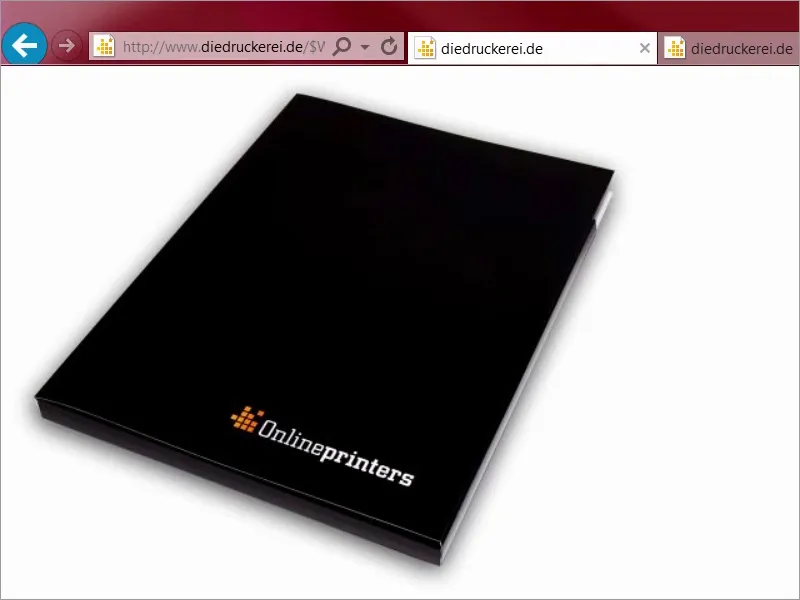
Ja, hei alle sammen og Hello World, her er deres Stefan fra PSD-Tutorials.de. Vi er på et nytt del av vårt store prosjekt "Friske trykkoppsett i InDesign", og i dag designer vi noe som kanskje ikke nødvendigvis er den sterke eika i porteføljen til hvert trykkeri som nettopp visittkort eller flygeblader, men likevel har en svært spennende designkarakter: Vi designer faktisk en DIN-A4-mappe, som dette eksemplet viser.
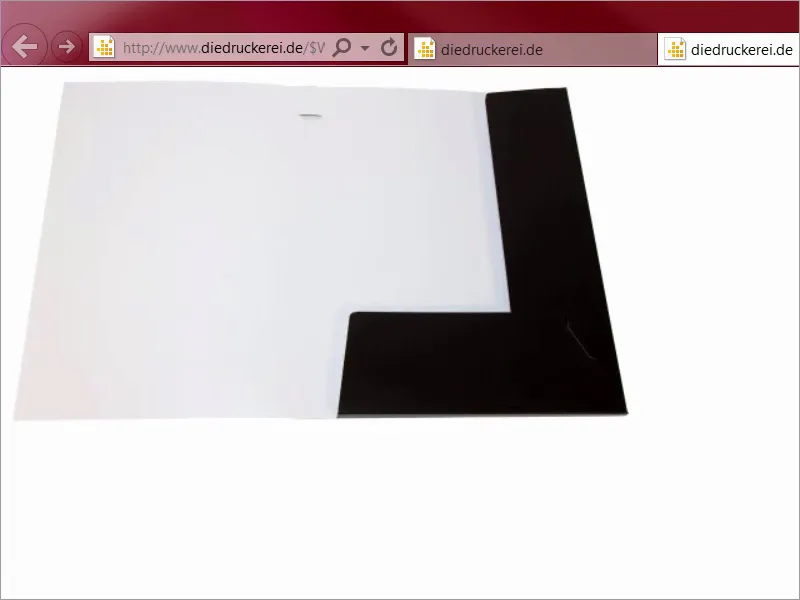
Eller dette eksemplet når det er åpent. Dere kjenner sikkert slike mapper, man får dem for eksempel på messebesøk, som håndouts, når dere var på presentasjoner, som bedriftsbrosjyrer og så videre, og akkurat en sånn skal vi lage i dag.

La oss begynne: Trinn 01–10
Trinn 1
Det som gjør denne saken så interessant, er at man må tenke litt utenfor boksen, eller ærlig talt, kanskje heller utenfor kanten, for her må vi tenke tredimensjonalt, som produktet i seg selv avslører. For designet har jeg tenkt ut et veldig spesielt tema, for jeg vil gjerne bruke farge som en merkeambassadør, for farge gjør ikke bare vegger vakre eller klær interessante, men er også et instrument for slagkraftig merkevarebygging.
Da jeg åpner en ny fane, la oss ta en titt hos vår kollega Google, en tur innom bildesøk, og nå viser jeg dere noe: Sparkasse reklame. Så, hva kommer ut av det? Se på det. Sparkassene i Tyskland bruker akkurat denne effekten. Vi har monokrome, altså ensfargede bilder, og alltid bare rødt, rødt, rødt. Overalt rødt.
Trinn 02
Bak denne ideen ligger det selvfølgelig en svært interessant tanke, for det handler om å fremkalle en automatisk assosiasjon i hodene til besøkende: Bank - Sparkasse - Rødt. Men dette er ikke bare en hurtig trio, nei folkens, jeg sier det til dere! Det fungerer også! Jeg var selv ansatt der for noen år siden, og det viser hvor lett det kan skapes reklamehistorie med enkle komponenter. I dette tilfellet med bare en farge, som har bare tre bokstaver og baklengs leses ut til en utbrudd av jubel og bølger av La Ola i ethvert fotballstadion. Men vi skal snu på flisen og gå fra blodets og menneskelivets farge og som nevnt nå også finansens farge til vekstens og fruktbarhetens farge, og hvilken farge er det? Riktig, Grønn. Ja, la oss se hva Google spytter ut, når vi legger inn en ny søkefrase øverst: Grønn er jo økologiens farge, man tenker bare på økologisk frukt. Jeg legger inn dette: Økologi. Se hva som kommer ut av det: alt er herlig grønt. Grønt virker beroligende, det er midtens farge, det vekker positive assosiasjoner.
Trinn 03
Jeg legger inn en ny søkefrase: Se på dette, nemlig: grønt lys. Her ser vi heldigvis ikke lenger rødt, nei, grønt lys betyr jo fri bane eller gi grønt lys. Egnetlig burde man bare av den grunn like fargen grønn bedre enn fargen rød, for hvem liker vel å stå på stedet hvil?
Men grønt har på en underlig måte også noe demonisk, ja noe giftig. Eller farlig. Se på denne søkefrasen: Kjenner dere den? Den er sikkert ikke så tam som en saftig økologisk eple, men det jeg vil si med det, er at det kommer alltid an på innholdet.
Trinn 04
Virkelig kan vi konkludere med at: Grønt er fargen å velge hvis det handler om naturlighet, hvis det handler om økologi, hvis det handler om en autentisk karakter, og vi vil kombinere det: Vi vil ta opp Sparkasse-ideen, bruke grønt som merkeambassadør, og knytte det sammen med eiendommer som ikke bare har et grønt image, men også ser veldig luksuriøse ut. Jeg tenker vi bare går til trykkeriets side og ser nærmere på trykkparametrene. Under mapper/ordner, der er det allerede: Mapper 4/4-fargede, det betyr at vi trykker både utsiden og innsiden i firefarger, og deretter velger vi DIN-A4-formatet, og nå se hva som venter oss her, for i tillegg til de generelle informasjonene som vi allerede kjenner fra de andre videoene, er det virkelig mye å oppdage her.
Trinn 05
Under detaljer (1) kan dere faktisk velge formatet, og her er det virkelig forskjellige alternativer. Det begynner med syv, og dere kan alltid se hva som endres, eller til og med med penn, for visittkort til å klemme inn eller CDer å klemme inn eller bruke dobbeltformat osv. og så videre. Jeg har allerede bestemt meg for en, nemlig stansformat nummer 14. Der kan vi definitivt se nærmere på databladet (2). Jeg åpner det i en ny fane og vil samtidig laste ned malen til dette, "14_44_de.indd", (3), enkelt og greit. Man trenger jo ikke å lage noe nytt hver gang. Faktisk, jeg som designer ville ikke engang ha tid til å lage en tilsvarende mal nå, nei, jeg er veldig takknemlig for at trykkeriet vårt allerede gir meg InDesign-arbeidsfilen.
Trinn 06
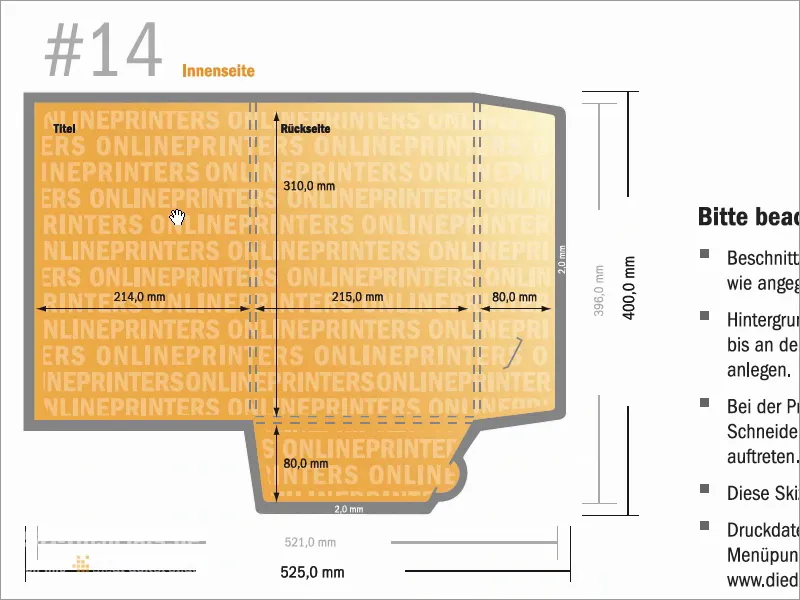
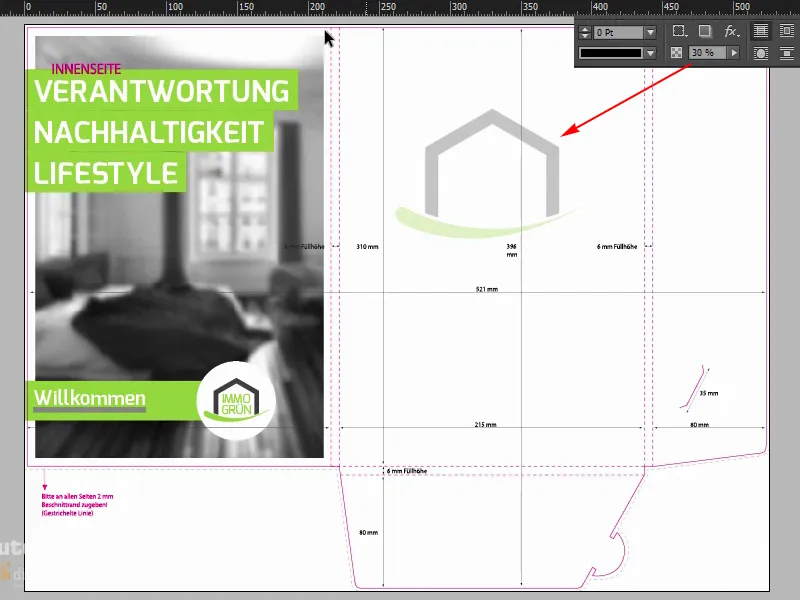
La oss ta en titt på databladet igjen, jeg lukker det her en gang, og der kan dere se igjen hvordan det vil se ut nøyaktig. Vi har en forsiden her, det er baksiden av mappen og disse to små vingene, en til venstre, en til høyre, som man så fint kan sette sammen her, og som man bretter innover..webp)
Trinn 07
Dataformatene er egentlig mer perifere for oss akkurat nå, for vi jobber jo allerede med malen som jeg akkurat lastet ned, og dette er da for øvrig innsiden, med alle målene vi egentlig trenger. Jeg kommer til å åpne malen i InDesign nå, og så begynner vi.
Trinn 08
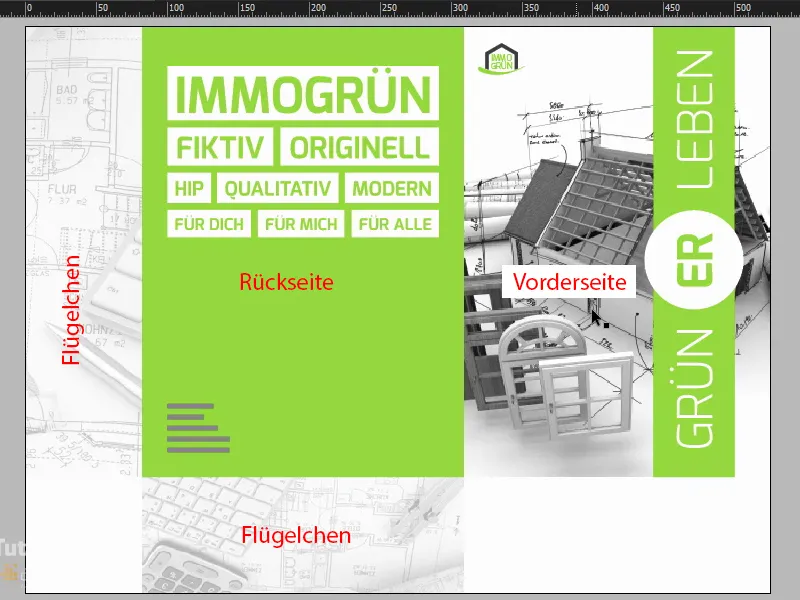
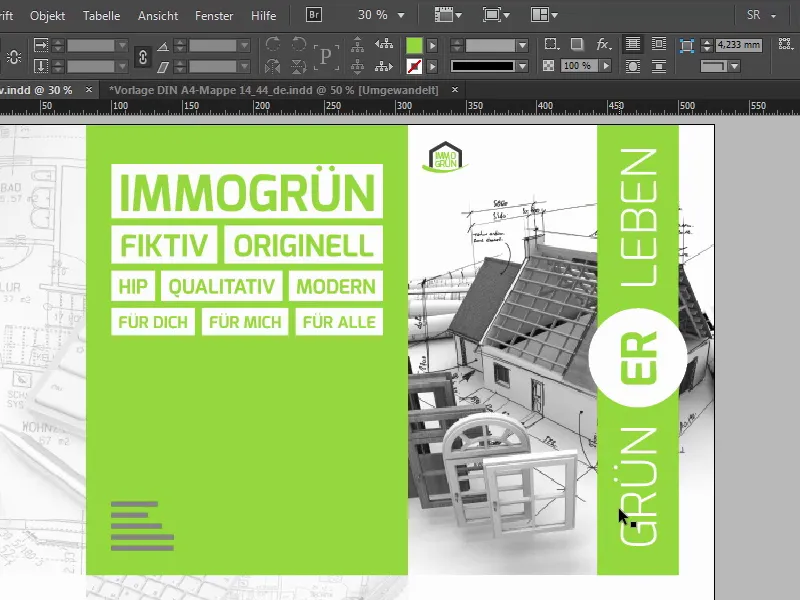
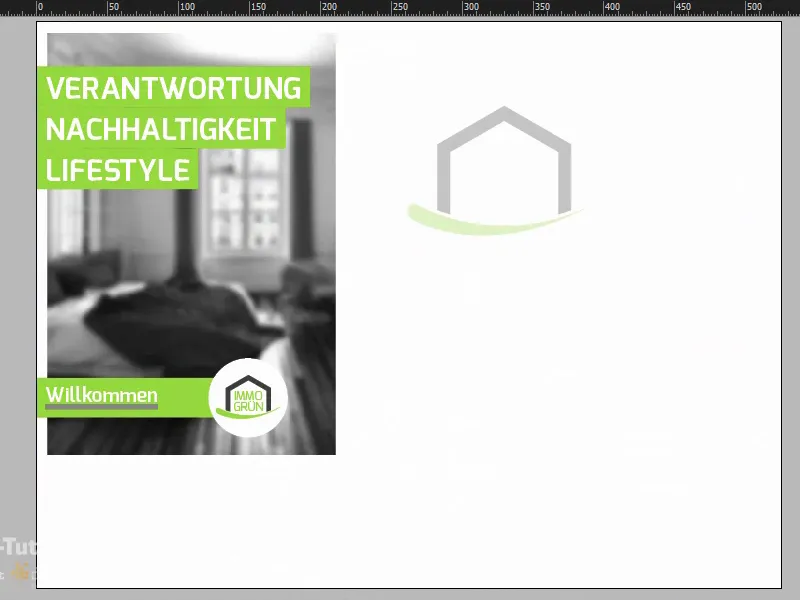
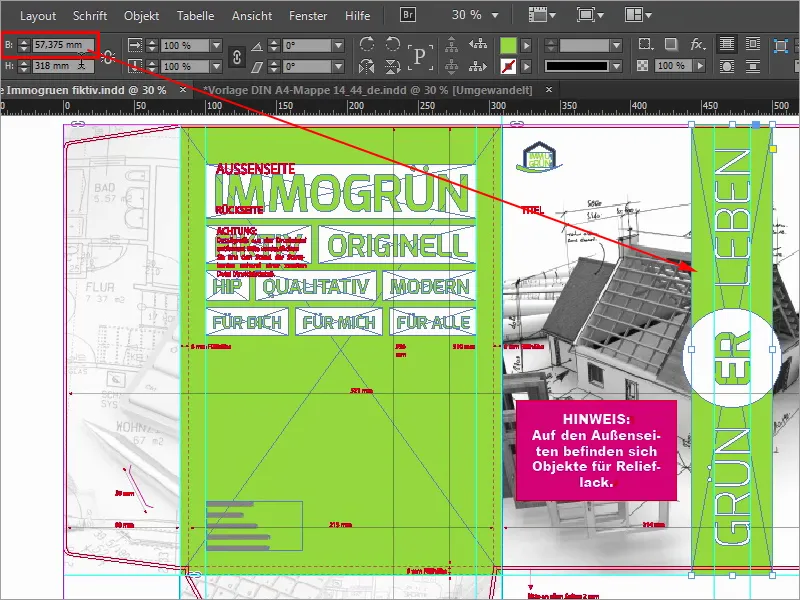
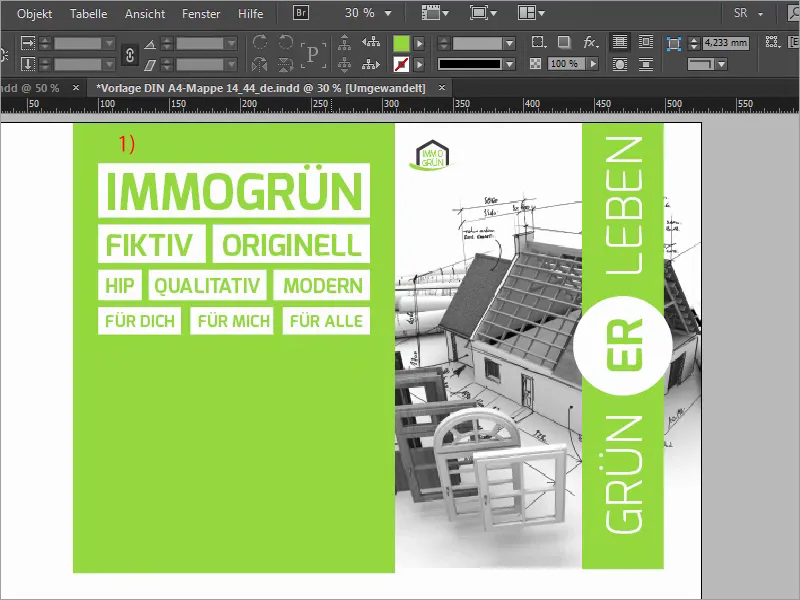
Så, nå er vi i InDesign CC. Nå ser dere endelig hva vi skal designe i dag. Vår design er basert på to essensielle støtter som er avgjørende for merkevaremeldingen. La oss se nærmere på det. På den ene siden har vi kombinert fargen Grassgrün med svart-hvitt-bilder som dere kan se her og de hvite dekorative elementene her på baksiden. Til høyre ser vi forsiden av mappen, til venstre ser vi baksiden av mappen, og dette er de to små vingene.
Trinn 09
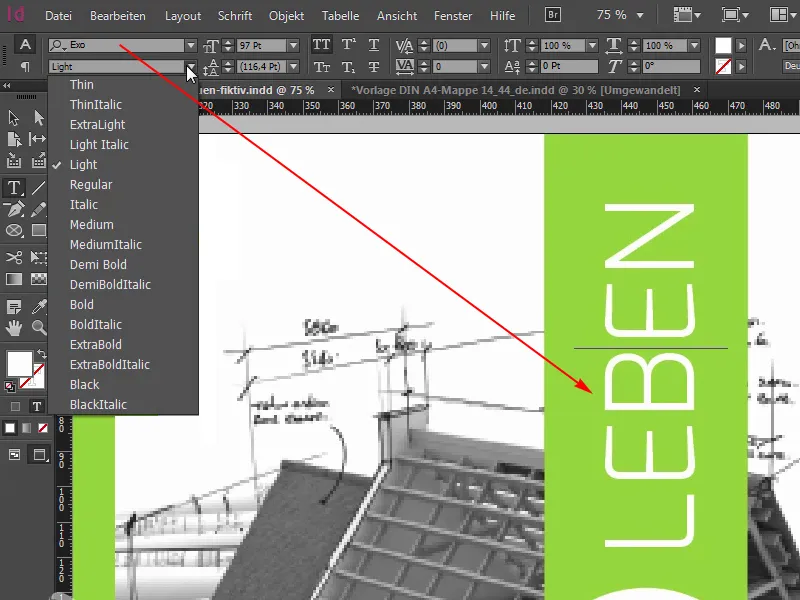
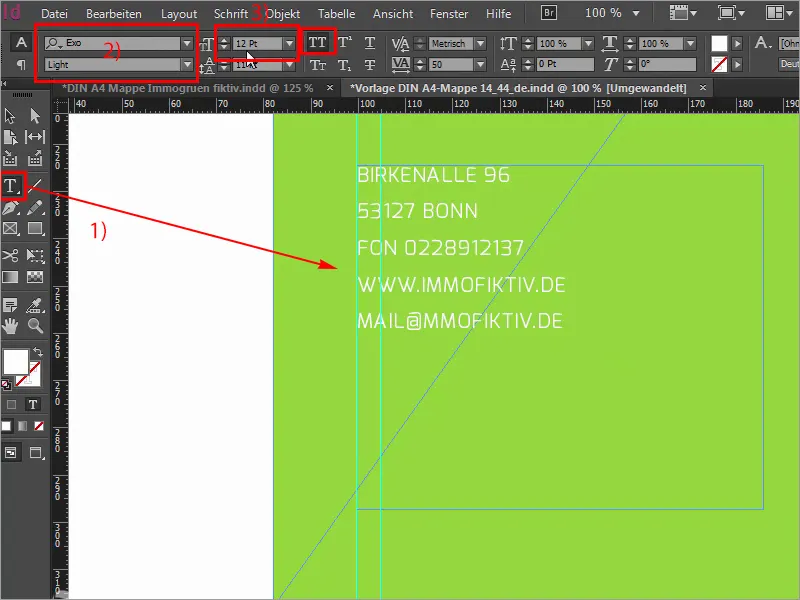
Den andre essensielle støtten vi jobber med, er den kurvevennlige typografien. Ta en titt på dette: Dette er den såkalte Exo, jeg skal gjøre en dobleklikk på den, den kommer i ulike snitt, som dere kan se her, dere kan laste den ned gratis på fontsquirrel eller dafont. Exo er helt fri for serif, men har en vennlig, rund og sjarmerende karakter. Dette gjør at den setter seg perfekt i rampelyset. La oss ta en nærmere titt på det. Se på dette nydelig formede E-et: egenrådig og likevel fullstendig avrundet, også dette L-et her nede, der det vanligvis er harde kanter eller hjørner. Veldig delikat, sjarmerende og rundt.
Trinn 10
Jeg liker denne skriften veldig godt, den passer perfekt for vårt kommende design, så dere kan huske: Exo. Men det beste med hele mappe-designet er forfinelsen som er brukt. Det ser vi selvfølgelig ikke her på skjermen nå, men vi har muligheten fra trykkeriet til å forbedre trykksaken vår med partiel relief-lakk. Selv om det bare er på utsidene, dvs., innsidene forblir urørte, betyr det at vi vil fylle alle hvite områder med denne relief-lakken, venstre, høyre her med sirkelen; Grünerleben synes jeg er en veldig interessant ordspill; man kan si Grüner leben eller Grün erleben, og det ER-et i midten, dette vil selvfølgelig også forbedres med denne vakre lakken.
Gå videre med trinn 11–20
Trinn 11
Det er selvfølgelig spørsmålet om hva denne relief-lakkeringen totalt sett oppnår. Med dette kan man fremheve tekster eller motiver tredimensjonalt. Materien blir heldigvis ikke deformert, og derfor egner dette seg utmerket for denne mappen. Og som grafisk designer handler det også om å tenke utenfor den enkle designprosessen. Det ferdige PDF-et vi ser, er langt fra slutten. Når det gjelder forfinelse, går intermezzoet inn i andre runde, og man må ta i betraktning: Forfinelse er selvfølgelig også design. Dette er ikke bare en tilfeldighet som man kan nikke skeptisk til i etterkant. Nei, dette bidrar til helhetsinntrykket eller rettere sagt til opplevelsen av inntrykk.
Trinn 12
Jeg vil oppfordre dere til å vurdere muligheten for forfinelse avhengig av tilgjengelig budsjett, for oppdragsgiveren og betrakteren vil sette pris på den nylig oppnådde taktile opplevelsen. Vi kommer til å se nærmere på dette senere, og det vil vi gjøre direkte foran kameraet. Før vi begynner, tar vi en rask titt på den andre siden, og det ser slik ut: Det kjenner vi igjen her.
Trinn 13
Jeg kan også vise dere i lagpaneldet nøyaktig hvordan stanselinjen er, så ser dere hvordan formgivningen faktisk utfolder seg.
Trinn 14
Her har vi igjen vingesidene som forblir hvite. På innsiden sentrert med en redusert gjennomsiktighet på 30 % logoen og til venstre på innsiden som man slår opp, tre kraftfulle ord: Ansvar, Bærekraft, Livsstil. Velkommen til immogrüns verden. Og i bakgrunnen et helt mykt fokusert bilde, da har den gaussiske mykgjøreren i Photoshop gjort en fantastisk jobb. Dette er gjort slik at øyet virkelig fanger kjernen av denne meldingen, og den ligger definitivt på fargen og disse tre stikkordene. Ingenting skal altså distrahere fra fargen.
Trinn 15
Greit, jeg ville si, vi starter med malen, jeg har allerede åpnet den her en gang, og der er vi på utsiden. Vi har her igjen to lag: stansekanten, som jeg kan skru av og på. Hvis den plager dere, skru den av. I begynnelsen er det veldig nyttig å la den være der først. Og layoutlaget, som vi nå skal jobbe med til slutt.
Trinn 16
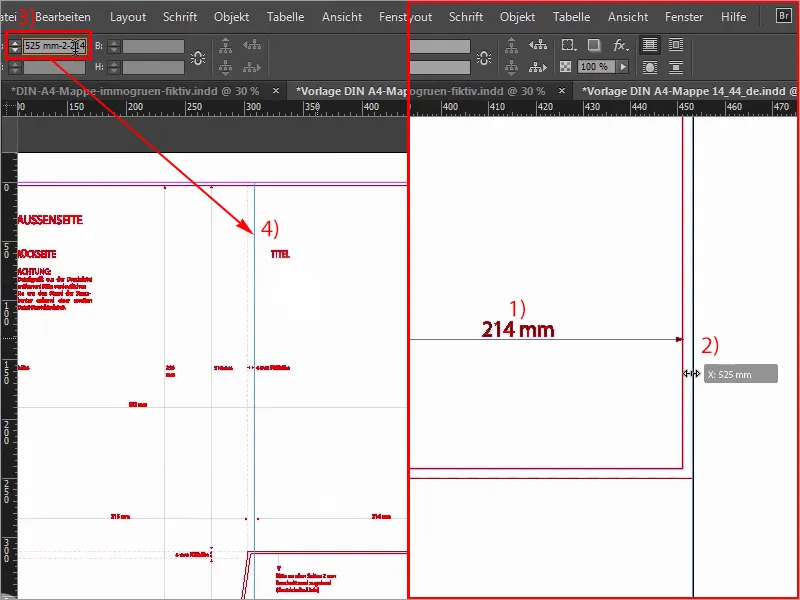
Vi begynner derfor med å plassere et bilde på høyre side, og her ser vi allerede linjen, der slutter utsiden, dessverre har vi ikke noe hjelpelinje her, det betyr: Vi kan ikke jobbe med tilknyttede hjelpelinjer her, derfor gjør vi det nå litt enklere, vi scroller til høyre, nedover, og der ser vi at vi har en bredde på 214 millimeter tilgjengelig. Jeg drar enkelt og greit her en hjelpelinje ut ved kanten. Den tilkobles automatisk, fordi det er slutten av dokumentet.
Jeg slipper den ned, og nå vil jeg skrive inn en liten regning her oppe. Vi reduserer først med -2 mm, det er de to millimeterne avstand vi har her, og jeg skriver: -214 mm, og nå har hjelpelinjen hoppet til venstre, akkurat til dette stedet.
Trinn 17
Nå kan vi uten problemer med Ctrl+D åpne plasseringsdialogen, velge vårt passende bilde og klikke på Åpne.
Trinn 18
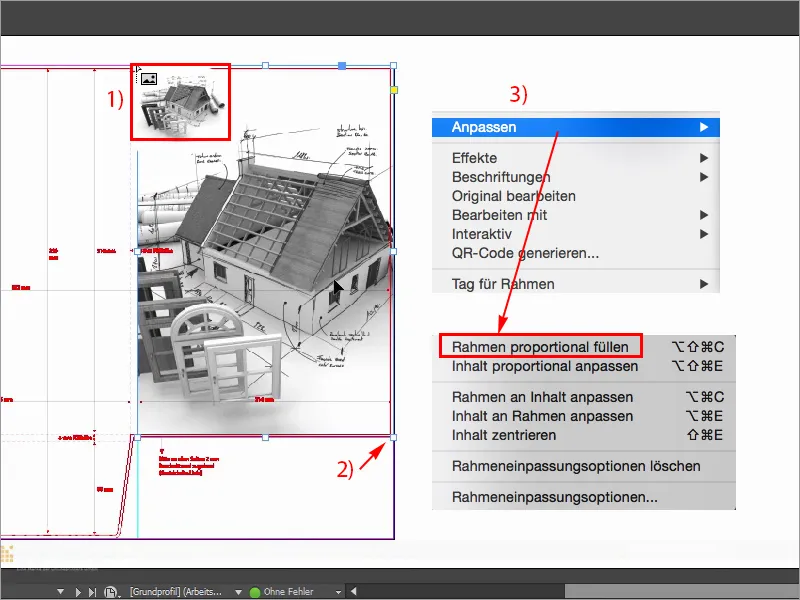
Dra og fest bildet her ved hjelpelinjen og dra det litt utover beskjæringen (1). Her nede går vi også litt lenger, omtrent sånn her, det viktigste er at vi er over beskjæringen (2). Og nå velger vi Høyreklikk>Tilpass>Proporsjonalt fyll ramme (4), og neste steg er å plassere bildet riktig.
På venstre side ser vi delvis avskårne dører, på høyre side er huset fortsatt veldig synlig, kanskje vi kunne flytte det litt mot venstre, ikke mye, men jeg tror generelt kan vi la det være som det er. I verste fall må man justere det igjen etterpå.
Trinn 19
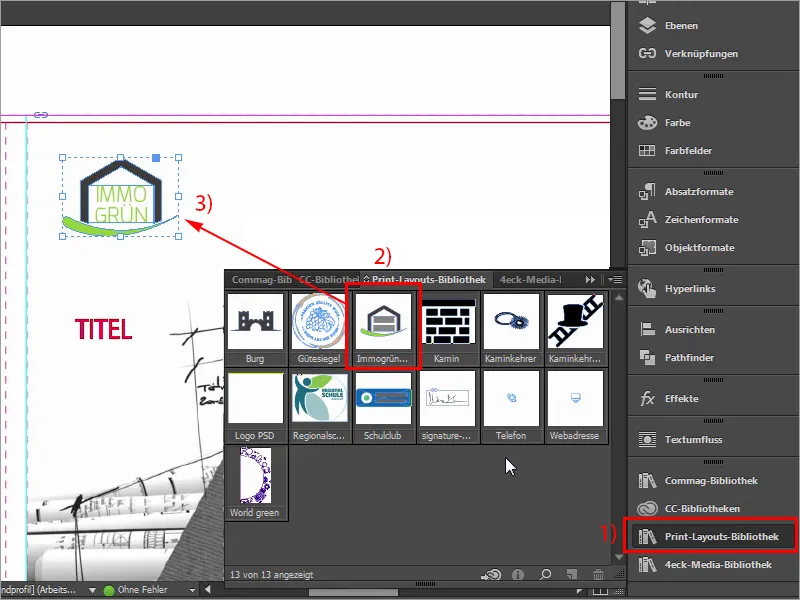
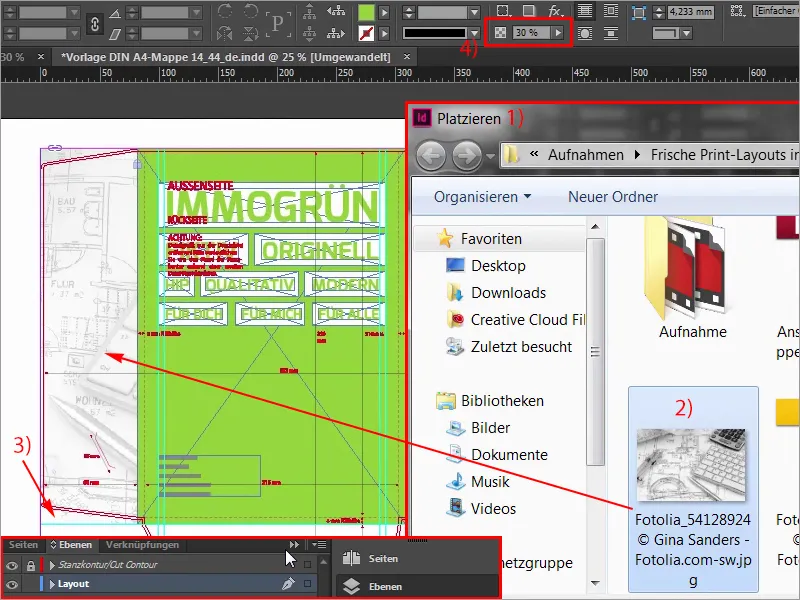
For en bedre visualisering vil jeg også øke visningsytelsen her (Vis>Visningsytelse>Vis med høy kvalitet), det har nettopp forsvunnet ut av vinduet mitt, men nederst kan jeg velge Vis med høy kvalitet, vi ville egentlig ha ytelsesproblemer, men min datamaskin klarer det sånn. Uansett skal logoen være øverst til venstre på forsiden, og jeg vil plassere den fra biblioteket (1) mitt her, jeg finner immogrün (2) her. Det er en gruppe, som jeg vil flytte helt opp, til hjørnet, og deretter nedover, til høyre, nedover, til høyre, nedover, til høyre, nedover, til høyre. Rundt fire ganger, slik kan jeg forestille meg det ganske bra (3).
Trinn 20
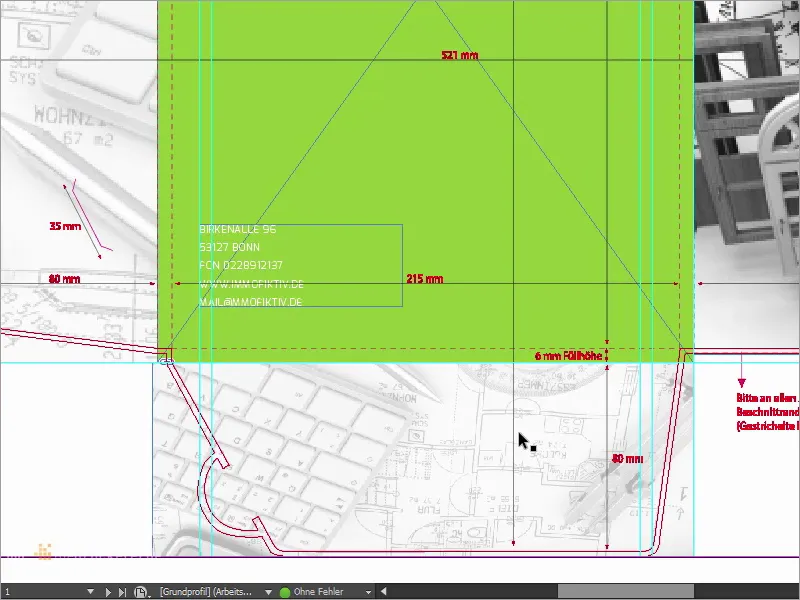
Hva som mangler nå er selvfølgelig vårt fargebånd her som strekker seg fra toppen til bunnen.
Jeg viser dere det igjen på malen: Slik ser det ut, det trenger vi. La oss sjekke målene kort: For det første er denne verdien viktig for meg (57,375 mm): den kopierer jeg meg.
Trinn 21–30
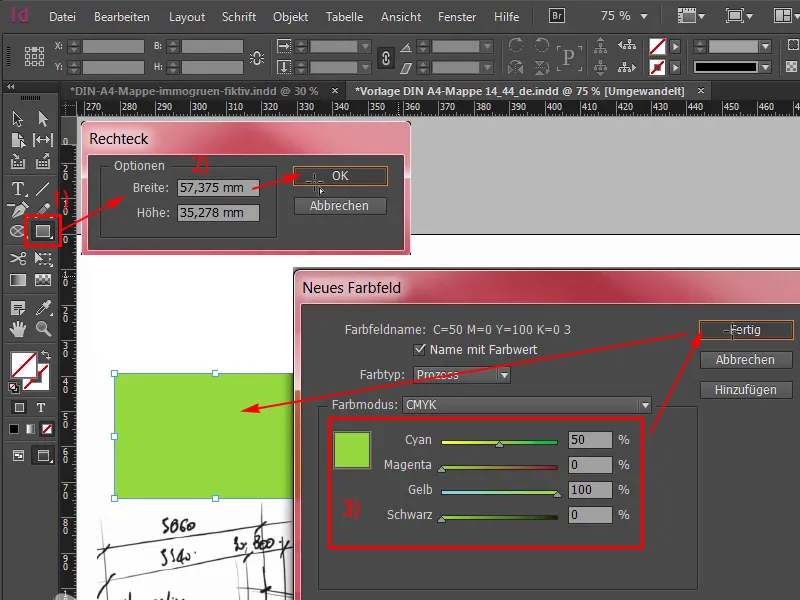
Trinn 21
Klikk en gang (1), lim inn bredde fra utklippstavlen (2), bekreft, så trenger hele dette selvfølgelig den passende fargen, nemlig 50 0 100 0 (3).
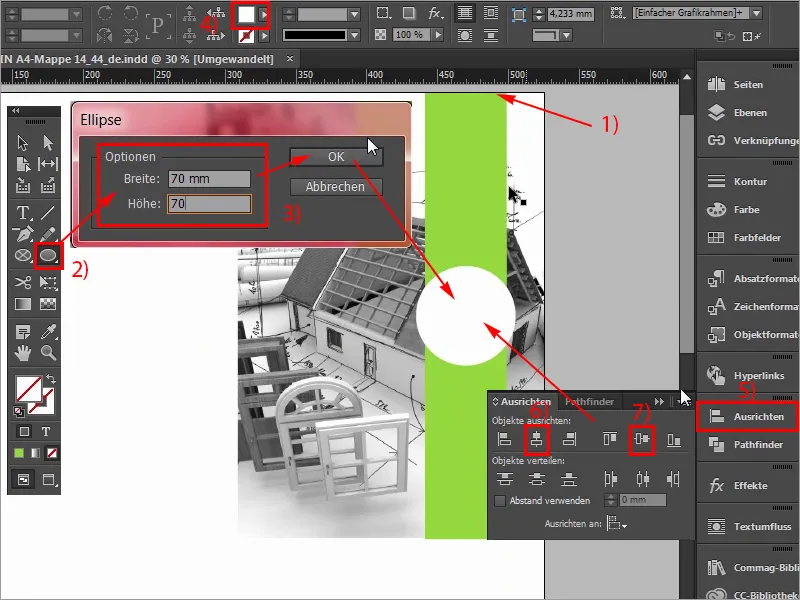
Trinn 22
Legg til, og nå skal jeg flytte dette helt øverst til avskjæringen (1) og scrolle litt ut, forresten, dette kan gjøres med den trykkede Alt-tasten og musehjulet, og deretter trekke nedover. I tillegg trenger vi en sirkel i midten, som jeg også enkelt kan velge: Ellipsetool (2), klikk en gang, bekreft med 70 på 70 mm (3), jeg velger fargen hvit (4), scroller tilbake inn, har valgt sirkelen, velger elementet bak med den trykkede Shift-tasten og sjekk ut Justeringspanelet (5), ved å justere alt i forhold til den horisontale midtlinjen (6) og den vertikale aksen (7). Nå har det litt skjøvet seg, ingen problem, med Shift og venstre pil-tastene kan man skyve det tilbake til riktig posisjon. Jeg orienterer meg litt her etter gavlveggen.
Trinn 23
Nå mangler det selvfølgelig også skriften på det, Grüner leben, så gjør vi det veldig enkelt med verktøyet for tekst (1). Dra ut en tekstboks, tekststørrelsen blir 97 pt stor (2), som skrift bruker jeg Exo i skriftsnittet Light (3). Og deretter fargen hvit (4), og så kan jeg bare begynne å skrive: Grønn, alt markert, i versaler (5), bekreftet, deretter vil jeg redusere det til riktig størrelse ved å dobbeltklikke på håndtaket, rotere 90° (6), og nå har hjelpelinjene allerede blitt vist, dvs., vi er allerede på riktig akse, og jeg kommer til å docke denne tekstboksen til sirkelen i begynnelsen og nå også med trykket Shift-tasten og pilene nedover 1,2,3,4,5 ganger nedover (7).
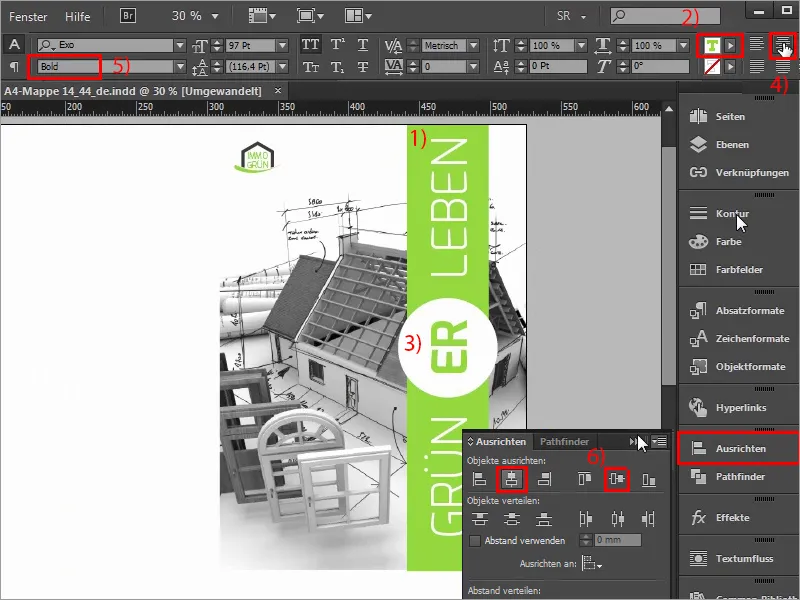
Trinn 24
Jeg scroller litt ut og lager deretter en kopi med Alt og Shift, og deretter dockes den også til sirkelen. Så. Jeg drar hele boksen litt større og endrer teksten til "Liv". Nå igjen fem ganger oppover, ok, flott, her må vi bare være oppmerksomme på at vi ikke er for nært kanten, det bør være 4 mm (1). Jeg ser dog også at vi definitivt er på den sikre siden der. Nå kopierer jeg denne tekstboksen en siste gang, sentrer den, endrer fargen til grønn en gang (2). Her skriver jeg: "ER" (3), sentrerer (4), og dette i skriftsnittet Bold (5), jeg vil ha det litt fetere, redusere til den størrelsen som er nødvendig, og deretter med trykket Shift-tasten markere sirkelen på baksiden igjen, Justeringspanelet og justere i forhold til aksene (6). Så enkelt er det med utsiden, vi er egentlig allerede ferdige med det, og det går kjapt videre til baksiden, som vi vil designe til venstre.
Trinn 25
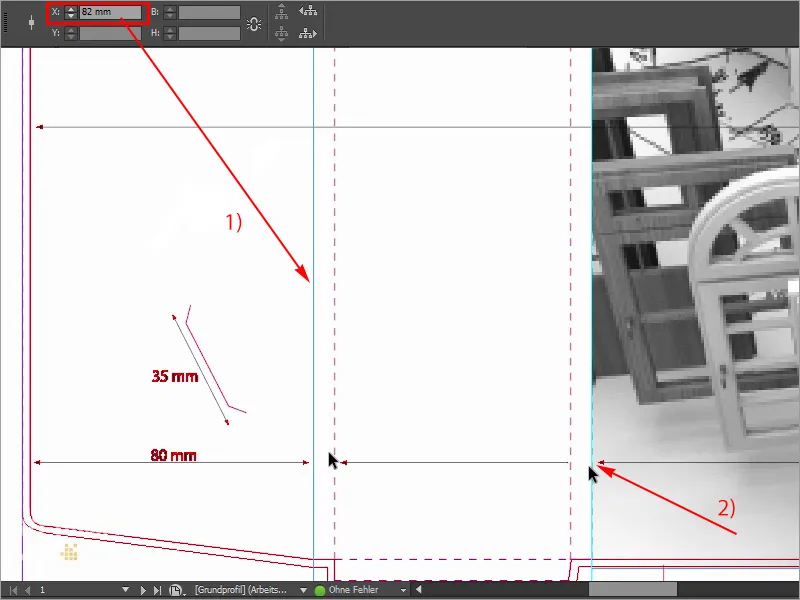
Så begynner vi på nytt å dra ut våre hjelpelinjer, på venstre side starter vi her fra vingen nedover, og dere kan tydelig se, når dere drar ut hjelpelinjen her, at den dockes. Vi regner med dette: 2 mm avskjæringen vi har her, pluss de 80 mm fra vingen, det betyr at vi er på 82 mm (1), og dette avsnittet her er identisk med dette avsnittet her (2), derav en høyde - i dette tilfellet mapperyggen -, og det samme spillet har vi her også. Det vil jeg gjerne ta med i en fargetone.
Trinn 26
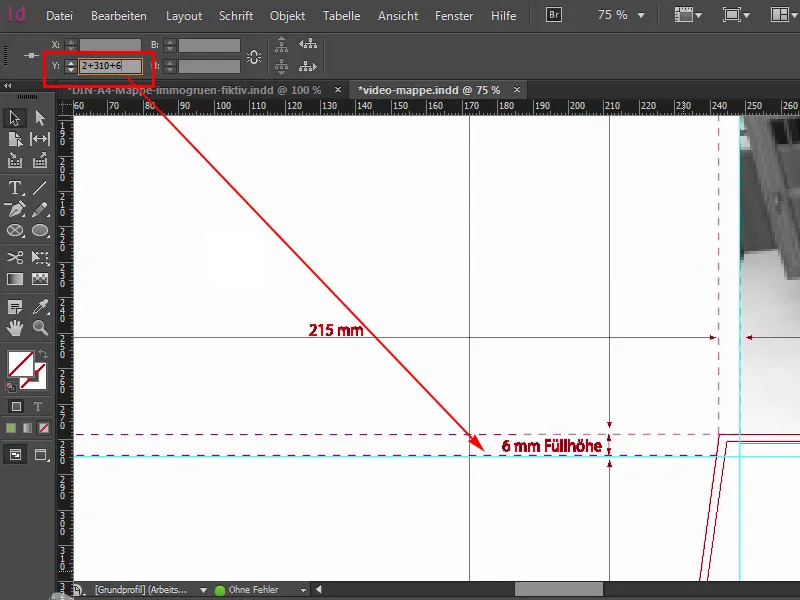
På samme måte i den nedre delen, har vi det samme scenarioet her også, derfor vil jeg igjen dra ut en ny hjelpelinje, når jeg zoomer litt ut, da ser dere her, det er 310 mm ned herfra til toppen til bunnen altså, og når jeg drar ut en hjelpelinje fra linjalen, legger til de 2 m øverst for avskjæringen, pluss 310 pluss 6 mm høyde, som vi har her, som blir gitt her, så er vi nøyaktig på 318 mm, og det er nå trykkflaten jeg vil jobbe med.
Trinn 27
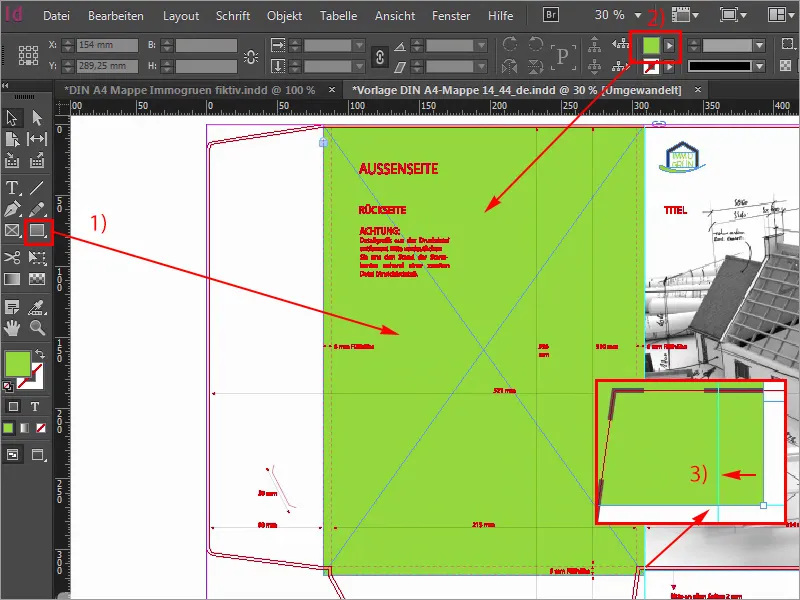
Først og fremst vil jeg definitivt ha det litt grønnere. Så: Dra ut en ny rektangel (1), begynn øverst til venstre, jeg sjekker straks om vi sitter nøyaktig der, en gang dratt ut, fargen stemmer ja, akkurat, 50 og 100, det er vårt gressgrønne (2), og nå sjekker jeg på toppen om vi også sitter nøyaktig der. Det ser bra ut. Skroll litt ned, til her, og der må vi gjøre noen justeringer. Så, hvor er håndtaket? Her er det. Dra en gang ned, ok, og så sjekker vi det samme her ved overgangen: Der har vi gått litt for langt (3), dvs., jeg vil korrigere det manuelt, og det direkte på hjelpelinjen. Nå stråler baksiden vår i vakker saftig grønnfarge og det som mangler nå er selvfølgelig våre markante tekstbokser, og de skal vi opprette sammen.
Trinn 28
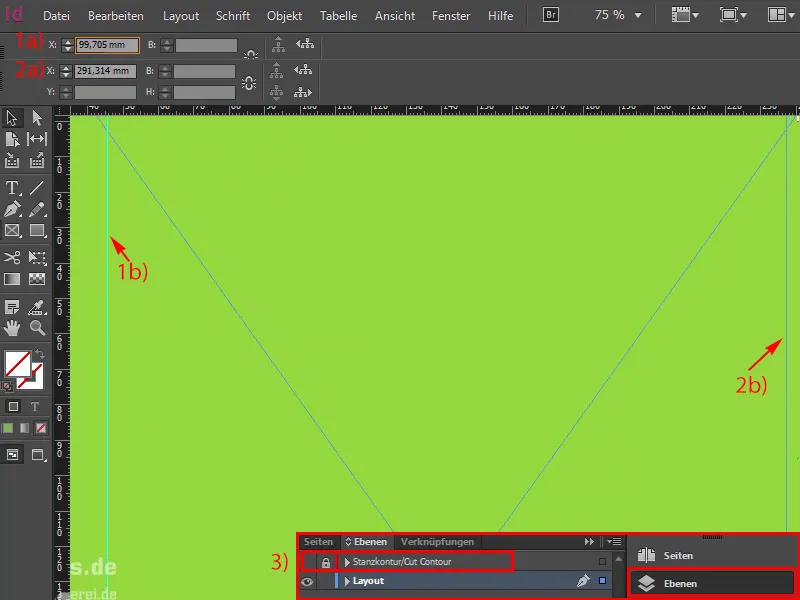
Eg teiknar først passande rettningslinjer, og ikkje forundre dykk over desse skakke verdiene eg no skriv inn, men eg har allereie målt dette tidlegare. Så: 99,705 mm (1) og den andre går til 291,314 mm (2). No har vi teikna ei linje her og ei linje til høgre. Eg kjem til å skjule hjelpeplanet (3) ein gong, då kan dykk også sjå litt meir.
Trinn 29
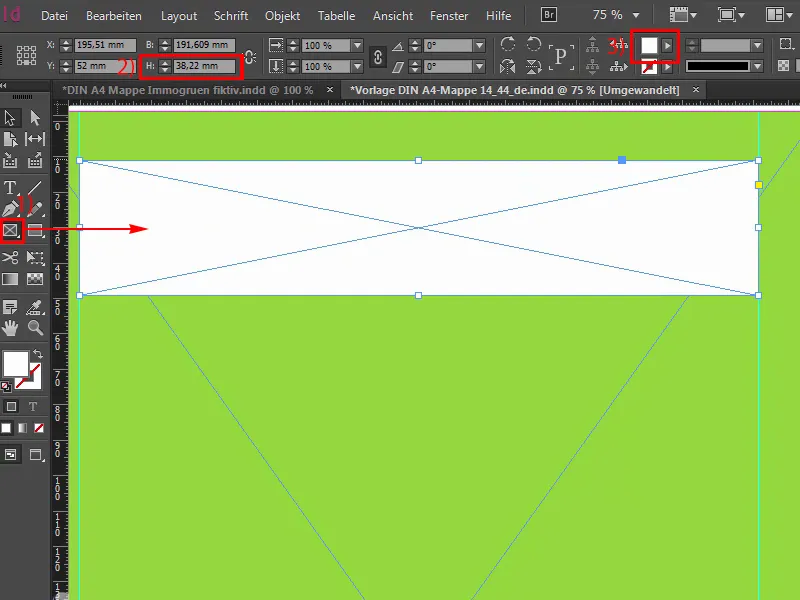
Så, no går me vidare. Me kjem no til å trekkje opp kvite boksar (1). Eg startar ved den venstre rettningslinjen, fargar alt i kvitt (2) og definerer ei heilt spesifikk høgde, nemleg 38,22 mm (3).
Trinn 30
Deretter skal eg plassere ein tekstboks (1).
Ein kunne sjølvsagt gjort alt dette på ein gong, det vil seie, trekt opp ein boks, fylt den med kvitt og gjort det om til ei passande tekstboks, men me treng det seinare for den hammerlakkeringa, så me må gjere det på ulike nivå. Dykk vil sjå kvifor det er når me kjem dit, det er litt meir omstendeleg i starten, men det har sjølvsagt si hensikt.
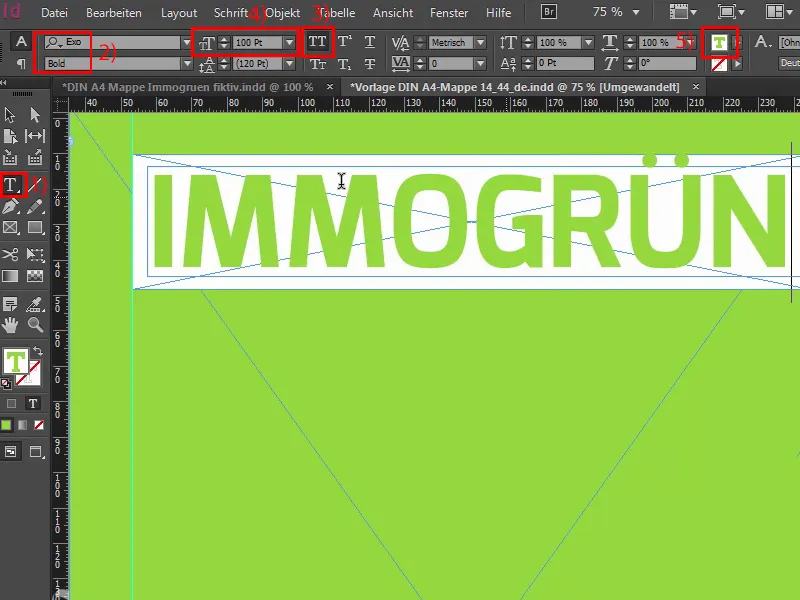
Eg kjem no til å gjere Exo i Fed (2), aktivera versaler (3), 100 pt (4) stor. Og farge, ja, den blir no grøn (5). Og så skriv me: immogrün.
Dei siste stega
Trinn 31
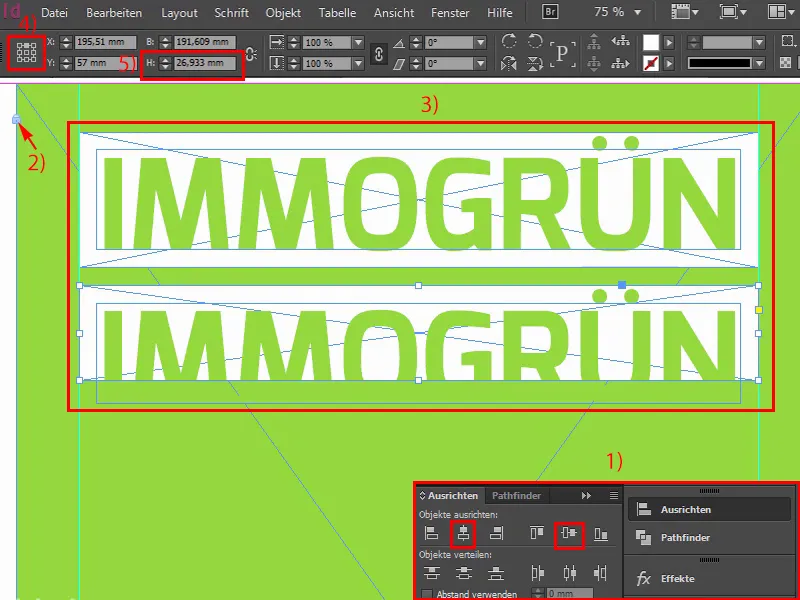
No skal eg redusere storleiken på den tekstboksen, merker begge, og skal justere det gjennom Justere -panelet (1) på ein fornuftig måte. I orden. Bakre laget er låst (2), det ser de her ved symbolet med hengelåsen. Det vil seie at ingenting kan skje her om me berre klikkar med musa rundt her. Og no klonar eg desse to (3), lagar ein kopi av dei, plasserer dei direkte her ved denne markeringa, og no med trykka Shift- og pil ned hoppar me to avstandar nedover. Og no går me vidare, eg skal redusere storleiken på den kvite boksen, nøyaktig i høgda til 26,933 mm. Set referansepunktet (4) oppover og ein gong til til 26,933 mm (5).
Trinn 32
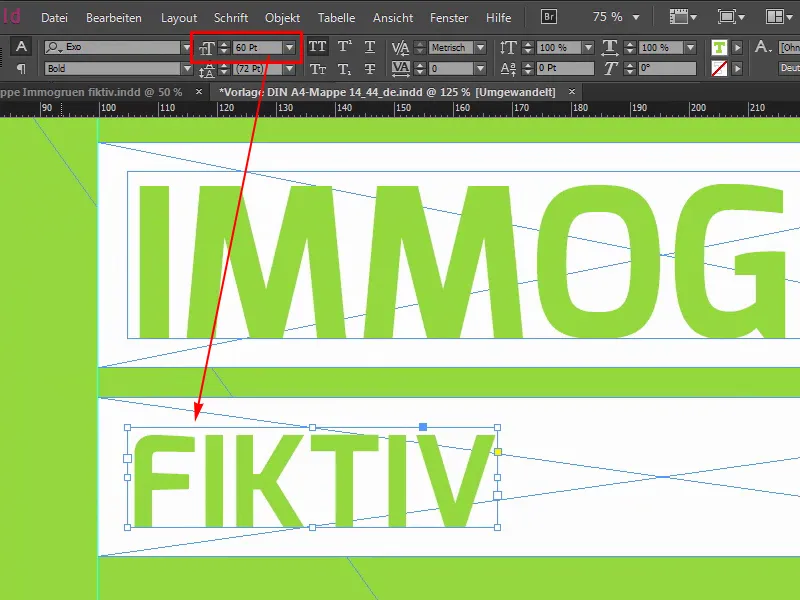
Me reduserer skriftstorleiken til 60 pt. Så, dette har eg skrive inn her oppe, og no skriv me her: Det første ordet er "Fiktiv", passar kanskje ikkje heilt til det me vil formidle av kjernebodskapar her, men i dette tilfellet må me ta det med. No skal eg trekkje opp ei ny rettningslinje, for elles vil det verta ganske asymmetrisk her når me set saman dei ulike nøkkelorda, og me må sjå til at me har ei fin justering.
Trinn 33
Derfor skal eg no berre trekkje opp ei rettningslinje (1) her og òg her (2), slik at me til venstre og til høgre i det minste alltid har ein klar avslutning, og på dei stadane der det ikkje går opp heilt, der spelar me med litt variable verdiar i midten. Me går vidare med å redusere denne kvite boksen (3). Kopiarer dei, høgrejusterer, … så (4), no trekk eg dette litt større, me må sjølvsagt leita litt etter passande ord. No har eg valgt "Originell" for denne plassen, då det passar ganske bra, og no kan me nytte oss av Lukketekøy, for no skal me justere avstanden.
Trinn 34
Dette er Lukketekøy. Eg klikkar her oppe, så ser me at me er på 5 mm (1). Her er me på 10 mm, med trykka Ctrl-tasten og når eg flyttar musa mot venstre, reduserer eg alt og då endar me på 5 mm (2).
Trinn 35
Etter denne prinsippet skal eg no enkelt formatere dei følgjande linjene, 12, Shift- og pile ned, de kjenner de alt til, i grunn er det nok å kopiere ein av dei, me treng ikkje kopiere begge. Skriftstorleiken er i dette tilfellet 40 (1). Omgjere det til ordet "Hip". Også eit kort ord, som kanskje berre fungerer som fyllord, som de kanskje allereie kan ane, men det passar likevel til profilen til firmaet vårt.
Så, avstanden: 21,289 mm (2). Ok. Skyv ein gong bortover og lagar ein kopi av dette, mot høgre, trekk begge større, og det neste ordet lyder "Moderne", heilt til høgre og opp til filrettningslinja. Derfor laga me den. Me må òg sjå til opp til filrettningslinja>, dette tok eg ikkje omsyn til tidlegare. Så. Og no lager me ein kopi av dette, trekk det vilkårleg, då me veit at Lukketekøyet vil fikse det. "Kvalitativ". Slike fine ord som slike firma alltid hentar fram. Så: Lukketøy. Ok. Fyrst skyv litt bortover og deretter 5 mm (3) …
Trinn 36
Ja, det går videre i den neste linjen eller den siste linjen med stor bevegelse, så kopier det en gang, raskt raskt, dra begge litt større, endre skriftstørrelsen til 33 pt, også en sånn skjev verdi som man antakeligvis ikke bruker så ofte, men jeg målte det sånn, og høyden på den hvite boksen er 19,313 mm. Ok. Da flytter vi den til venstre og lager en kopi av den. Vi gjør et D om til en M, så har vi en overbygning. "For meg". Og en gang til mot høyre: "For alle". Høyrejuster igjen, her må vi kanskje justere høyden igjen, akkurat, også der må dere være oppmerksomme. Men det er derfor jeg viser dere dette her. Og nå leter vi etter riktig avstand her, det er også en praktisk hjelp, men den er litt for stor for meg her. Så kanskje slik. Jeg tror at hvis vi nå ser på dette fra fugleperspektiv, så har vi en nydelig kubeform, her oppe (1) er det litt for lite avstand, det betyr at vi kan senke alt dette litt ned. Slik kan jeg forestille meg det. Javel!
Trinn 37
Nå følger adressen vår nederst til venstre, så bare dra frem en tekstboks (1). Jeg har teksten allerede kopiert, det er Exo Light (2) med tolv pt (3). Og så kan vi enkelt justere det slik vi liker det.
Trinn 38
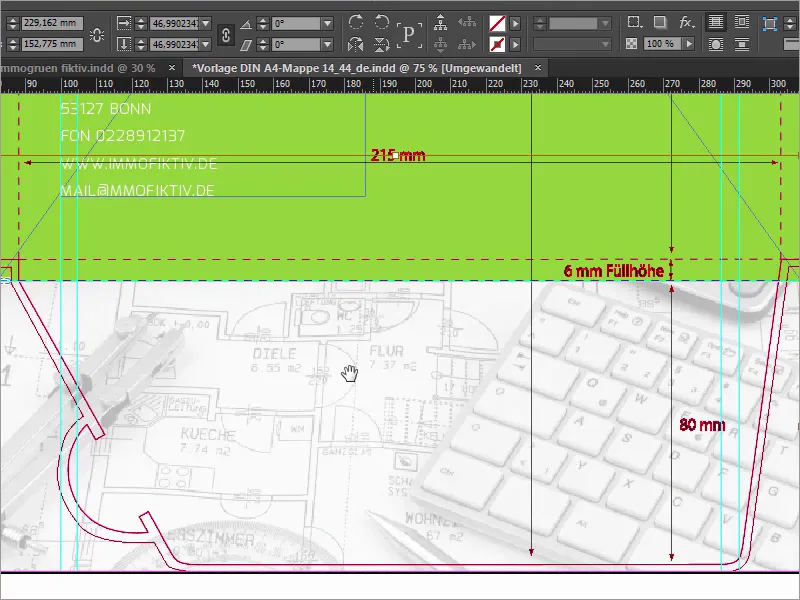
Og nå får mappen våre vinger. Deretter viser vi bare stansformen, kanskje dra ut en hjelpelinje nedover også, nærmest nedre hjørne av det grønne rektangelet, og deretter utstyres vingene bare med Ctrl+D (1) og et tilsvarende bilde (2). Jeg drar det bare helt fra øverst til nederst, til den hjelpelinjen (3). Reduser størrelsen, da har vi nøyaktig 6 mm fyllhøyde på dette bildet og det virker allerede veldig dominerende, dessverre. Så hva gjør man da? Selvfølgelig trikset 17: Man reduserer enkelt og greit dekkevnen til 30 % (4), man tar litt vekk av bildekraften, og dermed virker det litt mer homogent og kanskje også litt mindre påtrengende. Så trenger vi naturligvis også riktig bildeutsnitt av dette, så markerer jeg bildeinnholdet og jeg finner riktig sted her, akkurat der hvor gangen er nå, det er Ok, la oss ta med litt av tastaturet også, av den nydelige penn, slik jeg kan forestille meg det.
Trinn 39
Så kan jeg bare lage en kopi av dette bildet og tilpasse størrelsen og dra det ned her, for selvfølgelig trenger vi også en bildeutsmykning nederst på vingen. Vær alltid oppmerksom på å ta med disse konturene her, og hvis man nå ser på det hele, så passer det egentlig ganske bra, bildeutsnittet passer fortsatt ikke, så går jeg til Tilpass>Fyll rammen proporsjonalt, så ser jeg på det sånn, da tenker jeg, ja, egentlig ganske bra, vi har sirkelen på det, vi har tastaturet med igjen.
Trinn 40
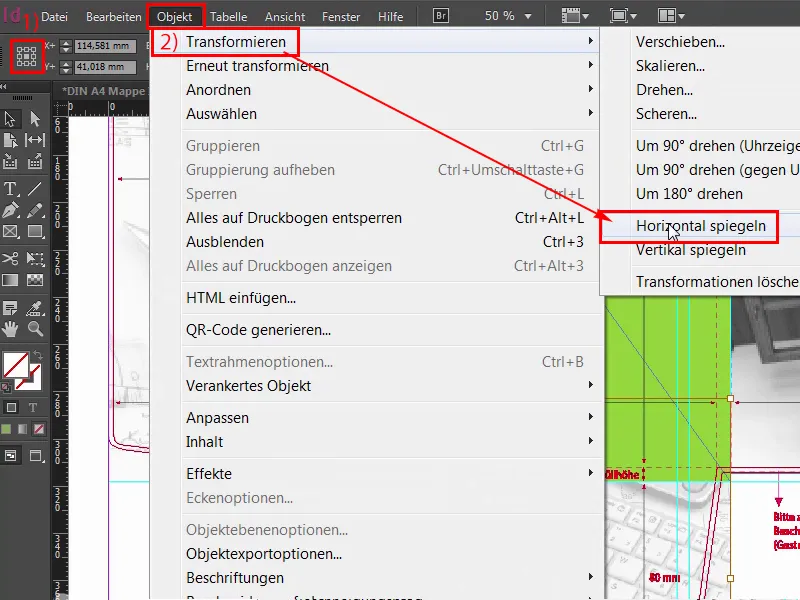
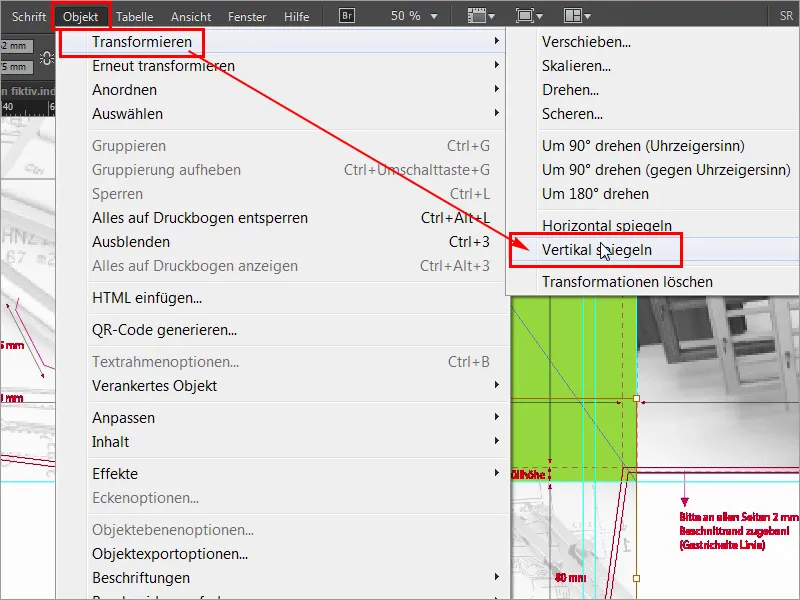
Men nå må vi selvfølgelig tenke annerledes: Forestill dere at mappen nå er lukket. Når mappen er lukket, så er dette bildet altså opp ned, og det vil vi ikke. Så derfor må vi merke innholdet i bildet. Vær oppmerksom på at referansepunktet er i midten (1), og så via Objekt>Transformere en gang Horisontal speiling (2).
Trinn 41
Men det er ikke nok, du må også gjøre Objekt>Transformere>Vertikal speiling.
Trinn 42
Så, nå har vi speilet det to ganger i begge retninger, og når du nå bretter mappen, så når vingen peker innover og du har mappen åpen, så er alt riktig, og det er veldig avslørende hvis man har ord som Kjøkken, Gang eller Tall, disse må kunne leses riktig. Så vær oppmerksom på dette, ellers kan det bli veldig pinlig. Dette var det første delen, den andre delen kommer snart, så følg med folkens, inntil da.