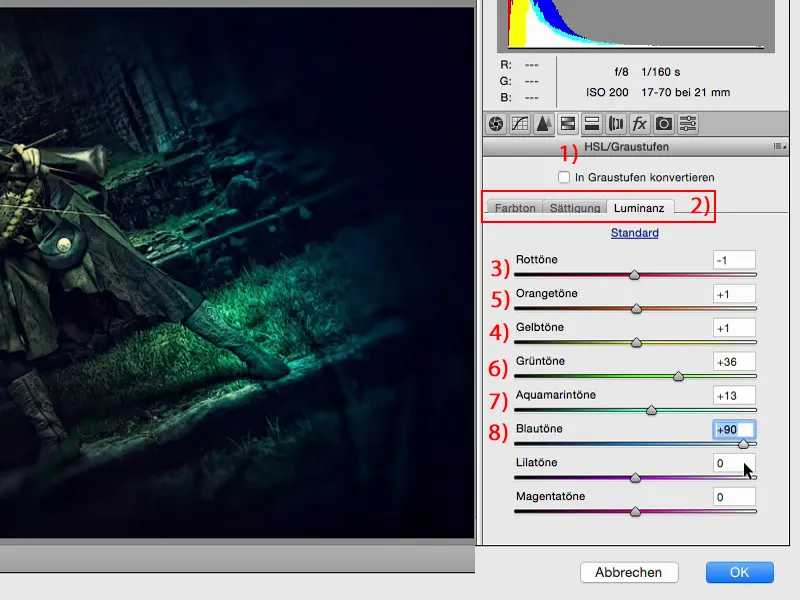
Em todo caso, no Conversor Raw, eu olho para os controles de HSL/Escala de Cinza (1). Tom, Saturação, Luminância (2) - legal! De quais cores minha imagem é composta? Amarelo, Verde, Azul - sim, essas são as cores. Com Vermelho (3) não mudarei muito. Se mexer no Vermelho aqui e ali, talvez esteja presente na pele ainda, mas não é mais perceptível.
Com Amarelo (4) - definitivamente tenho isso aqui, principalmente na cor da pele e nos pontos de brilho. Mas não mexo nisso, porque se aumentar - não fica bom.
O Laranja (5) também está presente apenas um pouco na pele, quase exclusivamente na bochecha, não muda muito.
Com o Verde (6) é diferente, ainda tenho bastante ar aqui nas gramas. E decido deixar um pouco mais claro. Também tem Aqua (7), adiciono um pouco mais. E Azul (8), está bastante presente aqui nas laterais. Vou clarear isso um pouco.
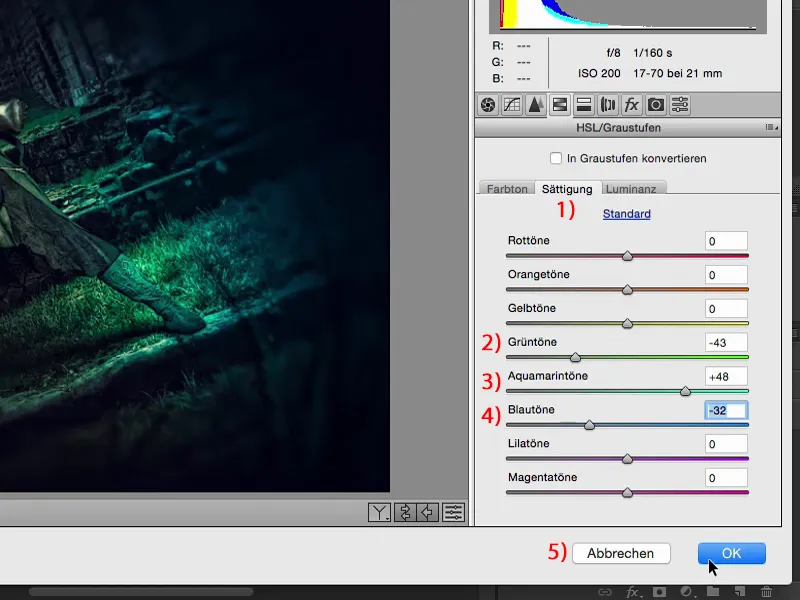
Com a Saturação: (1) obviamente o Verde - posso aumentar ao máximo ou diminuir. Decido deixar o Verde (2) recuar um pouco. E com o Aqua (3) decido aumentar um pouco. Com Azul (4) acho que não posso exagerar, senão tudo fica estranho. Mas veja o que acontece se eu remover o Azul de repente. Fica tudo muito surreal e quase parece um corte de cor. Tem um pouco de tabu, mas penso: Talvez tenha exagerado no Azul.
Isso é o bom aqui: posso apenas dar uma olhada nas coisas. E se eu bagunçar - basta clicar em Cancelar (5) ou resetar os controles para 0 e começar de novo.
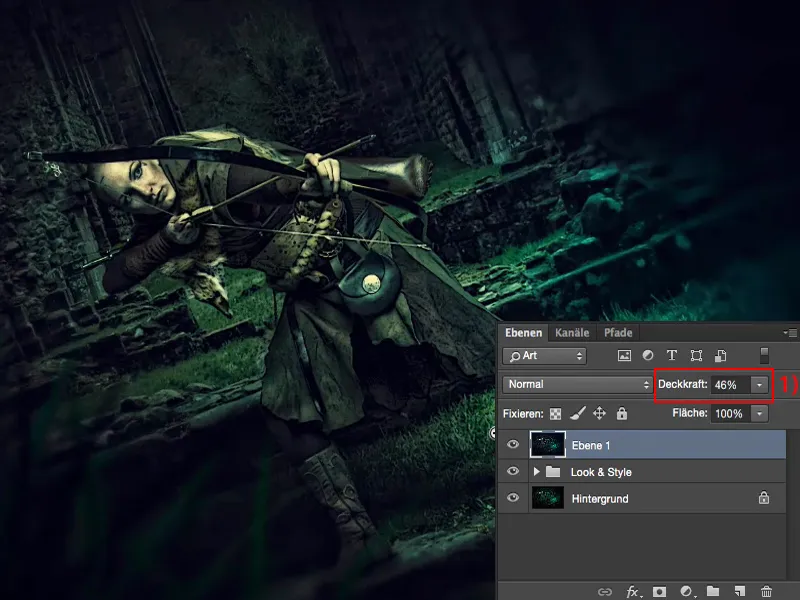
Então eu devolvo tudo para você. Você estava ao vivo aqui agora, enquanto nós praticamente "olhamos" isso, como se diz em neudeutsch. E agora tiramos isso novamente no conversor Raw. Isto está em Normal, 100 % opacidade. Como sempre a regra: Diminua a opacidade, vá para 70, 80 %, e ainda é uma grande mudança. Eu até diminuiria um pouco mais, talvez apenas para 50 % (1) aproximadamente. Assim, a imagem fica cada vez mais compacta e compacta, e você se aproxima do todo final.
Palavras Finais
Quando esse jogo chega ao fim, isso é determinado apenas por você e somente por você. Eu sempre recomendo: Antes de realmente salvar uma imagem ou, pelos céus, não jogue fora o PSD - mas talvez você o faça - durma sobre isso por uma noite. Durma talvez duas noites. Se não for uma história comercial e você só quiser publicar no Facebook ou no seu portfólio: Ninguém te obriga a fazer o upload imediatamente, 10 minutos após a conclusão. Mostre aos amigos, mostre aos conhecidos, não carregue na internet ainda! Você verá que eles vão perceber muitas e muitas outras coisas do que você, por exemplo. Talvez eles digam para você: "O que você fez aqui, com este borrão estranho, a transição (1) é muito dura." Ou: "Retira o azul (2), coloque tudo em verde e ficará muito mais harmonioso." Você tenta, você trabalhou de forma não destrutiva, faz de novo para você, não para seus amigos, mas talvez você ouça o conselho que te deram. Então durma mais uma noite sobre isso e você perceberá e notará, que em alguns pontos ainda está faltando... E assim, o todo se tornará realmente perfeito no final.
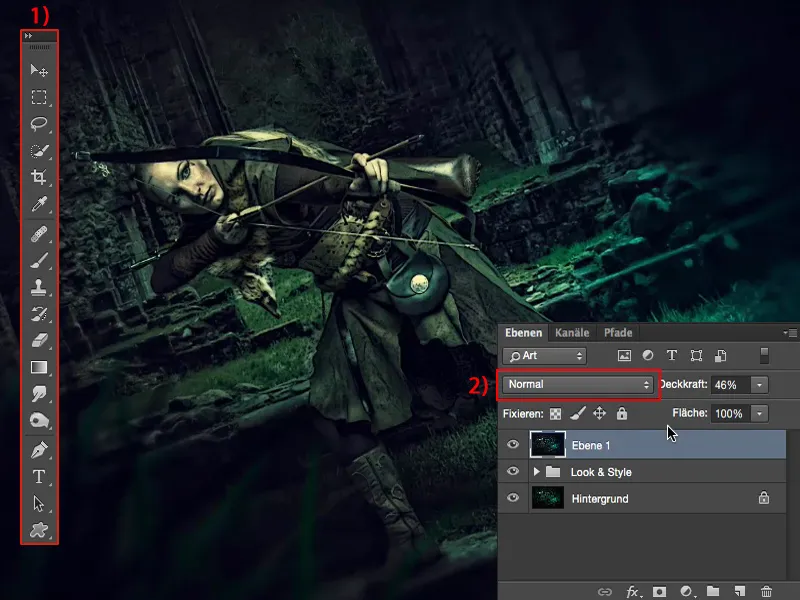
Além disso, você deve sempre lembrar de fazer todas as retocagens em camadas separadas com as ferramentas (1) e também usar os modos de camada (2). Tudo isso torna o seu trabalho compacto, o torna compreensível, estruturado. E se você trabalhar com objetos inteligentes, trabalhar muito em camadas vazias, então você também perceberá que um fluxo de trabalho não destrutivo não é tão difícil. Isso se tornará algo natural para você.
Tudo isso que foi mencionado é necessário se você realmente quiser encontrar o seu visual, o seu estilo. E eu espero que estes tutoriais tenham te ajudado em seu caminho.


