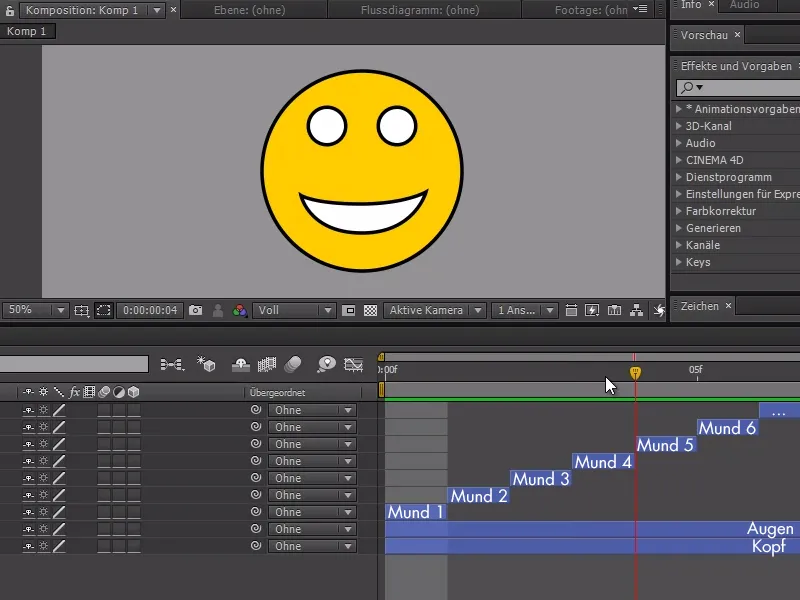
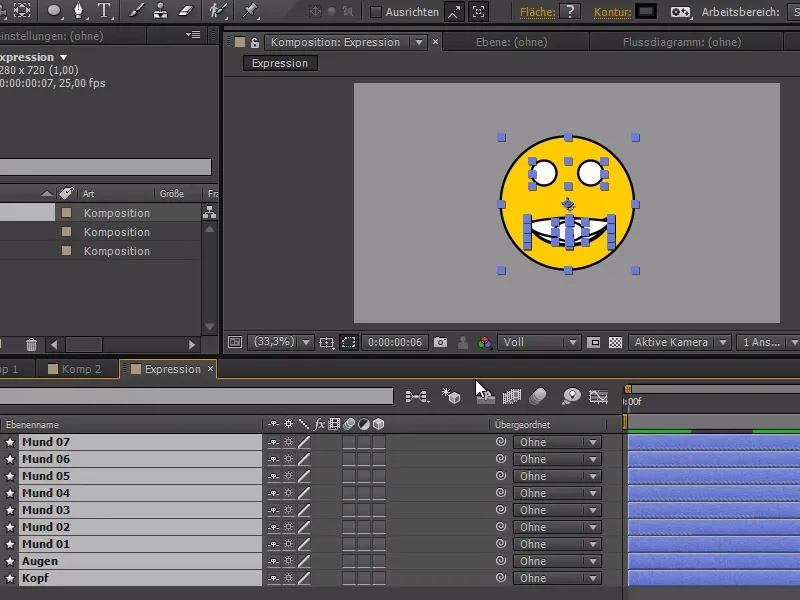
I dagens hurtigtips vil jeg forklare noen metoder for sprite-animasjon med dere - med sprite-animasjon mener jeg det som gjør oss i stand til å animere med flere enkeltbilder. I eksempelet har jeg laget en Smiley med to åpne øyne og noen munnbevegelser.
Jeg har delt det hele opp i flere lag: Mens hodet og øynene-lagene er synlige hele tiden, er munn-lagene delt slik at de enkelt kan byttes ut. Sammensetningen varer totalt 7 bilder, der en ny munnbevegelse blir synlig med hvert bilde.
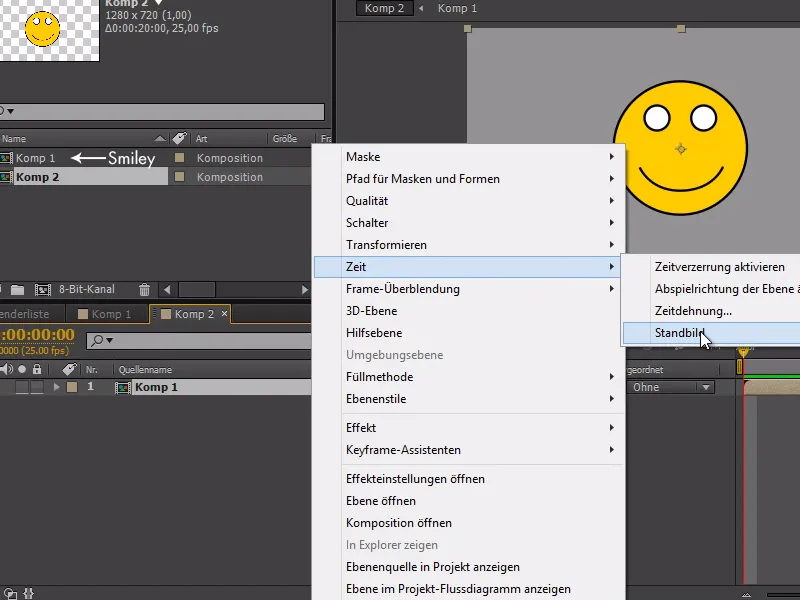
Vi kan laste inn Smiley-sammensetningen i en ny sammensetning og med en høyreklikk på sammensetning>tidsinnstillinger>stillbilde planlegge animasjonen vår slik at en bestemt munn-bevegelse i Smiley-sammensetningen vises til en bestemt tid.
I tillegg kan vi nå tilpasse lengden på Smiley-sammensetningen fritt - i eksempelet forlenger jeg den nye sammensetningen til 20 sekunder.

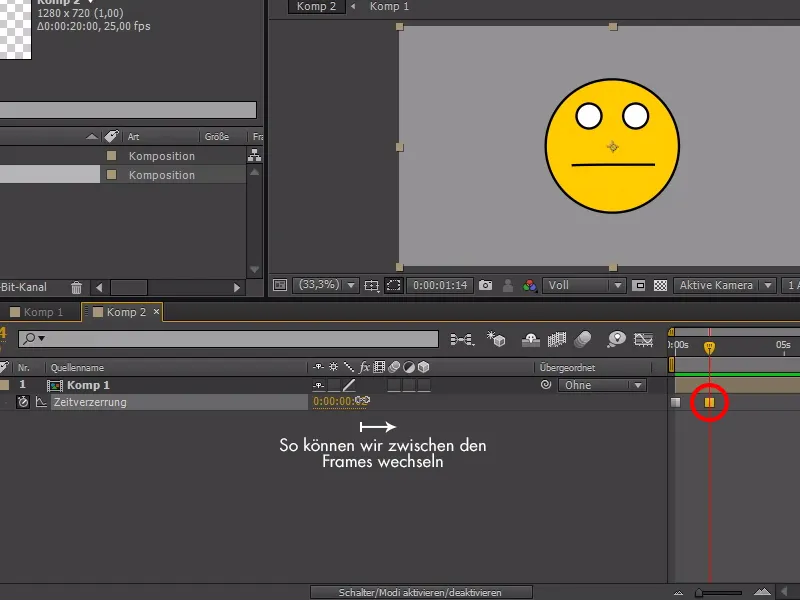
Vi kan nå aktivere stoppeklokken ved starten av munnbevegelsen og velge ønsket bilde.
Når vi fortsetter med tidsmarkøren, har vi muligheten til å velge flere munnbevegelser ved å enkelt sette et nytt nøkkelframe og justere tiden for Smiley-sammensetningen.
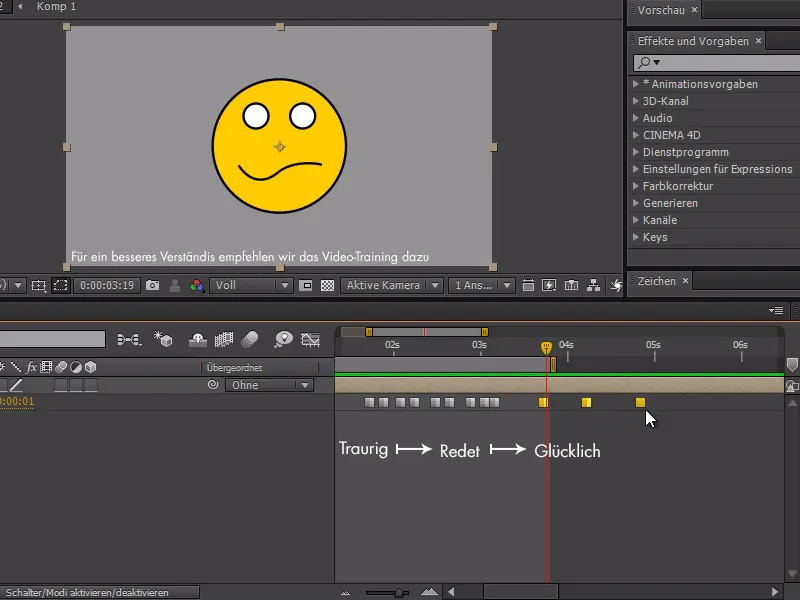
I eksempelet lar vi Smiley se trist ut først, deretter snakker den og blir til slutt lykkelig. Vi kunne nå duplisere Smiley-sammensetningen flere ganger, og animasjonen vil fortsatt bli gjenskapt.
Vi kan allerede animere ganske bra med dette, men dessverre har vi ikke så mange alternativer med tidsvridningsmetoden. En annen metode for dette ville vært en expressions-løsning - for dette kan vi imidlertid ikke bruke Smiley-sammensetningen flere ganger slik som det er mulig med tidsvridningsmetoden.
Jeg kopierer nå Smiley-sammensetningen og kaller den "Expression". Deretter markerer jeg alle lagene i S-sammensetningen, går til starten med tidsmarkøren og trykker Alt+Ö og går deretter til slutten av animasjonen og klikker Alt+Ä, for å forlenge alt.
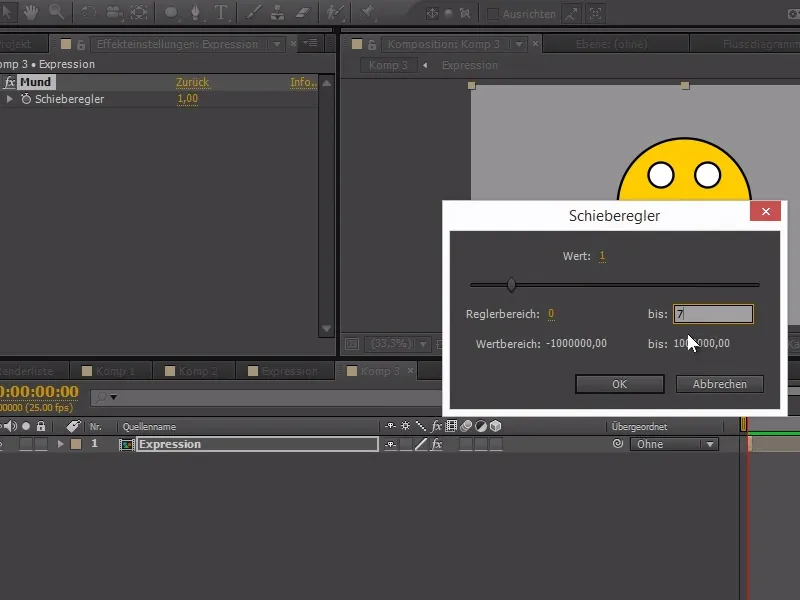
Vi oppretter nå Komposisjon 3 og legger inn "Expression"-sammensetningen der. For min expression vil jeg nå opprette en glidebryter for munn-elementene ved å bruke Effektinnstillinger>Innstillinger for expressions>Instillinger for glidebryter. Jeg låser den for nå….webp)
… og nå oppgir jeg følgende under gjennomsiktighet for hvert munn-objekt i expression:
sld = Math.floorVÆR SÅ SNILL Å KOBLE TIL OPRETTEDE GLIDEBRYTEREN);
if(sdl == index) {
100
}else{
0
}.webp)
Ved å høyreklikke på verdien til glidebryteren kan vi sette den siste verdien til 7 (for 7 forskjellige munnbevegelser).
Hvis vi nå flytter glidebryteren, ser vi hvordan munnbevegelsene endres - det er også mye enklere nå å forstå riktig verdi. 
Fordelen med denne metoden er at det er mye lettere å kombinere flere elementer. For eksempel kan vi lage en endret expression for øynene og få dem til å blunke, sld = Math.floor(VÆR SÅ SNILL Å KOBLE TIL ØYEGLIDEBRYTEREN +8);
if(sdl == index) {
100
}else{
0
}
Hvis vi vil animere bare fra 0-1 med glidebryteren (0 for åpne øyne, 1 for lukkede øyne), kan vi legge til 8 bak kilden med +8.
Og nå kan vi enkelt styre expressionene med stoppeklokken og animere Smiley. Et expressions-system er mer avansert, men også mye mer fleksibelt når det gjelder animasjon.
Den eneste ulempen er at vi må ha en like lang expressions-sammensetning som slutt-sammensetningen for at det skal fungere helt ut..webp)


