Liikkuvien pallojen animaation kanssa olemme nyt tyytyväisiä. Lopussa sen pitäisi kuitenkin räjähtää ja toisen pallon tulisi pudota, jotta polkua voi tarkastella.
Oikeastaan kyse on niistä Inbetween-asetelmista, jotka aikoinaan piirrettiin, ja haluaisin vielä näyttää ne. Siksi alkuperäinen pallo räjähtää ja ensimmäinen polkumuutos tulee mukaan.
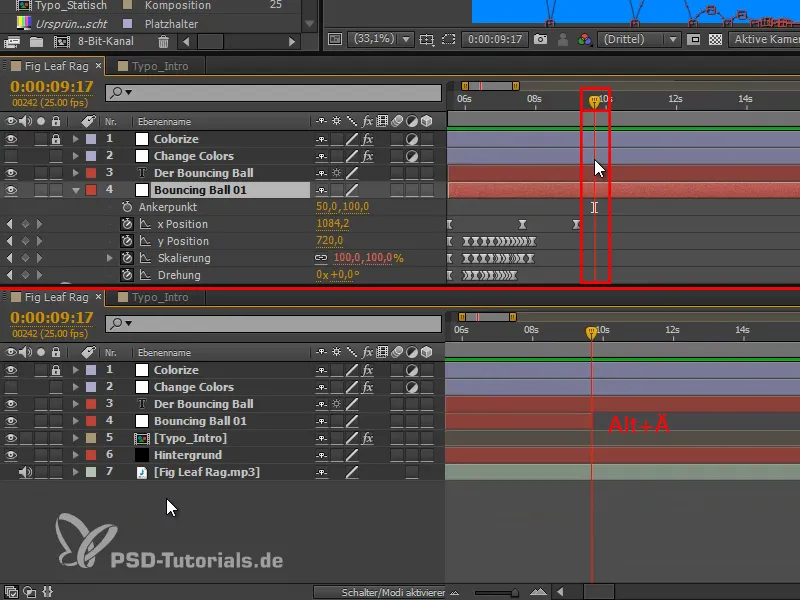
Vaihe 1
Räjähdyksen voi tehdä nopeasti piilottamalla tason. Alt+Ä on oikotie tason piilottamiseen ja yksi parhaista tavoista tehdä esineiden katoaminen silmänräpäyksessä.

Vaihe 2
Halutaan kuitenkin, että pallo ei vain katoa, vaan se räjähtää oikein ja vaikuttavasti. Ainoa asia, mikä tulisi jäädä jäljelle, ovat pienet roiskeet ulospäin kohteen värisinä.
Nämä roiskeet voi luoda eri tavoin. Minulla on teille yksi hyvin yksinkertainen tapa:
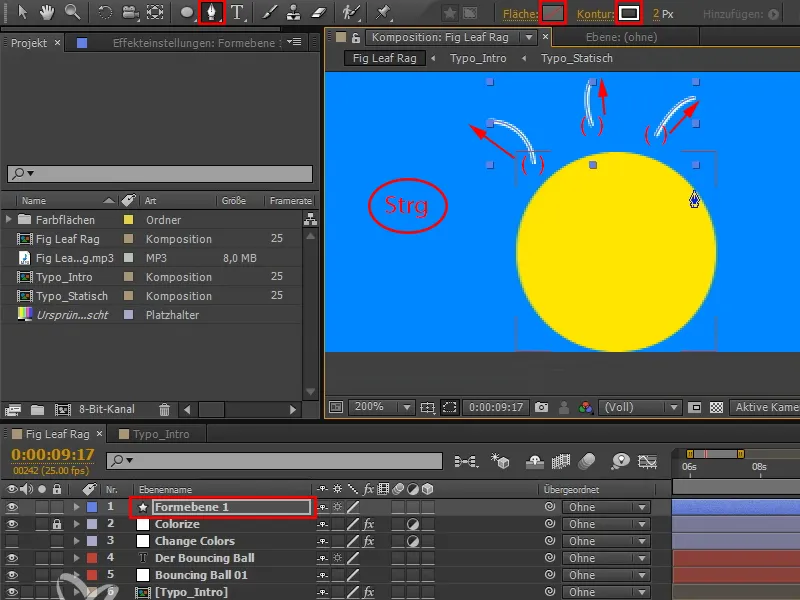
Käytän kynätyökalua ja muotoilutasoa ilman täyttöä, vain valkoisella ääriviivalla, koska olemme silloin "Värillä"-tasojen alla.
Ei saa valita tasoa tai vain "Muotoilutaso 1". Sitten napsautan kerran kuvassa ja vedän polun haluamani mukaiseksi. Sen jälkeen minun täytyy klikata jonnekin painettuna Ctrl-näppäin ja polku on valmis.
Napsautus, vetäminen, Ctrl+-napsautus.
Näin piirrän kaikki pienet roiskeet. Se käy hyvin nopeasti.
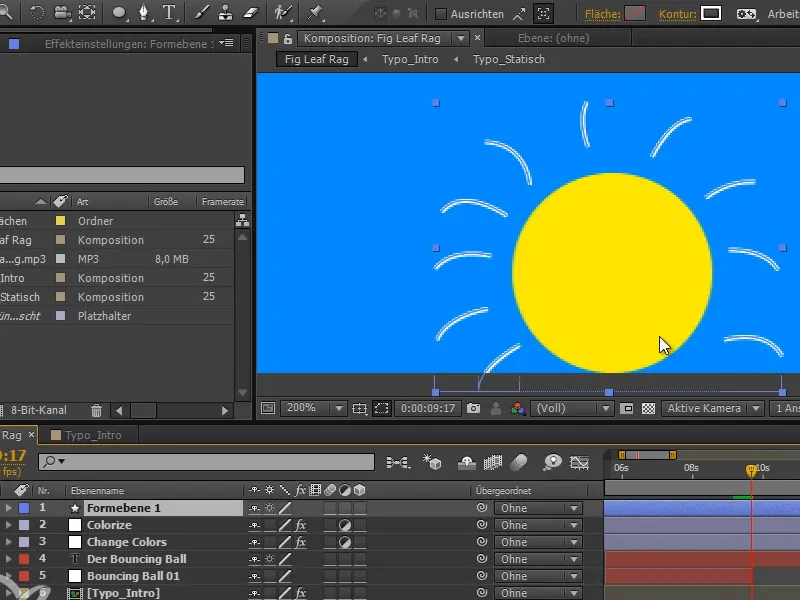
Vaihe 3
V:llä voin siirtää yksittäisiä polkuja jälkikäteen.
Suurin ongelma on, että nämä polut täytyy luoda uudelleen jokaista objektia varten, sillä ne täytyy myös sopii objektin muotoon. Näitä viivoja ei voi yksinkertaisesti käyttää yleisesti kaikille objekteille, koska ympyrä räjähtää eri tavalla kuin pitkulainen kirjoitus. Tällä tekniikalla uudelleen luominen kuitenkin sujuu melko hyvin ja nopeasti.
Viivojen voi olla myös epäsäännöllisiä, sillä se on enemmän tai vähemmän satunnainen tarina, miten pallo räjähtää.
Vaihe 4
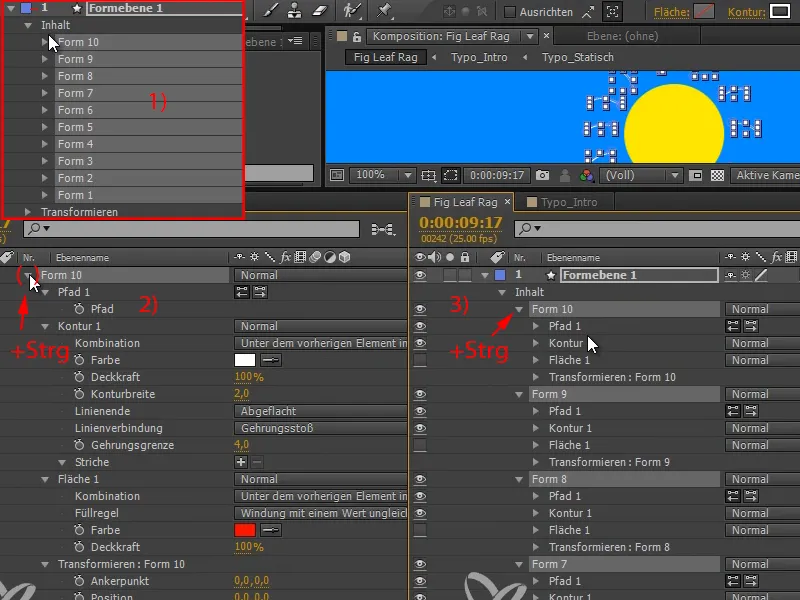
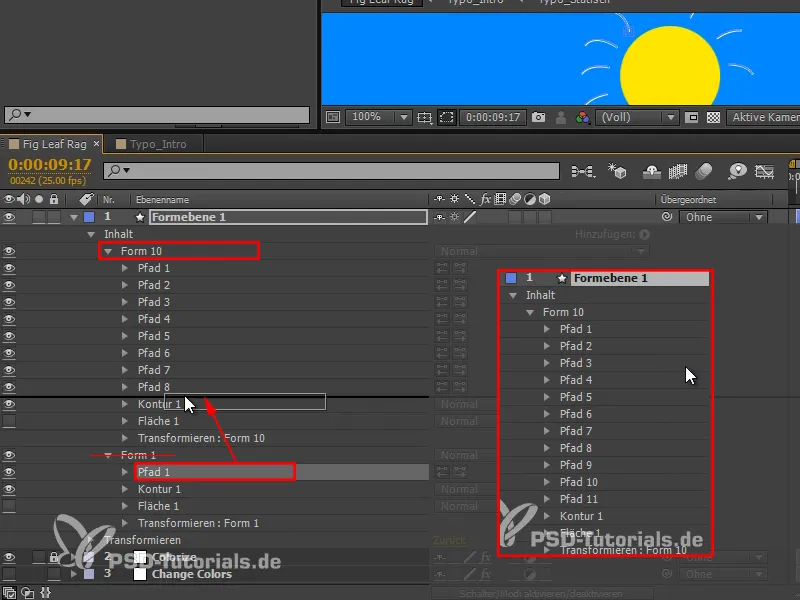
Avaan "Muotoilutaso 1" ja siellä on paljon erilaisia muotoja, joista jokaisella on omat polkunsa.
Tarvitsemme kuitenkin kaikki polut yhteen muotoon. Tämän takia kaiken täytyy avata ja lisätä vastaavasti.
Valitsen kaiken (Muoto 1 - Muoto 10) (1). Sen jälkeen painan Ctrl-näppäintä ja avaan yhden polun, jolloin kaikki elementit avautuvat poislukien lopulliseen tasoon asti (2).
Nyt jos suljen kaiken uudelleen painamalla Ctrl-näppäintä ja sen jälkeen avaan kaiken uudelleen Ctrl-näppäimen kanssa, minulla on avattuna vain ensimmäinen taso joka paikassa, loput ovat sisään vedettyjä (3).
Vaihe 5
Nyt vedän kaikki polut yhden muodon alle (tässä: "Muoto 10") ja poistan sitten muut tasot (tässä: "Muoto 1" - "Muoto 9").
Koska yksi polku on kadonnut siirron yhteydessä, piirrän sen ja - tilaa on - piirrän ylimääräisen polun ja siirrän polut kuten äsken takaisin "Muoto 10".
Vaihe 6
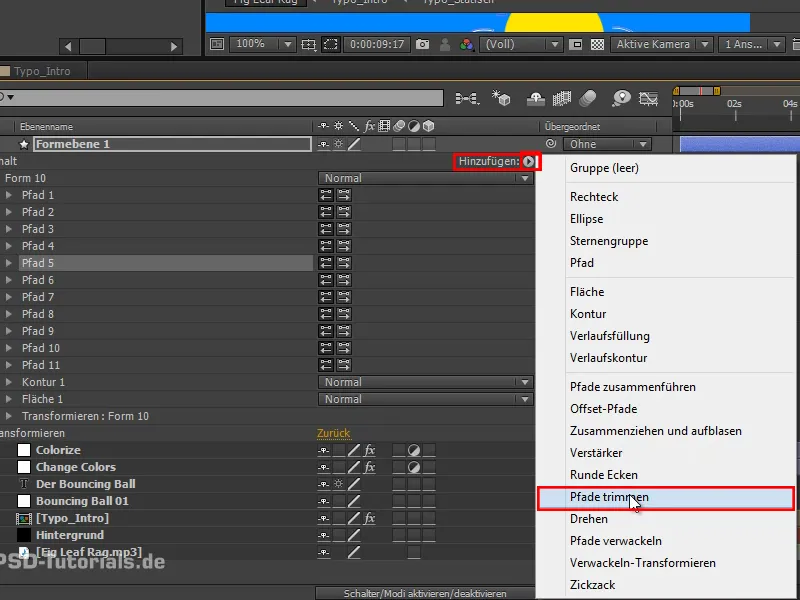
Nyt meillä on ryhmä, johon voimme soveltaa tehoa: Polkujen leikkaus.
Vaihe 7
Näin saamme takaisin tarkat ominaisuudet, joita meillä oli aiemmin maalauksia animoidessa tai myös juovatehosteessa, nimittäin Alku ja Loppu.
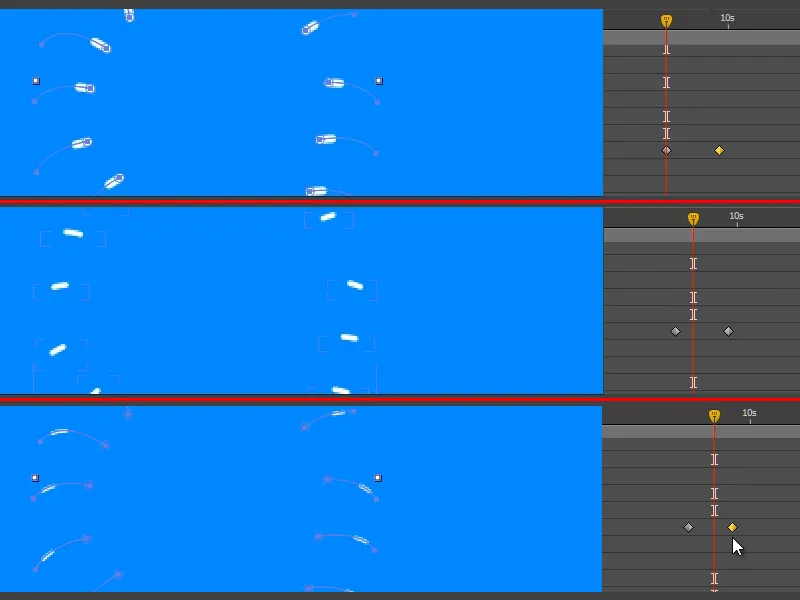
Voin siirtää kaikki viivat erilleen Lopulla. Animaatioin siis Loppu arvosta 0 arvoon 100 viidessä kuvassa..webp)
Vaihe 8
Ja samalla tavalla myös Alku, ja sillä tavoin riittää, että kopioin ja liitän Loppu-avaimet.
Alku- ja Loppu-arvoilla on aina sama arvo.
Tällä hetkellä en näe enää mitään, mutta jos siirrän Alun yhden kuvan verran, saamme pieniä viivoja, jotka kulkevat polun mukana..webp)
Vaihe 9
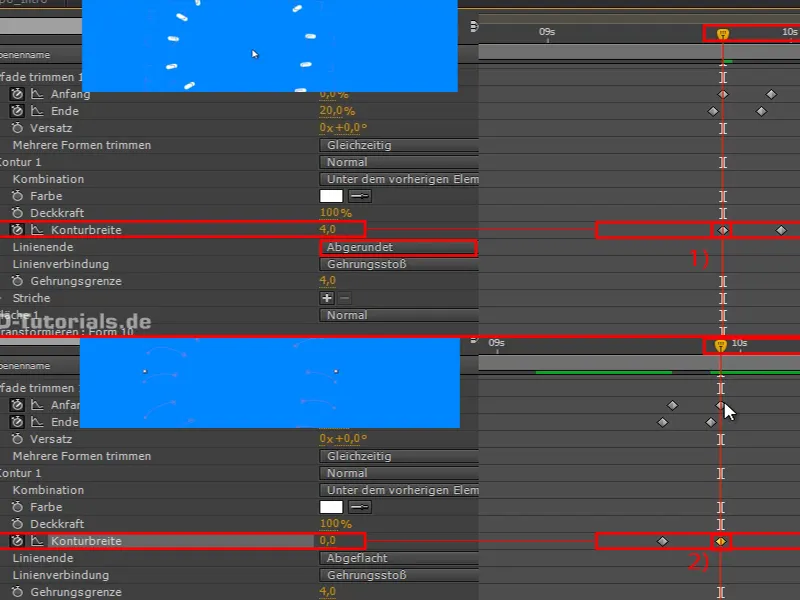
Minulla on reunalinja kaikille poluille.
Alussa se voi olla hieman paksumpi. Asetan reunan leveyden arvoon 4 ja valitsen pyöristettynä, jotta saamme todella kauniita pyöristettyjä muotoja, jotka muistuttavat melkein kipinöitä (1).
Viivojen tulisi olla ulospäin kutistuvia ja sitten lopulta kadota. Siksi asetan reunan leveyden lopussa nollaksi (2).
Kun tarkastelemme tätä, meillä on nämä kohdat, jotka harvenevat ja pienenevät ulospäin päin.
Vaihe 10
Tätä animaatiota voit kopioida, ja seuraavalla kerralla, kun haluat jyräyttää jotain, sinun tarvitsee vain piirtää uusia polkuja. Silloin sinun ei tarvitse enää muokata reunoja ja reunoja.
Siirrän "Muoto Layer 1" "Väritä"-layerin alle, jotta viivat ovat myös keltaisia.
Ja sitten leikkaamme kerroksen osaan, jossa se todella näkyy. Teemme tämän jälleen Alt+Ö- ja Alt+Ä- näppäimillä..webp)
Vaihe 11
Katsomme osuutta ja pallo hajoaa todella kauniisti. Kuitenkin se tapahtuu melko odottamatta. Tässä voidaan tehdä paremmin.
Ajatellaan Disney-sääntöjä: Anticipation. Periaate tarkoittaa esimerkiksi sitä, että kumarramme ennen kuin pompataan ylöspäin.
Lyhyesti ennen kuin pallo katoaa, se saavuttaa oman huippunsa. Litistämme ja venytämme sitä siis, ikään kuin se nytkähtäisi yhteen ennen kuin katoaa.
Ja tulet huomaamaan: Se tekee todella paljon eroa!
Vaihe 12
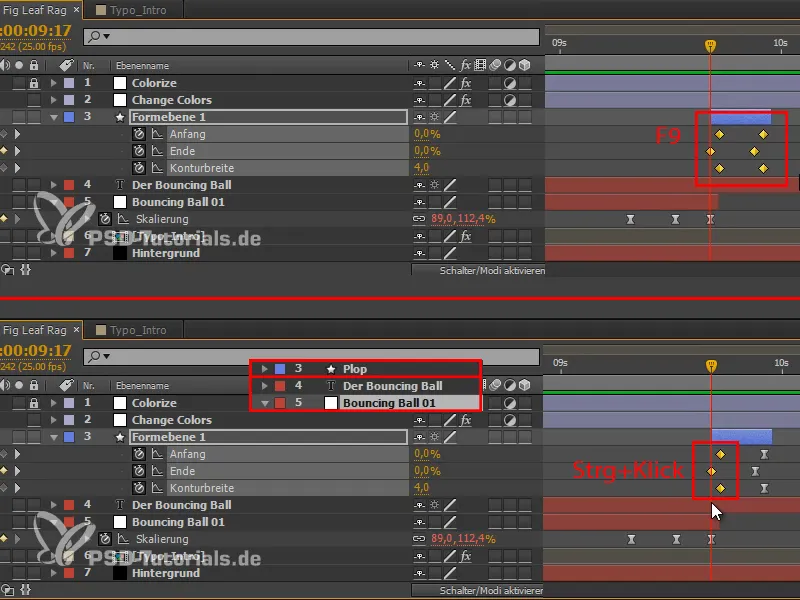
Valitsemme tämän ja teemme sen F9 Helppo Vauhti.
Katsomme sitä ja toteamme, että alussa sen ei sittenkään pitäisi olla Helppo Vauhti. Ctrl+klikkaamalla voimme peruuttaa Helpon Vauhdin.
Nimesin "Muoto Layer 1" myös "Plöpiksi".
Vaihe 13
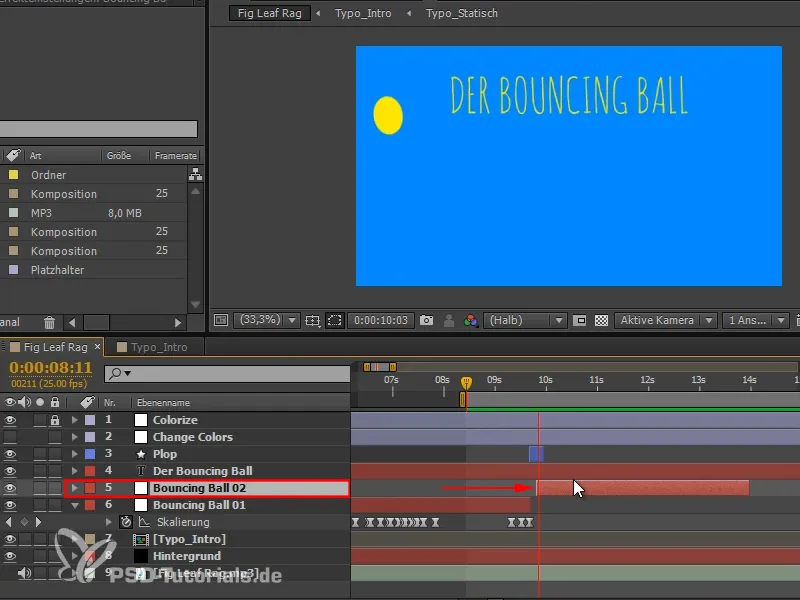
Kopioimme kerroksen "Ponnahduspallo 01" ja saamme siten toisen pallon, joka tulee vasemmasta yläkulmasta.
Tämä toinen pallo tulee peliin vasta, kun ensimmäinen on hajonnut, joten siirrämme sen sen mukaisesti.
Vaihe 14
Animoinnin ensimmäisen osan tulee esittää ponnahduspalloa ja toinen osa tarjoaa selityksen sille toisella pallolla.
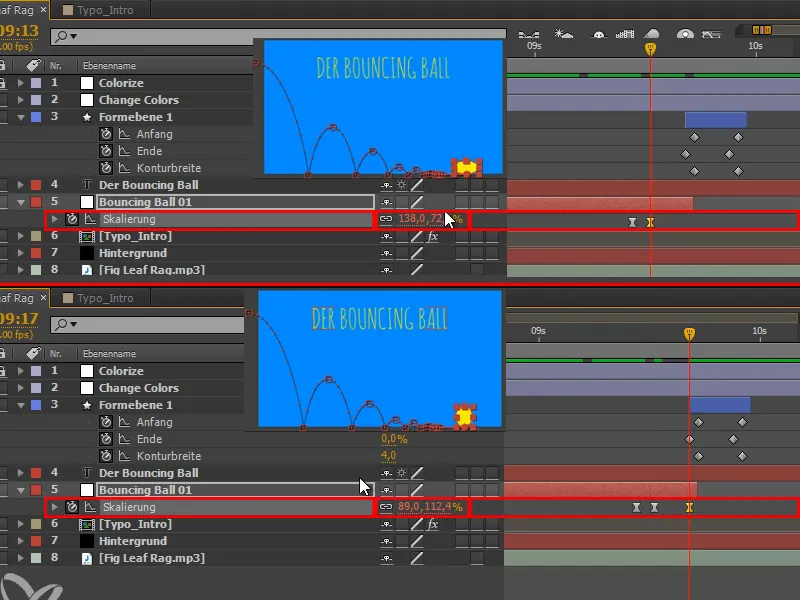
Jotta tämä vaihto olisi selkeä ja videoon tulisi rakennetta, haluan muuttaa värityksen siinä kohdassa, missä toinen pallo tulee mukaan.
Näytän "Vaihda värit" -layerissa kaikki avainpiirrokset U-näppäimellä, sitten valitsen kaikki ja menen kohtaan, jossa haluan ne olevan..webp)
Tämä näyttää jo ihan hyvältä, mutta siitä puuttuu vielä hieman yhteys videoon.
Vaihe 15
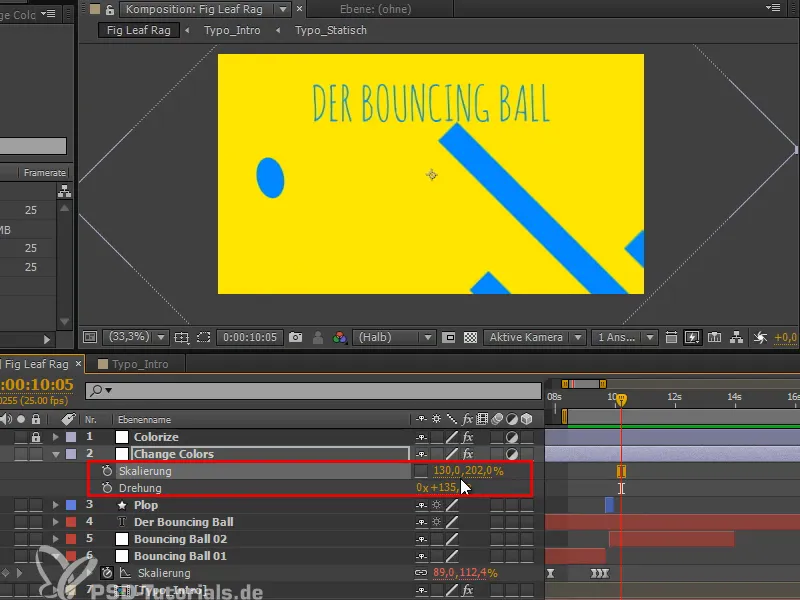
Pallo tippuu vinottain ylhäältä alas kuvaan. Voimme ottaa tämän liikkeen suunnan käyttöön kääntämällä värikkaan taustan siten, että myös keltainen väri tulee vinottain ylhäältä alas kuvaan.
Käännöksellä valitsemme 135, se on 45° kulma toiseen suuntaan, se näyttää harmoniselta.
Palkit voivat olla hieman leveämpiä, joten otamme skaalaus-ominaisuuden ja venytämme kokonaisuutta hieman.
Vaihe 16
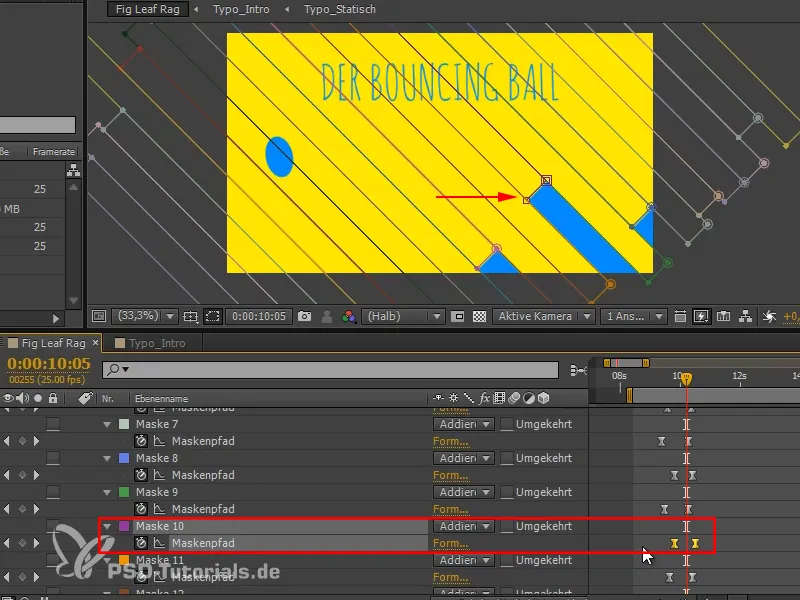
Tämä näyttää melko hyvältä, mutta yksi tanko jää todella jälkeen. Klikkaan sen ja huomaan, että se on "Maski 10". Joten siirrän ruudut hieman vasemmalle.
Seuraavassa osassa opetusvideotilasariassa "Pallon ponnahtaminen - siirtymä" tulemme esittelemään analyysin, rajoitamme sen kokonaan maskin avulla ja muutamme otsikkoa.


