Jā, labdien un Hello, pasaulē! Šeit ir jūsu Stefans no vietnes PSD-Tutorials.de. Mēs esam jaunā daļā mūsu lielajā projektā "Svaigi drukātie dizaini InDesign", un šodien mēs veidosim kaut ko, kas, iespējams, nav tieši katra tipogrāfijas aģentūras portfolio stiprā ozola koku, piemēram, vizītkartes vai lidojumi, bet tomēr ir ļoti interesanta dizaina rakstura: mēs, proti, radīsim A4 formāta mapi, tā kā šis piemērs vienreiz rāda.
Vai arī atvērtajā formā. Jūs esat tikusi pie tādām mapēm, piemēram, rodas Messebesuchen laikā, kā dalībniekam, padarīta tās prezentāciju laikā, kā uzņēmējdarbības brošūra u.c., un tieši tādu mērķi mums ir šodien.

Sākam: Soļi 01–10
1. solis
Tas, kas padara šo lietu tik interesantu, ir tas, ka jums ir nedaudz jādomā "ārpus kastes", lai būtu atklāta, godīgi sakot, jo mums šeit ir jādomā trīsdimensiju domāšanā, kā produkts pats par sevi jau parāda. Dizainam esmu iecerējis īpašu tēmu, jo es gribētu izmantot krāsu kā zīmola pārstāvi, jo krāsa ne tikai padara sienas skaistas vai apģērbu interesantus, bet ir arī instruments spilgtam brändēšanai.
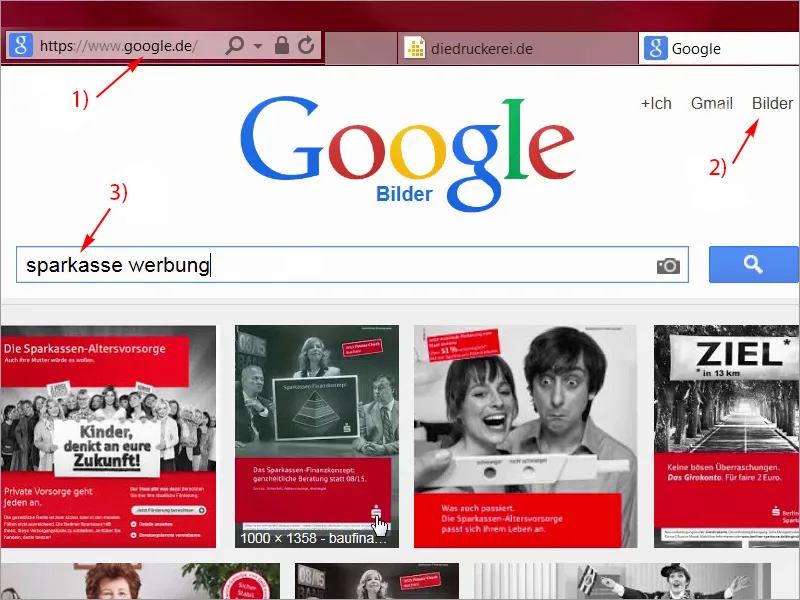
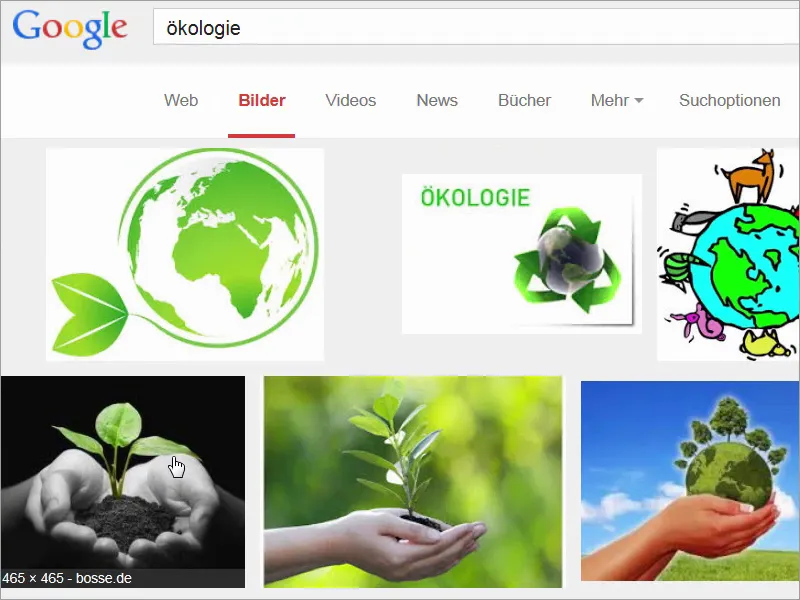
Tāpēc es atveru jaunu cilni, apskatīsim, kas notiek ar mūsu kolēģi Google, vienu reizi uz Attēla meklēšana, un tagad es jums parādīšu ko: Sparkasse reklāma. Tad, ko mēs redzam? Apskatiet to. Sparkasse Vācijā izmanto tieši šo efektu. Mums ir monohromi, vienas krāsas attēli, un vienmēr tikai sarkanā krāsā, sarkanā, sarkanā, sarkanā, sarkanā, sarkanā, sarkanā. Visur sarkans.
2. solis

3. solis
Es ievadīšu jaunu meklēšanas terminu: Apskatiet to, proti, zaļo lukturi. Šeit mēs redzam tagad priecīgā veidā nevis sarkanu, nē, zaļais luktuklis nozīmē brīvu ceļu vai dzaļu iedegšanu. Īsti vien jums jau pašam zaļa krāsa būtu jāpatīk vairāk nekā sarkana, jo kurš gan gribētu stāvēt uz vietas?
4. solis
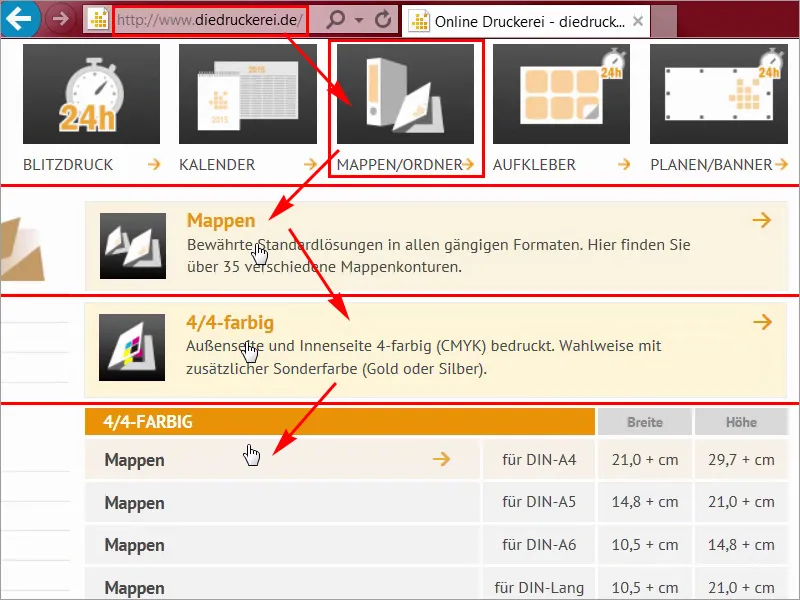
Kopumā varētu teikt, ka zaļš ir izvēlētā krāsa, kad runa ir par dabiskumu, kad runa ir par bioloģisko, kad runa ir par autentisku raksturu, un mēs apvienosim to: Mēs pieņemsim Sparkasse ideju, izmantosim zaļo kā zīmola pārstāvi un šo visu savienosim ar nekustamā īpašuma uzņēmumiem, kas ne tikai ir zaļi, bet arī ļoti izcilu. Es domāju, vienkārši ejot uz mūsu drukas darbnīcas lapu un rūpīgi apskatot drukāšanas parametrus. Sadaļā Mappes/Mapes, tas jau ir: Mapes 4/4 krāsu, kas nozīmē, ka mēs drukājam ārpusē un iekšpusē četros krāsu drukās, un tad izvēlamies DIN-A4 formātu, un tagad aplūkojiet, ko mēs šeit sauksim, jo papildus vispārējai informācijai, ko mēs jau zinām no citiem video, šeit ir daudz jāatklāj.
5. solis
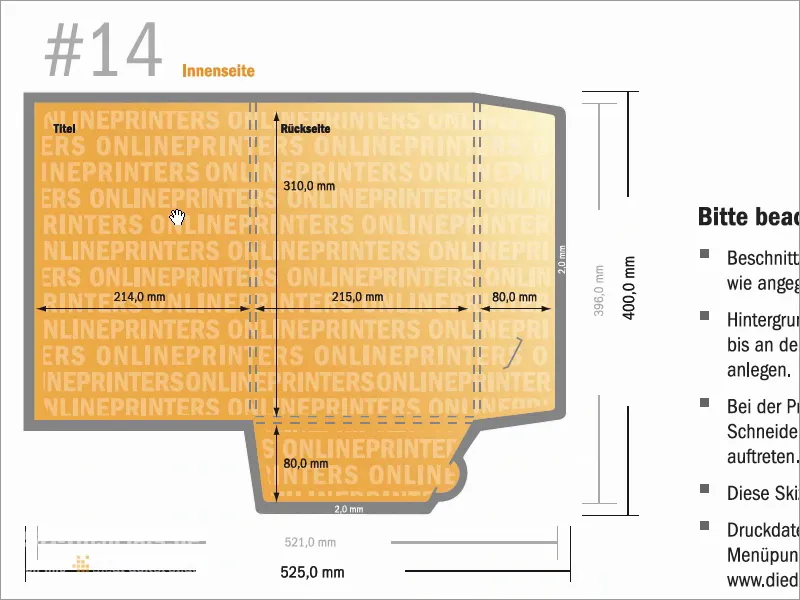
Zem Detaļām (1) jūs varat izvēlēties formātu, un šeit ir patiešām dažādas izvēles. Sākas ar septiņiem un jūs varat vienmēr redzēt, kas tur mainās, vai pat ar bumbiņu rakstāmgalva, lai ievietotu vizītkartes vai ieliktu CD, vai izmantotu dubultformātu utt. Es jau esmu izvēlējies vienu, proti, šīs zāļu formādā iezāģēto numuru 14. Šeit mēs varam apskatīt Datu lapu (2) vairāk. Es atveru to jaunā cilnē un paralēli lejupielādēšu arī šo veidlapu "14_44_de.indd" (3), jo tas ir tik viegli. Nav nepieciešams katru reizi veidot kaut ko no jauna. It īpaši man kā dizainerim tagad nebūtu laika izveidot atbilstošu veidlapu, nē, es tiešām esmu ļoti pateicīgs, ka mūsu drukas darbnīca jau piedāvā InDesign darbplūsmas failu.
Solis 06
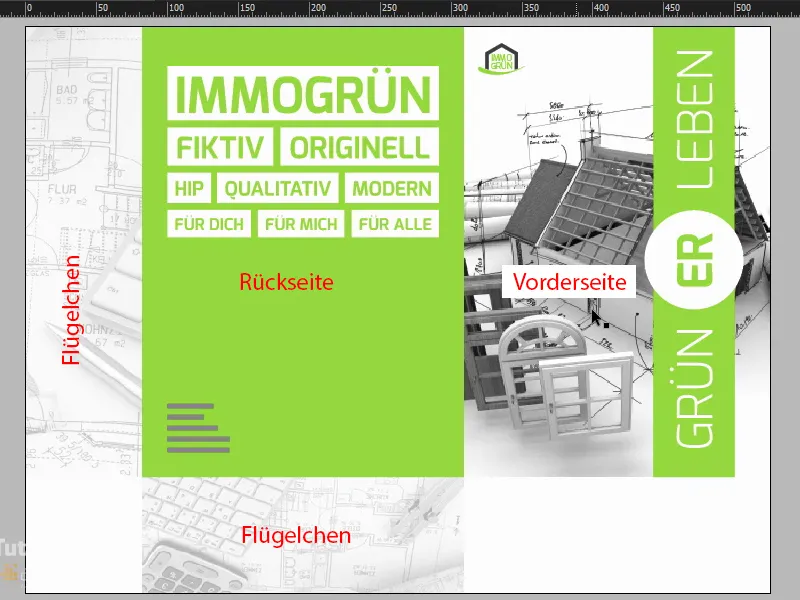
Vēlreiz paskatīsimies uz datu lapu, es to šeit tagad aizveršu, un tur jūs varēsit vēlreiz redzēt, kā tas precīzi izskatīsies. Šeit mums ir priekšējā puse, tas ir mapiņas aizmugure un tie ir divi mazie spārni, viens pa kreisi, otrs apakšā, tos varat tik labi savstarpēji ievietot, un tie tiks salocīti iekšā..webp)
Solis 07
Datu formāti patiesībā ir mums relatīvi nebūtisks, jo mēs jau darbojamies ar šablonu, ko es tikko jau ielādēju, un tas tagad ir iekšpuse, ar visiem nepieciešamajiem izmēriem. Es tagad atvēršu šo šablonu InDesign un tad sāksim darbu.
Solis 08
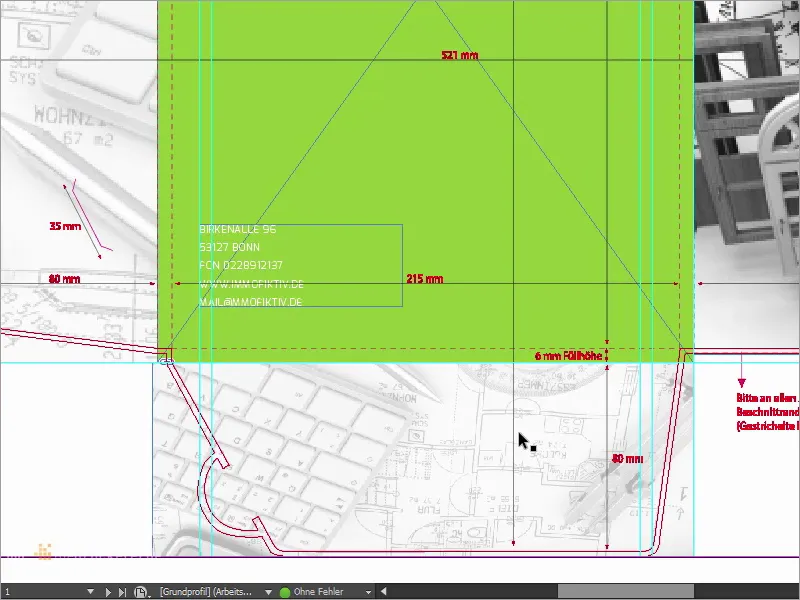
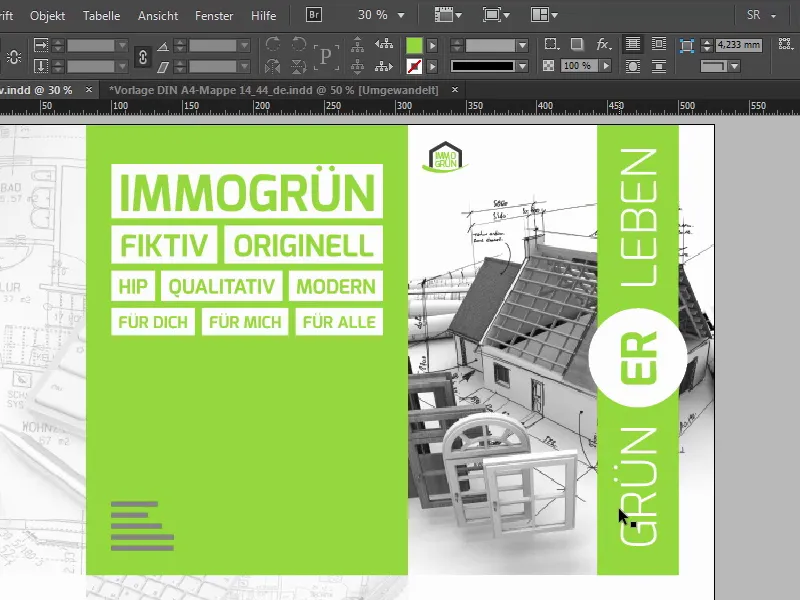
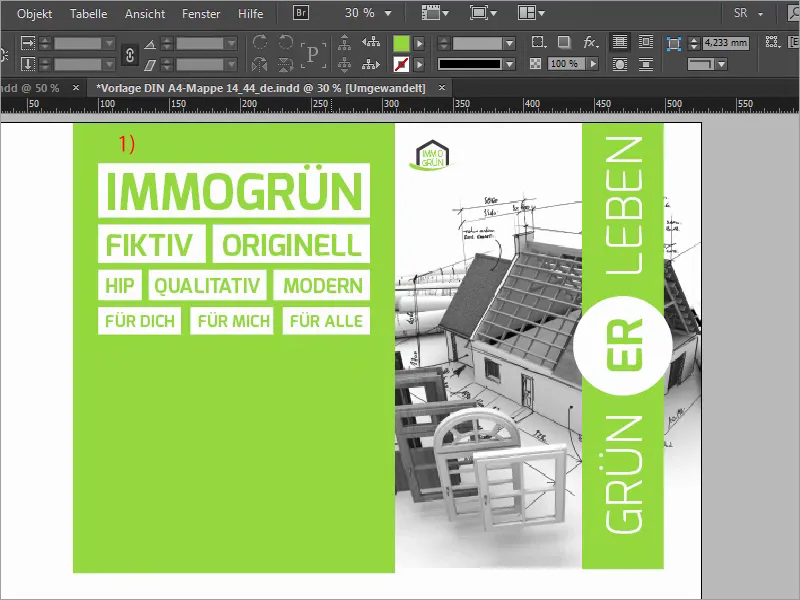
Tā, tagad esam nonākuši InDesign CC. Nu varat beidzot redzēt, ko mēs šodien veidosim. Mūsu dizains balstās uz diviem būtiskiem pamatiem, kas ir galvenie zīmolu vēstījuma atbildētāji. Apskatīsim to tagad precīzi. No vienas puses, mums ir zaļi zāli kombinēti ar melnbaltām attēlām kā redzams šeit un ar baltajiem rotājumiem šeit aizmugurē. Tātad pa labi redzam mapiņas priekšpusi, pa kreisi redzam mapiņas aizmuguri, un tie ir divi mazie spārni.
Solis 09
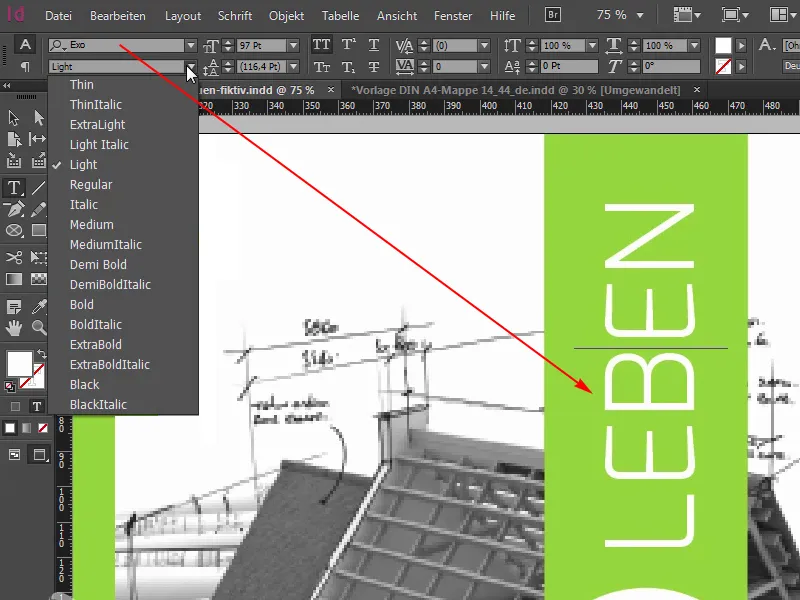
Otrais būtiskais pīlārs, ar kuru darbojamies, ir draudzīgais tipogrāfiskais risinājums. Apskatiet to: tas ir dēvētais Exo, es veicu dubultklikšķi uz tā, tas ir dažādos gabalos, kā jūs varat redzēt šeit, to varat, es domāju, brīvi lejupielādēt fontsquirrel vai dafont vietnē. Un Exo, lai gan pilnīgi bez jebkādām serifām, bet tajā pašā laikā aprīkots ar draudzīgu, apaļu un mīļu raksturu. Tādējādi tas perfekti iederas. Apskatīsim to detalizēti. Paskatieties uz šo brīnišķīgi veidoto E: oriģināls un tomēr pilnībā izstrādāts, arī šo L zemāk, vietās, kur parasti ir asas malas vai stūri. Gludi, mīļi un apaļi.
Solis 10
Man ļoti patīk šis fonts, tas perfekti piestāv mūsu gaidāmajam dizainam, tātad jūs varat atcerēties: Exo. Bet vislabākais visā mapes dizainā ir tajā iebūvētā uzlabojuma. To, protams, šeit uz ekrāna neredzam, bet drukas namā mums ir iespējams uzlabot savu produktu ar vietējo reljefa lakas pārklājumu. Lai gan tagad tikai ārējās puses, tas nozīmē, ka iekšpusē paliek neatkārtots, tas nozīmē, ka visus baltos laukus papildināsim ar šo reljefa laku, pa kreisi, šeit pa labi apļu; Zaļdzīve, man šķiet, ļoti interesants vārdu spēle; varat teikt dzīvot zaļi vai piedzīvot zaļu, un šis ER vidū, tas tiks noteikti uzlabots ar šo brīnišķīgi skaisto laku.
Turpināsim ar soļiem 11–20
Solis 11
Protams, rodas jautājums, ko patiesībā veic šāda reljefa laka. Ar to var izcelt virsrakstus vai motīvus trīsdimensionāli. Tādējādi, apdrukas materiāls laimīgā kārtā netiek izbūvēts, tāpēc šis ir lielisks risinājums šai mapei. Un grafiskajam dizainerim ir arī jādomā, kā turpināt pēc vienkāršā dizaina procesa. Galu galā noslēgtais PDF, ko mēs redzam, nav gala punkts. Jo uzlabojums ir arī dizains. Tas nav tikai kāds papildinājums, ko pēc tam varbūt ar skeptiskiem skatieniem apstiprināt. Nē, tas ietekmē kopējo iespaidu vai pareizāk sakot, iespaidu pieredzi.
Solis 12
Tāpēc es jūs aicinu ņemt vērā iespēju par uzlabojumu, atkarībā no pieejamā budžeta, jo pasūtītājs un vērotājs novērtēs šo jauniegūto haptiku ļoti atzinīgi. Mēs to skatīsimies vēlāk, tūlīt pēc tam, tieši priekšā kamerai. Pirms sākam, vēl ātri paskatīsimies uz otro lapu, un tā izskatās šādi: To atpazīstam šeit.
Solis 13
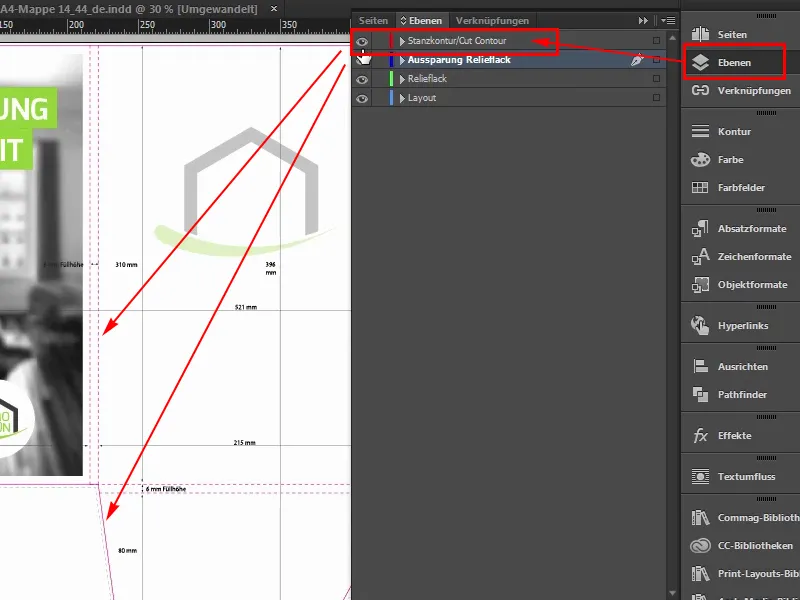
Es arī varu jums parādīt Slāņu panelī tīrīšanas kontūru, tad redzēsiet, kā tieši notiek formašana.
17. solis
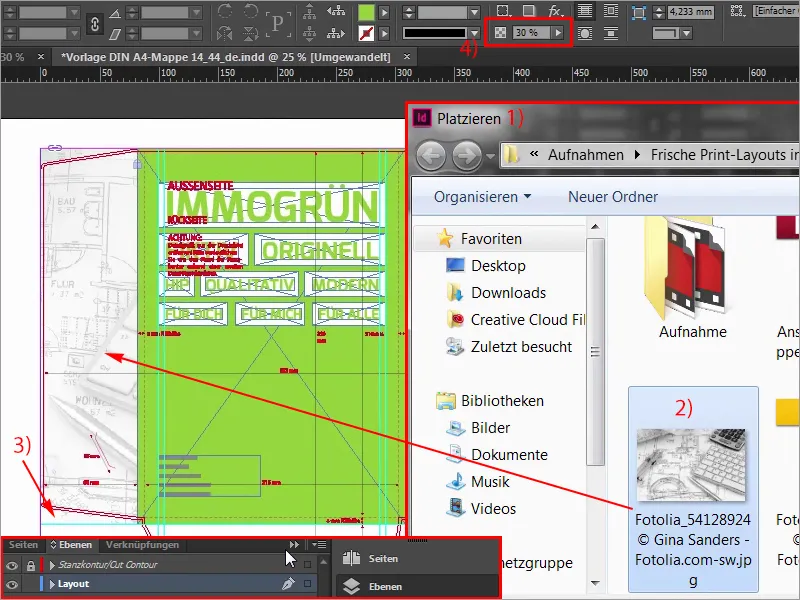
Tagad, nekavējoties, ar Ctrl+D atveram Ievietot-dialoglodziņu, izvēlamies mūsu piemēroto attēlu un noklikšķinām uz Atvērt.
18. solis
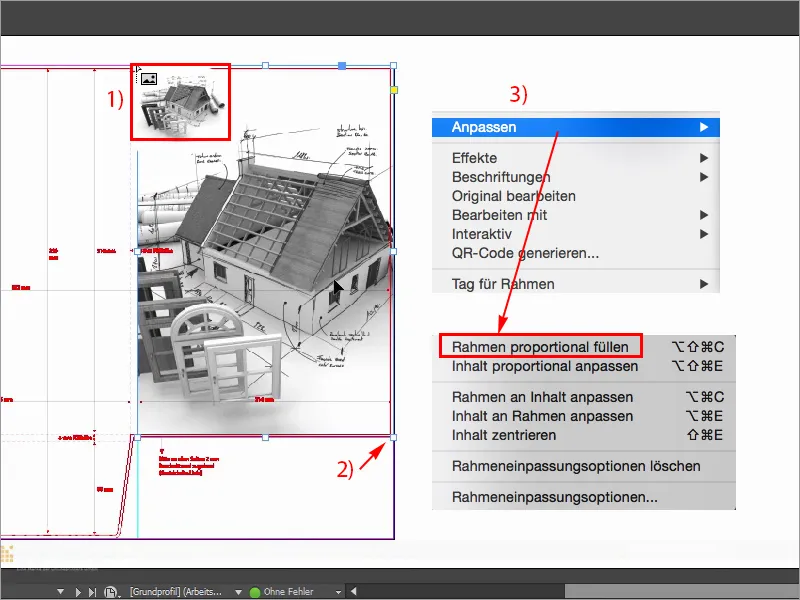
Pēc tam mēs piestiprinām attēlu pie šejienes augšējās hjilfslinijas un to izstiepjam ārpus aprocēm (1). Šeit lejam mazliet zemāk, un aptuveni tā kā šeit, galvenais, lai mēs būtu ārpus aprocēm (2). Tagad mēs izvēlamies Labais klikšķis>Pielāgot>Proporcionali aizpildīt karkasu (4), un nākamajā solī jādaudzinām attēlu pareizi.
Kreisajā pusē mēs redzam viegli apgrieztas durvis, labajā pusē māja arī ir ļoti laba, varbūt mēs to varētu nedaudz pavirzīt uz kreiso, ne par daudz, tomēr, man šķiet, vispārēji, mēs varam to atstāt tādu pašu. Šaubīgu gadījumā ir jāveic turpmāka regulēšana.
19. solis
Lai vizualizētu labāk, es šeit paaugstināšu displeja veiktspēju (Skats>Displeja veiktspēja>Displejs ar augstu kvalitāti), tas tieši izlecas man no ekrāna, bet pilnīgi apakšā es varu izvēlēties Displejs ar augstu kvalitāti, lai gan mums būtu izteiktas veiktspēju zudumizvēles, bet mans dators, tas kopumā var tikt galā. Tomēr, iespējams, uz vāka kreisajā augšējā stūrī jānovieto logo, un to es ievietošu no savas Bibliotēkas (1) (2) izlasišu to, te man ir immogrün (2). Tā ir grupa, es to pārvietošu uz augšu, stūrī, uz leju, pa labi, uz leju, pa labi, uz leju, pa labi, uz leju, pa labi. Apmēram četras reizes, es tā varu labi iedomāties (3).
20. solis
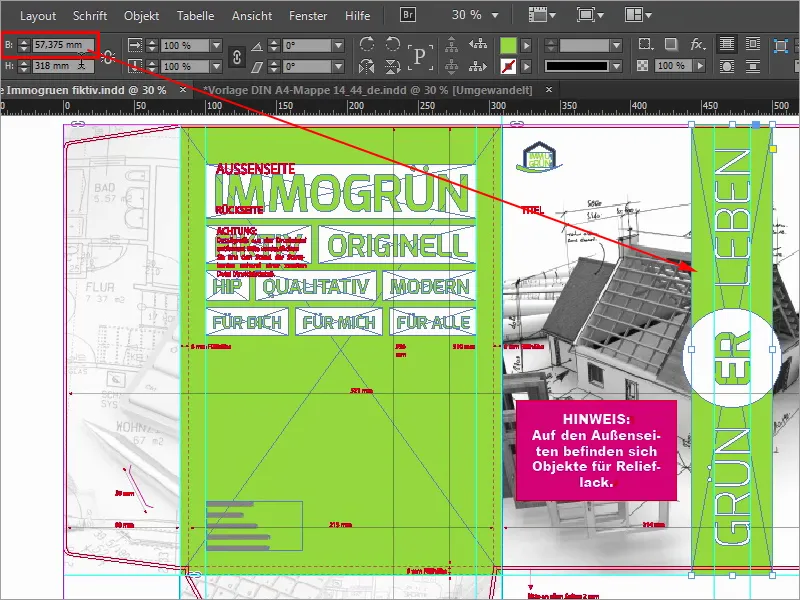
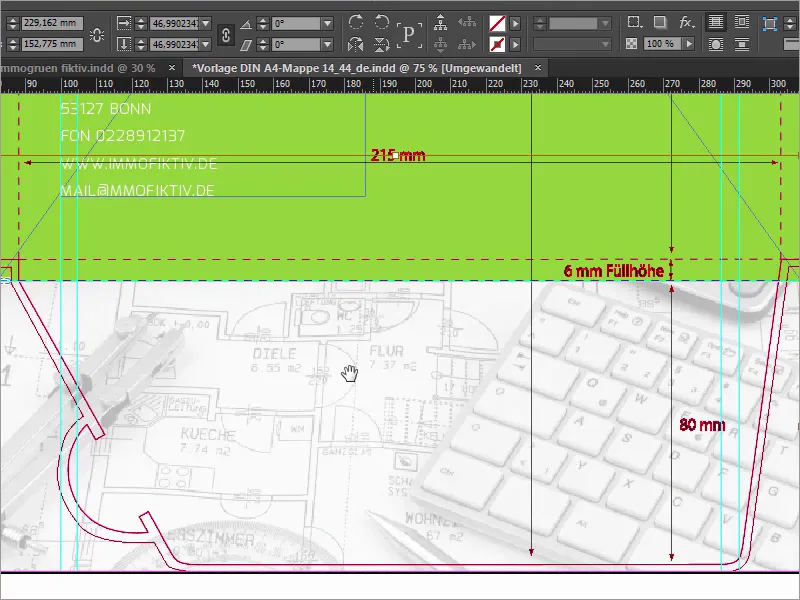
Tagad protams mums šeit vēl trūkst mūsu krāsas joslas, kas strādā no šejienes uz leju.
Es jums to parādīšu vēlreiz šajā veidnē: tā izskatās, to mums vajag. Paskatīsimies ātri uz izmēriem: vispirms šis izmērs man ir svarīgs (57,375 mm): es to nokopēšu.
So 21–30
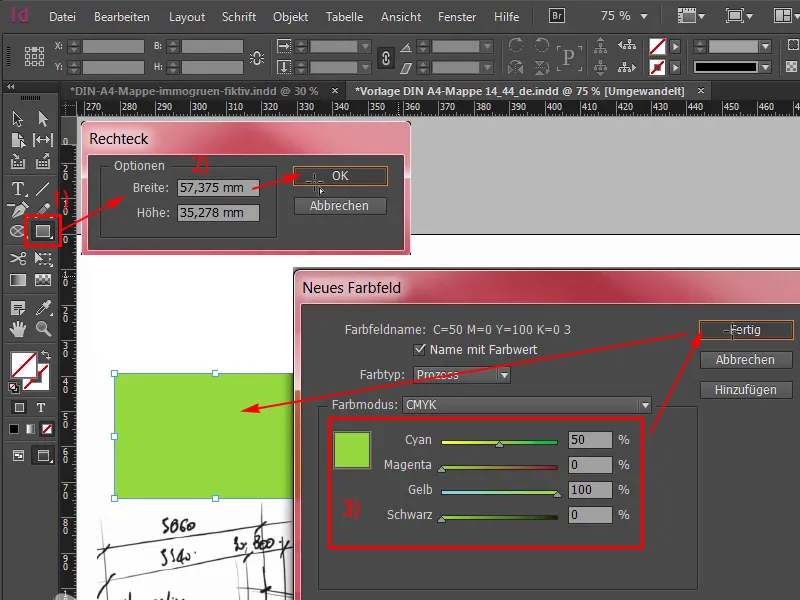
21. solis
Noklikšķiniet (1), ielīmējiet platums no starplikta (2), apstipriniet, tad, protams, viss tam jābūt vēl atbilstošajai krāsai, un tas ir 50 0 100 0 (3).
21. solis
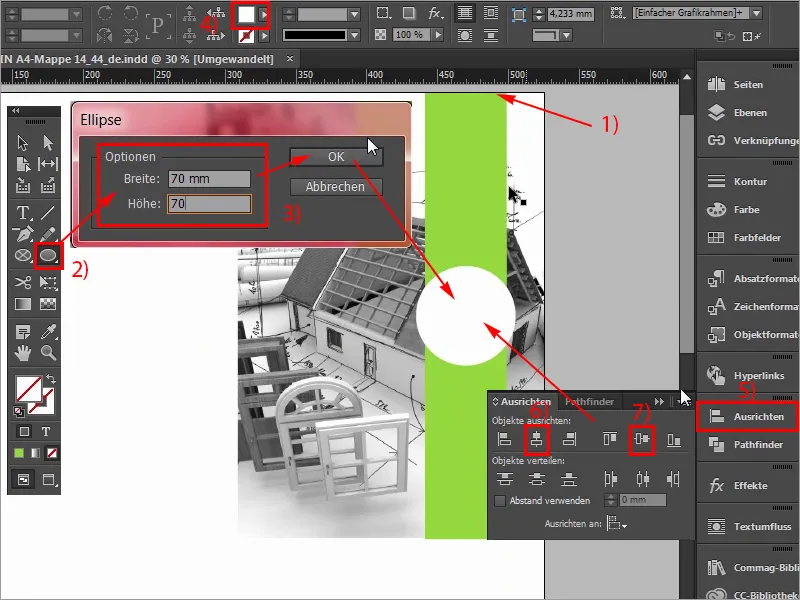
Pievienot, un tagad es to pārvietošu visaugstāk un izvīlošu nedaudz (1), kas šobrīd notiek, pieejot tur, nospiežot Alt taustiņu un ritentiņu un tālāk nolaistošais (2), reizi noklikšķinot, apstiprinot 70 uz 70 mm (3), es izvēlos balto krāsu (4), atkal ritinot iekšā, esmu izvēlējies apli, izvēloties, nospiežot Shift taustiņu elementu aiz sevis un izmantoju Izlīdzināšanas izvēlni (5), vienlaikus izlīdzinot to horizontālajai viduslīnijai (6) un vertikālajai līnijai (7). Tagad tas nedaudz nobīdījies, nav problēmu, ar Shift taustiņu un pa kreisi uz bultiņām var to atkal novietot pareizajā pozīcijā. Es orientējos nedaudz pie šķērsgriezuma šeit..
22. solis
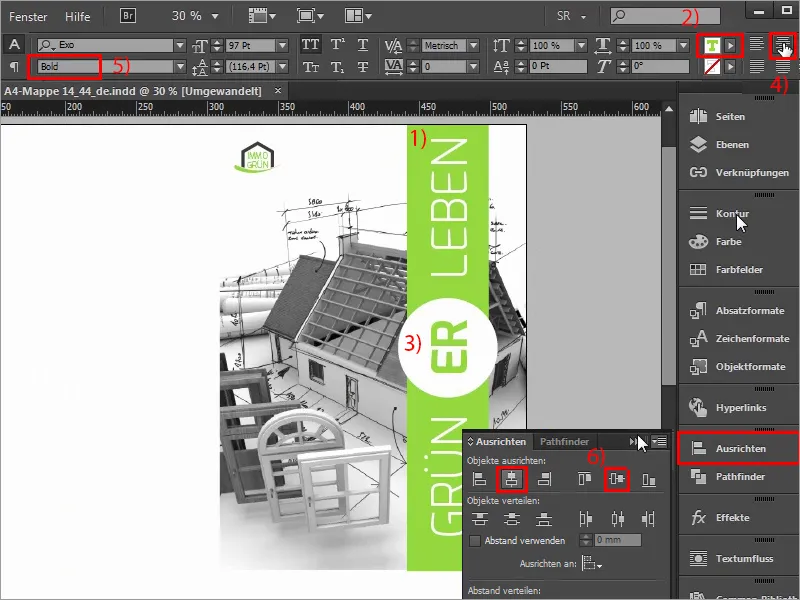
Protams, tagad trūkst arī uzraksta, dzīvot zaļi, tāpēc mēs to darīsim ļoti vienkārši, izmantojot Teksta rīku (1). Izvelciet Teksta lauku, teksta izmērs būs 97 pt (2), kā fontu izmantojiet Ekso ar burtu Light (3). Un tad balto krāsu (4), un tad es vienkārši sākšu rakstīt: Zaļš, izceļot visu, lietojot lielos burtus (5), apstiprinot, tad es to samazināšu līdz pareizajai lielumam divreiz noklikšķinot uz satveršanas punktiem, pagriežot par 90° (6), un tagad jau redzat, ka vadlīnijas jau ir parādījušās, tas nozīmē, ka mūsējās uz vietas, un es ļaušu šo Teksta lauku savienot ar apli sākumā un tagad, izmantojot nospiesto Shift taustiņu un bultiņas uz leju 1,2,3,4,5, es to būšu nogādājis lejā (7).
23. solis
Es nedaudz izritinu uz leju un tad izveidoju kopiju, izmantojot Alt un Shift, un tad es nekavējoties to piesaistu aplim. Tā. Es padaru visu lauku nedaudz lielāka un mainu tekstu uz "Dzīvi". Tagad atkal piecu reizes uz augšu, labi, lielisks, šeit tikai būtu jāpārliecinās, ka mēs nepievērsīsimies pārāk tuvu malai, būtu jābūt 4 mm (1). Tomēr man šķiet, ka mēs esam uzmanības centrā. Tagad es izveidošu vēl vienu reizi šo Teksta lauku, novietošu vidū, izmainu krāsu uz zaļo (2). Šeit es rakstu: "VIens" (3), centrēt (4), un tieši ar burtiem Teksta rūsu (5), es vēlētos to būt nedaudz resnāku, samazināt līdz nepieciešamajam izmēram, un tad atkal ar nospiestu Shift taustiņu piezemējamies aiz apla, Izlīdzināšanas izvēlni un piemērojiet atzīmes atbilstoši ass (6). Tā ir tik vienkārši ar ārpuses, mums praktiski jau beidzas, un ātri turpināsim aizmugurē, kur to mēs izvietosim pa kreisi.
24. solis
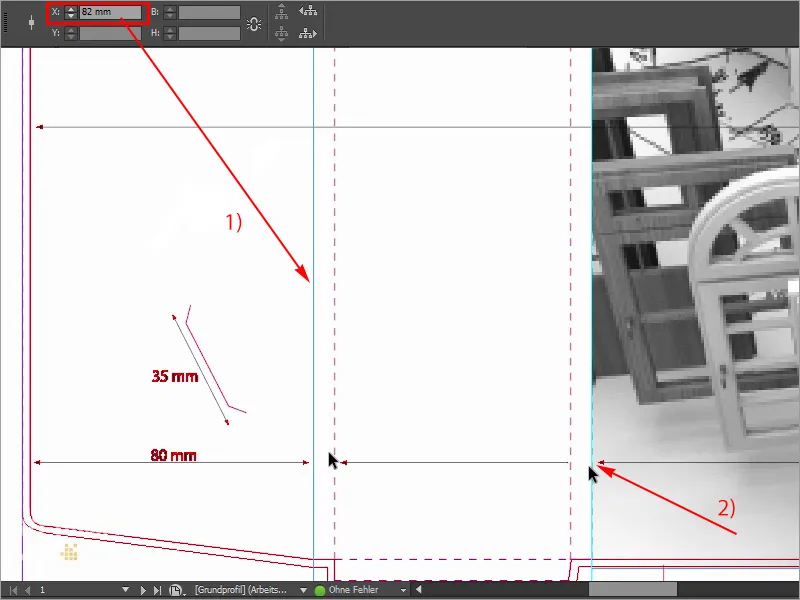
Tātad es sāku gandrīz no jauna, pārvietojot mūsu Vadlīnijas pa kreisi, šeit mēs sākam no spārna uz leju, tieši tas ir skaidri redzams, kad šeit velkas Vadlīnija, kas iegūst nostiprinājumu. Tagad mēs uz to skatīsimies: 2 mm no trimdas, kuri mums ir šeit, un 80 mm no spārna, tas nozīmē, ka mēs esam 82 mm (1), un šis šķērsgriezums ir identisks ar šo šeit (2), tāpēc pildījums - šajā gadījumā mapiena mugura - un mums ir tāpat šeit tāpat. Man patiktu, ja tā varētu pieņemt krāsā.
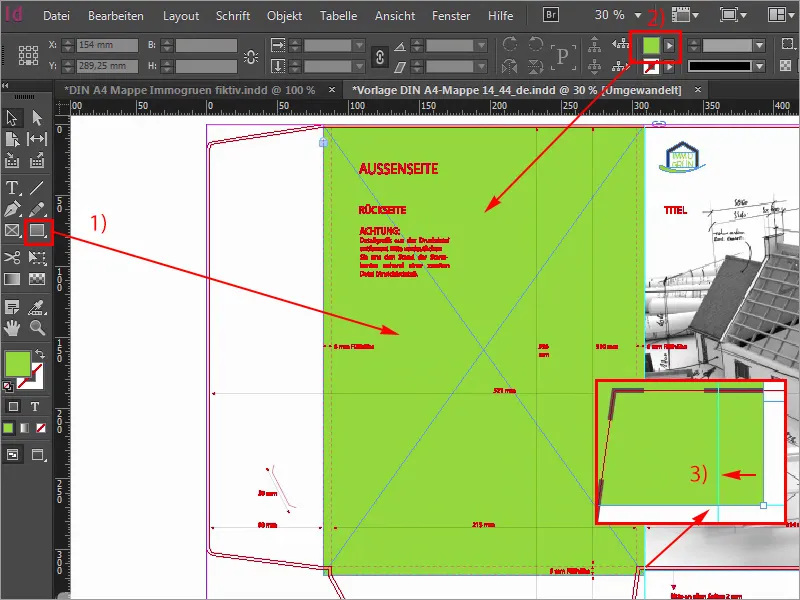
25. solis
Es vienmērši nedaudz gribu, lai tas būtu nedaudz zaļāks. Tātad: Izveidojiet jaunu taisnstūri (1), uzsāciet pa kreisi uz augšu, ko es nekavējoties pārbaudīšu, ja mēs precīzi tur siedamies, reizi uzvilkti, krāsa ir pareiza, tieši tā, 50 un 100, tas ir mūsu zaļš (2), un tagad es skatos uz augšu, lai pārbaudītu, vai mēs tiešām esam precīzi šeit. Izskatās labi. Nocietiniet uz leju līdz tur, un tur mums vēl jāuzlabo. Tātad, kur ir izplatītājs? Šeit tas ir. Vienreiz vilkiet uz leju, ok, un tad mēs pārbaudīsim to pašu šeit, pie pārejas: tur mēs esam nedaudz pārkāpuši mērķi (3), tātad es manuāli koriģēšu uz Vadlīniju. Tagad mūsu aizmugure spīd skaistā, sulu zaļā krāsā un kas vēl trūkst, protams, ir mūsu iezīmētie teksta lodziņi, un tos mēs kopīgi radīsim.
28. solis
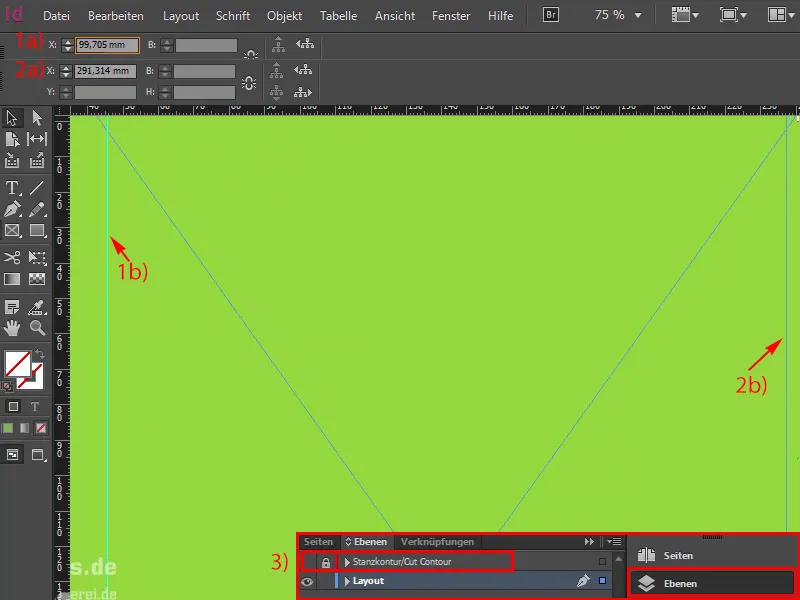
Sākumā es uzzīmēju attiecīgos norādes līnijas, un lūdzu, nebrīnieties par šiem izliektajiem vērtībām, ko es tagad ievadu, bet es esmu jau pirms tam mērījis. Tātad: 99,705 mm (1) un otra ir 291,314 mm (2). Mēs esam uzzīmējuši līniju šeit un līniju pa labi. Es pagaidām paslēpšu palīglīniju (3), tad jūs varēsiet vairāk pamanīt.
29. solis
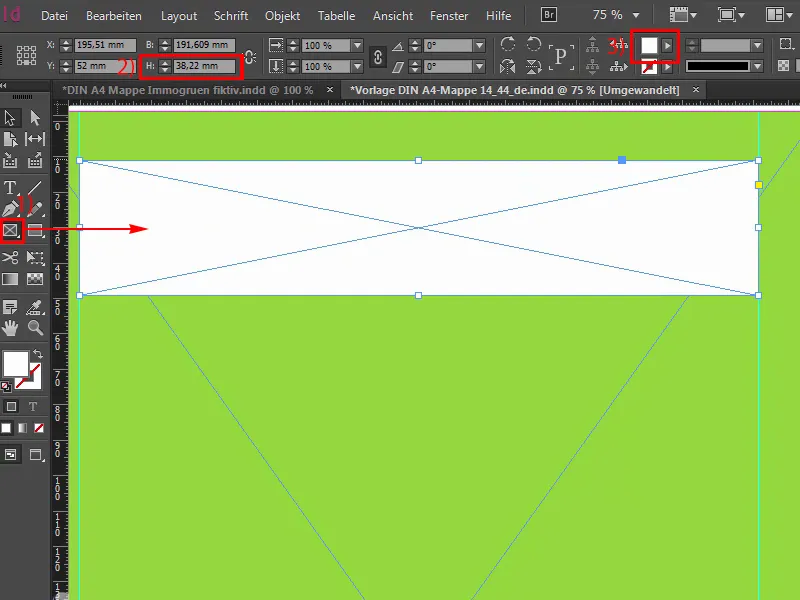
Tātad, turpināsim. Mēs tagad izvelkam pirmām kārtām baltas kastes (1). Sākšu pie kreisās norādes līnijas, pārkrāsošu to visu balts (2) un noteikšu īpašu augstumu, proti, 38,22 mm (3).
30. solis
Tagad es ierakstīšu teksta kasti (1)
Nopietni runājot, to visu varētu izdarīt vienā piegājienā, tas nozīmē, ka izvelkat kasti, to aizpildiet ar balto krāsu un pēc tam to pārvēršat par attiecīgo teksta rāmi, bet mums vēlāk būs vajadzīgs reljefa pārklājums, tāpēc mums tas jādara dažādos līmeņos. Jūs vēl redzēsiet, kāpēc tas tā ir, tas sākumā varbūt ir nedaudz sarežģītāks, bet tam protams ir sava jēga.
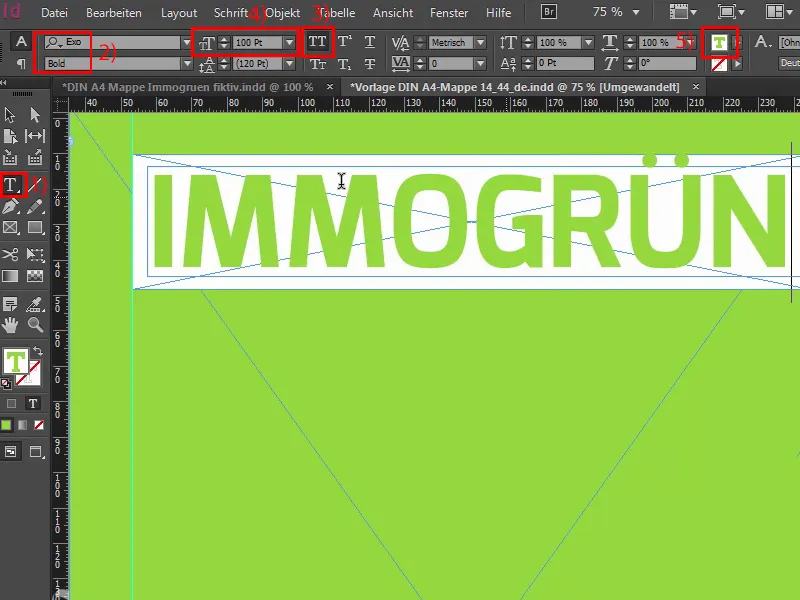
Tātad es Exo uzlieku Treknrakstā (2), aktivizēju Versālies (3), 100 pt (4) izmērā. Un krāsa, nu, tagad to pagaidām iestatīsim zaļā (5) krāsā. Un tad mums jāieraksta: immogrün.
Pēdējie soļi
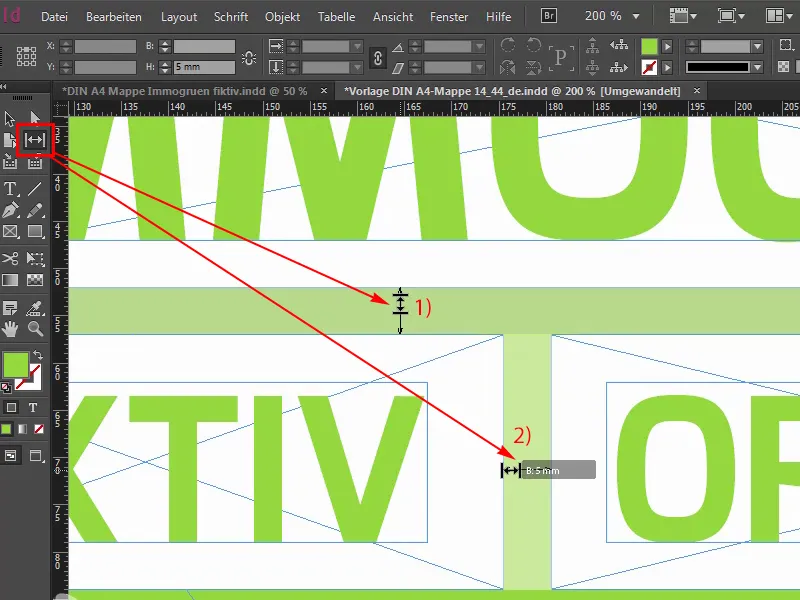
31. solis
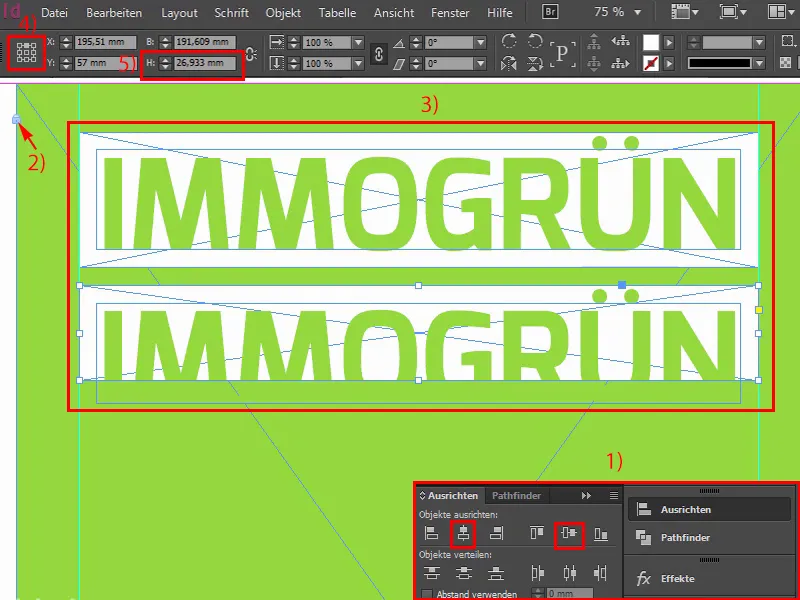
Tagad es samazināšu teksta lauku uz nepieciešamo izmēru, izvēlēšos abas pēc kārtas un ar Līdzināšanas rīkjoslu tos pareizi līdzināšu (1). Labi. Aizmugurējais slānis ir bloķēts (2), toredzat šeit šo slēdzene simbolu. Tas nozīmē, šeit nekas nenotiks, ja mēs vienkārši klikšķināsim ar peli. Un tagad es šīs divas 'saķeršu' (3), izveidos lietotņu kopiju, taičciet nekavējoties pie šis vietas, un tagad ar nospiestu Shift- un peles bultiņu uz leju nolecu divus attālumus uz leju. Un tagad es turpināšu, es samazināšu balto kasti izmēru, konkrēti augstumā līdz 26,933 mm. noteikšu Punktu ekspluatāciju (4) uz augšu un vēlreiz 26,933 mm (5).
32. solis
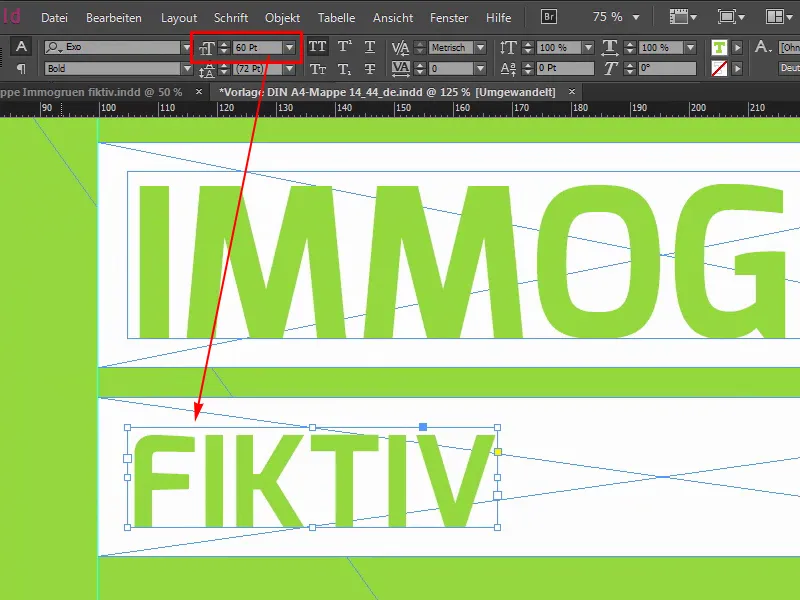
Mēs samazināsim fonta izmēru uz 60 pt. Tā, to es ievadīju šeit augšā, un tad es ierakstu te: Pirmā vārda "Fiktīvs". varbūt pilnībā nesaskan ar to, ko mēs vēlamies visu šeit pārraidīt, bet šajā gadījumā mums tas jāiekļauj. Tagad es uz cietu norādes līniju uzvilināšu vēl vienu, jo tas šeit bija salīdzinoši asimetriski, ja mēs nebūtu uzmanīgi, lai saistītu dažādu atslēgas vārdu virknes, ka mums būtu skaista līdzināšanās.
33. solis
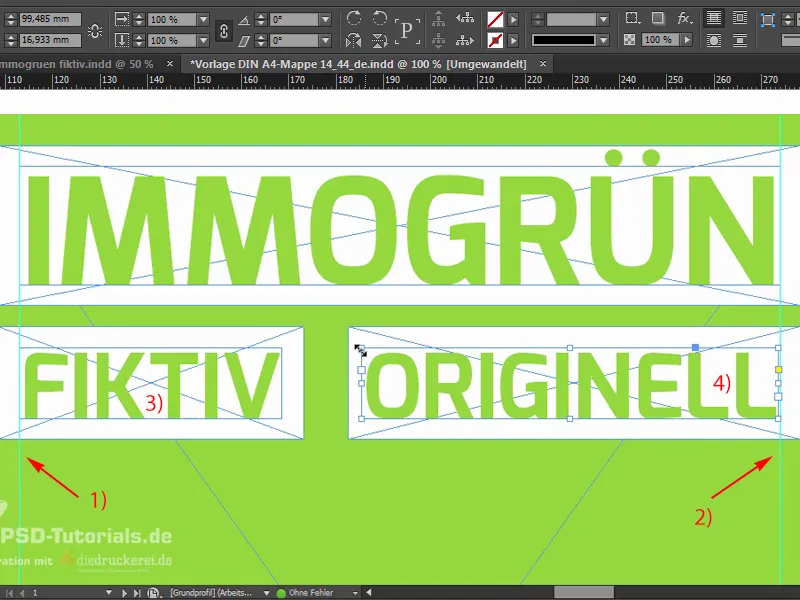
Tāpēc es šeit vienkārši uzzīmēju vēl vienu norādes līniju (1) un šeit tālāk (2), lai mums būtu saskarne pa labi un pa kreisi, un šajos punktos, kur tas nav pilnībā pareizi, mēs tad spēlēsim vidējā telpā ar mazliet mainīgiem vērtībām. Turpinu ar šīs baltais kastes samazināšanu (3). Abas vienreiz kopēt, labi izlīdzināt pa labi, ... tā (4), tagad es to nedaudz palielināšu, protams, ir jāatrod atbilstošus vārdus. Man šajā vietā esmu izvēlējies "Oriģināls", jo tas patiešām labi sakrīt, un tagad mēs šeit varam izmantot Atstarpju rīku, jo mēs tagad līdzināsim atstarpi.
34. solis
Tas ir Atstarpju rīks. Es uz to noklikšķinu šeit augšā, tad mēs redzam, ka esam uz 5 mm (1). Šeit mums ir 10 mm, ja esot nospiests Ctrl taustiņš un, ja es pārvietoju peli pa kreisi, samazinās, un tad mēs nonākam pie 5 mm (2).
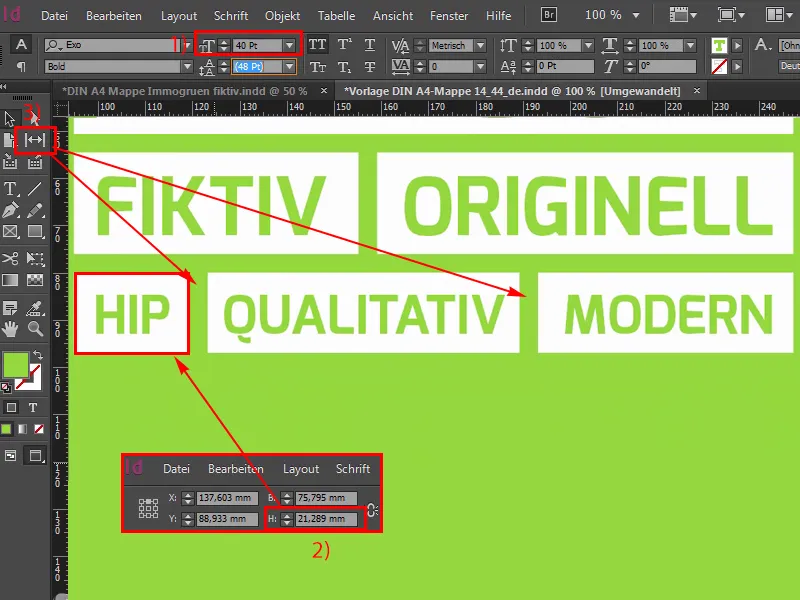
35. solis
Pēc šā principa es tagad vienkārši izveidos labotās rindas nākotnē, 12, Shift- un bultiņa uz leju, to jau zināt, pamatā ir pietiekami, ja mēs vienu no kopējam, mums nav jākopē abas. Un fonta izmērs šajā gadījumā ir 40 (1). Pārveidošu vārdu "Hip". Kā īsu vārdu laidzējo, kas, varbūt, jau varat paredzēt, bet tas patiešām atbilst mūsu uzņēmuma prestižam.
Tātad atstarps: 21,289 mm (2). Kādu laiku rāva un izveido kopiju pa labi, abas palielina uz labo, un nākamais vārds ir "Mūsdienīgs", un tieši pa labi līdz norādes līnijai. Tāpēc mēs to visu bijām darījuši. Šeit augšā mums jāpārliecinās arī, ka sasniedzam norādes līniju, ko es iepriekš neesmu ņēmis vērā. Tā. Un tagad mēs veiksim atkāpšanos, novilkšane un atbildēsim 5 mm (3) ...
36. solis
Jā, ar skriešanu turpinām nākamajā rindiņā vai pēdējā rindiņā, tāpēc vienkārši nokopējiet to divreiz, ātri-ātri, nedaudz palieliniet, mainiet fonta lielumu uz 33 Pt, tas ir atkal tāda dīvaina vērtība, ko iespējams neizmantojat bieži, bet es to biju izmērījis un baltajai kastītei ir augstums 19,313 mm. Labi. Tad pārvietosim to pa kreisi un izveidosim tā no tā kopiju. No D mēs padarām M, un tad mums ir virsraksts. "Man". Un vēl vienu reizi pa labi: "Visiem". Atkal izlīdziniet pa labi, šeit, iespējams, vajag vēlreiz pielāgot augstumu, tieši, arī šim, tur jums uzmanīgi jāpievēršas. Bet tāpēc es jums to šeit parādu. Tagad mēs šeit meklēsim atbilstošo attālumu, arī šeit tas ir praktisks atbalsts, bet man šķiet, ka šis ir nedaudz par lielu. Tā, iespējams, tā. Domāju, ka, ja mēs tagad visu aplūkosim no putnu perspektīvas, mums ir lielisks kubs formas izskats šeit, augšpusē (1) ir nedaudz pārāk mazs atstarpes, tas nozīmē, ka varam šo visu nedaudz nokrišļot vēl zemāk. Tā es varētu iedomāties. Jā!
37. solis
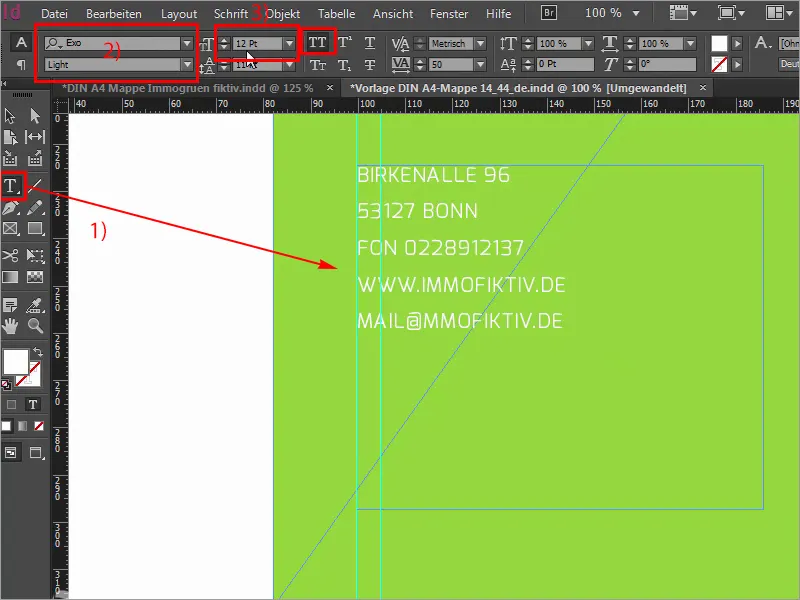
Tagad apakšā pa kreisi mums ir jāliek adrese, vienkārši izveidojiet teksta lauku (1). Tekstu es jau esmu starpdienstenē, tas ir Exo Light (2) ar divpadsmit Pt (3). Tad vienkārši to izlīdziniet tā, kā jums aptuveni patīk.
38. solis
Un tagad mūsu mapīte iegūst spārnus. Tad vienu reizi ielieciet iekšējo atvēruma iezīmi, varbūt šeit izvelciet arī palīglīniju apakšā, praktiski pie zaļā laukumiņa apakšpuses, un tad spārniem vienkārši piedzīvosiet ar Ctrl+D (1) un attiecīgu attēlu (2). Es vienkārši pavelkšu no visas kreisās augšas līdz pilnībā uz leju, līdz palīglīnijai (3). Samaziniet lielumu, tad mums ir tieši 6 mm augstums šim attēlam un tas jau tagad izskatās ļoti, ļoti dominējošs, diemžēl. Nu ko darīt šajā gadījumā? Protams, triks 17: Vienkārši samaziniet caurspīdību līdz 30 % (4), jūs burtiski ņemat atbildīga attēla spēku, un tādējādi tas izskatās nedaudz vienmērīgāks un iespējams arī mazāk uzbāzīgs. Tad, protams, mums jāizvēlas piemērots attēla izgriezums, tātad atzīmējiet attēla saturu un es meklēju šeit pareizo vietu, un tieši tur, kur tagad stāv koridors, tas ir labs, ņemsim vēl pāris lietas no tastatūras, piemēram, no šī skaistā rakstāma lūzumpildspalva, tā es varētu iedomāties.
39. solis
Tad es varu izveidot no šī attēla kopiju un vienkārši pielāgot lielumu un ielikt zemāk, jo mums protams nepieciešamas arī attēlotas uzraudzības mazās spārniņās.
Vienmēr ņemiet vērā, lai šīs kontūras tiktu rūpīgi ņemtas vērā, un ja tagad aizskatāmies uz visu, tas būtu samērīgi labi, attēls joprojām nav pareizs, tāpēc es griezīšu Pielāgot>Proporciju iekļaujot manuālie izmēri, tad es paskatīšos, tad domāšu, jā, patiešām labi, esam ielikuši cirkli, esam vēlreiz ielikuši tastatūru.
40. solis
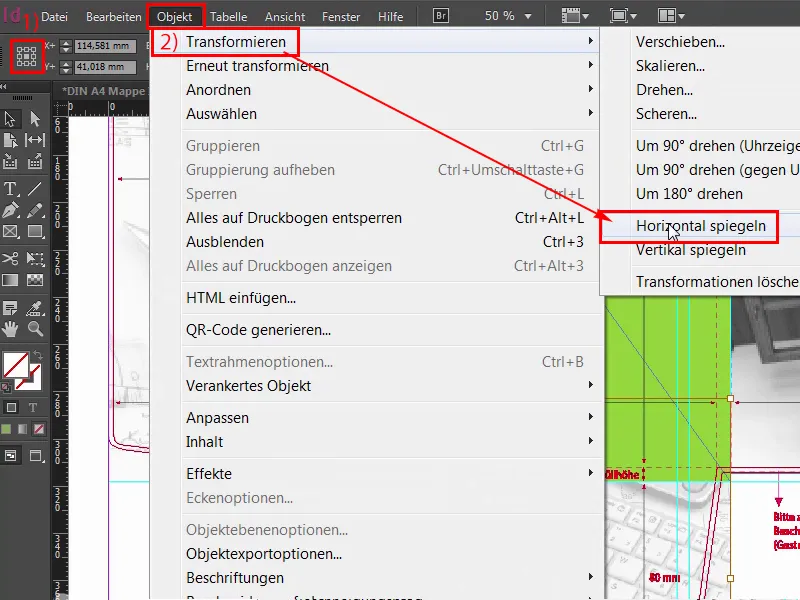
Tagad mums jāmaina domāšana: Iedomājieties, ka mapīte tagad ir salikta. Ja mapīte ir salikta, tad šis visa attēls ir otrādi, un to mēs nenovēlamies. Tāpēc mums jāatzīmē attēla saturu. Uzmanību, ka Atsauces punkts ir centrā (1), un tad izmantojot Objekts>Transformēt reizi Horizontāli atspoguļot (2).
41. solis
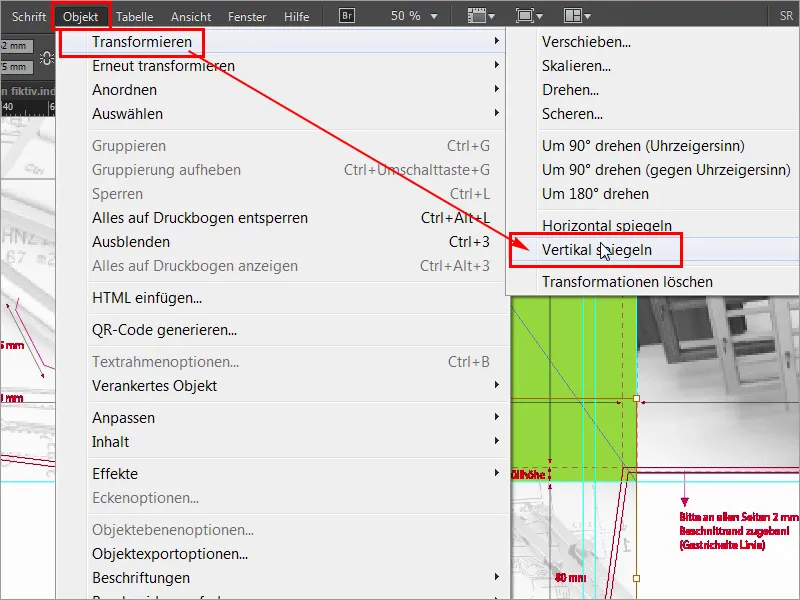
Taču tas nav pietiekami, bet arī Objekts>Transformēt>Vertikāli atspoguļot.
42. solis
Tātad, tagad mums ir divreiz atspoguļotas abās virzienos, un ja tagad mapīti sameklēm, tāpēc, ka spārns rāda uz iekšpusi un mapīti ir atvēris, tad viss ir pareizi un tas ir īsti aizraujoši, ja jums tādi vārdi kā virtuve, koridors vai skaitļi ir, jūs noteikti vēlaties saskatīt tos pareizi. Tāpēc, strādājiet ar asām acīm šajā jautājumā, jo tas var kļūt ļoti kauns. Tas būs tas ar pirmo daļu, otrā daļa drīzumā, tāpēc palieciet ķēmīgi, cilvēki, līdz nākamreiz.