Nyt kun käsittelemme ensimmäistä animaatiotamme, pomppivaa palloa, haluan ensin ottaa teknisen haasteen: Tekstin tulisi piirtyä puhtaaksi, ikään kuin teksti olisi kirjoitettu käsin. Fig Leaf Ragilla on kaunis johdanto, jossa on painotus lopussa, johon asetamme huutomerkkipisteen.
On useita menetelmiä, jotka ovat enemmän tai vähemmän hyviä tilanteesta riippuen. Koska työskentelen grafiikkatabletin kanssa, piirrän kirjoituksen ja näytän teille, miten animointi toimii. Ennen sitä kuitenkin näytän teille vielä, miten sen voisi tehdä toisin, mikä ei kuitenkaan ole suosikkini:
Vaiheet 1–10
Vaihe 1
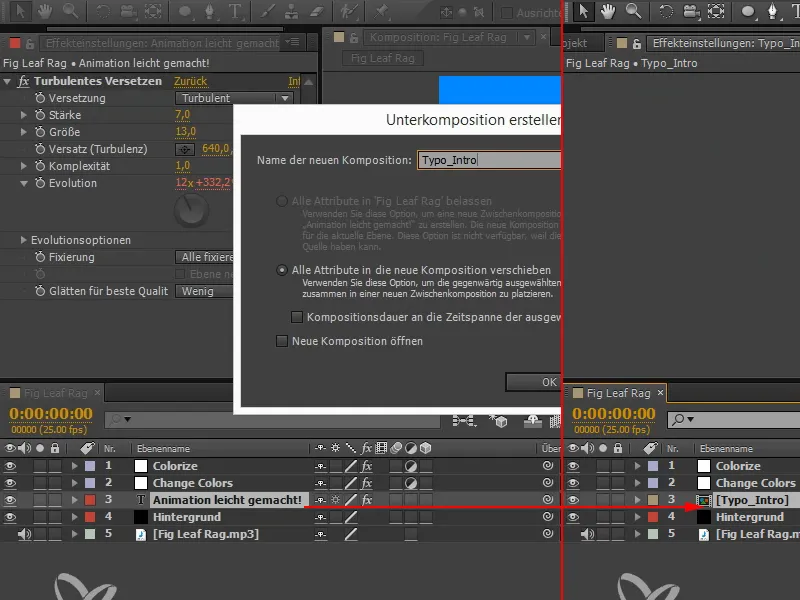
Haluan poistaa tekstitason ja korvata sen koostumuskerroksella, aivan normaalilla pikselitasolla, jolla voin maalata. Tekstin tulisi olla tason sisällä. Teen siis alikoostumuksen painamalla Ctrl+Shift+C tai valitsemalla Layer>Create Composition. Nimeän sen "Typo_Intro".

Vaihe 2
Kaikki attribuutit otettiin mukaan, myös Agitated Shift.
Koska en halua sitä, valitsen Agitated Shift, painan Ctrl+X ja liitän sen seuraavaan koostumukseen ("Fig Leaf Rag").
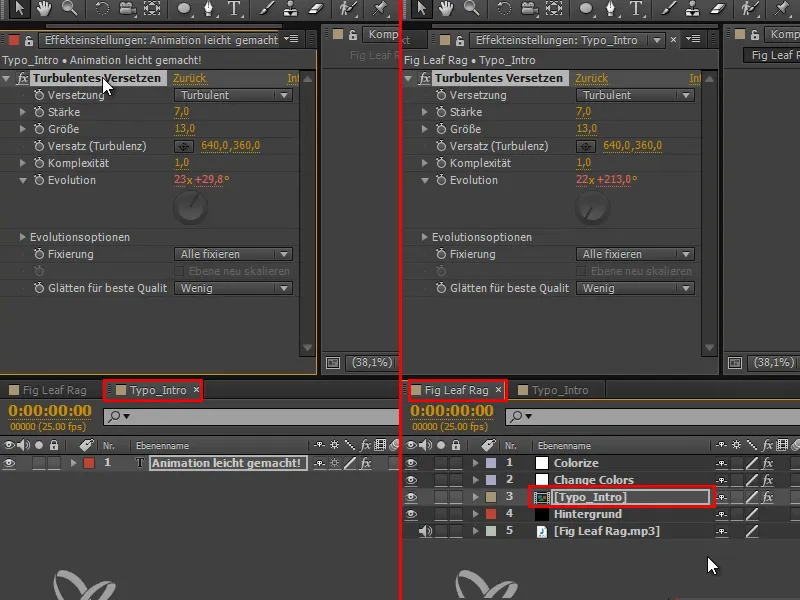
Vaihe 3
Palaamme "Typo_Intro" -koostumukseen. Täällä olemme paljastaneet tekstin ja voimme animoida sen.
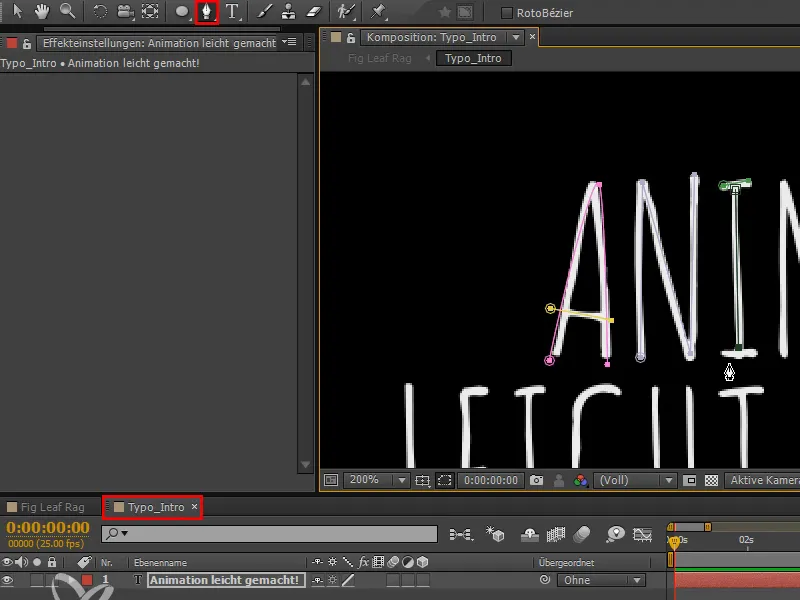
Ensimmäinen vaihtoehto on käyttää Paths. Otan Pen Toolin ja vedän kirjoituksella kirjaimen A ensimmäisen viivan. Sitten keskeytän ja napsautan painettuna Ctrl- näppäintä jonnekin mustaan ja lopetan sen hetkellisen polun, ennen kuin vedän seuraavan viivan A: n jälkeen.
Katkon taas, napsautan painettuna Ctrl- näppäintä ja vedän sitten seuraavan viivan ja niin edelleen, kunnes koko teksti on piirretty.
Vaihe 4
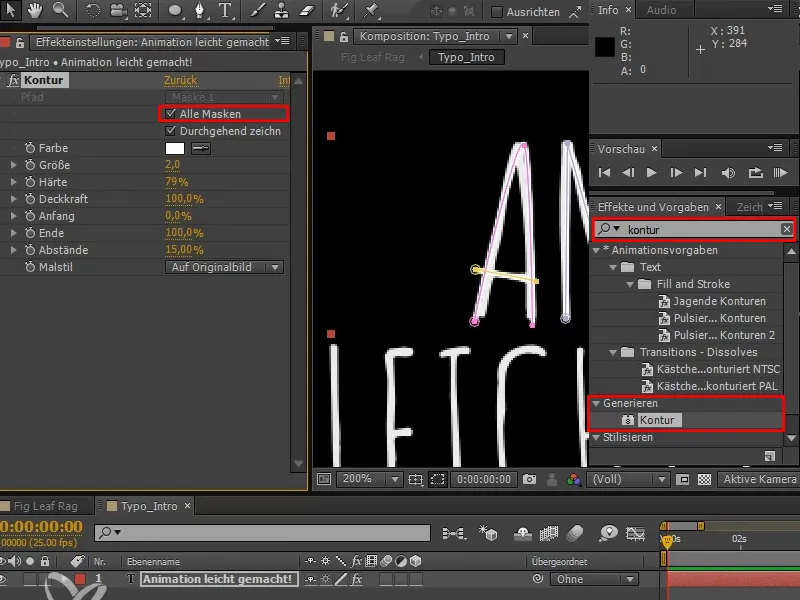
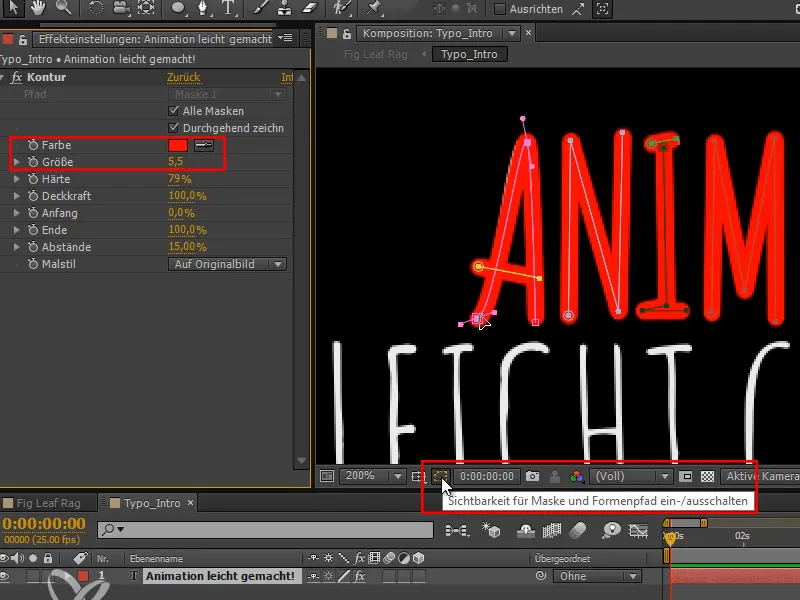
Lisään nyt efektin. Sen löydämme Outline -versiona CC-versiossa Generate -osiosta. CS6: ssa sitä kutsuttiin Stroke Effect.
Valitsemme maskin tai merkitsemme ruudun All Masks ja voimme näin piirtää nämä maskit.
Vaihe 5
Piilotan maskit tällä pienellä symbolilla ja värjään Path ina punaisella. Voin myös muuttaa Sizea, mutta vain globaalisti kaikille maskeille.
Voin myös, kun piilotan maskit uudelleen, siirtää ja mukauttaa yksittäisiä pisteitä niin, että kokonainen valkoinen teksti alapuolella peittyy.
Vaihe 6
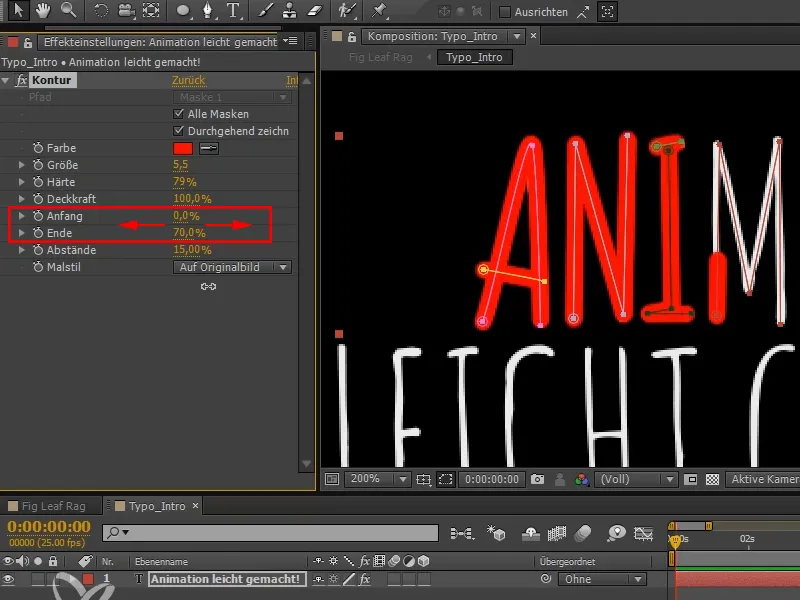
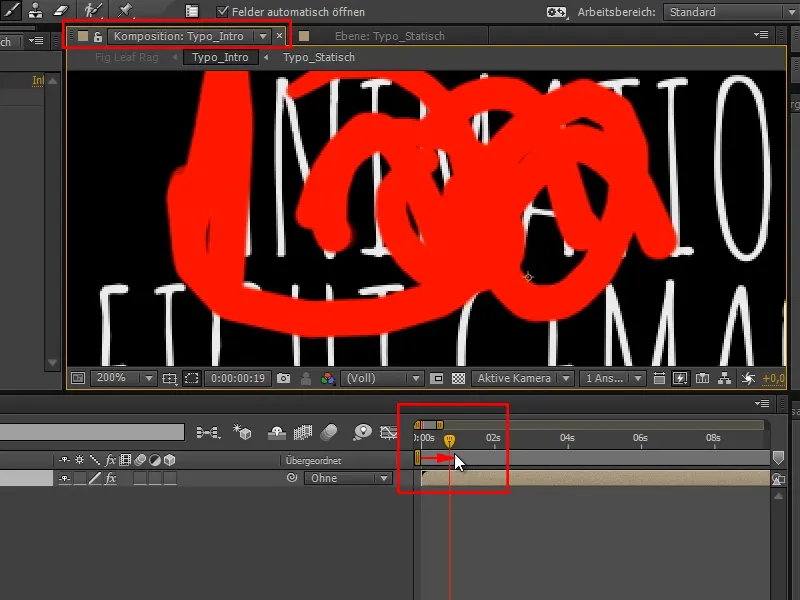
Kaunis asia tässä on: Minulla on Start ja End -liukusäädin: Vedän sen alusta loppuun ja voin piirtää koko tekstin.
Tämä toimii erittäin hyvin, mutta kontrolli ei ole tarkka. Esimerkiksi minun on käytettävä aina samaa viivan paksuutta, joten en voi piirtää ohuempaa tai paksumpaa.
Tämän vuoksi haluan näyttää teille toisen menetelmän, joka mielestäni on hieman nopeampi kuin yksittäinen jälki jäljittäminen…
Vaihe 7
Suosin tässä tapauksessa hieman nopeampaa metodia Brushilla.
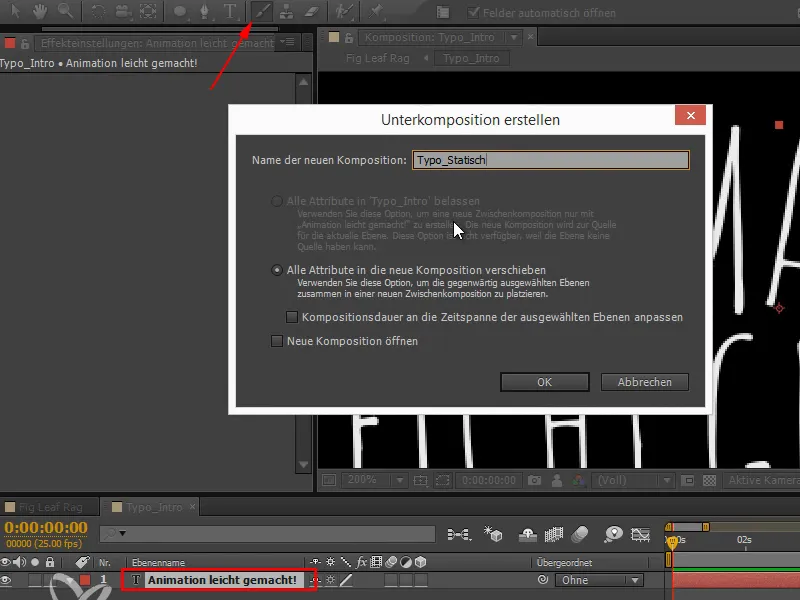
Tätä Brush ei kuitenkaan voi soveltaa tekstitasoihin. Meidän on siis luotava uusi Subcomposition ja nimeän sen "Typo_Statisch". Tässä Subcomposition saamme työskennellä saman tien.
Vaihe 8
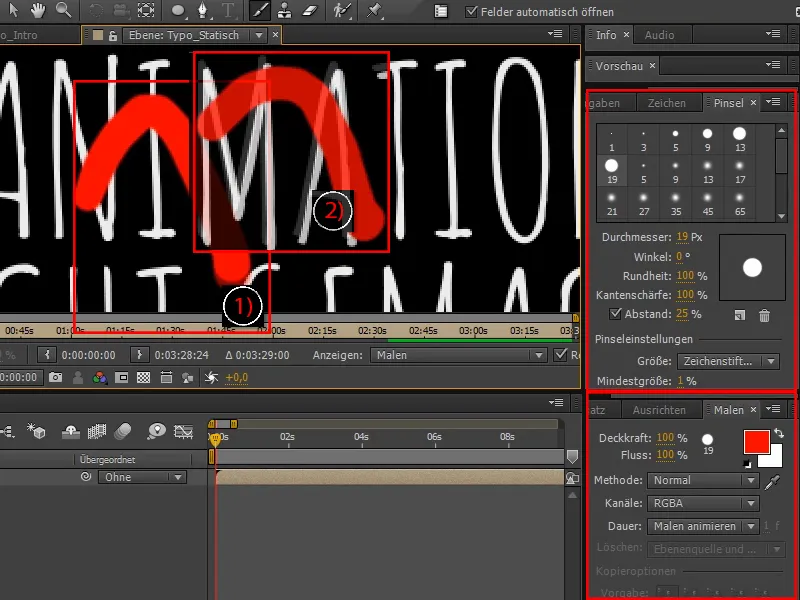
Kun haluamme työskennellä Brushin kanssa ja kaksoisnapsautamme Brush -tilaan, Ebenenreiter avautuu ja vain siellä voimme työskennellä Brushin kanssa.
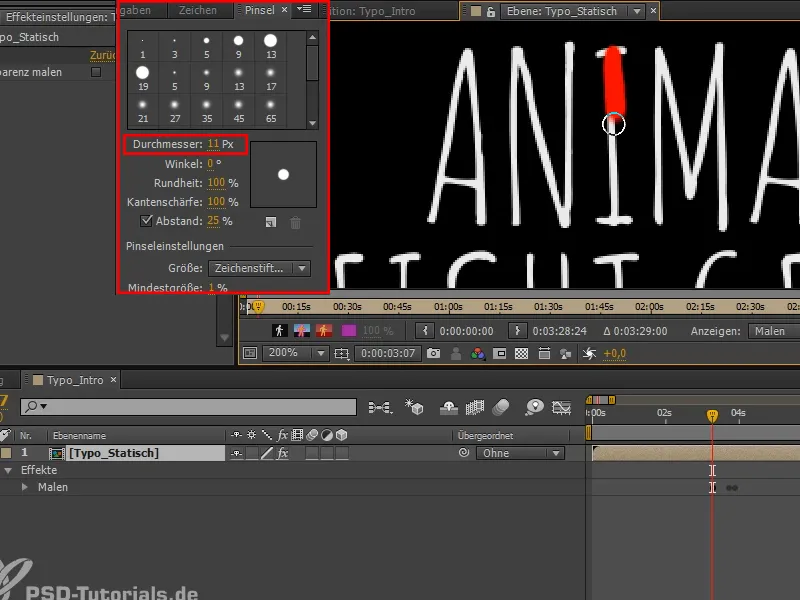
Kaksi uutta paneelia on myös syntynyt: Brush ja Paint. Brush -ohjauspainikkeessa voimme säätää harjan kokoa, kovuutta jne.
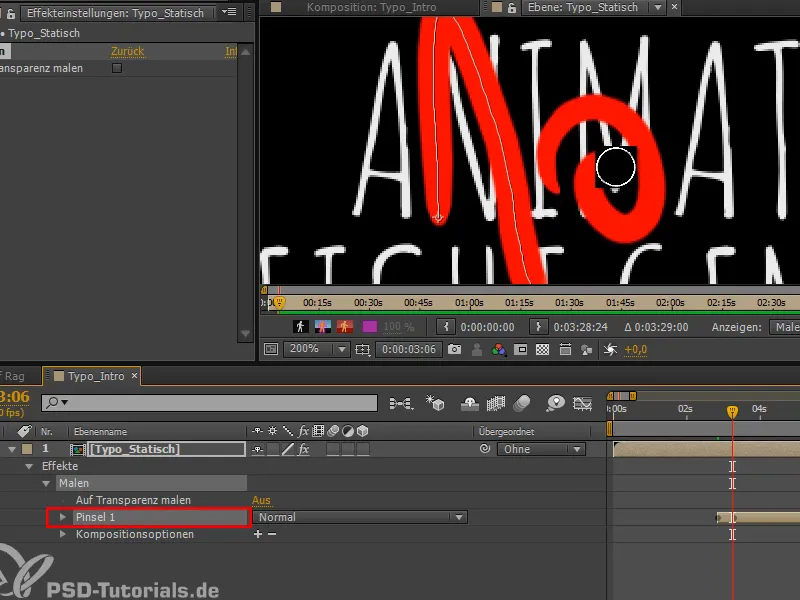
Ja Paint-ohjauspainikkeessa voimme valita maalaustavan. Duration on aluksi vakio, mutta muutan sen Paint animate.
Piirrän viivan ja vielä yhden ja vielä yhden - mutta heti kun olen tehnyt viivan, se katoaa jostain syystä.
Vaihe 9
Kun palaan toiseen välilehteen ja ajan aikajanalla, näen että kaikki viivat ovat siellä ja kaikki piirtyvät automaattisesti.
Vaihe 10
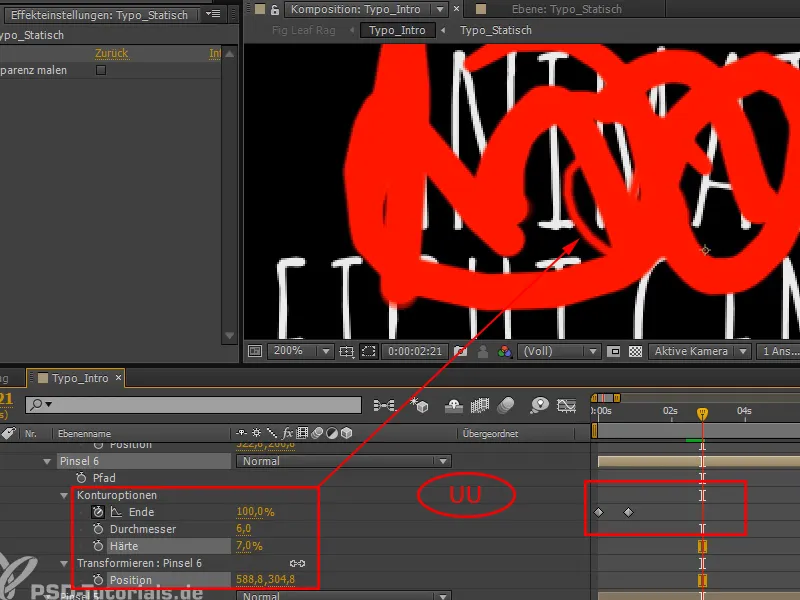
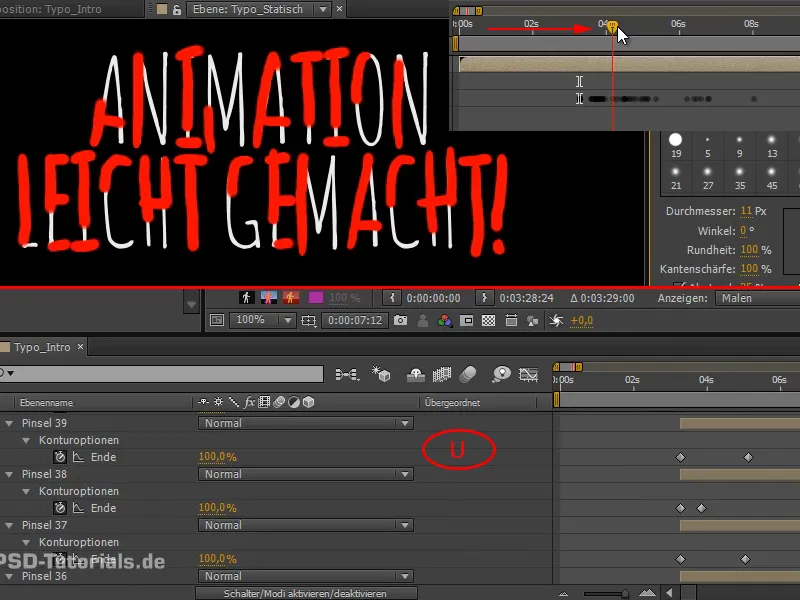
Kun painan UU kaikille muutetuille ominaisuuksille, saamme alle paljon alaominaisuuksia.
Jokaisesta näytetään myös alku ja loppu.
Lisäksi voimme muuttaa jokaisen viivan yksittäisen etäisyyden, kovuuden ja jopa sijainnin - jopa sen jälkeen kun se on piirretty.
Jatka näin: Vaiheet 11–20
Vaihe 11
Poistan taas kaiken, jotta meillä on parempi yleiskuva.
Vedän jälleen uuden viivan ja kun olet tasojenäkymässä, näet polun. Tämä on se, mikä tallennetaan.
Oletetaan, että en pidä maalatusta viivasta, voin maalata sen uudelleen valitsemalla sen ja sitten yksinkertaisesti maalaamalla sen uudelleen. Se päivitetään ja ylikirjoitetaan yksinkertaisesti.
Vaihe 12
Haluaisin myös piirtää tekstin uudelleen, sillä se on nopein tapa animoida jotain näin.
Pienennän siis halkaisijaa hieman ja piirrän tekstiä grafiikkatabletilla ja piirrän sen tähän.
Vaihe 13
Olen piirtänyt kaikki viivat ja kun toistamme koko jutun aikajanalta, näemme myös että kaikki on siellä.
Kun painan U, meillä on taas kaikki avainkehykset.
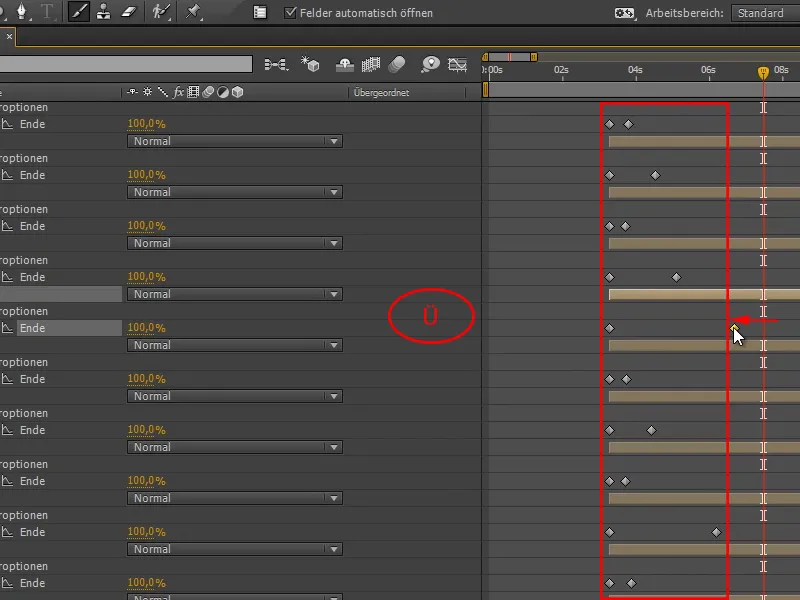
Vaihe 14
Kun painan näppäintä Ü, ikkuna, jonka päällä hiiren kanssa olen, suurenee. Tässä tapauksessa aikajanalle. Näin minulla on enemmän tilaa ja näen paremmin ulosnousevat elementit. Siirrän niitä hieman taaksepäin, jotta kaikki kestävät suunnilleen saman verran.
Vaihe 15
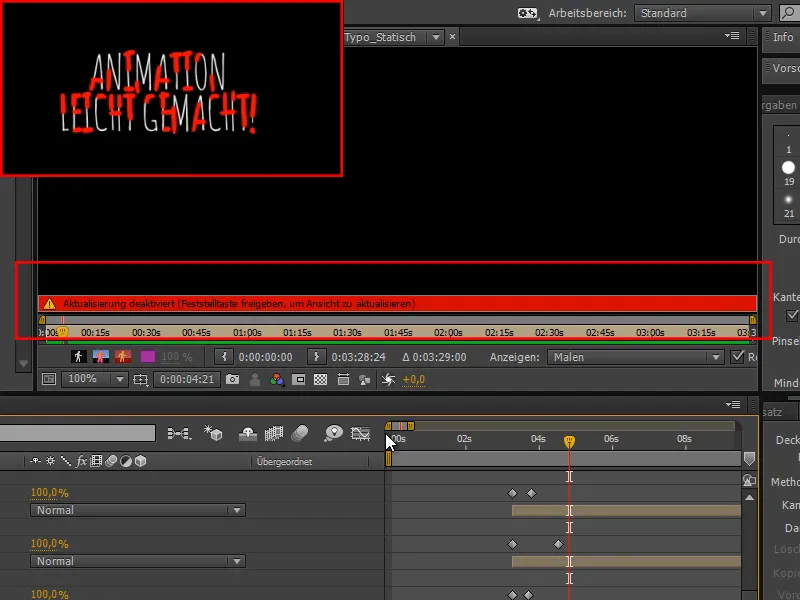
Annetaan sen toistua.
Muuten: Jos olet vahingossa painanut caps lock, After Effects ei päivity enää. Tällöin saat ilmoituksen Poista caps lock käytöstä päivittääksesi näkymää.
Kun nyt päästämme sen toistumaan, After Effects alkaa piirtää kaikkia kirjaimia samanaikaisesti. Mutta sen pitäisi aloittaa edestä ja mennä sitten taaksepäin. Ja juuri siinä on pulma. Saadakseni sen haluamallani tavalla, minun pitäisi ajoittaa koko jutun käsin - viiva kerrallaan. Se on melkoinen homma. Haluan tehdä sen nopeammin.
Seuraavassa vaiheessa kerron teille tarkemmin - mutta ennen sitä merkitsemme kaikki viivat.
Vaihe 16
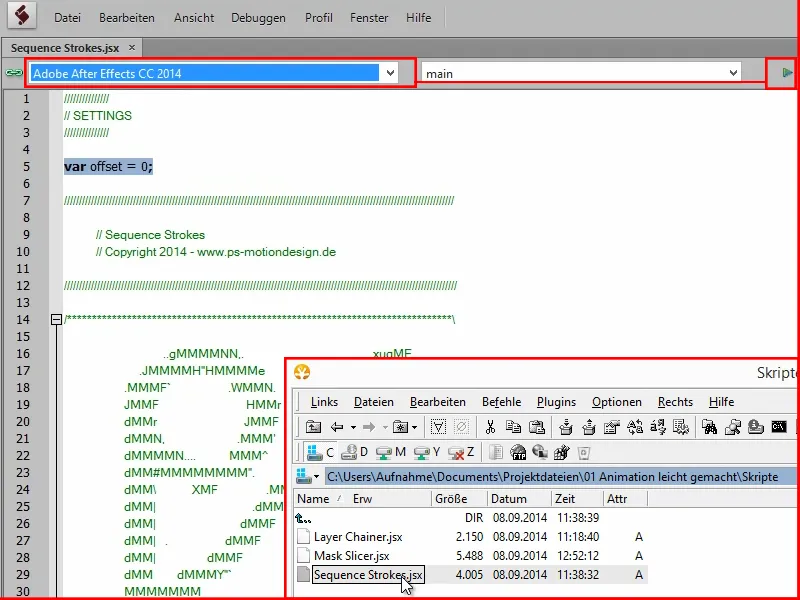
Siksi käytän skriptiä, joka asettaa nämä avainkehykset peräkkäin.
Olen kirjoittanut tämän skriptin itse ja tietenkin annoin sen myös teille. Löydät sen kansioista Skriptit nimellä Sarjaviivat. Ne, jotka tuntevat elokuvan "After Effects Layer Sequencing", voivat saada jonkinlaisen käsityksen siitä, mitä tämä skripti tekee.
Avan skriptin Extend Scriptissä ja suoritan sen.
Vaihe 17
Nyt meillä on käytännössä portaat avainkehysten suhteen ja teksti piirtyy vaihe vaiheelta. Kuitenkin vielä hitaasti.
Meidän täytyy nopeuttaa tätä. Valitsemme siis kaiken, otamme viimeisen avainkehyksen, jonka löydämme, painamme Alt-näppäintä ja vedämme sitä 5 sekuntiin saakka.
Sitten se menee jo paljon nopeammin.
Viimeistä kohtaa täytyy vielä hieman viivyttää, mutta siitä huolehdimme heti.
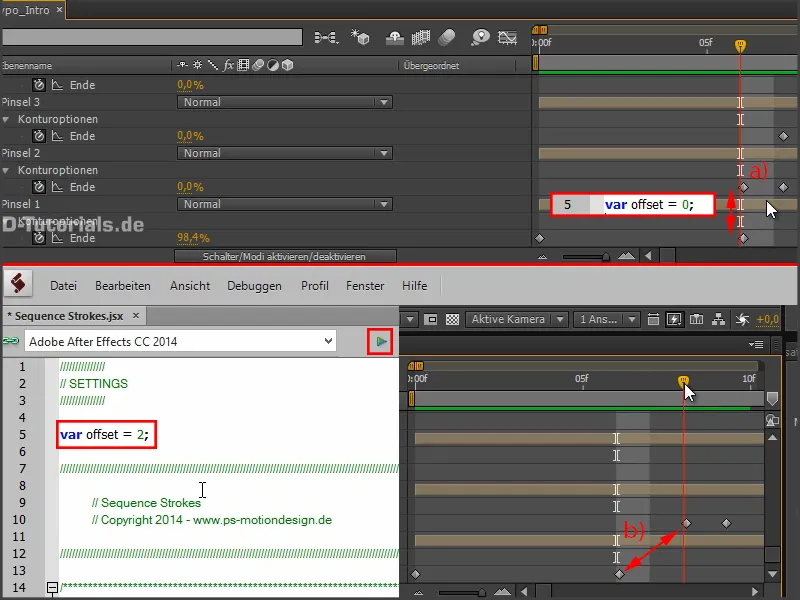
Vaihe 18
Haluaisin vielä puhua poikkeama-arvosta. Se vaikuttaa avainkehyksien siirtymiin:
Kun katsomme nykyisiä avainkehyksen siirtymiä, seuraava alkaa aina siitä, missä edellinen päättyy (a).
Jos en halua sitä ja haluan esimerkiksi mieluummin kahden kehyksen tauon kahden viivan välillä, syötän poikkeamaan arvon 2.
Tietenkin minun täytyy taas valita kaikki siveltimet ennen kuin voin aktivoida skriptin. CTRL+A:lla voin valita kaikki kerralla.
Tai haluan kehysten limittyvän, sitten asetan poikkeamaan arvon -2. Silloin se menisi aina kaksi kehystä taaksepäin verrattuna normaaliin. Mutta jos olet lyhentänyt sitä niin nopeasti kuin täällä, se ei tee järkeä. Olen kuitenkin tyytyväinen 2:een.
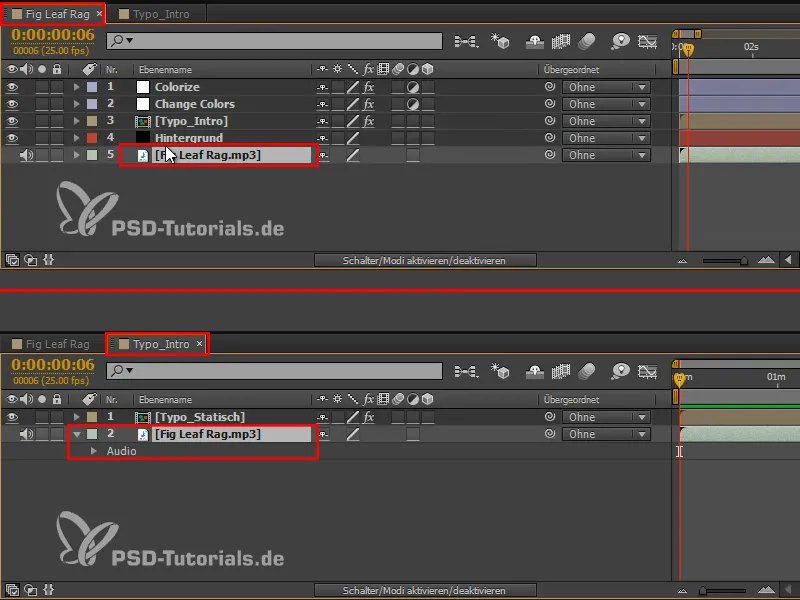
Vaihe 19
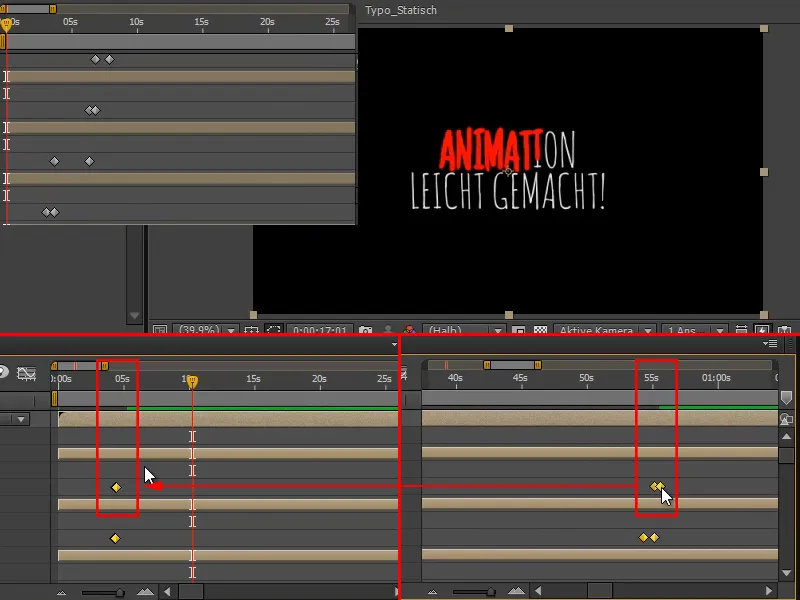
Mitä haluan ehdottomasti vielä muuttaa, on huutomerkkien ajoitus. Haluan saada ne paremmin sovitettua musiikkiin.
Tästä syystä tarvitsen musiikkia myös sävellyksessä. Menen siis "Fig Leaf Rag" -välilehteen ja kopioin tiedoston.
Sitten siirryn mahdollisesti Alt- klikkaamalla takaisin sävellykseen ja lisään sen tänne.
Vaihe 20
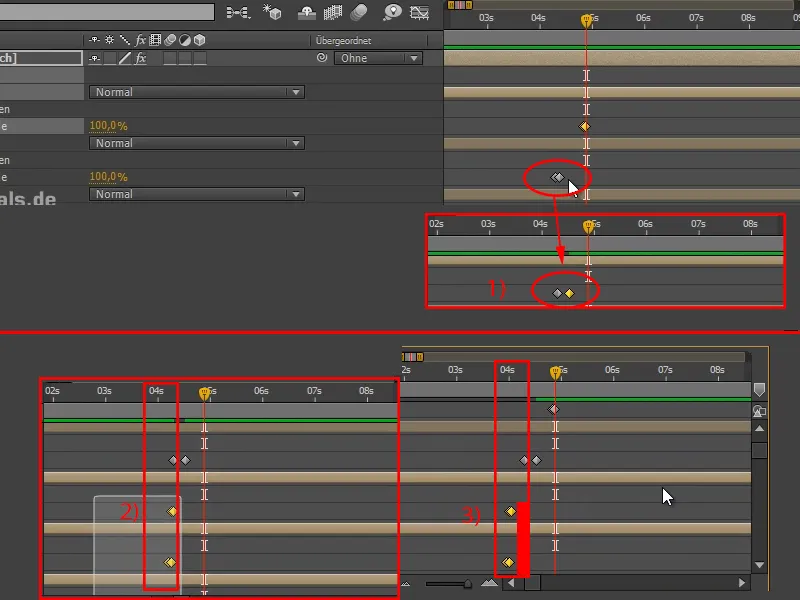
Nyt katsomme, missä ovat ne kaksi paikkaa, joita tarvitsemme. Käytän NumPadia ja painan Pilkku- näppäintä luodakseni esikatselun. Painan NumPadin tähteä * asettaakseni merkin. Laitteissa ilman NumPadia, erityisesti Macissa, olisi cmd+Pilkku esikatselua varten ja cmd+8 merkin asettamiseksi.
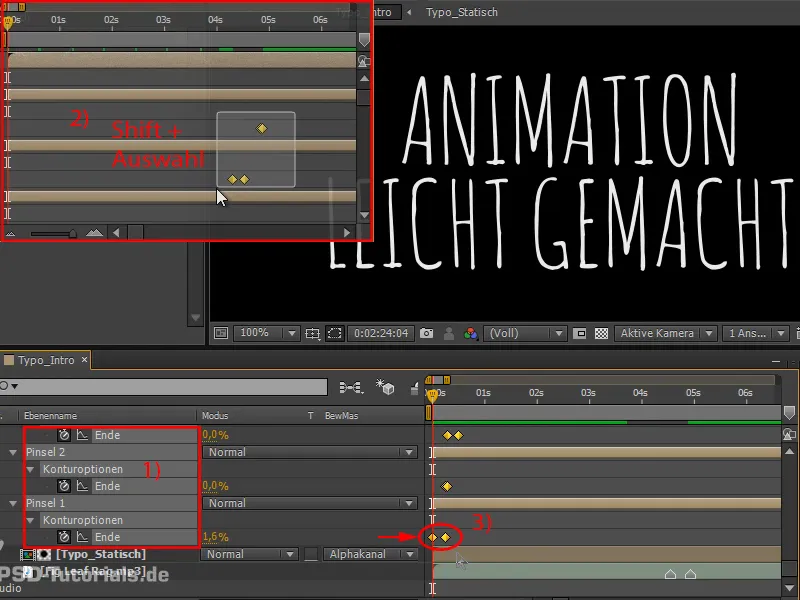
Annan nyt musiikin soida ja asetan merkit tarkasti niihin kohtiin, joissa huutomerkki tulee (1). Nimittäin juuri sävelen kahden korostuskohdan kohdalle.
Olen siis asettanut kaksi merkkiä: Ensimmäisen kohdalla huutomerkkiin tulee viiva ja toisen kohdalla piste.
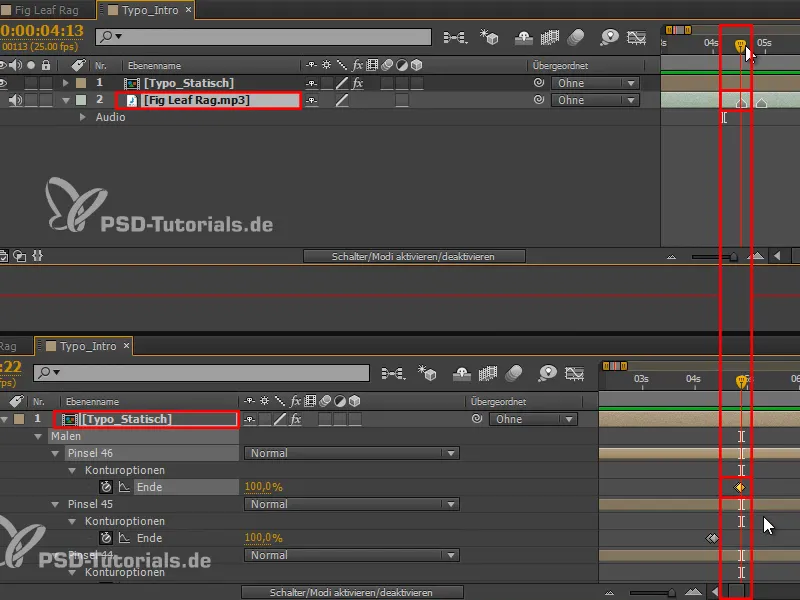
Asetan apulinjan ensimmäiselle merkille ja siirryn "Typo_Statisch" -sävellykseen. Siellä siirrän sen ruudun apulinjalle, joka merkitsee huutomerkkiin liittyvää viivaa (2).
Tehdään sama toiselle merkille, joka osoittaa pisteen paikan: Asetan apulinjan merkille, siirryn sävellykseen ja siirrän ruutua vastaavasti.
Viimeiset askeleet
Vaihe 21
Haluaisin, että huutomerkkiä piirretään hitaammin kuin sitä edeltävää tekstiä, jotta huomiotamme kiinnittyisi enemmän siihen (1).
Ja teksti tulisi valmiiksi hieman nopeammin. Merkitsen siis kaiken sen edessä (2) ja siirrän niitä hieman eteenpäin (3).
Nyt ajoitus on täydellinen.
Vaihe 22
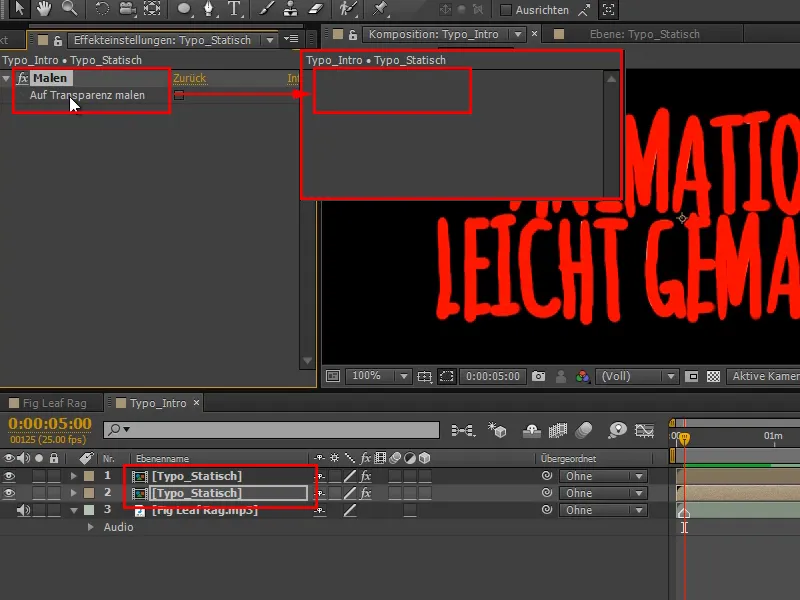
Olemme piirtäneet tekstin tekstin päälle ja teemme siihen vielä joitakin muutoksia.
Kopioin ensin "Typo_Statisch" -tasoreittimaalauksen ja poistan alimmaisesta kerroksesta Paint-efektin.
Vaihe 23
Ylemmässä kerroksessa meillä on siis piirretty teksti valkoisen alkuperäisen alla.
Alemmassa kerroksessa meillä on tavallinen valkoinen teksti.
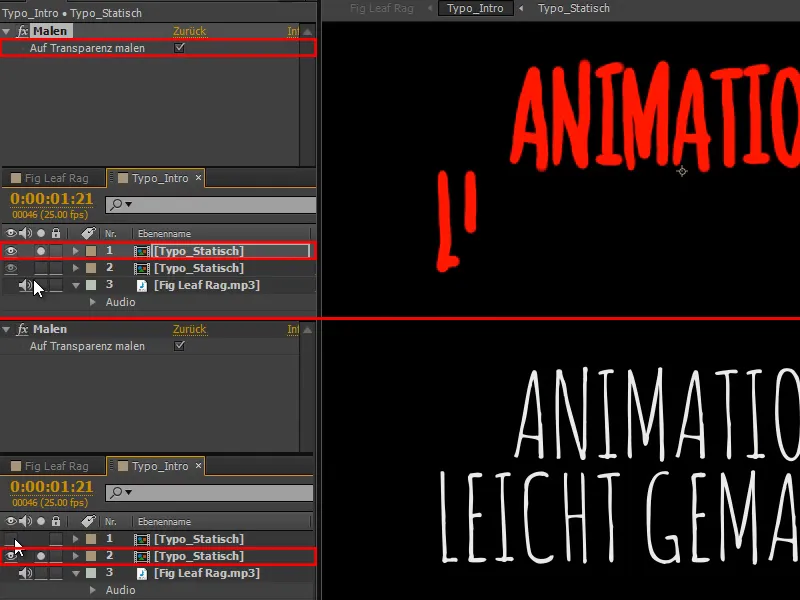
Kun laitamme ylemmässä kerroksessa rastin kohdalle Maalaa läpinäkyvyyteen, jäljellä ovat vain piirretyt punaiset viivat.
Vaihe 24
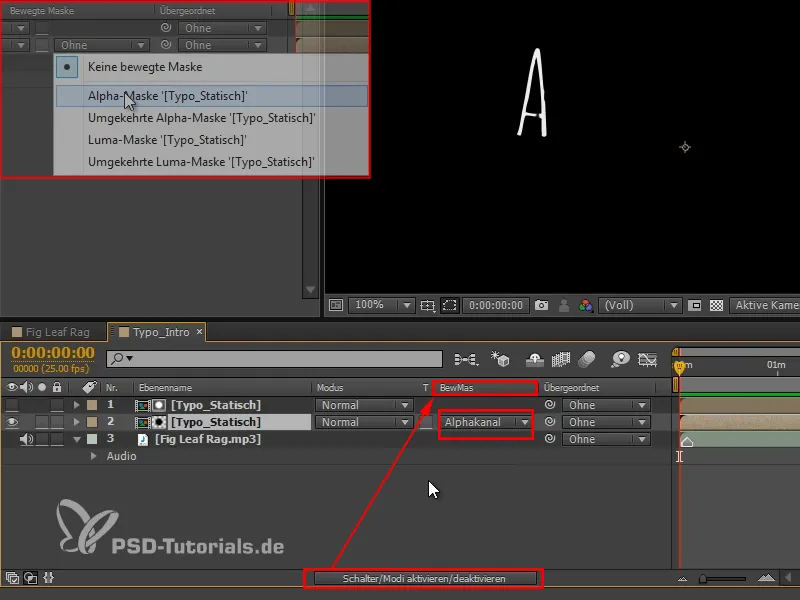
Ylempi kerros tulee siis maskiksi alemmalle kerrokselle.
Jos maski ei näy, klikkaa yksinkertaisesti alimpana Aktivoi/deaktivoi tehokerrokset, niin liikkuva maski BewMas tulee näkyviin.
Olen kuitenkin liikuttanut jotain, koska A on jo suoraan alussa näkyvissä.
Vaihe 25
Joten valitsemme parhaiten kaikki siveltimet alhaalta ylöspäin suorakaide-valinnalla (1) ja poistamme kuitenkin huutomerkkien kaksi ruutua Shift-valinnalla (2). Ne ovat ajallisesti jo täydellisesti sijoitettu.
Sitten siirrämme ensimmäistä ruutua hieman oikealle, jotta A ei vielä näy aivan aluksi.
Nyt se sopii.
Vaihe 26
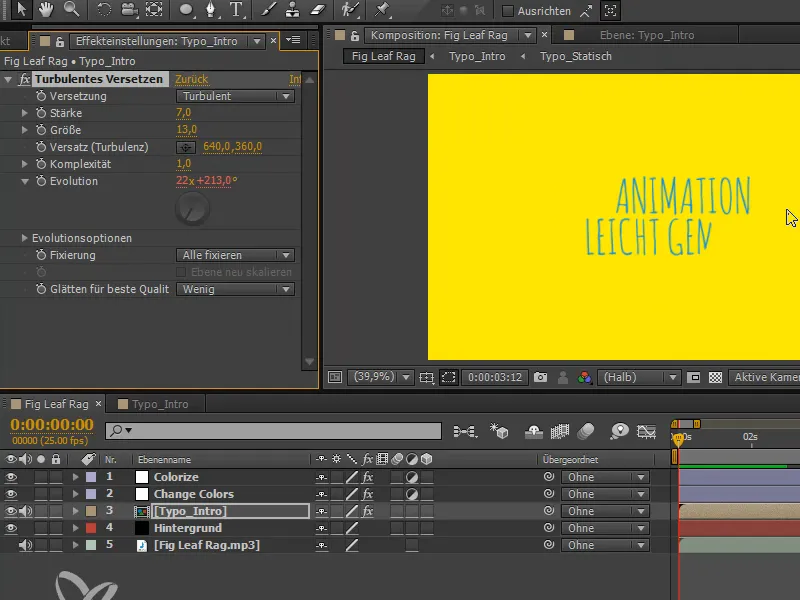
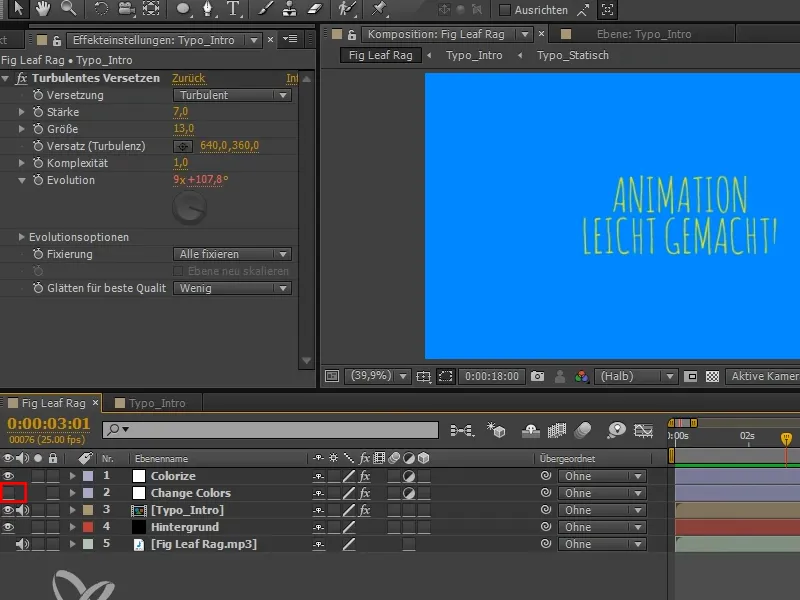
Olemme tehneet sen alikompositiossa, täällä meillä on edelleen efekti Turbulent Displace.
Kun katsomme koko tätä koostumusta, se ei ole vain keltaista ja väri vaihtuu, vaan se myös värähtelee.
Vaihe 27
Se on ihanaa ja sopii täydellisesti, mutta väri tulisi muuttua vasta sen jälkeen tai ensin ei ollenkaan. Change Colors jää siis toistaiseksi pois.
Olemme saaneet valmiiksi trailerin ensimmäiset 4 sekuntia ja palaamme seuraavaan osaan opetusohjelmaa, Hylkeenpallon parissa.


