Ein herzliches Hallo. Wir sind wieder alle gemeinsam am Start und auf uns wartet jetzt das nächste Printerzeugnis, das wir gestalten werden. Hier könnt ihr es schon sehen – es geht um ein Roll-up. Und dieses Roll-up-System ist gebrandet mit „PSD-Tutorials.de, dein Grafik-, Web- und Fotoportal“.
Was ist das Coole an solchen Roll-ups? Es ist auf jeden Fall günstiger als gesamte Messestände oder Messesysteme. Wenn man aber trotzdem an einer Messe teilnehmen möchte, dann bietet es sich auf jeden Fall an, sich mit diesen Dingern vollständig einzudecken, denn die sind im Handumdrehen aufgebaut, können vielseitig eingesetzt werden und machen sowohl indoor als auch outdoor eine hervorragende Figur. Unser System wird eine Grammatur von 260 g/m² haben und besteht aus Polyestergewebe. Das führt nicht nur zu Langlebigkeit, sondern ist auch antistatisch. Bedeutet: Ihr könnt mal euren Kopf daran auf- und abreiben, da sollte sich eigentlich keine statische Aufladung ergeben, maximal vielleicht ein paar kritische Blicke von anderen. Und das Ganze ist obendrein nicht entflammbar, das bedeutet, das entspricht der Brandschutzklasse B1. Da sind wir wieder bei unseren Abkürzungen. Ja, ist ja aber eigentlich ganz praktisch, wenn man das Zeug nicht anzünden kann. Wenn ihr also den Beitragssatz eurer Brandschutzversicherung reduzieren wollt, einfach die Wände damit tapezieren und den Vorschlag mal eurer Versicherung unterbreiten … Damit habt ihr gesehen, was wir gestalten werden in diesem Workshop. Und wie üblich gucken wir uns als Nächstes die Parameter für die Gestaltung in InDesign an.
Druckvorgaben der Druckerei beachten
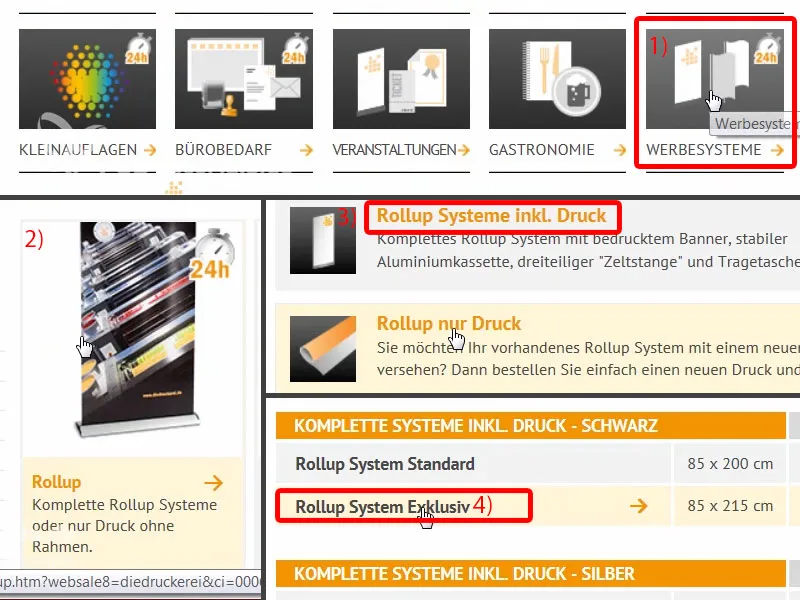
Auf der Website unserer Druckerei angekommen, diedruckerei.de, werden wir uns einmal einen Überblick über das Portfolio verschaffen. Ich scrolle nach unten, und dort gibt es die Werbesysteme (1). Hier links oben haben wir schon unser Rollup (2). Dann können wir hier wählen, ob wir ein Roll-up-System inklusive Druck haben wollen oder nur den Druck. Das heißt, sollte sich das Branding einmal ändern, muss man ja die Kassette, in der das Roll-up schlafen geht, nicht immer gleich wegschmeißen, also könnte man das auch nur als Druck bestellen. Aber wir brauchen natürlich das System (3).
Hier wählen wir jetzt das exklusive System, das ist ein bisschen größer und hat eine tolle pechschwarze Anmutung wie die Nacht (4). Das sieht sehr hochwertig und edel aus.
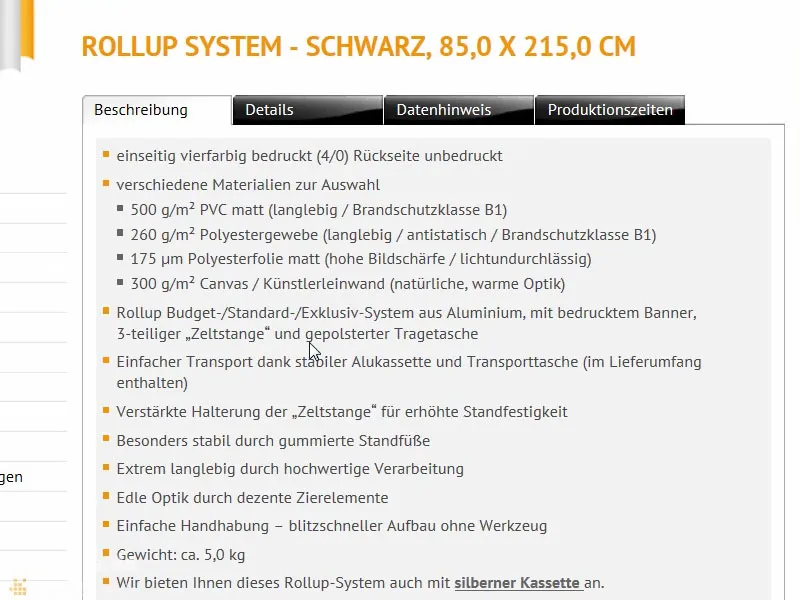
Hier gibt es eine Beschreibung. Also wieder mal vierfarbiger Druck, die verschiedenen Grammaturen. Und hier der Hinweis, dass das System aus Aluminium besteht mit bedrucktem Banner, dreiteiliger Zeltstange und gepolsterter Tragetasche. Gerade für die kann man sehr dankbar sein, denn bei einem Gewicht von fünf Kilogramm ist eine Polsterung doch durchaus schulterschonend, schließlich will man ja nicht lauter blaue Flecken auf der Schulter haben – oder man lässt das dann einfach den Azubi tragen.
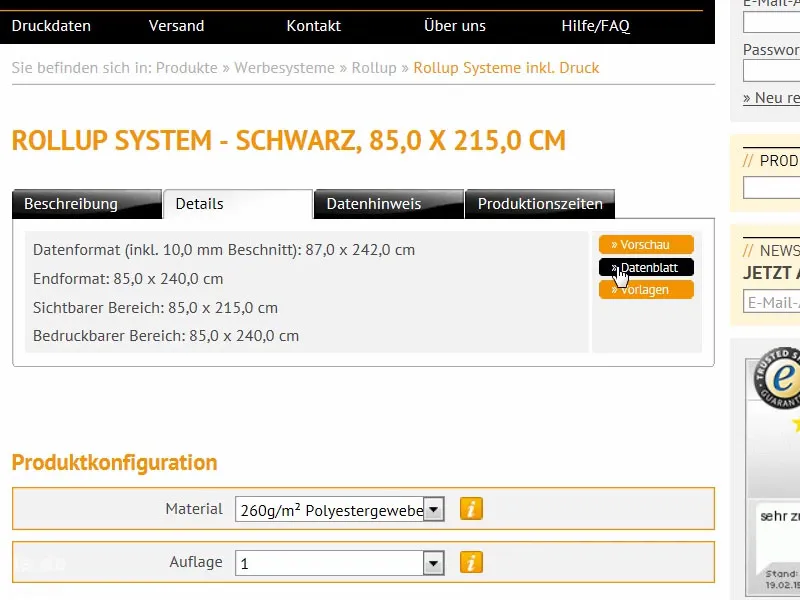
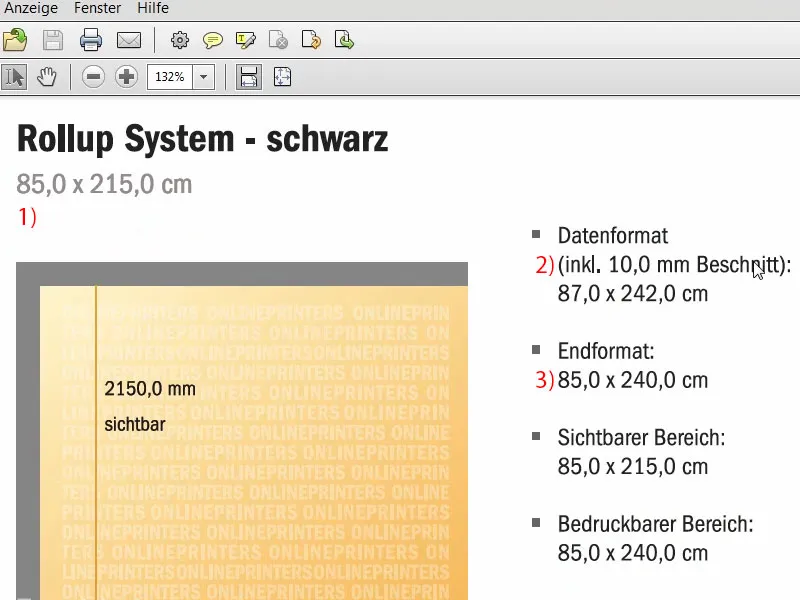
Schauen wir mal weiter: Was ist noch wichtig? Details: Und zwar das Datenformat, das ist ja das, was uns vor allem interessiert. Hierfür werde ich mir ganz einfach mal das Datenblatt vom Server ziehen …
Da sehen wir das Format. 85 cm ist das Ding breit und 215 cm hoch (1). Allerdings gibt es jetzt hier etwas ganz Wichtiges zu beachten, denn wir weichen von unserem klassischen 2-mm-Beschnitt ab.
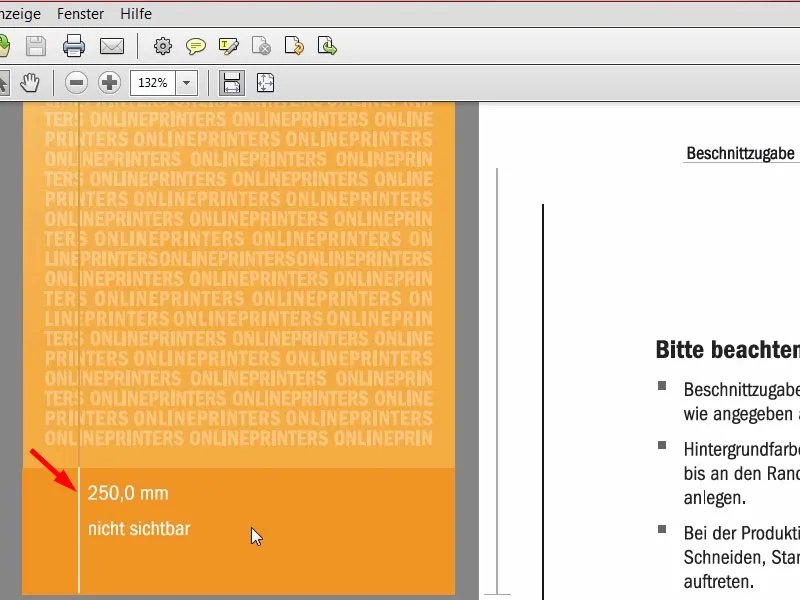
Wir haben hier nämlich 10 mm Beschnitt (2). Und, ganz wichtig ebenso, dass das Endformat 85 x 240 cm ist (3), obwohl die sichtbare Fläche ja nur 215 cm ist. Wo kommt diese Differenz zwischen 240 und 215 her? Da fehlen ja 25, die gehen irgendwo verloren – das sehen wir weiter unten …
Das ist der Bereich, der nicht sichtbar ist. Das ist das Stück, das in der Kassette unten verankert ist, was also nicht herausgezogen werden kann.
Dann gehen wir mal zurück in das System. Datenhinweis: Hier ist vielleicht ganz interessant, dass wir bei der Originalbildgröße eine Auflösung von mindestens 120 dpi brauchen, das heißt, keine 300 dpi, wie wir es sonst aus dem Druck kennen. 120 reicht. Das liegt daran, dass man das Ding aus 20 cm Entfernung ja nicht mit der Lupe betrachtet, sondern eher aus einigen Metern Entfernung. Farbmodus: CMYK nach FOGRA39 (ISO Coated c2).
Überblick über das finale Roll-up-Design
Okay, nachdem wir diese Parameter also alle in Erfahrung gebracht haben, können wir in InDesign bereits die Datei anlegen. Ich öffne InDesign CC. Hier seht ihr übrigens unser altes Roll-up. Das war das Design für unseren ersten Entwurf, den haben wir auch gedruckt. So sieht das aus, könnt ihr euch mal zur Inspiration anschauen.
Wenn ich hier weiterscrolle, kommt hier unten noch das Branding.
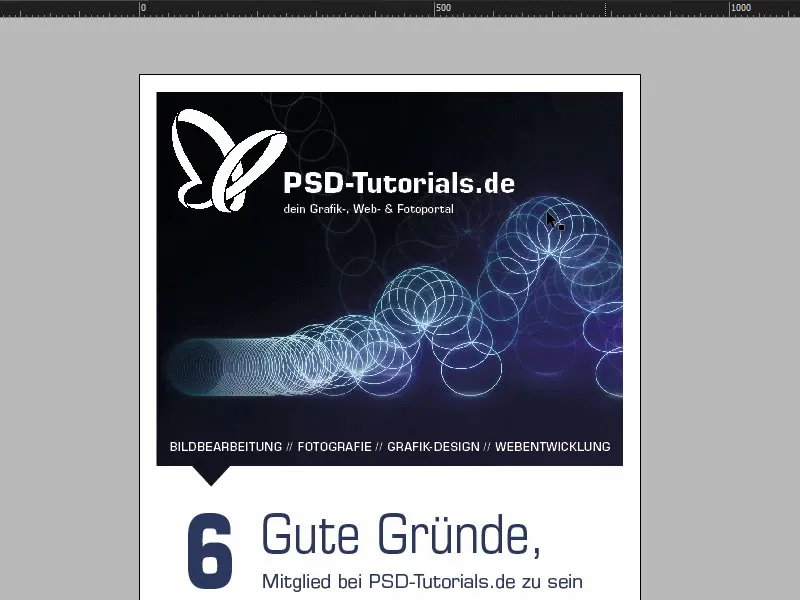
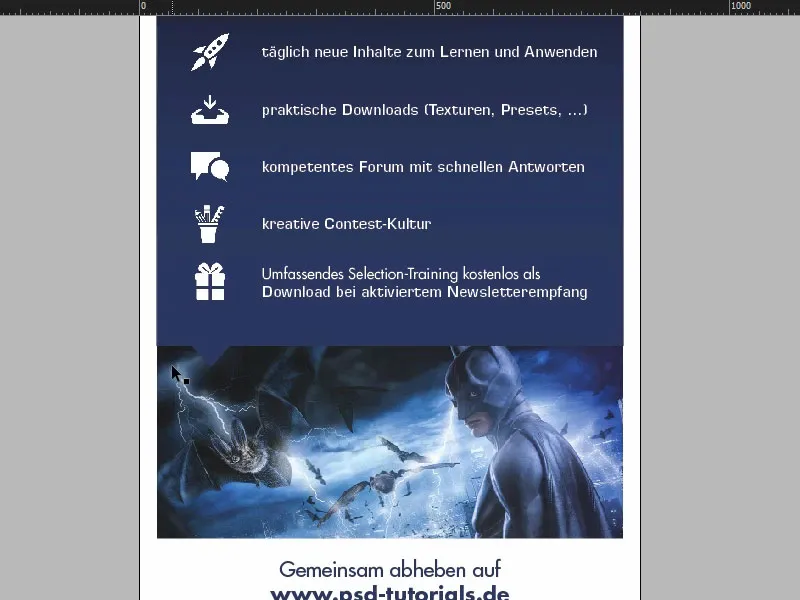
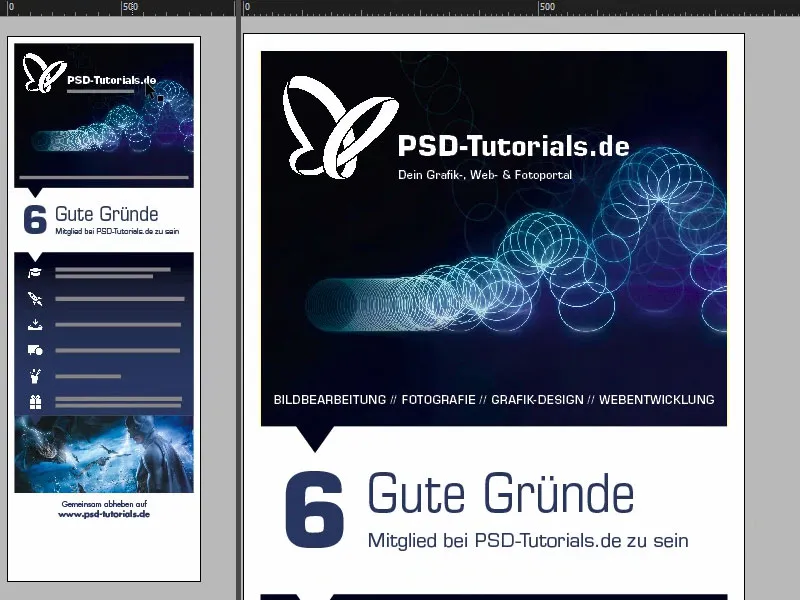
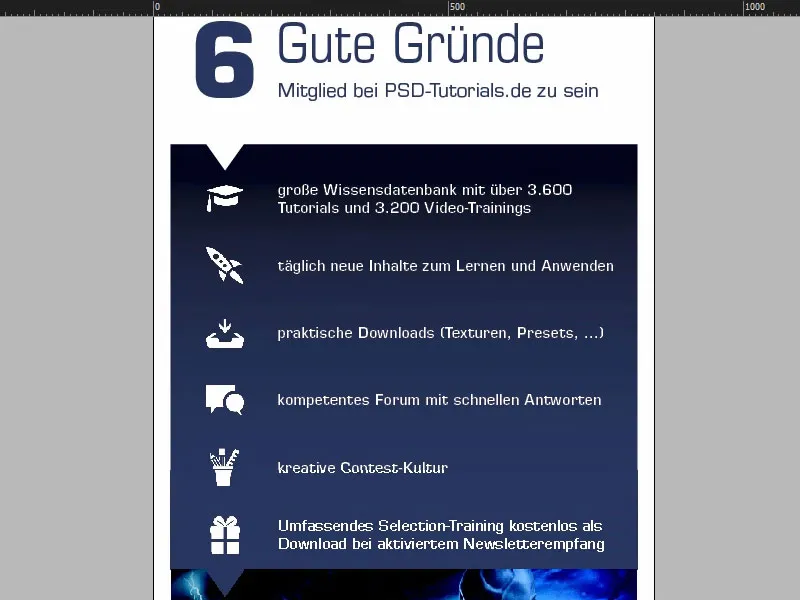
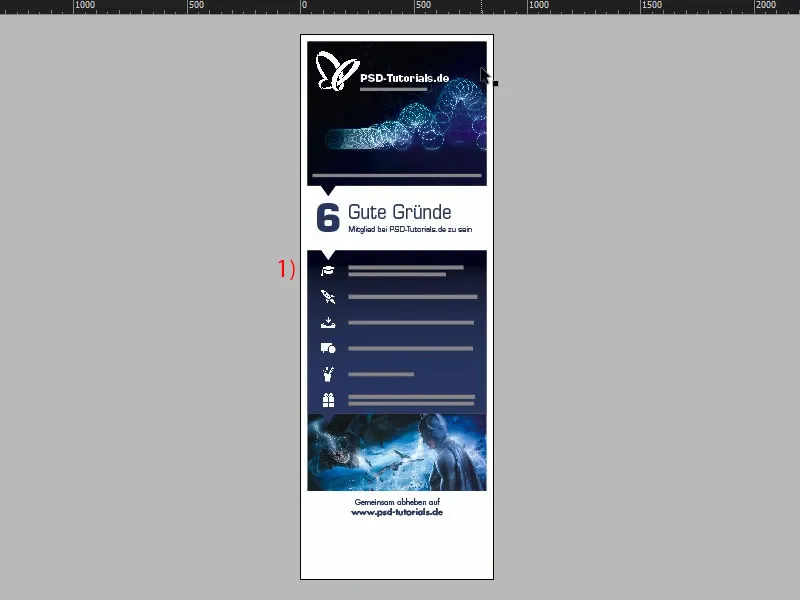
Im zweiten Tab findet ihr das Roll-up, das wir bauen werden. Oben ein schönes Aufmacherbild. Hier verbirgt sich natürlich ein Gedanke: Wir haben hier diesen Bouncing-Ball, der anfängt zu springen, mit unserem Logo von PSD-Tutorials.de. Das ist das, was man als Erstes wahrnehmen wird. Dann dieser Bouncing-Ball, dass man einfach mal kreativ abheben möchte. Wir helfen dabei, und zwar gibt es hier nämlich in den Bereichen Bildbearbeitung, Fotografie, Grafik-Design und Webentwicklung sechs gute Gründe, bei uns Mitglied zu sein.
Die kommen dann hier unten. Wir sehen hier auch einen wunderbar schönen Verlauf, den wir noch einbauen werden. Das ist nämlich genau der Farbübergang vom oberen Bild ins untere Bild und dann in einem Verlauf in unsere Hausfarbe, nämlich dieses wunderbar schöne tiefe Blau, das ihr auch hier oben in der „6“ zum Beispiel sehen könnt. Wir arbeiten auch mit kleinen Symbolen, die uns diesen Weg von oben nach unten suggerieren sollen. Sie sollen ein bisschen die Blickrichtung unterstreichen und kennzeichnen.
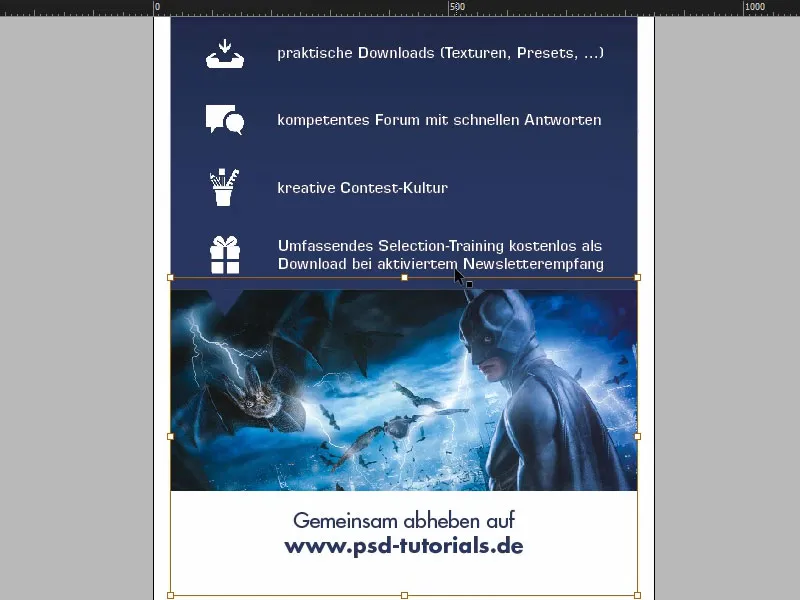
Dann kommen sechs ausgeführte Gründe, mit Icon, damit man sich das alles visuell ein bisschen vorstellen kann. Und unten kommt dann ein Premium-Bild. Das kennt natürlich jeder, das ist Batman, erstellt in einem Composing von Jurek Gralak für eines unserer Trainings. Und das kann dabei herauskommen, wenn man quasi oben beginnt bei PSD-Tutorials.de, auf seiner Reise zum Profi wird und dann schlussendlich solche tollen Composings gestalten kann. „Gemeinsam abheben auf www.psd-tutorials.de“. Die Webadresse also hier unten und dann unser großer Freiraum.
Grundlayout vorbereiten
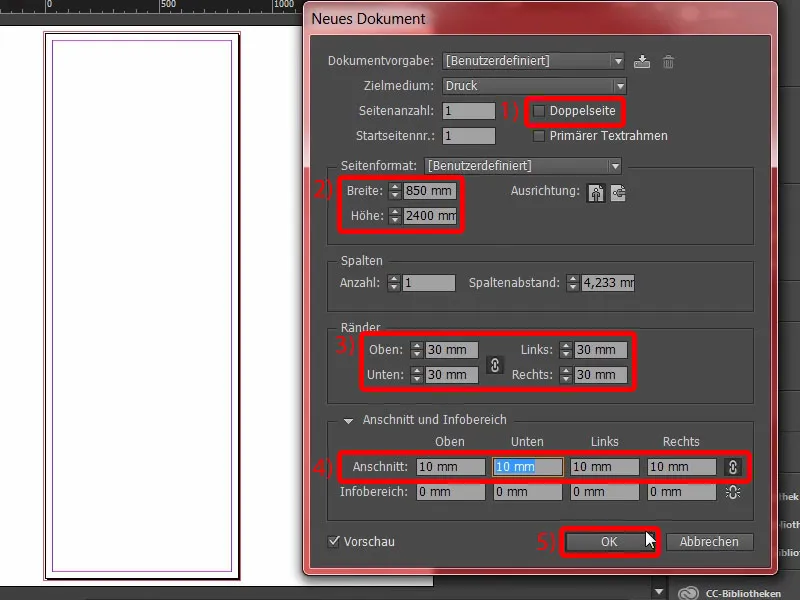
Gut, dann machen wir uns an die neue Datei. Wir wählen Datei>Neu>Dokument… und werden dann die Doppelseite deaktivieren (1). Bei der Breite geben wir 850 mm ein und bei der Höhe 2400 mm (2). Dann zeichne ich mir Ränder ein, und zwar setze ich die auf 30 mm (3). Das wird ein weißer Rand, der unser finales Design einfach umschließen wird, eine visuelle Abgrenzung also. Und der Anschnitt mit 10 mm (4). Gut, dann können wir das bestätigen (5).
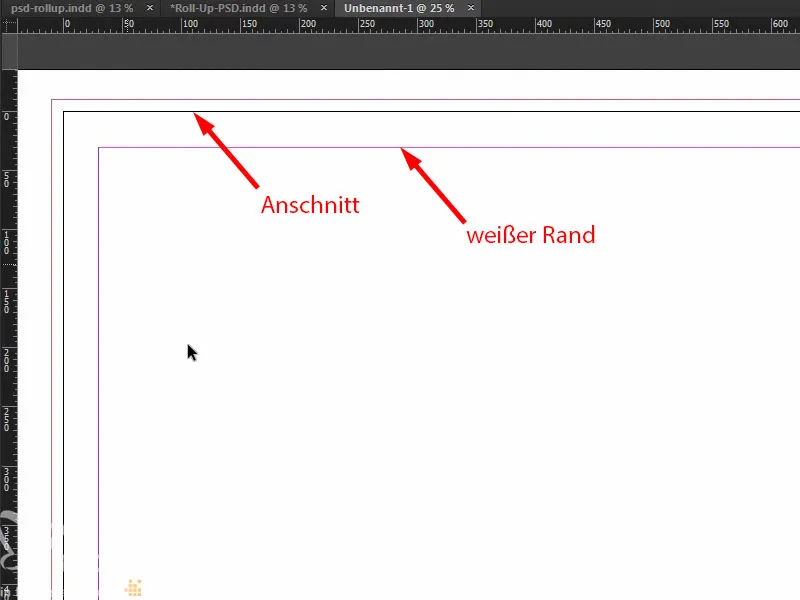
Hier haben wir jetzt unsere finale Arbeitsfläche, auf der wir arbeiten werden. Anschnitt, weißer Rand und hier geht es dann los mit der Gestaltung.
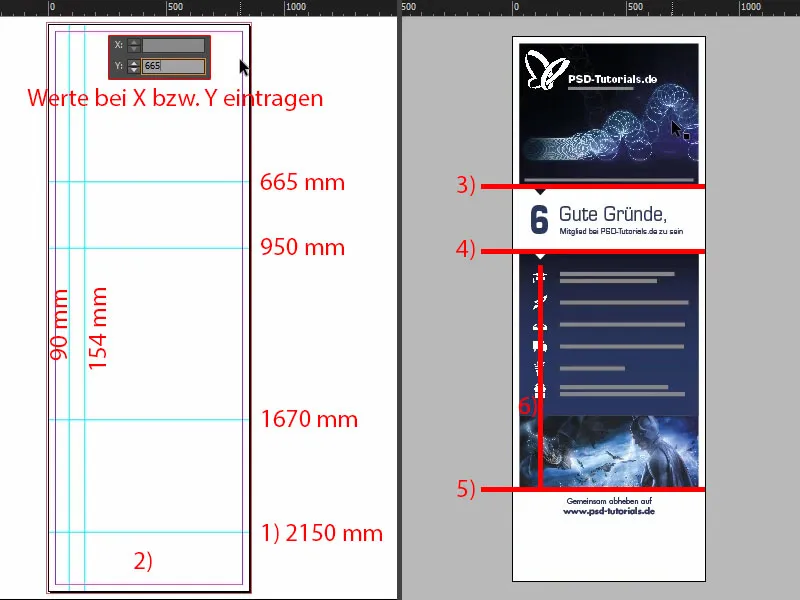
Was natürlich als Allererstes gemacht wird, bevor wir irgendetwas tun, ist, die Hilfslinie für den unteren Bereich, der in der Kassette verschwindet, zu setzen. Und zwar ziehen wir da einfach mal ein Lineal raus. Die Hilfslinie setzen wir auf 2150 mm (1), so wie wir es auch in der Vorlage gesehen haben. Das bedeutet, dieser Bereich sollte nicht bedruckt werden (2), dieser Bereich sollte auch nicht gestaltet werden, maximal vielleicht mit einer Farbe. Wenn man hier mit Farben arbeitet, dann zieht die bitte bis ganz nach unten. Aber das Ding wird dann irgendwo im Roll-up-Kassettensystem verschwinden.
So weit, so gut. Nun ziehen wir noch ein paar weitere Hilfslinien. Schauen wir uns noch einmal die Originaldatei an. Und zwar werde ich mir jetzt Hilfslinien ziehen, einmal genau an dieser Stelle (3), einmal an dieser (4) und hier unten auch einmal (5). Und dann werde ich mir auch auf dieser Achse für die Icons und die „6“ Hilfslinien ziehen (6).
Dazu einfach wieder zum Lineal. Übrigens, falls ihr das Lineal bei euch nicht sehen solltet, dann könnt ihr sie über Ansicht>Lineale einblenden oder Lineale ausblenden bzw. mit Strg+R ein- und ausblenden. Die Hilfslinien ziehe ich mir also raus und ich setze sie auf 665 mm, 950 mm und 1670 mm. Auf der X-Achse kommen die Hilfslinien auf 90 mm und auf 154 mm.
Bilder im oberen Teil des Roll-ups platzieren
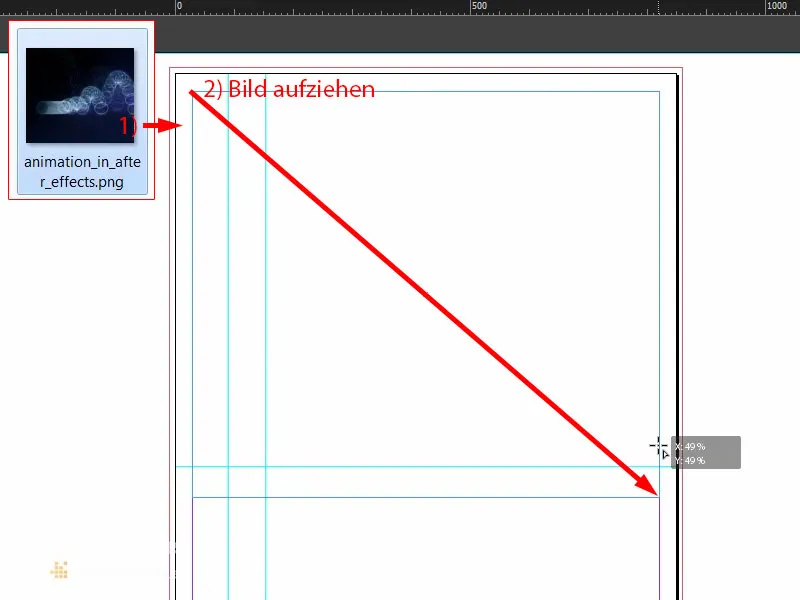
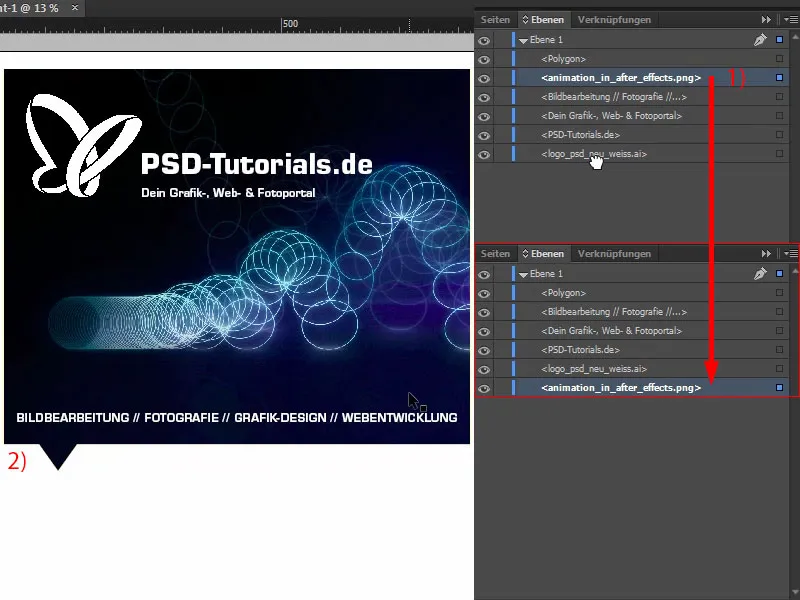
Okay, die Vorbereitung ist somit erledigt. Jetzt geht es ans Platzieren der Bilder. Unser Lieblings-Shortcut: Strg+D – und das Bild auswählen (1). Ich beginne hier oben, ziehe das Feld auf (2) …
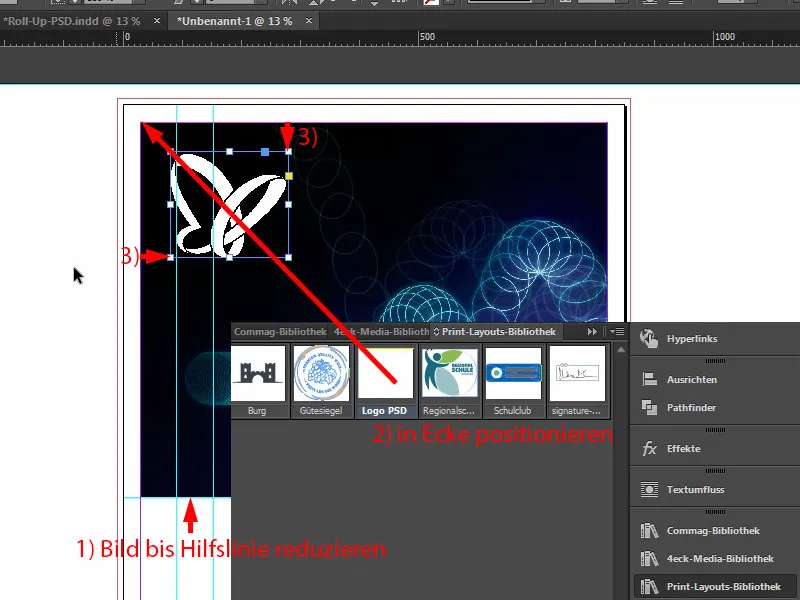
… und reduziere es in der Größe bis zu unserer Hilfslinie (1). Jetzt folgt das Logo. In meiner Bibliothek habe ich die Vektordatei unseres Schmetterlings. Den positioniere mal ganz in die Ecke (2). Dann arbeite ich natürlich mit symmetrischen Abständen. Bei gedrückter Shift-Taste drücke ich zehnmal die Pfeiltaste nach rechts und zehnmal die Pfeiltaste nach unten. Gucken wir uns das mal an … Da geht noch mehr. Also noch mal zehn nach rechts und zehn nach unten … So in etwa (3). Genau.
Text platzieren, formatieren und ausrichten
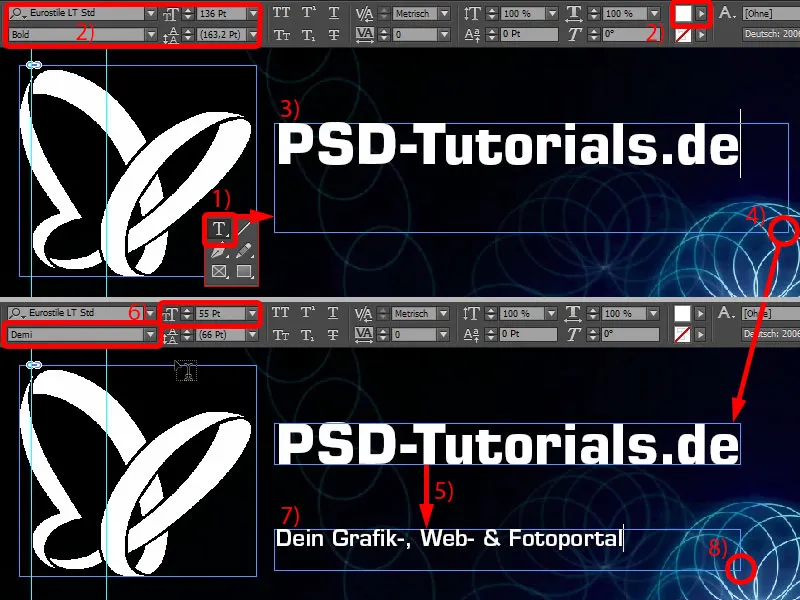
Als Nächstes ziehe ich ein Textfeld auf (1), und zwar in der Eurostile LT Std, Schriftschnitt Bold bei 136 Pt, Farbe Weiß (Einstellungen bei 2). „PSD-Tutorials.de“ reinschreiben (3), das Textfeld auf die notwendige Größe reduzieren durch Doppelklick auf den Anfasser (bei 4).
Davon erstelle ich mal fix eine Kopie (5) und ich ändere den Schriftschnitt auf Demi. Das ist etwas schlanker. Die Schriftgröße kommt auf 55 Pt (Einstellungen bei 6). Und dann kommt noch der Text hinzu (7). Das Textfeld durch Doppelklick wieder in der Größe anpassen (8) …
Jetzt geht es an die Ausrichtung. Ich lasse die beiden Textfelder mal da andocken (1). Die Überschrift schiebe ich mit Shift und der Pfeiltaste nach oben zehn Schritte hoch (2).
In den meisten Fällen werdet ihr natürlich mit Logos arbeiten, wo alles in einem quasi als Vektordatei schon hinterlegt ist, oder aber, wo die Abstände ganz konkret in einem Design-Manual niedergeschrieben worden sind. In meinem Fall ist das jetzt nicht so, deswegen passe ich das manuell an.
Ihr seht ja hier die Begrenzung des Logo. Ich markiere beide Textfelder mit gedrückter Shift-Taste und möchte das einfach aus optischen Gründen genau hier an der Kante des Schmetterlings haben (1). Das bedeutet, ich hüpfe damit einfach mal ein bisschen weiter nach links.
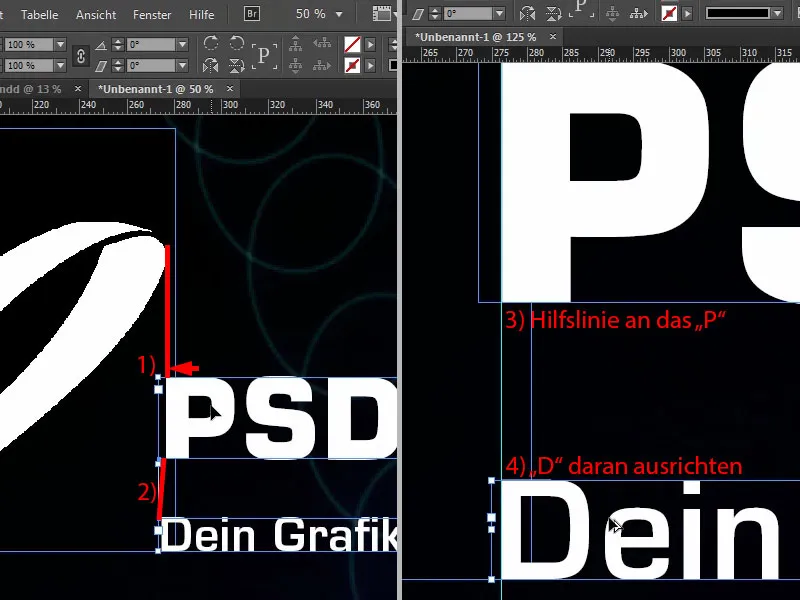
Auch hier haben wir jetzt ein ungleichmäßiges Verhältnis (2), deswegen schiebe ich den Claim ein klein wenig nach rechts. Da können wir auch mit einer Hilfslinie arbeiten (3) – das „P“ sitzt an Ort und Stelle, und auch das „D“ (4) … Für die einen total nervig, für die anderen ein super Spaß.
Was mich jetzt hier noch ein bisschen stört, ist, dass das genau in der Linie des Bouncing-Balls ist (1). Also alles noch einmal markieren und mit Shift und den Pfeiltasten fünfmal nach oben und fünfmal nach links (2).
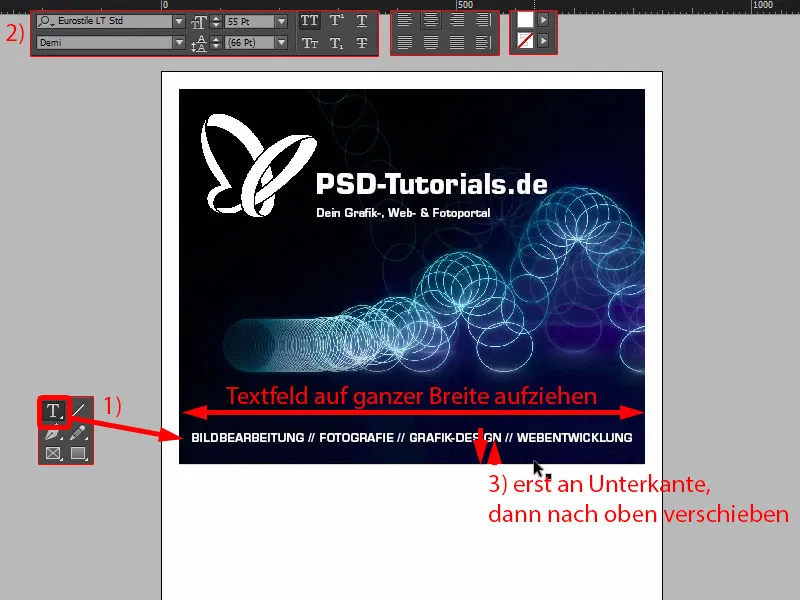
Dann gehen wir an das Ende des Bildes. Hier ziehe ich ein Textfeld auf, und zwar genau auf die Breite unseres Bildes (1). Auch hier: Eurostile LT Std, Schriftschnitt Demi mit 55 Pt. Das Ganze aber in Versalien, in Weiß und zentriert ausrichten, dann sind wir ja genau in der Mitte (Einstellungen bei 2). Und hier kopiere ich mir einfach den Text rein, den ich schon vorbereitet habe. Das Ganze einmal nach unten an die Kante schieben und dann mit Shift und Pfeiltaste fünfzehn Schritte nach oben (3). Die fünfzehn haben wir ja hier überall, so kann man die Abstände immer ganz praktisch einhalten.
Richtungspfeil mit Bild verbinden – Pathfinder
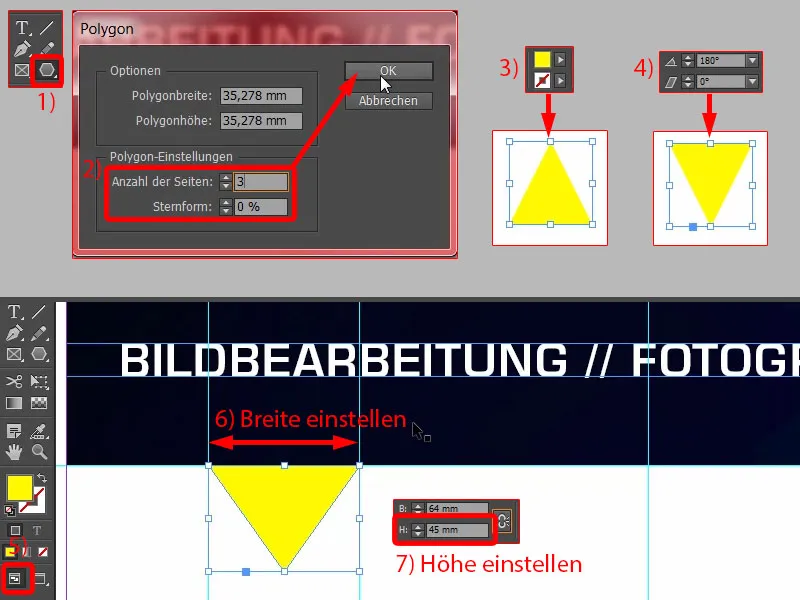
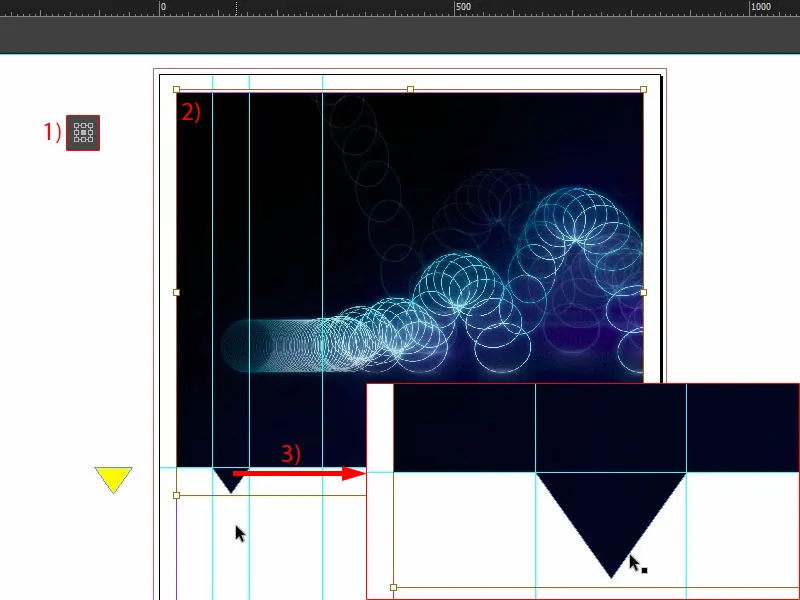
In unserem finalen Layout hatten wir ja hier so kleine Dreiecke, in denen das Bild noch mit aufgenommen wird. Das bauen wir jetzt als Nächstes einmal nach. Also das Polygon-Werkzeug verwenden, das ist dieses sechseckige Stoppschild (1). Einmal in die Arbeitsfläche klicken. Bei der Anzahl der Seiten stellen wir 3 ein, Sternform auf 0 % (2).
Und dann geben wir dem Ganzen mal eine Farbe (3). Dann müssen wir es um 180° drehen (4). Jetzt steht es auf dem Kopf.
Jetzt ändere ich mal die Ansicht (5), dann haben wir ja hier unsere Hilfslinien für die Breite des Dreiecks (6). Und die Höhe erhöhen wir auf 45 mm (7). So in etwa dürfte das ganz gut passen.
Nun machen wir etwas sehr Cooles: Wir werden die obere Form und die untere Form miteinander kombinieren, denn wir wollen, dass dieses Bild, dieser Bouncing-Ball, mit in dieses Dreieck eingebunden wird. Das funktioniert am einfachsten, wenn man beides miteinander zu einer Form verschmelzen lässt. Deswegen werden wir ein ziemlich cooles Tool dafür verwenden, den sogenannten Pathfinder. Den habe ich hier in meiner Sidebar. Falls ihr den nicht haben solltet, könnt ihr euch den über Fenster>Objekt und Layout>Pathfinder anzeigen lassen. Damit kann man Formen miteinander addieren oder voneinander subtrahieren.
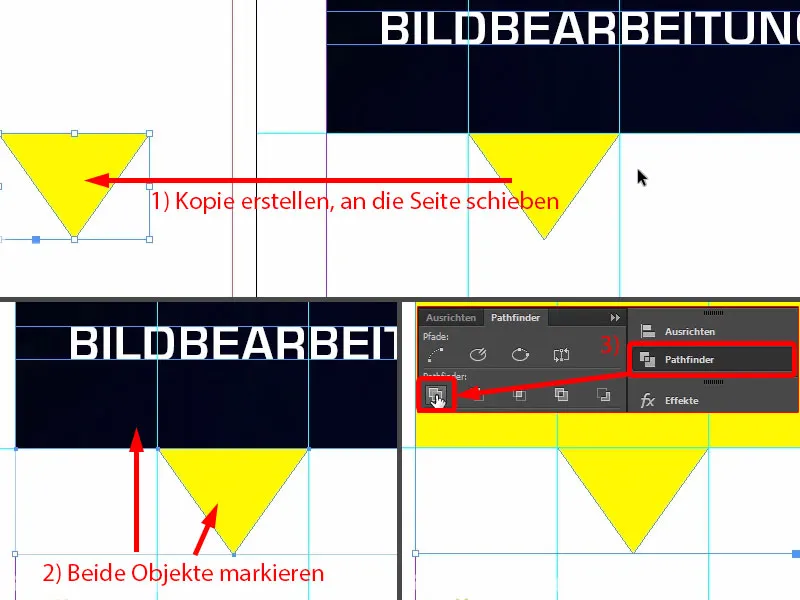
Bevor wir das miteinander verschmelzen lassen, mache ich mir noch eine Kopie davon: Alt-Taste gedrückt, einmal rausziehen (1). So können wir das später noch weiterverwenden.
Jetzt markiere ich beide Objekte (2), rufe den Pathfinder auf und verschmelze beides miteinander (3). Damit schickt er das Bild ins Jenseits, also irgendwie ist es jetzt verschwunden. Hätte man vielleicht auch vorher wissen können, aber es war ganz gut, dass wir es erst platziert haben, wir wollten ja oben am Bouncing Ball das Logo noch ausrichten. Das passt also schon.
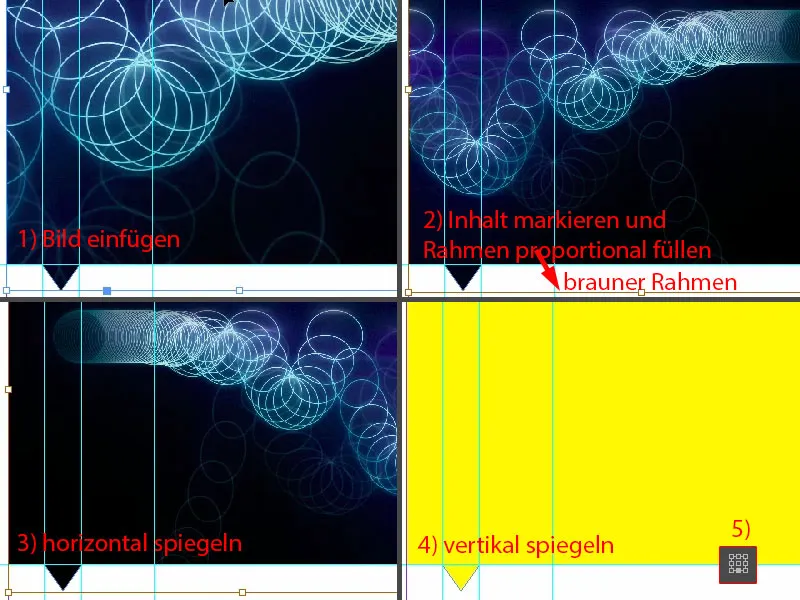
Nun können wir aber den Shortcut Strg+D aufrufen, das Bild noch einmal einfügen (1). Jetzt stellt er uns das Ganze irgendwie auf den Kopf. Also immer, wenn man den Pathfinder mit Bildern verwendet, sieht das danach so aus, als wäre das Ganze einmal durch den Mixer gejagt worden. Wir müssen das also jetzt anpassen.
Dazu einmal das Bild markieren, also den Bildinhalt – das seht ihr, wenn dieser braune Rahmen markiert ist (2), Rechtsklick, Anpassen>Rahmen proportional füllen. Und jetzt geht es ans Transformieren des Objekts: Objekt>Transformieren>Horizontal spiegeln (3) und dann dort noch mal vertikal spiegeln (4). Was ist jetzt passiert? Das Bild hängt hier oben, weil der Bezugspunkt an der unteren Kante gewählt ist (5).
Strg+Z, rückgängig machen. Den Bezugspunkt einmal in die Mitte setzen (1), wenn es bei euch auch so passiert ist, und noch einmal vertikal spiegeln (Ergebnis wie bei 2).
Und jetzt guckt euch mal an, was hier passiert ist (3): Das Bild ist jetzt mit Teil von diesem Dreieck geworden. Das bedeutet, wir haben aus dem eigentlichen Bildrahmen ein neues Element erschaffen, ein Polygon. Diesen Effekt werden wir später noch öfter verwenden.
Gut, dann schieben wir es in der Ebenen-Reihenfolge bis ganz in den Hintergrund (1). So sieht das dann aus (2). Und jetzt bin auch ich damit zufrieden.
Hintergrund mit einem Farbverlauf erstellen
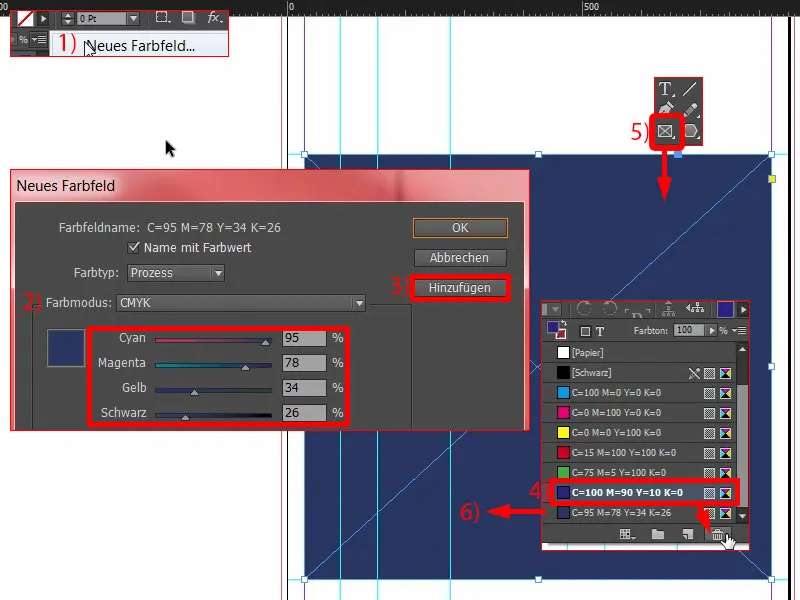
Wir wollen jetzt die weiteren Hintergründe einfügen. Also definiere ich als Erstes ein neues Farbfeld (1), und zwar das mit unserem PSD-Blau: 95 % Cyan, wir mischen 78 % Magenta obendrauf, dann kommen noch 34 % Gelb dazu und 26 % Schwarz (2). Das Farbfeld füge ich hinzu (3). Das ist das PSD-Blau. Das andere hier (4) lösche ich einmal raus, damit es zu keiner Verwechslung kommt. Nun ziehe ich ein Rechteck auf (5). Jetzt könnte ich das zum Beispiel mit diesem Blau füllen (6), …
… aber ihr seht: Hier haben wir einen recht starken Kontrast. Eigentlich haben wir diesen Schwarzton (1) und das mündet dann in dieses Blau (2), ohne dass wir einen zarten Übergang haben. Was hilft bei zarten Übergängen? Klar: Verläufe. Deswegen werden wir jetzt ein Verlaufsfeld anlegen, damit es so aussieht – wenn dieses Bild oben betrachtet wird und immer dunkler wird – dass es dann hier auch noch mal im Dunklen beginnt und dann in Blau mündet.
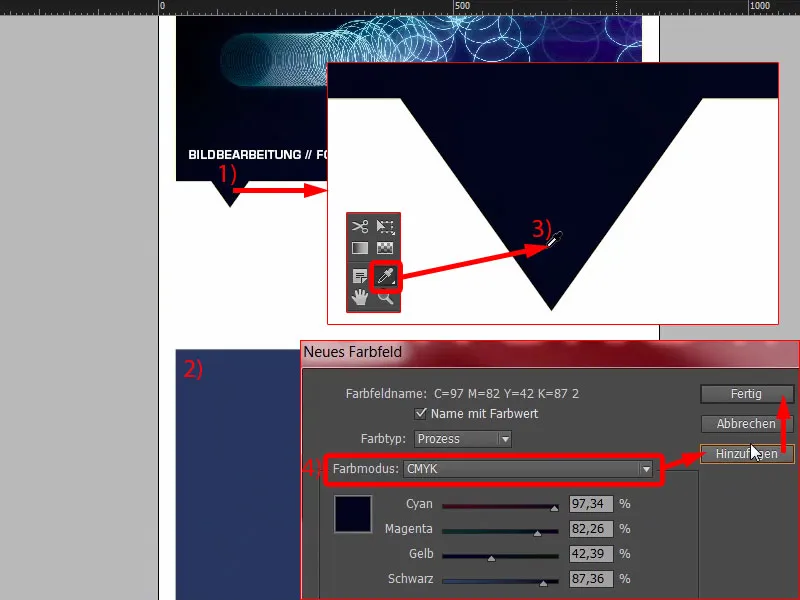
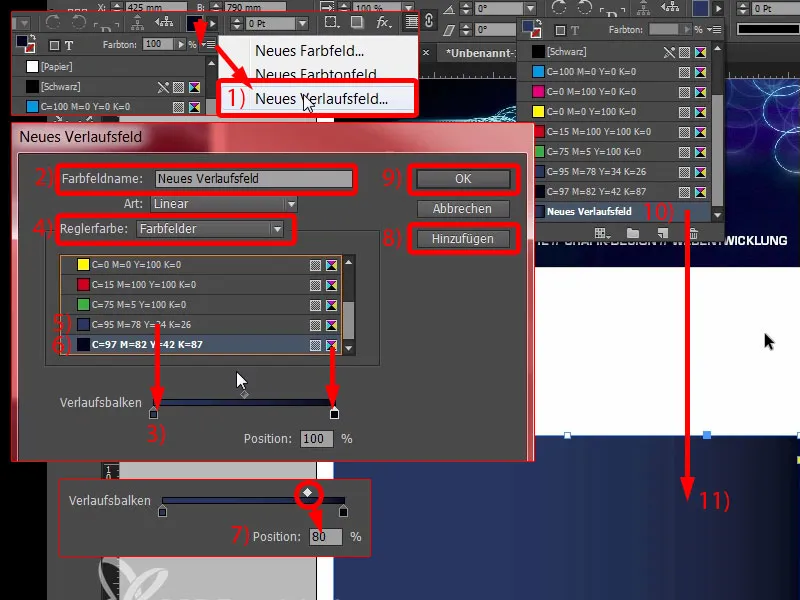
Um so ein Verlaufsfeld zu kreieren, brauchen wir natürlich zwei Farben. Eine haben wir schon, das ist diese hier (2). Und eine zweite werde ich mir jetzt mit der Pipette besorgen. Ich zoome mal hier unten rein und nehme diesen Farbwert (3) … Als neues Farbfeld definieren, allerdings nicht im RGB-Modus, sondern im CMYK-Modus (4). Hinzufügen. Fertig.
Jetzt haben wir also zwei Farben, die wir benötigen. Nun geht es weiter in ein neues Verlaufsfeld (1). Das nennen wir dann „Neues Verlaufsfeld“ (2). Jetzt werden wir einfach hier links einmal reinklicken (3), da können wir die erste Farbe definieren. Jetzt müsste ich das hier manuell eingeben, will ich aber gar nicht, denn ich habe ja die Farben schon in meiner Palette. Deswegen wähle ich im Bereich Reglerfarbe die Farbfelder aus (4). Dann nehme ich diesen Farbton (5). Und rechts nehme ich diesen Farbton (6).
So, dann kann ich hier in der Mitte auf diese kleine komische Raute drücken (7). Was hat die zu bedeuten? Die setzt das Mischverhältnis fest, mehr Blau oder mehr Schwarz. Und meine Position liegt irgendwo um die 80 %. Jetzt gehen wir auf Hinzufügen (8). Fertig (9).
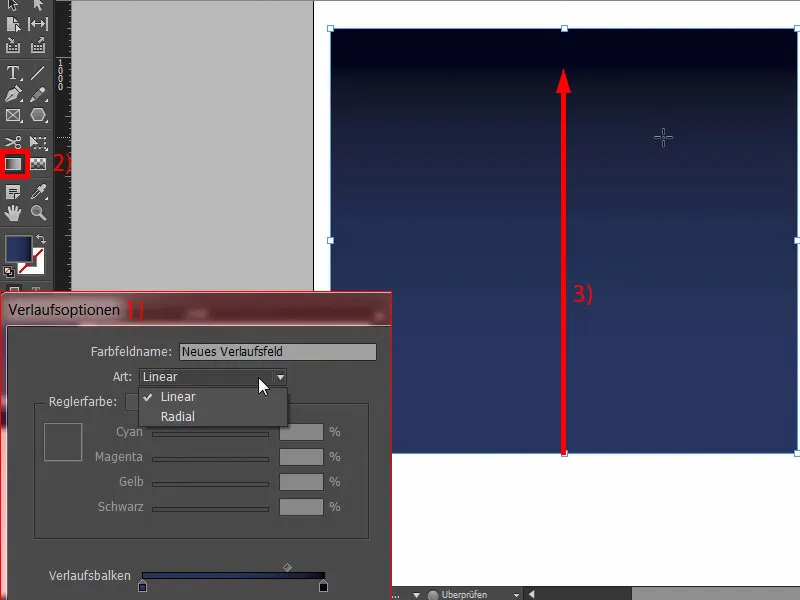
Okay, wenn ich jetzt hier draufklicke und ich wähle dieses Verlaufsfeld aus (10) … was passiert? Irgendetwas stimmt nicht. Das Problem ist, diese schwarze Fläche sollte eigentlich hier oben sein (11).
Aber gehe ich noch mal in das Verlaufsfeld hinein (1), dann haben wir nicht wie in Photoshop einen Regler, der uns so schön im Kreis darstellt, von welcher Richtung aus das Verlaufsfeld kommt. Das gibt es hier einfach nicht in InDesign. Da muss man sich dann schon überlegen: Was kann ich denn hier noch machen? Man kann hier radial wählen, aber das ist auch nicht die Lösung des Problems.
Ich sage euch, wo die Lösung zu finden ist, und zwar in unserer Toolbar links, wenn wir hier nämlich auf das Verlaufsfarbfeld-Werkzeug (2), Shortcut G, gehen. Dann kann ich dieses Feld markieren. Und jetzt werde ich einfach mit gedrückter Shift-Taste nach oben ziehen (3). So, und jetzt passt es.
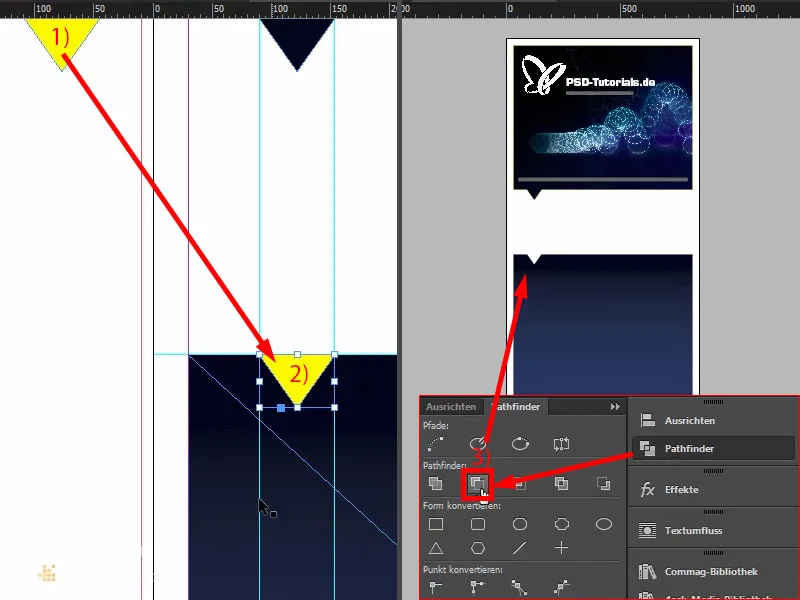
Im nächsten Schritt hole ich mir davon noch mal eine Kopie (1) und ziehe sie an diese Stelle (2). Anordnen>In den Vordergrund. Jetzt haben wir das ganz oben. Und dieses Dreieck ziehe ich von der Form dahinter ab. Also noch einmal den Pathfinder, dieses Mal Subtrahieren (3). Und voila, schon ist das Dreieck da. Coole Sache, nicht wahr? Schauen wir uns das Ganze mal an. Perfekt.
Text für „gute Gründe“ aufbereiten
Sagt mal: Wie viel gute Gründe braucht man, um sich bei PSD-Tutorials.de anzumelden? Eigentlich nur einen, nämlich saumäßig coole Tutorials von saumäßig guten Tutoren, aber ich liefere euch gleich sechs an dieser Stelle.
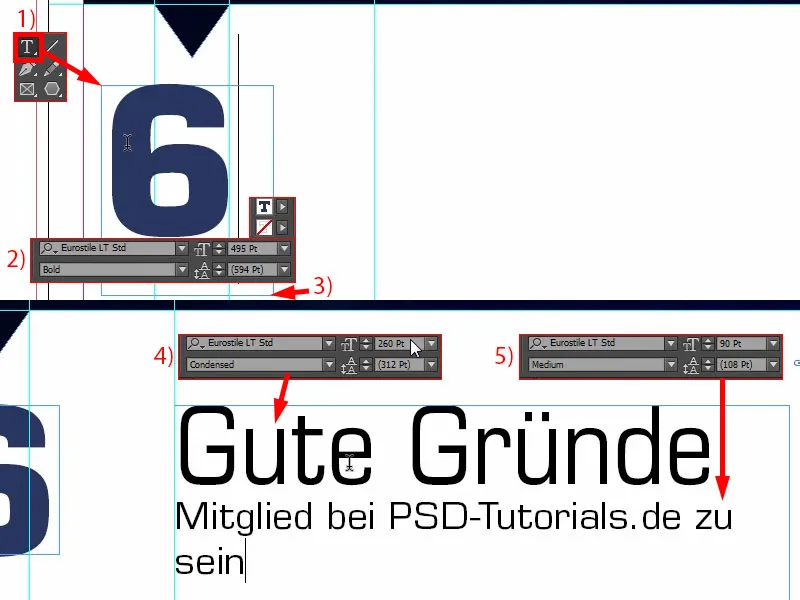
Dazu kurzerhand ein Textfeld aufziehen (1). Die Ansicht noch schnell ändern. Dann geht es an eine neue Schrift: Eurostile LT Std in Bold. 490 Pt groß, das wird schon richtig fett. Dann unsere Hausfarbe (Einstellungen bei 2). Und dann können wir hier eine „6“ eintippen. Das Textfeld auf die notwendige Größe reduzieren durch Doppelklick auf den Anfasser (3).
Und dann ein weiteres Textfeld, ebenfalls in der Eurostile LT Std, allerdings nicht Bold, sondern dieses Mal Condensed, Größe 260 (4). Ein Condensed-Schnitt zeichnet sich immer dadurch aus, dass er sehr, sehr, sehr schlank ist. Das bedeutet zwar nicht, dass er bei den Weight Watchers war, aber er ist trotzdem unheimlich schlank in der Anmutung. Guckt euch das mal an: „Gute Gründe“.
Und in Medium, Schriftgröße 90 Pt schreibe ich darunter noch: „Mitglied bei PSD-Tutorials.de zu sein“ (5).
Das passt jetzt hier nicht hin, also müssen wir das ein bisschen nach links schieben und sowieso diverse Anpassungen machen. Als Erstes das Textfeld ein bisschen größer ziehen, damit alles reinpasst (1). Und jetzt richten wir das mal kurz an der Oberkante der „6“ aus (2).
Außerdem passt der Zeilenabstand nicht. Deswegen markiere ich den gesamten Text – und im Zeilenabstand 136 Pt eingeben (3). Dann können wir auch gleich noch die Farbe tauschen, in Blau (4).
So sieht das jetzt aus. Eigentlich ziemlich gut, aber was nicht passt, ist diese Lücke, die hier sehr unangenehm ins Auge fällt (5), denn je größer eure Schriftgröße ist, desto mehr Breite habt ihr vor dem ersten Buchstaben. So etwas wollen wir natürlich umgehen, und dafür gibt es ein paar Tricks.
Einen davon zeige ich euch jetzt: Wir machen vor dem „G“ einfach einen Leerschritt. Zack. Jetzt markiere ich diesen Leerschritt (6), und den unterschneiden wir jetzt. Ich gebe hier mal -310 ein (7). Und jetzt könnt ihr mal beobachten, was wir hier gemacht haben: Beides sitzt nahezu auf der gleichen Kante (8). Also das ist ein einfacher Trick, wie ihr so was symmetrisch ausrichten könnt.
Als Nächstes möchte ich gerne dieses Textfeld an die „6“ anpassen. Der Abstand passt noch nicht ganz, da können wir noch ein bisschen höher gehen, und zwar, bis es raushüpft. Also bei 169 Pt bleibt das jetzt hier bei mir stehen (1).
Und dann müssen wir alles, die „6“ und die guten Gründe, nur noch in der Mitte zwischen dem oberen und unteren Block ausrichten. Deswegen schiebe ich das mal nach oben (2), und dann hoffen wir beim Runterschieben (3) auf unsere Abstandshilfen … Hier haben wir eine, die stimmt aber nicht ganz (4).
Da kommen leider keine anderen Abstandshilfen. Dann müssen wir es manuell machen: Als Erstes ziehen wir hier ein Rechteck auf, dem gebe ich mal eine Farbe (1). Das ziehe ich an diese Position (2). Daran richte ich die guten Gründe aus (3).
Dann kann ich mir im Hintergrund noch ein Farbfeld aufziehen und über Anordnen in den Hintergrund setzen (4). Jetzt markiere ich mir beide, die „6“ und die guten Gründe, denn jetzt haben wir nämlich definitiv eine Referenz. Das seht ihr an dieser grünen Linie, die in der Mitte erscheint (5). Jetzt haben wir die Mitte und können die Platzhalter wieder löschen.
Das ist auch die Art und Weise, wie ich häufig an mehreren Stellen mit Platzhaltern arbeite, damit ich immer gleiche Abstände habe. Das ist das Zwischenergebnis.
Icons einfügen und Texte aufbereiten
Jetzt folgen noch die Icons. Die kommen an diese Stelle zwischen die beiden Hilfslinien (1). Strg+D, den Hut wählen und genau zwischen den beiden Hilfslinien aufziehen (2). Da ist der Hut, das sind ganz einfache PNG-Dateien.
Als Nächstes ziehe ich ein Textfeld auf, in der Größe, wie auch das Icon ist. Dann richte ich das auch an der oberen Kante aus (3). Und dann kommt der Beschreibungstext rein. Auch hier nehmen wir die Eurostile LT Std, Schriftschnitt Demi, 72 Pt und das Ganze in Weiß (Einstellungen bei 4). Den Text hole ich mir aus meiner Zwischenablage, einfach reinkopieren.
Damit ich das Ganze auch für die weiteren fünf Icons verwenden kann, muss ich es ein wenig präparieren, denn nicht jeder Beschreibungstext geht über zwei Zeilen. Bei nur einer Zeile Text würde das Ganze immer an der Oberkante hängen (bei 3).
Um das zu vermeiden, kann man ganz einfach bei einem Einzeiler die Textrahmenoptionen öffnen, Strg+B (5). Und dort bei Vertikale Ausrichtung klicke ich auf Zentrieren (6). Wenn ich jetzt von dem Ganzen eine Kopie mache, mit Alt und Shift, und den Text mit einem Einzeiler ändere, dann sieht das nämlich so aus (7). InDesign positioniert den Text in der Mitte.
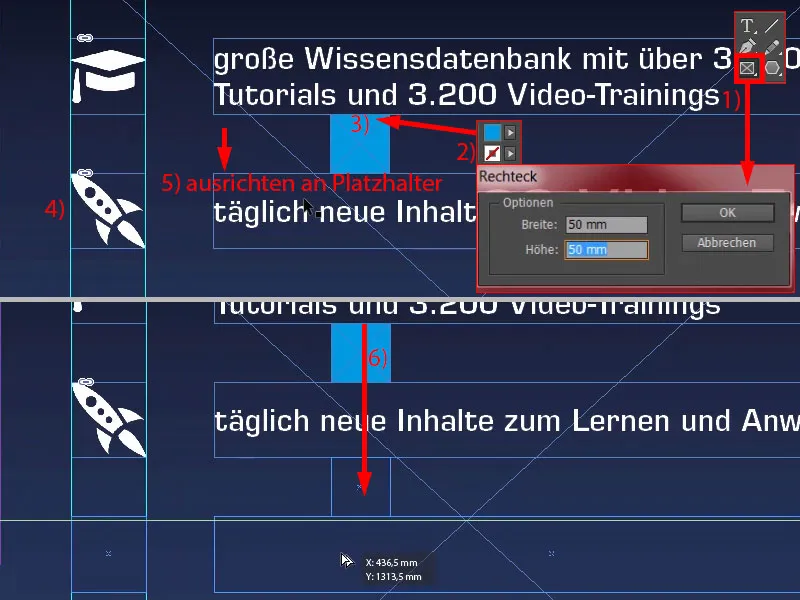
Auch hier brauchen wir natürlich einheitliche Abstände. Also einfach wieder ein Rechteck, 50 x 50 mm (1), dem eine Farbe geben (2), damit wir das differenzieren können. Das schiebe ich an diese Stelle (3).
Hier tauschen wir noch das Icon aus, Strg+D, und dann schnappe ich mir hier das Spaceship (4). Und dann geht es weiter. Alles einmal markieren (das Spaceship und das Textfeld „täglich neue …“), nach unten schieben (5). Nächster Inhalt (6) …
… und so weiter, bis alle sechs guten Gründe vorhanden sind. Jetzt wird der Platz langsam eng (1).
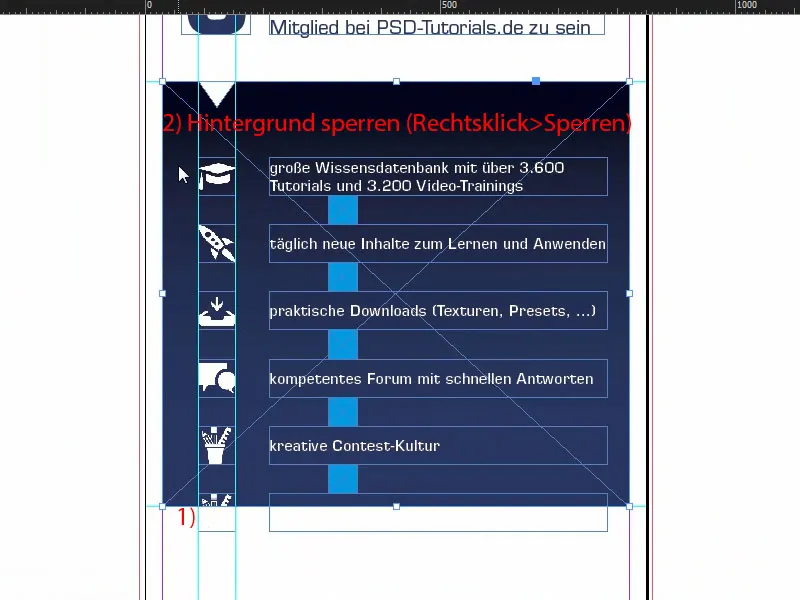
Da müssen wir mal gucken, dass wir das oben besser ausrichten. Schauen wir uns das Ganze mal an. Ich sperre mal das im Hintergrund (2).
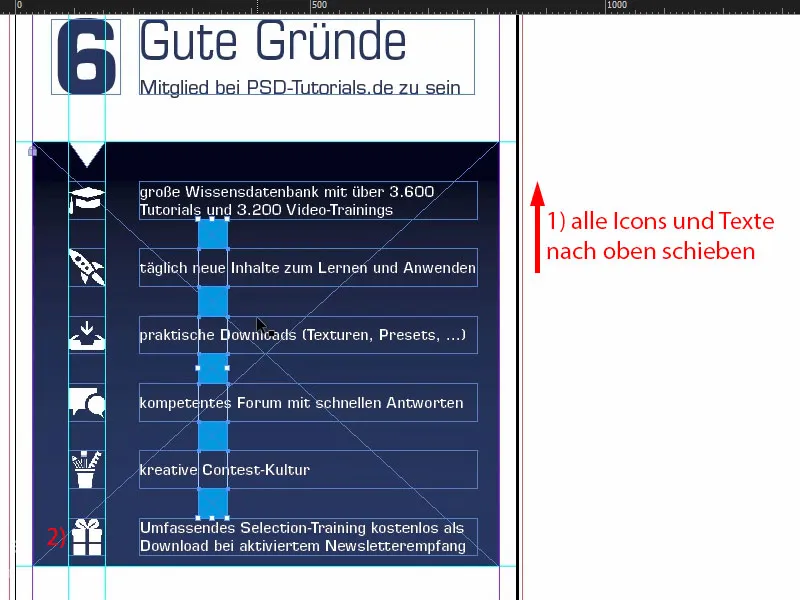
Jetzt kann ich nämlich alles markieren, ohne den Hintergrund gleich mitzunehmen. Mit gedrückter Shift-Taste schiebe ich es nach oben (1). Kommen noch die Inhalte in den letzten guten Grund (2).
Dann kann ich all diese Platzhalter wieder löschen.
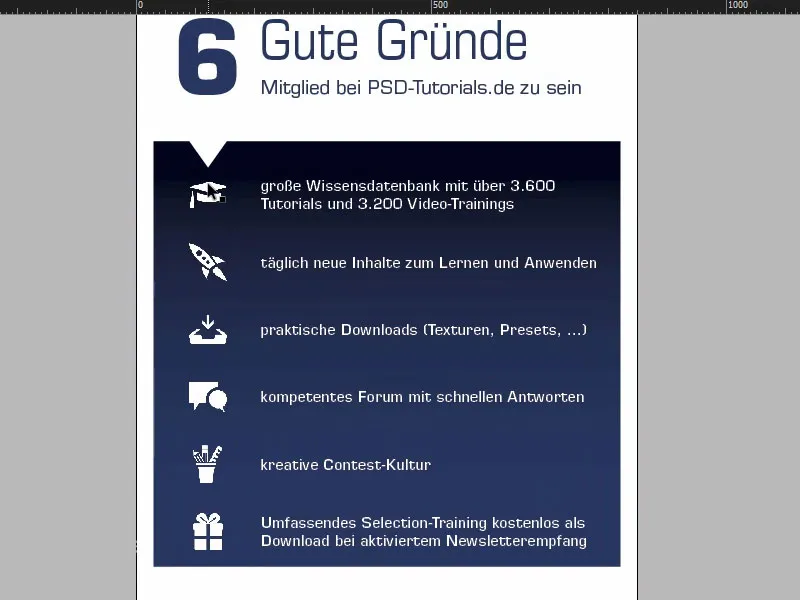
Nun müssen wir das Ganze noch mittig ausrichten. Dazu kann ich alle wählen, verschieben, bis ich die Mitte treffe. So sieht es nach meinem Empfinden schon ganz gut aus.
Unteren Teil des Roll-ups bearbeiten
Ganz unten fehlt uns unser Batman. Den schnappe ich mir, ziehe ihn auf (1). Das Feld ziehe ich nach rechts auf (2). Rechtsklick, Anpassen>Rahmen proportional füllen (3). Okay.
Hier fehlt noch unser Dreieck. Das hole ich mir von oben. Strg+X, einfügen (1). In diesem Fall setze ich die Farbe einfach auf Blau, denn wir haben ja hier identische Farben (2). Bei Bildern ist das nicht so einfach, aber in diesem Fall durchaus erlaubt.
Ich schaue noch mal kurz in die Vorlage, da kommt unten noch die Internetadresse, das kann ich mir eigentlich so kopieren, wie es ist. Da sehe ich auch, dass wir den Batman ein bisschen zu groß gemacht haben.
Ja, ich weiß, Superhelden brauchen Platz, aber dieser Superheld muss mit ein bisschen weniger auskommen (1). Dann ziehe ich ein Textfeld auf von der einen bis zur anderen Kante. Jetzt kopiere ich das rein, was ich in der Zwischenablage habe (2). Und dann müssen wir Obacht geben, dass das Ganze über der Linie ist, die den nicht druckbaren Bereich markiert. Ja, lieber Batman, vielleicht müssen wir dir doch noch ein bisschen was von deinem hübschen Waschbrettbauch abschneiden. Oder wir schneiden dir deine Ohren ab … Noch ein bisschen hochschieben, unten noch was wegnehmen. Alles klar.
Überblick über das Roll-up-Design
Strg+0. Gucken wir es uns mal komplett aus der Vogelperspektive an und scrollen einmal hindurch. Okay, oben das Logo passt. Darunter haben wir unsere vier Kompetenzbereiche und 6 gute Gründe, Mitglied zu sein.
Dann kommen auch die sechs Gründe …
… und unten dann der Batman und die Webadresse.
Wobei mir das nicht gefällt … Da muss ich jetzt noch mal nachbessern. Die spitzen Ohren müssen doch angedeutet werden, sonst wirkt dieses Bild auf mich irgendwie falsch.
Grundsätzlich müsst ihr bei der Arbeit mit Roll-ups immer etwas beachten, und zwar: Fragt euch einfach mal, aus welcher Position heraus nimmt der Betrachter dieses Roll-up wahr? Meistens beim Vorbeigehen, meistens irgendwie auf Messen, wenn der Blick gerade eben zufällig dieses Roll-up kreuzt oder weil es sehr aufmerksamkeitserregend ist. Aber er wird niemals allzu viel Zeit haben, alles durchzulesen oder sich die Zeit nehmen, sich einmal komplett davor zu stellen und alles durchzulesen. Das bedeutet: Ihr müsst generell immer mit großen, großen Schriften arbeiten, mit minimalen Informationen. Arbeitet lieber mit visuellen Kommunikationsmitteln wie Icons oder Bildern. Natürlich muss das Logo drauf. Aber ihr dürft dieses Ding keineswegs überladen, denn ich verspreche euch: Das liest kein Mensch durch.
Vielleicht wird jetzt der ein oder andere sagen, dass selbst das hier bereits grenzwertig ist (1). Könnte sein. Ich für meinen Geschmack finde es noch vollkommen in Ordnung. Aber wie gesagt, bitte behaltet das immer im Hinterkopf und fragt euch, aus welcher Situation heraus der Interessent dieses Kommunikationsmedium betrachtet.
Auflösung prüfen und Export
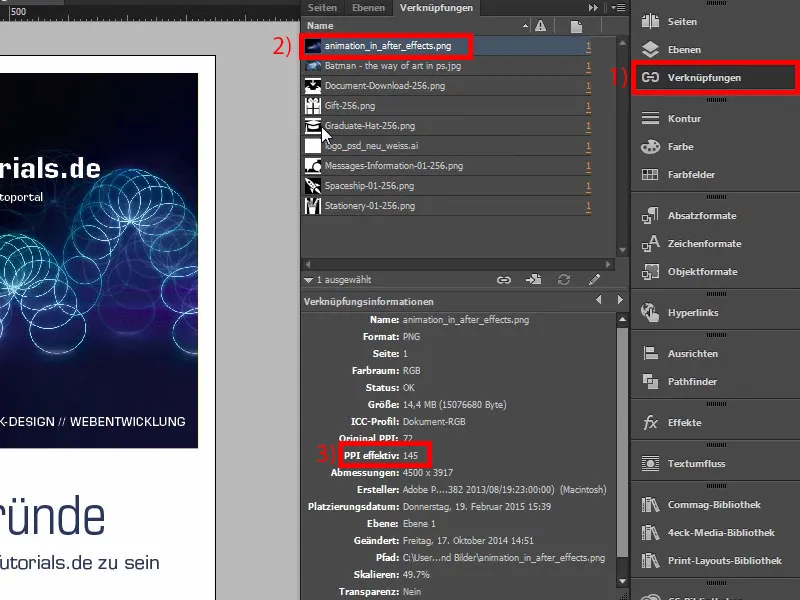
Wir haben das Ding so weit erledigt. Das werden wir jetzt noch exportieren und dann geht es an den Upload. Bevor wir final exportieren, lohnt sich ein letzter Blick auf die Bilder. Und zwar erinnert ihr euch, auf der Seite der Druckerei haben wir gelesen, 120 dpi müssten die Bilder haben. Wenn ihr jetzt im Verknüpfen-Bedienfeld (1) einfach mal ein Bild öffnet, wie dieses hier, das ist das Cover von „Animation in After Effects“ (2), dann seht ihr tatsächlich, dass die ppi bei 145 liegen (3). 120 war die Vorgabe, das heißt, wir bewegen uns in einem Rahmen, der vollkommen akzeptabel ist. Das passt also. Okay.
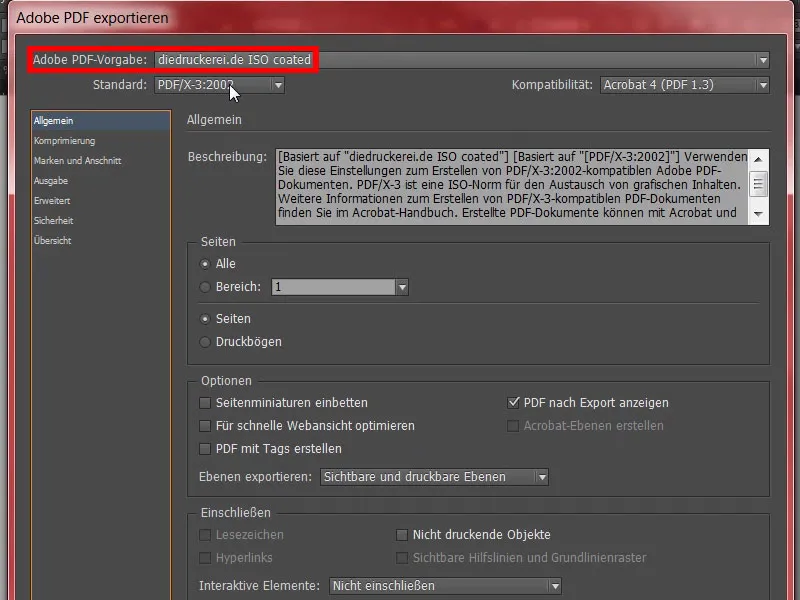
Dann Strg+E. Speichern. Hier wählen wir ISO coated, die Vorgabe, die wir ja bereits gespeichert haben.
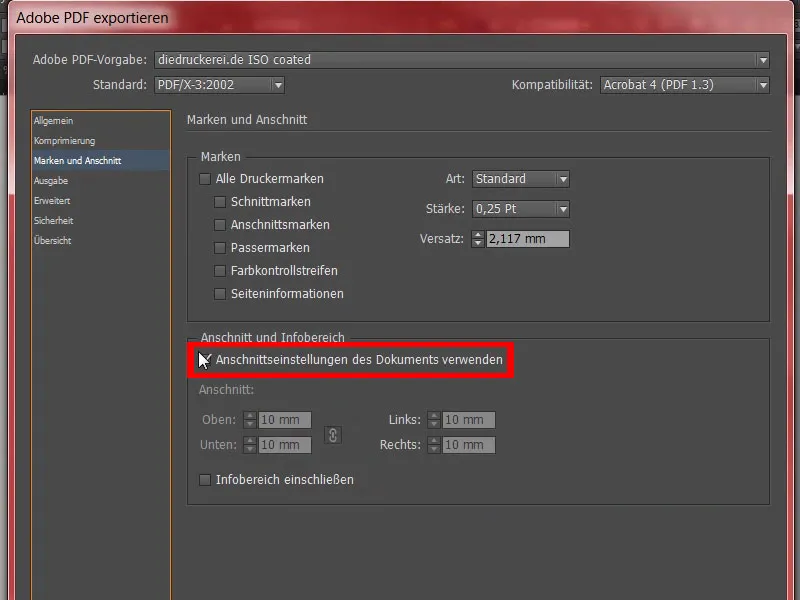
Ansonsten noch mal Marken und Anschnitt überprüfen, unbedingt die Anschnittseinstellungen des Dokuments verwenden, also 10 mm.
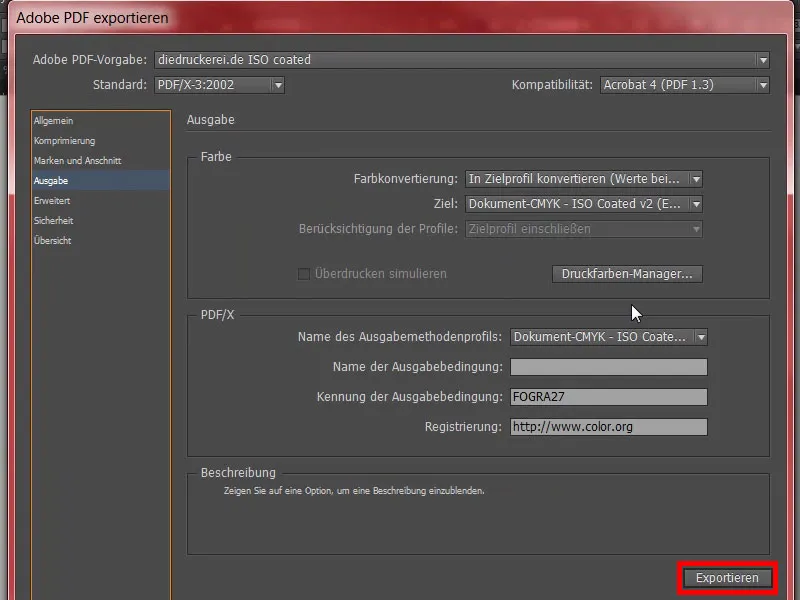
Dann in der Ausgabe noch die Werte überprüfen. Das stimmt so weit. Wir gehen auf Exportieren.
Das wird jetzt ein richtig großes Dokument, denke ich mal. Da ist das PDF. Sieht sauber aus.
Ausgezeichnet, jetzt bin ich aber ein bisschen neugierig. Jetzt gucken wir mal, wie groß die Datei geworden ist … „video-rollup“, ein Rechtsklick und dann die Eigenschaften öffnen. Da sehen wir: Ja, gut, immerhin siebeneinhalb Megabyte hat die Datei. Das können wir jetzt uploaden.
Roll-up an die Druckerei übergeben
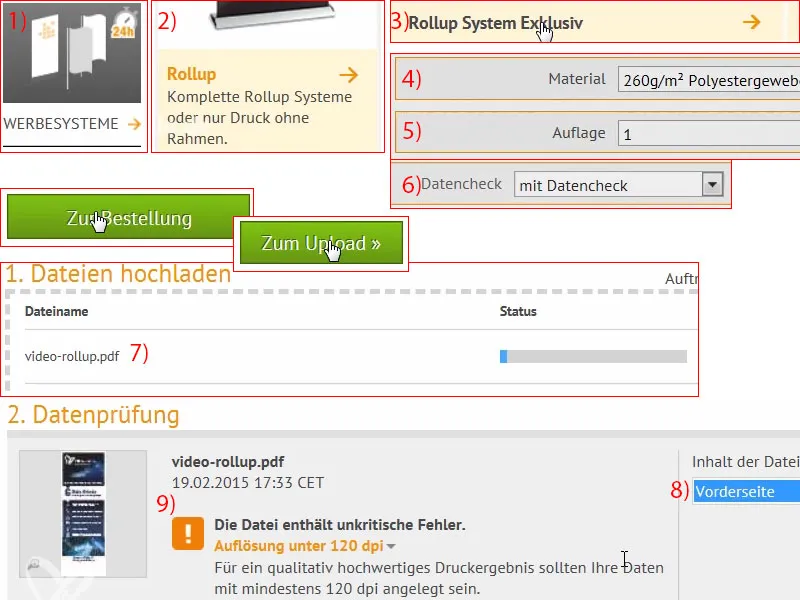
Schnell also zum Werbesystem (1), das Rollup wählen (2), Rollup System Exklusiv (3). Das hatten wir ja ausgewählt. Das passt so weit. 260-Gramm-Polyestergewebe hatten wir ja angekündigt, behalten wir auch so (4). Auflage 1 (5). Mehr brauchen wir momentan nicht. Kann man auch mal mit Datencheck machen (6), falls doch noch irgendetwas schiefgelaufen sein sollte. Und dann geht es weiter zur Bestellung. Das ist alles okay, also auf Weiter. Hier noch die Daten mit der Adresse. Weiter. Zahlungsart, auch auf Weiter. Wir akzeptieren die AGB und Datenschutzhinweise. Und dann möchten wir gerne den Newsletter abonnieren. Und Kaufen. „Vielen Dank für Ihren Auftrag“ – bitteschön (Bestellvorgang nachfolgen). Zum Upload, und dann die Datei einfach via Drag-and-drop hier reinziehen (7) …
Jetzt ist es hochgeladen. Wir wählen dazu die Vorderseite (8). „Auflösung unter 120 dpi“?! (9) Oha, da müssen wir noch mal gucken, was da passiert ist, ob da vielleicht irgendein Bild nicht ganz die Grenze erreichen wird. Es könnte sein, dass es der Batman ist. Beim ersten haben wir es ja schon überprüft. Ich werde das jetzt noch mal im Detail überprüfen, wo hier der Hund begraben liegt. Aber praktisch zu erfahren, wenn wirklich etwas nicht stimmen sollte, dass man den Hinweis an dieser Stelle bekommt. Mir bleibt jetzt nur noch, euch viel Spaß beim nächsten Training zu wünschen. Ich für meinen Teil muss jetzt erst noch nachbessern und prüfen, welches dieser Bilder mir in die Suppe gespuckt hat, aber das kriege ich auf jeden Fall hin.
Unboxing des gedruckten Roll-ups
Ordentlich verpackt ist es ja … Und das Roll-up ist auch noch mal in einer separaten Tasche verpackt, wunderbar. Die wirkt recht hochwertig.
Hier haben wir das Trägersystem für die Rückseite.
Und da ist das gute Stück. Das war ja die Exklusiv-Variante, sieht sehr hochwertig aus. Und wenn man es auf den Boden stellt, schraubt man einfach das Trägersystem in das dafür vorgesehene Schraubgewinde ein. Mit ein paar Rotationen nach rechts sitzt das dann auch perfekt.
Dann geht das wirklich mit einem Zug nach oben. Ihr seht also, man kann dieses Roll-up auch wirklich alleine aufbauen. Man braucht da keine zwei Männer dafür oder eine ganze Fußballmannschaft, das geht wirklich alleine. Noch ein bisschen höher …
Von der Anmutung her wirkt es schon wirklich toll, also da muss ich echt sagen, das begeistert doch auf Anhieb. Man erkennt zwar eine leichte Lichtdurchlässigkeit, aber das ist natürlich auch kein available Light, was wir hier in diesem Raum haben, sondern hier stehen wirklich Dauerlichter, acht Birnen mit je 70 Watt, die das Ganze bestrahlen, und dementsprechend scheint da ein wenig hinten die Stange durch. Aber auf einer gewöhnlichen Messe wird das natürlich nicht passieren, da wird das auch nicht so angestrahlt. Oben sehen wir noch mal den Bouncing-Ball, das ist übrigens ein Artwork von Philipp Sniechota, der für uns ein After Effects-Training aufgenommen hat. Dann die sechs guten Gründe. Macht einen wirklich soliden Eindruck.
Der Batman … Übrigens war der unser Sorgenkind, da hatte ich das falsche Bild eingebettet. Ich hatte es dann noch mal in der Auflösung erhöht. Und hier ist das wirklich alles messerscharf, macht einen wirklich soliden Eindruck.