Prieš pradedant pirmąją animaciją, bunganti kamuoliuką, norėčiau išbandyti techninį iššūkį: tekstas turi būti piešiamas nuo pradžių, tarsi būtų ranka parašytas. Fig Leaf Rag turi gražią įvadinę dalį su akcentu pabaigoje, kur baigiant sukrėslis bus dedamas ant šauktukui.
Yra keletas metodų, kurie veikia geriau ar blogiau, priklausomai nuo situacijos. Kadangi dirbu su grafiniu planšetu, aš nupiešiu raštą ir parodysiu, kaip veikia animacija. Bet prieš tai parodysiu, kaip galima padaryti kitaip, nors tai ne mano mėgstamiausias būdas:
Žingsniai 1–10
Žingsnis 1
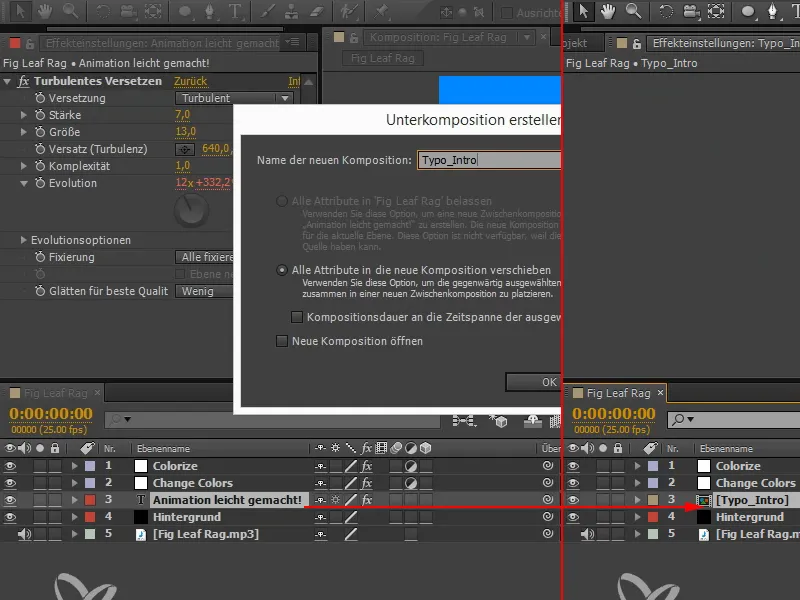
Norėčiau pašalinti teksto sluoksnį ir vietoj jo sukurti kompozicijos sluoksnį, paprastą pikselių sluoksnį, ant kurio galėčiau piešti. Tekstas turi būti sluoksnyje. Taigi sukurčiau subkompoziciją naudodamas Ctrl+Shift+C arba per Sluoksnis > Sukurti subkompoziciją. Tai vadinu "Typo_Intro".

Žingsnis 2
Visi atributai buvo perkelti, įskaitant Turbulent Displace.
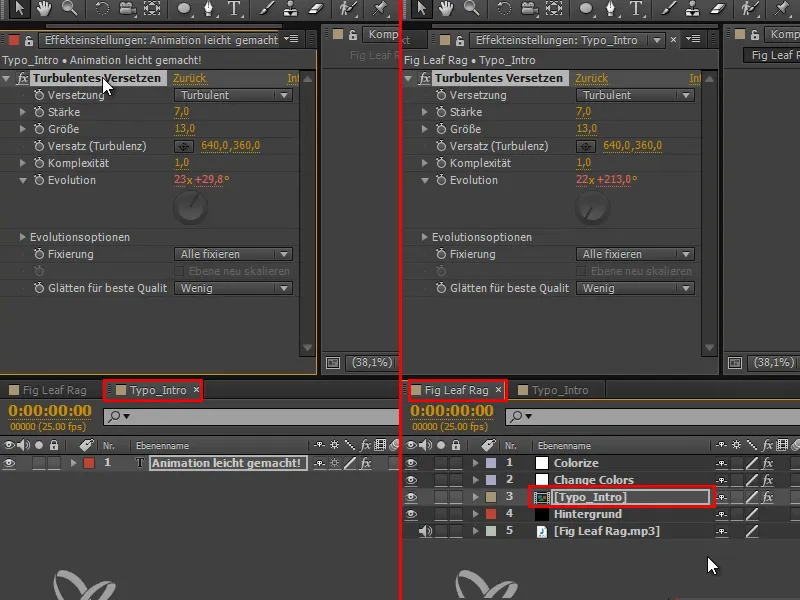
Kadangi nenoriu to, paspaudžiu ant Turbulent Displace, spaudžiu Ctrl+X ir įklijuoju į kompoziciją aukščiau ("Fig Leaf Rag").
Žingsnis 3
Sugrįžkime į "Typo_Intro" subkompoziciją. Čia turime atskleistą tekstą ir galime visa tai animuoti.
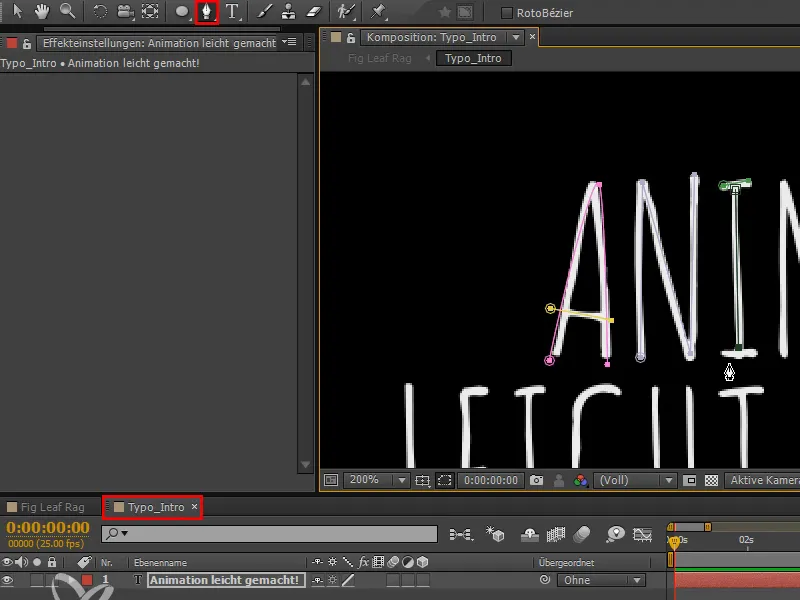
Pirmasis pasirinkimas būtų naudojant Kelius. Imu Peilio įrankį ir nubrėžiu ant rašto pirmą raidės A liniją. Tada nutraukiu ir, laikydamas paspaudusią Ctrl klavišą, spusteliu bet kur, kad susikurtų tuščias taškas, ir taip baigiu dabartinį kelią prieš nubrėžiant antrosios raidės A liniją.
Vėl nutraukiu, spusteliu su paspaudusia Ctrl klavišu ant tuščio taško ir tada braižau kitą liniją ir t. t., kol visas tekstas nubrėžtas.
Žingsnis 4
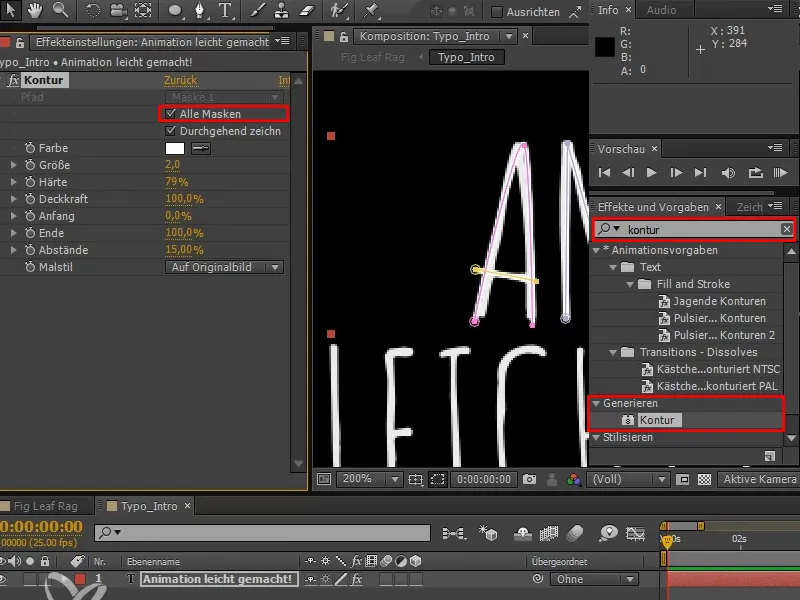
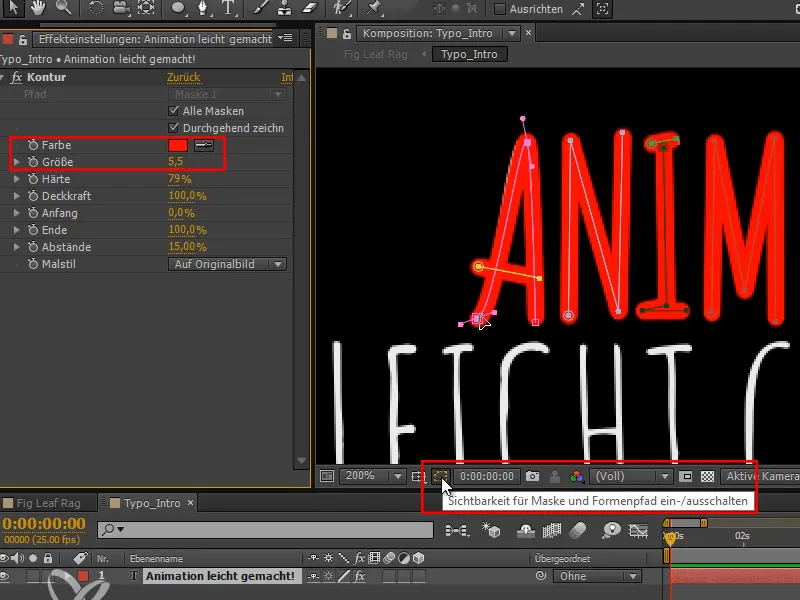
Dabar noriu pridėti efektą. Jį rasime kaip Konteūras CC versijoje skiltyje Generuoti. Iki CS6 jis vadinosi Linijos efektas.
Žingsnis 5
Paslepę kaukes su šiuo mažu simboliu, nudažau Kelią raudonai. Taip pat galiu pakeisti Dydis, tačiau tai veikia tik globaliai visoms kaukėms.
Žingsnis 6
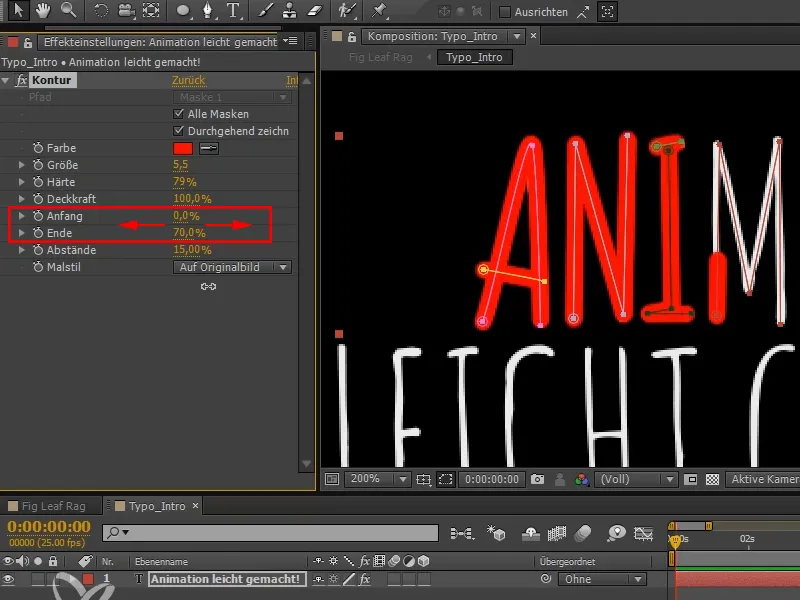
Graži ypatybė yra tai, kad čia turiu Pradžios- ir Pabaigos-slankiklį: Aš nuvilioju nuo pradžios iki galo ir taip visas tekstas bus nupieštas.
Todėl norėčiau jums parodyti kitą metodą, kuris mano nuomone yra šiek tiek greitesnis nei atskirai piešti …
Žingsnis 7
Savo atveju, noriu pasirinkti šiek tiek greitesnį metodą su Šepetėliu.
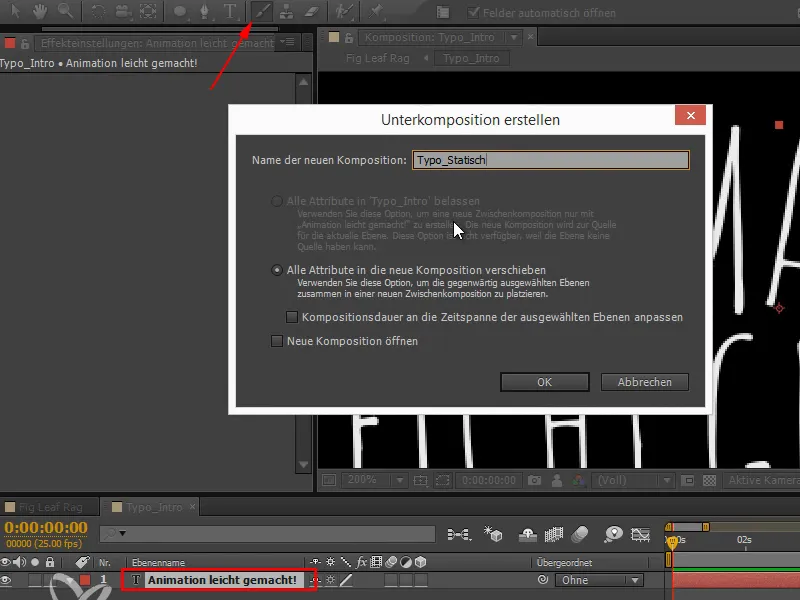
Šis Šepetėlis negali būti taikomas tekstiniams sluoksniams. Taigi vėl turime sukurti Subkompoziciją ir pavadinti ją "Typo_Statisch". Šioje Subkompozicijoje galėsime pradėti darbą.
Žingsnis 8
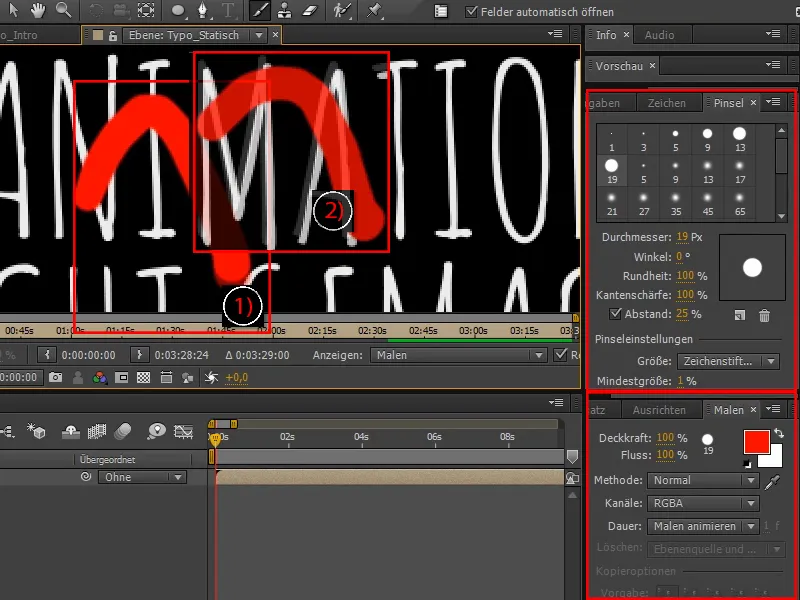
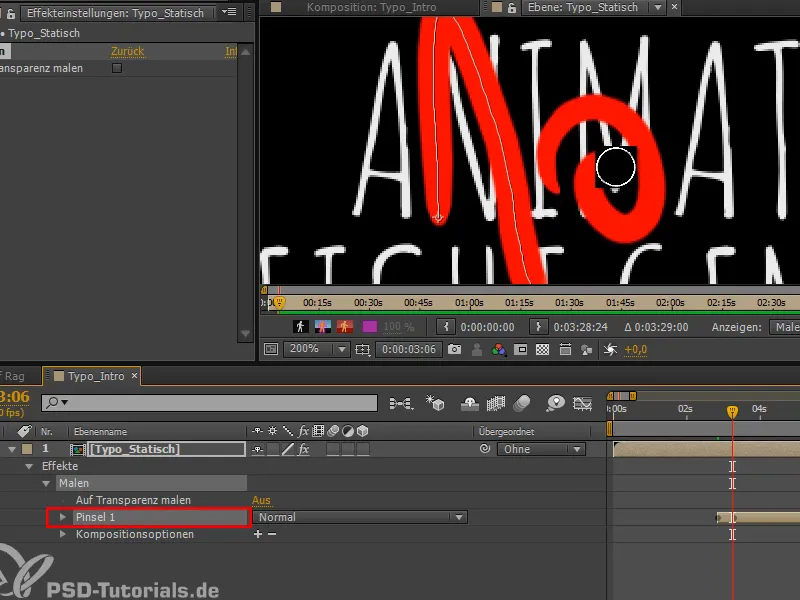
Kuomet norime dirbti su Šepetėliu ir dubliuojame Šepetėlio būseną, pasirodo sluoksnių naršyklė, ir tik ten galime naudotis Šepetėliu.
O Piešimo-parametrų plane galime pasirinkti piešimo būdą. Skiltyje Trukmė pirmiausia rodomas nuolat, bet aš tai keičiu į Animuoti piešimą.
Žingsnis 9
Kai persijungiu į kitą skirsnį ir judu pagal laiko liniją, matau, kad yra visi brūkšniai ir visi yra piešiami automatiškai.
Žingsnis 10
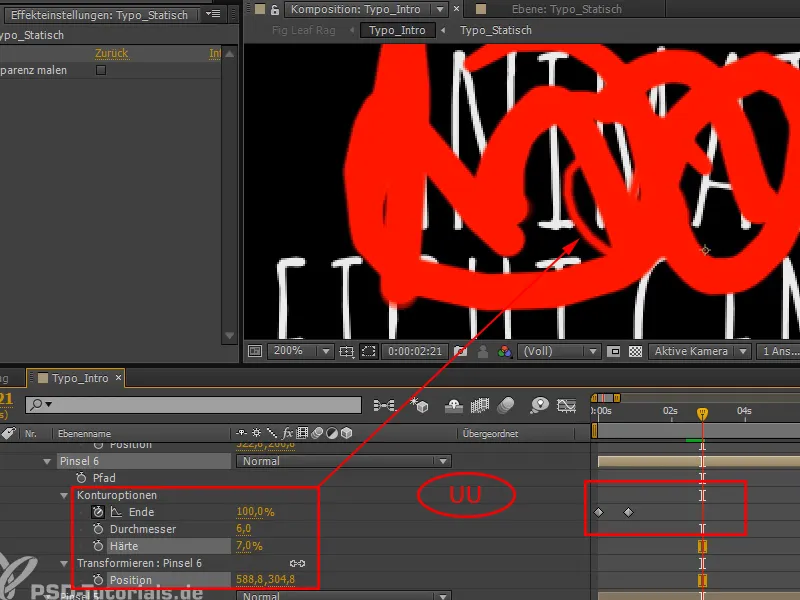
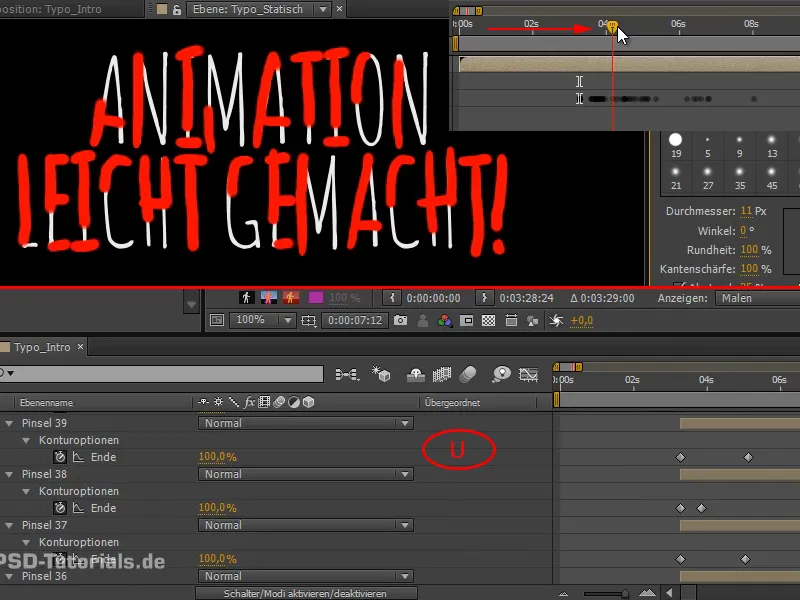
Kai paspaudžiu UU dėl visų keistų savybių, apačioje matome daugybę šių savybių.
Kiekvienai yra rodomos pradžia ir pabaiga.
Be to, galime pakeisti kiekvieno brūkšnio atstumą, kietumą ir netgi poziciją - netgi po to, kai jis yra nupieštas.
Tęsti toliau: Žingsniai 11–20
Žingsnis 11
Dar kartą ištrinu viską, kad turėtume daugiau apžvalgos.
Dar kartą nupiešiu naują brūkšnį ir jei esate sluoksnio rodinėtoje, matote Kelią. Tai, kas yra įrašoma.
Tarkime, kad nepatinka man nupieštas brūkšnis, tada galiu jį užmaskuoti, pasirinkti ir paprasčiausiai nupiešti iš naujo. Jis bus atnaujintas ir tiesiog perrašytas.
Žingsnis 12
Taip pat noriu nupiešti tekstą, nes tai yra greičiausias būdas animuoti kažką panašaus.
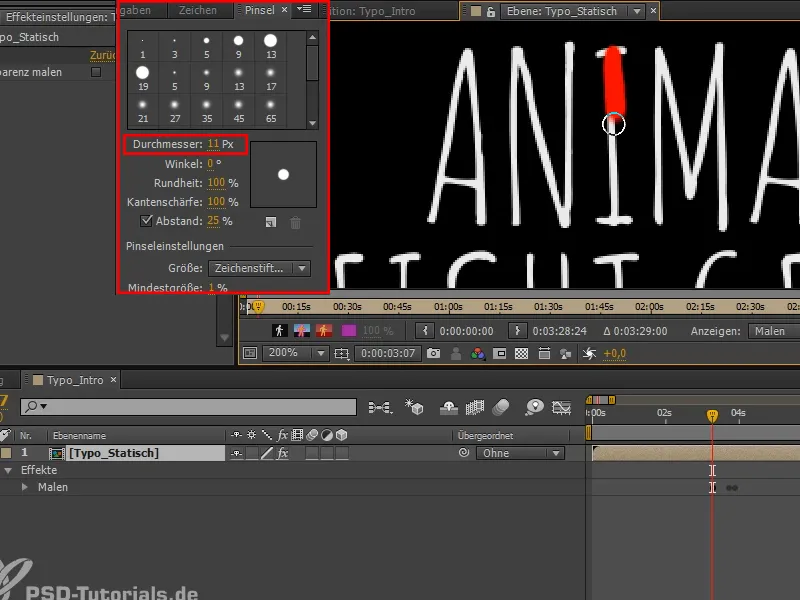
Todėl sumažinsiu savo Skersmenį ir su grafiniu planšeščiu nupiešiu tekstą ir jį čia nupiešiu.
Žingsnis 13
Nupiečiau visus brūkšnius ir jei viską paleidžiu pagal laiko liniją, taip pat matome, kad viskas yra ten.
Jei paspausiu U, mūsų vėl atsiranda visi raktinių kadro taškai.
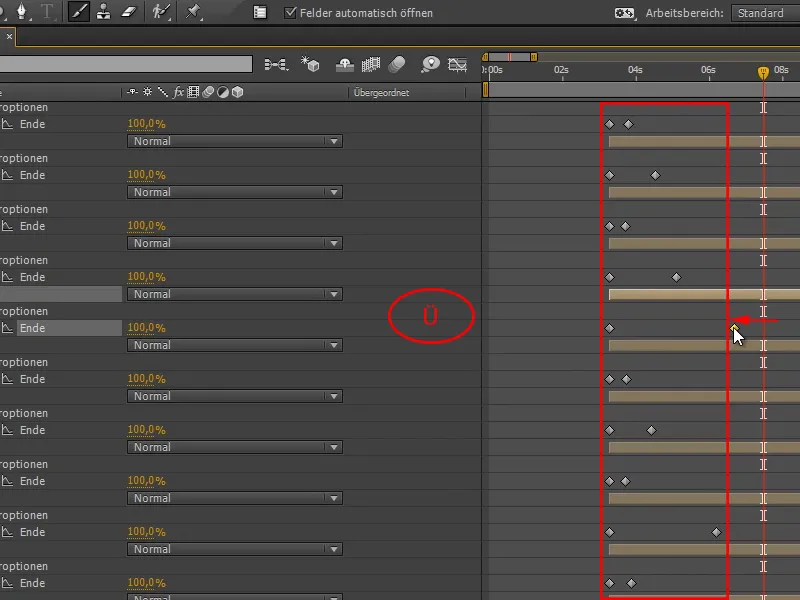
Žingsnis 14
Jei paspausiu mygtuką Ü, langas, virš kurio dabar kuriu pelę, bus padidintas. Šiuo atveju laiko linija. Taip turėsiu daugiau vietos ir aiškiau pamatysiu išskirtas elementus. Šiuos įtrinsiu šiek tiek atgal, kad visi trukmtų maždaug vienodai ilgai.
Žingsnis 15
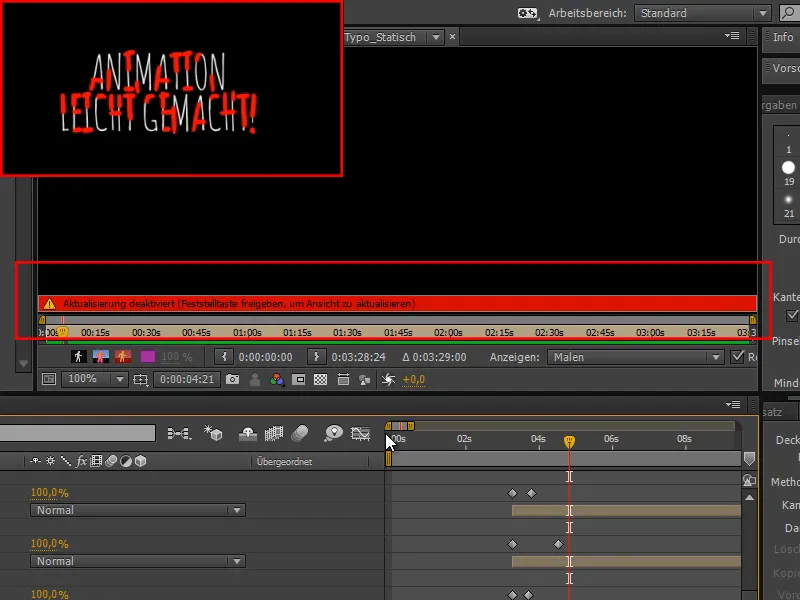
Paleiskime tai.
Beje: Jei kada nors neišvalėte klavišo Caps Lock, After Effects nebes atnaujins. Tuomet gausite pranešimą Išjunkite Filtravimo klavišą norėdami atnaujinti peržiūrą.
Jeigu dabar paleisiu, After Effects pradės piešti visus raides vienu metu. Bet norėčiau, kad prasidėtų iš priekio ir eitų atgal. Ir tai yra svarbiausias dalykas. Kad tai padaryčiau taip, kaip noriu, turėčiau viską sudėlioti rankomis - po vieną brūkšnį. Tai nemažas darbas. Norėčiau tai padaryti greičiau.
Kitame žingsnyje jums paaiškinsiu, kaip tai padaryti - tačiau prieš tai pažymėsime visus brūkšnius.
Žingsnis 16
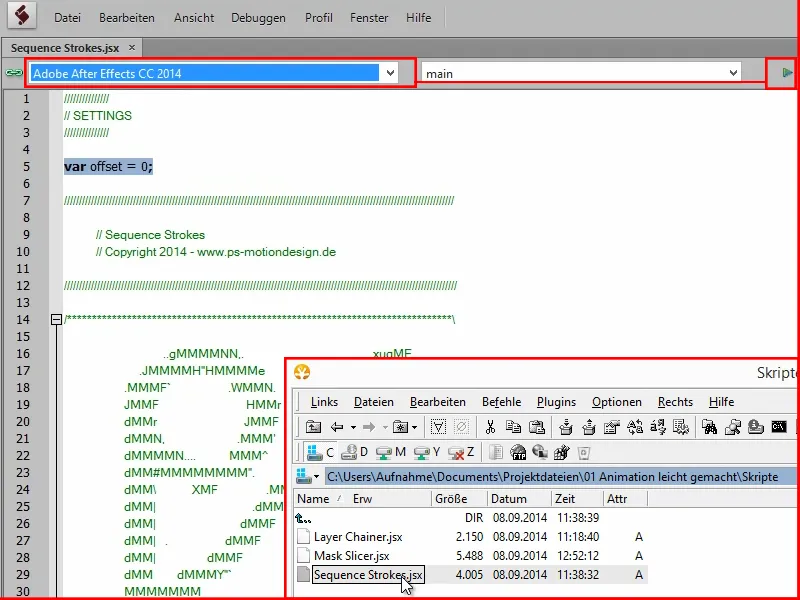
Dėl to paėmiau Skriptą, kuris nustato šiuos raktinius kadrus vienas po kito.
Šį Skriptą parašiau pats ir, žinoma, davau jums. Jį rasite Skriptų aplankale pavadinimu Sekos brūkšniai. Jei žinote filmą „Sekuenciniai sluoksniai iš After Effects“, apie ką šis Skriptas yra, galite įsivaizduoti.
Aš atidarau Skriptą Extend Script ir jį vykdau.
Žingsnis 17
Dabar turime praktiškai laiptelį iš raktinių kadrų ir žingsniai tekstas piešiamas žingsnis po žingsnio. Tačiau vis dar labai lėtai.
Tai turime pagreitinti. Tuo tikslui išsirenkame viską, pasirenkame paskutinį raktinį kadra, kurį radome, paspaudžiame Alt- klavišą ir tempdami priartiname iki 5 sekundžių.
Tada jau greitįs.
Paskutinis taškas turi būti šiek tiek pavėluotas, bet tuo pasirūpinsime vis dėlto.
Žingsnis 18
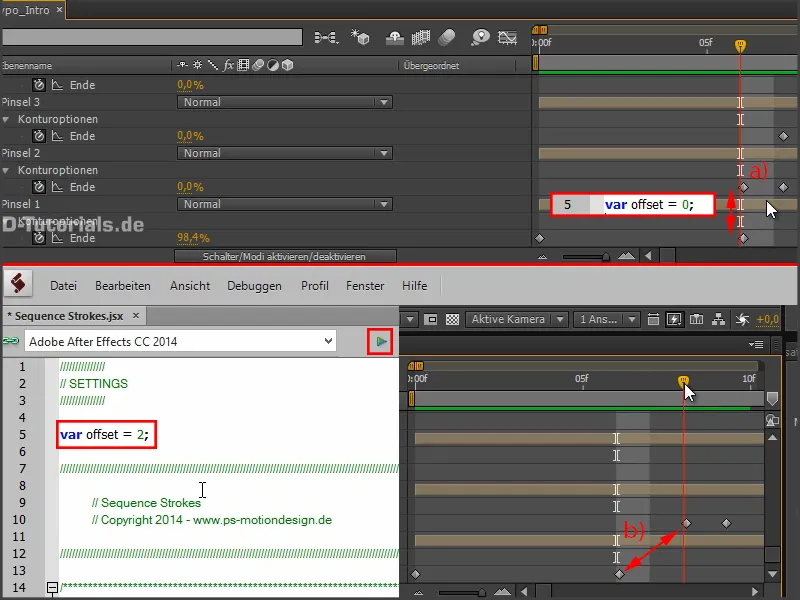
Norėčiau pasikalbėti apie poslinkio vertę. Ji veikia raktinius kadro perėjimus:
Jei dabar pažiūrėsime į dabartinius raktinių kadro perėjimus, tai kitas visada prasideda tiesiog ten, kur baigiasi ankstesnis (a).
Jei nenoriu to ir noriu, pavyzdžiui, kad tarp dviejų brūkšnių būtų dvi kadrų pertrauka, tada į poslinkio paduodu skaičių 2.
Šepečius, prieš aktyvuodamas Skriptą. Su Ctrl+A galiu juos visus iškart pažymėti.
Arba noriu, kad kadrai persidengtų, tada į poslinkio laukelį įvesiu vertę -2. Tuomet jis visada eis dviems kadrams atgal už tikrąjį. Tačiau jei jau taip greitai sutrumpinau, kaip čia, tai nebetinka. Esu vis tiek patenkintas su 2 ir palieku tai taip.
Žingsnis 19
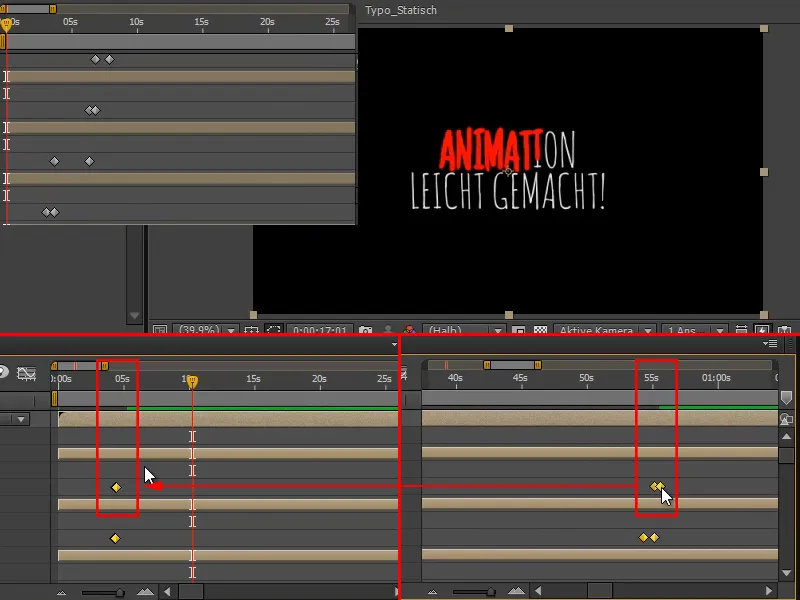
Ką tik noriu pakeisti, tai yra šauktuką laiko. Norėčiau geriau jį suderinti su muzika.
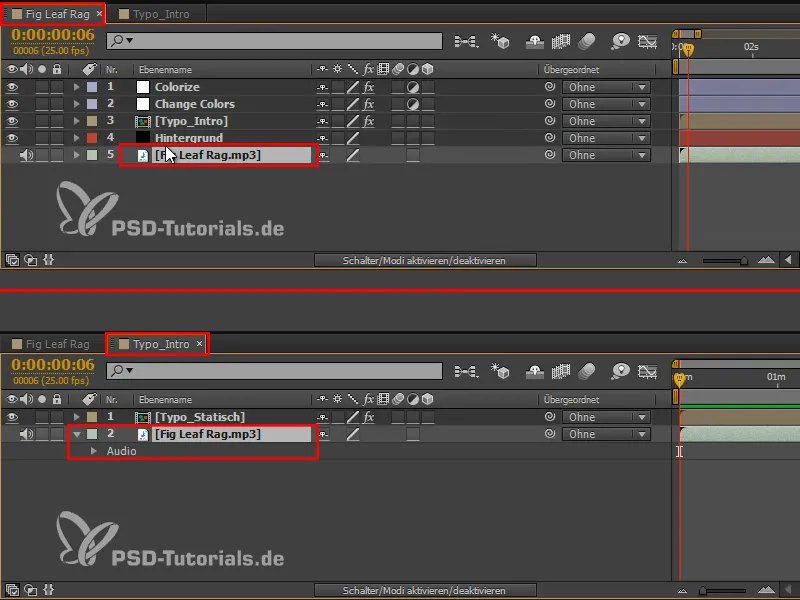
Todėl muzikai taip pat reikia kompozicijos. Tad einu į skirtuką "Fig Leaf Rag" ir nukopijuoju failą.
Tada, jei reikia, su Alt-spustele einu atgal į kompoziciją ir įklijuoju jį čia.
Žingsnis 20
Dabar pažiūrėsime, kur yra tie du pozicionavimai, kurių mums reikia. Norėdamas tai padaryti, naudoju skaičių klavišą ir spaudžiu kablelio klavišą, kad sukurtų peržiūros rodinį. Tada ant skaičių klavišo spaudžiu, norėdamas nustatyti žymeklį. Įrenginiuose be skaičių klavišo, ypač naudojant Mac, tai būtų cmd+kablelis peržiūrai ir cmd+8 žymekliui nustatyti.
Dabar leidžiu muziką ir dedu žymeklius tiksliai ten, kur turėtų būti šauktuko brūkšnys ir taškas (1). T.y. tiesiogiai prie melo akcentų.
Taigi, aš nustatau du žymeklius: pirmajam brūkšnys šauktuke, ir antrajam taškas.
Hilfslinie nustatau pirmajam žymekliui ir persijungiu į kompoziciją "Typo_Statisch". Ten pastumiu tą kadrą, kuris pažymi šauktuko brūkšnį (2). Tuo pačiu atlieku su antruoju žymekliu, rodančiu, kur turėtų būti taškas: dedu Hilfslinie ant žymeklio, persijungiu į kompoziciją ir atitinkamai judu su kadru.
Paskutiniai žingsniai
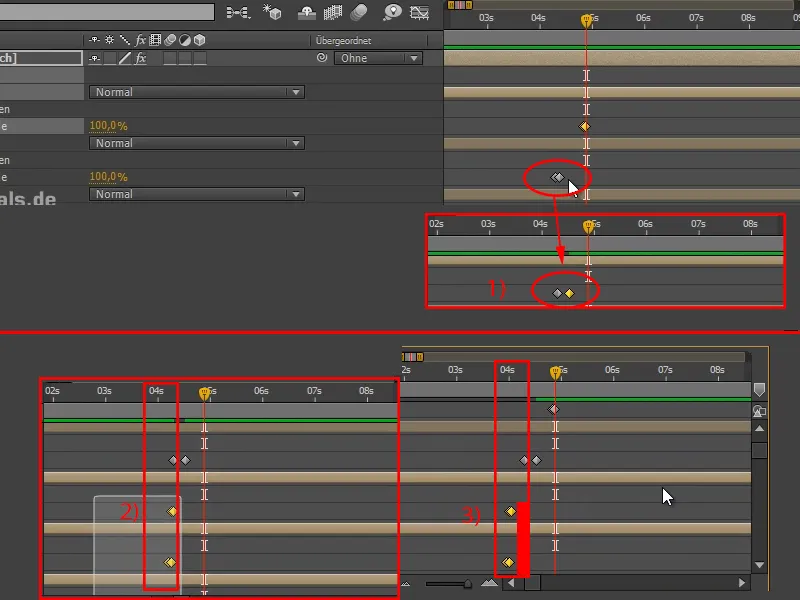
Žingsnis 21
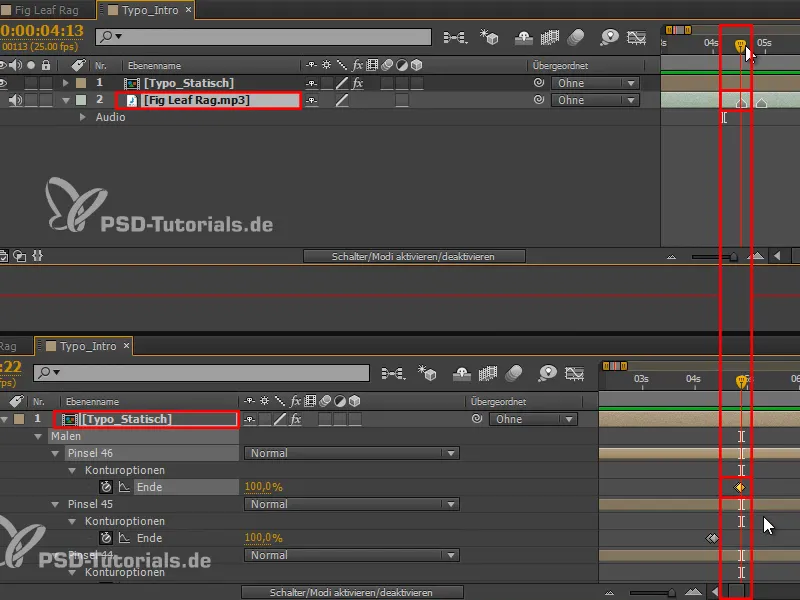
Norėčiau, kad šauktuko brūkšnys būtų nupieštas lėčiau nei prieš tai esantis tekstas, kad šauktukas būtų pabrėžiamas (1).
O tekstas turėtų būti visiškai greičiau baigtas. Taigi pažymiu viską prieš tai (2) ir traukiu jį šiek tiek į priekį (3).
Taip laikas tikslingas.
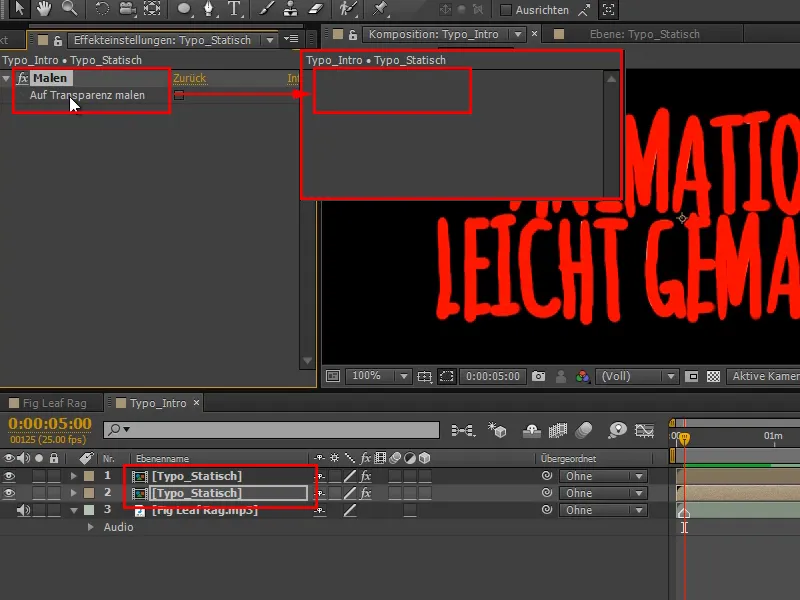
Žingsnis 22
Mes piešėme tekstą ant teksto, ir dabar turime jį šiek tiek keisti.
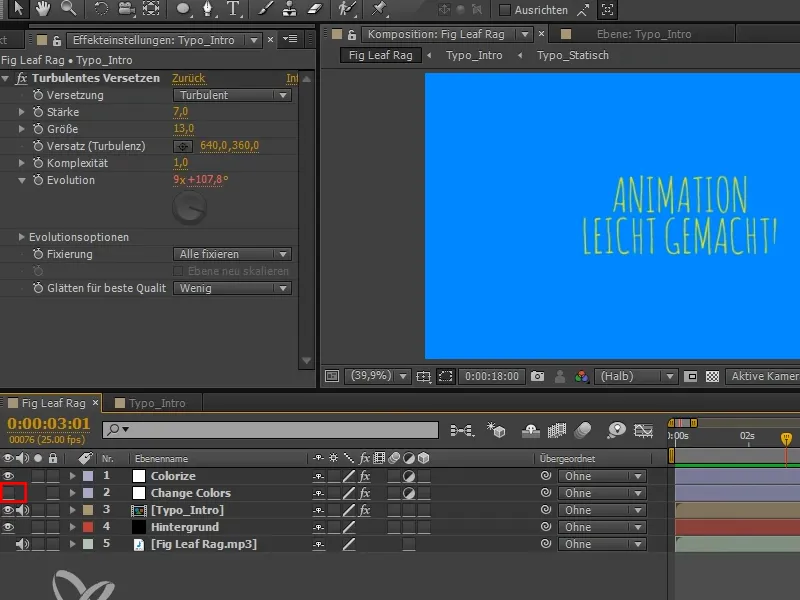
Pirma dubliuoju sluoksnį "Typo_Statisch" ir ant žemesniojo sluoksnio pašalinu Malen- efektą.
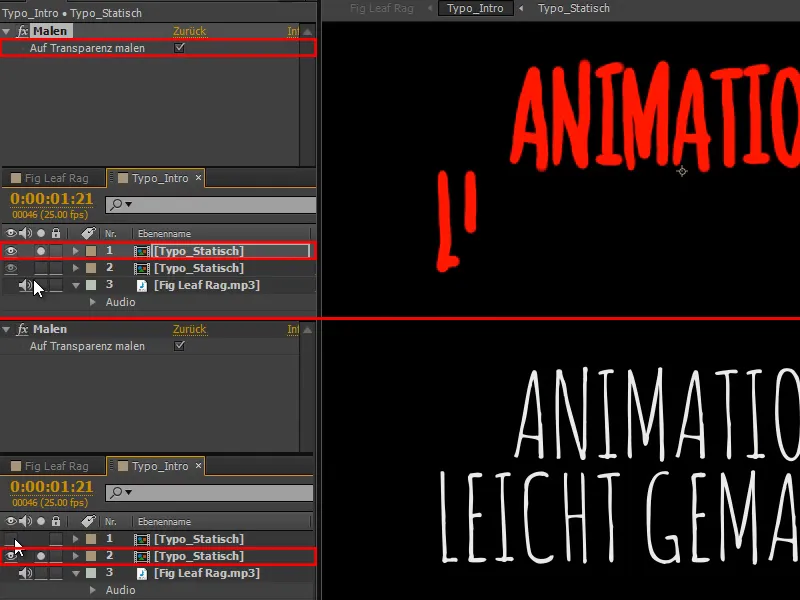
Žingsnis 23
Aukštesniame sluoksnyje turime nupiešiamą tekstą virš žymaus baltumo originalo apačioje.
Žemesniame sluoksnyje turime visiškai baltą tekstą.
Jei viršutiniame sluoksnyje pažymėsiu varnelę prie Piešti ant permatomumo, tada pamatysiu tik piešiamus raudonus brūkšnius.
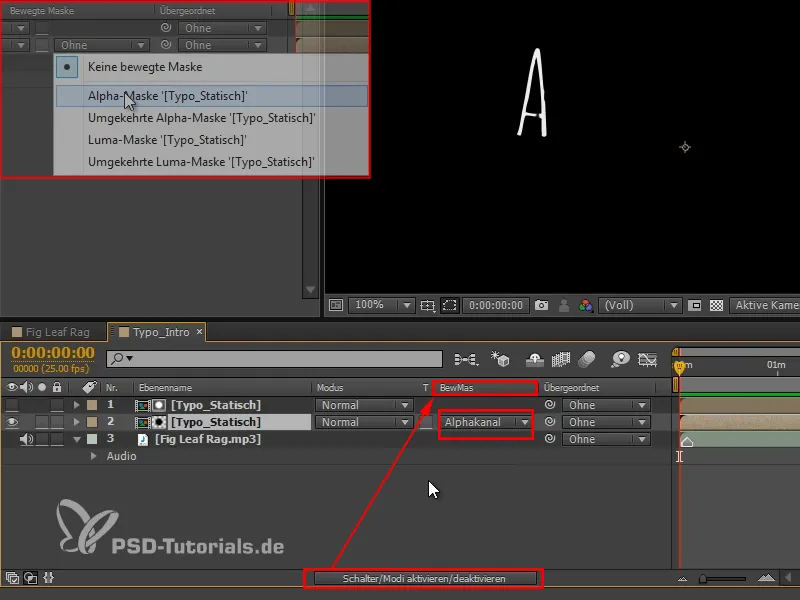
Žingsnis 24
Viršutinis sluoksnis bus naudojamas kaip kaukė žemesniam.
Jei kaukė nėra rodoma, tiesiog paspauskite apačioje Įjungti/išjungti perdavimo režimus, ir tuomet bus rodoma judanti kaukė BewMas.
Tačiau, kažkas persikėlė, nes jau pradžioje ten yra A.
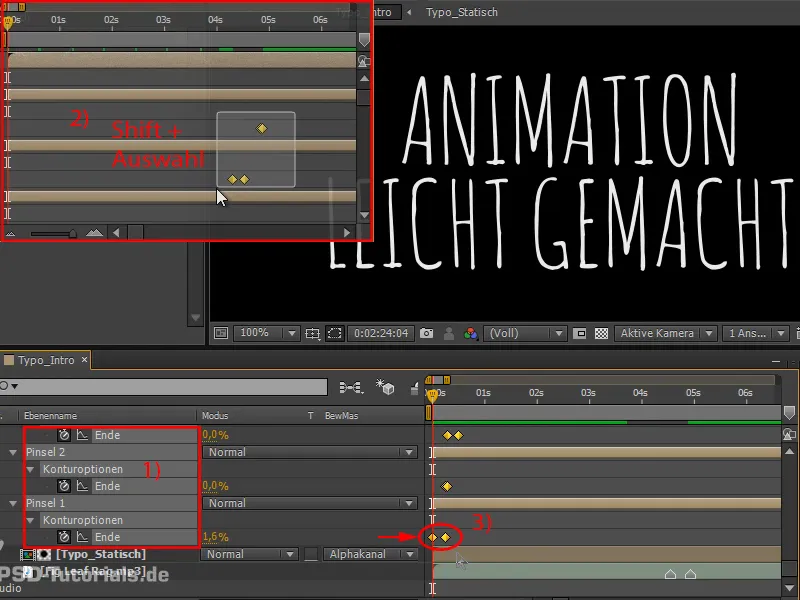
Žingsnis 25
Taigi geriausiai dar kartą pažymime visus šepetus naudodami Stačiakampė- parinktį iš apačios į viršų (1), bet tuomet pašaliname abu šauktuko kadrus su Shift+parinktimi (2). Abu jau laiko atžvilgiu yra puikiai nustatyti.
Tada pasistumkime žemiausią kadrą į dešinę, kad A dar neatsirastų pradžioje.
Dabar tinka.
Žingsnis 26
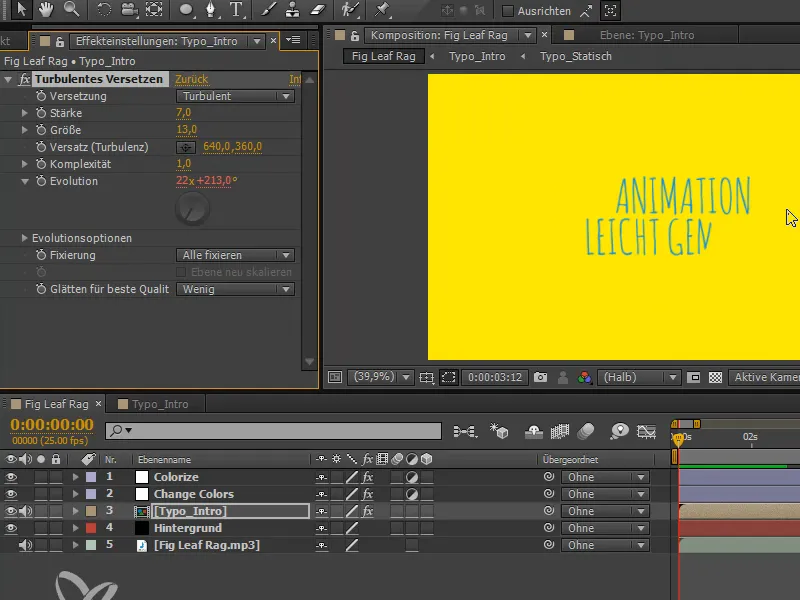
Mes tai padarėme po kompozicija, čia turime efektą Veikiaša.
Jei žiūrim tai visoje kompozicijoje, mes turime tai ne tik geltonai ir spalva kinta, bet ir trypčioja.
Žingsnis 27

Taigi, pirmieji 4 sekundžių treilerio yra pasiruošę, ir vėl susitiksime sekančioje pamokos dalyje, apie Baltąjį kamuoliuką.


