In HTML wordt onderscheid gemaakt tussen zes verschillende kopniveaus. Deze worden gedefinieerd door de elementen h1 tot h6.
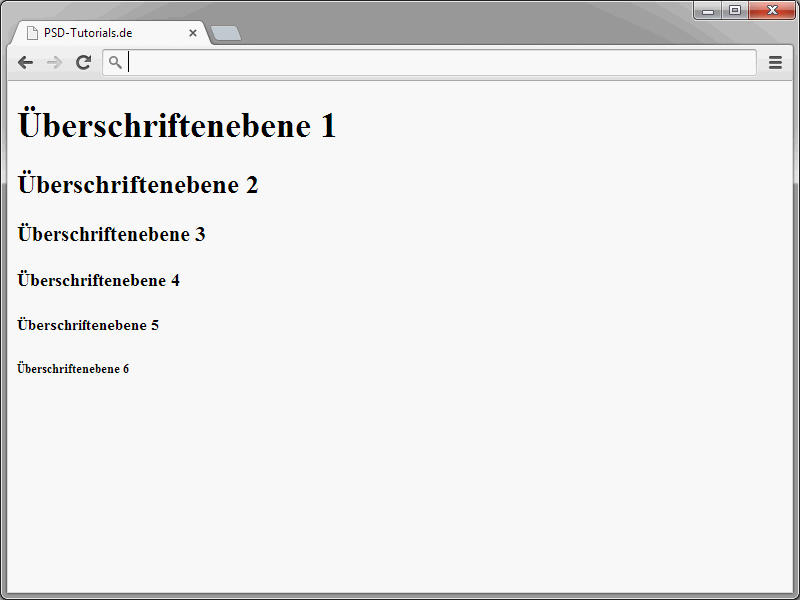
<h1>Kopniveau 1</h1> <h2>Kopniveau 2</h2> <h3>Kopniveau 3</h3> <h4>Kopniveau 4</h4> <h5>Kopniveau 5</h5> <h6>Kopniveau 6</h6>
h1 vertegenwoordigt de grootste, h6 de kleinste kop. Met HTML5 zijn overigens extra mogelijkheden voor het definiëren van koppen geïntroduceerd, die later getoond zullen worden.

De verschillende kopniveaus helpen bij het structureren van de tekst. Je kunt bijvoorbeeld denken aan boeken. Daarin heb je de boektitel, vergelijkbaar met de inhoud van het h1-element. Daarom zou op elke HTML-pagina slechts één h1-element moeten staan. De rest van de tekst wordt dan gegroepeerd door de andere niveaus. Na de hoofdkop volgt h2. Subhoofdstukken van h2 worden vervolgens aangegeven met het h3-element.
Overigens: De grootte van de koppen wordt in eerste instantie door de browsers bepaald. Je kunt dit echter zelf expliciet bepalen door het gebruik van CSS. Hierover later meer.
De kopniveaus kunnen heel eenvoudig worden toegepast. Je geeft gewoon een h, gevolgd door het gewenste niveaugetal.
<h1>PSD-Tutorials.de</h1>
Achter een op deze manier gedefinieerde kop worden automatisch een regelovergang en een afstand tot de volgende elementen ingevoegd.
Zorg er absoluut voor dat de cijfers in het openingstag en sluitingstag identiek zijn.
Alinea's definiëren
Naast koppen bestaan teksten natuurlijk ook uit alinea's. Dergelijke alinea's kunnen ook zeer eenvoudig worden weergegeven in HTML. Hiervoor wordt het p-element gebruikt. Een alinea die zo is gemarkeerd, heeft van nature een bepaalde afstand tot de volgende elementen. Hoe groot deze afstand uiteindelijk is, kan weer worden aangepast met CSS.
Hier is een voorbeeld van twee alineadefinities:
<p>Dit is een alinea</p> <p>Dit is ook een alinea</p>
Een blik in de browser levert het volgende beeld op:
In HTML5 is het overigens niet dwingend voorgeschreven dat geopende alinea's weer gesloten moeten worden met </p>. Voor de overzichtelijkheid zou ik echter wel de sluitende </p> daadwerkelijk gebruiken.
Handmatige regeleindes
Doorlopende tekst binnen alinea's, lijsten, etc. wordt automatisch afgebroken door de browser wanneer deze bijvoorbeeld breder is dan het browservenster. Dat is handig, omdat onnodig horizontaal scrollen zo wordt vermeden. Je kunt echter ook tekst op elk gewenst moment afbreken. Hiervoor wordt het element <br /> gebruikt. Opmerking: dit is een zogenaamd op zichzelf staand tag, het heeft dus zelf geen afsluitende tag en sluit dus als het ware zichzelf af.
<p>Ja, dit is voor de werknemers die dag en nacht zwoegen<br /> Met hand en met hoofd om je loon te verdienen<br /> Die al eeuwen lang niet meer dan je brood hebben gekregen<br /> Voor je landen hebben gebloed en je doden hebben geteld</p>
Bij het gebruik van <br /> maakt het overigens niet uit of het aan het einde van een regel staat of op een nieuwe regel staat. Het resultaat ziet er in beide gevallen hetzelfde uit:
Nogmaals, terug naar de automatische regelafbrekingen die door de browsers worden toegepast. Deze zijn vaak problematisch omdat je niet kunt controleren waar precies de afbraak plaatsvindt. Dit kan leiden tot ongewenste resultaten. Een typisch voorbeeld hiervan zijn versienummers.
iPhone 5
Dit zou normaal gesproken op één regel moeten staan. De regelafbreking zou dus niet tussen iPhone en de 5 moeten plaatsvinden.
iPhone 5
Dit kan worden voorkomen door zogenaamde beschermde spaties. Een voorbeeld:
Met deze reeks tekens wordt een dergelijke beschermde spatie gedefinieerd. In de browser wordt dat weergegeven als een normale spatie: 

Om ervoor te zorgen dat dit zoals gewenst werkt, mag je geen spaties toevoegen in de broncode. Iets als dit zou niet werken:
Vooraf geformatteerde tekst
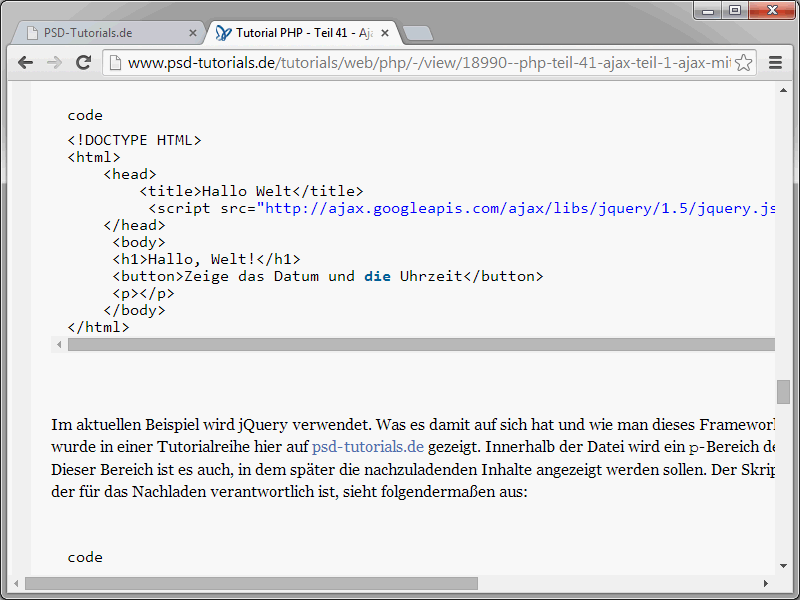
Er kunnen situaties zijn waarin tekst precies zo moet worden weergegeven als in de brontekst is opgemaakt. Een typisch voorbeeld hiervan zijn programmalijsten, zoals die hier vaak ook te vinden zijn op PSD-Tutorials.de.
Voor dergelijke doeleinden staat HTML de definitie van vooraf geformatteerde tekstblokken toe. Daarbij worden inspringingen door de browser geïnterpreteerd zoals ze in de broncode staan. Het volgende voorbeeld laat zien hoe zoiets wordt toegepast:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, wereld!" in PHP</h1> <pre> <?php echo "Hallo, wereld\\n"; ?> </pre> </body> </html>
De passage die als vooraf geformatteerde tekst moet worden weergegeven, wordt gedefinieerd binnen het pre-element. Voeg daar de inspringingen enz. exact zo in als ze uiteindelijk door de browser moeten worden weergegeven.
Bij het bekijken van de voorbeeldcode zullen de vreemde tekens <?php en ?> opvallen. In de browser worden deze weergegeven als <?php en ?>. De variant die in de broncode wordt gebruikt, wordt Character Escaping genoemd. Dit is nodig wanneer men niet wil dat door de browser HTML-specifieke tekens worden geïnterpreteerd. Als je direct in de broncode <?php zou invoeren, zou de browser aannemen dat het om een openen PHP-gebied gaat. Daarom worden de tekens ge-escaped.
• Vervang het teken & door de tekenreeks &
• Vervang het teken < door de tekenreeks <
• Vervang het teken > door de tekenreeks >
• Vervang aanhalingstekens door "
Overigens is pre niet alleen geschikt voor de weergave van programmalijsten. Ook tabulaire gegevens kunnen op deze manier heel eenvoudig worden weergegeven. Het volgende voorbeeld toont een typische tabel, die uitsluitend met spaties binnen een pre-element is gemaakt.
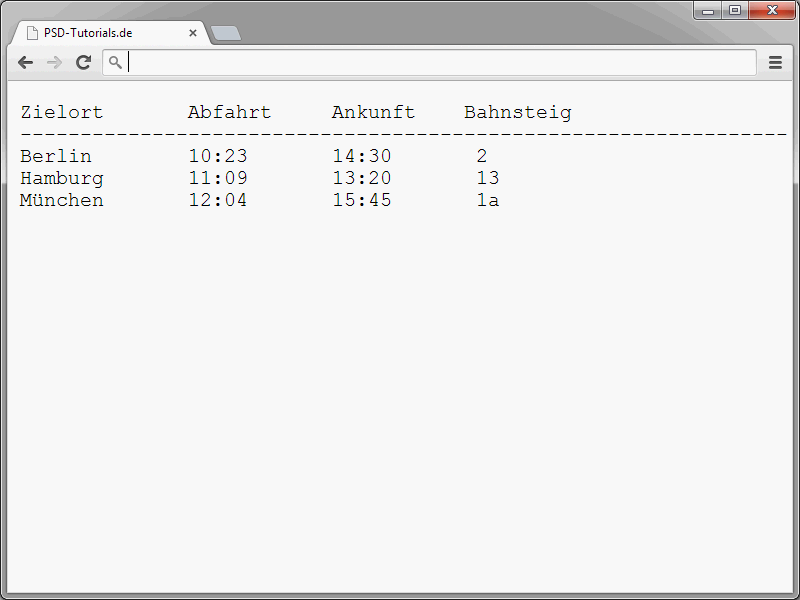
<pre> Bestemming Vertrek Aankomst Perron ---------------------------------------------------------------- Berlijn 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Het resultaat in de browser ziet er als volgt uit:
Browser nemen daadwerkelijk de spaties mee die je in de brontekst hebt gedefinieerd. De getoonde tabelvariant werkt overigens heel goed. Voor kleinere tabellen vind ik dit zeker ook praktisch. Zodra de dataset echter groter wordt, kun je beter teruggrijpen naar klassieke HTML-tabellen. Hoe je die kunt definiëren, leer je natuurlijk ook in deze serie.


