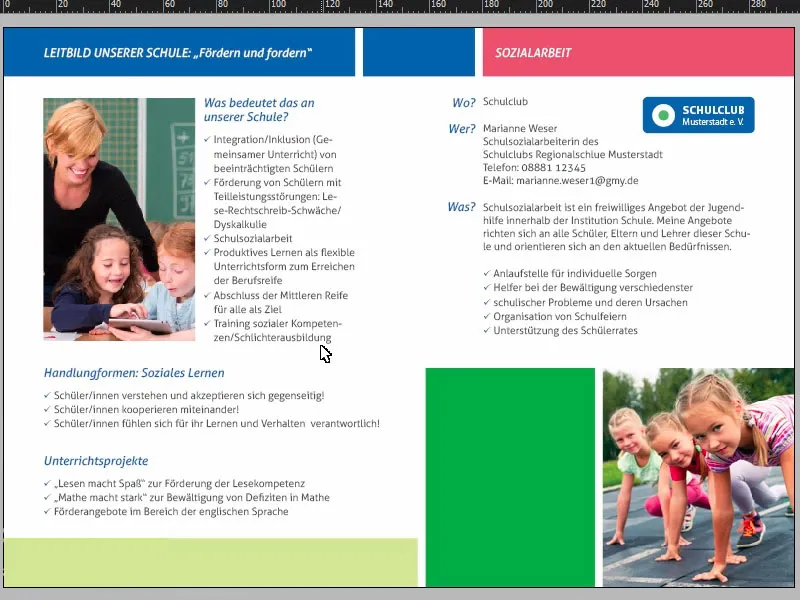
Hallo terug naar het tweede deel. Het gaat erom een schoollay-out te maken. Dit hier is nogmaals de voorkant.
Nieuwe pagina maken, ontwerpraster toevoegen
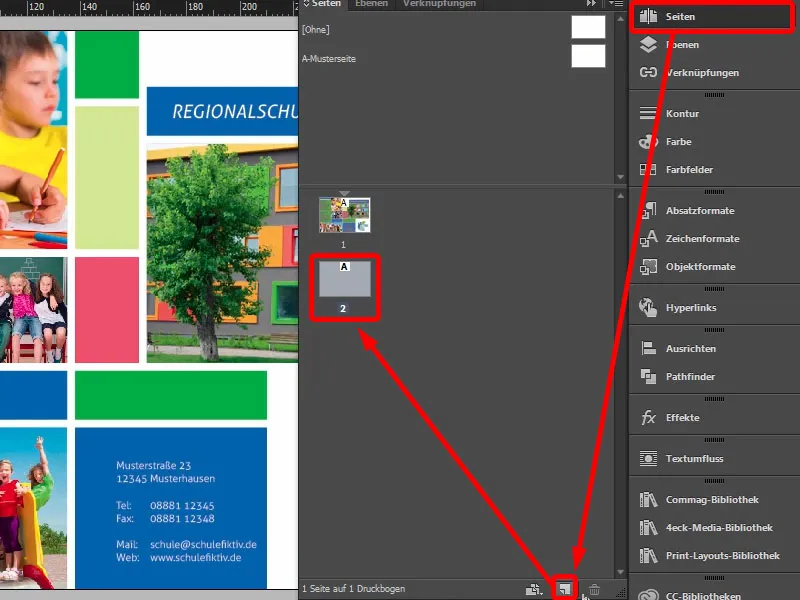
We gaan nu aan de slag met de binnenpagina's. We openen het pagina-paneel en voegen een nieuwe pagina toe.
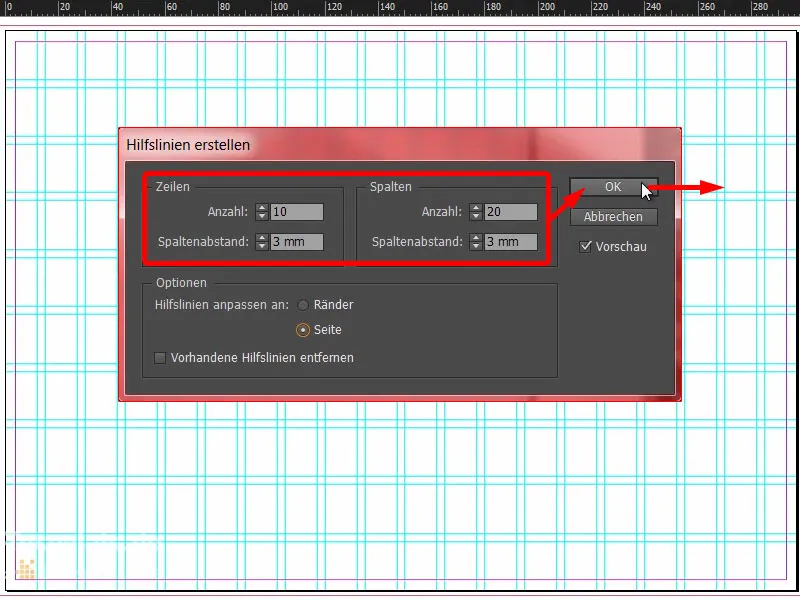
Natuurlijk ontbreekt ons ontwerpraster hier. Dit kan je eenvoudig opnieuw aanmaken, maar wanneer je met meerdere pagina's werkt, is het handig om dit soort ontwerprasters op de voorbeeldpagina aan te maken, zodat je het op elke pagina hebt. In dit geval maak ik gewoon nog wat hulplijnen aan (Layout>Lijnen maken…). Hier waren het 10 mm, 3 mm, 20 mm en ook 3 mm. Het raster staat er al, identiek aan dat op de voorkant.
Ontwerp van de lay-out: grafische elementen en afbeeldingen
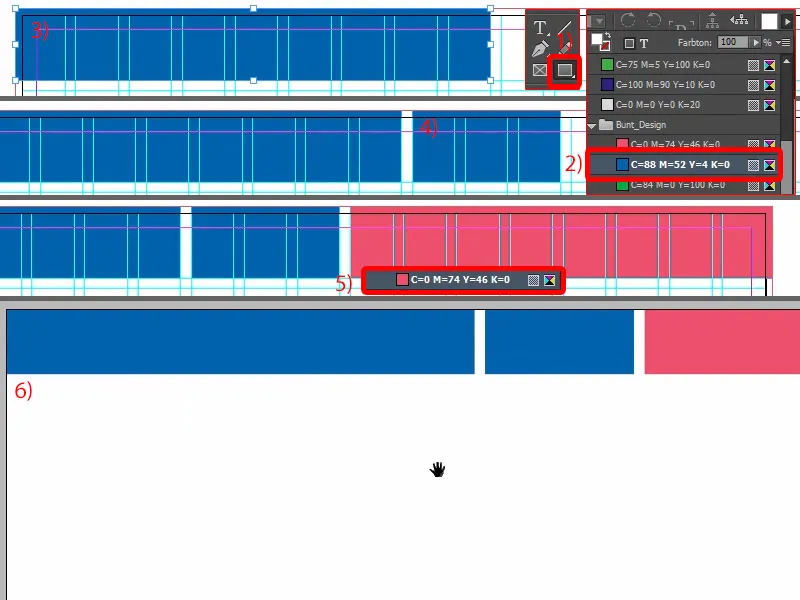
Nu kunnen we beginnen met opnieuw rechthoeken hierboven te trekken. De eerste doe ik in de kleur blauw (1 en 2) en trek het van de afsnede hierboven uit (3). Maak er een kopie van en verklein deze in dit geval tot drie vakjes (4). Vervolgens nog een andere rechthoek hier rechts in onze abrikooskleur (5). Goed, het kopgedeelte is goed (6) ...
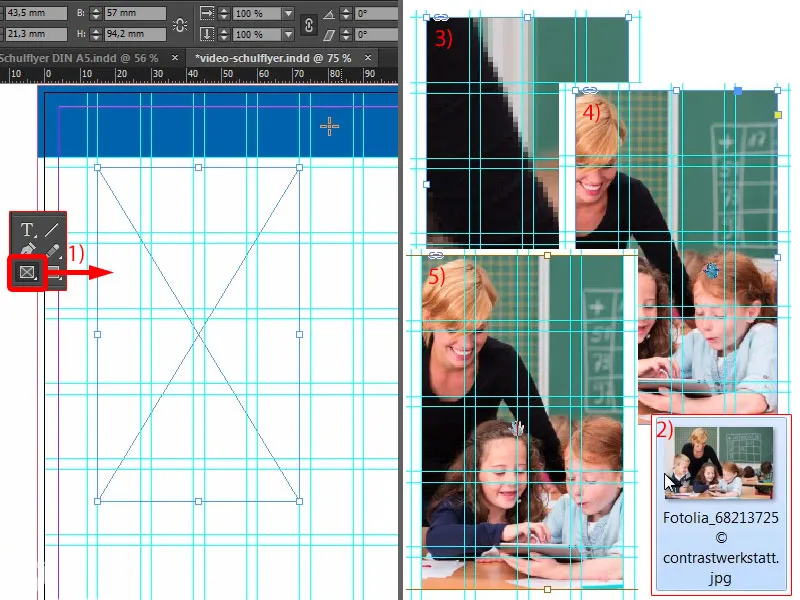
We gaan verder met het plaatsen van de eerste afbeelding. Ik selecteer het rechthoek en plaats het hierboven (1). Je moet altijd een beetje opletten hoe groot het uiteindelijk moet worden.
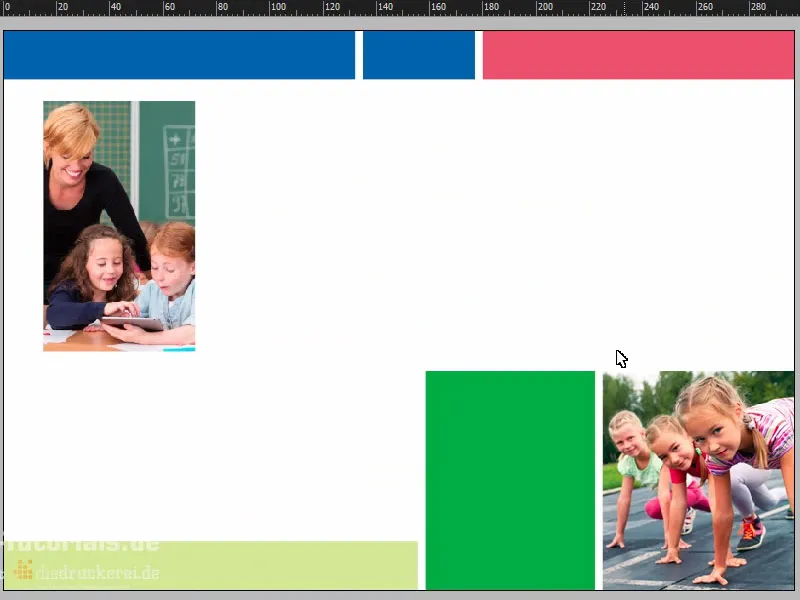
Ik druk op Ctrl+D en kies de juiste afbeelding (2). Dit wordt dan prompt ingevoegd (3). Aanpassen>Frame proportioneel vullen… (4) Nu hebben we natuurlijk de lerares nodig, zij moet ook op de foto staan zodat mama en papa zien hoe vriendelijk ze daar zijn (5).
Dan kunnen we het geheel nog een beetje lager zetten (1). Hierdoor doorbreken we het raster, maar dat is helemaal in orde, want uiteindelijk gaat het om de esthetiek.
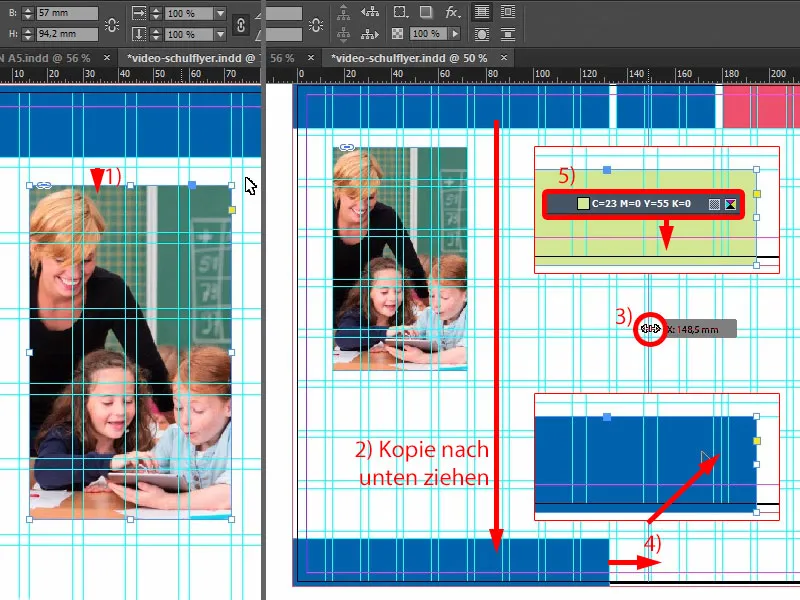
Onderaan voegen we nog een rechthoek toe, net zoals boven. Maak daarom een kopie ervan, sleep het helemaal naar beneden (2). En nu is het misschien toch handig om precies in het midden, daar waar de vouw zit, deze hulplijn te plaatsen (3). 148,5 - daar bevindt zich de vouw.
En dit veld schuiven we gewoon een beetje verder, ongeveer zo (4). Ik vind het leuk ... Snel de kleur nog veranderen (5) en we gaan verder.
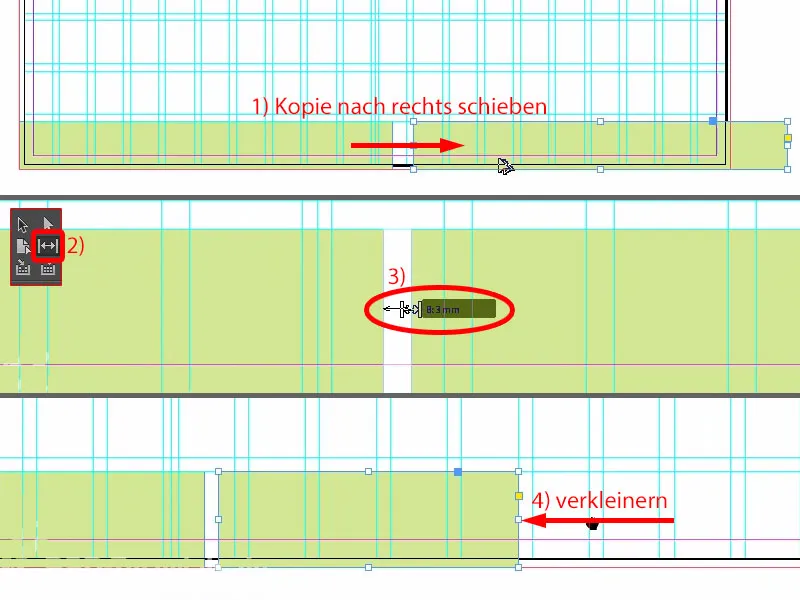
Maak hier een kopie van (1).
Nu hebben we onze 3 mm nodig. Omdat InDesign de afstand niet aangeeft bij het verplaatsen van de rechthoek, moeten we het eenvoudig oplossen met het Openingstool (2). En wel als volgt: Druk op de Ctrl-toets en stel in op 3 mm, dan is het probleem ook opgelost (3). Natuurlijk is het nog wat groot, dus: schuif het kleiner totdat het past (4) ...
... en vier vakken omhoog (1).
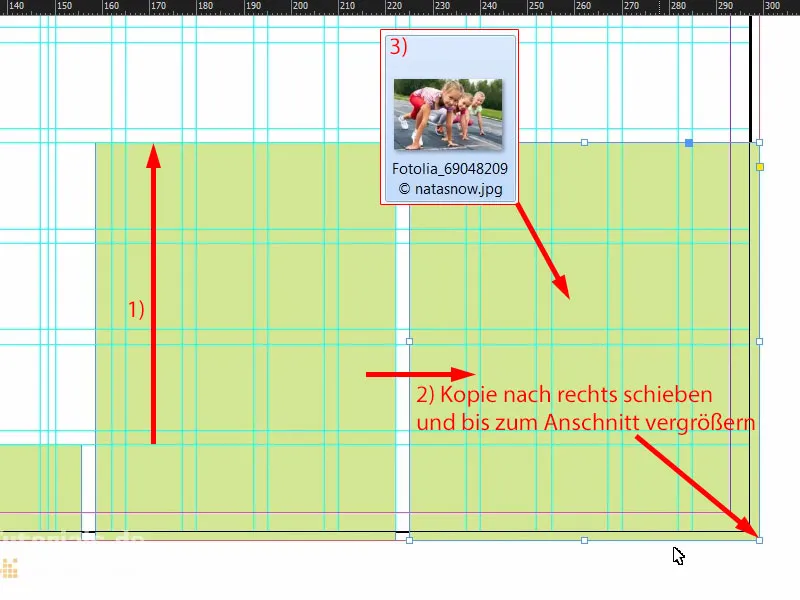
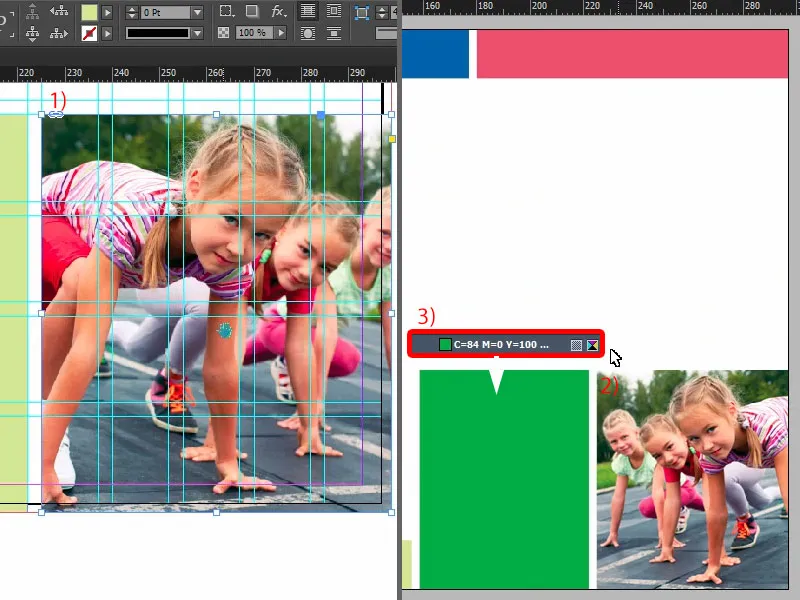
Daarnaast is er een afbeelding die ik hier naar de rand schuif (2). Nogmaals Ctrl+D, de afbeelding openen (3), ...
... opnieuw Aanpassen>Frame proportioneel vullen (1). Nu hebben we iets bijzonders, namelijk het typische geval: We plaatsen een foto en deze leuke meisjes kijken niet alleen uit het lay-out, nee, ze willen er zelfs uitrennen, en dat kan niet. Dus nemen we de afbeelding, Object>Transformeren>Horizontaal spiegelen (2). Hiermee hebben we ervoor gezorgd dat de meisjes de lay-out in kijken en erin rennen als het startsignaal klinkt. Het is belangrijk dat je gewoon oplet waar mensen naar kijken als je ze in het lay-out plaatst - dus liever naar binnen in het lay-out, want daarbuiten is alleen ons witte montagegebied en na het drukken niets meer. Dus let daar alsjeblieft op. Hier veranderen we ook nog de kleur in groen (3).
Laten we het geheel nog eens bekijken ... Uiteindelijk ontbreekt alleen nog de tekst.
Inhoud van de lay-out: Teksten en opmaak
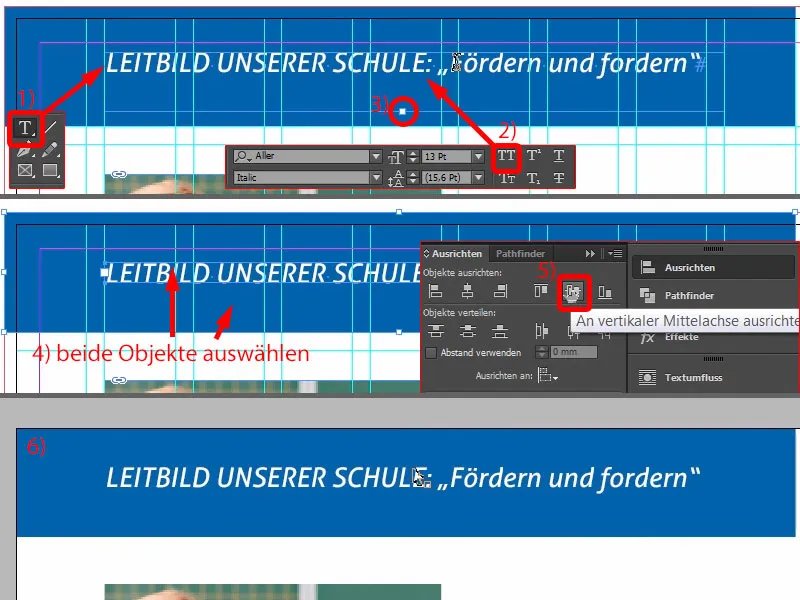
Ik scrol hierboven, pak het Textgereedschap, teken een tekstvak en plak de juiste tekst van het klembord (1) erin. Het ziet er eigenlijk al goed uit. De eerste drie woorden wil ik echter nog in hoofdletters (2).
En dan kunnen we het al op de optimale grootte uitlijnen (Dubbelklik op het handvat van het tekstvak bij 3).
Daarbij komt natuurlijk ons Uitlijnen-paneel in beeld. Ik selecteer het tekstvak en vervolgens het object erachter, deze blauwe rechthoek (4), en kan dan eenvoudig op de verticale middellijn uitlijnen (5).
Waarom klopt het nu niet (6)? Heel duidelijk - we hebben de afsnede meegenomen.
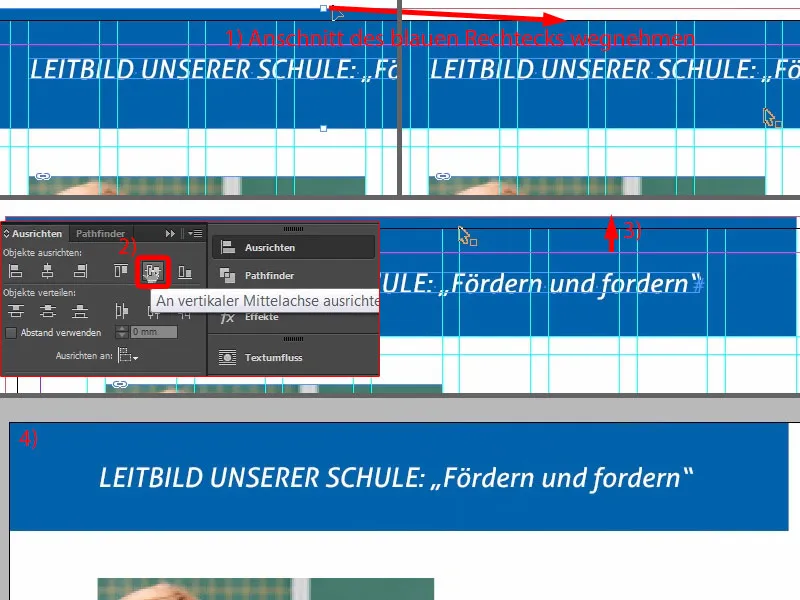
Laten we dat nu even weghalen (1) en het hele proces opnieuw doen (rechthoek en tekstveld selecteren, dan bij (2) in het Uitlijnen-paneel Op verticale middenas uitlijnen). Vervolgens sleep ik de rechthoek weer tot aan de snijlijn (3). Nu ziet het er natuurlijk veel schoner uit en zit het echt in het midden (4).
In de volgende stap plaatsen we een tekstveld van dezelfde grootte als de afbeelding (rode rand bij 1).
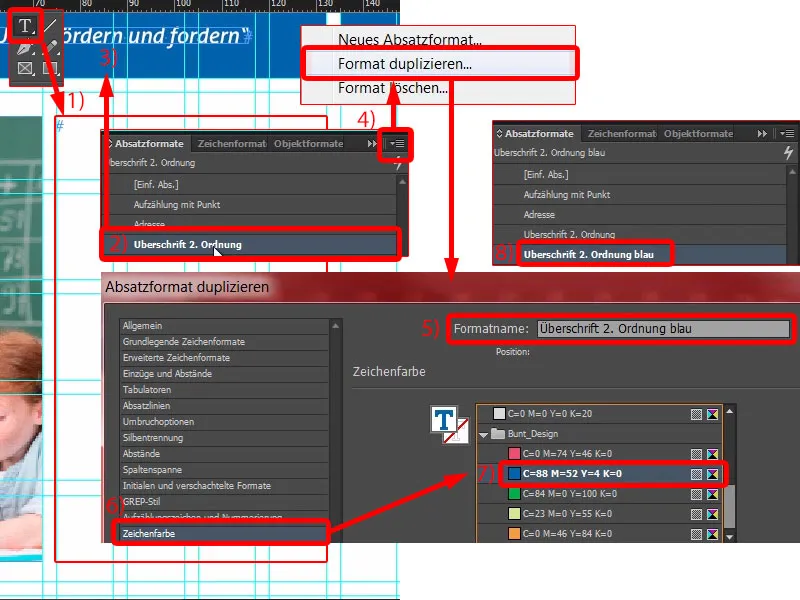
Vervolgens moeten we natuurlijk letten op welk formaat er momenteel wordt toegepast. De "Kop 2" (2), dat was ook de bovenste hierboven (3), is echter in het wit. Met wit kunnen we niets, dus maak ik er een kopie van. Dupliceren formaat... (4).
Dit noem ik "Kop 2 blauw" (5). De Tekstkleur (6) verander ik dan ook naar blauw (7). Nu hebben we het juiste formaat (8) ...
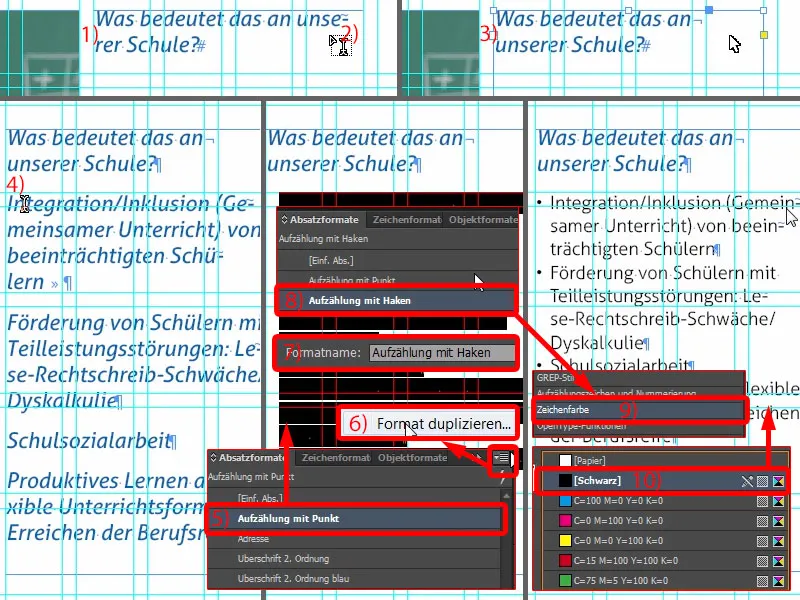
... en ik kan de tekst gewoon weer kopiëren, plakken (1). De kleur klopt, maar wat weer niet mooi is, is de koppeltekenafbreking (2). Geen probleem: cursor voor "onze" plaatsen, dan Shift en Enter - probleem opgelost (3).
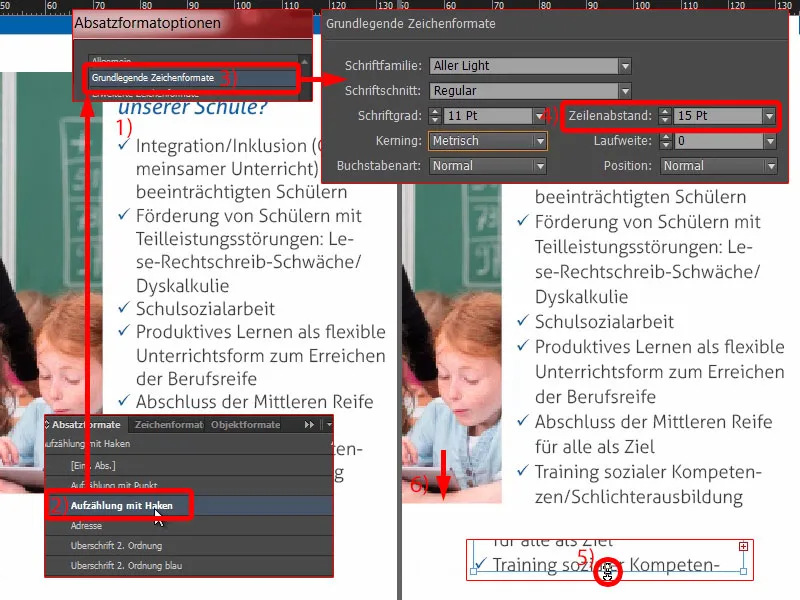
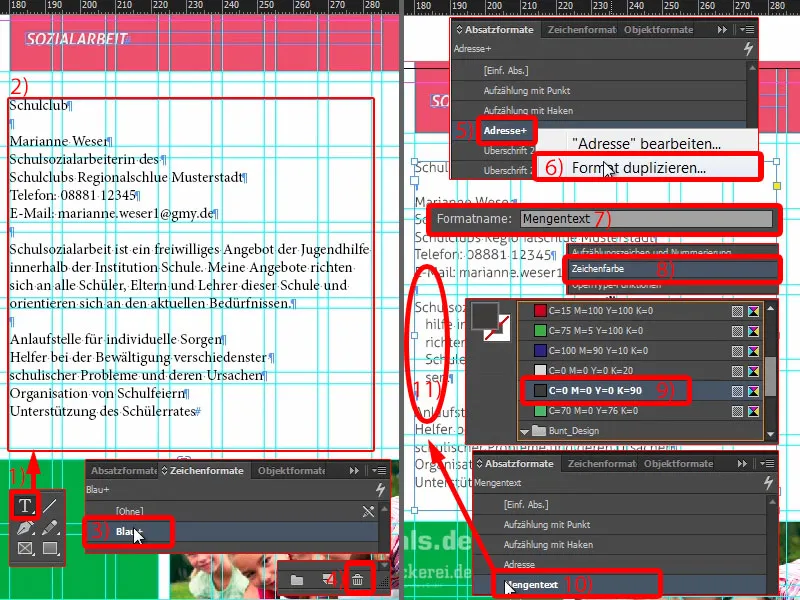
Vervolgens pak ik de volgende tekst, Copy & Paste (4). Dat is natuurlijk allemaal veel te groot, dus ik formatteer alles gewoon met "Opsomming met punt" (5). We dupliceren dit formaat ook (6). We geven het een nieuwe naam: "Opsomming met vinkje" (7), en bevestigen dat eenmaal. En ik pas het toe op deze tekst - klik er eenmaal op (8).
Nu kunnen we beginnen met het aanpassen van het formaat. Waar beginnen we mee? Jullie hebben misschien al gemerkt, witte tekst op witte achtergrond levert sneeuwwit op. Daarom hebben we wat meer contrast nodig, want je kunt hier echt nog niets lezen. Laten we even naar de Tekstkleur gaan (Dubbelklik op 8, dan naar 9). Daar vinden we al verschillende kleurvelden, ook een zwart tint (10). Als ik dat selecteer, verandert alles nu. Voor mijn smaak is het een beetje te hard. Dat kan ook wat zachter.
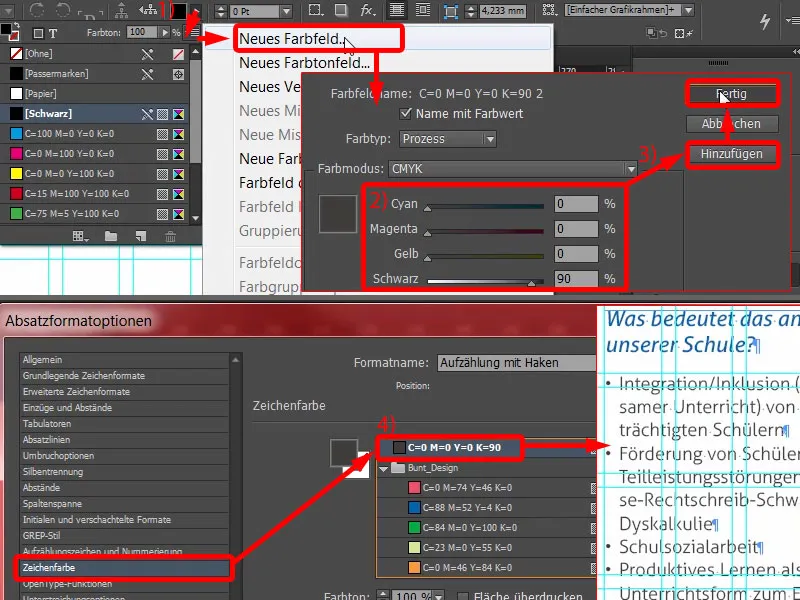
Dus maak ik een nieuwe kleur aan. Helaas kan dat niet direct vanuit de huidige dialoog, dus even eruit met OK. Bij de nieuwe kleur (1) kies ik: drie keer 0 en een keer 90 procent (2). Toevoegen en Gereed (3).
Hiermee hebben we een heel licht zwart. Ik ga terug naar het alineaformaat en kan hier nu de 90 procent zwart selecteren (4). Dat is gewoon wat aangenamer.
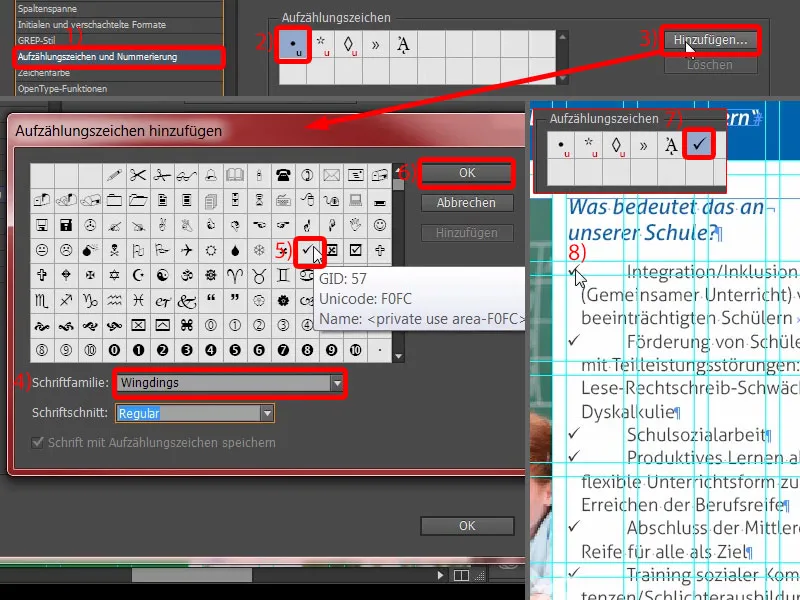
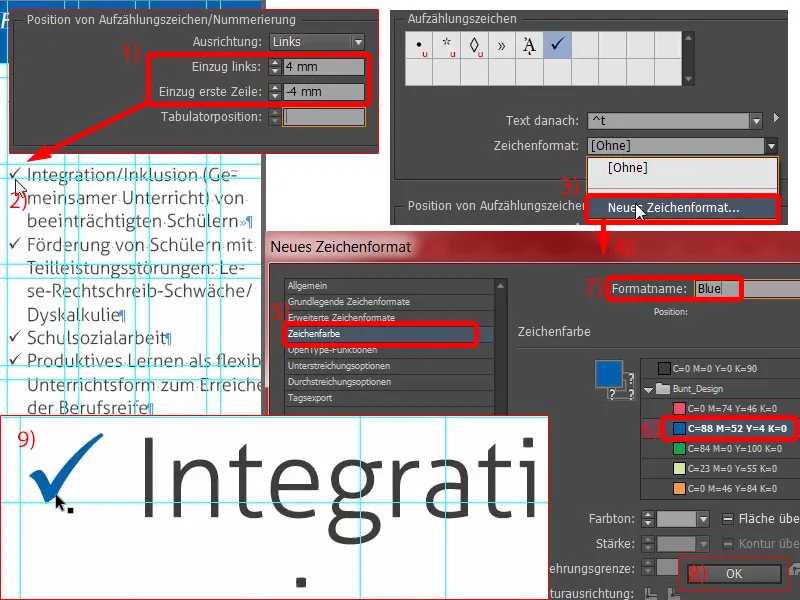
Vervolgens hebben we nog een opsomming nodig (1). We hebben momenteel deze zwarte bolletjes (2), waar je ook op een gegeven moment genoeg van krijgt. Ik verander ze even. We zien: het vinkje ontbreekt ... (bij 2) Laten we op Toevoegen... klikken (3) Ik heb de Aller Light al helemaal doorzocht, daar vind ik geen dergelijk selectievakje, zoals ik het wil hebben, of zo'n vinkje. Dus typ ik maar eens Wingdings in (4). Daar vinden we dan ook het vinkje (5) ... OK (6). En dan selecteer ik het (7). Je ziet: dit wordt hier meteen aangepast (8).
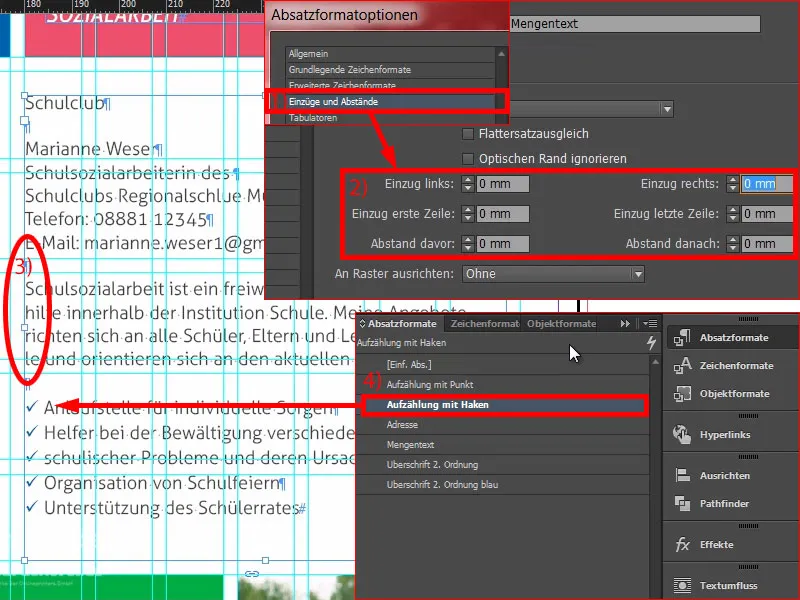
Hier moeten de inspringingen nog een beetje worden gestructureerd. De inspringing links zet ik op 4 mm en de inspringing eerste regel op -4 mm (1). Dan klopt het (2). Wat ik nu echter nog wil veranderen, is de kleur van het vinkje.
Hiervoor kan je heel eenvoudig vanuit de dialoog een geschikt tekenformaat maken. Ik kies hier Nieuw tekenformaat... (3) Dit opent een nieuwe dialoog (4). En daar definieer ik de tekstkleur (5) gewoon als blauw (6). Nog een nieuwe naam, "Blauw" (7), en bevestigen (8). Laten we nu eens kijken naar deze selectievakjes - en je ziet: ze zijn nu ook blauw - even ingezoomd - voilà (9). Ik hou van alineaformaten, omdat ze gewoon zo ongelooflijk handig zijn. Natuurlijk tijdrovend om aan te maken, maar als er iets veranderd moet worden, gaat het supersnel.
Wat zien we hier nog meer? Dit is niet symmetrisch (1). Nu zal de een of ander denken: "Ja, oh God, weer iets nieuws." Ja! Ik zeg u, bij het ontwerpen draait het om nauwkeurig werken. En daarom open ik de "Opsomming met vinkje" (2) nogmaals en stel ik onder Basis tekenstructuren (3) de regelafstand in op 15 Pt (4).
Nu hebben we wat extra ruimte (5, dubbelklik op de onderste handgreep van het tekstveld). En dan kan ik de afbeelding gewoon iets groter maken (6, trek hem omhoog tot de hoogte van het tekstveld). Zo garanderen we opnieuw een betere leesbaarheid en beeldscherpte. Dat is echt belangrijk - bewust zal de lezer niet merken wat er precies is veranderd. Hij zal alleen merken dat hij het nu op de een of andere manier niet kan lezen. En dat is iets wat je als ontwerper absoluut moet vermijden.
Laten we het niet moeilijker maken dan het is. Ik maak hier een kopie van dit veld (1), trek het mooi groot, helemaal naar daar en helemaal naar beneden (2 en 3).
De teksten kopieer ik opnieuw uit het klembord ... Dan kan je dit construct eenmaal kopiëren, hier nog een alinea toevoegen. De tekst wordt ook nog aangepast. Klaar (4).
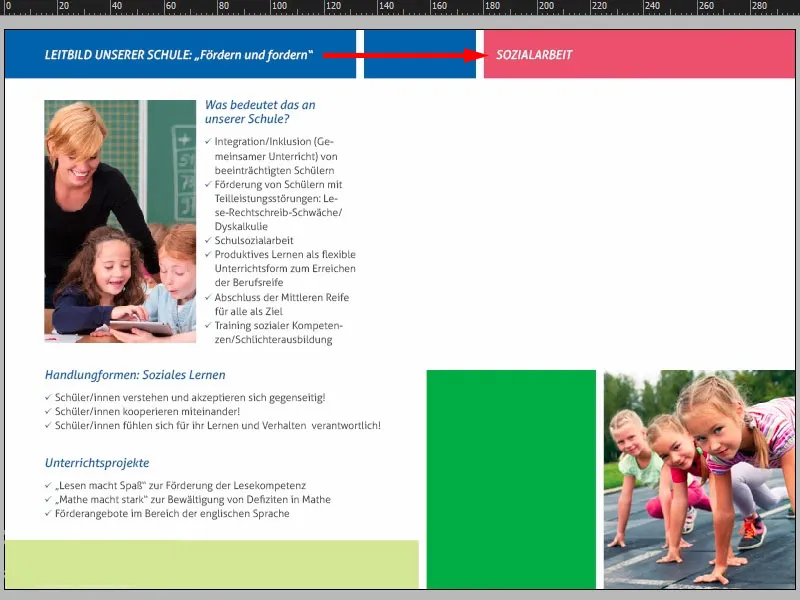
Aan de rechterkant maken we een kopie van de titel aan de linkerkant, schrijven daar "Sociaal werk" in.
Nu ga ik nog een tekstveld toevoegen (1). De grootte is nu niet van belang (rode kader bij 1). Vervolgens voeg ik de tekst opnieuw toe (2).
Op dit moment is alles gedefinieerd zonder alinea-opmaak, maar het tekenformaat heeft er zich in verstrikt (3). Dat halen we eruit (4). Controleer ook even bij jullie of er geen blauwe tekst staat, omdat dat formaat zich er per ongeluk in heeft genesteld.
Voor de tekst hebben we nog geen geschikt formaat, maar we hebben er een genaamd "Adres" (5). Dat ga ik nu opmaken. Dus eerst een duplicaat maken (rechtsklik en 6). Dat noem ik "Standaardtekst" (7). Nu is natuurlijk de hele tekst wit. Dus de tekstkleur (8) gewoon snel veranderen naar 90% zwart (9). Probleem opgelost. Bevestig dit en pas het toe op het tekstveld (10).
Kijk hier eens wat hier verkeerd is gegaan (11). Ergens in de alinea hebben we nog een probleem, anders zouden we geen inspringing hebben.
Nu nog even controleren in het alineaformaat "Standaardtekst": Onder Inspringingen en Afstanden (1) zien we de 3 mm. Die kunnen we verwijderen. Zet dus alles op 0 (2). Dan is het probleem opgelost (3).
Hieronder kunnen we heel eenvoudig de "Opsommingmet vinkjes" gebruiken (4). En zo hebben we het probleem opgelost.
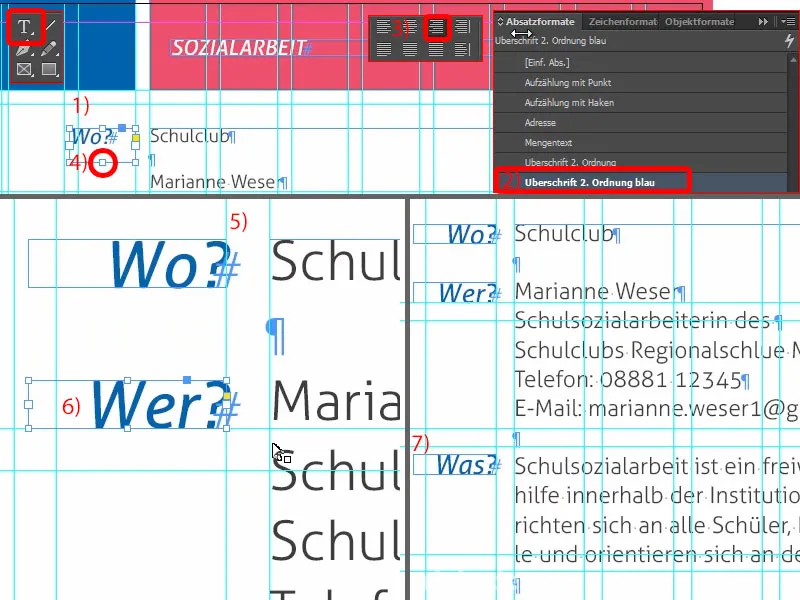
Hier gaat het over het sociale werk in de schoolclub, met een contactpersoon. Hier kunnen we nog een nieuw tekstveld toevoegen (1), en daar schrijven we: "Waar?" Opmaken met het juiste formaat, namelijk "Subtitel 2e orde blauw" (2). Dat maken we rechts uitgelijnd (3). Een dubbelklik op de greep (4). En controleer even of dit symmetrisch is (5). Vervolgens maak je hier een kopie van. Hier schrijven we nu: "Wie?" (6) En nog een keer: "Wat?" (7) Zo hebben we dat ook opgelost.
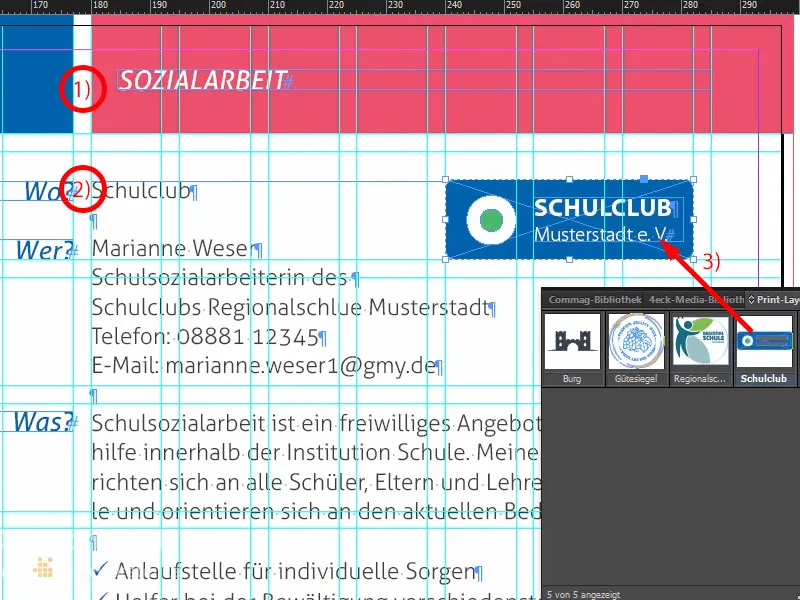
Hier kun je heel duidelijk de vormoverstijgende symmetrie zien. We hebben hierboven 3 mm (1), die trekken we hieronder door (2). Dit zijn echt cruciale criteria die jouw lay-out thuis een opgeruimd karakter zullen geven.
Hier kunnen we nog een logo toevoegen (3). Dit is nu voor de schoolclub, ik heb dit gewoon handmatig gemaakt ... het is volledig fictief en verzonnen. Dat zou het beeld nog verrijken met een zekere branding.
Laten we eens kijken naar het geheel. We gaan nu echt goed vooruit. Wat hieronder nog ontbreekt, is wat tekst in dit groene vak.
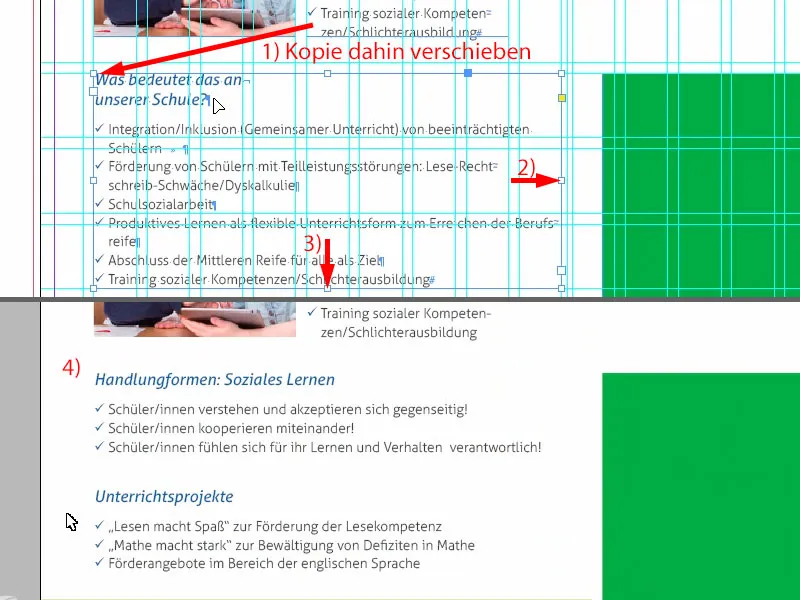
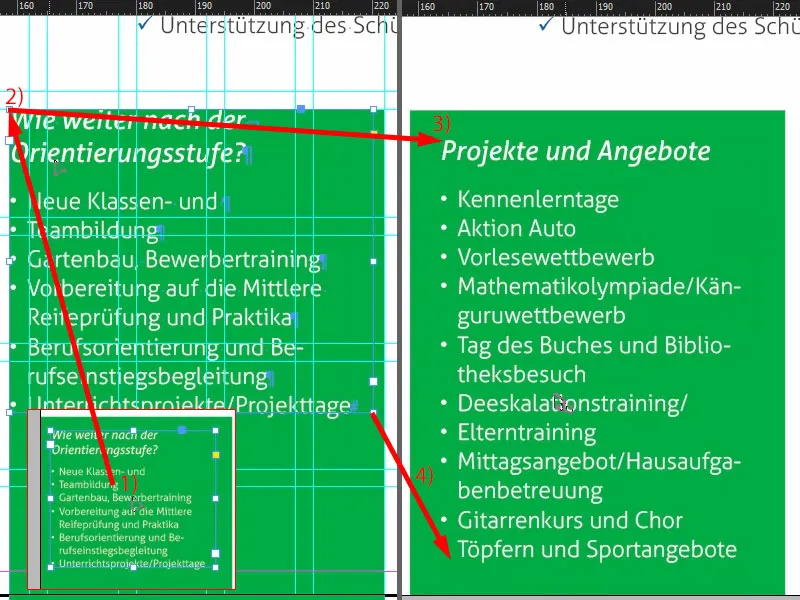
Maar geen probleem: We kopiëren eenvoudig een kopie van de eerste pagina met Ctrl+C en plakken die hieronder in (1). Vervolgens zet ik die helemaal linksboven in de hoek (2) en ga met ingedrukte Shift-Toets twee keer naar rechts met de Pijltoets naar rechts en twee keer naar beneden met de Pijltoets naar beneden (3). Pas het formaat van het tekstveld iets aan (4). Nu alleen de tekst herschrijven ... Voilà.
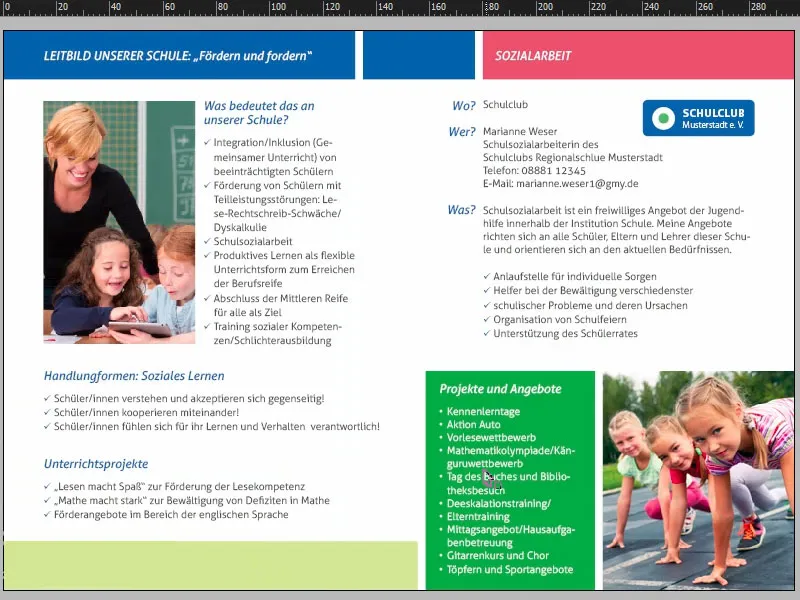
Dit zijn de voltooide pagina's.
Flyer exporteren uit InDesign
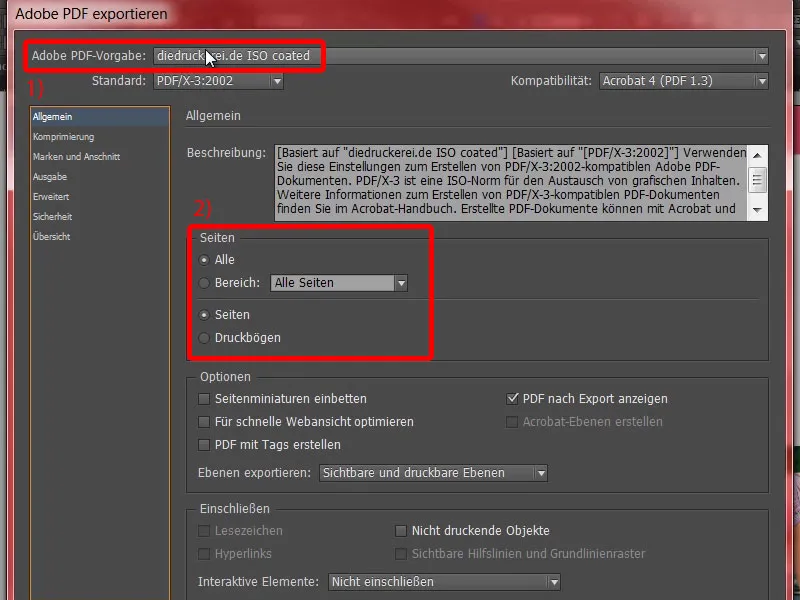
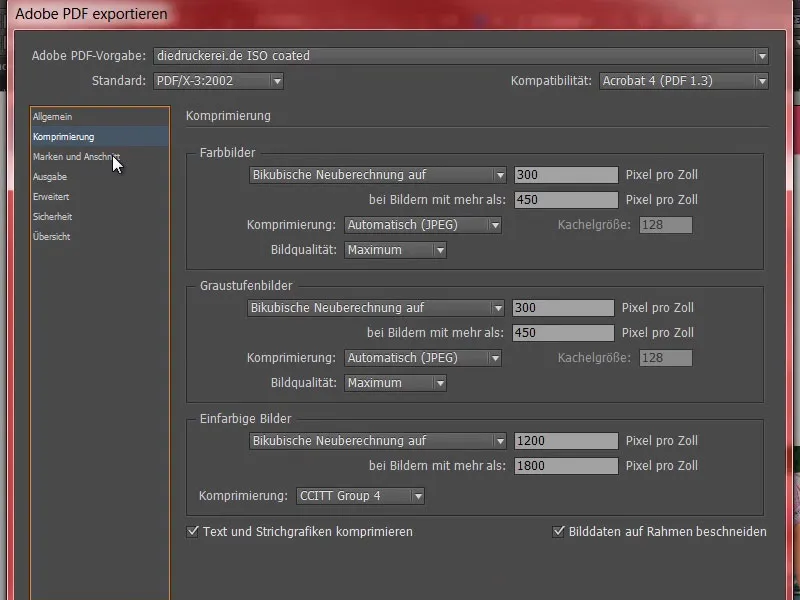
We gaan nu alles exporteren en dan sturen we het naar de drukker. Open de exporteerdialog met Ctrl+E en sla het op. Selecteer bovenaan mijn Adobe PDF-presets diedruckerei.de ISO coated (1), controleer nogmaals of alles klopt: Pagina's, goed (2).
De Compressie is in orde.
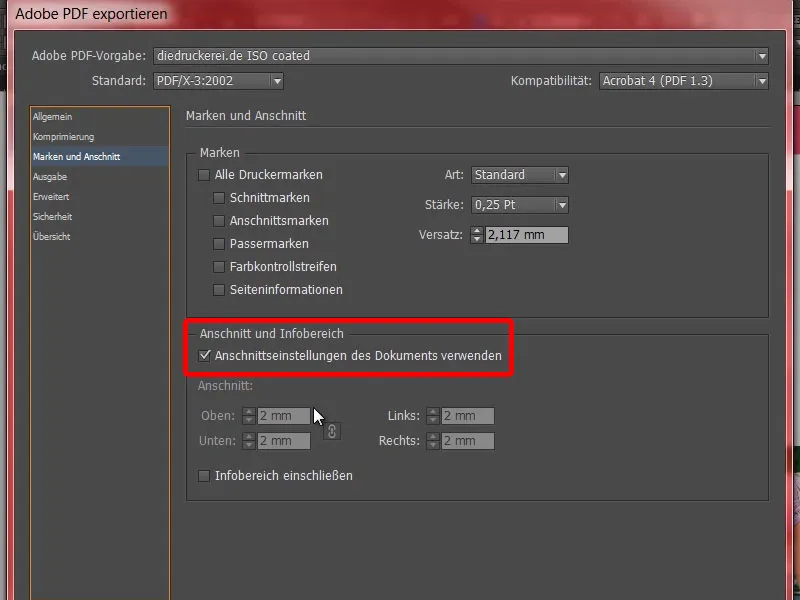
Merk- en snijtekens – juist – gebruik de Snijtekens instellingen van het document.
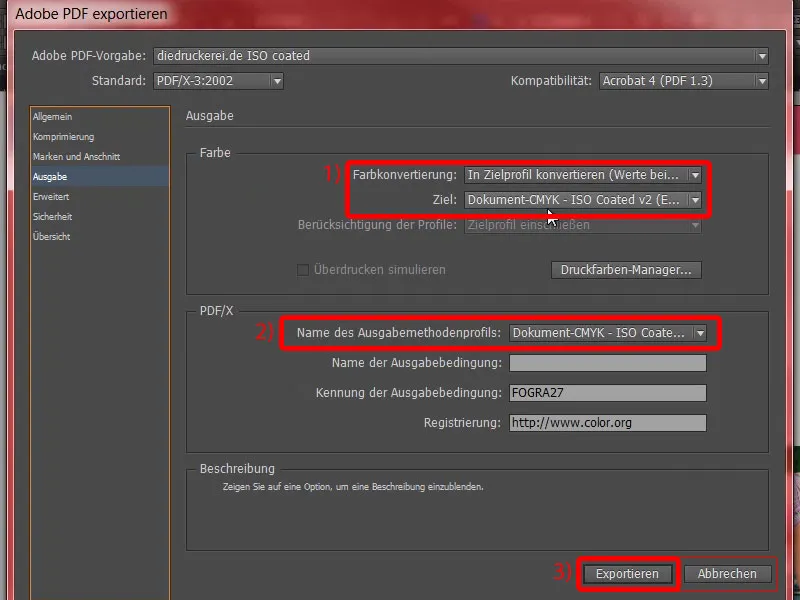
Uitvoer: converteren naar doelprofiel, Document-CMYK ISO Coated v2 (1). En hier hebben we ook Document-CMYK ISO Coated v2 (2). Dat klopt. Nu alleen nog op Exporteren (3) klikken en het PDF wordt onmiddellijk aangemaakt.
Dit zijn nu de buitenpagina's, …
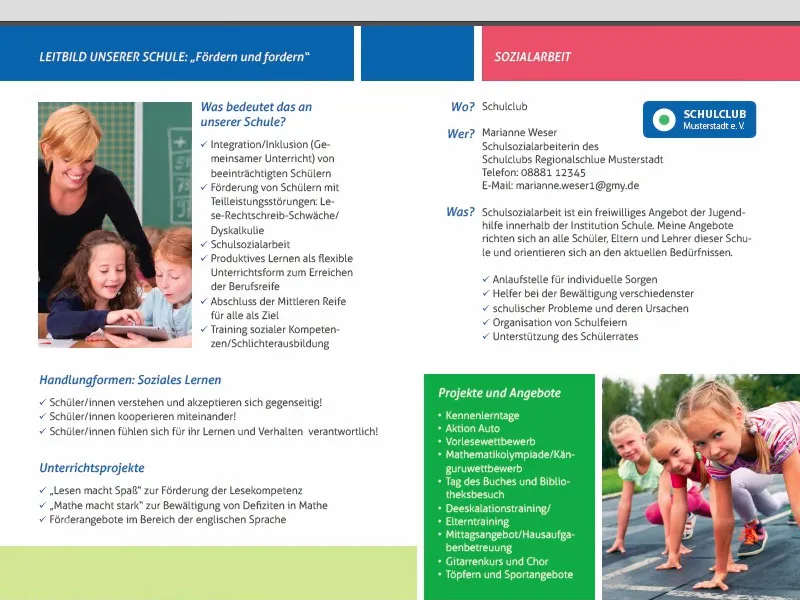
… dit zijn de binnenpagina's, precies zoals we het hebben ontworpen in InDesign. En nu naar de drukker ermee.
Flyer overhandigen aan de drukkerij
Nu gaan we bestellen. Dus kies nogmaals de vouwflyer (1), de standaard vouwflyer (2). We hebben het formaat DIN-A5- (3) gekozen. Hier beneden nog een praktische tip misschien (4): Hier zijn ook vouwflyers met perforatie te verkrijgen. Wat betekent dat? Dat zijn van die afscheurbare stukjes die gebruikt worden voor kortingsbonnen, vouchers of antwoordcoupons. Voor een DIN-A5-flyer is dat misschien minder geschikt, maar als je een flyer met een 2-vouws vouw hebt, dan kun je dit heel gemakkelijk integreren, vooral voor kortingsbonnen is dit een heel interessant onderwerp.
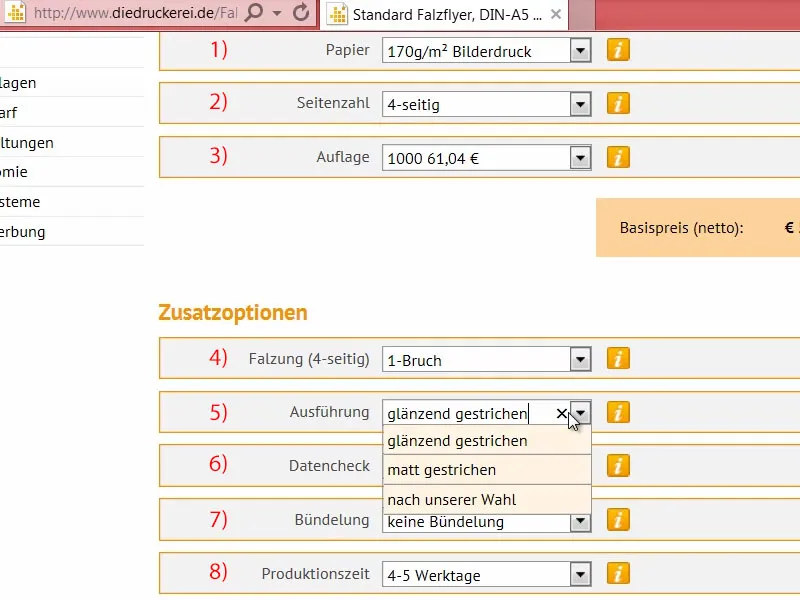
We gaan verder met: productconfiguratie. We hebben dit prachtige beeldglanspapier (1). Een blik in het papiermonsterboek heeft mij laten weten dat ik het liefst met 170 g/m² wil werken. Het aantal pagina's is 4-zijdig (2). De oplage verhogen we naar 1000 (3).
Vouwen: Natuurlijk, we hebben een vouw (5), er is slechts één vouwoptie beschikbaar. Uitvoering (6): Hier hebben we de mogelijkheid om vanuit de drukkerij nog uitgebreide veredelingstechnieken te kiezen. Wat betekent dit nu, "glanzend gestreken", "mat gestreken"? Daarvoor kun je natuurlijk in het papiermonsterboek kijken. Ik kies voor glanzend gestreken, want dat heeft gewoon een zeer esthetische, hoogwaardige uitstraling. We hebben geen gegevenscontrole nodig (7). De productietijd, 4 tot 5 werkdagen (8), is helemaal in orde … Naar bestelling.
Laten we nu de bestelprocedure doorlopen … Onderaan nogmaals ons winkelmandje, zoals we dat ook kennen. Als je een vouchercode hebt, kun je die trouwens op dit moment invoeren. Ik klik op Verder. Dan wordt alles nogmaals bevestigd, Verder. Betalen vooraf … Verder. Ik accepteer de algemene voorwaarden. Scroll helemaal naar beneden. "Wilt u op de hoogte blijven?" - Ja, dat willen we. En nu gaan we kopen.
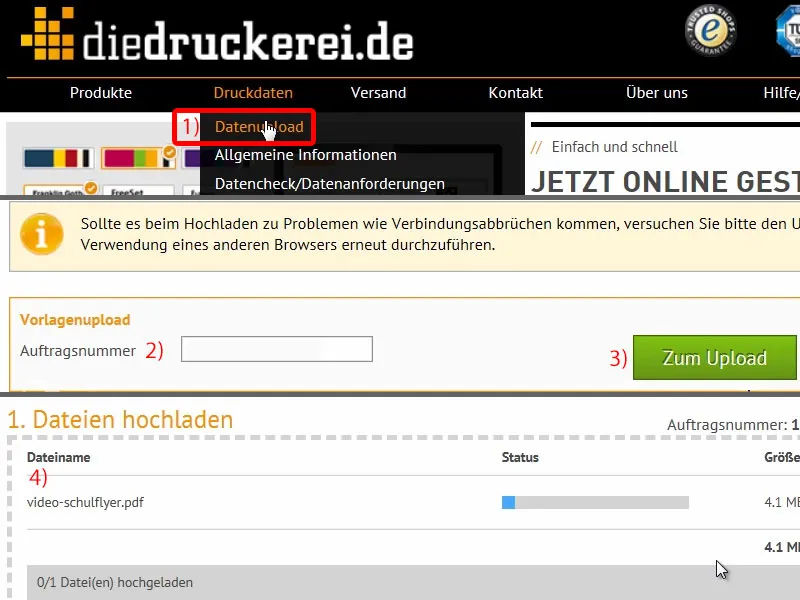
Soms gebeurt het wel eens dat de upload pas later plaatsvindt. Daarom ga ik nu even terug naar de startpagina. En dan vraag je je misschien af waar je het document nu kunt uploaden als je het nog niet in het bestelproces hebt gedaan. Dat kan via Drukgegevens>Gegevensupload (1).
Hier (2) kun je met je opdrachtnummer, die zojuist werd weergegeven of die je per e-mail hebt ontvangen, naar de upload-dialog (3). Dat betekent, mocht je verdwalen of mocht je eerst de opdracht willen indienen en daarna de drukgegevens willen uploaden, omdat je die bijvoorbeeld van extern ontvangt, dan kun je op deze manier eenvoudig met je opdrachtnummer het proces afronden. Ik gooi de schoolflyer erin door middel van slepen en neerzetten (4).
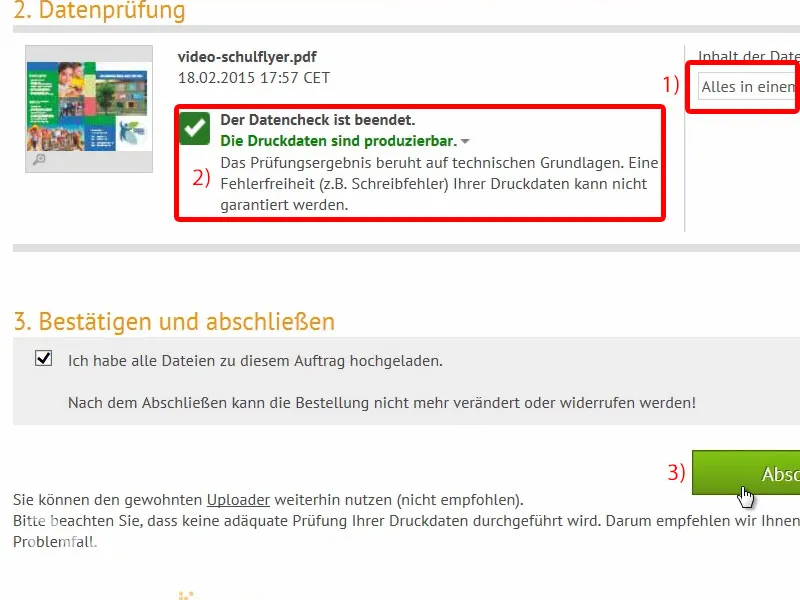
Laten we eens een stukje naar beneden scrollen. Dit heet Alles in één document (1). "De drukgegevens zijn te produceren" (2). Prachtig. Ik heb alles geüpload, afronden (3), en de opdracht is klaar voor productie.
We hebben het project afgerond, wachten nu tot deze flyers bij ons thuis arriveren, en zullen dan bij het uitpakken zien hoe alles eruitziet en hoe het gevoel onderaan de streep is.
Uitpakken van de schoolflyer
Hier is ons pakket. Daarin slapen momenteel onze flyers, die we wakker schudden en uitpakken. Laten we dat eens bekijken …
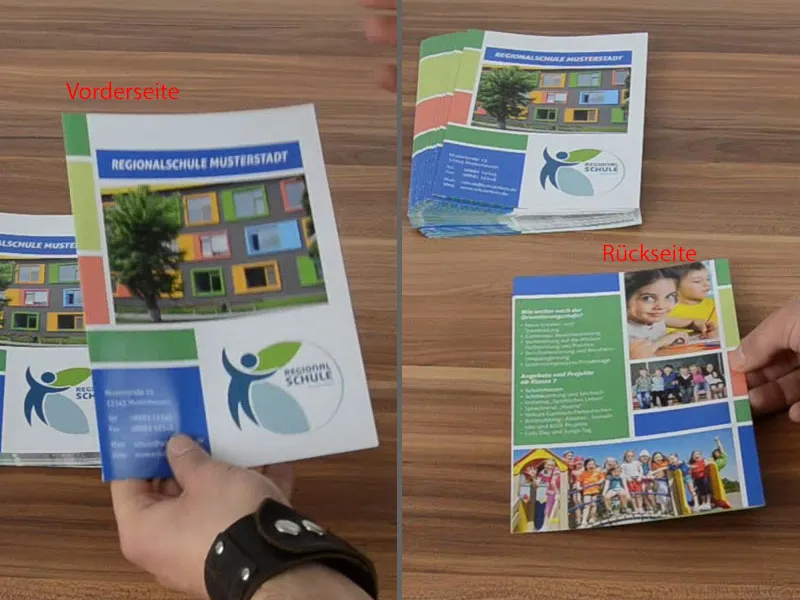
Onze regionale school voorbeeldstad, zoals we die hebben ontworpen: de voorkant, de achterkant …
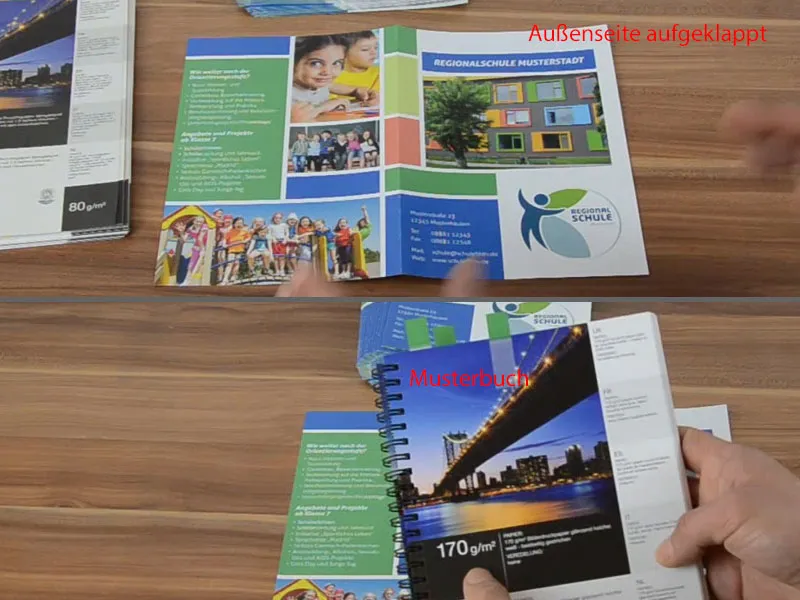
… en dan de buitenzijden uitgeklapt. Prachtig. Laten we ook eens kijken naar het juiste gramgewicht, dat was 170 g/m². Door het gestreken papier komen de afbeeldingen veel beter tot hun recht.
Bij ongestreken papier gaat de kleurhelderheid eenvoudigweg verloren, maar dit is echt geweldig. Dus als je met foto's werkt, gebruik dan absoluut gestreken papier.
En laten we nu eens kijken naar het binnenwerk: Ook hier alles prachtig. Zoiets mag zeker gezien worden. Ik hoop dat dit jullie helpt bij het werken aan jullie ontwerp. Werk met dergelijke papiermonsterboeken. Dat helpt enorm. Ik ben tevreden ... Ik hoop dat jullie dat ook zijn. Tot ziens, Stefan