I forrige opplæring har vi allerede satt posisjonene - jevnt fordelt - og ikke tatt hensyn til timing ennå. Vi må jobbe litt hardere med det. Når vi spiller av det, ser vi at det ikke er så flott og at Bouncing Ball ikke er en så enkel øvelse.
Trinn 1
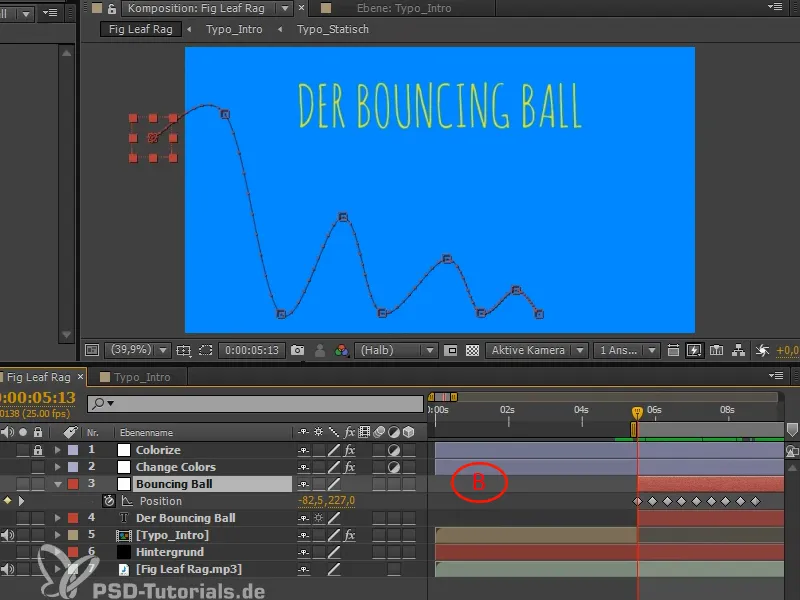
Jeg trykker B for å begynne arbeidet her. Det er veldig viktig at jeg ikke bare setter inn- og utpunkter, men også alltid definerer det nåværende arbeidsområdet. Ellers vil det være den største tidstyven, hvis alt må beregnes på nytt og jeg stadig må se alt fra starten av igjen.
Så bruk arbeidsområdet for å trimme komposisjonen din til det nåværende området.

Trinn 2
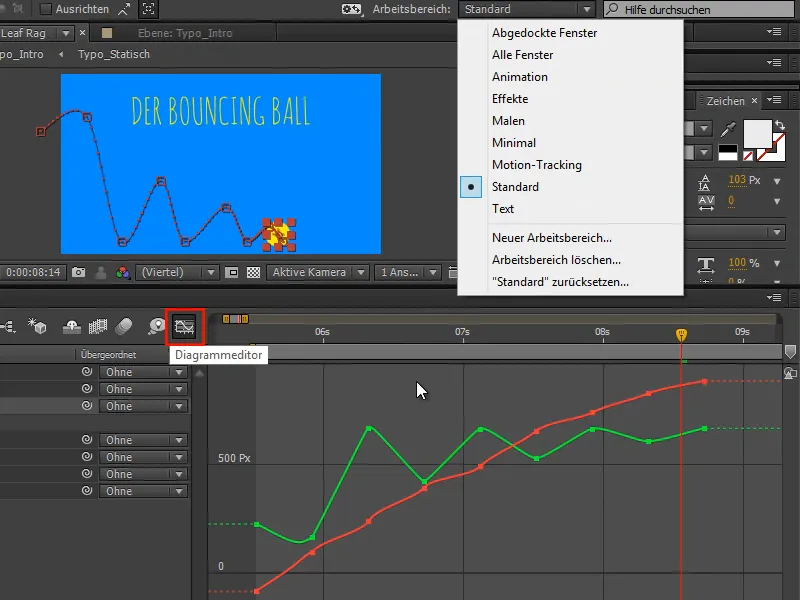
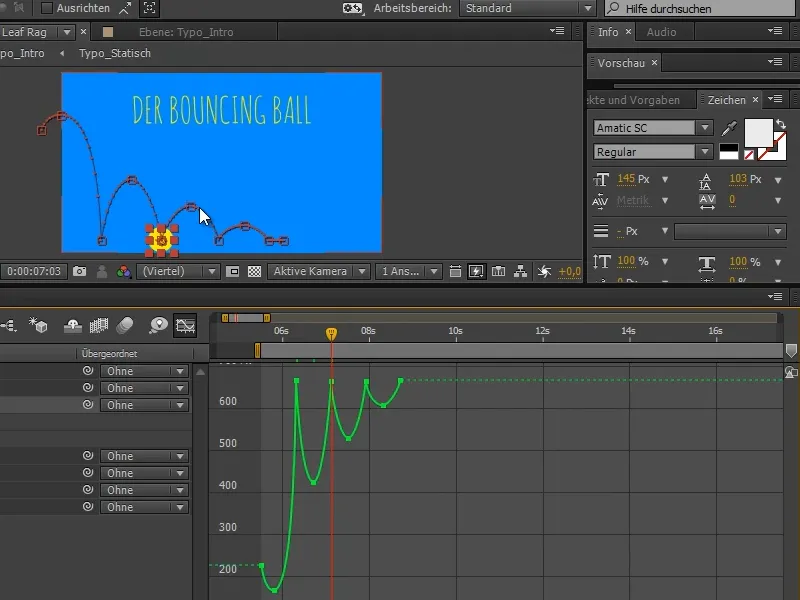
For finjustering og for at ballen skal falle pent, trenger vi kurvene i Diagramredigereren. Hvis du har en annen skjerm, bruk hele den andre skjermen utelukkende for kurvene. Vær modig og lag ulike arbeidsområder, endre dem og tilpass dem. Trykk på Ü og gå fullskjerm inn i arbeidsområdet.
Trinn 3
Foreløpig kan jeg ikke bevege de to kurvene uavhengig av hverandre, fordi After Effects praktisk talt kombinerer posisjonene X og Y. I 95 % av tilfellene er dette praktisk, men når man skal animere, er det ikke nyttig.
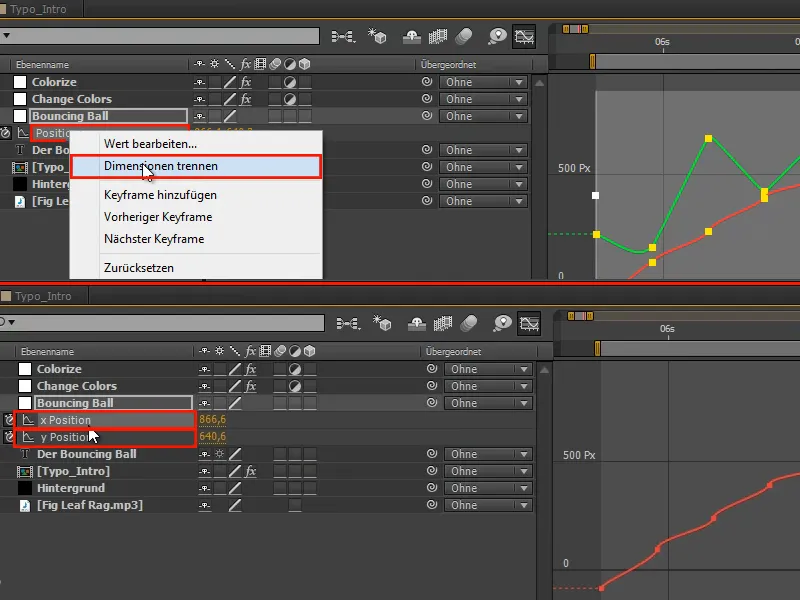
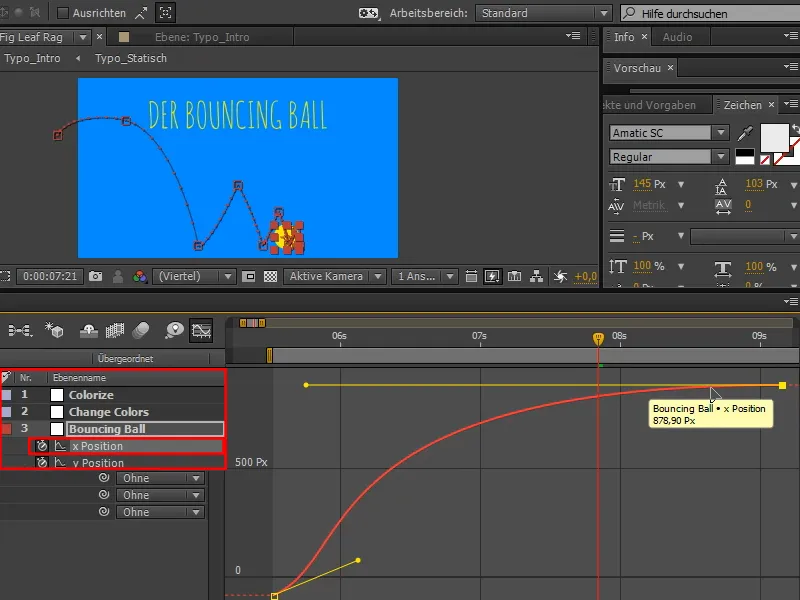
I den faktiske animasjonen trenger vi definitivt kontroll over kurvene. Det får vi ved å høyreklikke på Separate Dimensions.
Dermed får vi X- og Y-posisjonene separat. Når vi velger en, vises også de tilsvarende tangentene til høyre, og der kan vi jobbe skikkelig med kurvene.
Trinn 4
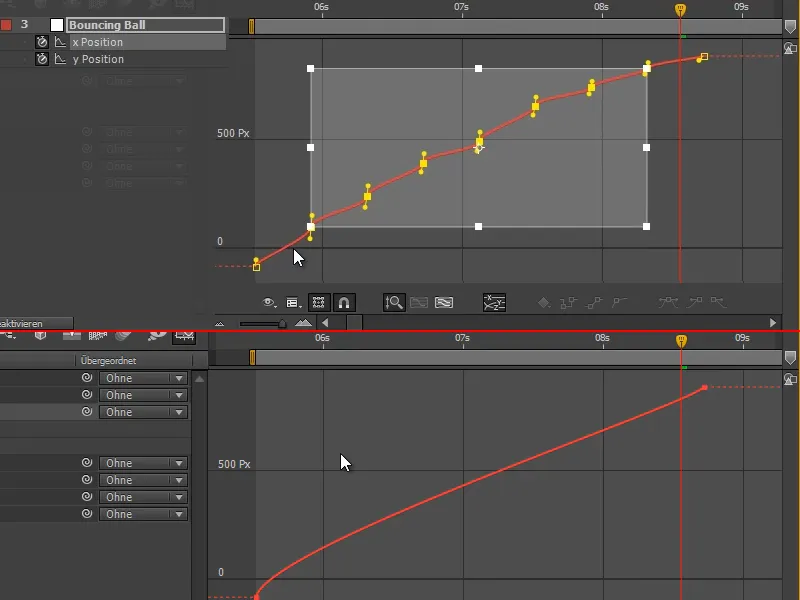
X-posisjonen ved en vannrett kast er en jevn bevegelse. Den blir ikke hindret eller stoppet av noe. Derfor fortsetter den med sin initielle hastighet til den til slutt sakker ned.
Alle disse nøkkelpunktene kan slettes.
Trinn 5
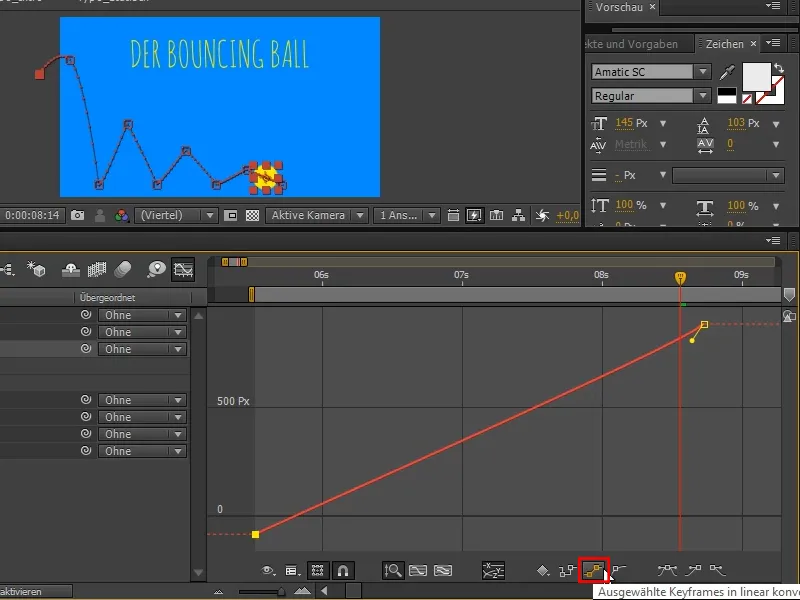
Vi designer denne første delen lineært via knappene eller manuelt via tangenten.
Trinn 6
Til slutt skal ballen rulle ut. For dette lager vi en rett del og lar den flate ut.
Trinn 7
Du må være klar over en ting når det gjelder kurver: Kurven viser verdien din. Vi har allerede rørt ved kurver tidligere, det var hastighetskurvene. After Effects velger automatisk mellom disse to som standard.
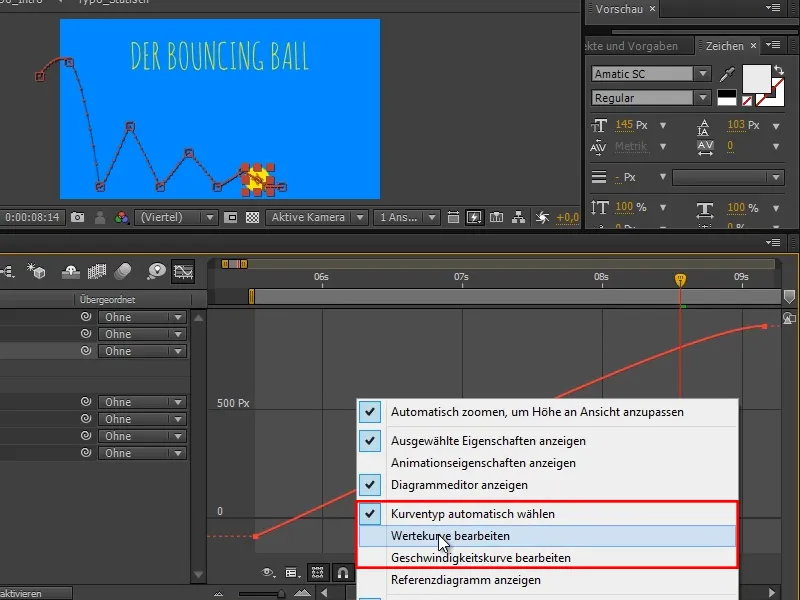
Når jeg høyreklikker på kurvene, kan jeg velge mellom å redigere verdikurven, hastighetskurven eller velge kurvetypen automatisk.
Valget av å velge kurvetypen automatisk er standardinnstillingen.
Jeg velger hastighetskurven når jeg arbeider med mange ting samtidig.
Jeg liker å redigere verdikurven når jeg har muligheten. Jeg bruker verdikurven når jeg jobber med enkelte ting som for eksempel Bouncing Ball.
Trinn 8
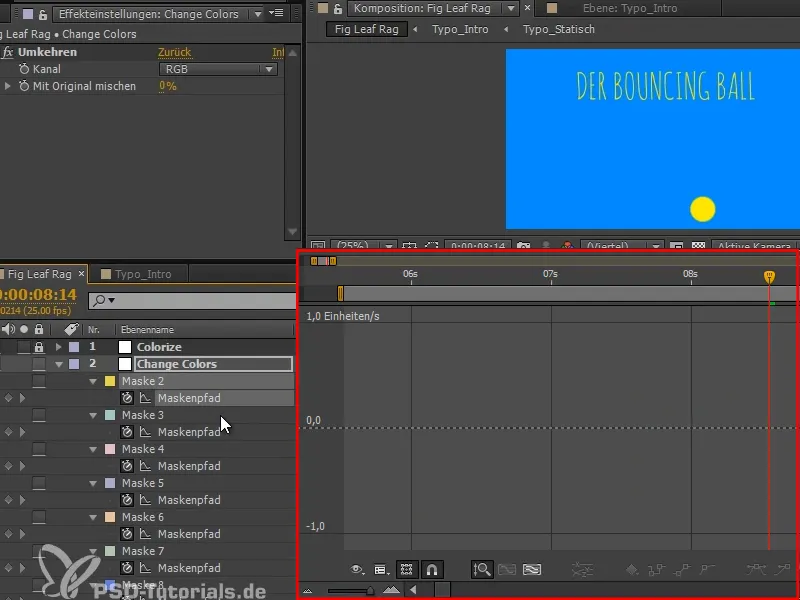
Hvis jeg påvirker mange ting, for eksempel endrer farger på maskene, så er det ingen verdpunkter, så jeg kan ikke gjøre det med en verdikurve.
Trinn 9
Ved en verdikurve må du være klar over at stigningen på kurven er hastigheten; avledningen av kurven så å si.
La oss ta den x-aksen, den er relativt enkel: Hvis jeg gjør kurven min flat, som for eksempel her, så går det veldig raskt fra en verdi til en annen i begynnelsen og endrer deretter verdiene bare i veldig, veldig små steg.
Jo flatere kurven er, desto langsommere bevegelsen. Jo brattere kurven, desto raskere bevegelsen.
Dette er et veldig viktig prinsipp som du må huske på igjen og igjen. Hvis en bevegelse er for sakte, gjør kurven brattere. Hvis en bevegelse er for rask, gjør kurven flatere. Du må tenke litt i disse kurvene.
Steg 10
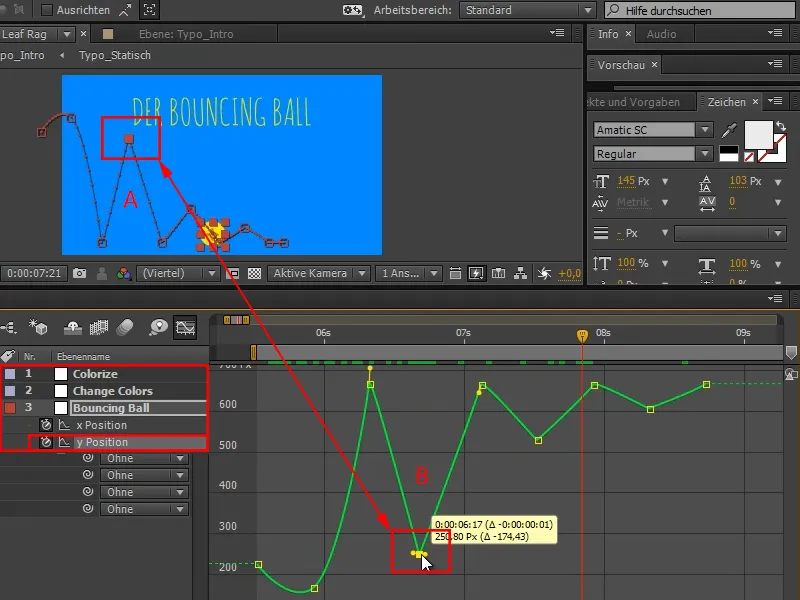
Det blir virkelig spennende med y-kurven.
Når vi sammenligner begge mønstrene (A og B), ser vi allerede likheten. Hvis jeg tar tak i og trekker ned en punkt (B), trekker den tilsvarende punktet (A) oppover.
Dette skyldes at After Effects' verdissystem er slik at store y-verdier er nederst, små y-verdier er øverst. Jeg husker det alltid som vekt - hvis det er mer y der, trekker det det lengre nedover.
Vanligvis burde det være motsatt, men det er ikke noe problem. Kurven er opp ned, men man blir vant til det og kommer seg greit gjennom det.
Steg 11
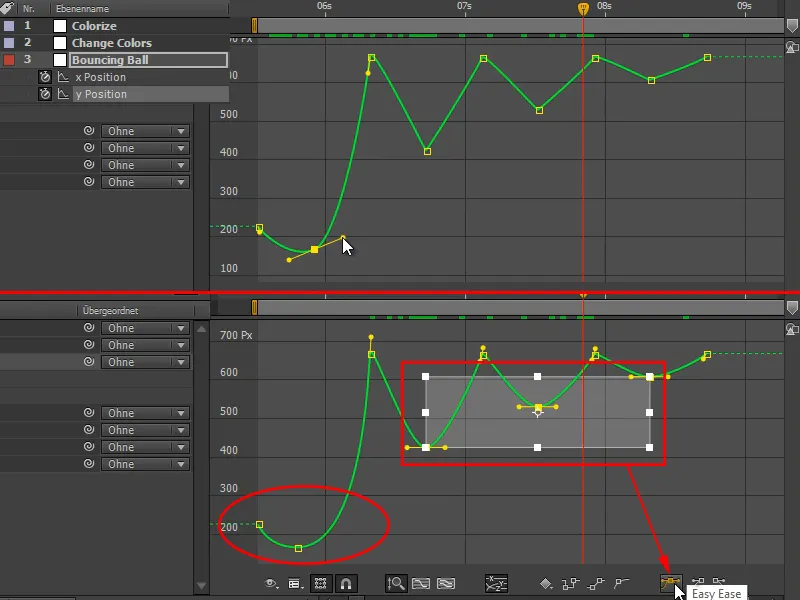
Vi har allerede tenkt at det er en kraftbalanse her (1). Vi trenger derfor en flat kurve.
Med trykket Skift--tasten får vi det til bra.
I animasjonen heter det "Vakre kurver resulterer i en vakker animasjon." Så hvis du ser at buen ikke er helt fin, slik den var tidligere, så endre det til buen virkelig er fin.
Så velger jeg alle mine startpunkter og trykker på Easy Ease (2) …
Steg 12
Med det har jeg fått akkurat denne funksjonaliteten og kan gjøre kurvene enda finere ved å dra dem litt flatere.
Steg 13
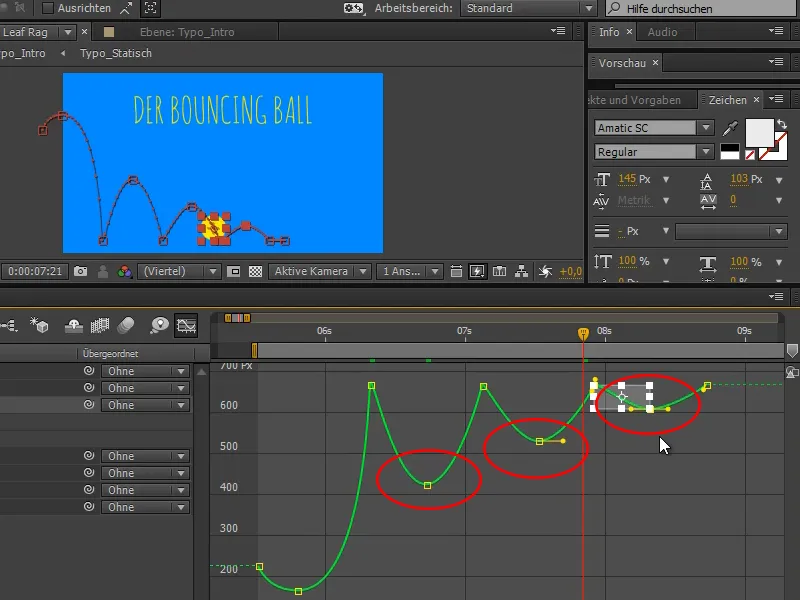
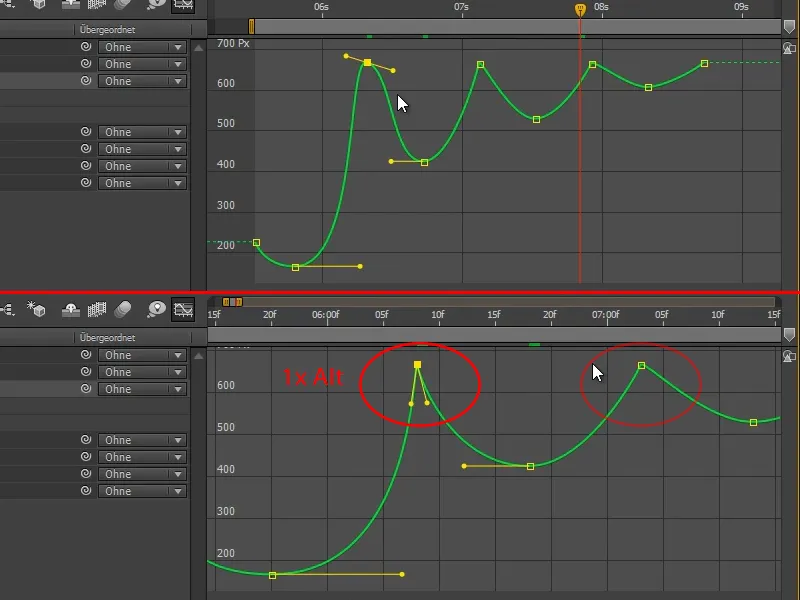
Her oppe kommer en kraft nå og kjemper mot en annen, blir overveldet øyeblikkelig og ballen blir skutt i motsatt retning.
For å gjøre det må vi bryte tangenter, det kan vi ikke gjøre med en kontinuerlig, fordi tangenten gir en fin overgang og det vil vi ikke her. Vi vil ha biss der.
Med trykket Alt--tasten kan jeg dele tangenten. Veldig viktig: Du må bare bryte tangenten en gang. Én Alt--klikk per tangent er nok. Hvis jeg flytter den andre halvparten og trykker på Alt igjen, blir de to halvdelene koblet sammen igjen. Så: bare en gang.
Steg 14
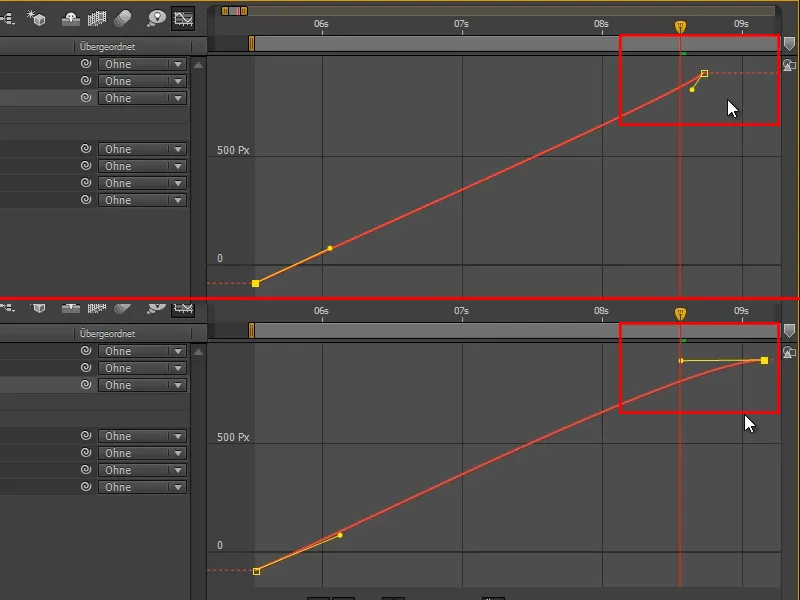
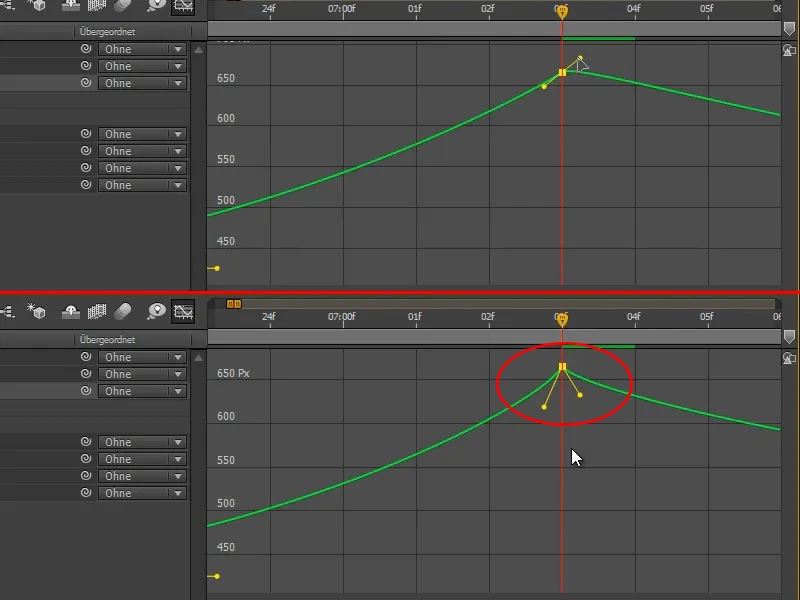
Også den neste skal være slik. Ved første øyekast ser den ikke så ille ut, men når du zoomer inn, er det noe annet.
Når jeg bryter tangenten, er det en annen kurve. Og disse små forskjellene merker man.
Ta deg derfor god tid for slike ting og gå litt nærmere inn.
Steg 15
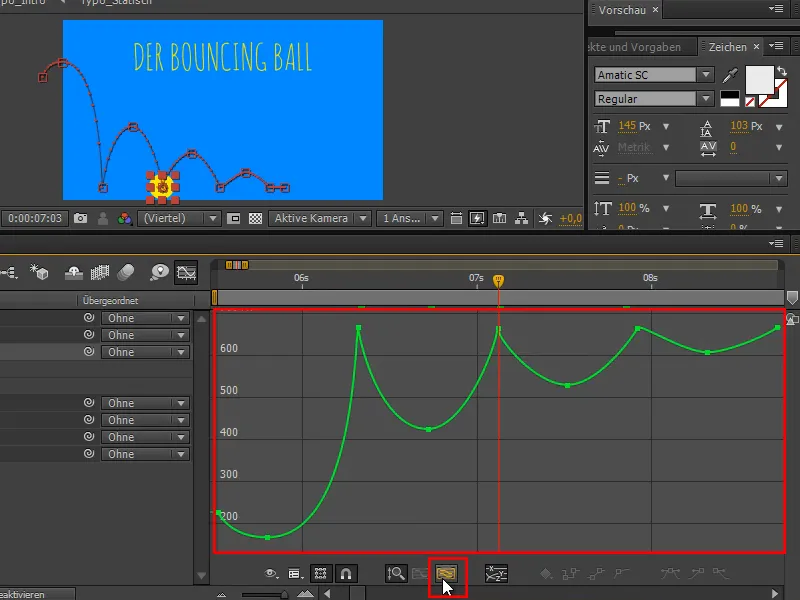
Dette knappen her er veldig nyttig, den sier Strikk alle diagrammer i visningen, det vil si at det zoomes så langt inn at jeg kan se alt godt.
Steg 16
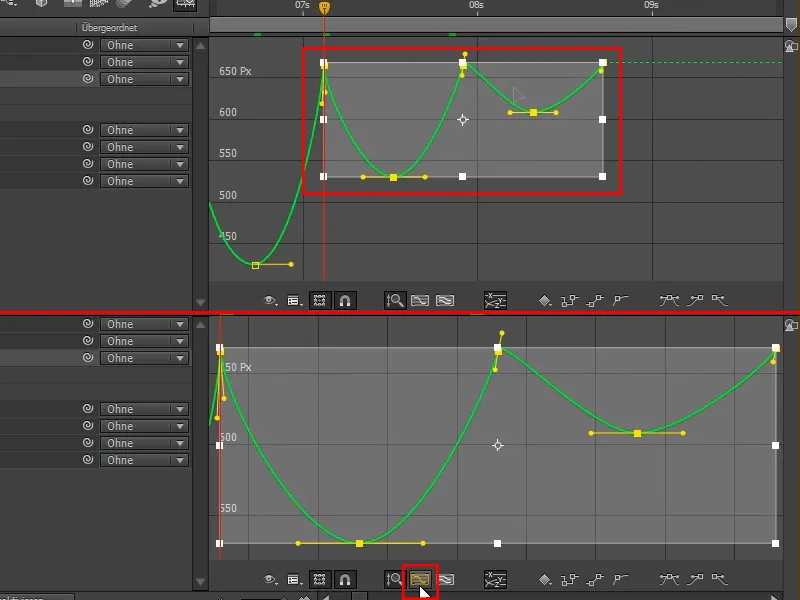
En annen viktig knapp er denne:
Hvis du velger området til kurven du vil redigere spesielt, og deretter trykker på Passer valget til visningen, zoomer den nøyaktig dette området inn i størst mulig format.
Steg 17
Dere merker: Jeg har ikke engang sett på animasjonen ennå. For når jeg ser på den, handler det om timing. Her handler det om spredning - vi planlegger nøyaktig hvordan kurvene skal være.
Jeg vil derfor justere disse kurvene litt til.
Nå har vi de første hoppene inne, og hvis vi ser på posene fra før, har det allerede blitt mye bedre.
Ballen hopper ganske bra allerede, men det fungerer ikke helt. Mye må endres når det gjelder timing og poser.
Og når det gjelder timing, vil vi komme til det i neste del av veiledningsserien "Bouncing Ball - timing".


