Voici à quoi ressemble notre mise en page jusqu'à présent.
La mise en page de base
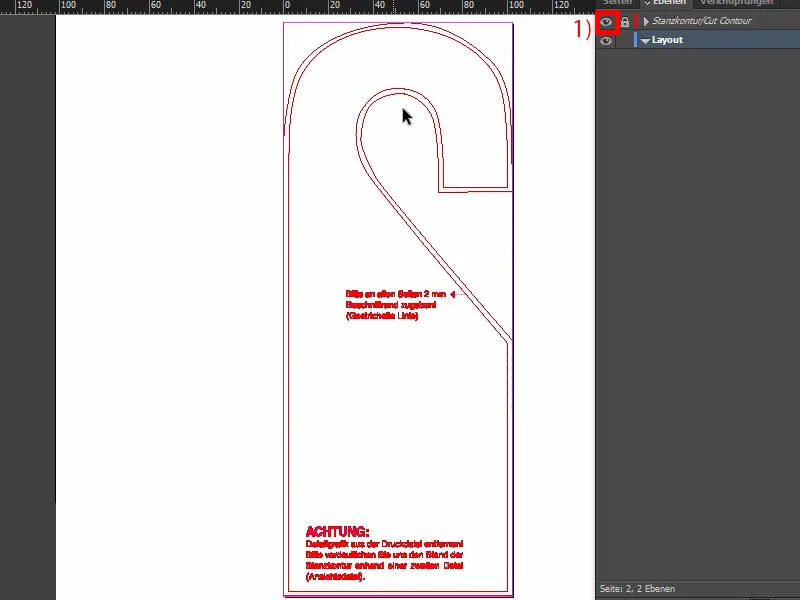
Nous n'avons pas besoin de créer une nouvelle page, car si nous faisons défiler vers le bas, nous verrons que la page est déjà créée. Si nous activons également le contour de découpe (1), nous verrons que tout est affiché en miroir, ce qui signifie que nous ne pouvons pas travailler de la même manière que sur la page un mais nous devons optimiser légèrement notre conception sur la page deux. Mais pas de problème - commençons de manière fluide.
Créer un arrière-plan avec un dégradé arrondi
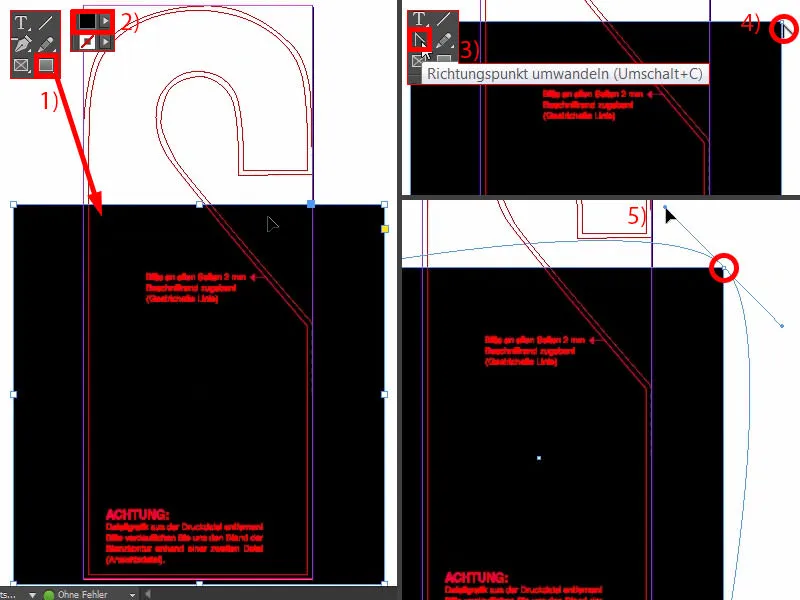
Pour cela, créez simplement un rectangle géant (1). Couleur noire (2).
Et maintenant, voici un outil à la fois incroyablement intéressant. Vous le trouverez ici, l'outil transformateur de points de direction (3). En vérité, je ne sais pas d'où vient ce nom. Cela sonne presque comme "l'outil libérateur d'une pomme de terre de sa peau" - ce qui signifie essentiellement "éplucheur de pommes de terre". Mais en cliquant simplement ici en haut (4), je déplace ensuite la souris pour créer un arrondi à partir de ce coin (5).
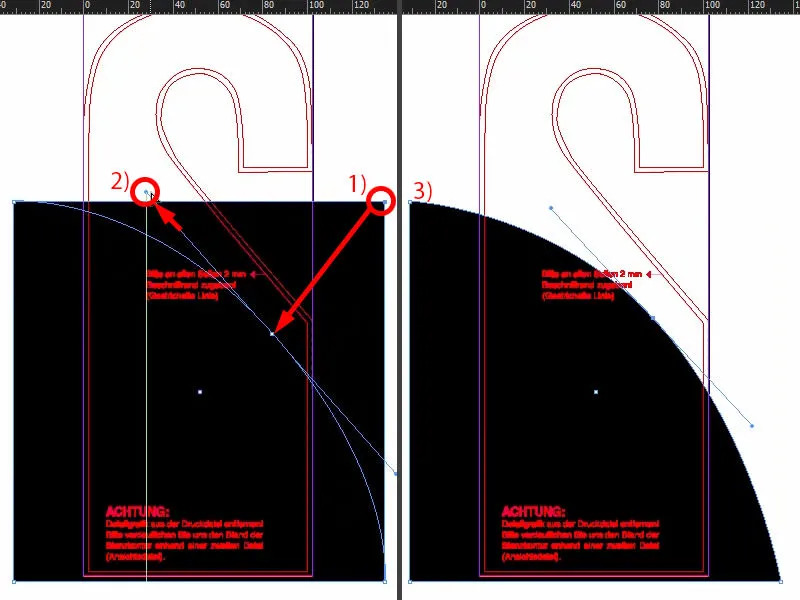
En même temps, j'appuie sur la barre d'espace. Cela me permet de déplacer tout l'objet (1). Plus vous allez loin avec la souris, plus la courbe devient ronde (2). Ensuite, je relâche (3).
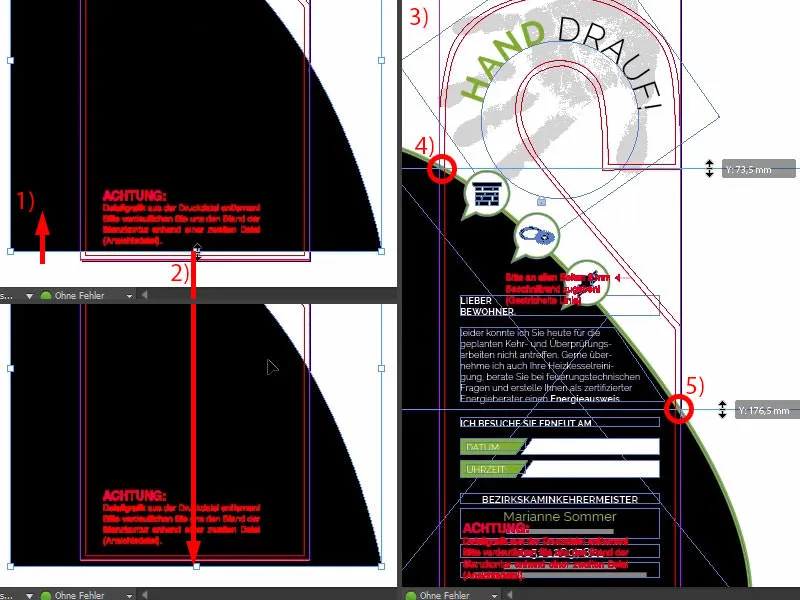
Ensuite, nous devons déplacer le tout vers le haut, à peu près là (1), puis agrandir en bas (2).
Comparons maintenant avec l'original (3). Cherchons également une ligne guide. Nous sommes à environ 74 mm ici (4) et 177 mm là (5).
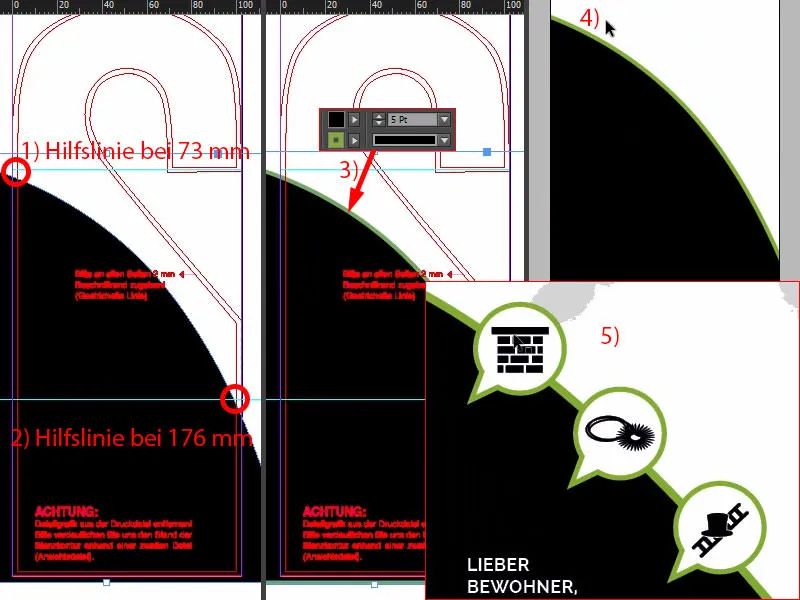
Alors, retirons les guides de notre document (1 et 2). Et maintenant, déplaçons un peu plus vers le haut et obtenons la référence exacte. Ensuite, décalons un peu vers la gauche (comme à peu près 1 et 2).
Ensuite, donnons à tout cela un contour de 5 pt en vert (3 et 4). Pour une meilleure visualisation, trois icônes sont placées sur cette ligne. Regardez comment ça rend (5). Vous pourriez simplement les copier, mais je vais vous montrer comment ils ont été créés.
Créer des icônes dans le style des bulles de dialogue
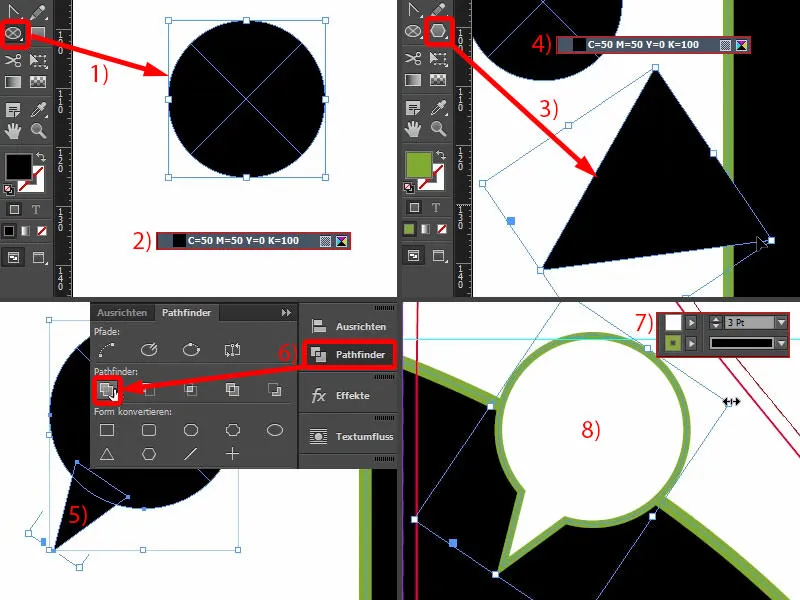
Allons sur la surface de montage. Sélectionnons le cadre ellipse. En maintenant la touche Shift- enfoncée, je dessine un cercle (1). Je le remplis en noir (2).
Ensuite, avec l'outil polygone, je dessine un triangle (3), je le fais pivoter une fois et change également sa couleur en noir (4).
Puis nous devons peut-être le rendre un peu plus pointu. Il ne doit pas être aussi grand que dans (3), nous le réduisons donc. Je le glisse manuellement en bas (5).
Maintenant, je peux combiner les deux formes via le Pathfinder (sélectionner les deux et 6) et ajouter un contour de 3 pt en blanc (7). Cela a l'air merveilleux (8).
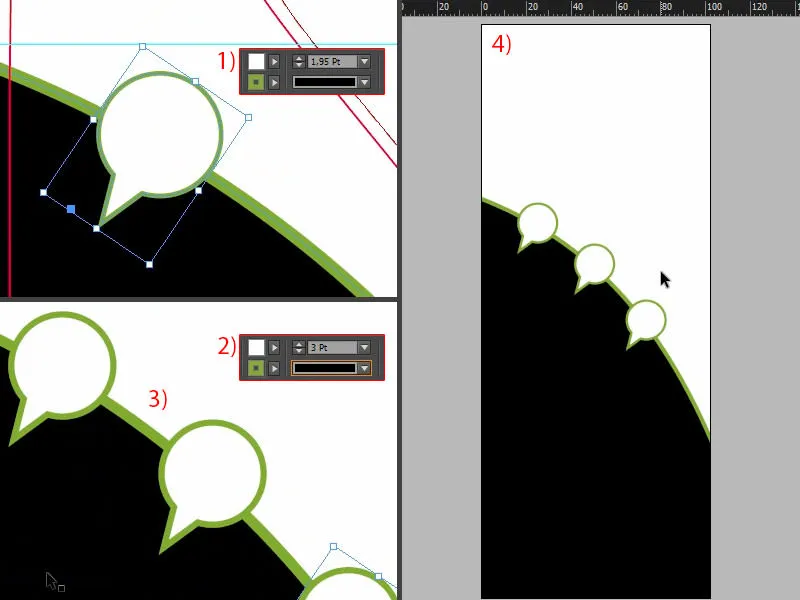
Cela doit être un peu plus petit. Ce n'est pas un problème car ce sont des graphiques vectoriels, ils peuvent être redimensionnés à volonté. Cependant, soyez prudent, si vous les réduisez de manière proportionnelle, le contour se réduira également automatiquement (1). Cela signifie que nous devons maintenant trouver la taille qui nous convient le mieux. Et nous pouvons maintenant remettre le contour sur 3 pt (2). Ensuite, je crée des copies et les positionne (3). Je verrouille l'arrière-plan en faisant un clic droit> Bloquer, ce qui nous permet de faire des sélections et des clics sur des objets confortablement sans toucher constamment l'arrière-plan gênant. C'est enervant.
Du point de vue d'en haut, je vois (4) que je dois encore rapprocher un peu le tout.
C'est un peu de travail d'alignement, cela prend un peu de temps, mais on prend simplement le temps nécessaire.
Maintenant, remplissons cela avec les icônes correspondantes (1). Je sors la cheminée et la réduis. Avec l'icône chaîne, je la mets à 10 mm de largeur (2), puis je la centre optiquement. Malheureusement, le panneau d'Alignement ne fonctionne pas car ce coin fait également partie de la forme. Ensuite, vient le prochain élément. Je le réduis également à 10 mm. Pour le dernier élément, je fais de même (respectivement 1 et 2).
Insérer du texte - Texte avec bord de bloc-texte descendant
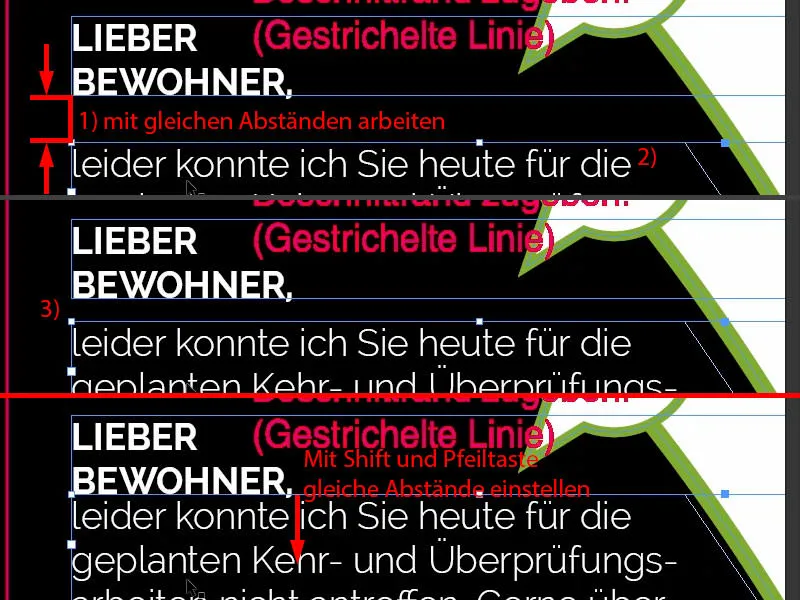
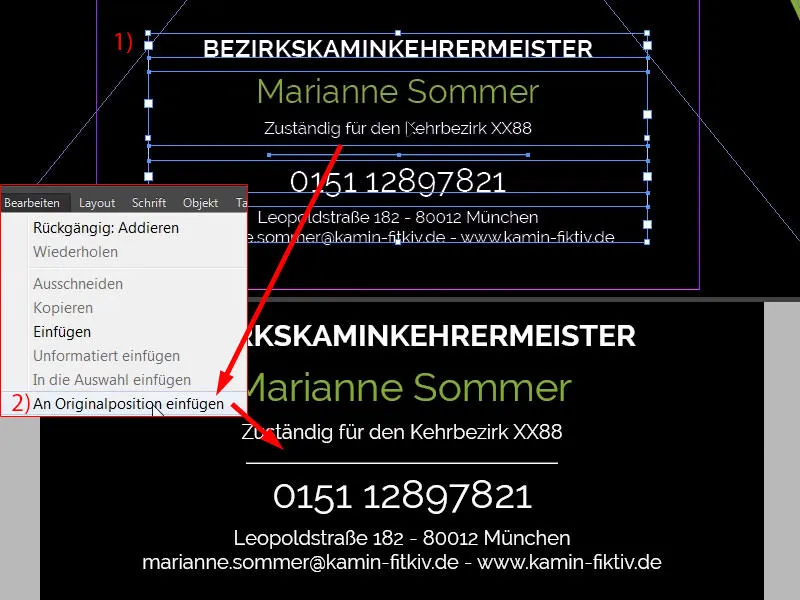
Passons au texte. Réexaminons-le dans le modèle (1). Ici, il y a donc des champs de texte différents. Ce n'est pas sorcier. Vous prenez simplement l'outil texte, créez un champ de texte et commencez à le remplir selon vos besoins. Je vais maintenant copier exactement ce texte une fois (sélectionnez et copiez trois champs de texte à 1) et je vais le coller à la position d'origine (au-dessus de 2) dans la mise en page actuelle (3).
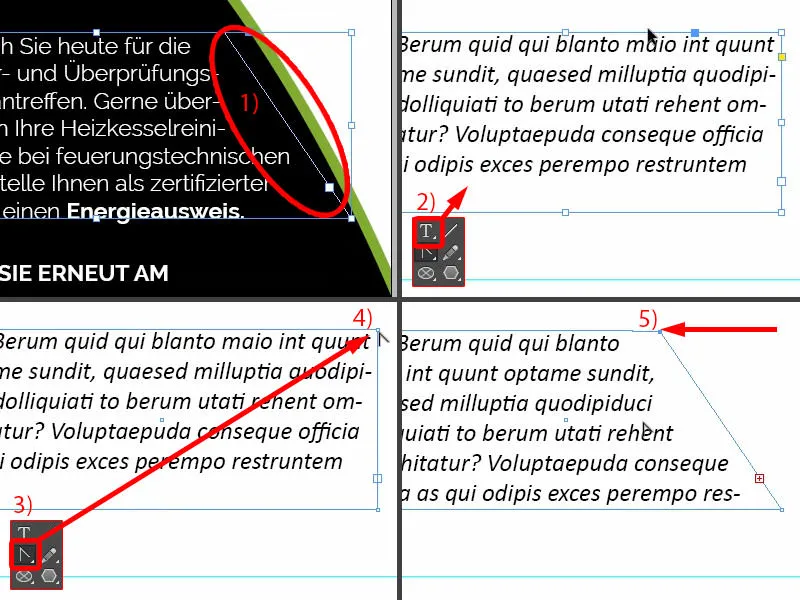
Si vous souhaitez savoir comment cela a été réalisé ici (1) - je peux vous le montrer avec plaisir. Une arête inclinée, c'est très simple : créez un nouveau champ de texte, Remplir avec du texte factice (2). Et si vous souhaitez maintenant avoir l'arête inclinée, reprenez l'outil Convertir les points d'ancrage (3), cliquez à l'intérieur (4), maintenez la touche Espace enfoncée et modifiez par exemple le point vers la gauche (5). Ainsi, vous obtiendrez exactement le même effet que celui observé ici à gauche (1).
Qu'est-ce qui est encore important ? Vous voyez ici aussi des espaces symétriques (1). Si je sélectionne ce champ de texte au milieu avec le texte de démonstration (2) et maintenant maintenez la touche Shift enfoncée et appuyez sur la flèche vers le haut, nous sauterons toujours par incréments de deux. Cela signifie que nous avons deux fois l'espace ici (3). Vous pouvez certainement vous y référer.
Créer des boîtes colorées avec une arête inclinée
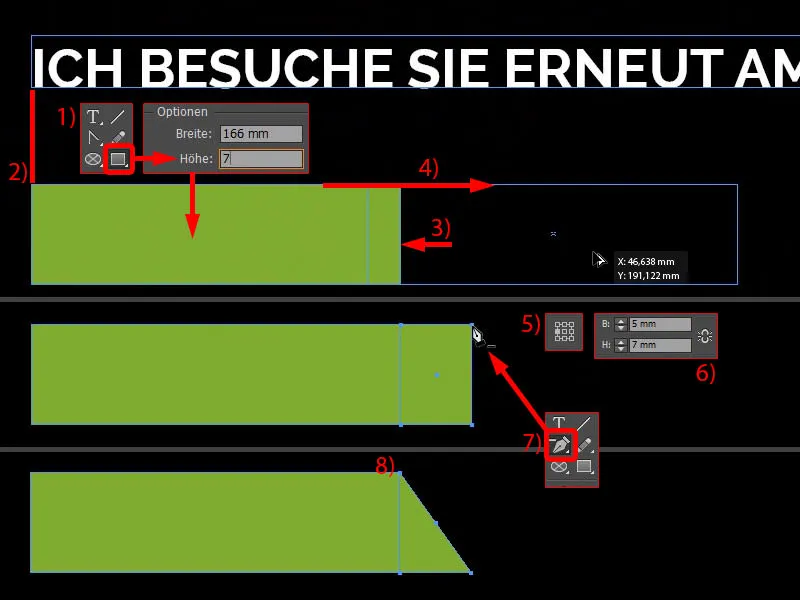
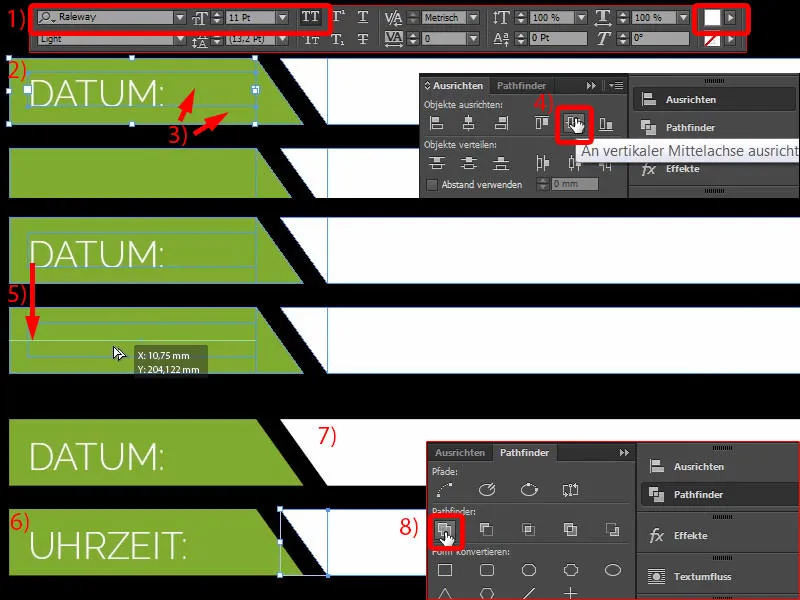
Ici, nous aimerions avoir ces boîtes où la date et l'heure seront saisies. Nous allons les construire ensemble maintenant. Je crée donc à nouveau un rectangle, avec une hauteur de 7 mm (1). Je l'aligne à gauche (2) et ajuste la largeur (3). J'en crée une copie (4).
Je déplace le point d'ancrage vers la gauche (5), désactive le symbole de chaîne et règle la largeur sur 5 mm (6). Ensuite, nous obtenons le même effet qu'auparavant, nous supprimons ce point d'ancrage (7 et 8).
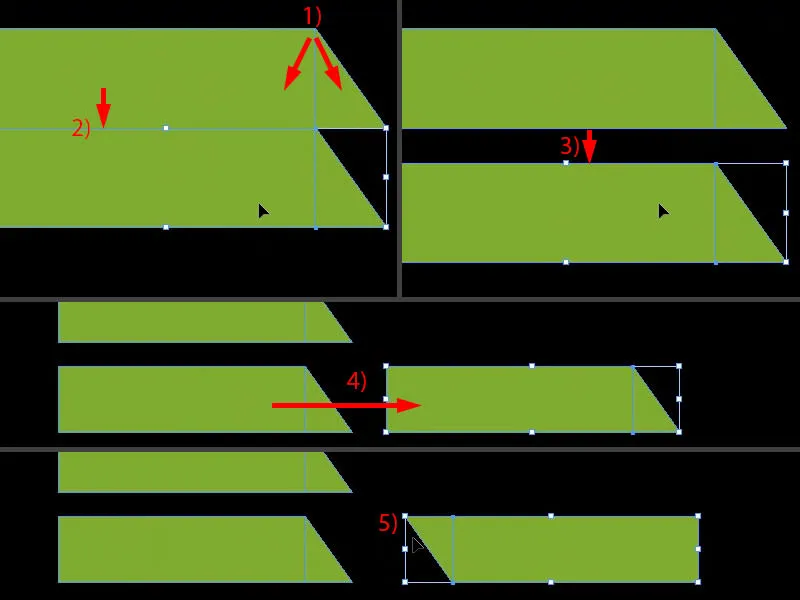
Je sélectionne les deux (1), déplace une copie vers le bas sur le bord (2) et insère l'espace avec Shift et la flèche vers le bas (3).
Maintenant, nous pouvons facilement en faire une copie, la déplacer ici (4) et ensuite Objet>Transformer>Miroir vertical.
Ensuite : Objet>Transformer>Miroir horizontal. Nous avons ainsi créé le pendant (5).
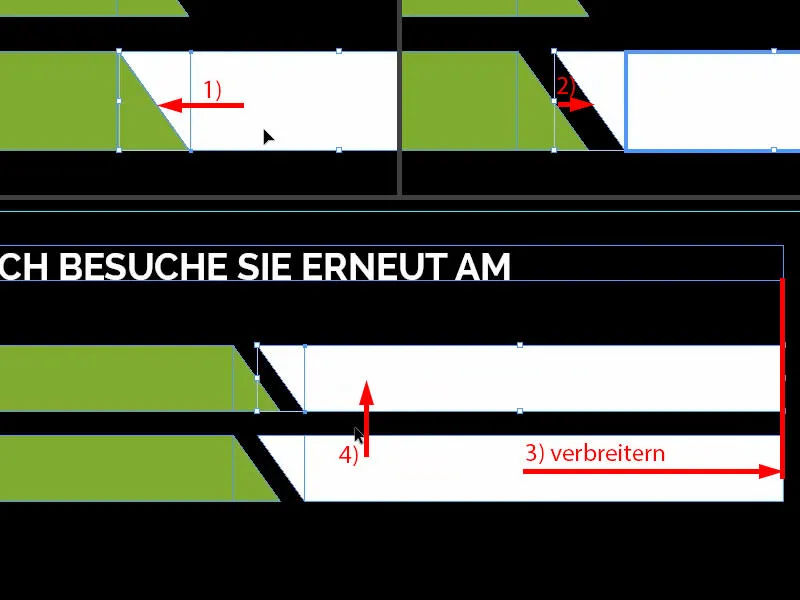
Coloriez les deux en blanc. Et réglez ici également la bonne distance, une fois exactement à la bordure (1) et une vers la droite (2).
Si vous n'avez pas encore regroupé les deux, vous pouvez maintenant ajuster la taille jusqu'à ce point-là (3) pour avoir exactement la même taille. Si vous avez déjà fusionné les éléments en un objet via le Pathfinder, le problème est que les bords se déforment également et ne s'adaptent plus si bien les uns aux autres.
Créez une autre copie avec Alt et Shift et déplacez vers le haut (4). Le tour est joué. Donc, c'est vraiment simple, nous l'avons déjà construit sur la face avant également.
Passons maintenant à la date et à l'heure. Créez un champ de texte, choisissez une police, la Raleway en Light en 11 pt, en capitales et en blanc (paramètres à 1). "Date :" (2) - alignez-le au centre en sélectionnant à nouveau les deux objets, celui du haut et celui d'en dessous (3) - et via le panneau Aligner-aligner sur l'axe moyen vertical (4). Créez une doublure de cela. Ici, la ligne auxiliaire nous a déjà montré où nous devons nous rendre. Et changez le texte en "Heure :" (6).
Ici (7), à la fin, le ramoneur doit être en mesure d'inscrire les données correspondantes. Il est donc très important que vous fassiez attention aux caractéristiques du papier sur lequel ce marque-page est imprimé. Si le tout est sublimé et protégé par exemple avec un vernis UV, alors le ramoneur aura du mal à écrire avec un stylo ordinaire ici. Alors, faites attention à cela. Un coup d'œil dans le livre d'échantillons de papier fait des merveilles, car vous pouvez vérifier la texture et la qualité par vous-même.
Je suis maintenant en train de les regrouper (sélectionnez les deux zones blanches et fusionnez-les ensemble sur 8).
Ajouter des coordonnées
En bas au socle, les coordonnées apparaissent maintenant. Vous les voyez déjà dans le modèle (1). Ce ne sont rien d'autre que quatre champs de texte différents. Et je vais maintenant les copier - Modifier>Coller à la position d'origine (2). Vraiment pas sorcier, vous pouvez tout à fait le faire aussi.
Texte sur le tracé - Écrire du texte sur un cercle
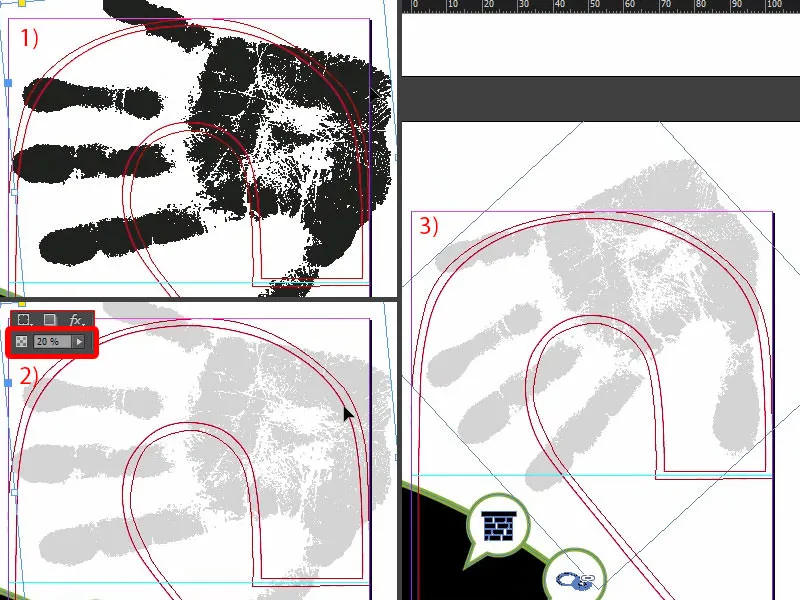
Il est temps de se donner un high five, alors revenons à la page un et récupérons la main avec Ctrl+C. Puis collez à la position d'origine (1). Maintenant, sur la page deux, réduisons l'opacité à 20 % (2). Enfin, nous tournons un peu le tout pour retrouver les marques essentielles. Nous pouvons le rendre un peu plus étroit. Peut-être prenons-nous aussi le petit doigt, donc tournons un peu plus et rétrécissons un peu plus. Comme ça (3).
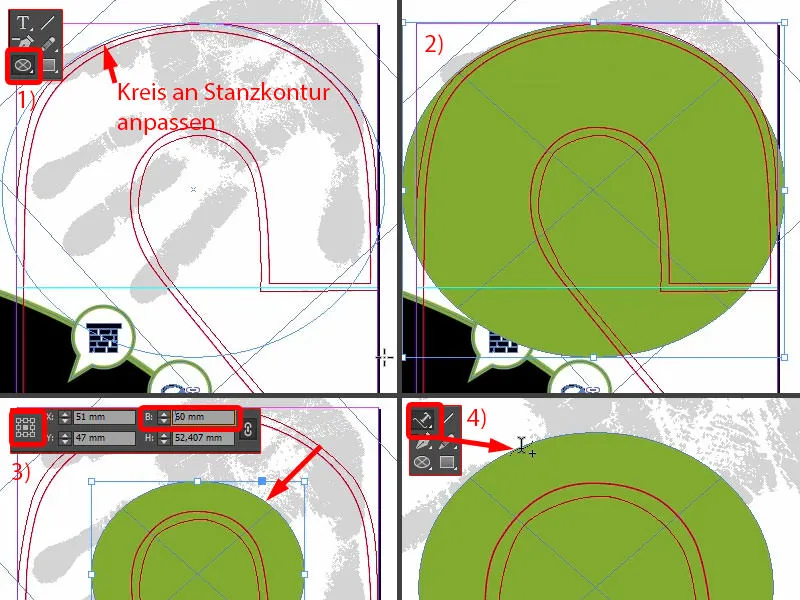
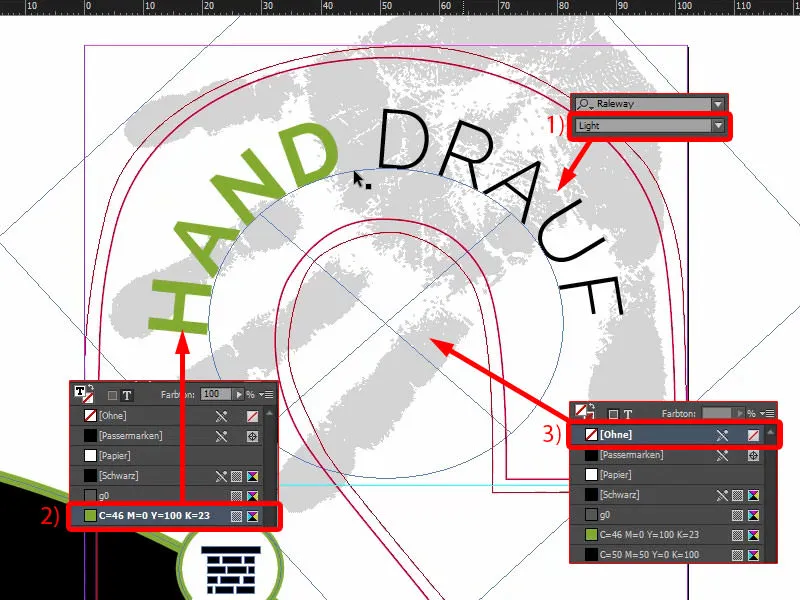
Comment obtenir un texte circulaire maintenant? C'est en fait très simple, car il existe l'outil Texte le long du tracé, et je vais vous le présenter une fois. Mais d'abord, nous devons dessiner un cercle, c'est-à-dire le tracé sur lequel le texte finira par se trouver. Avec l'outil Cadre elliptique, vous dessinez simplement un cercle, de manière à prendre le contour arrondi en haut (1). Si vous vous trompez, pas de problème - en maintenant la touche d'espace enfoncée, vous pouvez toujours déplacer tout le cercle. Je commence en haut à gauche et je dessine le cercle à peu près de manière à correspondre à ce contour. Mettons-y de la couleur (2). Et maintenant, je réduis le tout encore, en plaçant le point d'ancrage au milieu (3) ...
Recherchons maintenant dans la barre d'outils sur le côté l'outil Texte le long du tracé, qui peut également être activé avec Maj+T (4). Si vous passez le curseur ici sur le bord, vous pouvez créer un texte le long d'un tracé.
Donc lorsque j'écris ici, cela fonctionne parfaitement (1). Si nous centrons cela, alors cela se place en bas (2). Cela signifie que nous devons tourner le cercle de 180°. Maintenant, le texte est en haut (3).
Maintenant, nous pouvons formater le texte : Raleway, majuscules, 40 pt. Voici le texte à placer : "Mains dessus" (4).
Et "dessus" je le prends en Light (1). "Mains" je le formate en vert (2). Je retire la couleur de remplissage du cercle (3). Ainsi, le tout ressemble à cela. Parfait, je dirais, parfaitement adapté à la courbure du contour de découpe.
Nous avons maintenant également créé l'extérieur. Je sauvegarde une fois avec Ctrl+S.
Exporter le design
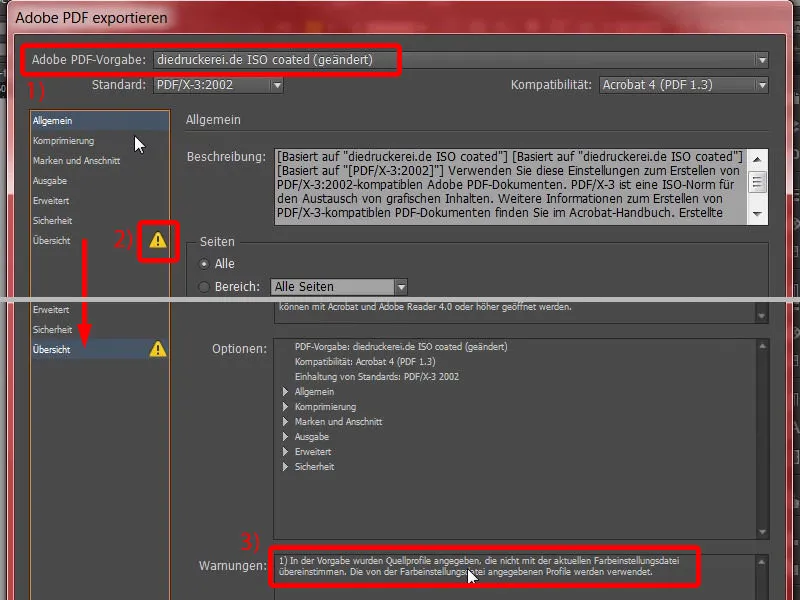
En passant par Fichier>Exporter..., nous ouvrons la boîte de dialogue d'exportation. Ici, vous choisissez le préréglage approprié (1). Ici en bas, nous avons un petit signal d'avertissement (2) - pourquoi? "Le préréglage contient des profils source qui ne correspondent pas au fichier de réglage de couleurs actuel." (3)
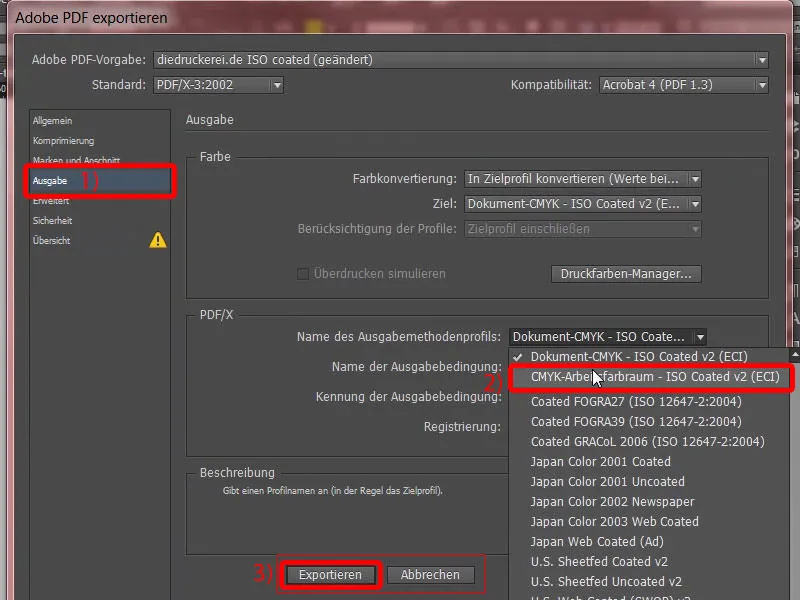
D'accord, allons donc dans la production (1), sélectionnons à nouveau l'espace colorimétrique CMJN (2) et pouvons ensuite exporter (3).
Nous y voilà, notre accroche-porte avec une empreinte de main noir profond dessus.
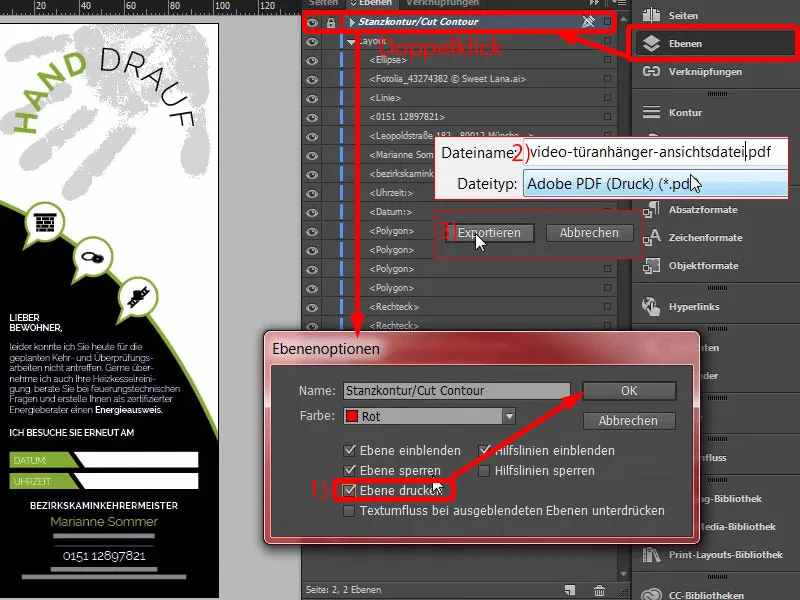
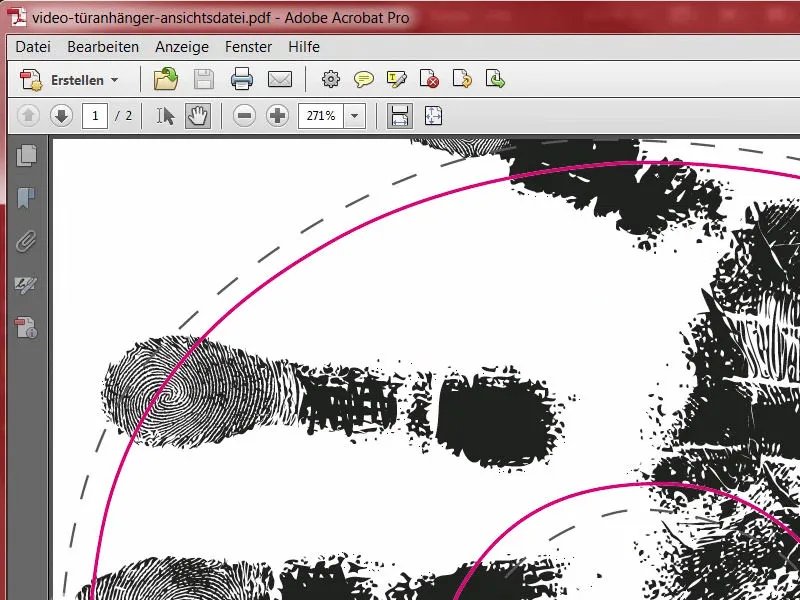
À l'étape suivante, j'exporte à nouveau l'accroche-porte. Vous allez bientôt comprendre pourquoi. Je marque le contour de découpe comme Marquer pour impression (1). Maintenant, encore une fois Fichier>Exporter... C'est ce que l'on appelle un fichier de visualisation à la sortie (2). Exporter (3).
Maintenant nous avons pris en compte le contour de découpe. Maintenant nous avons deux PDF. J'ai fait cela car notre imprimerie nous permet également de télécharger deux documents, une fois le modèle d'impression et une fois un fichier de visualisation qui aide simplement à montrer à quoi le produit final doit ressembler.
Téléverser la conception à l'imprimerie
De retour dans Internet Explorer - nous sommes toujours sur notre accroche-porte. En bas, nous pouvons choisir le type de papier. Il y en a un grand choix disponibles.
Comme je vous l'ai déjà dit, un coup d'œil dans le catalogue d'échantillons de papier aide. Je vous l'ai déjà montré, cela ressemble à cela. C'est le catalogue d'échantillons de papier qui met à disposition tous les matériaux que diedruckerei.de propose. Vous pouvez y vérifier le toucher, mieux estimer le grammage et voir comment les finitions se mettent vraiment en valeur. Là, nous choisissons simplement ce qui convient.
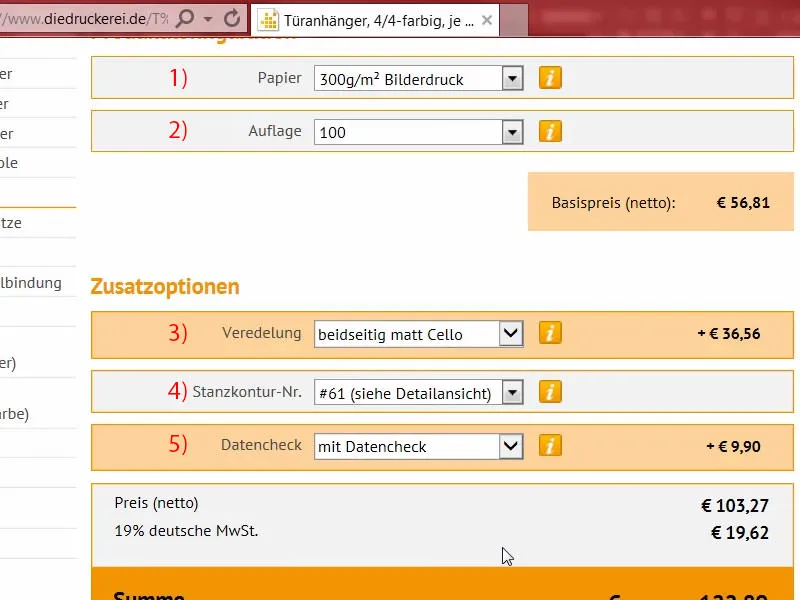
Nous choisissons du papier couché brillant 300 g/m² (1). 100 pièces c'est parfait (2). Dans ce cas, j'ai opté pour la plastification mate recto-verso (3). Ici, il est également important de choisir le numéro de tracé de découpe. Le numéro 61 était le produit que nous avions choisi (4). Nous faisons bien sûr également le contrôle des données (5). Et maintenant nous passons à la commande.
Je confirme le résumé en cliquant sur Suivant. L'adresse de facturation est également correcte. Je choisis le prépaiement comme mode de paiement, Suivant. Nous acceptons bien sûr les conditions générales, descendons jusqu'en bas, voulons rester informés et achetons le produit. "Merci pour votre commande". Je copie une fois le numéro de commande, je pourrais en avoir besoin plus tard.
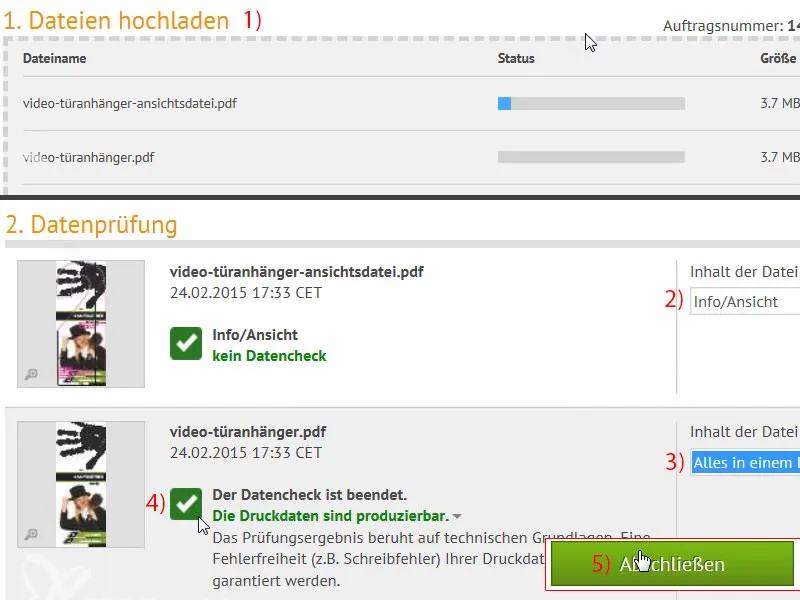
Ensuite, on passe au gestionnaire de téléchargement, où les fichiers individuels sont téléchargés. Là, je peux facilement télécharger les deux fichiers (1). Ici, nous imprimons le fichier de visualisation en tant que Info/Ansicht (2). Le fichier avec notre design est défini comme Alles in einem Dokument (3). L'outil de vérification a effectué une dernière vérification et l'a jugée bonne (4). Nous finalisons toutes ces données et lançons le processus (5). Je suis curieux de voir à quoi ressembleront réellement les accroche-portes …
Déballage : l'accroche-porte imprimé
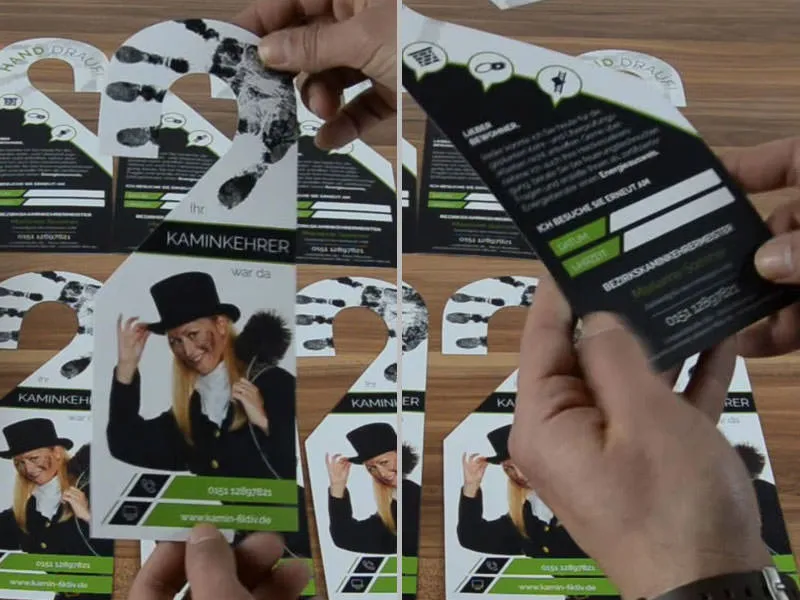
L'heure de vérité : vérifions si l'accroche-porte correspond vraiment à ce que nous avions imaginé. Nous avons déjà tous les exemplaires ici, ils sont fixés avec un élastique. Je vais le retirer.
C'est vraiment beau …
Notre accroche-porte de ramoneur est terminé. La ligne de découpe était déjà prédéfinie dans le format de découpe, cela nous a simplifié un peu les choses, je trouve que c'est tout à fait convenable. C'est vraiment joli. On peut le lire très bien aussi. Quand on le touche, on sent que c'est de bonne qualité, ça a de la tenue. Imaginer que ça soit accroché à la porte, je pense que ça fera certainement impression. C'est définitivement remarquable. Le dessin de main est vraiment super, il m'a vraiment plu.
Passons maintenant au grand test d'utilisabilité. Nous avons prévu des champs où l'on devrait pouvoir écrire quelque chose. Je vais essayer, parce que normalement ça devrait pouvoir être écrit … C'est parfait, on peut écrire dessus.
Je suis satisfait, et je pense que c'est vraiment un produit différent, pas ordinaire, qui fait vraiment bonne impression. Je pense que ce déballage est incroyablement utile pour visualiser le tout à nouveau. C'est tout ce que j'avais à dire à propos de l'accroche-porte imprimé recto verso. Votre Stefan


