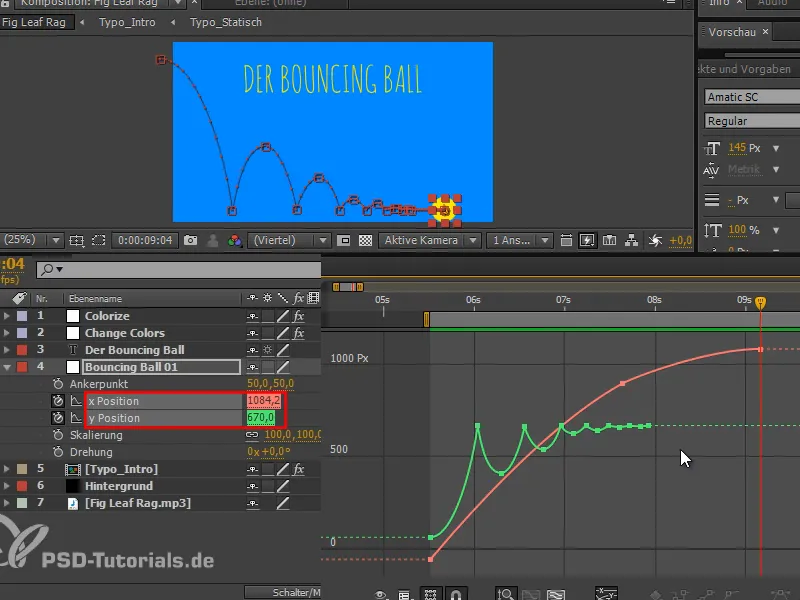
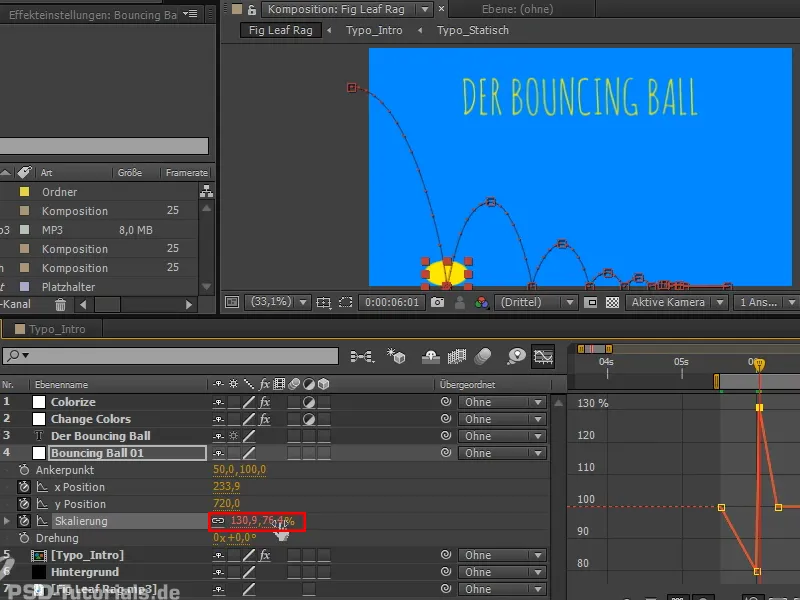
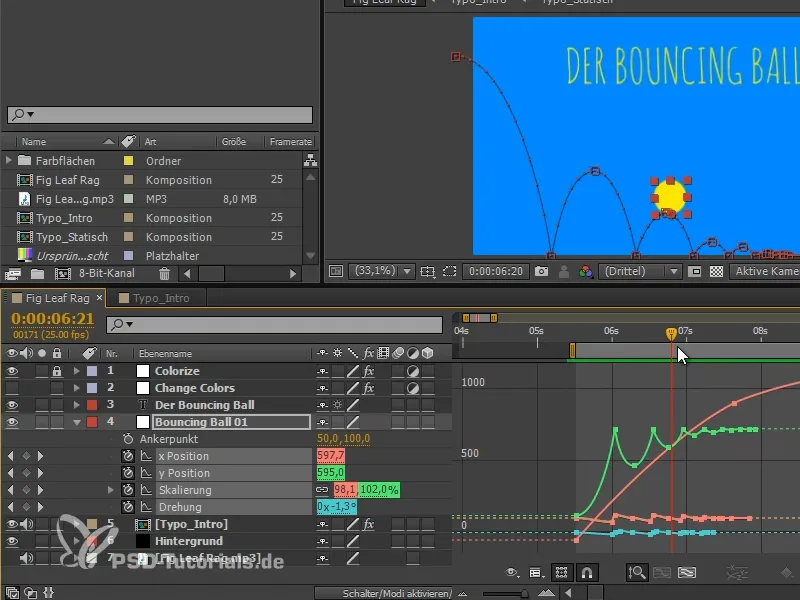
Aš dar iki šiol dirbau su lankais ir laiko deriniu bei keičiau kelis dalykus. Matote, kokios dabar atrodo kreivės ir x Padėtis.
x Padėtyje pridėjau dar vieną raktinį kadru ir galą palietus pakoregavau kreivę, kad būtų mažiau šuolių ir kamuoliukas gražiai ritėtų.
Labai mėgstu tą mažą paskutinį šuolį, nes beveik jo nepastebi, tik jauči.
Mums vis dar kyla problema, kad kamuoliukas atrodo labai standus. Todėl ketinu jį dar suspausti ir ištempti.
Savo esme tai reiškia, kad išorinė jėga keičia formą, o tūris išlieka tas pats: atėjęs ant žemės, viskas turi sudėti, tada turi ištemptis ore ir vėl susiraukti pakritęs ant žemės.
Žingsnis 1
Pirmiausia turime pasirūpinti plokštumos pririšimo tašku.
Dabar jis yra tiesioginai ant kamuoliuko centro. Tai reiškia, kad jei keisime mastelį, tai bus keičiama iš centro. Tačiau visi dedamus kadrai jau yra idealiai ant apatinės linijos. Norime išlaikyti šią poziciją, tačiau jei padidinsiu kamuoliuką, jis nebetiks su pagrindine linija. Jei jį padarysiu platesnį ar siauresnį, jis nebesiliečia su žeme ir man reikės jį nuleisti žemiau.
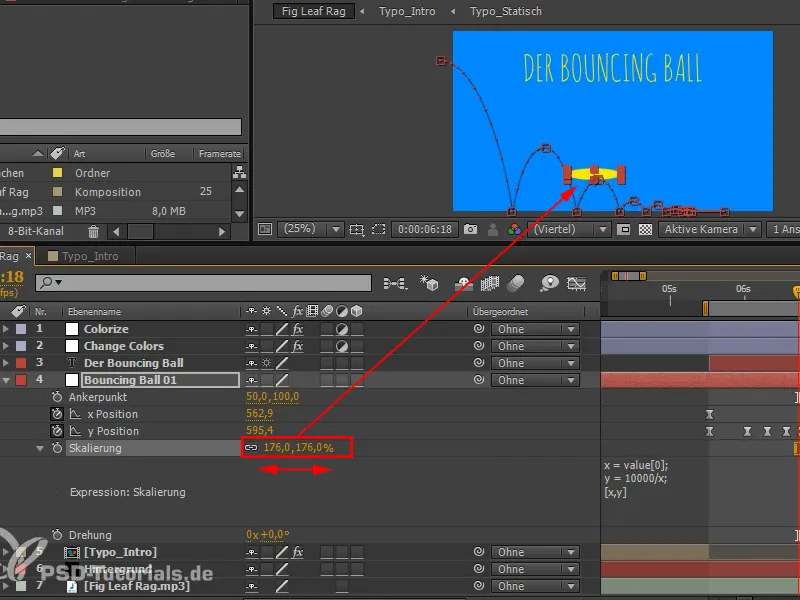
Kad geriau suprastumėte, galite laikinai pašalinti nuorodą..webp)
Todėl aš norėčiau, kad pririšimo taškas būtų apačioje objekto.
Kuriant, pasirinkome 100x100 pikselių spalvos plotą. Jei pririšimo taške pakeisime vertę "50" į "100", tai pririšimo taškas bus būtent ant kamuoliuko apatinės dalies.
Tai turėtų išlikti taip..webp)
Žingsnis 2
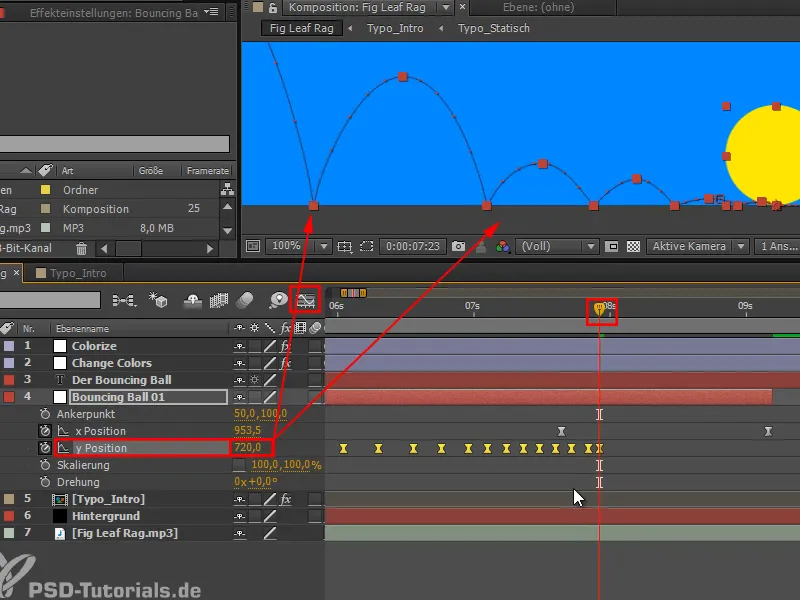
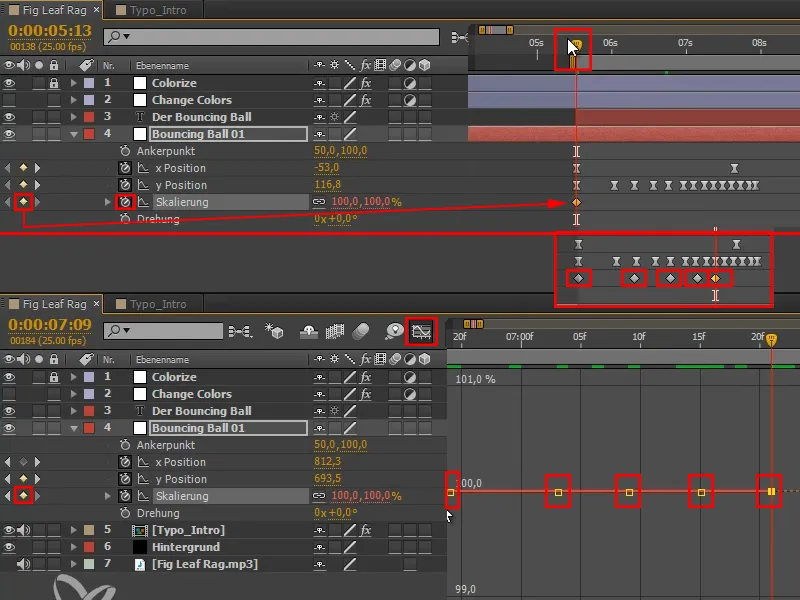
Tačiau vis tiek turime perstumti judesio taką 50 pikselių žemyn. Geriausia tai padaryti naudojant raktinių kadrų vaizdą.
Pereikite per laiko juostą, paspausdami mygtuką Shift, tada trumpam sustokite kiekviename kadre. Būkite tikslūs ir pasirinkite jūsų pačių y Padėtį, kad būtų žymimi visi y Padėties raktiniai kadrai, ir nustatykite vertę "720".
Taip mes viską tiksliai per 50 pikselių nuleidome žemyn. Mūsų animacija išliko tokia pati, tačiau pririšimo taškas dabar yra apačioje. Tai reiškia, kad jei dabar suspaustume ar ištemptume, taškas išliks apačioje.
Žingsnis 3
Svarbiausias dalykas suspaudžiant ir ištempiant yra išlaikyti tūrį nepakitusį. Jei padarysiu kamuoliuką plonesnį, jis taip pat turi tapti platesnis, ir atvirkščiai. Jei pakelsiu jį aukščiau, jis turi tapti siauresnis, kad tūris išliktų nepakites.
Šį procesą rankomis nesunkiai atlikti su procentiniais skaičiais, todėl tam yra išraiška, kuri norėčiau čia trumpai paaiškinti.
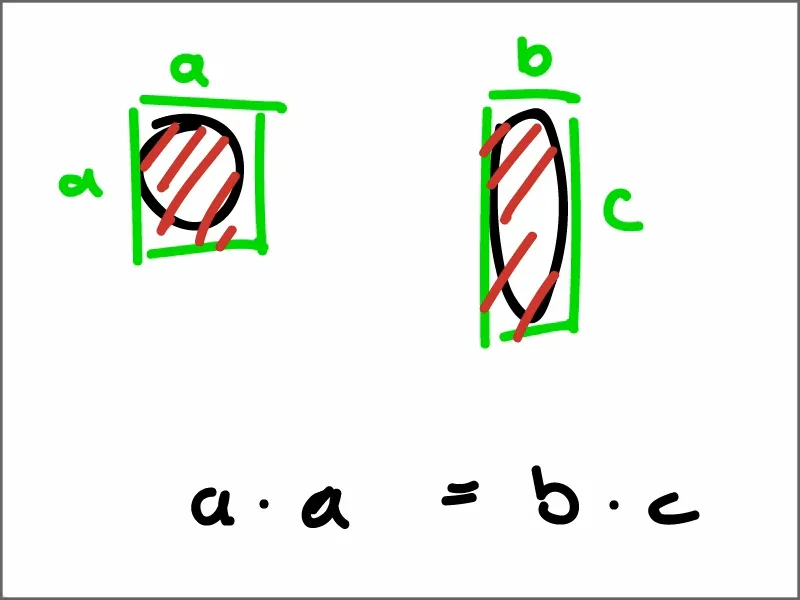
Norėdami vizualizuoti kamuoliuką kaip kvadratą, kaip tai iš tikrųjų yra, nes pirminis mūsų kamuoliukas, iš esmės, yra spalvos plotas, turime vieną krašto a ir kitą kraštą a, kuris yra identiškai didelis.
Dabar suspaudžiame ir ištempiame kamuoliuką bet kokiu būdu, tada raudona plotas b/c turi būti lygi raudonai plotui a/a.
Paverkime tai lygybės uždavinyje: a * a = b * c
Žinome, kad a reikšmė yra 100.
Dabartinė x reikšmė yra b, o dabartinė y reikšmė yra c.
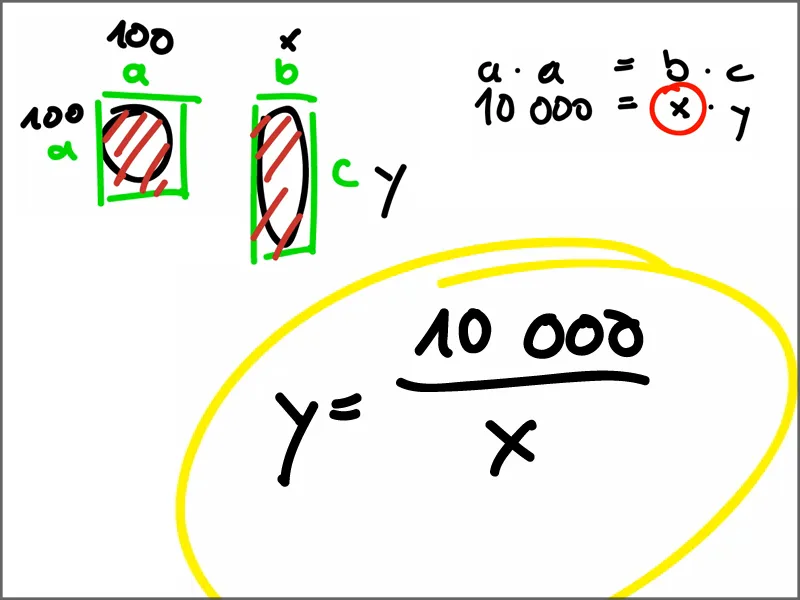
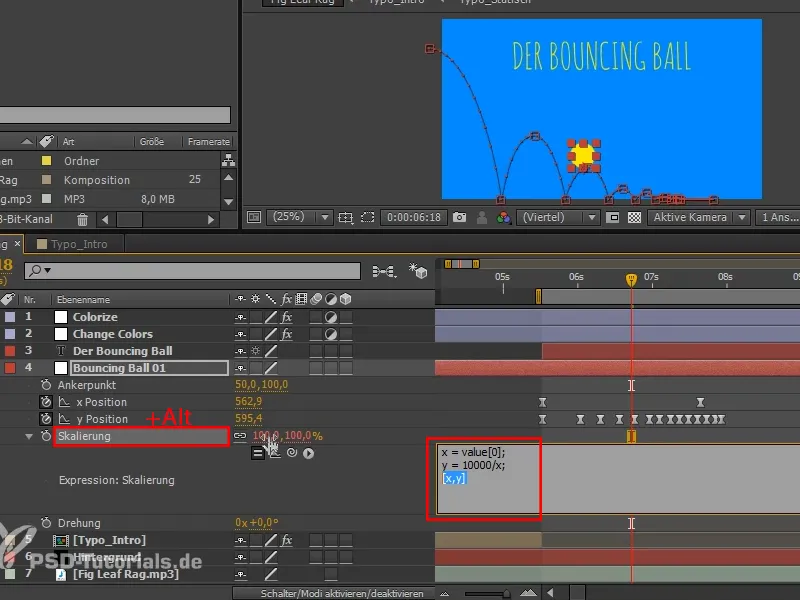
Mes keičiame vieną iš jų, imkime pvz., x reikšmę, tada čia rašome 10.000 = x * y
Jeigu x gali likti nežinoma, tai pakeiskime pagal y.
y = 10.000 / x. Tai vadinu Suspaudimo ir Ištempimo formulė, kuri bus įtraukta į Mastelį kaip išraiška.
Žingsnis 4
Pereikite per Mastelį naudodami klavišą Alt.
"x = value". Value visada grąžina dabartinę vertę. Tai turi 2 laukus, 2 argumentus.
Pirmasis argumentas man reikalingas, todėl nurodau jį su laužtiniais skliaustais ir nuliais. Vienas būtų antras.
Ir "y = 10.000/x".
Galų gale "y,x" vėl įdedame laužtinius skliaustus. Tai formato, kurį įdedame į abiejų Mastelio reikšmes, kur viena reikšmė bus x, kita - y.
Patvirtiname ir iš pradžių nieko neįvyksta, ...
Žingsnis 5
... bet kai mes judame x, turime fantastišką squash ir stretch, kurio tūris visada lieka toks pats.
Žingsnis 6
Pagalvokime, kaip vyksta squash ir stretch.
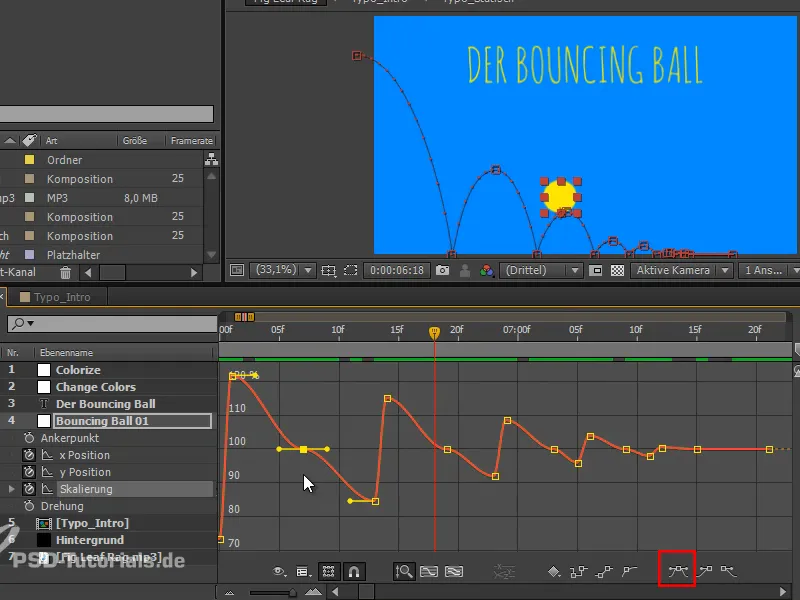
Kai kamuolys yra viršuje, vyrauja jėgų pusiausvyra. Tai reiškia, kad visuose šiuose taškuose galime nustatyti pagrindinį kadru, nes jame kitos jėgos jau neveikia, išskyrus savo nuosavąją. Tai yra 100% kadrai.
Su labai mažais šuoliais normaliame vaizde galbūt sunku nustatyti teisingus taškus. Tuomet tiesiog galite pereiti prie kito vaizdo, kur taškai aiškiai išsiskiria vienas nuo kito, kad nebūtų klaidų.
Žingsnis 7
Dabar galbūt pasakyčiau, kad pusiaukelyje kamuolys yra greičiausias - ne. Tiesiai prieš nusileidimą jis yra greičiausias. Prieš tai, kai kamuolys liečiasi su žeme. Kamuolys juk nežino, kad netrukus ateis žemė, ir jis nebijo žemės, tiesiog jis staiga nusileidžia ant jos. Ir tai yra tiksliai jėga, kuri veikia jį.
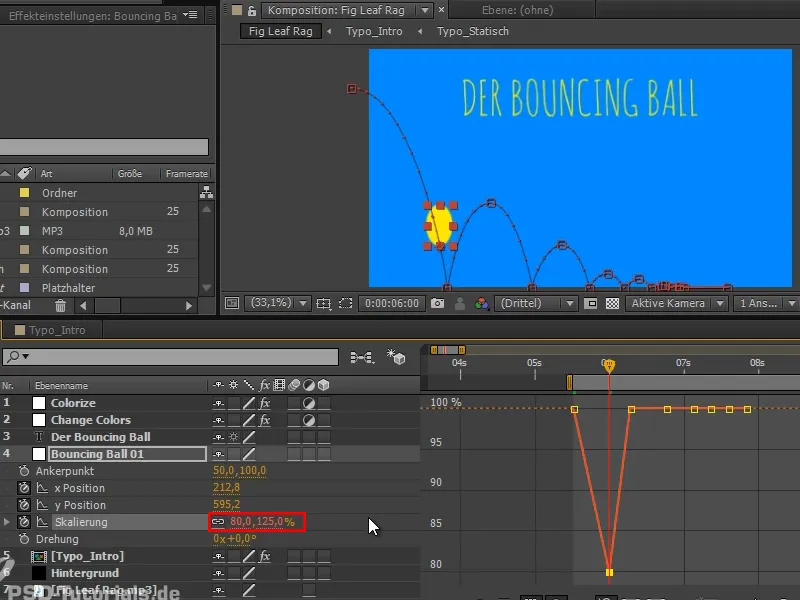
Taigi squash ir stretch animuojame taip, kad kamuolys būtų ilgiausias vienas laikotarpis iki nusileidimo ant žemės. Tuomet mes jį ištempame ...
... o nusileidimo taške jis būna sutriuškintas, čia mes jį išplatinkime į plotį.
Taip mes gauname gražų krispį animacijoje: "kietumas prieš minkštumą", apačioje sutriuškinta, viršuje vėl tiesiogiai.
Žingsnis 8
Vienu kadru prieš tai, kai kamuolys vėl nusileis ant žemės, mes jį vėl ištempiame, o apačioje jis vėl būna sutriuškintas. Taip mes tęsiame, atstumai natūraliai vis mažėja. Kuo silpnesnis kamuolys šoks, tuo mažiau jis ištempiamas ir sutraiškomas, nes mažiau jėga veikia jį. Iki tol galime tai ir nepaisyti.
Jau matome modelį, kuris čia pasirodo.
Žingsnis 9
Atrodo jau gana gerai, bet kažkas dar nesutampa: kamuolys neatspintų tiesiai, o ties keliu. Bet čia jis kol kas juda visiškai tiesiai aukštyn ir žemyn - ir tai vėl nėra visiškai teisinga.
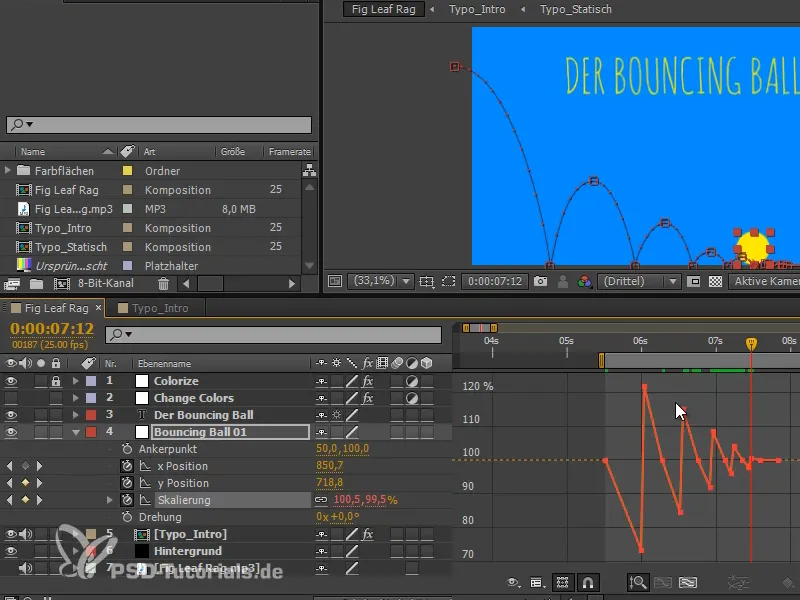
Pirma perjungsiu Easy Ease- kadrus, dėl to mes turėsime geresnį tarpą atotrūkiuose. Be to, gausime gražesnius akcentus posūkiuose dėl plokščių vietų, tai reiškia, kad šiose vietose yra šiek tiek pagreitėjimas arba sustabdymas, kai atsiranda squash ir stretch, ir mes turime dar kelis momentus ore, kai jis nėra paveiktas jokia jėga. Man tai labai patinka.
Žingsnis 10
Dabar liko dar vienas etapas - Pusasisukimas, tai paskutinė dalis, kurią privalome animuoti šokančiam kamuoliui, ir tai taip pat labai paprasta:
Aš spaudžiu Shift ir pridedu Mastelį. Faktiškai mes naudojame mastelio laiko intervalą ir viską sukame taigi, kad tiesiogiai judėtume į tam tikrą dalį..webp)
Žingsnis 11
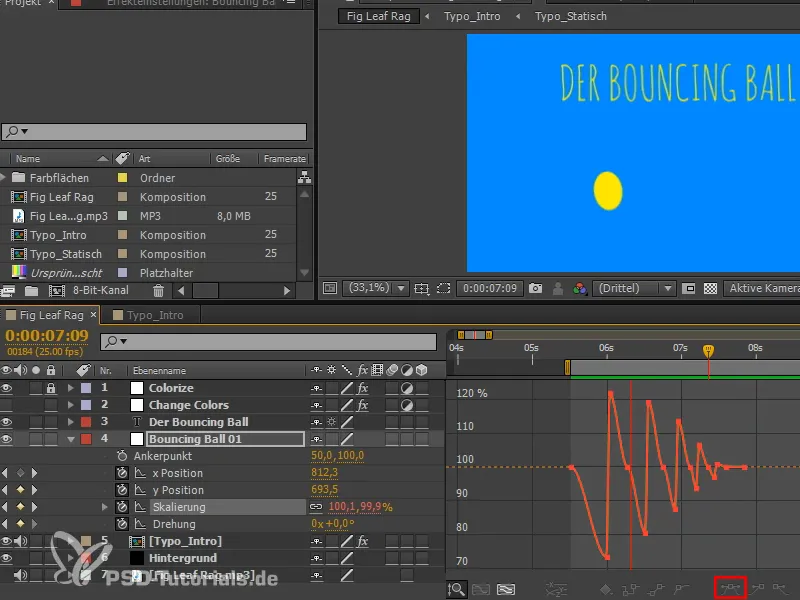
Tai taip pat nustatome Easy Ease, ir taip išvengiame mažų šuoliukų.
Jau beveik turime visus ingredientus, būtinus šokančiam kamuoliui: turime klasikinį kamuolio judėjimą, bet taip pat jo squash ir stretch bei jo Pusasisukimą.
Ir paskutinis mums trūkstamas dalykas yra kamuolio sprogimas, nes tada dar kartą ateina kamuolys ir parodytas jo judėjimo takas. Tarsi šuolančio kamuolio analizės dalis.


