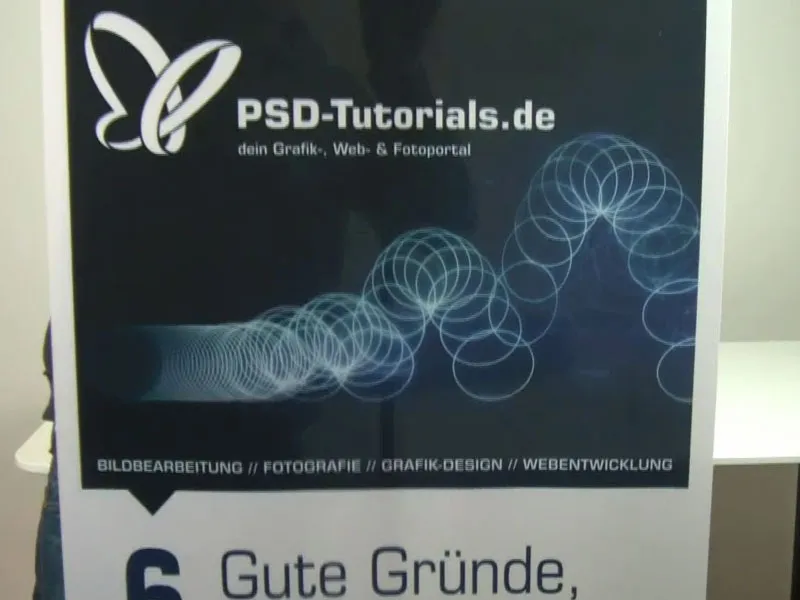
Sirdīgs sveiciens. Mēs visi atkal esam kopā un uz mums jau gaida nākamais drukāmais darbs, ko mēs veidosim. Šeit jūs jau varat redzēt - tas ir par Roll-up. Un šis Roll-up sistēma ir zīmēta ar "PSD-Tutorials.de, tavs grafikas, tīmekļa un foto portāls".
Kas ir tā interesantā par šādiem Roll-up? Tas noteikti ir lētāks nekā pilnīgi visi izstāžu stendi vai izstāžu sistēmas. Bet ja joprojām vēlaties piedalīties izstādē, tad noteikti būtu saprātīgi pilnībā iegādāties šos priekšmetus, jo tos var uzstādīt ātri, tos var izmantot dažādi un tie izskatās lieliski gan iekštelpās, gan ārtelpās. Mūsu sistēmai būs 260 g/m² svars un tā būs izgatavota no poliestergarneles. Tas nodrošina ne tikai izturību, bet arī ir antistatisks. Tas nozīmē: jūs varat mēģināt uz un aptrināt savu galvu, teorētiski nevajadzētu radīties statiskai uzlādei, maksimāli iespējams tikai dažas kritiskas skatienus no citiem. Turklāt tas nav iedegams, kas nozīmē, tas atbilst B1 ugunsdrošības klasei. Tā mēs esam atpakaļ pie mūsu saīsinājumiem. Jā, bet tas patiešām ir ērti, ja to nevar iedeg. Ja jūs vēlaties samazināt savu ugunsdrošības apdrošināšanas maksu, vienkārši tapējiet sienas ar šiem un iesniedziet šo ieteikumu savai apdrošināšanas sabiedrībai... Tātad, jūs esat redzējuši, ko mēs veidosim šajā darbnīcā. Un kā ierasts, pēc tam mēs skatīsimies uz parametriem dizainam InDesign.
Jāievēro drukas druknētāja prasības
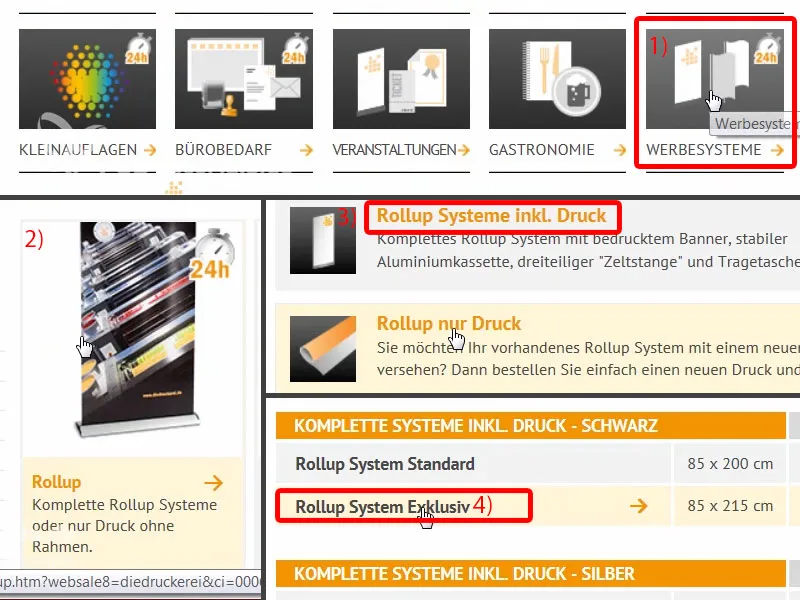
Iegājuši druknētāja vietnē, diedruckerei.de,, mēs apskatīsim portfeli. Es ritinu uz leju, un tur ir reklāmas sistēmas (1). Šeit pa kreisi augšēji jau ir mūsu Rollup (2). Tad mēs varēsim izvēlēties, vai vēlamies Roll-up sistēmu ar druku vai tikai druku. Tas nozīmē, ja reiz mainīsies zīmola identitāte, nav obligāti, ka jāizmet uzreiz kaseti, kurā Roll-up gulēs, tāpēc to var pasūtīt tikai kā druku. Bet mums, protams, nepieciešama sistēma (3).
Šeit mēs izvēlamies ekskluzīvu sistēmu, kas ir nedaudz lielāka un tam ir izsmalcināta pelēka izskata kā naktī (4). Tas izskatās ļoti augstvērtīgs un izsmalcināts.
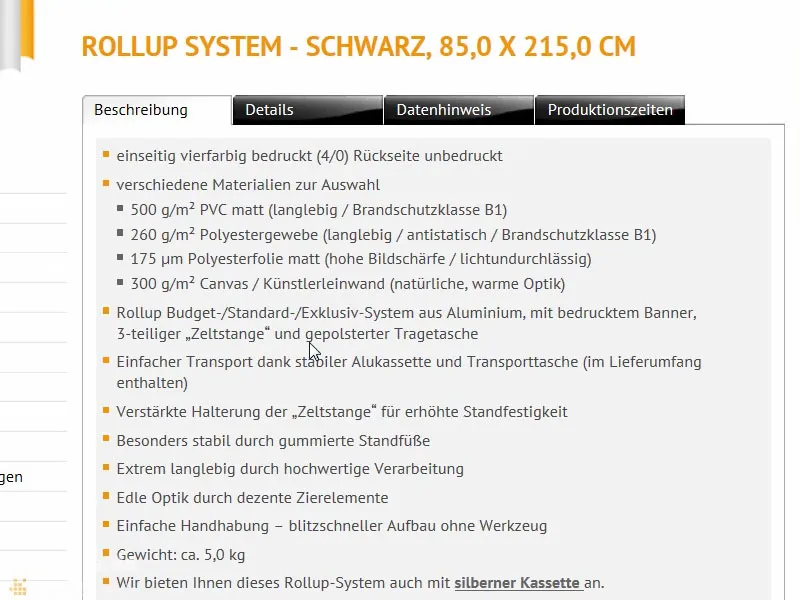
Šeit ir apraksts. Tātad atkal četru krāsu druka, dažādas gramatūras. Un šeit ir norāde, ka sistēma sastāv no alumīnija ar drukātu karogu, trīsdaļīgu telts stieni un polsterētu pārnēsāšanas somu. Par pārnēsāšanas somu varam būt ļoti pateicīgi, jo pie piecu kilogramu svara polsterējums ir diezgan jau ramja, jo galu galā nevēlamies būt pilni zilumi uz pleca - vai arī vienkārši ļaujam to nest praksi.
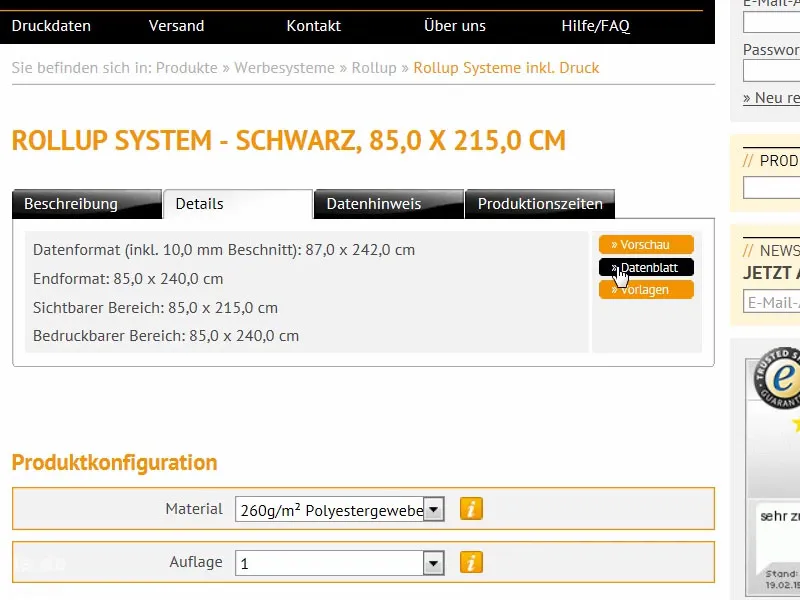
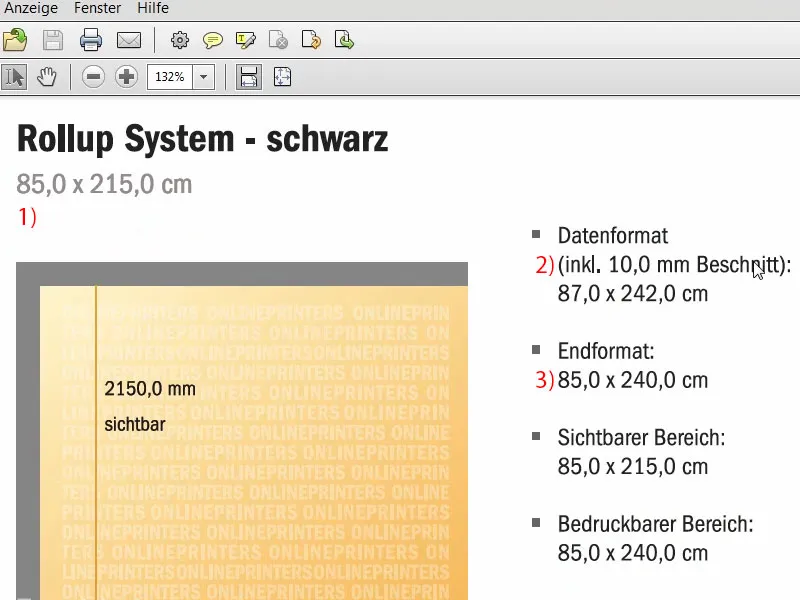
Paskatīsimies tālāk: Kas vēl ir svarīgi? Detaļas: Protams, tā ir datu formāta, kas galvenokārt mūs interesē. Tāpēc es vienkārši ātri izvilku datu lapu no servera...
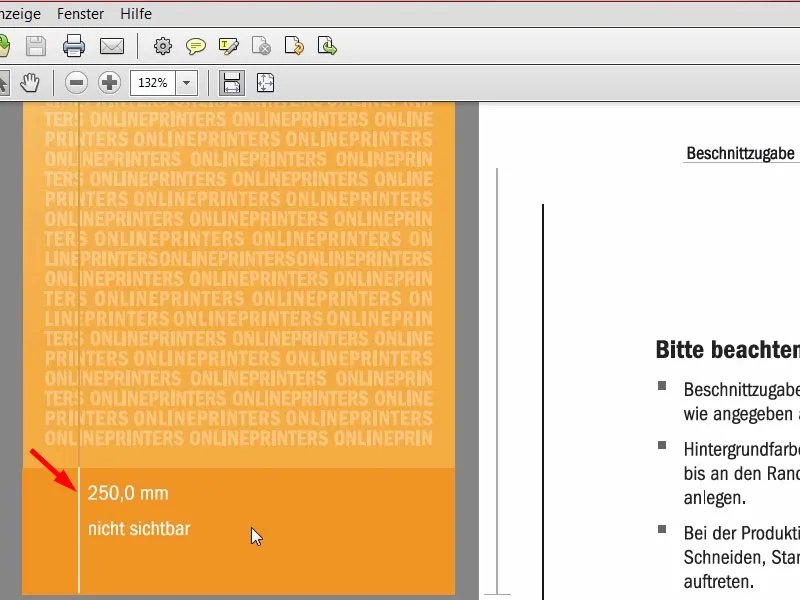
Šeit redzams formāts. 85 cm plats un 215 cm augsts (1). Tomēr šeit ir kaut kas ļoti svarīgs, jo mēs novirzāmies no mūsu parastā 2 mm apmetuma. Šeit mums ir 10 mm apmetums (2). Un, ļoti svarīgi, ka gala formāts ir 85 x 240 cm (3), lai gan redzamais laukums ir tikai 215 cm. No kurienes šī atšķirība starp 240 un 215? Tur pazūd 25, kuri pazūd kaut kur...
Tas ir apgabals, kas nav redzams. Tas ir tas gabals, kas iegremdēts kasetē lejā, kas nevar tikt izvilkts.
Tad mēs atgriežamies sistēmā. Datu norādes: Šeit varētu būt interesanti, ka nepieciešama izšķirtspēja vismaz 120 dpi oriģinālā attēlā, tas nozīmē, ne 300 dpi, kā mēs parasti redzam drukā. Pirms ielūkojamies caur luāmi, mēs mazliet attālināmies. Krāsu režīms: CMYK atbilstoši FOGRA39 (ISO Coated c2).
Aplūkot galīgo Roll-up dizainu
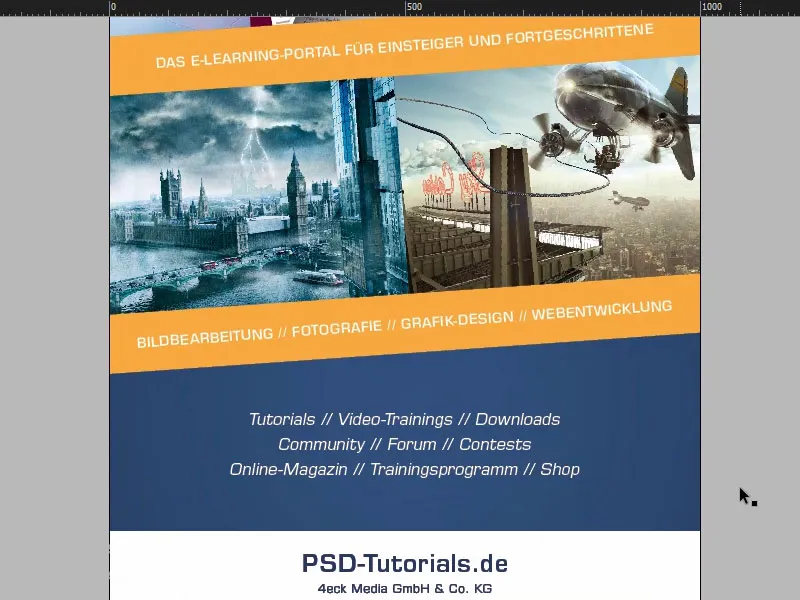
Tātad, pēc tam, kad esam ieguvuši visus šos parametrus, mēs varam jau izveidot failu InDesign. Es atveru InDesign CC. Šeit jūs redzat mūsu veco Roll-up. Tas bija dizains mūsu pirmajam sacerējumam, ko arī nospiest. Tā tas izskatās, varat to apskatīt kā iedvesmu.
Kad es ritinu tālāk, šeit uz leju parādās zīmols.
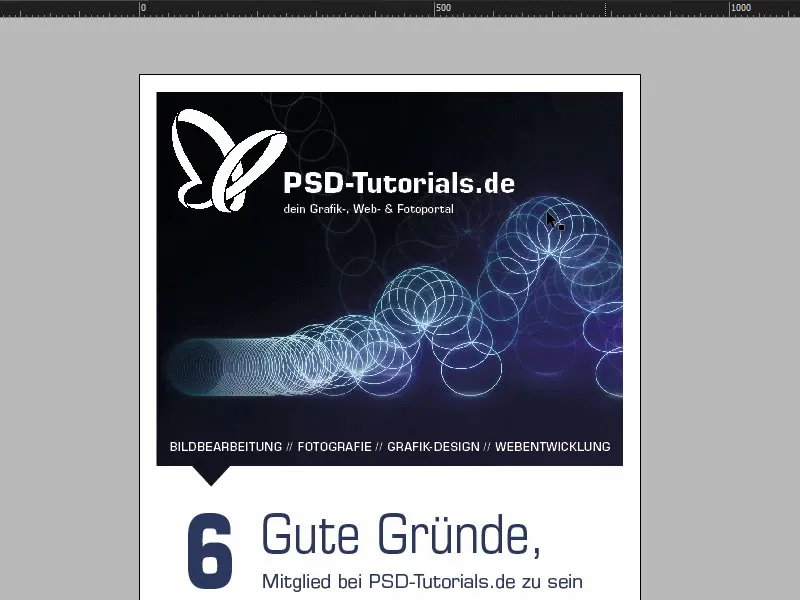
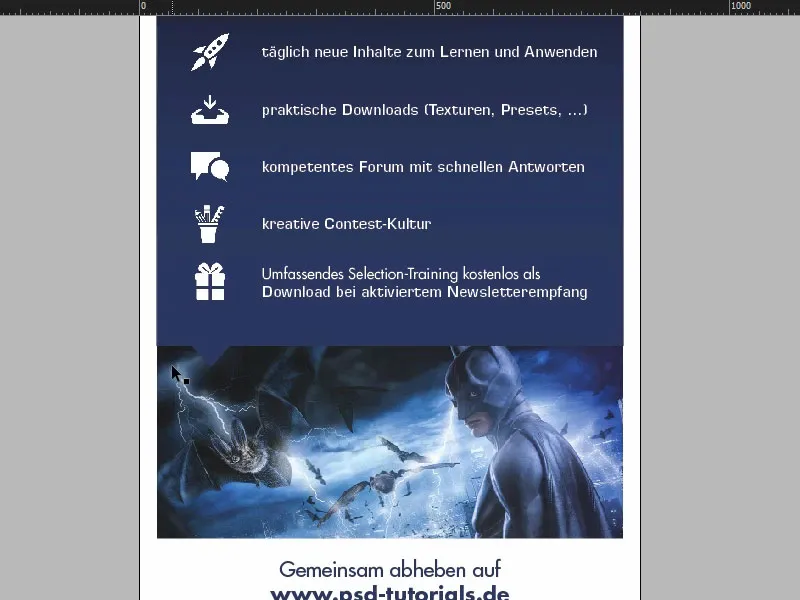
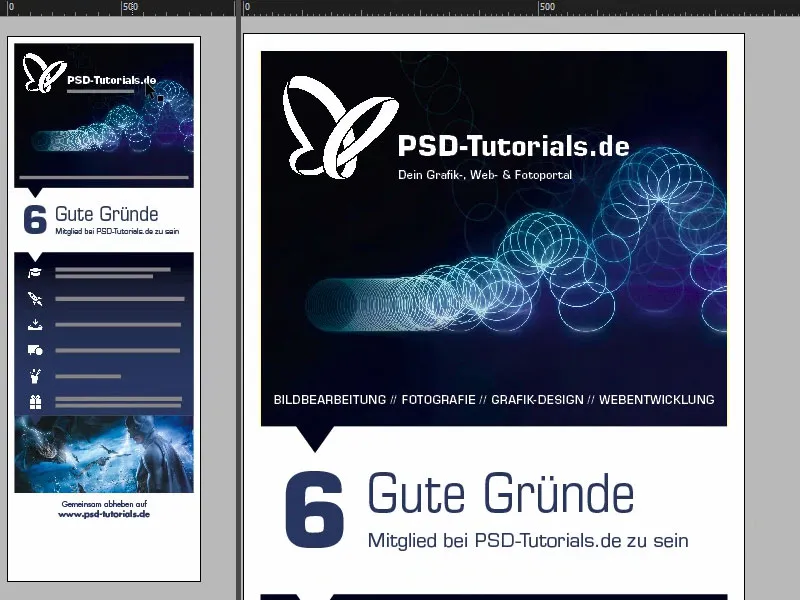
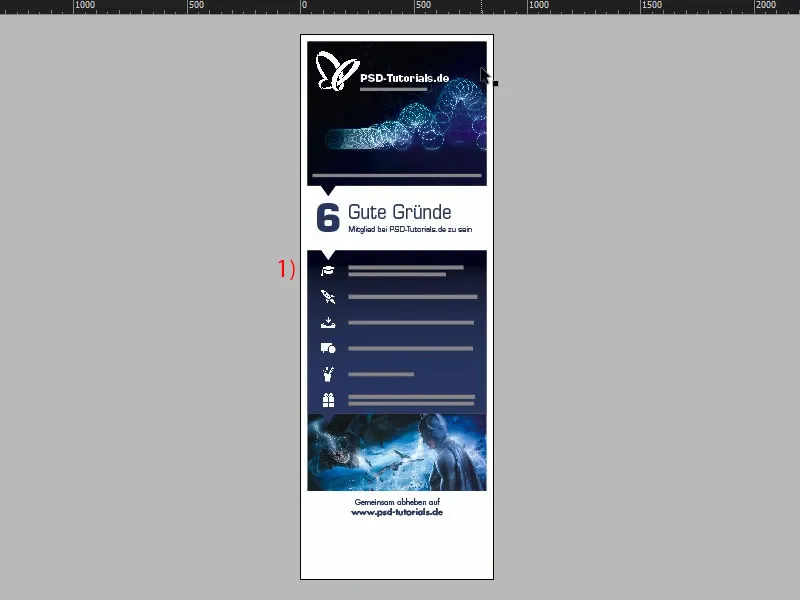
Otrajā cilnē atradīsiet Roll-up, ko izveidosim. Augšpusē ir skaists virsraksta attēls. Protams, šeit slēpjas doma: mums ir šis atspīdīgais bumbuļš, kas sāk lēkt, ar mūsu logo no PSD-Tutorials.de. Tas ir tas, ko pirmajā brīdī pamanīsiet. Pēc tam šis bumbuļš, kas vienkārši vēlas kaut ko radīt kreatīvu. Mēs palīdzam, jo šeit tematiski ir seši labi iemesli būt par mūsu biedru attēlošanu grafikas dizainā, fotografijā, fotogrāfijā un tīmekļa attīstībā.
Viņi tad nonāk šeit lejā. Šeit mēs redzam arī brīnišķīgu pāreju, ko mēs iekļausim. Tas ir tieši krāsu pārejas no augšējās bildes uz apakšējo attēlu un pēc tam pāreja uz mūsu mājas krāsu, proti, šo brīnišķīgo dziļo zilo, ko jūs varat redzēt, piemēram, šeit augšpusē skaitlī "6". Mēs arī izmantojam mazus simbolus, kas mums jāsaka šo ceļu no augšas uz leju. Viņiem jānedaudz uzsver skatīšanās virzienu un jānorāda.
Pēc tam seko seši izpildīti iemesli ar ikonu, lai visu varētu nedaudz vizuāli iedomāties. Un lejā būs premium attēls. To, protams, katrs pazīst, tas ir Betmens, izveidots Jureka Gralaka komponējumā vienam no mūsu treniņiem. Un tā var izrādīties, kad tu burtiski sāc savu ceļojumu no PSD-Tutorials.de, kļūstot par profesionāli un galu galā var tādas lieliskas komponēšanas radīt. Kopā ar mums uz www.psd-tutorials.de ". Tīmekļa adrese tātad šeit lejā un tad mūsu lielais brīvums.
Sākotnējo izkārtojumu sagatavošana
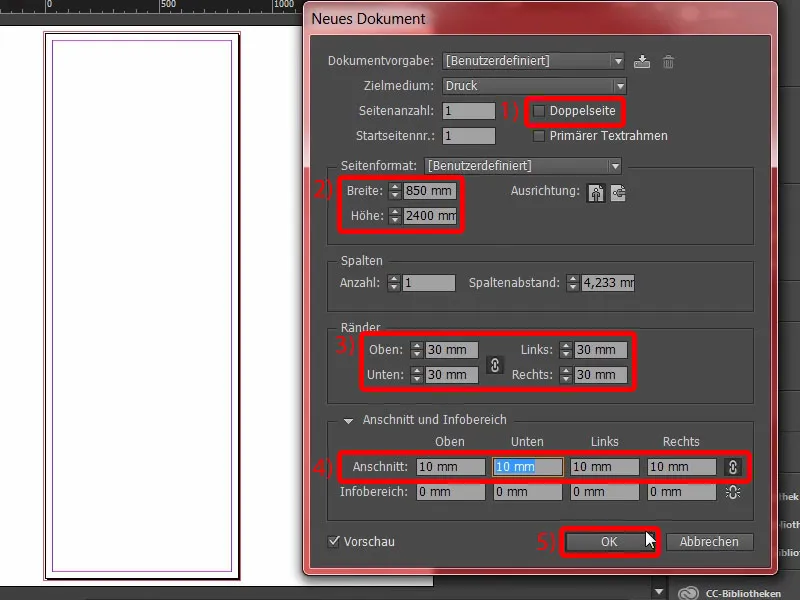
Tas ir, tad mēs rīkojamies ar jaunu failu. Mēs izvēlamies Faila>Jauns>Dokuments... un tad izslēdzam Dubultlapu (1). Platuma ievadam 850 mm un augstumam 2400 mm (2). Tad es uzzīmēju Margines, un es iestatīšu tos uz 30 mm (3). Tas būs baltais margs, kas vienkārši ietvers mūsu galīgo dizainu, tātad vizuālais atdalījums. Un apgriezieni ar 10 mm (4). Tad mēs to varēsim apstiprināt (5).
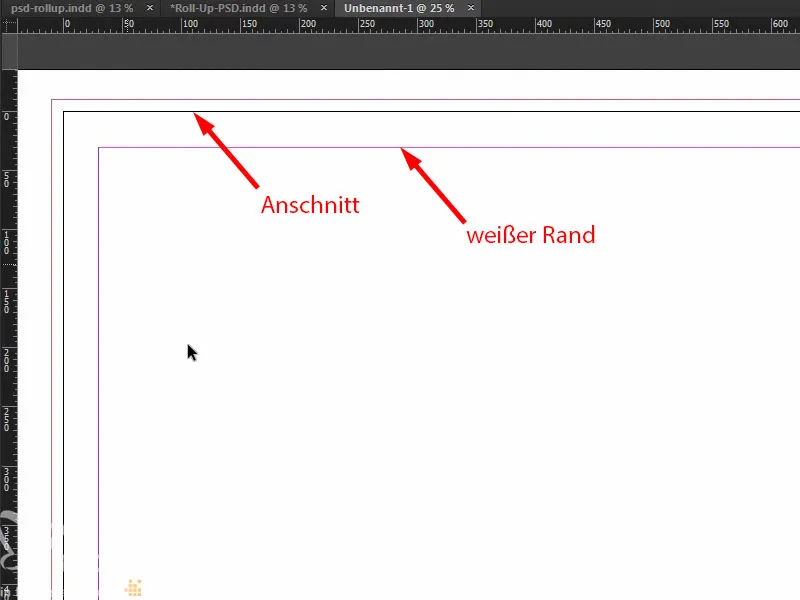
Šeit mums tagad ir mūsu galīgā darba platflače, uz kuras mēs strādāsim. Apgriezieni, baltā mala un šeit sākas dizains.
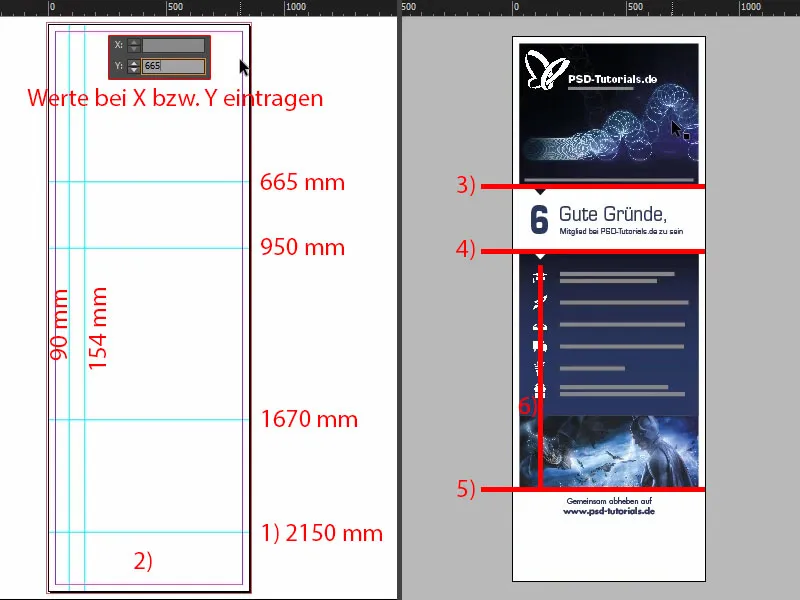
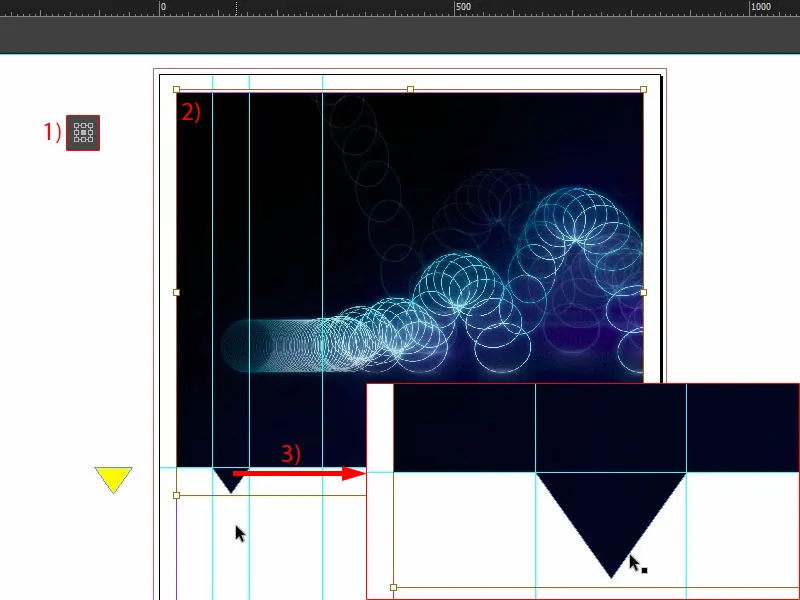
Protams, pirmkārt, pirms mēs darām kaut ko citu, ir jāievieto vadlīnijas apakšējai joslai, kas pazudīs kasetē. Un mēs vienkārši izvedam rādītāju. Mēs ievietojam vadlīniju pie 2150 mm (1), kā mēs esam redzējuši sagatavē. Tas nozīmē, ka šo jomu nedrīkst apspiest (2), šo jomu arī nedrīkst izveidot, maksimums, iespējams, ar krāsu. Ja šeit strādājat ar krāsām, lūdzu, vilkiet tās līdz pilnīgiem apakšas. Bet šī lieta tad kaut kur pazudīs roll-up nozīmju sistēmā.
T tik tālu tik labi. Tagad mēs izvelkam vēl dažas vadlīnijas. Atkal paskatīsimies uz oriģināldatu. Tātad es tagad izvelkšu vadlīnijas, vienu precīzi šeit (3), vēl vienu šeit (4) un šeit lejā vēl vienu reizi (5). Un tad es izvēlēšos arī šo asi papildinājumiem un simboliem vadlīnijas šeit (6).
Lai to paveiktu, vienkārši atgriezieties pie rādītāja. Starp citu, ja jūs nevarat redzēt rādītāju sev, tad jūs varat to parādīt vai slēpt, izmantojot Skats> Rādītāji parādīt vai slēpt rādītājus vai arī ar Ctrl+R rādīt un paslēpt. Tātad es izvelku vadlīnijas un ievietoju tās 665 mm, 950 mm un 1670 mm. X asi, vadlīnijas ievieto 90 mm un 154 mm.
Bildes ievietošana roll-up augšējā daļā
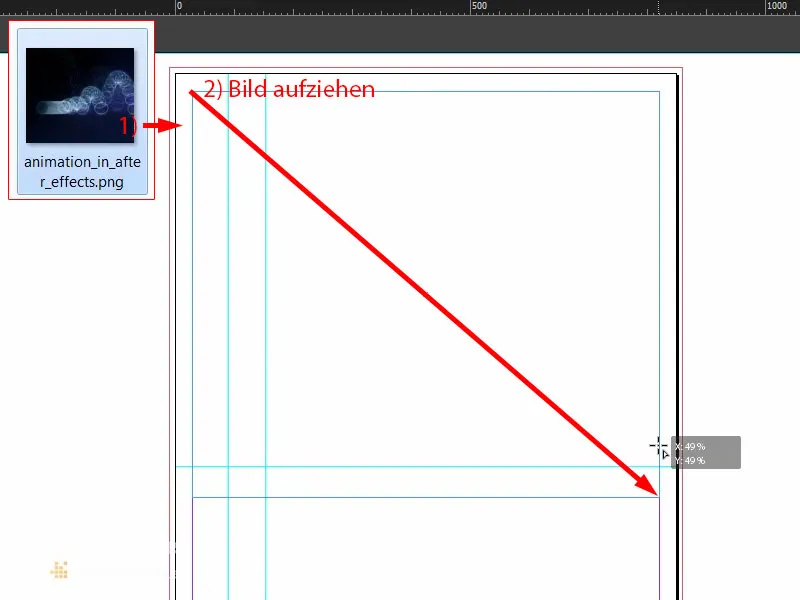
Labi, sagatavošana ir pabeigta. Tagad mēs sākam ietvērt attēlus. Mūsu mīļākais saīsinājumtais ceļš: Ctrl+D - un izvēlatu attēlu (1). Es sāku šeit augšpusē, izvilkšu laukumu (2) ...
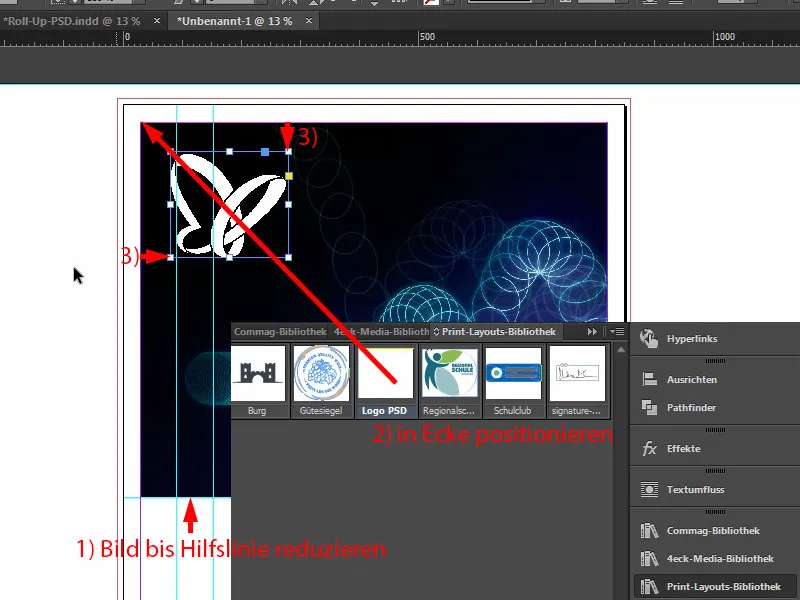
... un samazinu to līdz mūsu vadlīnijai (1). Tagad seko logo. Manā bibliotēkā ir mūsu taurenis vektoru faila formātā. Es to novietoju nost šūpulī (2). Tad es, protams, strādāju ar simetriskiem attālumiem. Turpinot nospiežot Shift-jāni, es desmit reizes nospiežu pa labi un desmit reizes nospiežu uz leju ar Bulttaustiņu. Paskatīsimies, Dažas lietas palikušas. Tātad atkal desmit pa labi un desmit pa leju ... Aptuveni tā (3). Tā ir.
Teksts ievietošana, formātēšana un līdzināšana
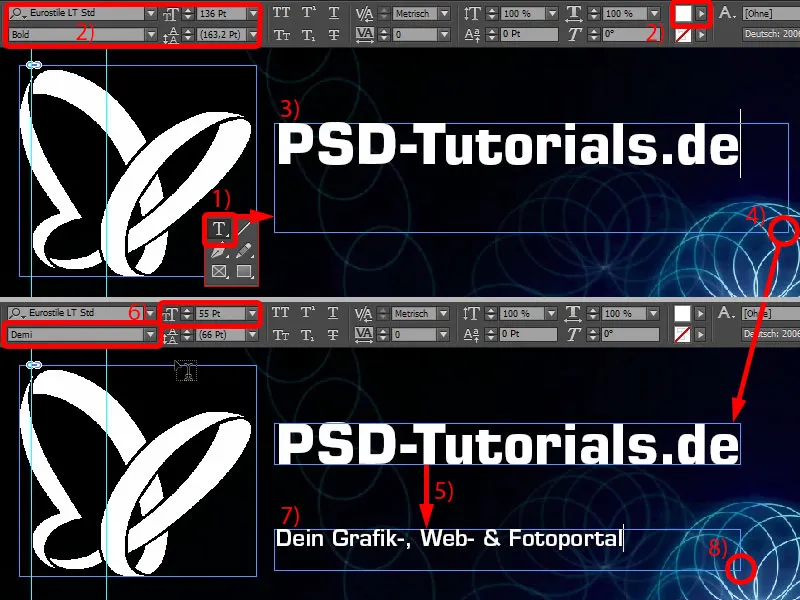
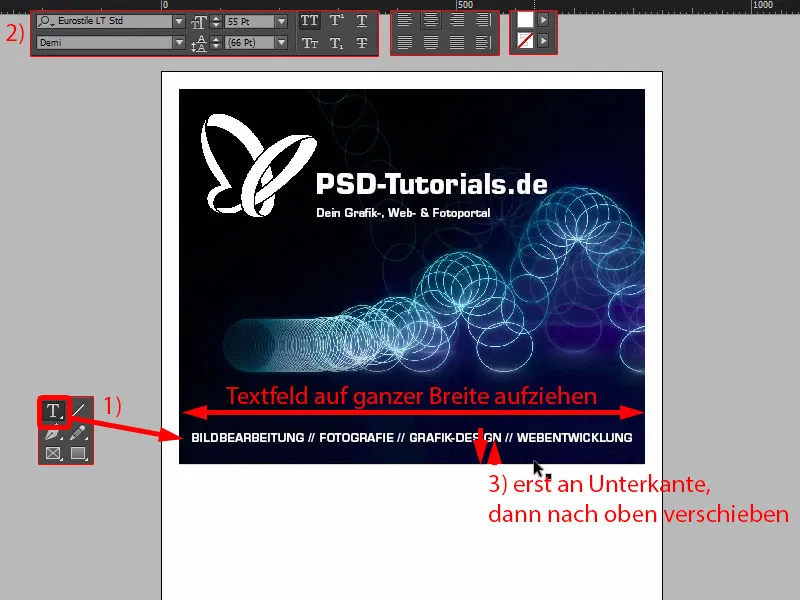
Nākamajā es uzzīmēju teksta lauku (1), izmantojot Eurostile LT Std, ar puzlu svītru Tikls 136 Pt, balta krāsa (Iestatījumi 2. at) "PSD-Tutorials.de" ierakstiet (3), lauka izmēru samaziniet, divkāršā klikšķojot uz atvērēja (pie 4).
No tā es izveidoju ātri kopiju (5) un nomainu svītru uz Demī. Tas ir nedaudz plānāks. Fonta lielums ir 55 Pt (Iestatījumi pie 6). Un tad pievienojiet tekstu (7). Lai iegūtu lauka izmēru, vēlreiz dubultklikšķiniet, lai to lielumu pielāgotu (8) ...
Tagad mēs sākam līdzināšanu. Es ļauju šiem diviem teksta laukiem nokļūt (1). Virsrakstu es pārvietoju ar Shift un bulttaustiņu uz augšup desmit soļus augšup (2).
Veikalā lielākoties darbojas ar loģotipiem, kur viss jau ir iekļauts kā vektordatu fails vai kur atstarpes tiek precīzi aprakstītas dizaina pamācībā. Manā gadījumā tas nav, tāpēc es to manuāli pielaboju.
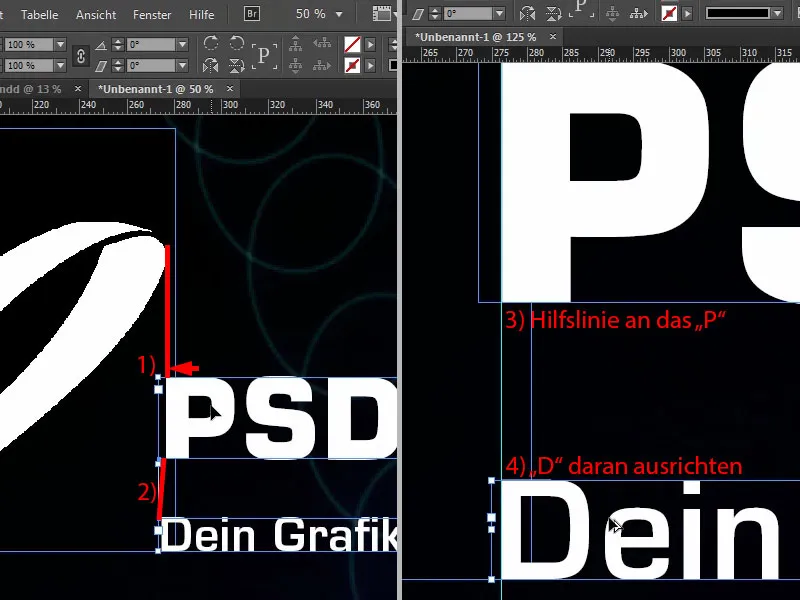
Jūs redzat loģotipa robežas šeit. Es iezīmēju abus tekstlaukus, turēdams nospiestu Shift taustiņu, un vienkārši vēlos to visu redzēt tieši šeit, uz taustiņu metināšanas puses šīs tauriņas malā (1). Tas nozīmē, ka es kaut nedaudz pārvienojos uz kreiso pusi.
Arī šeit mums ir nevienmērīga attiecība (2), tāpēc es nedaudz pabīdu apgalvojumu uz labo pusi. Šeit mēs varam strādāt ar palīglielzi (3) – "P" ir savā vietā, un arī "D"... Viensiem tas ir pilnīgi neizturami, citiem liels joks.
Tagad mani nedaudz traucē tas, ka tas ir tieši līdzīgs Bouncing-Balls līnijai (1). Tāpēc visu atkal iezīmēju un, turēdams Shift taustiņu, piecu reizes paceļu uz augšu un piecu reizes pa kreisi (2).
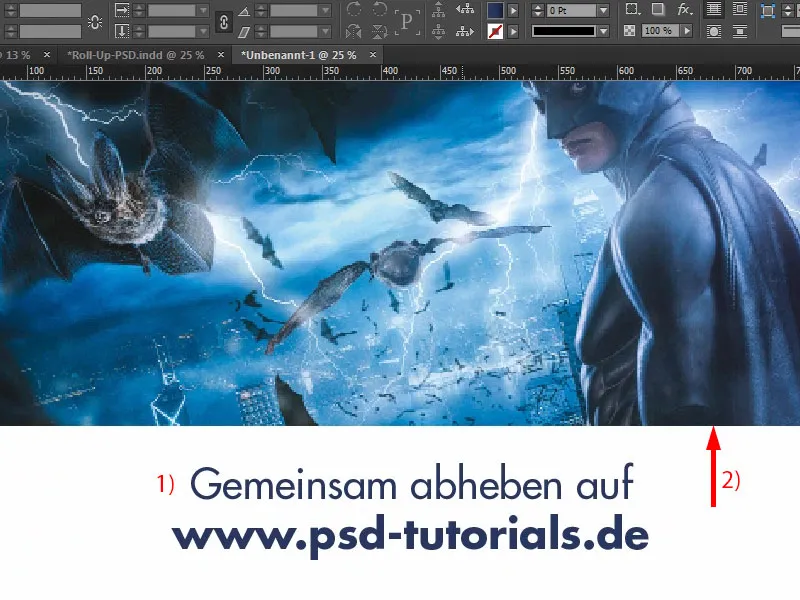
Tagad mēs ejam uz attēla galu. Šeit es uzvilku tekstlauku, un tieši attēla platumā (1). Arī šeit: Eurostile LT Std, fonta tips Demi ar 55 Pt. Bet tas viss lietūpsalā, baltā krāsā un centra izvietojumā, tad mēs esam precīzi vidū (Iespaidi pie 2). Un šeit es vienkārši ielieku iepriekš sagatavoto tekstu. Vienreiz uzdzen un to vajutu pie malas uz leju un tad, turēdams Shift un bultiņu taustiņu, piecpadsmit soļus uz augšu (3). Piecpadsmit mums jau ir visur, tāpēc atstarpes vienmēr ir viegli ievērojamas.
Virziena bultiņu savienošana ar attēlu – Pathfinder
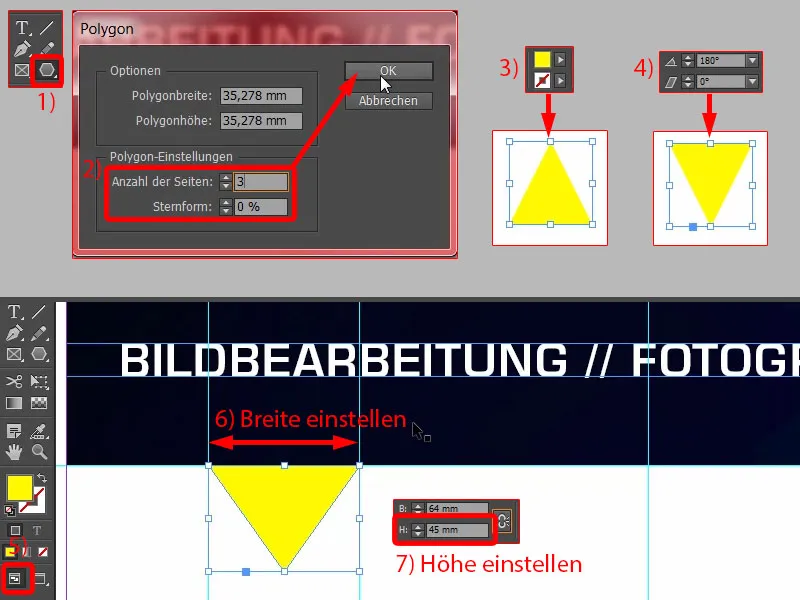
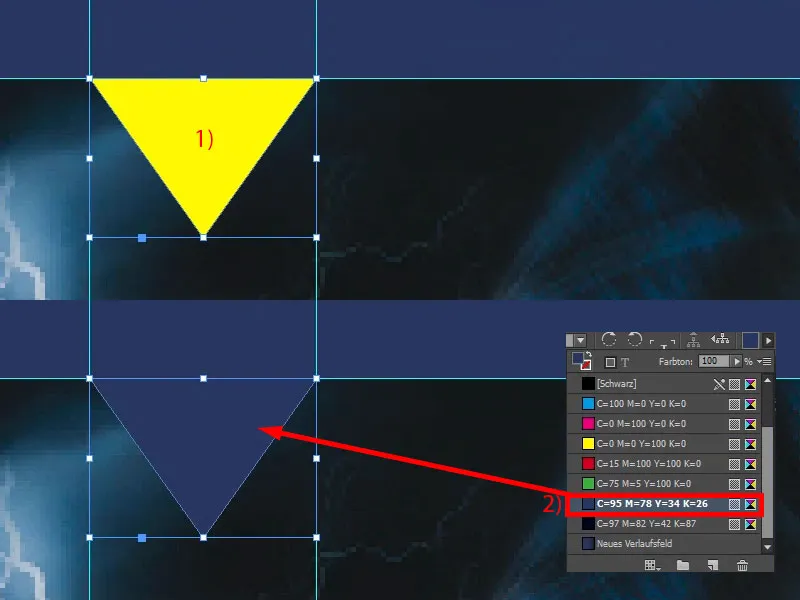
Mūsu galīgajā izkārtojumā bija šādi mazi trijstūri, kur ietilpināts attēls. To mēs tagad izveidosim. Tātad izmantojam Poligona rīku, tas ir šis sešstūrainais stopziņģis (1). Reizi noklikšķināt uz darbvirsmas. Kolāmam Sānu skaits uz 3, Zvaigznes forma uz 0 % (2).
Un tad mēs piešķiram tam krāsu (3). Tad mums jāpagriež tas par 180° (4). Tagad tas ir apgriezts uz galvas.
Tagad es mainu skatu (5), tad mums ir šeit mūsu palīglielzi trijstūra platumam (6). Un augstumu mēs palielinām līdz 45 mm (7). Tā kā tas būtu aptuveni pareizi.
Tagad mēs darām kaut ko ļoti interesantu: mēs apvienosim augšējo formu un apakšējo formu kopā, jo mēs vēlamies, lai šis attēls, šis Bouncing-Ball, tiek iekļauts šajā trijstūrī. Tas vislabāk darbojas, ja abus apvieno kopā vienā formā. Tāpēc mēs izmantosim diezgan foršu rīku, ko sauc par Pathfinderu. Tas ir manā sānjoslā. Ja jums to nav, jūs varat atvērt to caur Logs>Objekts un Izkārtojums>Pathfinder. Ar to var apvienot formas vai noformēt citas no citas.
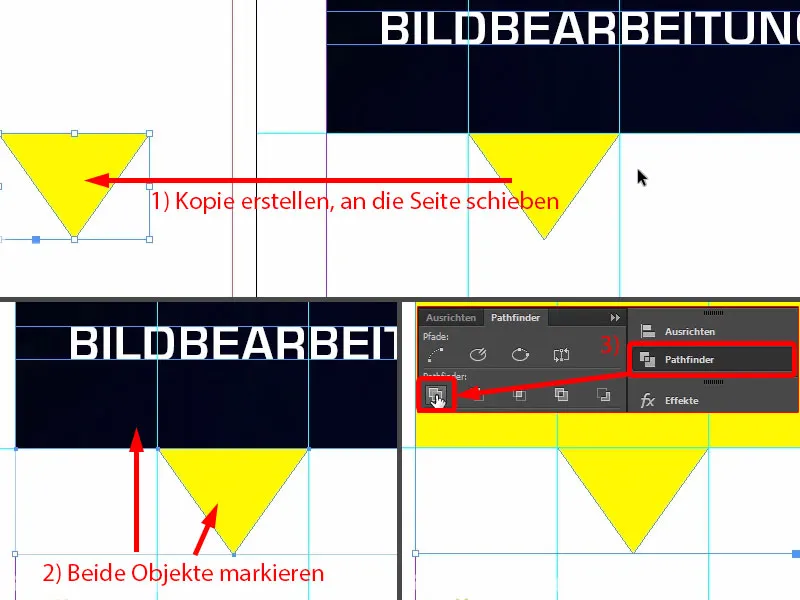
Pirms mēs to apvienosim, es vēl izveidošu tam kopiju: nospiežot Alt taustiņu, vienu reizi izvelku ārā (1). Tāpēc vēlāk varam to turpināt izmantot.
Tagad es iezīmēju abas formas (2), atvēru Pathfinderu un apvienoju abas kopā (3). Tādējādi attēls tiek nosūtīts visurē, tāpēc kaut kā viņš ir pazudis. Varbūt par to varēja jau iepriekš zināt, bet labi, ka mēs to likām, jo mēs gribējām izvietot logo uz Bouncing Ball augšas. Tas jau derēs.
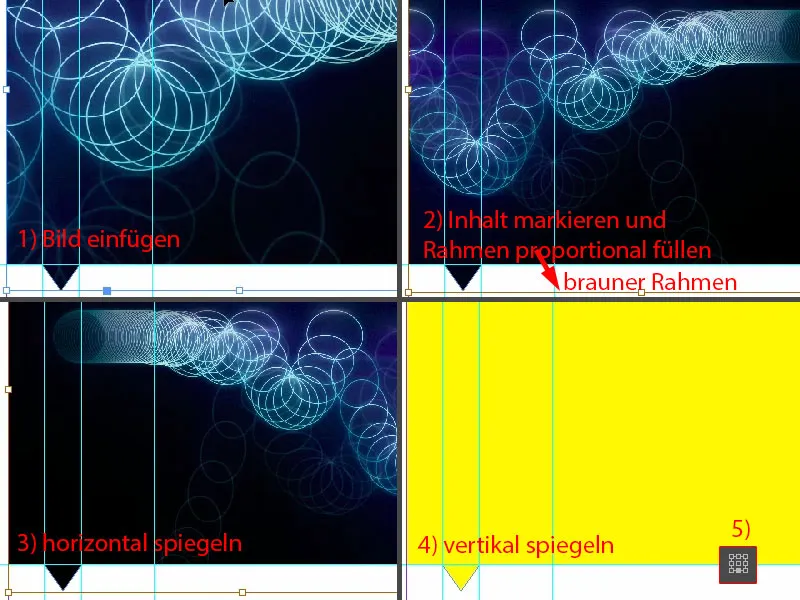
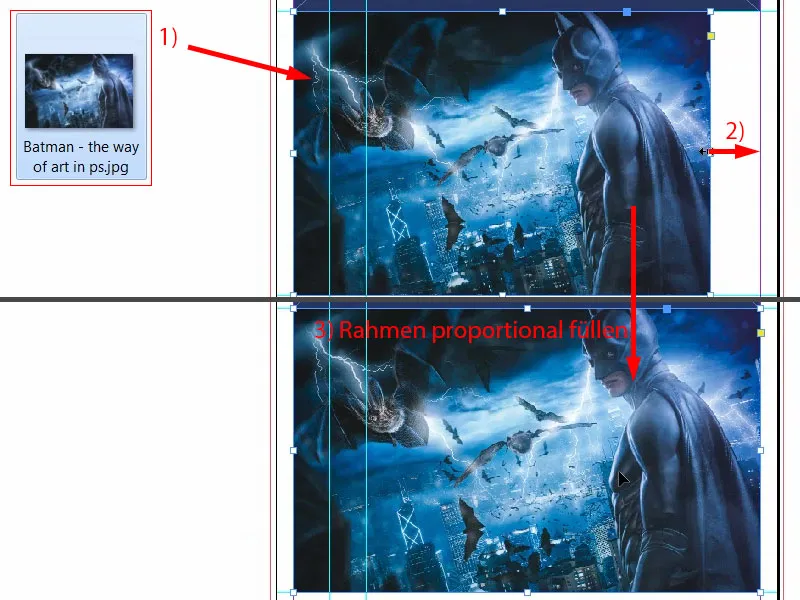
Tagad mēs atkārtojam saīsni Ctrl+D, vēlreiz ievietojam attēlu (1). Tagad tas mums ir kaut kā apgāzts. Tātad vienmēr, kad izmantojat Pathfinder ar attēliem, izskatās tā, it kā viss būtu izmiksēts. Tāpēc mums jāpielāgo.
Tam pašam attēlam jābūt iezīmētam, attēlu saturu – to redzat, ja šis brūnais rāmis ir iezīmēts (2), labais klikšķis, Pielāgot>Rāmja proporcionali aizpildīt. Un tagad jāsāk objekta transformācija: Objekts>Transformēt>Horizontāli atspoguļot (3) un tad tur vēlreiz vertikāli atspoguļot (4). Kas tagad noticis? Attēls svītrotas šeit augšpusē, jo referenčpunkts ir izvēlēts zemajā malā (5).
Ctrl+Z, atcelt. Rezerves punktu novietošana centrā (1), ja tas jums notika tāpat, un vēlreiz vertikāli atspoguļot (Rezultāts līdz 2).
Un tagad paskatieties, kas notika šeit (3): Attēls tagad ir kļuvis par šī trijstūra daļu. Tas nozīmē, ka mēs esam radījuši jaunu elementu no sākotnējā attēla rāmja, poligonu. Šo efektu mēs vēl vairāk izmantosim nākotnē.
Labi, tad mēs to pārvietosim plaknes secībā visā fonā (1). Tā tad izskatīsies (2). Tagad es ar to esmu apmierināts.
Izveidot fonu ar krāsu pāreju
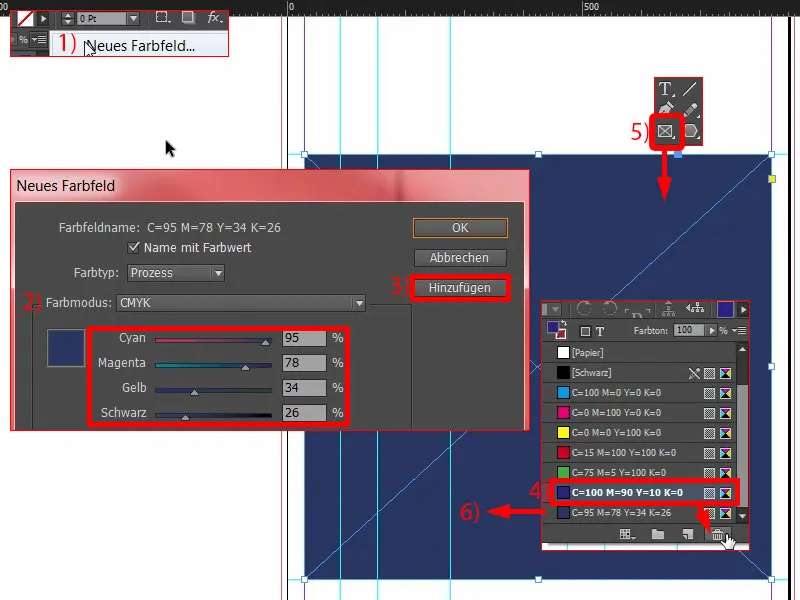
Tagad mēs vēlamies pievienot citas fona krāsas. Tādēļ es vispirms definēju jaunu krāsas lauku (1), un tas ir ar mūsu PSD zilo: 95% ciāna, mēs pievienojam 78% magentas, pēc tam vēl 34% dzeltena un 26% melna (2). Es pievienoju šo krāsas lauku (3). Tas ir PSD zils. Otrais šeit (4) es noņemu, lai nebūtu jaukas saplūšanas. Tagad es uzvilku taisnstūri (5). Tagad varētu to piemēram aizpildīt ar šo zilo (6), …
… bet jūs redzat: Šeit mums ir diezgan spēcīgs kontrasts. Patiesībā mums ir šis melnais toņs (1), kas pāriet šajā zilajā (2), bez jebkādas maigas pārejas. Kas palīdz maigām pārejām? Skaidrs: pārejas. Tāpēc mēs tagad izveidosim pārejas lauku, lai tas izskatītos tā – kad šis attēls tiek skatīts no augšas un kļūst arvien tumšāks – tad šeit tas atkal sākas tumšā un pāriet zilā.
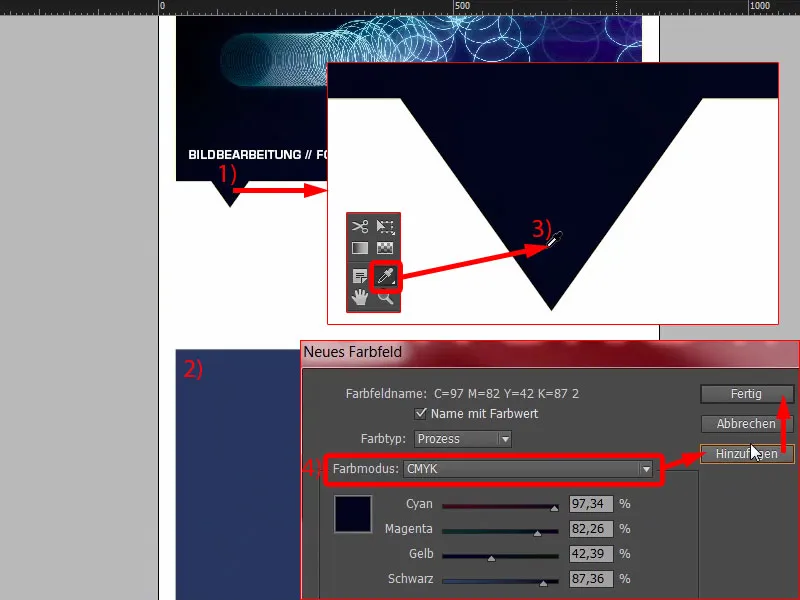
Lai izveidotu tādu pārejas lauku, mums protams ir vajadzīgas divas krāsas. Viena jau mums ir, tas ir šis (2). Un otru es tagad paņemšu ar Pipeti. Es tuvāk ienākšu un ņemšu šo krāsu vērtību (3) ... Definēt kā jaunu krāsas lauku, bet ne RGB- režīmā, bet CMYK- režīmā (4). Pievienot. Gata.
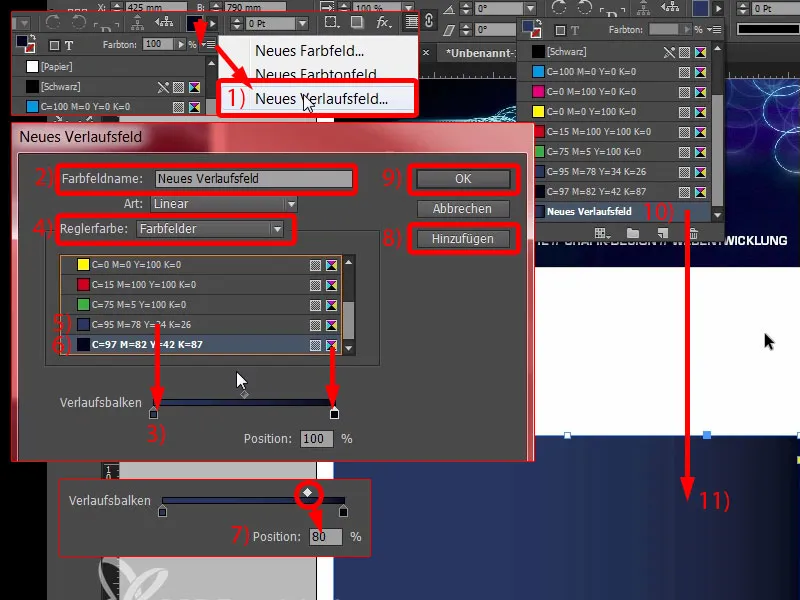
Tagad mums ir divas krāsas, kas mums nepieciešamas. Tagad turpināsim ar jaunu pārejas lauku (1). To mēs dēvēsim par "Jaunu pārejas lauku" (2). Tagad vienkārši šeit pa kreisi es nospiedīšu (3), kur mēs varam definēt pirmo krāsu. Tagad man vajadzētu to manuāli ievadīt, bet es nevēlos to darīt, jo man jau ir krāsas manā paletē. Tāpēc es izvēlēšos Regulatora krāsu sadaļā Krāsu lauki (4). Tad es ņemu šo krāsu toni (5). Un pa labi es ņemu šo krāsu toni (6).
Tad es varu nospiežot uz šī mazā dīvainā simbola centrā (7). Ko tas nozīmē? Tas nosaka maisījuma attiecību, vairāk zilo vai vairāk melno. Un mana pozīcija ir ap 80%. Tagad mēs dodamies uz Pievienot (8). Gata (9).
Labi, ja es tagad uz to noklikšķinu un izvēlos šo pārejas lauku (10) ... kas notiek? Kaut kas nav kārtībā. Problema ir, ka šī melnā platība faktiski būtu jābūt šeit augšā (11).
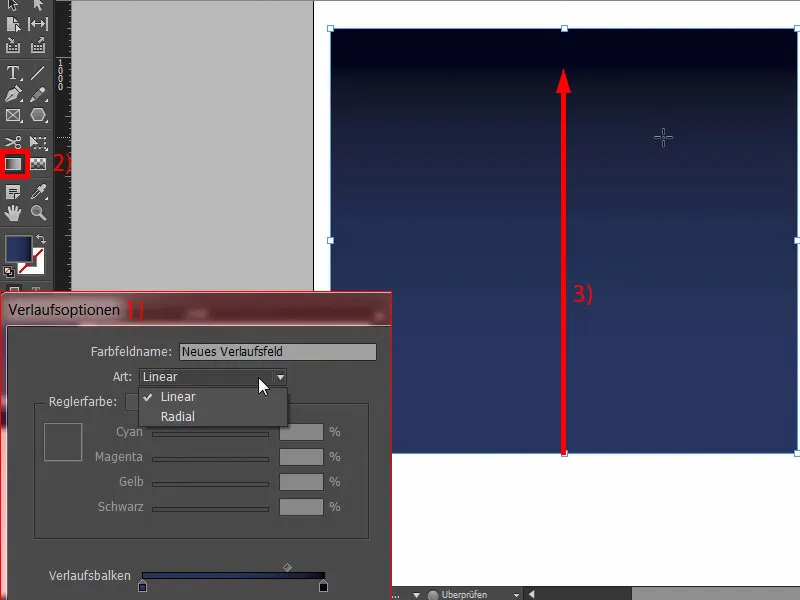
Bet, ja es vēlreiz iegriestos pārejas laukumā (1), tad mums nav ne kā Photoshop, lai skaisti rādītu, no kuras virziena nāk pārejas lauks. Tas šeit vienkārši nav pieejams InDesign. Te jau jādomā: Ko es vēl varu šeit darīt? Te var izvēlēties radiaāli, bet tas arī nav problēmas risinājums.
Es jums pateikšu, kur risinājums slēpjas, un tas ir mūsu rīkjoslā pa kreisi, ja mēs šeit spiežam uz Pārejas krāsu lauka rīku (2), īsceļš G,. Tad es varu atzīmēt šo lauku. Un tagad es vienkārši turpinu velkot uz augšu, turēdams nospiedušu Shift- taustiņu (3). Tā, tagad ir pareizi.
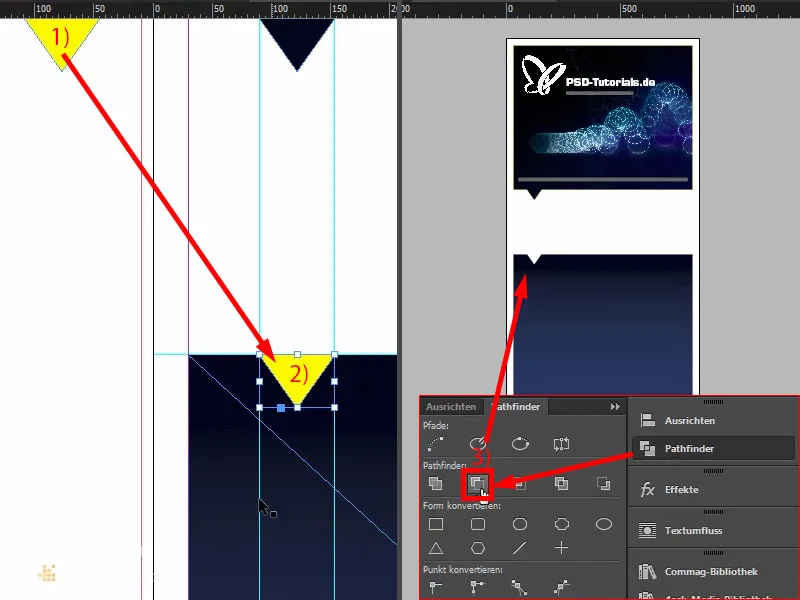
Nākamajā solī es no tā atkal saņemu kopiju (1) un vilku to uz šo vietu (2). Sakārtot>Uz priekšu. Tagad mums ir tas augšā. Un šo trijstūri es atņemu no formas aizmugures. Tātad vēlreiz Ceļvedis, šoreiz Atņemt (3). Un voilà, trijstūris ir atgriezies. Forša lieta, vai ne? Paskatieties uz visu to. Perfekti.
Teksts "labā iemesla" sagatavošanai
Sakiet, cik labu iemeslu vajag, lai pieteiktos PSD-Tutorials.de? Patiesībā tikai viens, proti, super forši apmācības no super foršiem skolotājiem, bet es jums šeit uzreiz atvēlēšu sešus.
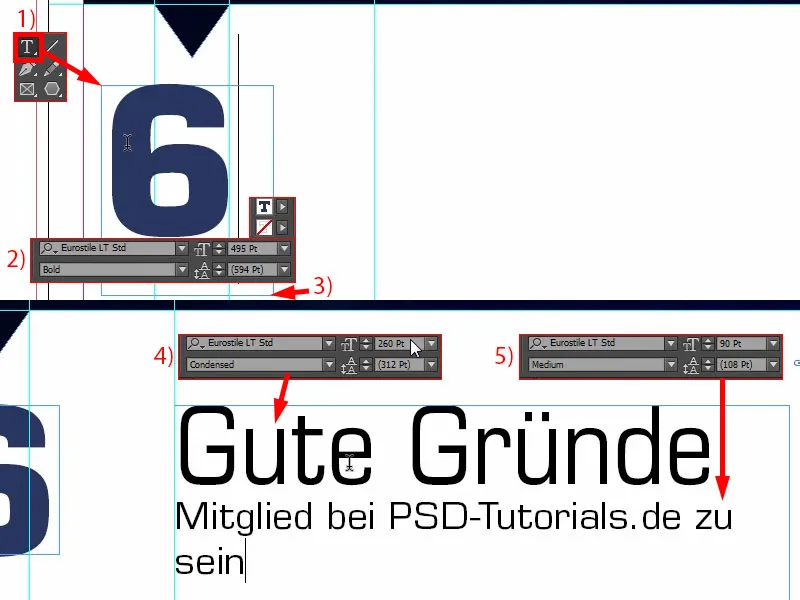
Tātad ātri izveidojiet teksta lauku (1). Tagad ātri mainiet skatu. Tad mēs ņemam jaunu fontu: Eurostile LT Std Pustrekns. 490 pt liels, tas jau būs pareizi resns. Pēc tam mūsu pamatkrāsa (Iestatījumi ar 2). Un tad mēs šeit ierakstām "6". Lai samazinātu teksta lauka izmēru, dubultklikšķi uz roktura (3).
Un tad vēl viens teksta lauks, arī ar Eurostile LT Std, bet ne Pustrekns, bet šoreiz Saspiest, izmērs 260 (4). Saspiestais stils vienmēr ir ļoti, ļoti plāns. Tas nenozīmē, ka tas bijis svara skatītājos, bet tas visbiežāk ir ļoti plāns. Paskatieties uz to: "Labas iemeslu".
Un Vidējā, fonta izmērs 90 pt, es zemāk zemāk rakstu: "Būt PSD-Tutorials.de biedram" (5).
Tas tagad šeit neatbilst, tāpēc mums jānobīda nedaudz pa kreisi un veikt dažādas pielāgojumus. Vispirms nedaudz palielināsim teksta lauku, lai viss iekšā ietu (1). Un tagad ātri izlīdzināsim to pie "6" augšējās malas (2).
Tāpat rindstarpa neatbilst. Tāpēc es atzīmēju visu tekstu - un ievadam rindstarpu 136 pt (3). Tad mēs varam arī nomainīt krāsu uz zilo (4).
Tā izskatās tagad. Pamatā ļoti labi, bet tas, kas neiederas, ir šī pauze, kas rada ļoti nepatīkamu iespaidu (5), jo jo lielāks ir jūsu fonta izmērs, jo vairāk platuma ir pirms pirmā burta. Tādu situāciju, protams, gribam izvairīties, un tam ir dažas trikas.
Vienus no tiem tagad parādīšu jums: vienkārši izveidojam vienu atstarpi pirms "G". Fiks. Tagad es atzīmēju šo atstarpi (6), un to mēs tagad paslēpjam. Šeit ievadu -310 (7). Un tagad jūs varat vērot, ko esam šeit darījuši: abi gandrīz sēž uz vienas līnijas gals (8). Tātad šī ir vienkārša trika, kā jūs varat šādi izlīdzināt simetriski.
Nākamajā es vēlētos piemērot šo teksta lauku pie "6". Atstāv vēl nedaudz tālu, tāpēc mēs varam iet vēl augstāk, līdz tas izlido. Tāpēc man 169 pt tas tagad paliek šeit (1).
Pēc tam mums viss, gan "6", gan labie iemesli, ir jālīdzina tikai starp augšējo un apakšējo bloku. Tāpēc es to nedaudz pacelšu (2), un tad ceram, ka nolaistot (3), mūsu atzīmi … Šeit ir viens, bet tas pilnībā neatbilst (4).
Diemžēl citi atzīmēšanas palīgi šeit nav. Tad mums tas jādara manuāli: Vispirms šeit uzzīmējam taisnstūri, tam es piešķiru krāsu (1). To lieku šajā pozīcijā (2). Pēc tam līdzinu labos iemeslus (3).
Pēc tam fona veidlapā es vēl varu uzzīmēt vienu krāsu un no Kārtošana ievietot fons (4). Tagad atzīmēju gan "6", gan labos iemeslus, jo tagad noteikti mums ir atsauce. To redzat šajā zaļajā līnijā, kas parādās vidū (5). Tagad mums ir vidus un varam atkal izdzēst aizvietotājus.
Tāpat es bieži strādāju ar aizstājējiem vairākās vietās, lai vienmēr būtu vienādi attālumi. Tas ir starpuzņemums.
Ikonas ievietošana un tekstu sagatavošana
Tagad seko ikonas. Tās iekļaujas šajā vietā starp abiem vadlīnijām (1). Ctrl+D, izvēlieties cepuri un to ievietojiet tieši starp abiem vadlīnijām (2). Tur ir cepure, tās ir ļoti vienkāršas PNG faili.
Tad ievelku teksta lauku, to pašu izmēru kā ikona. Tad to līdzu augšējai malai (3). Un tad tiek ievietots apraksta teksts. Arī šeit mēs izmantojam Eurostile LT Std, fonta grozu Demi, 72 pt un visu balts (4). Tekstu ņemu no starplikta, vienkārši ielīmēju.
Lai varētu to izmantot arī priekš citām piecām ikonām, man tas ir jāsagatavo nedaudz, jo ne katrs apraksta teksts aizņems divas rindiņas. Ja teksts ir vienā rindā, tas vienmēr tuvināsies pie augšējās malas (pie 3).
Lai to novērstu, vienrindveida teksta gadījumā varat vienkārši atvērt Teksta rāmja opcijas, Ctrl+B (5). Un tur, kur ir Vertikālā līdzināšana, es noklikšķinu uz Centrēt (6). Tagad, ja taisu kopiju no visiem šiem un mainu tekstu ar vienu rindu, tad tas izskatās pēc tam tā (7). InDesign novieto tekstu vidū.
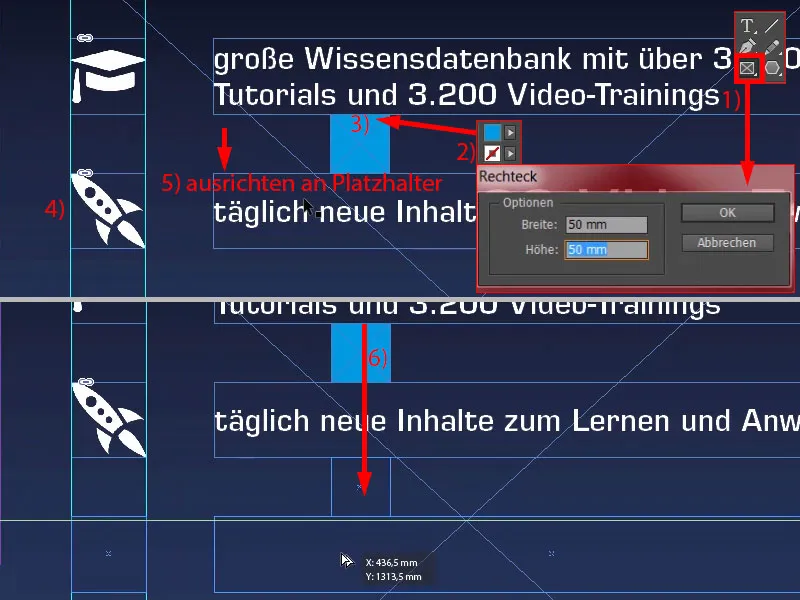
Arī šķietami vienmērīgs attālums. Tāpēc vienkārši atkal taisnstūris, 50 x 50 mm (1), tam piešķiru krāsu (2), lai to atšķirtu. To es ievilku šajā vietā (3).
… un tā turpinās, līdz visi seši labie iemesli ir pieejami. Tagad vieta lēnām kļūst ierobežota (1).
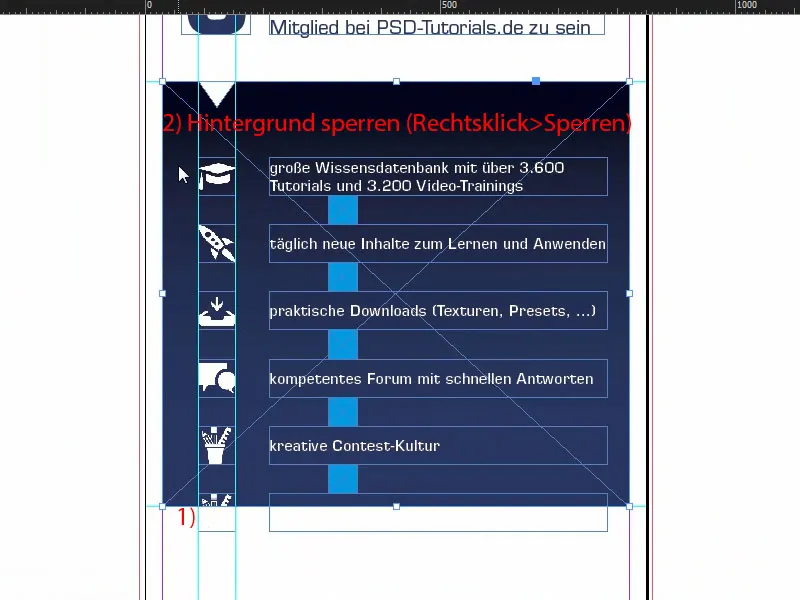
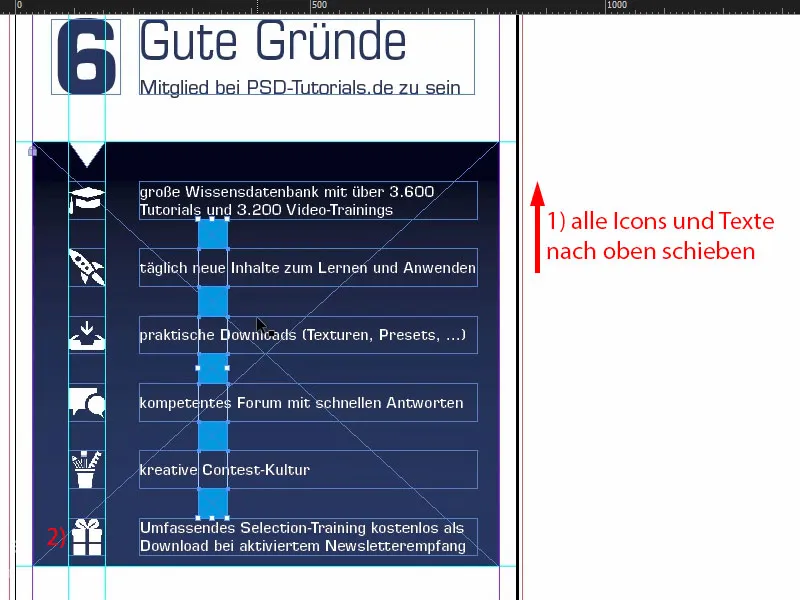
Tagad es varu atzīmēt visu, neradot fonu. Turēdams nospiestu Shift-taustiņu, pacelšu to augšpusē (1). Nākamais saturs virzienā uz pretējo labo pamatu (2).
Pot tad varu dzēst visus šos aizvietotājus.
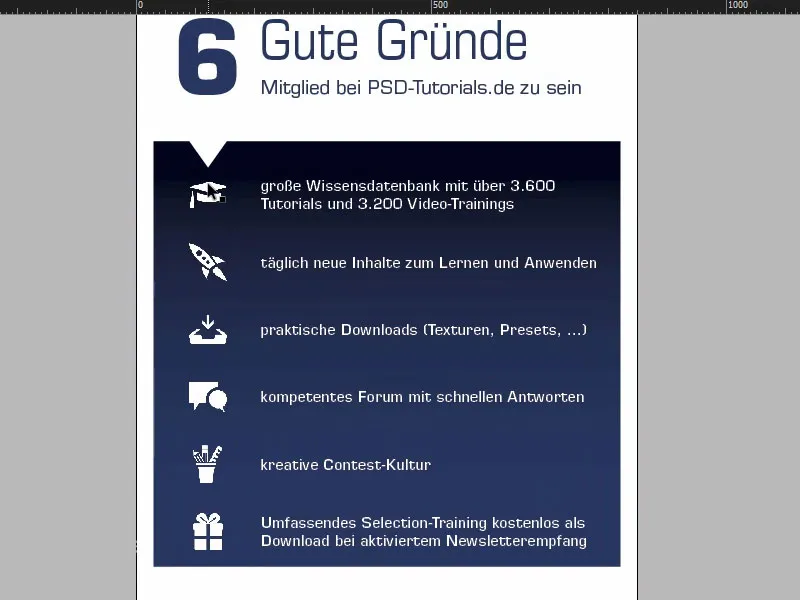
Tagad mums vēl jānovirza visa šī iekārtojums centrā. To varu darīt, izvēloties visus, pārvietojot tos līdz man trāpīgajam centrā. Manuprāt, izskatās jau diezgan labi.
Apgabala apakšdaļas rediģēšana Roll-up
Pilnībā lejā mums trūkst mūsu Betmena. Es to paņemu, izvelku (1). Šo lauku pavelku pa labi (2). Labais klikšķis, Pielāgot›>Proporciju aizpildīšana rāmjam (3). Labi.
Šeit neesam vēl savākti mūsu trijstūrī. Es to ņemu no augšas. Ctrl+X, ielīmēt (1). Šajā gadījumā vienkārši iestatiet krāsu uz zila, jo mums ir identiskas krāsas (2). Ar attēliem tas nav tik vienkārši, bet šajā gadījumā pilnīgi atļauts.
Es vēl ātri ielūkojos noformējumā, un tur apakšā redzam interneta adresi, to es varu īstenībā vienkārši nokopēt tādu, kāda tā ir. Tur es redzu arī, ka mēs padarījām Betmenu nedaudz pārāk lielu.
Jā, es zinu, superspēku varoņiem jābūt vietai, bet šim superspēku varonim ir jāiztiek ar nedaudz mazāk (1). Tad es izvelku teksta lauku no vienas līdz otrai malai. Tagad ielieku to, ko man ir starppamatnē (2). Un tad mums jābūt uzmanīgam, lai viss ir virs līnijas, kas norāda neizdrukājamo zonu. Jā, dārgais Betmen, iespējams, mums tomēr jāsamazina nedaudz no tava skaistā šķīvbaucēns. Vai mēs tev nedaudz nositrinām ausis ... Vēl nedaudz pacelt augšup, pa leju paņemt kaut ko. Skaidrs.
Pārskats par Roll-up dizainu
Ctrl+0. Apskatīsim to no putna lidojuma skatupunkta un aizritēsim vienreiz gara. Labi, augstāk logo der. Zemāk mums ir četras kompetences jomas un 6 iemesli būt biedram.
Tad nāk arī seši iemesli ...
... un apakšā tad Betmens un tīmekļa adrese.
Lai gan man tas nepatīk ... Tagad man jāuzlabo vēlreiz. Asie ausis noteikti jāparāda, pretējā gadījumā šis attēls man kaut kā šķiet nepareizs.
Pamatā, strādājot ar Roll-ups, vienmēr jāņem vērā kaut kas, un proti: vienkārši jautājiet sev, no kādas pozīcijas skatītājs uztver šo Roll-up? Parasti garām ejot, parasti kaut kādā izstādē, ja skats tikko gadās krustojumā ar šo Roll-up vai tāpēc, ka tas ir ļoti uzmanību piesaistošs. Bet viņam nekad nebūs pārāk daudz laika visu izlasīt vai paņemt laiku, lai pilnībā to apskatītu. Tas nozīmē: vispār vienmēr jāstrādā ar lielām, lielām šriftiem, ar minimālām informācijām. Labāk strādājiet ar vizuālās komunikācijas līdzekļiem, piemēram, ikonām vai attēliem. Protams, logotips ir jābūt tur. Bet jūs nedrīkstat šo lietu pārlādēt, jo es jums apsolu: to neviens neizlasīs.
Iespējams, tagad kāds teiks, ka pat šis jau ir tuvu robežai (1). Varbūt tā, es savam gaumei uzskatu, ka tas vēl pilnībā ir kārtībā. Bet kā jau atsacīju, lūdzu, vienmēr atcerieties par to un jautājiet sev, no kādas situācijas skatītājs šo komunikācijas līdzekli vērtē.
Parbaudīt izšķirtspēju un eksportu
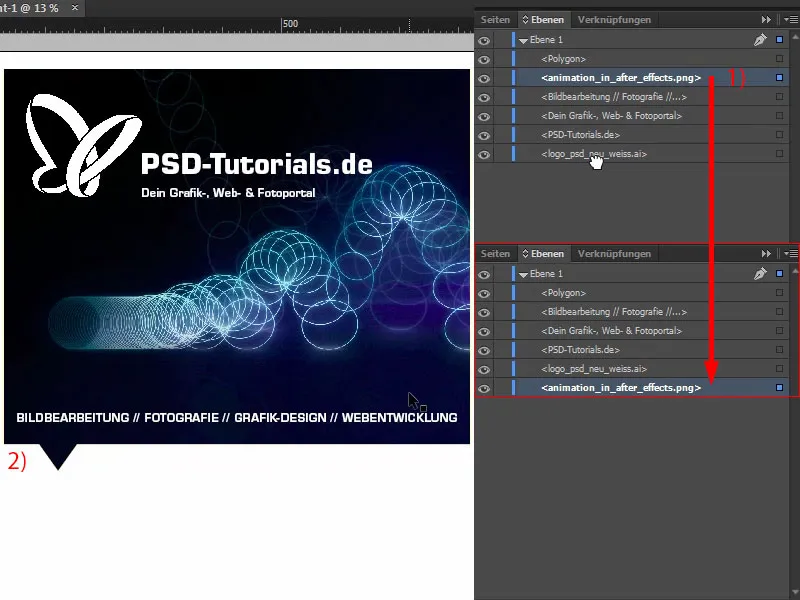
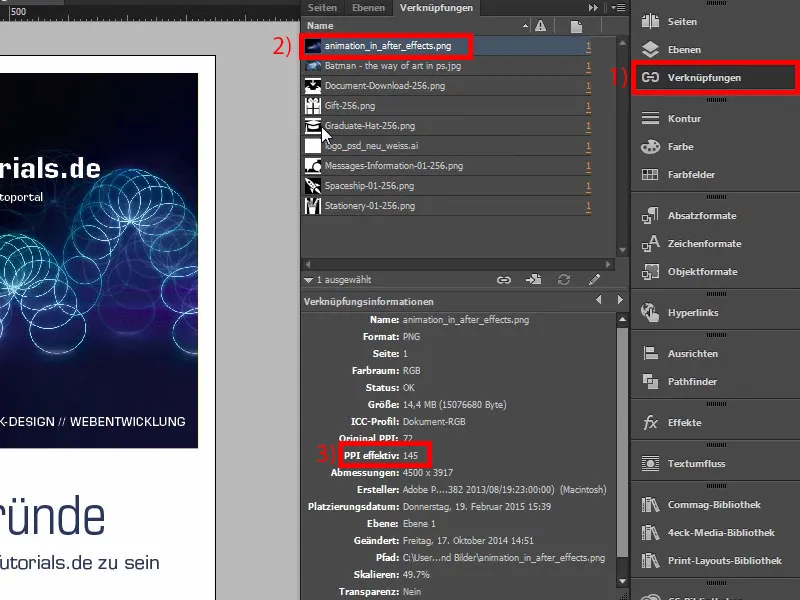
Mēs esam paveikuši tik daudz. To tagad eksportēsim un tad sāksim augšupielādi. Pirms beidzot eksportējat, paskatieties uz attēliem. Atcerieties, mums tehniskā drukāšanas vietnē bija rakstīts, ka attēliem jābūt ar 120 dpi. Ja tagad savienošanas panelī (1) vienkārši atverat attēlu, piemēram, šo, kas ir "Animācija After Effects" vāks (2), tad varat redzēt, ka ppi ir 145 (3). 120 bija uzdevums, tas nozīmē, ka mēs esam pilnīgi pieņemamā diapazonā. Tātad tas atbilst. Labi.
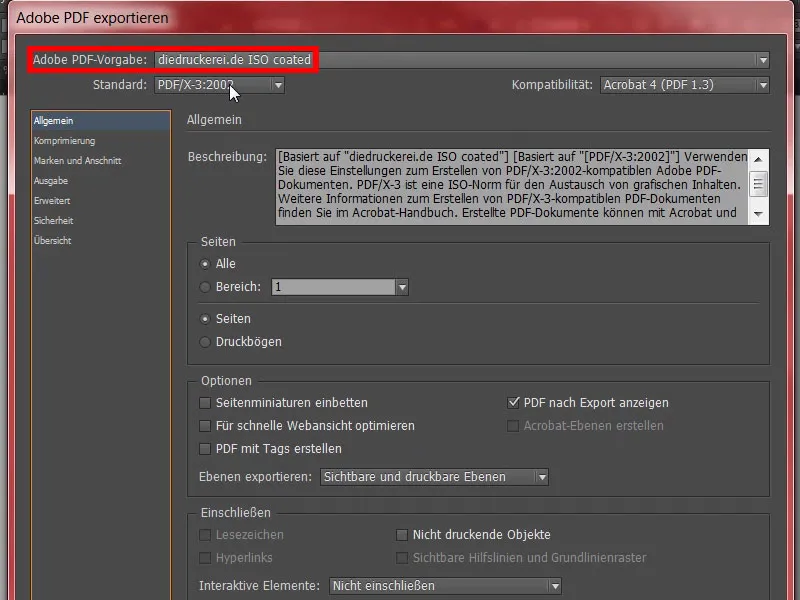
Tad Ctrl+E. Saglabāt. Šeit mēs izvēlamies ISO coated, kas jau ir iepriekš saglabāts.
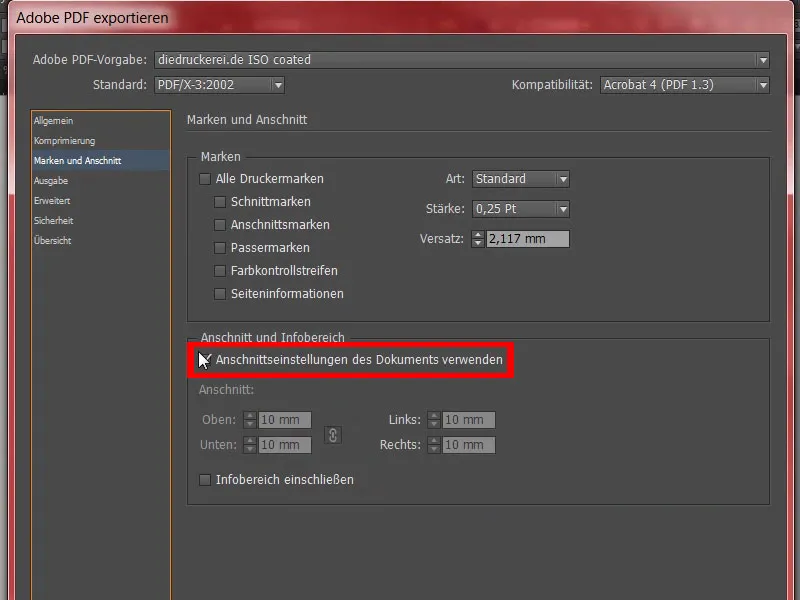
Vai tad vēlreiz pārbaudiet Brenda un apgrieziena parādītājus, obligāti izmantojiet Dokumenta apgrieziena iestatījumus, tātad 10 mm.
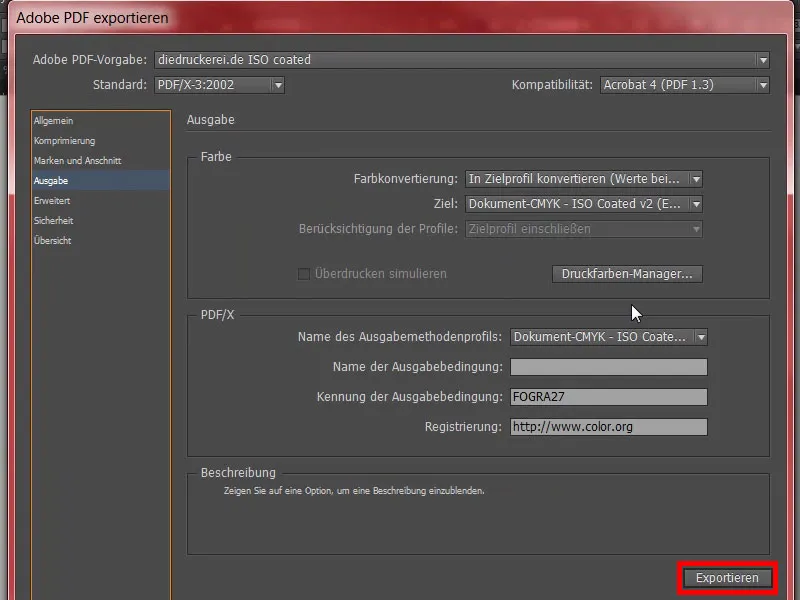
Tad pārbaudiet vērtības Izvade. Viss ir kārtībā. Mēs ejam uz Eksportēšana.
Šis tagad kļūs par ļoti lielu dokumentu, man šķiet. Šeit ir PDF. Izejama izskatā.
Lieliski, tagad es esmu nedaudz ziņkārīgs. Tagad redzēsim, cik liela ir kļuvusi datne... „video-rollup“, labais klikšķis un tad atveram īpašības. Redzam: Jā, nu labi, vismaz septiņi puscilvēkus ir šai failā. To tagad mēs varam augšupielādēt.
Roll-up nodot drukas iestādei
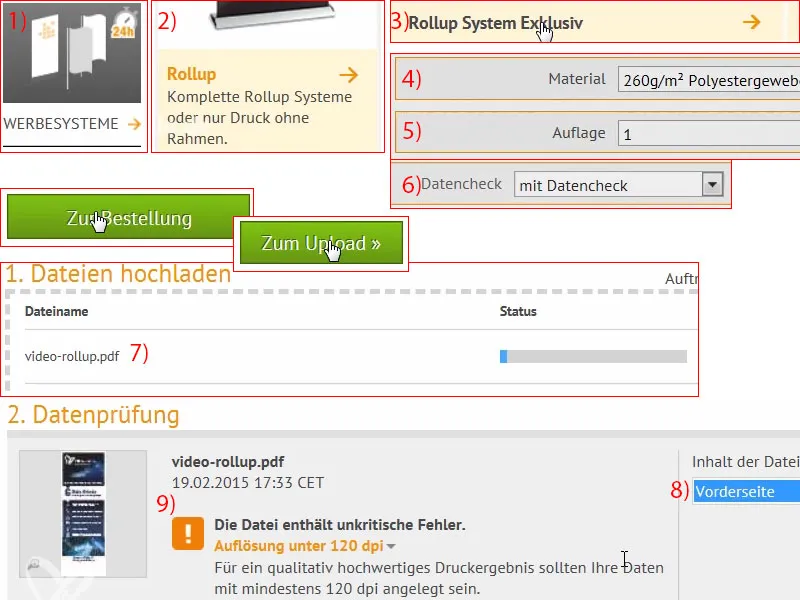
Tātad ātri uz reklāmas sistēmu (1), izvēlamies rollover (2), rollover sistēma ekskluzīva (3). Tos jau mēs esam izvēlējušies. Tas ir pietiekami labs. Mēs bijām paziņojuši 260 gramma poliestera audumu, tāpēc turpināsim tāpat (4). Auflage 1 (5). Mums pašlaik nav citas vajadzības. To var izdarīt arī ar Datu pārbaudi (6), ja kaut kas neesamīgs sakrīt. Un tad turpinam līdz pasūtījumam. Viss ir kārtībā, tātad uz Tālāk. Šeit vēl dati ar adresēm. Tālāk. Apmaksas veids, arī uz Tālāk. Mēs pieņemam vispārējos lietošanas noteikumus un datu aizsardzības politiku. Un tad mēs gribētu abonēt jaunumus. Un Pirkt. „Paldies par Jūsu pasūtījumu“ - lūdzu (seko pasūtības darbībai). Augšupielādēt, un tad vienkārši vilkiet un nometiet failu šeit (7) ...
Tagad tas ir augšupielādēts. Mēs izvēlamies priekšējo pusi (8). „Rezolūcija zem 120 dpi“?! (9) Oho, mums vajag vēlreiz pārskatīt, ko tur ir noticis, vai kāda attēla robežas varbūt nebūs pilnībā sasniegtas. Varbūt batmens? Pirmajam mēs to jau pārbaudījām. Tagad es to pārbaudīšu vēlreiz detalizēti, kur slēpās problēma. Bet patiešām noderīgi ir uzzināt, ja kaut kas ir nepareizs, saņemot šo brīdinājumu šajā vietā. Man vien vēl paliek novēlēt jums lielas prieka gaidas jūsu nākamajā treniņā. Man savu pusi tagad vēl ir jāpārstrādā un jāpārbauda, kura no šīm attēliem man ir liedzusi viegli izdomāt, bet es to noteikti spēšu. 
Izprintētā roll-up atveršana
Kārtīgi ir ietīts... Un roll-up atkal ir iepakots atsevišķā maisiņā, lieliski. Šķiet ļoti augstvērtīgi.
Šeit mums ir aizmugurējās puses atbalsts.
Un šeit ir šis lieliskais gabals. Tas bija ekskluzīvs variants, izskatās ļoti augstvērtīgi. Un kad to novieto zemē, vienkārši pagriežat atbalstu attiecīgajā skrūvējamo vītņu iegultnē. Pāris pagriezieni pa labi un tas sēdēs perfekti. 
Tad tas tiešām aizkūpīs uz augšu. Jums tātad redzams, ka šo roll-up var uzstādīt patstāvīgi. Tur nav nepieciešami divi vīrieši vai visa futbola komanda, tas patiešām var izdarīt viens pats. Vēl nedaudz augstāk...
Batmens... Starp citu tas bija mūsu rūpēm, jo es biju iegultis nepareizo attēlu. Es tad vēlreiz to palielināju izšķirtspējas ziņā. Un šeit viss ir tiešām asas, rada ļoti stabilu iespaidu.