
Learn and understand React - the practical tutorial
React for beginners! In this video tutorial, you will learn the basics of website and app development with React, JSX and the hook functions. Trainer Stephan Haewß explains step by step how to set up and implement React projects. The practical examples - a counting, to-do and video player app - and the detailed explanations will give you a solid foundation in React development in eleven concentrated hours. Learn. Understand. And use it right away!
- React in practice: How to develop your own apps and websites
- Explained step by step: basics, important functions and mechanisms
- From JSX (writing HTML in JavaScript) and props to components, styling and hook functions
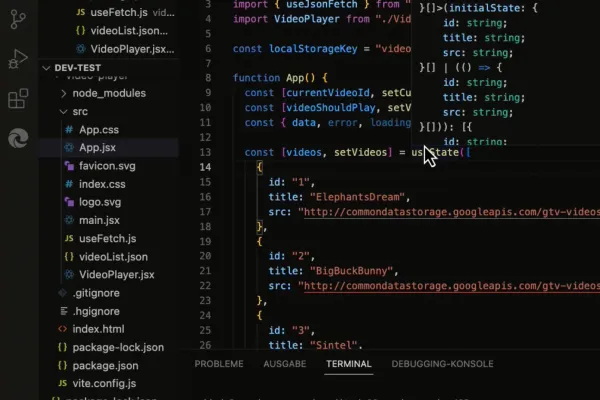
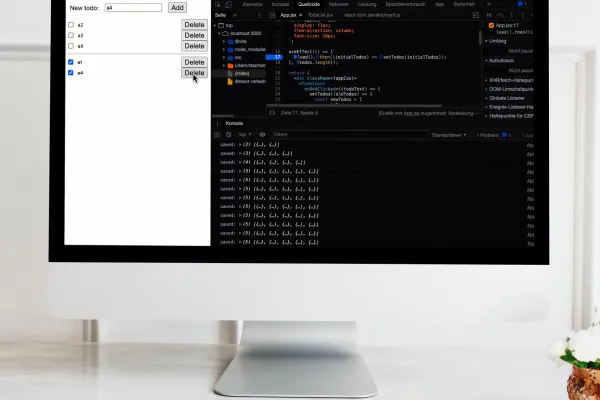
- Practical learning: Develop a counting, to-do and video player app
- An eleven-hour video tutorial by programming professional Stephan Haewß
Ideal for anyone who has a basic knowledge of JavaScript, HTML and CSS and wants to develop their skills further: Start your React learning journey!
- content:
11 h Video training
- Licence: private and commercial Rights of use
- Bonus: including working material
Examples of use




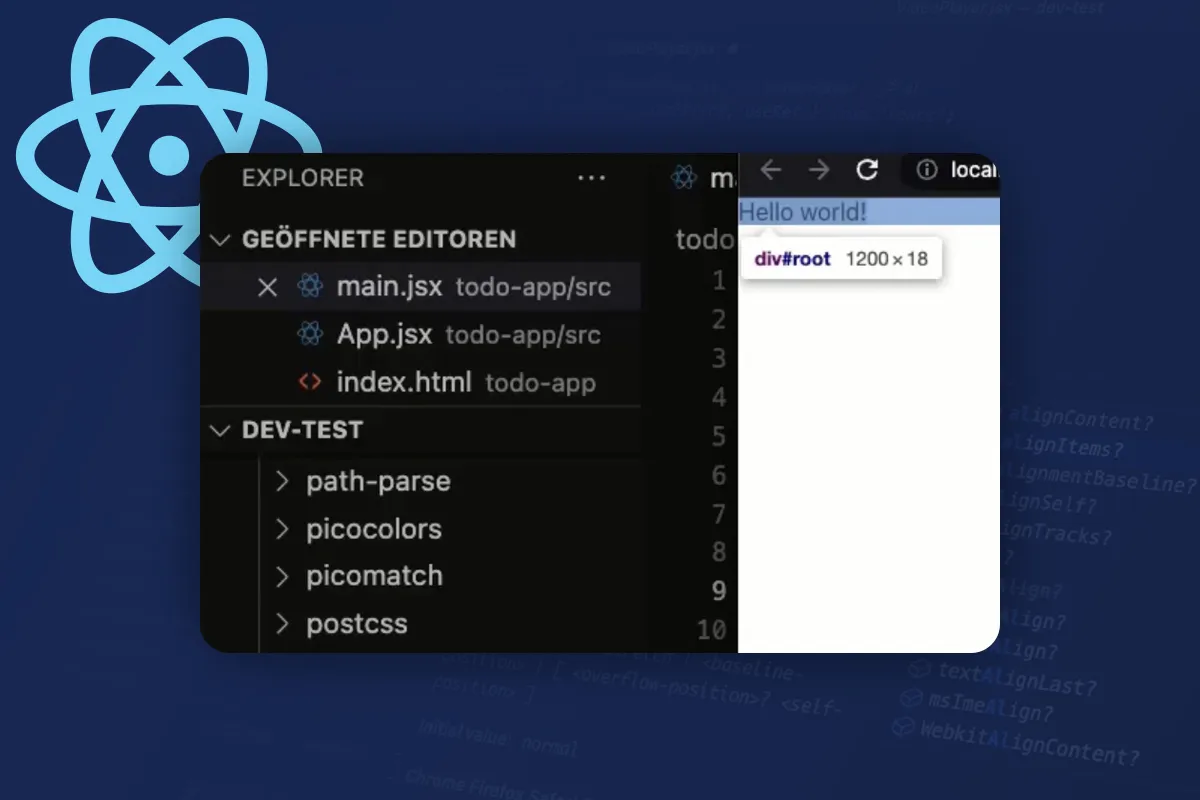
Introduction and first steps
Refresher: required JS-ES6 functionalities
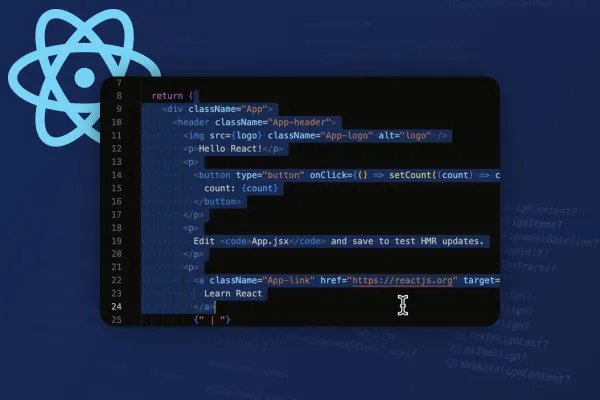
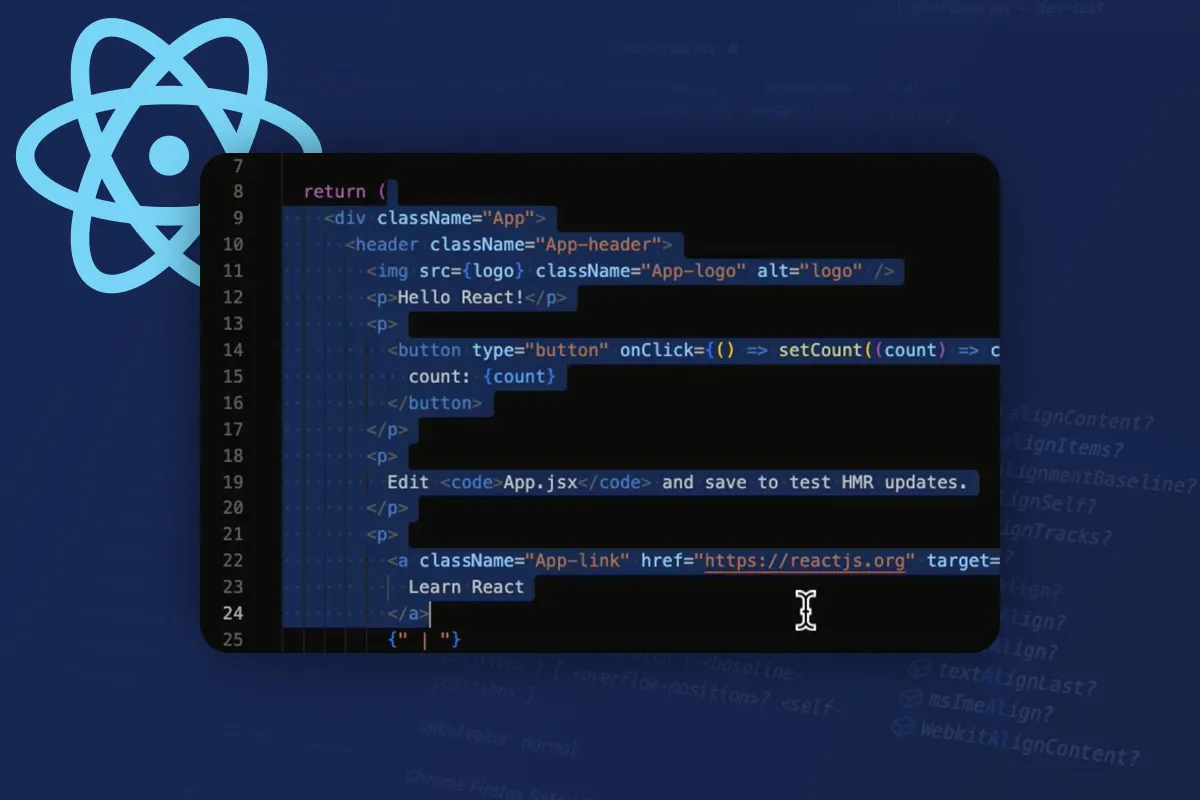
React basics and counting app
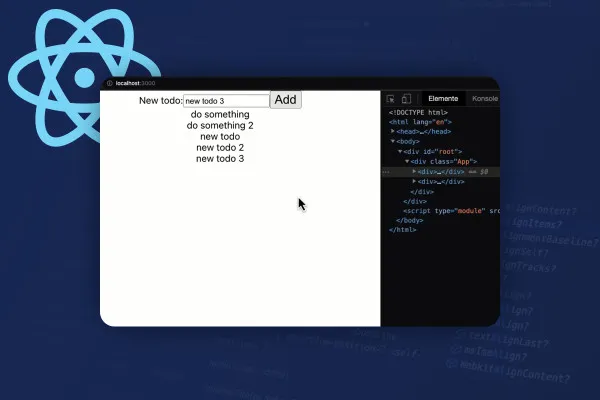
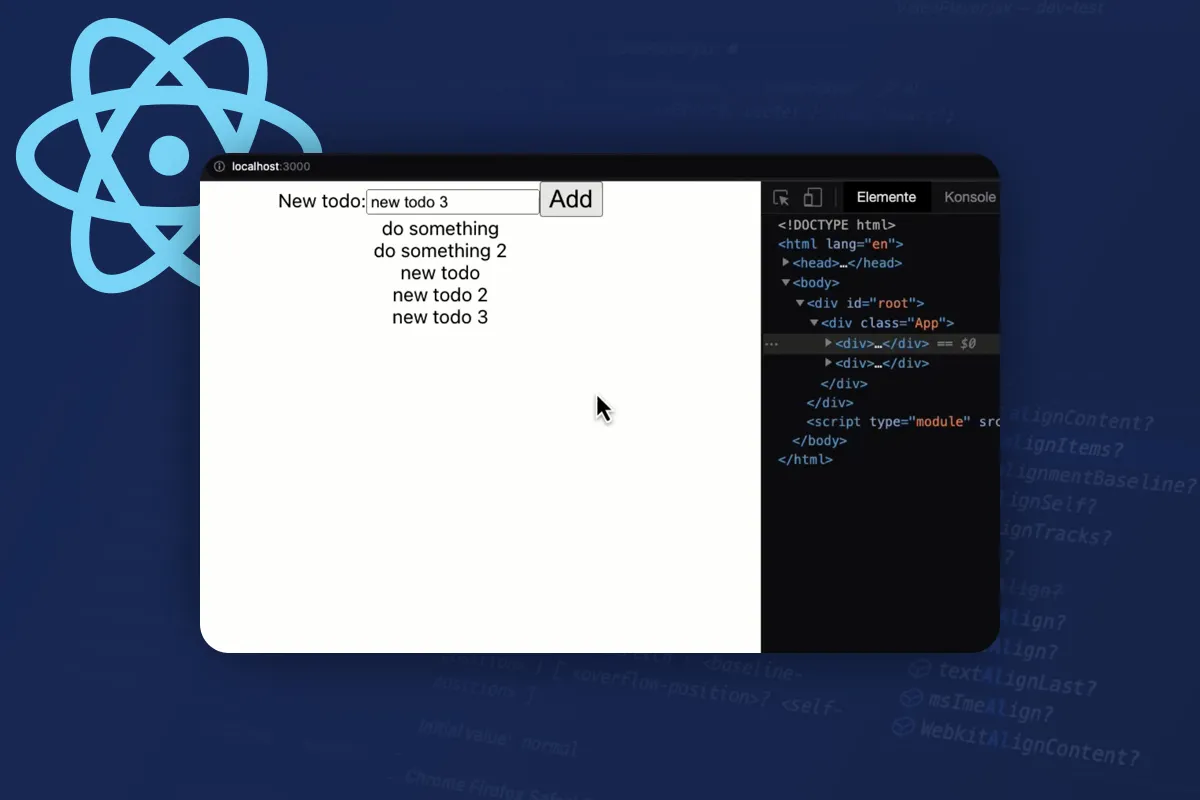
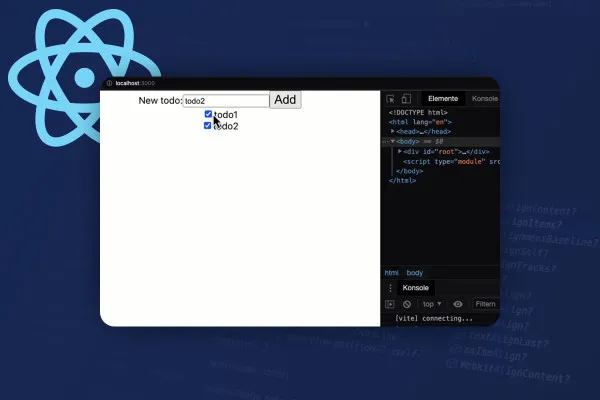
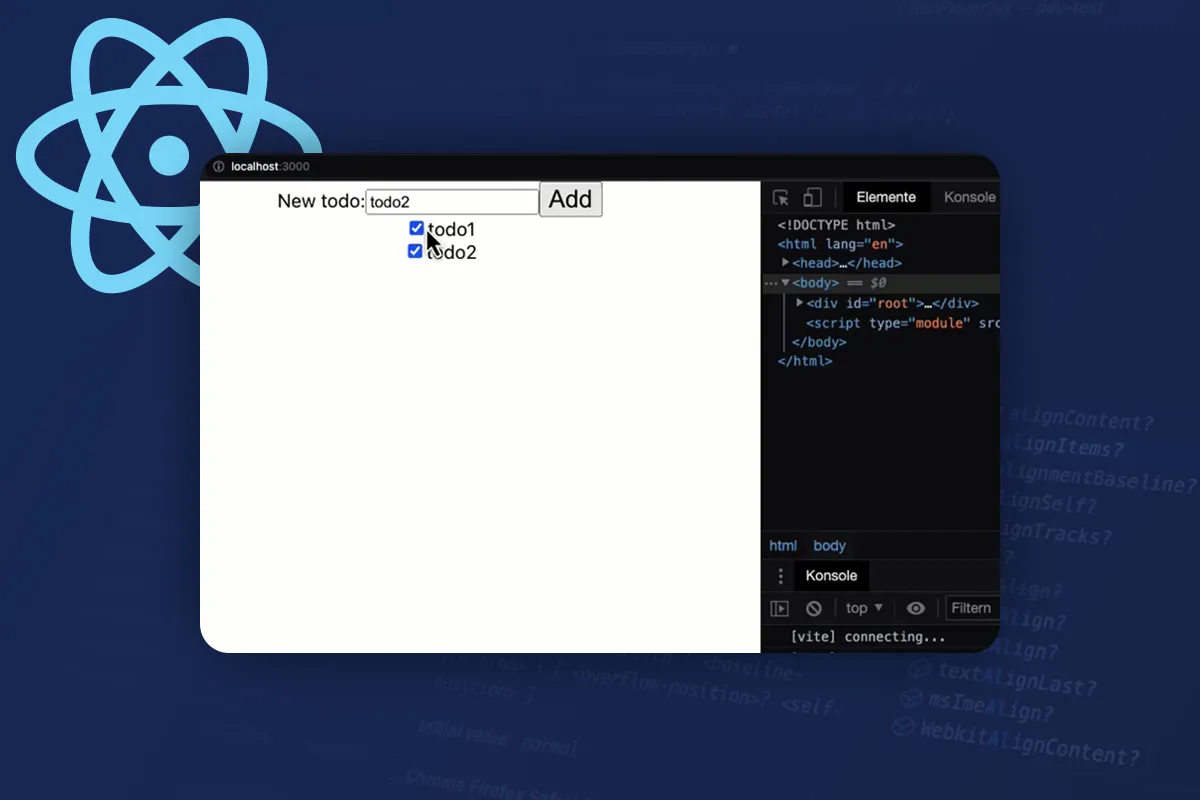
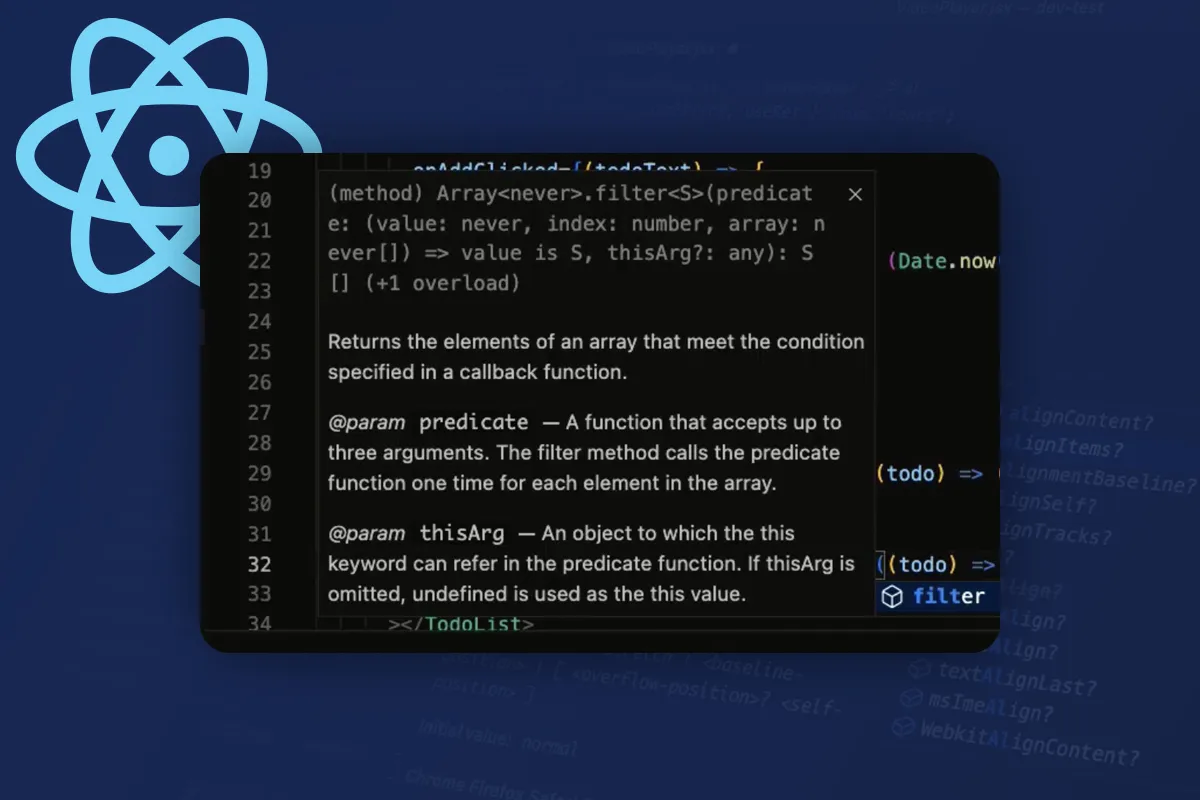
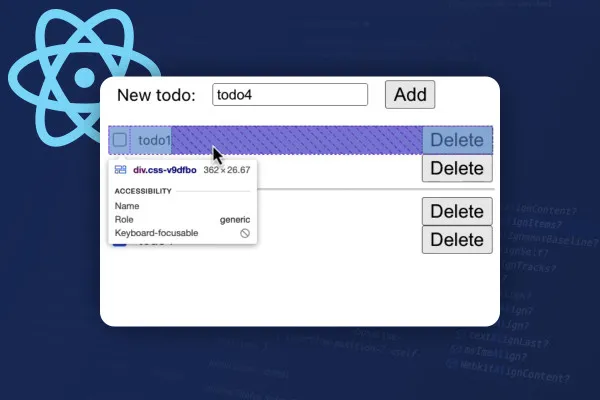
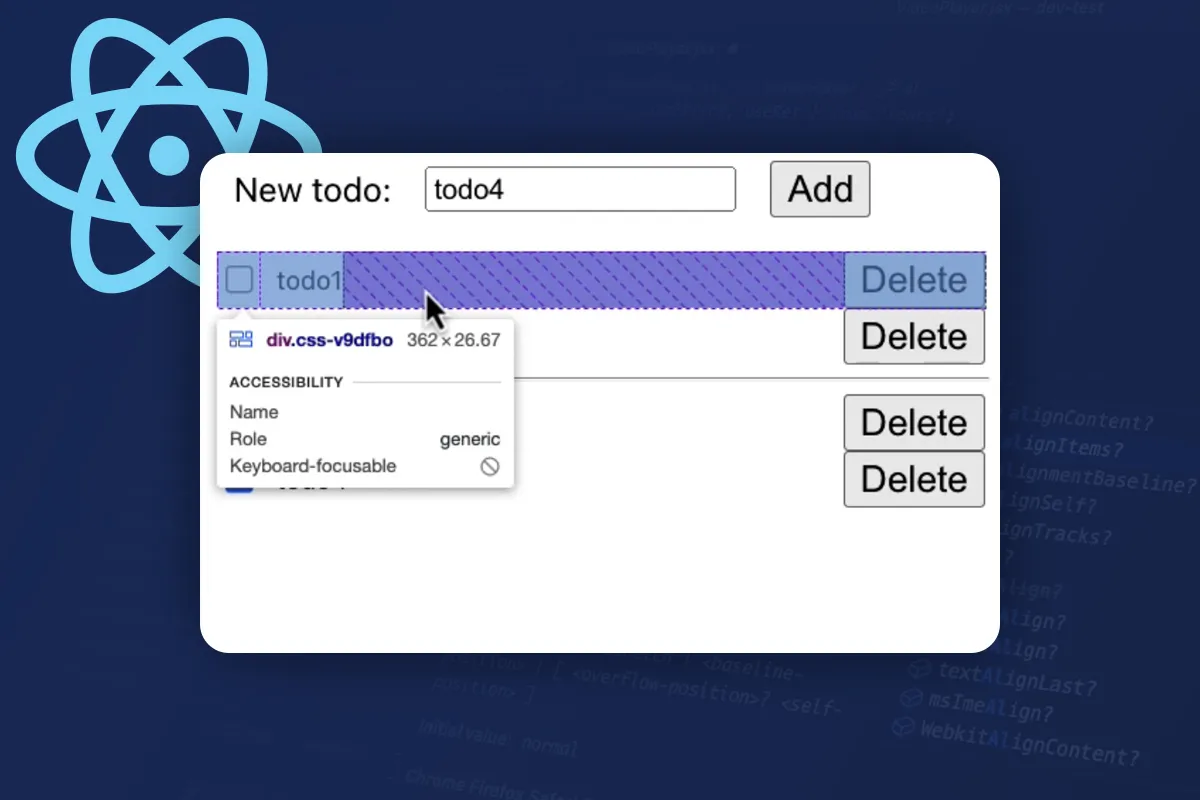
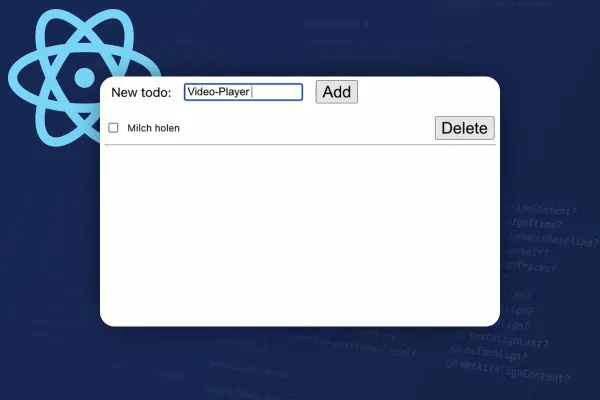
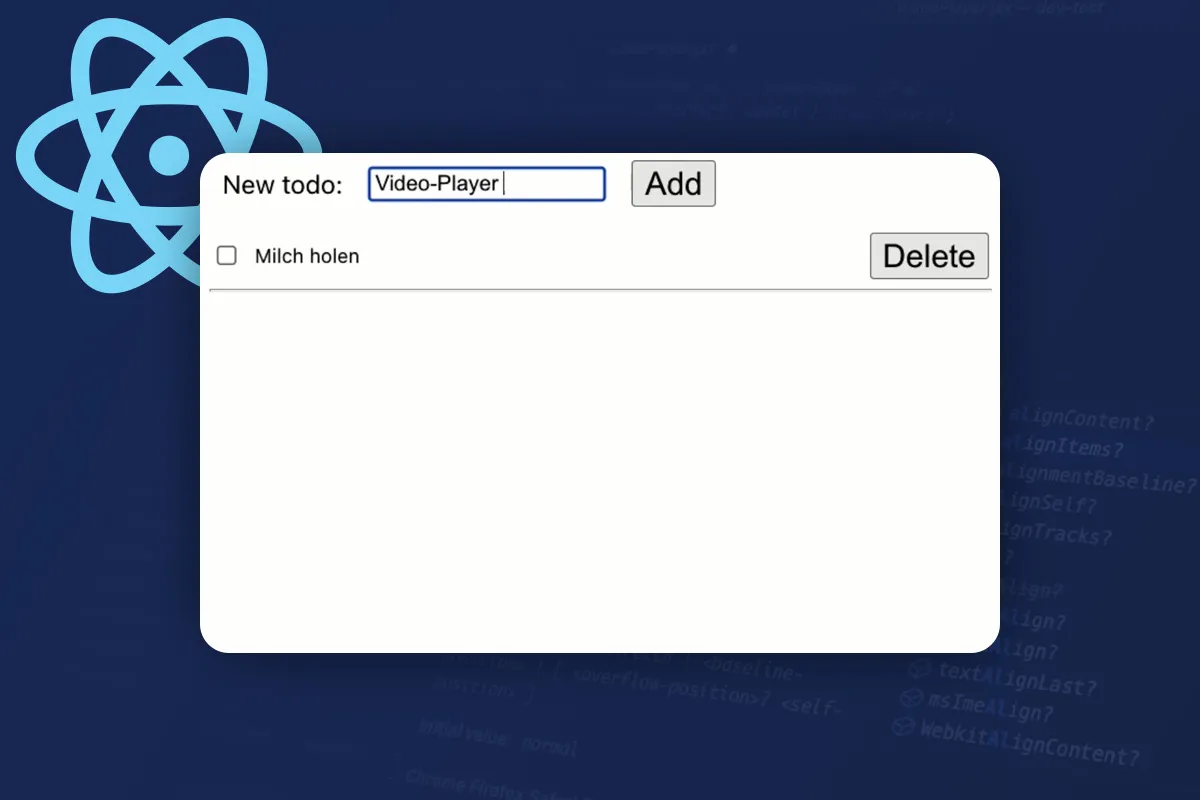
Develop to-do app with React
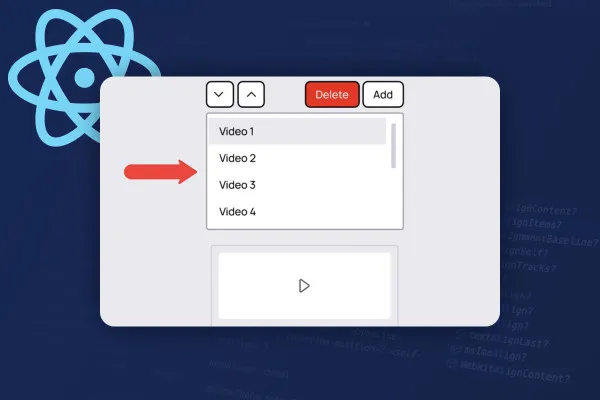
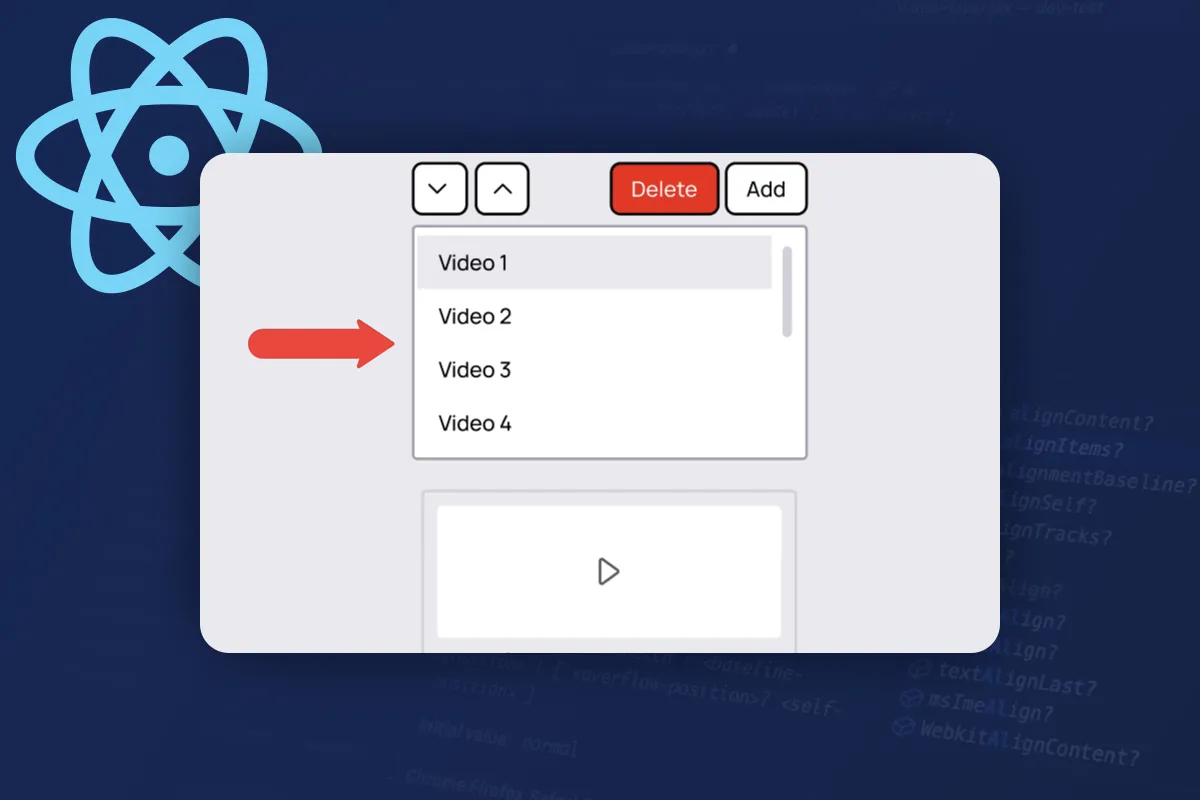
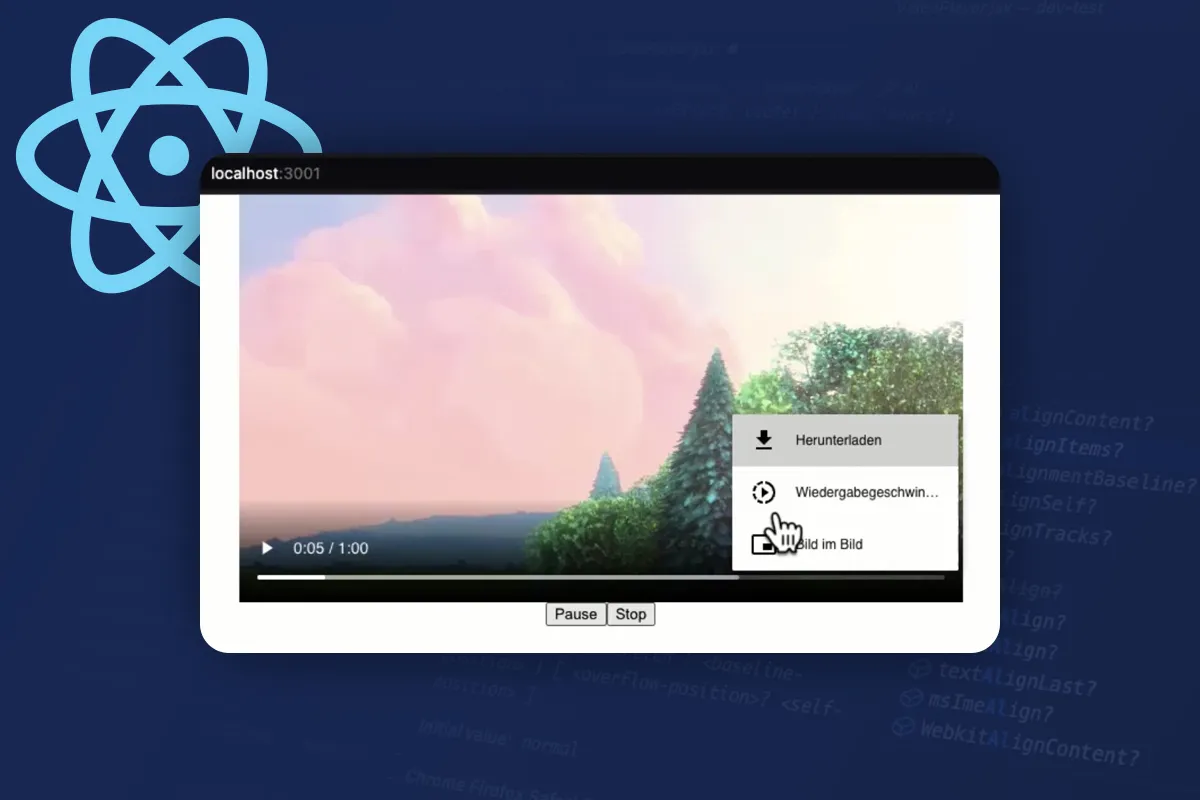
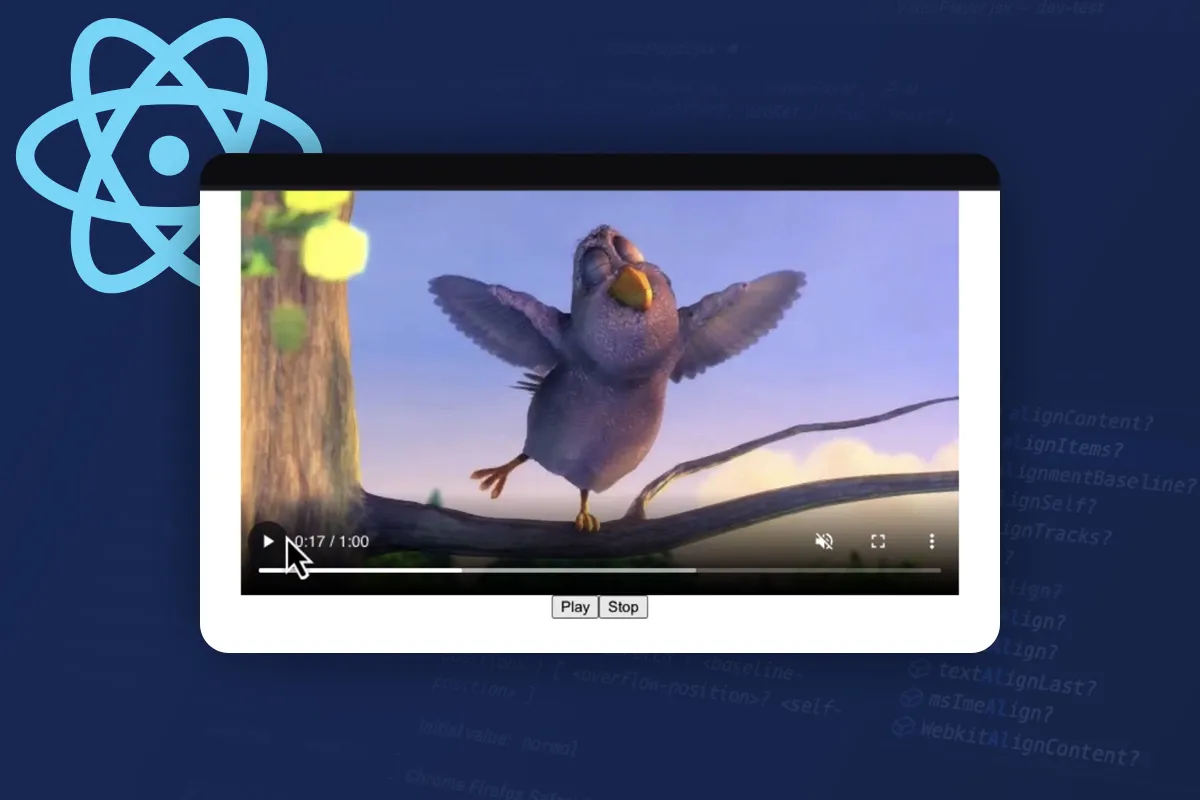
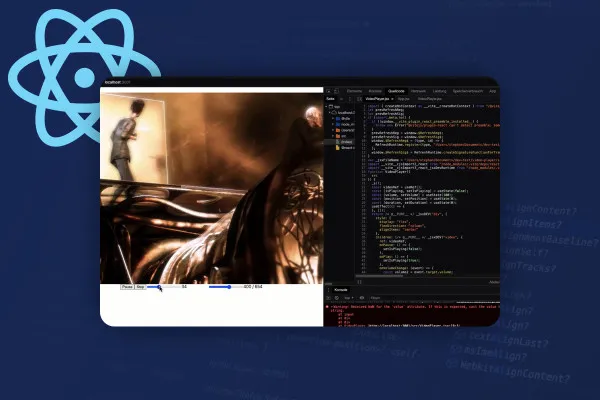
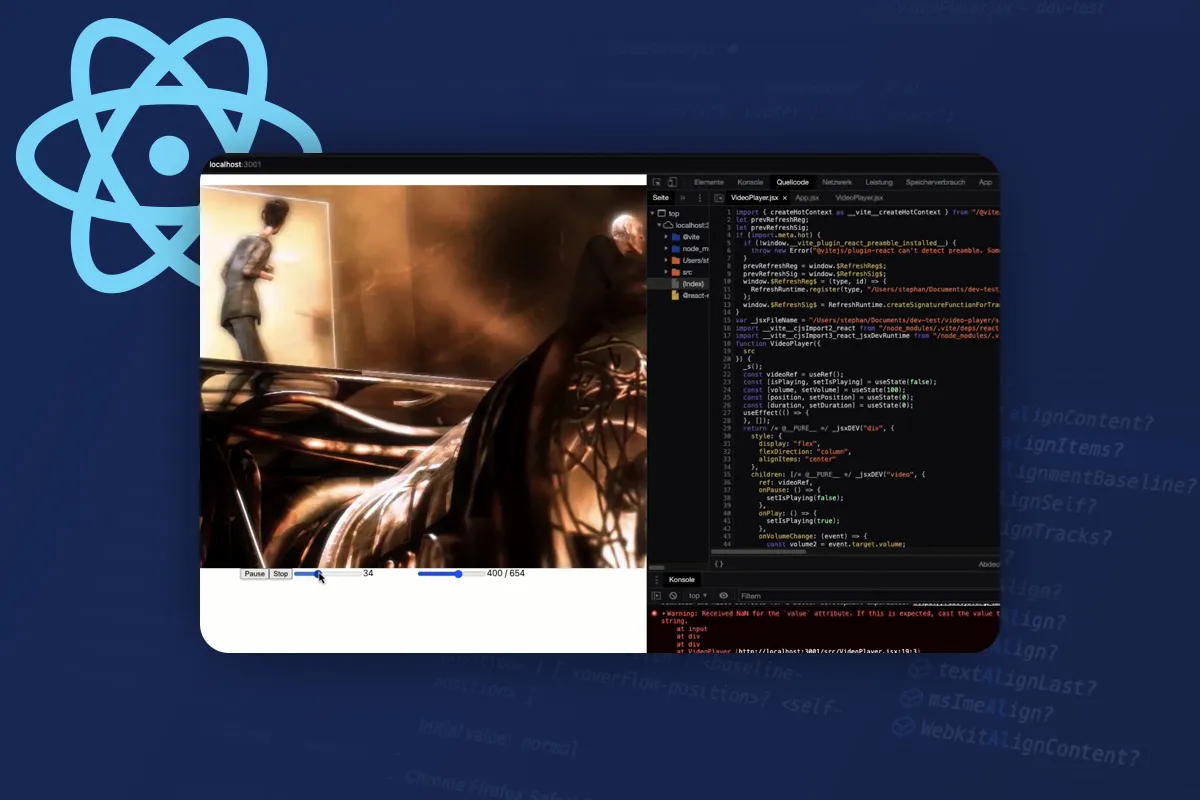
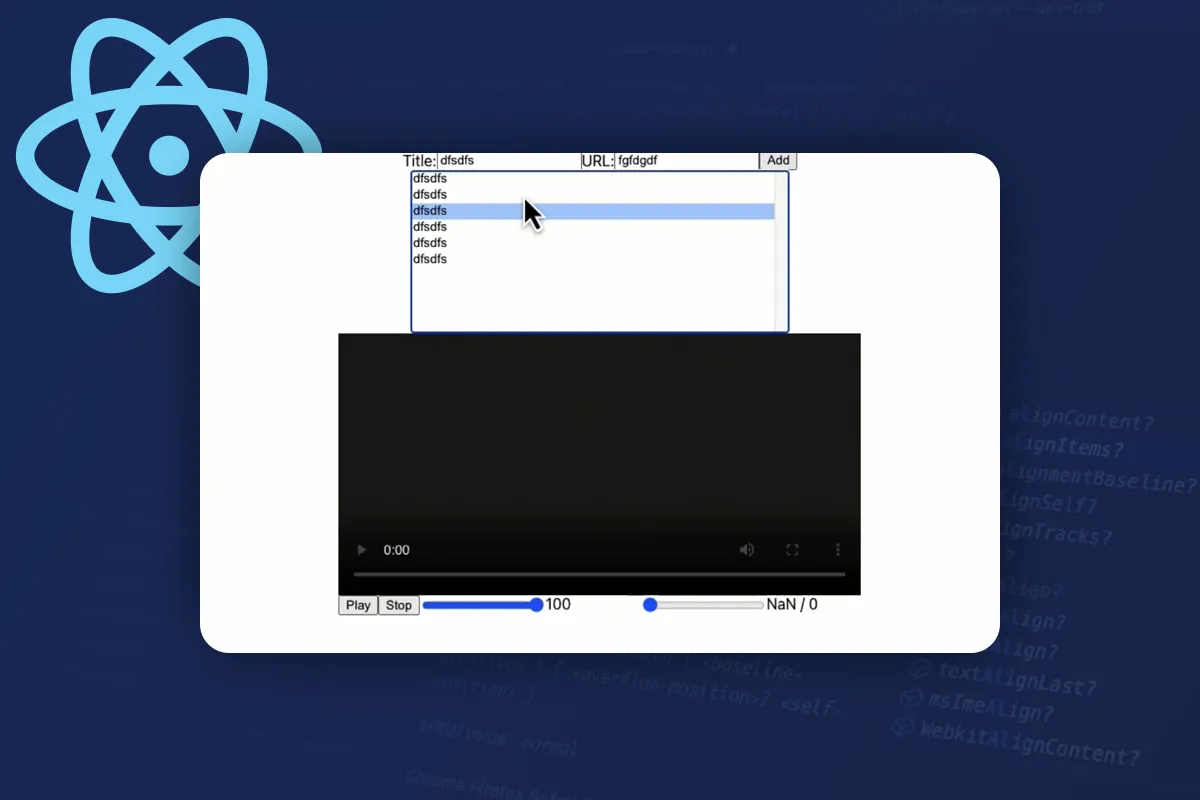
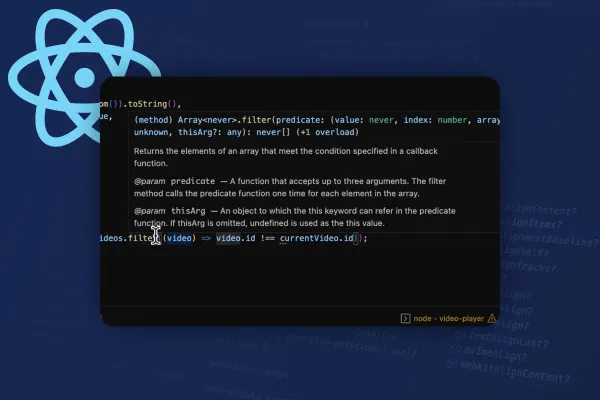
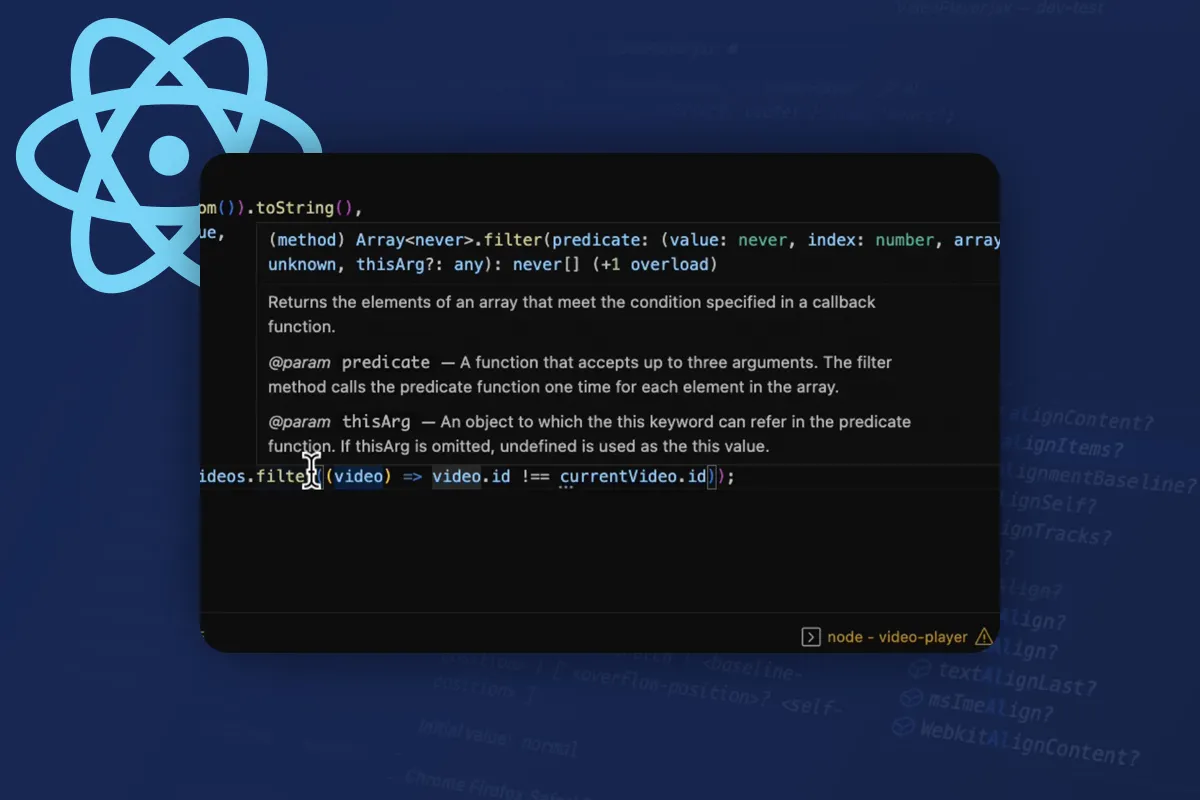
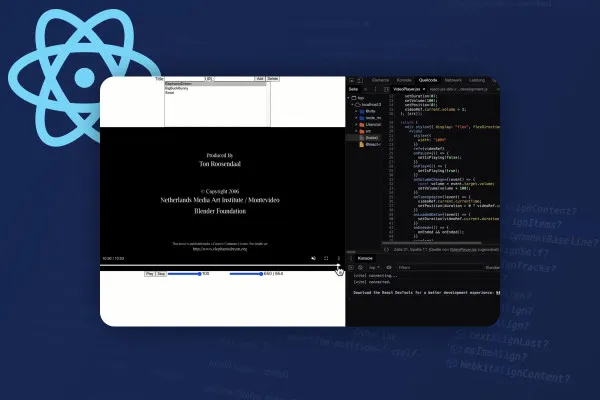
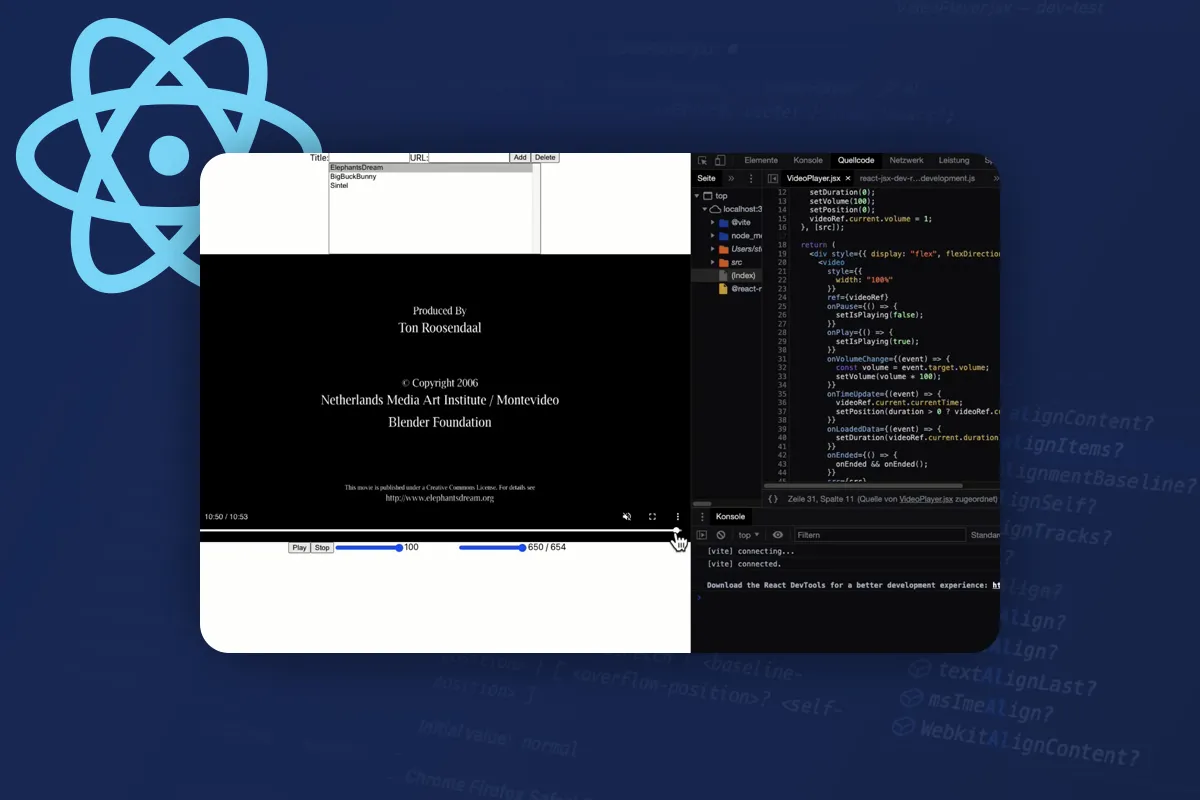
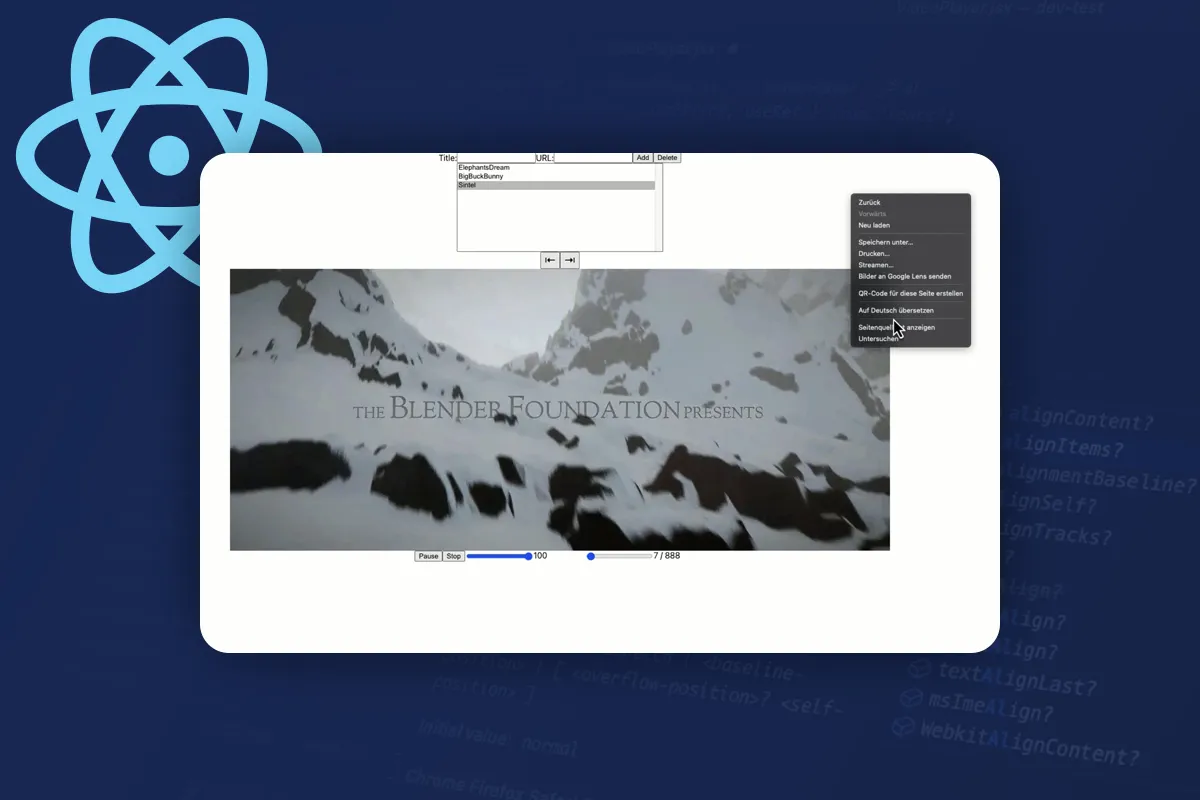
Create a video player app
Advanced topics (additional hooks, optimizations)
Summary
Details of the content
Your React tutorial: How to develop websites and apps
Have your own app in mind? This tutorial will show you the way: learn the basics of React, JSX and how to use hook functions. After just eleven hours, you will be able to develop moderately complex applications yourself and find suitable solutions for your own ideas.
Programming pro Stephan Haewß first reminds you of various ES6 functions, then explains the React basics using the example of a counting app and finally gets you into React practice with a to-do app and a video player.
What you should already know and what you will know
In order to follow the course, you should have a basic knowledge of JavaScript, preferably ES6 or higher, and a basic knowledge of HTML and CSS. If you want to fill in any gaps, take a look at the linked tutorials first. Otherwise: Get started right away! After the React tutorial you will be able to:
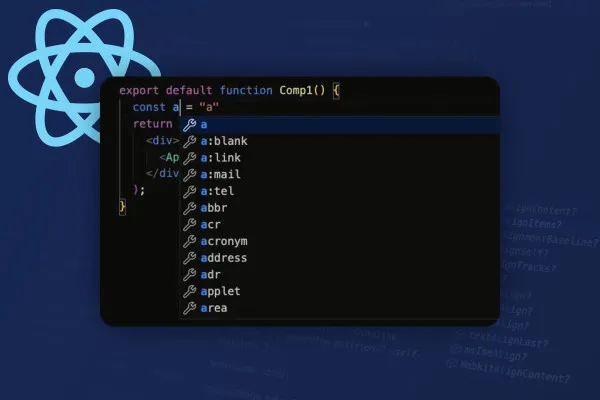
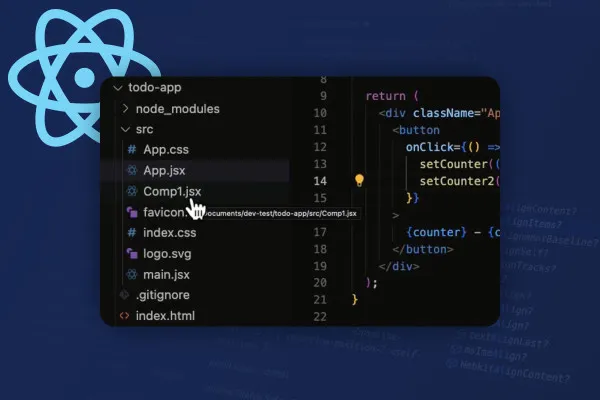
- Create and merge React components
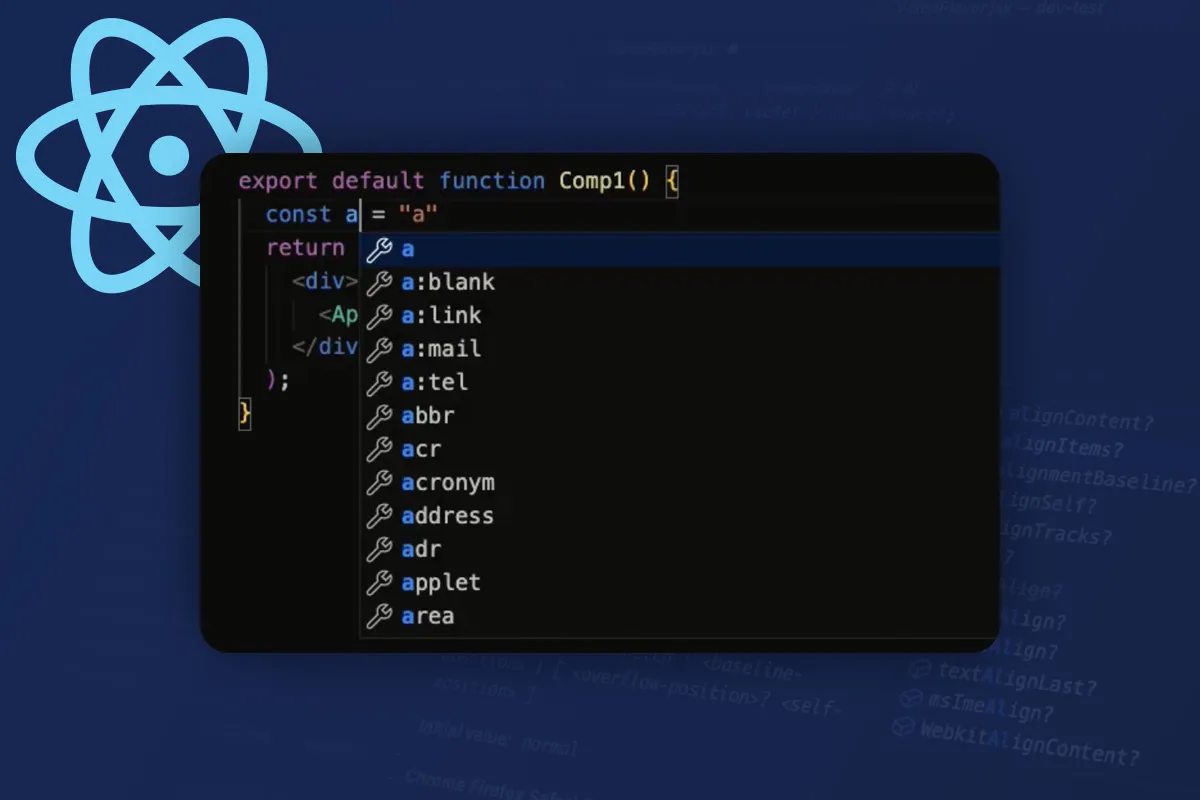
- Write JSX
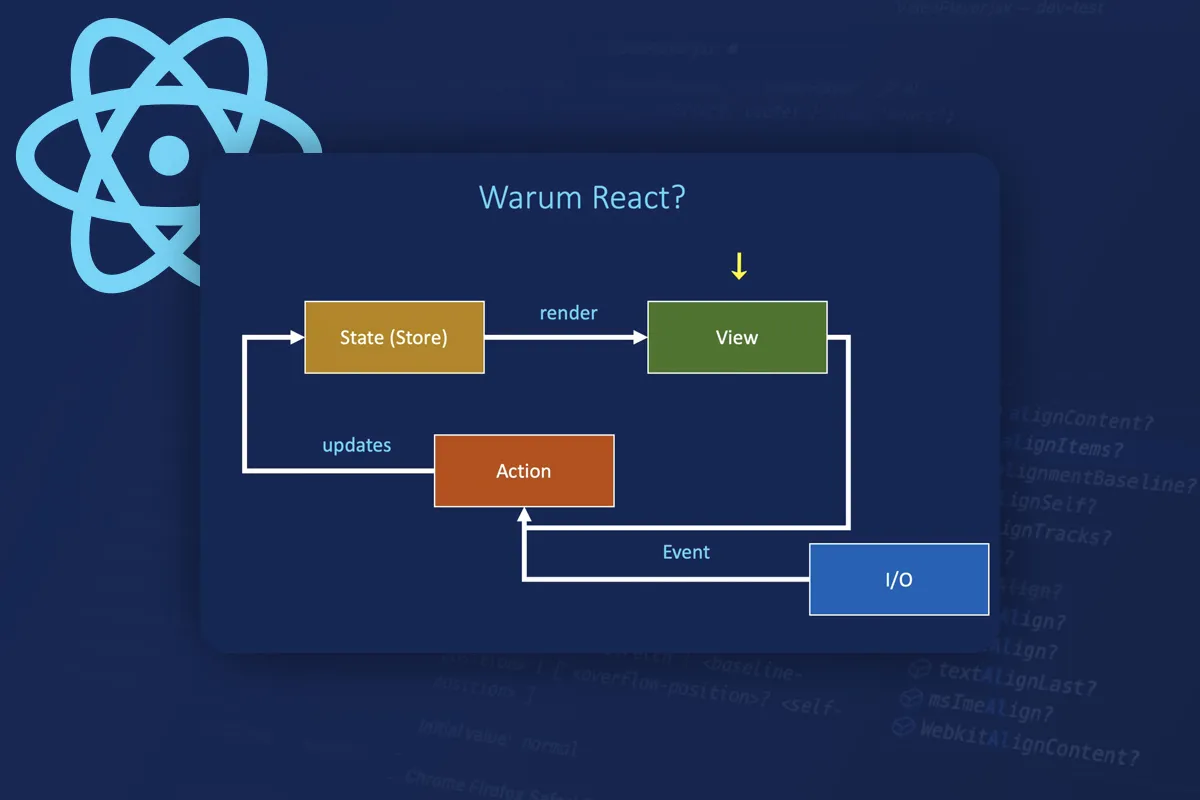
- Manage state and cause state changes
- Use and integrate DOM elements in React
- Create small to medium-sized apps with React and JSX
Learn and understand React using practical examples
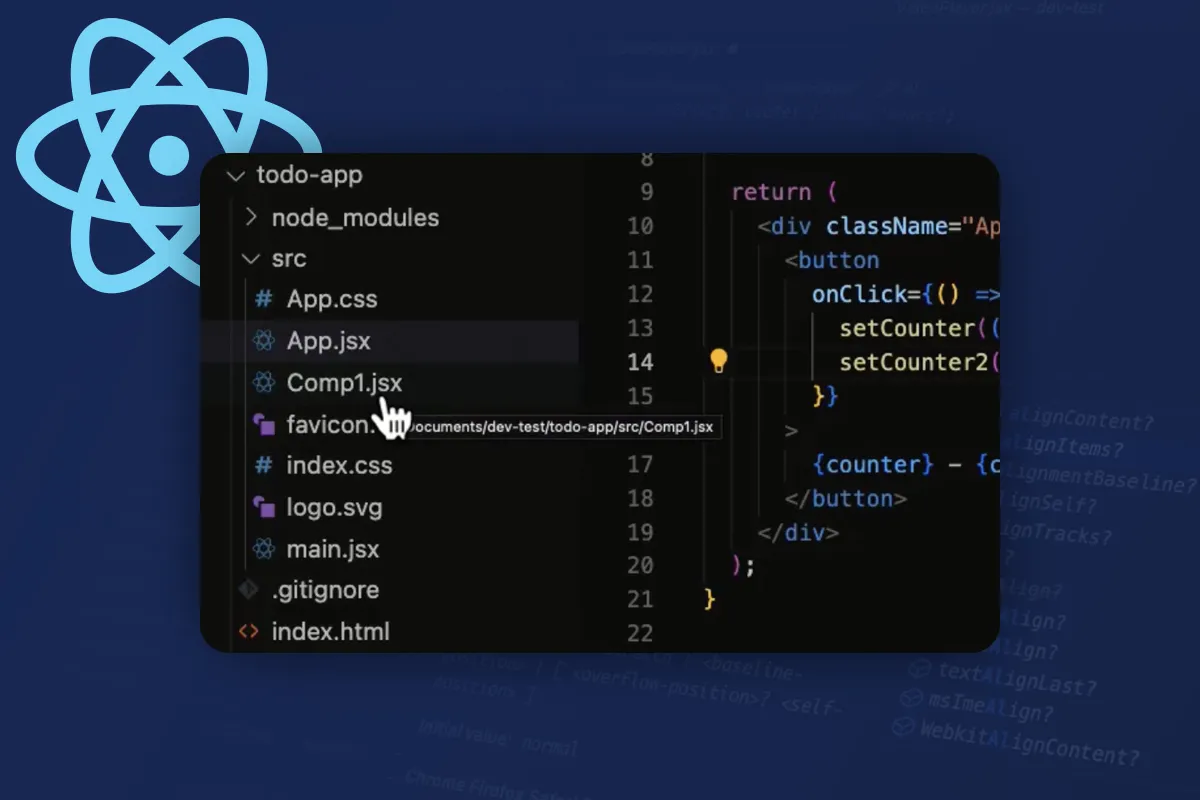
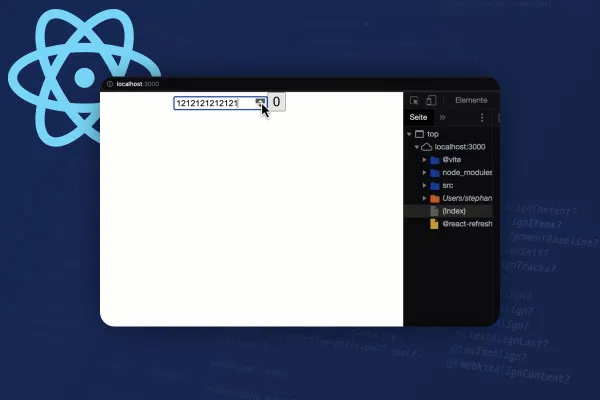
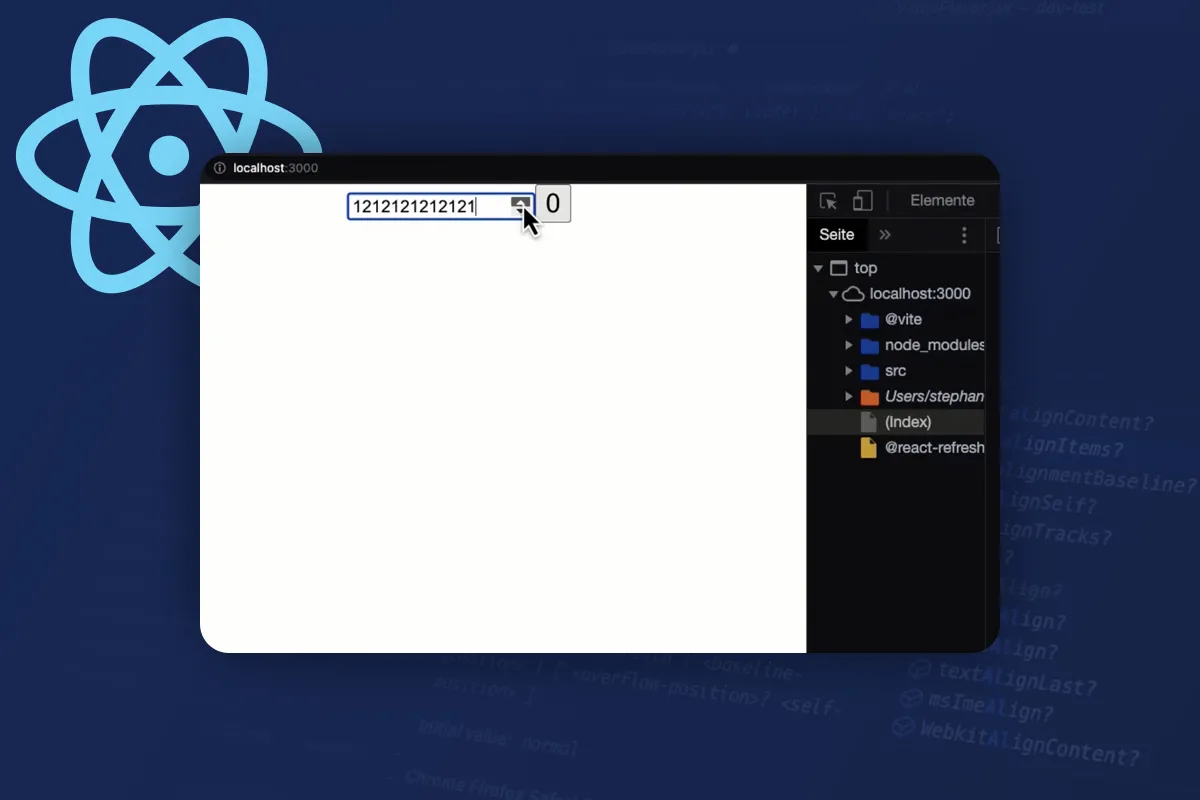
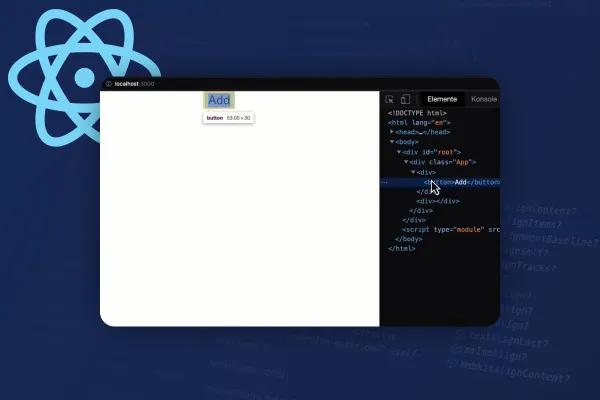
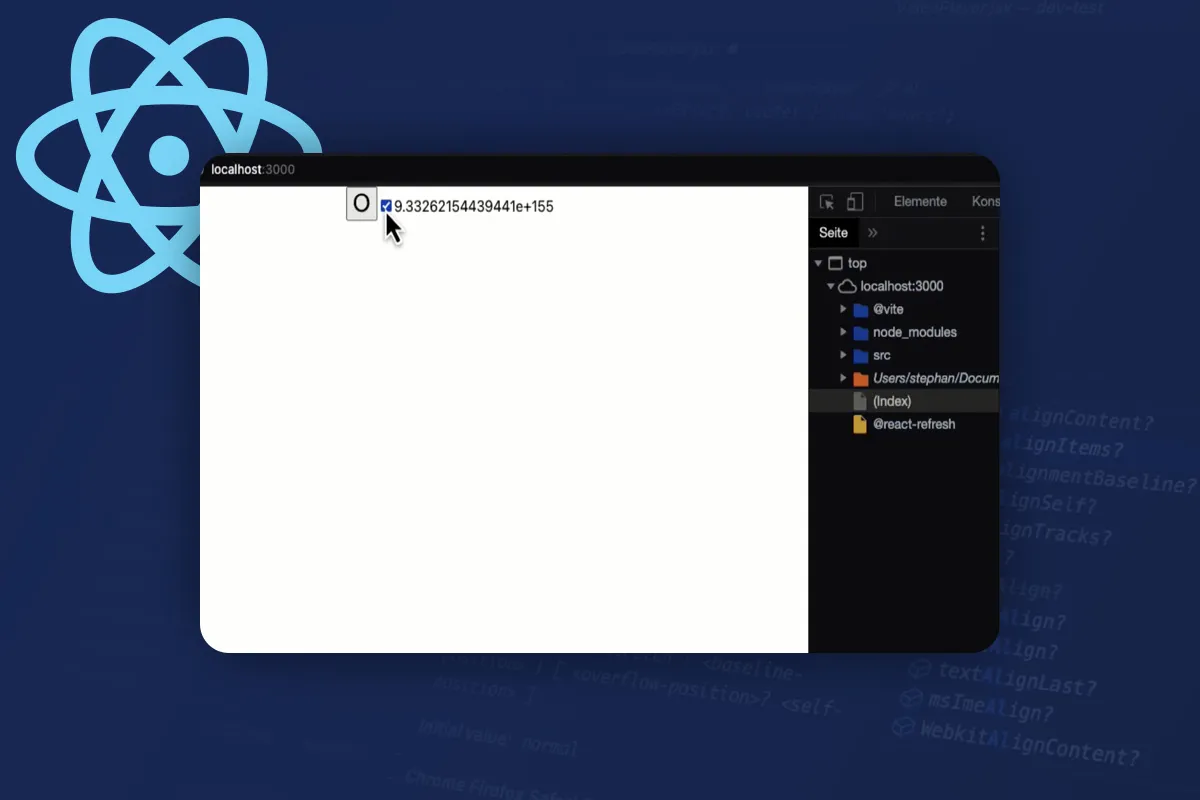
In the first section of the React tutorial, you will learn how to write HTML elements in JavaScript (JSX) and work with components. You will learn how to embed JavaScript expressions in JSX and how to save a state with useState. You will learn how to create a counter component with props, use input fields and dynamic props. After this section, you will be able to create simpler React components and add dynamic content to them.
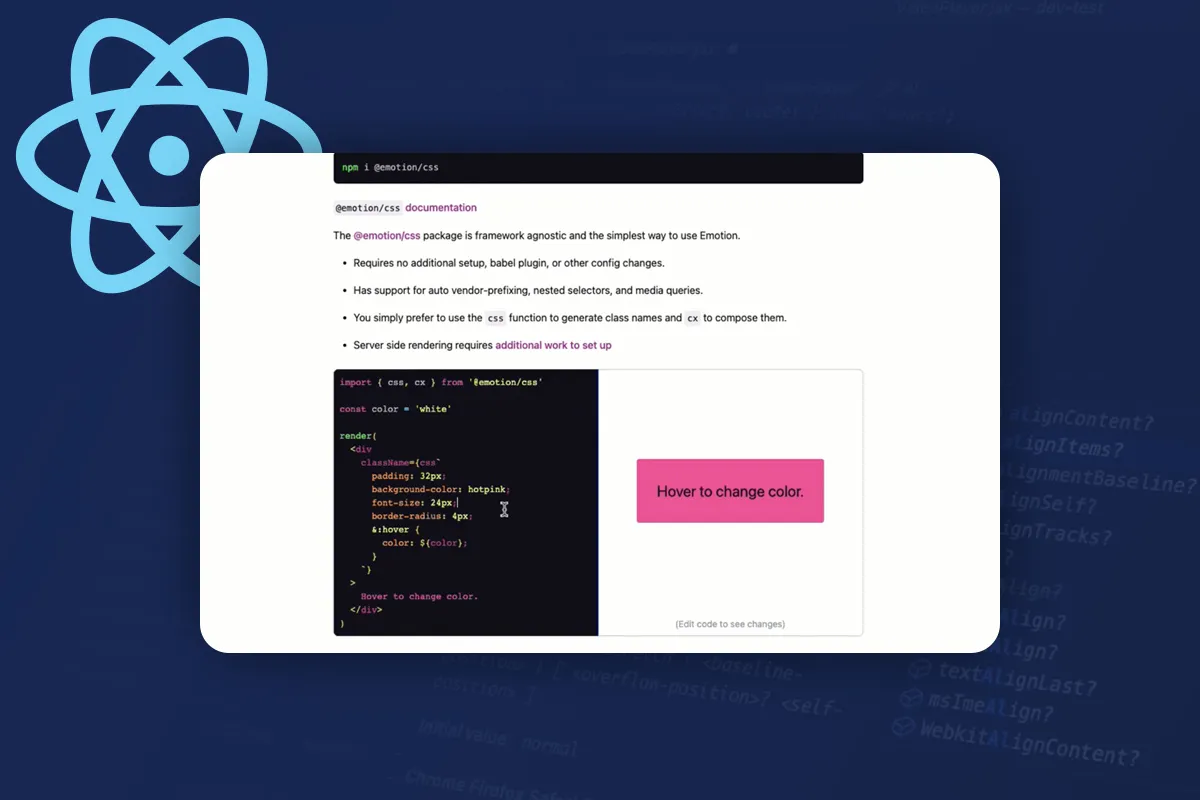
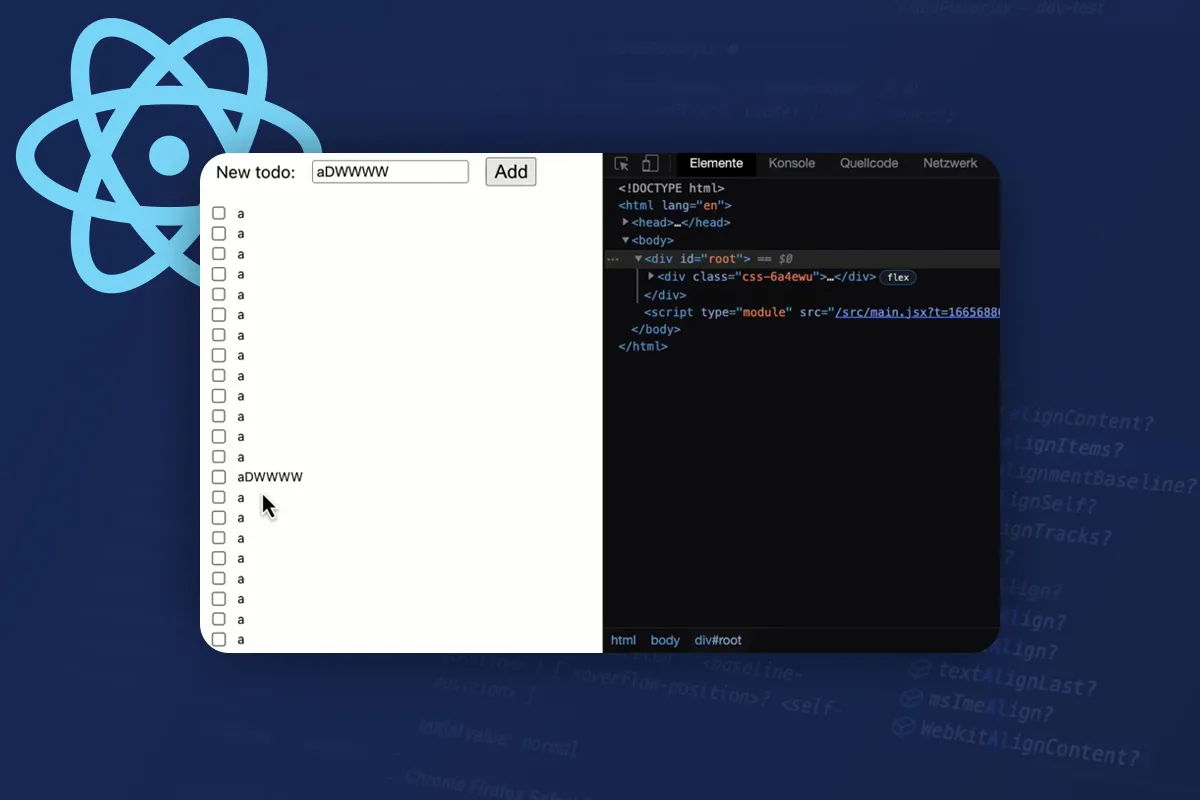
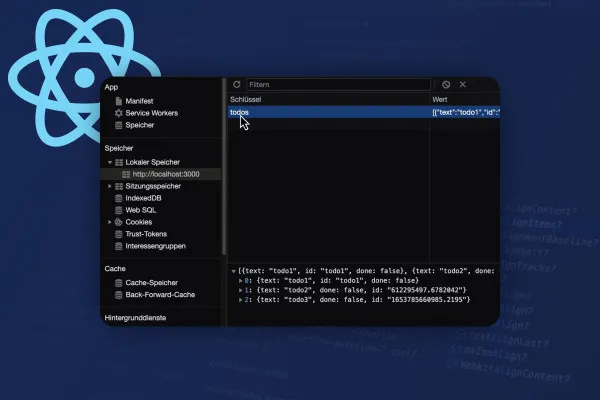
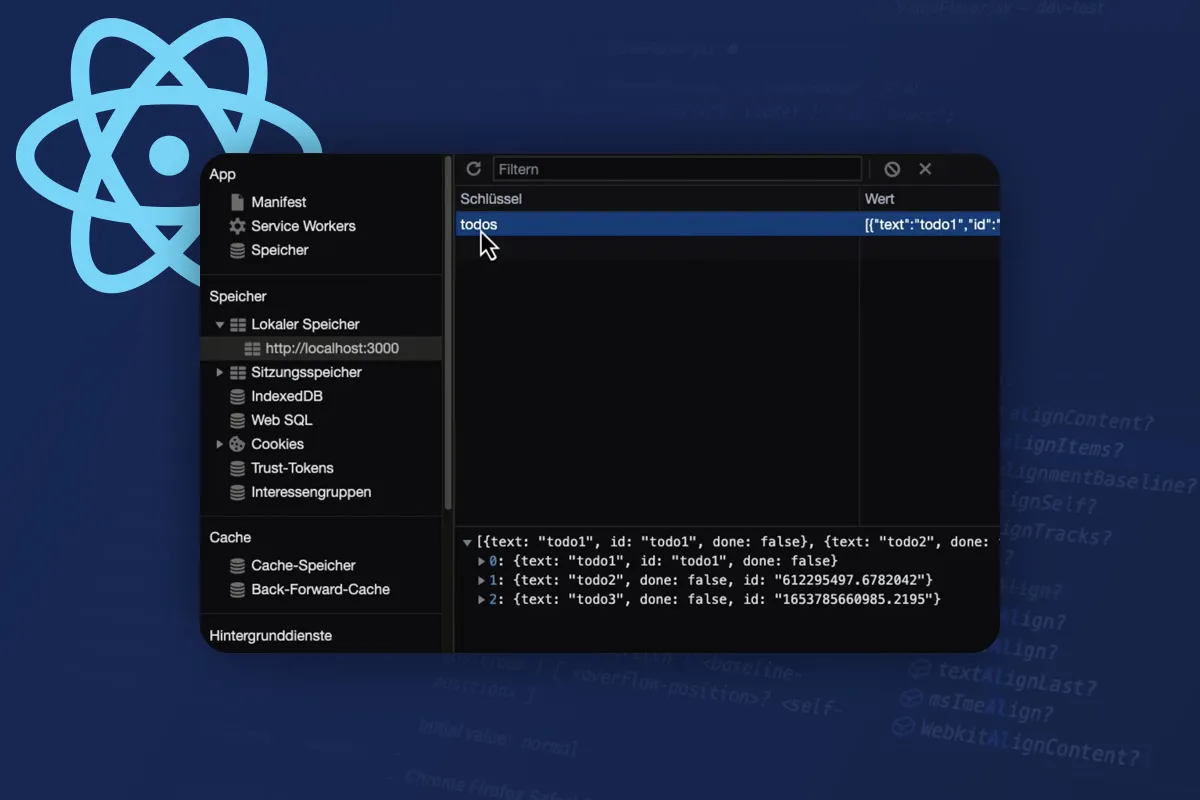
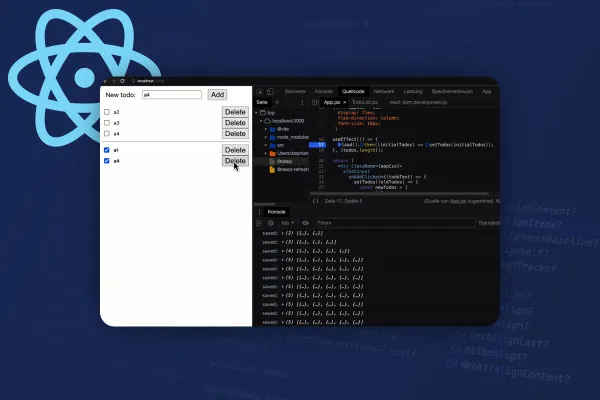
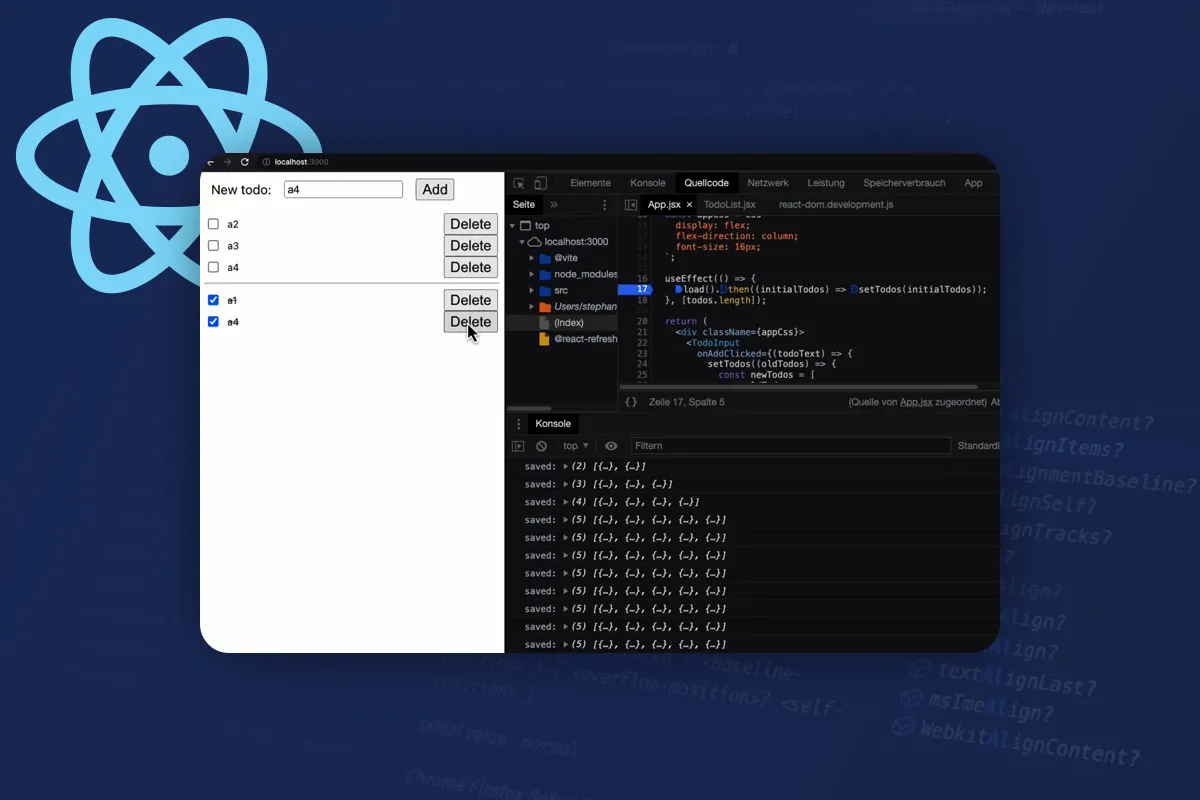
In the second section, you will develop a to-do app in which tasks can be marked as completed, then grouped, saved, loaded and deleted. Your learning curve will include communication between child and parent components, styling with emotion and ways to save DIVs.
In a third section, you will create a video player with all the typical functions, such as a pause/play button, volume control and a video playlist, as a further practical example . Finally, you will look at advanced React functions.
Tip: The codes for the apps are included in the React tutorial. However, we recommend that you follow the content yourself, as this is the only way to turn learning into understanding!
Other users are also interested

All important modules explained!

All relevant features explained in detail

VPN basics & setting up your own VPN
The web software - from blog to online store

How your websites & apps speak like ChatGPT

Go the Python way of programming

For modern websites & apps

Write your own lines!