Learn here what security headers are all about, how they work and why they are important for your website security and why you are also doing something to secure your SEO measures .
The help article on security headers covers the following topics:
What are security headers?
Security headers are HTTP headers that are used on websites and web applications to improve security and protection against various types of attacks and vulnerabilities. They provide an important layer of security to protect users and data from threats.
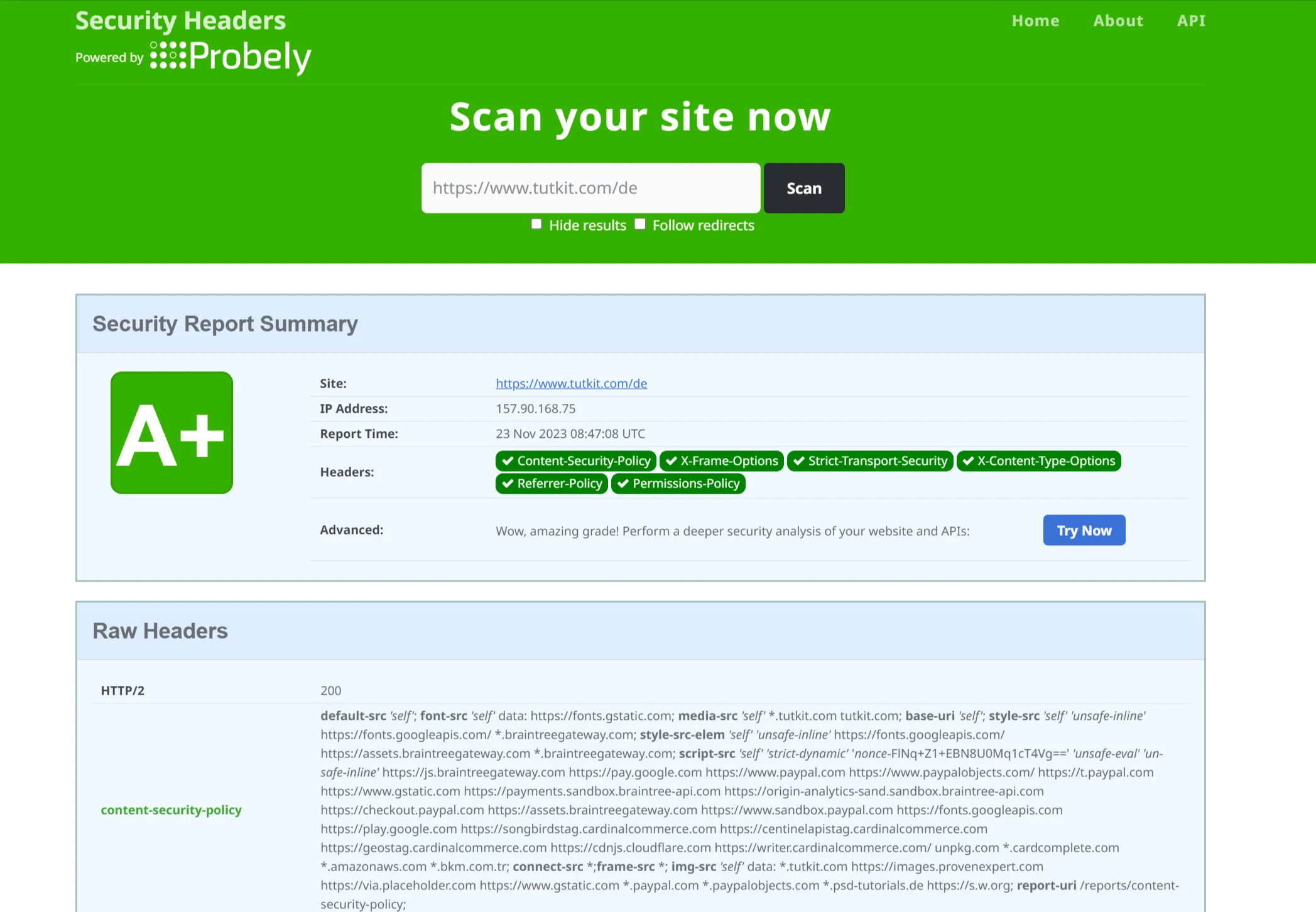
If you're wondering if you even need it, you can test your current security with an online tool. You can do this with securityheaders.com. Type in your URL there.

You will probably get a result of D or F. Most websites score poorly at first because website security is not on the agenda of many developers and agencies when creating or relaunching websites. You can find out how to implement the security headers (even as a non-developer) below. But now you already know that you need to take action.
How do security headers work?
Security headers are part of the HTTP response that a web server sends to the browser when a request is sent to a website or web application. These headers contain instructions and information that tell the browser how it should behave in terms of security and privacy. Here are some important security headers and how they work:
HTTP Strict Transport Security (HSTS)
HSTS forces the browser to establish and maintain the connection to the website over HTTPS to prevent man-in-the-middle attacks .
Many websites only have a 301 redirect from HTTP to HTTPS. Many links in the content of websites are still created as HTTP. If someone clicks on such a link, the HTTP page is loaded first and the 301 redirect becomes active. Or if you only enter your-domain.com in the browser to access a website without entering the https part, which will probably be the case for most people, there is the possibility of a man-in-the-middle attack.
HSTS prevents an attacker from downgrading the HTTPS connection to an HTTP connection, allowing the attacker to exploit insecure redirects. It therefore forces loading via a secure HTTPS connection.
X-Content-Type-Options
This header controls whether a browser attempts to guess the MIME type of a resource if the specified type is incorrect. It helps to prevent MIME spoofing attacks because only styles and scripts with the correct MIME type are loaded. Background: Browsers can "sniff out" whether content is text, an image (.png), a video (.mp4) or HTML, JavaScript and other types of content that can be downloaded from a website.
The use of "X-Content-Type-Options: nosniff" is an important security measure as it helps to prevent certain attack vectors such as cross-site scripting (XSS). In XSS attacks - see also below - an attacker can try to inject malicious JavaScript code into a resource such as a PDF by tricking the browser into thinking it is a PDF and then tricking it into executing the file as JavaScript, even if the MIME type actually specifies something else, in this case PDF.
This has a whole range of negative consequences for the website visitor, especially in the case of a so-called drive-by download attack, where malware is then installed on the visitor's computer.
The use of "nosniff" is particularly important in conjunction with other security measures such as Content Security Policy (CSP) to increase the security of web applications and reduce the attack surface. This header should generally be enabled in the HTTP responses for all resources (e.g. HTML, JavaScript, CSS files) on a website.
X-Frame-Options
This header prevents a web page from being displayed in an HTML frame or iframe to prevent clickjacking attacks. The use of "X-Frame-Options" is an important security measure to prevent clickjacking attacks, where an attacker tries to load a website in an invisible frame and exploit user mouse clicks. By setting the header, website operators can control the way their website is embedded in frames.
Note that "X-Frame-Options" is considered an older method of preventing clickjacking. A more modern approach is to use the "Content Security Policy" (CSP) header, which can also prevent clickjacking and additionally covers other security aspects. More on this below.
X-XSS-Protection
This header activates or deactivates the browser's built-in XSS protection.
Referrer-Policy
The "Referrer-Policy" is an HTTP header that is sent by web servers to specify how a web browser should handle information in the "Referrer" field of an HTTP request. The "Referrer" is an HTTP header field that usually specifies the URL of the previous page from which the user navigated to the current page. The "referrer policy" provides a way for website operators to control the transfer of referrer information to other websites and protect user privacy. Good to know for anyone who also earns money online with their content: The referrer policy has no effect on affiliate links .
Content Security Policy (CSP)
CSP headers define the sources from which resources (such as scripts, images and stylesheets) may be loaded. This helps to prevent cross-site scripting (XSS), code injections and similar attacks.
Cross-site scripting (XSS) attacks are designed to exploit a vulnerability in your CMS or framework to upload malicious scripts to your website, which are then loaded into your website visitors' browsers. A gateway for an XSS attack can be, for example, an email form that is not coded in such a way that only restricted input is expected. A poorly coded form can allow other input, which can then lead to malicious files being injected. Incidentally, this is also a reason why we as an agency equip many customer projects completely without a contact form, because they usually manage well without one.
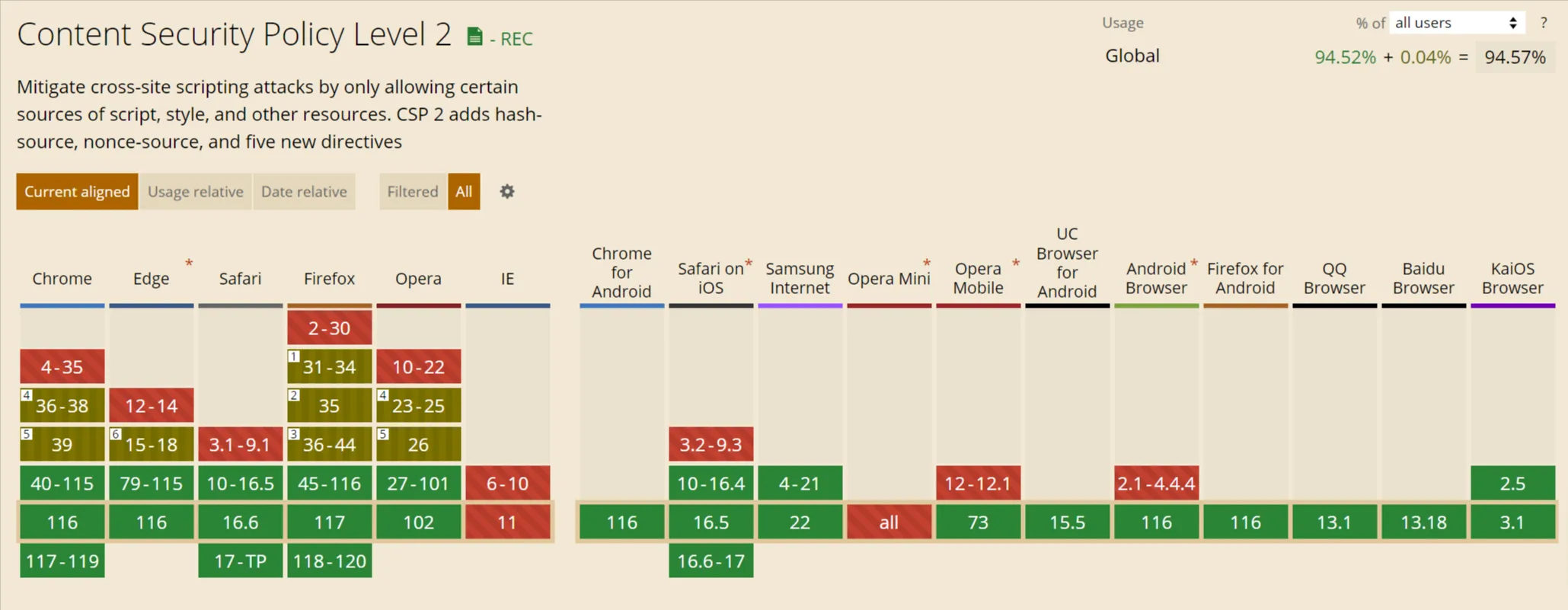
With your CSP header, you use a kind of whitelist of domains to determine what your website can and cannot load. Any attacker who downloads malicious scripts from another server outside this trusted group will be blocked. In December 2016, the Content Security Policy was further developed with CSP Level 2, which added hash-source, nonce-source and five new directives. No problems are to be expected on the browser side as a result. As of September 11, 2023, CSP 2 is compatible with 95 percent of all browsers.

The creation of a content security policy can be strong or weak, depending on how you set it up. Setting it up on TutKit.com actually took us the longest of all headers, as all scripts and resources that are downloaded from outside must be listed in order to whitelist them. You can check the correct integration via securityheaders.com, with Mozilla Observatory and also via Google PageSpeed Insights in the Best Practices section. The advantage of the Mozilla service is that your URL is also tested by other external test tools. If one of them is negative, you can do a little more research there.
Why are security headers important?
Security headers are important because they help to reduce the attack surface of websites and web applications and close known security gaps. By giving browsers instructions on how to behave in terms of security, they can help prevent or at least make various types of attacks more difficult. This includes XSS attacks, clickjacking, MIME spoofing and other security issues.
Online stores that store, transmit or process credit card transactions must be PCI DSS compliant. Many PCI DSS audits also check for activated HSTS (HTTP Strict Transport Security) and other security headers. If your website falls under PCI compliance, i.e. you process credit card payments, and your payment provider expects you to be PCI-certified and you have to prove this via a test/audit, then the integration of security headers will become an issue for you at the latest.
The third reason is to secure your user experience, which has a positive impact on your SEO measures. More on this below.
How should security headers be implemented?
The implementation of security headers usually requires configuration changes at the web server or web application level.
- First, identify the security headers you need: Think about which security headers are most important for your website or web application. The selection depends on your specific requirements and threats. If you only have a one-pager without cookies and a contact form based purely on HTML, your risk is lower than for a store with cookies, credit card data transfers, customer data and CMS.
- Configure the web server: You can add most security headers by customizing the configuration of your web server. For example, Apache servers can configure the headers in the .htaccess file, while Nginx is used in the nginx.conf or sites-available configuration file.
- Set the headers in the HTTP response: The headers should be set in the HTTP response of your website or web application. This can usually be achieved using server modules, scripts or middleware.
- Test the implementation: After you have added the security headers, you should thoroughly test your website or web application to ensure that everything works as expected. There are also online tools such as Security Headers and Mozilla Observatory that can analyze the security configuration of your website.
- Keep headers up to date: Monitor and update security headers regularly to ensure they are in line with current best practices and protected against new threats.
The exact procedure for implementing security he aders may vary depending on the web server technology and platform, so it is advisable to consult your server and web application documentation or seek professional assistance if necessary. Below you will find instructions on how to implement this for Apache and Nginx servers. As a non-developer, it is unfortunately not as easy on the server side as via the configuration with a WordPress plugin.
Adding security headers via the .htaccess for Apache servers
Adding security headers via the .htaccess file is a frequently used method to improve the security of a website on the Apache web server. The .htaccess file allows you to specify server-wide settings and configurations, including security headers. Here is a step-by-step guide on how to include security headers via the .htaccess file:
Create a backup: Secure your site and make a backup of the .htaccess file before making any changes to ensure you don't accidentally make the site inaccessible.
Open your .htaccess file: You can usually find the .htaccess file in the root directory of your WordPress installation. You can open it with a text editor such as Notepad++, Dreamweaver, PHP Storm or Visual Studio Code.
Add the security headers: To add security headers, use the header directive in your .htaccess file. Here are some examples of commonly used security headers and how you can add them:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS):
Referrer-Policy:
Save the .htaccess file: After you have added the desired security headers, save the .htaccess file and upload it to your web server if required.
Check the configuration: Make sure you haven't made any syntax errors in the .htaccess file by visiting the website and checking for any error messages. You can also use online tools to check the effectiveness of your security headers.
Test your website: Check your website thoroughly to ensure that all features are working properly and that the security headers are implementing the desired security measures.
Please note that adding security headers via the .htaccess file only works on Apache servers. If you are using a different web server such as Nginx, you must edit the corresponding configuration files for this web server in order to set the security headers. More on this below ...
Include security headers for Nginx servers
Adding security headers in Nginx is done via the Nginx configuration files, usually in a file with the extension .conf. Here is a step-by-step guide on how to add security headers to Nginx:
Perform a backup: Before making any changes to your Nginx configuration, you should make a backup of the configuration files to ensure that you can revert to a working configuration in case of problems.
Open the Nginx configuration file: The main Nginx configuration file is usually found in a directory such as /etc/nginx/ on Linux systems. The exact file may vary from system to system, but it is usually named nginx.conf or default or sites-available for each website.
Use a text editor or command line editor (such as nano, vim or gedit) to open the configuration file. You will need root or superuser permissions to edit the file.
Add the desired security headers: You can add the desired security headers to your Nginx configuration using add_header directives. Here are examples of some commonly used security headers:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS) (Attention: Only use if your website is always accessible via HTTPS):
Referrer-Policy:
Save and close the configuration file: After you have added the desired headers, save the configuration file and close it.
Now check the configuration: You can check the validity of the Nginx configuration with the nginx -t command. If the configuration is valid, a success message should be displayed.
Start or update Nginx: After you have checked the configuration, start or update the Nginx server so that the new headers are activated. You can restart the server with the command sudo service nginx restart (on Debian/Ubuntu) or sudo systemctl restart nginx (on systemd-based systems).
Test your website: Check your website to ensure that all functions are working properly and that the security headers are implementing the desired security measures.
Note that the Nginx configuration may vary from system to system, especially if you are using multiple virtual hosts (server blocks) or a more complex configuration. So make sure you edit the correct configuration file that is responsible for your website.
Plugins for WordPress for security headers
There are several WordPress plugins that can help you set up security headers on your WordPress website . These plugins make it easier to implement security measures, even if you don't have in-depth technical knowledge.
The "Headers Security Advanced & HSTS WP" plugin is specifically designed to implement security headers and HTTP Strict Transport Security (HSTS) in WordPress websites. It provides a user-friendly way to configure these headers and security measures.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Here are some other WordPress plugins that can help you set up security headers :
- WP Security Headers: this plugin allows you to configure various security headers in your WordPress website. It offers a user-friendly interface and allows you to customize headers such as Content Security Policy (CSP), X-Frame-Options and more.
- HTTP Headers: HTTP Headers is a WordPress plugin that allows you to set different HTTP headers for more security and privacy. You can use it to configure headers such as X-Content-Type-Options, X-XSS-Protection and Referrer-Policy.
- Security Headers: This plugin is specifically designed for setting up Content Security Policy (CSP). It provides an easy way to set and customize a CSP policy for your website.
- Easy Security Headers: This plugin provides an easy way to enable and configure important security headers in WordPress. It includes headers such as Content Security Policy, Strict-Transport-Security and X-Content-Type-Options.
Before using a plugin to set up security headers in WordPress, you should make sure that it is compatible with your WordPress version and your php version.
Implementing security headers for the Strapi headless CMS
Strapi is a popular headless CMS (content management system) based on Node.js. Similar to WordPress, it is also possible to implement security headers for Strapi. In Strapi, however, the configuration of security headers is usually done at a deeper level, as it is a server-side application. Here are the steps to set up security headers in a Strapi application:
Use middleware: In Strapi, you can use middleware to set HTTP headers. You can create a custom middleware that adds the desired security headers in the HTTP responses. Here is an example of how you can do this:
1. create a file, e.g. security-headers.js, in your middleware directory
2. set the desired security headers
3. call the next middleware step
Register middleware: After you have created the middleware, you need to register it in the middleware.js file of your Strapi application to ensure that it is executed with every HTTP request.
Other settings ...
Other middleware ...
Customize and test: Adjust the header values in the middleware according to your requirements. Ensure that the headers are set correctly by testing the application and using tools such as security header checkers.
Check the server configuration: In addition to the middleware setting in Strapi, it is important to ensure that your web server (e.g. Nginx or Apache), if present, is also not setting conflicting headers that could override those set by Strapi.
The exact implementation may vary depending on your Strapi setup and your server. An alternative implementation is also possible via config/app.js in the Strapi CMS. But the middleware approach gives you more control and flexibility.
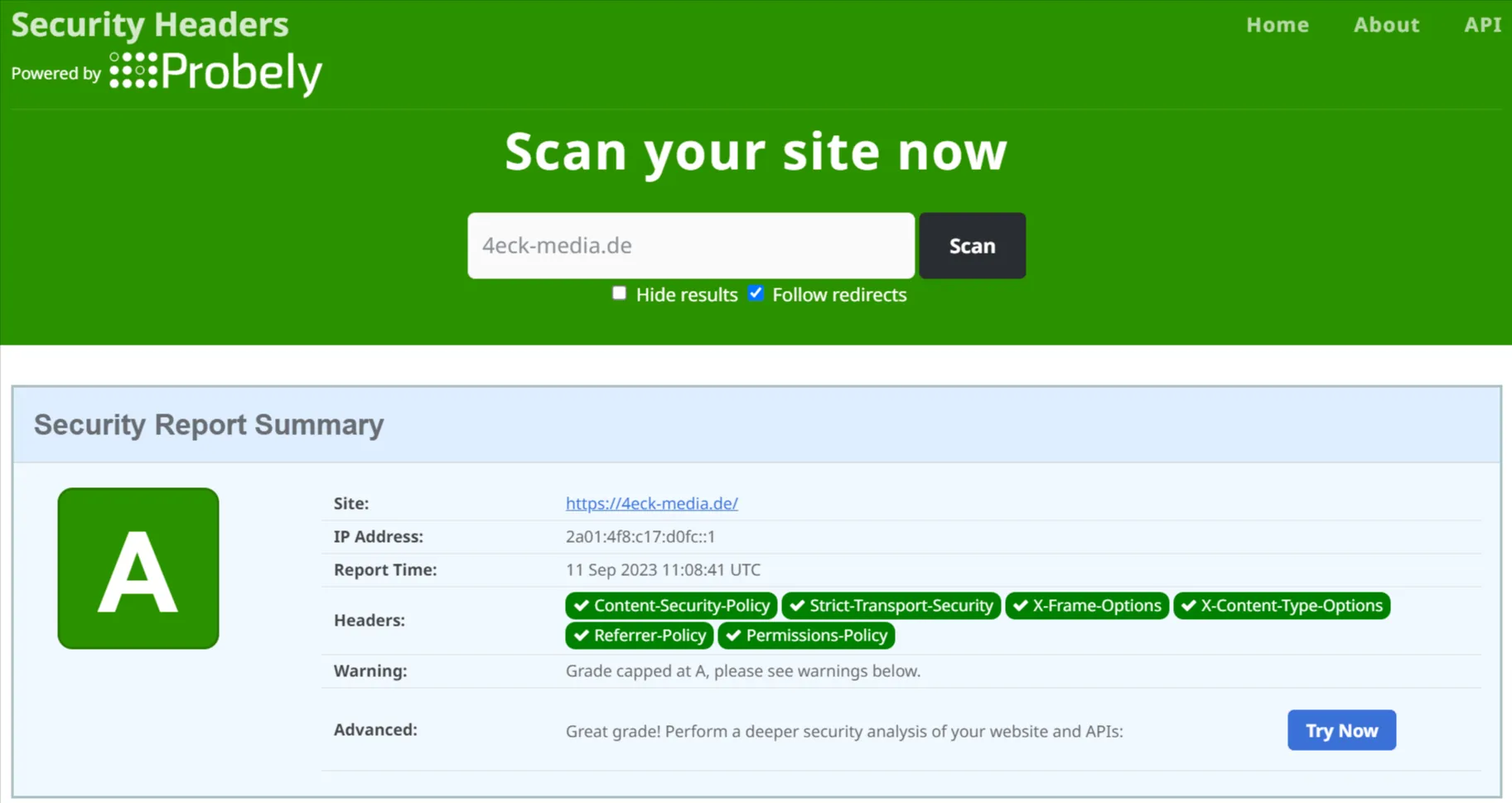
This is how it looks on our agency website 4eck-media.de, which relies on the headless CMS Strapi:

Test tools for security headers and website security vulnerabilities
Once you have implemented the security headers, be sure to carry out a functional test with your website using different browsers and end devices. And also use the following two test tools to check whether everything is correctly integrated:
- securityheaders.com => the tool tests specifically for security headers. See screenshot above.
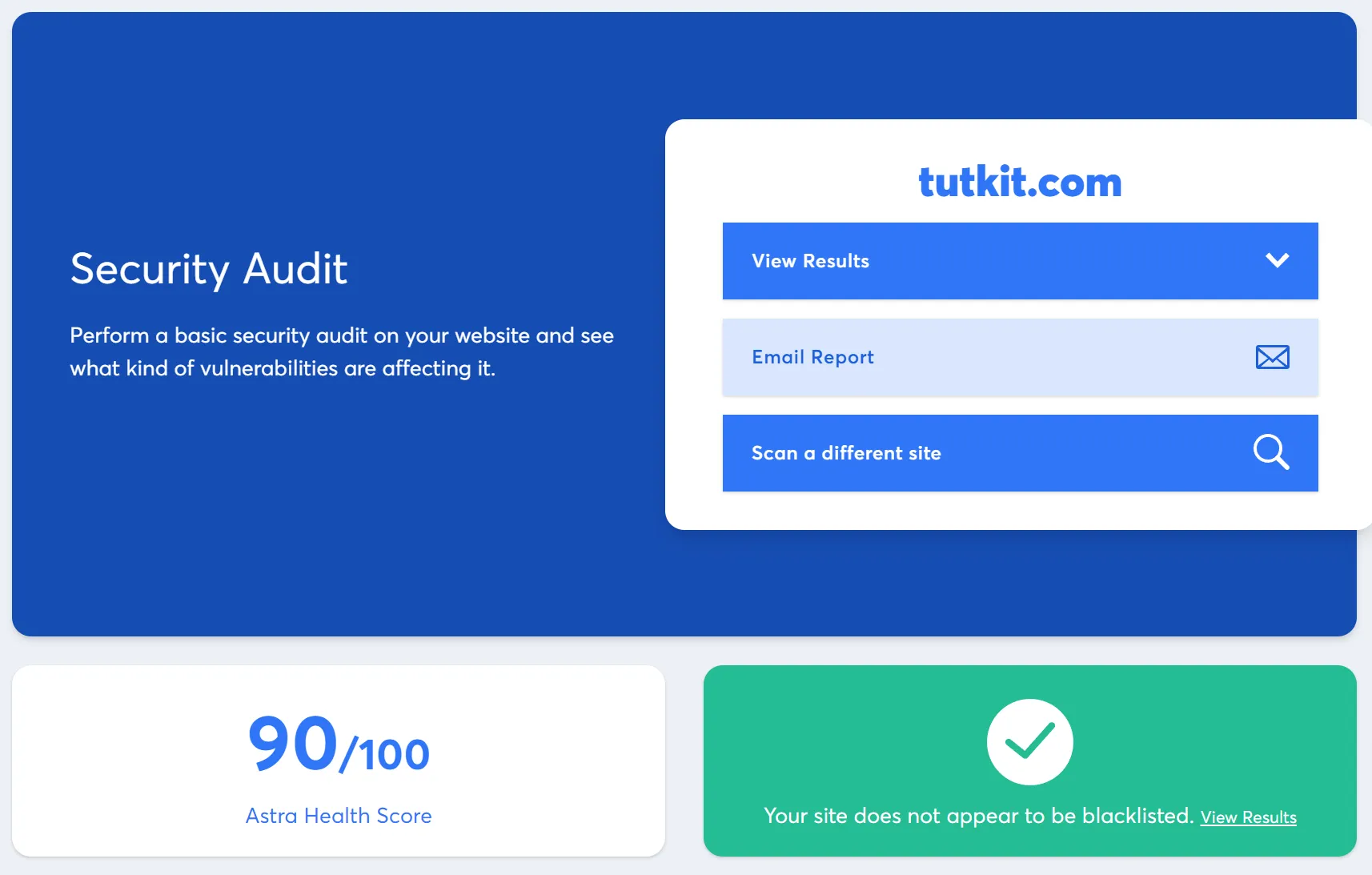
- securityscan.getastra.com => the tool tests for over 140 security vulnerabilities and security headers are also included.
We now have a score of 90/100 for tutkit.com in the health check via https://securityscan.getastra.com/:

As you can see, there is still a bit of room for improvement, although everything is okay. For us, it's related to certain modules that output JavaScript differently than recommended by security requirements for best practice. With the next major update of our JavaScript framework vue.js and the Laraberg modules from TutKit.com, we will also take care of this.
Are security headers useful for search engine optimization (SEO)?
There is a connection between security headers and SEO (search engine optimization), although this connection is rather indirect.
Google stated in May 2020 that in 2021, Page Experience will combine seven different factors and become a holistic picture of the quality of a website experience.

HTTPS and Safe Browsing are among the primary factors that contribute to the positive signals for the Page Experience. The use of HTTPS has also been labeled as a ranking factor by Google. The same was initially true for Safe Browsing. In August 2021, Google then rowed back again and stated that safe browsing would no longer be taken into account as a ranking factor after all, as many website owners are not responsible for hacking.
In the PageSpeed Insights and Lighthouse tests via the dev tools in the Chrome browser, you can see a recommendation for safe browsing in the evaluation. It can therefore be assumed that the topic of safe browsing for SEO is not completely off the table after all:

In addition, Google gives a higher weighting to websites that meet the EEAT principle, i.e. whose content is validated according to Expertise, Experience Authority and Trustworthiness. Trustworthiness refers to the reliability and credibility of a website or web content. Google evaluates trustworthiness based on factors such as data protection, security and transparency.
Here are five benefits of HTTP headers for your website and your website visitors to illustrate exactly how security headers relate to SEO :
- Trust and security: a website that uses security headers signals to visitors and search engines that it cares about the security of its users and data. This can increase user confidence in the website and reduce the risk of security issues such as data leaks and malware attacks.
- Prevention of security issues: Security headers, such as Content Security Policy (CSP) and X-XSS-Protection, help prevent known security vulnerabilities such as Cross-Site Scripting (XSS). Websites that are vulnerable to security issues could be penalized by search engines or appear in warning messages for users, which can have a negative impact on SEO.
- Improved load times: Some security headers, such as HTTP Strict Transport Security (HSTS), can help improve website load times by forcing the browser to connect over HTTPS. Faster loading times are an important factor for SEO, as search engines like Google consider loading time as a ranking criterion.
- Preventing clickjacking & phishing: Security headers such as X-Frame-Options can help prevent clickjacking attacks, where the content of a website is displayed in an invisible frame. This can increase user confidence in the website and reduce the likelihood of phishing attacks.
- HTTPS and ranking: Although not directly related to security headers, the use of HTTPS (promoted by security headers such as HSTS) is an important SEO factor. Google announced back in 2010 that HTTPS would be considered as a ranking signal, and websites with HTTPS can have an SEO advantage.
In my opinion, the use of security headers can have a positive impact on a website's SEO ranking , but they are not the sole criteria, they are only a very small part of the overall security and SEO equation. A website that offers irrelevant content or an inadequate user experience will not perform better in search results simply by adding security headers. SEO is a complex process that takes many factors into account, including quality content, good user experience, mobile optimization and more. However, security headers are an important component in gaining user trust and making the website more secure overall, which can ultimately have a positive impact on SEO rankings.
Or conversely: If your website is infested with malware and Google gives a warning to website visitors, it will have a direct negative impact on your reputation. Your ranking will fall and with it all your previous SEO successes. As a website operator, you will also receive a notice from Google in this case via the Search Console. Alternatively, you can also have your website tested for malware here.
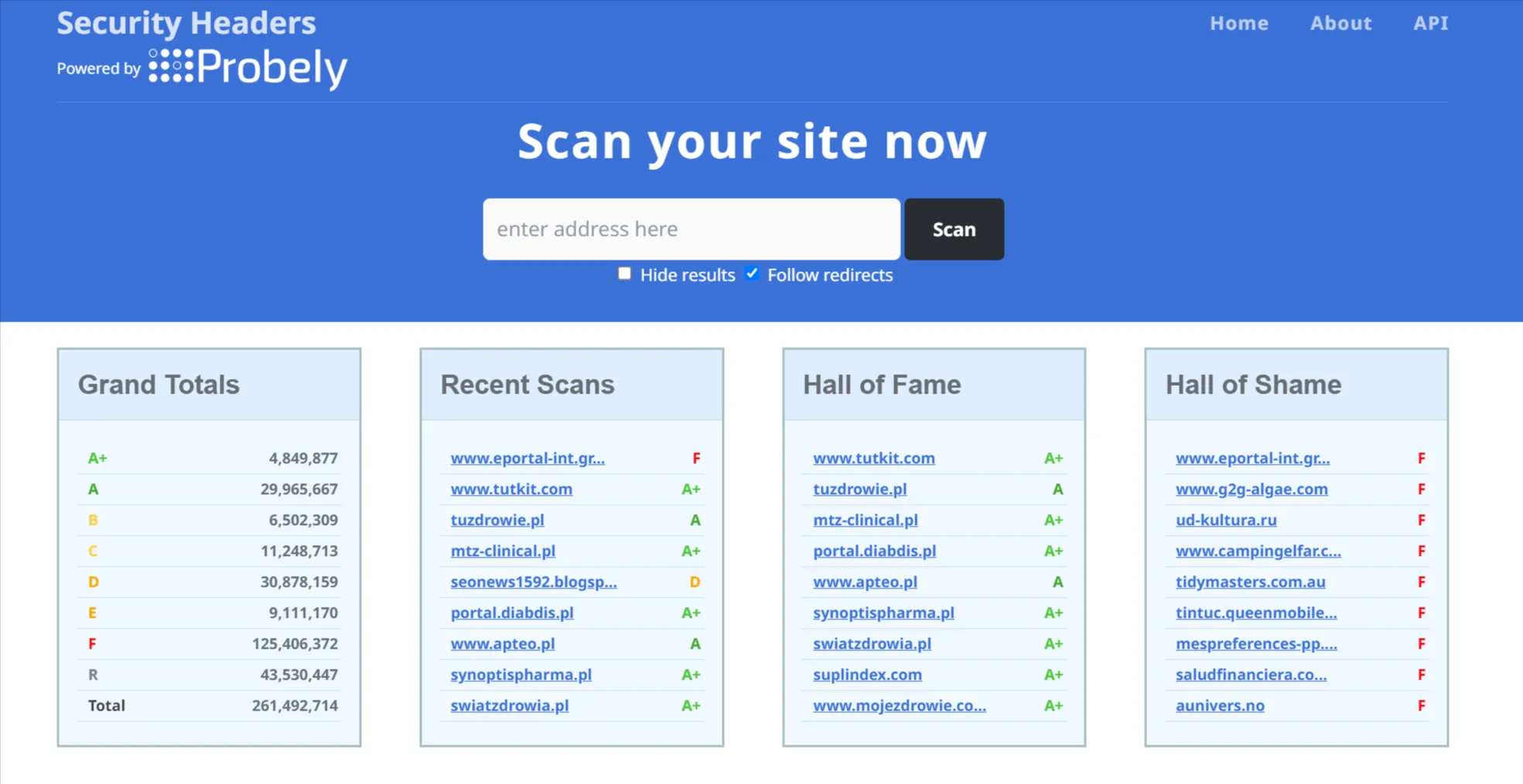
In any case, we are proud to have brought our security headers up to date in a security sprint. And with that, we also entered the Hall of Fame:

Conclusion: Implementing security headers is not rocket science and should be taken into account every time a website is launched. Unfortunately, very few website operators, agencies and SEO experts have it on their radar, which is why it would be good if SEO tools also included the query for HTTP headers in their audits. We'll see ... in any case, I have already made this request to the management of SEOBILITY:-)