Il existe de nombreux types d'ombres différents. Cet article se concentre cependant uniquement sur ce que l'on appelle l'ombre portée, projetée par un objet sur son environnement. Un élément qui ne projette pas du tout d'ombre ou une ombre portée incorrecte (par exemple parce qu'il a été copié sans soin d'une image à une autre où les conditions d'éclairage sont différentes) apparaît comme un corps étranger dans son nouvel environnement. En raison de la complexité extrême des thèmes de l'ombre et de la perspective, seuls des exemples simples peuvent être abordés ici. Vous trouverez des sources supplémentaires à la fin de l'article.
Excursion : Formation des ombres
Avant d'aborder la pratique dans Photoshop, une petite excursion dans le sujet de la "formation des ombres" est nécessaire pour obtenir par la suite des représentations plus réalistes. Les caractéristiques suivantes d'une ombre doivent être mentionnées :
Forme et orientation de l'ombre
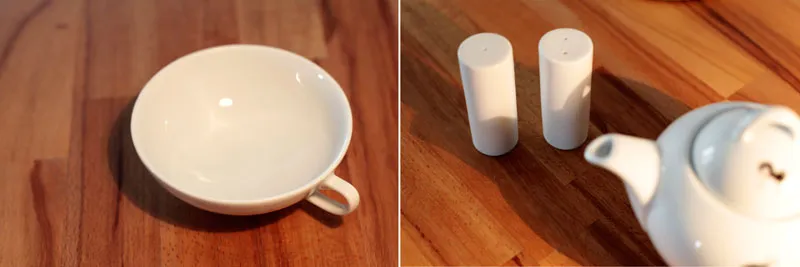
La forme de l'ombre dépend de la forme du corps qui la projette et de la surface sur laquelle elle est projetée. Des objets simples et plats comme une assiette sur une table plate projettent une ombre qui suit la forme du corps. Des éléments plus complexes comme une théière, dont l'ombre tombe sur un autre objet, projettent des ombres fortement déformées.
La direction dans laquelle tombe une ombre dépend de la position de la source lumineuse. Avec une lumière ponctuelle (par exemple un projecteur au plafond), l'ombre se trouve toujours du côté opposé de la source lumineuse. Avec plusieurs sources lumineuses (par exemple un éclairage en pinces), il y a une projection d'ombre multiple. De plus, des ombres centrales et demi-ombres sont créées, des zones qui semblent plus denses ou plus lumineuses. (Pour plus d'informations sur les ombres centrales et demi-ombres, consultez une explication simple et une exécution complexe).
Couleur
Contrairement à une idée répandue, la couleur de l'ombre est peu influencée par la couleur de la lumière. Cela semble logique, car l'ombre se forme là où la lumière n'atteint pas. Le ton de l'ombre dépend plutôt de la couleur du corps, de la lumière ambiante générale et bien sûr de la surface sur laquelle elle est projetée.
La couleur du corps se reflète également dans la couleur de l'ombre. La saturation des détails a été renforcée pour montrer clairement l'effet.
Densité et netteté
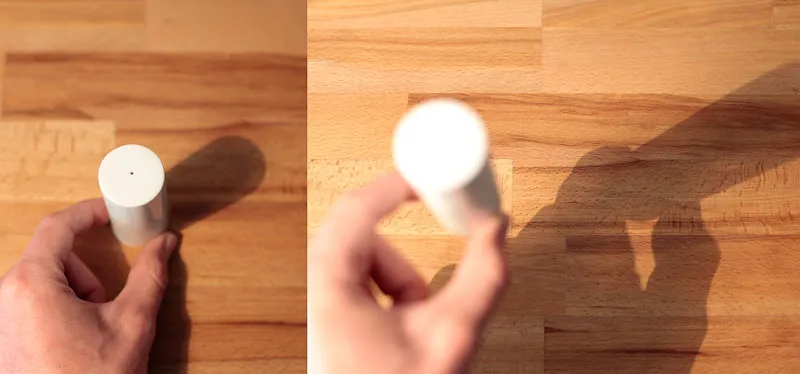
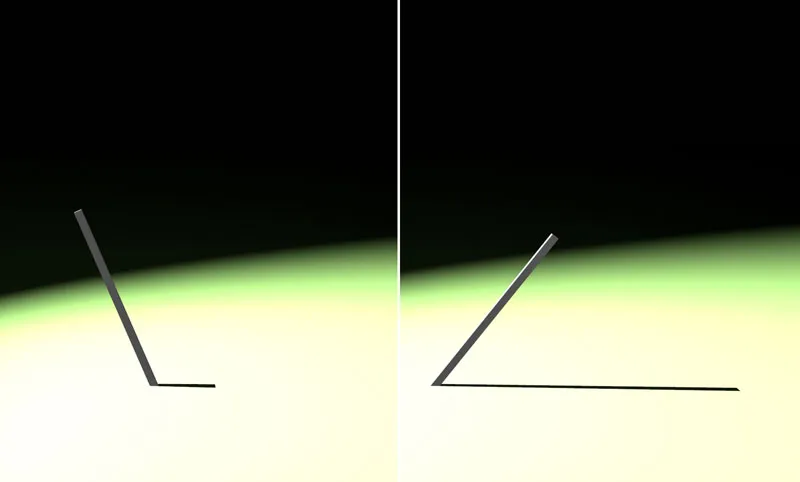
Le type de source lumineuse détermine l'apparence de l'ombre. Une source lumineuse forte et directe telle que le soleil ou une lampe de poche de près crée des contours très nets et des ombres sombres. Plus la lumière est diffuse (par exemple un ciel nuageux ou en utilisant une boîte à lumière), plus l'ombre est douce et légère.
À gauche, une source lumineuse forte crée une ombre sombre aux contours nets. À droite, un réflecteur semi-transparent a été placé devant la lumière. L'ombre devient plus claire et plus diffuse.
Distance et taille
La distance de l'ombre par rapport au corps détermine finalement sa position spatiale. Si l'ombre est proche du corps, elle est également proche du sol. Avec l'augmentation de la distance de l'ombre, l'impression d'un corps flottant augmente également. De plus, à mesure que l'ombre s'éloigne, elle devient plus petite que le corps produisant l'ombre, à une exception près : si l'objet se rapproche fortement de la source lumineuse, l'ombre créée s'agrandit.
La distance de l'ombre par rapport au corps illustre sa distance par rapport au sol.
Construire des ombres de manière perspective
Pour créer des ombres réalistes, il est nécessaire de se familiariser un peu avec les lois physiques et le dessin en perspective avec des points de fuite. Mais ce n'est pas aussi compliqué que cela puisse paraître. Au contraire, avec une compréhension de base rapidement acquise, de nouveaux horizons s'ouvrent en un instant et vous serez étonné de voir à quel point une ombre correctement placée contribue à une représentation cohérente de l'image.
Illustration schématique
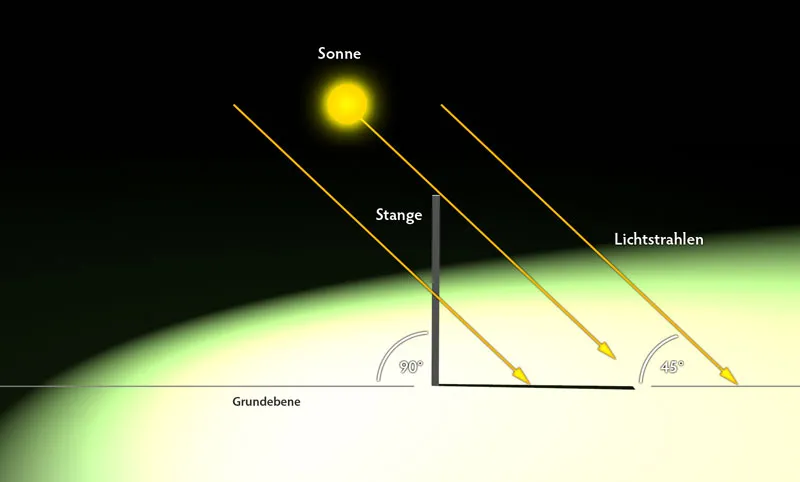
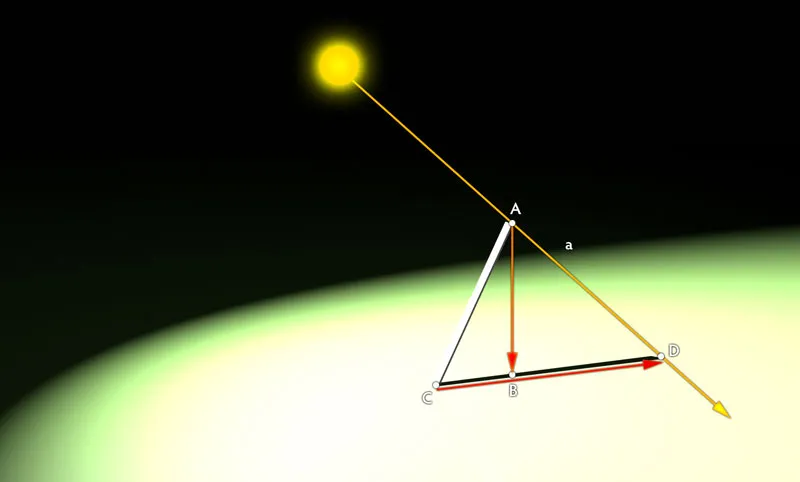
Définir la source lumineuse Commencez par un exemple assez simple et facile à comprendre. Une barre est enfoncée verticalement (90°) dans le sol juste en face de nous. Le soleil en tant que source lumineuse se trouve exactement à notre gauche et brille sous un angle de 45° sur la terre. Cet angle est indiqué à droite dans l'illustration.
Vue frontale de l'objet. Le Soleil brille exactement sur le côté du spectateur à un angle de 45° sur le sol.
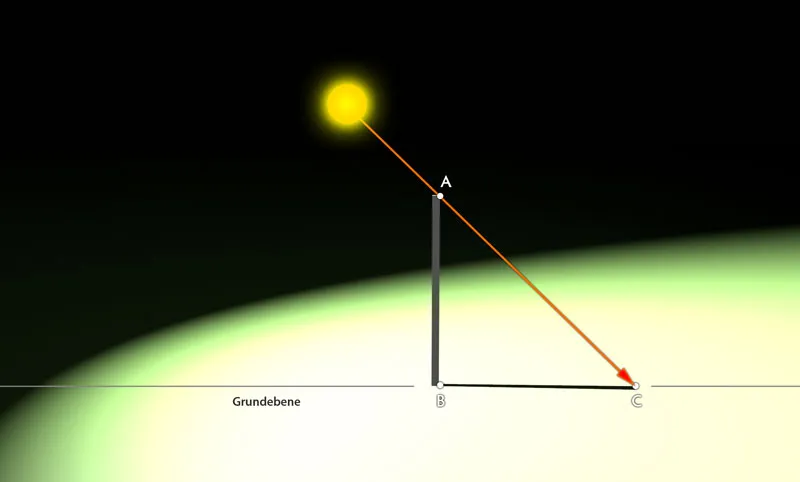
Construction de l'ombre
L'objectif est rapidement atteint pour déterminer la juste projection d'ombre. À partir de la source lumineuse (Soleil), une ligne est tracée depuis le bord supérieur (plus précisément le coin droit, point A) de la barre jusqu'au plan de base (point C). Ensuite, une connexion est établie du bas de la barre B au point d'intersection du rayon lumineux et du plan de base. Cette connexion (B-C) représente l'ombre dans la direction et la longueur correctes.
Avec la connaissance de l'angle d'incidence lumineuse de 45°, la projection d'ombre correcte est rapidement calculée. La perspective de l'illustration a été légèrement inclinée pour montrer l'ombre plus clairement.
Autres exemples:
Si la barre n'est pas droite, mais légèrement inclinée sur le côté, la structure de base serait identique, comme on peut le voir dans la troisième illustration. L'ombre se prolongerait ou se raccourcirait simplement, selon le côté vers lequel la barre est inclinée.
Avec l'inclinaison de la barre, la longueur de la projection de l'ombre change également.
Prendre en compte la profondeur spatiale
La direction et la taille de l'ombre deviennent plus complexes lorsque la barre s'incline non seulement horizontalement, mais aussi verticalement.
Avec l'inclinaison de la barre, la longueur de la projection de l'ombre change également.
Ici aussi, une droite est d'abord tirée de la source de lumière par-dessus le bord de l'objet jusqu'au plan de base (segment AD). Ensuite, à partir du point A, une perpendiculaire (segment b) est abaissée sur le plan de base (point B). Enfin, à partir de l'extrémité inférieure de la barre (point C), une droite est tracée sur le point B précédemment déterminé. Le point D d'intersection avec la droite b du rayon lumineux définit le point final de l'ombre. Ainsi, l'ombre va de C à D.
Remarque : Déterminer le plan de base pour la perpendiculaire n'est pas toujours facile, car il n'est pas toujours aligné avec le pied de l'objet (ici le point C de la barre), comme c'était le cas dans les premiers exemples. Si l'ombre tombe vers l'arrière, le point à déterminer se trouve au-dessus du pied de l'objet. S'il tombe vers l'avant, il se trouve en dessous. Ici, un sens de la perspective et de l'exercice sont nécessaires. Il est utile de consulter une littérature pertinente sur le dessin en perspective, comme le classique "Dessin spatial" de Henk Rotgans.
Construire dans une utilisation réelle
Après avoir établi une compréhension de base, passons à une utilisation plus pratique. Un nouvel objet doit être intégré dans une photo existante, son ombre s'intégrant harmonieusement dans la composition globale de l'image.
Insérer du matériel graphique
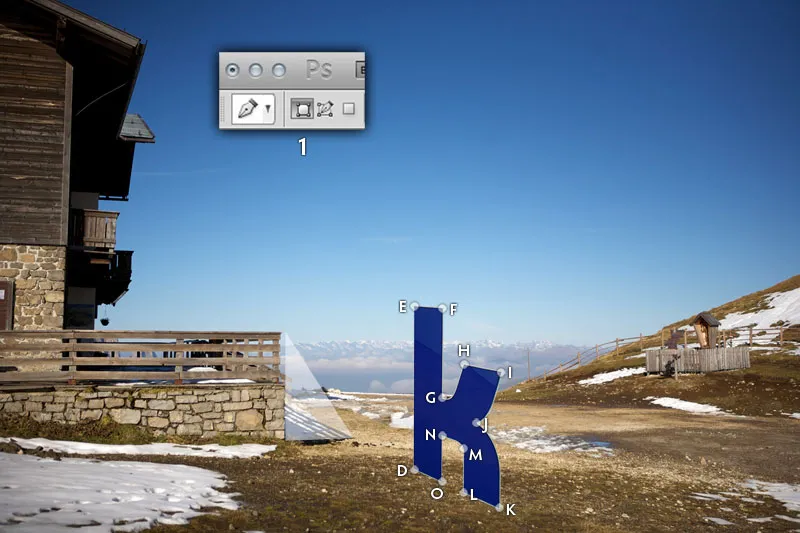
Ouvrez le fichier "paysagemontagneux.jpg" et insérez-le via Fichier>Placer le fichier "lettre.png". Appuyez sur Entrée pour confirmer l'insertion de l'image encadrée temporairement. Placez ensuite l'élément visuel de manière approximative comme sur l'illustration. Assurez-vous en tout cas qu'il reste suffisamment d'espace à droite pour l'ombre.
Le nouvel objet est placé dans l'élément visuel principal.
Calculer l'angle d'éclairage
Pour que l'ombre de la lettre soit cohérente, il faut d'abord calculer l'angle de la lumière solaire incidente. Pour cela, nous utilisons les connaissances des exemples précédents, mais cette fois-ci nous abordons la question par l'autre bout.
Considérez le côté droit AB de la construction murale comme la barre de l'exemple précédent. La longueur et la direction de l'ombre qui ont dû être construites auparavant sont déjà existantes. Vous pouvez donc simplement dessiner un triangle. L'angle résultant en bas à droite est l'angle d'incidence lumineuse - ici environ 60°.
L'angle d'incidence de la lumière solaire est calculé en fonction de l'ombre existante.
Mesures préparatoires
Pour chaque point de coin - et aussi pour les points de courbure significatifs - le point de projection sur le sol doit être déterminé. Pour une meilleure visualisation, je nomme tous les points concernés proprement avec des lettres (D – O). En pratique, ce n'est pas nécessaire, mais cela peut être utile au début, surtout pour des objets plus complexes. Pour déterminer les points de projection à l'intérieur de Photoshop, procédez comme suit : dessinez le triangle ABC avec l'outil de tracé en mode calques de forme (1), dont l'opacité est réglée à environ 50%.
L'angle d'incidence calculé de 60° est transféré sur la lettre.
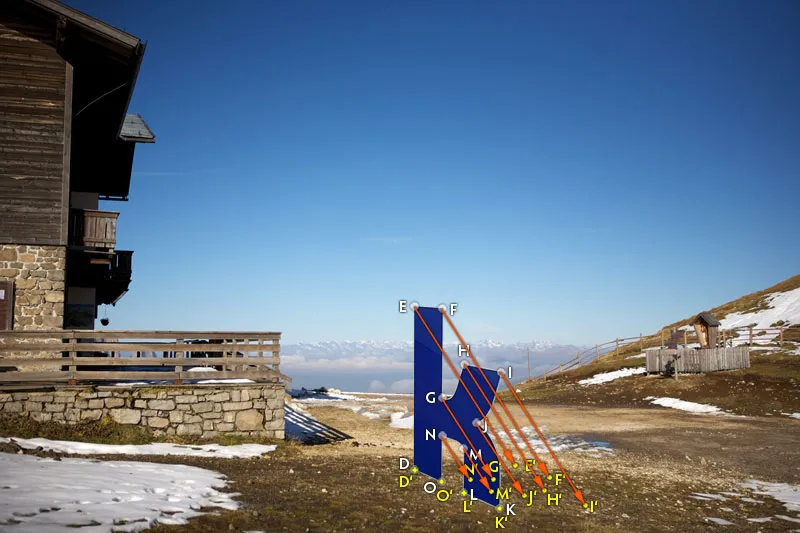
Déterminer les points de projection
Déplacez maintenant le triangle et placez le coin supérieur sur le point E. Ensuite, mettez à l'échelle la forme via Ctrl/Cmd+T de manière à ce que le coin inférieur gauche touche le sol. Pour le point E, ce serait la même position que celle où le point D est tracé. Enfin, le dernier coin du triangle détermine finalement le point de projection E' - marqué en rouge sur l'illustration.
L'angle d'incidence calculé de 60° est transféré sur la lettre.
Procédez de la même manière pour chaque autre point de la lettre : déplacez le triangle, mettez à l'échelle et marquez le point de projection.
Tous les points de projection construits, calculés avec un angle d'incidence de 60°.
Dessiner l'ombre
La conclusion est maintenant simple. À la manière d'une peinture par numéros, reliez les lettres avec l'outil de tracé en mode chemins (1). Aux endroits courbés comme la connexion LMN, une courbe doit également être suggérée pour rendre l'ombre plus réaliste. Chargez ensuite le tracé terminé avec Ctrl/Cmd+Enter comme sélection et remplissez-le sur un nouveau calque avec du noir. À l'aide du curseur d'opacité et du Filtre de flou gaussien (à trouver sous Filtre>Filtre de flou), définissez enfin les propriétés désirées. Les valeurs de référence sont une opacité de 80% et une force de filtre de 1,2 pixels.
Le dessin final de l'ombre est très simple après la préparation.
Générer des ombres à partir de formes de base
Vous avez survécu au pire. Promis. Et la bonne nouvelle : dans de nombreux cas, vous n'avez pas besoin de construire votre ombre de manière aussi compliquée. En général, une représentation moins détaillée, dont la direction et l'étendue correspondent approximativement à l'environnement, suffit. Les ombres sont abstraites, de sorte que de petites incohérences ne seront remarquées que par l'observateur très attentif.
Le but de ce tutoriel est de placer la cycliste du fichier "forêt.jpg" dans le paysage viticole du fichier "vignobles.jpg". Afin de pouvoir vous concentrer pleinement sur la création de l'ombre, vous trouverez déjà un découpage dans le fichier "vélo.png".
Forme et orientation
Ouvrez le fichier "vignobles.jpg" et placez le fichier "vélo.png" dans l'environnement viticole via Fichier>Placer. Mettez directement l'image à une taille crédible et positionnez les roues et la femme sur le chemin pavé. Plus vous éloignez les roues vers l'arrière, plus vous devez réduire la taille de l'image.
Les éléments sont fusionnés.
Créer une ombre
Sélectionnez la couche "Vélo" et dupliquez-la avec le raccourci clavier Ctrl/Cmd+J. Ensuite, sélectionnez la Couche inférieure du vélo et transformez-la en rasterisant via Calque>Rasteriser>Objet intelligent, pour pouvoir travailler de manière plus flexible par la suite. Ouvrez la boîte de dialogue Tons/Saturation (Ctrl/Cmd+U) et déplacez le curseur de la Luminosité sur -100 pour colorer en noir le vélo rasterisé.
La forme de base de l'ombre est créée en copiant simplement l'élément d'origine.
Déformer l'ombre
Sélectionnez la commande Modifier>Transformation libre et déformez la couche d'ombre en plusieurs étapes. Tout d'abord, attrapez le manipulateur en haut au milieu (A) et tirez-le en tenant la touche Ctrl/Cmd vers le bas à gauche, environ au bord de l'herbe (B), pour obtenir une forme de base. Ensuite, déformez les poignées d'angle en tenant la touche Ctrl/Cmd : les deux manipulateurs de droite (C et D) peuvent être alignés à vue d'oeil sur l'avant et l'arrière du "coin" du pneu de la roue droite. Veillez à ce que le manipulateur ne soit pas positionné à l'angle lui-même, mais que l'ombre commence là (E).
Les éléments sont fusionnés.
Le soleil est très bas et provoque ainsi de longues ombres, comme le montrent bien les vignes. Les deux manipulateurs d'angle gauche (F et G) sont étendus vers la gauche hors de la zone de travail, afin de refléter cette circonstance également sur les roues.
Ajuster l'ombre à la position du soleil.
Ajustements fins
L'ombre du vélo est encore trop sombre, dure et intense par rapport aux autres ombres. Déplacez l'ombre du vélo pour l'aligner avec une ombre déjà existante. Réglez le mode de fusion des calques de l'ombre sur Multiplier (A), de sorte que la coloration du fond soit prise en compte. De plus, verrouillez tous les pixels transparents de la couche d'ombre pour empêcher les modifications, en cliquant sur l'icône correspondante dans la palette des calques (B),
Préparation de l'ombre pour l'ajustement.
Cliquez une fois sur l'ombre de la vigne avec la pipette (I) pour capturer sa teinte de base. Avec Édition>Remplir>Utiliser : Couleur de premier plan, colorez l'ombre jusqu'ici noire. Cela ne correspond pas tout à fait à la teinte. Pour ajuster, ouvrez la boîte de dialogue Tons/Saturation (Ctrl/Cmd + U) et ajustez l'ombre à l'aide des curseurs. Vous pouvez trouver des valeurs adaptées sur l'illustration.
Coloration de l'ombre.
Détails finaux
Les dernières touches sont apportées avec deux gestes simples. Réduisez l'opacité à environ 95%. Déverrouillez les pixels transparents de l'ombre et appliquez le filtre de flou gaussien avec une valeur d'environ 1 pixel. Enfin, replacez l'ombre à sa position correcte.
Réglage de l'opacité et de la netteté des bords.
Le filtre Décalage
Une autre étape vers une projection d'ombre plus élaborée est offerte par le filtre largement méconnu Décalage dans Photoshop. Basé sur une image en niveaux de gris, des informations d'image sont déplacées, créant ainsi une projection d'ombre plus cohérente du point de vue de la perspective.
Examiner le fichier
Ouvrez le fichier "tas de sable.psd". Ici, vous verrez une projection d'ombre de grue placée rapidement, qui cependant semble totalement peu convaincante car elle tombe sur des collines de sable sans prendre en compte leurs courbures. Pour l'instant, supprimez la couche avec la grue du document, mais ne l'enregistrez pas encore.
L'ombre de la grue paraît totalement peu convaincante.
Créer une carte de déplacement
Pour pouvoir appliquer le filtre de décalage, Photoshop a besoin d'un fichier en niveaux de gris comme modèle. Les pixels noirs sont déplacés dans une direction de la valeur maximale (peut être spécifiée dans la boîte de dialogue du filtre), les pixels blancs dans la direction opposée. Une valeur de gris moyenne de 128 n'entraîne aucun changement. Les nuances intermédiaires correspondent à des valeurs partielles de la valeur maximale.
Convertissez l'image en image en niveaux de gris via Image>Mode>Niveaux de gris. De plus, vous devez fortement adoucir le résultat, sinon vous n'obtiendrez pas un résultat satisfaisant. Utilisez une valeur à laquelle les formes sont encore reconnaissables, mais sans contours nets. Par exemple, un rayon de 12 pixels avec le flou gaussien. Enregistrez impérativement le résultat en tant que document Photoshop.
Création d'un modèle pour le filtre de décalage.
Appliquer le filtre
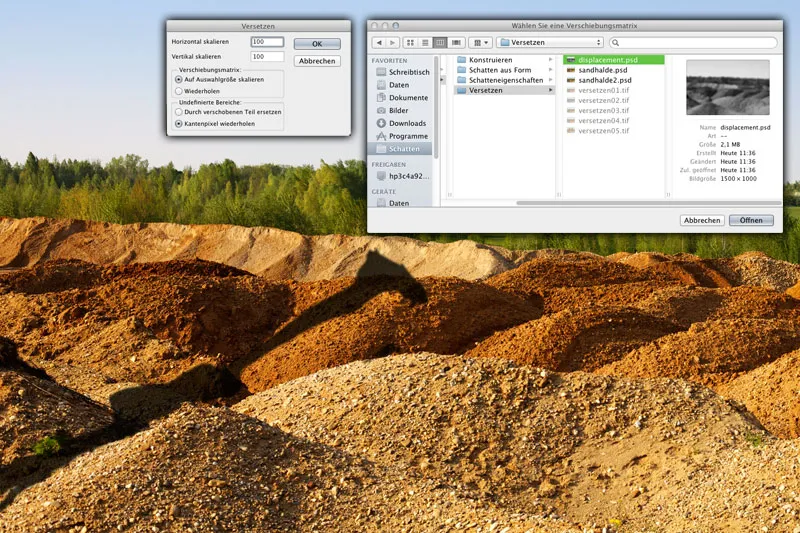
Sélectionnez Fichier>Revenir à la dernière version pour revenir à l'original. Ensuite, sélectionnez la couche de l'ombre du grue et appliquez le Filtre>Filtre de distorsion>Décalage. Entrez une valeur de 100 pixels pour les deux directions. Selon la taille de votre fichier, vous devrez peut-être ajuster vers le haut ou vers le bas. Faites simplement quelques essais. Vous trouverez les autres réglages dans l'illustration.
Cela ouvrira une boîte de dialogue où vous sélectionnerez et confirmerez le fichier PSD créé précédemment. Après un bref calcul, Photoshop déformera assez crédiblement l'ombre. Réglez le mode de fusion sur Multiplier et réduisez l'opacité à environ 80%. Appliquez également le flou gaussien pour rendre la projection d'ombre plus douce. Une valeur d'environ 4,5 pixels devrait convenir.
Application du filtre de décalage.
Décalage manuel (optionnel)
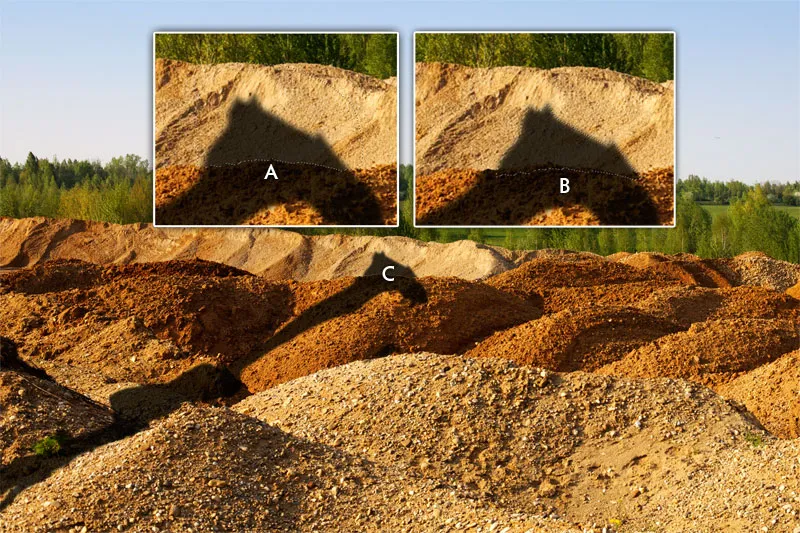
Si vous souhaitez être précis, vous devrez faire un peu de travail manuel. Actuellement, l'ombre suit un sommet de colline sans décalage surmontant simplement une autre colline derrière. En réalité, cependant, elle devrait être déplacée légèrement sur le côté. Créez une sélection avec le Lasso dont le bas correspond exactement au bord d'une colline de sable (A) et enregistrez la sélection comme Canal alpha.
Détournez le contenu de la couche en utilisant la combinaison de touches Ctrl/Cmd+J comme copie et déplacez le fragment d'image un peu vers la droite et un peu vers le bas (B). Ensuite, chargez le Canal alpha sauvegardé précédemment, inversez la sélection et effacez le contenu. Cela supprime l'intersection des deux morceaux d'ombre. (C).
Ajuster les propriétés de l'ombre.

