Su šio mokymo "Animacija „After Effects“ programoje" sveiki jus PSD-Tutorials.de. Aš esu Philipp Sniechota ir vesiu jus per šį mokymą..webp)
Noriu kartu su jumis per praktinį projektą patekti į animacijos pasaulį ir pažvelgti, kas lemia gerą animaciją.
Mes naudosime After Effects kaip įrankį, kaip rinkinį ir negilinsime į pagrindus. Mes nesimokysime, kaip kurti kompozicijas, naudoti spalvotas sritis ar taikyti efektus, o susikoncentruosime į tai, kas reikšminga gerai animacijai. Šios žinios, kurias įgisite čia, gali būti taikomos labai daugelyje sričių. Netgi nereikia galvoti apie 2D After Effects darbus. Visa tai pasireiškia net 3D ir taip pat tikra personažų animacija.
Šis mokymas bus įdomus kiekvienam, kuris domisi judesio dizainu ir susiduria su animacija savo darbe.
Mes kartu sukursime projektą, kurį pavadinau "Animacija padaryta lengvai". Mes sukursime trumpą treilerį, kuris pats susidurs su animacija. Mes žingsnis po žingsnio nustatysime, ką reiškia gražūs judesiai, ką reikia atkreipti dėmesį ir kokias taisykles galima laikytis bei įgyvendinti „After Effects“. Svarbu, kad būtų paaiškinta, kaip veikia ši įgyvendinimas, kokie patarimai ir triukai manęs laukia ir ką būtina atkreipti dėmesį.
Šis praktinis projektas yra labai stilistiškai sumažintas. Dirbau tik su dviem spalvomis, nekūriau didelių iliustracijų ir apskritai visa tai labai paprasta. Stiliumi aš sugrįžau į laikus, kai vaizdai pradėjo gyventi.
Žinių apie animaciją, kurias jums mokau, jau yra beveik 100 metų, ir nuo tada jos naudojamos „Walt Disney“, „Pixar“ ir kitų didžiųjų animacijos studijų.
Aš noriu atrasti šį pasaulį kartu su jumis ir tai padaryti kuo labiau supaprastintu būdu, kad galiausiai suprastumėte gerai animacijai būdingą esmę. Su tinkamu praktišku užsiėmimu, nes tai taip pat yra būtina, galų gale galėsite labai praturtinti savo judraus vaizdo projektus.
Taigi linkiu jums daug linksmybių su šiuo mokymu, mokymosi laiko ir galėsite pamatyti mus vėl, kai kalbėsime apie animacijos pagrindus, t. y. „Walt Disney“ pagrindinį darbą, „Disney Rules - Part 1“ ir tada tęsime su spalvų koncepcija.
Prieš pradėdami ir pasinėrę į „After Effects“, noriu paaiškinti kelis dalykus apie sąvoką, keletą dalykų apie tai, ką reikia padaryti prieš pradedant.
Reikėtų apgalvoti, į kurią stilistinę pusę norite judėti ir kokį stilių ar atmosferą norite perteikti.
Man šiuo atveju kilo mintis, kad pabandykime nukreipti žvilgsnį nuo šių labai blizgančių judesio grafinių ir švyturių - kurie šiandien stipriai žinomi, iš dangaus ir amerikietiško televizijos. Sugrįžkime žingsnį atgal į laikus, kai prasidėjo animacija, į piešimo ir „Disney“ taisyklių laikotarpį, ir suteikime savo vaizdui mažą „Zeichentrick“ link.
Mes žinoma nenorime įgyvendinti tikrųjų animacinių filmų, nes tai būtų per daug sudėtinga ir mes norime dirbti su After Effects. Taigi pasinaudokime „Zeichentrick“ stilistika ir įgyvendinkime ją „After Effects“. Kas mums padės šioje situacijoje?
Žingsnis 1
Šiuo atveju, mano kurčiais patyčiais, jau pasirinkau ranka rašytinį šriftą. Šis raštas nėra ranka nupieštas man, bet yra šriftas, kurį galite rasti pavadinimu „Amatic“ svetainėje fontsquirrel.com. Dėkoju šrifto kūrėjui Vernon Adams.
Turime didžiuosius ir mažuosius raides, jos visos parašytos didžiosiomis raidėmis, bet taip turime dvi šriftų versijas. Mažosios raidės yra naujai nupieštos didžiosios raidės versijos.
Gražus šriftas, kuris labai gerai animuojasi.
Aš jums parodyšiu viename iš sekančių pamokų, kaip tai padaryti, kad atrodytų, tarsi kiekvienas kadrą būtų naujai nupieštas.
Dėl to pirmiausia atsisiunčiu šį šriftą ir jį įdiegiu.
Žingsnis 2
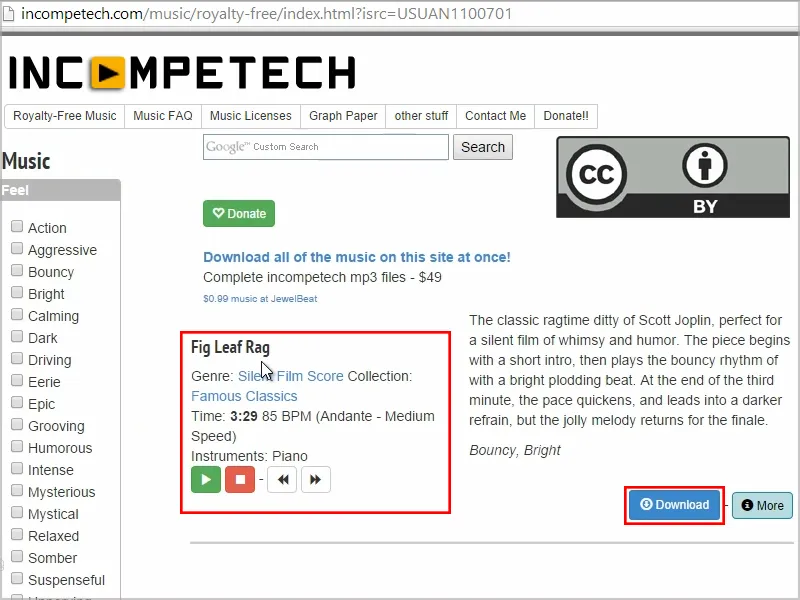
Kad dar labiau atvertume tą laikmetį, kai vaizdai pradėjo gyventi ir filmas pradėjo tekeiti apie 1900 m., nusprendžiau judėti ir muzikinėje kryptimi. „Ragtime“ primena Charly Chaplin'ą, „Dick & Doof" ir visus tokius pradinius televizijos filmų bandymus bei žinoma animacijos pramonę.
Atitinkamą dainą radau „Incompetech.com“ iš Kevin MacLleod. Puikus žmogus, dirbantis nuo 2006 m. kovo mėnesio ir siūlo nemažai dainų ir stilių savo svetainėje. Esmė, kad naujausios jos yra puikios ir jis taip pat įrašė „Fig Leaf Rag“, klasikinį Scott Joplin’o filmui be garso.
Tiesiog ši literatūrinė man labai patinka. Daina taip pat turi nuostabius akcentus, kas animacijoms visada būna puiku. Taigi turime tam tikrus svarbius dainos elementus, kuriais galime labai gerai animuoti ir praktiškai kurti skyrius.
Žingsnis 3
Spalvų požiūriu aš nusprendžiau, kad palikime šį santykį gana ribotą mėlyno ir geltono spalvų atžvilgiu, taigi naudosime tik dvi spalvų tonas, kurie yra vienas kitam papildantys ir todėl labai gerai išsiskiriantys.
Tai veikia labai gerai ir atvirkštiniu atveju, t.y. geltonas raštas ant mėlynos pagrindo arba mėlynas raštas ant geltono pagrindo. Taip aš galiu žaisti, padalinti vaizdo įrašą ir sukurti skyrius, peršokdamas iš vienos animacijos dalies į kitą spalvą, pvz., kaip vizualinį skyrių tarp paaiškinamos ir klausimo padėties sukurti. Tokiais atvejais tai puikiai tinka.
Žingsnis 4
Taip pat norime sukurti sąranką ir pradžioje sukurti projektą, kad galėtume grožiai animuoti ir sutelkti dėmesį į tai.
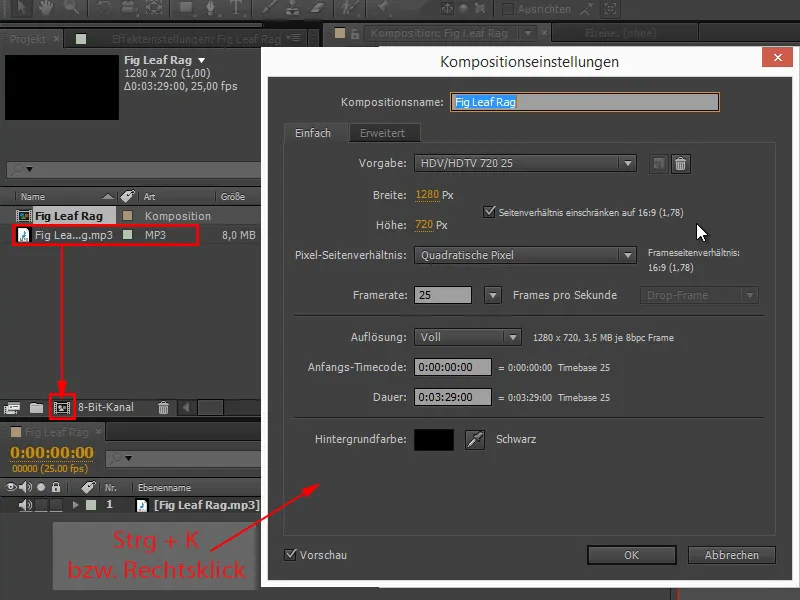
Atidarysime „After Effects“ ir vėl ten iš „Garso“ katalogo importuosime „Fig Leaf Rag“ ir importuosime jį į „After Effects“..webp)
Trukmė šiuo atveju rodoma kaip 3:29, bet žinoma, kad video truks ne taip ilgai. Mūsų kūrinys baigsis po apie pusės minutės.
Žingsnis 5
Aš patikrinu su dešiniuoju pelės mygtuku arba Ctrl+K kompozicijos nustatymus. Viskas čia puiku: mes pasirenkame numatytąjį: 720 25, tai yra pusiau HD su 25 kadrais per sekundę (kadrų dažnis), nes esame Europoje.
Ilgį paliekame be pakeitimų, turime vietos užpakalyje. Taigi dar apie tai kol kas nereikia rūpintis. Patvirtiname su Gerai.

Žingsnis 6
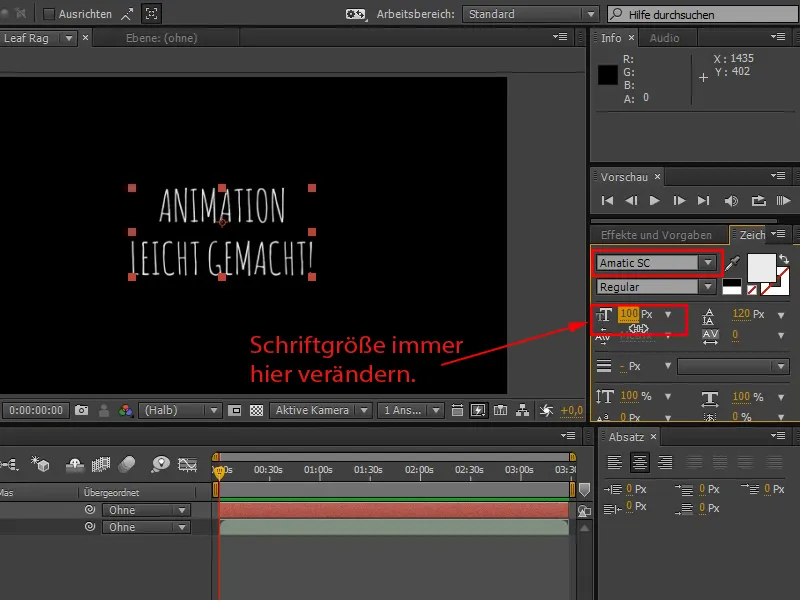
Šriftas įdiegtas ir nustatytas: Amatic SC.
Aš rašau "Animacija lengvai padaryta" ir nustatau šrifto dydį šiek tiek didesnį.
Mažas patarimas šioje vietoje: aš visada bandyčiau nustatyti šrifto dydį naudodamasis valdymo skydu. Pastebėjau, kad daug kartų žmonės rašo tekstą ir tada, laikydami prispaustą Shift- klavišą, didina jo dydį naudodami „rankenas“. Aš nuo to atsiprašau, nes taip iš tikrųjų pakeičiate lygio mastelį. Tai kokybės požiūriu nėra problema, nes tekstai „After Effects“ yra vektoriniai, tačiau sunku, jei norite vienodai suformuoti įvairius tekstus - nes niekada neturėtumėte turėti per daug šrifto dydžių. Ir tai tampa sunku, kad juos padarytumėte vienodų dydžių.
Aš palikčiau skalavimą sau didesnių ir didesnių pokyčių ir priartėjimų atveju. Dizaino ir pagrindinio maketo atveju rekomenduočiau rašmo lentele ir šrifto dydį.
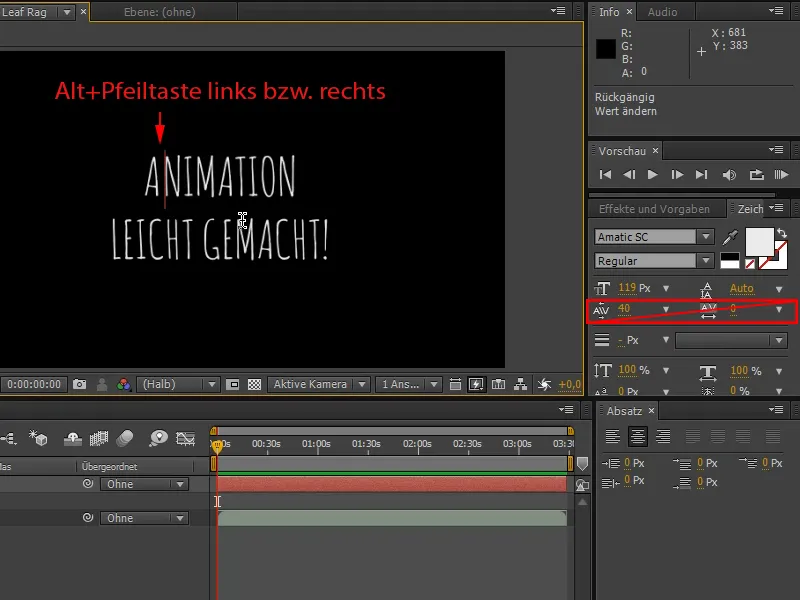
Dar vieną patarimą dėl teksto redagavimo: pasitelkęs kursorių į tekstą, galite atstumą tarp atskirų raidžių reguliuoti labai patogiai.
Matau, kad žmonės dažnai naudojasi slankikliu valdymo skyde - jei viską išrenkate, čia turite visa teksto įtempimo plotę - ir bando taip bandyti "presuoti" tekstą. Tai yra savižudybiškas būdas tai daryti. Su Alt+kairės rodyklės arba dešinės rodyklės klavišais galiu tai labai patogiai padaryti ir tuo pačiu metu daryti tiesioginį teksto redagavimą, kol man tai patinka.
Mūsų atveju, truputį nepavykęs teksto įtempimas nesukels jokio skirtumo, nes čia mes vis tiek esame klasikiniame rašto stiliaus, o tobulas teksto įtempimas čia nėra taip svarbus, kaip jis būtų sans serif šriftuose.
Žingsnis 7
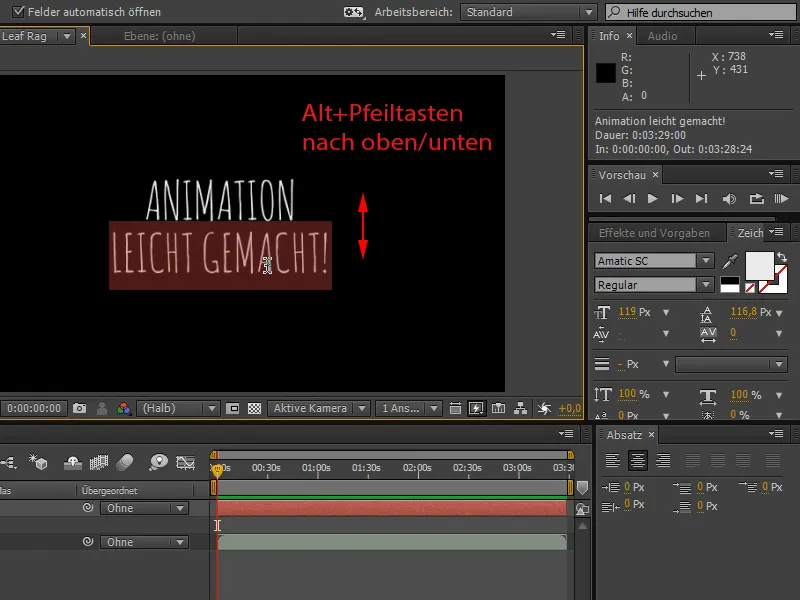
Dabar norėčiau keisti eilučių tarpą. Čia taip pat vėl yra slankiklis, arba galite tris kartus paspausti ant antros eilutės ir visa eilutė bus pažymėta.
Tada galite patogiai laikydami Alt- klavišą ir naudodami rodykles aukštyn arba žemyn nustatyti eilutę taip, kaip jums patinka.
Čia taip pat tiesiogiai priimama automatinė dydis ir jis palaipsniui mažėja, kas, mano manymu, vėl yra kur kas patogiau.