En hjertelig velkommen. Vi er alle sammen tilbake og klar for å designe det neste trykksaken. Her kan dere allerede se det – det handler om et roll-up. Og dette roll-up-systemet er merket med "PSD-Tutorials.de, din grafikk-, web- og fotoplattform".
Hva er så kult med slike roll-ups? Det er definitivt billigere enn hele messestands eller messe-systemer. Men hvis man likevel ønsker å delta på en messe, så lønner det seg definitivt å skaffe seg en av disse, for de er raskt satt opp, kan brukes på mange måter og gjør seg bra både innendørs og utendørs. Systemet vårt vil ha en grammatur på 260 g/m² og består av polyesterstoff. Dette fører ikke bare til holdbarhet, men er også antistatisk. Det betyr: Dere kan gni hodet deres mot det, det skal egentlig ikke oppstå noen statisk ladning, bare noen kritiske blikk fra andre kanskje. Og det er dessuten ikke brennbart, det betyr at det er i brannklasse B1. Der er vi tilbake med forkortelsene våre. Ja, men egentlig ganske praktisk når man ikke kan tenne på greiene. Hvis dere derfor ønsker å redusere forsikringspremien for brannsikringen deres, enkelt og greit tapetsere veggene med dette og legge forslaget frem for forsikringsselskapet deres ... Så har dere sett hva vi skal designe i denne workshopen. Og som vanlig skal vi nå se på parametrene for design i InDesign.
Merke trykkeriets trykkspesifikasjoner
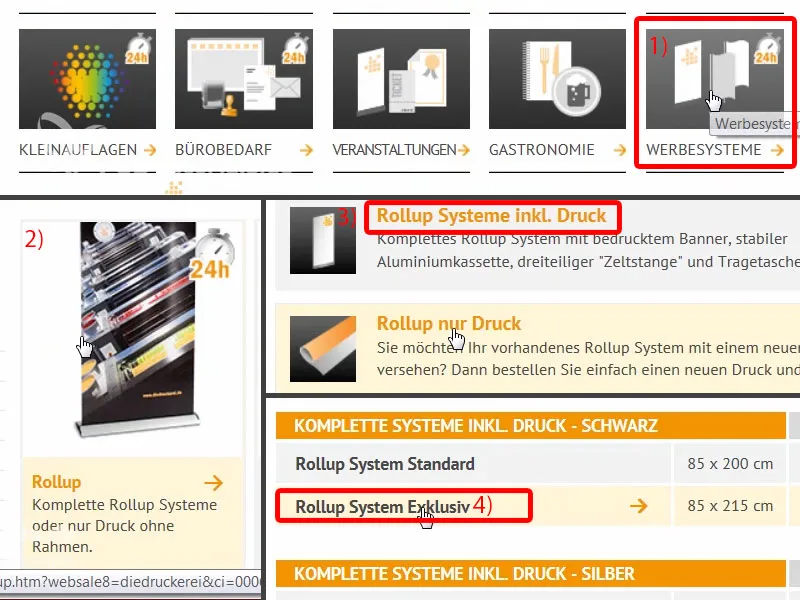
Når vi kommer til nettsiden til trykkeriet vårt, diedruckerei.de,, skal vi få en oversikt over porteføljen. Jeg scroller ned, og der er det reklamesystemer (1). Her øverst til venstre har vi allerede vår rollup (2). Deretter kan vi velge om vi ønsker et roll-up-system med trykk eller bare trykket. Det vil si, hvis merkingen skulle endre seg, trenger man jo ikke kaste kassetten der roll-up'en sover med en gang, så man kunne jo bare bestille selve trykket. Men vi trenger selvfølgelig systemet (3).
Her velger vi nå det eksklusive systemet, som er litt større og har en flott, dypsvart fremtoning som natten (4). Det ser veldig eksklusivt og elegant ut.
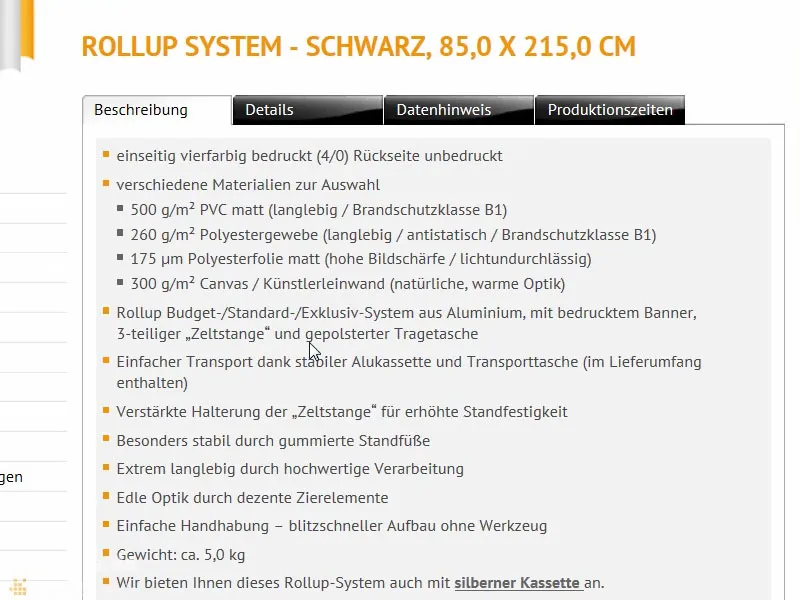
Her er en beskrivelse. Igjen, firefargetrykk, ulike gramvekter. Og her er det en kommentar om at systemet er laget av aluminium med trykt banner, tredelt teltstang og polstret bæretaske. Spesielt for sistnevnte kan man være veldig takknemlig, for ved en vekt på fem kilo er en polstring definitivt skånsom for skuldrene, man vil jo ikke ha blåmerker på skulderen - eller rett og slett la dette være oppgaven til lærlingen.
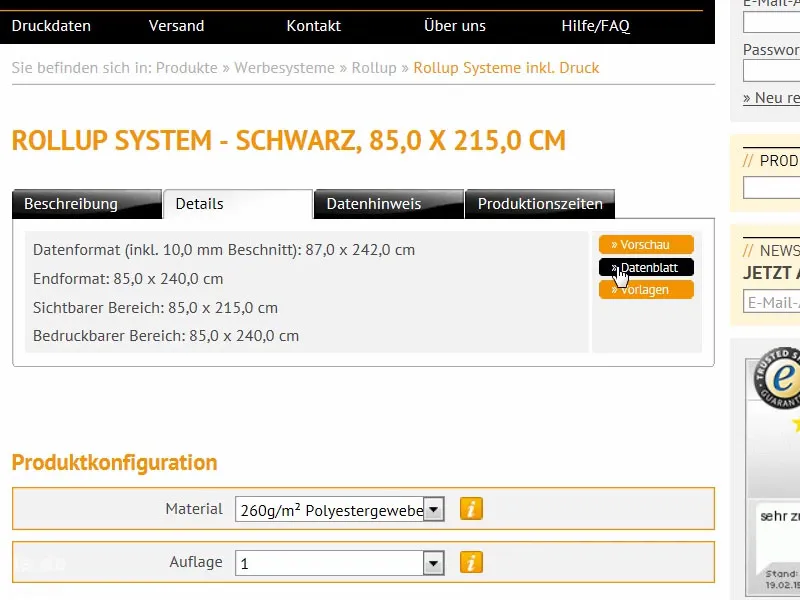
Lar oss se videre: Hva er fortsatt viktig? Detaljer: Og spesielt dataformatet, det er jo det som primært interesserer oss. For dette skal jeg enkelt og greit laste ned datasiden fra serveren ...
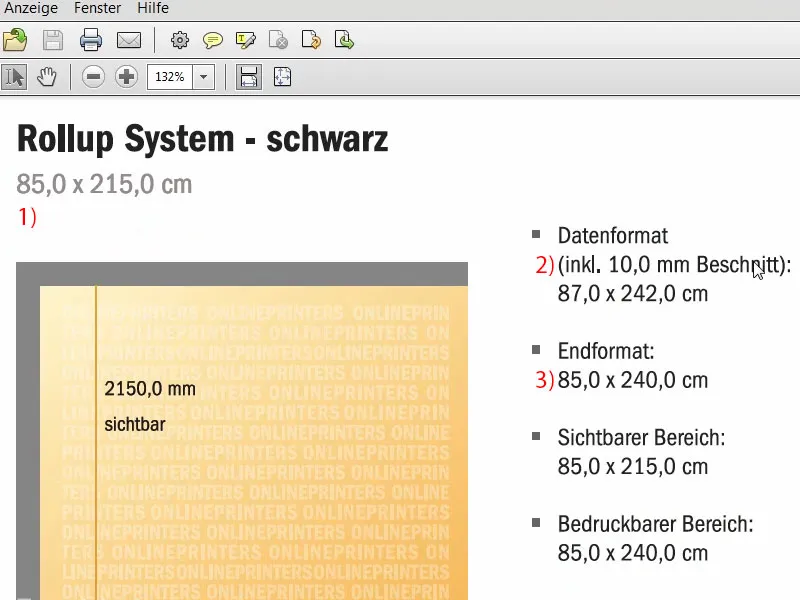
Der ser vi formatet. 85 cm i bredden og 215 cm i høyden (1). Imidlertid er det en viktig ting å merke seg her, for vi avviker fra det klassiske 2 mm beskjæringsformatet vårt.
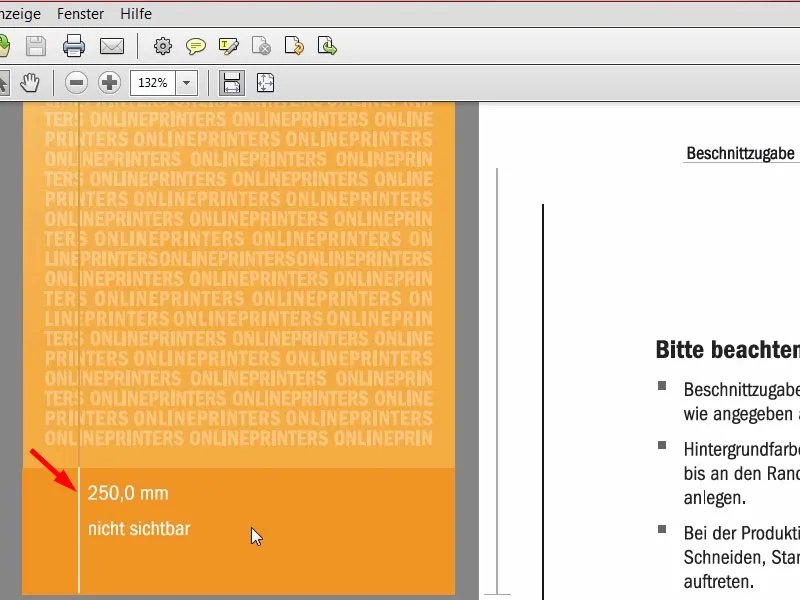
Vi har nemlig 10 mm beskjæring her (2). Og, veldig viktig også, det endelige formatet er 85 x 240 cm (3), selv om den synlige overflaten er bare 215 cm. Hvorfor denne forskjellen mellom 240 og 215? Det mangler jo 25, hvor går de tapt - det ser vi lenger ned ...
Dette er området som ikke er synlig. Dette er stykket som er forankret i kassetten nede, som ikke kan trekkes ut.
Så går vi tilbake til systemet. Dataanmerkning: Det kan være interessant å vite at når man har original bildestørrelse, trenger man en oppløsning på minst 120 dpi, det vil si, ikke 300 dpi, som vi vanligvis kjenner fra trykk. 120 er tilstrekkelig. Dette skyldes at man ikke ser på tinget fra 20 cm avstand med lupe, men heller fra noen meters avstand. Fargemodus: CMYK etter FOGRA39 (ISO Coated c2).
Oversikt over det endelige roll-up-designet
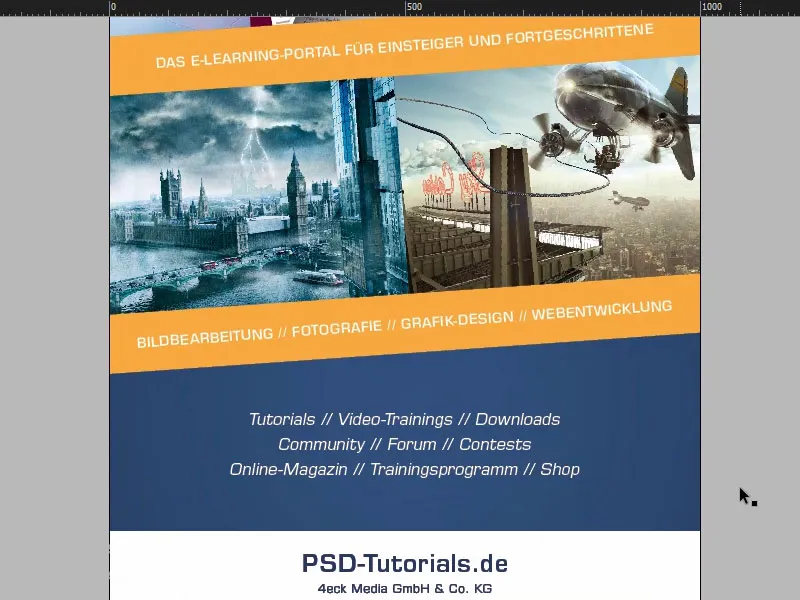
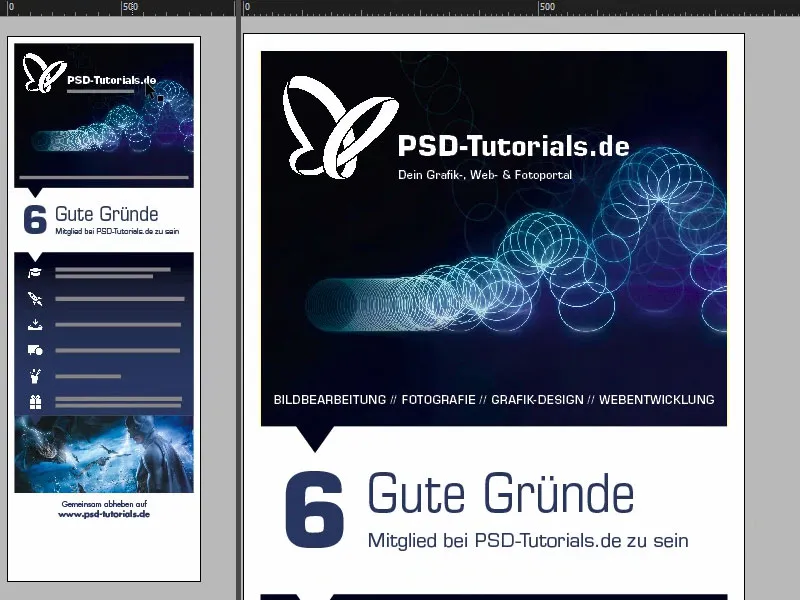
Ok, etter å ha funnet ut disse parametrene, kan vi allerede opprette filen i InDesign. Jeg åpner InDesign CC. Her ser dere forresten vårt gamle roll-up. Dette var designet for vårt første utkast, som vi også trykket. Slik ser det ut, så dere kan ta en titt for inspirasjon.
Når jeg scroller videre her, kommer brandingdelen nederst.
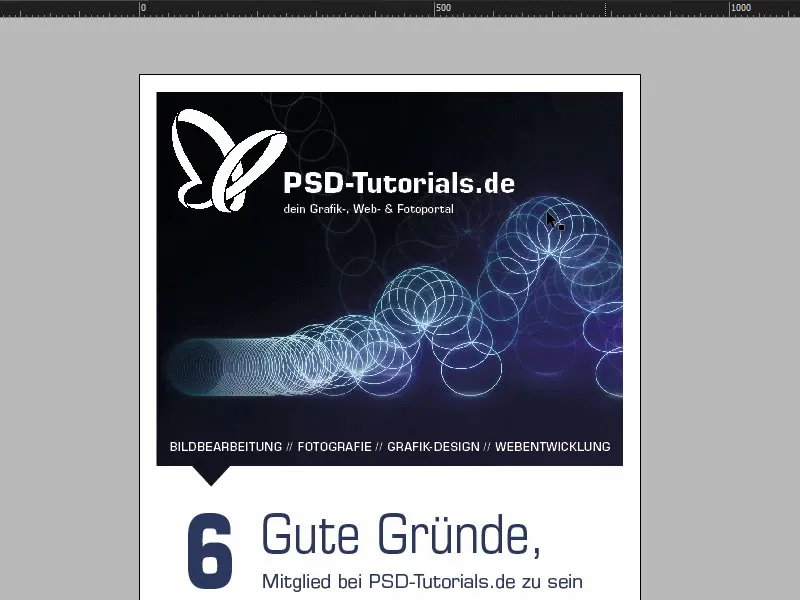
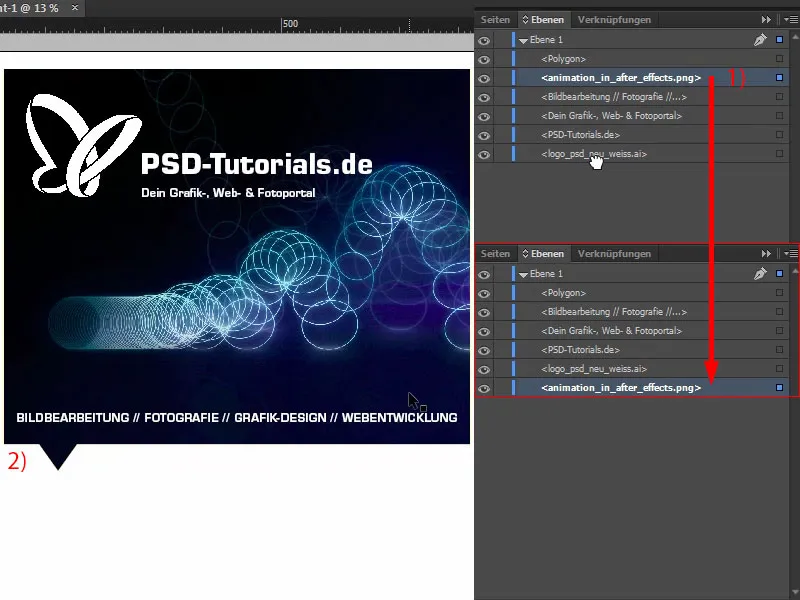
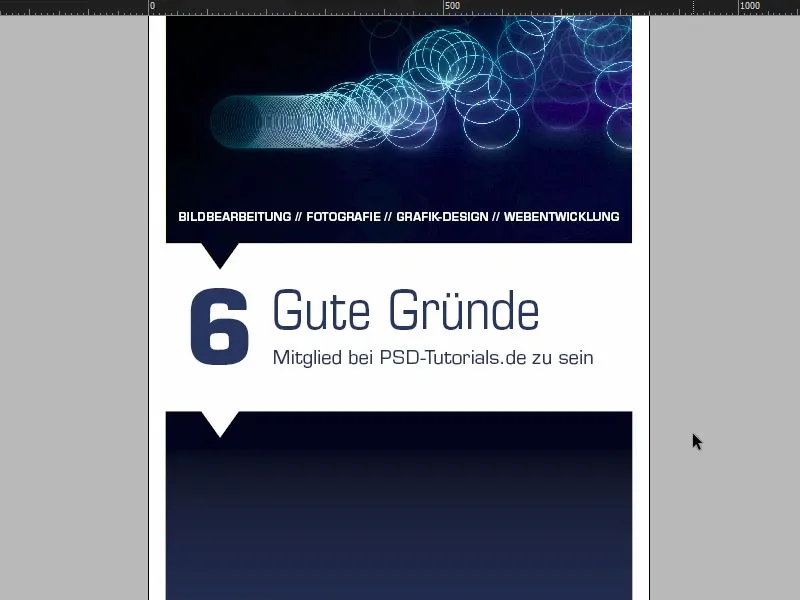
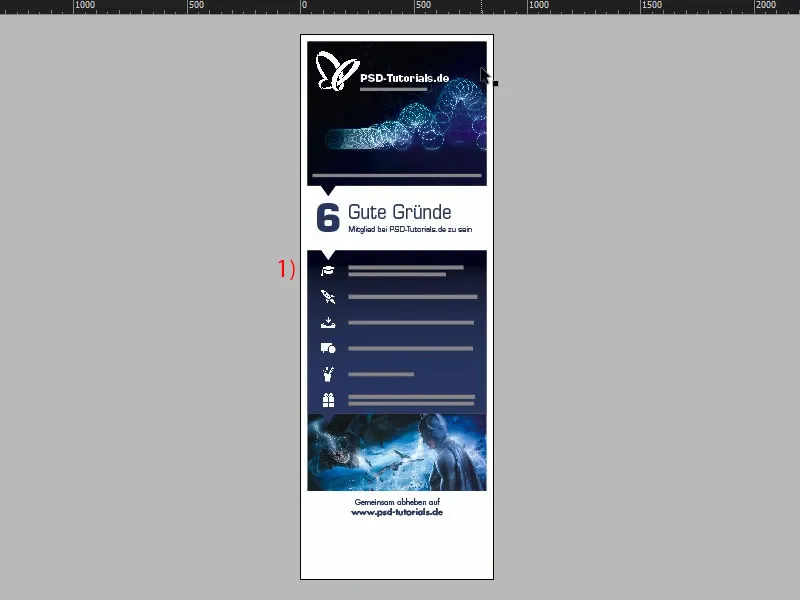
I den andre fanen finner dere roll-up'en som vi skal bygge. Øverst et flott oppsettbilde. Her ligger det selvfølgelig en tanke bak: Vi har denne sprettende ballen, som begynner å hoppe, med logoen vår fra PSD-Tutorials.de. Dette er det første som vil bli lagt merke til. Deretter denne sprettende ballen for å vise kreativiteten. Vi hjelper med det, nemlig her er det seks gode grunner innen bildebehandling, fotografi, grafisk design og webutvikling for å være medlem hos oss.
De kommer deretter hit ned. Vi ser også en nydelig fin overgang her, som vi også vil integrere. Dette er faktisk akkurat overgangen fra det øverste bildet til det nederste bildet og deretter inn i en gradient i vår husfarge, nemlig denne nydelig dype blåfargen, som du også kan se her oppe i "6" for eksempel. Vi bruker også små symboler som skal antyde veien vår fra topp til bunn. De skal understreke og markere litt retningen.
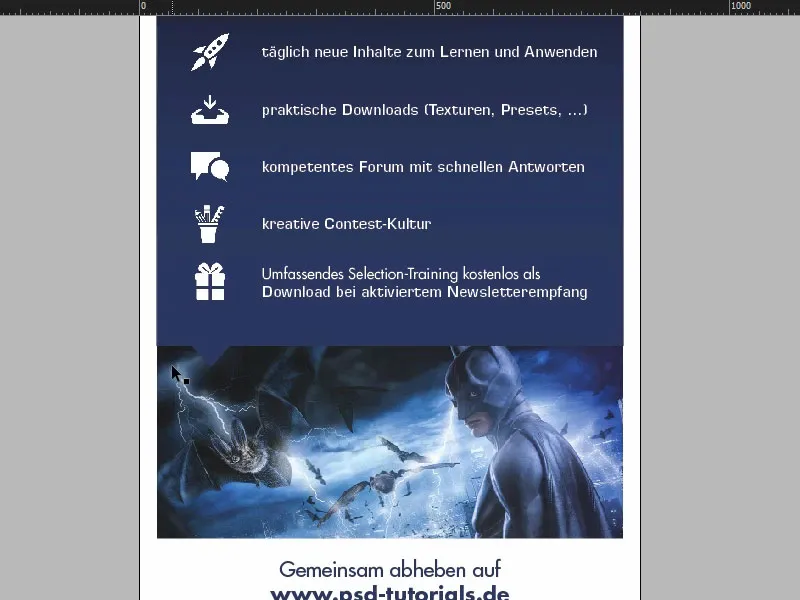
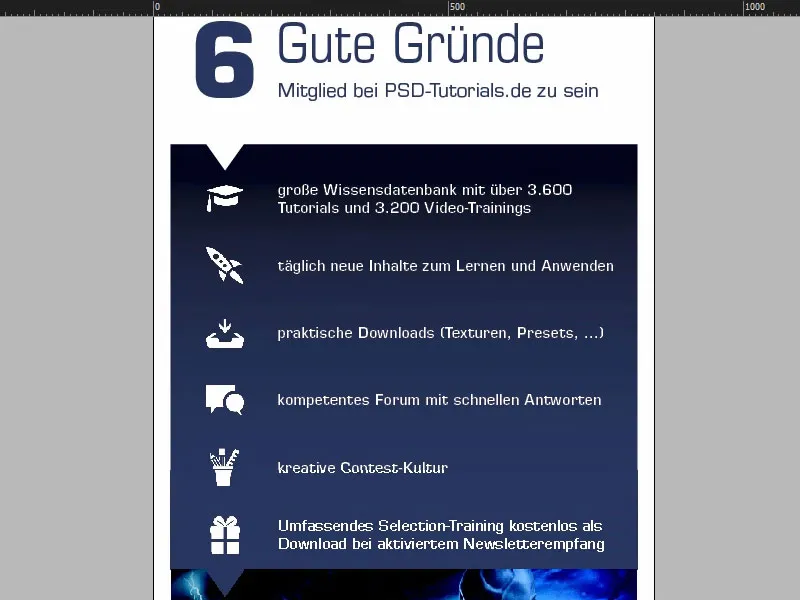
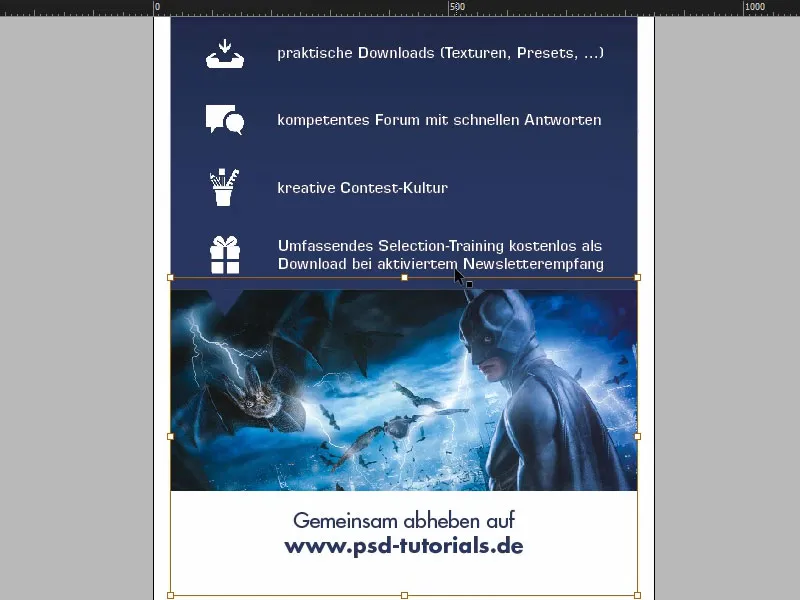
Da kommer seks utførte grunner, med ikon, slik at man kan visualisere alt litt. Og nederst kommer det et premiumbilde. Det kjenner selvfølgelig alle, det er Batman, laget i en sammensetning av Jurek Gralak for en av våre opplæringer. Og dette er hva som kan komme ut av det, når man praktisk talt starter øverst hos PSD-Tutorials.de, blir en profesjonell underveis og til slutt kan lage så fantastiske sammensetninger. "Sammen vil vi stige på www.psd-tutorials.de". Nettadressen er derfor her nede og så vår store plass.
Forbered grunnlayoutet
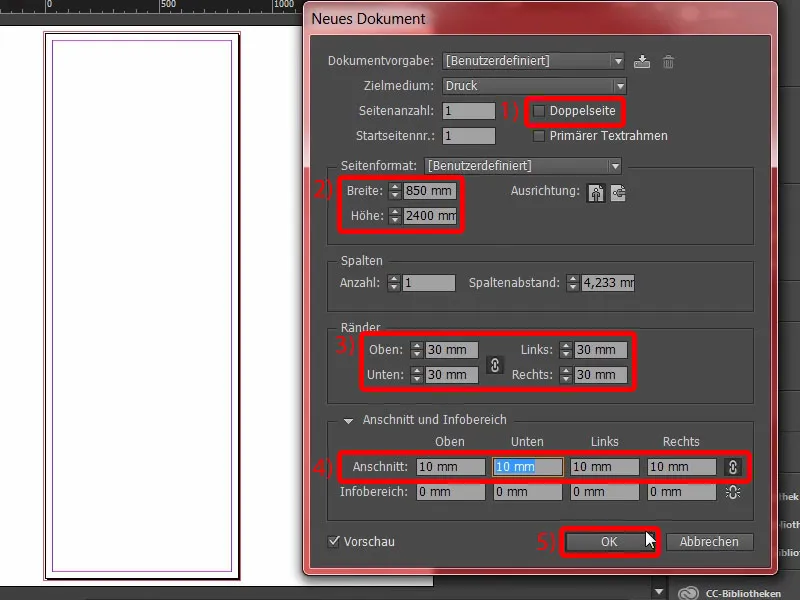
Ok, så går vi i gang med den nye filen. Vi velger Fil>Ny>Dokument... og deaktiverer deretter Dobbeltside (1). For Bredde angir vi 850 mm og for Høyde 2400 mm (2). Deretter setter jeg margene mine til 30 mm (3). Dette vil være en hvit ramme som enkelt vil omslutte vårt endelige design, derfor en visuell avgrensning. Og med en bleed på 10 mm (4). Ok, så kan vi bekrefte dette (5).
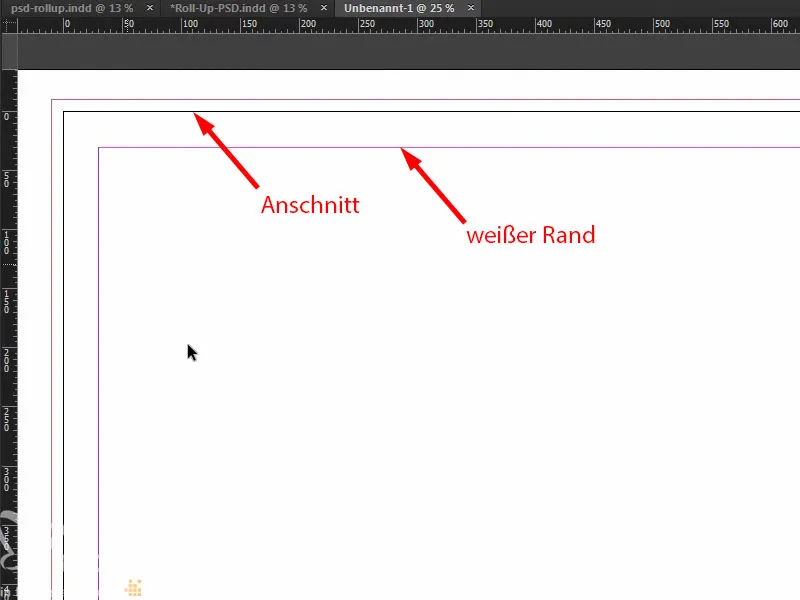
Her har vi nå vårt endelige arbeidsområde, som vi vil jobbe på. Bleed, hvit ramme og her begynner vi med designet.
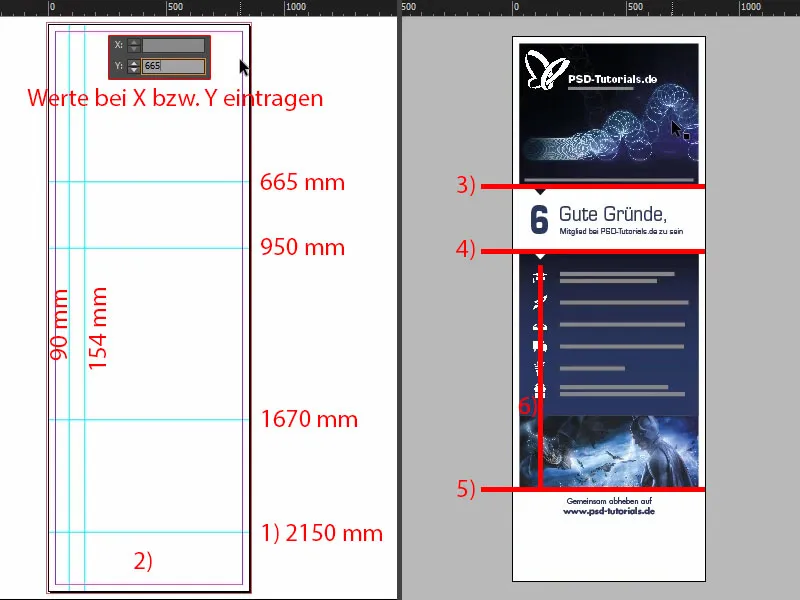
Det første som må gjøres, før vi gjør noe som helst, er å sette opp hjelpelinjen for den nedre delen, som forsvinner inn i kassetten. Vi trekker rett og slett ut et linjal. Vi setter hjelpelinjen til 2150 mm (1), slik vi også har sett i malen. Dette betyr at dette området ikke skal trykkes på (2), dette området skal heller ikke designes, maksimalt kanskje med en farge. Hvis du jobber med farger her, dra dem helt ned. Men dette vil deretter forsvinne et sted i roll-up-kassettsystemet.
Så langt, så bra. La oss nå sette inn noen flere hjelpelinjer. La oss se på originalfilen igjen. Jeg vil derfor sette hjelpelinjer nøyaktig på dette stedet (3), en gang her (4) og også en gang nede her (5). Deretter vil jeg også sette hjelpelinjer langs denne aksen for ikoner og "6" (6).
Bare gå tilbake til linjalen. Forresten, hvis dere ikke ser linjalen deres, kan dere vise den ved å velge Vis>Vis linjal eller skjule den med Vis>Skjul linjal eller med Ctrl+R. Jeg setter derfor opp hjelpelinjene og plasserer dem på 665 mm, 950 mm og 1670 mm. På X-aksen kommer hjelpelinjene på 90 mm og 154 mm.
Plasser bilder i den øvre delen av roll-up-en
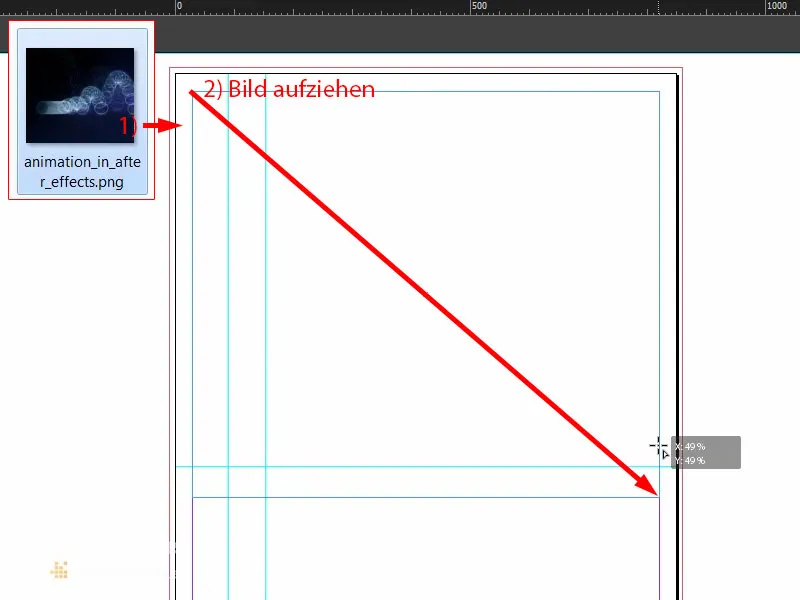
Ok, forberedelsene er dermed ferdige. Nå går vi videre med å plassere bildene. Vår favorittsnarvei: Ctrl+D – og velg bildet (1). Jeg begynner øverst her, drar feltet ut (2) …
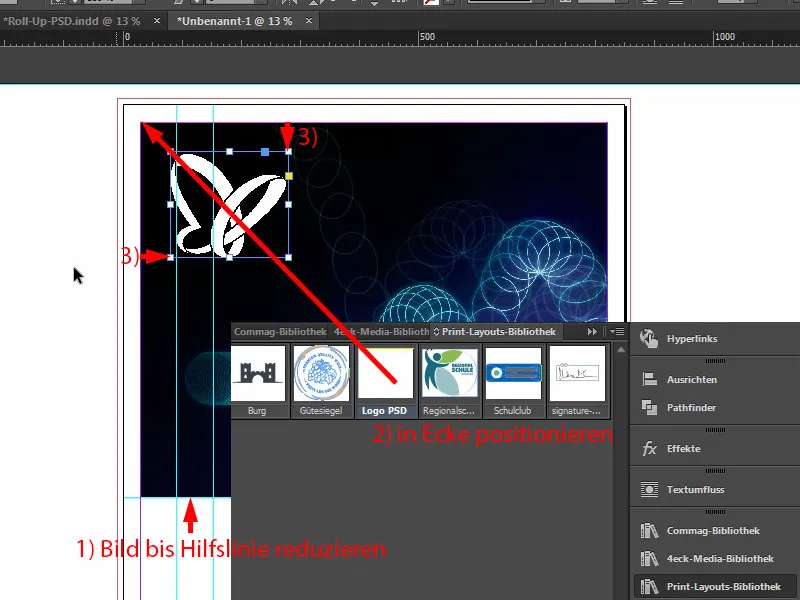
… og reduserer størrelsen til hjelpelinjen min (1). Nå følger logoen. Jeg har vektorfilen av sommerfuglen i biblioteket mitt. Jeg posisjonerer den helt i hjørnet (2). Deretter jobber jeg selvfølgelig med symmetriske avstander. Mens jeg holder nede Shift-tasten, trykker jeg ti ganger på piltasten til høyre og ti ganger på piltasten ned. La oss se på resultatet … Det kan bli enda mer. Så enda ti til høyre og ti til ned … Omtrent sånn (3). Akkurat.
Plasser, formater og juster tekst
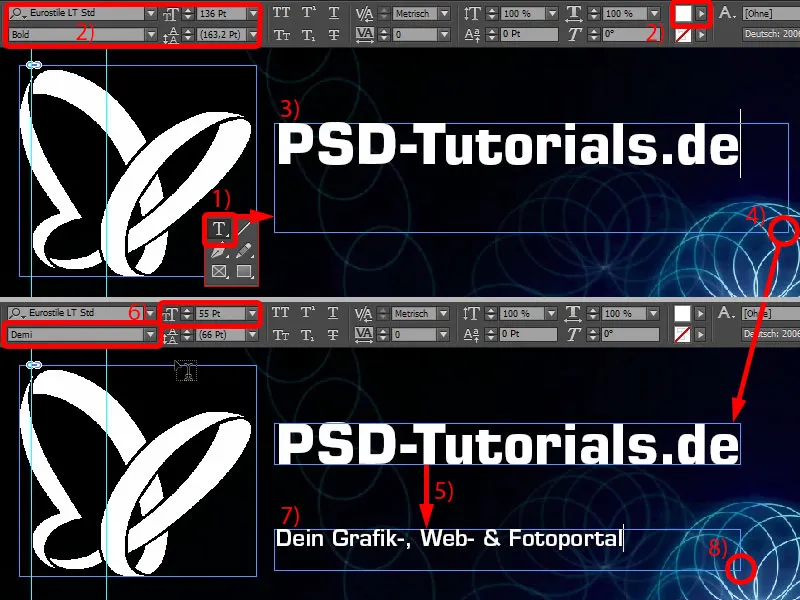
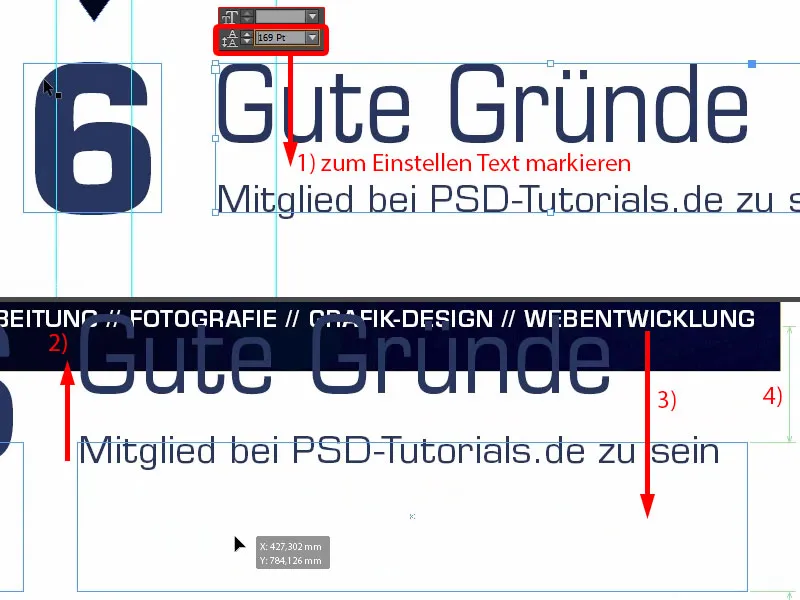
Neste steg er å lage et tekstfelt (1), i Eurostile LT Std, skriftstil Bold med 136 Pt, hvit farge (innstillinger ved 2). Skriv inn "PSD-Tutorials.de" (3), juster størrelsen på tekstfeltet ved å dobbeltklikke på håndtaket (ved 4).
Lag en rask kopi av dette (5) og endre skriftstil til Demi. Den er litt slankere. Skriftstørrelsen settes til 55 Pt (innstillinger ved 6). Og deretter legger jeg til mer tekst (7). Juster størrelsen på tekstfeltet igjen ved å dobbeltklikke (8) …
Nå går vi videre med justeringen. Jeg lar de to tekstfeltene dokke sammen (1). Jeg flytter overskriften opp med Shift og piltasten opp ti trinn (2).
I de fleste tilfeller vil du naturligvis jobbe med logoer der alt allerede er lagret som en vektordatei, eller der avstandene er nøyaktig beskrevet i en designmanual. I mitt tilfelle er ikke dette tilfelle, så jeg justerer det manuelt.
Dere ser begrensningen av logoen her. Jeg markerer begge tekstfeltene mens jeg holder Shift--tasten nede og vil ganske enkelt ha det her rett på kanten av sommerfuglen (1). Dette betyr at jeg bare hopper litt til venstre.
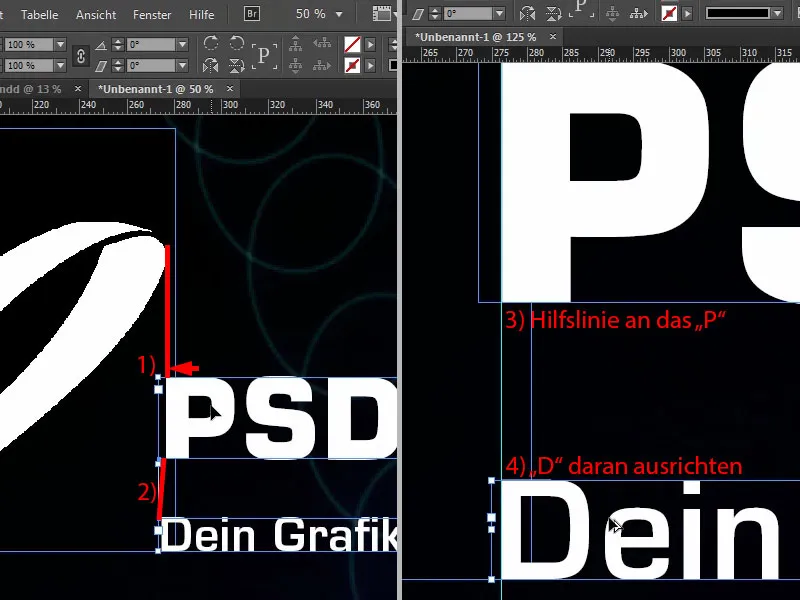
Også her har vi nå et ujevnt forhold (2), så jeg dytter på slagordet litt til høyre. Vi kan også jobbe med en hjelpelinje (3) - "P"-en sitter på plass, og også "D"-en (4) ... Noen synes det er veldig irriterende, mens andre synes det er super gøy.
Noe som plager meg litt her, er at det er akkurat i linje med sprettballen (1). Så alt må markeres igjen, og med Shift og piltastene flyttes fem ganger opp og fem ganger til venstre (2).
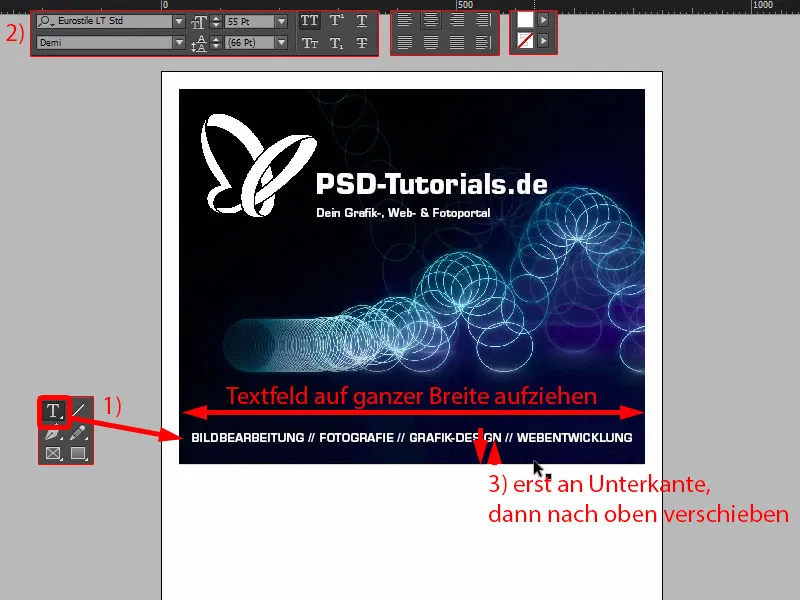
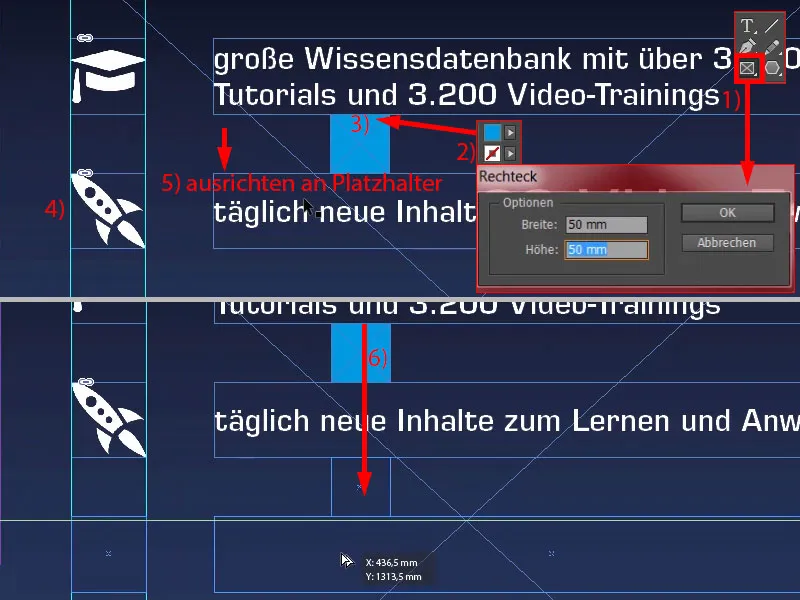
Nå beveger vi oss til enden av bildet. Her trekker jeg ut en tekstboks i akkurat samme bredde som bildet vårt (1). Også her: Eurostile LT Std, skrifttype Demi med 55 Pt. Men alt i versaler, hvitt og sentrert, så er vi nøyaktig på midten (innstillinger på 2). Og her kopierer jeg enkelt og greit inn teksten jeg allerede har klar. Bare dytter den en gang ned til kanten og deretter 15 skritt opp med Shift og piltast (3). Vi bruker 15 overalt her, slik at avstandene alltid kan holdes veldig praktisk.
Sammenkoble retningspil med bilde - Pathfinder
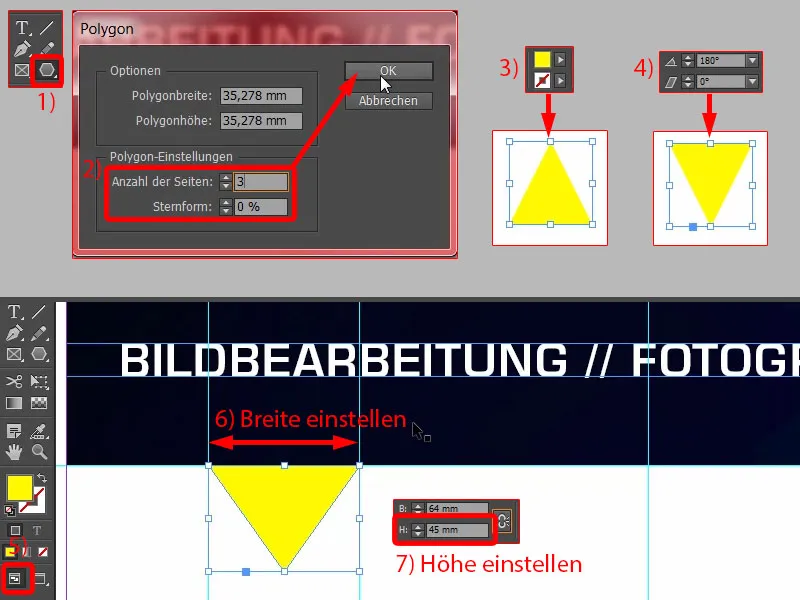
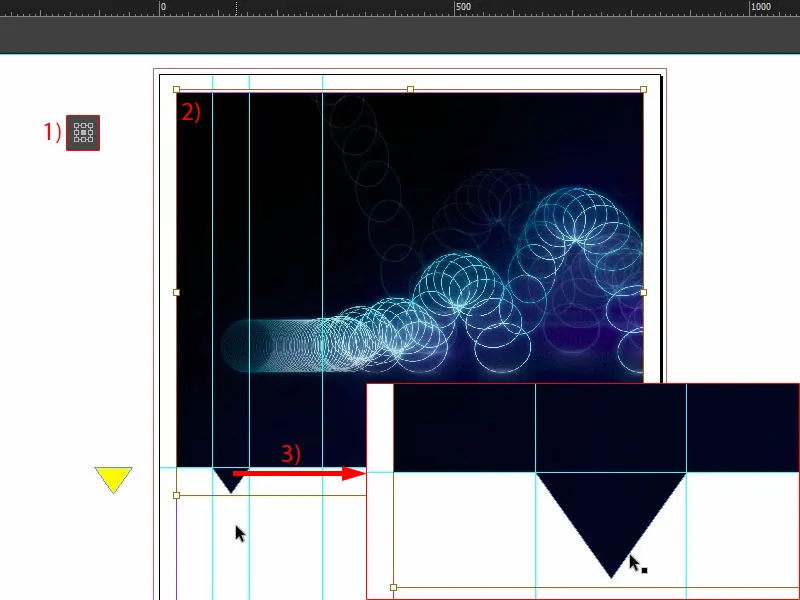
I det endelige oppsettet hadde vi små trekanter her, der bildet også var inkludert. Dette skal vi nå lage etter. Så vi bruker polygonverktøyet, det er dette sekskantede stoppskiltet (1). Klikk en gang på arbeidsområdet. Sett antall sider til 3 og stjerneform til 0 % (2).
Og så gir vi hele greia en farge (3). Deretter må vi rotere den 180° (4). Nå står den opp ned.
Nå endrer jeg visningen (5), så har vi hjelpelinjer for bredden på trekanten her (6). Vi øker høyden til 45 mm (7). Slik bør det passe ganske bra.
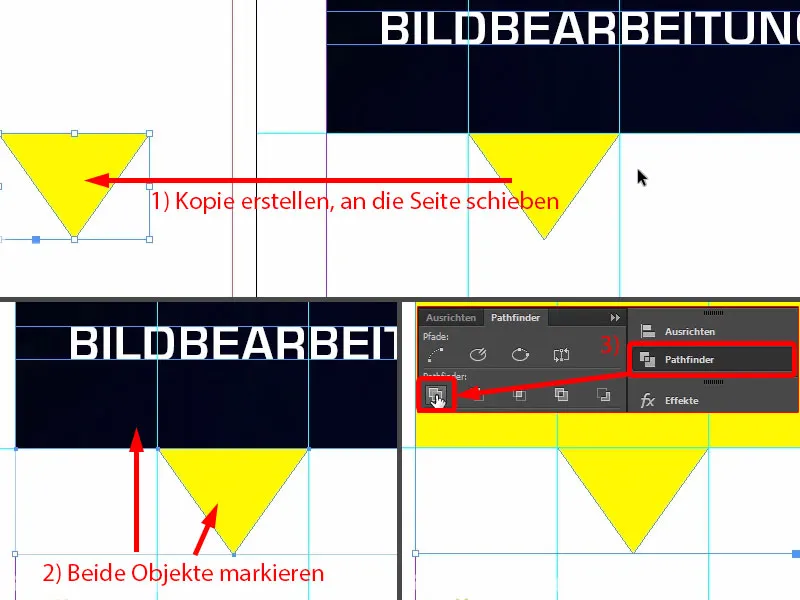
Nå skal vi gjøre noe veldig kult: Vi skal kombinere den øvre og nedre formen, for vi vil ha dette bildet, denne sprettballen, inkludert i denne trekanten. Det er enklest å få det til ved å slå dem sammen til en form. Derfor skal vi bruke et ganske kult verktøy for dette, kalt Pathfinder. Det har jeg i sidepanelet mitt. Hvis du ikke har det, kan du finne det under Vindu>Objekt og Oppsett>Pathfinder. Med det kan man legge til eller ta bort former fra hverandre.
Alt--tasten nede, dra en gang ut (1). Slik kan vi bruke det senere.
Nå markerer jeg begge objektene (2), åpner Pathfinder og smelter dem sammen (3). Da sender den bildet til en annen verden, det har på en måte forsvunnet. Vi kunne kanskje ha visst det på forhånd, men det var greit å plassere det først, for vi skulle jo justere logoen på toppen av sprettballen. Så det passer fint.
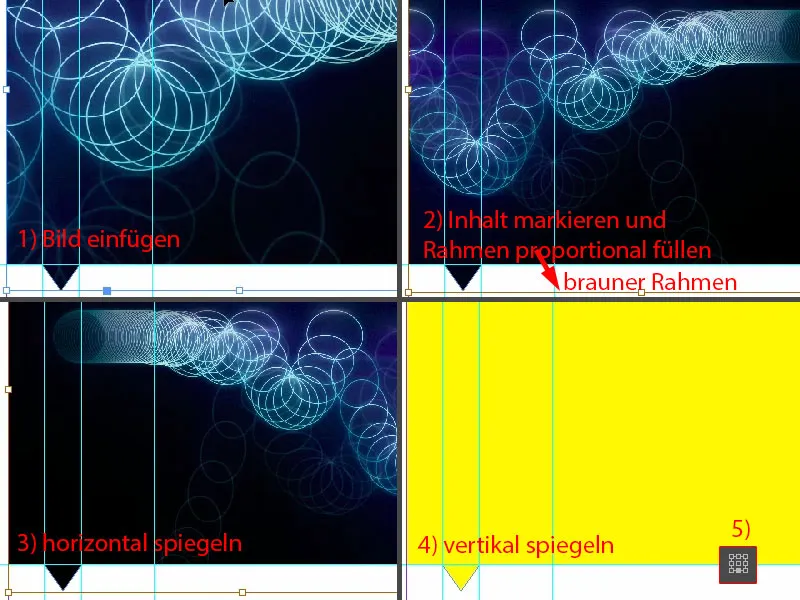
Nå kan vi imidlertid bruke snarveien Strg+D for å legge inn bildet på nytt (1). Nå stiller den oss opp ned på en måte. Så hver gang man bruker Pathfinder med bilder, ser det ut som om det har blitt kjørt gjennom en mikser. Så vi må nå tilpasse det.
Tilpass>Fyll proporsjonalt. Og nå handler det om å transformere objektet: Objekt>Transformere>Horisontalt speil (3) og deretter vertikalt speil der (4). Hva har skjedd nå? Bildet henger øverst her, fordi referansepunktet er valgt nederst (5).
Strg+Z, angre. Sett referansepunktet i midten en gang (1), hvis det samme skjer for deg, og speil deretter vertikalt en gang til (resultat som ved 2).
Og nå se her hva som har skjedd (3): Bildet har nå blitt en del av denne trekanten. Det betyr at vi har skapt et nytt element, et polygon, fra den opprinnelige bilde rammen. Dette effekten kommer vi til å bruke flere ganger senere.
Bra, så skyver vi den tilbake i lagrekkefølgen helt til bakgrunnen (1). Slik ser det ut da (2). Og nå er jeg også fornøyd med det.
Lage en bakgrunn med en fargeovergang
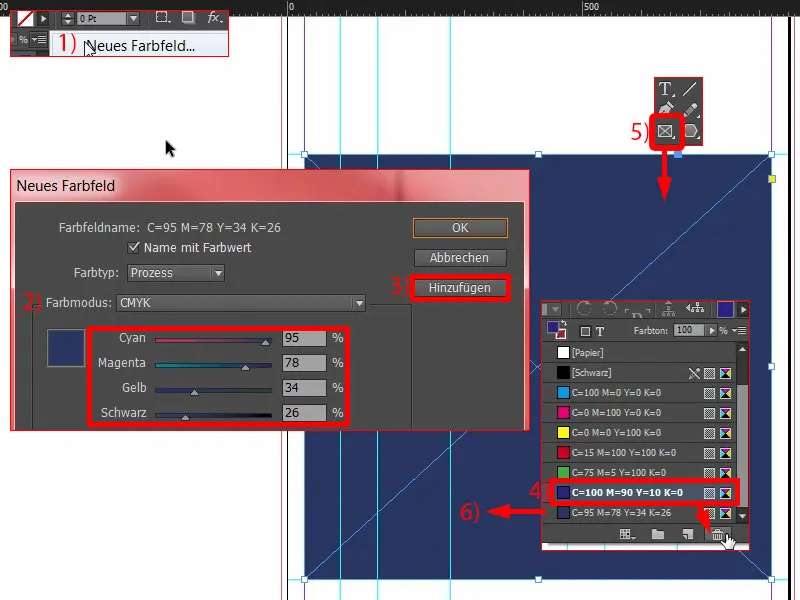
Nå vil vi legge til flere bakgrunner. Så jeg definerer først en ny farge (1), nemlig den med vår PSD-blå: 95 % cyan, 78 % magenta blandes oppå, deretter legger vi til 34 % gul og 26 % svart (2). Jeg legger til fargen (3). Dette er PSD-blått. Den andre her (4) sletter jeg for å unngå forveksling. Så tegner jeg en rektangel (5). Nå kan jeg for eksempel fylle dette med blått (6), …
… men som dere ser: Her har vi ganske stor kontrast. Vi har egentlig denne svarttonen (1) og deretter går det over til denne blåfargen (2), uten å ha en myk overgang. Hva hjelper med myke overganger? Selvfølgelig: Fargeoverganger. Derfor skal vi nå opprette en fargeovergangsfelt, slik at det ser ut som - når dette bildet sees ovenfra og blir stadig mørkere - at det også starter mørkt her og så går over i blått.
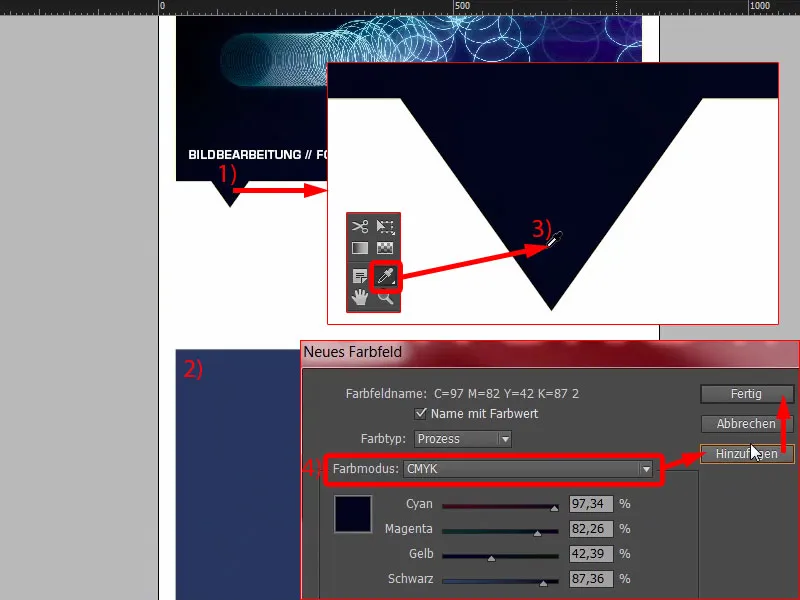
For å lage en fargeovergang, trenger vi selvfølgelig to farger. Vi har allerede en, det er denne her (2). Og jeg skal nå skaffe en annen med Pipette. Jeg zoomer litt inn her nede og tar denne fargeverdien (3) ... Definerer som en ny farge, men ikke i RGB-modus, men i CMYK-modus (4). Legg til. Ferdig.
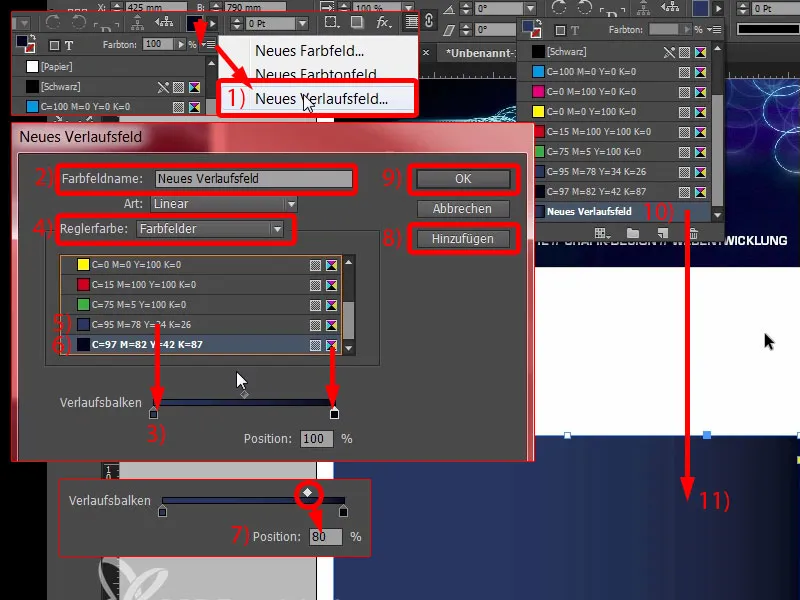
Så nå har vi to farger vi trenger. Nå går vi videre til et nytt fargeovergangsfelt (1). Vi kaller det "Nytt fargeovergangsfelt" (2). Nå klikker vi bare her til venstre (3), der kan vi definere den første fargen. Jeg må egentlig skrive dette manuelt her, men det vil jeg egentlig ikke, for jeg har allerede fargene i paletten min. Derfor velger jeg i området Fargejusteringer fargefeltene (4). Deretter velger jeg denne fargen (5). Og til høyre tar jeg denne fargen (6).
Så kan jeg trykke på denne lille rare diamanten i midten her (7). Hva betyr det? Det angir blandingsforholdet, mer blått eller mer svart. Og min posisjon er omtrent 80 %. Nå går vi til Legg til (8). Ferdig (9).
Okay, hvis jeg klikker her og velger dette fargeovergangsfeltet (10) ... hva skjer? Noe er galt. Problemet er at dette svarte området egentlig skulle være her oppe (11).
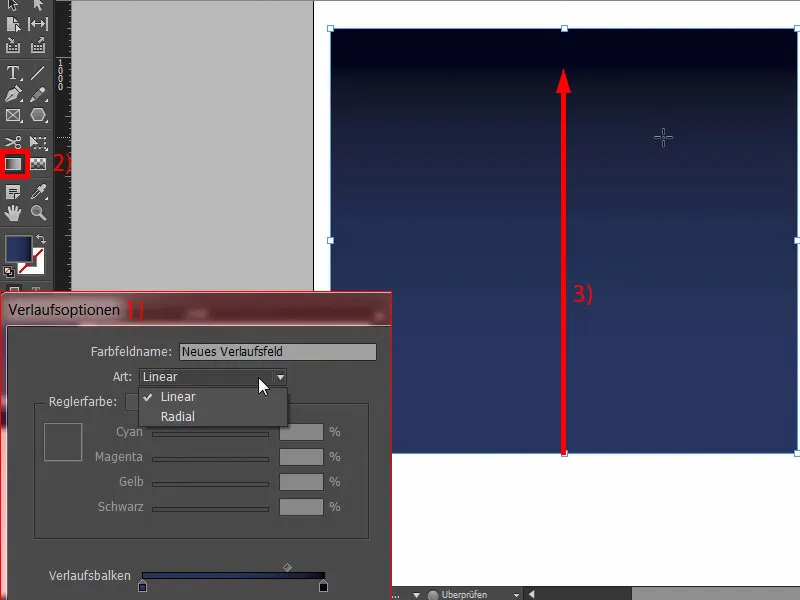
Men hvis jeg går inn i fargeovergangsfeltet igjen (1), så har vi ikke som i Photoshop en regulator som viser oss så pent i en sirkel hvilken retning fargeovergangsfeltet kommer fra. Dette finnes rett og slett ikke i InDesign. Der må man virkelig tenke seg om: Hva annet kan jeg gjøre her? Man kan velge radiale her, men det løser heller ikke problemet.
Jeg forteller dere hvor løsningen ligger, nemlig i verktøylinjen til venstre, når vi her faktisk går til Fargeovergangsfelt-verktøyet (2), Snarvei G.. Så kan jeg velge dette feltet. Og nå drar jeg bare oppover mens jeg holder nede Shift-tasten (3). Så, og nå passer det.
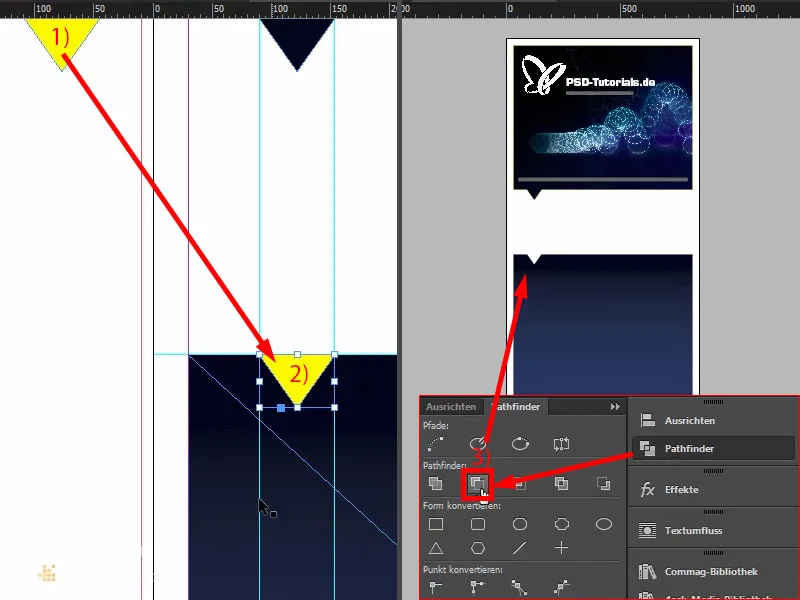
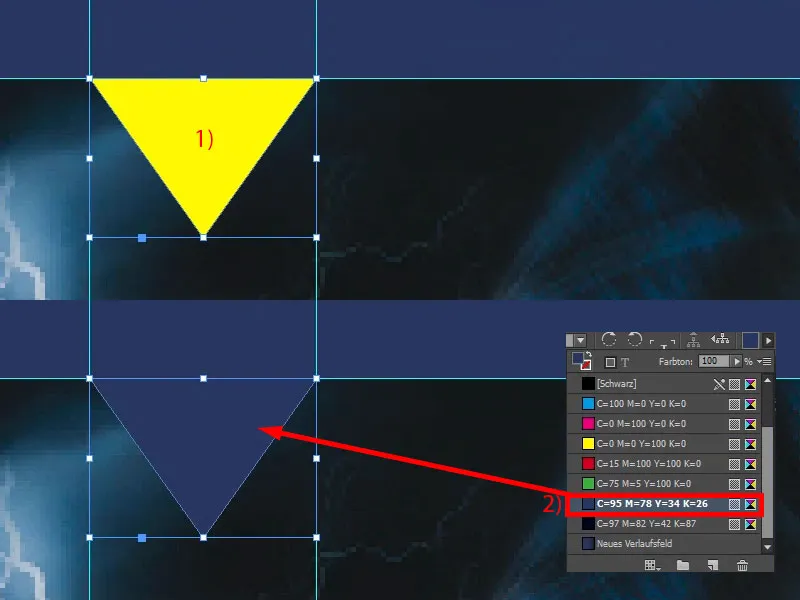
I neste trinn tar jeg en kopi av dette (1) og trekker den til dette stedet (2). Ordne>I forgrunnen. Så har vi den øverst. Og dette trekanten fjerner jeg fra formen bak. Igjen bruker jeg Pathfinder, denne gangen Subtrahere (3). Og vips, så er trekanten der. Kul sak, ikke sant? La oss se på alt dette. Perfekt.
Tekst for "gode grunner" formatert
Si meg, hvor mange gode grunner trenger man for å melde seg på PSD-Tutorials.de? Eg en, nemlig skikkelig kule opplæringsvideoer fra skikkelig gode veiledere, men jeg gir deg likevel seks her.
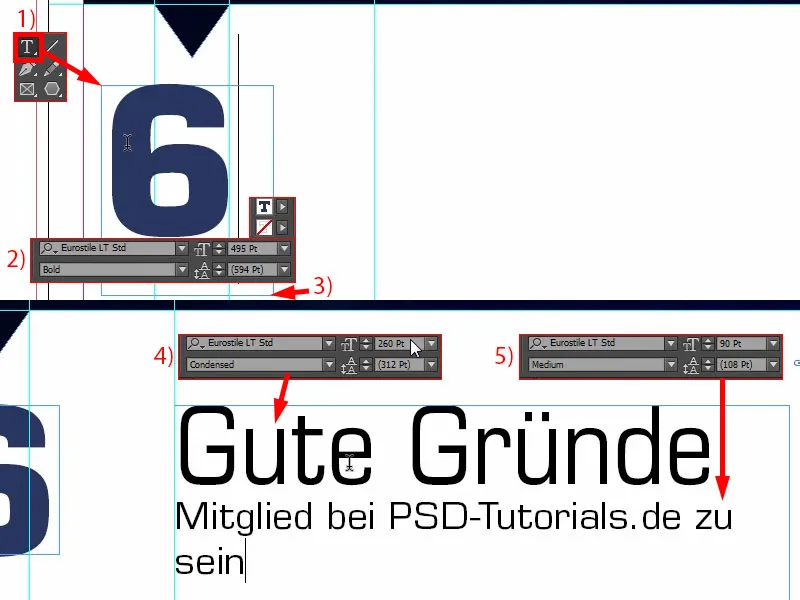
Trekk raskt opp et tekstfelt (1). Endre visningen raskt. Så går vi videre til en ny skrifttype: Eurostile LT Std i Fet. 490 pt stor, det blir virkelig tykt. Så vår husfarge (innstillinger på 2). Og deretter kan vi skrive "6" her. Reduser tekstfeltet til nødvendig størrelse ved å dobbeltklikke på håndtaket (3).
Deretter et annet tekstfelt, også i Eurostile LT Std, men denne gangen ikke Fet, men Kondensert, størrelse 260 (4). En Kondensert-stil kjennetegnes alltid ved å være veldig tynn. Det betyr ikke nødvendigvis at den har vært hos Weight Watchers, men den er likevel utrolig slank i uttrykket. Se på det: "Gode grunner".
Og i Mellom, Med en skriftstørrelse på 90 pt skriver jeg også: "Å være medlem av PSD-Tutorials.de" (5).
Dette passer ikke her nå, så vi må skyve det litt til venstre og gjøre diverse tilpasninger uansett. Først må vi gjøre tekstfeltet litt større, slik at alt får plass (1). Og vi justerer det nå på toppen av "6" (2).
I tillegg passer ikke linjeavstanden. Derfor markerer jeg all teksten - og setter linjeavstanden til 136 pt (3). Deretter bytter vi også fargen til blå (4).
Slik ser det ut nå. Det ser egentlig ganske bra ut, men det som ikke passer er denne klaringen som virker veldig ubehagelig å se på (5), for jo større skriftstørrelsen din er, desto mer bredde har du før den første bokstaven. Dette vil vi selvfølgelig unngå, og for det finnes det noen triks.
Jeg viser deg en av dem nå: Vi legger bare til et mellomrom foran "G". Voilà. Nå markerer jeg dette mellomrommet (6), og deretter legger vi inn en spesifikk verdi, -310 (7). Og nå kan du observere hva vi har gjort her: Begge sitter nesten på samme kant (8). Så det er en enkel måte å justere noe symmetrisk på.
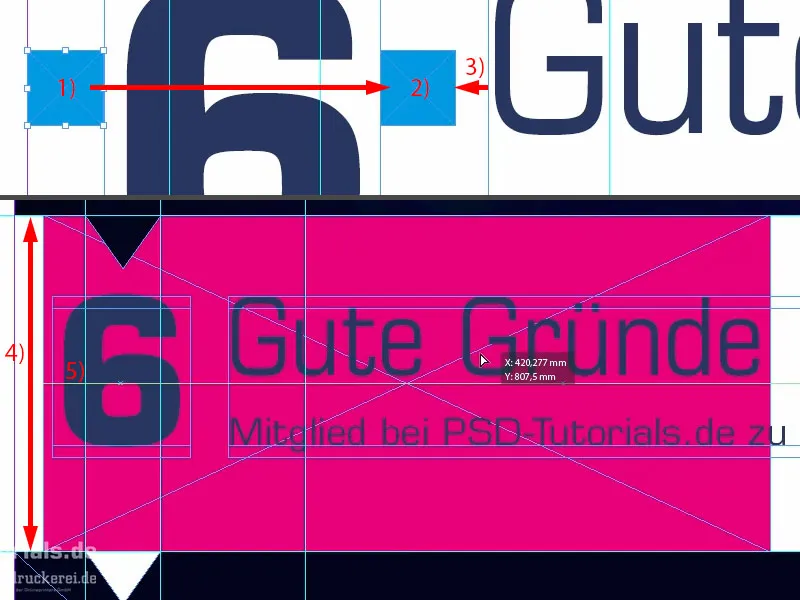
Neste trinn er å tilpasse dette tekstfeltet til "6". Avstanden passer fortsatt ikke helt, så vi kan gå litt høyere, faktisk helt til den forsvinner. Så her står det nå hos meg på 169 pt (1).
Og deretter må vi sentrere alt, "6" og de gode grunnene, bare mellom den øvre og nedre blokken. Derfor flytter jeg det oppover (2), og deretter håper vi når vi flytter det ned igjen (3) og ser på hjelpelinjene våre ... Vi har en her, men den er ikke helt riktig (4).
Det er dessverre ingen andre hjelpelinjer. Da må vi gjøre det manuelt: Først lager vi en firkant her, jeg gir den en farge (1). Jeg flytter den til denne posisjonen (2). Jeg justerer de gode grunnene etter den (3).
Så kan jeg tegne en fargeboks i bakgrunnen og sende den bakover ved hjelp av Anordnen (4). Nå markerer jeg begge, "6" og de gode grunnene, for nå har vi definitivt en referanse. Du ser det på den grønne linjen som dukker opp i midten (5). Nå har vi midten og kan slette plassholderne igjen.
Dette er også måten jeg ofte jobber med plassholdere på flere steder, slik at jeg alltid har like avstander. Dette er mellomresultatet.
Legge til ikoner og forberede tekster
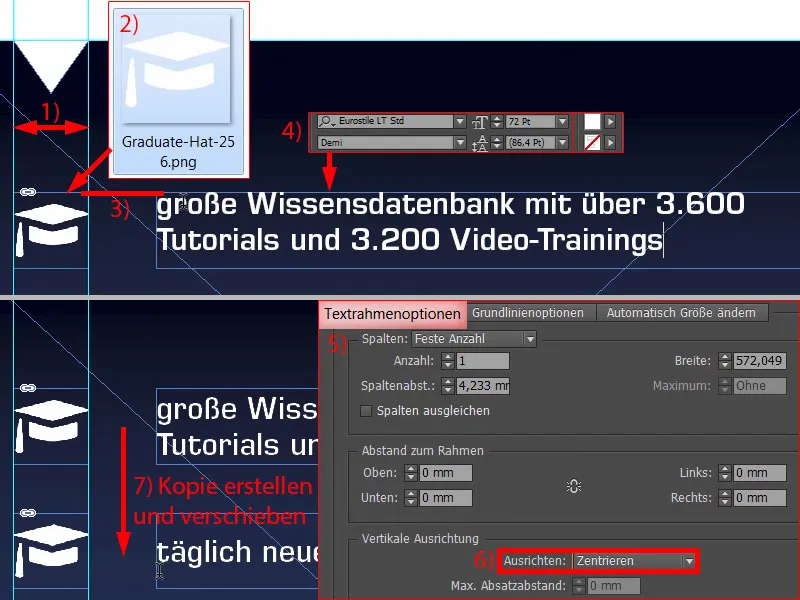
Nå følger ikonene. De kommer på dette stedet mellom de to retningslinjene (1). Ctrl+D, velger hatten og legger den nøyaktig mellom de to retningslinjene (2). Der er hatten, det er ganske enkle PNG-filer.
Neste trinn er å trekke på et tekstfelt i samme størrelse som ikonet. Deretter justerer jeg det også på øvre kant (3). Og deretter kommer beskrivelsesteksten inn. Her bruker vi også Eurostile LT Std, fontstil Demi, 72 pt og alt i hvitt (innstillinger ved 4). Jeg henter teksten fra utklippstavlen min, bare lim den inn.
Slik at jeg også kan bruke alt dette for de fem andre ikonene, må jeg forberede det litt, for ikke alle beskrivelsestekster går over to linjer. Med bare en linje tekst vil alt alltid henge på øvre kant (ved 3).
For å unngå det, kan du enkelt åpne tekstboksalternativene for en enkeltlinjetekst, Ctrl+B (5). Og der klikker jeg på Sentrer under Vertikal Justering (6). Hvis jeg nå lager en kopi av alt dette med Alt og Shift, og endrer teksten til en enkel linje, vil det se slik ut (7). InDesign plasserer teksten i midten.
Her trenger vi selvfølgelig også ensartede avstander. Så bare en firkant igjen, 50 x 50 mm (1), gi den en farge (2), slik at vi kan skille den. Jeg flytter den til denne posisjonen (3).
Her bytter vi ut ikonet, Ctrl+D, og deretter legger jeg til romskipet her (4). Og videre. Marker alt (romskipet og teksten "daglige nye ..."), flytt det nedover (5). Neste innhold (6) ...
... og så videre, til alle de seks gode grunnene er på plass. Nå begynner plassen å bli knapp (1).
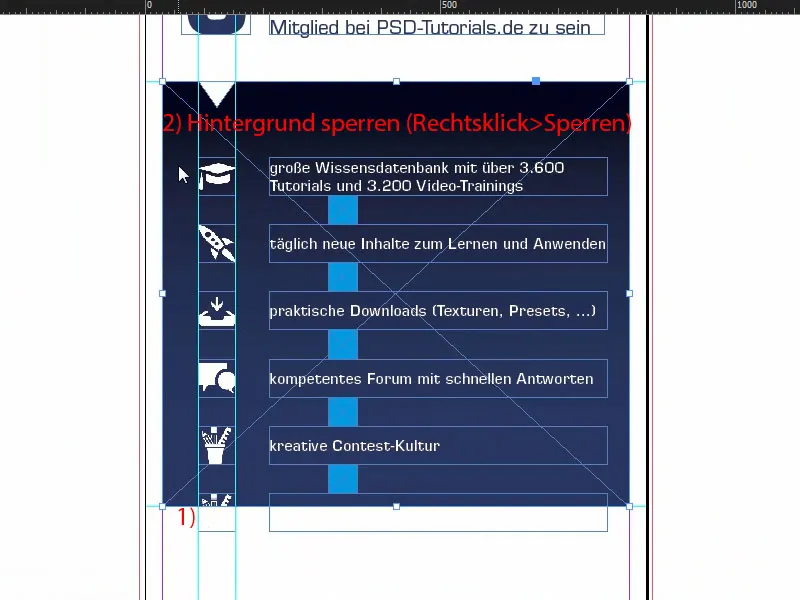
Da må vi se på å justere toppen bedre. La oss se på det hele. Jeg låser bakgrunnen (2).
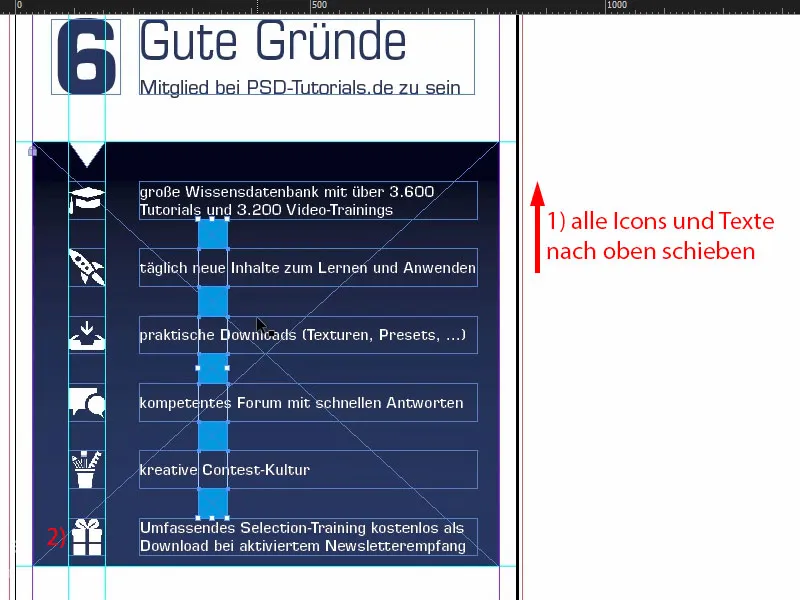
Nå kan jeg markere alt uten å dra med bakgrunnen. Ved å holde Shift-tasten nede drar jeg det oppover (1). Deretter legger jeg til innholdet i den siste gode grunnen (2).
Deretter kan jeg slette alle disse plassholderne igjen.
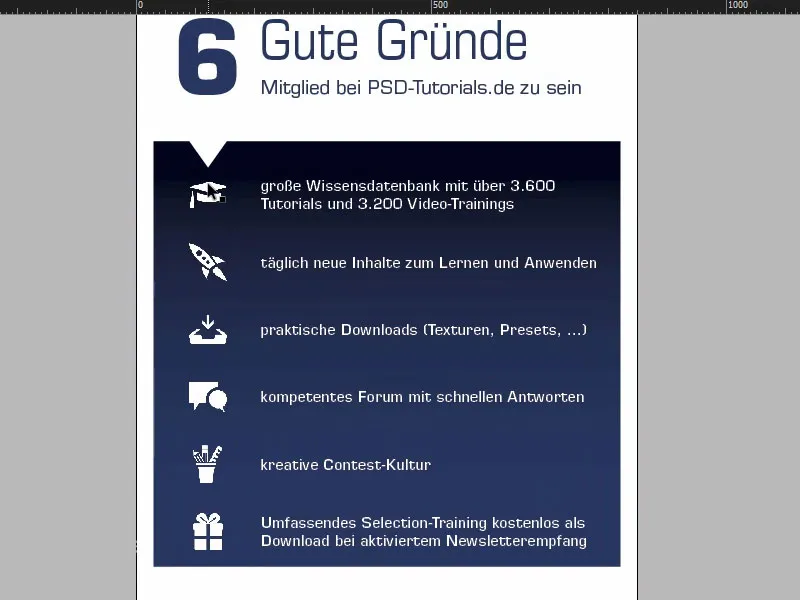
No må vi sentrere alt. Eg kan velje alt, flytte det til eg treffer midten. Då ser det bra ut etter mi meining.
Redigere nedre del av rullen
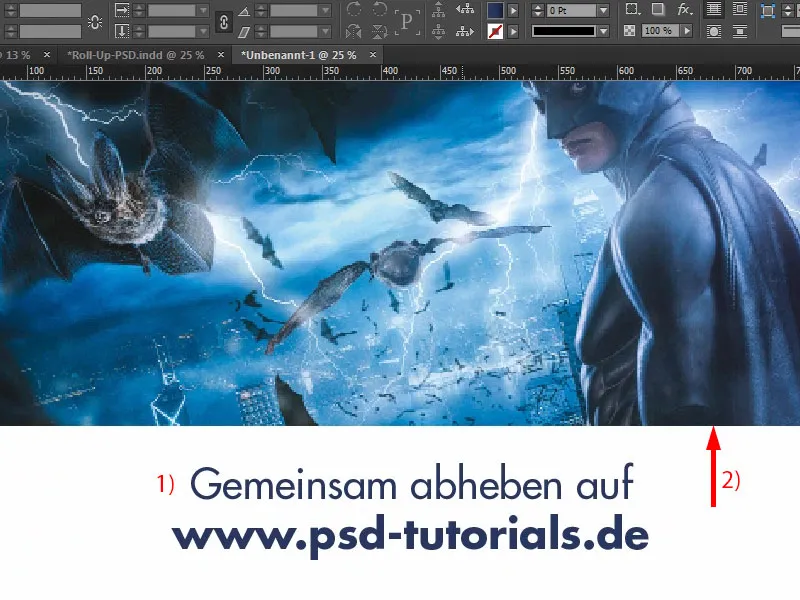
Heilt nede manglar Batman. Eg tar han, drar han opp (1). Eg drar feltet til høgre (2). Høgreklikk, Tilpass>Fyll ramme proporsjonalt (3). Greit.
Her manglar trekanten vår. Eg hentar han frå toppen. Ctrl+X, lim inn (1). I dette tilfellet set eg berre fargen til blå, for vi har identiske fargar her (2). Med bilete er det ikkje så enkelt, men i dette tilfellet heilt greitt.
Eg ser raskt på malen igjen, der står det ei nettsideadresse nede, det kan eg eigentleg berre kopiere som det står. Eg ser òg at vi har gjort Batman litt for stor.
Ja, eg veit, superheltar treng plass, men denne superhelten må greie seg med litt mindre (1). Deretter drar eg opp eit tekstfelt frå den eine sida til den andre. No kopierar eg inn det eg har i utklippsbordet (2). Og så må vi vere obs på at alt er over linja som markerer den uregulerbare sona. Ja, kjære Batman, kanskje må vi klippe bort litt frå den flotte magen din. Eller kanskje vi klipper av deg øyrene dine... Litt opp, ta vekk noko nede. Alt klart.
Oversikt over rulluppdesignet
Ctrl+0. Lat oss sjå på det heile frå fugleperspektiv og scrolle gjennom det ein gong. Greitt, oppe passar logoen. Under har vi våre fire kompetanseområde og 6 gode grunnar til å vere medlem.
Så kjem dei seks grunnane...
... og nedanfor Batman og nettadressa.
Sjølv likar eg ikkje dette... No må eg justere litt meir. Dei spisse øyrene må visast fram, elles ser dette biletet feil på meg på noko vis.
Generelt må de alltid tenke på noko når de jobbar med rullups, nemleg: Spør dykk sjølv, frå kva posisjon ser betraktaren denne rullupen? Vanlegvis når dei går forbi, vanlegvis på eit slags messearrangement, når blikket akkurat tilfeldigvis kryssar denne rullupen eller fordi den er veldig iøyenfallande. Men dei vil aldri ha altfor mykje tid til å lese alt eller ta seg tid til å stå heilt framfor og lese alt. Det betyr: De må generelt alltid jobbe med store, store skrifter, med minimal informasjon. Jobb heller med visuelle kommunikasjonsmiddel som ikon eller bilete. Logo må sjølvsagt vere der. Men de må ikkje overlesse dette, for eg lovar dykk: Ingen les gjennom dette.
Kanskje nokon no vil seie at sjølv dette er i grenseland (1). Kan hende. Eg synest sjølv at dette er heilt akseptabelt. Men som sagt, hugs å alltid ha dette i bakhovudet og spør dykk, frå kva situasjon ser interessenten dette kommunikasjonsmediumet? 
Kontroller oppløysing og eksportering
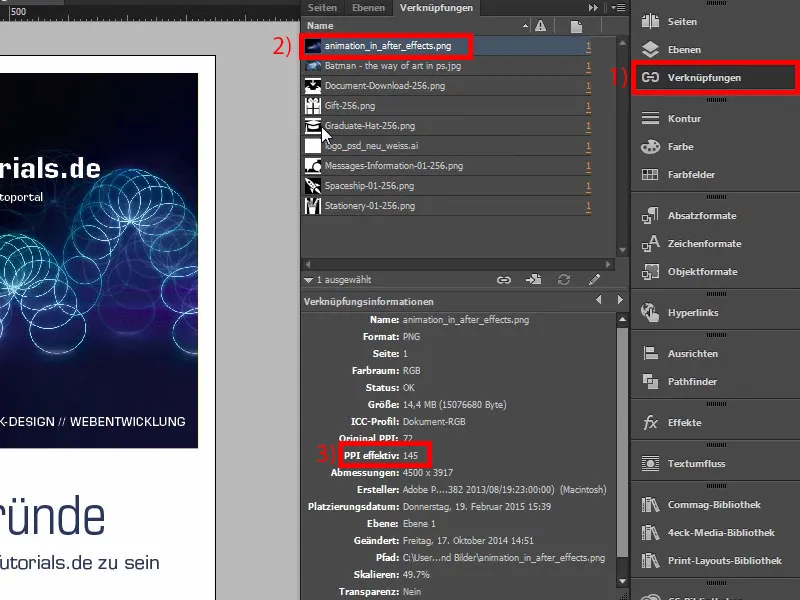
Vi har kome så langt med dette. No skal vi eksportere det og så går vi til opplastinga. Før vi eksporterer endeleg, kan det vere lurt å sjå ein siste gong på bileta. Og hugs, på trykkerisida las vi at bileta måtte ha 120 dpi. Om de opnar eit bilete no i Lenk-vinduet (1), som dette her, omslaget til "Animasjon i After Effects" (2), ser de faktisk at ppi-en er på 145 (3). 120 var kravet, det betyr at vi er innanfor ei akseptabel ramme. Dette passer. Greitt.
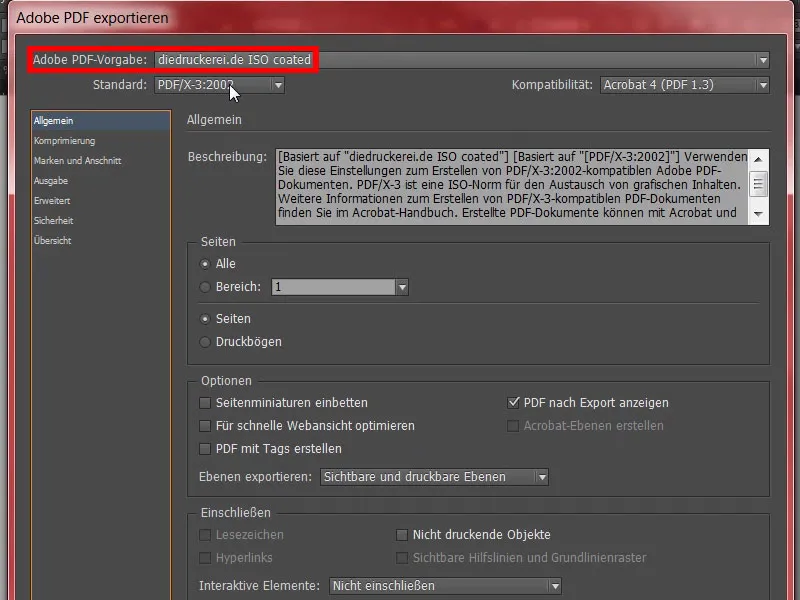
Så Ctrl+E. Lagre. Her vel vi ISO coated, det vi allereie har lagra.
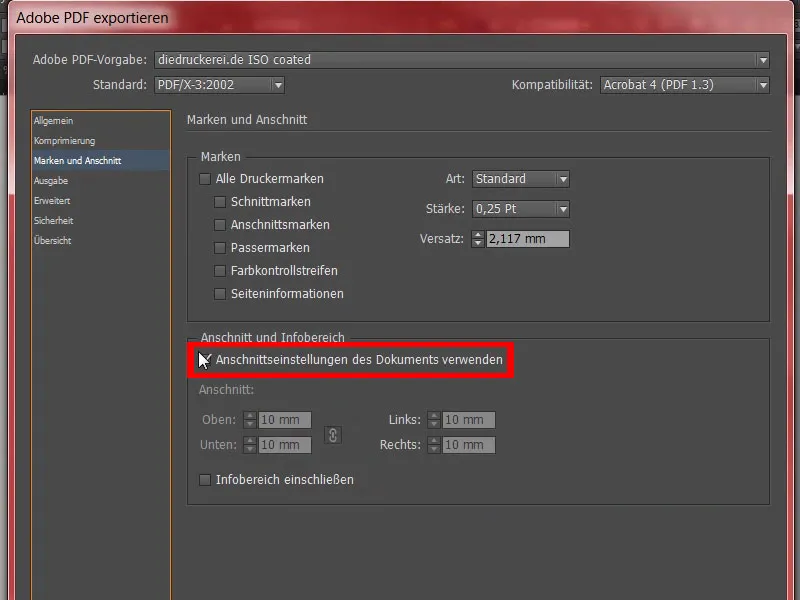
Ellers må vi sjekke Trykkmarger og skjæringskant, absolutt bruke Skjæringsinnstillinger for dokumentet, altså 10 mm.
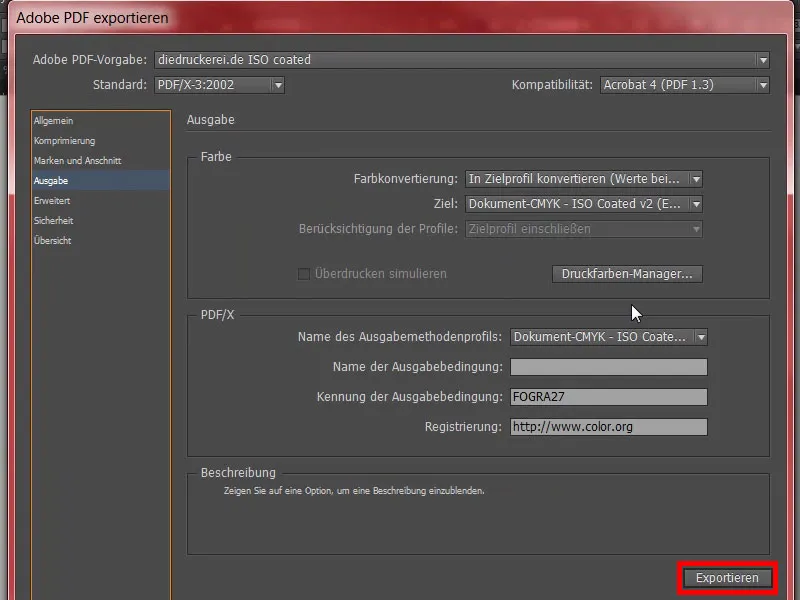
Så sjekker vi verdiane i Utgang. Det stemmer så langt. Vi går til Eksporter.
Dette vil nå bli et ganske stort dokument, tror jeg. Her er PDF-en. Ser bra ut.
Utmerket, nå er jeg imidlertid litt nysgjerrig. La oss se hvor stor filen har blitt ... „video-rollup“, høyreklikk og deretter åpne egenskaper. Der ser vi: Ja, bra, i alle fall er filen syv og en halv Megabyte. Det kan vi laste opp nå.
Overlevering av roll-up til trykkeriet
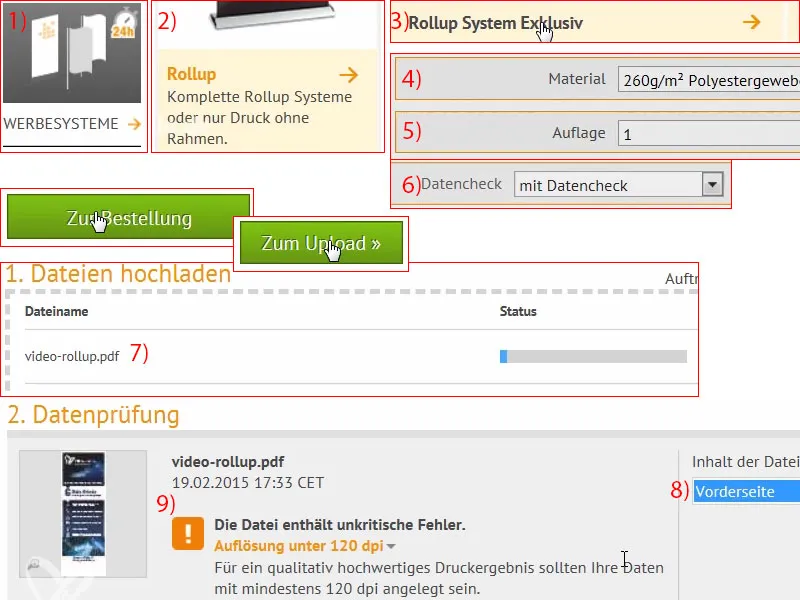
Raskt til reklamesystemet (1), velg rollup (2), rollup-system eksklusiv (3). Det hadde vi valgt. Det passer så langt. Vi hadde annonsert 260 gram polyesterstoff, det beholder vi også (4). Opplag 1 (5). Vi trenger ikke mer akkurat nå. Kan også gjøre en datatest (6), i tilfelle noe gikk galt. Og deretter fortsetter vi til bestillingen. Alt er greit, så klikk på Fortsett. Her er også dataene med adressen. Fortsett. Betalingsmåte, også på Fortsett. Vi aksepterer vilkårene og personvernvilkårene. Og så vil vi gjerne abonnere på nyhetsbrevet. Og Kjøp. "Takk for bestillingen din" - vær så god (fortsettelse av bestillingsprosessen). Til opplastingen, og dra deretter enkelt filen hit via dra-og-slipp (7) ...
Nå er den lastet opp. Vi velger forsiden (8). "Oppløsning under 120 dpi"?! (9) Åja, da må vi se på det igjen, hva som har skjedd der, om det kanskje er et bilde som ikke vil nå grensen helt. Det kan være at det er Batman. Vi sjekket det første gang allerede. Jeg skal nå dobbeltsjekke det i detalj igjen, hvor problemet er. Vel så praktisk å få vite om noe virkelig ikke stemmer, at man får denne beskjeden på dette tidspunktet. Nå må jeg bare ønske dere mye moro på neste trening. For min del må jeg nå først korrigere og sjekke hvilket av disse bildene som har skapt trøbbel for meg, men det klarer jeg definitivt.
Opptak av den trykte roll-up-en
Den er pent pakket inn ... Og roll-up-en er også pakket inn i en separat pose, flott. Den ser ganske høykvalitets ut.
Her har vi bærersystemet for baksiden.
Og der er det fine stykket. Det var jo eksklusivvarianten, ser veldig høykvalitets ut. Og når du setter det på bakken, skrur du bare bærersystemet inn i den tiltenkte skruegjengen. Med noen rotasjoner til høyre sitter det der perfekt.
Så kan det virkelig trekkes opp med ett trekk. Så dere ser, man kan virkelig sette opp denne roll-up-en alene. Det trengs ikke to menn for dette eller et helt fotballag, det kan virkelig gjøres alene. Noen få høyere ...
Ut fra inntrykket ser det allerede veldig bra ut, så jeg må virkelig si, det imponerer umiddelbart. Du kan kanskje se en liten lysgjennomtrengelighet, men dette er selvfølgelig heller ikke tilgjengelig lys, det er faktisk lyspærer, åtte pærer med 70 watt hver, som lyser opp det hele, og derfor skinner staven litt gjennom. Men på en vanlig messe vil det selvfølgelig ikke skje, det vil heller ikke bli belyst sånn. Øverst ser vi Bouncing-Ballen igjen, forresten er dette en illustrasjon av Philipp Sniechota, som har laget en After Effects-trening for oss. Deretter de seks gode grunnene. Gir et virkelig solid inntrykk.
Batman ... Forresten var han vår bekymring, jeg hadde lagt inn feil bilde. Jeg hadde så økt oppløsningen igjen. Og her er virkelig alt knivskarpt, gir et virkelig solid inntrykk.