Gewoonlijk ontwikkelt men zijn website lokaal. Daarbij wordt – zoals reeds voldoende is aangetoond – een passende directorystructuur aangemaakt.
Uiteindelijk is het deze structuur die dan online wordt gezet. (Ik ga hier uit van een statische HTML-website. Maar zelfs als jullie dynamische websites ontwikkelen op basis van bijvoorbeeld PHP en MySQL, kunnen jullie dit eerst lokaal doen. Het toverwoord is in dat geval bijvoorbeeld XAMPP). Let er dus absoluut op dat in jullie directory- en bestandsnamen geen spaties of speciale tekens voorkomen. Ik raad jullie ook aan om deze namen consequent in kleine letters te gebruiken.
Test jullie website lokaal grondig. Deze zou eigenlijk zo goed als foutloos moeten werken.
De juiste provider
Om jullie website überhaupt online te kunnen zetten, hebben jullie geschikte webruimte nodig. (Ik ga ervan uit dat jullie geen eigen server willen bedienen, maar webruimte bij een provider willen huren).
Om te beginnen moeten jullie dus op zoek naar opslagruimte bij een provider. Hetzelfde geldt voor een domein, uiteindelijk het adres waarmee de website later kan worden opgeroepen. Tegenwoordig zijn er tal van providers waar je voordelig webruimte kunt huren. Bij het kiezen van de provider en het webruimtepakket let op de volgende zaken:
• Minimaal 1,5 gigabyte opslagruimte
• 1 .de-domein inbegrepen
• Meestal moet ten minste PHP worden ondersteund.
• Er moet een MySQL-database zijn.
• Let absoluut op onbeperkt dataverkeer.
Vooral het laatste punt is cruciaal, omdat er bij dataverkeer vaak echte kostenvalkuilen schuilen.
Natuurlijk zijn de genoemde zaken alleen minimale vereisten voor kleine websites. Als je een drukbezochte site beheert, moet je natuurlijk upgraden. Toch is een latere overstap van een klein naar een groter webruimtepakket meestal probleemloos mogelijk. Vraag voor de zekerheid vooraf bij de provider.
Op de site http://www.webhostlist.de/webhosting/vergleich/ kunnen jullie specifiek zoeken naar de juiste provider voor jullie.
De selectie van de provider kan daarop worden gebaseerd op heel verschillende criteria.
Zodra jullie een provider hebben gekozen, het pakket hebben geselecteerd en jullie gewenste domein is geregistreerd, kan het beginnen. Van de provider krijgen jullie alle relevante informatie, zoals FTP-toegangsgegevens, per e-mail toegestuurd.
De gegevens overbrengen
Zodra jullie de benodigde gegevens hebben, kunnen jullie jullie lokale bestanden naar de website brengen. Controleer echter nogmaals jullie bestanden en de daarin voorkomende syntax. Vooral de volgende zaken zijn cruciaal:
• Controleer of alle hyperlinks en de afbeeldingspaden kloppen. (Vooral als jullie de HTML-pagina's hebben gemaakt met een WYSIWYG-editor, kan het zijn dat hier lokale paden zijn gebruikt die online niet meer kloppen).
• Controleer de bestands- en mapnamen op spaties en speciale tekens.
Alles in orde? Dan kunnen jullie de pagina's nu online zetten. Maak hiervoor een FTP-verbinding met de webruimte. Dit kan met elke willekeurige FTP-tool. Een van de beste en bovendien gratis beschikbare tools is FileZilla, die kan worden gedownload van de site http://www.filezilla.de/.
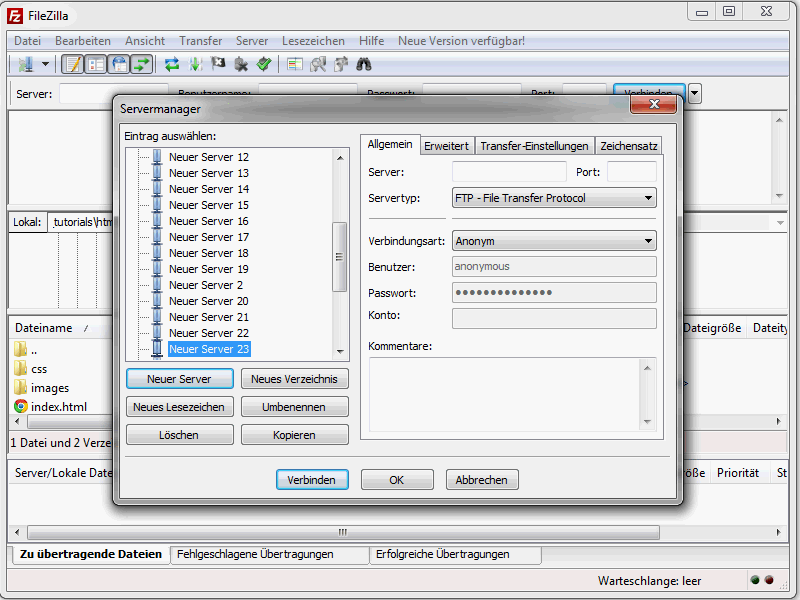
Nadat jullie FileZilla hebben geïnstalleerd en gestart, openen jullie Bestand>Serverbeheerder. In het geopende dialoogvenster klik je op Nieuwe server.
In het rechter venstergebied moeten de FTP-gegevens worden ingevuld die je van je provider hebt gekregen. Dat kan er bijvoorbeeld als volgt uitzien:
• Server = www.jouw-gebruikersnaam.de
• Servertype = FTP-File Transfer Protocol
• Verbindingsmethode = Normaal
• Gebruiker = ftp_sdfsdfsfd@jouw-gebruikersnaam.de
• Wachtwoord = Jouw wachtwoord
Hier moeten de FTP-gegevens worden ingevuld. Vraag indien nodig opnieuw bij je provider.
Met Verbinden wordt de verbinding met de FTP-server tot stand gebracht.
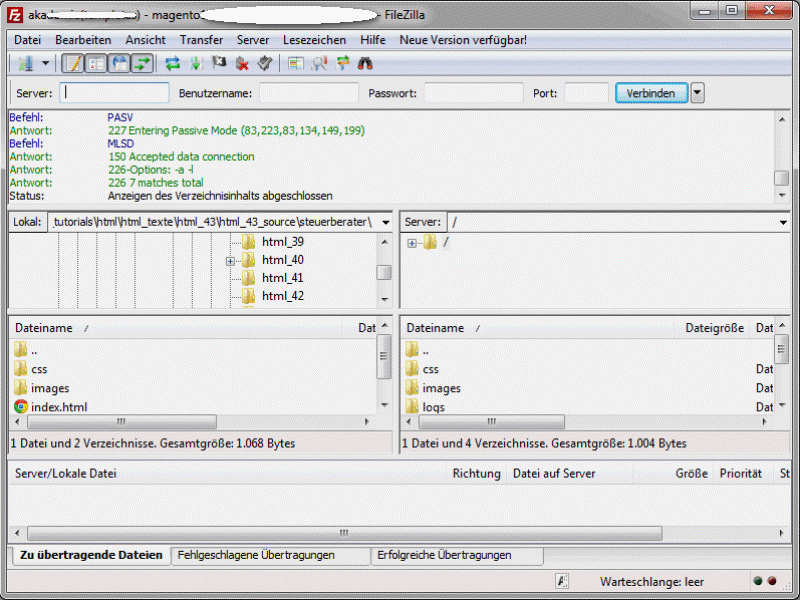
Voor het gemak ga ik ervan uit dat je je website direct in de rootdirectory van de website kopieert. De rootdirectory is te herkennen aan de voorafgaande schuine streep.
Het voordeel van deze directe methode: Zonder verdere instellingen is de website dan bereikbaar op http://www.jouw-domein.de/. Jullie hoeven dus geen omleiding of iets dergelijks in te stellen.
Bij veel providers zijn standaard al de twee mappen cgi-data en cgi-bin aanwezig in de rootdirectory. En precies op dat niveau kopieer je alle mappen en bestanden vanuit de lokale omgeving. Zoek in het linkerbovenste venstergebied van FileZilla naar de lokale bestanden.
Klik op de bestanden en mappen waarin de lokale gegevens zich bevinden.
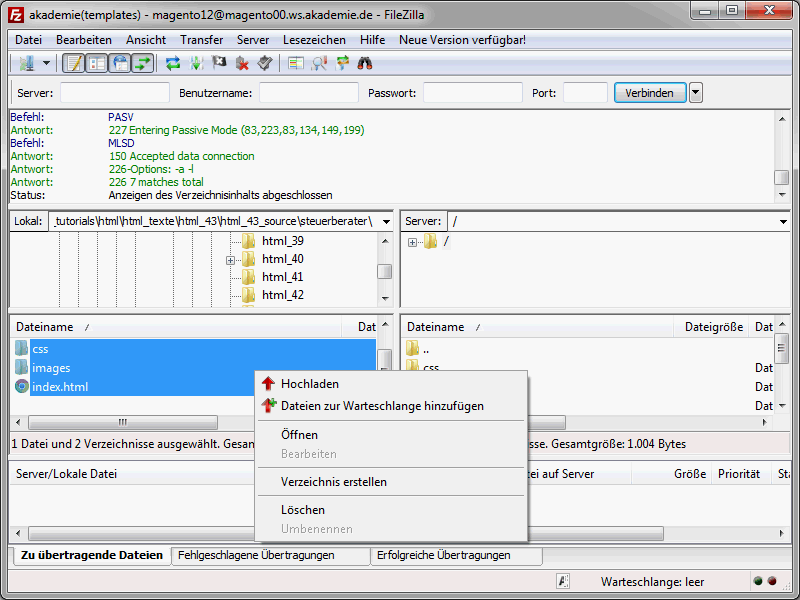
Vervolgens hoef je alleen nog maar de bestanden en mappen te selecteren die in het onderste venstergebied te zien zijn. Klik vervolgens met de rechtermuisknop op de gemarkeerde mappen/bestanden en kies Uploaden.
De gegevens worden nu naar de server geüpload. Let erop dat alle bestanden daadwerkelijk zijn overgebracht. Als er problemen zijn met het uploaden van afzonderlijke bestanden, kun je dit zien in het onderste venstergebied van FileZilla.
Zodra alle inhoud op de server staat, kunnen jullie beginnen met het testen van de website. Controleer vooral of alle afbeeldingen aanwezig zijn en of de links kloppen.
Einde en conclusie
Dus hier zijn we dan aan het einde van deze HTML-CSS-serie. Wat jullie zouden moeten hebben opgepikt, zijn de basisstappen om websites te maken op basis van HTML en CSS en ze daadwerkelijk aan het publiek te presenteren. Vooral zou duidelijk moeten zijn: het maken van een website is een langdurig proces. Dit begint bij het ontwerp, gaat verder met de daadwerkelijke webontwikkeling en eindigt bij het uploaden en controleren van de website. En nu wens ik jullie veel succes met jullie nieuwe website!

