De eigenschap color beschrijft de voorgrondkleur (tekstkleur) van elementen. De kleuren kunnen op heel verschillende manieren worden opgegeven. Klassiek grijpt men naar hexadecimale waarden. Deze waarden beginnen altijd met een voorafgaand hekje. Daarop volgen gewoonlijk drie paren cijfers en/of letters. Deze staan voor rood, groen en blauw. Kleuraanduidingen gebeuren dus altijd volgens het volgende schema:
RRGGBB
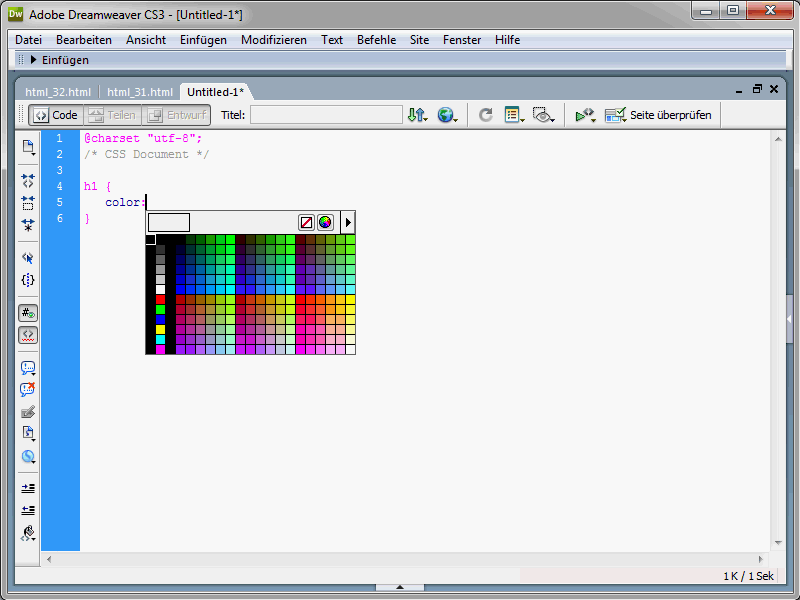
De specificatie #ffffff resulteert in een witte kleur. Als #000000 echter wordt gebruikt, wordt zwart weergegeven als kleur. In "fatsoenlijke" HTML-editors zijn er specifieke kleurkiezers beschikbaar.
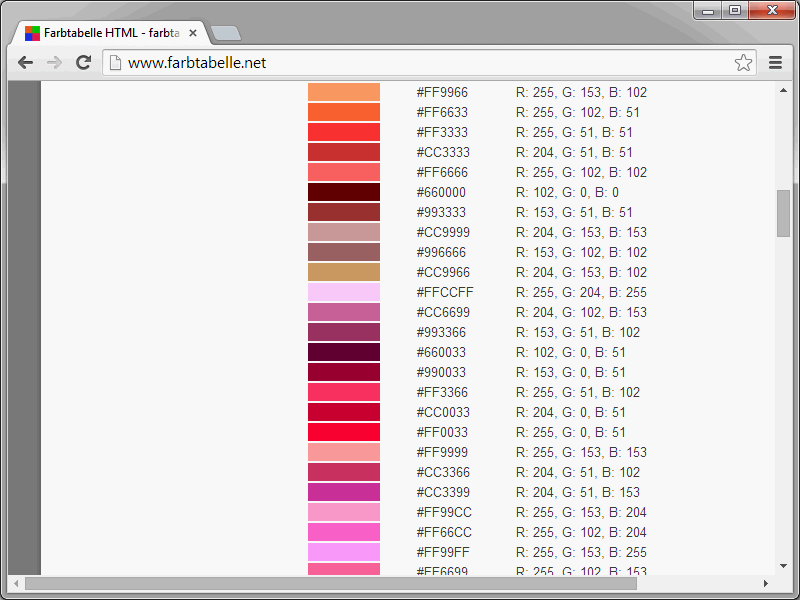
Met #ffffff kunnen jullie de hexadecimale codes bepalen. Daarnaast zijn er op talrijke websites (bijv. http://www.farbtabelle.net/) overzichten beschikbaar voor kleuren.
In CSS is het mogelijk om de notatie van hexadecimale kleurwaarden te verkorten. Dit principe is echter niet toepasbaar op alle kleurwaarden. Dit werkt eigenlijk alleen als de waarde bestaat uit drie identieke paren. Typische voorbeelden hiervan zijn de kleurdefinities voor zwart en wit. Gewoonlijk schrijft men deze als volgt:
.zwart {
color: #000000;
}
.wit {
color: #ffffff;
}
Deze syntaxis kan ook worden ingekort.
.zwart {
color: #000;
}
.wit {
color: #fff;
}
In CSS zijn overigens ook RGB-waarden toegestaan. Hier geeft men de decimale waarden van 0 tot 255 aan, die door komma's van elkaar gescheiden genoteerd moeten worden. De volgorde van de kleuraanduidingen is gelijk aan die van de hexadecimale kleuren.
a {
color: rgb(100%, 100%, 100%);
background: rgb(0, 0, 0);
}
Zoals het voorbeeld laat zien, zijn ook procentuele aanduidingen mogelijk, maar deze zijn in de praktijk echter zeldzaam.
Een andere variant voor kleurdefinities zijn kleursleutelwoorden. Hier zijn enkele voorbeelden van:
• black
• red
• blue
• yellow
• white
• green
Deze definitie zou er als volgt uit kunnen zien:
p {
color: white;
background: black;
}
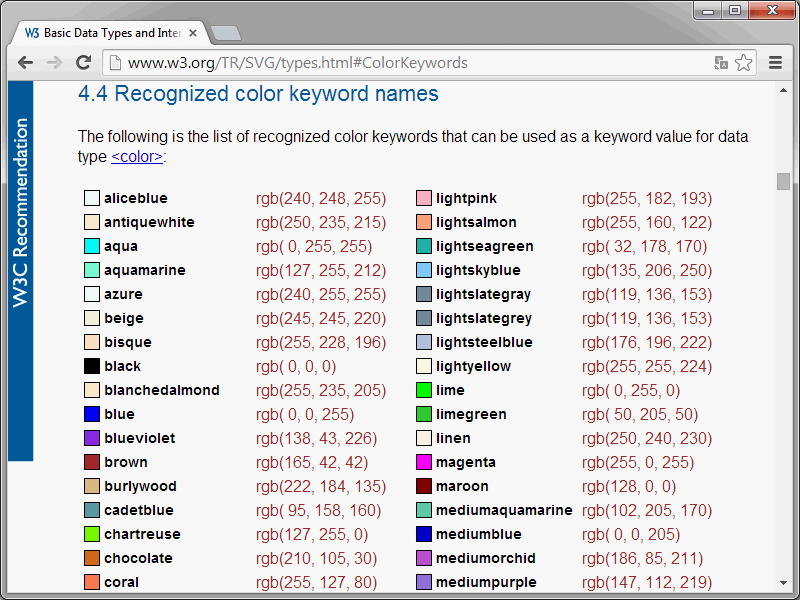
Houd er rekening mee dat met CSS3 het palet van beschikbare kleursleutelwoorden aanzienlijk is uitgebreid. CSS3 heeft de kleurnamen uit de SVG-specificatie overgenomen. Een overzicht van de beschikbare kleurnamen vind je op http://www.w3.org/TR/SVG/types.html#ColorKeywords.
Achtergrond definiëren
Bij background gaat het om een samenvatting van de volgende mogelijke waarden, die in het verdere verloop van deze tutorial uitvoerig zullen worden voorgesteld:
• background-attachment
• background-color
• background-image
• background-position
• background-repeat
De afzonderlijke specificaties moeten met spaties van elkaar gescheiden worden. De volgorde waarin dit gebeurt, maakt niet uit. Niet alle waarden hoeven te worden opgegeven.
Een voorbeeld:
p {
background: transparent
url(logo.jpg)
scroll repeat 0% 0%;
}Achtergrondkleuren
Om een element een achtergrondkleur toe te wijzen, wordt de eigenschap background-color gebruikt.
div {
background-color: #009999;
}
Als waarde geef je de gewenste kleur op.
Achtergrondafbeeldingen
background-image bepaalt een afbeelding als achtergrond. Als deze eigenschap in een externe CSS-bestand wordt genoteerd, zijn de relatieve paden van toepassing op de directory waarin het CSS-bestand zich bevindt.
• none – geen achtergrondafbeelding
• URI – pad naar de afbeelding
Hier ook een voorbeeld.
<div style="background-image:url(hinten.jpg); margin:20px; padding:20px">
Welkom op PSD-Tutorials.de!
</div>
Wees echter voorzichtig bij het gebruik van achtergrondafbeeldingen. Te opvallende achtergrondafbeeldingen vergemakkelijken immers niet bepaald het lezen van teksten.
Natuurlijk zijn er zeker websites waar alleen het uiterlijk telt. Hier kun je zeker werken met opvallendere achtergronden.
Scrollende achtergronden
Bij langere elementen beweegt de achtergrondafbeelding mee bij het scrollen van de pagina. Met background-attachment kan dit voorkomen worden.
• fixed – meescrollen
• scroll – de achtergrondafbeelding blijft staan en wordt uitgelijnd op het browservenster (viewport).
De eigenschap background-attachment wordt natuurlijk gewoonlijk in combinatie met background-image gebruikt.
Een voorbeeld:
div.fest {
background-image: url(achtergrond.gif);
background-repeat: no-repeat;
}De positie van de achtergrond
Met behulp van de eigenschap background-repeat wordt bepaald op welke positie de achtergrond moet beginnen. Het referentiepunt is het element waarvoor de afbeelding is gedefinieerd.
• Percentage – een of twee waarden die de afstand van de afbeelding tot de linkerbovenhoek van het element bepalen. Bij twee waarden staat de eerste voor de horizontale afstand en de tweede voor de verticale afstand. Het referentiepunt is niet de linkerbovenhoek van de afbeelding, maar een punt binnen de afbeelding dat ook wordt aangegeven door de x/y-waarden.
• Lengte - bepaalt de afstand van de afbeelding vanaf de linkerbovenhoek tot de linkerbovenhoek van het element. Een of twee waarden zijn toegestaan. Als er twee waarden zijn opgegeven, bepaalt de eerste de horizontale afstand en de tweede de verticale afstand.
Bovendien zijn ook de volgende sleutelwoorden mogelijk:
• left – horizontaal links uitgelijnd
• center – gecentreerd
• right – horizontaal rechts uitgelijnd
• top – verticaal bovenaan uitgelijnd
• bottom – verticaal onderaan uitgelijnd
Hier is een voorbeeld van hoe zoiets eruit kan zien:
p {
background-position: 8em top;
}Herhalende achtergrondafbeeldingen
Of en hoe een achtergrondafbeelding herhaald wordt als deze kleiner is dan het weergegeven gebied, kan worden bepaald met background-repeat.
• repeat – de achtergrondafbeelding wordt horizontaal en verticaal herhaald om het element te vullen.
• repeat-x – de afbeelding wordt alleen horizontaal herhaald.
• repeat-y – de afbeelding wordt alleen verticaal herhaald.
• no-repeat – de afbeelding wordt niet herhaald.
Ook hiervoor een voorbeeld:
body {
background-repeat: repeat-y;
}
In dit geval wordt de afbeelding dus alleen verticaal herhaald.
Als je echter repeat-y gebruikt, wordt de herhaling alleen horizontaal uitgevoerd.
Dit tutorial heeft laten zien hoe krachtig CSS ook is op het gebied van kleuren en afbeeldingen.


