Hallo, liebe Freunde, Stefan Riedl hier von PSD-Tutorials.de, und heute verfallen wir gemeinsam und kollektiv der dunklen Seite, denn es wird sich heute um ein ganz besonderes Produkt handeln, das wir in der Gestaltung in Angriff nehmen werden, und zwar eine Eintrittskarte, wie ihr sie hier sehen könnt, mit einem Schwarzlicht-Effekt. Das bedeutet, wir werden Elemente verbauen, die nur unter UV-Licht sichtbar sind, und was eignet sich da nicht besser als eine Einladung zum "Dinner in the Dark".
Los gehts: Schritte 1–15
Schritt 1
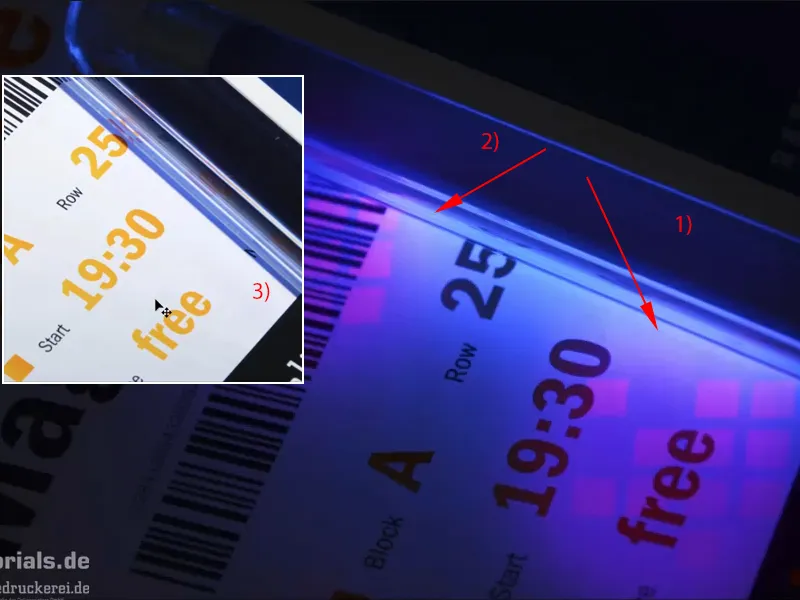
Welch fantastischen Effekt so ein Schwarzlicht hervorbringt, das zeige ich euch, indem ich euch dieses Foto einmal einblende. Hier haben wir bereits so eine Einladungskarte, und ihr seht auch schon das passende Schwarzlicht dazu.
Momentan ist es noch ausgeschaltet, das bedeutet: Wir haben ein wunderbar ausgeleuchtetes Foto, aber wenn ich jetzt einmal das Licht ausknipse, für all jene unter euch, die also Angst im Dunkeln haben: Jetzt wegschauen oder schnell mal fix eine Tasse Kaffee holen, denn wir ziehen die Vorhänge zu.
Schaut mal her:
So sieht das also aus. Wir haben dann diesen Effekt. Hier seht ihr hier (1) und hier (2): Das ist jetzt das Logo von unserem Druckpartner, diedruckerei.de bzw. onlineprinters. Und diese kleinen Würfel, die sind ja gar nicht sichtbar, wie ihr erkennen könnt (3). Und genau so etwas wollen wir auch auf unserer Eintrittskarte verbauen. Ihr dürft also gespannt sein und auf los geht's los. Starten wir doch direkt einmal mit einem Blick ins InDesign.
Schritt 2
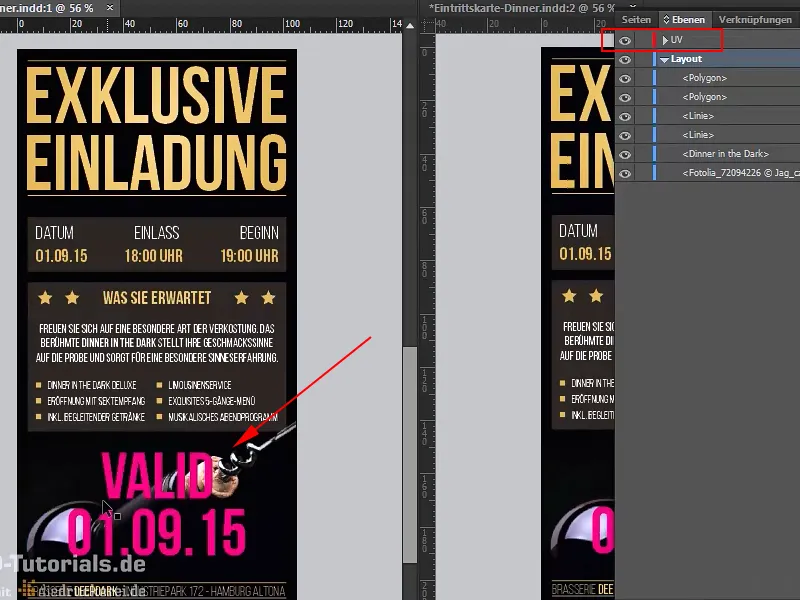
Hier sehen wir sie, unsere glamouröse Eintrittskarte: stilvoll, elegant und definitiv von der Anmutung her an die High Society gerichtet. Das Format ist ein DIN-lang-Format, wir sehen ja hier die Vorderseite (links), das (rechts) wird die Rückseite sein, und jetzt möchte ich euch zeigen, wo dieser Schwarzlichteffekt hier verbaut wird, und zwar auf der Rückseite.
Schritt 3
Wenn ich nämlich im Ebenen-Bedienfeld einmal die passende Ebene einblende ("UV"), dann seht ihr hier: Das wird unser Schwarzlicht-Effekt sein, den wir verbauen werden. Doch bevor es soweit ist, schauen wir uns erst einmal an, was denn für eine solch sonderbare Eintrittskarte alles wichtig ist.
Schritt 4
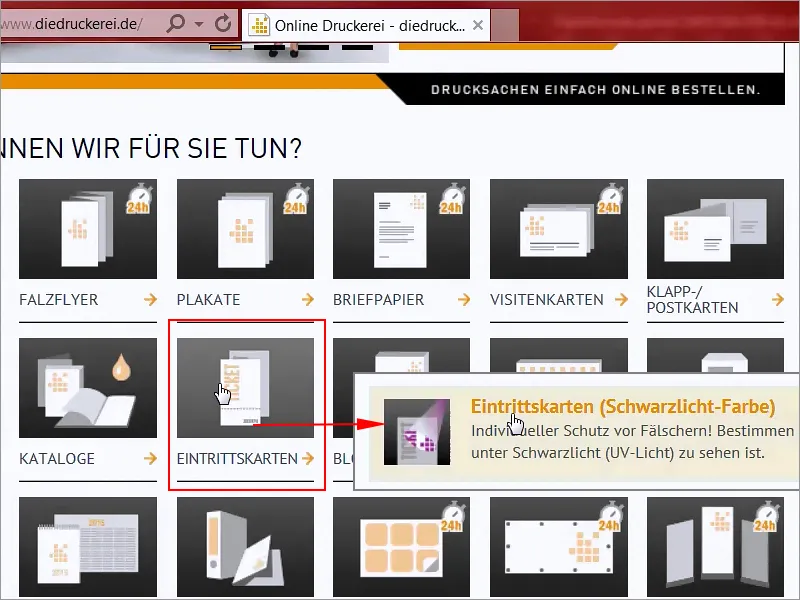
Da mir das technische Equipment fehlt, um so eine UV-beschichtete Eintrittskarte zu Hause im Keller auszudrucken, wende ich mich an unseren kompetenten Druckpartner im Internet, und dort können wir auf der Startseite einmal hinabscrollen: Hier sind die Eintrittskarten>Eintrittskarten (Schwarzlicht-Farbe). Genau das brauchen wir.
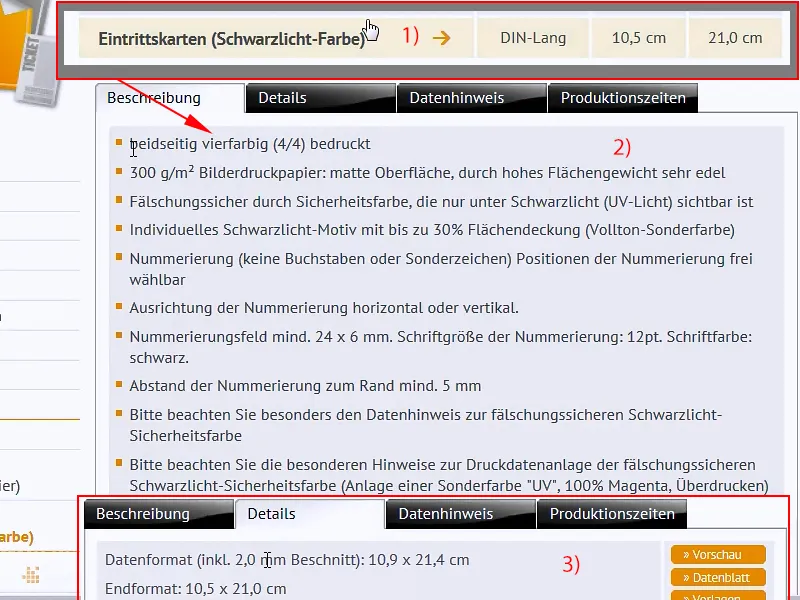
Schritt 5
Format: Wir haben uns für das DIN-lang-Format entschieden (1), und dort sehen wir die unterschiedlichen Parameter (2): beidseitig vierfarbig (4/4) bedruckt, 300g/m² Bilderdruckpapier in matter Oberfläche und durch hohes Flächengewicht sehr edel. Eine richtig edle Anmutung wollen wir auch erzeugen, damit sind wir auf jeden Fall einverstanden, fälschungssicher durch Sicherheitsfarbe, die nur unter Schwarzlicht (UV-Licht) sichtbar ist, individuelles Schwarzlicht-Motiv, das können wir also selbst gestalten, bis zu 30 % Flächendeckung.
Hier müssen wir eine Vollton-Sonderfarbe anlegen und in den Details finden wir auch das Endformat: 10,5 auf 21 cm (3). Ich rate euch, auch immer das vordefinierte Format zu verwenden. Natürlich lässt sich das nicht generell gewährleisten, manchmal muss man seine Druckerzeugnisse doch etwas individueller gestalten, aber ich möchte euch gerne an einem Beispiel erläutern, warum es diese Standardformate denn gibt.
Schritt 6
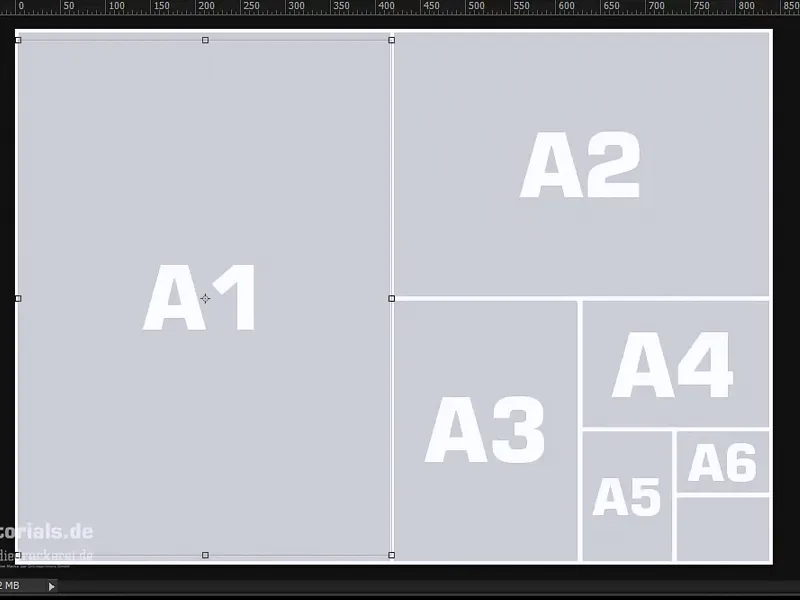
Öffnen wir dazu einmal Photoshop, und hier habe ich euch einen Druckbogen mitgebracht. Auf so einem Druckbogen ist natürlich jede Menge Platz zum Drucken, ganz klar, wir sehen hier das DIN-A4-Format, kleiner geht's dann in das DIN-A5-Format, DIN A6, das Doppelte von DIN A4, bis DIN A3, das Doppelte davon wiederum ist DIN A2 und das Doppelte wiederum ist DIN A1. Also wir haben hier wirklich jede Menge Platz.
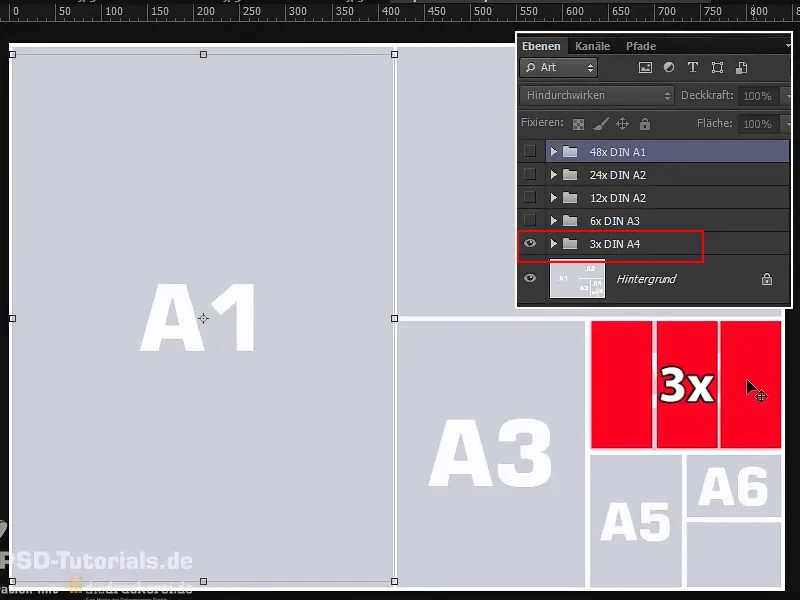
Ich öffne mal meine Bedienfelder, zoome hier ein bisschen hinaus, so, jetzt könnt ihr hier alles sehen. Wenn wir jetzt also beim standardisierten Format bleiben, dann bekommen wir auf die Fläche von einem DIN-A4-Format drei sogenannte Nutzen, d.h., drei Seiten können draufgedruckt werden, und diesen effektiven Output nennt man also Nutzen.
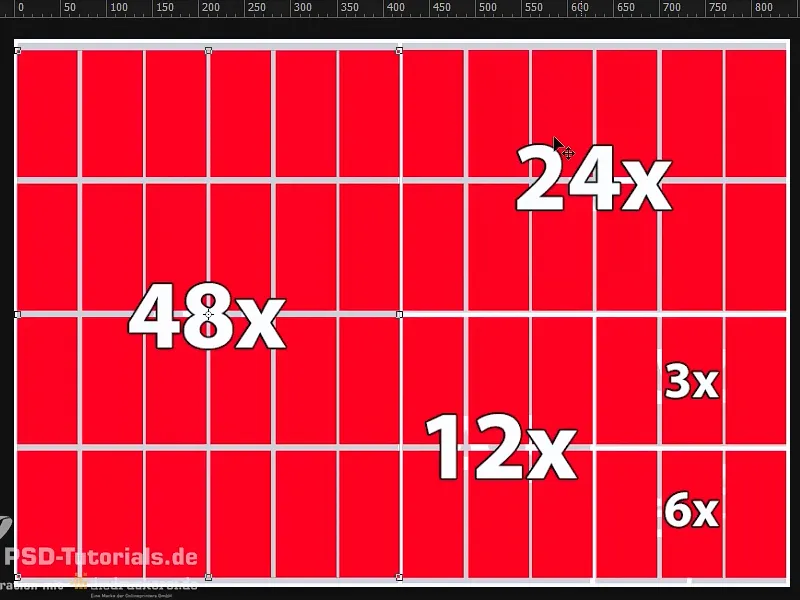
Über die Verteilung auf so einem Druckbogen müsst ihr euch als Gestalter keine Gedanken machen. Darum kümmert sich die Druckerei. Gehen wir noch einmal einen Schritt weiter und blenden die nächste Gruppe ein, dann bekommen wir schon auf der doppelten Fläche sechs Nutzen heraus. Noch eins weiter: Wir bekommen also zwölf Nutzen auf einem Viertel der Fläche des Druckbogens. Noch ein zweiter, dann sind wir schon bei 24 Nutzen und dann haben wir 50 % belegt, und wenn wir den gesamten Druckbogen ausschöpfen, dann sind wir bei 48 Seiten, 48 Nutzen, die quasi für unsere Eintrittskarte zur Verfügung stehen.
Und jetzt stellt euch einmal vor, ihr habt ein anderes Format als das DIN-lang-Format. Vielleicht ist es hier auch nur 5 cm breiter oder unten 5 cm länger, dann ist die folgerichtige Konsequenz: Ihr bekommt keine 48 Nutzen mehr auf den Druckbogen, sondern deutlich weniger. Das wird natürlich teuer, da der Druckbogen nicht vollkommen ausgeschöpft werden kann und jede Menge Überschuss erzeugt wird. Und richtig teuer wird auch dann, wenn ihr zum Beispiel für euer Druckerzeugnis ein ganz spezielles Papier verwendet. Der Überschuss, der dabei zurückbleibt, frisst natürlich die Kohle auf, deswegen lohnt es sich wirklich, mit den Standardformaten zu arbeiten. Und sollte sich das einmal nicht einrichten lassen, dann sprecht euch auf jeden Fall mit der Druckerei ab, häufig können vielleicht ein oder zwei Zentimeter schon den Unterschied machen, damit eine weitere Reihe zur Verfügung steht.
Schritt 7
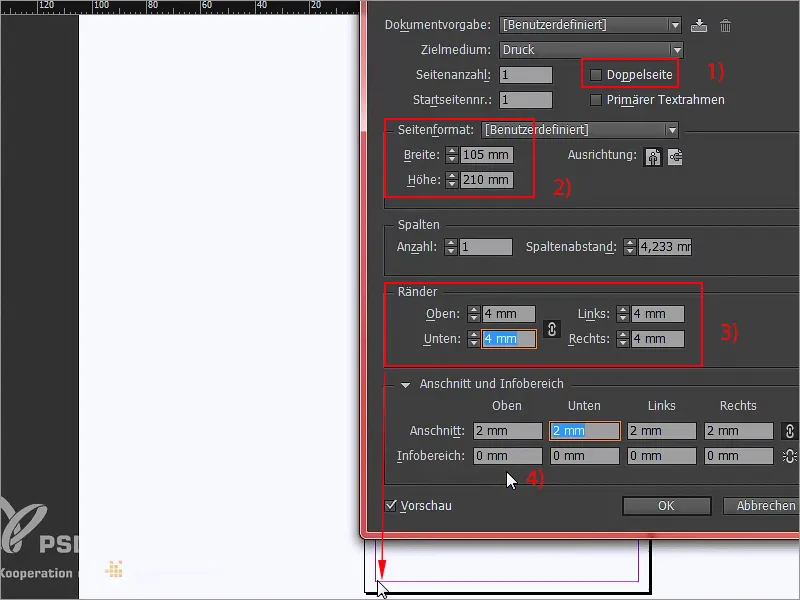
In InDesign angekommen, werden wir jetzt ein Neues Dokument anlegen, die Doppelseite mal direkt rausschmeißen (1), die brauchen wir nicht, und das Format in der Breite auf 105 mm definieren und in der Höhe auf 210 mm (2). Weiter geht's: Wir brauchen auf jeden Fall Ränder, und zwar 4 mm (3). Das ist ein Sicherheitsabstand, den wir zum Endformat einrichten werden, damit nichts zu nah am Rand steckt, und dann geht's weiter in den Anschnitt und Infobereich, und dort 2 mm Anschnitt einmal ergänzen (4), und so haben wir jetzt die Arbeitsfläche definiert.
Schritt 8
Manchmal stellt man sicher auch die Frage: Hochformat oder Querformat? An dieser Stelle möchte ich euch gerne sagen: Je schlanker das Format ist, desto eleganter wirkt es. Wir hätten ja diese Eintrittskarte auch im Querformat erstellen können, das hätte aber vielleicht eher den Charakter einer Eintrittskarte ins nächste Fußballstadion.
Wir bleiben im Hochformat, denn Hochformat ist elegant, Hochformat ist glamourös, und genau diesen Effekt brauchen wir hier. Mit Strg+D werde ich den Platzieren-Dialog einmal öffnen …
Schritt 9
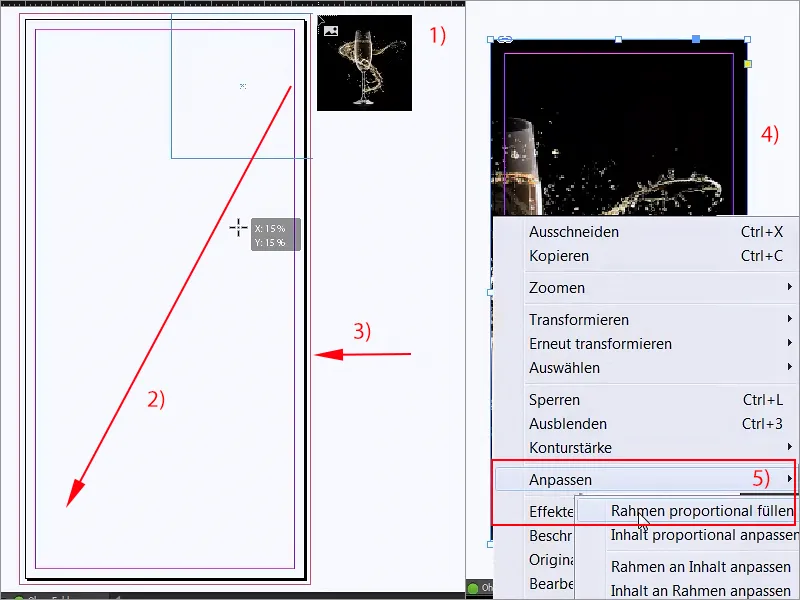
… und mir das passende Bild gleich mal für den Hintergrund suchen und dann einmal groß aufziehen (1+2). Immer schön Obacht geben, dass ihr den Anschnitt mitnehmt, also überall bis zur roten Linie (3). Jetzt werde ich hinauszoomen (4) und dann mit der rechten Maustaste die Option Anpassen>Rahmen proportional füllen klicken (5).
Schritt 10
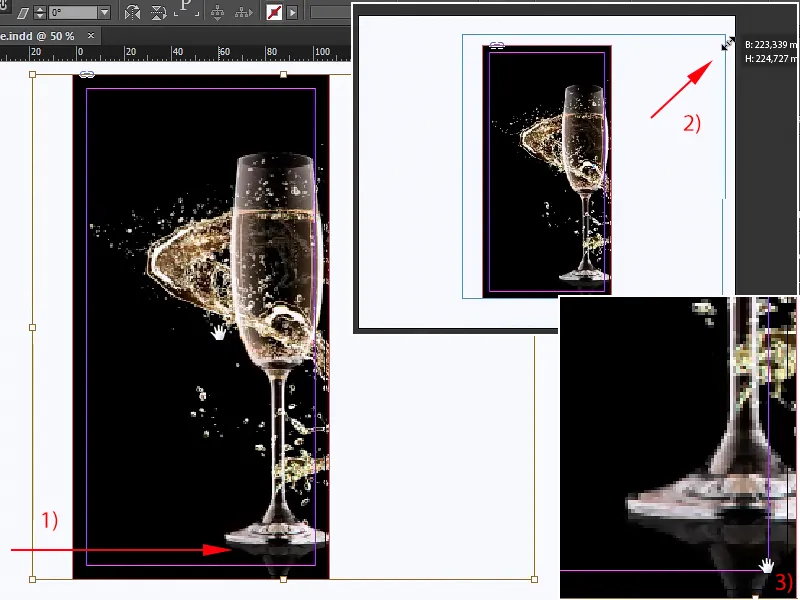
Das Glas sitzt jetzt natürlich zentriert, eigentlich eine hübsche Sache, aber nicht für uns geeignet, denn wir brauchen den Platz links. Ich schiebe den Bildinhalt jetzt einfach mal nach rechts (1), werde ihn obendrein noch größer ziehen (2), da muss man natürlich Obacht geben bei der Spiegelung hier unten (3), damit die nicht abgeschnitten wird.
Schritt 11
So könnte ich es mir fürs Erste einmal vorstellen. Wenn es bei euch auch so pixelig aussieht, dann könnt ihr die Anzeigeleistung erhöhen, indem ihr einfach ganz oben einen Rechtsklick macht, unten findet ihr dann die Anzeigeleistung, die hüpft mir leider aus dem Fenster, aber ihr findet die natürlich schon, und dann wählt ihr Anzeige mit hoher Qualität.
Schritt 12
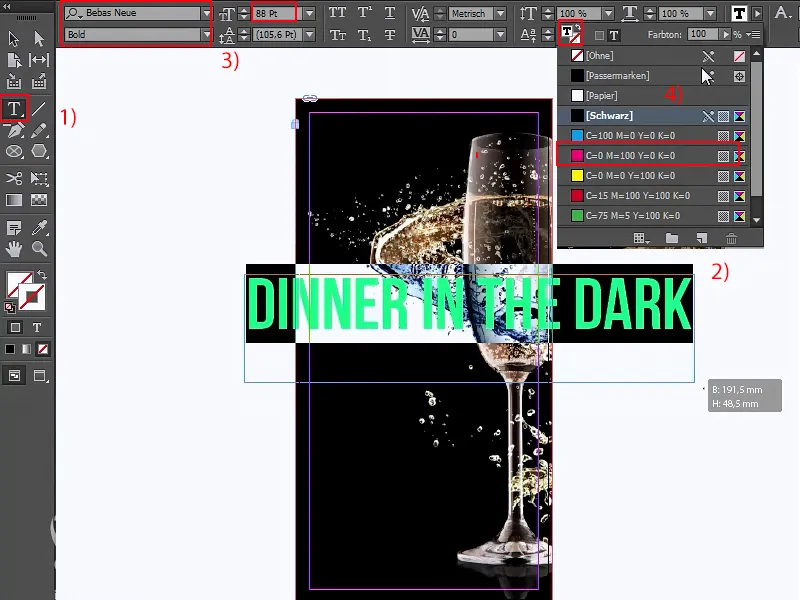
Nun werde ich mit Ctrl+L wie "lock" dieses Bild einmal sperren und dann passiert hier nämlich nichts mehr. Weiter geht's mit der passenden Headline, die wir natürlich noch brauchen. Also einmal das Textwerkzeug (1) aufnehmen, riesengroß aufziehen (2), und wann immer ihr jetzt Zweifel an der populären Helvetica habt, nutzt einfach die Bebas. Die Bebas ist eine tolle Schrift, die rockt einfach, die ist richtig stark, und wir werden die in Bold verwenden in einer Schriftgröße von sage und schreibe 88 Pt (3).
Die Versalien müssen wir gar nicht einschalten, denn diese Schrift gibt's nur in Versalien, und dann geht's los: "Dinner in the Dark". Das wird der Titel sein, die Farbe passt noch nicht ganz, ich werd sie einfach mal provisorisch auf Magenta setzen (4), denn hier müssen wir gleich noch ein bisschen Feintuning machen.
Schritt 13
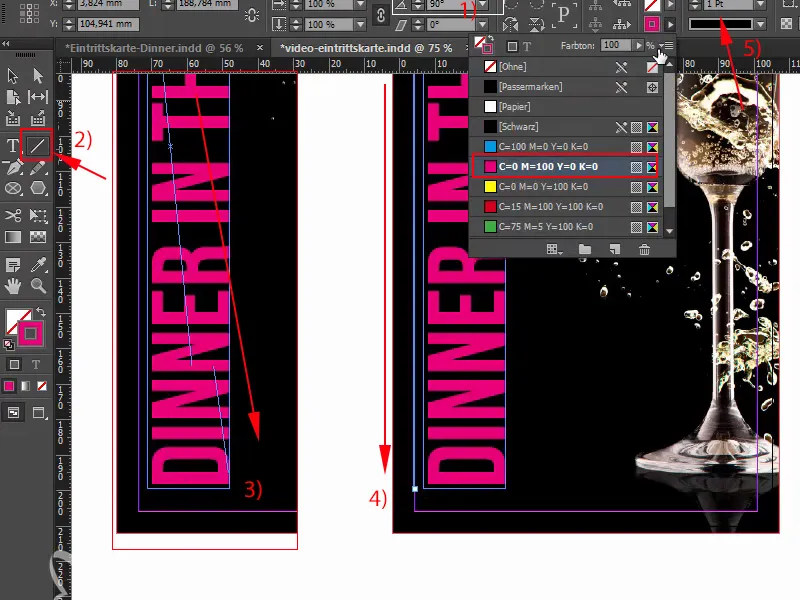
So, ich werde dieses Textfeld einmal um 90° drehen (1) und dann hier hinschieben, einmal mittig, das stimmt so, und dann können wir hier mal ein bisschen hineinzoomen und das Ganze einmal nach links bewegen mit gedrückter Shift- und Pfeiltaste nach links, und für den glamourösen Charakter ziehen wir jetzt ganz einfach mit dem Linienwerkzeug (2) von oben herab eine Linie nach unten. Wenn es bei euch auch so hin- und herwackelt wie ein Kuhschwanz (3), dann drückt ihr dabei einfach die Shift-Taste, dann wird das ganz, ganz gerade (4).
So, das geben wir dann auch noch einmal in Magenta aus, 1 Pt breit (5), geht in Ordnung, damit sind wir einverstanden. Bei der Linie müssen wir Obacht geben, dass wir oben und unten auf jeden Fall mit der Schrift abschließen. Hilfslinien helfen bei so etwas natürlich enorm.
Schritt 14
Dann werde ich mit gedrückter Alt- und Shift-Taste davon eine Kopie erstellen, diese direkt hier andocken lassen und einmal Shift nach links (1). Wenn der Abstand zwischen Text und den schwarzen Flächen rechts und links unterschiedlich groß ist (Pfeile oben), liegt das ganz einfach daran, dass wir hier (2) ein bisschen Überschuss haben. Das können wir manuell ausgleichen, indem wir es einfach ungefähr in die Mitte setzen.
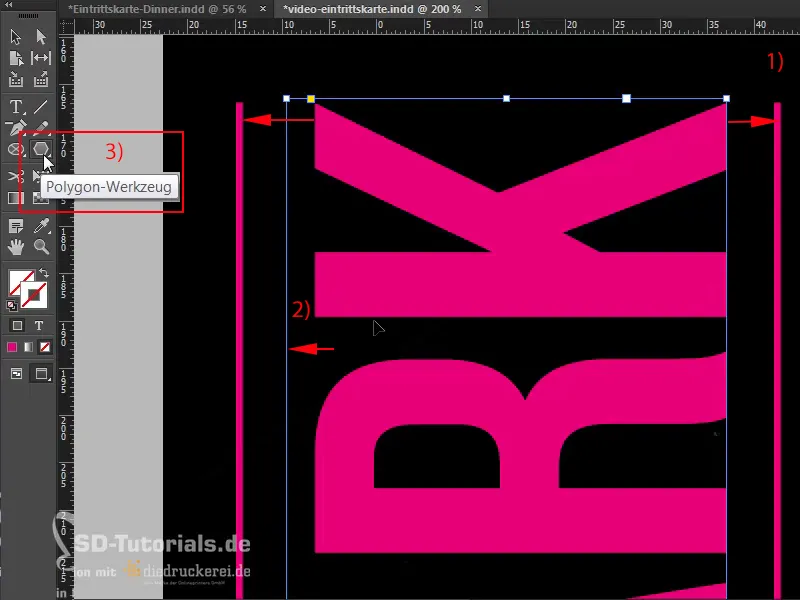
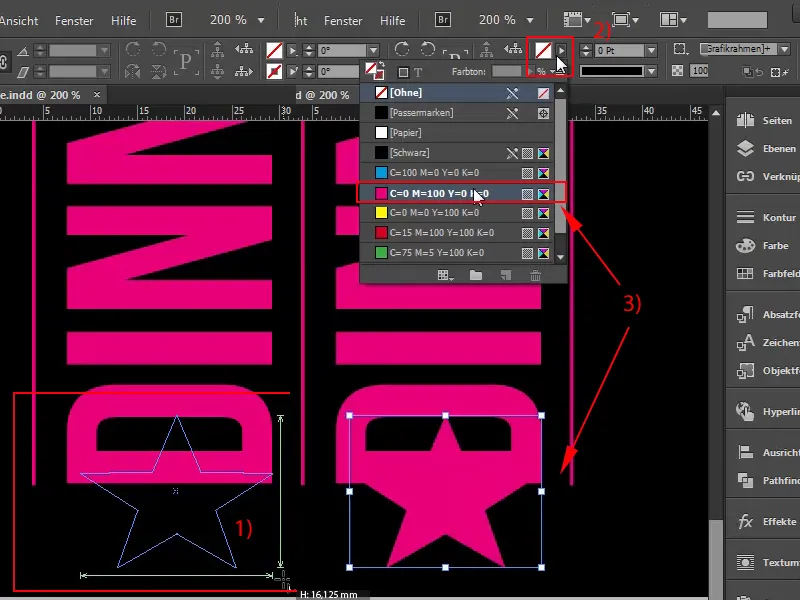
Oben und unten fehlen noch ein paar Sternchen, die bauen wir ganz einfach mal manuell ein: Herzlich willkommen zur Polygonparty! Ihr findet nämlich links in eurer Toolbar das Polygon-Werkzeug (3).
Schritt 15
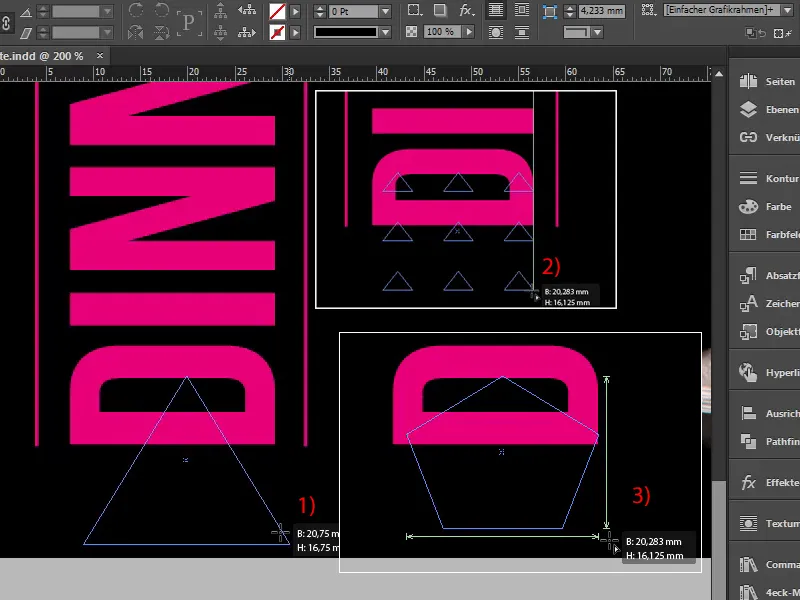
Damit könnt ihr einfach mal aufziehen (1), und bevor jetzt loslasst, gibt's nen kleinen Tipp: Wenn ihr jetzt hier die Pfeiltasten auf eurer Tastatur nach links oder nach rechts bewegt, dann seht ihr, ihr könnt die Anzahl eurer Polygone variieren lassen (2). Wenn ihr jetzt allerdings einen Stern haben wollt, den wir ja hier nicht dabeihaben, werde ich ganz einfach einmal die Leertaste drücken, und wenn ihr jetzt die Leertaste gedrückt habt, dann nutzt doch einfach noch einmal die Pfeiltasten: Wir verändern jetzt die Form, indem wir weitere Ecken hinzugeben. 1,2,3,4 … 5 Ecken (3). Sieht aber noch nicht wirklich aus wie ein Stern, oder?
Weiter gehts: Schritte 16–25
Schritt 16
Was denkt ihr? Wenn ihr jetzt aber die Pfeiltasten nach links und nach rechts bewegt, dann könnt ihr die Sternform definieren (1). Ich werde das jetzt mal nach rechts bewegen, … so gefällt er mir ganz gut. Und jetzt kann ich loslassen und eine Farbe darauf anwenden (2-3).
Natürlich ist unser Stern noch ein wenig groß, d.h., wir werden ihn kleiner machen und dann mittig ausrichten. Obacht geben, dass wir hier den Abstand bewahren, also noch eine Spur kleiner und noch einmal mittig. Mit gedrückter Alt-Taste könnt ihr den in der Breite ein wenig strecken, und jetzt machen wir uns davon eine Kopie, Strg+C, gehen ganz nach oben zum K und Strg+V. Mittig ausgerichtet, passt.
Schritt 17
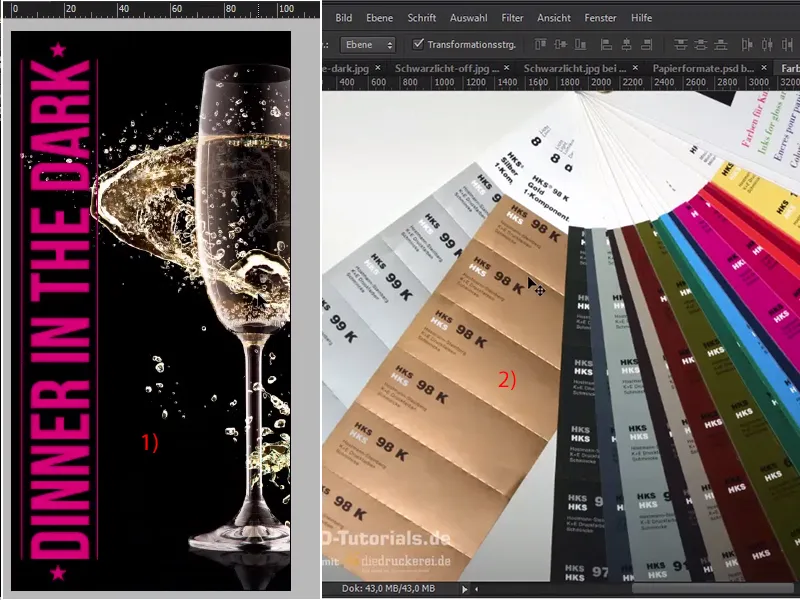
Jetzt haben wir die Sternchen alle da, die Vorderseite wäre ja fast fertig, würde man meinen, aber irgendetwas stimmt natürlich nicht (1). Klar, also ändern wir jetzt auf jeden Fall die Farbe, und zwar kommen wir da direkt zum nächsten Problem, nämlich zum Goldproblem. Um jetzt also einen vernünftigen Goldton hinzubekommen, müsste man eigentlich auf eine Vollton-Farbe aus dem Pantone- oder HKS-Farbsystem zurückgreifen.
Obwohl sich im deutschsprachigen Raum das Pantone-Farbsystem als Standard durchgesetzt hat, zeige ich euch mal einen HKS-Farbfächer, und dort, wie so ein Goldton denn aussieht. Ich öffne dazu Photoshop; hier: Das ist ein HKS-Farbfächer, und hier links sehen wir auch schon 98 K, das ist Gold! (2)Und mit diesem Wert müssten wir dann arbeiten.
Schritt 18
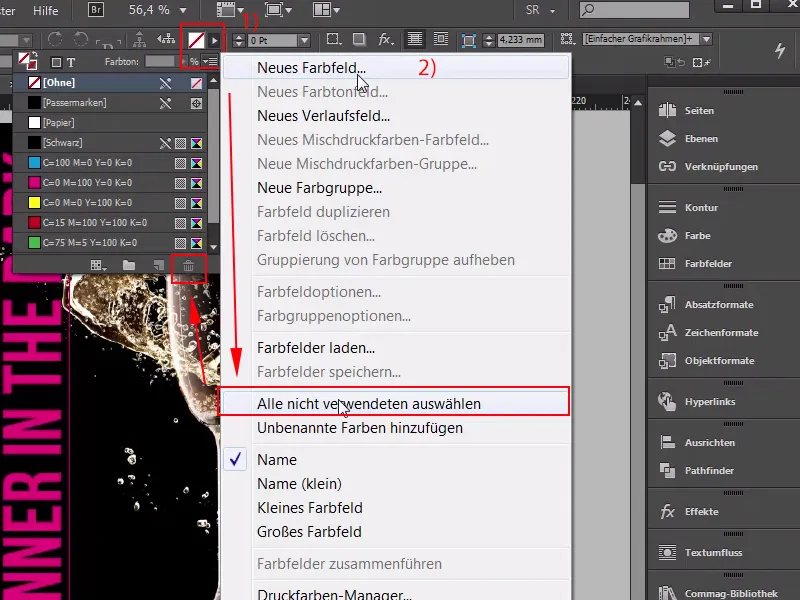
Gehen wir also zurück ins InDesign, 98 K, und werden mal alle nicht verwendeten Farbfelder löschen (1) und jetzt ein neues anlegen, und zwar über Neues Farbfeld (2), …
Schritt 19
… nicht als Prozess-Farbe, sondern als Vollton-Farbe (1). Ich habe hier den Farbmodus HKS K (2), und dort einmal ganz runtergescrollt finden wir 98 K, das werde ich jetzt hinzufügen, und da wir ja nicht mit Vollton-Farben, sondern im 4C-Verfahren drucken, besteht die Möglichkeit, in InDesign so etwas auch einfach mit einem Klick in den CMYK-Farbmodus umzuwandeln. So sieht dann die Verteilung aus (3), aber jetzt mal Hand aufs Herz: Ich lösche jetzt mal diesen Farbton raus, dann ändere ich alles in HKS, das sieht schon ziemlich braun aus, oder (4)? Was sagt ihr? Also man darf definitiv nicht erwarten, dass dieser Wert dem entspricht, was man auf dem Fächer gerade gesehen hat..webp)
Ganz im Gegenteil sogar! Wir bekommen hier im Druck dann eher einen Braun-Ton raus, der wirklich mit Gold gar nichts mehr zu tun hat, und das liegt einfach daran, dass der CMYK-Farbraum viel kleiner ist und kräftige Farben sowieso nicht so brillant darstellen kann wie der HKS- oder der Pantone-Farbraum. Bei unserem Produkt haben wir ohnehin die Wahl für einen Vierfarbdruck getroffen, also bessere Ergebnisse erzielt man definitiv, wenn man sich mit einem Farbfächer bewaffnet und dann einen bestmöglichen Näherungswert wählt.
Schritt 20
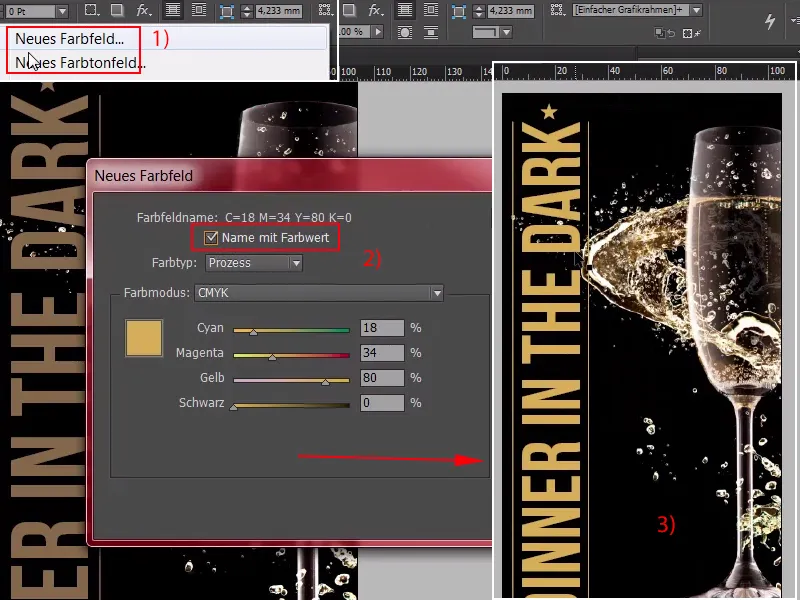
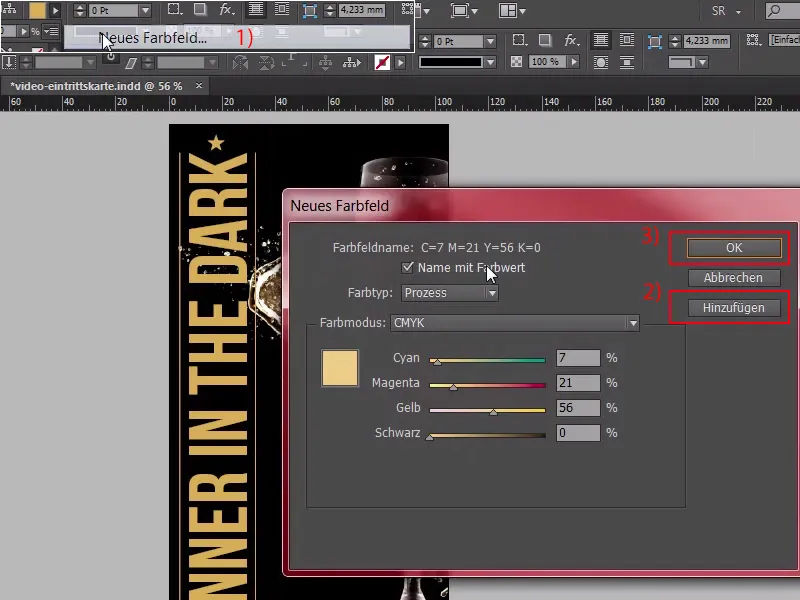
Deswegen ein Neues Farbfeld (1), ich hab mir da schon eines ausgesucht, nicht Vollton-Farbe, sondern Prozess-Farbe, und zwar: 18, 34,80 und die Zusatzzahl 0. Da können wir aber Name mit Farbwert (2) machen, OK. Das ist ein Goldton, den ich jetzt als einigermaßen akzeptabel empfinde, das reißt es aber noch nicht raus.
Schmeiße ich nämlich diesen HKS-Farbton auch einmal aus meiner Liste und ersetze ihn mit dem eben angelegten, dann sieht das so aus (3):
Das ist an und für sich ganz ok, könnte man meinen, aber Gold erkennt man visuell ja nicht unbedingt an der Farbe, sondern eher an dem gesamten Farbspiel von den Tiefen in die Lichter, die sich da in dem Material spiegeln, und so etwas grafisch auf Papier darzustellen, geht dann eigentlich nur, wenn man so ein Farbspiel künstlich erstellt.
Schritt 21
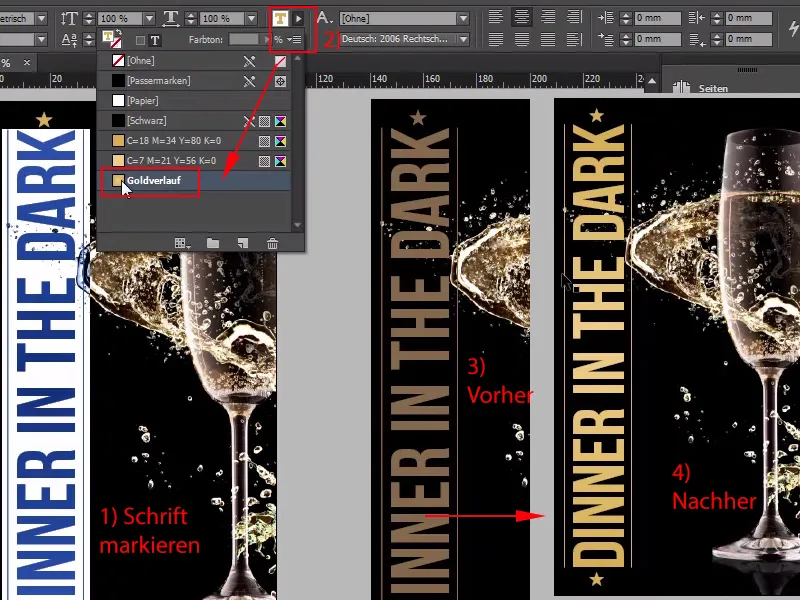
Und das kann man ganz einfach mit Farbverläufen machen. Ich werde jetzt nämlich ein Neues Farbfeld erstellen (1), das ist ein bisschen heller: 7,21, 56,0 ungefähr, Hinzufügen (2) OK (3). Einmal bestätigt, …
Schritt 22
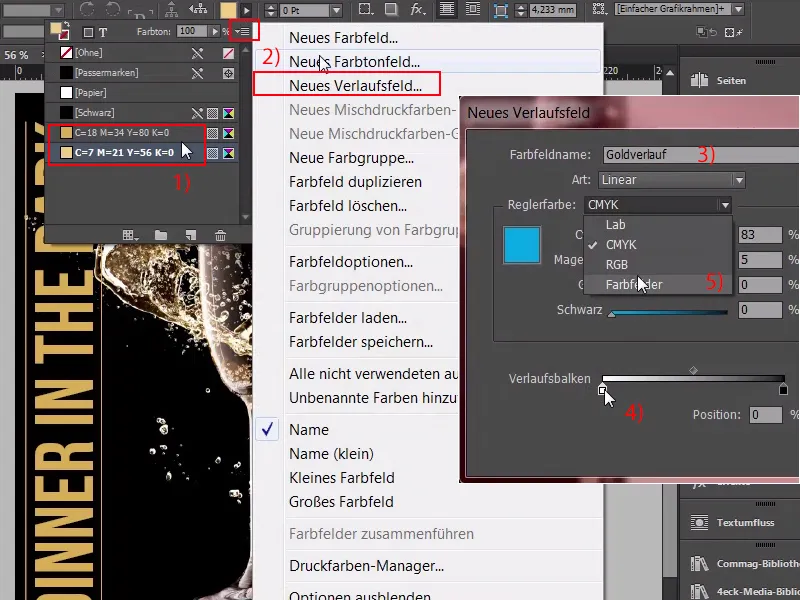
… jetzt haben wir also zwei Farbfelder (1), und daraus bastle ich jetzt für uns ein Verlaufsfeld. Guck mal her: Hier oben drauf (2), einmal Neues Verlaufsfeld, das nenne ich "Goldverlauf" (3), und einmal auf den weißen Farbeimer hier geklickt (4); das könnte man jetzt manuell wieder eingeben, das ist aber total öde, das wollen wir nicht, also suchen wir uns hier oben die Farbfelder heraus (5).
Schritt 23
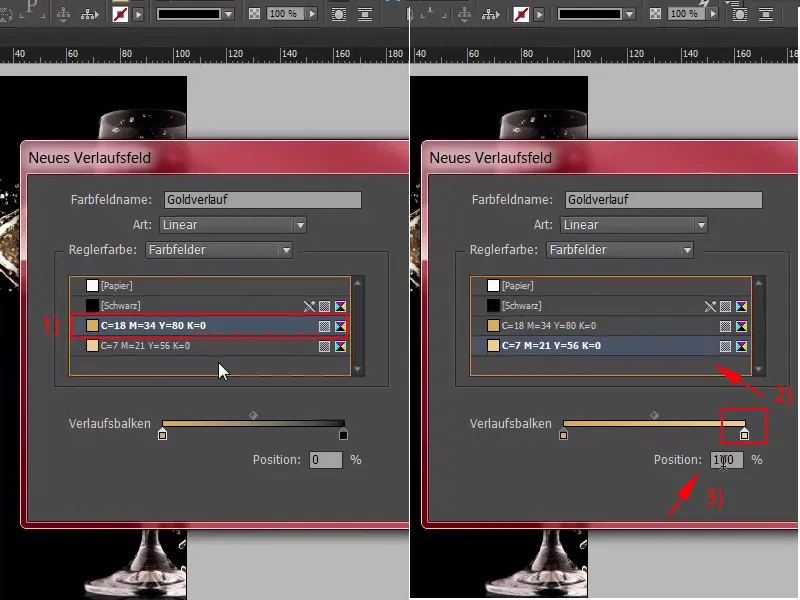
Das ist das erste Farbfeld (1) und hier wählen wir das zweite Farbfeld (2). Jetzt geht es noch darum, die Position zu bestimmen, und zwar kann man hier draufklicken (3), …
Schritt 24
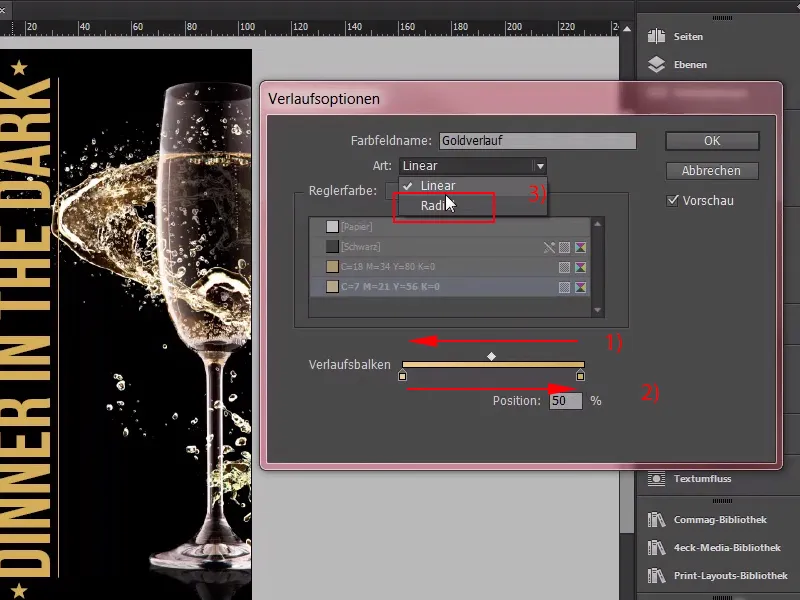
… das liegt jetzt bei 50 %, eigentlich ist das ganz in Ordnung, wir müssen aber, glaube ich, hier die Farben einmal tauschen (1). So soll es ungefähr sein, 50 % (2), das kann man dann im Nachgang einmal anpassen, ihr müsst nur bei der Art hier oben einen radialen Verlauf wählen (3).
Schritt 25
Das bestätige ich, und jetzt guckt euch mal an, was mit dem Schriftzug "Dinner in the Dark" passiert (1), wenn ich ihn jetzt einmal in einen Goldverlauf setze (2). So, und jetzt haben wir hier einen Lichtscheineffekt. Das Gleiche wende ich jetzt einmal auf die beiden Konturlinien an; hier nehmen wir auch den Goldverlauf, die Sterne unten lassen wir außen vor, sonst haben die in der Mitte einen weißen Punkt und werden außen in dieses tiefe dunkle Gold wandern, aber dieser Effekt wäre ja unlogisch, denn das Licht strahlt ja von der Mitte aus, und hier ist jetzt der gravierende Unterschied ganz deutlich zu erkennen zwischen dem, was wir davor hatten (3), und dem, was wir danach haben (4), das bedeutet, ihr müsst die Plastizität und diesen glamourösen Schein von Gold einfach manuell nachbauen, und das haben wir, denke ich, ganz gut hinbekommen und können direkt mit der zweiten Seite weitermachen.