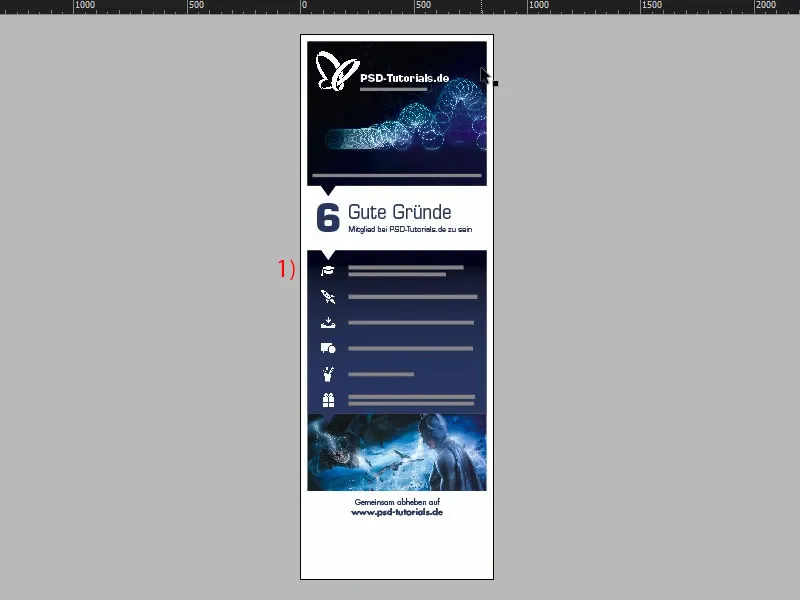
Un accueil chaleureux. Nous sommes à nouveau tous réunis et nous avons maintenant devant nous le prochain produit imprimé que nous allons concevoir. Vous pouvez déjà le voir ici – il s'agit d'un roll-up. Et ce système de roll-up est branding avec "PSD-Tutorials.de, ton portail graphique, web et photo".
Qu'est-ce qui est cool avec ces roll-ups? C'est certainement moins cher que des stands complets ou des systèmes d'exposition. Mais si vous voulez quand même participer à une foire, il est certainement judicieux de vous équiper complètement avec ces choses, car elles se montent en un rien de temps, peuvent être utilisées de manière polyvalente et ont une excellente apparence tant à l'intérieur qu'à l'extérieur. Notre système aura un grammage de 260 g/m² et sera en tissu polyester. Cela garantit non seulement la durabilité, mais c'est aussi antistatique. Cela signifie que vous pouvez frotter votre tête dessus sans décharge électrostatique, tout au plus quelques regards critiques des autres. Et tout cela n'est pas inflammable, ce qui signifie qu'il est classé B1 en matière de protection contre l'incendie. Nous voilà de nouveau avec nos abréviations. Oui, c'est en fait très pratique si on ne peut pas le mettre le feu à la chose. Donc si vous voulez réduire la prime de votre assurance incendie, il suffit de tapisser les murs avec et de soumettre la proposition à votre assurance ... Vous avez donc vu ce que nous allons concevoir dans cet atelier. Et comme d'habitude, nous allons maintenant jeter un œil aux paramètres de conception dans InDesign.
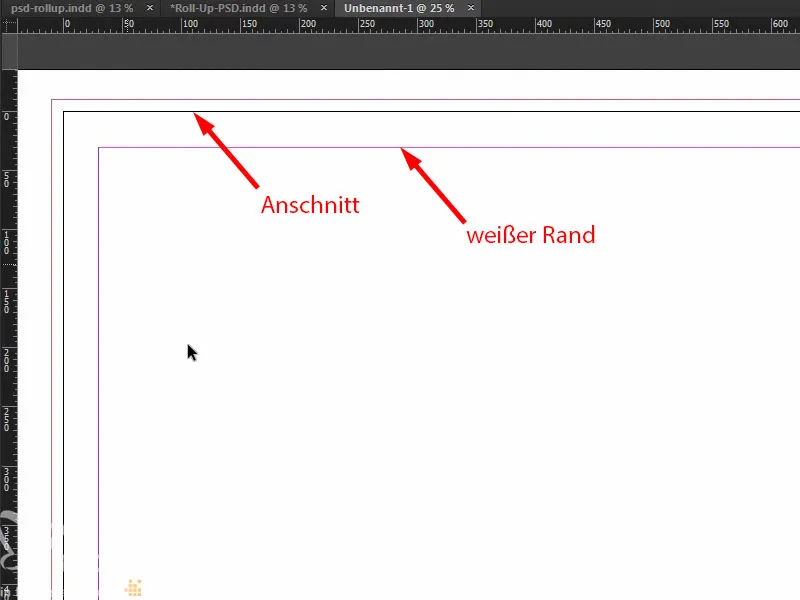
Tenir compte des spécifications d'impression de l'imprimerie
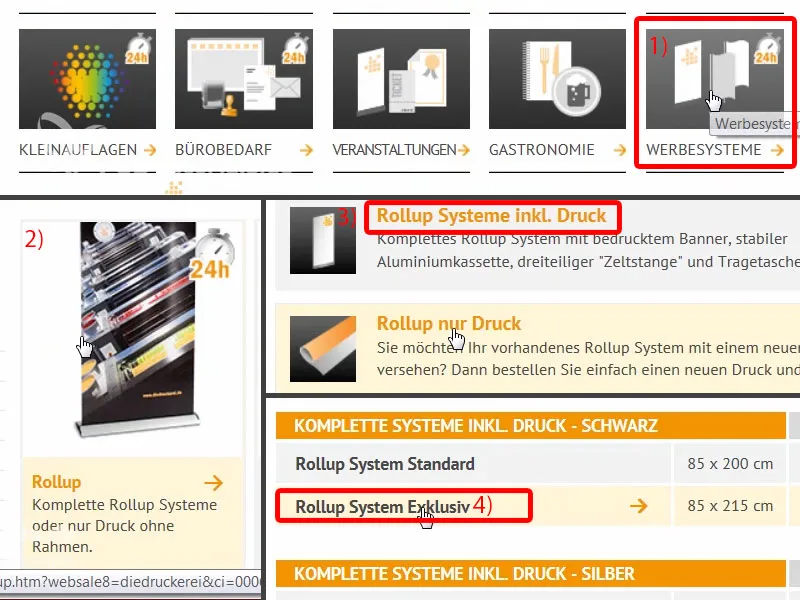
En arrivant sur le site Web de notre imprimerie, diedruckerei.de, nous allons jeter un coup d'œil sur le portfolio. Je fais défiler vers le bas, et là, il y a les systèmes publicitaires (1). Ici en haut à gauche, nous avons déjà notre roll-up (2). Ensuite, nous pouvons choisir ici si nous voulons un système de roll-up incluant l'impression ou seulement l'impression. Cela signifie que si le branding change un jour, on n'a pas forcément besoin de jeter tout de suite le caisson dans lequel le roll-up se replie, donc on pourrait aussi juste commander l'impression. Mais nous avons bien entendu besoin du système (3).
Ici, nous choisissons maintenant le système exclusif, qui est un peu plus grand et a une belle apparence noire comme la nuit (4). Cela semble très haut de gamme et élégant.
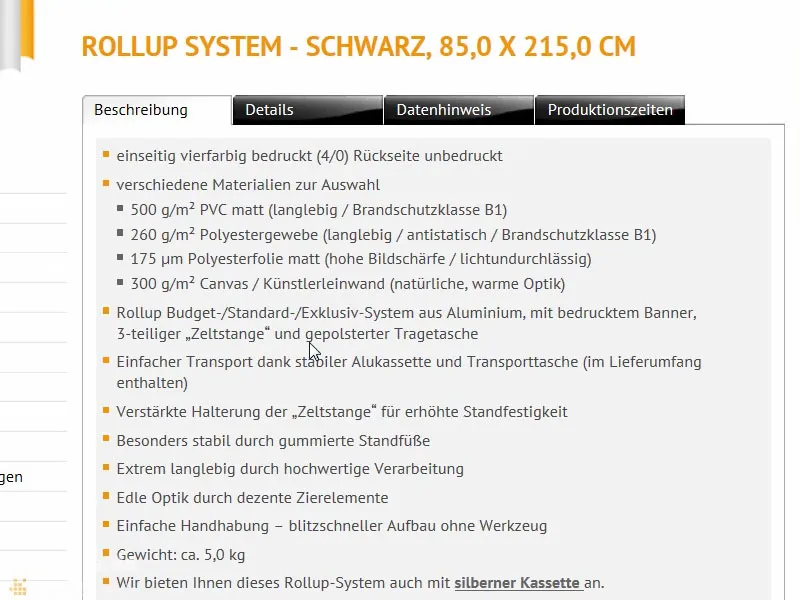
Ici, il y a une description. Donc une impression en quadrichromie, les différents grammages. Et ici, la note que le système est en aluminium avec une bannière imprimée, une canne de tente en trois parties et un sac de transport rembourré. On peut être très reconnaissant pour ce dernier, car avec un poids de cinq kilogrammes, un rembourrage est assez bon pour les épaules, après tout on ne veut pas avoir plein de bleus sur les épaules - ou alors on laisse simplement le stagiaire le porter.
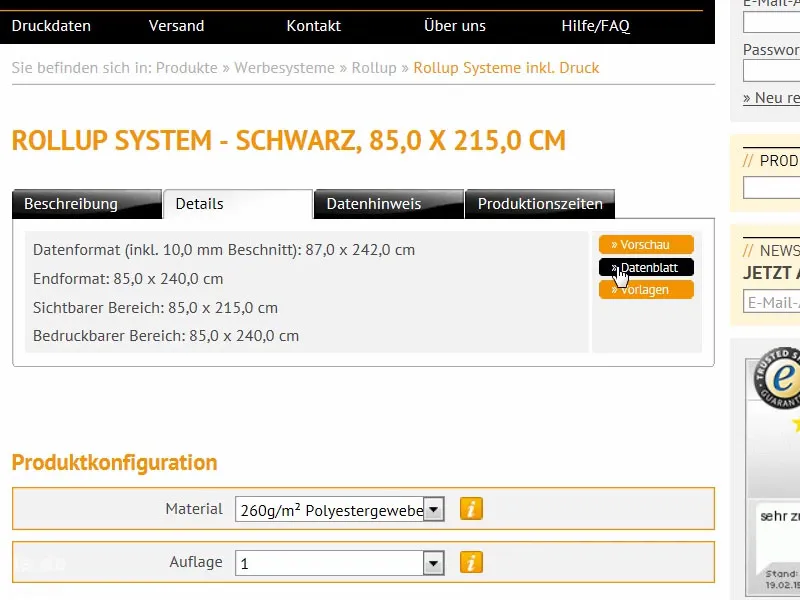
Voyons ce qu'il y a d'autre d'important : Détails: Plus précisément le format des données, c'est ce qui nous intéresse surtout. Pour cela, je vais simplement télécharger la fiche technique du serveur ...
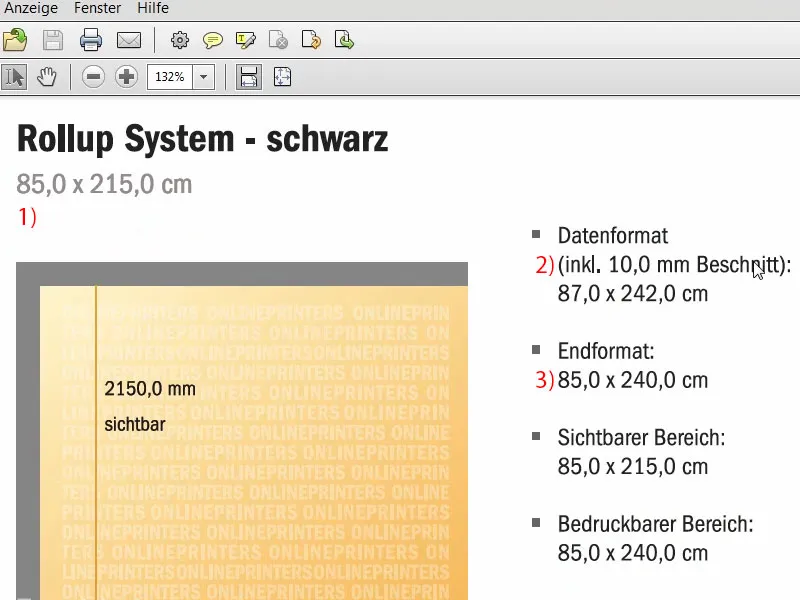
Voici le format. 85 cm de large et 215 cm de haut (1). Cependant, il y a maintenant quelque chose de très important à noter ici, car nous nous écartons de notre débordement classique de 2 mm.
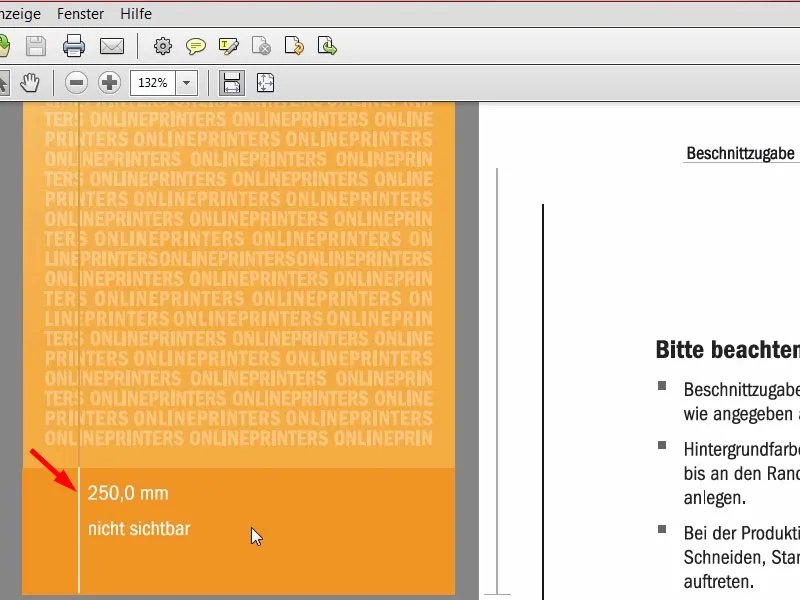
Nous avons ici un débordement de 10 mm (2). Et, également très important, le format final est de 85 x 240 cm (3), bien que la surface visible ne fasse que 215 cm. D'où vient cette différence entre 240 et 215 ? Il manque 25 quelque part, qui sont perdus quelque part - nous verrons plus bas…
Voici la zone qui n'est pas visible. Il s'agit de la partie ancrée dans le caisson en bas, qui ne peut donc pas être retirée.
Revenons maintenant au système. Indication des données: Il est peut-être intéressant de noter qu'une résolution d'au moins 120 dpi est nécessaire pour la taille d'image d'origine, ce qui signifie pas 300 dpi comme nous le connaissons habituellement en impression. 120 suffisent. Cela est dû au fait qu'on ne regarde pas cela à la loupe à 20 cm de distance, mais plutôt à quelques mètres de distance. Mode couleur: CMJN selon FOGRA39 (ISO Coated c2).
Aperçu du design final du roll-up
D'accord, maintenant que nous avons recueilli toutes ces informations sur les paramètres, nous pouvons déjà créer le fichier dans InDesign. J'ouvre InDesign CC. Vous pouvez d'ailleurs voir notre ancien roll-up ici. C'était le design de notre première ébauche, nous l'avons également imprimé. Voilà à quoi ça ressemble, vous pouvez le regarder pour vous inspirer.
Si je fais défiler plus bas, voici encore le branding.
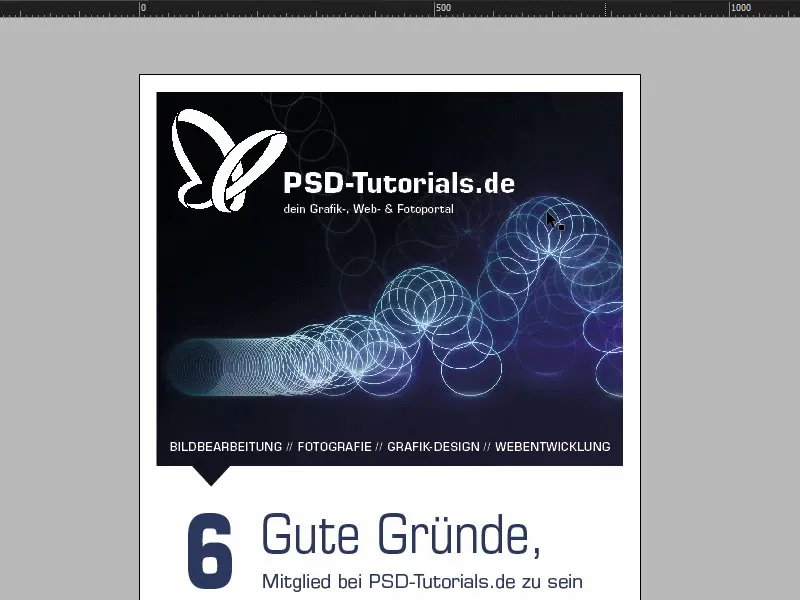
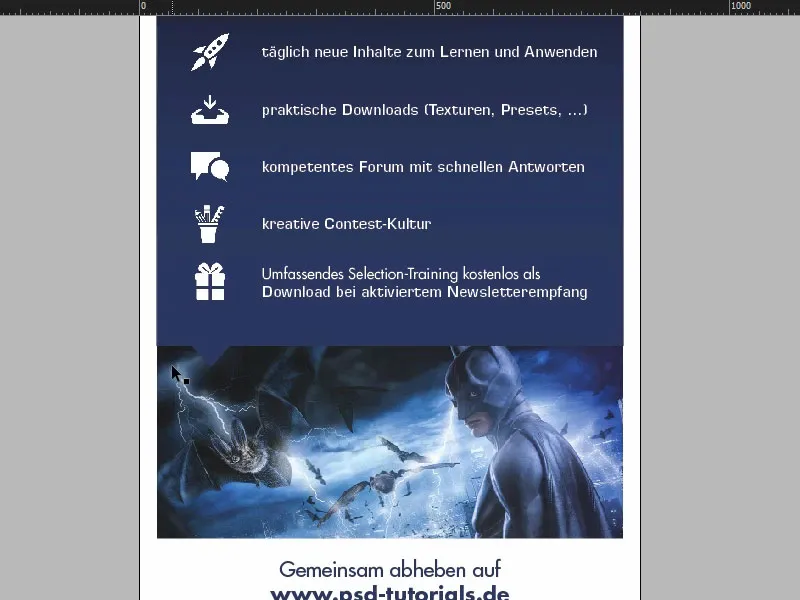
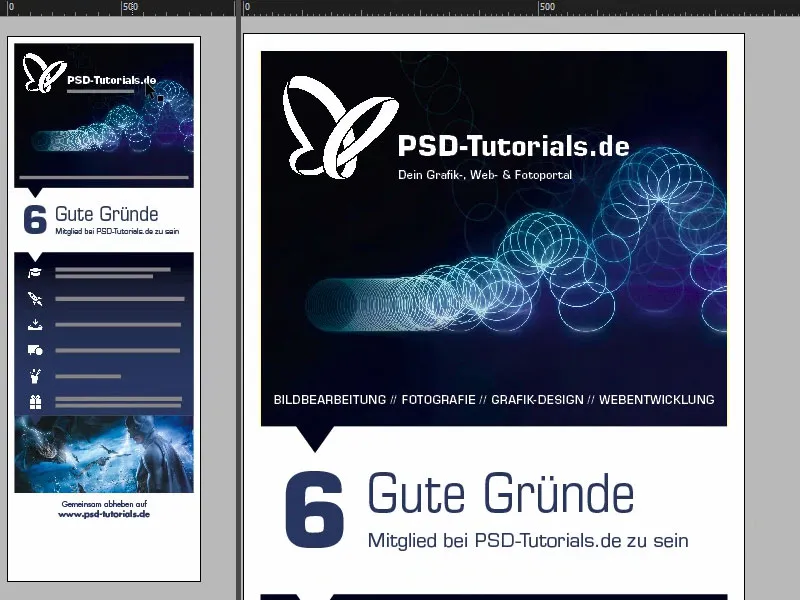
Sur le deuxième onglet, vous trouverez le roll-up que nous allons concevoir. En haut, une belle image d'introduction. Derrière cela se cache bien sûr une pensée : ici, nous avons cette balle rebondissante qui commence à bondir, avec notre logo de PSD-Tutorials.de. C'est ce qui sera perçu en premier. Puis cette balle rebondissante, pour montrer qu'on veut simplement être créatif. Nous aidons à cela, car il y a en fait six bonnes raisons d'être membre chez nous dans les domaines de la retouche d'image, de la photographie, du design graphique et du développement web.
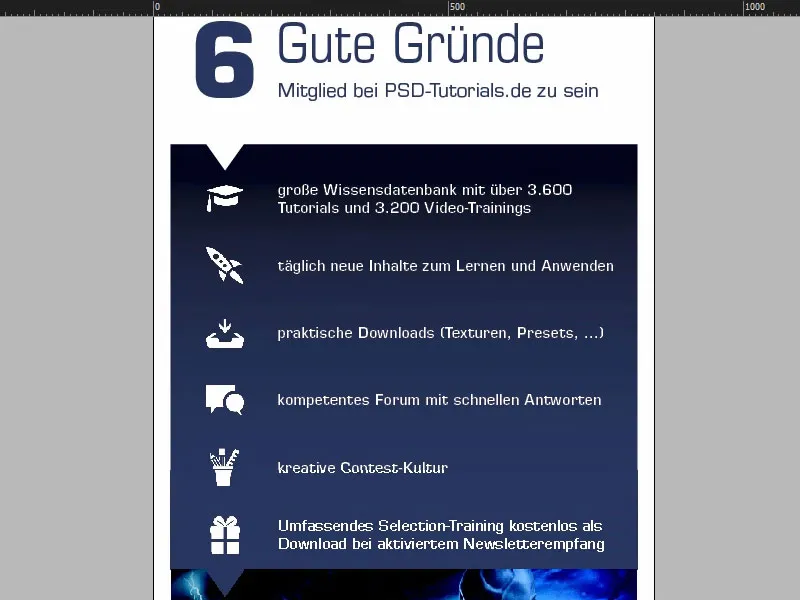
Ils arrivent ici en bas. Nous voyons également une transition magnifiquement belle que nous allons intégrer. En effet, il s'agit exactement de la transition de couleur de l'image supérieure vers l'image inférieure, puis dans une progression vers notre couleur principale, à savoir ce beau bleu profond que vous pouvez également voir ici en haut dans le "6", par exemple. Nous travaillons également avec de petits symboles qui devraient nous suggérer ce chemin de haut en bas. Ils devraient un peu souligner et indiquer la direction du regard.
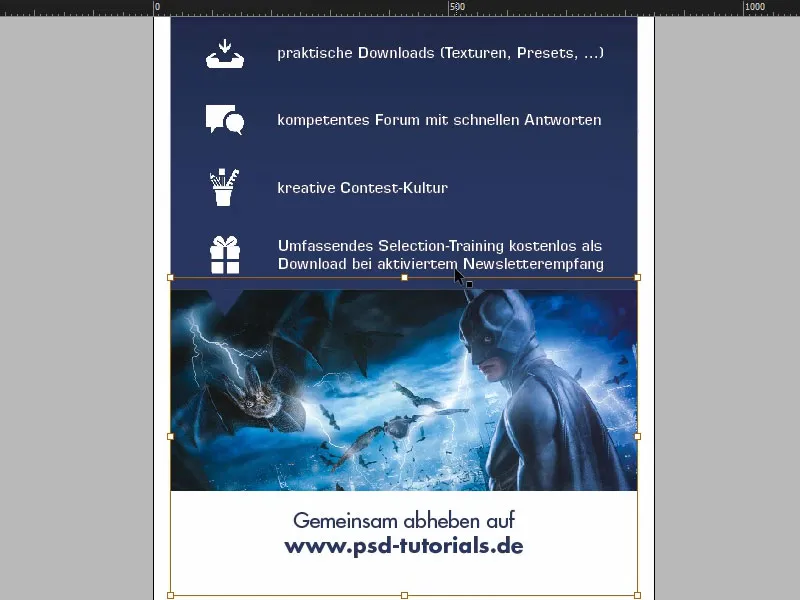
Ensuite viennent six raisons mises en œuvre, avec des icônes, pour que l'on puisse visualiser un peu tout ça. Et en bas, une image premium arrive. Bien sûr, tout le monde connaît cela, c'est Batman, créé dans une composition par Jurek Gralak pour l'un de nos entraînements. Et voilà ce qui peut en découler lorsque l'on commence pratiquement sur PSD-Tutorials.de, devient un professionnel en chemin et peut enfin créer de telles compositions fantastiques. "Décollez ensemble sur www.psd-tutorials.de". Donc l'adresse Web ici en bas et puis notre grand espace de liberté.
Préparer la mise en page de base
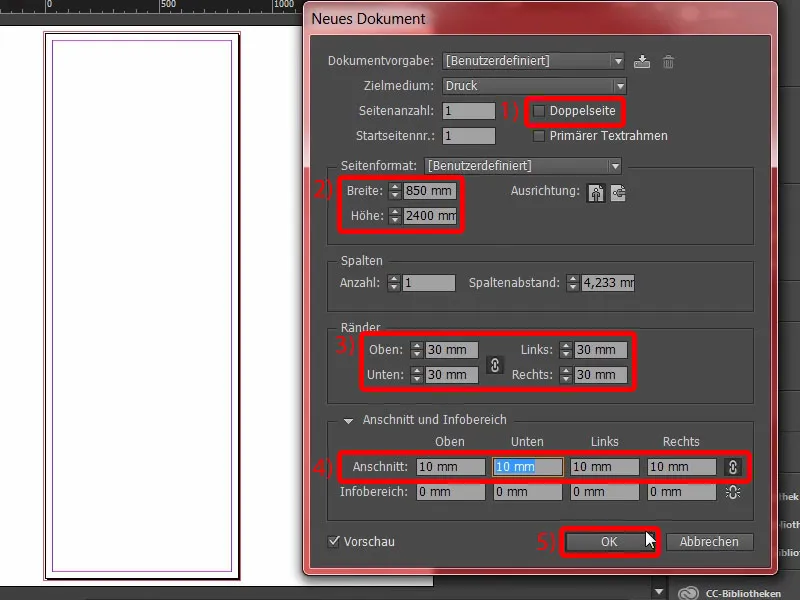
Très bien, passons au nouveau fichier. Nous sélectionnons Fichier>Nouveau>Document… puis nous désactivons la Double page (1). Pour la Largeur, nous indiquons 850 mm et pour la Hauteur 2400 mm (2). Ensuite, je trace des Marges, je les fixe à 30 mm (3). Ce sera une marge blanche qui englobera simplement notre design final, une séparation visuelle. Et le Débord à 10 mm (4). Bien, nous pouvons confirmer cela (5).
Ici, nous avons maintenant notre espace de travail final, sur lequel nous allons travailler. Débord, marge blanche et c'est parti pour la conception.
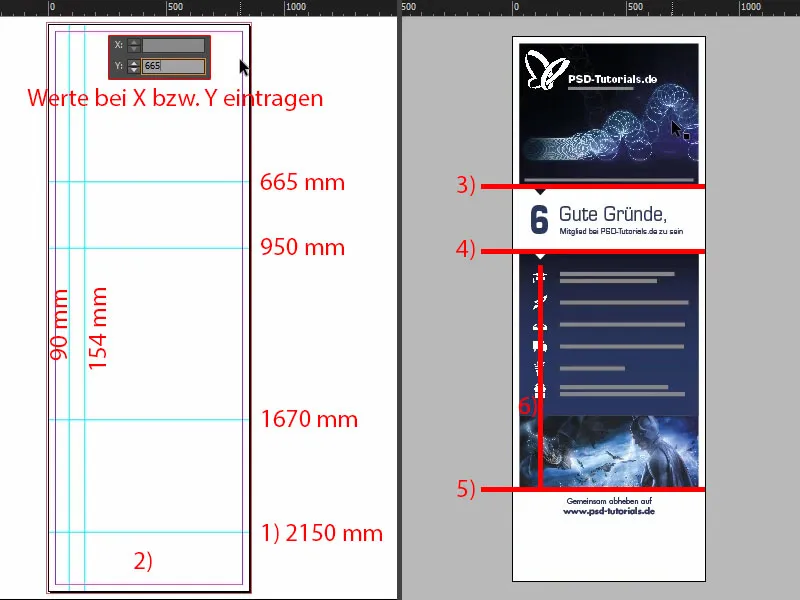
Ce qui est bien sûr fait en premier, avant de faire quoi que ce soit d'autre, c'est de placer la ligne guide pour la partie inférieure qui disparaît dans le caisson. On sort simplement une règle. Nous plaçons la ligne guide à 2150 mm (1), comme nous l'avons vu dans le modèle. Cela signifie que cette zone ne devrait pas être imprimée (2), cette zone ne devrait pas non plus être conçue, peut-être au maximum avec une couleur. Si vous travaillez avec des couleurs ici, veuillez les étendre jusqu'en bas. Mais l'objet disparaîtra quelque part dans le système de cassette du roll-up.
Voilà, c'est bien. Maintenant, nous allons placer quelques autres lignes directrices. Revenons à nouveau sur le fichier original. Je vais maintenant tirer des lignes directrices, une fois exactement à cet endroit (3), une fois à celui-ci (4) et aussi une fois en bas (5). Ensuite, je vais aussi tirer des lignes directrices sur cet axe pour les icônes et le "6" (6).
Pour cela, retournez simplement à la règle. Au fait, si vous ne voyez pas la règle chez vous, vous pouvez l'afficher ou la masquer via Affichage>Afficher les règles ou Cacher les règles ou en appuyant sur Ctrl+R. Je tire donc mes lignes directrices et je les place à 665 mm, 950 mm et 1670 mm. Sur l'axe des X, les lignes directrices sont placées à 90 mm et à 154 mm.
Placer des images dans la partie supérieure du roll-up
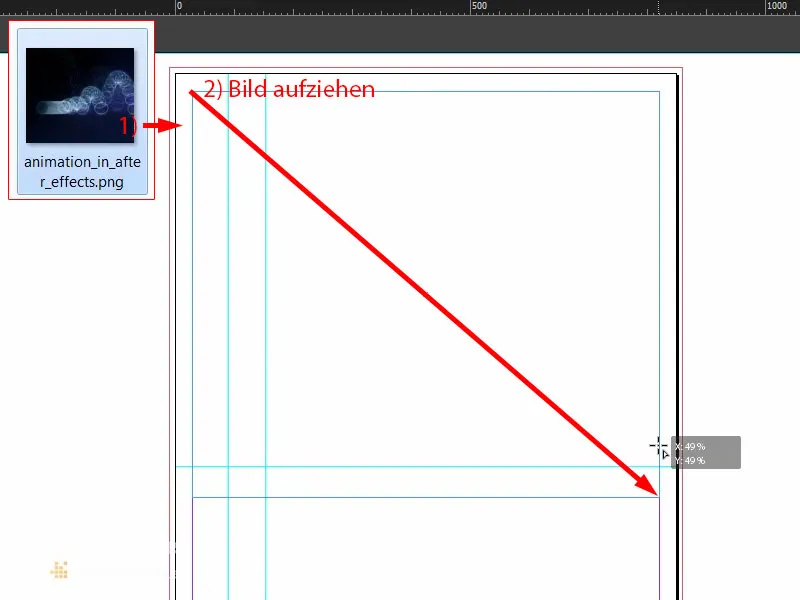
D'accord, la préparation est donc terminée. Passons maintenant à la mise en place des images. Notre raccourci préféré: Ctrl+D - et sélectionnez l'image (1). Je commence ici en haut, étire le cadre (2)…
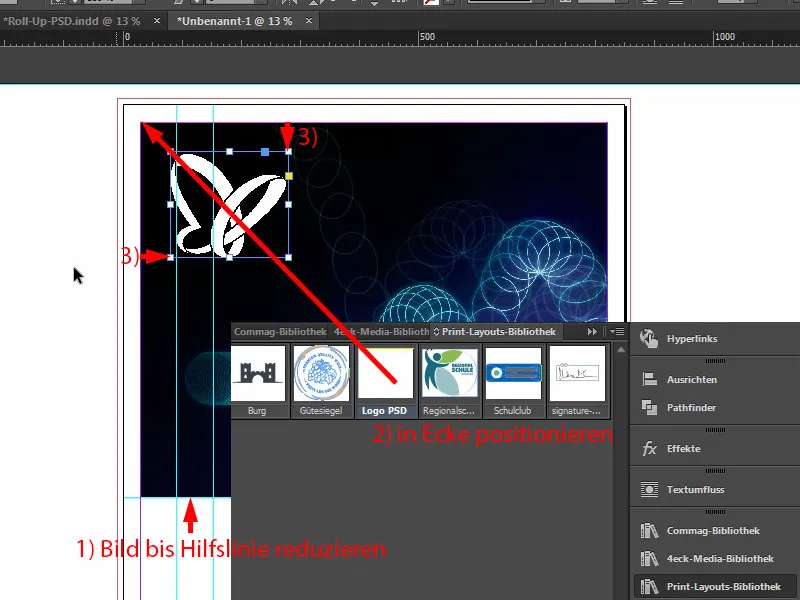
… et je le réduis jusqu'à notre ligne directrice (1). Ensuite vient le logo. Dans ma bibliothèque, j'ai le fichier vectoriel de notre papillon. Je le positionne tout au coin (2). Ensuite, je travaille bien sûr avec des espacements symétriques. En maintenant la touche Shift, j'appuie dix fois sur la flèche droite et dix fois sur la flèche vers le bas. Regardons ça ... Il y a encore de la marge. Donc encore dix vers la droite et dix vers le bas ... Comme ça (3). Parfait.
Placer, formater et aligner le texte
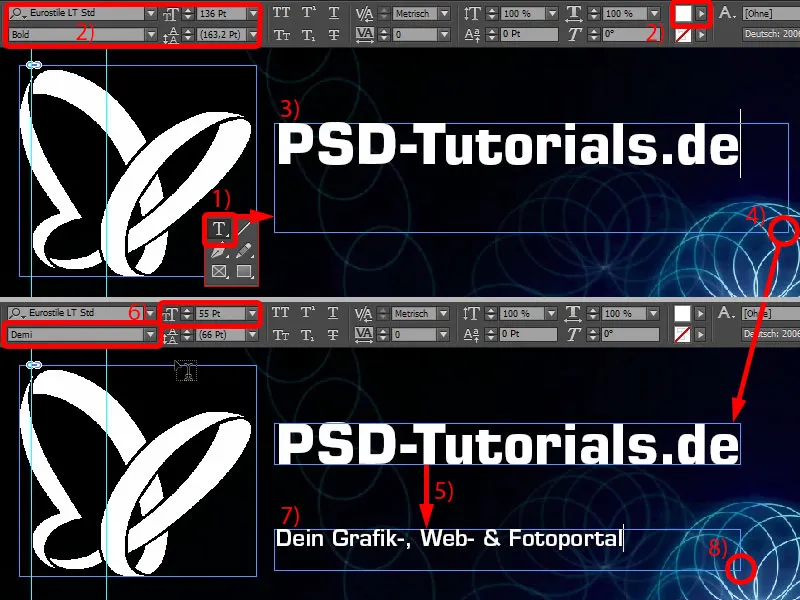
Ensuite, je vais dessiner un cadre de texte (1), en utilisant la police Eurostile LT Std, en gras (2) de 136 pt, en blanc. J'écris "PSD-Tutorials.de" (3), je réduis la taille du cadre de texte nécessaire en double-cliquant sur le manipulateur (4).
De là, je fais rapidement une copie (5) et je change la police en Demi. C'est un peu plus fin. La taille de police est de 55 pt (6). Et ensuite, je rajoute le texte (7). Je redimensionne à nouveau le cadre de texte en double-cliquant pour ajuster la taille (8)…
Maintenant, passons à l'alignement. J'accoste simplement les deux cadres de texte (1). Je monte le titre de dix pas avec Shift et la flèche vers le haut (2).
Dans la plupart des cas, vous travaillerez bien sûr avec des logos où tout est déjà incorporé en tant que fichier vectoriel, ou bien où les marges ont été spécifiquement écrites dans un manuel de design. Dans mon cas, ce n'est pas le cas, donc je fais les ajustements manuellement.
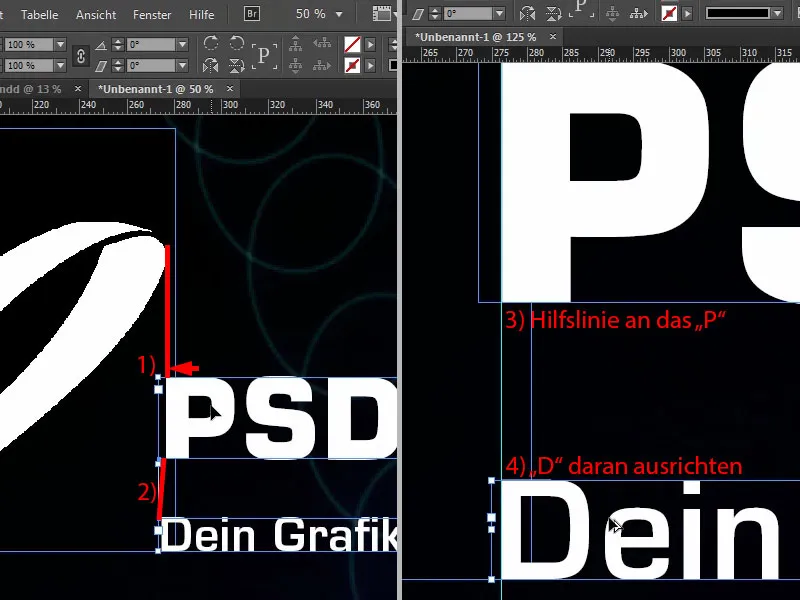
Vous voyez ici la limite du logo. Je marque les deux champs de texte en maintenant la touche Shift enfoncée et je veux simplement, pour des raisons esthétiques, avoir exactement ici sur le bord du papillon (1). Cela signifie que je me déplace un peu vers la gauche.
Ici aussi, nous avons maintenant un rapport inégal (2), c'est pourquoi je déplace la mention un peu vers la droite. Nous pouvons également travailler avec une ligne d'assistance (3) - le "P" est en place, et aussi le "D" (4) ... Pour certains, c'est totalement ennuyeux, pour d'autres super amusant.
Ce qui me dérange un peu ici, c'est que c'est exactement dans la ligne du Bouncing-Ball (1). Donc je marque à nouveau tout et avec les touches Shift et les flèches directionnelles cinq fois vers le haut et cinq fois vers la gauche (2).
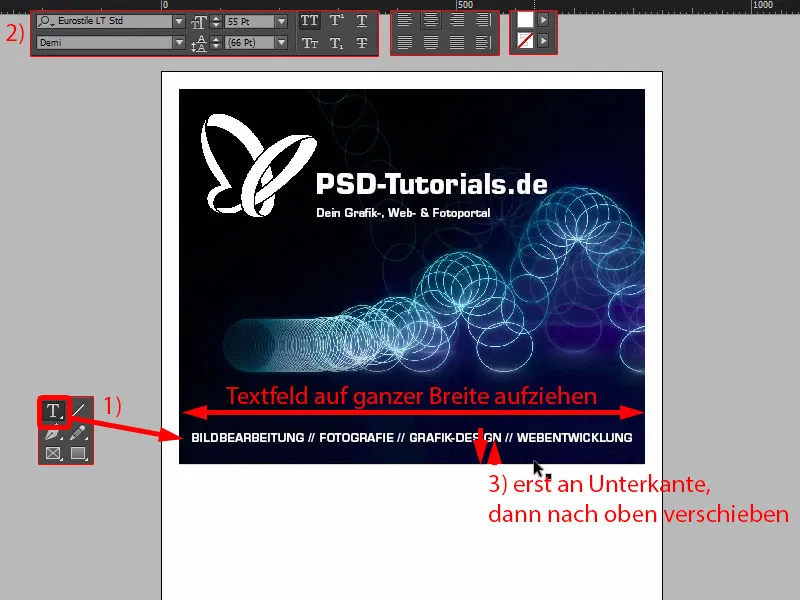
Ensuite, nous arrivons à la fin de l'image. Ici, je crée un champ de texte, exactement de la largeur de notre image (1). Encore une fois: Eurostile LT Std, graisse Demi avec 55 Pt. Mais tout en majuscules, en blanc et centré, alors nous sommes exactement au milieu (paramètres à 2). Et là, je copie simplement le texte que j'ai déjà préparé. Je déplace le tout vers le bas au bord et ensuite avec Shift et la flèche directionnelle quinze pas vers le haut (3). On a les quinze partout, donc on peut toujours respecter les distances de manière pratique.
Relier la flèche directionnelle à l'image - Pathfinder
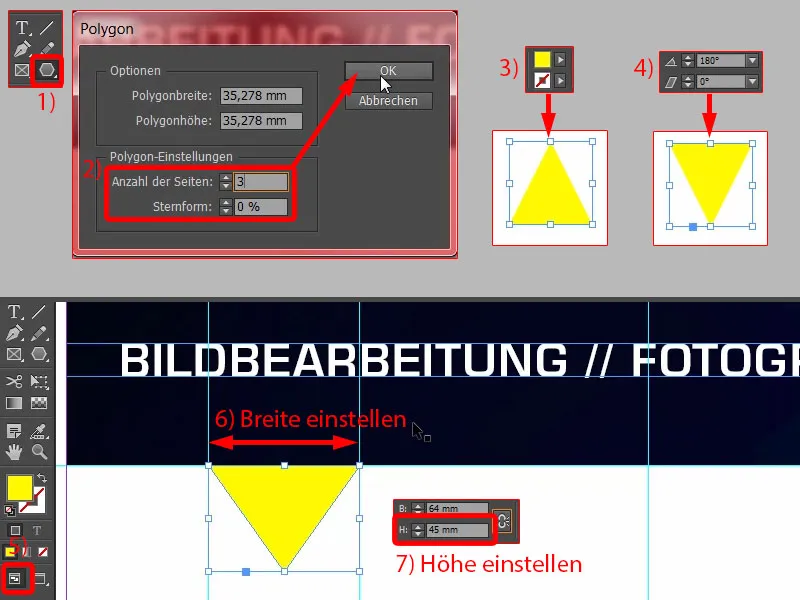
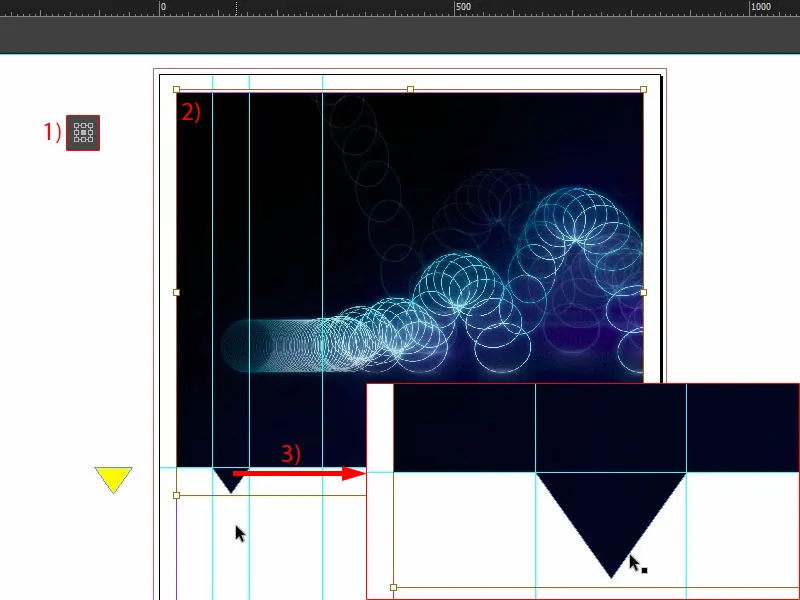
Dans notre maquette finale, nous avions ces petits triangles où l'image était encore incluse. Nous allons maintenant reconstruire cela comme prochaine étape. Donc utiliser l'outil Polygone, c'est ce panneau d'arrêt hexagonal (1). Cliquer une fois sur la zone de travail. Définir le Nombre de côtés sur 3, la forme d'étoile sur 0 % (2).
Ensuite, donnons une couleur à tout cela (3). Puis on le fait pivoter de 180° (4). Maintenant il est à l'envers.
Je change maintenant la vue (5), puis nous avons nos lignes d'assistance pour la largeur du triangle (6). Et nous augmentons la hauteur à 45 mm (7). Cela devrait correspondre assez bien.
Maintenant nous faisons quelque chose de très cool: nous allons combiner la forme supérieure et la forme inférieure, car nous voulons que cette image, ce Bouncing-Ball, soit intégré dans ce triangle. Cela fonctionne le mieux en fusionnant les deux formes en une seule. C'est pourquoi nous allons utiliser un outil assez cool pour cela, le Pathfinder. Je l'ai ici dans ma barre latérale. Si vous ne l'avez pas, vous pouvez l'afficher via Fenêtre>Objet et Agencement>Pathfinder. Avec cela, vous pouvez ajouter ou soustraire des formes entre elles.
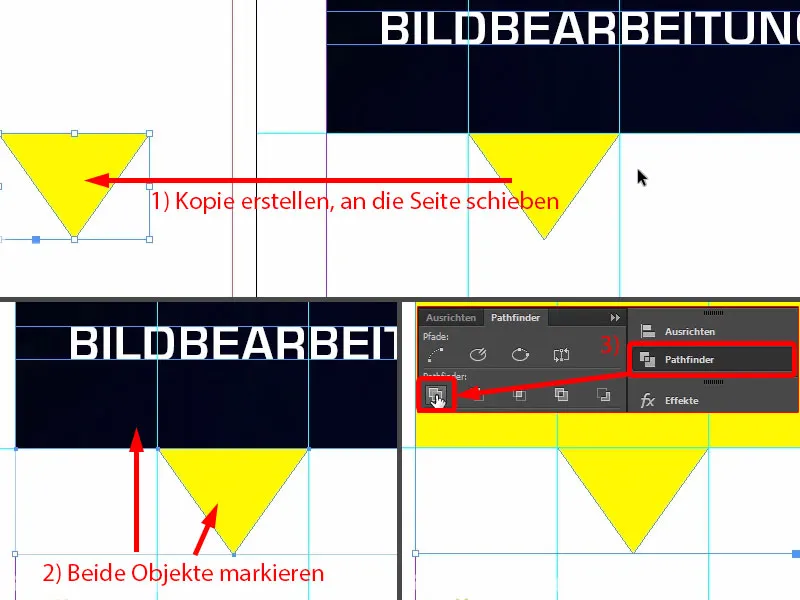
Avant de fusionner les deux, je fais d'abord une copie: en maintenant la touche Alt enfoncée, je la déplace une fois (1). Ainsi nous pouvons le réutiliser plus tard.
Maintenant je sélectionne les deux objets (2), j'appelle le Pathfinder et les fusionne ensemble (3). Cela envoie l'image quelque part, elle a disparu d'une certaine manière. On aurait peut-être pu le savoir avant, mais c'était bien que nous l'ayons placée d'abord, nous voulions toujours aligner le logo en haut du Bouncing Ball. Donc ça va bien.
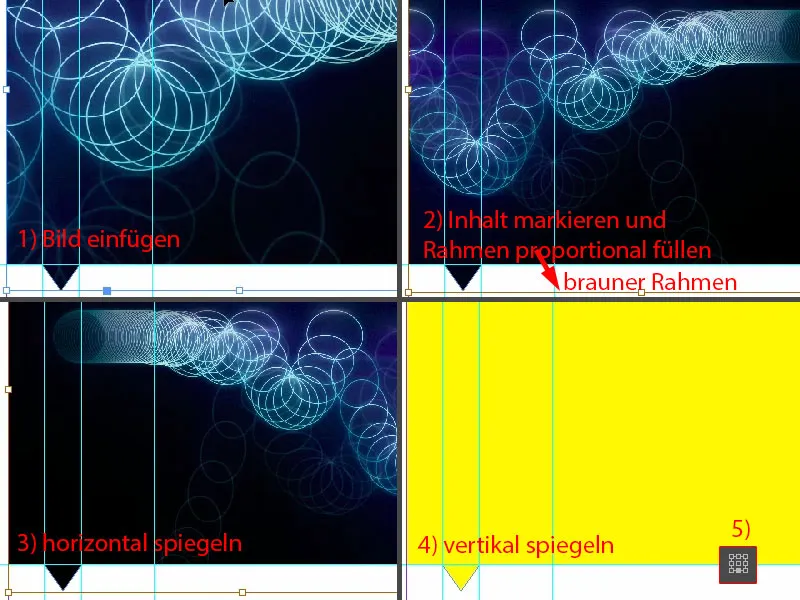
Maintenant nous pouvons appeler le raccourci Ctrl+D, réinsérer l'image (1). Maintenant il la retourne d'une manière étrange. Donc chaque fois que vous utilisez le Pathfinder avec des images, cela ressemble à si l'ensemble avait été passé dans un mixeur. Nous devons donc ajuster cela maintenant.
Pour cela, je sélectionne une fois l'image, donc le contenu de l'image - vous le voyez lorsque ce cadre brun est sélectionné (2), clic droit, Ajuster>Remplissage proportionnel du cadre. Et maintenant nous passons à la transformation de l'objet: Objet>Transformer>Mirroir horizontal (3) et puis là encore mirroir vertical (4). Qu'est-il arrivé maintenant? L'image est suspendue ici en haut, car le point de référence est choisi au bas (5).
Ctrl+Z, annuler. Déplacez le point de référence au milieu (1), s'il vous arrive la même chose, et refaites un miroir vertical (Résultat comme dans 2).
Et regardez maintenant ce qui s'est passé ici (3) : L'image est maintenant devenue une partie de ce triangle. Cela signifie que nous avons créé un nouvel élément, un polygone, à partir du cadre d'image d'origine. Nous allons utiliser cet effet plus tard à plusieurs reprises.
Eh bien, alors nous le déplaçons dans l'ordre des calques en arrière-plan (1). Cela ressemble à ça (2). Et maintenant je suis également satisfait.
Créer un dégradé de couleur de fond
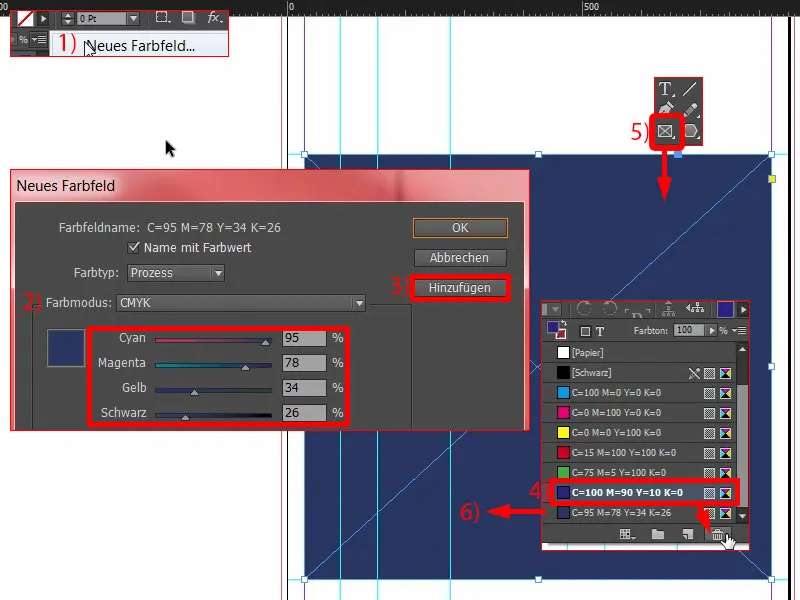
Nous allons maintenant insérer d'autres arrière-plans. Donc je commence par définir une nouvelle couleur de fond (1), à savoir celle avec notre bleu PSD : 95 % de cyan, nous ajoutons 78 % de magenta, puis 34 % de jaune et 26 % de noir (2). J'ajoute cette couleur de fond (3). C'est le bleu PSD. L'autre ici (4) je le supprime une fois pour éviter toute confusion. Ensuite, je dessine un rectangle (5). Je pourrais ensuite le remplir par exemple avec ce bleu (6), …
… mais vous voyez : ici, nous avons un contraste assez fort. En fait, nous avons ce noir (1) et cela se termine dans ce bleu (2), sans avoir une transition délicate. Que faire pour obtenir des transitions délicates ? Bien sûr : des dégradés. C'est pourquoi nous allons maintenant créer un champ de dégradé pour que cela ressemble à cela - lorsque cette image est vue d'en haut et devient de plus en plus sombre - cela commence également ici dans le foncé puis se termine en bleu.
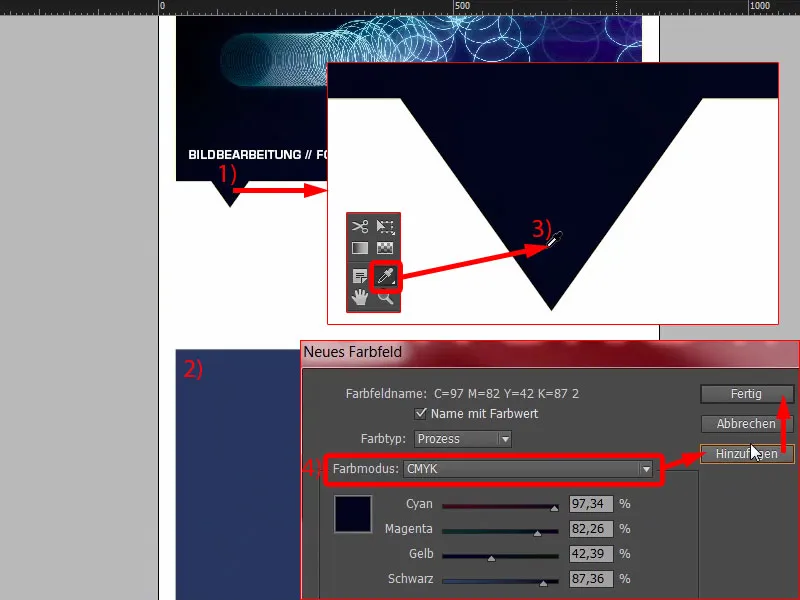
Pour créer un champ de dégradé, nous avons bien sûr besoin de deux couleurs. Nous avons déjà l'une, c'est celle-ci (2). Et je vais maintenant en obtenir une deuxième avec la Pipette. Je zoome ici pour prendre cette valeur de couleur (3)… Je définis une nouvelle couleur de fond, mais pas en mode RVB, mais en mode Cyan, Magenta, Jaune, Noir (4). Ajouter. Terminé.
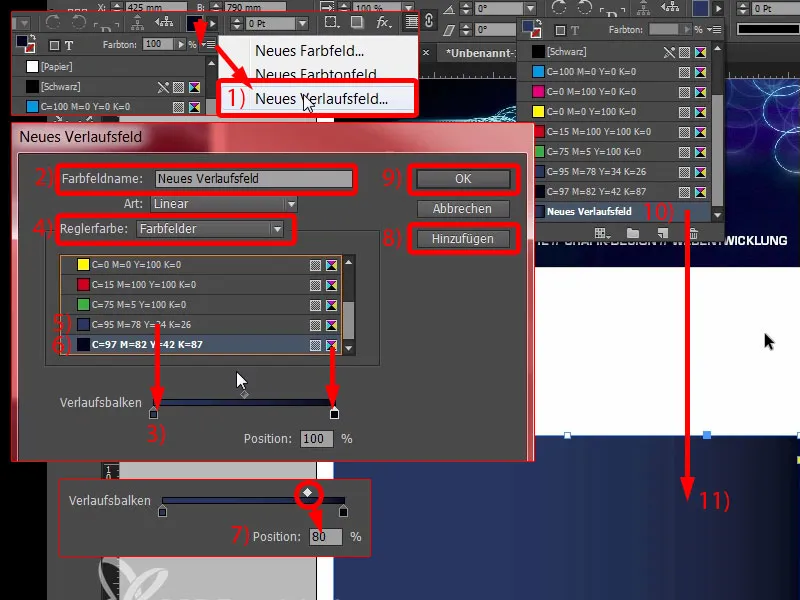
Nous avons donc maintenant deux couleurs, dont nous avons besoin. Maintenant passons à un nouveau champ de dégradé (1). Nous l'appellerons "Nouveau champ de dégradé" (2). Maintenant, il suffit de cliquer ici à gauche une fois (3), où nous pouvons définir la première couleur. Je pourrais l'entrer manuellement ici, mais je ne veux pas, car j'ai déjà les couleurs dans ma palette. C'est pourquoi je choisis les couleurs de fond dans la zone des Curseurs de couleur (4). Puis je choisis cette teinte (5). Et à droite je choisis cette teinte (6).
Ensuite, je peux appuyer sur cette petite icône en forme de losange au milieu (7). Que signifie-t-elle ? Elle définit le rapport de mélange, plus de bleu ou plus de noir. Et ma position est d'environ 80 %. Maintenant, nous cliquons sur Ajouter (8). Terminé (9).
OK, si je clique ici et je sélectionne ce champ de dégradé (10)… qu'arrive-t-il ? Quelque chose ne va pas. Le problème est que cette zone noire devrait en fait être en haut ici (11).
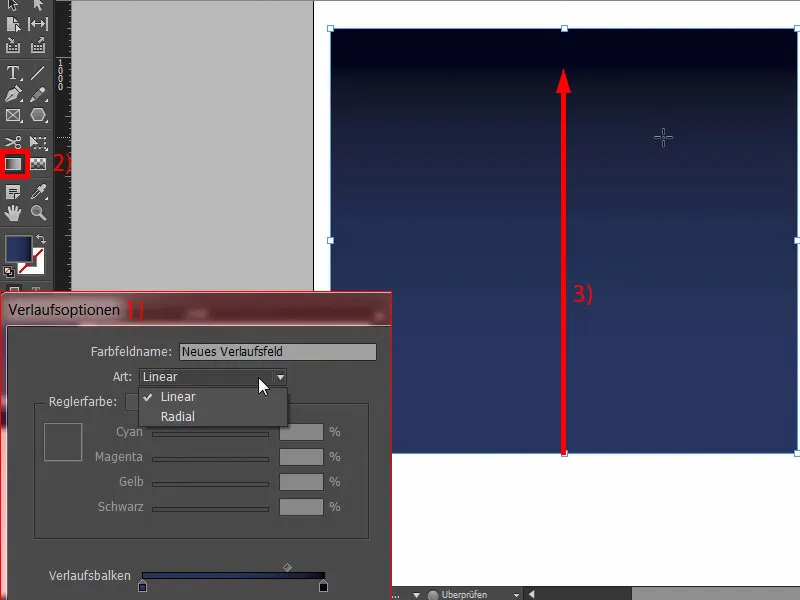
Mais si je rentre à nouveau dans le champ de dégradé (1), nous n'avons pas comme dans Photoshop un curseur qui nous montre joliment en cercle la direction d'où provient le dégradé. Ce n'est tout simplement pas disponible dans InDesign. Il faut alors réfléchir : que puis-je encore faire ici? Vous pouvez choisir un dégradé radial, mais ce n'est pas non plus la solution au problème.
Je vous dis où trouver la solution, à savoir dans notre barre d'outils de gauche, lorsque nous cliquons sur l'Outil de remplissage dégradé (2), Raccourci G. Ensuite, je peux sélectionner ce champ. Et maintenant, je tire simplement vers le haut en maintenant la touche Majuscule enfoncée (3). Voilà, maintenant c'est bon.
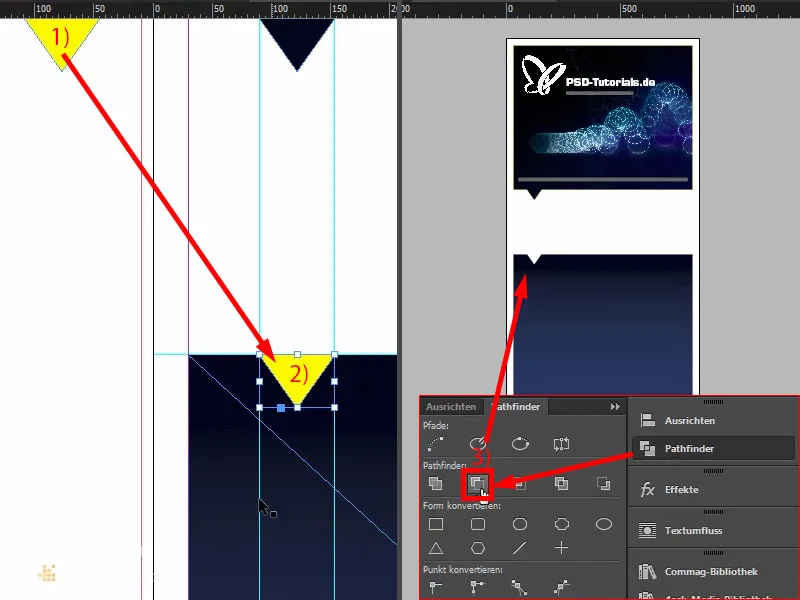
À l'étape suivante, je me fais une copie de ça (1) et la place à cet endroit (2). Organiser>Avant-plan. Maintenant nous l'avons tout en haut. Et je retire ce triangle de la forme derrière. Donc encore une fois le Pathfinder, cette fois Soustraire (3). Et voilà, le triangle est là. Chose cool, non? Regardons le tout. Parfait.
Préparer le texte pour "bonnes raisons"
Dites, combien de bonnes raisons faut-il pour s'inscrire sur PSD-Tutorials.de ? En fait, une seule, à savoir des tutoriels incroyablement cool de très bons tuteurs, mais je vais vous en donner six ici.
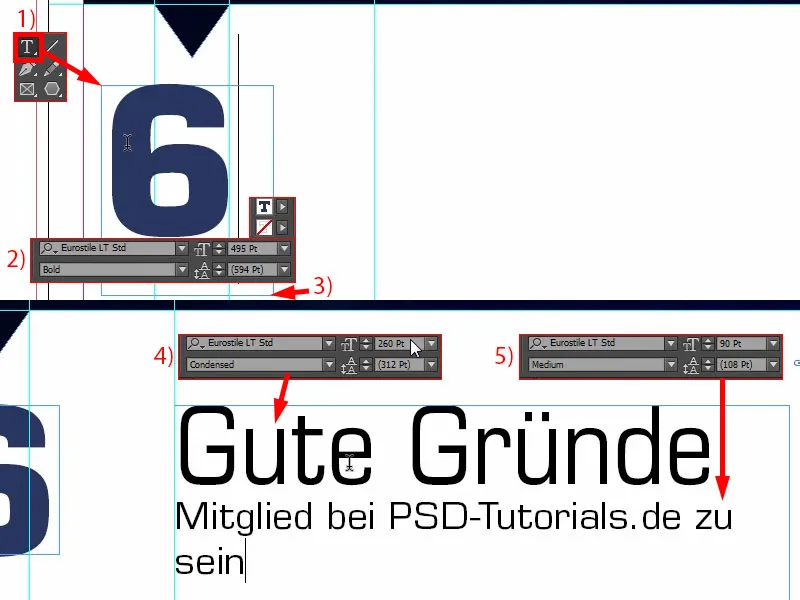
Il suffit de créer un champ de texte rapidement (1). Puis rapidement changer de vue. Ensuite, nous allons passer à une nouvelle police : Eurostile LT Std en Gras. 490 Pt, cela va être vraiment gras. Ensuite notre couleur de marque (Paramètres à 2). Ensuite, nous pouvons taper un "6" ici. Redimensionner le champ de texte à la taille requise en double-cliquant sur le poignée (3).
Et ensuite un autre champ de texte, également en Eurostile LT Std, mais cette fois-ci non en Gras, mais en Condensé, taille 260 (4). Un style condensé se caractérise toujours par sa finesse extrême. Cela ne signifie pas qu'il a été chez Weight Watchers, mais il est quand même extrêmement fin dans son apparence. Regardez cela : "Bonnes raisons".
Et en Moyen, taille de police 90 Pt, je vais écrire en dessous : "Être membre de PSD-Tutorials.de" (5).
Cela ne convient pas ici, donc nous devons déplacer un peu vers la gauche et apporter divers ajustements. Premièrement, nous allons agrandir un peu le champ de texte pour que tout rentre (1). Et maintenant, nous allons aligner cela rapidement sur le bord supérieur du "6" (2).
De plus, l'espacement entre les lignes n'est pas bon. C'est pourquoi je vais sélectionner tout le texte - et définir un espacement de 136 Pt entre les lignes (3). Ensuite, nous allons également changer la couleur en bleu (4).
Voilà ce que ça donne maintenant. En fait, c'est assez bien, mais ce qui ne va pas, c'est cet espace qui attire vraiment l'œil (5), car plus grande est votre taille de police, plus de largeur vous avez devant la première lettre. Nous voulons bien sûr éviter cela, et pour cela, il existe quelques astuces.
Je vais vous en montrer une maintenant : nous allons simplement ajouter un espace avant le "G". Voilà. Maintenant, je vais sélectionner cet espace (6), et nous allons le décaler vers la gauche. Je vais entrer -310 ici (7). Et maintenant, vous pouvez observer ce que nous avons fait ici: les deux sont pratiquement alignés sur le même bord (8). C'est un truc simple pour aligner quelque chose de manière symétrique.
Ensuite, je voudrais adapter ce champ de texte au "6". La distance n'est pas tout à fait correcte, nous pouvons encore monter un peu plus haut, jusqu'à ce que ça dépasse. Ainsi, à 169 Pt, c'est là où ça s'arrête pour moi (1).
Ensuite, nous devons simplement aligner le tout, le "6" et les bonnes raisons, au milieu entre le bloc supérieur et inférieur. C'est pourquoi je vais le déplacer vers le haut (2), et ensuite, en abaissant (3), nous comptons sur nos guides d'espacement... Ici, nous en avons un, mais il n'est pas tout à fait correct (4).
Malheureusement, il n'y a pas d'autres guides d'espacement. Nous devons donc le faire manuellement : tout d'abord, nous dessinons un rectangle ici, auquel je vais attribuer une couleur (1). Je vais le positionner à cet endroit (2). Je vais aligner les bonnes raisons sur celui-ci (3).
Ensuite, je peux encore tirer un champ de couleur en arrière-plan et le placer en arrière-plan via Disposer (4). Maintenant, je sélectionne à la fois le "6" et les bonnes raisons, car à présent nous avons définitivement une référence. Vous pouvez le voir à cette ligne verte qui apparaît au centre (5). Maintenant nous avons le centre et nous pouvons supprimer les espaces réservés.
C'est aussi la manière dont je travaille fréquemment à plusieurs endroits avec des espaces réservés, afin d'avoir des espaces uniformes. Voici le résultat intermédiaire.
Insérer des icônes et préparer les textes
Ensuite, nous passons aux icônes. Elles vont à cet endroit entre les deux guides (1). Ctrl+D, choisissez le chapeau et placez-le précisément entre les deux guides (2). C'est le chapeau, ce sont des fichiers PNG très simples.
Ensuite, je vais dessiner un champ de texte de la même taille que l'icône. Ensuite, je vais également l'aligner sur le bord supérieur (3). Et puis le texte de description entre. Ici, nous utilisons également le Eurostile LT Std, le style Demi, 72 Pt et le tout en blanc (paramètres sur 4). Je copie simplement le texte de ma zone de transfert.
Pour pouvoir utiliser cela pour les cinq autres icônes, je dois le préparer un peu, car chaque texte de description ne fait pas deux lignes. Avec seulement une ligne de texte, tout resterait toujours collé au bord supérieur (à 3).
Pour éviter cela, il suffit d'ouvrir les Options de cadre de texte, Ctrl+B (5). Et là, sous Alignement vertical, je clique sur Centrer (6). Si je fais maintenant une copie de cela, avec Alt et Maj, et que je change le texte avec une seule ligne, cela ressemblerait à ça (7). InDesign positionne le texte au milieu.
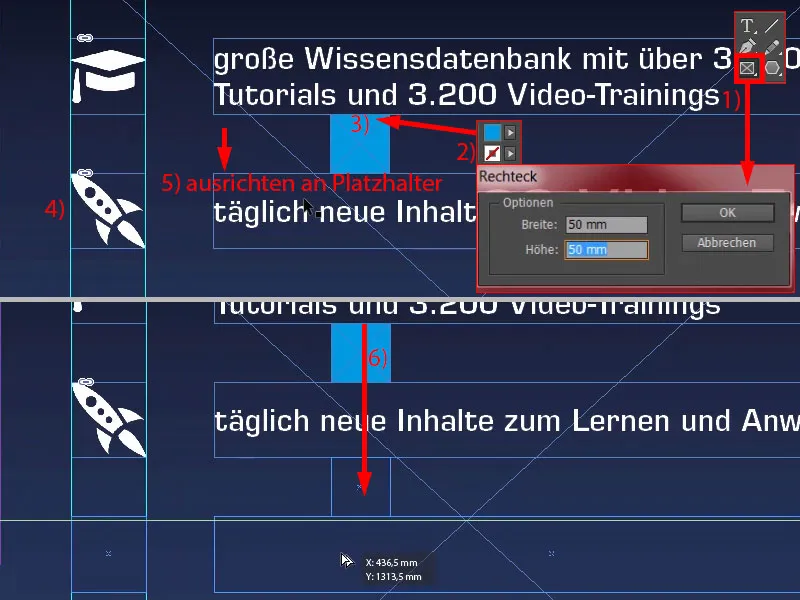
Ici également, nous avons besoin d'espacements uniformes. Donc encore une fois, un rectangle, 50 x 50 mm (1), auquel je donne une couleur (2), pour que nous puissions le différencier. Je le place à cet endroit (3).
Ici nous allons également remplacer l'icône, Ctrl+D, et ensuite je choisis ici le vaisseau spatial (4). Et puis on continue. Tout sélectionner (le vaisseau spatial et le champ de texte "quotidiennement nouveau..."), déplacer vers le bas (5). Contenu suivant (6) …
… et ainsi de suite, jusqu'à ce que tous les six bons arguments soient présents. Maintenant, l'espace commence à se faire rare (1).
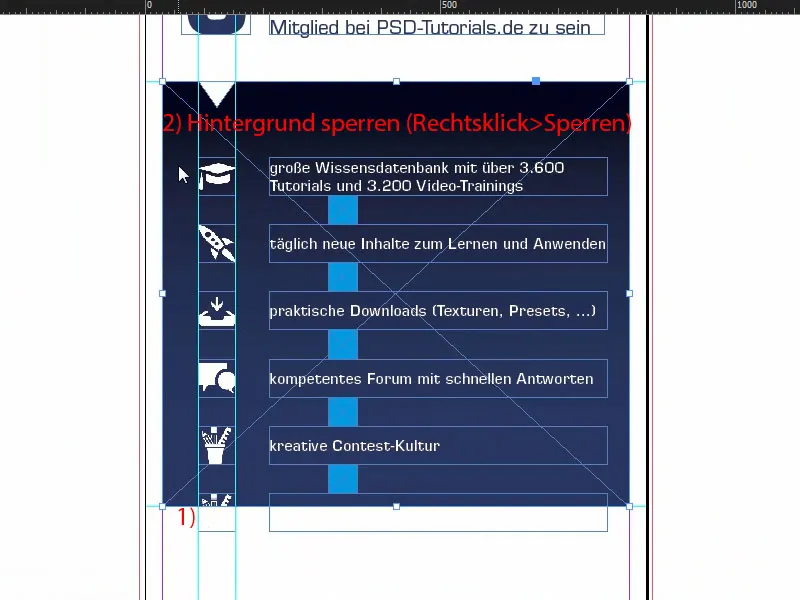
Il faut regarder pour mieux aligner en haut. Jetons y un œil. Je bloque l'arrière-plan (2).
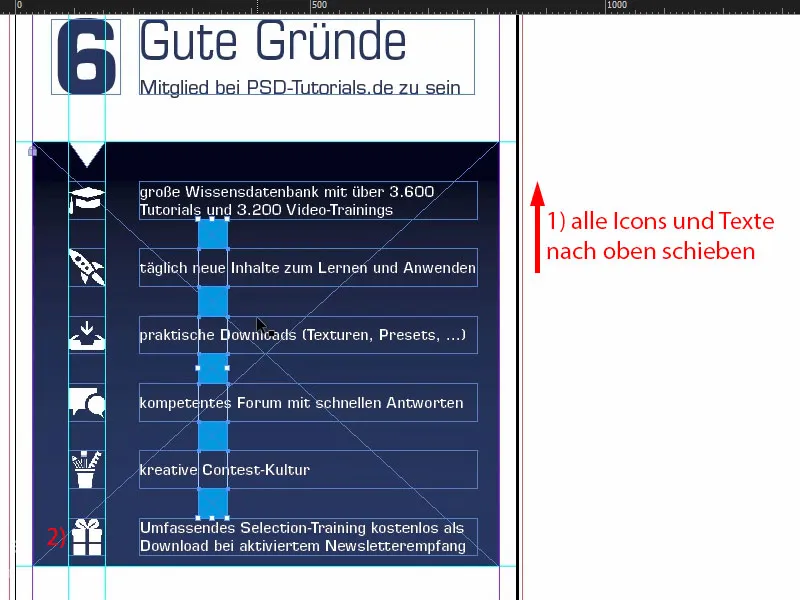
Maintenant je peux tout sélectionner sans prendre l'arrière-plan. En maintenant la touche Shift- enfoncée, je le déplace vers le haut (1). Ajoutons encore le contenu dans le dernier bon argument (2).
Ensuite je peux supprimer tous ces espaces réservés.
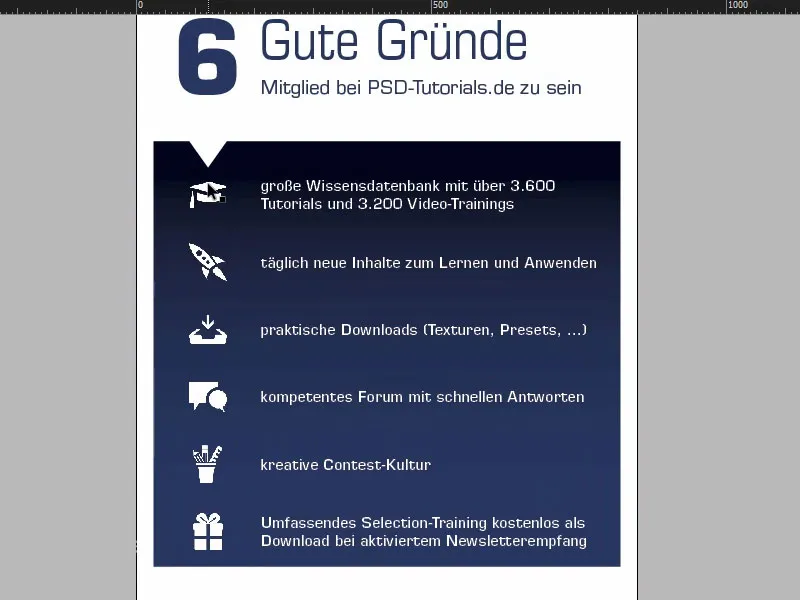
Maintenant, nous devons aligner le tout au centre. Pour cela, je peux tout sélectionner, déplacer jusqu'à ce que je trouve le centre. À mon avis, ça a l'air déjà assez bien.
Modifier la partie inférieure du Roll-up
En bas, notre Batman nous manque. Je le prends, le tire (1). J'agrandis le champ vers la droite (2). Clic droit, Adapter>Remplir proportionnellement le cadre (3). D'accord.
Ici, il nous manque encore notre triangle. Je le prends là-haut. Ctrl+X, coller (1). Dans ce cas, je mets simplement la couleur en bleu, car nous avons des couleurs identiques ici (2). Pour les images, ce n'est pas aussi simple, mais dans ce cas, c'est tout à fait permis.
Je jette un coup d'œil rapide au modèle, en bas, il y a encore l'adresse Internet, je peux probablement la copier telle quelle. Je vois aussi que nous avons rendu Batman un peu trop grand.
Oui, je sais, les super-héros ont besoin d'espace, mais ce super-héros doit se contenter de moins (1). Ensuite, je crée un champ de texte d'un bord à l'autre. Maintenant, je copie ce que j'ai dans le presse-papiers (2). Et alors, nous devons faire attention à ce que tout soit au-dessus de la ligne marquant la zone non imprimable. Oui, cher Batman, nous devrons peut-être te couper un peu de ton joli ventre musclé. Ou nous te couperons les oreilles ... Relever un peu, enlever encore en bas. C'est compris.
Vue d'ensemble du design du Roll-up
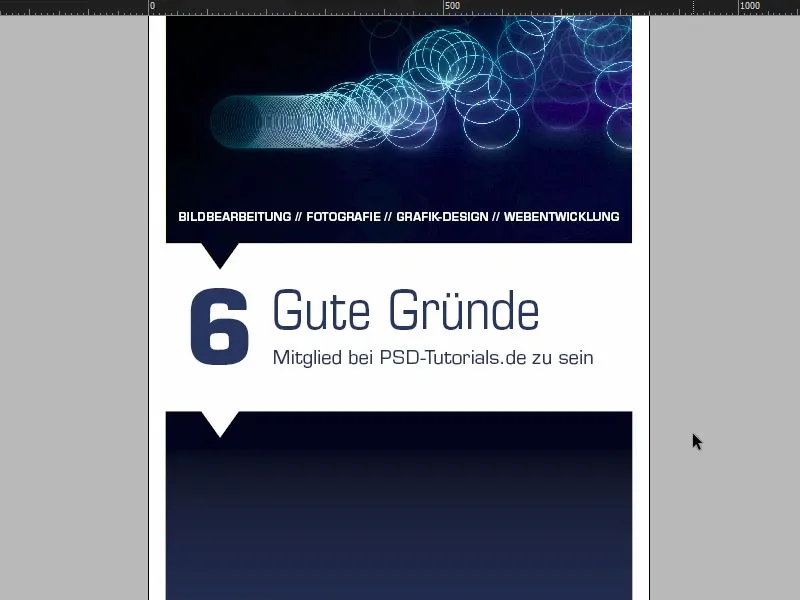
Ctrl+0. Regardons le tout en perspective et faisons défiler une fois. D'accord, le logo en haut est bien. En dessous, nous avons nos quatre domaines de compétence et 6 bonnes raisons d'être membre.
Ensuite, viennent les six raisons ...
... et en bas, Batman et l'adresse web.
Cependant, je n'aime pas cela ... Je dois maintenant faire des ajustements. Les oreilles pointues doivent être suggérées, sinon cette image me semble fausse d'une manière ou d'une autre.
En général, lorsque vous travaillez avec des Roll-ups, vous devez toujours garder une chose à l'esprit, à savoir: Demandez-vous simplement, à partir de quelle position le spectateur perçoit ce Roll-up? Généralement, en passant, généralement d'une certaine manière dans les salons, lorsque le regard croise accidentellement ce Roll-up ou parce qu'il est très accrocheur. Mais il n'aura jamais trop de temps pour tout lire ou prendre le temps de se tenir devant et de tout lire. Cela signifie: Vous devez toujours travailler avec des polices de caractères très grandes, avec des informations minimales. Travaillez plutôt avec des moyens de communication visuels tels que des icônes ou des images. Bien sûr, le logo doit être là. Mais ne surchargez surtout pas cette chose, car je vous promets: Personne ne lira tout cela.
Peut-être que certains diront maintenant que même cela est limite (1). C'est possible. Pour ma part, je trouve que c'est parfaitement acceptable. Mais comme je l'ai dit, gardez toujours cela à l'esprit et demandez-vous à partir de quelle situation l'intéressé regarde ce support de communication.
Vérifier la résolution et exporter
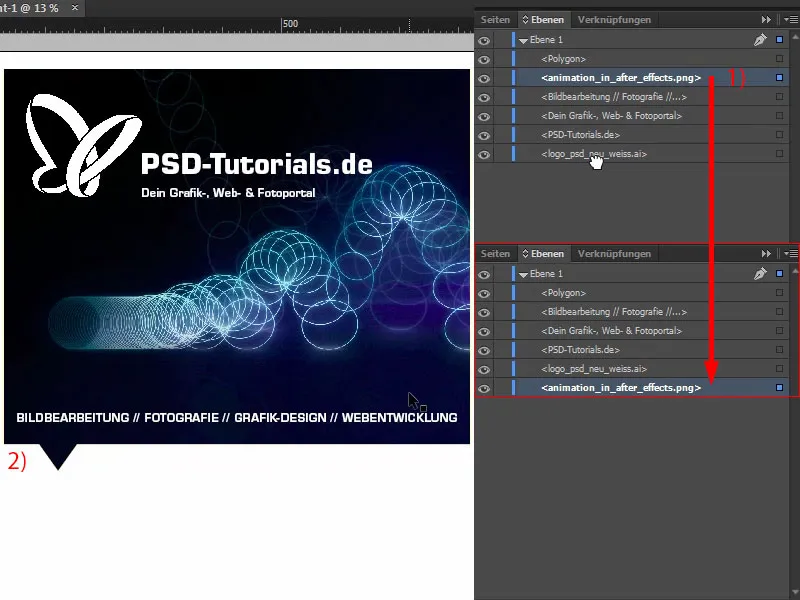
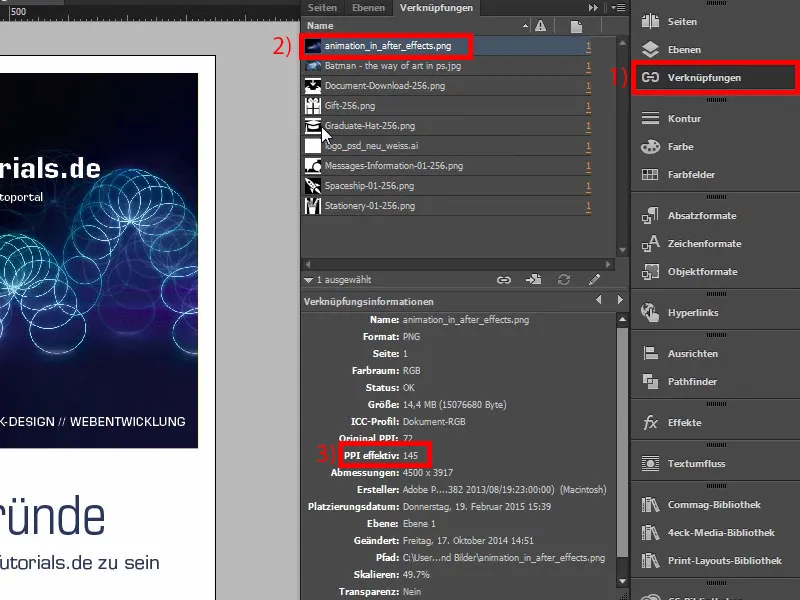
Nous avons terminé le travail jusqu'ici. Nous allons maintenant l'exporter et ensuite procéder au téléchargement. Avant de finaliser l'exportation, il est judicieux de jeter un dernier coup d'œil aux images. Vous vous souvenez, sur le site de l'imprimerie, nous avons lu que les images doivent avoir 120 dpi. Si vous ouvrez une image dans le panneau Lier- (1), comme celle-ci, qui est la couverture de "Animation in After Effects" (2), vous verrez en effet que les ppi sont de 145 (3). La consigne était de 120, ce qui signifie que nous sommes dans une plage tout à fait acceptable. Cela convient donc. D'accord.
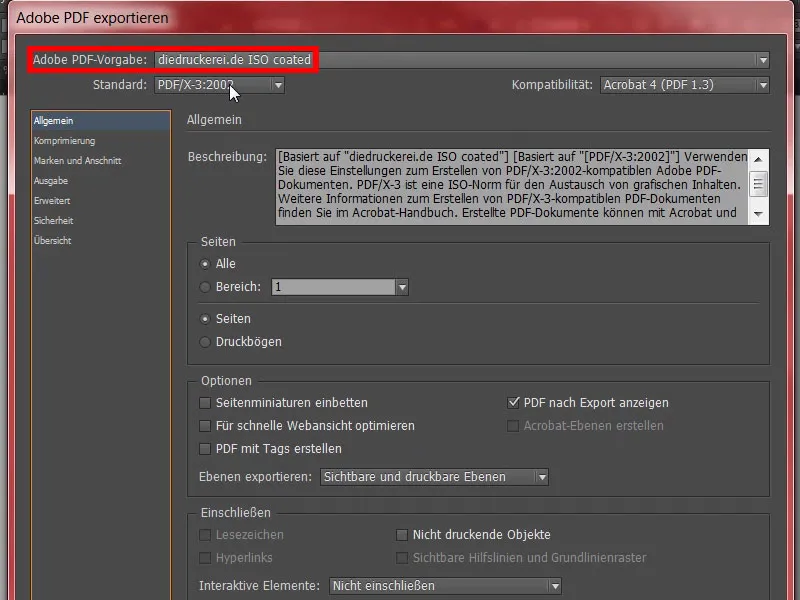
Ensuite, Ctrl+E. Sauvegarder. Ici, nous choisissons ISO coated, la présélection que nous avons déjà enregistrée.
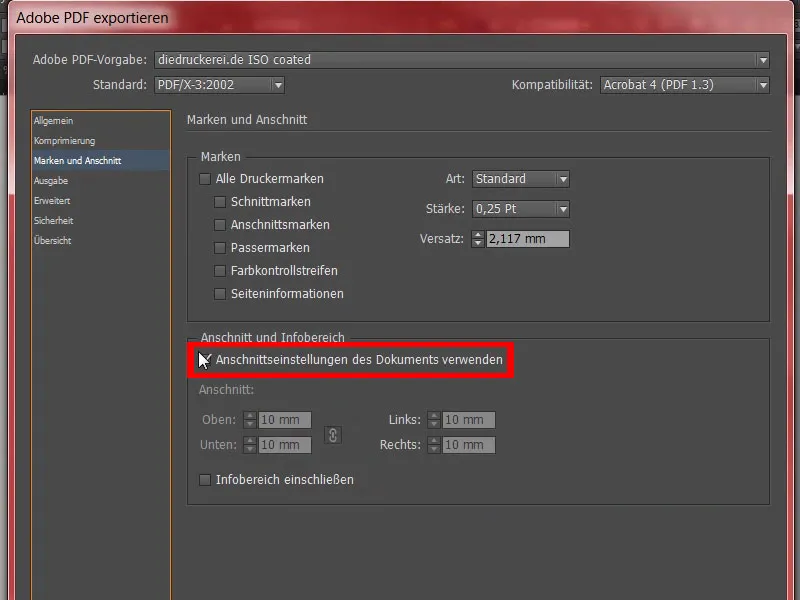
Autrement, vérifiez à nouveau les marques et fonds perdus, assurez-vous absolument d'utiliser les paramètres de fonds perdus du document, donc 10 mm.
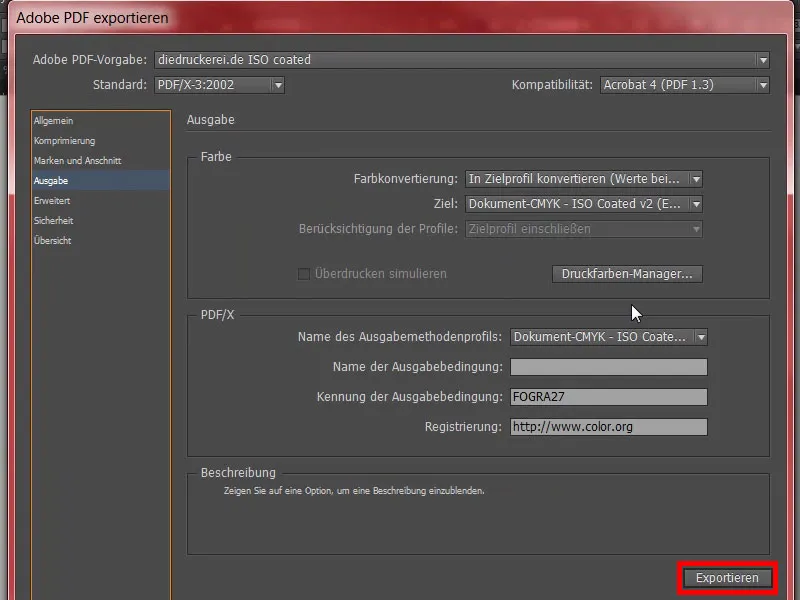
Ensuite, vérifiez les valeurs dans la sortie. Cela va bien jusqu'ici. Allons sur Exporter.
Ce sera maintenant un document assez volumineux, je pense. Voici le PDF. Ça a l'air propre.
Excellent, maintenant je suis un peu curieux. Voyons maintenant quelle est la taille du fichier... "video-rollup", un clic droit puis ouvrir les propriétés. Là, nous voyons: Oui, bon, en tout cas le fichier fait sept virgule cinq mégaoctets. Nous pouvons maintenant le télécharger.
Transfert du Roll-up à l'imprimerie
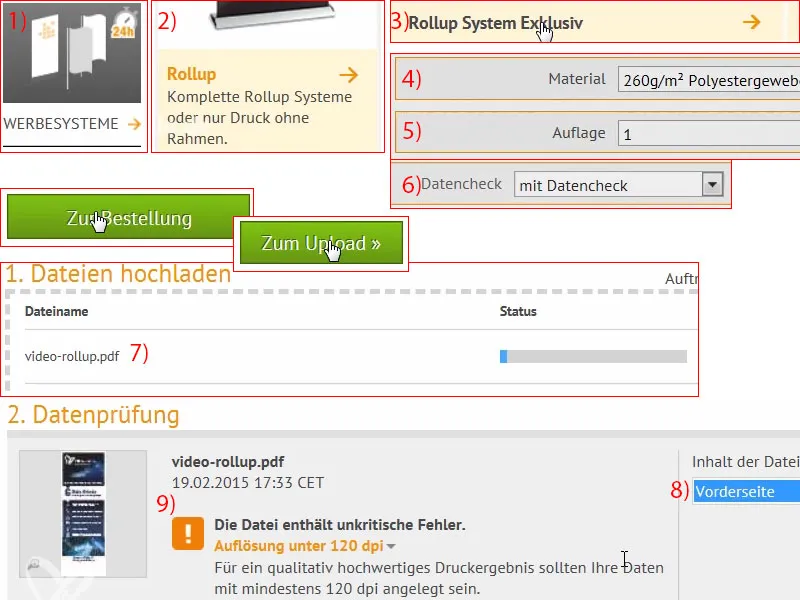
Donc rapidement vers le système publicitaire (1), choisir le Rollup (2), Rollup Système Exclusif (3). C'est ce que nous avions choisi. Cela convient jusqu'à présent. Nous avons annoncé 260 grammes de tissu en polyester, nous les gardons également (4). Édition 1 (5). Nous n'avons pas besoin de plus pour le moment. On peut aussi le faire avec contrôle des données (6), au cas où quelque chose aurait mal tourné. Et puis nous continuons avec la commande. Tout est en ordre, donc sur Suivant. Ici encore les données avec l'adresse. Suivant. Mode de paiement, aussi sur Suivant. Nous acceptons les CGV et les règles de confidentialité. Et ensuite nous aimerions nous abonner à la newsletter. Et Acheter. "Merci pour votre commande" - de rien (suivre le processus de commande). Pour le téléchargement, et puis simplement glisser-déposer le fichier ici (7) ...
C'est maintenant téléchargé. Nous choisissons donc la page de couverture (8). "Résolution inférieure à 120 dpi" ?! (9) Oh, nous devons revoir cela, voir si une image ne va peut-être pas tout à fait atteindre la limite. Cela pourrait être Batman. Nous l'avons déjà vérifié pour le premier. Je vais maintenant revoir cela en détail où se trouve le noeud du problème. Mais c'est pratique de savoir, si quelque chose ne va vraiment pas, qu'on reçoit l'indication à cet endroit. Il ne me reste plus qu'à vous souhaiter beaucoup de plaisir pour votre prochaine formation. Pour ma part, je dois encore peaufiner et vérifier lequel de ces images m'a causé des ennuis, mais je vais certainement y arriver.
Paquetage du Roll-up imprimé
C'est bien emballé... Et le Roll-up est également emballé dans un sac séparé, merveilleux. Il a l'air plutôt de haute qualité.
Ici, nous avons le système de support pour l'arrière.
Et voici le bel objet. C'était en fait la variante exclusive, ça a l'air très chic. Et lorsque vous le posez par terre, vous vissez simplement le système de support dans le filetage prévu à cet effet. Avec quelques rotations vers la droite, il se fixe parfaitement.
Alors on le déroule vraiment d'un coup vers le haut. Vous voyez donc, on peut vraiment monter ce Roll-up tout seul. Il n'y a pas besoin de deux hommes ou d'une équipe de football entière, on peut vraiment le monter seul. Encore un peu plus haut...
En termes d'apparence, ça a vraiment l'air super, je dois dire que ça impressionne immédiatement. On peut voir une légère translucidité, mais bien sûr ce n'est pas de la lumière disponible, c'est ce que nous avons ici dans cette pièce, ici il y a vraiment des lumières permanentes, huit ampoules de 70 watts chacune qui éclairent tout, et donc on voit un peu la barre derrière. Mais dans un salon ordinaire, cela ne se produira bien sûr pas, et ce ne sera pas ainsi éclairé. En haut, nous voyons à nouveau le Bouncing-Ball, qui est d'ailleurs une œuvre de Philipp Sniechota, qui a réalisé une formation After Effects pour nous. Ensuite, les six bonnes raisons. Cela donne vraiment une impression solide.
Batman... En passant, c'était notre enfant à problèmes, j'avais incorporé la mauvaise image. Je l'ai ensuite augmentée en résolution. Et ici tout est vraiment net, ça donne une impression vraiment solide.