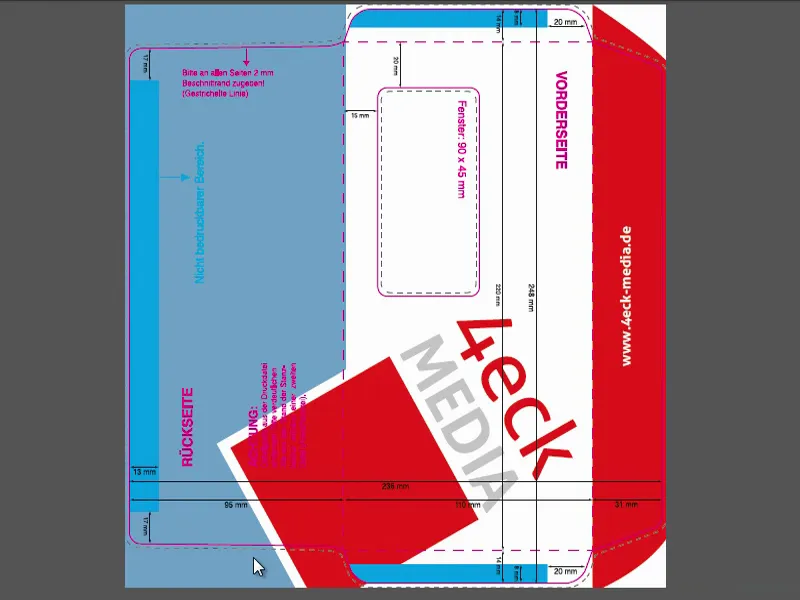
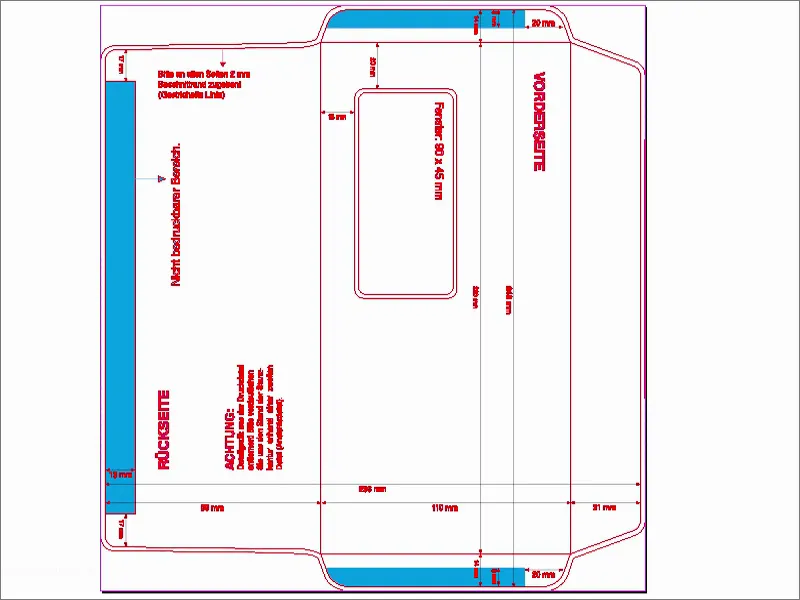
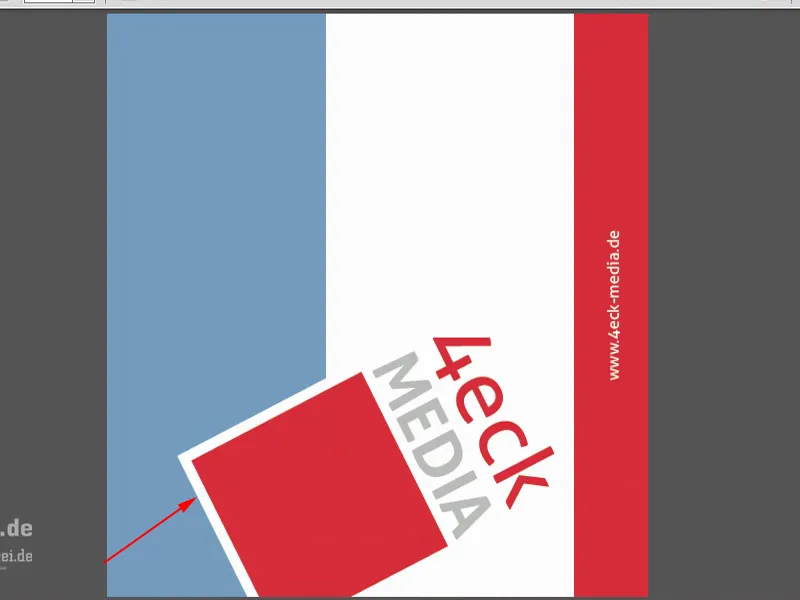
Hallo und herzlich willkommen, liebe Freunde der Gestaltung. Mein Name ist Stefan Riedl. Wir werden uns daran machen, einen Briefumschlag zu gestalten – vollflächig, im DIN lang-Format, mit Fenster. Das könnt ihr hier sehen. Das wird der Umschlag sein, den wir gestalten. Sieht ein wenig tricky aus, gebe ich zu, aber keine Angst, es ist wie so häufig im Leben: Wenn man weiß, wonach und wo man suchen muss, dann findet sich die Lösung ziemlich schnell. Genau so werden wir das auch in diesem Szenario handhaben.
Aber bevor es an die tatsächliche Gestaltung geht: Woher bekommen wir solche Vorlagen? Wie arbeitet man idealerweise mit InDesign? Und worauf muss man Obacht geben, wenn man jetzt hier mit einem etwas atypischen Format zu kämpfen hat? Es ist also notwendig, ein paar vorbereitende Maßnahmen zu treffen – und die werden wir jetzt gemeinsam in Angriff nehmen. Ich wünsche euch gute Unterhaltung. Ich hoffe, ihr könnt jede Menge Lerninhalte für euch mitnehmen, viel Know-how, was ihr vielleicht bisher noch nicht kanntet, und Dinge, die euch im gestalterischen Alltag weiterhelfen. Von meiner Seite aus wünsche ich euch auf jeden Fall jede Menge Spaß und ich freue mich, mit euch gemeinsam dieses Projekt in Angriff zu nehmen.
Farbräume: CMYK und RGB
Ein ganz essenzieller Bereich, mit dem ein jeder Gestalter zu tun haben wird, ist das Thema Farbe – Farbe ist was Wunderbares, denn Farbe bereichert unser Leben, Farbe bereichert unseren Alltag und Farbe bereichert natürlich auch Druckerzeugnisse. Und damit wir mit Farbe wirklich richtig umgehen, ist erst mal wichtig zu unterscheiden, dass es zwei unterschiedliche Farbsysteme gibt, also unterschiedliche Farbräume:
Zum einen den RGB-Farbraum, in dem zum Beispiel jedes digital erzeugte Foto angesiedelt ist. Und dieser RGB-Farbraum verhält sich natürlich anders als der entgegengesetzte CMYK-Farbraum, auf den wir gleich im Anschluss eingehen werden.
Schauen wir uns doch mal an, wie so ein RGB-Farbraum funktioniert. Ich habe dafür eine Grafik für euch:
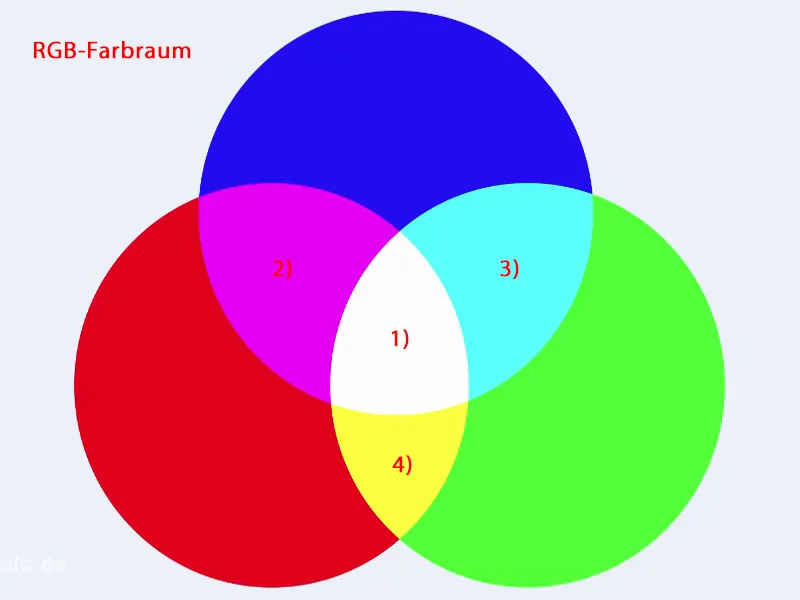
Der RGB-Farbraum beschreibt drei Kernfarben: Rot, Grün und Blau. Jetzt besteht dieser Farbraum also aus diesen drei Kernfarben. Das ist aber nicht der einzige große Unterschied zwischen RGB und CMYK, dass die Anzahl der Farben sich unterscheidet, sondern auch die Farbmischung. Wie arbeiten diese Farben miteinander?
Im RGB-Farbraum haben wir eine sogenannte additive Farbmischung. Das bedeutet, legt man diese Farben übereinander und addiert sie, entsteht irgendwann mal Weiß. Das sieht man hier in der Mitte (1). Also Rot und Blau ergibt hier diesen leichten Magentaton (2), so ein bisschen Violett ist auch dabei. Hingegen gibt eine Mischung aus Blau und Grün diesen Cyanton (3). Hier unten haben wir einen Gelbton (4). Und alles zusammen übereinandergelegt ergibt die Farbe Weiß.
Dieses Farbsystem findet Anwendung in allen digitalen Medien, das heißt, an jedem Monitor, auf jedem Display, auf eurem Smartphone, auf eurem Tablet. Überall, wo Farben digital wiedergegeben werden, haben wir diesen RGB-Farbraum.
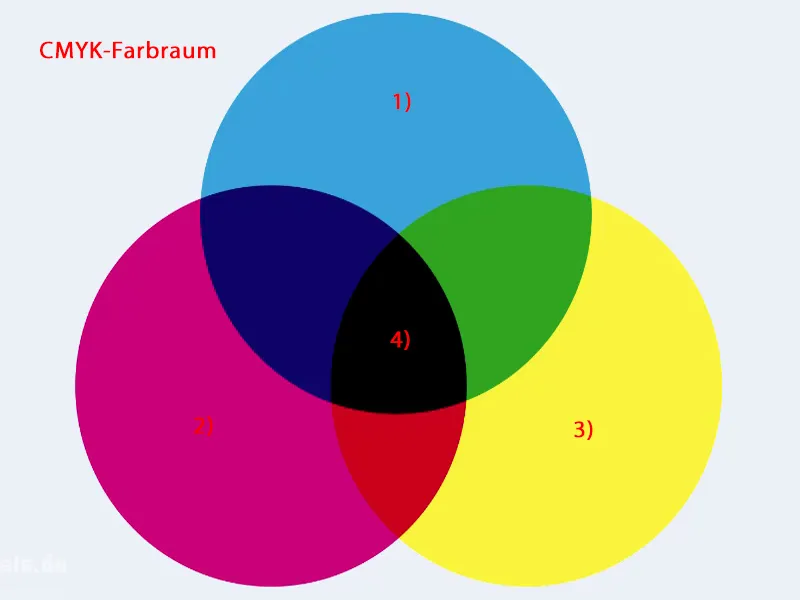
Da es aber bei uns um Druckerzeugnisse gehen soll, also fernab jeglicher Bildschirmdarstellung, sondern wirklich gedruckt auf Papier, haben wir einen anderen Farbraum – und der trägt den Namen CMYK. Hier haben wir wiederum drei Farben, und zwar Cyan (1), Magenta (2) und Yellow (3). Zusätzlich gibt es eine vierte Farbe, und da kommen wir gleich drauf, was es mit der auf sich hat. Aber was auf jeden Fall ein wesentlicher Unterschied ist, ist die Farbmischung, also die Art der Farbmischung. Und zwar haben wir hier keine additive Farbmischung, sondern eine subtraktive Farbmischung. Dem gesunden Menschenverstand und jedem Kind, das mit Buntstiften bewaffnet weiße Blätter bemalt, ist klar, dass die additive Farbmischung hier in diesem Fall nicht funktionieren kann, denn drei Farben übereinander gemalt ergeben einfach nicht Weiß. Das ergibt eher ein Dunkelbraun, Dunkelgrau, ziemlich stumpf, aber eben auch kein Schwarz.
Deshalb wurde dieser Farbraum mit einer vierten Farbe angereichert. Das ist das sogenannte „Key“, also die Schlüsselfarbe Schwarz (4). Wichtig ist für uns als Gestalter zu wissen: Es gibt hier essenzielle, unterschiedliche Herangehensweisen und unterschiedliche Verfahren. Also diese zwei Farbräume sind zwei komplett verschiedene. Während wir für die Bildschirmdarstellung den RGB-Farbraum brauchen, brauchen wir für das Druckverfahren den CMYK-Farbraum. Der wird uns im Laufe dieses Trainings noch öfter begegnen.
Jetzt stellt sich natürlich die Frage: Wann wird es für uns schwierig? Und das passiert genau bei der Gestaltung.
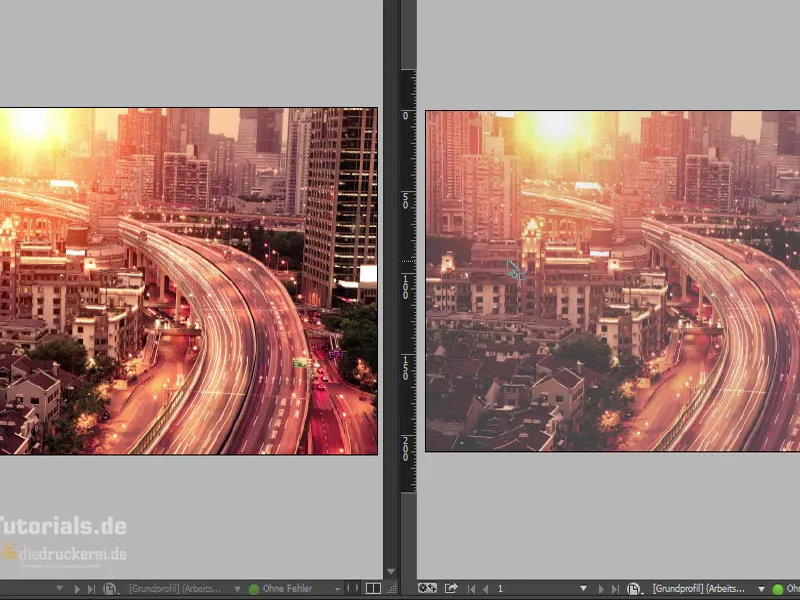
Ich zeige euch mal hier an einem Beispiel, was ich meine. Wir haben links ein Bild, das im RGB-Farbraum dargestellt wird. Da haben wir satte, leuchtende Farben. Das ist zweifelsohne total super in der Anmutung. Und rechts haben wir auch ein Bild – im Prinzip ja eigentlich komplett identisch – aber was ist hier anders? Hier sind die Farben stumpf. Die Brillanz der Farbe lässt deutlich nach. Das erkennt ihr an dem leichten Farbschimmer, der da drüber liegt wie Smog in der Stadt. Man könnte fast glauben, das kommt wirklich von diesen ganzen Autos, die da fahren. Nein – davon kommt es nicht. Das macht InDesign als sogenannten Soft-Proof, in dem simuliert wird, was passiert, wenn das Foto auf einem ganz bestimmten Papier gedruckt wird. In diesem Fall: ungestrichenes Papier.
Was ich euch damit zeigen möchte, ist einfach, dass die Farbwiedergabe von vielen Faktoren abhängt. Einerseits natürlich vom Papier an sich, klar. Aber es geht noch viel weiter: Sie variiert sogar abhängig von der Tageszeit. Arbeitet ihr morgens, mittags oder abends? Sie variiert auch vom Betrachtungswinkel. Die Farbwiedergabe hängt von der Lichtqualität ab, von den Wetterbedingungen draußen vor Tür. Das müsst ihr euch mal vorstellen. Je nachdem, wie unser lieber Petrus gestimmt ist, lässt er die Sonne scheinen oder jagt uns vielleicht Gewitterwolken vorbei, die auch in diesem Fall die Anmutung ändern. Es geht sogar weiter, auch dass Reflexionen vom Boden oder von Wänden die Farbwiedergabe täuschen. Der Monitor muss auf Betriebstemperatur sein, ebenso kann dieser auch Farbstiche enthalten. Also ihr seht schon, es gibt wahnsinnig viele Faktoren, die dem farbverbindlichen Arbeiten gegenläufig sind.
Deshalb ist es allen voran erst einmal wichtig, dass der Monitor, mit dem ihr arbeitet, mit einem speziellen Messgerät kalibriert worden ist. Solche Messgeräte hängt man vorne an den Monitor, dann lässt man ein Programm durchlaufen und dabei wird tatsächlich gemessen: Welche Farbe spuckt denn der Monitor aus, wenn jetzt Rot angezeigt wird? Solche Messgeräte sind jetzt nicht so teuer, die bewegen sich ungefähr um die 100 Euro. Ich habe für meinen Monitor einen Spider verwendet, und der hat mir einfach im Anschluss, nachdem er das ganze Prozedere durchlaufen hat, ein ICC-Profil erstellt, das quasi möglichst echte Farbtreue gewährleisten soll. Das ist auf jeden Fall die bessere Methode, als wenn ihr versucht, mit irgendwelchen Reglern irgendwo in den Einstellungen eures Systems ein farbverbindliches Arbeiten zu gewährleisten. Also das könnt ihr vergessen, ganz ehrlich. Ihr versucht da nur, irgendwo Näherungswerte zu erreichen, aber von Farbverbindlichkeit ist da wirklich keine Rede.
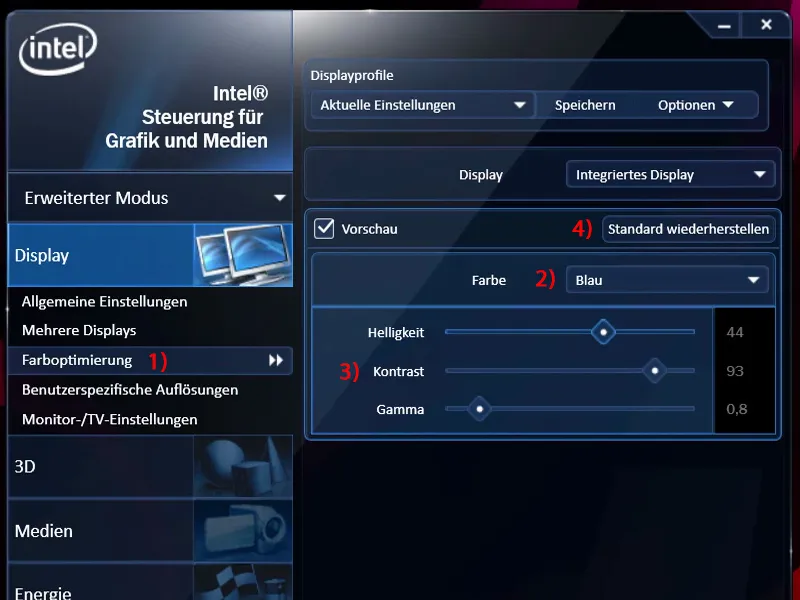
Damit ihr wisst, was gemeint ist, habe ich hier mal die Grafikeigenschaften meiner Grafikkarte aufgerufen. Dort gibt es den Bereich Farboptimierung (1). „Optimierung“ würde ich da schon fast als grenzwertig betrachten, aber ihr wisst ja, wie das ist. Dann sieht man hier Regler: Rot, Grün, Blau, (2) keine Ahnung, was das alles zu bedeuten hat. Ich stelle jetzt einfach mal den Kontrast hoch (3) und schiebe ihn dann einmal komplett in die andere Richtung. Das seht ihr jetzt im Bild nicht, aber ich kann euch versprechen: Wenn ich die Regler hier verschiebe, dann wechseln alle Regenbogenfarben durch. Da sieht es wirklich aus, als wäre der Monitor gerade in den Farbeimer reingefallen. Und dann wieder die Ausgangssituation zu treffen, ist sowieso ein Glücksspiel – wenn es den Button Standard wiederherstellen (4) nicht gäbe, ich würde es nie wieder zusammenkriegen. Also ihr seht, das ist nichts, womit man arbeiten kann.
Farbraum in InDesign einstellen
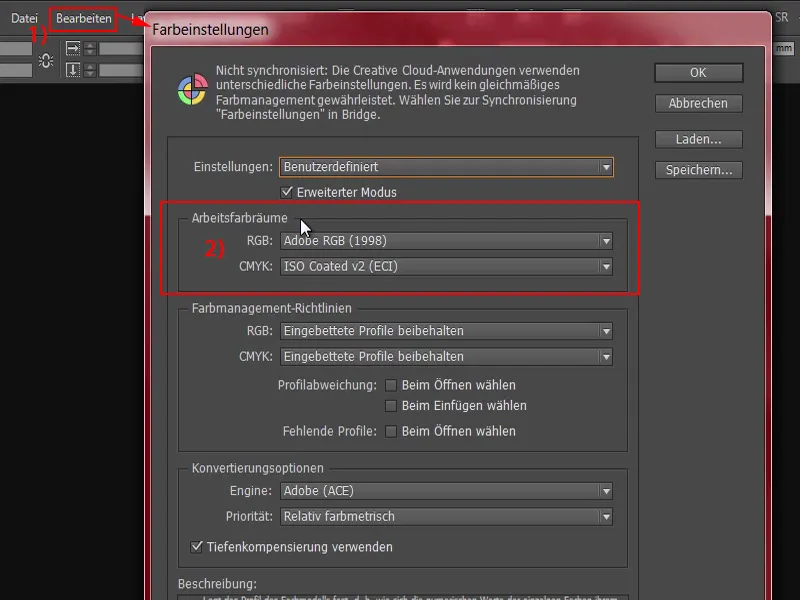
Jetzt ist der erste Schritt, wenn wir mit InDesign arbeiten, dass wir im Farbmanagement kleine Einstellungen vornehmen. Das könnt ihr über Bearbeiten>Farbeinstellungen (1). Und hier werden die Arbeitsfarbräume (2) definiert. Das Praktische daran ist, das funktioniert auch übergreifend, das bedeutet, das bezieht sich auch auf Photoshop oder auf Illustrator. Heißt: Was ihr hier eingebt, kann synchronisiert werden, damit ein einheitliches Verfahren angewendet wird, wenn ihr mit einem dieser Programme arbeitet.
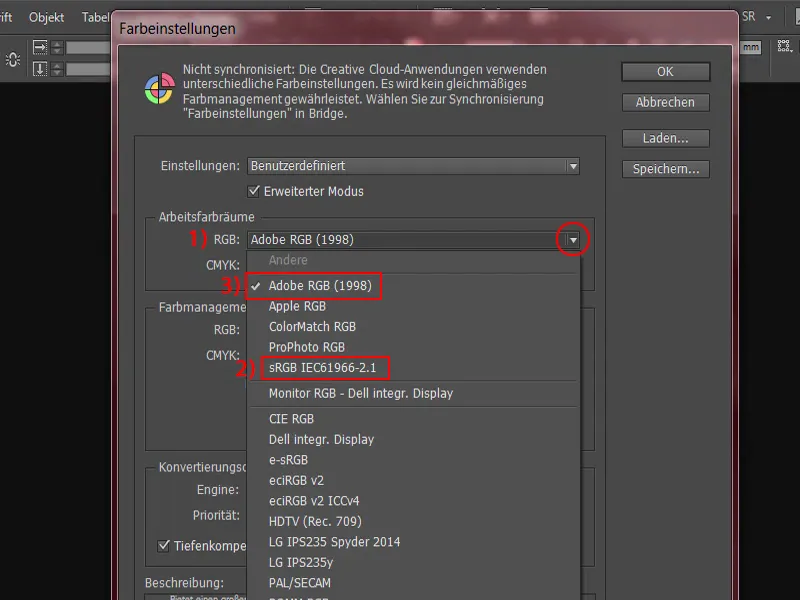
Hier seht ihr den Arbeitsfarbraum im RGB-Modus (1), da habe ich den Adobe RGB-Farbraum gewählt. Entweder nehmt ihr den oder den sRGB-Farbraum (2). Der ist etwas kleiner als der Adobe RGB-Farbraum (3), aber gerade im Bereich der Bildbearbeitung bietet es sich dann doch an, den etwas größeren Farbraum zu nehmen, der von Adobe gewährleistet wird.
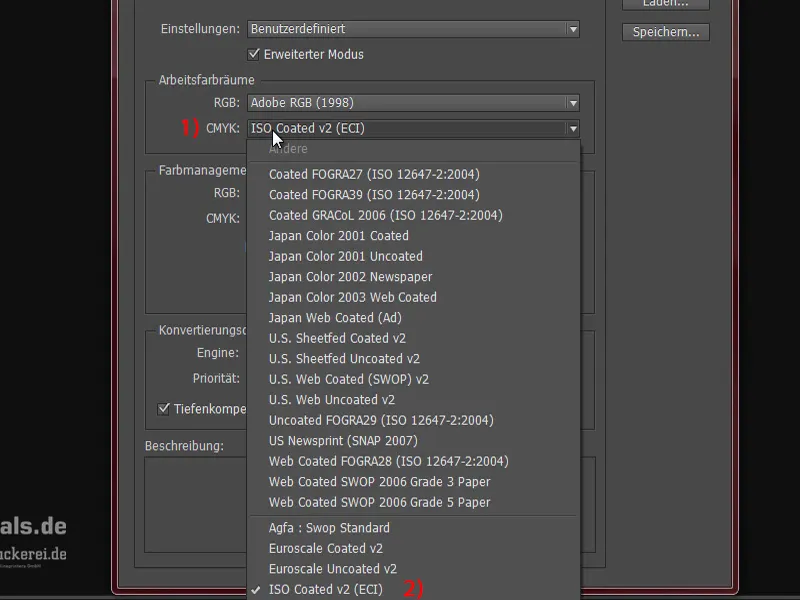
Beim Arbeitsfarbraum im CMYK-Bereich (1) könnt ihr nun entscheiden, welcher Farbraum für euch der wichtigere ist. Hier seht ihr eine riesengroße Liste. Und dort suchen wir uns den ISO Coated v2 (ECI) raus (2). Das ist der richtige Farbraum für gestrichenes Papier. Und da wir auf gestrichenem Papier häufig etwas in den Ausdruck bringen wollen, ist das auf jeden Fall der richtige. Das könnt ihr in den Voreinstellungen so wählen. Zum Teil ist er in älteren Versionen nicht enthalten, ich glaube, dass er seit CC, also seit der Adobe Creative Cloud, mit an Bord ist. Wir sehen uns gleich mal an, wo man dieses Farbprofil findet, wenn es bei euch nicht vorhanden ist.
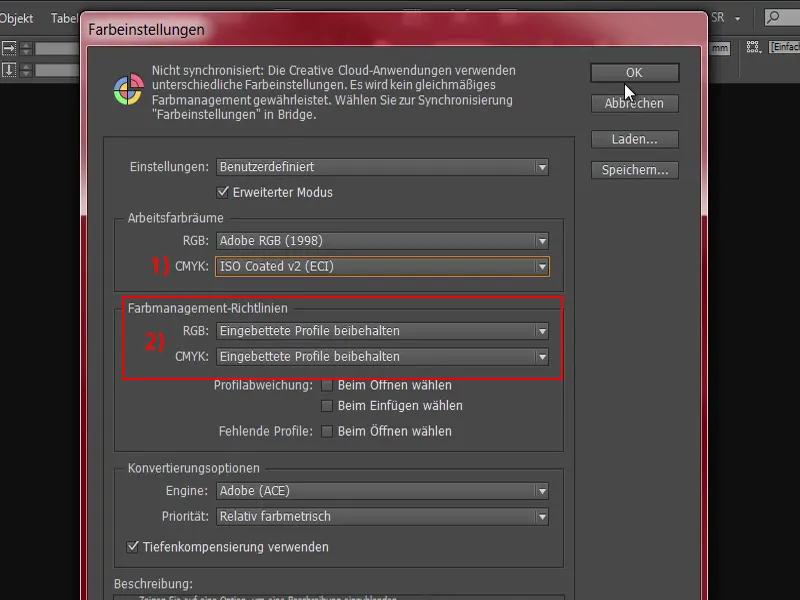
Ich stelle das erst mal auf ISO Coated v2 (1). Das ist der richtige Farbraum für die übergreifende Arbeit in den meisten Fällen. Ihr werdet sehen, jetzt haben wir gleich ein Ausnahmebeispiel, in dem wir auch ein paar Anpassungen vornehmen müssen, aber das könnt ihr auf jeden Fall nutzen. Hier müsst ihr noch angeben, dass jeweils eingebettete Profile beibehalten (2) werden.
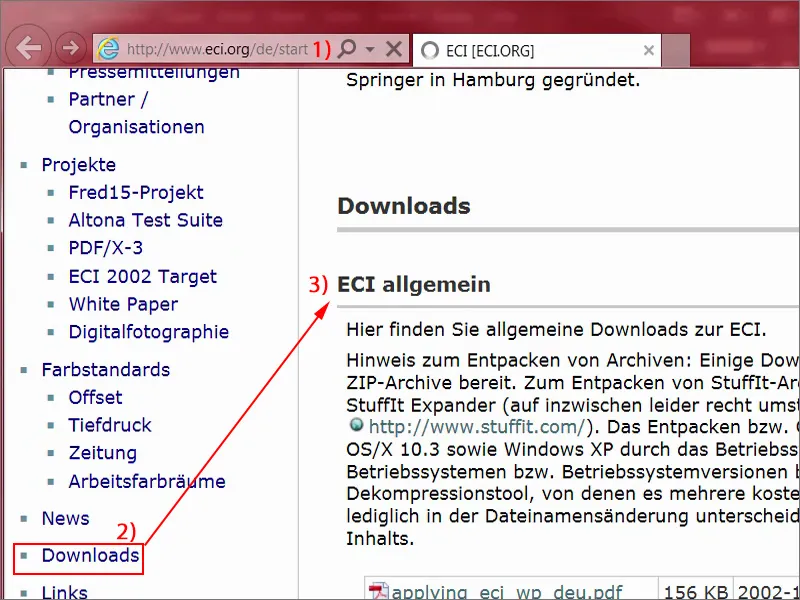
Wir wissen jetzt also: Es gibt diverse Profile, die man braucht, und wenn sie fehlen, dann müssen wir sie uns beschaffen. Dazu öffne ich mal den Internet Explorer und rufe die passende Seite auf: eci.org (1). Das ist die Seite der European Color Initiative.
Hier unten gibt es unter Downloads (2) einen Bereich „ECI allgemein“ (3). Hier finden wir diverse Profile.
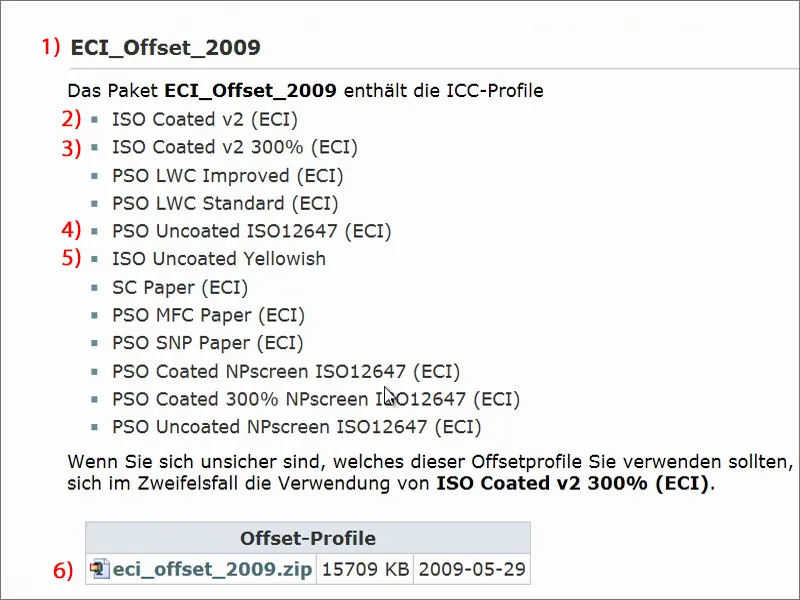
Ich scrolle mal runter bis zum passenden Bereich: „ICC-Profile der ECI“, „ECI_Offset_2009“ (1). Ihr seht, was hier alles drin ist: ISO Coated v2 (2), v2 mit 300 % (3). PSO Uncoated ISO12647 (4), das ist für ungestrichenes Papier. Oder hier sogar ungestrichenes Papier mit Gelbstich (5). Also da ist auf jeden Fall ein großes Paket drin. Das könnt ihr einfach über einen Klick laden (6).
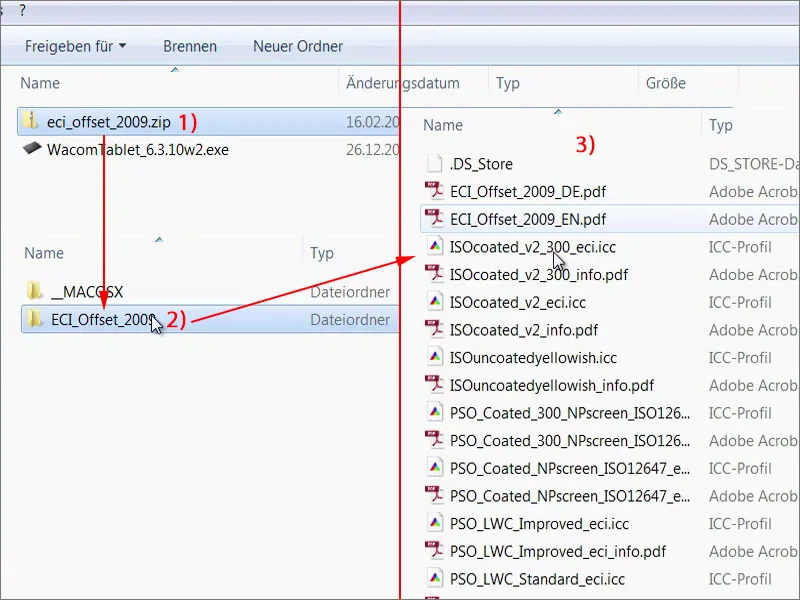
Das ist ein ZIP-File (1), das gepackt ist. Die Datei ist runtergeladen und befindet sich in meinem Download-Ordner. Die könnt ihr entpacken (2), dann seht ihr die einzelnen Profile (3), die ihr eurem System einfach mit einem Doppelklick hinzufügen könnt. Die braucht ihr also auf jeden Fall, um im Folgenden weiterarbeiten zu können.
Vorlage für den Briefumschlag herunterladen
Das war jetzt schon eine ganze Menge, aber das sind wichtige Schritte, die man einfach machen muss. Einmalig, keine Angst, das muss man nicht jedes Mal machen. Jetzt geht es an unseren Briefumschlag. Und da stellt sich die Frage: Woher bekommen wir eine Vorlage, die diese Briefvorlage bereits optimiert für InDesign zur Verfügung stellt?
Dazu wechsle ich auf unsere Partnerseite: diedruckerei.de (1). Das ist eine Subdomain der großen Online-Printers GmbH. Die zählt zu einer der größten Online-Druckereien in Europa und die tritt halt in Deutschland als diedruckerei.de auf, aber international oder für unsere Nachbarn im deutschsprachigen Ausland wie zum Beispiel Österreich oder Schweiz gibt es die Seite unter online-printers.at oder online-printers.ch.
Das Tolle an dieser Sache ist, wir finden auf der Webseite die passende Vorlage, die wir brauchen. So etwas legen wir nämlich nicht manuell an.
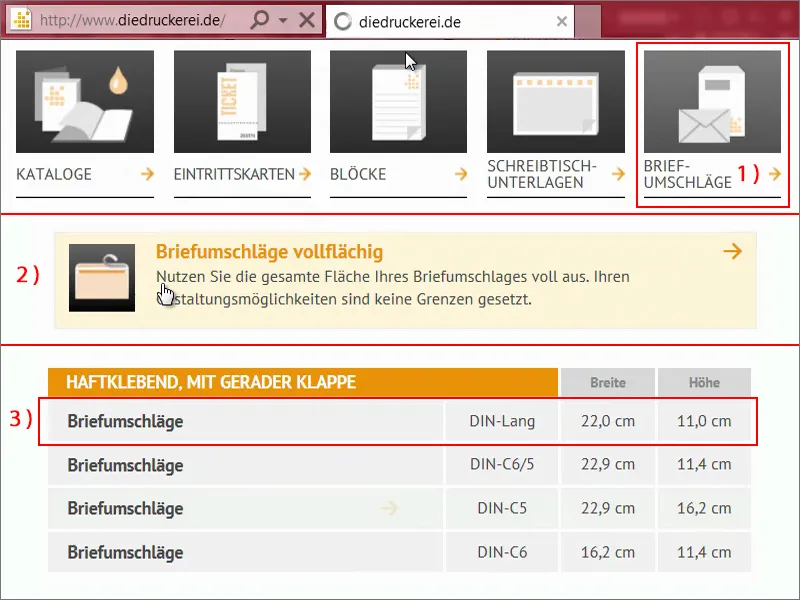
Hier haben wir Briefumschläge (2), da klicke ich einmal drauf.
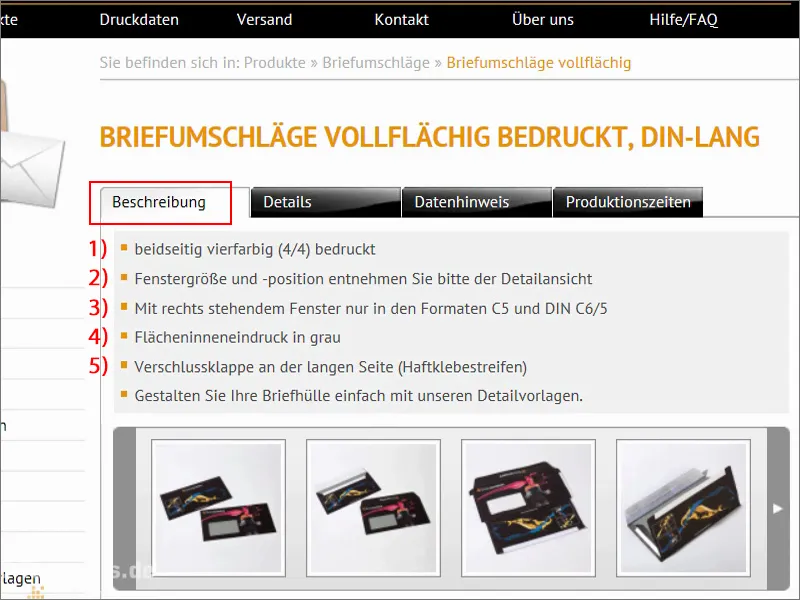
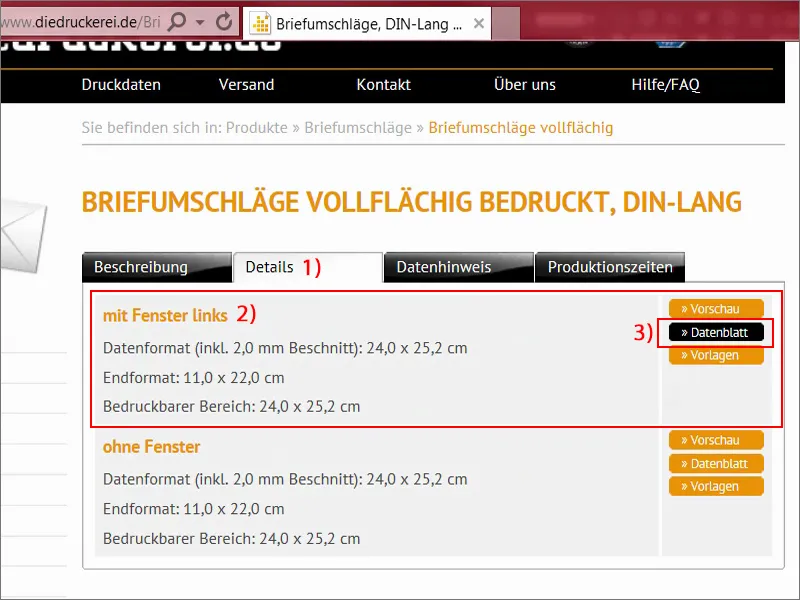
Briefumschläge vollflächig (1). Und da fragt er uns, welche Briefumschläge – wir wollen natürlich das ganz klassische DIN-lang-Format (2) für Geschäftsbriefe oder Rechnungen oder was man auch immer so verschicken möchte.
Dort sehen wir jetzt auch schon die ersten Hinweise: „beidseitig vierfarbig“ (1). Also vierfarbig haben wir ja vorhin schon besprochen, CMYK. „Fenstergröße und -position entnehmen Sie bitte der Detailansicht“ (2), „mit rechts stehendem Fenster nur in den Formaten C5“ (3), das betrifft uns nicht.
„Flächeninneneindruck in grau“ (4), „Verschlussklappe an der langen Seite (Haftklebestreifen)“ (5). So sieht das aus. Sehr hübsch gemacht von denen, aber wir machen jetzt unseren eigenen.
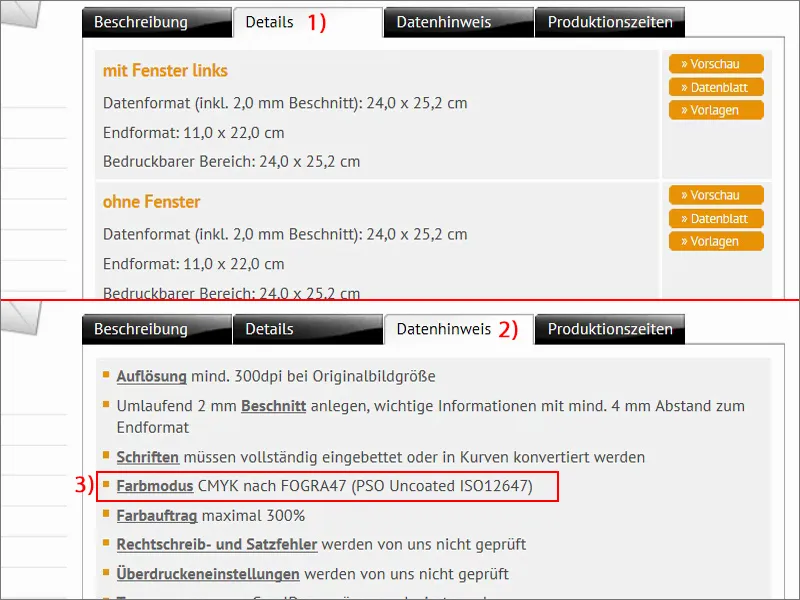
Gehen wir mal auf den Reiter Details (1). Dort sehen wir zum Beispiel die Endformate, wenn wir es manuell anlegen würden, und unter Datenhinweis (2) auch noch ergänzende Informationen. Das Entscheidende auf dieser Seite ist der Farbmodus (3). Wir müssen nämlich hier jetzt kein gestrichenes Papier verwenden, sondern wir brauchen „CMYK nach FOGRA47“, und zwar das Profil „PSO Uncoated ISO12647“.
Schauen wir uns in den Details (1) – „mit Fenster links“ (2) – das Datenblatt (3) an.
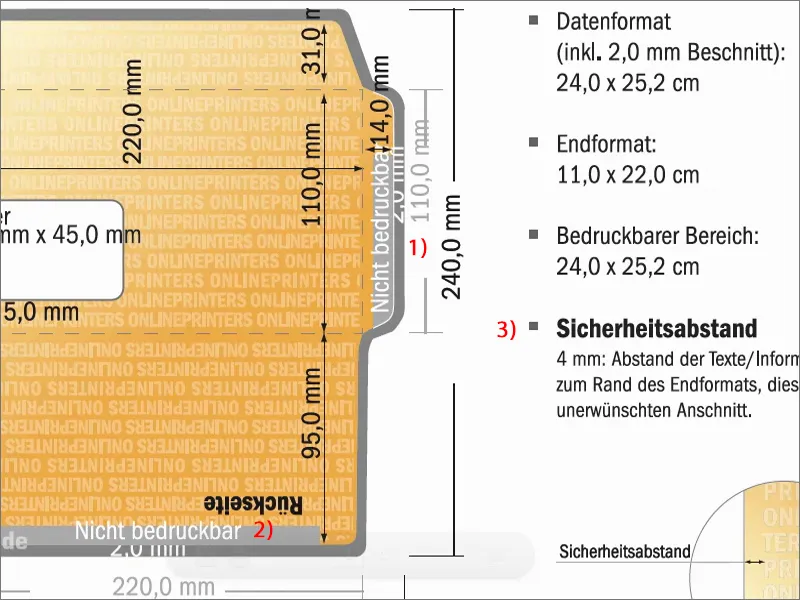
Hier sehen wir genau das Format, wie ein solcher Briefumschlag eigentlich aussieht. Der hat mit dem finalen Briefumschlag gar nicht so wirklich viel gemein, könnte man denken, aber wir haben hier die Verschlussklappen, die nicht bedruckt werden (1), weil sie zum Beispiel die Klebestreifen enthalten, auch hier unten in diesem Bereich (2). Hier sehen wir noch mal die Formate, auch dass wir zum Beispiel einen Sicherheitsabstand (3) einhalten sollen, und zwar zum Rand des Endformats hin, „dies verhindert unerwünschten Anschnitt“.
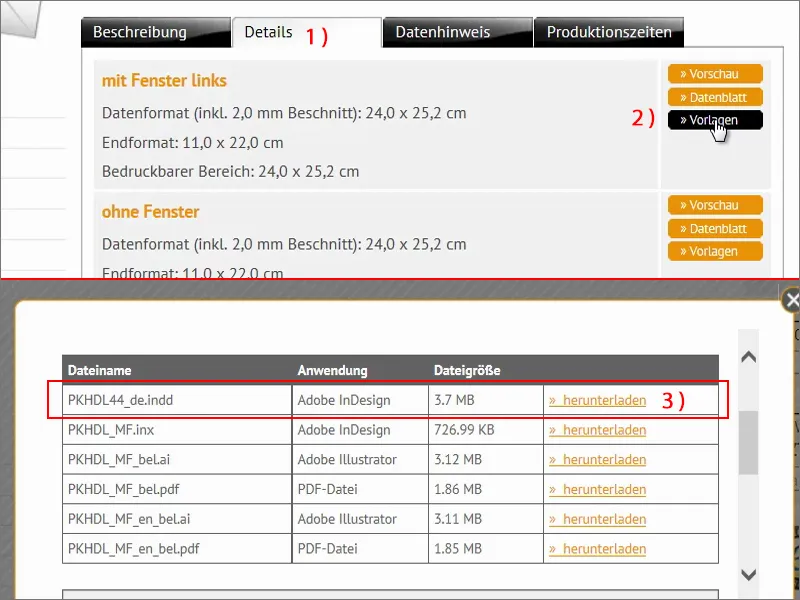
Sieht ziemlich tricky aus, aber kein Problem, denn auch hier wissen wir uns zu helfen. Gehen wir zurück zu Details (1), wo wir die Vorlagen haben (2). Wir arbeiten ja mit InDesign, also werden wir uns ganz einfach diese INDD, das Dateiformat von InDesign, herunterladen (3). Einmal bestätigen und speichern.
Dann schaue ich mir das Ganze mal in meinem Browser an. Ich habe das schon entpackt. Hier heißt es jetzt also: „Vorlage Briefumschlag“.
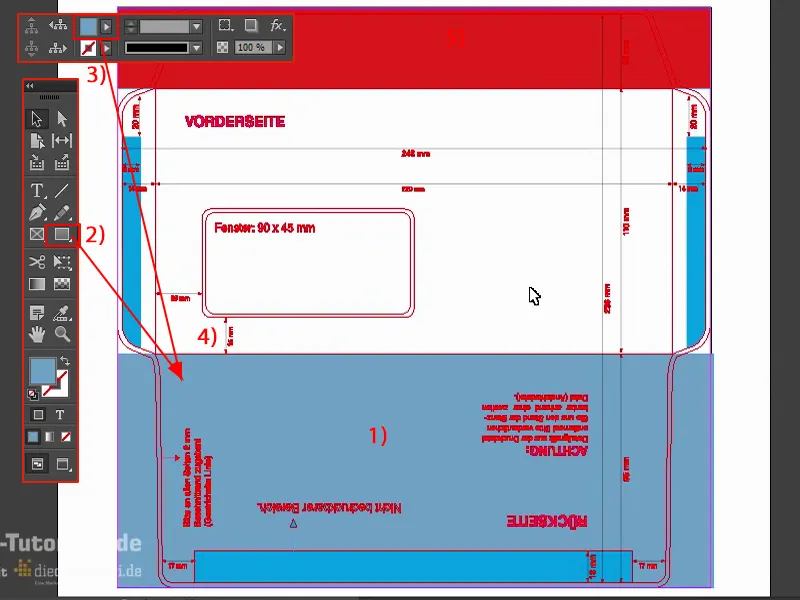
Ich öffne InDesign und ziehe die Datei rein. Ist das nicht großartig? Wisst ihr, was wir uns dadurch an Arbeit sparen, dass hier wirklich die gesamte Vorlage schon einmal definiert worden ist? Hier sieht man überall die Schnittkante, da müssen wir uns um überhaupt nichts mehr kümmern. Das ist kinderleicht, sage ich euch, so etwas zu gestalten. Schön, dass da unser Druckpartner so eine Vorlage zur Verfügung stellt, denn so etwas lässt Gestalter-Herzen definitiv höherschlagen.
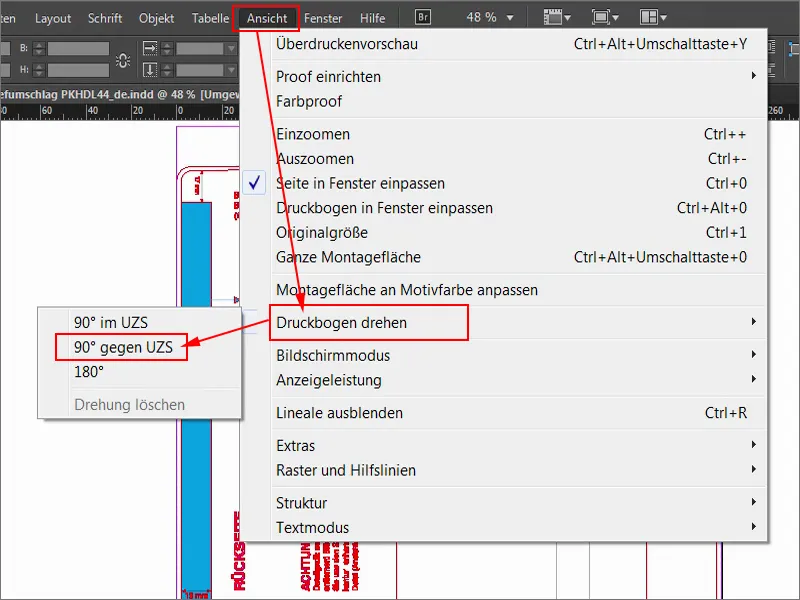
Falls ihr euch jetzt fragen solltet, ob ihr einen Knick in der Optik habt – nein, habt ihr nicht. Das ist in der Tat einfach einmal um 90 Grad gedreht. Wir werden das jetzt über Ansicht>Druckbogen drehen>90° gegen UZS einmal gerade richten.
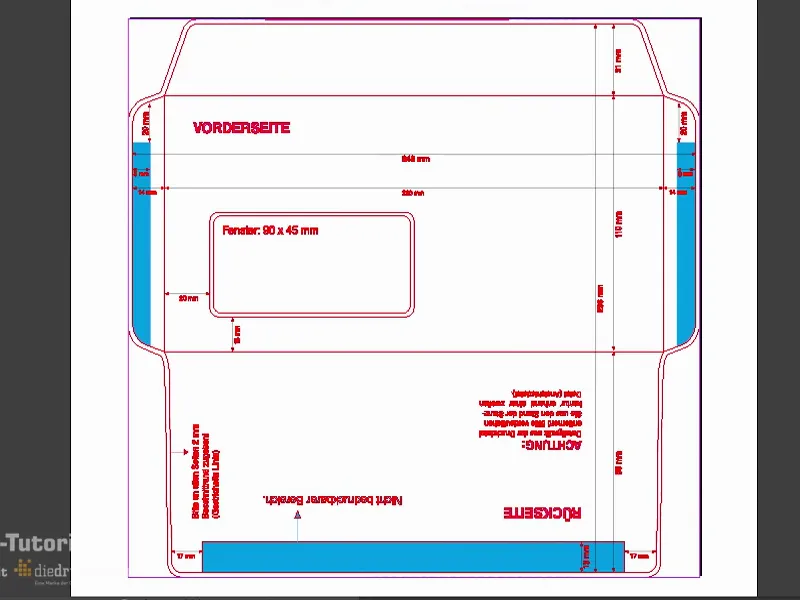
Dann sieht das so aus. Jetzt können wir ganz gemütlich loslegen.
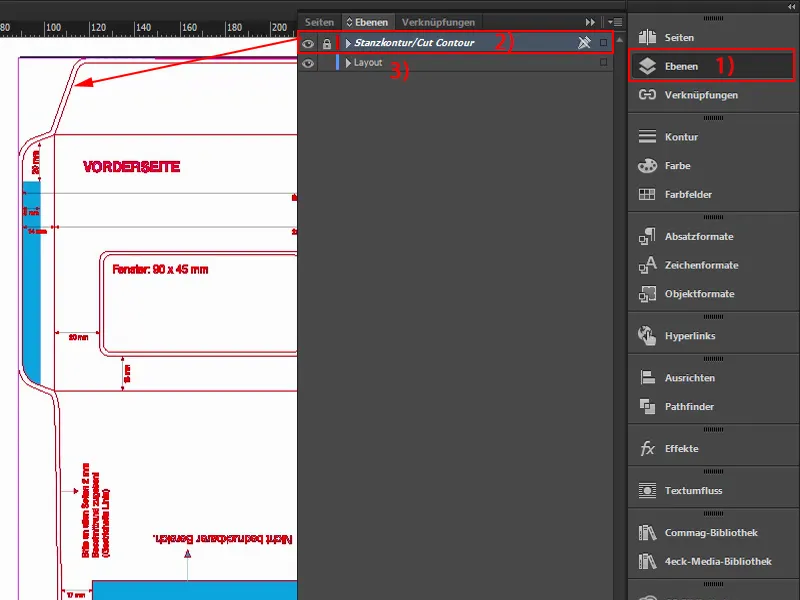
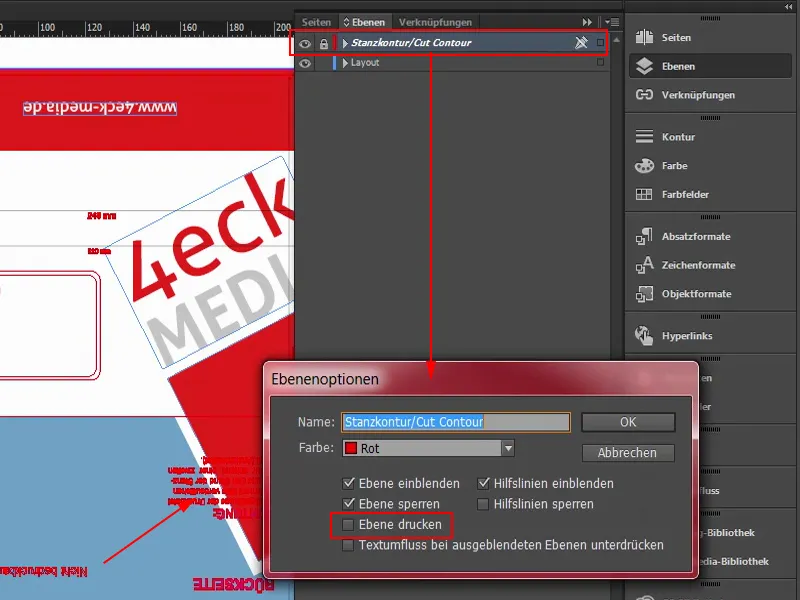
Werfen wir noch einen Blick in die Ebenen (1). Da sehen wir auch, dass diese rote Stanzkontur gesperrt ist (2). Das sieht man an dieser durchgestrichenen Federspitze und dem Schloss, das bedeutet, hier kann man nichts machen. Wir arbeiten also auf der Layout-Ebene (3).
Farbfelder laden
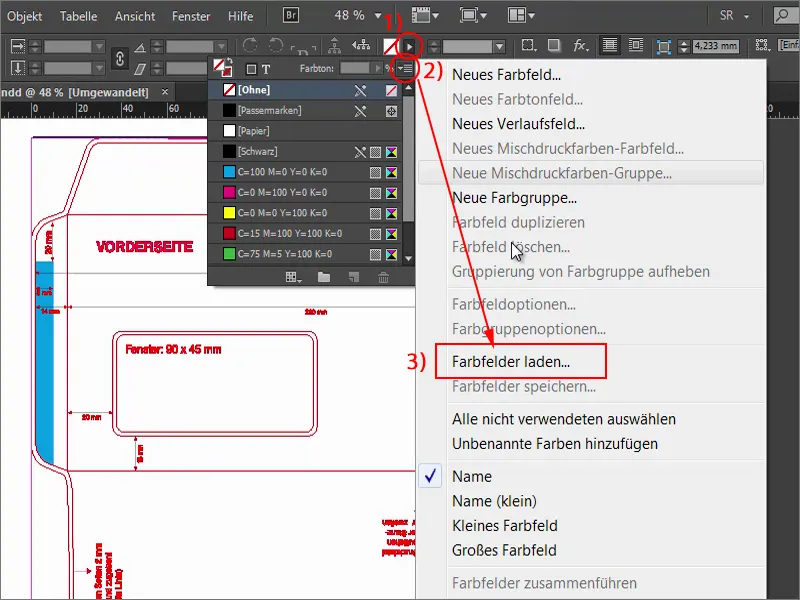
Solche Briefumschläge braucht man ja ganz klassischerweise zum Verschicken von Briefchen oder Rechnungen oder weiß der Kuckuck was alles, aber gewiss immer im Branding der Firma. Die haben halt ihre Hausfarben, das kennt ihr ja – die Farben, die im Corporate Design-Manual niedergeschrieben worden sind. Das heißt, das sind wirklich konkret definierte Farben, die dafür zum Einsatz kommen. Also werden wir uns in unserem Beispiel nicht erst auf die Suche nach passenden Farben machen. Nein, wir werden jetzt Farbfelder laden. Das ist ganz praktisch in InDesign – ihr könnt hier oben auf die Farbfelder klicken (1), dann dieses kleine, unscheinbare Knöpfchen drücken (2), dann auf Farbfelder laden… (3).
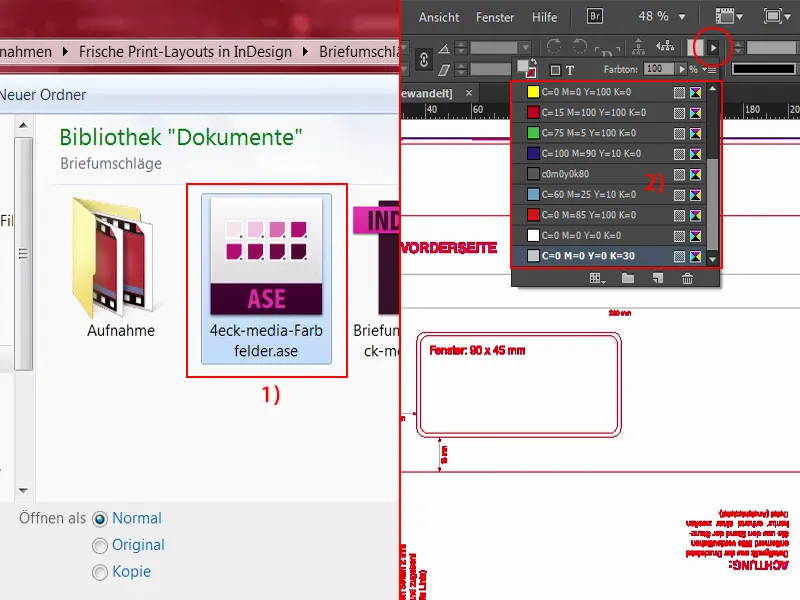
Dann könnt ihr diese ASE-Datei (1) beziehungsweise die von eurer Firma laden, in der die Farbfelder enthalten sind. Voila: Hier sind schon die passenden CMYK-Werte hinterlegt (2). Mit diesen Farben können wir jetzt auch weiterarbeiten und uns an die Gestaltung machen.
Farbflächen anlegen
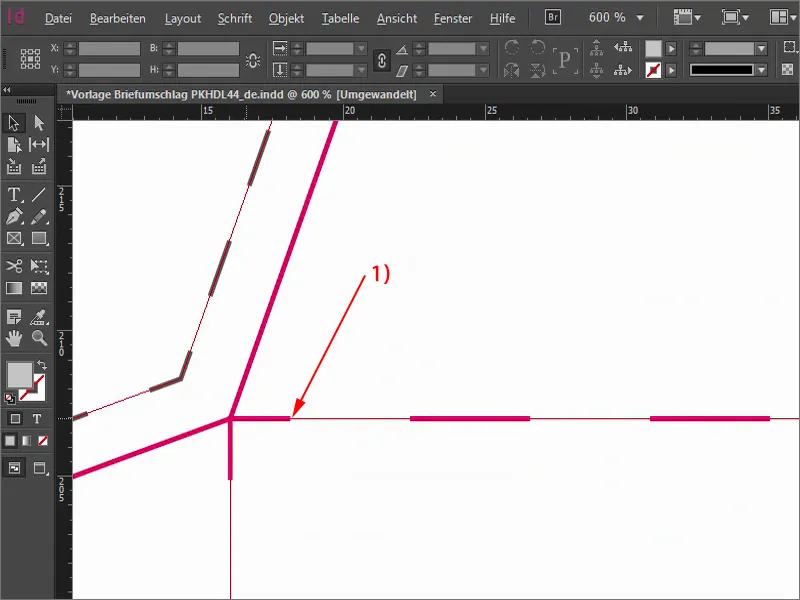
Als Erstes möchte ich hier oben diese Lasche, die zum Zukleben, farbig machen. Das ist kein Hexenwerk … Mit gedrückter Alt-Taste und dem Mausrad kann ich präzise hineinzoomen. An dieser Stelle (1) wird zum Schluss der Falz sein.
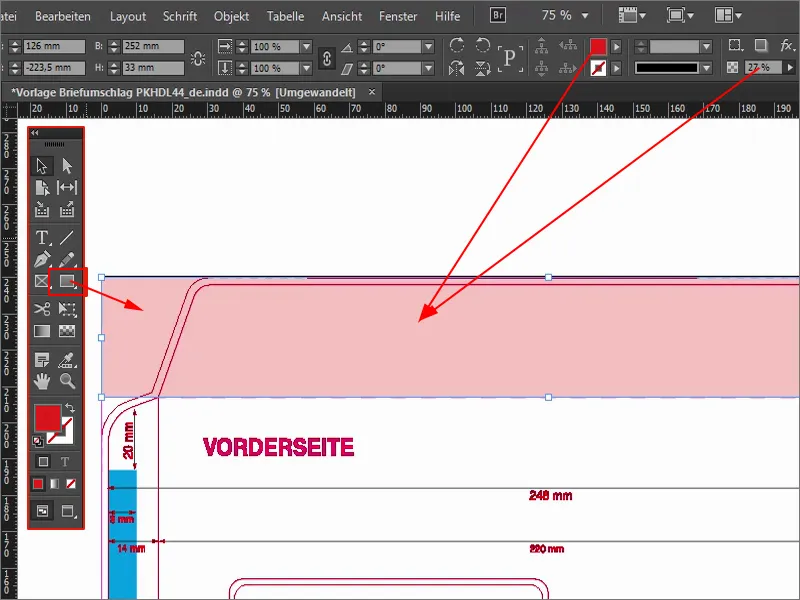
Haben wir das gesehen, dann einmal zurück, das Rechteck wählen, die Farbe Rot. Und los geht es. Einfach ein Rechteck aufziehen, bis zum Rand hin. Jetzt reduziere ich als Beispiel mal die Deckkraft, damit ihr seht, was gemeint ist: Ihr solltet das Rechteck auf jeden Fall bis zum Rahmen hinausziehen, auch wenn ihr wisst, dass an der Kante geschnitten wird. Es ist besser, ein bisschen mehr zu nehmen als ein bisschen zu wenig, zumindest in diesem besonderen Fall.
Oben, denke ich, können wir sogar noch ein bisschen weiter hinaus gehen. Das schiebe ich noch ein bisschen größer. Dann müsst ihr Obacht geben, dass das hier genau auf der Kante liegt (1). Da können wir also noch ein bisschen tiefer gehen. Deckkraft wieder auf 100 % erhöhen (2).
Und damit ist die Verschlussklappe farbig in unserem wunderbar schönen 4eck Media-Rot. Das war bisher kein Hexenwerk.
Weiter geht es mit der Rückseite (1). Die wollen wir natürlich ebenfalls farbig haben, also nehme ich wieder das Rechteck (2), dieses Mal in Blau (3), mit diesem ganz zarten Blauton. Ich fange unten an, gehe dabei bis zum Anschnitt und ziehe es bis zur Trennlinie bei „15 mm“ (4), also unter dem Anschriften-Feld beziehungsweise Anschriften-Fenster. Auch hier präzise Obacht geben, dass ihr wirklich auf der Falz seid. Damit haben wir die Rückseite also in Blau, die Verschlussklappe in Rot (5).
Mit InDesign-Bibliotheken arbeiten
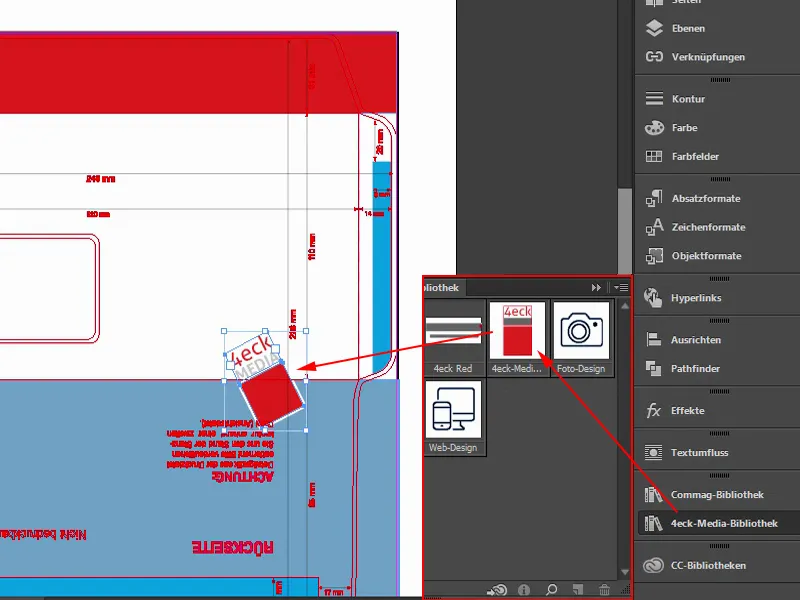
Was mir jetzt noch fehlt, ist ein Eyecatcher auf der Vorderseite, und den positioniere ich jetzt. Geht ganz einfach: Und zwar arbeite ich in diesem Fall mit sogenannten Bibliotheken – etwas Großartiges, denn sie sind weder verstaubt, noch haben sie alte Bücher drin, nein, mit Bibliotheken in InDesign kann man wirklich äußerst komfortabel arbeiten, und zwar mit Objekten, die immer wiederkehrend sind.
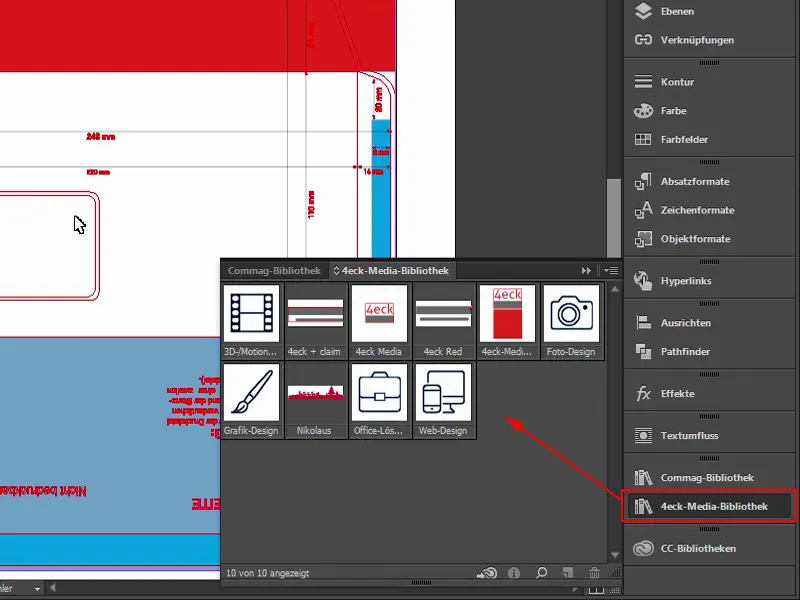
Ich habe meine Bibliotheken jetzt hier an der Seite in meinen Bedienfeldern. Ein Klick darauf öffnet das, was ich bisher da drin habe. Dort könnt ihr ganz einfach via Drag and Drop Dinge hineinschmeißen oder wiederum herausziehen.
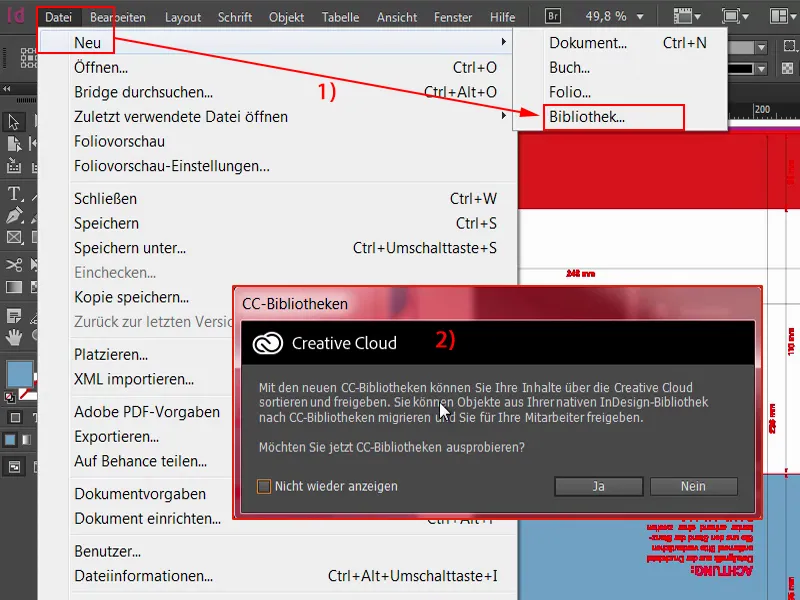
Wenn ihr euch selbst eine Bibliothek anlegen wollt, geht das übrigens ganz einfach über Datei>Neu>Bibliothek (1). Die könnt ihr dann sogar über die Creative Cloud synchronisieren (2). Das heißt, die landen in der Cloud, und dann könnt ihr überall darauf zugreifen oder sogar euren Mitarbeitern freigeben. Ich breche das mal ab, aber ihr wisst, ihr könnt solche Bibliotheken anlegen und denen dann einen Namen geben und ganz bequem solche Objekte verwenden.
Das mache ich jetzt einfach. Ich ziehe mir unser Logo raus beziehungsweise unser großes Kachel-Design. Das ist natürlich noch gedreht, weil wir den Druckbogen ja gedreht haben. Aber das ist nicht weiter tragisch – ich drehe es einfach und schiebe es hier rüber.
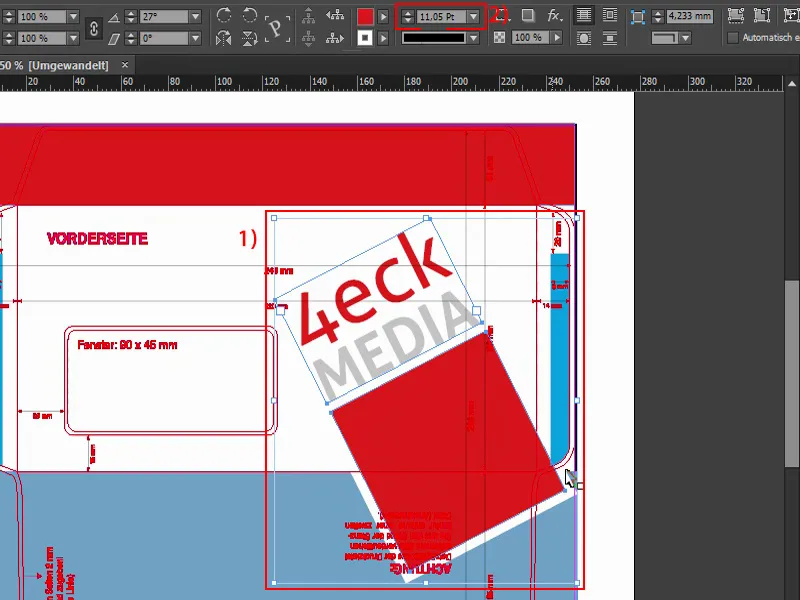
Jetzt benutze ich eine Tastenkombination: Ich gehe an eine Ecke des Vierecks, halte die linke Maustaste gedrückt und drücke nebenbei die Shift-Taste, damit es proportional vergrößert wird, und die Alt-Taste, damit es in alle Richtungen vergrößert wird, und sogar noch obendrein die Strg-Taste. Ich muss also mit meiner linken Hand drei Tasten drücken, aber dann vergrößert sich das alles proportional. So sieht das aus.
Das ist also nur ein Quadrat in 4eck Media-Rot (1), darum eine Kontur gelegt, die ist momentan auf 11 Pt (2), weil sie sich auch proportional vergrößert, und darüber ein Textfeld mit dem Namen unserer Firma. Dann markiere ich das ganze Objekt noch einmal. Mit gedrückter Shift-Taste und den Pfeiltasten kann ich ganz bequem in 10er-Schritten nach oben hüpfen … Damit positioniere ich das in etwa so (1).
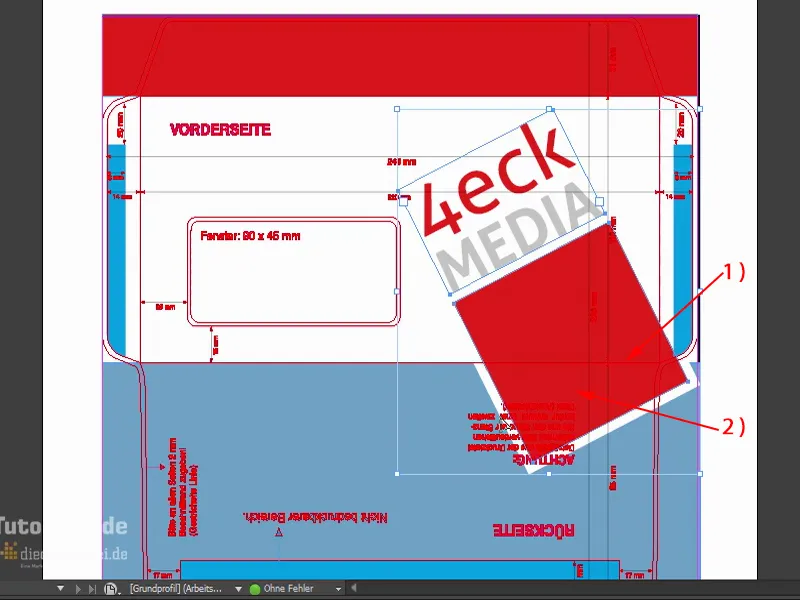
Jetzt werdet ihr euch denken: „Das liegt ja direkt über dem Anschnitt“ (1), und ich sage euch: Ja, ganz genau so will ich das haben. Das bedeutet, erstrahlt dieses Kuvert einmal in finaler Pracht, also gefalzt und verklebt, dann haben wir auf der Rückseite genau diese Ecke hier (2). Und warum mache ich das? – Dinge oder Objekte, die ihr im Anschnitt positioniert, sorgen immer für eine gewisse Dynamik, da ist eine gewisse Spannung dabei, das sieht einfach spannend aus. Man guckt mal genauer hin und denkt sich: „Oh, hoppla, das ist ja abgeschnitten.“ Das nimmt man vielleicht gar nicht mal wirklich bewusst wahr, aber ich verspreche euch: Dinge, Objekte, Grafiken, was auch immer – wenn ihr so was im Anschnitt positioniert und es passt, dann sieht das auf jeden Fall spannungsreicher aus, als wenn alles immer sichtbar ist.
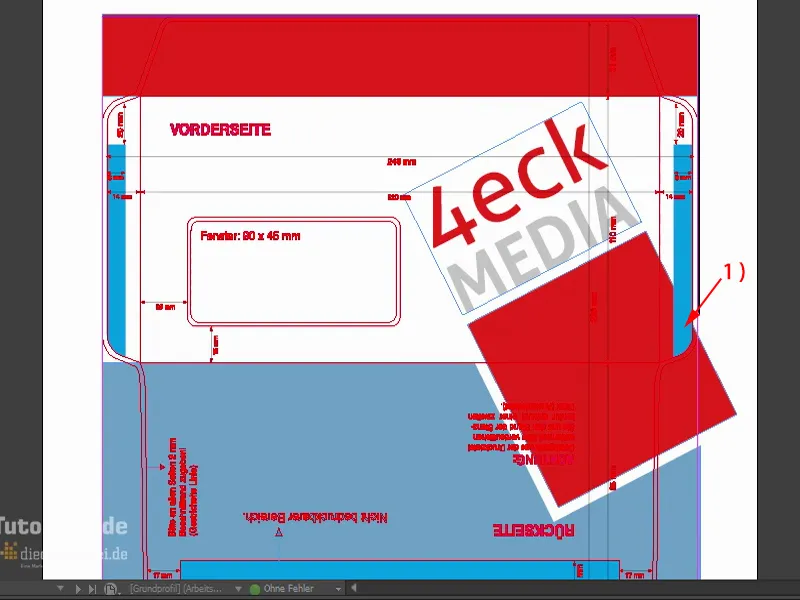
Noch ein bisschen weiter möchte ich es schon haben, so in etwa. Und für meinen Geschmack könnte es sogar noch eine Spur größer werden, also wieder Strg und Shift … So, noch ein bisschen nach rechts, dann geht es hier (1) auch noch über die Klebefläche drüber. Genau so gefällt mir das.
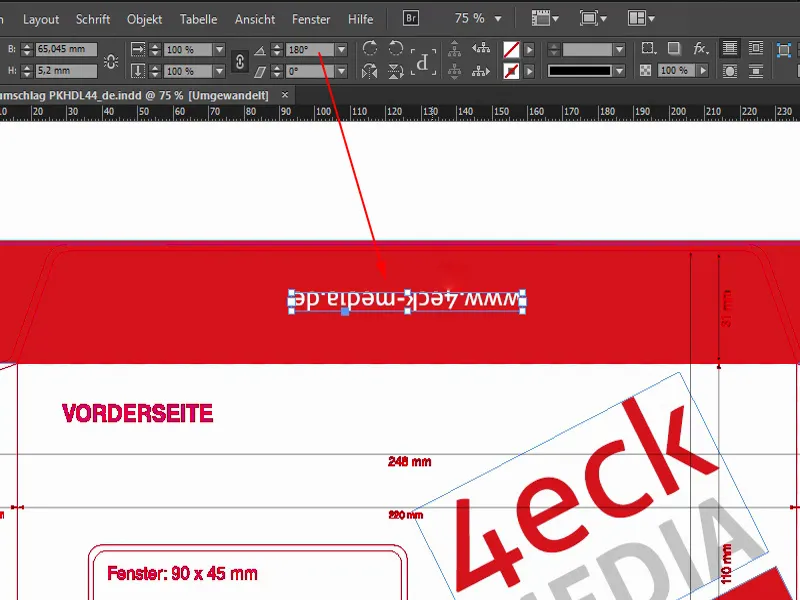
Damit sich das Branding unserer Firma regelrecht in die Köpfe der Betrachter einbrennt, möchte ich gerne hier oben auf der Rückseite, dort, wo jeder hinschauen wird, unsere Webadresse positionieren (1), denn diese Stelle wird jeder, der so ein Kuvert bekommt, anfassen, denn er muss den Brief ja auch öffnen.
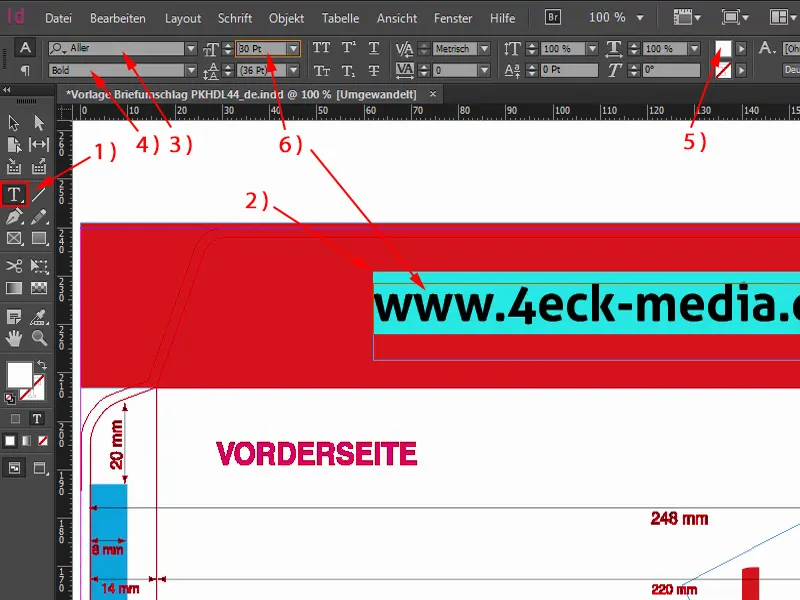
Ich zoome mal rein und verwende das Textwerkzeug (1). Ich ziehe ein Textfeld auf (2). Unsere Hausschrift ist die Aller (3). Die gibt es in verschiedenen Schnitten, ich wähle mal Bold (4). Farbe Weiß (5). Hier gebe ich also die Webadresse ein www.4eck-media.de. Noch ein bisschen größer (6).
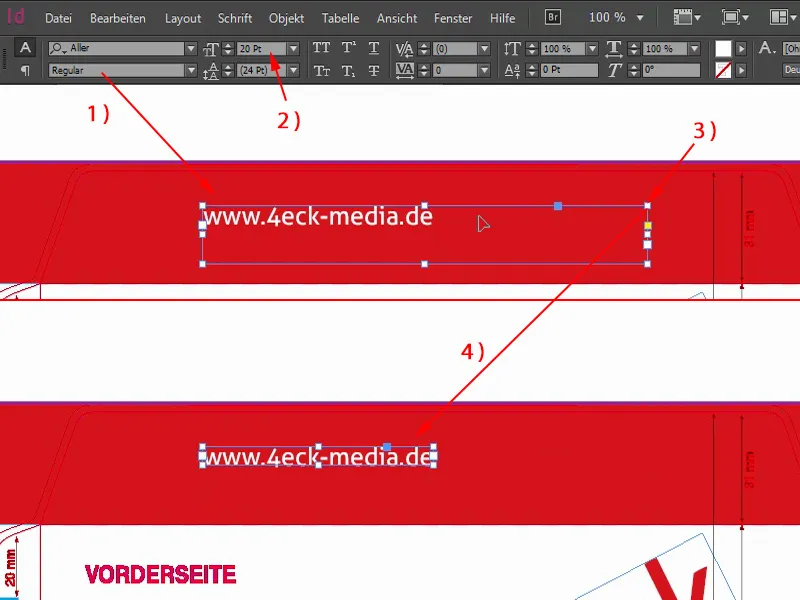
Aber: Bold ist mir zu fett, ich nehme lieber Regular (1). Das gefällt mir viel besser. Schauen wir uns das mal an. Von der Größe her ist das in Ordnung (2). Wenn ich jetzt noch abschließend einen Doppelklick auf diesen Anfasser in der Ecke unten mache (3), dann wird das Textfeld genau auf die Größe reduziert, die notwendig ist, um noch alle Buchstaben darin zu erfassen (4).
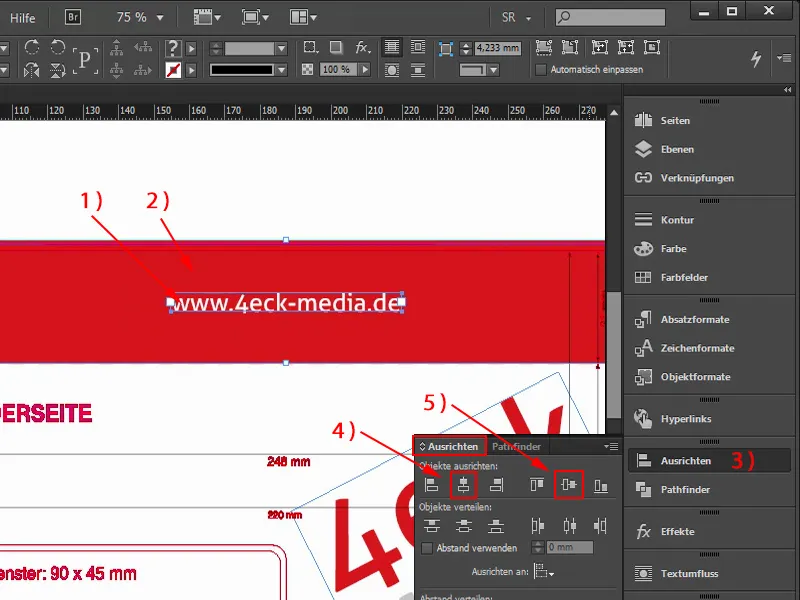
Jetzt müssen wir das noch mittig ausrichten. Da könntet ihr versuchen, das manuell hinzuschieben. Das ist aber nicht so einfach. Aber dafür gibt es auch Hilfsmittel: Ich markiere das Textfeld als Erstes (1). Mit gedrückter Shift-Taste wähle ich das Objekt dahinter (2). Und jetzt verwende ich ein ziemlich cooles Tool, nämlich das Ausrichten-Werkzeug (3). Das findet ihr oben in eurer Leiste. Hier könnt ihr es einmal an dieser Achse ausrichten (4) und an dieser (5). Damit ist es genau zentriert.
Jetzt haben wir aber noch einen Fehler. Schon erkannt? Klar – wenn das Kuvert zugeklebt ist, dann steht natürlich die Adresse auf dem Kopf. Und das passt uns eigentlich nicht. Also einmal markieren, drehen, eine Rotation um 180 Grad hier oben eingeben, dann steht die ganze Webadresse einmal auf dem Kopf, aber für uns genau richtig.
Exportieren
Jetzt haben wir den Briefumschlag gestaltet. Nun geht es final an den Export. Da müssen wir noch mal was berücksichtigen. Dazu wählt ihr Datei>Exportieren… Name festlegen und speichern.
Das ist der Export-Dialog – und der ist von essenzieller Bedeutung, wenn es darum geht, die Daten druckkonform an die Druckerei zu übergeben. Deswegen schauen wir uns auch mal an, was die Druckerei denn von uns haben möchte.
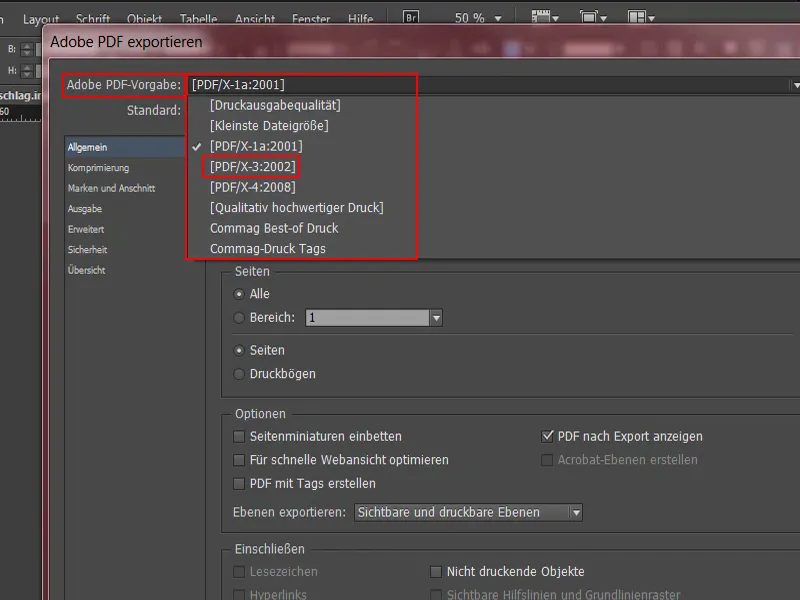
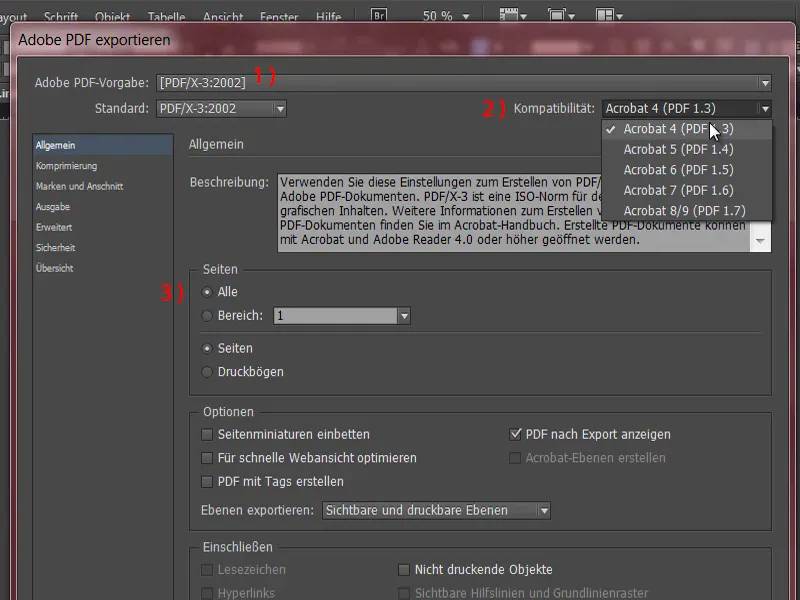
Ganz oben haben wir zum Beispiel die Adobe PDF-Vorgabe. Da könnt ihr verschiedene Dinge wählen. PDF/X-1a:2001, PDF/X-3:2002 und so weiter und so fort. Was ist da das Richtige?
Es ist so: Bekannte Standards sind eigentlich PDF/X-1a:2001 und PDF/X-3:2002. Die wurden sogar zu ISO-Normen erhoben. Für die europäische Druckvorstufe hat sich weitestgehend das PDF/X-3:2002-Format etabliert.
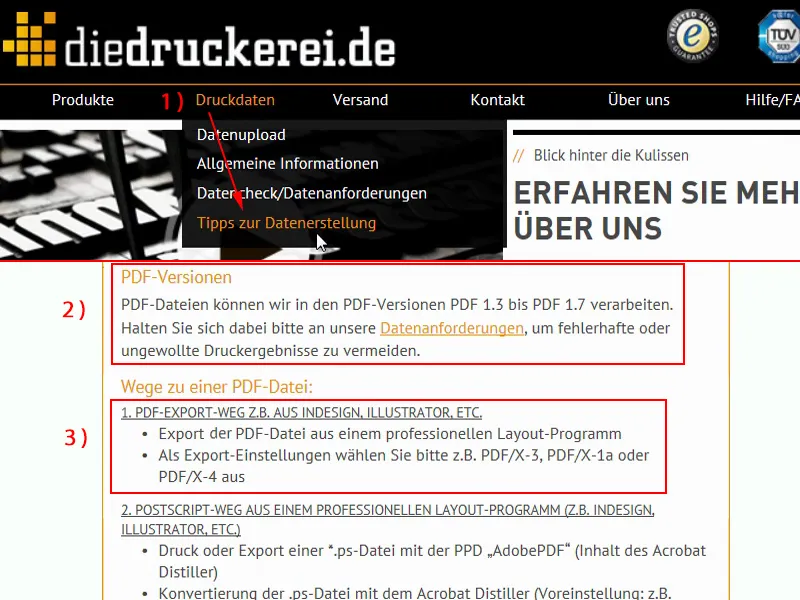
Wir prüfen mal auf der Webseite von diedruckerei.de, ob das auch so korrekt ist. Unter Druckdaten>Tipps (1) zur Datenerstellung steht: Die PDF-Version (2) können wir mit „PDF 1.3 bis PDF 1.7 verarbeiten“ lassen. „Export der PDF-Datei aus einem professionellen Layout-Programm“ – haben wir. „Als Export-Einstellungen wählen Sie bitte PDF/X-3, PDF/X-1a oder PDF/X-4 aus“. (3)
Ich wähle also X-3 (1), das ist ja Standard. Bei der Acrobat-Vorgabe (2) hieß es 1.3 bis 1.7, da wähle ich also auch einen repräsentativen Standard, nämlich PDF 1.3. Seiten: Hier möchten wir alles drucken, was wir erstellt haben (3).
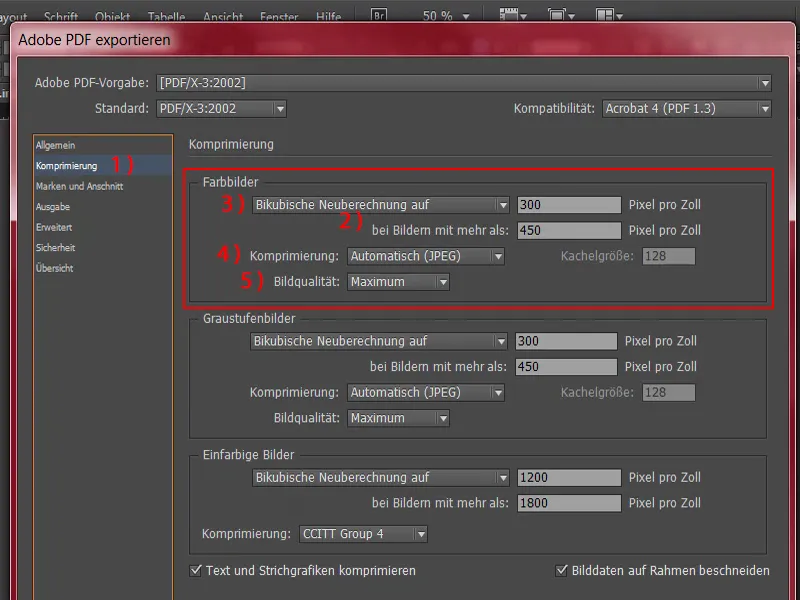
Dann gehen wir mal einen Reiter weiter zur Komprimierung (1). Die Komprimierung ist allen voran dann wichtig, wenn definiert wird, wie mit platzierten Bildern verfahren werden soll. Standardeinstellungen sind hier schon hinterlegt durch das Format. Bikubische Neuberechnung auf 300 Pixel pro Zoll, also ppi, bei Bildern mit mehr als 450 ppi. Was hat das zu bedeuten? Müsst ihr euch mal so vorstellen: Ihr habt ein Dokument, in dem sind Bilder verbaut. Die stehen in einer unheimlich großen Auflösung zur Verfügung, aber wurden im Dokument eigentlich gar nicht so groß aufbereitet und werden dementsprechend auch nicht so groß ausgegeben. Diese Standardeinstellung bestimmt nun Folgendes: Bilder werden eigentlich heruntergerechnet, und zwar, wenn die effektive Auflösung mehr als 450 ppi erreicht, dann werden sie auf 300 ppi reduziert. Was hat das zu bedeuten? Ein Bild, das jetzt mit 300 ppi in Photoshop definiert und in InDesign um 50 Prozent reduziert wurde, ergäbe ja effektiv eine Auflösung von 600 ppi. Das ist nicht weiter notwendig, deswegen können wir uns genau diese Option erlauben: 450 (2) und mehr wird reduziert auf 300 (3). Die Komprimierung automatisch in JPEG (4) – da werden manche Leute mit erhobenem Zeigefinger mahnen: „JPEG ist nicht wirklich gut, da haben wir Datenverlust.“ Ich sehe das ein bisschen anders, denn so gravierend ist das in dem Bereich nicht, solange die Bildqualität auf Maximum (5) gestellt ist.
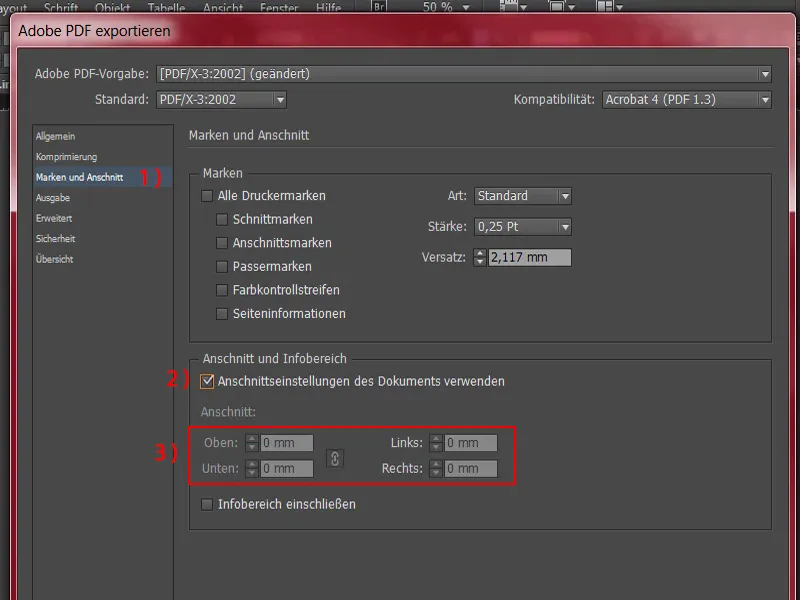
Weiter geht es zu Marken und Anschnitt (1). Für gewöhnlich legt man hier eine Checkbox an: Anschnittseinstellungen des Dokuments verwenden (2). In diesem Dokument gibt es gar keinen Anschnitt (3), der wurde mit in die Arbeitsfläche integriert, ist okay. Aber diese Checkbox bitte generell aktivieren. Das ist dann wichtig, wenn wir manuell einen Beschnitt anlegen. Was das genau zu bedeuten hat, erfahrt ihr in einem anderen Training.
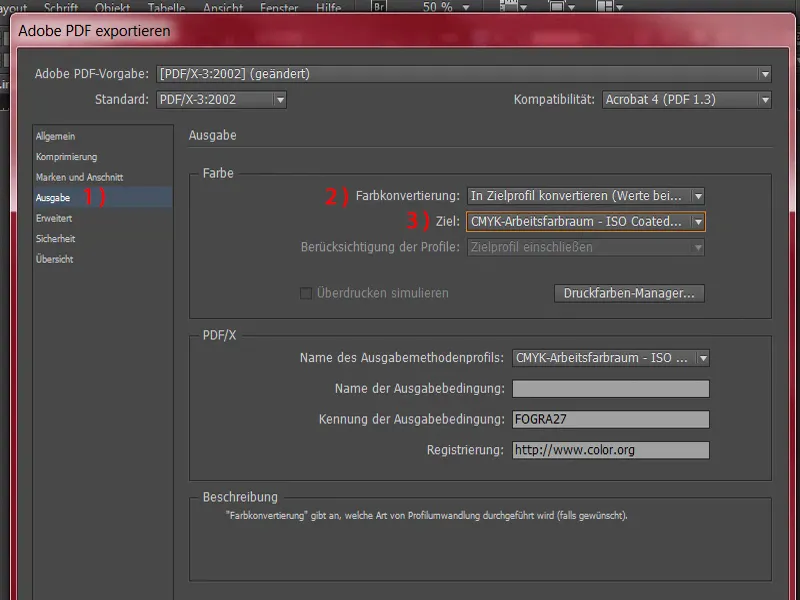
Gehen wir weiter zur Ausgabe (1). Diesen Dialog gehen wir übrigens deshalb so genau durch, weil wir ihn uns einmal speichern und dann jedes Mal neu abrufen, sodass wir nicht jedes Mal das Prozedere von vorne durchlaufen müssen. Also generell ist es so, wie bereits angeführt, dass die meisten Druckerzeugnisse, die wir erstellen, auf gestrichenem Papier gedruckt werden. In diesem Fall haben wir eine Ausnahme, aber diese Ausnahme bleibt jetzt mal ausgeklammert. Wir kommen nachher noch mal darauf zurück. Nicht vergessen. Ich werde jetzt hier etwas tun, was nicht unbedingt auf den Briefumschlag passt, aber ihr werdet sehen, warum ich das so mache.
Bei der Farbkonvertierung (2) ist es eigentlich am praktischsten, ihr wählt im Drop-down-Menü In Zielprofil konvertieren (Werte beibehalten). Und wenn er uns fragt, in welchen Arbeitsfarbraum wir konvertieren sollen, dann bitte in den CMYK-Arbeitsfarbraum ISO Coated v2 (3).
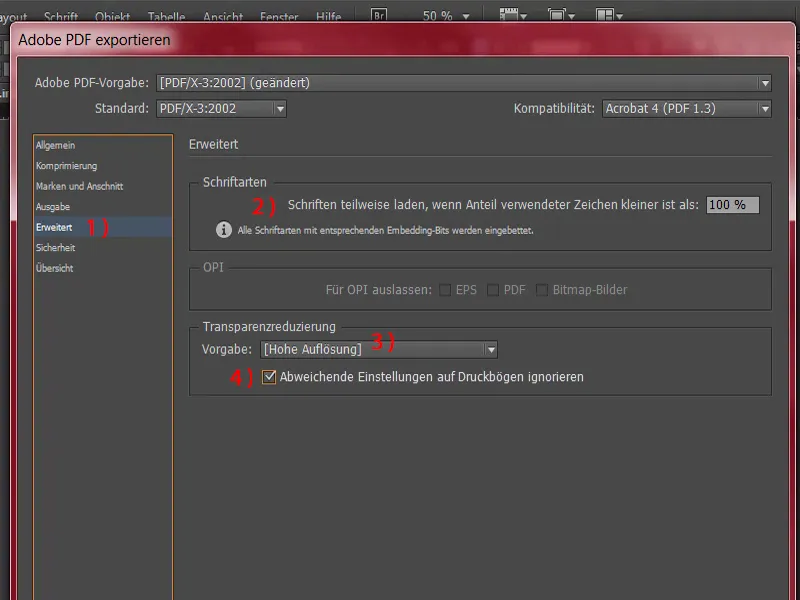
Jetzt gehe ich noch zum Erweitert-Dialog (1). Hier kommt etwas sehr Bekanntes, und zwar geht es um Schriften. Sicher habt ihr das schon gelesen bei eurer Druckerei: Schriften sollen zu 100 Prozent eingebettet sein. Genau das definieren wir hier. Schriften teilweise laden, wenn Anteil verwendeter Zeichen kleiner ist als 100 %. Bedeutet: „Alle Schriftarten mit entsprechenden Embedding-Bits werden eingebettet.“ (2)
Die Transparenzreduzierung könnt ihr auf Hohe Auflösung (3) lassen und Abweichende Einstellungen auf Druckbögen können wir ignorieren (4).
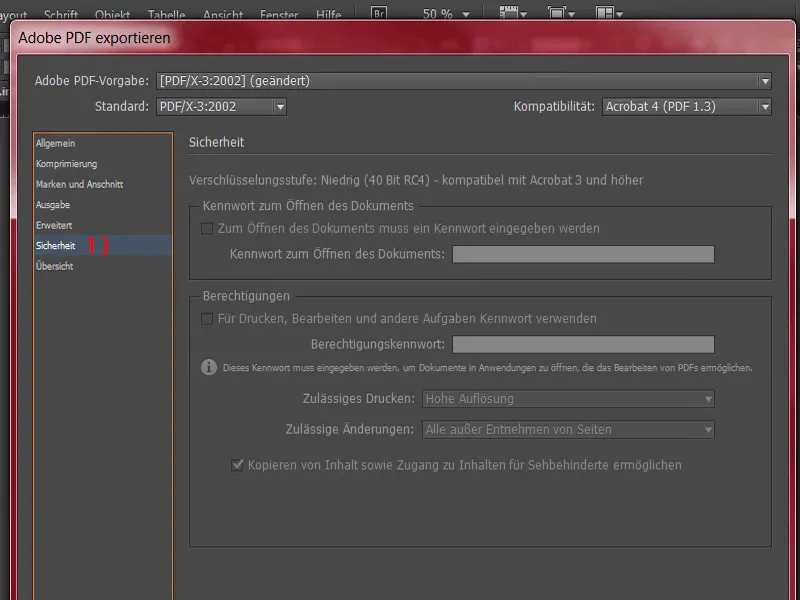
Gehen wir noch zur Sicherheit (1). Da brauchen wir nichts weiter beachten.
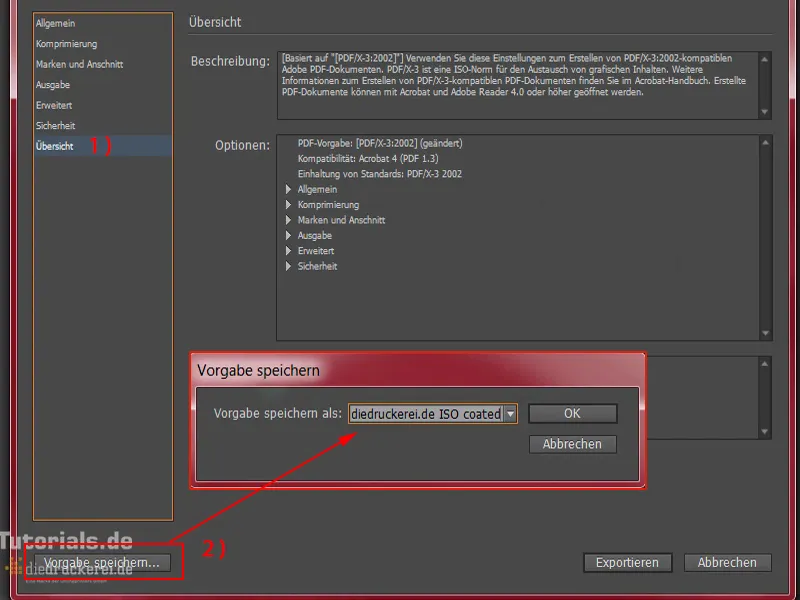
Übersicht (1) wäre noch mal alles zusammengefasst. Ich speichere jetzt diese Vorgabe (2), und zwar: „diedruckerei.de ISO coated“.
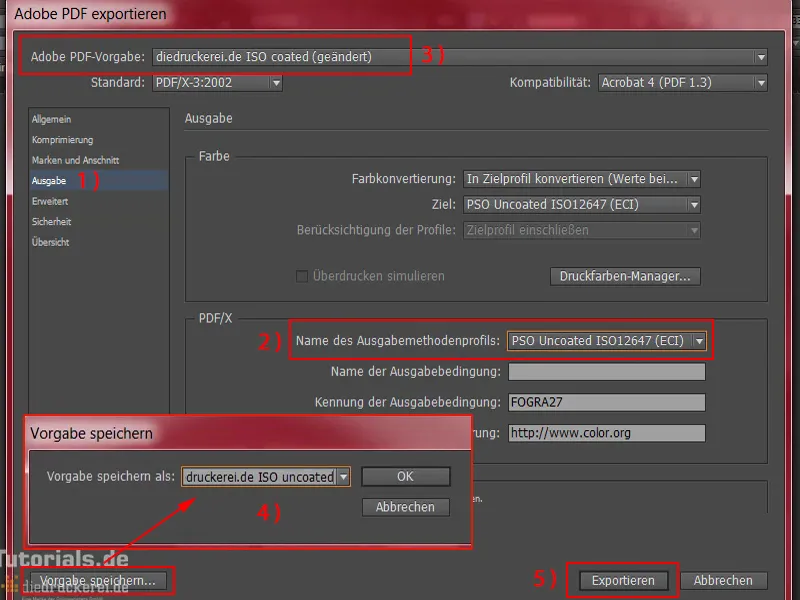
Und jetzt kommen wir wieder zurück zu diesem Punkt, den ich gerade vorhin angesprochen habe in der Ausgabe (1): Ich habe das Profil gespeichert, weil wir es in anderen Trainings immer wieder verwenden werden. Aber in diesem Fall brauchen wir ein anderes Profil. Deshalb werden wir es anpassen.
In der Ausgabe verwenden wir nicht das Ziel CMYK-Arbeitsfarbraum - ISO Coated, sondern unser Druckpartner möchte das ja für ungestrichenes Papier haben. In diesem Drop-down-Menü gibt es PSO Uncoated ISO12647 (2), und das nehmen wir jetzt. Hier oben hat sich jetzt auch die Vorgabe geändert (3). Das ist in Ordnung. Auch diese Vorgabe speichere ich: „diedruckerei.de ISO uncoated“ (4).
Jetzt können wir auf Exportieren (5) gehen.
Das ist unser PDF, das eigentlich ziemlich simpel aussieht, aber zum Schluss genau diese schöne Formgebung haben wird, wie wir uns das gedacht haben. Und ihr seht auch Folgendes: Diese ganzen Stanzmarken sind alle verschwunden, obwohl wir die manuell gar nicht ausgeblendet haben.
Das liegt daran, dass die Stanzkontur bereits in der Vorlage, wenn ihr einen Doppelklick darauf macht, als nicht druckbar gekennzeichnet wurde. Also bei Ebene drucken fehlt die Checkbox, deswegen wird die Ebene nicht mit ausgegeben.
Und nun, nachdem wir die druckfertige Vorlage haben, können wir uns auch schon an den Upload machen, an die Bestellung, denn wir werden im Anschluss natürlich prüfen, ob das genau so funktioniert hat, wie wir uns das vorgestellt haben. Wenn die Ware hier ankommt, die wir bestellen, dann packen wir die gemeinsam aus und gucken uns an, ob das auch wirklich so toll aussieht, wie wir uns das gedacht haben. Ich freue mich drauf – es geht an den Upload zur Druckerei.
Hier sind wir auf der Seite. Ich habe mich auch schon mit meinen Kundendaten eingeloggt. Wir gehen noch einmal auf Briefumschläge (1), wählen Briefumschläge vollflächig (2), DIN-Lang (3). Das haben wir ja auch so angelegt.
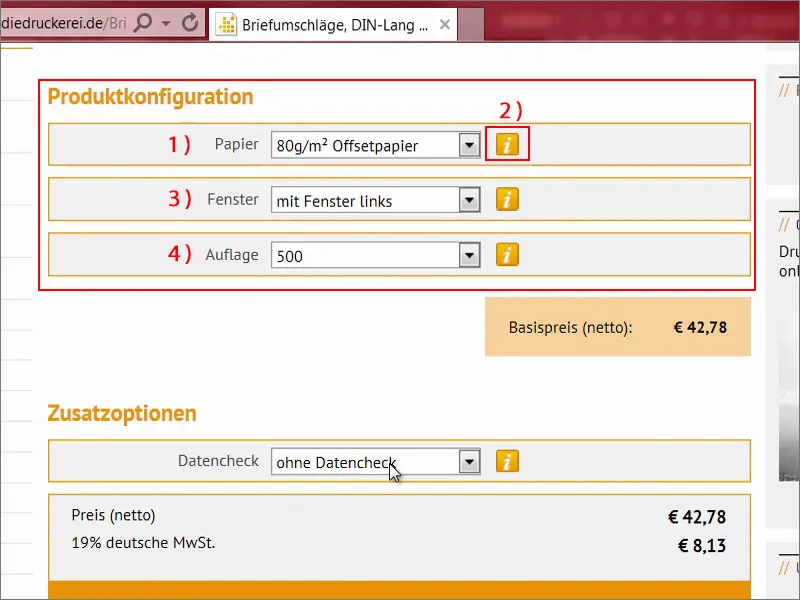
Jetzt scrollen wir mal runter. Da fragt er uns nach den Produktkonfigurationen: Als Erstes ist hier natürlich die Grammatur entscheidend. 80 g/m² (1), das ist vollkommen in Ordnung. Und ihr könnt euch auch noch so kleine Info-Boxen (2) einblenden, da gibt es noch weiterführende Hinweise. Wir wollen das Ganze bitte mit Fenster links (3) haben und eine Auflage von 500 (4).
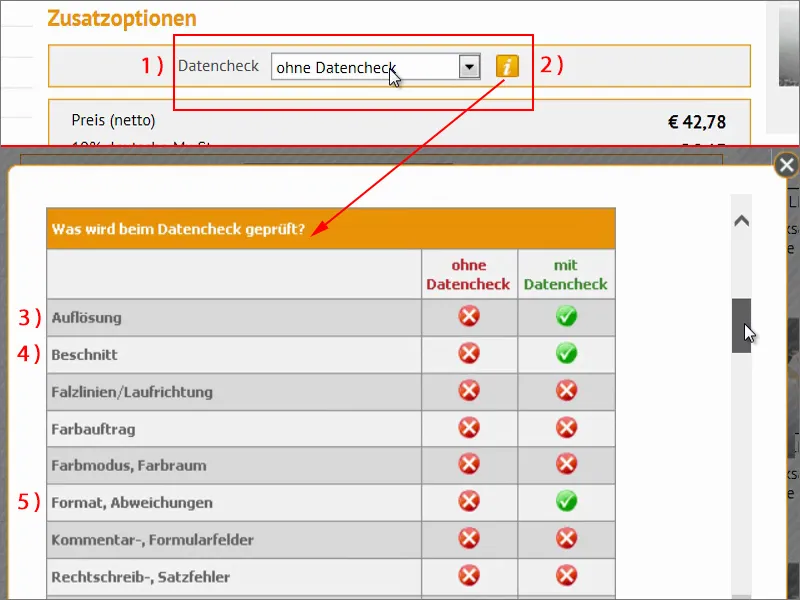
Jetzt zum Datencheck (1). Was ist das? Klicken wir hier mal drauf (2): Da haben wir die Möglichkeit, unser Dokument noch mal final zu überprüfen. Was wird da genau geprüft? Das sehen wir hier unten:
Es wird zum Beispiel die Auflösung (3) geprüft und der Beschnitt (4). Falzlinien, Laufrichtung, Farbauftrag, Farbmodus und Farbraum werden nicht überprüft. Zum Glück haben wir das alles vorher gemacht. Format, Abweichungen (5) werden auch geprüft …
So ein Datencheck ist vielleicht ganz praktisch, wenn man sich wirklich nicht sicher ist: Habe ich es richtig gemacht? Habe ich es nicht richtig gemacht? Bevor wir halt 500 Kuverts drucken, könnte es durchaus eine Empfehlung wert sein, diesen Datencheck zu aktivieren. In unserem Fall benötigen wir ihn nicht. Wir können eigentlich direkt weitergehen.
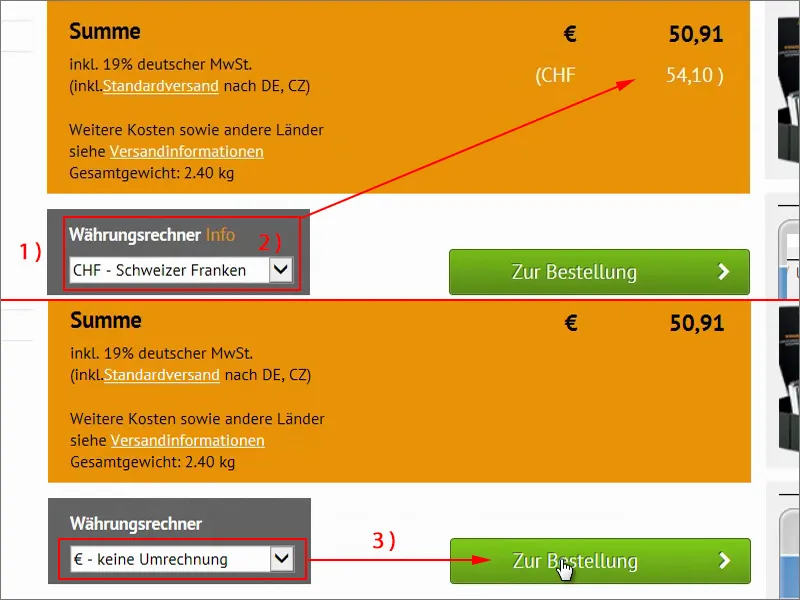
Übrigens gibt es da auch einen ganz praktischen Währungsrechner (1). Wenn ihr zum Beispiel sagt: „Okay, 50 Euro, ich komme jetzt aber aus der Schweiz und möchte gerne wissen, wie viel das in Schweizer Franken kostet“, dann klicke ich hier drauf (2). Und dann spuckt er uns aus, wie viel das wäre. Das bedeutet jetzt nicht, dass die Rechnung auch in Schweizer Franken ausgestellt wird, aber es ist einfach zur Information ein ganz praktisches Gimmick, wie ich finde. Gehen wir zur Bestellung (3).
Hier sehen wir noch mal unseren Warenkorb, der uns das ganz übersichtlich aufschlüsselt, was wir jetzt bestellen wollen. Zwischensumme (1) so und so viel, deutsche Mehrwertsteuer von 19 % obendrauf (2), damit der liebe Vater Staat auch noch etwas dabei verdient. Und wir sehen sogar, wie viel Gewicht das Ganze haben wird. Knapp zweieinhalb Kilo (3). Und wir haben sogar eine Versandübergabe (4). Gut. Ich gehe auf Weiter (5).
Dann würde er Login-Daten abfordern, die habe ich aber bereits eingegeben, also gehen wir noch eins weiter.
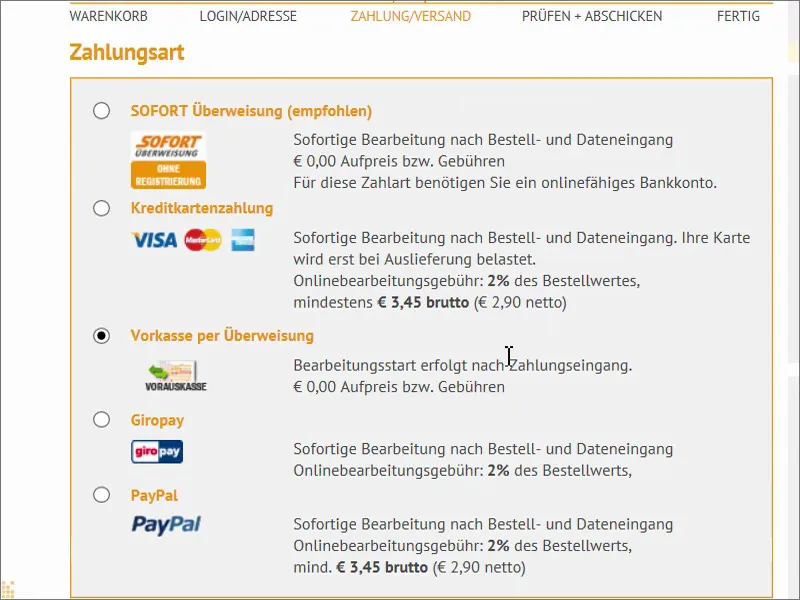
Zahlung und Versand. Wir zahlen per Vorkasse, Überweisung, da gibt es auch noch viele andere, ihr seht: Sofort-Überweisung, ihr könnt auch mit Kreditkarte zahlen, Giropay und PayPal stehen zur Auswahl.
Dann könnt ihr noch den Trusted Shop Käuferschutz (1) nehmen, den brauche ich an dieser Stelle allerdings nicht. Und ich gehe auf Weiter (2).
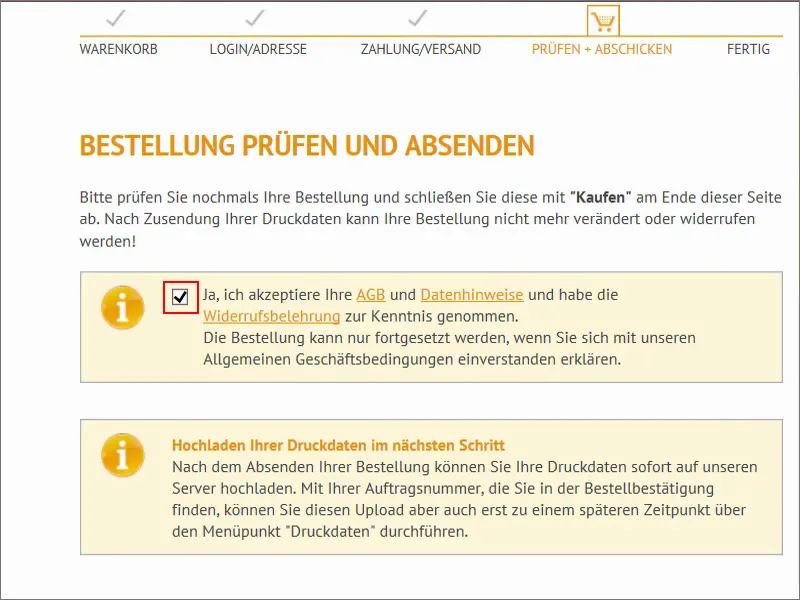
Natürlich müssen wir noch die AGB akzeptieren und die Widerrufsbelehrung, das ist vollkommen klar, wie bei jeder Bestellung. Und nachdem die Bestellung jetzt gleich abgeschlossen ist, können wir die Daten auf den Server hochladen. Dazu braucht man die Auftragsnummer, die ja bei der Bestellbestätigung erteilt wird. Mit dieser Auftragsnummer können wir dann unser PDF ganz konkret unserer Bestellung zuordnen lassen.
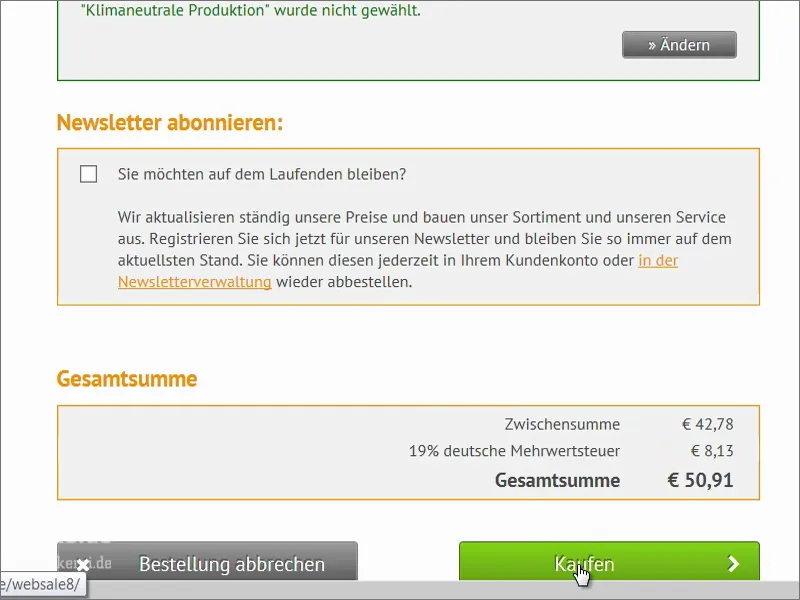
Noch einmal zusammengefasst. Wir klicken jetzt ganz unten nur noch auf Kaufen.
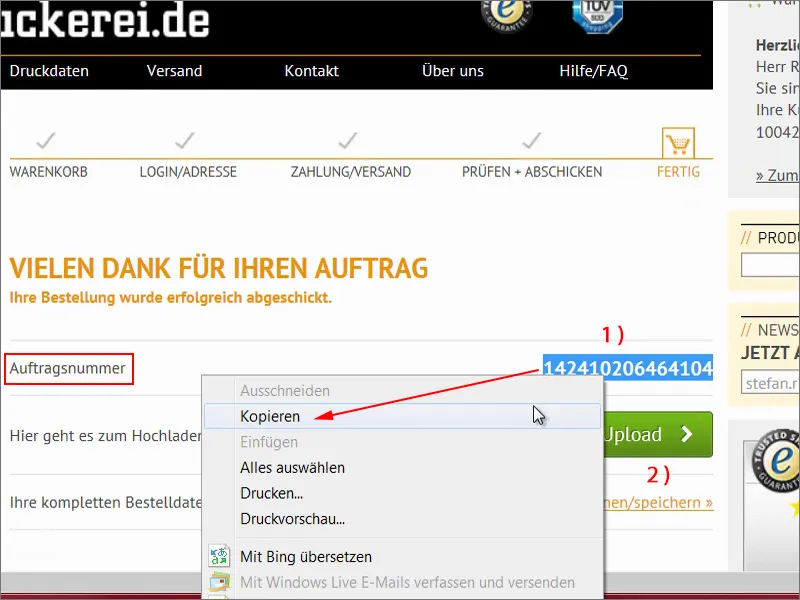
Jetzt haben wir eine Auftragsnummer, das ist diese hier (1). Die werde ich mir gleich mal in die Zwischenablage kopieren. Dann können wir weiter zum Upload unserer Druckdateien (2).
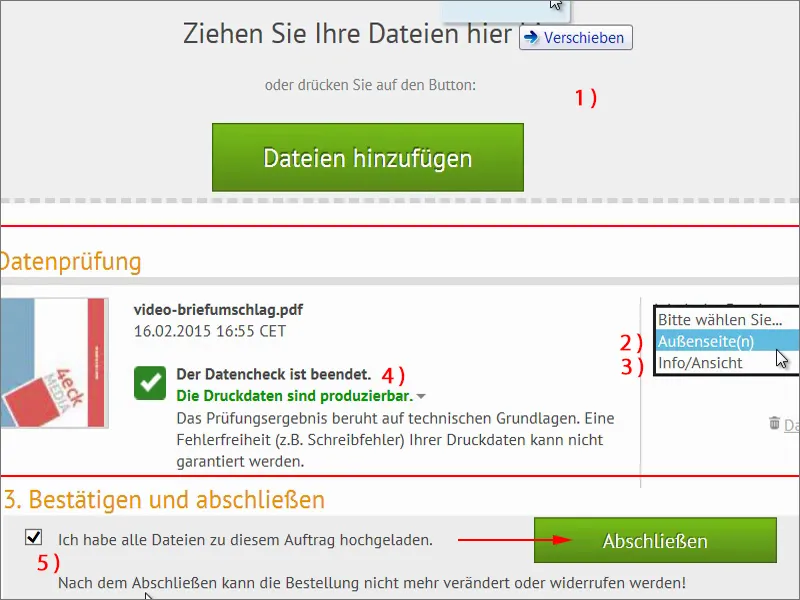
Nun ziehe ich die Dateien per Drag-and-drop in diesen Bereich hinein (1). Jetzt sehen wir hier noch mal die Preview, also eine Vorschau. „Bitte wählen Sie einen Verwendungszweck“. Das ist die Außenseite (2). Manchmal ist es auch ganz wichtig, dass man zum Beispiel Info- oder Ansichtsdateien hochschickt (3). Hier kriegen wir noch mal einen kurzen Check (4) – grünes Licht: „Die Druckdaten sind produzierbar“. Passt perfekt. Noch Check bei „Ich habe alle Dateien zu diesem Auftrag hochgeladen“ (5) und dann gehen wir auf Abschließen.
Da gibt es noch mal eine Zusammenfassung, dass keine weiteren Uploads mehr möglich sind. Wir haben den Datenupload vollständig abgeschlossen. „Vielen Dank!“ Und jetzt können wir zurück zur Startseite. So einfach funktioniert das mit der Bestellung und mit der Gestaltung eines solchen Briefumschlags. Ich hoffe, ihr habt was gelernt.
Unboxing
Es ist Zeit für die Stunde der Wahrheit: Hier dürften unsere Briefumschläge drin sein. Ich öffne einmal den Karton und entferne das Füllmaterial.
Das ist noch mal in einem weiteren Karton verpackt, das ist gut.
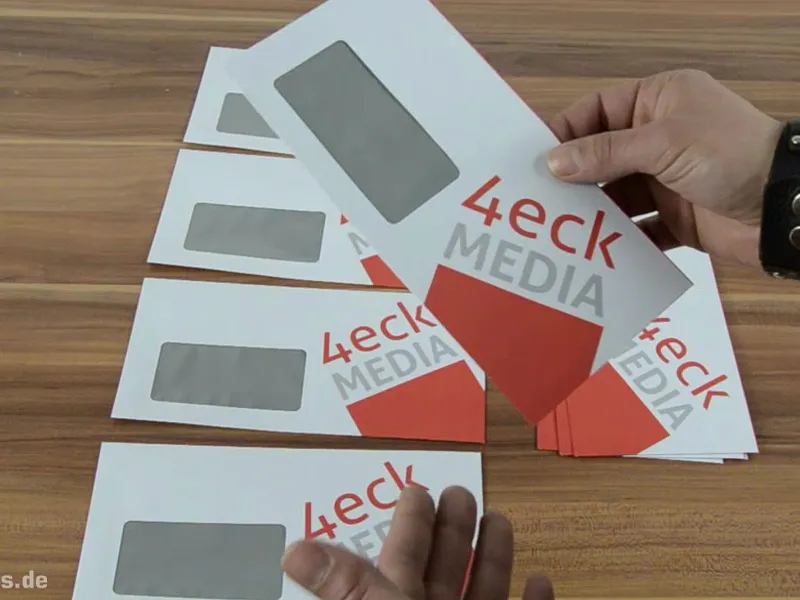
So. Und hier haben wir unsere Briefumschläge. Wow! Cool!
Schauen wir uns mal im Detail an, wie die alle aussehen. Im Training habe ich ja bereits erwähnt, dass wir unbedingt mit der Monitorhelligkeit Feinanpassungen machen müssen, denn hier sieht man es jetzt ganz deutlich: Die Farben sind viel ungesättigter, als unser Monitor das vorgegaukelt hat, auch die Farbbrillanz ist auf ungestrichenem Papier geringer. Was ich euch damit sagen möchte: Bitte regelt unbedingt an eurem Monitor die Helligkeit runter, denn kein Blatt Papier, wie dieses hier, strahlt so hell wie die Festtagsbeleuchtung, die da von eurem Monitor ausgeht. Aber ansonsten ist es ein ziemlich cooler Look, wie ich finde. Gefällt mir gut, diese schräge Anordnung macht richtig was her, auch jetzt im vielfachen Klonformat.
Jetzt drehen wir das Ganze mal um – sieht ziemlich cool aus. Wir haben hier oben umgedreht unsere Webadresse.
Dann haben wir im Innenbereich die automatische Klebung, passt eigentlich auch perfekt. Und so was macht sich im Briefkasten definitiv besser als die Standard-Briefumschläge, die sonst überall verwendet werden.
Zum Schluss noch ein Test mit einem Brief vom Finanzamt, der sollte also passen, was die Normierung betrifft. Ich stecke den mal rein – ihr seht – passt wunderbar. Wir haben alles richtig gemacht. Ich bin zufrieden. Viel Spaß euch noch. Euer Stefan

