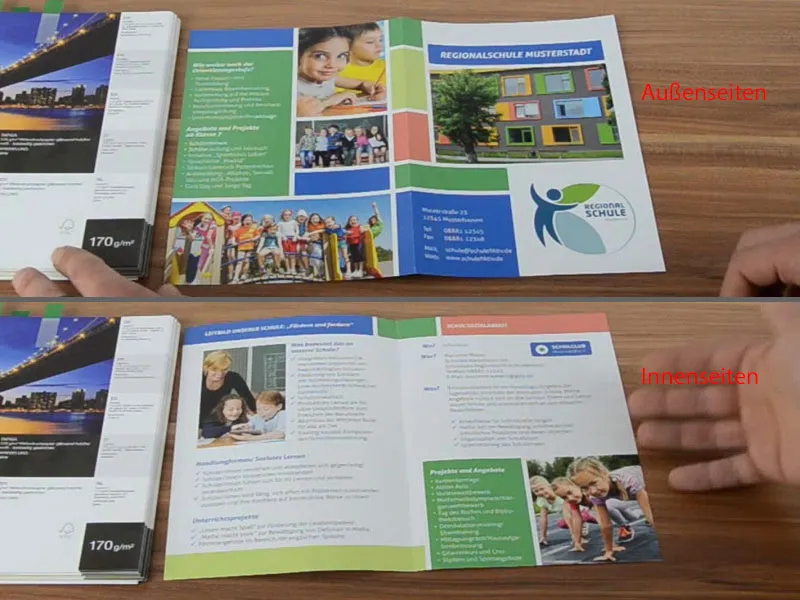
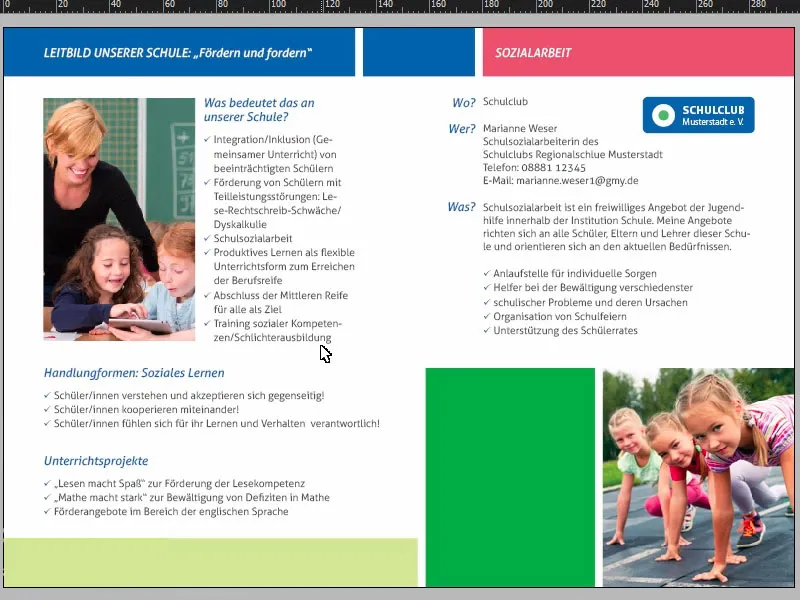
Hallo zurück zum zweiten Teil. Es geht darum, einen Schulflyer zu erstellen. Das hier ist noch mal die Vorderseite.
Neue Seite erstellen, Gestaltungsraster hinzufügen
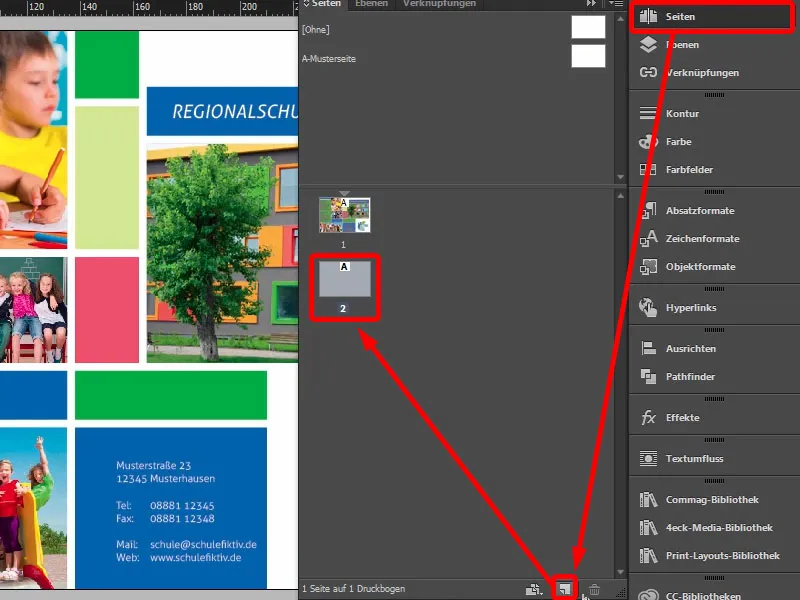
Wir machen uns jetzt an die Innenseiten. Wir öffnen das Seiten-Bedienfeld und ergänzen eine neue Seite.
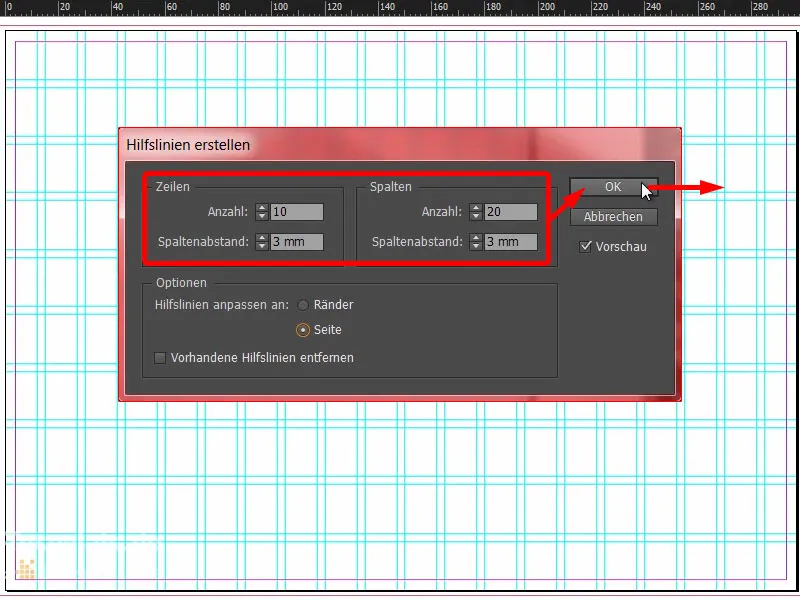
Hier fehlt natürlich unser Gestaltungsraster. Das kann man einfach noch mal anlegen, aber wenn man mit mehreren Seiten arbeitet, dann lohnt es sich, dass man solche Gestaltungsraster auf der Musterseite anlegt, denn dann hat man es auf jeder Seite. In diesem Fall erstelle ich einfach noch mal Hilfslinien (Layout>Hilfslinien erstellen…). Hier waren es 10 mm, 3 mm, 20 mm und ebenfalls 3 mm. Schon steht das Grid, identisch mit dem auf der Vorderseite.
Gestaltung des Flyers: grafische Elemente und Bilder
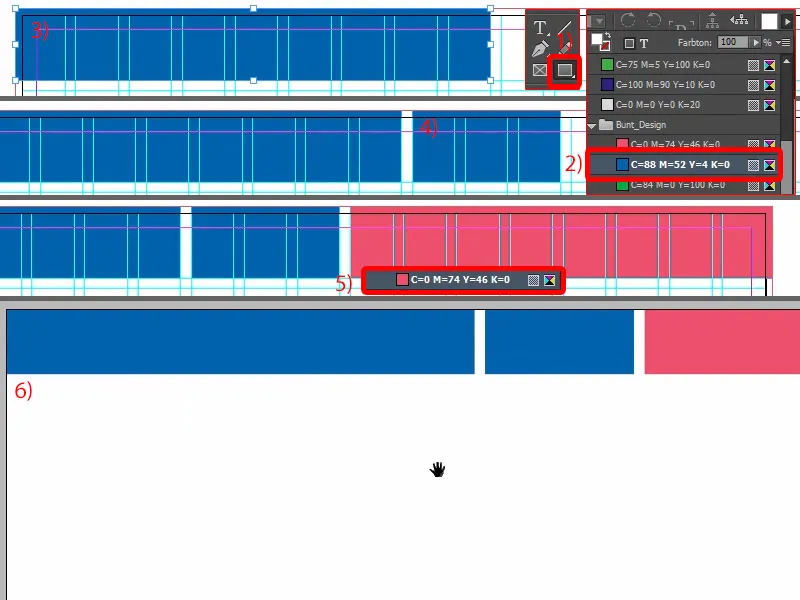
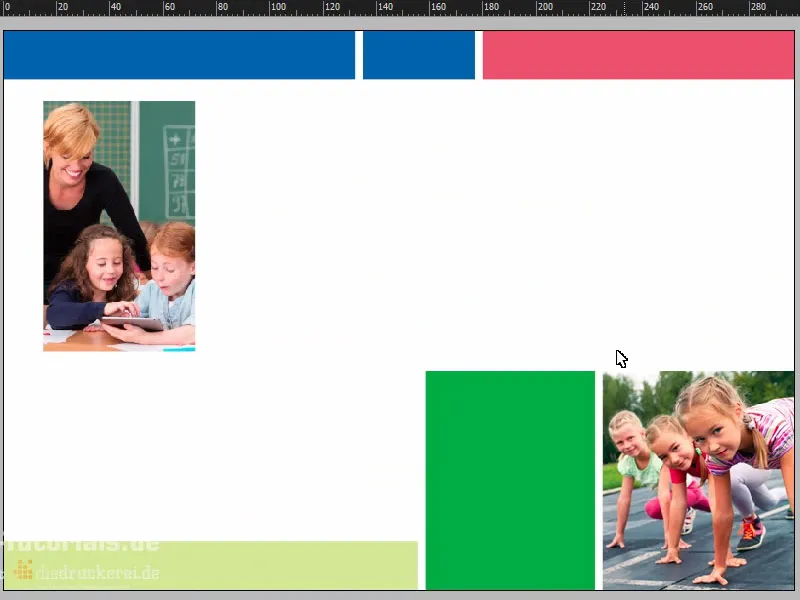
Nun können wir anfangen, hier oben erneut Rechtecke aufzuziehen. Das erste mache ich mal in der Farbe Blau (1 und 2) und ziehe es vom Anschnitt heraus hier oben auf (3). Davon eine Kopie erstellen und in diesem Fall auf drei Kästchen verkleinern (4). Dann noch ein weiteres Rechteck hier rechts in unserem Apricot (5). Gut, der Kopfbereich sitzt (6) …
Weiter geht es mit der Platzierung des ersten Bilds. Ich wähle mir das Rechteck aus und ziehe hier oben einfach mal auf (1). Da muss man natürlich immer ein bisschen Obacht geben, wie groß es denn unterm Strich werden soll.
Ich drücke Strg+D und wähle mir das passende Bild aus (2). Das wird auch prompt dort eingefügt (3). Anpassen>Rahmen proportional füllen… (4) Jetzt brauchen wir natürlich die gute Lehrerin, die muss mit aufs Bild drauf, damit Mama und Papa sehen, wie freundlich die dort sind (5).
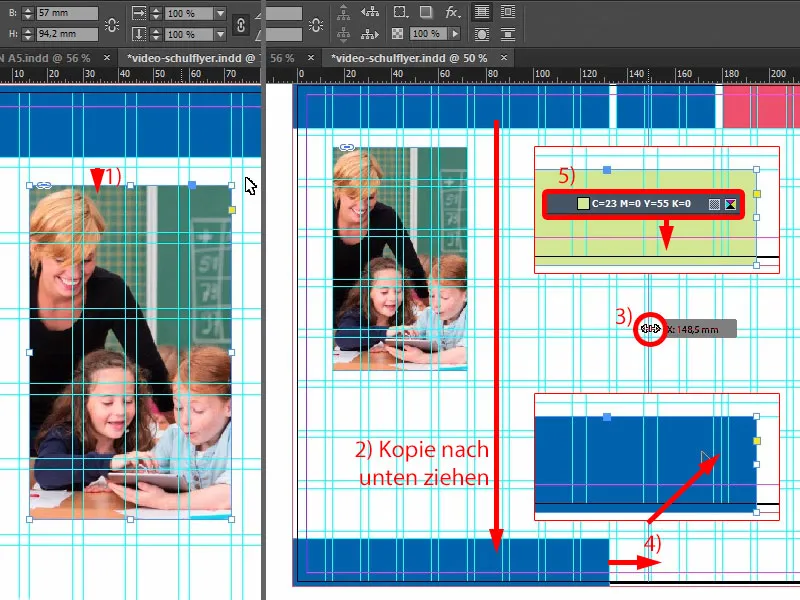
Dann könnte man das Ganze noch ein bisschen tiefer setzen (1). Hier durchbrechen wir das Grid, aber das ist vollkommen in Ordnung, denn es geht zum Schluss auch um die Ästhetik.
Unten setzen wir auch noch so ein Rechteck wie oben. Deswegen eine Kopie davon erstellen, ganz nach unten ziehen (2). Und jetzt wäre es vielleicht doch ganz hilfreich, wenn wir uns mal genau auf der Hälfte, dort, wo der Bruch sitzt, diese Hilfslinie setzen (3). 148,5 – dort befindet sich der Falz.
Und dieses Feld schieben wir einfach ein klein wenig darüber hinaus, ungefähr so (4). Das gefällt mir … Schnell noch die Farbe ändern (5) und weiter geht es.
Davon machen wir noch eine Kopie (1).
Jetzt brauchen wir unsere 3 mm. Weil mir InDesign den Abstand beim Verschieben des Rechtecks nicht anzeigt, müssen wir es ganz einfach mit dem Lücken-Werkzeug lösen (2). Und zwar: Gedrückte Strg-Taste und auf 3 mm setzen, schon ist das Problem auch behoben (3). Natürlich ist das noch etwas zu groß, also: kleiner schieben, bis dahin (4) …
… und vier Felder nach oben (1).
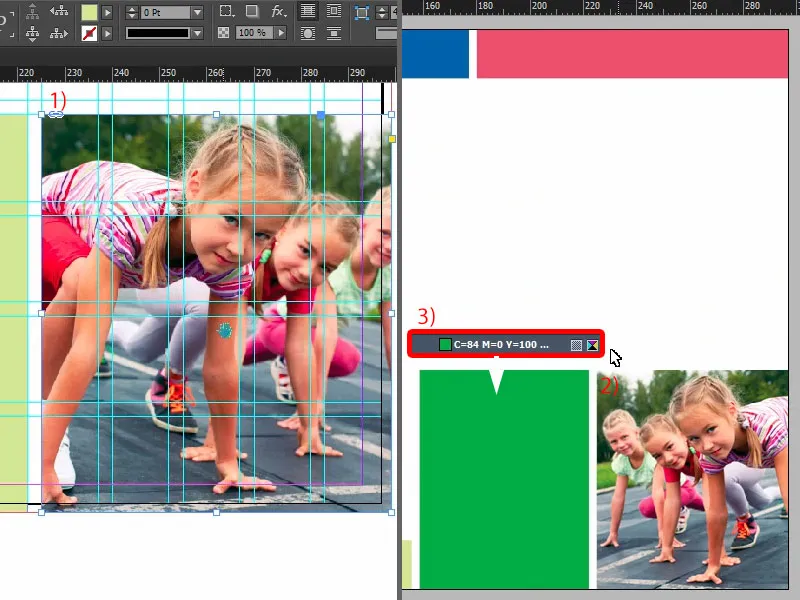
Zusätzlich gibt es ein Bild, das schiebe ich hier an den Rand (2). Einmal Strg+D, das Bild öffnen (3), …
… wieder Anpassen>Rahmen proportional füllen (1). Jetzt haben wir etwas Besonderes, und zwar der typische Fall: Wir platzieren ein Foto und diese netten Mädels, die gucken nicht nur aus dem Layout raus, nein, die wollen sogar rausrennen, und das geht gar nicht. Also nehmen wir das Bild, Objekt>Transformieren>Horizontal spiegeln (2). Damit haben wir dafür gesorgt, dass die Mädels ins Layout hineinblicken und auch reinrennen, wenn dann die Startklappe losgeht. Das ist aber wichtig, dass ihr einfach im Sinne der Blickführung darauf Obacht gebt, wo Leute hingucken, wenn ihr sie im Layout platziert – also lieber ins Layout hinein, denn da draußen befindet sich nur unsere weiße Montagefläche und nach dem Druck dann gar nichts mehr. Daher: Bitte auf so was achtgeben. Hier ändern wir noch die Farbe auf Grün (3).
Schauen wir uns das Ganze noch mal an … Fehlt eigentlich unterm Strich nur noch der Text.
Inhalte des Flyers: Texte und Formatierungen
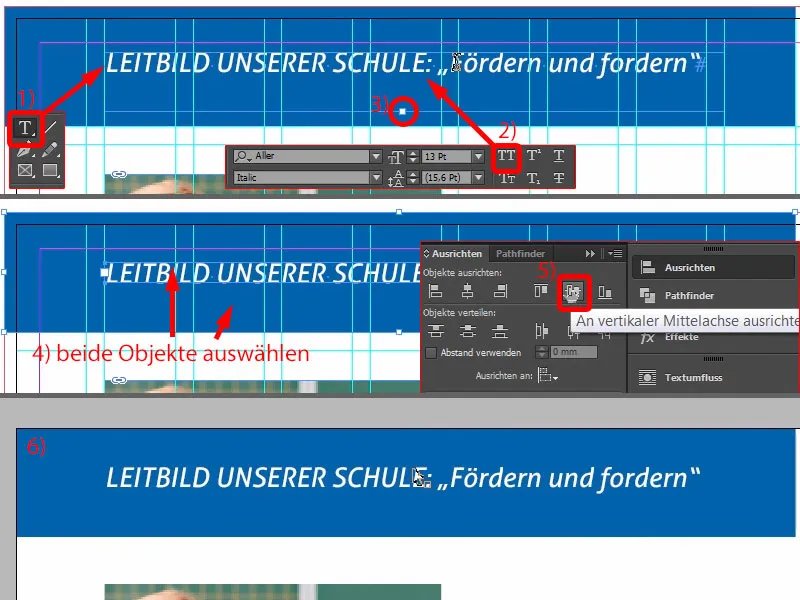
Ich scrolle hier oben rein, schnappe mir das Textwerkzeug, ziehe ein Textfeld auf und füge mir aus der Zwischenablage den passenden Text ein (1). Das sieht eigentlich schon ganz gut aus. Die ersten drei Worte möchte ich allerdings noch in Versalien (2).
Und damit können wir das auch schon auf die optimale Größe ausrichten (Doppelklick auf Anfasser des Textfelds bei 3).
Dafür kommt natürlich wieder unser Ausrichten-Bedienfeld ins Spiel. Und zwar wähle ich das Textfeld und dahinter das Objekt, dieses blaue Rechteck (4), und kann dann ganz einfach an der vertikalen Mittelachse ausrichten (5).
Warum stimmt es jetzt nicht (6)? Ganz klar – wir haben den Anschnitt mitgenommen.
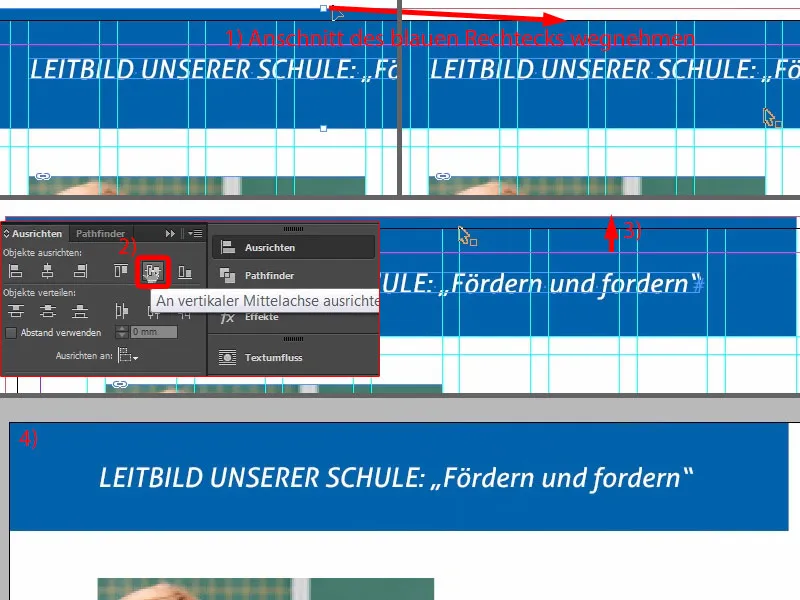
Also nehmen wir den eben mal kurz weg (1) und machen das Ganze noch einmal (Rechteck und Textfeld markieren, dann bei (2) im Ausrichten-Bedienfeld An vertikaler Mittelachse ausrichten). Dann ziehe ich das Rechteck wieder bis zum Anschnitt (3). Jetzt sieht das natürlich viel sauberer aus und es sitzt wirklich mittig (4).
Im nächsten Schritt ziehen wir ein Textfeld auf, so groß wie das Bild (roter Rahmen bei 1).
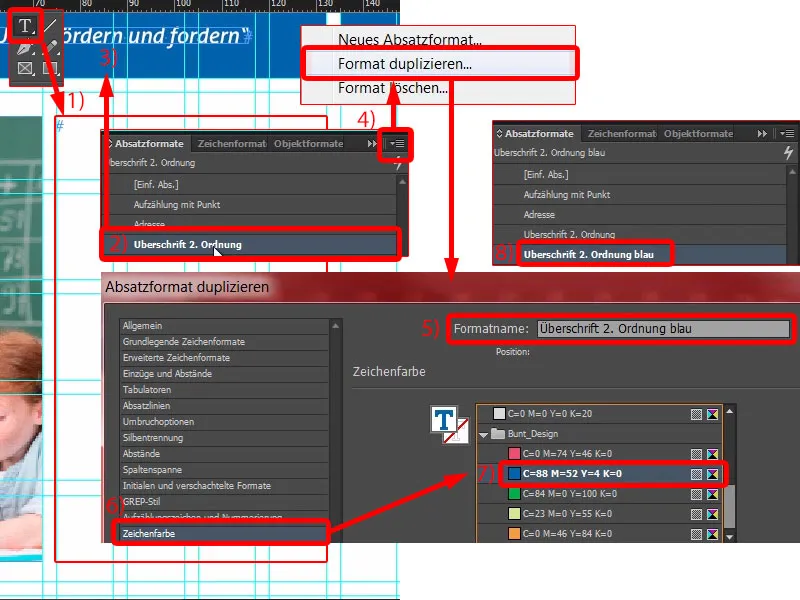
Dann müssen wir natürlich darauf Obacht geben, welches Format gerade angewendet ist. Die „Überschrift 2. Ordnung“ (2), das war ja auch die hier oben (3), die ist allerdings in Weiß. Mit Weiß können wir nichts anfangen, also mache ich davon eine Kopie. Format duplizieren… (4).
Das nenne ich „Überschrift 2. Ordnung blau“ (5). Die Zeichenfarbe (6) ändere ich dann auch auf Blau (7). Jetzt haben wir das passende Format (8) …
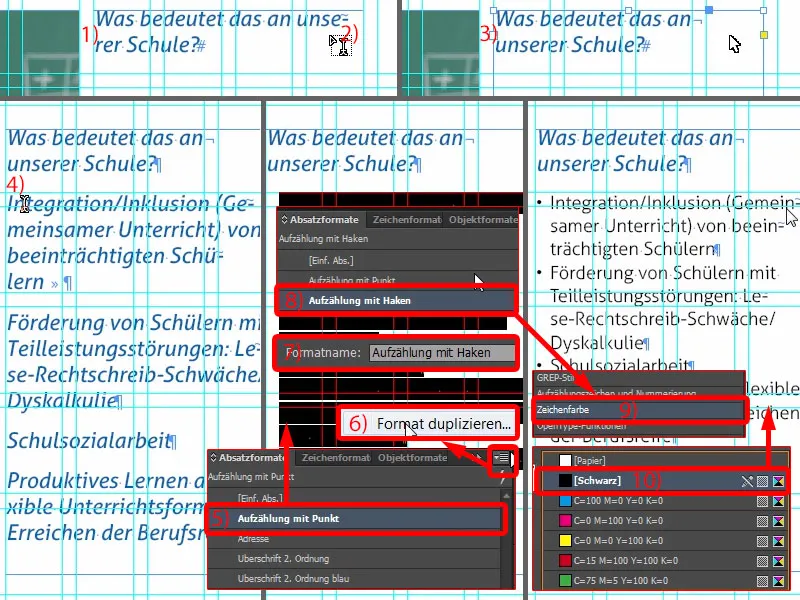
… und ich kann mir den Text einfach wieder kopieren, einfügen (1). Die Farbe passt, was aber wieder nicht schön ist, ist die Silbentrennung (2). Kein Problem: Cursor vor „unserer“ platzieren, dann Shift und Eingabetaste – Problem gelöst (3).
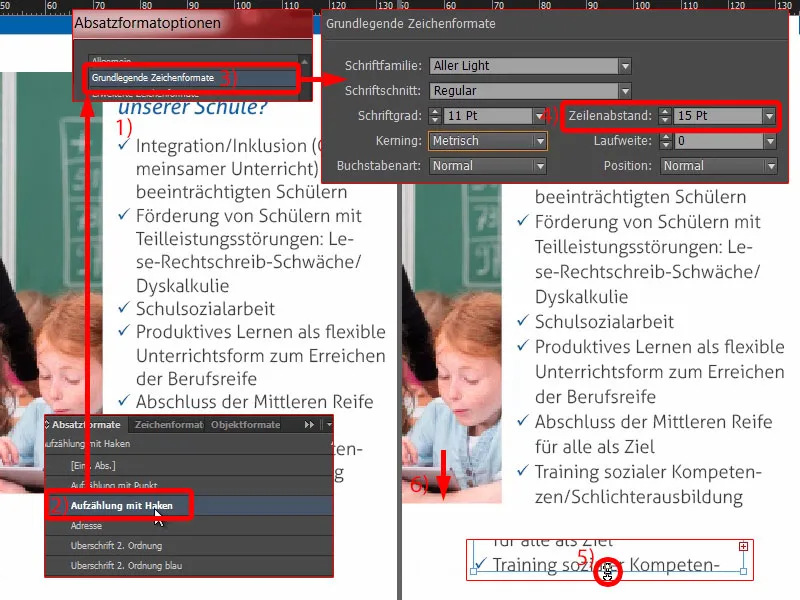
Nun schnappe ich mir den nächsten Text, Copy & Paste (4). Das ist natürlich alles viel zu groß, deswegen formatiere ich das Ganze mal mit „Aufzählung mit Punkt“ (5). Dieses Format duplizieren wir auch (6). Dem Kind geben wir einen neuen Namen: „Aufzählung mit Haken“ (7), und dann bestätigen wir das einmal. Und ich wende es auf diesen Text an – einmal hier draufklicken (8).
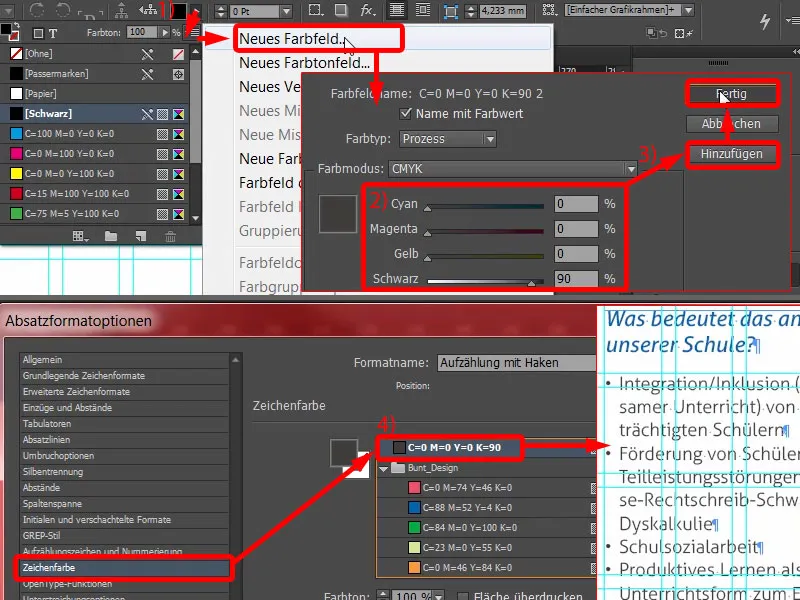
Jetzt können wir beginnen, das Format anzupassen. Was wollen wir als Erstes? Ihr habt vielleicht schon festgestellt, weiße Schrift auf weißem Hintergrund ergibt Schneeweiß. Deswegen brauchen wir ein wenig mehr Kontrast, denn lesen kann man ja hier noch gar nichts. Gehen wir mal in die Zeichenfarbe rein (Doppelklick auf 8, dann zu 9). Da finden wir schon diverse Farbfelder, auch einen Schwarzton (10). Wenn ich den auswähle, färbt sich das Ganze jetzt um. Ist mir für meinen Geschmack ein bisschen zu hart. Das geht auch ein bisschen softer.
Also lege ich ein neues Farbfeld an. Das kann man leider nicht aus dem aktuellen Dialog heraus machen, daher mal kurz rausgehen über OK. Beim neuen Farbfeld (1) wähle ich: dreimal die 0 und einmal die 90 Prozent (2). Hinzufügen und Fertig (3).
Damit haben wir ein ganz softes Schwarz. Ich gehe wieder in das Absatzformat hinein und kann hier jetzt das 90-prozentige Schwarz auswählen (4). Das ist einfach ein bisschen angenehmer.
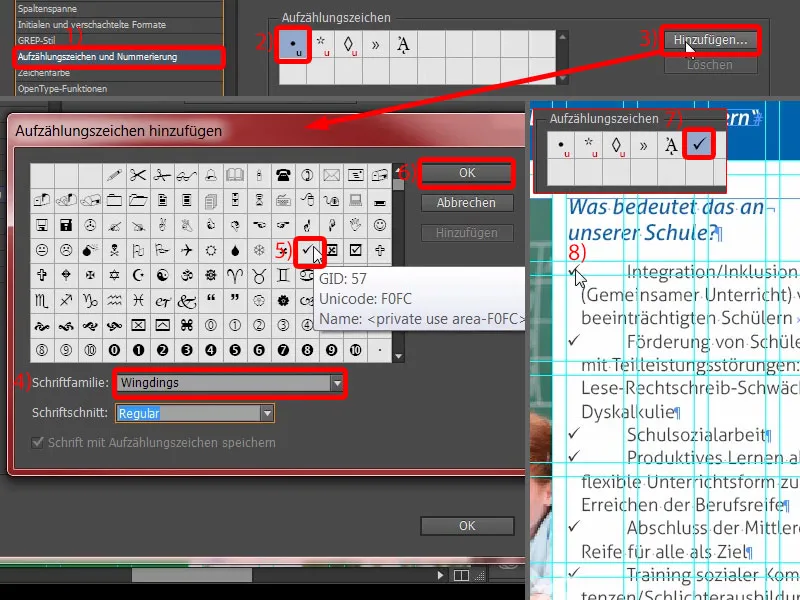
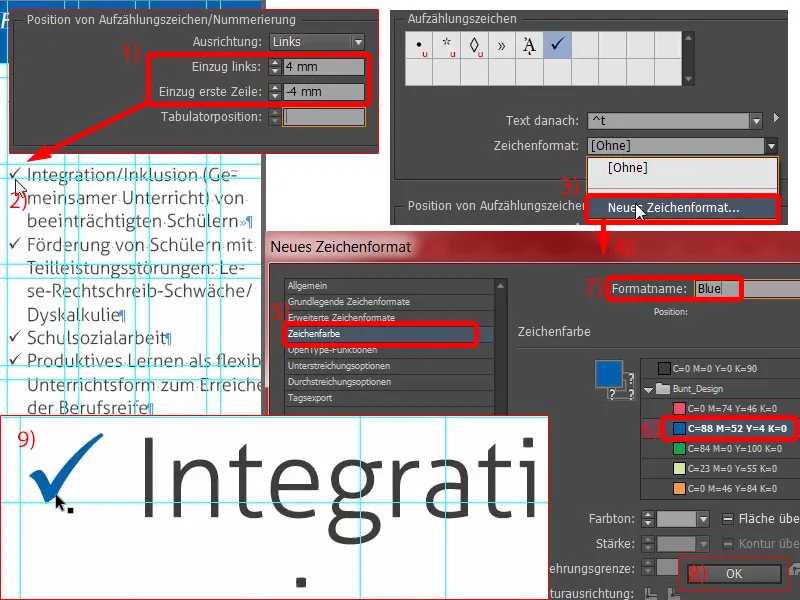
Dann brauchen wir noch eine Aufzählung (1). Wir haben aktuell diese schwarzen Bullet-Points (2), an denen man sich auch irgendwann mal sattgesehen hat. Ich ändere die mal. Wir sehen: Der Haken fehlt … (bei 2) Gehen wir mal auf Hinzufügen… (3) Die Aller Light habe ich schon einmal komplett durchforstet, da findet sich in den Glyphen keine solche Checkbox, wie ich sie haben möchte, oder so ein Haken. Also gebe ich mal die Wingdings ein (4). Da finden wir dann auch den Haken (5) … OK (6). Und dann wähle ich ihn aus (7). Ihr seht: Das wird hier gleich angepasst (8).
Hier müssen wir die Einzüge noch ein bisschen strukturieren. Den Einzug links setze ich auf 4 mm und den Einzug erste Zeile auf -4 mm (1). Dann passt das (2). Was ich jetzt allerdings noch ändern möchte, ist die Farbe des Hakens.
Dafür kann man ganz einfach ein passendes Zeichenformat aus dem Dialog heraus anlegen. Ich wähle hier Neues Zeichenformat… (3) Damit öffnet sich ein weiterer Dialog (4). Und da definiere ich die Zeichenfarbe (5) einfach mal mit Blau (6). Noch ein neuer Name, „Blue“ (7), und bestätigen (8). Jetzt gucken wir uns diese Checkboxen mal an – und ihr seht: Die sind jetzt auch in Blau – einmal reingezoomt – voila (9). Ich liebe ja Absatzformate, denn sie sind einfach so unglaublich praktisch. Natürlich langwierig in der Erstellung, aber dann, wenn was geändert werden muss, geht es ruck, zuck.
Was sehen wir hier noch? Das ist nicht symmetrisch (1). Jetzt wird der eine oder andere denken: „Ja, oh Gott, schon wieder etwas.“ Ja! Ich sage euch, darauf kommt es beim Gestalten an: präzises Arbeiten. Und deswegen öffne ich die „Aufzählung mit Haken“ (2) noch mal und stelle dort unter Grundlegende Zeichenformate (3) den Zeilenabstand auf 15 Pt (4).
Jetzt haben wir einen leichten Übersatztext (5, doppelt auf den unteren Anfasser des Textfeldes klicken). Und dann kann ich das Bild einfach noch mal etwas größer machen (6, auf Textfeldhöhe aufziehen). Schon gewährleisten wir wieder ein besseres Lese- und Schriftbild. Das ist wirklich wichtig – bewusst wird es der Leser nicht wahrnehmen, was genau geändert worden ist. Er erkennt nur eins: dass er es irgendwie nicht lesen kann. Und das gilt es als Gestalter auf jeden Fall zu vermeiden.
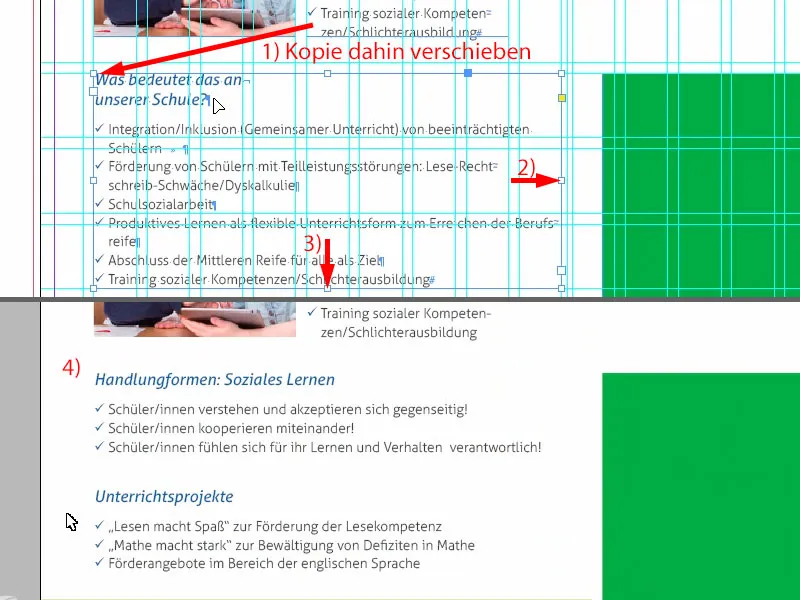
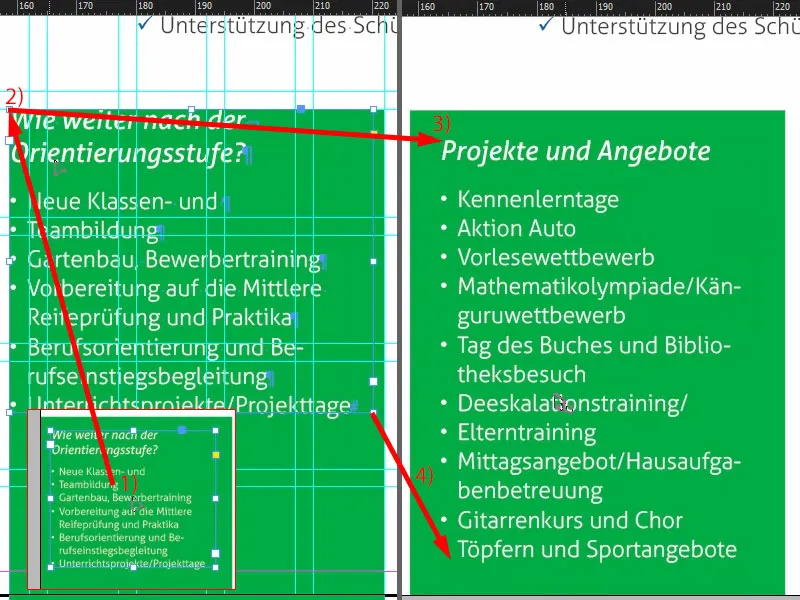
Nun machen wir es uns nicht schwieriger, als es ist. Ich mache mir von diesem Feld eine Kopie (1), ziehe das einmal schön groß auf, und zwar bis da rüber und bis da runter (2 und 3).
Die Texte kopiere ich mir wieder aus der Zwischenablage … Dann kann man dieses Konstrukt einmal kopieren, hier noch einen Absatz rein. Der Text wird auch noch angepasst. Fertig (4).
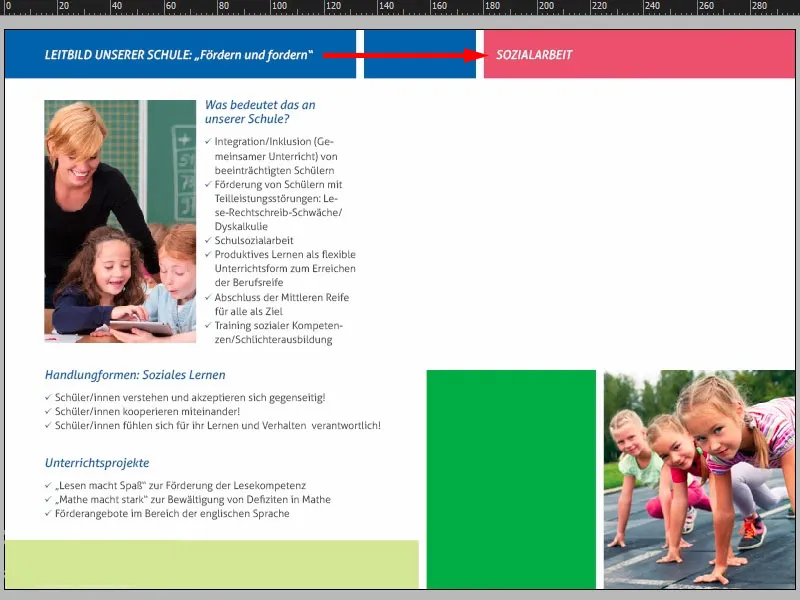
Auf der rechten Seite machen wir eine Kopie von der Überschrift der linken Seite, schreiben dort „Sozialarbeit“ rein.
Jetzt ziehe ich noch ein Textfeld auf (1). Die Größe spielt jetzt erst mal keine Rolle (roter Rahmen bei 1). Den Text füge ich wieder ein (2).
Nun ist das Ganze ohne Absatzformat definiert, allerdings hat sich das Zeichenformat darin verirrt (3). Das schmeißen wir raus (4). Bitte bei euch auch einmal prüfen, nicht, dass wir hier jetzt noch blauen Text haben, weil sich dieses Format dort verirrt hat.
Für den Text haben wir noch kein passendes Format, aber wir haben eins, das nennt sich „Adresse“ (5). Das formatiere ich mir jetzt. Also wieder ein Duplikat erstellen (Rechtsklick und 6). Das nenne ich „Mengentext“ (7). Jetzt ist natürlich die ganze Schrift weiß. Also die Zeichenfarbe (8) einfach ruck, zuck ändern auf das 90-prozentige Schwarz (9). Problem gelöst. Ich bestätige das Ganze und wende es auf das Textfeld an (10).
Guckt mal hier rein, was sich hier verirrt hat (11). Da haben wir irgendwo im Absatz noch ein Problem, sonst hätten wir nicht den Einzug.
Also noch einmal prüfen im Absatzformat „Mengentext“: Unter Einzüge und Abstände (1) sehen wir die 3 mm. Die können wir rausschmeißen. Setzt also alles auf 0 (2). Dann ist das Problem behoben (3).
Hier unten können wir ganz einfach noch die „Aufzählung mit Haken“ verwenden (4). Und schon haben wir das Ganze gelöst.
Hier geht es ja um die Sozialarbeit im Schulclub, mit einem Ansprechpartner. Da können wir noch ein neues Textfeld aufziehen (1), und da schreiben wir rein: „Wo?“ Noch mit dem richtigen Format formatieren, und zwar „Überschrift 2. Ordnung blau“ (2). Das machen wir rechtsbündig (3). Ein Doppelklick auf den Anfasser (4). Und bitte einmal prüfen, dass das hier symmetrisch ist (5). Dann eine Kopie davon erstellen. Da schreiben wir jetzt rein: „Wer?“ (6) Und noch mal: „Was?“ (7) Damit haben wir das auch gelöst.
Hier könnt ihr ganz deutlich die formübergreifende Symmetrie wahrnehmen. Wir haben hier oben 3 mm (1), die führen wir hier unten weiter (2). Das sind wirklich so entscheidende Kriterien, die eurem Layout zu Hause dann einen aufgeräumten Charakter bescheren.
Hier drüben können wir noch ein Logo einbauen (3). Das ist jetzt für den Schulclub, das habe ich einfach manuell erstellt … ist ja vollkommen fiktiv und frei erfunden. Das würde das ganze Bild noch anreichern mit einem gewissen Branding.
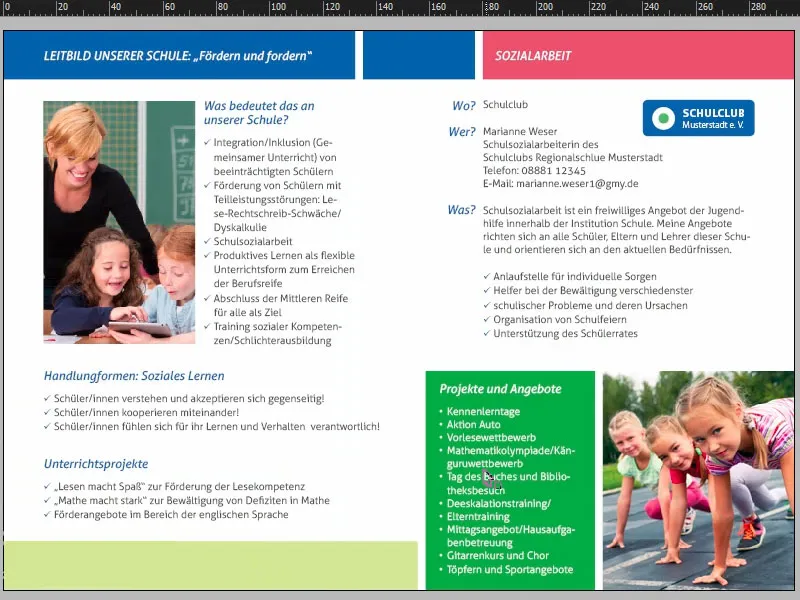
Schauen wir uns das Ganze an. Wir kommen richtig gut vorwärts. Was hier unten noch fehlt, ist in dieser grünen Box noch ein bisschen Text.
Aber kein Problem: Wir ziehen uns einfach von der ersten Seite per Strg+C eine Kopie und fügen die hier unten ein (1). Dann setze ich das ganz oben links in die Ecke (2) und gehe mit gedrückter Shift-Taste zweimal die Pfeiltaste nach rechts und zweimal die Pfeiltaste nach unten (3). Das Textfeld passe ich in der Größe etwas an (4). Jetzt noch den Text umschreiben … Voila.
Das sind die fertigen Seiten.
Flyer aus InDesign exportieren
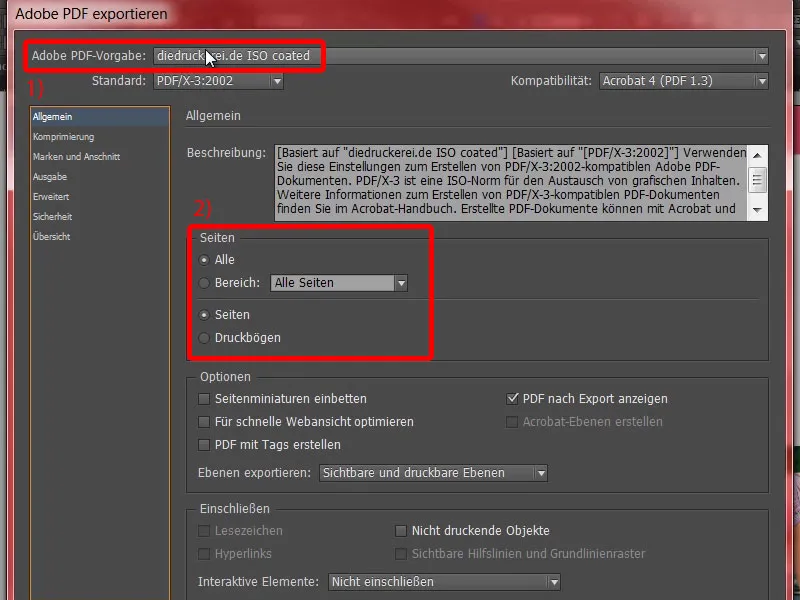
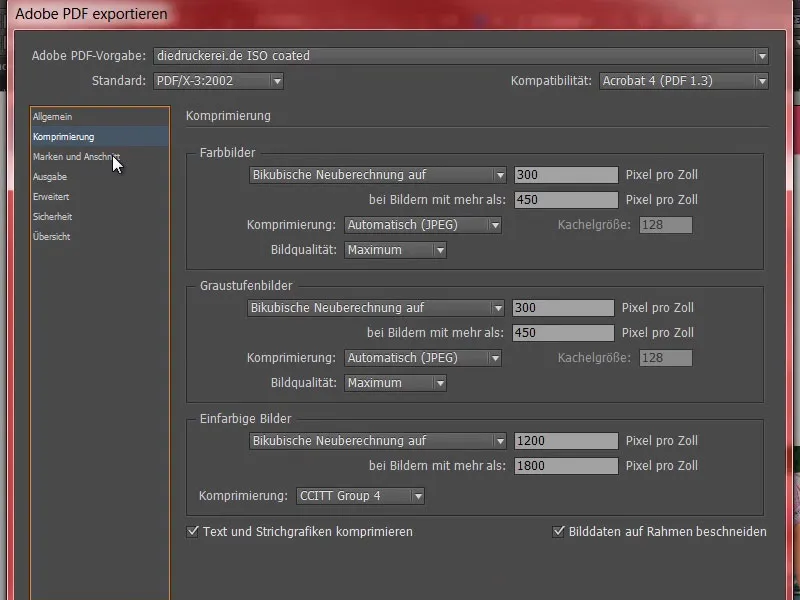
Jetzt werden wir das Ganze noch exportieren und dann geben wir es in den Druck. Den Exportieren-Dialog mit Strg+E aufrufen und speichern. Jetzt wähle ich mir hier oben aus meiner Adobe PDF-Vorgabe diedruckerei.de ISO coated aus (1), checke noch einmal durch, ob alles passt: Seiten, jawohl (2).
Die Komprimierung ist in Ordnung.
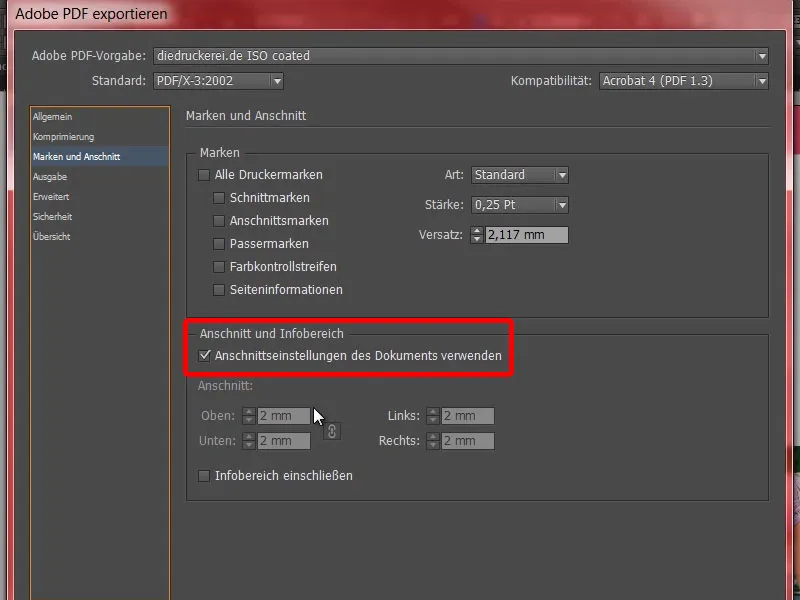
Marken und Anschnitt – genau – die Anschnittseinstellungen des Dokuments verwenden.
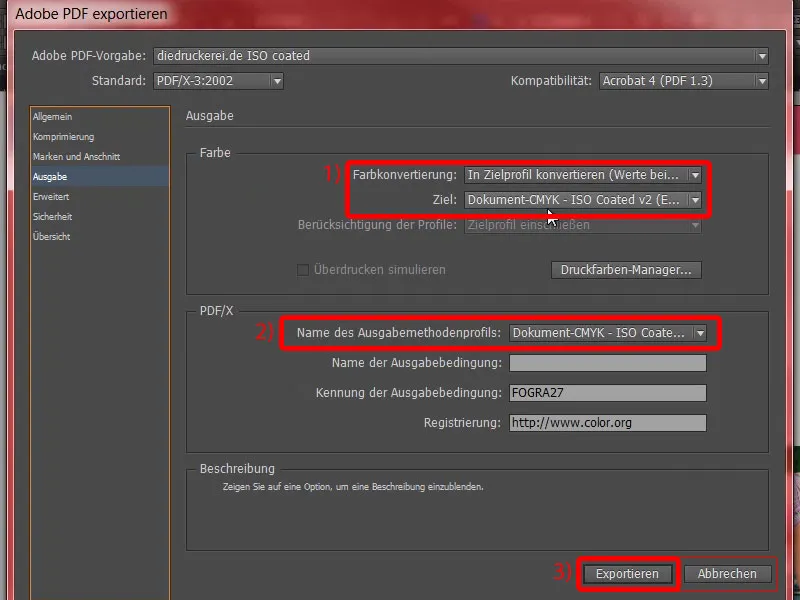
Ausgabe: In Zielprofil konvertieren, Dokument-CMYK ISO Coated v2 (1). Und hier haben wir auch Dokument-CMYK ISO Coated v2 (2). Das passt. Jetzt nur noch auf Exportieren (3) klicken und prompt wird das PDF erstellt.
Das sind jetzt die Außenseiten, …
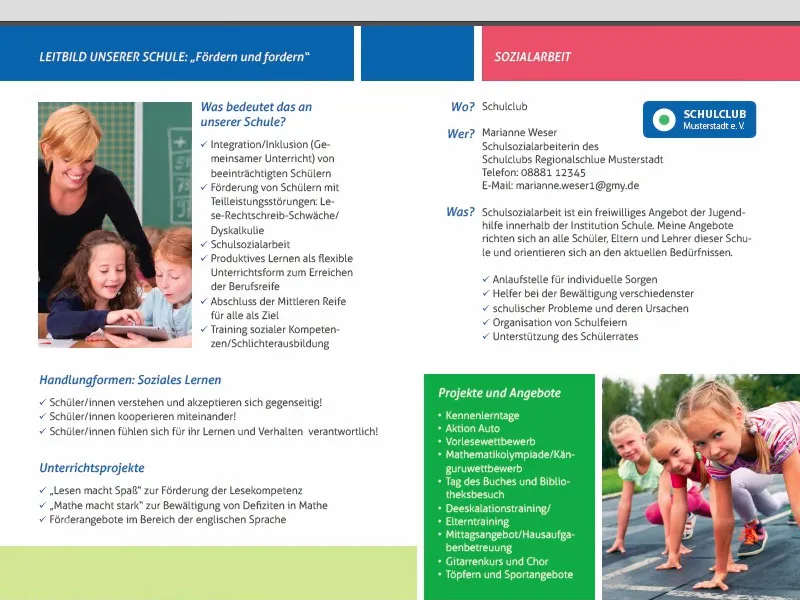
… das sind die Innenseiten, genau so, wie wir es in InDesign angelegt haben. Und nun ab in den Druck damit.
Flyer an die Druckerei übergeben
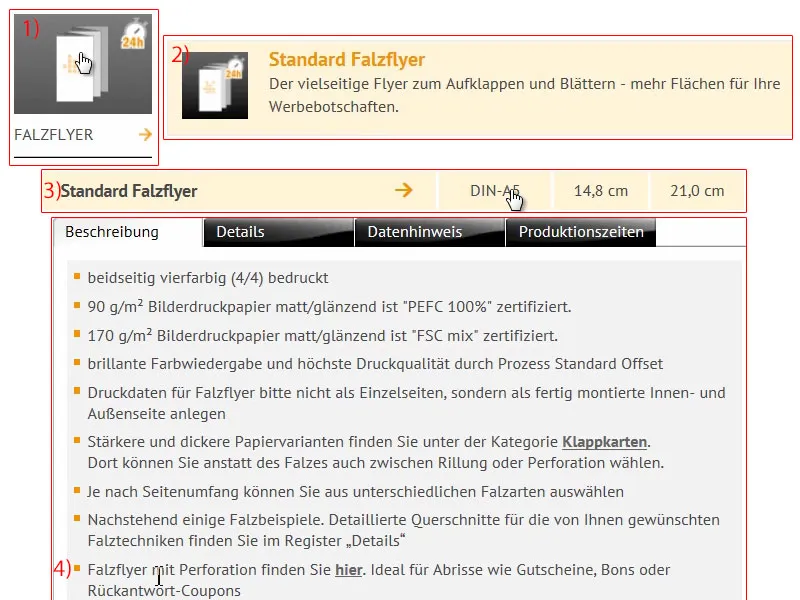
Nun geht es an die Bestellung. Also noch einmal auf den Falzflyer (1), den Standard Falzflyer (2) aussuchen. Wir hatten ja das DIN-A5-Format (3). Praktischer Hinweis hier unten vielleicht noch (4): Hier gibt es auch Falzflyer mit Perforation. Was ist das? Das sind solche Abrisse, die man für Gutscheine, Bons oder Rückantwort-Coupons verwendet. Das bietet sich beim DIN-A5-Flyer vielleicht weniger an, aber wenn ihr einen Flyer mit einem 2-Bruch-Falz oder so was habt, dann könnt ihr das super bequem einbauen, gerade für Gutscheine ein echt spannendes Thema.
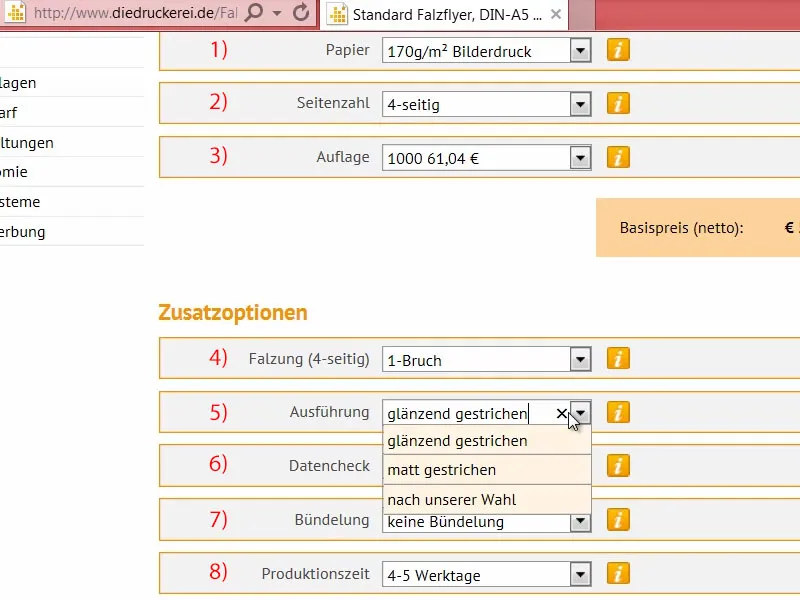
Weiter geht es: Produktkonfiguration. Wir haben ja dieses wunderbar schöne Bilderdruckpapier (1). Ein Blick in das Papiermusterbuch hat mir verraten, dass ich am liebsten mit 170 g/m² arbeiten möchte. Die Seitenzahl ist 4-seitig (2). Die Auflage erhöhen wir mal auf 1000 (3).
Falzung: Klar, wir haben einen Bruch (5), es gibt ja auch nur einen Bruch zur Auswahl. Ausführung (6): Hier haben wir die Möglichkeit, seitens der Druckerei noch ganzheitliche Veredelungstechniken zu wählen. Was heißt das jetzt, „glänzend gestrichen“, „matt gestrichen“? Da kann man natürlich einen Blick ins Papiermusterbuch werfen. Ich nehme glänzend gestrichen, denn das hat einfach eine sehr ästhetische, hochwertige Anmutung. Den Datencheck brauchen wir nicht (7). Die Produktionszeit, 4 bis 5 Werktage (8), die ist vollkommen in Ordnung … Zur Bestellung.
Jetzt noch den Bestellprozess durchgehen … Unten noch mal unser Warenkorb, wie wir das ja auch kennen. Falls ihr einen Gutscheincode habt, könnt ihr den übrigens an dieser Stelle eingeben. Ich gehe auf Weiter. Dann wird das Ganze noch einmal bestätigt, Weiter. Vorauskasse … Weiter. Ich akzeptiere die AGB. Einmal ganz nach unten scrollen. „Möchten Sie auf dem Laufenden bleiben?“ – Ja, wir wollen. Und jetzt geht es zum Kaufen.
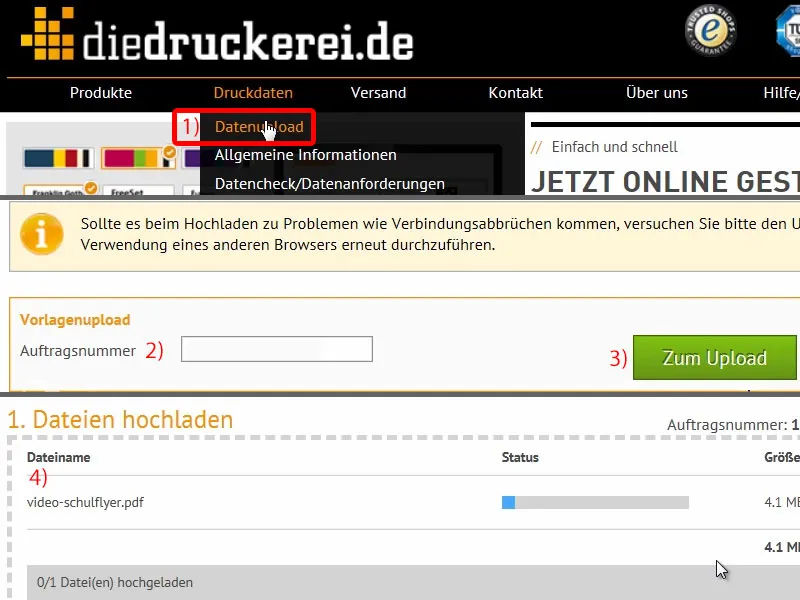
Manchmal kommt es ja vor, dass der Upload erst später erfolgt. Deswegen gehe ich jetzt mal auf die Startseite zurück. Und dann fragt ihr euch vielleicht, wo man das Dokument jetzt uploaden kann, wenn man es nicht im Bestellprozess erledigt hat. Das geht über Druckdaten>Datenupload (1).
Hier (2) könnt ihr mit eurer Auftragsnummer, die vorhin eingeblendet wurde oder die ihr per E-Mail bekommen habt, zum Upload-Dialog (3). Das bedeutet, solltet ihr euch mal irgendwo verirren oder solltet ihr vielleicht erst mal den Auftrag einreichen und danach die Druckdaten hochladen, weil ihr die zum Beispiel von extern bekommt, dann könnt ihr auf diesem Weg einfach mit eurer Auftragsnummer den Prozess abschließen. Ich schmeiße den Schulflyer per Drag-and-drop rein (4).
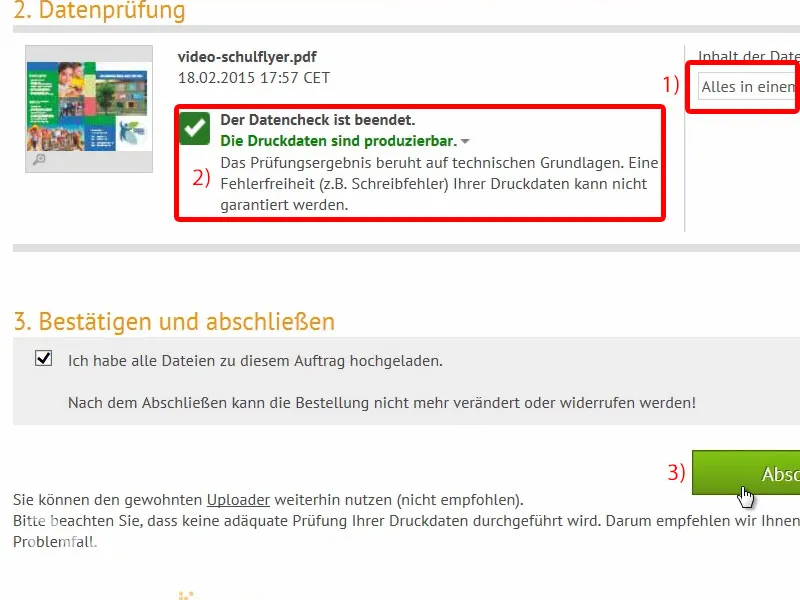
Dann scrollen wir mal ein bisschen runter. Das ist Alles in einem Dokument (1). „Die Druckdaten sind produzierbar“ (2). Wunderbar. Ich habe alles hochgeladen, abschließen (3), und schon ist der Auftrag im Kasten.
Wir haben das Projekt erledigt, warten jetzt, bis diese Flyer bei uns zu Hause eintreffen, und werden dann in einem Unboxing gucken, wie das Ganze aussieht und wie sich die Haptik unterm Strich anfühlt.
Unboxing des Schulflyers
Hier ist unser Paket. Da schlafen momentan unsere Flyer drin, die wir mal wachrütteln und auspacken. Schauen wir es uns mal an …
Unsere Regionalschule Musterstadt, wie wir sie angelegt haben: die Vorderseite, die Rückseite …
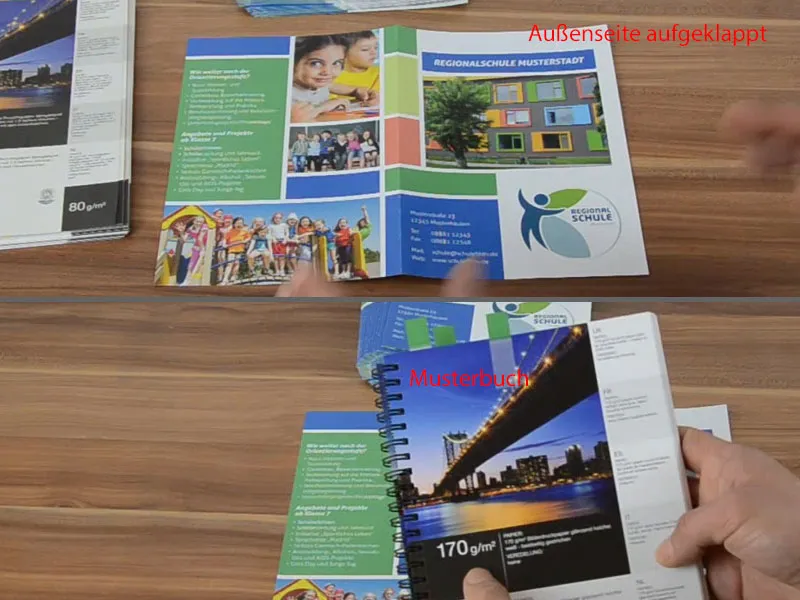
… und dann einmal die Außenseiten aufgeklappt. Wunderbar. Schauen wir uns auch mal die entsprechende Grammatur an, das waren 170 g/m². Durch das gestrichene Papier kommen die Bilder viel besser zur Geltung.
Bei ungestrichenem Papier leidet einfach die Farbbrillanz, aber das hier ist wirklich toll. Also wenn ihr mit Fotos arbeitet, benutzt unbedingt gestrichenes Papier.
Und jetzt schauen wir uns mal den Innenteil an: Auch hier alles wunderbar. So was kann sich durchaus sehen lassen. Ich hoffe, das hilft euch, wenn ihr an eurem Design arbeitet. Arbeitet mit solchen Papiermusterbüchern. Das hilft ungemein weiter. Ich bin zufrieden … Ich hoffe, ihr auch. Tschau, euer Stefan