Nå handler det om å få denne ballen til å etterlate sine poeng eller bevegelsesbanen, slik at det blir tydelig at dette virkelig handler om animasjon. Det skal gjøres klart at ballen må beveges fra A til B, og at animatøren har nøye vurdert hvordan det skal gjøres. Det skal antydes at alt er animert for hånd. Derfor ønsker vi å vise alle nøkkelposisjoner.
Trinn 1
Vi kan lage banen med effekten Male animasjon.
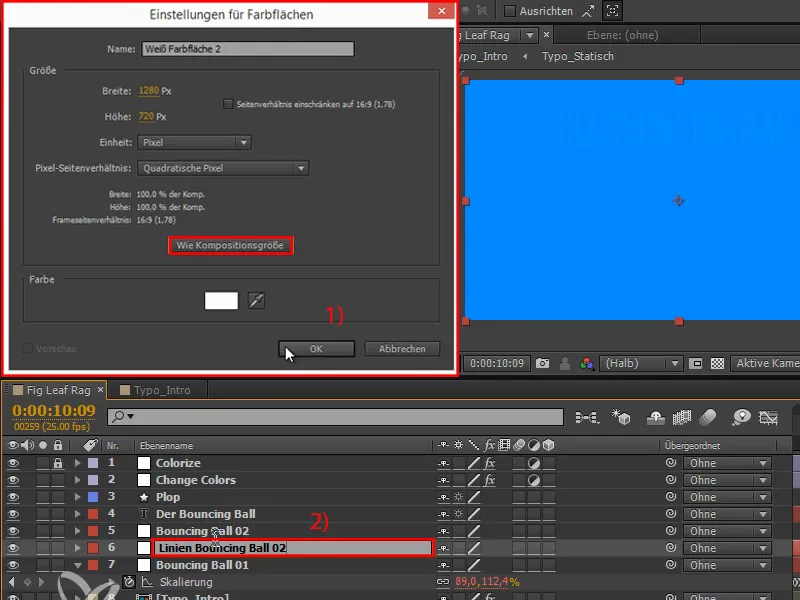
Men først må vi lage et nytt fargefelt. Vi setter den til Som sammensetningsstørrelse (1) og legger den under laget "Bouncing Ball 02" (2).
Laget blir dermed farget fra hvitt til blått, fordi vi har gjort Endre farger.
Jeg døper også laget om til "Linjer Bouncing Ball 02".

Trinn 2
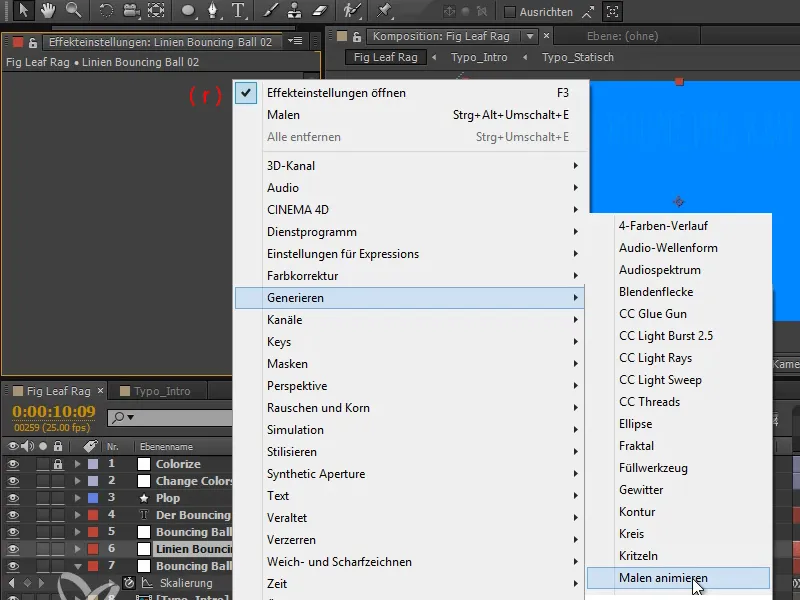
Med Høyreklikk får vi også en effekt på: Generer>Male animasjon.
Trinn 3
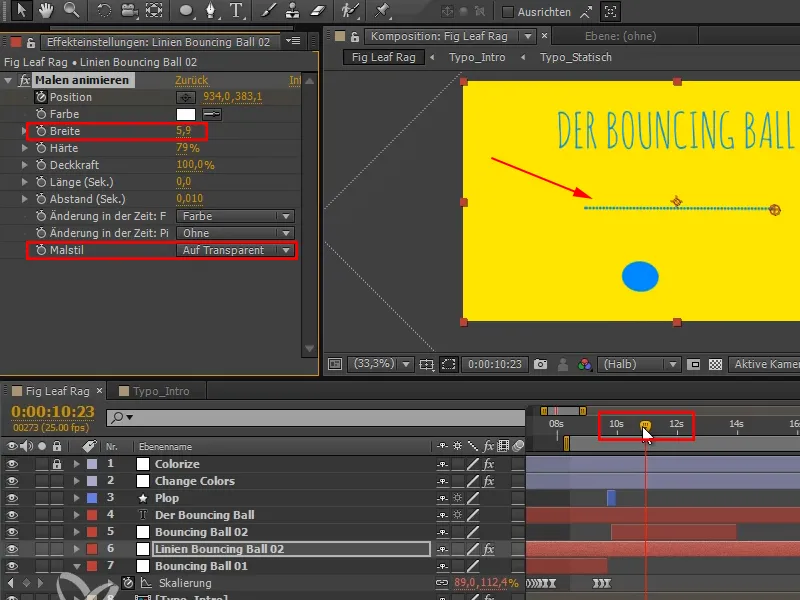
Vi setter malestilen til Gjennomsiktig.
Nå har vi en Posisjon, som vi kan animere og mellom hvilket punkter tegnes når vi beveger ballen fra venstre til høyre. For å se dette bedre, justerer vi Bredden på punktene noe større.
Trinn 4
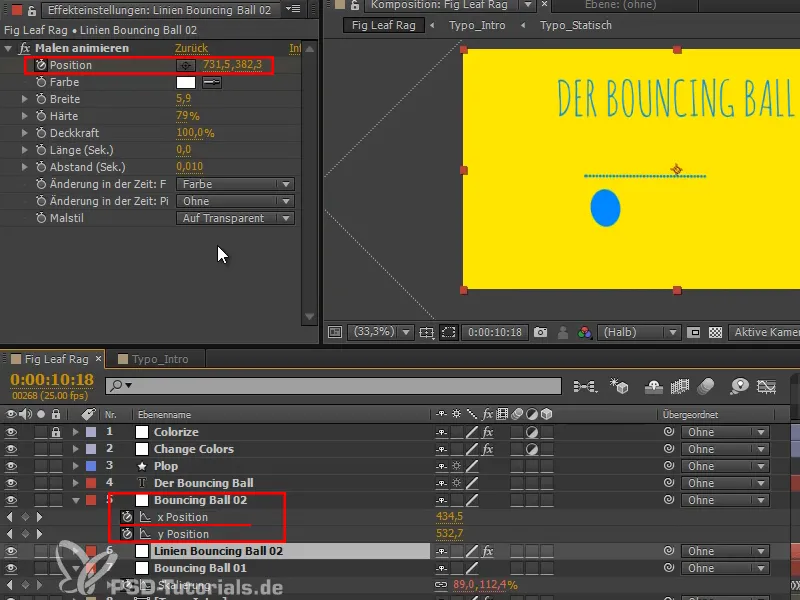
Problemet nå er at posisjonene er atskilt for "Bouncing Ball 02" og for "Linjer Bouncing Ball 02" er Posisjonen igjen sammen.
Men hva om vi flytter laget?
Trinn 5
Jeg vil feste en effekt til et annet lag. Det kan gjøres med det mest nyttige Expression, som After Effects har å tilby. Jeg kan virkelig anbefale det når det gjelder å koble effektposisjoner eller punkter til lagposisjoner: toComp-uttrykket.
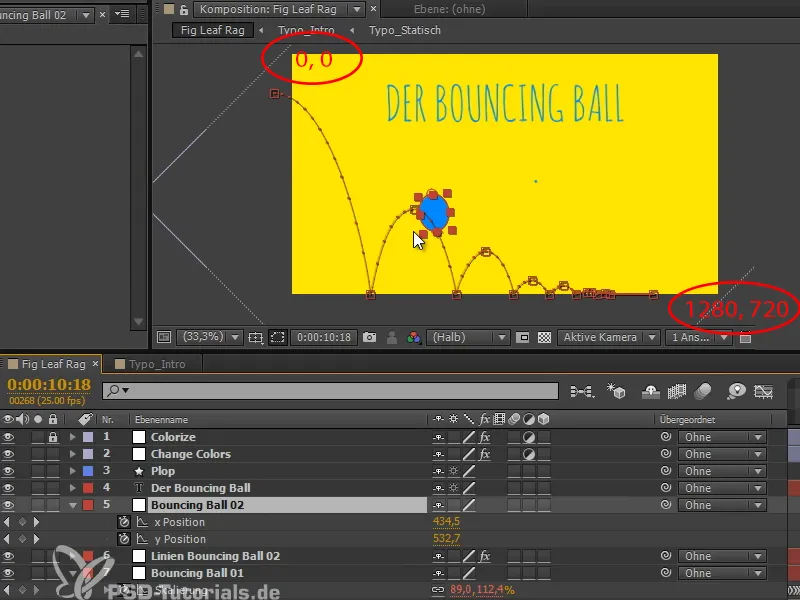
Dette uttrykket tar et lag og konverterer koordinatene til komposisjonskoordinater: Øverst til venstre er 0, 0 og nederst til høyre er 1280, 720. Så vi går 720 piksler ned og 1280 piksler til høyre.
Denne konverteringen fungerer for alle lag, uansett om de er underordnede på noen måte, og selv om det er et 3D-lag.
Trinn 6
After Effects konverterer dette til skjermkomposisjonskoordinater, og det er akkurat koordinatene som tilfeldigvis vårt effekt trenger her.
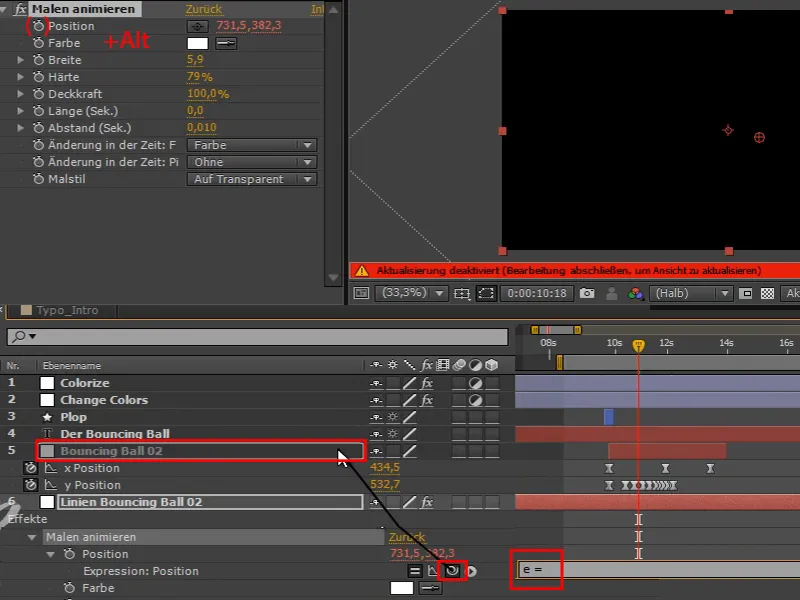
Det vil si, vi klikker med Alt-tasten, skriver lag "e = " og velger deretter laget "Bouncing Ball 02".
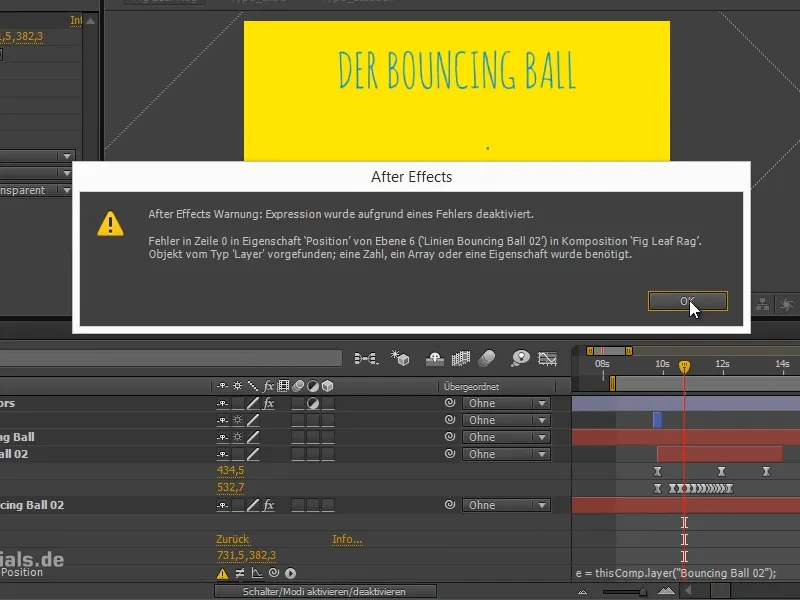
Dette er en uttrykksfeil, så jeg klikker bare på OK.
Trinn 7
Fra dette laget vil jeg ha en dimensjonskonvertering.
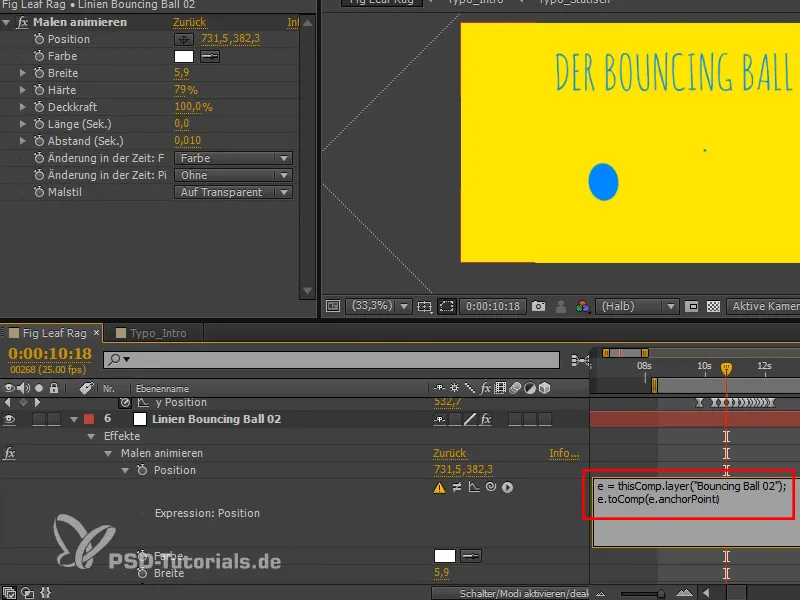
Vi går inn i lagets transformasjonsplass ved å skrive "toComp" bak den.
Så vil vi konvertere et punkt, nemlig lagets ankerpunkt. Så skriver vi "e.anchorPoint" med parenteser ved siden av.
Trinn 8
Og dette fungerer veldig bra.
Lagets ankerpunkt blir konvertert til komposisjonsrommet basert på dette laget, og det gir oss disse punktene.
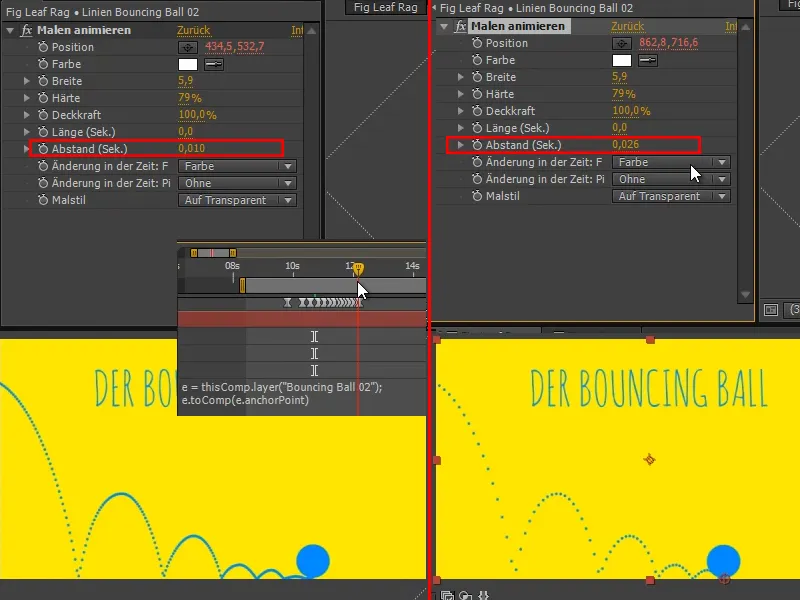
Men det er fortsatt for mange punkter, så vi kan justere avstanden som punktene tegnes med, ved å endre Avstanden (sek.).
Trinn 9
Dette likte jeg ganske godt, jeg justerer det litt mer og gjør de individuelle punktene litt større.
Her kan man også skrive inn "[0,0,0]," det ville være toppunktet på ballen. Hvis jeg skrev "[50,50,0]," ville det for eksempel være midten..webp)
Dette er også mulig, men vi ønsker å ha bøylene pent på bakken, derfor beholder vi innstillingen med "(e.anchorPoint)".
Trinn 10
Teksten skal også endre seg når fargen endres. Det vil si, det skal ikke lenger stå "Bouncing Ball", men en annen tekst.
Vi omdøper laget "Endre farger" til "Endre farger 01" og dupliserer det. Dette kopiet kalles "Endre farger 01 - MASKE 01". Vi kan nummerere masken, fordi vi trenger flere masker.
Siden masker ikke fungerer med justeringslag, fjerner jeg symbol for justeringslaget.
Vi trenger heller ikke invertering her, så vi sletter det.
Vi vil bare ha denne masken, bare de samme nøkkelrammene på samme tid fra maskerammen..webp)
Trinn 11
Så klikker jeg først på bryteren "Bouncing Ball" for å aktivere/deaktivere modiene på nytt.
Nå stiller jeg, på samme måte som tidligere da vi tegnet strekene og lot teksten vises, inn "Bevegende maske" til "Omvendt alfa-maske".
Da vil Bouncing Ball bare være der masken ikke er. Når masken er gått gjennom, kan Bouncing Ball også avsluttes..webp)
Trinn 12
Husk alltid å beskjære lagene. Igjen - jeg trykket ved et uhell Windows-tasten, og da snek det seg inn. Alt+Ö for å beskjære, Alt+Ä for å slutte.
Nå passer det igjen.
Hvorfor beskjærer jeg lagene i det hele tatt? Det har ikke nødvendigvis å gjøre med After Effects-ytelse, fordi programmet allerede skjønner at det ikke trenger å rendres noe bakgrunn. Men hvis jeg må endre noe på laget og det går gjennom hele komposisjonstiden, vil jeg få problemer. La oss gjøre et forsøk:
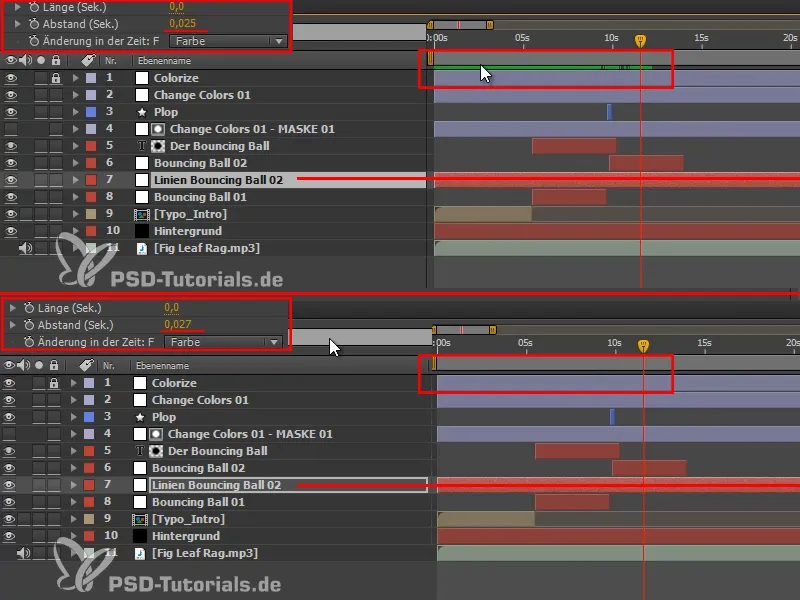
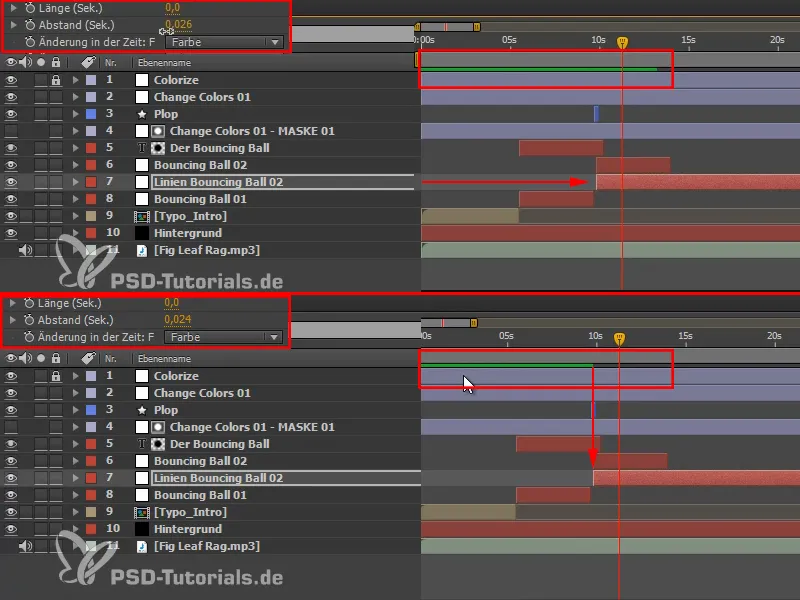
Jeg viser en RAM-forhåndsvisning med et lag som går gjennom hele komposisjonstiden. Først ser alt bra ut, men på et tidspunkt vil jeg ha litt større avstand. Hvis jeg nå endrer det - så er hele RAM-forhåndsvisningen borte. Det kan være veldig, veldig irriterende.
Og dette er annerledes hvis lagene er beskåret. Hvis jeg har en RAM-forhåndsvisning og nå endrer avstanden, vil forhåndsvisningen beholdes i den fremre delen og bare forsvinne fra begynnelsen av gjeldende lag. Hele må ikke beregnes på nytt.
Dette er den egentlige fordelen med å beskjære lagene.
På disse to stedene bør lagene beskjæres igjen for å beholde oversikten.
Trinn 13
På dette stedet hvor ballen hopper tilbake, trenger vi en annen tekst.
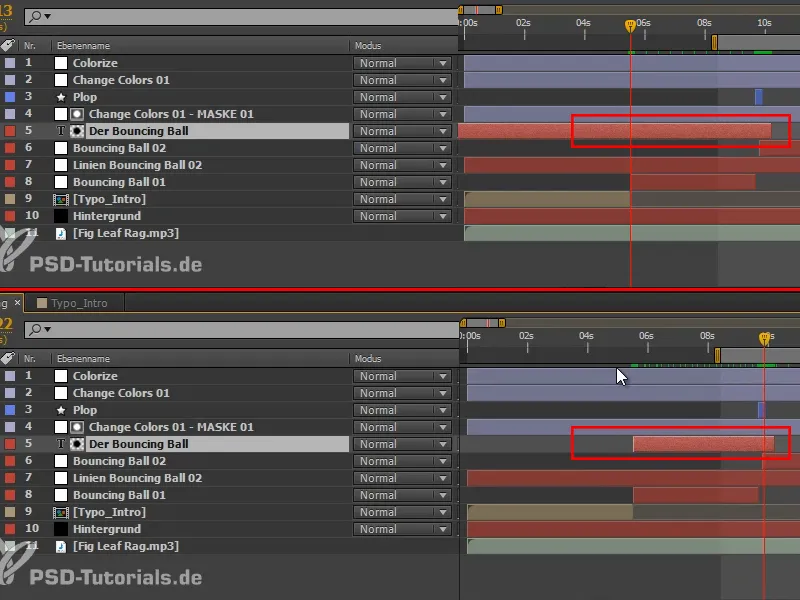
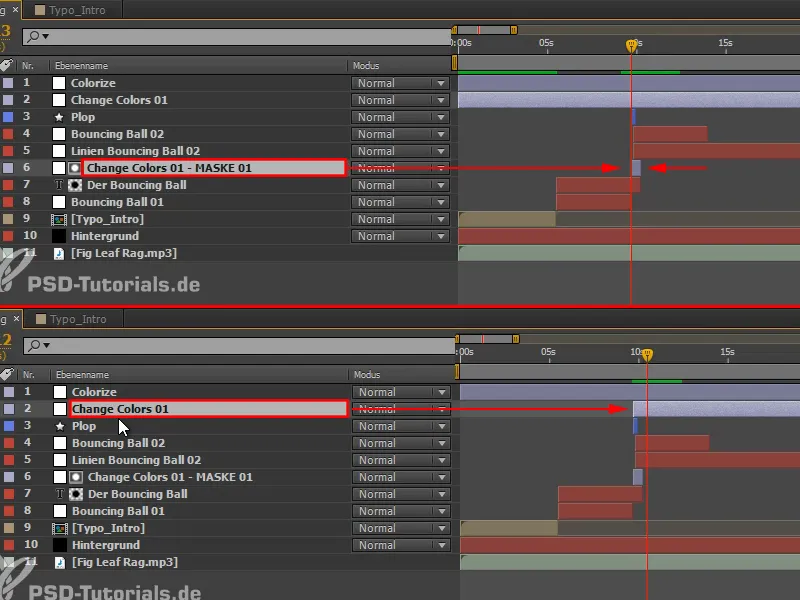
Dette betyr at vi dupliserer de to lagene "Endre farger 01 - MASKE 01" og "Bouncing Ball," og flytter kopiene oppover (1).
Dessuten flytter vi justeringslaget med fargestripen til riktig sted (2) og forlenger den (3) først til slutten av komposisjonen; vi vil beskjære den mer nøyaktig senere.
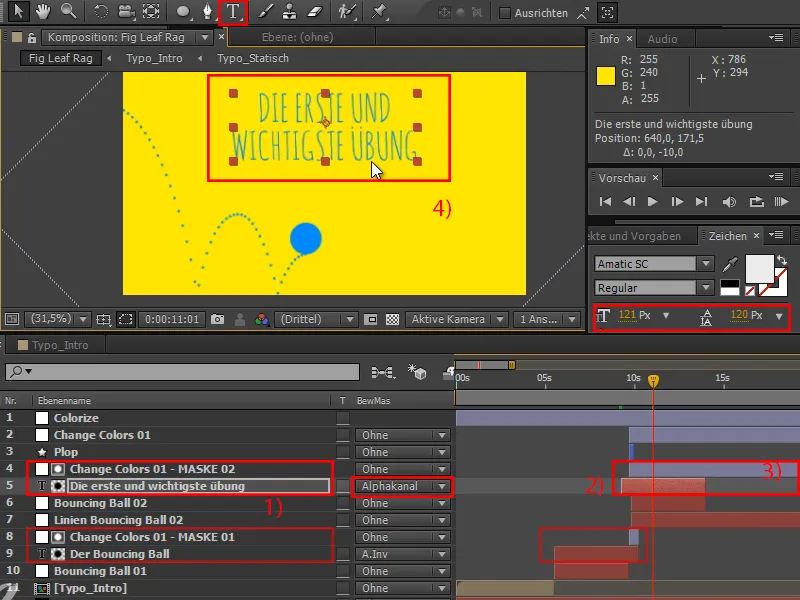
Vi setter kopien av laget "Bouncing Ball" til Alfakanal og deretter skal den være "DEN FØRSTE OG VIKTIGSTE ØVELSEN" (4).
Jeg gjør tekstfeltet litt mindre og gir mer linjeavstand, og jeg flytter hele tingen oppover.
Trinn 14
La oss gjøre en RAM-forhåndsvisning igjen - og plutselig gir hele stripen eller fargebyttehistorien mening, fordi den strukturerer videoen. Den skiller mellom spørrende og forklarende posisjon og innleder dermed et nytt kapittel. Og dessuten ser det bra ut, spesielt fordi det skjer midt i bevegelsen og bevegelsen lar seg ikke stoppe av dette.
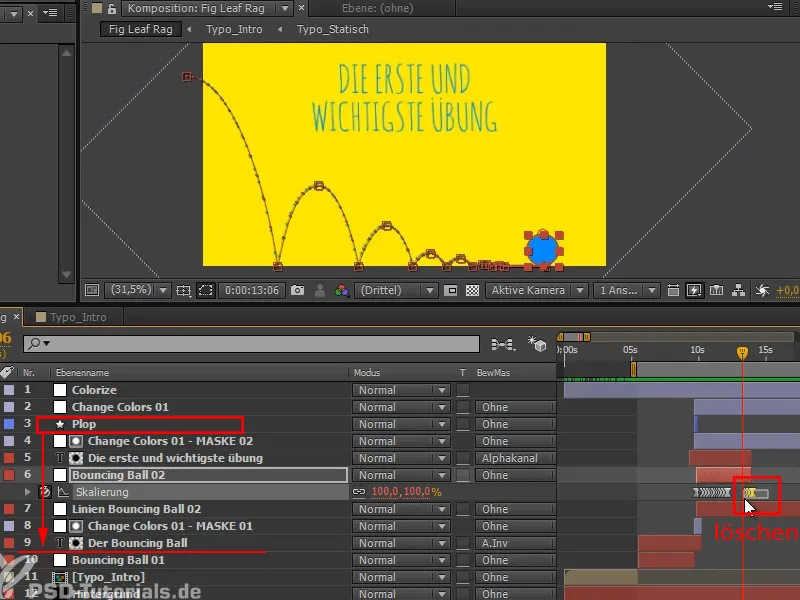
Neste steg er at denne ballen ikke skal eksplodere - vi kan slette den delen med en gang - men denne ballen skal tippe til høyre.
Vi har heller ikke en ny "Plop." Vi flytter laget "Plop" direkte til "Bouncing Ball 01."
Og deretter sees vi igjen i neste del av tutorialekserien, når det gjelder å la denne ballen tippe til høyre: "Tippende ball - Overlapping av animasjoner".


