Dėl spalvų koncepcijos, apgalvojome paprastai ir sumažintai viską atlikti su mėlynais fonu ir geltonu šriftu. Mėlyna ir Geltona yra komplementarios spalvos, todėl puikiai išskaitoma ir gražiai išsiskiria viena nuo kitos.
Dabar teoriškai galėtume sukurti naują spalvų plotą, suteikiantį mėlyną spalvą ir tuomet nudažydami tekstą geltonai. Galėtume tai padaryti, tačiau tada kiltų problema, kaip viduryje animacijos per visą vaizdą padėti valiklį, kuris pakeistų spalvas.
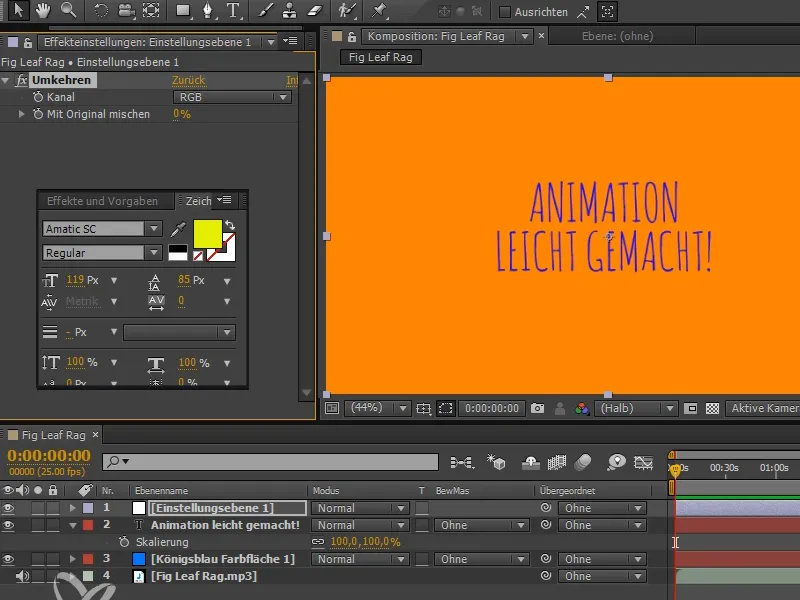
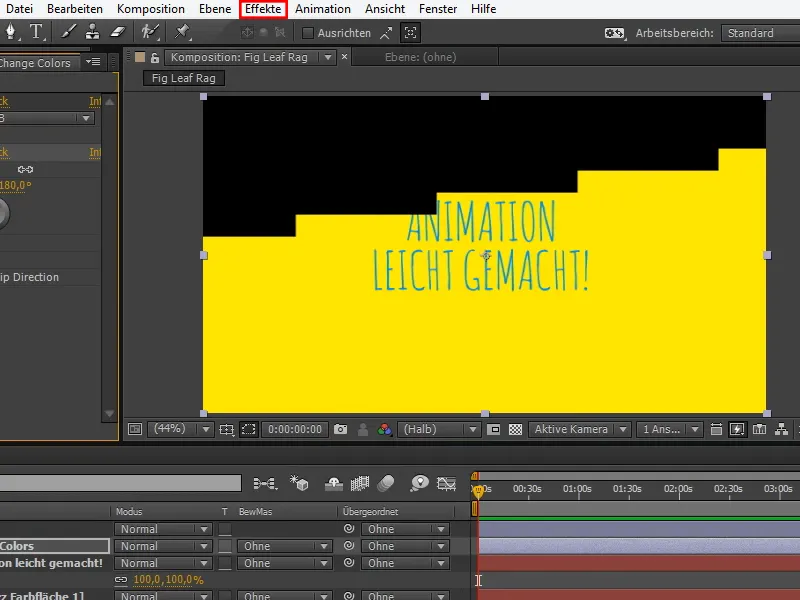
Tačiau galime bandyti sukurti reguliavimo sluoksnį naudodami Layer>New>Adjustment Layer arba Ctrl+Alt+Y, ir tada pritaikyti veiksmą Invert Channels. Tačiau pamatysime, kad mūsų spalvos vis dėlto nėra visiškai komplementarios. Mėlynai tinka Oranžinė kaip komplementarinė spalva, o tai čia visai netinka, mes negalime pasiekti spalvų.
Tačiau aš vis tiek noriu tai padaryti ir yra būdas tai padaryti.
Žingsnis 1
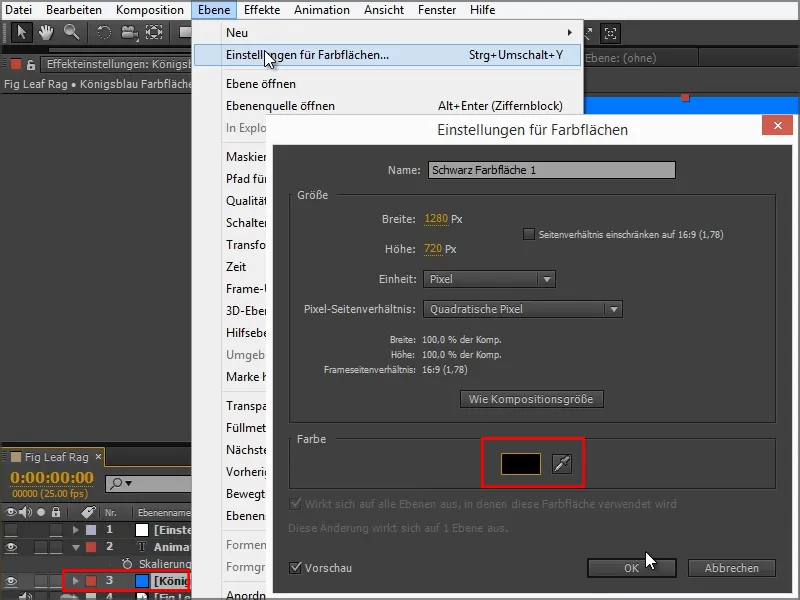
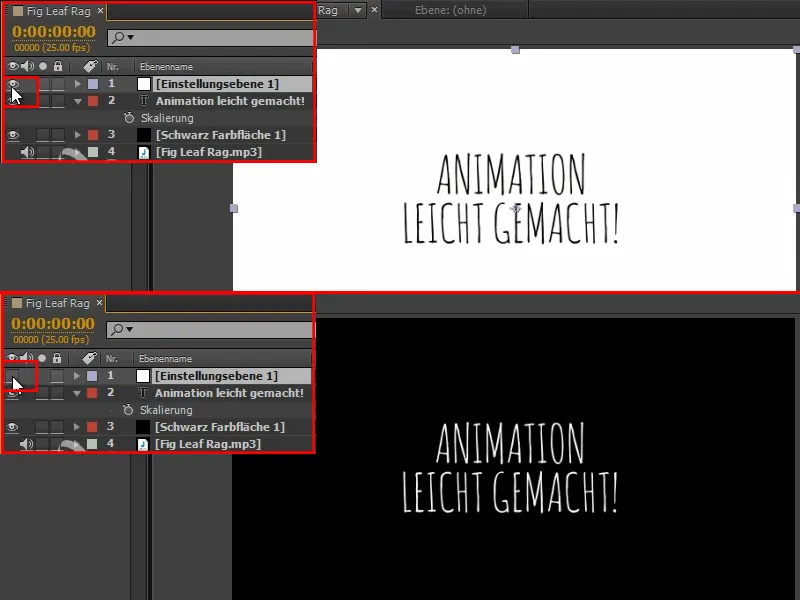
Mes tai įgyvendiname taip: Imame karališkai mėlyną spalvos plotą ir paspaudžiame Ctrl+Shift+Y arba nueiname į Layer>Solid Settings ir nustatome spalvą juoda.
Tai įgys gražesnę formą, o After Effects netgi pervadina spalvos plotą.
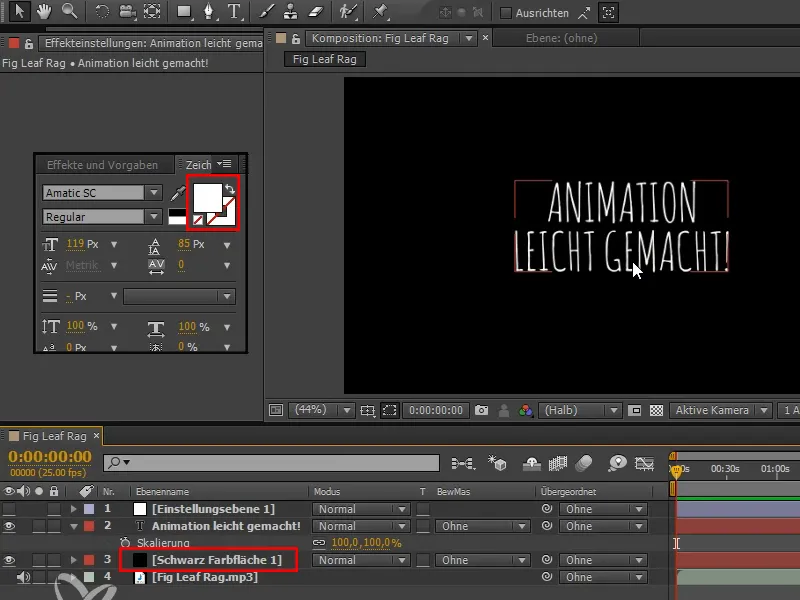
Dabar tiesiog parašome tekstą "Animacija lengvai" baltai spalva.
Turime Juodą ir Baltą be permatomumo ir galime lengvai tai pakeisti.
Tačiau išlieka Juoda ir Baltas, bet aš noriu Mėlyną ir Geltoną.
Žingsnis 2
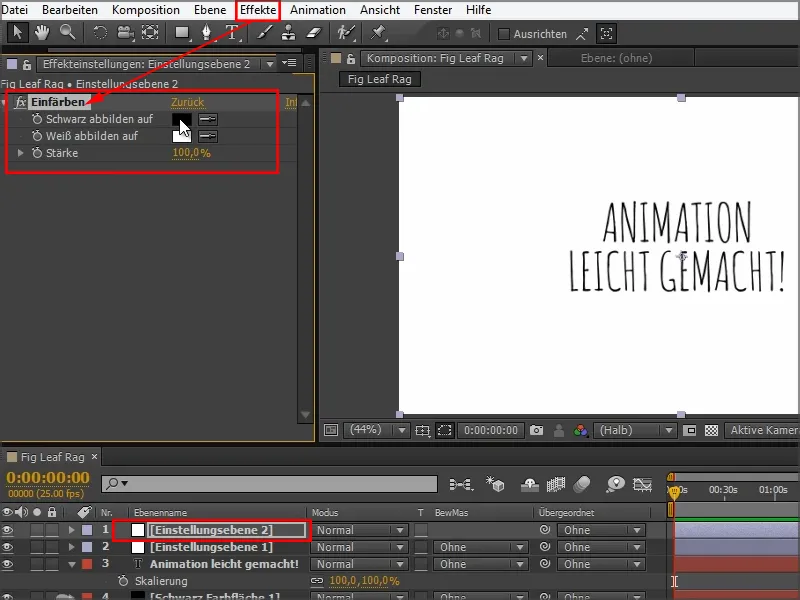
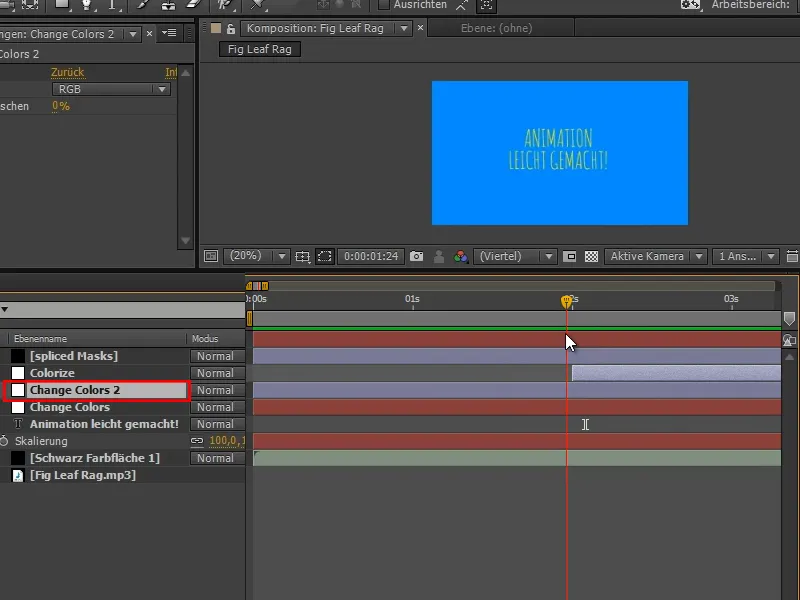
Taigi, mes sukuriame kitą reguliavimo sluoksnį spinduliuojant Ctrl+Alt+Y ("Reguliavimo sluoksnis 2") ir taikome Effects>Color Correction>Tint veiksmą.
Veiksmas yra labai paprastas ir tiesiog iš anksto suderina spalvas. Jis imą Juodą ir Baltą ir priskiria kitą spalvos vertę.
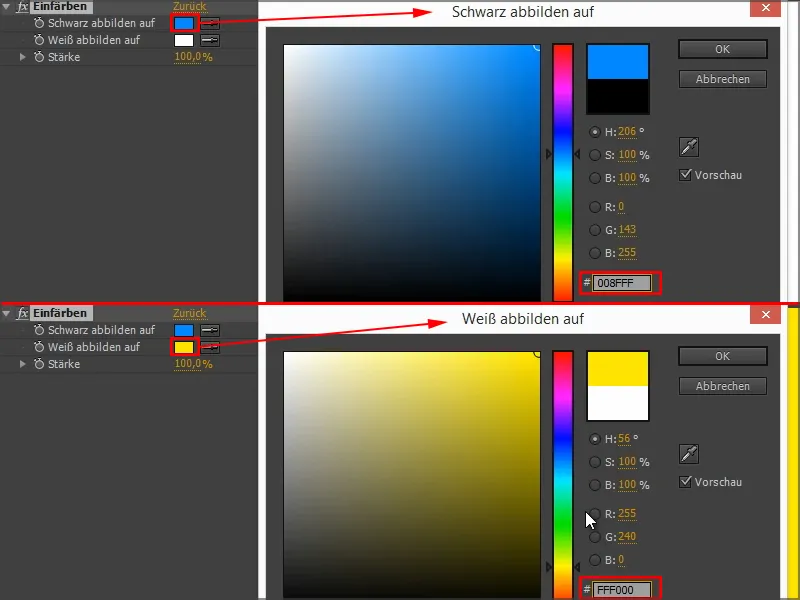
Toliau imame juodą ir pritaikome mėlyną. Aš jau užrašiau spalvos kodą "008FF", tai yra ši graži mėlyna.
O balto spalvą pritaikome su Geltonu, spalvos vertė yra "FFF000", tikrai ryški geltona spalva.
Žingsnis 3
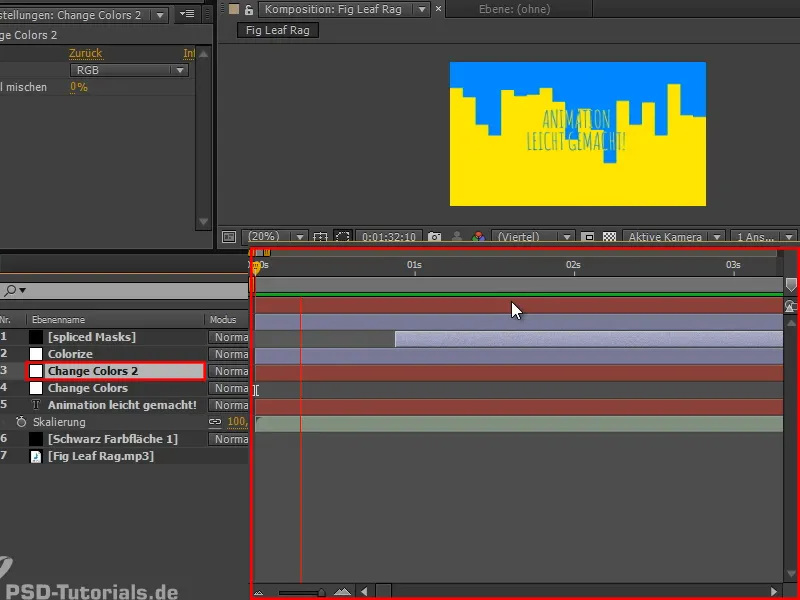
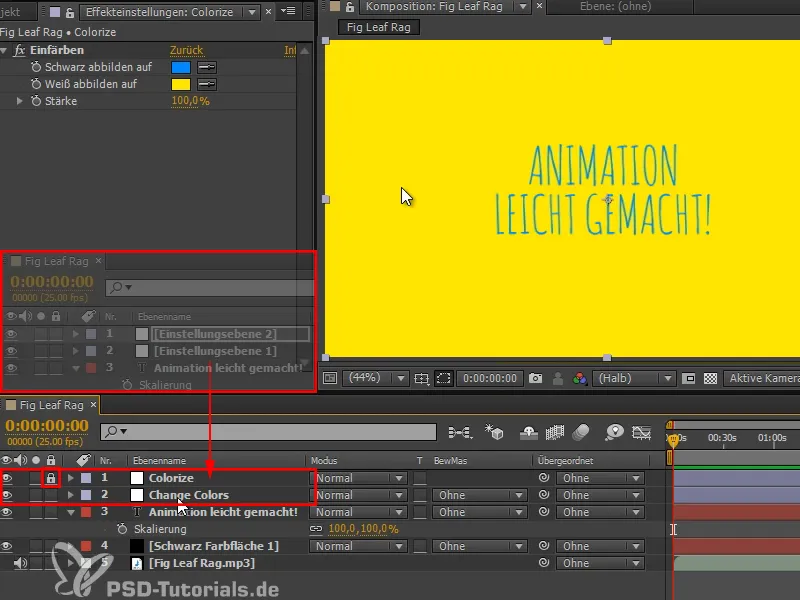
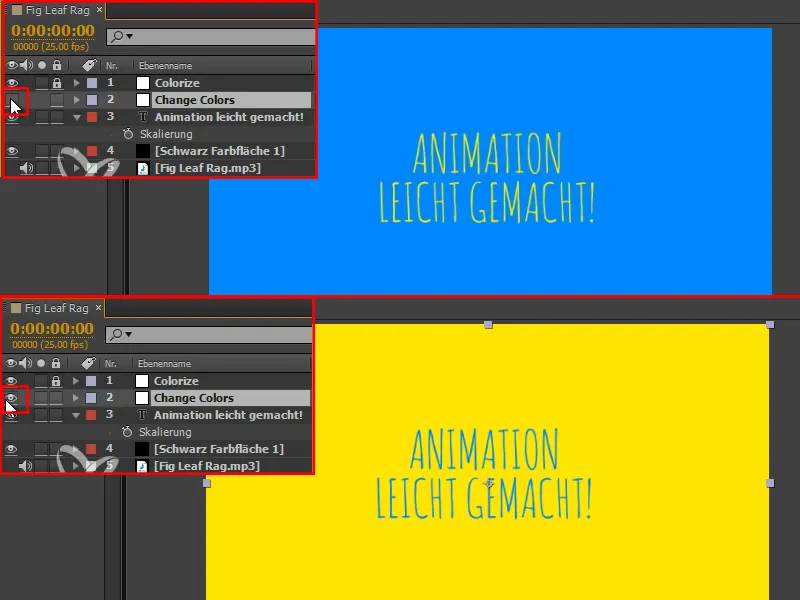
Dabar tai pritaikėme po atspindžio. Aš dar pavadinau tai "Change Colors" ir "Colorize".
Užrakinkime viršutinį sluoksnį, nes mums niekada daugiau jo neprireiks.
Kai įjungiu ir išjungiu "Change Colors", turime nuostabią spalvų pakeitimą, neįkrypus oranžinėje ar violetinėje sferoje.
Tačiau kaip turėtume formuoti perėjimą? Mes galime perstumti "Change Colors" sluoksnį iš kairės į dešinę arba iš viršaus į apačią per visą vaizdą ir taip sukurti perėjimą. Tačiau tai nėra toks įdomus variantas.
Aš norėčiau padaryti šiek tiek daugiau ir suskirstyti tai į juostas, kurias tada nuslysta per vaizdą, kad kampai būtų šiek tiek labiau suskaidyti. Kaip tai geriausiai padaryti?
Žingsnis 4
Yra veiksmų, tokie kaip pavyzdžiui Effects>Transition Effects; ten yra Line Sweep, kuris juda ta kryptimi, tačiau prieš pradedant kitą pirmiausia baigiasi linija.
Tai yra per reguliari man.
Žingsnis 5
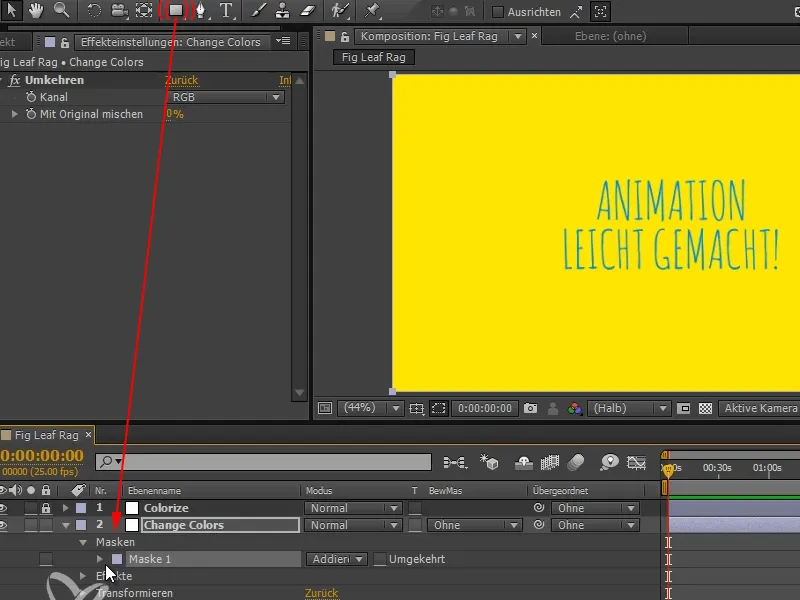
Dėl to geriausia tai padaryti su Kaukėmis. Aš du kartus spustelėkite ant kaukės simbolio ir taip sukurkite kaukę, kuri tiksliai telpa į mano matmenis. Tai labai patogi funkcija, kurią vėliau dar kartą naudosime.
Žingsnis 6
Šią kaukę norėčiau padalinti į 20 dalių, taigi turėsime 20 atskirų stulpelių. Šios standartinės After Effects priemonėmis tai neįmanoma padaryti.
Tačiau tokiose situacijose aš tiesiog parašau sau Skriptą dėl to. Dėl dalykų, kuriuos čia naudojame, pridūriau atitinkamus Skriptus kiekvienam mokymo pratyboms.
Layer Chainer, Mask Slicer ir Sequence Strokes. Mask Slicer štai tai, ko mums reikia čia, kaip jūs galite įsivaizduoti.
Šis simbolis prie failo pavadinimo priklauso nuo Extendscript Toolkit, tad aš galiu tai paleisti. Jei tai paleisiu, tai inicijuoja ir šį Extendscript Toolkit paleidžia.
Šis Toolkit turi būti įdiegtas atskirai, nes jis neįdiegtas pagal numatytuosius nustatymus. Tai turėsite padaryti patys, tai labai paprasta atlikti per CreativeCloud.
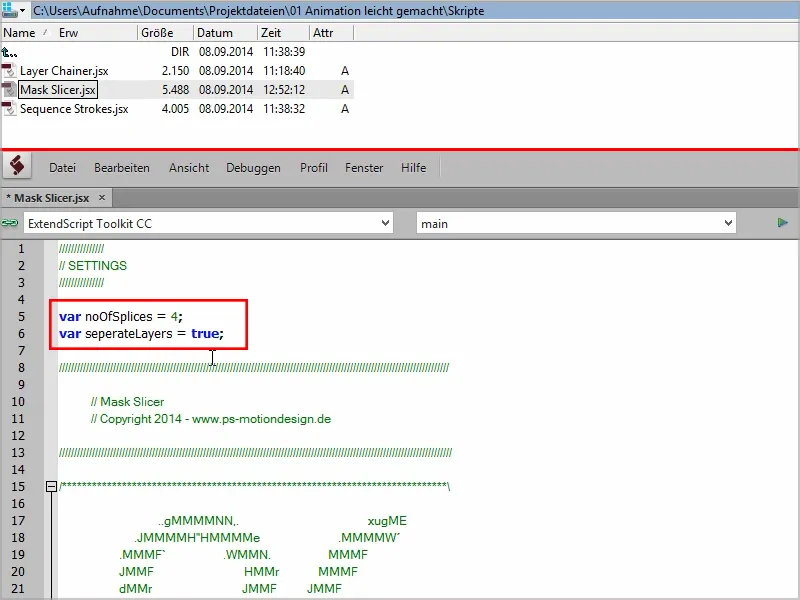
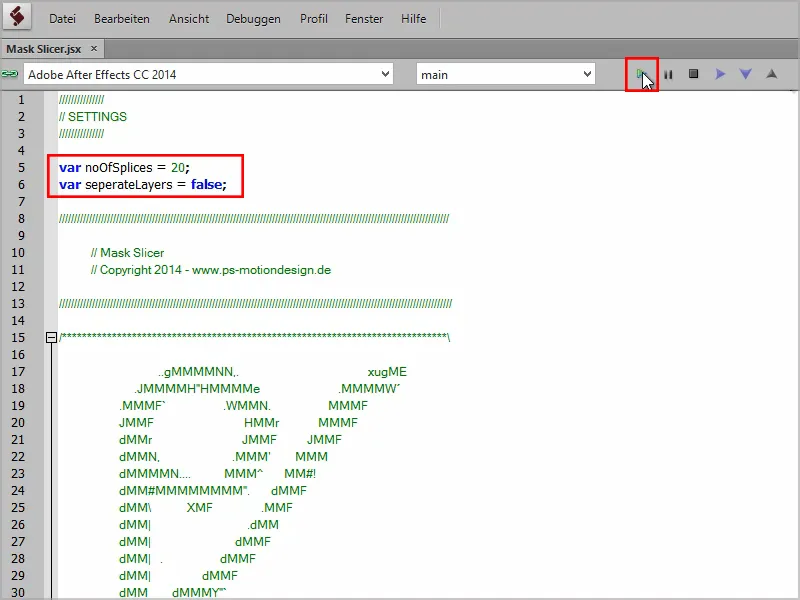
Nustatymų. Dėl visų šių skriptų nesukūriau vartotojo sąsajos, nes jie skirti tik asmeniniam naudojimui. Tai reiškia, kad visus šiuos nustatymus turite pakeisti tiesiogiai tekstinėje byloje.
O "separateLayers", kur įrašoma true arba false. Jei įrašote true, kiekvienam pjūviui pridedamas naujas sluoksnis.
Taigi, tiesiog išbandykime su 4 pjūviais...
...einam į After Effects ir pasirenkame iškirpti norimą kaukę. Tai labai svarbu.
Toliau viršuje pasirenkame After Effects CC kaip taikymo tikslą. Matote, kad čia yra ir kitų programų, šis įrankinys skirtas rašyti ir testuoti skriptus.
Taigi šį kartą pasirenkame After Effects, tada paspaudžiu Play-mygtuką....webp)
... ir grįžtu atgal į After Effects. Ten turime naujas sluoksnius, kiekvienas iš jų sudarytas iš vieno sluoksnio.
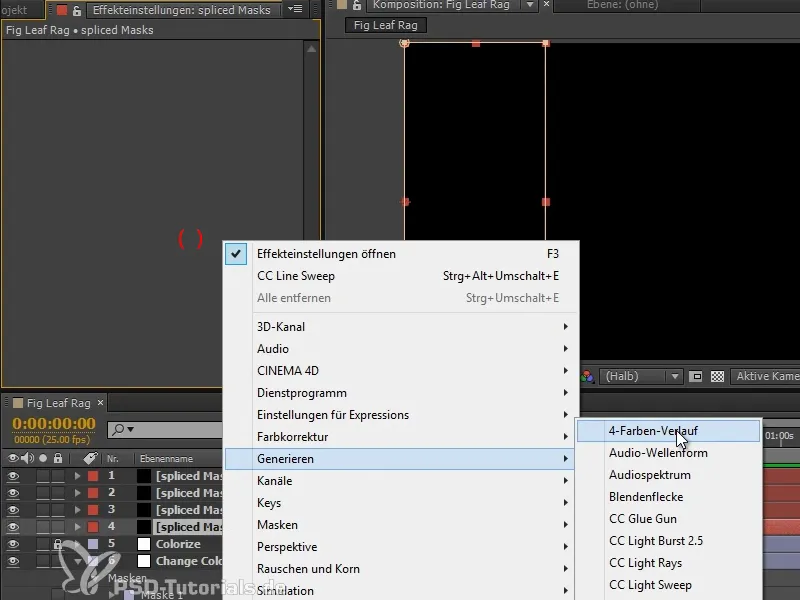
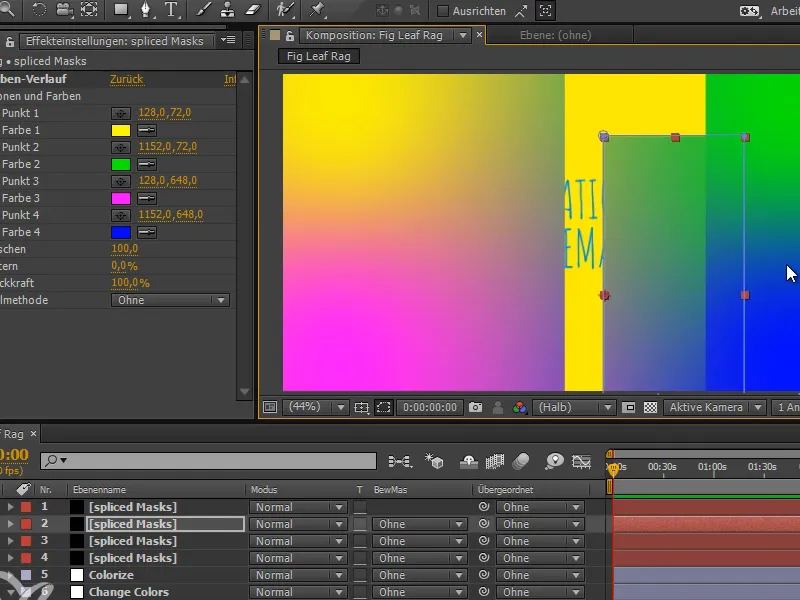
O jei dabar čia generuuoju 4 spalvų gradientą, ...
... matysite, jog tai vėl suteikia visam tai vaizdą. Tai iš esmės yra sluoksnis su koordinate, tiesiog kaukės yra iškirptos. Tai reiškia, kad turime atskirus iškirptus šio sluoksnio gabalus, kas gali būti labai patogu, nes galime jas judinti ir sukti atskirai.
Tačiau mums to nemetyti. Norėčiau kažko kito.
Žingsnis 7
Norėčiau turėti visus kaukes viename sluoksnyje, ir tai ne 4, o 20.
O separateLayers nustatome ties false. Išsaugau, vėl paspaudžiu Play, ...
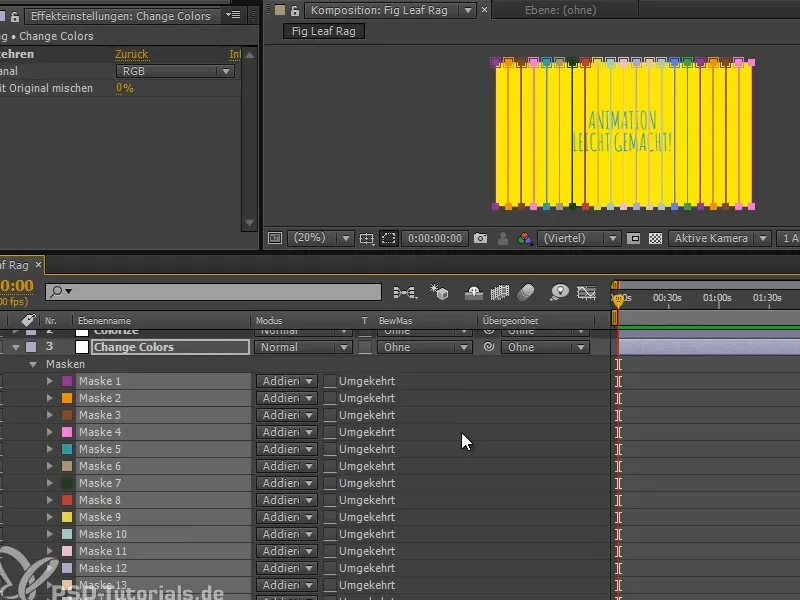
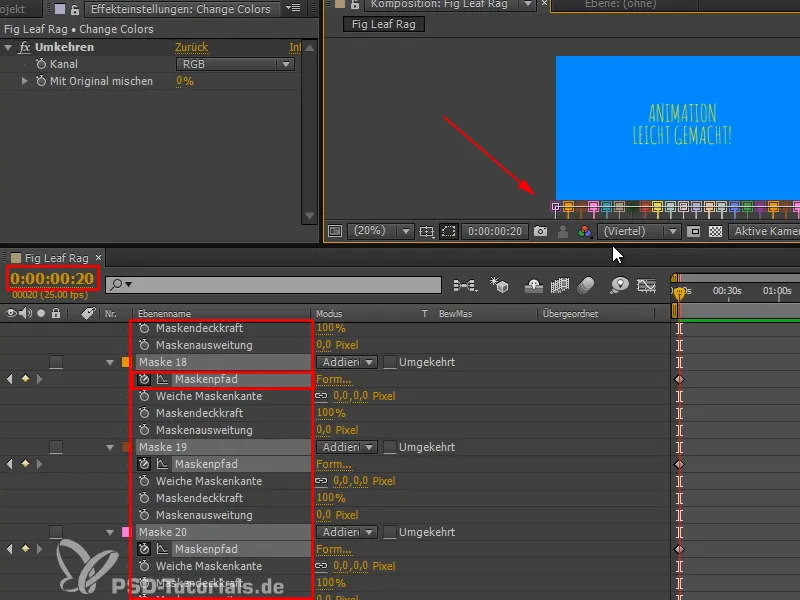
... ir dabar turime visas 20 kaukių viename sluoksnyje.
Pasidarysiu pažymėjimus nuo 1 iki 20 ir paspaudžiu Strg+C arba cmd+C. Tada ištrinu pradinę kaukę ir įdedu visas jų vietoj.
Dabar jos visos yra čia ir norėčiau jas animuoti kitame žingsnyje.
Žingsnis 8
Kaukės, deja, neturi transformacijos savybių, tokios kaip posūkis ir mastelis, tik kaukės kelias. Tačiau tai nėra problema.
Pažymime visus kaukes ir išskleidžiame jas. Tada paspaudžiame ant kaukės kelio, nustatome tašką ir pereiname šiek tiek vėliau į kompoziciją, kur tuomet visos kaukės juda žemyn iš kadro.
Žingsnis 9
Pabandykime pažiūrėti. Muzika groja fone, tai gerai. Ir dabar turime dvi lygiagrečias taškų rinkimo taškus, kas nėra labai įdomu.
Aš norėčiau tai padaryti šiek tiek įdomiau ir nenoriu dirbti su lygiagrečiais taškais, nes mes jau girdėjome taisykles iš „Disney“, kad konstanti greitis gyvenime neįvyksta, todėl mums to nereikia animacijoje.
Žingsnis 10
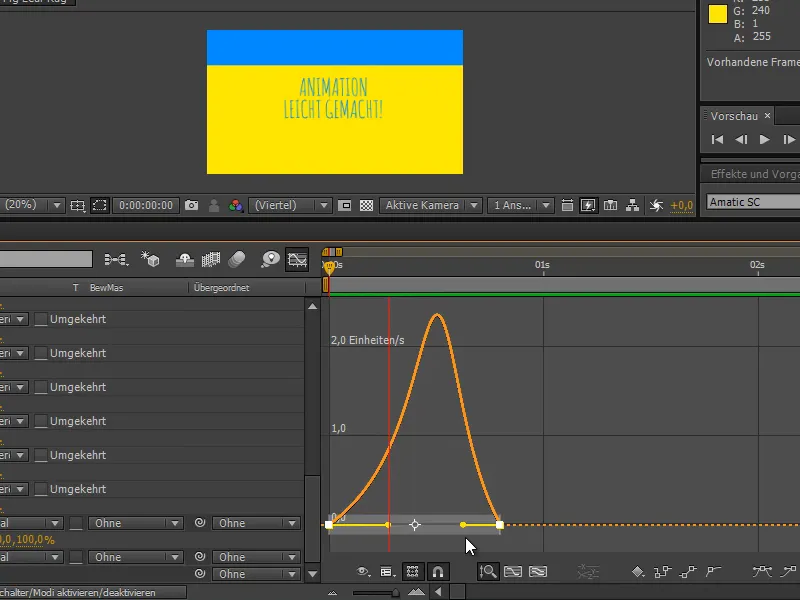
Tai daryti paspaudžiame ant Diagramos redaktoriaus. Tai suteikia mums kreives, kurias dar tiksliai išmoksime, animuodami atšokinėjantį kamuoliuką.
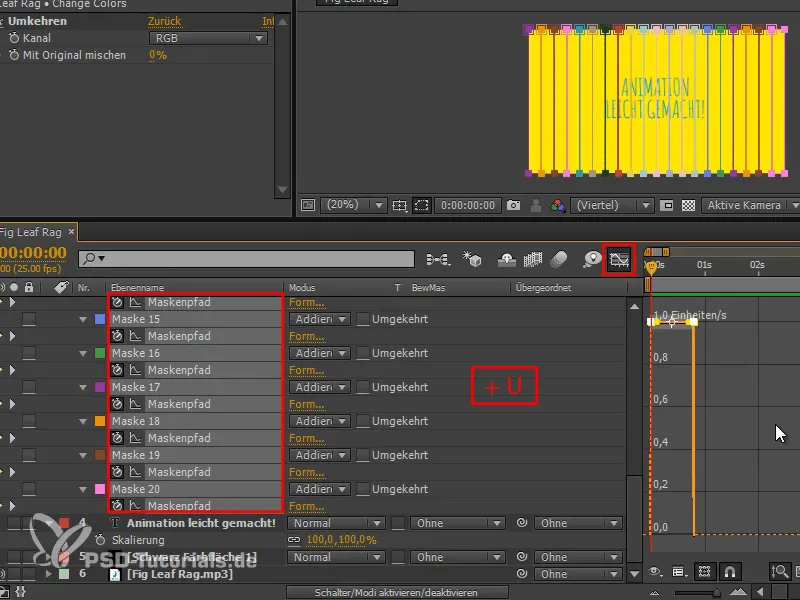
Kad tai būtų ribota kaukės takus, pažymime visas kaukes ir paspaudžiame U, nes taip gauname visus animuotus savybių.
Čia matome greičio kreivę, greičio grafiką. Ne visai patogu dirbti su tuo kaip su verčių kreive, tai dar pamatysime. Tačiau galima gerai dirbti, kai norima animuoti daug savybių vienu metu.
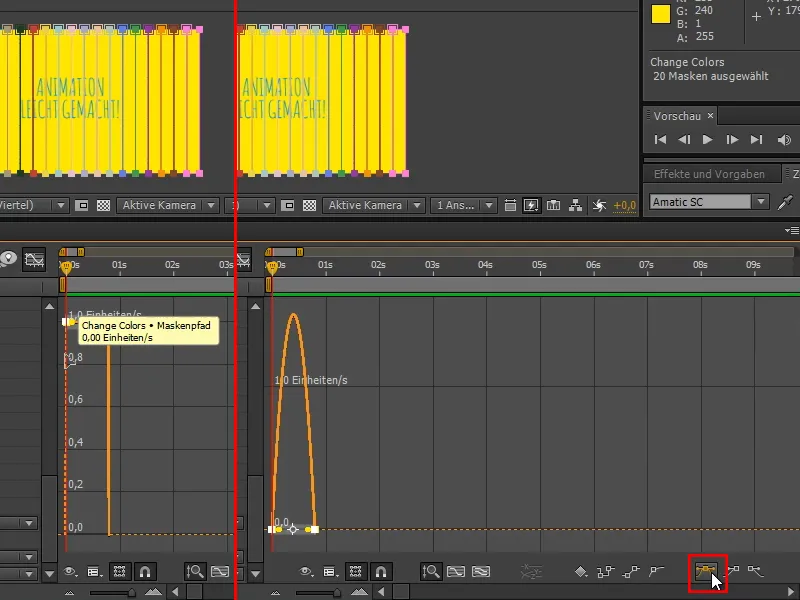
Aš norėčiau pirmiausia pridėti Easy Ease, arba su F9 arba su šiuo mygtuku.
Taip greitis kreivė labai pasikeitė. Kairėje būtų konstantinis greitis, mes pradedame nuo tam tikro greičio ir staiga sustojame.
Su Easy Ease mes palaipsniui didiname greitį nuo nulio ir vėl sumažiname. Tai yra kaip parabolė.
Norėčiau tai padaryti dar ekstremaliau. Tam naudosiu tangentinę ir truputį prisitrauksiu, kad tiesiogiai turėtume viršūnę.
Pažiūrėkime kas iš to gaunasi…
Paleisiu tai ir matau: Tai tiesiog skraido. Viduryje judėjimas yra žymiai greitesnis nei pradžioje ir pabaigoje. Man tai patinka.
Žingsnis 11
Galėjome tai padaryti ir su padėtimi - kodėl mes tada iškirpti elementus?
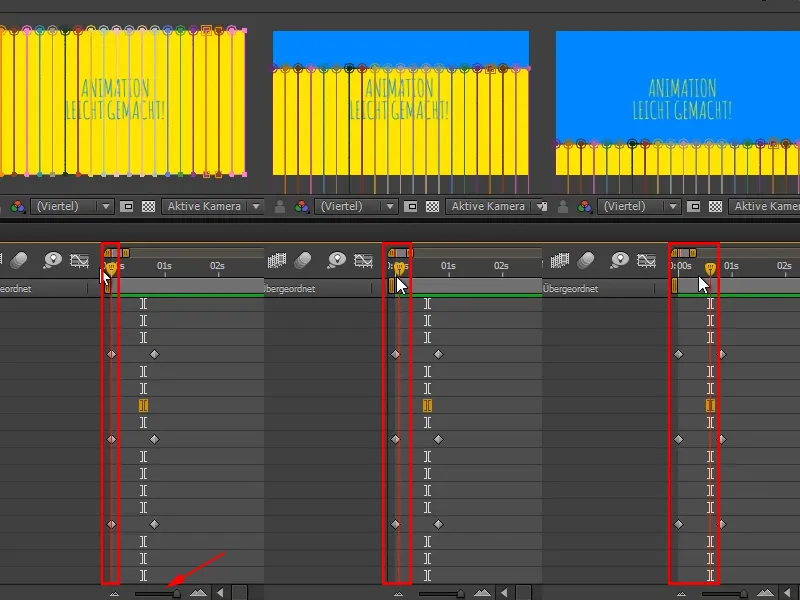
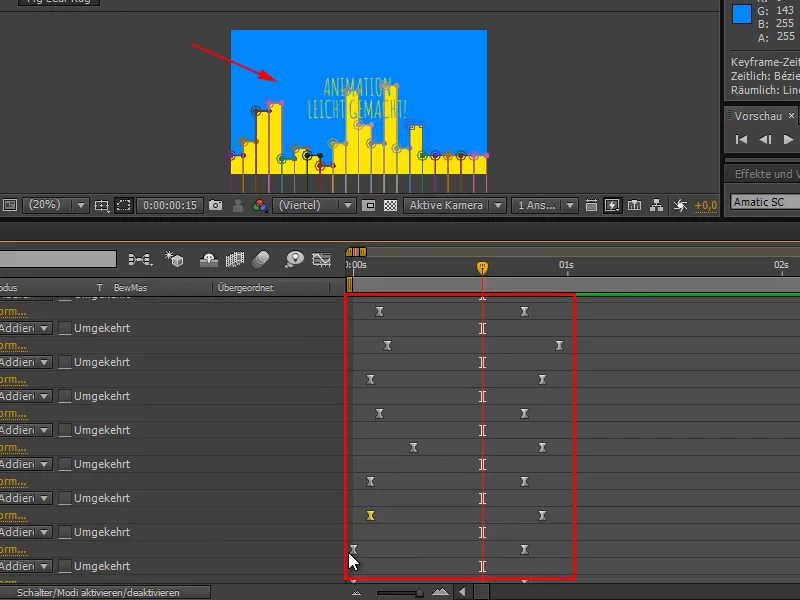
Šįkart tai gražiai nepataisykime laike ir nustatykime taškus čia kaip atsitiktinai, kad įvestume šiek tiek variacijos ir į formą. Linijos neturi visos kirsti vienu metu.
Galiausiai tai aiškiai primena dangaus liniją. Šią vieną liniją, kuri paprastai skiria mūsų vaizdą, mes norime pažeisti. Kartais tai galioja tik vienaip arba tik priekyje arba tik gale. Stengiuosi išvengti to, kad baigtųsi tuo pačiu aukštyje.
Atrodo gerai.
O ir matote, kai įjungiate peržiūrą - tai atrodo stilinga. Fantastiška.
Žingsnis 12
O šį sluoksnį dabar galime pasiimti, pasukti, masteliuoti, judinti ir, žinoma, naudoti daugiau kartų, nes tai tik atvirkštinis efektas.
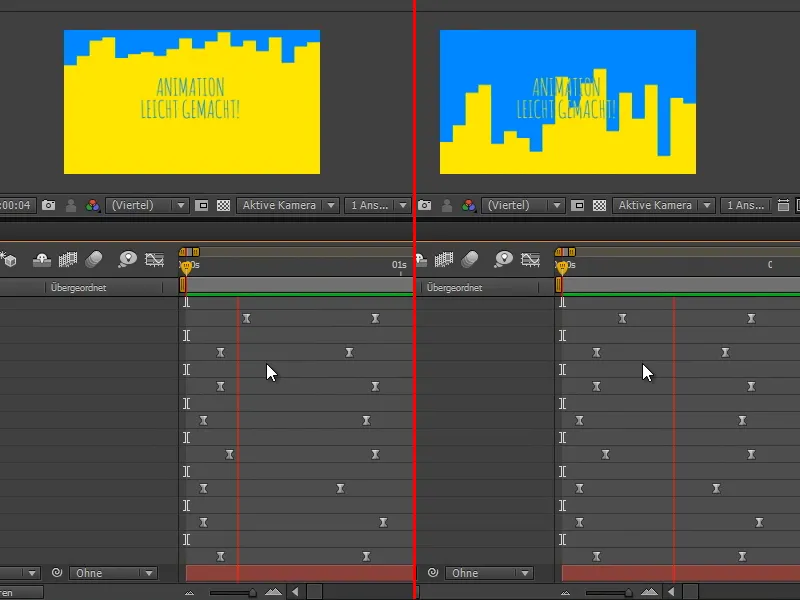
Jį dubliuojame, perkeliame laiko atžvilgiu ir perjungiame iš geltonos į mėlyną ir iš mėlynos į geltoną.
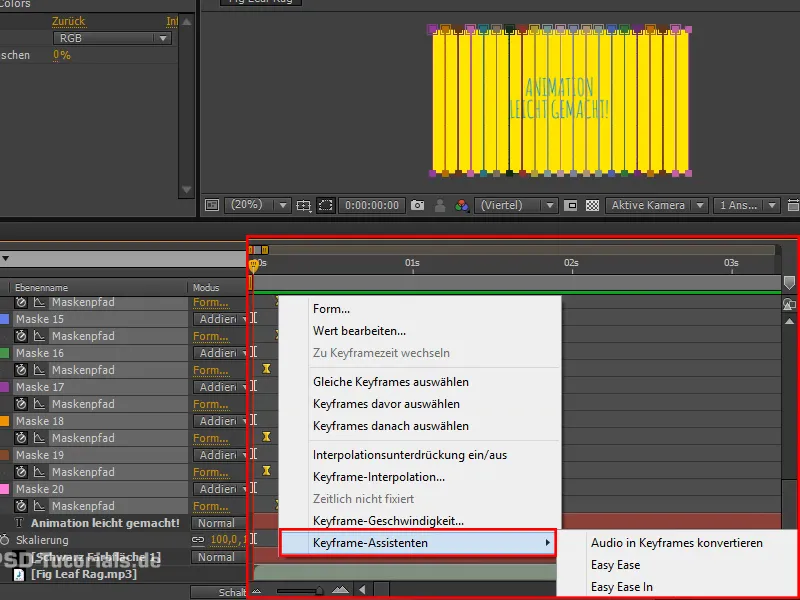
Taigi dar kartą ištrinu dubliuotą sluoksnį ir įjungiu "Pakeisti spalvas" sluoksnį. Tada pažymime visus raktinius kadrus, nubrėždami stačiakampį aplink juos.
Spustelėjęs dešiniuoju pelės klavišu, pateinu per kadrų asistentą ir surandu apačioje "Raktinio kadrų tvarka atvirkščiai".
Ką tik tai padariau ir dabar geltona spalva juda iš apačios į mėlyną.
O dabar turėtų veikti, jei vėl dubliuosiu sluoksnį ir viską šiek tiek atslinksiu į priekį.
Mes dabar pereiname iš vienos spalvos į kitą ir vėl atgal. Puiku.