Een hartelijke hallo. We zijn allemaal weer bij elkaar en nu wacht het volgende drukwerk op ons dat we zullen ontwerpen. Hier kunnen jullie het al zien - het gaat om een roll-up. En dit roll-up-systeem is gebrandmerkt met "PSD-Tutorials.de, jouw grafisch-, web- en fotoplatform".
Wat is er cool aan zulke roll-ups? Ze zijn zeker goedkoper dan hele beursstands of beurssystemen. Als je echter toch aan een beurs wilt deelnemen, dan is het zeker aan te raden om je volledig te voorzien van deze dingen, want ze zijn in een handomdraai opgezet, veelzijdig inzetbaar en maken zowel binnen als buiten een uitstekende indruk. Ons systeem zal een gramgewicht van 260 g/m² hebben en bestaat uit polyester. Dit leidt niet alleen tot duurzaamheid, maar is ook antistatisch. Dat betekent: jullie kunnen je hoofd er tegenaan wrijven, er zou eigenlijk geen statische lading moeten ontstaan, hoogstens misschien een paar kritische blikken van anderen. Bovendien is het hele gebeuren ook onbrandbaar, dat betekent dat het voldoet aan brandklasse B1 Daar zijn we weer met onze afkortingen. Ja, eigenlijk best handig, als je het spul niet in brand kunt steken. Als je dus de premie van je brandverzekering wilt verlagen, gewoon ermee behangen en het voorstel eens aan je verzekering voorleggen ... Zo hebben jullie gezien wat we gaan ontwerpen in deze workshop. En zoals altijd gaan we vervolgens kijken naar de parameters voor het ontwerp in InDesign.
Let op de drukspecificaties van de drukkerij
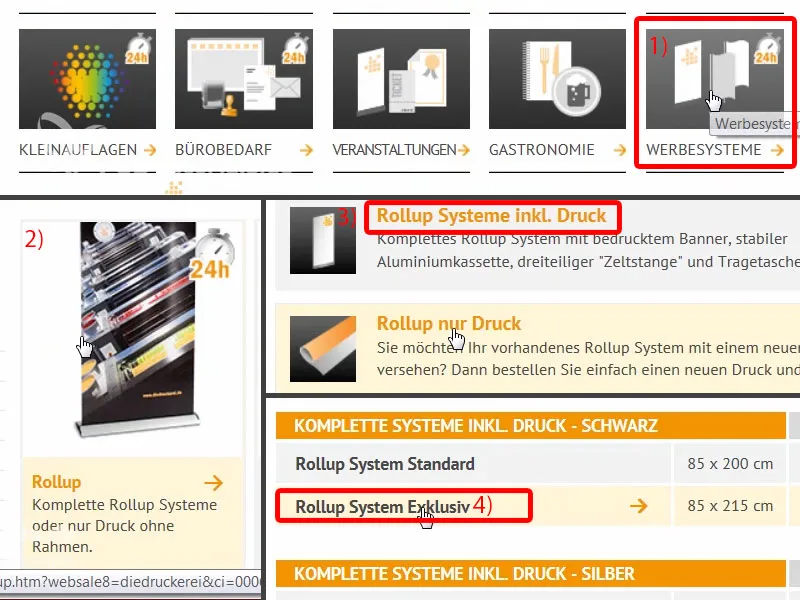
Eenmaal aangekomen op de website van onze drukkerij, diedruckerei.de,, zullen we een overzicht bekijken van het portfolio. Ik scroll naar beneden en daar vind ik de reclamesystemen (1). Hier linksboven hebben we al ons Rollup (2). Dan kunnen we hier kiezen of we een roll-up-systeem inclusief afdruk willen of alleen de afdruk. Dat wil zeggen, als de branding ooit verandert, hoef je het cassette waarin de roll-up 's nachts slaapt niet meteen weg te gooien, dus je zou het ook alleen als afdruk kunnen bestellen. Maar wij hebben natuurlijk het systeem nodig (3).
Hier kiezen we nu het exclusieve systeem, dat is een beetje groter en heeft een prachtige gitzwarte uitstraling als de nacht (4). Het ziet er heel hoogwaardig en chique uit.
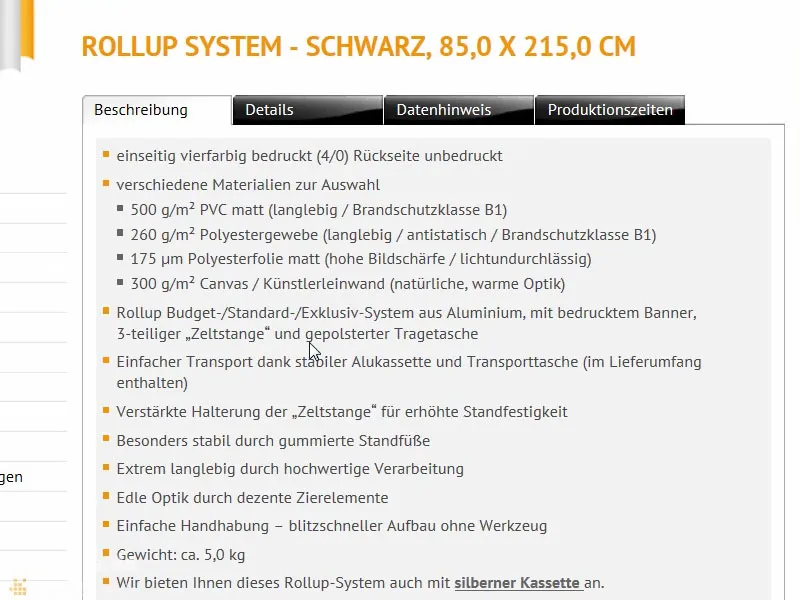
Hier is een beschrijving. Opnieuw viervoudige afdruk, verschillende gramgewichten. En hier de opmerking dat het systeem bestaat uit aluminium met bedrukt spandoek, driedelige tentstang en gevoerde draagtas. Vooral voor die draagtas mag je erg dankbaar zijn, want met een gewicht van vijf kilogram is een voering zeker schouderontziend, je wilt tenslotte niet allemaal blauwe plekken op je schouder hebben - of je laat het gewoon door de leerling dragen.
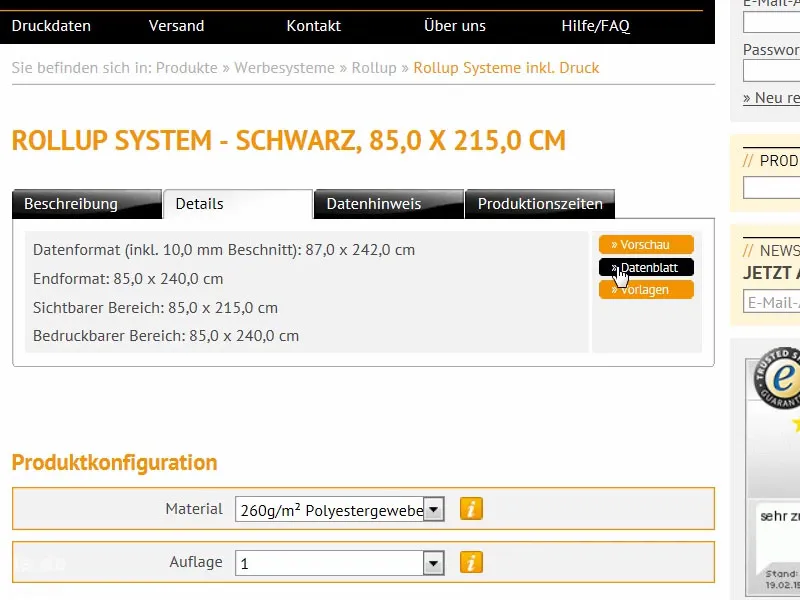
Laten we eens verder kijken: Wat is nog meer belangrijk? Details: En dan het gegevensformaat, dat is wat ons vooral interesseert. Hiervoor zal ik gewoon even het datasheet van de server halen ...
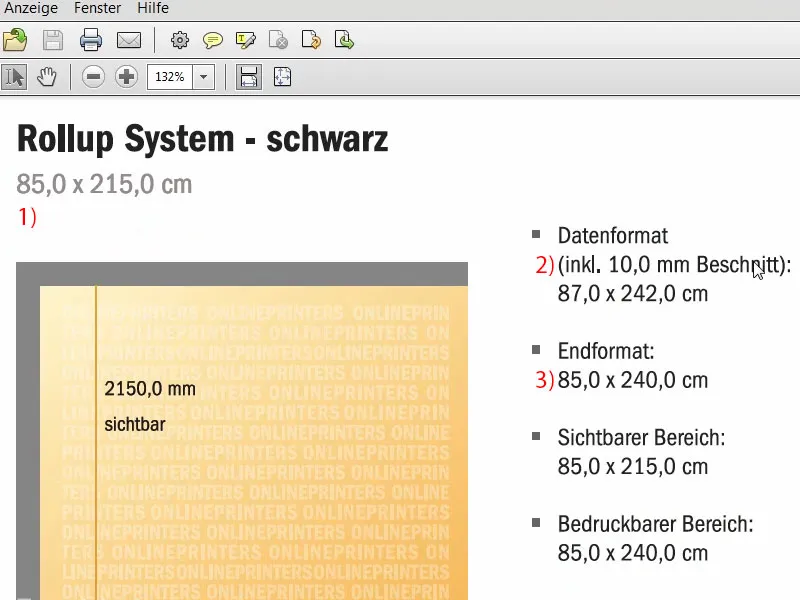
Dit is het formaat. Het ding is 85 cm breed en 215 cm hoog (1). Het is echter heel belangrijk om hier op te letten, want we wijken af van onze klassieke 2 mm afloop. We hebben hier namelijk 10 mm afloop (2). En, ook heel belangrijk, het uiteindelijke formaat is 85 x 240 cm (3), hoewel het zichtbare gebied slechts 215 cm is. Waar komt dit verschil tussen 240 en 215 vandaan? Er ontbreken dus 25 centimeters, die ergens verloren gaan – dat zien we verderop...
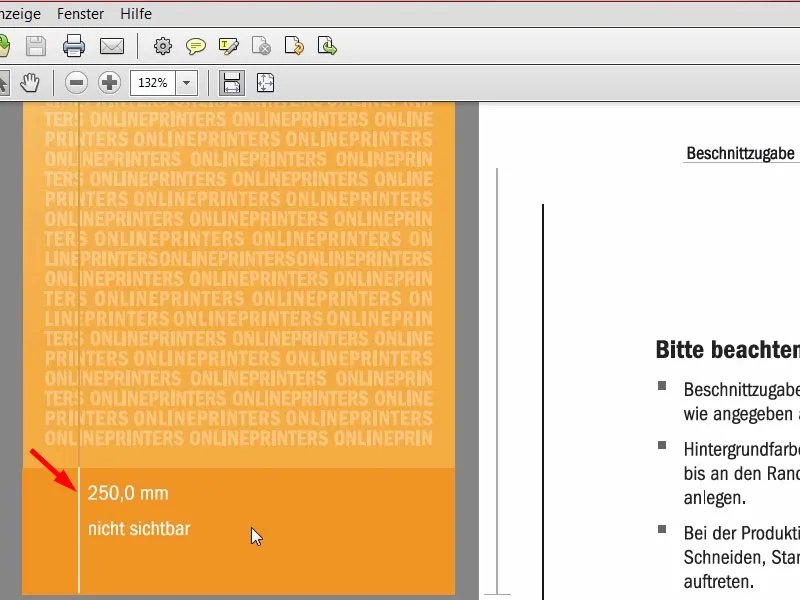
Dit is het gebied dat niet zichtbaar is. Dit is het stuk dat in de cassette onderaan verankerd is en dus niet uitgetrokken kan worden.
Laten we teruggaan naar het systeem. Gegevensinstructie: Het is misschien interessant om te weten dat we voor het originele beeldformaat een resolutie van minimaal 120 dpi nodig hebben, dit betekent dat je geen 300 dpi nodig hebt zoals je normaalgesproken bij drukwerk gebruikt. 120 is voldoende. Dit komt doordat je het ding vanaf 20 cm afstand niet met een vergrootglas bekijkt, maar eerder vanaf enkele meters afstand. Kleurenmodus: CMYK volgens FOGRA39 (ISO Coated c2).
Overzicht van het uiteindelijke Roll-up-ontwerp
Goed, nu we al deze parameters hebben achterhaald, kunnen we in InDesign alvast het bestand aanmaken. Ik open InDesign CC. Hier zie je ons oude roll-up trouwens. Dit was het ontwerp voor onze eerste opzet, die hebben we ook afgedrukt. Hoe het eruit ziet, kan je ter inspiratie bekijken.
Als ik hier verder scroll, zie je hier onderaan nog de branding.
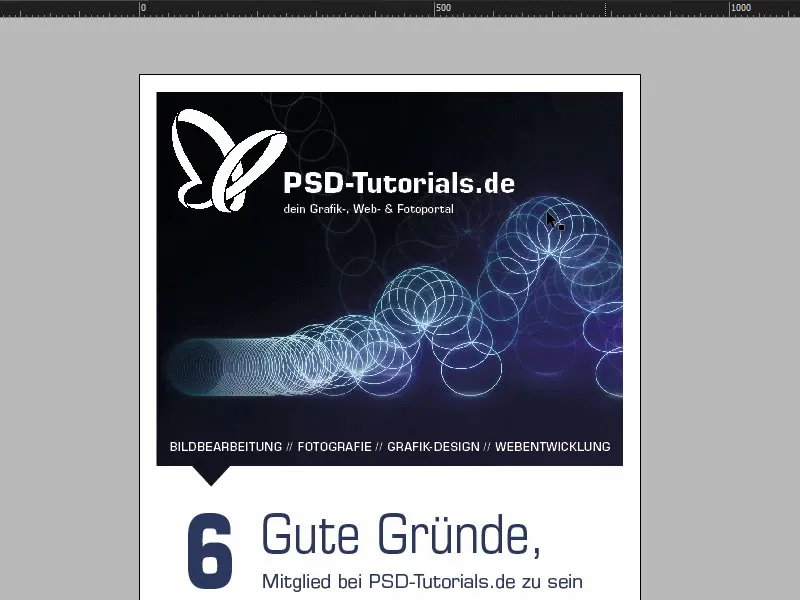
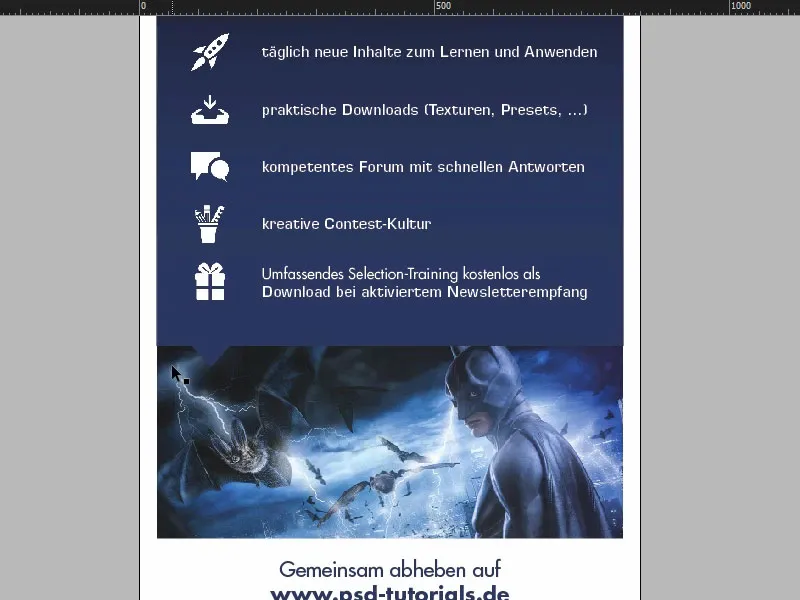
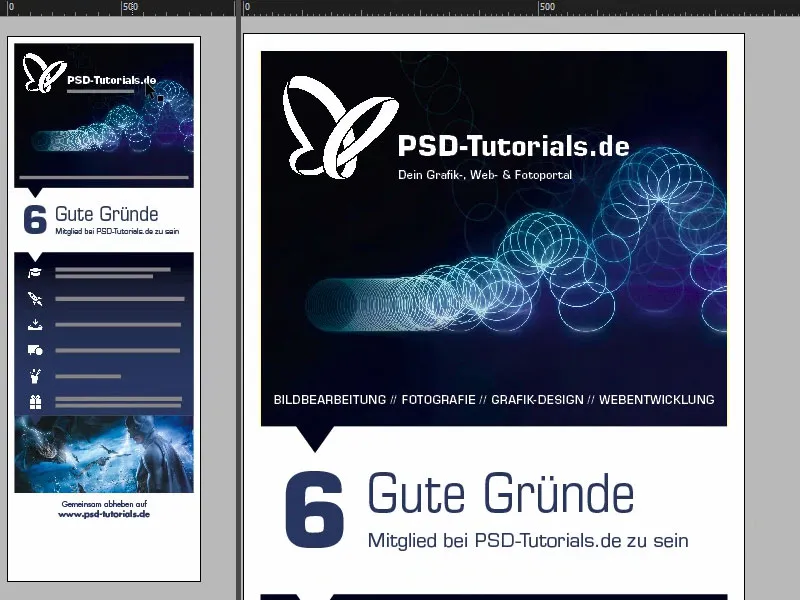
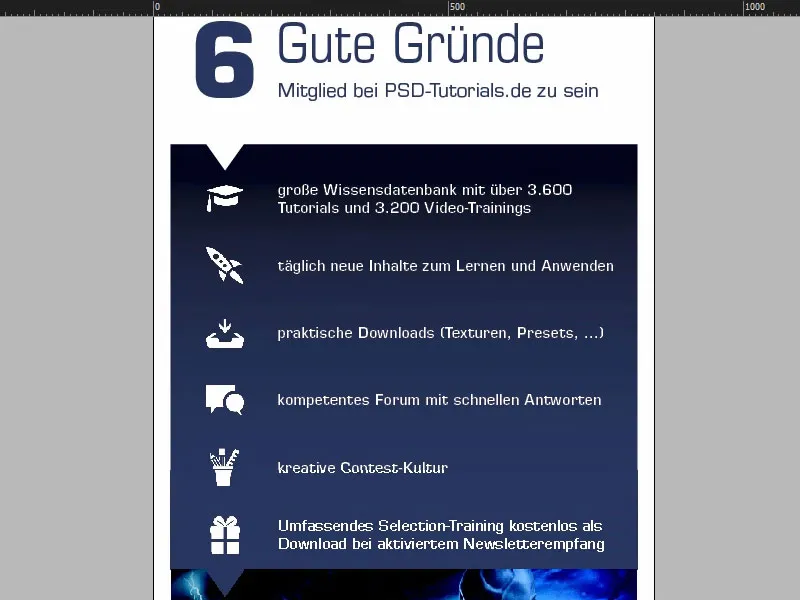
In het tweede tabblad vind je de roll-up die we zullen bouwen. Boven een mooie openingsafbeelding. Hier zit natuurlijk een gedachte achter: we hebben hier deze stuiterende bal die begint te springen, met ons logo van PSD-Tutorials.de. Dat is het eerste wat opvalt. Dan deze stuiterende bal, dat je gewoon creatief wilt zijn. Wij helpen daarbij, want er zijn namelijk in de gebieden van beeldbewerking, fotografie, grafisch ontwerp en webontwikkeling zes goede redenen om lid te worden van onze community.
Zij komen dan hier beneden. We zien hier ook een prachtige overgang, die we nog zullen implementeren. Dit is namelijk precies de kleurovergang van de bovenste afbeelding naar de onderste afbeelding en dan in een verloop naar onze huisstijlkleur, namelijk dit prachtig diepe blauw dat je hierboven bijvoorbeeld in de "6" kunt zien. We werken ook met kleine symbolen die ons deze weg van boven naar beneden moeten suggereren. Ze moeten een beetje de kijkrichting benadrukken en markeren.
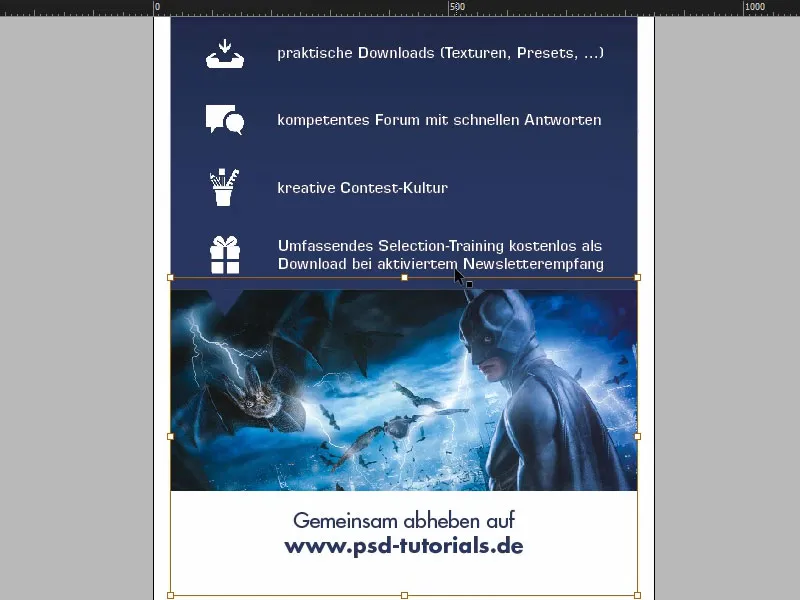
Dan komen er zes uitgevoerde redenen met pictogram, zodat men dit alles visueel een beetje kan voorstellen. En dan komt er een premiumafbeelding onderaan. Die kent natuurlijk iedereen, dat is Batman, gemaakt in een compositie door Jurek Gralak voor een van onze trainingen. En dit kan gebeuren wanneer je als het ware bovenaan begint bij PSD-Tutorials.de, op reis gaat naar een professional en dan uiteindelijk zulke geweldige composities kunt maken. "Samen opstijgen op www.psd-tutorials.de". De website dus hier beneden en dan onze grote ruimte.
Voorbereiden van het basisontwerp
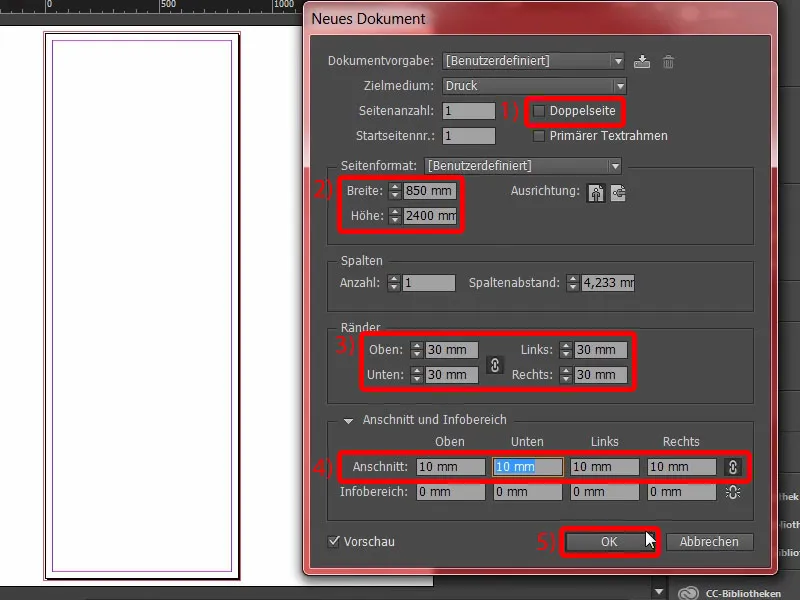
Goed, laten we aan de slag gaan met het nieuwe bestand. We kiezen Bestand>Nieuw>Document... en zullen dan de Dubbele pagina uitschakelen (1). Bij de Breedte geven we 850 mm in en bij de Hoogte 2400 mm (2). Vervolgens teken ik Marges in, en stel ze in op 30 mm (3). Dit zal een witte rand zijn die ons definitieve ontwerp eenvoudig zal omkaderen, dus een visuele afscheiding. En de Overloop is 10 mm (4). Goed, dan kunnen we dit bevestigen (5).
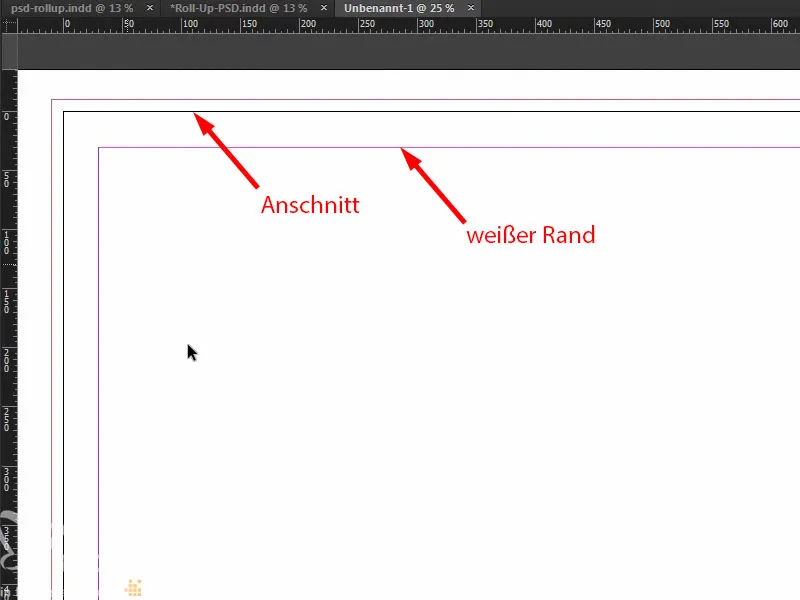
Hier hebben we nu ons definitieve werkgebied waar we aan zullen werken. Overloop, witte rand en hier gaan we dan beginnen met het ontwerpen.
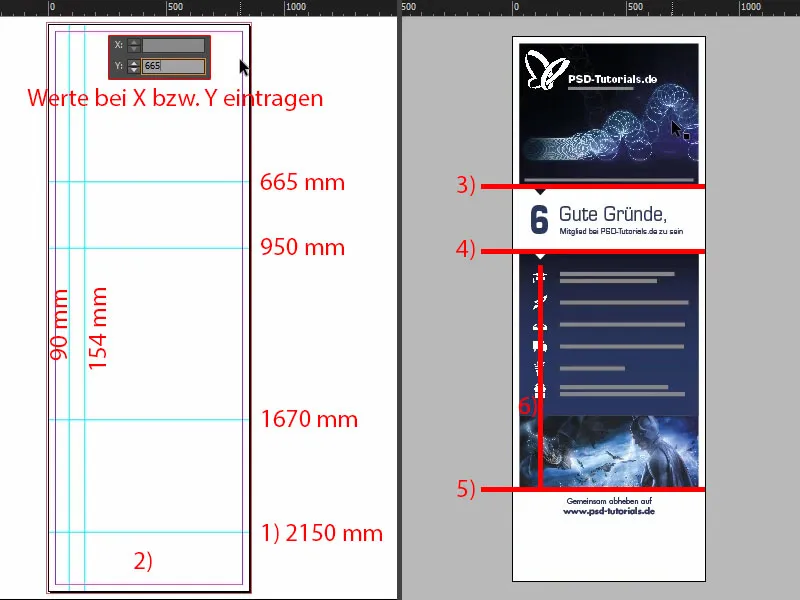
Wat natuurlijk als allerbelangrijkste wordt gedaan voordat we iets anders doen, is het plaatsen van hulplijnen voor het onderste gebied dat in de cassette verdwijnt. We halen gewoon een liniaal tevoorschijn. We plaatsen de hulplijn op 2150 mm (1), zoals we ook in het voorbeeld hebben gezien. Dit betekent dat dit gebied niet moet worden bedrukt (2), dit gebied mag ook niet worden ontworpen, hoogstens misschien met een kleur. Als je hier met kleuren werkt, trek ze dan alsjeblieft helemaal naar beneden. Maar dit ding zal dan ergens in het roll-up-cassettesysteem verdwijnen.
Zo ver, zo goed. Nu gaan we nog wat meer hulplijnen trekken. Laten we nog eens naar het originele bestand kijken. Ik zal nu hulplijnen trekken, precies op deze plek (3), op deze (4) en hier beneden ook een keer (5). En dan zal ik ook op deze as hulplijnen trekken voor de pictogrammen en de "6" (6).
Doe dit gewoon weer met de liniaal. Trouwens, als je de liniaal bij je niet zou zien, dan kun je deze weergeven of verbergen via Beeld>Linialen tonen of Linialen verbergen, of met Ctrl+R in- en uitklappen. Dus ik trek de hulplijnen eruit en ik plaats ze op 665 mm, 950 mm en 1670 mm. Op de X-as komen de hulplijnen op 90 mm en op 154 mm.
Afbeeldingen plaatsen in het bovenste deel van de roll-up
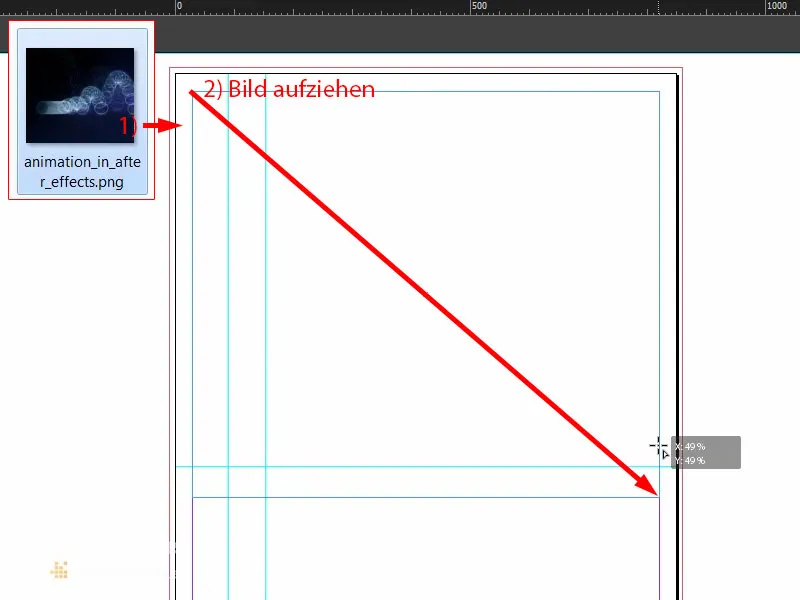
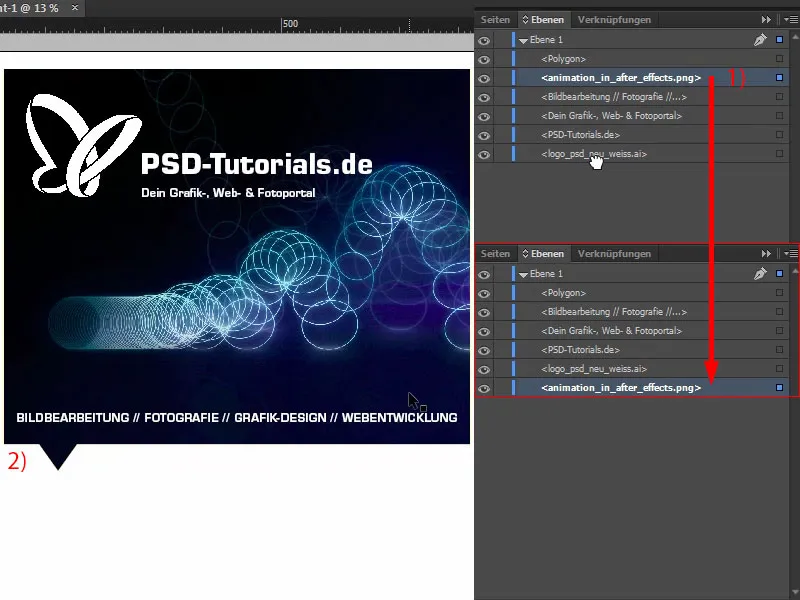
Oké, de voorbereiding is dus gedaan. Nu is het tijd om de afbeeldingen te plaatsen. Onze favoriete sneltoets: Ctrl+D - en selecteer de afbeelding (1). Ik begin hierboven, trek het veld uit (2) ...
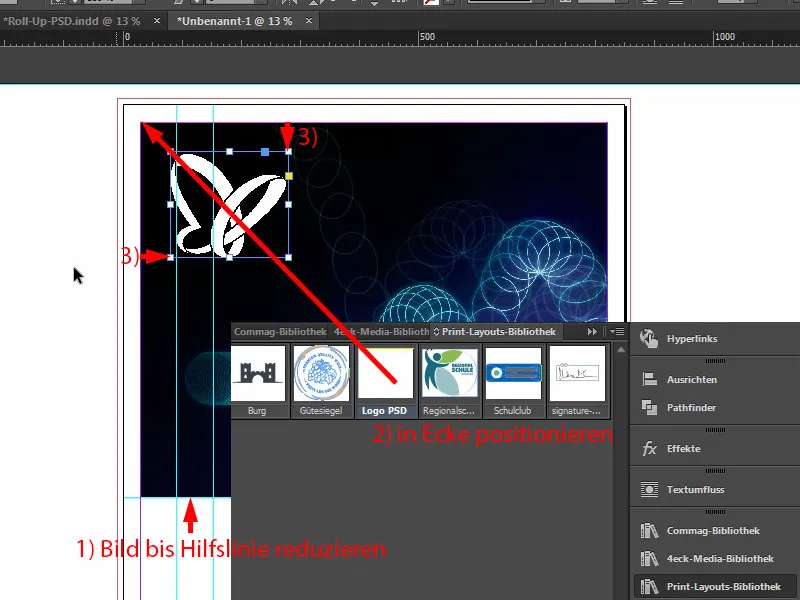
... en verklein het tot aan onze hulplijn (1). Nu volgt het logo. In mijn bibliotheek heb ik het vectorbestand van onze vlinder. Ik positioneer dat helemaal in de hoek (2). Dan werk ik natuurlijk met symmetrische afstanden. Als ik de Shift-toets ingedrukt houd, druk ik tien keer op de rechterpijlt",
[
["Linkerpijl"],
"te" en tien keer op de onderste-",
[
["Linkerpijl"],
"pijlt",
[
["Linkerpijl"],
"te. Laten we eens kijken ... Er kan nog meer. Dus nog eens tien naar rechts en tien naar beneden ... Ongeveer op die manier (3). Precies.
Plaatsen, formatteren en uitlijnen van tekst
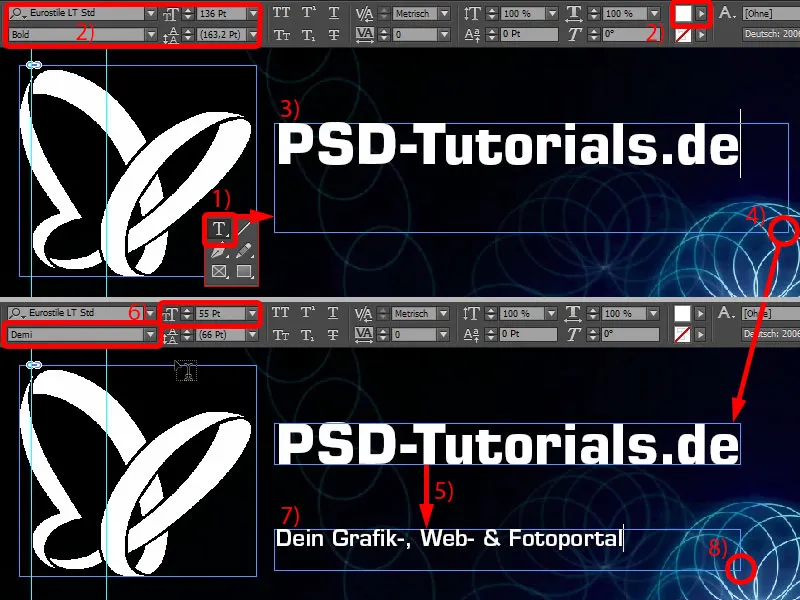
Als volgende stap trek ik een tekstveld uit (1), en wel in het lettertype Eurostile LT Std, lettertype Vet op 136 pt, kleur Wit (instellingen bij 2). Schrijf "PSD-Tutorials.de" erin (3), pas de grootte van het tekstveld aan door te dubbelklikken op de greep (bij 4).
Hier maak ik snel een kopie van (5) en ik verander het lettertype naar Demi. Dat is iets slanker. De lettergrootte is 55 pt (instellingen bij 6). En dan voeg ik de tekst toe (7). Pas het tekstveld weer aan door erop te dubbelklikken en de grootte te wijzigen (8) ...
Nu gaan we over tot de uitlijning. Ik laat de twee tekstvelden daar aankoppelen (1). De kop verplaats ik met Shift en de pijlt",
[
["Linkerpijl"],
"pijlt",
[
["Linkerpijl"],
"pijlt naar boven tien stappen omhoog (2).
In de meeste gevallen zul je natuurlijk werken met logo's waarin alles al min of meer als vectorbestand is opgeslagen, of waarin de afstanden heel specifiek zijn vastgelegd in een ontwerphandleiding. In mijn geval is dat niet zo, daarom pas ik het handmatig aan.
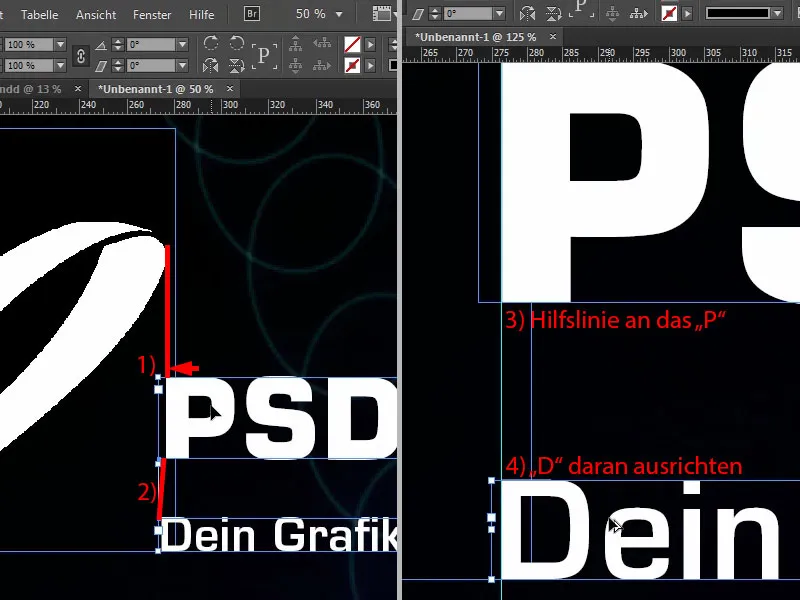
Je ziet hier de begrenzing van het logo. Ik markeer beide tekstvakken terwijl ik de Shift-toets ingedrukt houd en wil het gewoon om optische redenen precies hier aan de rand van de vlinder hebben (1). Dat betekent dat ik gewoon een beetje naar links spring.
Ook hier hebben we nu een ongelijkmatige verhouding (2), daarom schuif ik de slogan een klein beetje naar rechts. We kunnen hier ook met een hulplijn werken (3) - de "P" zit op zijn plek, en ook de "D" (4) ... Voor sommigen totaal irritant, voor anderen super leuk.
Wat mij hier nu een beetje stoort, is dat het precies op de lijn van de Bouncing-Ball staat (1). Dus alles nogmaals markeren en met Shift en de Pijltjes vijf keer omhoog en vijf keer naar links (2).
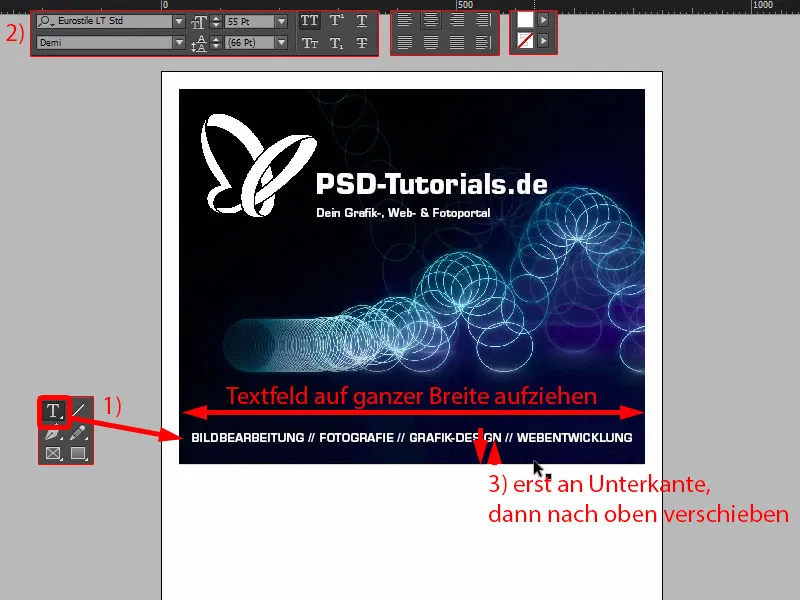
Dan gaan we naar het einde van de afbeelding. Hier maak ik een tekstvak aan, precies even breed als onze afbeelding (1). Ook hier: Eurostile LT Std, lettertype Demi met 55 pt. Maar alles in hoofdletters, in het wit en gecentreerd, dan zitten we precies in het midden (Instellingen bij 2). En hier kopieer ik gewoon de tekst die ik al heb voorbereid. Het geheel een beetje naar beneden schuiven en dan met Shift en Pijltjestoets vijftien stappen omhoog (3). De vijftien hebben we hier overal, dus kunnen we deafstanden altijd handig aanhouden.
Pijlrichting verbinden met afbeelding - Pathfinder
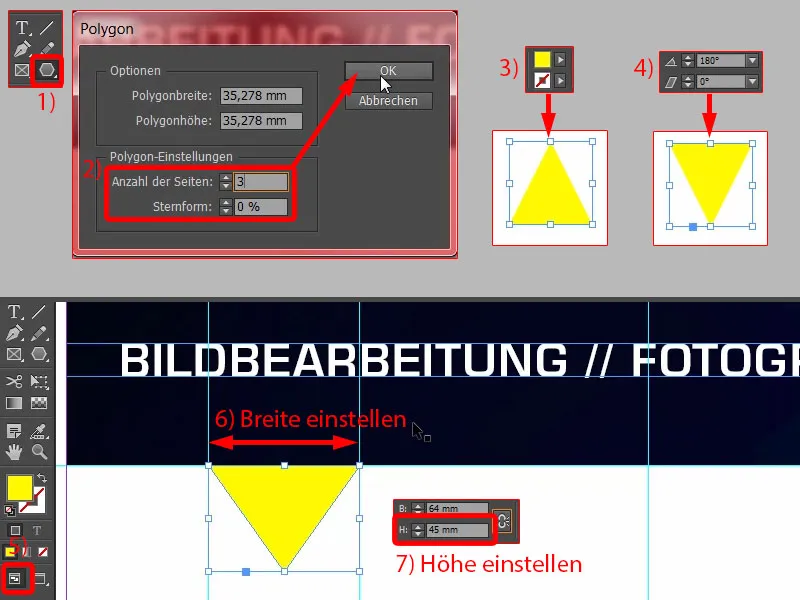
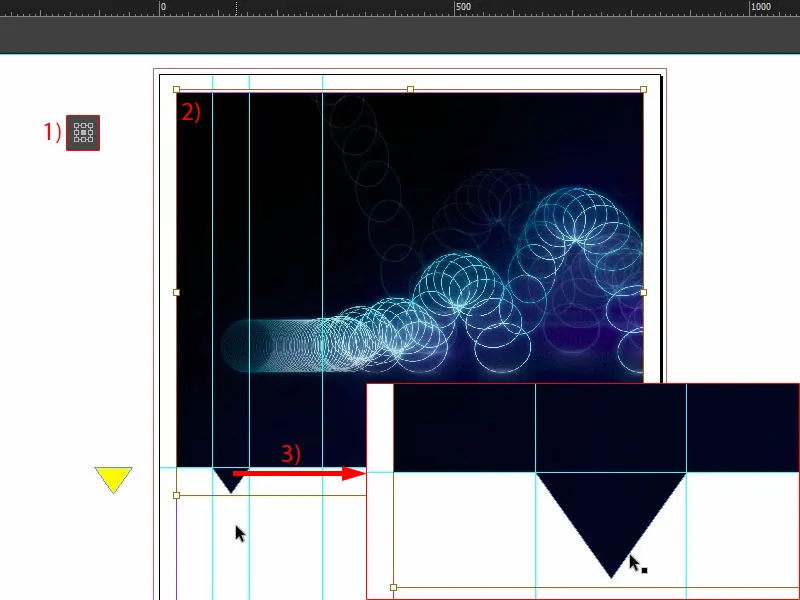
In onze uiteindelijke lay-out hadden we hier kleine driehoeken waarin de afbeelding nog wordt opgenomen. Dat gaan we nu als volgende stap even doen. Dus het Polygon-gereedschap gebruiken, dat is dit zeshoekige verkeersbord (1). Een keer op het werkgebied klikken. Bij het Aantal zijden stellen we 3 in, Stervorm op 0% (2).
En dan geven we het geheel een kleur (3). Dan moeten we het 180° draaien (4). Nu staat het ondersteboven.
Nu verander ik even het weergave (5), dan hebben we hier onze hulplijnen voor de breedte van de driehoek (6). En we verhogen de hoogte tot 45 mm (7). Zo zou dit ongeveer goed moeten passen.
Nu gaan we iets heel cools doen: we gaan het bovenste vorm en het onderste vorm combineren, want we willen dat deze afbeelding, deze Bouncing-Ball, in deze driehoek wordt opgenomen. Dit werkt het gemakkelijkst door beide met elkaar te laten samensmelten tot één vorm. Daarom gaan we een best cool gereedschap daarvoor gebruiken, de zogenaamde Pathfinder. Die heb ik hier in mijn zijbalk. Mocht je die niet hebben, dan kun je die tonen via Venster>Object en Layout>Pathfinder. Hiermee kun je vormen bij elkaar optellen of van elkaar aftrekken.
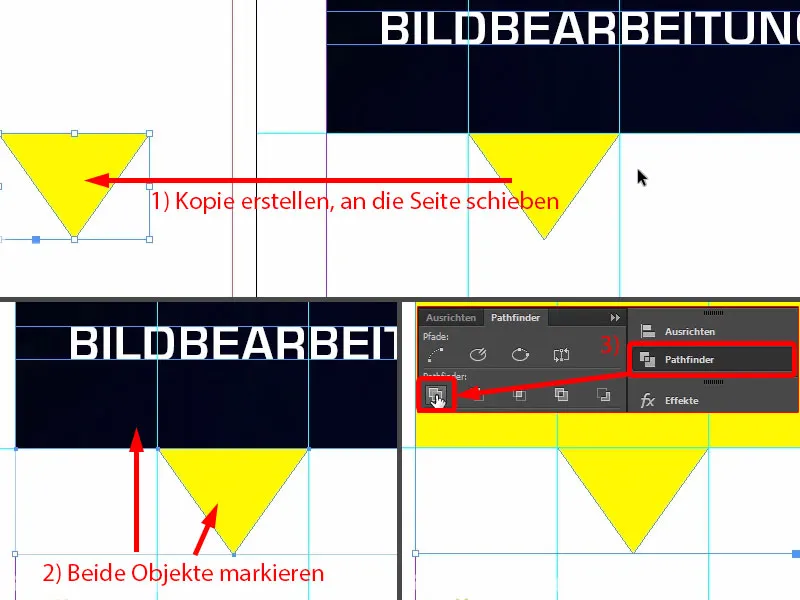
Voordat we ze samenvoegen, maak ik er nog een kopie van: Alt-toets ingedrukt houden, een keer slepen (1). Zo kunnen we het later nog steeds gebruiken.
Nu markeer ik beide objecten (2), roep de Pathfinder op en laat ze samensmelten (3). Hierdoor verdwijnt de afbeelding, dus op de een of andere manier is het nu verdwenen. Misschien hadden we dat vooraf moeten weten, maar het was wel goed dat we het eerst geplaatst hebben, we wilden het logo bovenaan de Bouncing-Ball nog uitlijnen. Dus dat klopt wel.
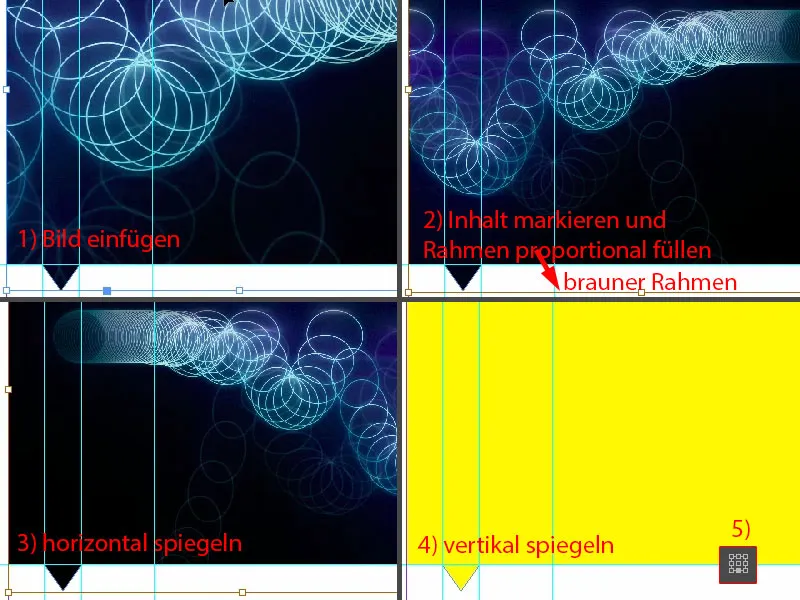
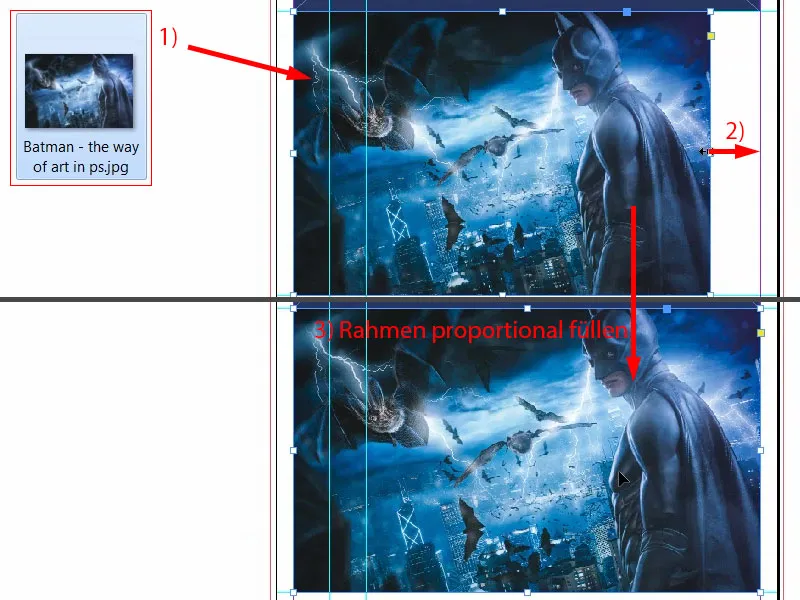
Maar nu kunnen we de sneltoets Ctrl+D oproepen, de afbeelding opnieuw invoegen (1). Nu draait het geheel zich enigszins om. Dus telkens wanneer je de Pathfinder met afbeeldingen gebruikt, ziet het eruit alsof het geheel door de mixer is gehaald. We moeten het dus nu aanpassen.
Dus markeer eerst de afbeelding, dus de inhoud van de afbeelding - dat zie je wanneer deze bruine rand is gemarkeerd (2), klik met de rechtermuisknop, Aanpassen>Proportioneel kader vullen. En dan gaan we verder met het transformeren van het object: Object>Transformeren>Horizontaal spiegelen (3) en dan nogmaals daar verticaal spiegelen (4). Wat is er nu gebeurd? De afbeelding hangt hierboven, omdat het referentiepunt aan de onderkant is gekozen (5).
Ctrl+Z, herstellen. Het referentiepunt een keer in het midden plaatsen (1), als dat ook bij jou is gebeurd, en nogmaals verticaal spiegelen (Resultaat zoals bij 2).
En nu kijk eens wat hier is gebeurd (3): De afbeelding is nu een deel geworden van deze driehoek. Dat betekent dat we van het oorspronkelijke kader een nieuw element hebben gemaakt, een veelhoek. Dit effect zullen we later nog vaak gebruiken.
Goed, dan schuiven we het in de volgorde van de lagen helemaal naar achteren (1). Zo ziet het er dan uit (2). En nu ben ik er ook tevreden over.
Achtergrond met een kleurverloop maken
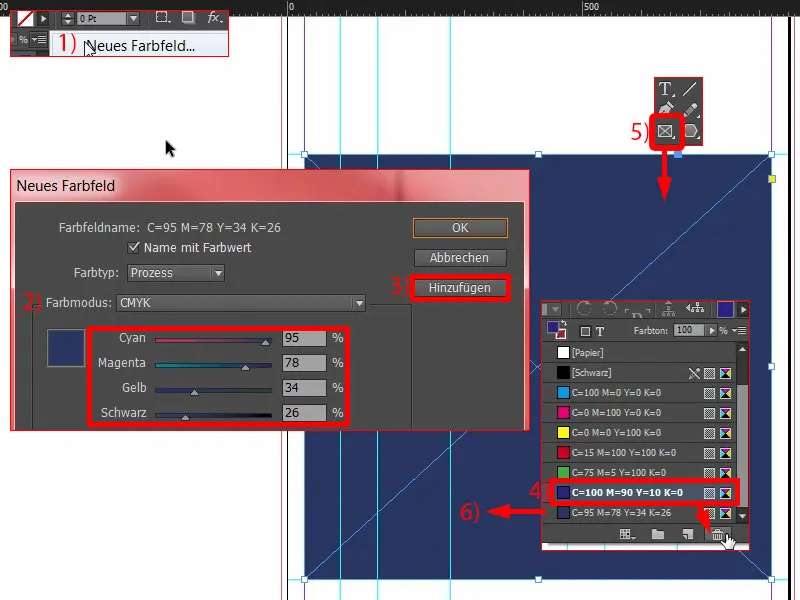
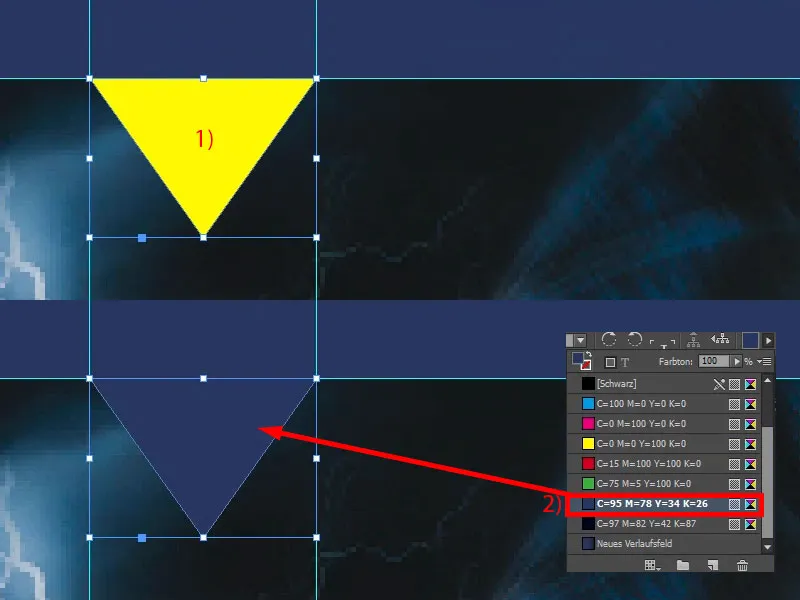
We willen nu de andere achtergronden toevoegen. Dus definieer ik eerst een nieuwe kleur (1), namelijk die met ons PSD-blauw: 95% cyaan, 78% magenta er bovenop, dan nog 34% geel en 26% zwart (2). De kleur voeg ik toe (3). Dat is het PSD-blauw. Die andere hier (4) verwijder ik even, zodat er geen verwarring ontstaat. Nu teken ik een rechthoek (5). Nu zou ik deze bijvoorbeeld met dit blauw kunnen vullen (6), …
… maar zoals je ziet: Hier hebben we een vrij groot contrast. Eigenlijk hebben we deze zwarttint (1) en dat gaat dan over in dit blauw (2), zonder dat er een subtiele overgang is. Wat helpt bij subtiele overgangen? Juist: Gradiënten. Daarom gaan we nu een gradiëntveld aanmaken zodat het eruitziet - wanneer deze afbeelding van bovenaf wordt bekeken en steeds donkerder wordt - dat het ook hier nog een keer donker begint en dan overgaat in blauw.
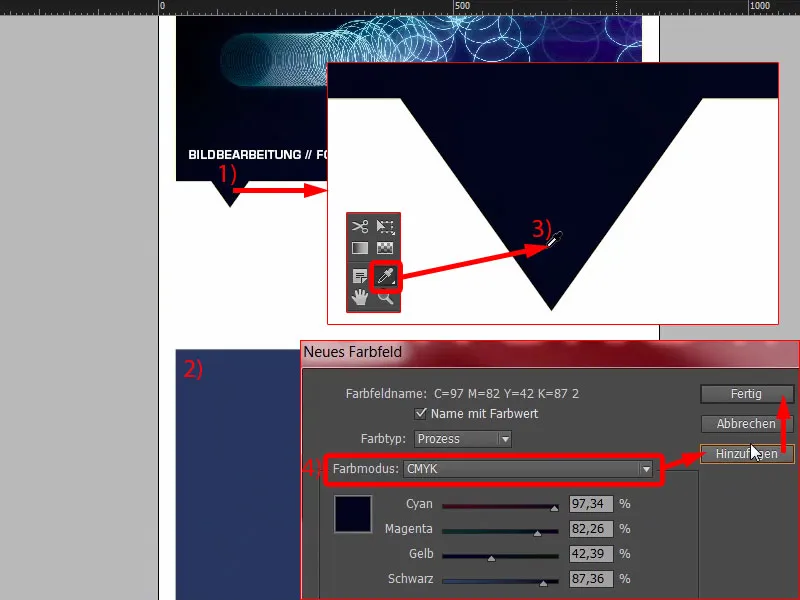
Om zo'n gradiëntveld te maken, hebben we natuurlijk twee kleuren nodig. Een hebben we al, dat is deze hier (2). En de tweede ga ik nu halen met de Pipet. Ik zoom hier even in en neem deze kleurwaarde over (3) ... Definieer als nieuwe kleur, maar niet in de RGB-modus, maar in de CMYK-modus (4). Toevoegen. Klaar.
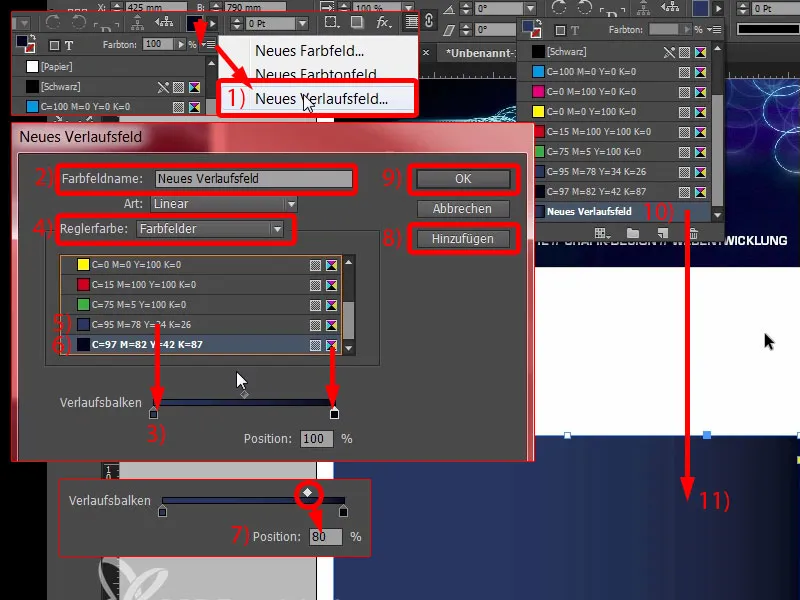
We hebben nu dus twee kleuren die we nodig hebben. Nu gaan we verder met een nieuw gradiëntveld (1). Dat noemen we dan "Nieuw gradiëntveld" (2). Nu hoef ik alleen maar hier links te klikken (3), daar kunnen we de eerste kleur definiëren. Ik zou het nu handmatig moeten invoeren, maar dat wil ik eigenlijk niet, want ik heb de kleuren al in mijn palet. Daarom kies ik in het Kleurkiezer-gedeelte de kleurstalen uit (4). Dan kies ik deze tint (5) aan de linkerkant. En rechts kies ik deze tint (6).
Nu kan ik hier in het midden op dit kleine vierkantje drukken (7). Wat betekent dit? Dit stelt de mengverhouding in, meer blauw of meer zwart. Mijn positie is ongeveer 80%. Nu klikken we op Toevoegen (8). Klaar (9).
Oké, als ik hier nu op klik en ik kies dit gradiëntveld (10) ... wat gebeurt er? Iets klopt niet. Het probleem is dat dit zwarte vlak eigenlijk hierboven zou moeten zijn (11).
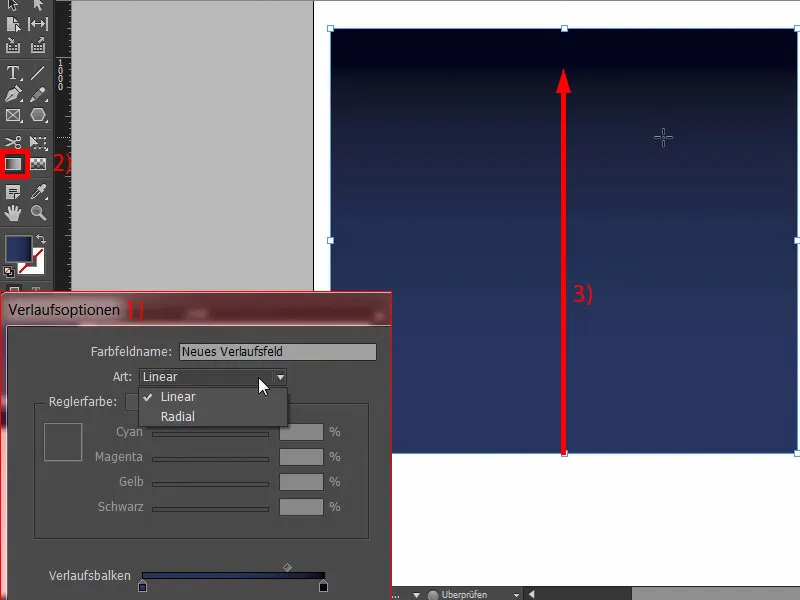
Maar als ik nogmaals in het gradiëntveld ga (1), dan hebben we niet zoals in Photoshop een schuifregelaar die ons zo mooi in een cirkel laat zien vanuit welke richting het gradiëntveld komt. Dat bestaat gewoon niet in InDesign. Dan moet je zelf bedenken: Wat kan ik hier nog meer doen? Je kunt hier radiaal kiezen, maar dat is ook niet de oplossing van het probleem.
Ik vertel je waar de oplossing te vinden is, namelijk in onze werkbalk links, wanneer we hier namelijk op de gradiëntveldgereedschap (2), snelkoppeling G, klikken. Dan kan ik dit veld markeren. En nu trek ik gewoon omhoog terwijl ik de Shift-toets ingedrukt houd (3). Zo, en nu past het.
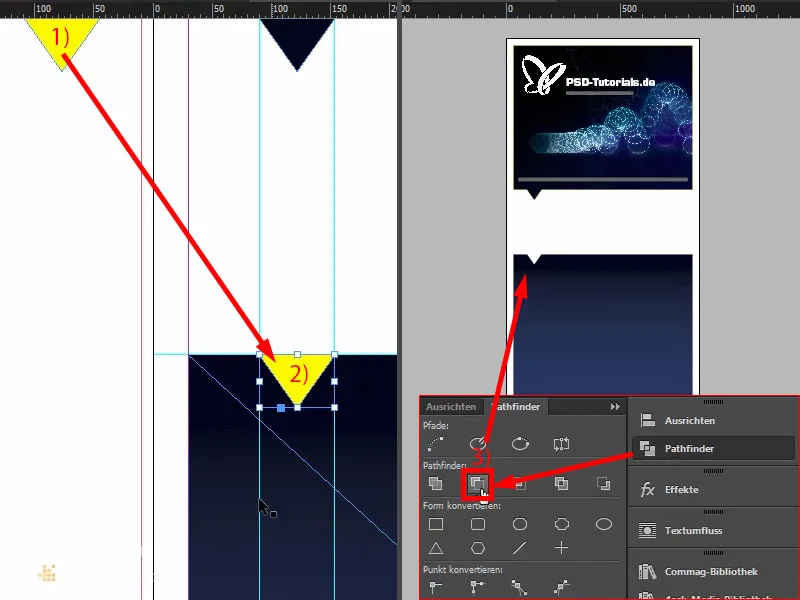
In de volgende stap maak ik hiervan nog een kopie (1) en trek ik deze naar deze plaats (2). Ordenen>Naar voren. Nu hebben we dat helemaal bovenaan staan. En deze driehoek trek ik weg van de vorm erachter. Dus nog een keer de Pathfinder, dit keer aftrekken (3). En voilà, de driehoek is er. Leuke truc, toch? Laten we het geheel eens bekijken. Perfect.
Tekst voor "goede redenen" voorbereiden
Zeg eens, hoeveel goede redenen heeft men nodig om zich aan te melden bij PSD-Tutorials.de? Eigenlijk maar één, namelijk super coole tutorials van super goede tutoren, maar ik geef je meteen zes op deze plek.
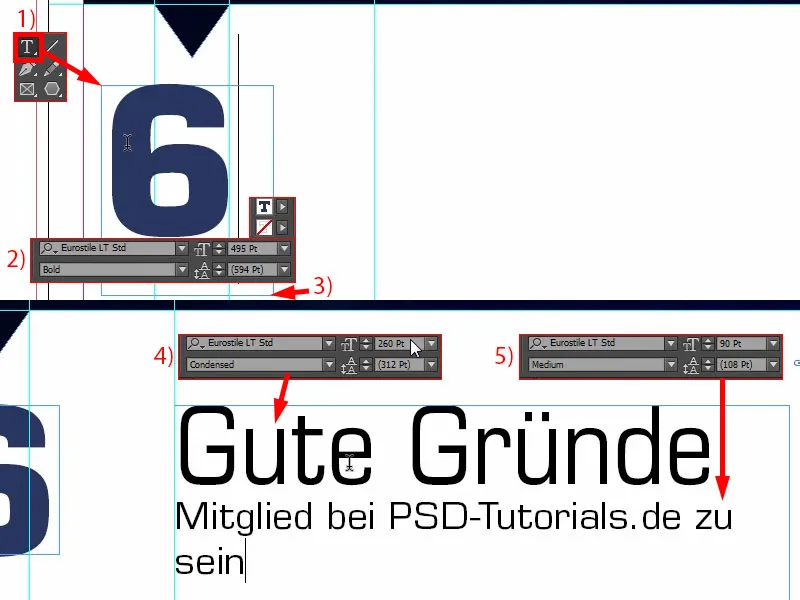
Daartoe snel een tekstveld tekenen (1). De weergave nog snel wijzigen. Dan gaan we over naar een nieuw lettertype: Eurostile LT Std in Vet. 490 punts groot, dat wordt echt dik. Dan onze huisstijlkleur (instellingen bij 2). En dan kunnen we hier een "6" typen. Verklein het tekstveld tot de juiste grootte door dubbel te klikken op de greep (3).
En dan nog een tekstveld, ook in Eurostile LT Std, maar deze keer niet Vet, maar Condensed, grootte 260 (4). Een condensed stijl is altijd heel slank. Dat betekent niet dat het bij de Weight Watchers was, maar het is toch ongelooflijk slank in uitstraling. Kijk eens naar: "Goede redenen".
En in Medium, lettergrootte 90 punten schrijf ik eronder: "Lid zijn van PSD-Tutorials.de" (5).
Dit hoort hier eigenlijk niet, dus moeten we het een beetje naar links verschuiven en sowieso diverse aanpassingen maken. Als eerste moeten we het tekstveld wat groter maken zodat alles erin past (1). En nu zullen we het even uitlijnen met de bovenkant van de "6" (2).
Daarnaast klopt de regelafstand niet. Daarom markeer ik de hele tekst - en geef een regelafstand van 136 Pt in (3). Dan kunnen we ook meteen de kleur veranderen naar blauw (4).
Zo ziet het er nu uit. Eigenlijk best goed, maar wat niet klopt is deze opening die hier heel onaangenaam opvalt (5), want hoe groter uw lettergrootte is, hoe meer ruimte u voor de eerste letter heeft. Dat willen we natuurlijk vermijden, en daar zijn een paar trucs voor.
Een daarvan laat ik je nu zien: We plaatsen eenvoudig een spatie voor de "G". Zo. Nu markeer ik deze spatie (6), en we zetten de ondertekst op -310. En kijk nu eens wat we hier hebben gedaan: Beide zitten vrijwel op dezelfde rand (8). Dus dat is een eenvoudige truc om zoiets symmetrisch uit te lijnen.
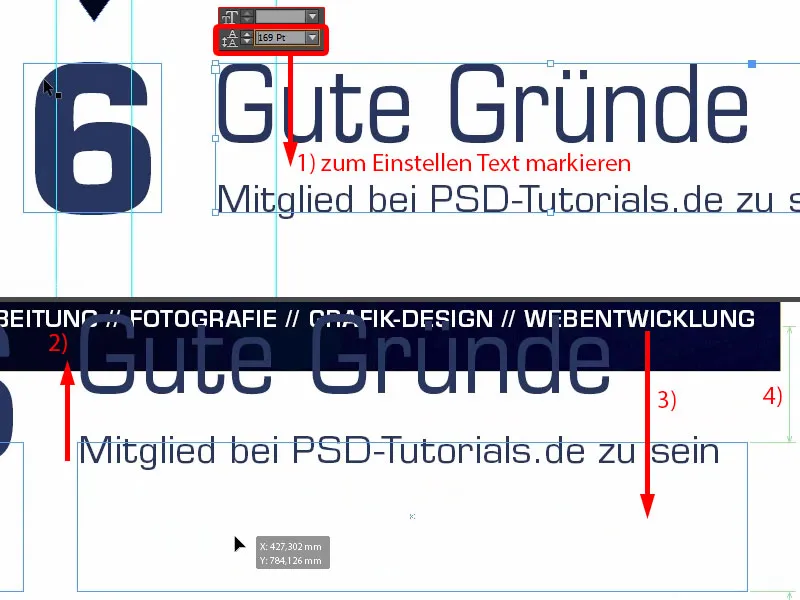
Als volgende zou ik graag dit tekstveld aanpassen aan de "6". De afstand is nog niet helemaal goed, dus we moeten nog iets hoger gaan, en wel totdat het eruit springt. Dus bij 169 Pt blijft het nu hier bij mij staan (1).
En dan moeten we alles, de "6" en de goede redenen, nog in het midden tussen het bovenste en onderste blok uitlijnen. Daarom schuif ik het even omhoog (2), en dan hopen we bij het omlaag bewegen (3) op onze hulplijnen... Hier hebben we er een, maar die klopt niet helemaal (4).
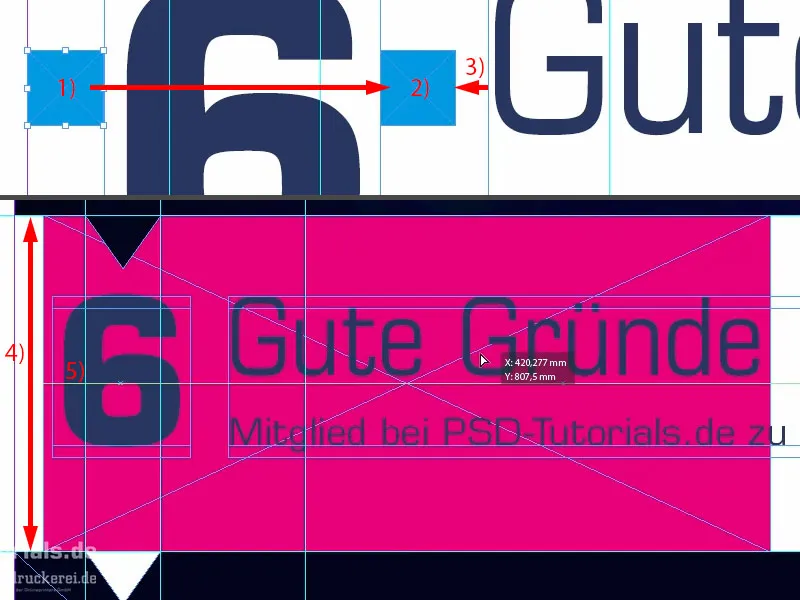
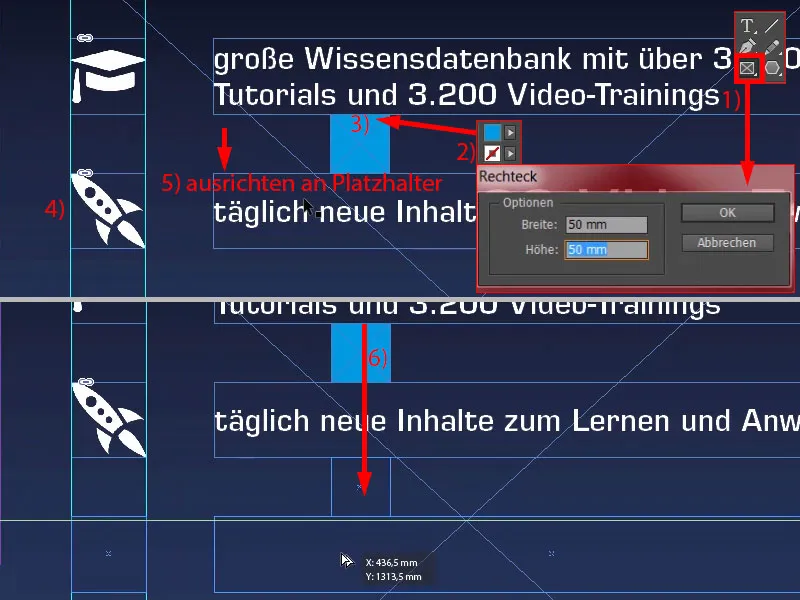
Helaas zijn er geen andere hulplijnen. Dan moeten we het handmatig doen: Als eerste tekenen we hier een rechthoek, die geef ik een kleur (1). Die plaats ik op deze positie (2). Hiermee lijn ik de goede redenen uit (3).
Dan kan ik nog een kleurveld in de achtergrond trekken en via Rangschikken naar de achtergrond verplaatsen (4). Nu markeer ik zowel de "6" als de goede redenen, want nu hebben we duidelijk een referentie. Dat zie je aan deze groene lijn die in het midden verschijnt (5). Nu hebben we het midden en kunnen we de plaatshouders weer verwijderen.
Dit is ook de manier waarop ik vaak op meerdere plaatsen met plaatshouders werk, zodat ik altijd gelijke afstanden heb. Dit is het tussentijdse resultaat.
Iconen invoegen en teksten voorbereiden
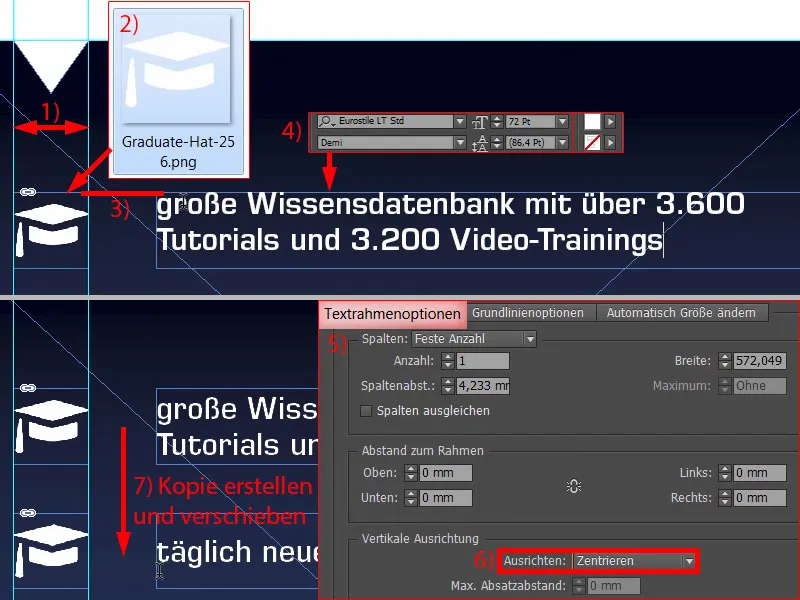
Nu volgen nog de pictogrammen. Die komen op deze plek tussen de twee hulplijnen (1). Ctrl+D, kies de hoed en plaats die precies tussen de twee hulplijnen (2). Daar is de hoed, dit zijn heel eenvoudige PNG-bestanden.
Als volgende trek ik een tekstvak op, in dezelfde grootte als het pictogram. Ik aligneer dat ook aan de bovenkant (3). De beschrijvingstekst gaat er dan in. Ook hier gebruiken we de Eurostile LT Std, lettertype stijl Demi, 72 Pt en alles in het wit (instellingen bij 4). De tekst haal ik uit mijn klembord, gewoon plakken.
Om ervoor te zorgen dat ik dit ook voor de volgende vijf pictogrammen kan gebruiken, moet ik het een beetje voorbereiden, want niet elke beschrijvingstekst beslaat twee regels. Bij slechts een regel tekst zou het altijd aan de bovenkant blijven (bij 3).
Om dat te voorkomen, kun je eenvoudig de Tekstkaderopties openen, Ctrl+B (5). En daar klik ik op Midden uitlijnen bij Verticale uitlijning (6). Als ik nu een kopie maak, met Alt en Shift, en de tekst met een regel wijzig, ziet dat er zo uit (7). InDesign plaatst de tekst in het midden.
Hier hebben we natuurlijk ook consistente afstanden nodig. Dus gewoon weer een rechthoek, 50 x 50 mm (1), die geef ik een kleur (2), zodat we het kunnen onderscheiden. Die plaats ik hier (3).
Hier wisselen we nog het pictogram, Ctrl+D, en dan kies ik hier het ruimteschip (4). En dan gaan we verder. Alles markeren (het ruimteschip en het tekstvak "dagelijks nieuwe ..."), naar beneden schuiven (5). Volgende inhoud (6) ...
... en zo verder, totdat alle zes goede redenen er zijn. Nu raakt de ruimte langzaam op (1).
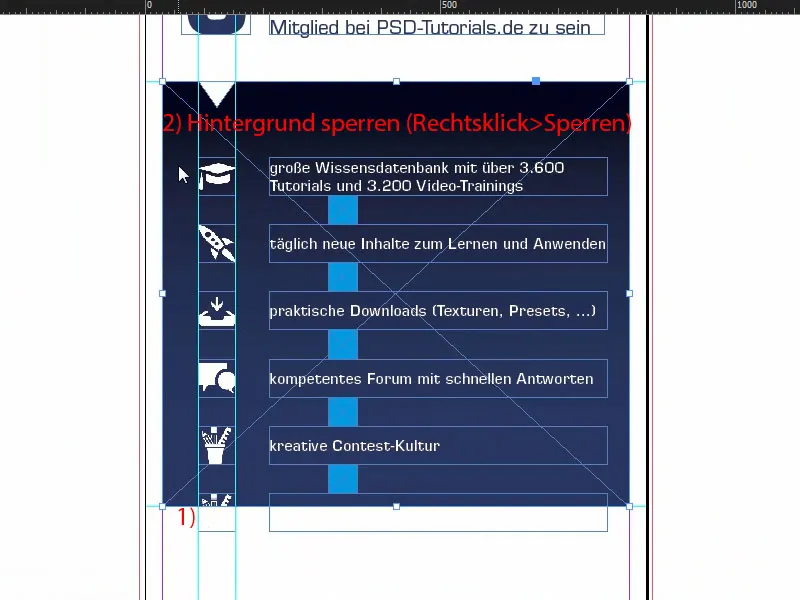
We moeten even kijken hoe we dat boven beter kunnen uitlijnen. Laten we dat eens bekijken. Ik vergrendel even de achtergrond (2).
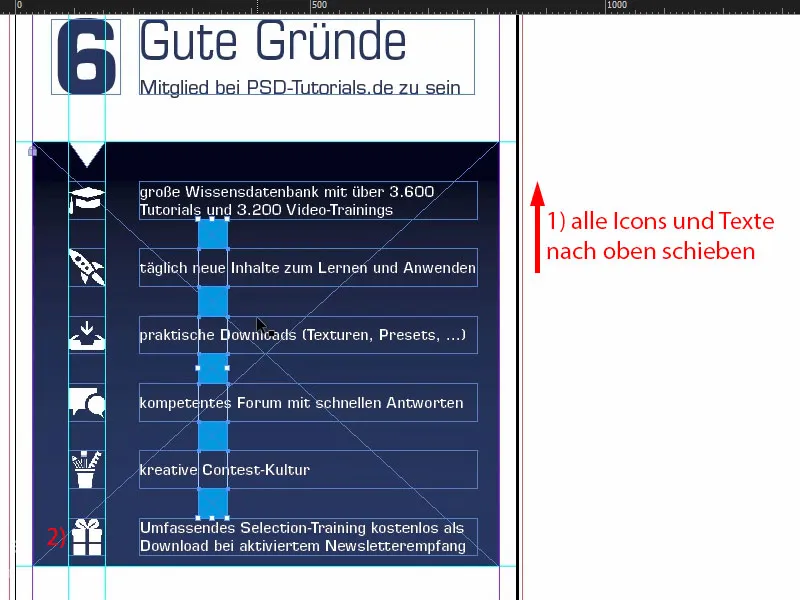
Nu kan ik alles markeren zonder meteen de achtergrond vast te pakken. Met de Shift-toets ingedrukt, schuif ik het omhoog (1). En dan komen de inhoud in de laatste goede reden (2).
Dan kan ik al deze plaatshouders weer verwijderen.
Nu moeten we alles nog in het midden uitlijnen. Hiervoor kan ik alles selecteren, verplaatsen totdat ik het midden raak. Naar mijn mening ziet het er al behoorlijk goed uit.
Onderste deel van de roll-up bewerken
Helemaal onderaan missen we onze Batman. Die pak ik, sleep hem naar boven (1). Het veld rechts schaal ik uit (2). Rechtsklik, Aanpassen>Proportioneel kader vullen (3). Oké.
Hier ontbreekt nog onze driehoek. Die haal ik van boven. Ctrl+X, plakken (1). In dit geval zet ik de kleur gewoon op blauw, want we hebben hier dezelfde kleuren (2). Bij afbeeldingen is dat niet zo eenvoudig, maar in dit geval zeker toegestaan.
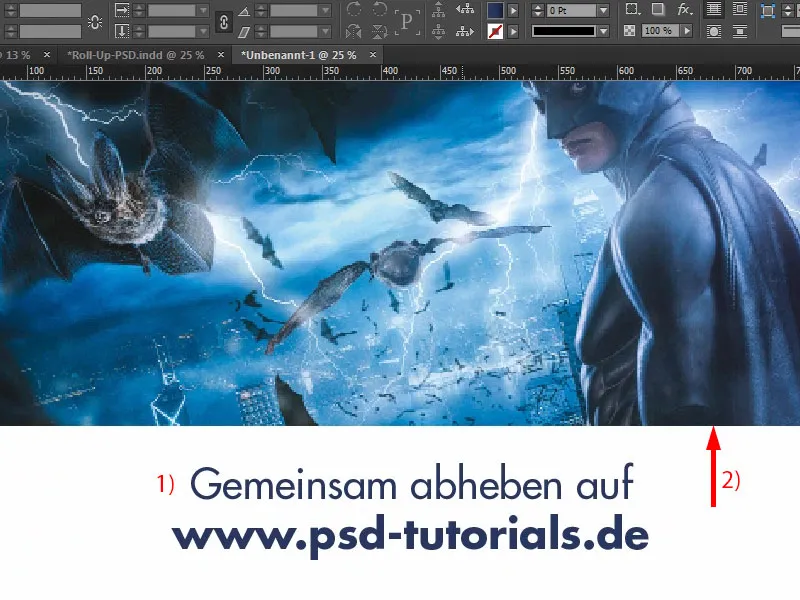
Ik kijk nog even naar het voorbeeld, daar staat onderaan het webadres, dat kan ik eigenlijk gewoon kopiëren zoals het is. Daar zie ik ook dat we Batman een beetje te groot hebben gemaakt.
Ja, ik weet het, superhelden hebben ruimte nodig, maar deze superheld moet met iets minder genoegen nemen (1). Dan trek ik een tekstveld van de ene naar de andere rand. Nu plak ik erin wat ik in het geheugen heb (2). En dan moeten we ervoor zorgen dat alles boven de lijn staat die het niet-bedrukbare gebied markeert. Ja, lieve Batman, misschien moeten we toch nog wat van je mooie sixpack afsnijden. Of we snijden je oren eraf... Nog iets omhoog, onderaan iets eraf halen. Prima.
Overzicht van het Roll-up-ontwerp
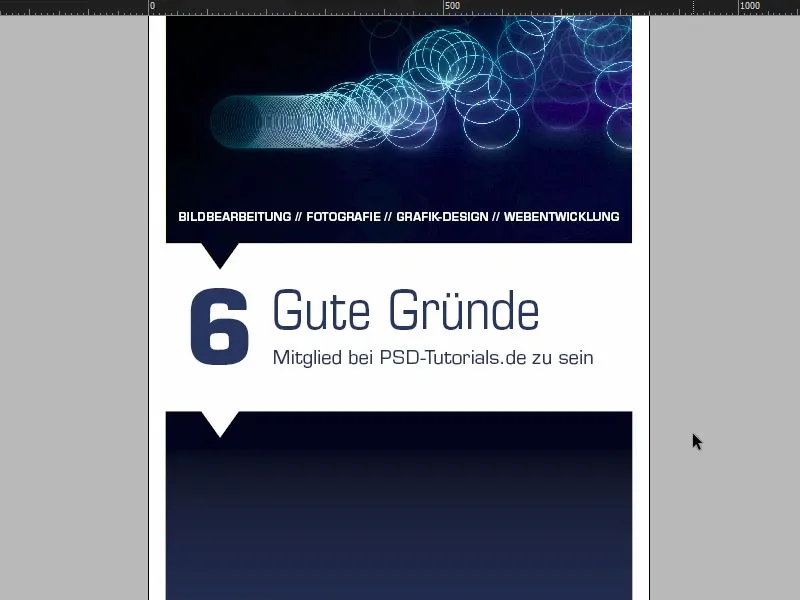
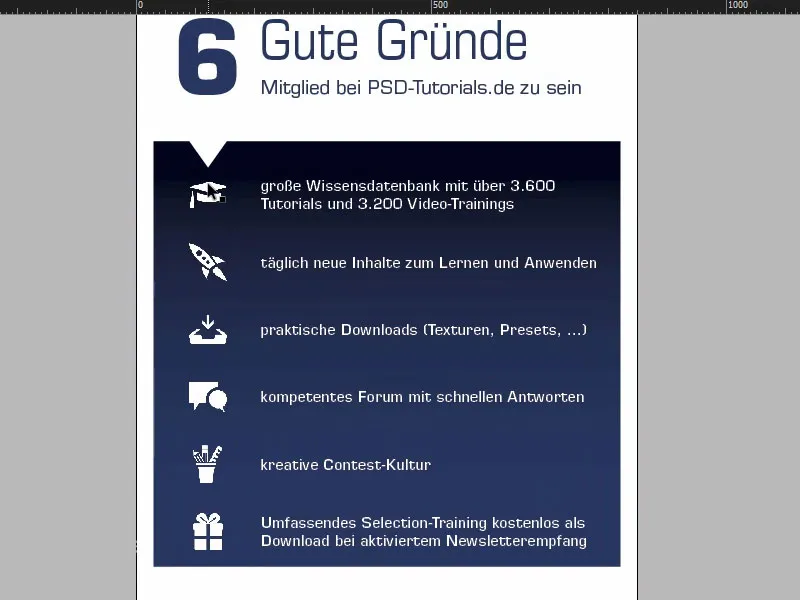
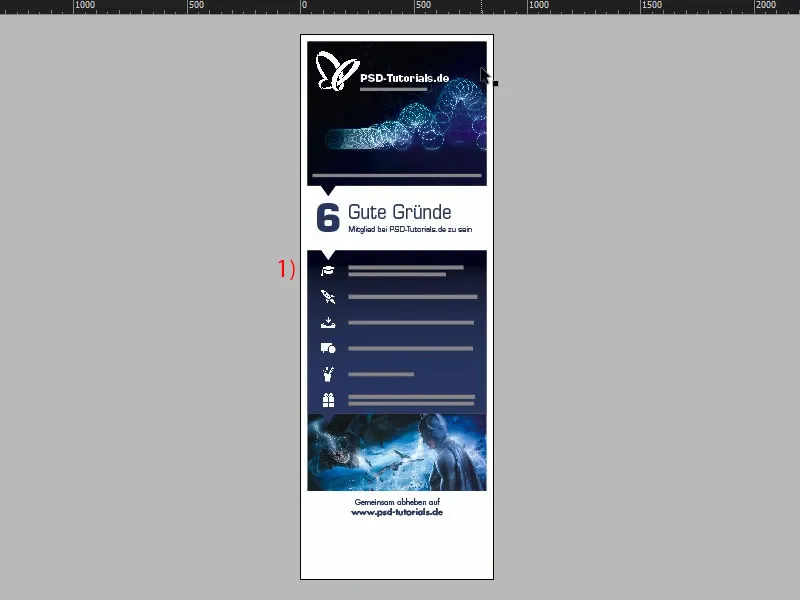
Ctrl+0. Laten we het eens vanuit vogelperspectief bekijken en erdoor scrollen. Oké, het logo bovenaan klopt. Daaronder hebben we onze vier competentiegebieden en 6 goede redenen om lid te worden.
Dan komen ook de zes redenen...
... en onderaan dan Batman en het webadres.
Wat mij niet bevalt... Nu moet ik nog wat bijwerken. De puntige oren moeten wel worden aangeduid, anders komt deze afbeelding naar mijn mening verkeerd over.
In principe moet je bij het werken met roll-ups altijd iets in gedachten houden, namelijk: Vraag je gewoon af vanuit welke positie de toeschouwer deze roll-up waarneemt? Meestal tijdens het passeren, meestal op beurzen, wanneer de blik toevallig deze roll-up passeert of omdat het zeer opvallend is. Maar hij zal nooit echt de tijd hebben om alles te lezen of de tijd nemen om er helemaal voor te staan en alles te lezen. Dit betekent: Je moet over het algemeen altijd werken met grote, grote letters, met minimale informatie. Werk liever met visuele communicatiemiddelen zoals pictogrammen of afbeeldingen. Natuurlijk moet het logo erop staan. Maar je mag dit ding absoluut niet overbelasten, want ik beloof je: Geen enkele mens leest dit helemaal door.
Misschien zal nu de ene of de andere zeggen dat zelfs dit grensgeval (1) is. Zou kunnen. Voor mijn smaak vind ik het nog steeds volkomen in orde. Maar zoals gezegd, houd dit altijd in gedachten en vraag jezelf af vanuit welke situatie de belangstellende dit communicatiemedium bekijkt.
Resolutie controleren en exporteren
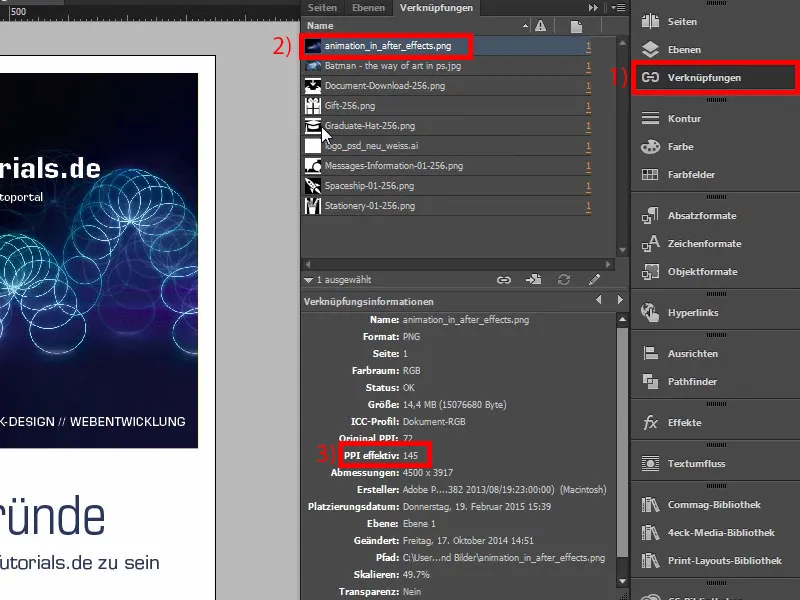
We hebben het tot zover klaar. Dit gaan we nu exporteren en dan gaan we over tot het uploaden. Voordat we definitief exporteren, is het de moeite waard om nog een laatste blik op de afbeeldingen te werpen. En wel herinner je je, op de website van de drukkerij hebben we gelezen dat de afbeeldingen 120 dpi moeten zijn. Als je nu in het Verbinding-paneel (1) gewoon een afbeelding opent, zoals deze hier, dat is de cover van "Animation in After Effects" (2), dan zie je dat de ppi inderdaad op 145 ligt (3). 120 was de vereiste, dat betekent dat we ons in een volkomen acceptabel kader bevinden. Dus dat klopt. Oké.
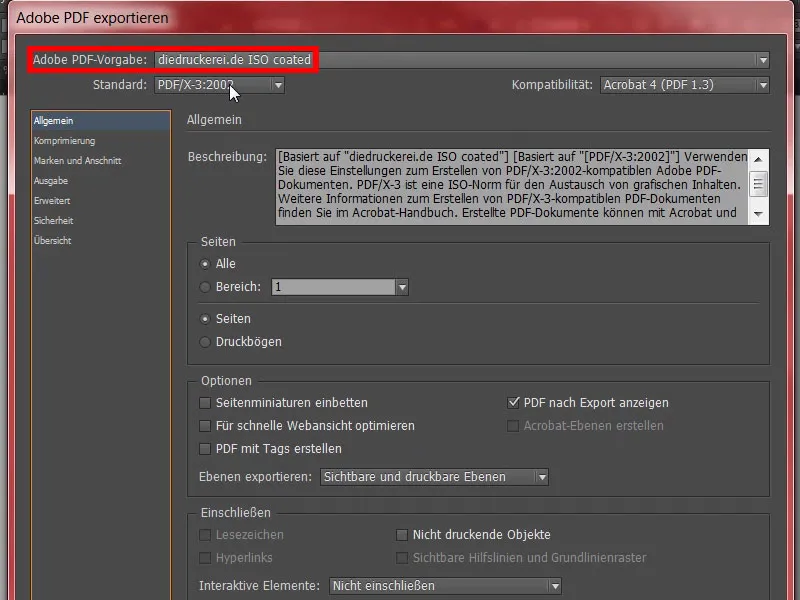
Vervolgens Ctrl+E. Opslaan. Hier kiezen we ISO coated, zoals we al hadden opgeslagen.
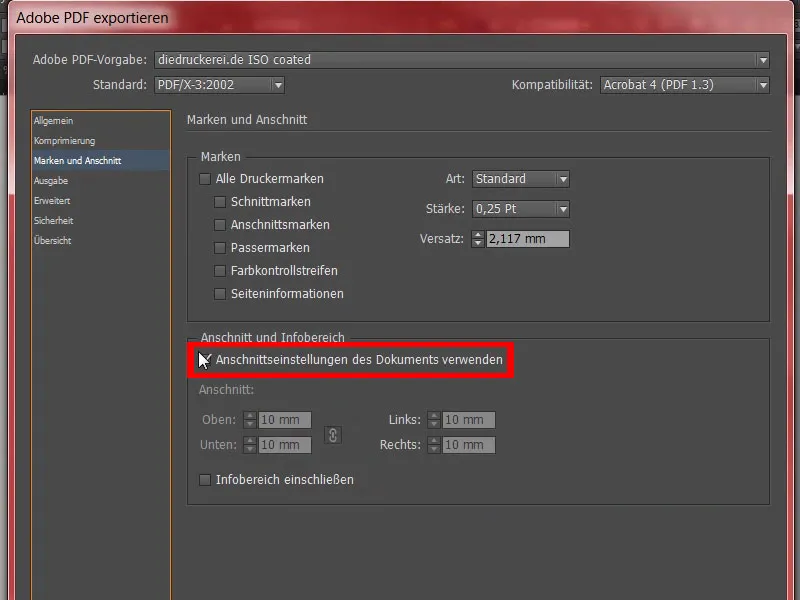
Verder nog de Snij- en afloopmarkeringen controleren, absoluut de Afloopinstellingen van document gebruiken, dus 10 mm.
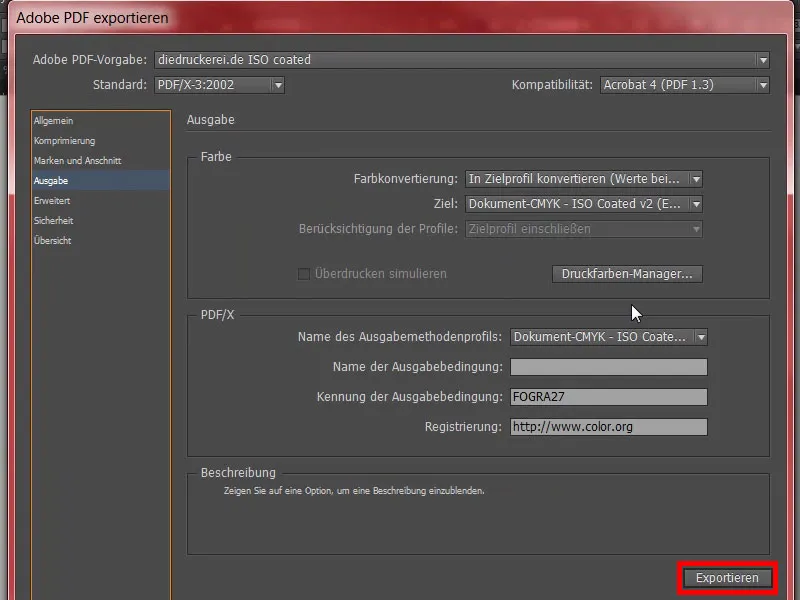
Daarna in de Uitvoer de waarden controleren. Dat klopt tot nu toe. We gaan op Exporteren.
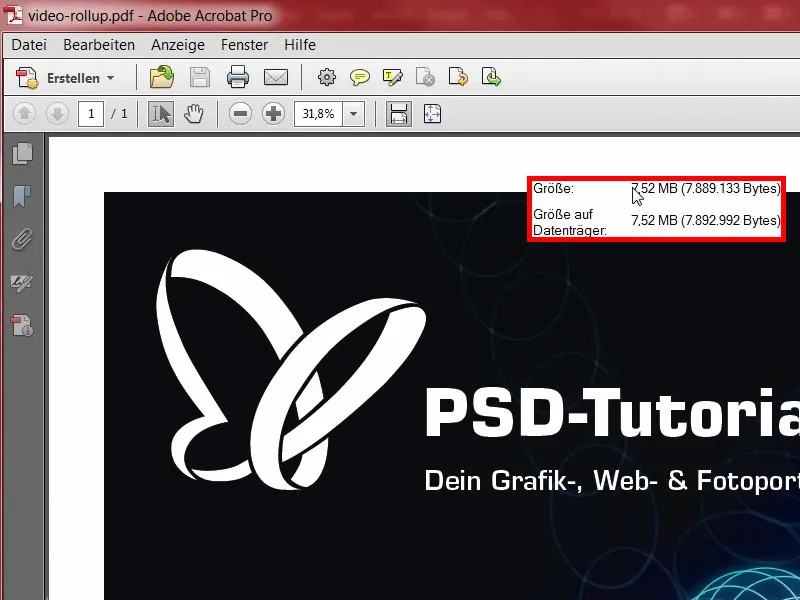
Dit wordt nu een behoorlijk groot document, denk ik. Hier is de PDF. Ziet er goed uit.
Uitstekend, nu ben ik echter een beetje nieuwsgierig. Laten we eens kijken hoe groot het bestand is geworden ... "video-rollup", rechtsklikken en dan de Eigenschappen openen. Daar zien we: Ja, goed, de file is nu zeven en een half megabyte groot. Dat kunnen we nu uploaden.
Roll-up overdragen aan de drukkerij
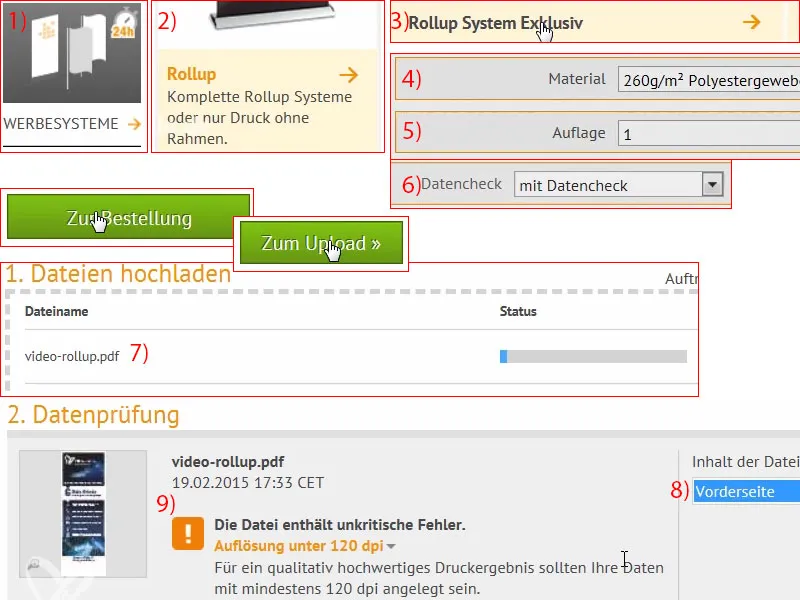
Snel dus naar het Reclamesysteem (1), het Rollup selecteren (2), Rollup Systeem Exclusief (3). Dat hadden we uitgekozen. Dat zit zo goed. We hadden aangekondigd 260-grams polyesterweefsel te gebruiken, laten we dat ook zo houden (4). Oplage 1 (5). Meer hebben we op dit moment niet nodig. Het kan geen kwaad om een Controle van de gegevens te doen (6), mocht er toch iets fout zijn gegaan. En dan verder naar Bestelling. Dit is allemaal in orde, dus op Verder. Hier nog de gegevens met het adres. Verder. Betalingsmethode, ook op Verder. We accepteren de Algemene Voorwaarden en Privacyverklaring. En dan willen we graag de nieuwsbrief abonneren. En Kopen. "Bedankt voor uw bestelling" - alsjeblieft (Volg bestelprocedure). Naar upload, en dan gewoon het bestand hier neerzetten door middel van slepen en neerzetten (7) ...
Het is nu geüpload. We kiezen hierbij de voorkant (8). "Resolutie onder 120 dpi"?! (9) Oei, daar moeten we nog eens kijken wat er aan de hand is, misschien zal een afbeelding net niet de grens bereiken. Het zou kunnen dat het om Batman gaat. Bij de eerste hebben we het al gecontroleerd. Ik zal nu nog eens gedetailleerd bekijken waar het probleem ligt. Maar het is praktisch om te weten dat je op deze plek een melding krijgt als er daadwerkelijk iets mis is. Rest mij nu alleen nog om jullie veel plezier te wensen bij de volgende training. Ik moet zelf nog wat aanpassingen doen en controleren welke van deze afbeeldingen roet in het eten heeft gegooid, maar dat zal me zeker lukken.
Uitpakken van de geprinte Roll-up
Keurig verpakt is het zeker ... En de roll-up is nog een keer apart verpakt in een tas, geweldig. Het ziet er behoorlijk hoogwaardig uit.
Hier hebben we het draagsysteem voor de achterkant.
En hier is het pronkstuk. Dit was de exclusieve variant, ziet er erg hoogwaardig uit. En als je het op de grond zet, schroef je gewoon het draagsysteem in de daarvoor bestemde schroefdraad. Met een paar rotaties naar rechts komt dat perfect terecht.
Vervolgens gaat het echt makkelijk omhoog. Je ziet dus, deze roll-up is ook echt alleen op te zetten. Daar heb je geen twee mannen voor nodig of een heel voetbalteam, dat kan echt alleen. Nog een beetje hoger ...
In de uitstraling is het al echt geweldig, ik moet zeggen dat dit meteen enthousiast maakt. Er is wel enigszins lichtdoorlating te zien, maar dit is natuurlijk niet available Light zoals we hier in deze ruimte hebben, hier staan echt continu lichten, acht lampen van elk 70 watt die het geheel verlichten, en daardoor schijnt de staaf iets door. Maar op een normale beurs zal dat natuurlijk niet gebeuren, daar zal het niet zo belicht worden. Boven zien we nogmaals de Bouncing-Ball, dit is overigens een artwork van Philipp Sniechota, die voor ons een After Effects-training heeft opgenomen. Dan de zes goede redenen. Maakt een solide indruk.
De Batman ... Overigens was dit ons zorgenkind, hier had ik de verkeerde afbeelding ingesloten. Ik had de resolutie toen nog verhoogd. En dit is hier allemaal echt haarscherp, maakt een solide indruk.