Som lovt skal vi nå vie oss til den første virkelige animasjonen, Bouncing Ball. Dette blir ganske spennende, for å animere innebærer å virkelig være bevisst på det man gjør. Hva skildrer jeg? Hvordan får jeg kommunisert det jeg egentlig vil vise?
I dette tilfellet ønsker vi å simulere at vi har en 2D-overflate der man får følelsen av at den er en ball. Den skal komme ned på bakken, hoppe opp og fortsette.
Dette er prinsippet vi ønsker å formidle, og det er faktisk ikke så enkelt. I denne øvelsen kommer noen av Disney-reglene igjen, som vi allerede har snakket om. Hold dem i tankene.
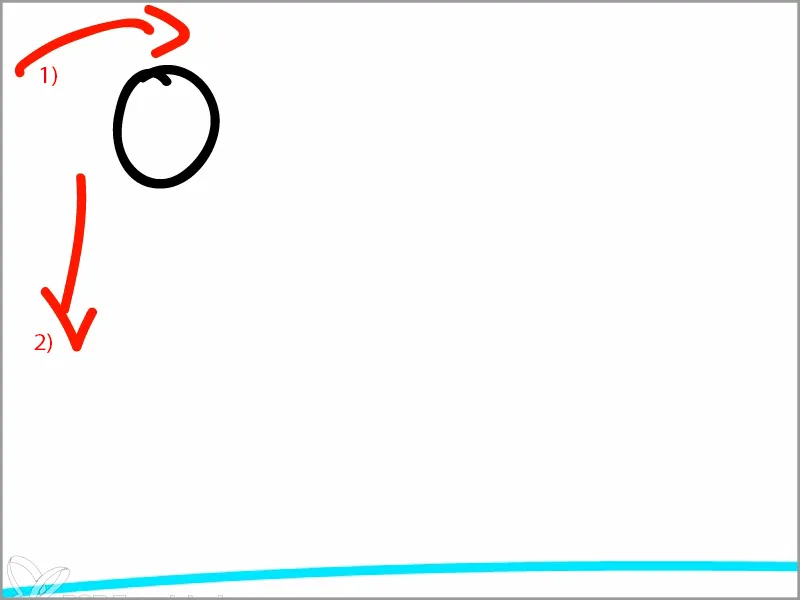
Trinn 1
Ballen blir kastet et sted og flyr oppover. Den har fått denne energien (1).
Men denne energien er ikke lenger til nytte for den, for den blir overvunnet av en annen energi - tyngdekraften (2). Den trekker ballen jevnt nedover, og til slutt kolliderer den med noe. Her: bakken.

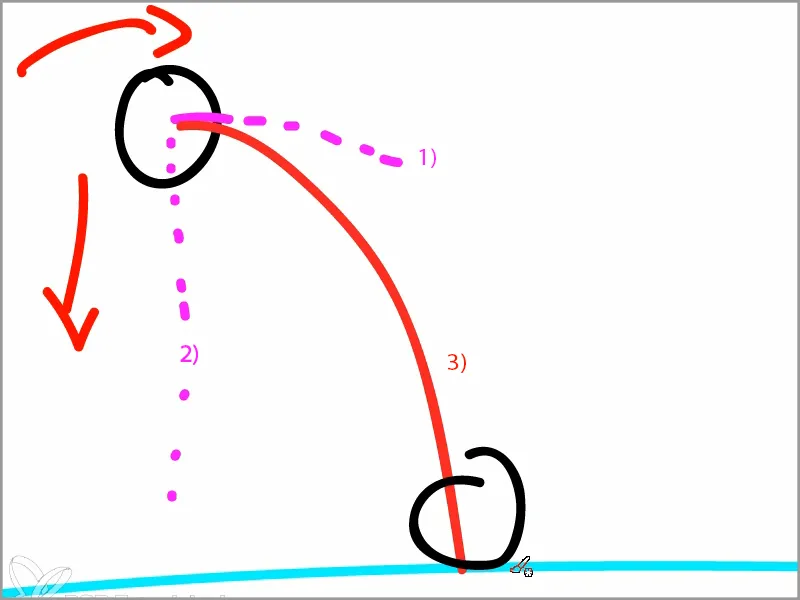
Hvor lander den på bakken? Ballen har fortsatt denne kast-momenteringen (1) og samtidig er det en bevegelse nedover (2).
Så det som skjer er at vi får en bevegelse som trekker ballen ned i en halvbue (3).
Nederst treffer ballen bakken.
Der lander den på bakken og blir kastet opp igjen. Newtons bevegelseslover.
Man må alltid være bevisst på de fysiske omstendighetene under en animasjon. Spesielt med Bouncing Ball, hvor vi skal representere noe som egentlig er fysisk med animasjonsmidler.
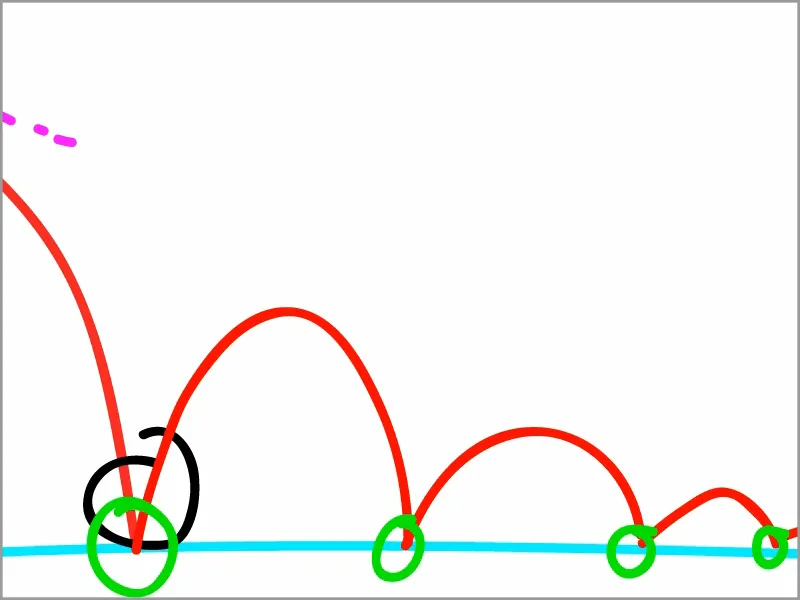
Så ballen kommer ned hit, blir reflektert i samme vinkel som den kommer, og flyr opp igjen.
Men på grunn av ballens trøghet, volum, masse, friksjon med bakken osv. har den ikke lenger den samme kraften. Jeg kan ikke nøyaktig forklare dette fysisk for dere, men denne kraften blir stadig mindre. Den begynner å gjøre stadig mindre hopp.
Dette er til syvende og sist oppførselen ballen viser.
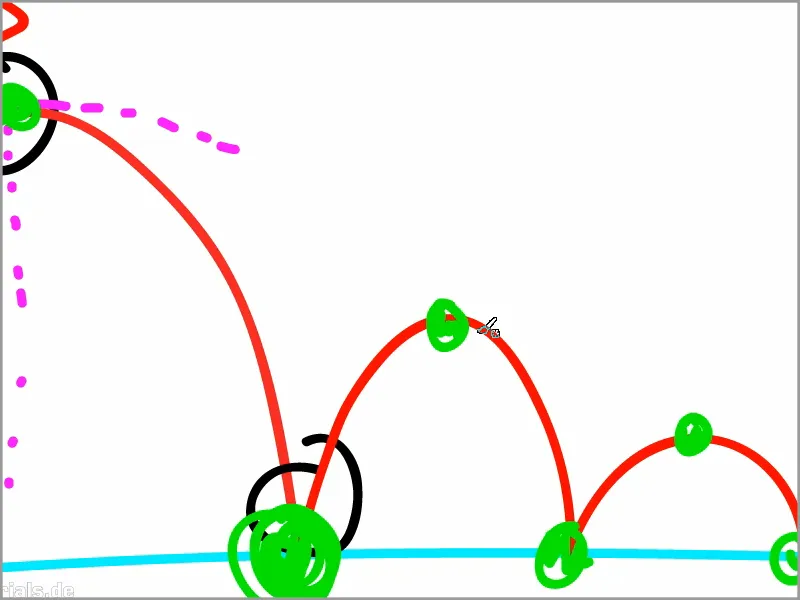
I det er det alltid et punkt der det skjer en overgang - jeg tegner det i grønt -, der all kraften skifter.
Og det er høydepunktene der den står aller høyest. Disse grønt markerte punktene er våre nøkkelframes.
Øverst er ballen tregest, for da har den ingen kraft igjen og trekkes nedover, eller den har egentlig fortsatt denne kast-momenteringen, men blir samtidig dratt nedover og er derfor i en vektløs tilstand.
Nederst er det motsatte tilfelle: Der er ballen raskest, for den kommer med en kraft ovenfra og blir dyttet fra bunnen. To krefter virker mot hverandre, og derfor skjer det en brå endring nederst her.
Dette er prinsippet vi må være bevisst på før vi går videre til animasjonen og setter nøkkelframesene våre.
Trinn 2
Når vi er klar over den underliggende prinsippet, setter vi nå nøkkelframesene.
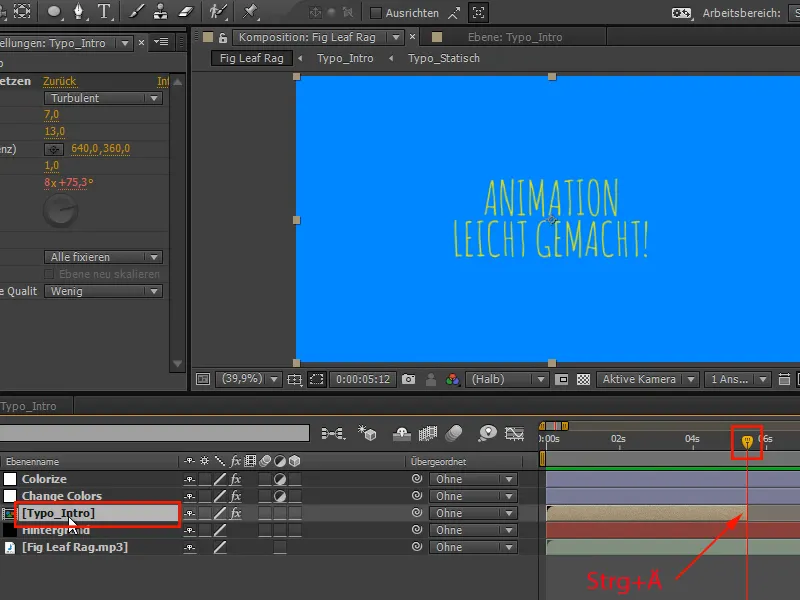
I musikken har vi denne lille overgangen, som vi nettopp har animert. Nå klipper vi nøyaktig på dette stedet ut "Typo_Intro" med Strg+Ä.
Trinn 3
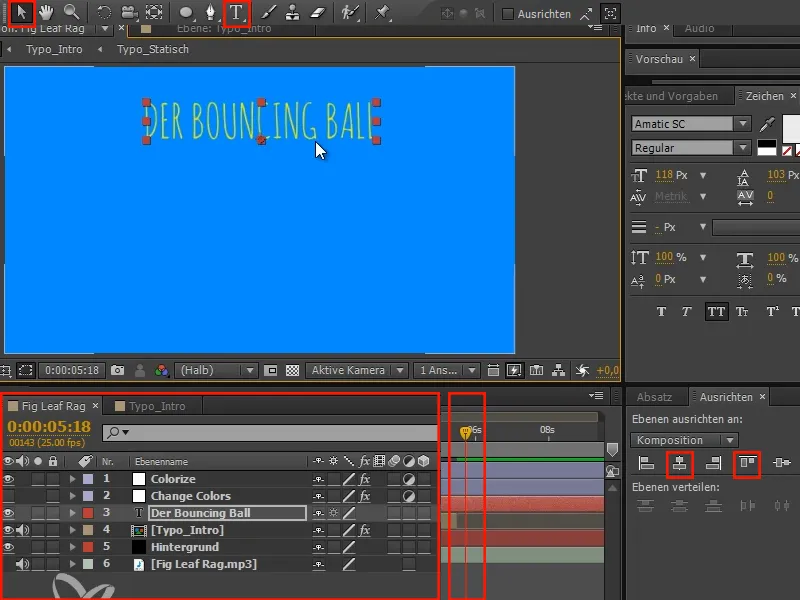
Vi skriver "Bouncing Ball" og plasserer teksten øverst sentrert.
Bouncing Ball er den delen vi kan begynne animasjonen med, og derfor den første øvelsen i enhver animasjonskurs.
Trinn 4
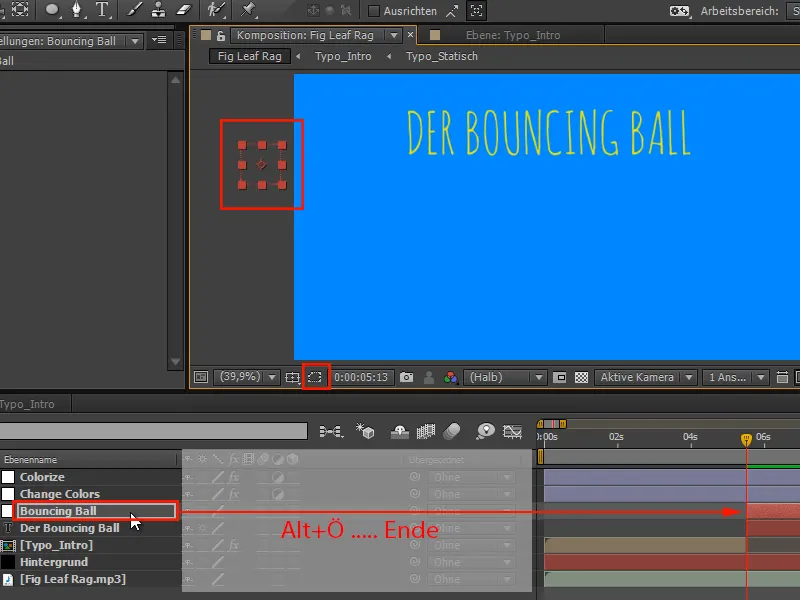
Jeg vil la teksten "Bouncing Ball" vises først når "Typo_Intro" er ferdig. Så går jeg til "Typo_Intro" og trykker O for outpunkt for å komme til outpunktet.
Så går jeg et bilde videre til "Bouncing Ball" med piltastene for høyre og venstre, eller cmd+venstre/høyre eller Strg+venstre/høyre. Her trykker jeg så på Alt+Ö for å sette starten.
Så passer overgangen fra "Enkel animasjon" til "Bouncing Ball"..webp)
• Alt+Ö: kutter starten
Trinn 5
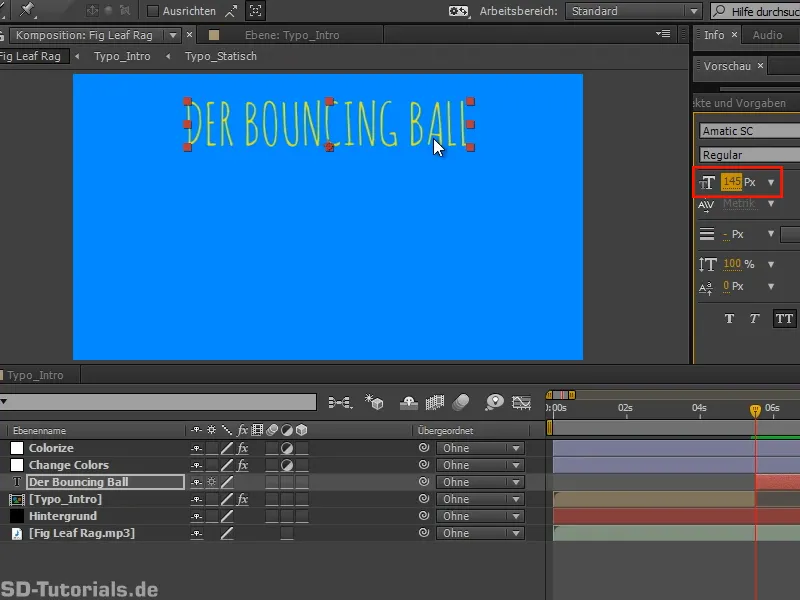
Før vi går videre, gjør jeg skriften litt større.
Trinn 6
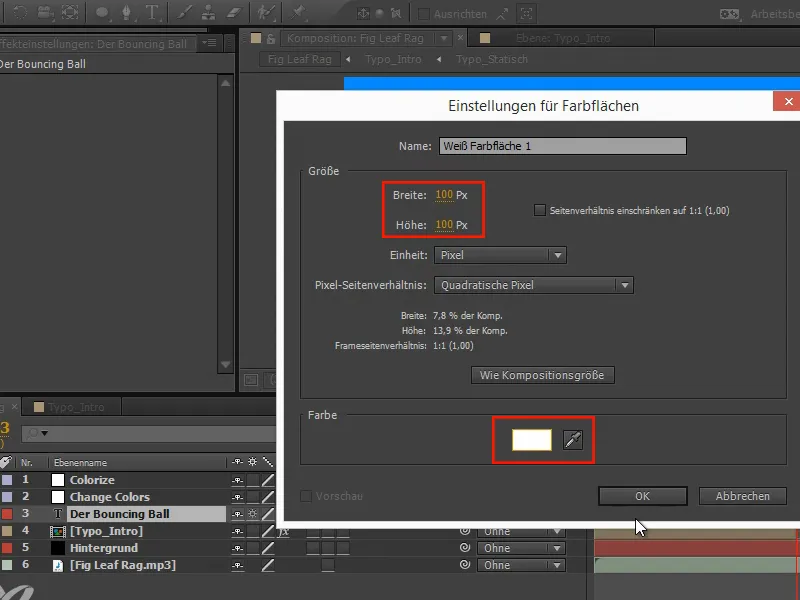
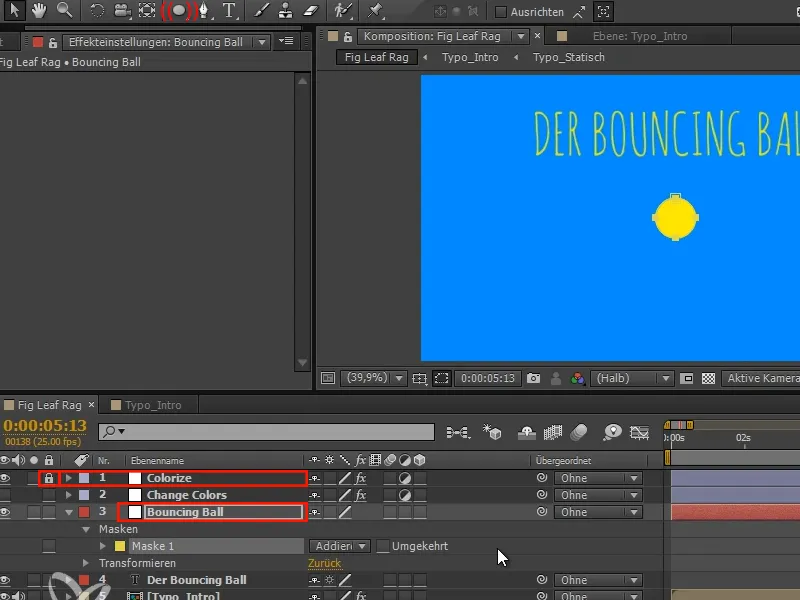
Dermed er vi rett på temaet. Neste steg er å opprette den sprettende ballen. Den består i prinsippet bare av en fargeflate.
Vi lager den, setter størrelsen til 100x100 piksler og velger fargen hvit.
Trinn 7
Gjennom "Colorize"-laget blir hvitt da gult. Jeg låser "Colorize"-laget igjen. Deretter omdøper jeg laget til "Bouncing Ball" og bekrefter med Enter.
Deretter dobbeltklikker jeg på ellipsen og får et sirkulært utvalg som nøyaktig omfavner laget mitt og er nøyaktig kvadratisk. En perfekt sirkel.
Trinn 8
Vi klipper også dette laget igjen med Alt+Ø.
Deretter låser vi maskene og flytter ballen inn i basisposisjonen.
Trinn 9
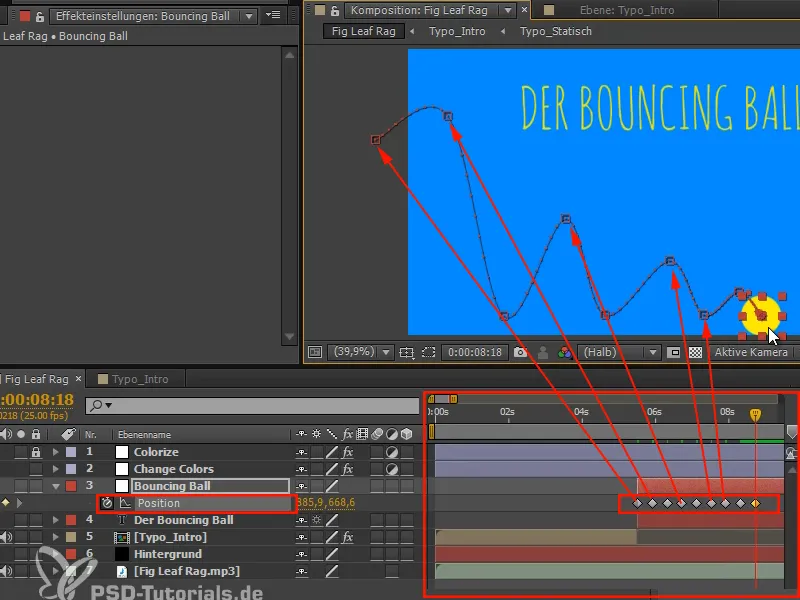
Jeg trykker P for Position og animerer det hele:
Med Shift+høyre/venstre eller Ctrl+høyre/venstre går jeg ti skritt fremover og plasserer "ballen" på de stedene som ble beskrevet tidligere i tegningen, nederst og øverst.
Dette gjør det enkelt og behagelig å sette posene uten å se på timingen. 
Og vi fortsetter i neste del av denne opplæringsvideoen "Animasjon laget enkelt: Bouncing Ball - Kurverne".


