Kai bebaigėme antrąjį ir trečiąjį šio vadovo serijos skyrius, tik keletas mažų pataisymų ir papildymų buvo padaryti šiame ketvirtajame skyriuje. Toliau mes sutelksime dėmesį į kitų puslapių maketavimą.
Tyrinėdami pereinamąjį momentą tarp pilkos plotmės ant viršelio puslapio ir pilkojo dryžo ant kaimyninio puslapio, pastebėsime ryškiąją kraštą. Šis efektas pasireiškia dėl to, kad pilka plotmė ant viršelio puslapio uždengiama antra plotme su stipriai sumažinta skaidrumo (35%) lytimi, besidriekdama ant viršaus, tačiau to paties negauname pilkojo dryžo atveju.

Koreguoti šį nepageidaujamą efektą galime keliais būdais:
Vienas iš jų yra išsklaidyti kraštą naudojant Minkštąsias perėjimo kraštus įrankį. Tiesiog pasirenkame 35% skaidrumo turinčią plotmę, kuri sukuria efektą, ir su minėtu įrankiu sukuriame nuo dešinės į kairę plyną įšilimusįjį kraštą.
Tokio būdo trūkumas yra tas, kad minkštai įšilęjantis kraštas gali pasirodyti ir vietose, kur to nenorėjome. Taip yra mūsų pavyzdyje, kur švelnios doppelkanto su 35% skaidrumo ant viršelio puslapio viršuje taip pat gali būti paslėpta.
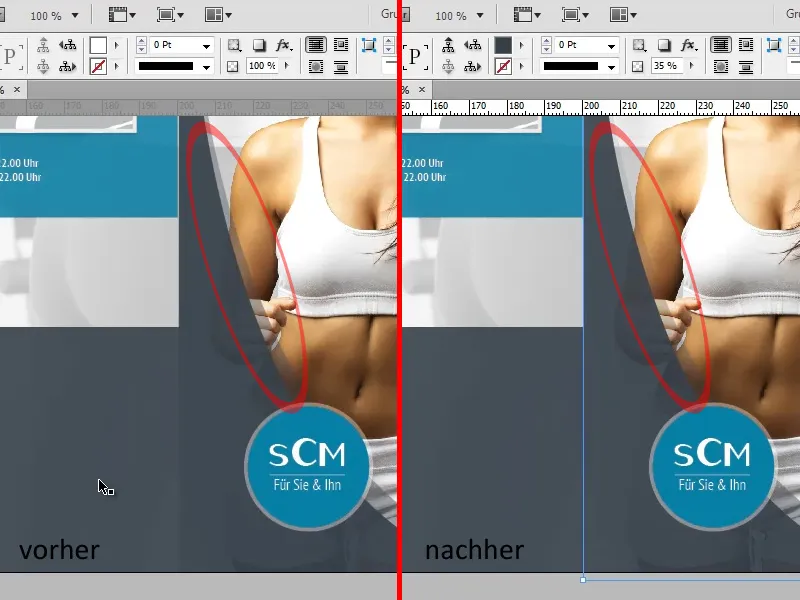
Kitas būdas būtų nukopijuoti pilkojo dryžo dalį ir sumazinti kopijos skaidrumą iki 35%, taip sudėjus dvi plotmes, gausime tokią pat spalvą kaip ir viršelio puslapyje, ir per degi kintis dingsta.
Toliausiai įterpinsime tekstą į pilkojo dryžo dalį:
Antraštinių formatavimai ir teksto teksto formatavimai atitinka formatavimus, jau įterptus aukščiau esančiose antraštinėse "Patirtis Sveikata" ir "Jūsų Kelias Pas Mus" bei teksto teksto pagal.
Kadangi daug teksto su tais pačiais formatavimais įterpinsime ir į kitus puslapius, būtų protinga sukurti savo straipsnio formatavimo formatą:
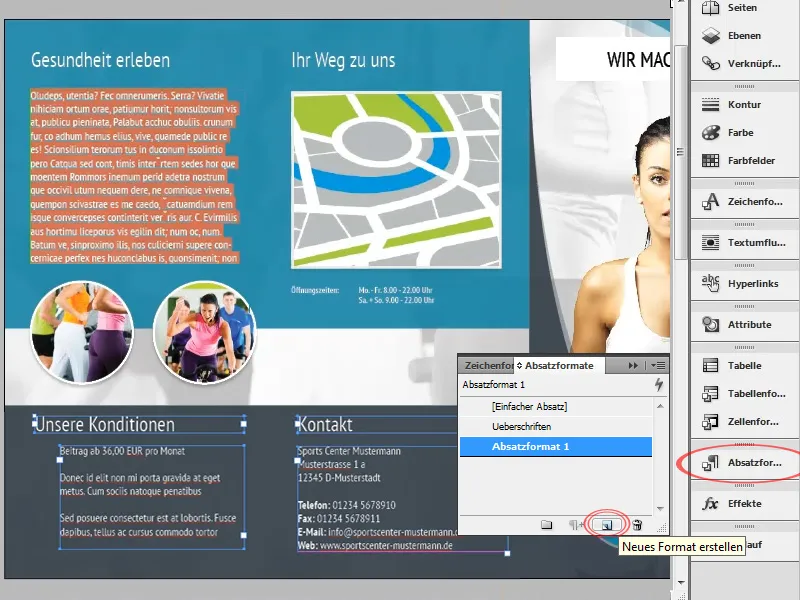
Pirmiausia atidarykite straipsnio formatų langelį (Langas>Formatavimai>Straipsnio formatavimai). Žymėkite teksto fragmentą su atitinkamu formatavimu ir spustelėkite Naujos simbolį. InDesign automatiškai importuos pažymėto teksto formatavimą į naujai sukurto straipsnio formatavimo formatavimą. Dabar galite pasirinkti bet kokį tekstą ir jam priskirti atitinkamą formatavimą, paspaudę straipsnio formatavimo simbolį.
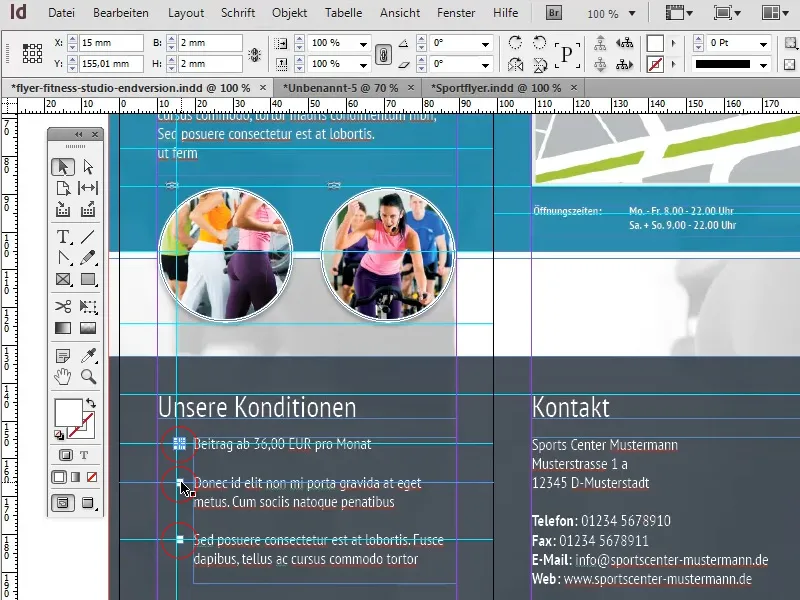
Kairiausias tekstas apačioje dabar turi būti pažymėtas su sąrašo ženklais. Taip pat yra kelios galimybės:
Vienas variantų yra sąrašo ženklus tiesiog kurti kaip formą arba vektorių ir rankiniu būdu juos perkelti į atitinkamą nuostatą. Privalumas yra tas, kad galima naudoti bet kokį vektorių. Tačiau su kiekvienu teksto pakeitimu sąrašo ženklai turės būti perkelti.
Antrasis, kuris yra daug lankstesnis, metodas yra naudoti standartinį sąrašo ženklą. Privalumas yra aiškus: kiekvieno teksto pakeitimo metu sąrašo ženklai automatiškai prisitaikys. Tačiau šiuo atveju norimas simbolis turi būti teksto simboliu. Jei kalbame apie paprastą kvadratą, kaip musu atveju, tai nera problemos.
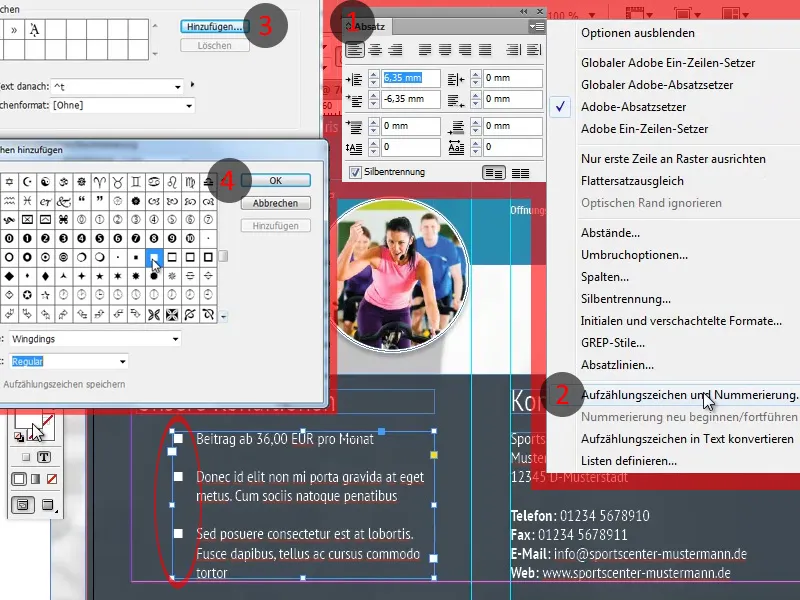
Norint nustatyti kitoki simbola nei sąrašo ženklas, atidarykime pastraipos langelį (Langas>Raštas ir Lentelės>Pastraipos) (1) ir iš kitų parinkčių pasirinkime meniu punktą Sąrašo ženklai ir Numeravimas … (2).
Atsiradusiame lange pasirinkdami mygtuką Pridėti (3) galime pasirinkti bet kuri simbolį (4). Tinkamas simbolis, pvz., gali būti „Windings“ šriftu.
Kuriant mokomąjį kursą, man atsitiko, kad sumaišiau pirminį ir antrinį mokymą. Tai svarbu todėl, kad ritininio lanksto atveju dalis, kuri yra įlenkta vidun, yra šiek tiek trumpesnė. Tačiau tokių klaidų taisymas neturėtų būti sudėtingas, reikia tik šiek tiek perkelti laukelius ir kiekvieną objektą atitinkamai pritaikyti.
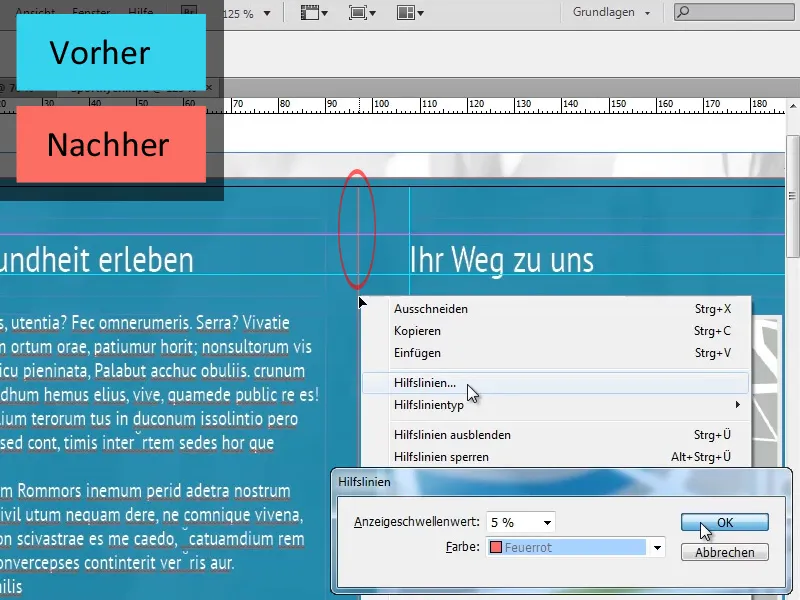
Didelis kiekis pagalbos linijų gali sukelti painiavą, todėl mes galime pakeisti pagalbos linijas, kurios yra svarbios atskyrimui, į kitą spalvą. Tiesiog pažymime atitinkamą pagalbos liniją ir, naudodami dešinį pelės mygtuką>Pagalbos linijos, pasirenkame norimą spalvą.
Pereikime prie kitų puslapių:
Kadangi pagrindiniai maketo bruožai kitų puslapių atitinka jau sukurtų puslapių bruožus, daugelį pagrindinių elementų galime tiesiog nukopijuoti. Todėl galime tiesiog perimti foninę nuotrauką, o kitus foninius elementus, tokius kaip turkio bei pilkoji plotmė, reikia tik šiek tiek prisitaikyti.
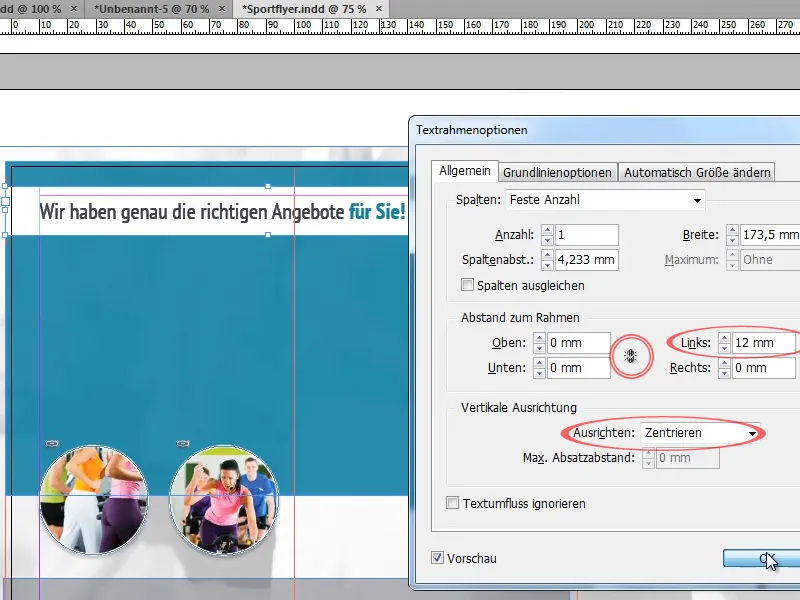
Teksto lauko parinktyse (Objekt>Teksto lauko parinktys) nustatyti Vertikalią išdėstymą iki Centravimo ir pridėti kairę atitrauką apie 12 mm. Nustatydami atitrauką, turime sekti, kad mygtukas, skirtas visų nustatymų lyginimui, būtų išjungtas.
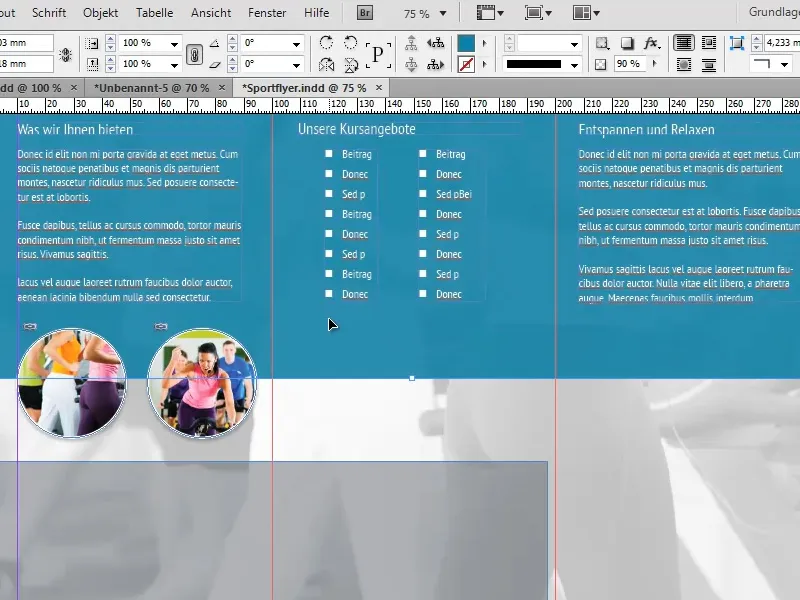
Viršuje plakate įdedame įvairius tekstus, kuriems taikome anksčiau sukurtus pastraipos formatavimus.
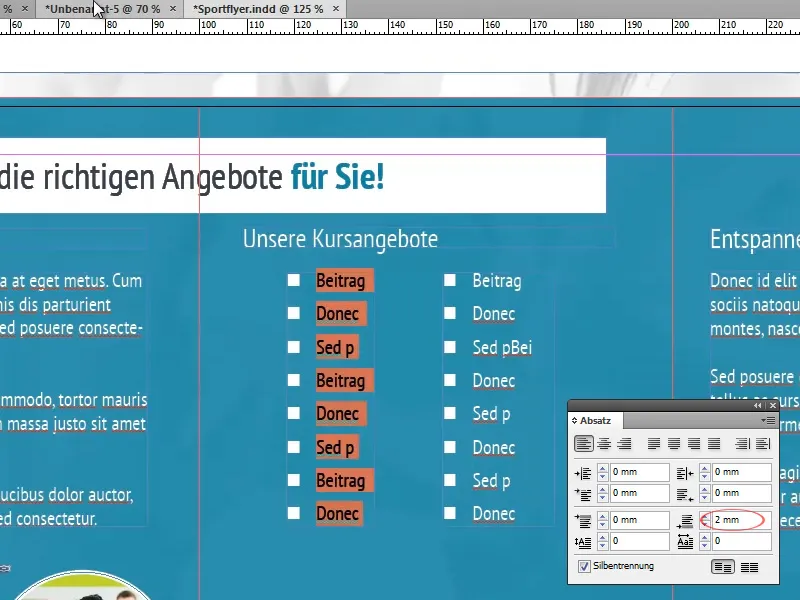
Naudodamiesi sąrašavimo ženklais, užtikrinkime, kad tarp atskiros punktų būtų pakankamai vietos. Tai galime padaryti priklausomai nuo taikymo, pavyzdžiui, padidindami eilučių tarpą, įterpdami tuščias eilutes ar nustatydami atstumą po kiekvienos pastraipos pastraipų parinktų lauke (Langas>Šriftas ir lentelės>Pastraipa).
Prieš tęsdami su priekiniais elementais, pasirūpinkime, kad fonas įgytų galutinę formą:
Tai pasieksime pratedindami turkio spalvos foną taip, kad jis užims apie viršutinius du trečdalius plakato.
Prie turkio spalvos apačioje norime sukurti baltą skirtuką. Vietoje to, kad sukurtume atskirą liniją šiam tikslui, galime taikyti mažą triuką:
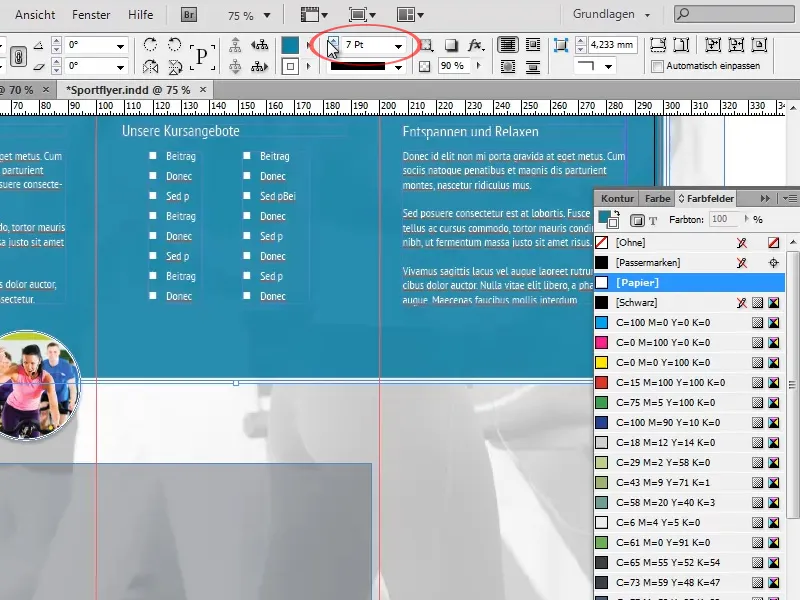
Pakanka turkio spalvai pridėti baltą obliūrą, turinčią apie 7 pt storio. Kadangi plotas trimis kraštais išlenda už dokumento krašto, jis bus matomas tik apačioje.
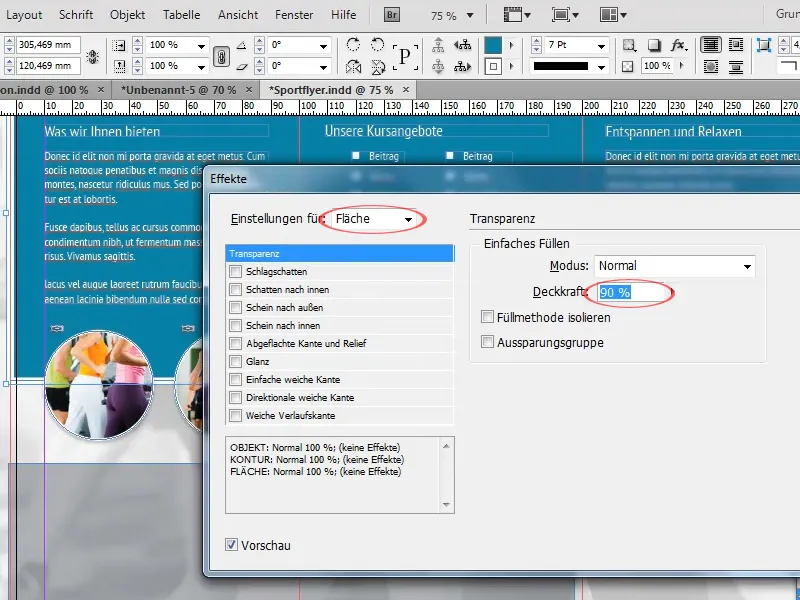
Effekte-Bedienfeld nustatykime objektai neperdengtą 100% ir tuo pačiu sumažinkime plotai neperdengtumą iki 90%. Dėl to obliūros neperdengtumas išliks visiškai tobulas, tuo tarpu plotas šiek tiek taps permatomas. Objektų neperdengtumas keistų abu nustatymus proporcingai.
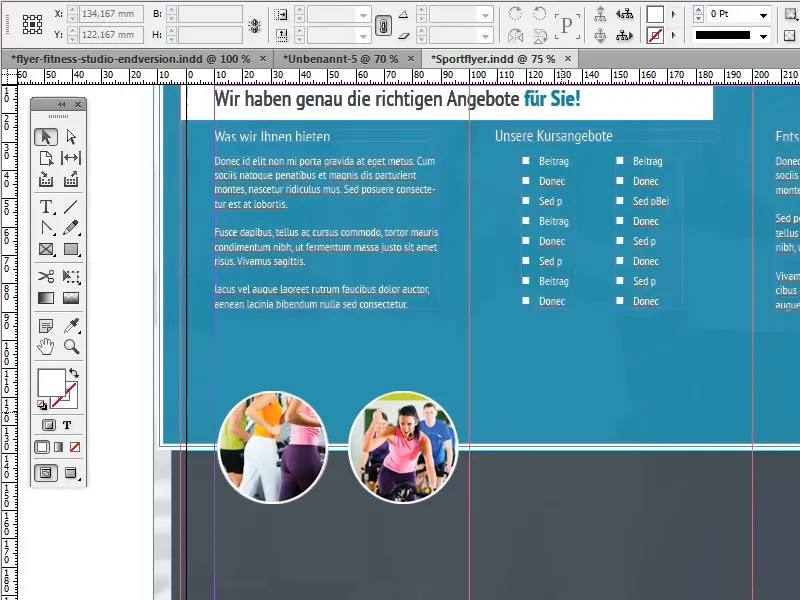
Dabar praplėsime anksčiau nukopijuotą pilką plotą taip, kad jis baigtųsi baltu skyriumi ir užimtų plakato apatinį trečdalį. Taip pat padidinkime ploto neperdengtumą iki maždaug 90%.
Tęskime su nuotraukų pritaikymu:
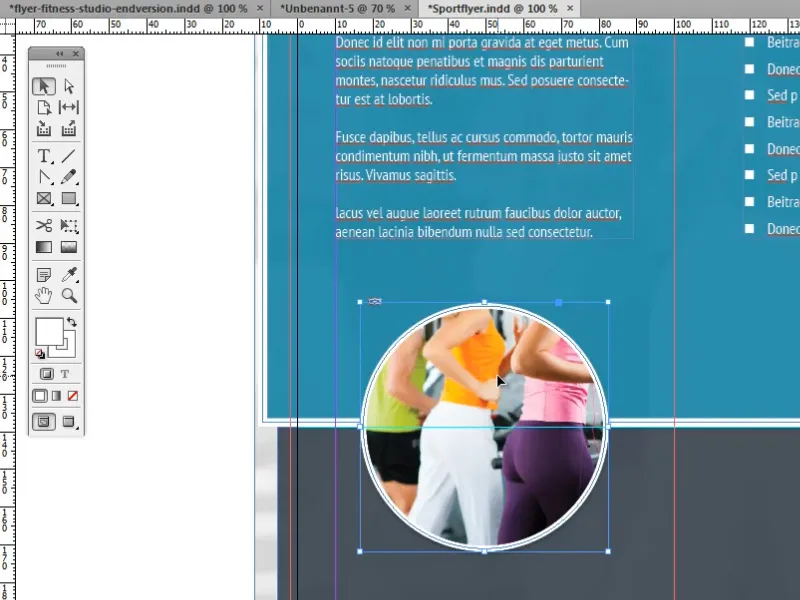
Iš viso kiekviename iš trijų skyrių norime sukurti didelę, centriniu būdu išdėstytą apskritimą su baltu rėmu. Tam naudosime vieną iš nuotraukų, kurias anksčiau nukopijavome iš jau paruoštų puslapių, kaip šabloną.
Pirmaisiais išmagnesinkime nuotrauką, kad ji gerai tilptų viename puslapyje, be perpildymo, ir nukreipkime nuotraukos centrą į baltą skirtuką.
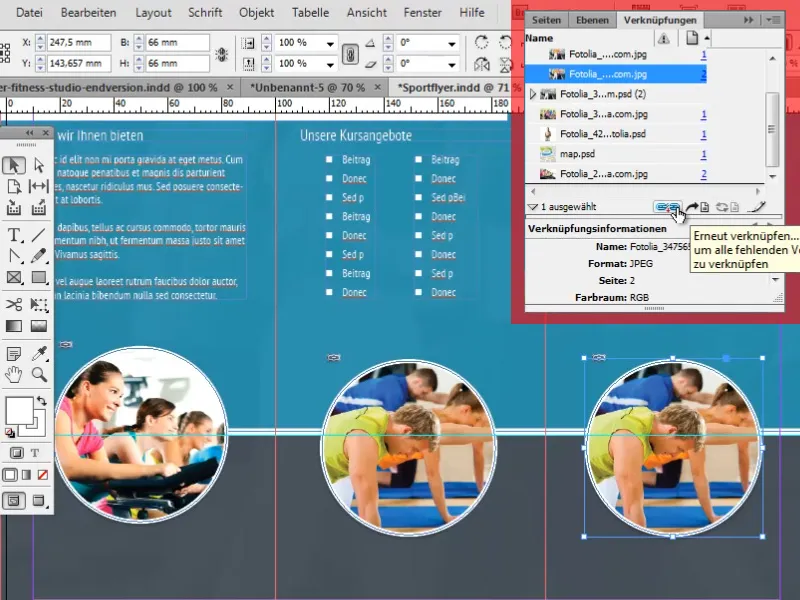
Dabar nuotrauką kopijuokime du kartus ir pakeiskime susietą nuotrauką per Susiejimų-Bedienfeld nauja.
Norėdami paprasčiau ir tiksliau centrinei padėčiai sukurti vaizdus, galime pasinaudoti keliais triukais:
Vienas iš jų yra naudojimas vadinamųjų išmaniosiomis orientacinėmis linijomis. Jos gali būti labai patogus įrankis. Jos automatiškai nustato ryšį su kitais objektais ir svarbiais taškais, tokiais kaip viduriai. Jei jūsų objektas priartėja prie tokio taško ar jo horizontalios ar vertikalios išplėtimo, objektas automatiškai pritvirtinamas.
Išmaniasias orientacines linijas galite įjungti Vaizdas>Tinklelis ir orientacinės linijos>Išmaniosios orientacinės linijos.
Papildomi praktiniai objektų išdėstymo pasirinkimai rasite Išlygiavimo-Bedienfeld skyriuje Langai>Objektas ir išplanavimas>Išlygiavimas.
Pabaigai po apskritimais nuotraukėlių įtraukiame nedidelius informacinius tekstus. Formatavimas vėl atitiks mūsų standartinį teksto formato formatavimą (Pastraipos formatas). Viršraščiai centriniu būdu išdėstyti ir iš esmės skirsis tik šrifto dydžiu nuo mūsų standartinio formato.
Be to, kiekvieno viršraščio dešinėje ir kairėje pusėje sukursime liniją, kad sukurtume malonų vizualų priedą. Šių linijų kūrimas ir išdėstymas turėtų būti lengvai įvykdomi su Linijos įrankiu ir išmaniosiomis orientacinėmis linijomis.
Taip mes jau pasiekėme ketvirto ir paskutinio šio vadovo serijos dalies pabaigą. Tikiuosi, kad galėjote sėkmingai išgauti daug įdomios ir naudingos informacijos iš šių vadovų ir nuo šiol neduokite šanso bjaurusus skrajutes!


